alt属性
alt在html中的作用

alt在html中的作用alt在HTML中的作用是为图像元素提供替代文本。
当图像无法加载或无法显示时,浏览器会显示alt属性中的文本,以便用户了解图像的内容或意义。
在网页设计中,图像是非常重要的元素之一,它可以增加页面的吸引力、提升用户体验和传递信息。
然而,由于种种原因,图像可能无法正常显示,例如网络连接问题、图像文件损坏或用户禁用了图像加载。
这时,alt属性就可以起到很大的作用。
alt属性可以提供图像的基本描述。
当用户无法看到图像时,可以通过阅读alt属性来了解图像的内容或意义。
比如,一个网页中有一张描述自然景观的图片,但由于网络问题无法加载,那么alt属性可以描述图片中的山脉、湖泊和阳光,让用户对图像有一个初步的了解。
alt属性可以为视觉障碍用户提供重要的信息。
对于一些视力受损的用户来说,无法直接看到图像可能会导致信息的丧失。
通过正确设置alt属性,可以让这些用户通过屏幕阅读器等辅助工具获取图像的相关信息,提高网页的可访问性。
alt属性还可以提高网页的搜索引擎优化(SEO)。
搜索引擎爬虫无法直接识别和理解图像,但它们可以读取alt属性中的文本。
通过合理设置alt属性,可以让搜索引擎更好地理解图像的内容和意义,提高网页在搜索结果中的排名。
需要注意的是,alt属性应当准确、简洁地描述图像。
它应当包含足够的信息,让用户能够理解图像的内容,但又不应过于冗长。
如果图像仅起到装饰作用,没有实际的信息内容,可以将alt属性设置为空字符串,以避免重复或误导用户。
在编写HTML代码时,为每个图像元素添加alt属性是一项基本的标准做法。
同时,应当遵循一些规范,例如不使用纯数字、不使用特殊字符和不使用与图像文件名相同的描述等。
这样可以确保alt属性的有效性和可靠性,提高用户体验和网页的可访问性。
alt在HTML中的作用是为图像元素提供替代文本,以便在图像无法加载或无法显示时提供相关信息。
合理设置alt属性可以提高网页的可访问性、搜索引擎优化和用户体验。
html alt用法

html alt用法HTML Alt属性的使用在HTML语言中,Alt属性是指一个图像的替代文本,该文本被用来为一张图片提供一个描述性的文字,当图像无法加载时,替代文本可以被显示出来,能够达到让用户了解所展示图片的目的的作用。
下面是一些关于HTML Alt属性的使用的建议。
1. 图像必须有Alt属性所有的图像必须有一个在HTML代码中的Alt属性。
这是因为不是所有人都能够看到每一张图片——有些人使用屏幕阅读器;有些人使用慢速网络;而有些人甚至禁用了图像显示。
此外,搜索引擎的爬虫也需要Alt属性来理解一张图片的内容。
2. 怎样编写一个好的Alt属性一个好的Alt属性可以帮助提供关于一张图片更精确的描述,从而让用户能够理解图片的目的。
这比单纯的给出一个图片的名称更加有价值。
下面是一些编写一个好的Alt属性的关键点:- 描述图像的内容- 描述的尽可能详细- 避免使用“图片”或类似的词- 利用适当的关键词及对于该图片的描述3. 不需要为每张图像选择相同的Alt文本每张图片都需要一个独立的Alt属性。
这意味着,同样的图片需要不同的Alt属性,而且可以和这张图片所在页面的文本有所联系。
不过在同一个页面内,不需要使用相同的Alt文本,也没有必要将一张空白的图像的Alt属性设置为空白。
4.确定何时使用空白的Alt属性有时候,我们需要使用一张纯装饰性的图片,为页面添加额外的视觉效果。
这种情况下,应该将Alt属性设置为空白。
不要将一段文本的背景图像的Alt属性设置为空白,这样会使得相关的阅读器无法将其读取。
5. HTML5中介绍了一个新的方法在HTML5中,新增了一个新的属性,叫做“figure”和“figcaption”属性。
这两个属性的作用是一样的,都是为了描述嵌入式的图片和相应的文本注释。
其中,“figure”属性定义了一个控制图片的元素,而“figcaption”属性定义了一个控制图片描述的元素。
在编写一个好的Alt属性的同时,我们还应该考虑到如何优化图片的信息,这样就能够更好地让搜索引擎理解图片的内容,提高搜索引擎优化的效果。
图片的title跟alt属性有什么区别?

