frontpage网页制作常规属性设置
网制作软件FrontPage的使用

3.2 HTML文件的基本结构
2.HTML文件的基本结构
HTML的结构包括头部(Head)和主体(Body)两大部分。 头部描述浏览器所需要的信息,主要含有网页标题、解码 方式等信息;主体包含所要说明的具体内容,含有网页中 的各种元素,如段落文字、表格、图像、颜色等信息。
HTML文档最重要的特性是能支持超链,它能使网页之间 链接起来,从而实现了网页之间的跳转和自由切换。链源 可以是文档中的任何一个字、词或句子,甚至可以是一幅 图像。链宿可以是另外一个Web服务器上的某个信息资源, 也可以是文档内部的某个地方。HTML的这种超链接功能
5.4 网页格式设置
2.背景设置 (1)将光标定位在当前网页的任何位置。 (2)单击“格式/背景”命令,或在网页属性对话
框中单击“格式”选项卡。 (3)若要为当前网页设置背景图片,并将背景图片
设置为水印效果。可选中“背景图片”和“使其 成为水印”两个复选框,并单击“浏览”按钮, 打开“选择背景图片”对话框,在其中选择需要 的背景图片并单击“打开”按钮即可。 (4)设置完毕后,单击“确定”按钮即可。
5.3 插入对象及组件
2.插入日期和时间 (1)单击“插入/日期和时间”命令,弹出“日期
和时间”对话框,如图所示。 (2)在“日期和时间”对话框中选择显示的方式,
并在“日期格式”和“时间格式”下拉列表框中 设置日期和时间的显示格式,最后单击“确定” 按钮即可.插入计数器 (1)将光标定位在需要插入计数器的
1.2 设计网站的一般步骤
1.确定网站主题 2.搜集材料 3.规划站点 4.选择合适的制作工具 5.制作网页 6.测试与发布 7.网站宣传 8.维护更新
2.2 FrontPage的启动和退出
1.启动FrontPage 方法1:单击“开始/程序/Microsoft Office /
FrontPage网页制作手册

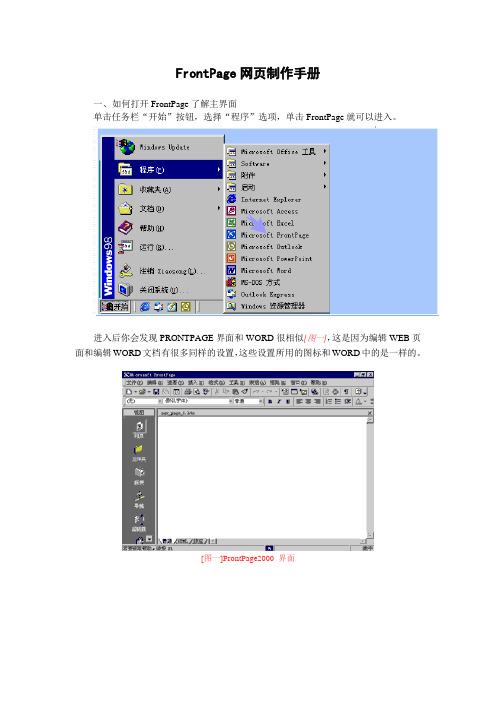
FrontPage网页制作手册一、如何打开FrontPage了解主界面单击任务栏“开始”按钮,选择“程序”选项,单击FrontPage就可以进入。
进入后你会发现PRONTPAGE界面和WORD很相似[图一],这是因为编辑WEB页面和编辑WORD文档有很多同样的设置,这些设置所用的图标和WORD中的是一样的。
[图一]ProntPage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FRONTPAGE共有6种视图[如左],使用不同的视图可以从不同的侧面查看设计的WEB 站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
下面看一看同一个WEB站点在不同视图中是怎样显示的。
单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图一]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
[图一]网页视图注意,此时工作区的左下角有三个切换显示模式的选项卡[图二]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
单击“HTML”,有的时候,也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置。
[图二]工作区的三个切换模式文件夹视图以列表的形式给出了当前WEB站点的文件夹和文件夹里包含的文件[图三]。
由于一个WEB站点要涉及到许多文件,因此将这些文件分类并分别放到不同的文件夹就很有必要。
比如,可以把所有的图形文件放入IMAGE文件夹。
FrontPage网页制作常规属性设置

链接的操作方法
选定要创建超链接的文字,单击“插入” 菜单,/“超链接”命令,在URL 中输入 网址,如果是电子邮件的链接,单击 “制作发送电子邮件的链接”.
网页中表格的使用
插入表格 将光标移到要插入表格的地方,选择“表 格”/“插入”/“表格”命令,输入行数, 列数。 设置对齐方式,指向表格,右击,选择 “单元格属性”命令,边框粗细中输入 表格边框宽度。如果不要表格边框,请 键入0。 注意:如果要设置表格的样式,右击,选 择“表格属性”命令。
FrontPage网页制作 常规属性设置
网页标题:右击,选择“网页属性”命 令,单击“常规”标签,在标题中输入 标题,单击“确定”按钮。 背景音乐:右击,选择“网页属性”命 令,单击“常规”标签,在位置文本框 中选择音乐文件,单击“确定”按钮。
设置网页的背景属性 右击,选择“网页属性”命令,单击“背 景”标签,单击“背景图片”单击“浏 览”按钮,可以从磁盘上选择背景图片。 例:将网页背景设置为银白色. 操作:右击,“网页属性”,“格式”标 签,背景颜色,选择“银白色”. 设置网页的链接 超链接是网页中最为重要的部分,单击文 档中的超链接,可以跳转到相应的位置。
Frontpage操作提示

