干货-腾讯内部专题页面设计方法
腾讯的产品设计及用户体验(ppt 41页)

– “对手机邮件客户端,需要一些协议级底层研究, 最少流量的状态同步,向Blackberry看齐”
7
产品设计—交互界面:少即是多
• 做得越多越不好,我们需要经常告诫自己,是不是做得太多了? • 用户价值不会因为是统一了(大而全)而体现的,而是每一个单项是否能真正赢
• 光标定位:之前的点"回复"时光标focus到正文的问题改好了,但却没有注意到点" 转发"时光标,反而应是在"收件人"处而不是正文处, 因为一般总要填写转发人, 而回 复(包括回复全部)则是直接输入内容.
23
交互设计—符合用户习惯与预期
• 类Outlook客户端操作,但比它做得更优秀
– 先字母排序,再优先显示最近联系人,减少键盘操作。这么细的体验,但一旦用上,就 觉得别的同类产品很粗糙了!
– 能用标准控件的,不自己画控件
(一个button,就有focused,selected, up/down,enabled/disabled,tab顺序等多种状态要画和处理,不容易的 ,而且要考虑浏览器兼容)
– 能用文字的,不用图片(加图片是要申请的) – 保持尽可能少的格式式样
• 维持统一
– 就算字体和行间距等小细节都应该关注到 – 英文字体 Tahoma
VS
24
交互设计—符合用户习惯与预期
• 兼容客户端邮件菜单习惯
– 在用TT或QQ/TM/RTX截屏后的图,mail原来在写信时用Ctrl-V可以贴出来,但右键则不能。
• 不要随意去掉用户正在使用的功能
– 原来mail在做出了“HTML方式查看”后,去掉了“打开”功能
• 符合用户预期,点击其他地方,WEBQQ的浮动窗口隐藏到固定位置
腾讯QQ界面分析

腾讯QQ界面分析伴随着电脑的慢慢普及,人们的聊天的方式也越来越多样化,但是平时我们绝大部分现在正在用的正是腾讯公司的软件QQ,这款软件不仅方便了我们的聊天方式,而且她大大的丰富了我们的交际方式和范围。
对待如此熟悉的一款软件,现在我来主要分析它优美的界面:下边从界面中的交互功能与图标、色彩、导航、窗口和聊天功能创意上的对比方面分析一下腾讯公司的软件QQ。
1、交互功能的进一步广泛20世纪80年代后期,两个国际机构开始把“用户界面设计”作为计算机科学的正式课程,这标志着人们开始重视系统的“可用性”和“用户体验”。
交互设计由IDEO的一位创始人比尔.莫格里奇(bill Moggridge)提出的,当时命名为“软面(soft face)”,后更名为“Interactive Design”。
比如,在腾讯软件QQ的登录界面中,最能体现交互功能的就是“记住密码”功能,表明腾讯公司现在越来越注意与用户之间的交流。
登录成功之后,又会发现交互功能的多次运用,每个用户可以根据自己的喜好更改图表的显示与否和各种图表的位置,更改“我的资料”也是交互功能的运用,每个人可以自行更改自己的各种信息。
同样的,用户还可以更改皮肤,这是人性化越来越明显的象征。
2、图标设计理念图标就是制造方用简单的图的形式让用户了解软件最基本的意义,是具有明确指代含义的计算机图形,界面中的图标是功能标识。
狭义上说是应用于计算机软件方面,包括:程序标识、数据标识、命令选择、模式信号或切换开关、状态指示等。
图标的设计理念有三点:⑴察表象,抓特点。
⑵此及彼,开联想。
⑶析寓意,字表达。
腾讯QQ登录成功后界面中,可以看到很多图标,一系列的图标大小都是相同的,样式丰富,但不繁杂。
如“QQ邮箱”图标是一个冷灰色小信封,让人能一目了然,知道这是什么工具。
又如“查找”图标是一个放大镜的样式,用户自然会想到“搜寻”、“寻找”,用户也能更好运用。
3、色彩以蓝白色为主人类对于不同的色彩会产生不同的生理反应,这一点已经通过科学的实验得到了证实。
页面设计方案