图片的title跟alt属性有什么区别?看到一篇文章,转载过来,楼主看看:什么是title属性?它和title标签的区别?title属性作用是什么?title属性其实我们经常会遇到就是鼠标放在文字链接上会有一段提示。
title属性对于访客和搜索引擎都友好。
准确的写好title属性对于网站优化有好大帮助。
一、什么是title属性?title属性是做什么的?title属性其实我们经常会看到,当把鼠标放在一个文字链接上时,会弹出一段说明信息,这种提示信息就是通过title属性设置的。
不光文字链接有title属性,图片也可以设置title属性,在前面我们介绍过alt属性可以显示,其实这里需要给大家补充一点的是,alt 属性能够显示提示信息是因为在ie浏览器不符合w3c标准,这点firefox做的比较好。
所以很多人被微软误导了,用alt属性代替了title 属性,这是不对的。
二、title属性和title标签的区别?什么是title标签?我们在前面介绍过title标签是网页标题标签的意思,会显示在浏览器的顶部的,而title标签是用来给链接或者图片增加附加的说明信息的。
关于title标签使用方面可以参考之前文章。
三、图片title属性和图片alt属性区别?图片title属性是不管图片是否存在,该提示都会显示,而alt属性是替代文字,是当图片没有打开或者图片不存在时候,那么该文字才会显示。
另外还有在ie6浏览器下,如果一个图片没有title属性,有img alt属性,鼠标放在图片上也会有title属性那样的效果(都有提示信息),不过这个是因为ie浏览器不标准的原因,firefox下就不会出现那样的情况了。
四、title属性的作用?HTML中title属性有什么用?title使用title属性,对于用户来说是友好的,特别是超链接,当链接文字或者图片让浏览者不明白想要表达什么意思的时候,他们很想知道该链接指向的页面是主要讲什么内容的,因为一个页面有很多链接,访客不会把所有链接页面打开,他们会打开感兴趣的页面去访问,所以给链接加title属性对于用户来说是友好的,另外title属性中可以增加关键词,这样对于网站优化(百度优化排名、google优化)是很有用的,所以对于搜索引擎来说也是友好的,建议网站制作或者seo人员给重要的链接或者图片加上title属性内容。
什么是ALT属性

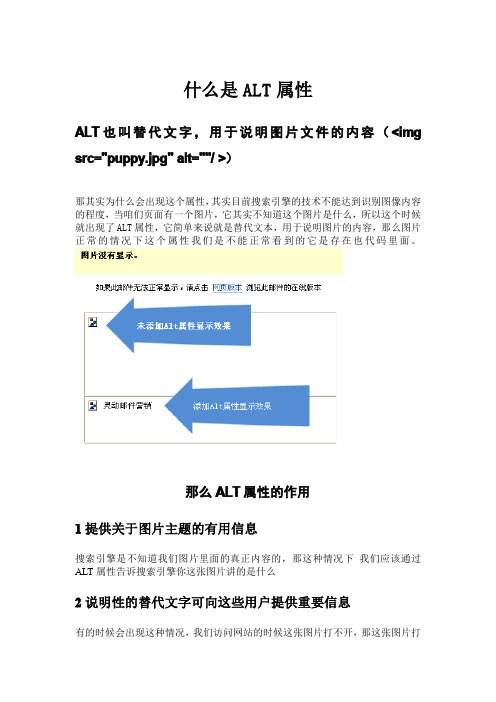
什么是ALT属性ALT也叫替代文字,用于说明图片文件的内容(<img src="puppy.jpg"alt=""/>)那其实为什么会出现这个属性,其实目前搜索引擎的技术不能达到识别图像内容的程度,当咱们页面有一个图片,它其实不知道这个图片是什么,所以这个时候就出现了ALT属性,它简单来说就是替代文本,用于说明图片的内容,那么图片正常的情况下这个属性我们是不能正常看到的它是存在也代码里面。
那么ALT属性的作用1提供关于图片主题的有用信息搜索引擎是不知道我们图片里面的真正内容的,那这种情况下我们应该通过ALT属性告诉搜索引擎你这张图片讲的是什么2说明性的替代文字可向这些用户提供重要信息有的时候会出现这种情况,我们访问网站的时候这张图片打不开,那这张图片打不开的时候这个属性就出现了,那这个时候即使图片没看到也会知道这张图片讲的是什么那到底ALT属性应该如何写呢最佳的ALT属性不太好的:<img src="puppy.jpg"alt=""/>较好的:<img src="puppy.jpg"alt="小狗"/>最好的:<img src="puppy.jpg"alt="斑点狗取回猎物"/>应避免<img src="puppy.jpg"alt="小狗幼犬小犬幼狗拾猎犬拉布拉多猎犬猎狼犬赛特犬导盲犬杰克拉塞尔犬小猎犬狗粮便宜的狗粮小狗食物"/>关于ALT属性就介绍到这,希望对大家有所帮助。
mermind语法中alt的用法