Frontpage操作提示1、字体的设置选定文字→“格式”→“字体”(字体、字形、大小、颜色、效果等)→“确定”。
(或利用格式工具上相应按钮)2、段落的设置选定文字→“格式”→“段落”(对齐方式、行距等)→“确定”3、水平线插入及设置插入:“插入”→“水平线”设置:右击→“水平线属性”(大小、对齐方式、颜色等)4、图片的插入及设置插入:“插入”→“图片”→“来自文件”→选图片文件→插入设置:右击→“图片属性”→外观(对齐方式、大小、保持纵横比)→“确定”5、超链接的插入及设置右击对象→“超链接”→选目标对象[网页/图片(原有文件或网页)、电子邮件(输入电子邮件地址)、网页地址(地址:输入网址)]选中对象→“插入”→“超链接”→选目标对象(网页/图片、电子邮件地址、网页地址)6、表格的插入及设置插入:表格→插入→表格······(设置表格如:行、列、对齐方式、宽度、边框、背景等)→“确定”设置:右击表格→“表格的属性”(大小、边框、背景、背景图片)→确定7、合并/拆分单元格选定需合并/拆分单元格→右击→合并/拆分单元格8、单元格的设置右击单元格→“单元格属性”(对齐、边框、背景颜色、背景图片)→“确定”9、插入/复制文本(*•txt)文件1、“插入”→“文件”→选文件→打开→确定2、打开文本文件选定内容→“复制”→打开目标文件→“粘贴”10、网页文件新建“文件”→”新建”→空白网页11、字幕的插入及设置“插入”→“Web组件”→“动态效果”→字幕→完成→字幕属性→(方向、速度、表现方式、大小、背景色)12、网页属性设置常规→网页标题、背影音乐(选音乐文件、循环次数)右击网页→网页属性→格式→背影图片、网页背影颜色、超链接(前、中、后)状态颜色变化13、插入动画及设置1、插入:插入→Web组件→高级控件→flash影片→选择文件→插入2、设置:右击flash影片→外观(布局、大小、保持纵横比)→“确定”14、表单插入及设置1、插入:单击插入位置→“插入”→“表单”→“相应表单选项”(如单选按钮、复选框等)2、设置:右击表单选项→表单域属性→设置(名称、值等)→“确定”。
六年级微机教案(4)

教学课题第十三课Frontpage网页制作(五)教学内容丰富多彩的网页背景教学目标通过本课教学,使学生掌握如何给网页设置背景颜色和背景图片,学会给图片设置透明颜色,初步学会自己制作背景图片。
教学重点掌握插入背景图片的方法。
教学难点作业的美化润色。
教具准备计算机、液晶投影仪教学过程教学步骤教学类型教学内容教学方法教学目的一谈话引入网页中表格的基本操作复习提问1、Front Page 中字体、字号是如何设置的?2、Front Page 创建表格的方法有哪几种?对表格单元格如何调整?1、以自述的形式介绍自己的收获,小结复习。
2、常学常用,加强记忆。
二、新课在空白网页中单击鼠标右键,从弹出的菜单中单击【网页属性】选项,出现网页属性对话框。
在这个对话框中我们可以修改网页的多种属性。
一、常规属性设置。
修改网页标题。
在对话框【标题】栏内输入“我的主页”。
修改背景音乐。
单击【背景音乐】区域的【浏览】按钮,出现对话框,单击“”图标按钮,在硬盘目录下选择一个Wav声音文件。
二、背景色设置。
修改网页的背景色。
单击对话框中【颜色】区域内的“背景”项下拉选择箭头,并从颜色框中选择一种颜色,然后单击【确定】按钮,1、通过对主题的探究学习来完成任务,培养学习获取信息的能力。
2、在教学手段上采用多媒体网络教室将具体操作仔细演示加讲解的方法。
让学生感觉到所学知识易理解和掌握。
教学步骤教学类型教学内容教学方法教学目的二学习新课设置背景图片。
(1)重新单击鼠标右键,选择【网页属性】进入对话框并单击【背景】选项卡。
(2)然后单击在【格式】区域内的“背景图片”选择框,选中后下面的“水印”选择项、文本框都不再变灰。
(3)这时再单击【浏览】按钮进入网页背景图片选择对话框。
(4)单击对话框右下角的【剪贴画】按钮,就会弹出【剪贴画库】。
单击【Web背景】选项从中选择一种图案作为背景,选中后单击“”插入剪辑按钮。
采用设疑,启发,讨论,演示,讲练结合。
FrontPage_2003网页设计技术