页面设计方案随着互联网的普及和发展,页面设计的重要性越来越凸显出来。
一个好的页面设计方案不仅可以提升用户体验,还能增加网站的可用性和吸引力。
本文将从页面布局、颜色搭配和交互设计等方面,探讨一个完善的页面设计方案。
一、页面布局页面布局是一个页面设计的基础,合理的页面布局可以使信息结构清晰、有序。
在页面布局中,需要考虑以下几个方面:1.1 导航栏的设计导航栏是一个网站的重要组成部分,它负责引导用户浏览网站的不同页面。
一个好的导航栏设计应该简洁明了,让用户一目了然地找到自己想要的功能或页面。
可以将导航栏固定在页面的顶部或侧边,使用户在任何时候都可以方便地进行导航。
1.2 内容展示区域的设计在页面布局中,内容展示区域是承载网站主要信息的地方。
在设计内容展示区域时,可以采用分栏布局或瀑布流布局。
分栏布局可以使信息分类清晰,同时也方便用户的浏览。
而瀑布流布局则可以增加页面的动感和吸引力,适合展示图片或多媒体内容。
二、颜色搭配颜色搭配是页面设计中一个重要的方面,不同的颜色可以传递出不同的情绪和氛围。
在选择颜色搭配时,可以参考以下几点:2.1 与品牌形象的一致性如果有品牌形象的要求,页面设计的颜色搭配应与品牌形象保持一致。
这样可以增加用户的辨识度,并加强品牌的形象感。
2.2 注意色彩的对比度在页面设计中,色彩的对比度可以提升页面的可读性和易用性。
可以使用相对明亮的颜色来突出重要的信息,让用户更容易注意到。
2.3 避免颜色的过度使用在页面设计中,过多的颜色使用不仅容易让用户感到混乱,还可能影响页面的可视性。
因此,应该避免使用过多的颜色,保持页面简洁清爽。
三、交互设计交互设计是页面设计中至关重要的一环,它直接关系到用户的操作和体验。
在交互设计中,需要注意以下几个方面:3.1 易用性一个好的交互设计应该能够使用户的操作更加轻松和顺畅。
可以采用一些常见的交互模式,如下拉菜单、按钮等,让用户能够直观地进行操作。
3.2 响应速度在页面设计中,页面的响应速度是用户体验的重要因素之一。
专题页的构成

专题页的构成专题页是一个网页,通常用于展示特定主题或事件的相关信息。
一个专题页可以包含许多不同的元素,但以下三个方面是构成专题页的基本要素:1.页面头部页面头部是专题页的顶部部分,通常包括网站的标志、导航栏、搜索栏和页眉等元素。
这部分还可以显示一些额外的信息,例如当前用户的登录状态或面包屑导航等。
在页面头部中,网站的标志是一个重要的元素。
它应该清晰、简洁地显示网站名称或品牌标志,并应处于页面的左上角或右上角等显眼位置。
导航栏是一个方便用户浏览网站不同页面的工具。
它应该包括网站的主要页面和栏目,以便用户快速找到所需的信息。
搜索栏可以让用户快速搜索网站上的内容。
它通常包括一个搜索按钮和一个文本框,用户可以在文本框中输入他们想要搜索的关键词或短语。
页眉是页面头部的另一个重要元素。
它通常包括网站的名称、主题或相关信息的简短描述。
页眉应该与网站的主题和内容相符合,以吸引用户的注意力。
2.页面主体页面主体是专题页的主要内容区域,通常包括以下元素:(1)标题:页面主体的顶部应该有一个简洁而引人注目的标题,以概括该页面的主题或事件。
标题应该具有吸引力和可读性,以便吸引用户的注意力。
(2)图片和视频:在页面主体中,可以包含图片和视频等多媒体元素,以增加页面的视觉效果和吸引力。
这些元素可以是静态的或动态的,具体取决于所需的效果和内容。
(3)文本内容:页面主体中的文本内容应该是该页面主题或事件的相关信息。
它可以是关于该主题或事件的背景信息、详细描述、相关文章或评论等。
文本内容应该清晰、简洁、易于理解和具有可读性。
(4)交互元素:在页面主体中,可以包含一些交互元素,例如表单、按钮、链接等,以增加用户的参与度和互动性。
这些元素可以是单独的表单或按钮,也可以是与文本内容相关的链接或注释等。
3.页面底部页面底部是专题页的底部部分,通常包括版权信息、联系方式和附加信息等元素。
这部分还可以添加一些相关的链接或社交媒体图标等元素。
专题页设计技巧