mermind语法中alt的用法Mermaid语法是一种用于创建图表和流程图的标记语言,它可以通过简单的文本形式来描述复杂的可视化图表,使得这些图表可以在网页上动态展示。
在Mermaid语法中,alt是一个非常重要的属性,它用于为图表或流程图提供描述性的文本。
一、alt属性的定义alt属性是HTML中img元素的属性之一,它的作用是为图像提供描述性的文本,当图像无法显示时,alt属性中的文本将会被显示出来。
在Mermaid语法中,alt属性的功能与HTMLimg元素类似,用于为生成的图表提供描述性的文本。
二、alt属性的作用alt属性的作用主要体现在以下几个方面:1.可读性:当用户无法看到图表时,alt属性中的文本可以帮助用户理解图表的含义。
这对于视力障碍的用户或者其他无法看到图表的人士尤为重要。
2.可搜索性:当用户在搜索引擎中搜索与图表相关的关键词时,alt属性中的文本可以帮助搜索引擎更好地理解图表的含义,从而提高图表的搜索排名。
3.辅助功能:alt属性是网页设计中的一种辅助功能,它可以帮助用户更好地理解和使用网页。
对于那些无法亲自查看图表的用户来说,alt属性可以提供有用的信息,帮助他们了解图表的含义和结构。
三、alt属性的用法在Mermaid语法中,alt属性的用法非常简单。
只需要在需要添加描述性文本的图表或流程图中使用alt属性即可。
以下是一个简单的示例:```mermaidgraphTBA[标题]-->B[图表]B-->C[内容]B-->D{关系}"操作"-->B{增加alt属性}```在这个示例中,我们创建了一个简单的流程图,其中包括了标题、图表、内容和关系四个部分。
在图表部分,我们通过增加alt属性来为图表提供描述性的文本。
具体来说,我们可以使用`alt="`和`"`来为图表添加描述性的文本。
例如,如果我们想为图表添加一个描述为“图表展示的是某公司的销售情况”的alt属性,可以这样写:`alt="图表展示的是某公司的销售情况"`。
13个Alt键技巧

时间就是金钱,对于瞬息万变的IT行业来讲,效率更为重要。
作为一名IT人士,提高工作效率是有很多方法,也可以从多个方面去做,今天笔讲述的是我们平时最常用的Windows操作系统中Alt键的一些实用技巧。
1. 激活操作命令按下Alt键可以激活活动窗口的菜单栏,使菜单栏的第一个菜单成为高亮条,而按下Alt键和一个字母就可以激活这个字母所代表的菜单项,如按下 Alt+F就可以激活当前窗口的“文件(File)”菜单。
此外,在对话框中,同时按下Alt键和带下划线的字母则可以选定该选项并执行相应的操作。
2. 终止某一进程按下Ctrl+Alt+Del组合键即可弹出一个“关闭程序”对话框,选取某一进程,然后点击“结束任务”即可快速终止该进程。
而再次按下Ctrl+Alt+Del组合键则可重新启动计算机。
3. 弹出下拉列表在对话框中,可以通过Alt+向下箭头键来弹出所选的下拉列表,以免去移动鼠标寻找并点击列表框下箭头按钮之苦。
4. 快速查看属性按下Alt+Enter组合键或在按住Alt键的同时鼠标左键双击某对象(如资源管理器右边窗口中的文件夹、文件、桌面上的图标等,左边窗口中的文件夹不行),则可快速打开其“属性”对话框。
其作用相当于点鼠标右键,并选取“属性”(图1)。
图15. 切换DOS窗口按下Alt+Enter组合键可以在窗口和全屏幕方式下切换MS-DOS。
6. 万能抓图热键在运行游戏或其它应用软件中,当屏幕上出现精美的画面时按下键盘上的Alt+PrintScreen组合键,就可以把当前活动窗口或对话框的内容拷贝至剪贴板,然后调用“画笔”或其它绘图程序,选取“编辑”菜单中的“粘贴”项,即可调出一幅漂亮的画面来。
当然,我们如果只是按下PrintScreen键,就是全屏抓图。
7. 关闭应用程序按下Alt+F4键可以最快的方式关闭任何应用程序,而不用在文件菜单或工具条中寻找并单击“退出”或“关闭”。
8. 切换应用程序按住Alt键不放,再连续按下Tab键则可以在一个对话框中显示出当前已经运行的所有程序的图标和当前激活的程序的图标及其名称,只要释放Alt键便可以立刻切换到该应用程序中,称之为“冷切换”。
ALT指令