一、网页视图 网页视图为网页的设计提供了一个工作 场所,可以在这个环境下对网页进行设计 和修改。 二、文件夹视图 打开一个网页后,系统默认是以文件夹 视图来显示的,文件夹视图与Windows中 的资源管理器相似,它能够显示当前的 Web中的内容是如何组织的。
三、报表视图 报表视图相当于属性检查,它能给出当 前网站的有关属性。灵活应用报表视图能 够使用户方便地了解网页的属性,便于把 握和修改网页。 四、导航视图 导航视图清楚地显示了Web的结构,用 户可以从中了解到网站中各部分之间的逻 辑关系,它反映了网站的整个脉络。
6 图形运用
一、添加图形 打开“插入”菜单的“图片”子菜单, 执行 “来自文件”命令,选择图象文件的名称。 二、编辑图形 包括设置图象的特殊效果、剪切图象、 添加文本。
1.添加文本 图片工具栏的“文本按钮”就是用来在 图象内添加文本信息的。 2.图象的特殊效果 ⑴ 旋转90度;⑵ 图象翻转;⑶ 修正对 比度;⑷ 调整亮度;⑸ 黑白处理;⑹ 图 象弱化;⑺ 突出效果;⑻ 采样与还原;⑼ 调整图象大小;⑽ 设置对齐方式;⑾ 使用 折叠文本;⑿ 设置间隔距离;⒀ 设置透明 背景
⒊ 选择动态类型的效果 设置动态类型的效果,也就是动态类型 的属性。 ⑴ 飞行方式 ⑵ 格式效果 在选择完事件类型、动态类型和动态类 型的效果后,就完成了一个动态效果的设 置。可以点击“DHTML效果”对话框右下 方 的效果显示图标,观察所设置的动态效果。
10 使用表单
创建表单的方式有三种:表单模板、表 单向导和自定义表单。 一、使用表单模板 二、使用表单向导 使用表单模板只能创建最简单的几种表 单,而用表单向导,就可以随心所欲地创 建表单。
⑴ 网页加载 网页加载是打开网页的操作,可以选择 某种动态效果,在网页加载时生效。 ⑵ 单击和双击 发生这种事件时,可以使用“飞到”或 “格式”两种动态效果。 ⑶ 鼠标移动 鼠标移动时间是指在浏览器窗口或预览 窗口中,鼠标经过效果文本或图片的操作。
网页制作工具-FrontPage2000

1、输入文本:直接输入、插入文本文件或复制文本。 2、输入特殊字符:选“插入”/“符号”命令,可
输入各种特殊字符。
3、换行与段落:“Enter”分段,一行超过显示范
围则自动换行。(以上项目与“WORD”的操作基本相同)
4、在网页中加入注释:将光标定位在要加入注释
的地方,然后选“插入”/“注释”命令输入注释内 容即可。
4.了解:FrontPage高级技术,其它网页制作工具。
5.1 概述
FrontPage2000是当前比较受欢迎、用 户数最多的网页制作工具和网站管理工具。
5.1.1 安装(略)
5.1.2 基本功能
FrontPage2000具有两大基本 功能: • 网页制作和编辑 • 网站建立、管理和发布
5.1.3 主界面与工具栏(1)
• 网页主题的设定:网站主题的设定可以使网
站各网页有一个统一的外观,变更外观时,只要改 变这一设定即可。单击“格式”/“主题”命令进 行操作。
• 个别网页的主题设定:对于一些较特殊的网
页,可以单独使用特殊的主题设定。选中该网页, 单击“格式”/“主题”选“将主题应用 到”“所选网页”。
5.4 网页的文本组织
(1)在图片上加入文字(注:只能对GIF图片加入文字) (2)使GIF图片透明(使之能透过图片看到网页的背景) (3)调整图片的大小(可以任意放大或缩小图片) (4)对图片重新取样(只有改变图片大小后才能进行) (5)剪裁图片(可选择图片的某一部分进行裁减) (6)制作图片的缩略图(图片的缩小版本) (7)将图片恢复原样(只能在未存盘时才可复原)
2、应用网页模板:使用模板创建新的网页的
操作:“文件”/“新建”/“网页”,在“新 建”“网页”对话框中选择一个适当的网页模板, 根据自己的需求进行适当修改,即可保存为自己 的网页。
第一单元FrontPage基本操作1

第一单元FrontPage基本操作1、网页(web page):是在浏览器中呈现网络信息的基本形式,它一般有文字、图片、声音、视频、动画、表单等组成,它是构成网站的基本元素。
2、FrontPage的启动与退出执行“开始”→“程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令启动FrontPage,也可以双击桌面上的快捷方式图标。
执行“文件”→“退出”命令或单击标题栏右端关闭按钮也退出FrontPage程序。
注意:单击执行“文件”→“关闭”命令是关闭当前网页,并不能退出程序。
第二单元网页的修饰与规划1、文本的插入及属性设置文本是网页信息的载体,也是网页中最重要的组成部分。
打开网页后,将光标定位于要输入文本的位置,选择好输入法后即可开始输入文本。
在输入过程中,如果已经达到网页边界,则系统会自动换到下一行继续输入。
如果要另起一段可按回车键,光标会自动移动到另一段的开始位置。
文本属性的设置与在Word中一样,段落格式的设置包括设置段落的对齐方式、段落缩进、段间距等,选择文本后,单击“格式”菜单中的“段落”选项,弹出“段落”格式对话框,进行相关设置。
2、图片的插入及属性设置由于常用的浏览器Internet explorer 只支持gif、JPEG和BMP 格式,故在FrontPage 2003中一般也只插入这三种格式的图片。
图片插入的步骤:光标定位→“插入”菜单→“图片”选项,在列表中选择“来自文件”,弹出图片对话框,在“查找范围”列表中确定图片所在位置,单击选择图片后“插入”,或直接双击插入图片。
网页中艺术字和自选图形的插入方法与Word软件相同图片的属性设置:单击选择图片后,打开“格式”菜单中的“属性”选项,打开“网页属性”对话框,根据需要设置。
也可以右单击图片,选择“图片属性”或双击图片打开“图片属性”对话框。
3、水平线的插入及属性设置光标确定要插入水平线的位置,单击“插入”菜单中的“水平线”选项。
FrontPage基本操作 解析