专题页面设计技巧一直在学习各种页面的设计,尤其是专题页面的制作,看到一篇文章,有很多关于专题设计的技巧,根据原文,摘录了一些。
先记下来,和大家分享。
专题设计需要了解1、专题头图设计,实际效果宽度1600PX时是最好的展示。
2、首屏高度为600px,这是大多数用户第一屏能够看到的区域。
3、优秀的头图是专题设计的灵魂。
4、首先设计风格,先在纸上或是大脑中勾勒一个大概的轮廓。
有些专题没有具象的视觉元素,那么就从专题的文字入手,如果实在不带感,可以将一些与专题相关的元素先拼凑在画布上,然后尝试各种组合,寻找灵感。
5、头图构图:需要考虑如何巧妙的与下面的内容衔接,而且尺寸更大,细节更多,构图也可以变化。
如果只是千篇一律的采用规则的构图,会让专题显得单调呆板,和视觉效果不好。
(例如可以用圆弧形的割头图)6、精美的视觉元素是构成优秀头图的重要元素,其中另一个重点就是大标题。
大标题需要花费专门的精力制作字体的变形和特效。
7、专题内容区的设计:可以继承头图中的视觉元素。
8、内容是基本,是想要传达给用户的核心,所以内容应该清晰,布局合理。
9、为了后续的制作方便,可以以5px的倍数进行间隔区分,个别情况例外,只要间距在视觉上保持规整即可。
10、特色模块,视觉突出。
但是要做到突出而不突兀。
谨记:追求卓越,成功自然尾随而至。
专题设计技巧:1、1024*768分辨率下,首屏高度为584px;1440*900分辨率下,首屏高度为:716px。
两条首屏线:580px;710px。
注意首屏高度。
将最主要信息显示在580px 范围之内。
2、检验一个专题头图标题是否显眼其中的一个方法就是将网页去色,站在远处看看标题是否还看得清。
专题的标题要足够醒目,要与整个页面有最大的对比度。
Title是页面的视觉焦点要足够显眼。
大小:主次画面对比,避免通体平均明暗:看看去色后设计稿的样子是否还足够显眼。
3、掌控你页面里面的光,让内容在同一个光环境里面。
腾讯的设计规范

隐性链接: 对于混杂在页面文字中零散出现的文字链接,为了便于识别,默认时候可以出现下划线或使用辅助链接色,光标经过的时候,样式不变。
六、整齐的概念和应用
类似这样“豆腐块”的文字排列,在大型网站中尤为重要。 如何去分割和组织大量繁杂的信息?将文字块当作图片一样来排版优化,来平衡页面。
火龙果 整理
屏幕
IE6.0 IE7.0 Firefox2.0 Opera9.0
800 779(+21) 779(+21) 783(+17) 781(+19)
说明: 比如1024×768下IE7.0的可视面积是(1024-21)×(768-148) 综合上面所有的数据,结论如下: 最保守的一屏大小是IE6下800×600:779×432 最广泛使用的一屏大小是IE6下1024×768 :1003×600
火龙果 整理
二、参考指南
01 页面修饰 • 简单的光影效果 • 质感的表现 • 透明效果的应用 02 个性皮肤的应用 03 图标的统一使用 04 图标表意
一、网页宽度
最新显示器分辨率比例调查: 目前主流分辨率 1024X768,在此状态下,默认使用910的网页宽度,与腾讯网首页统一尺寸。
• 使用SOSO引擎的可考虑在搜索框前加SOSO LOGO
•同一个web产品中搜索的位置和表现形式尽量保持一致
二、搜索框设计规范
2. 应用场景
火龙果 整理
强表现方式:
• 加大搜索框的显示,输入框内采用大字体(14号) • 突出搜索button的表现,更直观,更有点击欲
• 位置放在页头的中间并明显标示
五、文字的编排与设计
Verdana字体 优点:没有下划线贴边的问题,能区分大写I与小写L 缺点:字体较宽,间距大,字型圆同一宽度可显示字节比其他字体少得多 ; Q字有尾巴;字高不整齐 下划线:
腾讯网首页设计分析

~网页分析之腾讯网
指导老师:王 珺 小组成员:车顺星 王璐琳 孙朝阳
腾讯网,是中国主要综合类门
户网站,和新浪网、搜狐网、 网易网并称为“中国四大门 户”。该类网站以新闻信息、 娱乐资讯等信息为主。
一:腾讯网页面布局
• • • •
网页整体布局 造型与风格 网页边空设计 网页背景
• 秩序与统一 • 平稳与稳定 • 信息主次分明
腾讯网首页的广告设计
• 位置得当,内容简洁。
四:从腾讯网首页看未来门户网首页设计趋势
旧 页 面 2
旧页面3
目前腾讯网首页
分析
• 首页遵循着极简的设计理念,页面逐渐简约化,
符合目前主流的网页审美设计。
• 排版和颜色设计更加新颖独特,富有生机与活力。
• 搜索框,排版等方面改动,网页设计人性化趋势
发展。
放映结束, 感谢观看,谢谢。
3/8/2013
• 网格型布局 • 造型风格<矩形>
分析
• 1:综合类门户网信息量 庞大,但腾讯网首页设计, 排版合理,信息主次分明。
3:网格型布局:使网页信息 严谨、理性分割,使页面 整齐、条理,同时美化页 面。 4:矩形页面设计,给用户带 来平方,便于用户快 速检索信息。
网页空白
分析:腾讯网首页在页面四周留白,提高提高 可读性。
二:腾讯网色彩设计
分析
• 页面以白色为背景,使图像和文字更加醒目。 • 以时事新闻中“两会”为导航栏顶部背景,符合 腾讯网“门户网站”性质。
文字色彩
• 易于识别 • 增加美感
三:细节决定成败
• 腾讯网首页的设计右栏宽度是600px,整体版 面的宽度是960px,两者之间的比例是0.630。
腾讯-项目管理内部PPT-干货分享