按下Alt键可以激活活动窗口的菜单栏,使菜单栏的第一个菜单成为高亮条,而按下Alt键和一个字母就可以激活这个字母所代表的菜单项,如按下Alt+F就可以激活当前窗口的“文件(File)”菜单。
此外,在对话框中,同时按下Alt键和带下划线的字母则可以选定该选项并执行相应的操作。
2. 关闭窗口或计算机按下Alt+F4组合键即可关闭当前窗口。
没有打开窗口时按下Alt+F4组合键则可关闭计算机。
3. 弹出下拉列表在对话框中,可以通过Alt+向下箭头键来弹出所选的下拉列表,以免去移动鼠标寻找并点击列表框下箭头按钮之苦。
4. 快速查看属性按下Alt+Enter组合键或在按住Alt键的同时鼠标左键双击某对象(如资源管理器右边窗口中的文件夹、文件、桌面上的图标等,左边窗口中的文件夹不行),则可快速打开其“属性”对话框。
其作用相当于点鼠标右键,并选取“属性”(图1)。
图15. 切换DOS窗口按下Alt+Enter组合键可以在窗口和全屏幕方式下切换MS-DOS。
6. 万能抓图热键在运行游戏或其它应用软件中,当屏幕上出现精美的画面时按下键盘上的Alt+PrintScreen组合键,就可以把当前活动窗口或对话框的内容拷贝至剪贴板,然后调用“画笔”或其它绘图程序,选取“编辑”菜单中的“粘贴”项,即可调出一幅漂亮的画面来。
当然,我们如果只是按下PrintScreen键,就是全屏抓图。
7. 关闭应用程序按下Alt+F4键可以最快的方式关闭任何应用程序,而不用在文件菜单或工具条中寻找并单击“退出”或“关闭”。
8. 切换应用程序按住Alt键不放,再连续按下T ab键则可以在一个对话框中显示出当前已经运行的所有程序的图标和当前激活的程序的图标及其名称,只要释放Alt键便可以立刻切换到该应用程序中,称之为“冷切换”。
9. 打开控制选单在应用程序中,按下Alt+空格键可以直接打开系统控制选单(图2)。
图2在Windows 98的各个对话框中,凡是对编辑框的操作都可以通过Alt+Backspace键来撤消,其效果和C trl+Z完全一样。
HTMLimg标签的alt属性和title属性使用介绍

HTMLimg标签的alt属性和title属性使⽤介绍当浏览器卖主扭曲了标准并且⾃顾⾃的不按规则去做⼀些事,他们可能会造成⼀些问题,或者⾄少产⽣了混淆。
例⼦之⼀就是⼀些浏览器处理alt属性(⼀般会被错误的称作alt标签)的⽅式,⽐如拥有⼤量⽤户的Windows的IE浏览器。
替换⽂字(alt text)并不是⽤来做提⽰(tool tip),或者更加确切的说,它并不是为图⽚提供额外说明信息的。
相反地,title 属性才应该⽤来为元素提供额外说明信息。
这些信息在⼤部分图像浏览器⾥显⽰为提⽰(tool tip),虽然制造商可以任意采取其他⽅式渲染title属性的⽂字。
很多⼈看来对这两个属性感到迷惑(最近这个问题在Web Standards Group邮件列表⾥变多了),所以我写下我的想法,如何去⽤它们。
alt属性为不能显⽰图像、窗体或applets的⽤户代理(UA),alt属性⽤来指定替换⽂字。
替换⽂字的语⾔由lang属性指定。
来源:How to specify alternate text.Alt属性(注意是“属性”⽽不是“标签”)包括替换说明,对于图像和图像热点是必须的。
它只能⽤在img、area和input元素中(包括applet元素)。
对于input元素,alt属性意在⽤来替换提交按钮的图⽚。
⽐如:<input type="image" src="image.gif"alt="Submit" />.使⽤alt属性是为了给那些不能看到你⽂档中图像的浏览者提供⽂字说明。
这包括那些使⽤本来就不⽀持图像显⽰或者图像显⽰被关闭的浏览器的⽤户,视觉障碍的⽤户和使⽤屏幕阅读器的⽤户。
替换⽂字是⽤来替代图像⽽不是提供额外说明⽂字的。
在写替换⽂字前仔细想想,保证那些⽂字确实为那些看不到图像的⼈提供了说明信息,并且在上下⽂中有意义。
对于那些装饰性的图⽚可以使⽤空的值(alt="",引号中间没有空格),⽽不是使⽤不相关的替换⽂字⽐如“blue bullet”或者“spacer.gif”。
Alt键的妙用

Alt键的妙用Alt键的妙用在不同软件里,键盘上Alt键的作用也不一样。
下面我们就介绍几种在Windows中通用的Alt键用法。
快速查看属性当你在桌面或是“资源管理器”中想快速查看某个文件或文件夹的大小,选中该文件或文件夹,按下Alt键和+Enter键或按住Alt键不放,用鼠标左键双击文件、文件夹或是桌面上的图标等,则可快速打开该其“属性”对话框。
其作用相当于用鼠标右键点击对象,并选取“属性”。
激活菜单命令在很多软件中,按下Alt键都可以激活软件的菜单栏,使菜单栏的第一个菜单成为高亮显示。
如果按下Alt键和每个菜单对应的字母键,就可以打开相应的菜单。
如按下Alt键+F键就可以打开当前窗口的“文件”菜单(“F”即“文件”的英文单词“File”的首字母)。
此外,在对话框中,同时按下Alt键和带下划线的字母则可以选定该选项并执行相应的操作,如Alt+N,Alt+C等。
快速关闭应用程序如果你想关闭一大批窗口或软件,用光标一个个点“关闭”按钮会比较麻烦。
急性子的可以试试按Alt+F4键来关闭当前的软件或窗口,效果等同于点“关闭”按钮。
在窗口之间快速切换按住Alt键不放,再连续按下Tab键则可以循环选择当前开启的所有窗口。
当选中你想切换的窗口后,松开Alt键,画面就会立即切换到该窗口中。
在Word中纵向选择文字在Word中选择文字时,如果先按住Alt 键不放,再拖动光标,你就可以纵向选择文字。
比如你想把每行的最前面5个字同时删掉,用常规的选择方式是无法实现的。
如果用这个方法,则可以同时跨行选择每行的前5个字。
选择完毕后松开Alt键,你就可以对这些选中的文字进行各种编辑操作,如更换字体,改变字号大小或是删除等。
元素的alt和title属性的不同