FrontPage基本操作解析建立网站:有两种情况,一是将现有文件夹指定为网站,另一是新创建网站文件夹。
将现有文件夹指定为网站:执行“文件”|“打开网站”命令,打开“打开网站”对话框,选择要确定为网站的文件夹,单击“打开”按钮即可。
新创建网站文件夹:执行“文件”|“新建”命令,在右边的任务窗格里选择新建网站,在打开的模板里指定网站的位置和名称即可。
管理站点:在文件夹视图(通过“视图”|“文件夹”命令或者单击“网站”标签可切换到文件夹视图)下可以对站点文件和文件夹进行管理,这里的操作包括创建文件夹和新建网页并给新建的文件夹和网页文件命名。
给网页命名:单击两次文件名可给网页改名字;给网页设定标题:在站点文件夹视图下,单击两次网页标题可给网页设定标题。
需要引起注意的是:在网站文件夹里创建的网页已经有了名字和位置,不需要再指定,但通过“文件”|“新建”命令创建的网页要通过另存为对话框指定位置和起名字。
设置网页的页面属性:网页的页面属性包括网页标题、背景图片、背景音乐、背景颜色等。
在页面空白处单击鼠标右键,在快捷菜单里选择页面属性,或者在文件菜单里选择属性命令,打开网页属性对话框。
常规标签下设置网页标题和背景音乐,格式标签下设置网页背景颜色和文本颜色,也可以使用一个浅色的图片作为背景图片。
插入表格和设置表格:通过菜单“表格”|“插入”|“表格”命令,可以打开插入表格对话框,对话框里可以进行的设置有:行数、列数、对齐方式、表格宽度、单元格衬距、单元格间距、边框粗细和颜色、表格的背景颜色和背景图片等。
表格的指定宽度可以根据需要选择像素和百分比,作为布局表格,边框一般设为0像素。
对表格的操作有以下几方面:改变表格属性:如果需要改变表格的话,可在表格里右击,在快捷菜单里选择表格属性,打开表格属性对话框,进行修改即可。
改变单元格属性:如果要设置单元格属性,可在单元格里右击,在快捷菜单里选择单元格属性,进行设置。
拆分和合并单元格:在单元格里右击,选择拆分单元格命令,可以将单元格拆分为若干行或列。
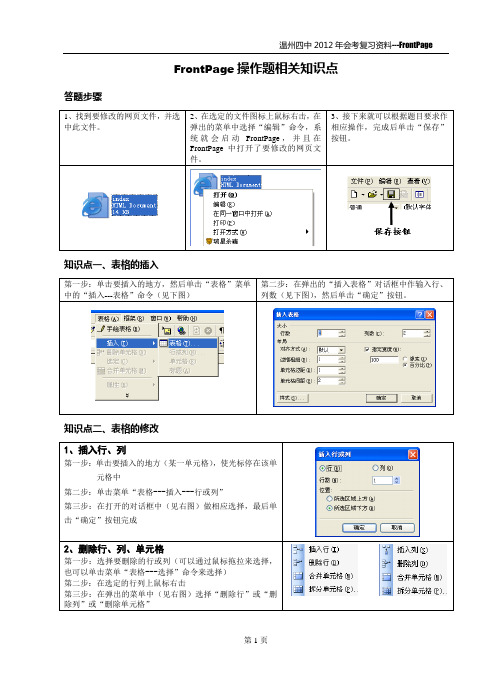
FrontPage操作题知识点

2、删除行、列、单元格
第一步:选择要删除的行或列(可以通过鼠标拖拉来选择,也可以单击菜单“表格---选择”命令来选择)
第二步:在选定的行列上鼠标右击
第三步:在弹出的菜单中(见右图)选择“删除行”或“删除列”或“删除单元格”
3、合并单元格
背景:可以选择一种颜色或一张图Fra bibliotek作为单元格的背景。
知识点五、输入文字及文字格式设置
1、直接输入:把光标停在要输入文字的位置(单击要插入的地方),然后从键盘上直接输入文字。
2、通过“复制”和“粘贴”输入:
第一步:先打开保存文字的那个文件,然后通过鼠标拖拉选择相应文字
第二步:在选定的文字上鼠标右击,在弹出的菜单中选择“复制”命令(如右击没有弹出菜单,也可以使用键盘命令:CTRL+C)
第二步:单击菜单“插入---超链接”命令(见下左图)
第三步:在打开的“创建超链接”对话框中(见下右图)作相应设置,最后单击“确定”按钮完成
要求掌握内容:
链接到某一网站
在“创建超链接”对话框中的URL栏处直接输入相应网站地址
链接到某一文件(网页文件、一般文件)
在“创建超链接”对话框中,单击 ,在弹出的“选择文件”对话框中选择相应的文件
第三步:单击要输入文字的地方,使光标停在该处,然后鼠标右击,在弹出的菜单中选择“粘贴”命令
3、文字格式设置
第一步:选择要进行格式设置的文字
第二步:单击菜单中的“格式----字体”命令
第三步:在弹出的“字体”对话框中作相应设置,最后单击“确定”按钮完成
知识点六、插入图片及图片属性设置
1、通过“复制”和“粘贴”插入:
frontpage制作网页教程(一)

frontpage制作网页教程(一)应用frontpage制作网页(一)一、熟悉frontpage2000的环境A、frontpage的启动1.利用“开始”菜单启动:开始——》程序——》frontpage2.利用桌面上的快捷方式:双击打开B、退出frontpage1.单击窗口标题栏右端的关闭按钮;2.按Alt+F4快捷键;3.执行“文件”菜单下的退出命令。
注:若在退出以前没有保存已被修改的文档,在退出时,会有询问是否保存的提示框。
C、F rontPage的工作环境FrontPage的窗口由标题栏、菜单栏、工具栏、网页编辑区域、网页编辑模式和状态栏七部分组成。
1.标题栏:窗口的顶部,包括“控制菜单”图标,当前正在编辑的文件或程序名称、“最小化”按钮、“最大化/还原”按钮和“关闭”按钮。
2.菜单栏:标题栏下方,是命令菜单的集合。
由“文件”、“编辑”、“视图”、“插入”、“格式”、“工具”、“表格”、“窗口”和帮助组成。
3.工具栏:提供常用的各类按钮,如“保存”、“打印”、“剪切”等编辑操作和“插入表格”等标准操作按钮。
FrontPage2000常用工具栏上特有的工具按钮:发布站点:将建立的网站发布到WEB上;文件夹列表:显示当前站点的文件夹结构;在浏览器中预览:当网页保存后,选中该工具按钮,可在系统默认的浏览器中浏览当前编辑的网页。
停止:用于预览网页时停止网页的下载;插入超级链接:插入一个超级链接;刷新:用于浏览网页时刷新网页。
4.视图栏:由“网页”、“文件夹”、“报表”、“导航”、“超链接”、“任务”六部分组成。
网页:视图将在网页编辑区域打开当前站点的所选网页文件以做编辑之用;文件夹:视图列出当前站点的所有文件和文件夹,方便寻找须编辑的网页文件;报表:视图将报告站点中文件和超链接的状态;导航:视图将显示站点的导航结构;超链接:视图显示来自和指向站点中的每一页的超链接;任务:视图列出站点中要完成的任务。
【fp教程】FrontPage教程贴

【fp教程】FrontPage教程贴FrontPage教程贴1、首先打开Microsoft Office FrontPage2003(以下简称FP2003),点到设计页,见图1,先插入表格,在软件里做帖一定要熟练掌握表格,要养成用表格定位的好习惯。
2、打开菜单拦里的表格----插入----表格,点击。
3、点击后出来表格属性的设置框,如图设置整个帖的外边框,介绍一下表格属性的具体设置内容(1)设置表格的行数,本例设置的是一行;(2)设置表格的列数,本例设置的是一列;(3)设置表格的对齐方式,本例设置了居中,大家可以根据自己的需要设置;(4)这里设置表格的宽度,有2种选择,当你需要一个固定大小的表格时,选像素单位,否则就选用%单位。
本例设置了70%宽度,宽度下面设置的是高度,和宽度同样设置,一般软件做帖不设置高度;(5)单元格的衬距和间距,衬距是指表格里的内容和表格边的距离,间距是指弹元格与单元格间的距离,这个只要大家多试几次就会明白,本例选了4;(6)设置边框先条的粗细和颜色,大家也可以自己试着换个种数字和颜色看看效果。
这样能加深理解,本例选边框粗细为1,颜色为黑色;(7)设置亮边框和暗边框的颜色,亮边框一般指表格中朝阳的部分,暗边框一般指表格的阴影部分,这个大家可以随便设置下看看效果,本例没有选颜色;(8)设置背景,有2种选择,一个是颜色,一个是背景图片,本例是设置的背景图片,可以点开浏览选你硬盘里的图片,也可以直接填入图片链接,本例填了图片的链接;第2课怎么插入字和滚动字幕在FP里插入字是很容易的,一般在光标的位置输入字就可以了,不过为了准确定位,我建议要养成把字插入在表格里的习惯。
看看图片的上方的几行字是怎么上去的,先在图片上方插入一个一行一列的表格。
确定后效果我们可以看见一个虚线的表格边框线,你可以点到预览看看,在预览里是不显示的。
如果你不希望表格里的字居中,那么你就可以输入字了;如果想把字居中,那就还要设置这个表格的单元格属性。
FrontPage网页制作常规属性设置

02
Frontpage常规属性设置
文本属性
字体
设置文本的字体类型,如宋体、微软雅黑等。
颜色
为文本设置颜色,以突出重点或增加视觉效 果。
字号
调整文本的大小,以适应不同的屏幕分辨率 和用户需求。
样式
添加斜体、粗体、下划线等样式效果,使文 本更具表现力。
图像属性
路径
指定图像的来源路径,确保图 像能够正确显示。
Frontpage网页制作常规属 性设置
• 引言 • Frontpage常规属性设置 • Frontpage网页布局设计 • Frontpage网页优化技巧
01
引言
什么是Frontpage网页制作
• Frontpage网页制作是指使用Frontpage软件进 行网页设计和制作的过程。Frontpage是一款由 微软开发的网页编辑软件,具有直观的用户界面 和丰富的网页制作功能。
网页布局类型
固定布局
网页的宽度固定,局
网页宽度按照屏幕宽度自适应,适合响应式 设计。
弹性布局
使用相对单位(如百分比)设置元素宽度, 使页面布局更加灵活。
定位布局
使用CSS的position属性进行精确控制,可 以实现复杂的页面布局。
网页元素布局
文字排版
设置字体、字号、行距、对齐方式等,确保文字易读、美观。
提示信息
为超链接设置提示信息,以便用户 了解链接的目的。
04
表格属性
单元格间距
调整单元格之间的间距,以改善表格 的可读性。
边框样式
设置表格边框的样式,如实线、虚线 等。
背景色
为表格或单元格设置背景颜色,以增 强视觉效果。
宽度和高度
调整表格或单元格的宽度和高度,以 适应网页布局。
Frontpage使用