元素的alt和title属性的不同alt 属性 以 <img> 标签为例,alt 属性的解释为规定图像的代替⽂本。
与 src 属性同为必须存在的属性。
<img src='xxx.png' alt='⼀张测试图⽚' /> 当图⽚加载失败时,会⽤ alt 属性的值代替图⽚显⽰在浏览器上。
alt 属性的值是⼀个最多可以包含 1024 个字符的字符串,其中包括空格和标点。
这个字符串必须包含在引号中。
这段 alt ⽂本中可以包含对特殊字符的实体引⽤,但它不允许包含其他类别的标记,尤其是不允许有任何样式标签。
当⽤户把⿏标移动到 img 元素上时,Internet Explorer 会显⽰出 alt 属性的值。
这种⾏为并不正确。
所有其他的浏览器正在向规范靠拢,只要当图像⽆法显⽰时,才会显⽰出替代⽂本。
title 属性 title 属性通常会与 <form> 和 <a> 标签⼀起使⽤,是⼀个可选标签。
是元素的⼀种提⽰⽂本(tooltip text)。
通常⿏标移到当前元素上会有⼀段提⽰⽂本出现。
<element title='value' />说完了 title 属性,那还有⼀个标签 <title> 标题标签。
所有的浏览器都⽀持 <title> 标签,并且是 <head> 标签⾥必须包含的。
<title> 元素可定义⽂档的标题。
浏览器会以特殊的⽅式来使⽤标题,并且通常把它放置在浏览器窗⼝的标题栏或状态栏上。
同样,当把⽂档加⼊⽤户的链接列表或者收藏夹或书签列表时,标题将成为该⽂档链接的默认名称。
关于alt和title的用法区别详解

关于alt和title的⽤法区别详解
经常⽤到这两个属性,但是⼀直没有总结他们的区别。
现在我对他们两个的⽤法做⼀下总结:
相同点:他们都会飘出⼀个⼩浮层,显⽰⽂本内容。
不同点:
1.alt只能是元素的属性,⽽title即可以是元素的属性也可以是标签,例如:<title>标题</title>。
2.alt属性则是⽤来指定替换⽂字,只能⽤在img、area和input元素中(包括applet元素),⽤于⽹页中图⽚⽆法正常显⽰时给⽤户提供⽂字说明使其了解图像信息。
注意,alt是替代图像作⽤⽽不是提供额外说明⽂字的。
根据⼀些SEO⼈⼠的说法,使⽤alt属性还具有搜索引擎优化效果,因为搜素引擎是⽆法直接读取图像的信息的,alt可以为其提供⽂字信息所以对搜索引擎⽐较友好。
⽽title可以⽤在任何元素上,把⿏标移动到元素上⾯,就会显⽰title的内容,以达到补充说明或者提⽰的效果。
but,通常⼈们容易搞错的是title和alt这两个属性同时⽤于img标签的时候。
在旧版本的IE浏览器中,⿏标经过图像时显⽰的提⽰⽂字是alt的内容,⽽忽略了title属性,这个曾经误导了很多⼈。
因此,如果想在IE中显⽰title的内容,要么title属性和alt⼀致,要么alt内容为空(“”,空格也不能有)。
不过,在新版的IE(IE8及以上)中,已不会出现这种情况了。
另外,当a标签内嵌套img标签时,起作⽤的是img的title属性。
以上这篇关于alt和title的⽤法区别详解就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
Win7系统ALT键的作用