Frontpage使用注:本文中内容从网上摘录,如有侵权请指出,——》谢谢!目录1、调整页面属性2、动态效果处理集锦3、超链接和书签链4、建立网页表单结构5、建立新网站6、实现FTP上传7、使用共享边框8、文本操作列表9、用表格实现布局10、Frontpage的插件11、使用注意事项调整页面属性返回目录上面我们通过表格及框架分别学习了网页的整体规划方法。
下面嘛!当然是对网页的显示进行一些修饰了,除了一些局部单元外,我们先看看网页的自身属性的设定,这些东西看似简单其实其中有些是很重要的。
首先,在网页上右击:page properties(网页属性)1>General常规标签:常规标签里面有两个十分重要的属性即:Title网页标题信息:即在浏览器显示网页时最上面起标示作用的内容。
比如:现在本页的标题是:FronaPage一步一步作网页。
Base Location:设定基地址:即网页中所有的连接都是以它为起点的。
当然是从网站的根目录开始的。
列如:本站的根目录是:与index.html并列的部分。
Base地址为/linyun0919/时,那么网页中的连接都变成了URL绝对连接地址。
不在跟随服务器而变化,就好象我们做的硬盘上的绝对连接一样。
另外如果你还想使用背景音乐的话,可以在下面的background sound中选定目标,同时在Loop中设定循环的次数。
2>background标签:在这里你可以设定关于背景及连接的属性。
选定 special background and olors单选钮。
下面你可以选择使用背景图片或是使用背景颜色。
backgroun image:通过浏览按钮找到背景图片的位置。
background color:直接在下拉列表中选择背景颜色。
如果你都不满意的话,还可以选自定义颜色 custom除了背景设置外,在这里你还要设定连接的颜色,主要分成了3类:hyperlinks:一般的连接颜色visited hyperlinks:已经访问过的连接的标示颜色。
FrontPage网站制作教程

FrontPage网站制作教程一、基础知识技巧(一)创建网站1、在硬盘中建立一个文件夹(将要建立的网站的位置)2、打开FrontPage网页制作软件,单击“文件”——新建——由一个网页组成的网站——找到“选项”,单击“浏览”,找到刚才建立的文件夹——单击“打开”——确定(网站创建完成)3、给网站改名字菜单栏,单击“工具”——网站设置——常规——输入名称——应用。
4、文件夹列表①打开文件夹列表的方法:菜单栏,单击“视图”——文件夹列表②增加文件夹:在文件夹列表中,单击新建文件夹,更改名称。
5、浏览制作的网页(快捷键F12)(二)网页的操作1、页边距的设置鼠标指向网页的空白处,右键单击——网页属性——高级——边距设置0像素(这样设置后网页的内容会顶格显示)2、背景设置方法①:网页空白处,右键——网页属性——格式——背景(根据个人爱好可以选择图片或者颜色)——确定方法②:菜单栏,格式——背景3、网页名字与网页标题的区别(网页的名字是在文件夹列表中我们看到的名字。
)(网页的标题是显示在浏览器上方的名称。
)右键单击——网页属性——标题(输入网页的名称)——确定4、复制网页在文件夹列表中,右键单击要复制的网页——复制——在空白处,右键——粘贴(更改名称)(三)文字操作1、导入文字菜单栏,单击“插入”——文件——选择文件类型——点击“打开”2、格式刷的使用格式刷的位置:工具栏——格式刷选中带格式的文字——点击格式刷——刷要改变的文字(注:单击格式刷使用一次,双击格式刷可以使用多次)(四)表格的操作1、插入表格菜单栏,表格——插入——表格(选择需要的行数和列数)——确定2、删除表格菜单栏,表格——选择——表格——再次点击菜单栏“表格”——删除单元格(删除表格中的行、列或者单元格,方法同上)3、插入单元格①菜单栏,表格——插入——根据需要选择②单元格中,右键——插入行或者插入列代码:table——表格 tr——行 td——单元格4、添加标题光标放在任意一个单元格中,菜单“表格”——插入——标题5、调节单元格宽和高选中单元格——菜单“表格”——根据内容调整表格、平均分布各列、平均分布各行(根据需要选择)6、合并单元格选中两个以上的单元格,右键——合并单元格7、拆分单元格光标放在需要拆分的单元格内,右键——拆分单元格——根据需要选择——确定8、文本转换成表格选中文本,菜单栏“表格”——转换——选择相应的内容——确定9、自动套用格式菜单栏,表格——表格自动套用格式,选择喜欢的样式——确定(五)项目符号和编号、图像、音频和视频等元素1、插入项目符号和编号选中文字段落,菜单栏,格式——项目符号和编号2、插入图片菜单栏,插入——图片——来自文件,找到相应的图片——插入(单击图片,出现8个黑点,可以用鼠标调节图片的大小)3、插入flash影片①菜单栏,插入——图片——flash影片——插入②设置flash内容单击flash,出现8个黑点,用鼠标拖动,可以改变flash大小双击flash,打开flash影片属性面板,进行相应的设置——确定(注意:保存flash时,要保存在同一个网站内)4、制作按钮菜单栏,插入——交互式按钮——选择喜欢的风格——确定5、添加背景音乐右键——网页属性——背景音乐——浏览——确定(六)框架1、框架的概念2、创建框架菜单栏,文件——新建——其他网页模板——框架网页(选择喜欢的风格)3、保存框架网页(多个网页)4、设置初始页选中网页,菜单栏“框架”——框架属性——设置初始页5、设置框架显示选择任意一个框架,右键——框架属性——框架网页,打开网页属性——框架,去掉“显示边框”前面的“√”——确定6、重命名框架选择框架,右键——框架属性——输入名称——确定7、调整框架①选择框架,右键——框架属性——更改宽度和高度——确定②手动更改:把光标放在两个框架的中间的线上,按住鼠标就可以惊醒拖动。
2024-2025学年高中信息技术Frontpage表格属性的设置教学设计