Win7系统ALT键的作用很多用户使用Win7系统的用户其实都不知道键盘中ATL键的快捷使用方法,其实ATL键在Win7系统中有很多使用技巧,如果我们能够都掌握下来,我相信这一定会对我们操作电脑的效率有很大的转变,下面店铺就为大家介绍一下ATL键的使用技巧,让我们在使用win7系统的过程中效率加快,欢迎大家参考和学习。
具体的ALT键的使用技巧:1、查看属性如果按下Alt+Enter或者按住Alt键的再用鼠标左键双击某对象,可以快速打开其“属性”对话框。
其实它的意义和鼠标右键--属性是一样的,但用这全快很多。
2、关闭应用程序这个好用的很,就是Alt+F4,它可以以最快的方式关闭几乎任何应用程序,在很多游戏黑屏什么的时候都可能用这个方法关毕。
3、弹出下拉表一般在对话框中,如果你不想用鼠标寻找并点击列表框下箭头的话,那你可以用Alt+下箭头来弹出所选的下拉列表,这个方法对提高速度很有帮助。
4、终止进程这个可能是我们最熟悉的了,就是按下Ctrl+Alt+Del键会马上弹出一个“任务管理器”,里面有个“应用程序”的对话框,选取某一个进程,点击“结束任务”就可以马上终止该进程。
5、抓图键当我们在操作电脑过程中,和一张美丽的图片不期而遇,这时候你只需按下Alt+PrintScreen键,就可以把当前窗口或对话框的所有内容截图下来。
当然,如果想全屏抓图那只要是按下PrintScreen键了。
6、切换辅助选项这个可能对一些高端人士有用了,就是按下左Alt+左Shift+Printscreen键可切换高对比度开关,按下左Alt+左Shift+NumLock键可切换鼠标键开关。
7、切换程序这个我一天得用个一百多次,就是按住Alt键,再按下Tab键,可以在一个对话框中显示出当前已经运行的所有程序的图标,这时只要松开Alt键便可以立刻切换到该应用程序中了,这要比用鼠标点快上不知道多少。
8、打开控制选单这个简单,没什么说的,在程序中,按Alt+空格可以直接打开系统控制选单。
alt在html中的作用

alt在html中的作用
alt在HTML中的作用为标题
HTML是一种标记语言,用于创建网页。
在HTML中,alt是一种属性,用于为图像提供替代文本。
当图像无法加载时,或者用户使用屏幕阅读器时,替代文本将显示在图像的位置上,以提供对图像内容的描述。
alt属性的作用是为了增加网页的可访问性。
可访问性是指网页可以被尽可能多的人群访问和理解。
对于视力受损的人群来说,无法直接看到图像内容,而是通过屏幕阅读器读取网页内容。
使用alt 属性可以让屏幕阅读器读取并传达图像的内容,使得这部分用户也能够获取到完整的信息。
除了增加可访问性外,alt属性还有其他几个重要的作用。
首先,当图像无法加载时,alt文本可以作为替代信息显示在图像的位置上。
这样即使图像无法显示,用户仍然可以通过替代文本了解到图像的内容。
其次,搜索引擎也会根据alt文本来理解和索引图像内容,从而提高网页在搜索结果中的排名。
在使用alt属性时,需要注意几点。
首先,alt属性的值应该简洁明了,能够准确地描述图像的内容。
其次,alt属性的值不应该包含图片的尺寸、文件格式或其他与图像内容无关的信息。
最后,对于装饰性图像或纯粹用于布局的图像,可以使用空字符串或者省略
alt属性。
在编写HTML代码时,为了提高可访问性和搜索引擎优化,应该始终为图像添加alt属性。
同时,还可以通过合理选择和使用alt文本,增强网页的表达能力和信息传递效果。
熟练运用Alt键的各种操作知识

熟练运用Alt键的各种操作知识1. 万能抓图热键在运行游戏或其它应用软件中,当屏幕上出现精美的画面时按下键盘上的Alt+PrintScreen组合键,就可以把当前活动窗口或对话框的内容拷贝至剪贴板,然后调用“画笔”或其它绘图程序,选取“编辑”菜单中的“粘贴”项,即可调出一幅漂亮的画面来。
当然,我们如果只是按下PrintScreen键,就是全屏抓图。
2. 关闭应用程序按下Alt+F4键可以最快的方式关闭任何应用程序,而不用在文件菜单或工具条中寻找并单击“退出”或“关闭”。
3. 切换应用程序按住Alt键不放,再连续按下Tab键则可以在一个对话框中显示出当前已经运行的所有程序的图标和当前激活的程序的图标及其名称,只要释放Alt键便可以立刻切换到该应用程序中,称之为“冷切换”。
4. 打开控制选单在应用程序中,按下Alt+空格键可以直接打开系统控制选单。
5. 激活操作命令按下Alt键可以激活活动窗口的菜单栏,使菜单栏的第一个菜单成为高亮条,而按下Alt键和一个字母就可以激活这个字母所代表的菜单项,如按下Alt+F就可以激活当前窗口的“文件(File)”菜单。
此外,在对话框中,同时按下Alt 键和带下划线的字母则可以选定该选项并执行相应的操作。
6. 终止某一进程按下Ctrl+Alt+Del组合键即可弹出一个“关闭程序”对话框,选取某一进程,然后点击“结束任务”即可快速终止该进程。
而再次按下Ctrl+Alt+Del组合键则可重新启动计算机。
7. 弹出下拉列表在对话框中,可以通过Alt+向下箭头键来弹出所选的下拉列表,以免去移动鼠标寻找并点击列表框下箭头按钮之苦。
8. 快速查看属性按下Alt+Enter组合键或在按住Alt键的同时鼠标左键双击某对象(如资源管理器右边窗口中的文件夹、文件、桌面上的图标等,左边窗口中的文件夹不行),则可快速打开其“属性”对话框。
其作用相当于点鼠标右键,并选取“属性”。
9. 切换DOS窗口按下Alt+Enter组合键可以在窗口和全屏幕方式下切换MS-DOS。
Alt操作必知的12条技巧

Alt操作必知的12条技巧1、激活操作命令:按下Alt键可以激活活动窗口的菜单栏,使菜单栏的第一个菜单成为高亮条,而按下Alt键和一个字母就可以激活这个字母所代表的菜单项,如按下Alt+F就可以激活当前窗口的“文件(File)”菜单。
此外,在对话框中,同时按下Alt键和带下划线的字母则可以选定该选项并执行相应的操作。
2、终止某一进程:按下Ctrl+Alt+Del组合键即可弹出一个“关闭程序”对话框,选取某一进程,然后点击“结束任务”即可快速终止该进程。
而再次按下Ctrl+Alt+Del组合键则可重新启动计算机。
3、弹出下拉列表:在对话框中,可以通过Alt+向下箭头键来弹出所选的下拉列表,以免去移动鼠标寻找并点击列表框下箭头按钮之苦。
4、快速查看属性:按下Alt+Enter组合键或在按住Alt键的同时鼠标左键双击某对象(如资源管理器右边窗口中的文件夹、文件、桌面上的图标等,左边窗口中的文件夹不行),则可快速打开其“属性”对话框。
其作用相当于点鼠标右键,并选取“属性”。
5、切换DOS窗口:按下Alt+Enter组合键可以在窗口和全屏幕方式下切换 MS-DOS。
6、万能抓图热键:在运行游戏或其他应用软件中,当屏幕上出现精美的画面时按下Alt+PrintScreen组合键,就可以把当前活动窗口或对话框的内容拷贝至剪贴板,然后调用“画笔”或其他绘图程序,选取“编辑”菜单中的“粘贴”项,即可调出一幅漂亮的画面来。
7、关闭应用程序:按下Alt+F4键可以最快的方式关闭任何应用程序,而不用在文件菜单或工具条中寻找并单击“退出”或“关闭”。
8、切换应用程序:按住Alt键不放,再连续按下Tab键则可以在一个对话框中显示出当前已经运行的所有程序的图标和当前激活的程序的图标及其名称,只要释放Alt键便可以立刻切换到该应用程序中,称之为“冷切换”。
9、打开控制选单:在应用程序中,按下Alt+空格键可以直接打开系统控制选单。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
什么是图片ALT属性?
图片ALT属性是用来对网页上的图片进行描述,光标在图片上时显示的提示语即采用该标签实现,如:Seoer365的“logo”。
网站优化之如何写图片alt属性及ALT属性作用
2010-10-28 09:42
什么是图片alt属性?图片ALT属性作用是什么?alt属性对网站优化有用吗?写图片alt属性需要注意什么?alt属性对于网站优化排名有影响,建议每个图片都应该有一个准确的描述信息,不要在alt中大量堆砌关键词。
健康·养生 | 健身 食疗 治病 中医 减肥 经穴 亚健康 生活·情感 | 哲理 情感 家居 母婴 美食 美容 百宝箱
文教·社会 | 读书 人文 历史 社会 教育 职场 电脑 图片ALT属性怎么写才有利于seo? (转载) 荒草碧连天 收录于2011-05-20 阅读数:查看 收藏数:2
2、不要将图片alt属性中充满了关键词,重复关键词也是不可取的,容易被判为Spam垃圾信息。因为这个是很多黑帽seo经常使用的,不懂seo的人经常喜欢这样做。
3、alt属性不要写不相关的内容,alt属性中可以加1-2个关键词,然后再加一些描述,这种做法对于优化排名有用。所以合理的设置alt内容是有用的。
2、从用户访客角度分析,对于访客来说,给图片加alt属性可以明确的告诉访客该图片的所要表达的意思是什么,对于用户来说也是友好的。
综上所述,不管从搜索引擎角度还是用户角度,给图片设置alt属性都是非常友好的,所以phosphor建议网站制作人员或者网站优化人员在对网站进行代码修改时应该给每个图片一个准确的描述语句,因为这样做对网站排名有很大帮助。
2、从用户体验来看,图片ALT属性也是必要的。比如带宽较低、网络阻碍等导致网页上的图片无法显示。描述性的图片ALT属性可以告诉用户该位置的内容,从而增加用户体验。
图片ALT属性怎么写才有利于seo?
<img src="img/logo.jpg" alt="" />要避免(没有告诉用户和搜索引擎图片代表的具体内容)
三、写图片alt属性需要注意什么?alt属性写法注意事项
写图片alt属性内容需要注意3点内容,准确的设置图片alt属性对于优化排名有一定的作用,虽然很多人都说alt属很大作用的。
1、不要将网站的所有图片的alt属性都写成alt="",alt属性不写任何内容是不明智的做法。
公众公开 原文来源
修改 以文找文 推荐给好友 如何对文章标记,添加批注?