设计课堂互动环节,提高学生学习Frontpage表格属性的设置的积极性。
(二)课堂导入(预计用时:3分钟)
激发兴趣:
提出问题或设置悬念,引发学生的好奇心和求知欲,引导学生进入Frontpage表格属性设置学习状态。
回顾旧知:
提醒学生注意作业要求和时间安排,确保作业质量。
拓展与延伸
(一)提供拓展阅读材料
1.《网页设计与制作实例教程》:该书详细介绍了网页设计的基本原理和制作技巧,包括Frontpage表格属性的设置方法。
2.《网络编程技术与实践》:深入讲解网络编程技术,帮助学生理解Frontpage表格属性设置背后的原理。
强调重点和难点,帮助学生形成完整的知识体系。
(四)巩固练习(预计用时:5分钟)
随堂练习:
随堂练习题,让学生在课堂上完成,检查学生对Frontpage表格属性设置知识的掌握情况。
鼓励学生相互讨论、互相帮助,共同解决Frontpage表格属性设置问题。
错题订正:
针对学生在随堂练习中出现的错误,进行及时订正和讲解。
简要回顾上节课学习的Frontpage基本操作,帮助学生建立知识之间的联系。
提出问题,检查学生对旧知的掌握情况,为Frontpage表格属性设置新课学习打下基础。
(三)新课呈现(预计用时:25分钟)
知识讲解:
清晰、准确地讲解Frontpage表格属性的设置知识点,结合实例帮助学生理解。
突出重点,强调难点,通过对比、归纳等方法帮助学生加深记忆。
重点难点及解决办法
重点:1.掌握Frontpage表格属性的设置方法。2.能够根据设计需求调整表格的大小、位置和样式。
一、Frontpage操作简化步骤

一、Frontpage操作简化步骤1、如何启动f r o n t p a g e①开始程序-f r o n t p a g e②桌面快捷方式ⅰ双击桌面上的f r o n t p a g e图标ⅱ先右击鼠标,然后左击右键菜单里的“打开”2、新建站点实例:使用【只有一个网页的站点】模板创建一个Web站点。
操作步骤:打开【文件】菜单,选择【新建】菜单项,在子菜单中选择【站点】菜单项,出现一个【新建】对话框,在对话框的【指定新站点的位置】项中输入新站点的存放位置。
3、关闭站点打开【文件】菜单,选择【关闭站点】菜单项,则当前站点被关闭。
4、打开站点站点内容需要修改或添加时,必须把该站点打开。
操作过程如下:打开【文件】菜单,在下拉菜单选择【打开站点】,出现一个对话框,在对话框的【文件夹】项中输入该站点的存放位置,然后单击【打开】按钮,站点将被重新打开。
5、新建网页方法:使用工具按钮。
在FrontPage 2000中单击“”新建网页工具按钮,在主编辑窗口将出现一个空白网页。
使用菜单命令。
(1)我们也可以从【文件】菜单中选择【新建】菜单项,在子菜单中选择【网页】菜单项,出现一个对话框。
(2)这个对话框中列出了很多事先设计好的网页模板。
这时选择【普通网页】,单击【确定】按钮,此时在主编辑窗口中将出现一个空白网页。
6、保存网页单击常规工具栏上的“”,或单击【文件】菜单再选择【保存文件】,就可以把正在编辑的网页保存起来。
或直接按Ctrl+S键也可以保存网页。
如果你是在修改已经保存过的网页,修改过的网页将被重新保存。
但如果是新建的网页,单击“”后会出现对话框。
在对话框中的【文件名】栏内输入网页的文件名(如“First”),单击【保存】按钮,该网页就会保存到当前的站点上。
FrontPage 2000保存文件的类型主要有网页文件(.htm)、FrontPage模板(.tem)、文本文件(.txt)、超文本模板文件(.htt)等。
FrontPage页面背景属性设置