我们说在做网站优化的时候,好的内容是优化的核心,图片是能给内容加分的。但搜索引擎蜘蛛是不认识图片的。那么这时候我们就要通过图片的ALT属性来告诉搜索引擎,该图片是代表是什么的?
怎么写图片alt属性内容?alt属性内容写法示例:
<img src="/upload/gif.gif" alt="GIF录制工具">
最不好的写法就是alt=""置空
2011年05月20日 星期五设为主页 加入收藏帮助 | 留言交流 | 退出 首页 | 主题阅读 | tags | 精彩目录 | 精品文苑 | 会员浏览 我的图书馆 休闲·怡情 | 艺术 音画 美女 笑话 小游戏 壁纸 风景
1、从搜索引擎角度分析,首先要了解的就是,搜索引擎是什么?搜索引擎是一个普通访客,可以看懂网站文字信息的浏览者,不过该浏览者对于图片,flash等多媒体信息他是看不到得(目前也在逐渐改进搜索技术,开始逐渐的能够读懂一些flash信息),所以搜索引擎是遇到了这种图片之类的多媒体信息时,她就像个下载,看不懂是描述什么的,而alt属性可以告诉搜索引擎该图片的主题信息是什么,也就是图片所要表达的内容是什么,所以给图片增加alt属性,可以让搜索引擎更容易读懂图片,让搜索引擎对图片不再是瞎子。如果说一个图片没有加alt属性,那么搜索引擎会分析整个网页再去模糊的定义图片的大概描述内容。所以给图片加alt说明对于搜索引擎是友好的,而且对于网站优化也是有好好处的。
图片ALT属性怎么写才有利于seo?
<img src="img/logo.jpg" alt="" />要避免(没有告诉用户和搜索引擎图片代表的具体内容)
<img src="img/logo.jpg" alt="seo_网站优化_关键词优化" />要避免(可能会导致被视为垃圾网站)
<img src="img/logo.jpg" alt="Seoer365的logo!" />最佳(简单描述图片内容,并嵌套关键词)
注意:
没有必要优化你网站上的所有的图片。比如模板中使用的图片、导航中的图片还有背景图片等等,我们不用为这些图片添加ALT标签,我们可以把这些图片放在一个单独的文件夹里。并通过设置robots.txt文件来阻止蜘蛛抓取这些图片。方法如下,如果对robots.txt文件不了解请参考:robots文件的用法和robots.txt的写法。
设置所有的蜘蛛都被阻止抓取这些图片的方法:
User-agent: *
Disallow: /Images
抓取这些图片的方法:
User-agent: *
Disallow: /Images
什么是图片ALT属性?
图片ALT属性是用来对网页上的图片进行描述,光标在图片上时显示的提示语即采用该标签实现,如:Seoer365的“logo”。
为什么要写图片ALT属性?
1、我们都知道图片搜索已经占到网页搜索的15%-16%。而且图片相对文字来说用户更容易点击图片,因为图片具有更好的用户体验。所以,我们有必要对网站的图片进行搜索引擎优化,以给网站带来更多的流量。
<img src="img/logo.jpg" alt="seo_网站优化_关键词优化" />要避免(可能会导致被视为垃圾网站)
<img src="img/logo.jpg" alt="Seoer365的logo!" >最佳(简单描述图片内容,并嵌套关键词)
注意:
没有必要优化你网站上的所有的图片。比如模板中使用的图片、导航中的图片还有背景图片等等,我们不用为这些图片添加ALT标签,我们可以把这些图片放在一个单独的文件夹里。并通过设置robots.txt文件来阻止蜘蛛抓取这些图片。方法如下,如果对robots.txt文件不了解请参考:robots文件的用法和robots.txt的写法。
一、什么是图片alt属性?
图片alt属性是用来说明图片的内容的,我们经常浏览网页时候,把鼠标放在某个图片上停留一下,会看到弹出一个小的提示,上面写着一些文字。这种就是图片alt属性设置的。
二、图片ALT属性作用是什么?alt属性对网站优化有用吗?
图片alt属性有这个问题,我想从2个方面来回答,一是从搜索引擎,而是从用户角度。
为什么要写图片ALT属性?
1、我们都知道图片搜索已经占到网页搜索的15%-16%。而且图片相对文字来说用户更容易点击图片,因为图片具有更好的用户体验。所以,我们有必要对网站的图片进行搜索引擎优化,以给网站带来更多的流量。
2、从用户体验来看,图片ALT属性也是必要的。比如带宽较低、网络阻碍等导致网页上的图片无法显示。描述性的图片ALT属性可以告诉用户该位置的内容,从而增加用户体验。