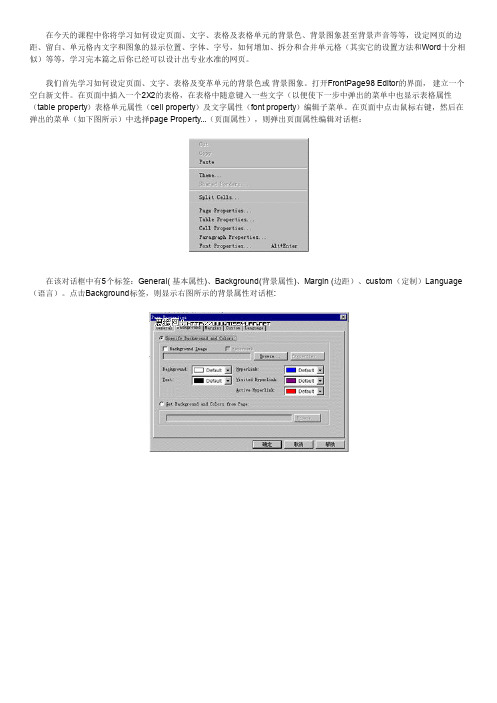
在今天的课程中你将学 如何设定页面 文字 表格及表格单元的背景色 背景图象甚至背景声音等等,设定网页的边距 留白 单元格内文字和图象的显示位置 字体 字号,如何增加 拆分和合并单元格 其实它的设置方法和Word十分相似 等等,学 完本篇之后你已 可以设计 专业水准的网页我们首先学 如何设定页面 文字 表格及变革单元的背景色或背景图象 打开FrontPage98 Editor的界面,建立一个空白新文件 在页面中插入一个2X2的表格,在表格中随意键入一些文字 以便使下一步中弹 的菜单中 显示表格属性table property 表格单元属性 cell property 及文字属性 font property 编辑子菜单 在页面中点 鼠标右键,然后在弹 的菜单 如下图所示 中选择page Property... 页面属性 ,则弹 页面属性编辑对话框:在该对话框中有5个标签:General( 基本属性) Background(背景属性) Margin (边距 custom 定制 Language 语言 点 Background标签,则显示右图所示的背景属性对话框: 如果你想将一幅图象 置为背景图案,则点 选中BackgroundImage复选框,则该项下面的长条方框变为白色,表示你可以在中键入背景图象所在的路径和文件 。
你也可以点 长条框右的Browse按钮,在弹 的对话框中选择文件路径和文件 。
之 点 确定按钮你旧会发现页面的背景 变成了你所喜欢的图象。
如果你利用Photoshop或其他图象编辑软件将图片做一些特殊处理之 再用页面背景,则更能增加网页的艺术效果。
如果你不想用图片作为背景 因为图片体积一般都比较大,容易造成下载时间过长的问题 ,你也可以选择某种颜色作为网页背景。
首先点 Background右边的下拉选单,在弹 的颜色选单中选择适合的颜色。
你还可以点 颜色选单中的Custom项,在弹 的调色板中配置自 中意的颜色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
frontpage网页制作常规属性设置
在网页制作的时候如何设定页面、文字、表格及表格单元的背景色、背景图象甚至背景声音呢?如何设定网页的边距、留白、单元格内文字和图象的显示位置、字体、字号,如何增加、拆分和合并单元格(其实它的设置方法和Word十分相似)呢?学习完本篇之后你已经可以设计出专业水准的网页。
我们首先学习如何设定页面、文字、表格及变革单元的背景色或背景图象。
打开FrontPage2000的界面,建立一个空白新文件。
在页面中插入一个2X2的表格,在表格中随意键入一些文字(以便使下一步中弹出的菜单中也显示表格属性(table property)表格单元属性(cell property)及文字属性(font property)编辑子菜单。
在页面中点击鼠标右键,然后在弹出的菜单(如左图所示)中选择page Property...(页面属性),则弹出页面属性编辑对话框:在该对话框中有5个标签:General( 基本属性)、Background(背景属性)、Margin (边距)、custom(定制)、Language(语言)。
点击Background标签,则显示右图所示的背景属性对话框。
如果你想将一幅图象设置为背景图案,则点击选中Background Image复选框,则该项下面的长条方框变为白色,表示你可以在其中键入背景图象所在的路径和文件名。
你也可以点击长条框右边的Browse按钮,在弹出的对话框中选择文件路径和文件名。
设定之后点击确定按钮你旧会发现页面的背景已经变成了你所喜欢的图象。
如果你利用Photoshop或其他图象编辑软件将图片做一些特殊处理之后再用页面背景,则更能增加网页的艺术效果。
如果你不想用图片作为背景(因为图片体积一般都比较大,容易造成下载时间过长的问题),你也可以选择某种颜色作为网页背景。
首先点击Background右边的下拉选单,在弹出的颜色选单中选择适合的颜色。
你还可以点击颜色选单中的Custom项,在弹出的调色板中配置自己中意的颜色。
你还可以在背景属性对话框中设置文字的颜色,方法是点击Text项右边的颜色下拉选单,然后从中选择喜欢的颜色。
另外,在该对话框中你还可以设置链接的颜色。
链接颜色的缺省设置是蓝色,你也可以选择其他的颜色作为链接(Hyperlink)的颜色。
Vsisted Hyperlink指的是你点击过的链接所显示的颜色,以便使你能很容易地分辨出那些链接的项目你已经能够访问过了。
Active Hyperlink是指当你点击某个链接的同时该链接所显示的颜色。