计划
WBS 工作分解结构 任务排序
甘特图 (项目推进计划) 风险管理 影响力/发生效率
收尾
执行与控制
项目交付/总结
How:立项申请 Kick-off meeting
变更管理
项目管理Tips
• 多问5次为什么,了解干系人在乎的Need;
• 每件任务的责任人只有一个;
• 尽可能的让团队成员了解全貌,特别是需要协同合作的工作任务; • 当有外部供应商或合作伙伴介入时,对接机制和沟通机制很重要;
干系人分析
高
令其满意
重点管理
权 力
监督
随时告知
低
利益
高
干系人权力/利益方格示例图
干系人分析
分析有哪些 干系人
分析干系人 需求
分析其权力 /影响力
分析其态度 /利益
管理方案
How:怎么立项?
立项申请
《立项申请书》要点:
Kick-off meeting
参与 人员
管理层代表 项目经理及团队
主题
要生产的产品,或者准备提供的服务。
项目目标的标准:SMART
具体性 Specific
可衡量性 Measurable
可实现性 Achievable
现实可行性 Realistic
时限性
Time-Bound
对细节作出描述
可以通过定性或者定量的方式对目标进行衡量 目标应该是可实现的 在各种限制因素下,目标应具备可行性 在指定的时间内实现目标
项目目标 PM正式授权
•
• •
项目背景分析
项目目的 项目目标
•
• •
初步范围说明
项目里程碑 项目组织结构
页面策划排版方案

页面策划排版方案1. 引言页面策划排版方案是指在设计和规划网页内容时,使用一种合理的布局和排版来增加页面的可读性和吸引力。
好的页面排版方案可以提高用户体验,使用户更容易理解和浏览页面上的内容。
本文将介绍一些常用的页面策划排版方案和建议,以帮助您设计出高效美观的网页。
2. 区块布局在页面策划中,区块布局是一种常用的排版方式。
通过将页面划分为多个区块,可以使页面看起来更清晰和有序。
以下是一些常见的区块布局的示例:2.1 两栏布局在两栏布局中,页面被分为左右两部分,通常用于展示主要内容和辅助信息。
这种布局适用于大部分网页,如博客、新闻网站等。
2.2 三栏布局三栏布局将页面分为左侧、中间和右侧三个区域,被广泛应用于门户网站和电商网站。
左侧通常用于导航菜单,右侧用于展示相关信息,而中间区域用于展示主要内容。
2.3 网格布局网格布局将页面划分为多个网格区域,可以根据需要自定义每个网格的大小和位置。
网格布局在展示图片和多媒体内容时很有用,可以帮助用户更好地理解和浏览页面上的内容。
3. 字体和颜色3.1 标题字体在页面排版中,标题字体的选择非常重要。
标题应该使用醒目且易于阅读的字体,以便吸引用户的注意力。
常用的标题字体包括Arial、Helvetica和Times New Roman等。
3.2 正文字体正文字体应该易于阅读,不应该过于花哨或艰涩。
常用的正文字体包括Arial、Tahoma和Verdana等。
3.3 颜色选择颜色对于页面的吸引力和可读性非常重要。
在选择颜色时,应考虑到整体品牌风格和用户体验。
一般而言,应选择对比度较高的颜色,并避免使用眩光或刺眼的颜色。
4. 图片和图标使用适当的图片和图标可以使页面更加生动和有趣。
以下是一些关于图片和图标的建议:4.1 分辨率和大小在选择或添加图片和图标时,应注意其分辨率和大小。
高分辨率图片可能需要更长的加载时间,而过大的图片可能会导致页面加载速度变慢。
因此,应尽量选择适当大小并经过优化的图片。
干货:腾讯内部价值千万的24张产品策略PPT

干货:腾讯内部价值千万的24张产品策略PPT
摘要:史蒂芬说:什么是顶级的产品经理思维?看腾讯马化腾张小龙共同推荐的24张PPT。
试图多理解他人,产品经理最重要的是同理心。
群体用户思维简单,冲动,情绪化跟风,不管后台多复杂,在用户面前呈现的必须简单。
Don't make me think(不要让我思考),这是产品经理做界面设计的时候一个思考方向。
做简单的秘诀是“抽象分类”,即找出各个功能的共性、寻找用户的认知G点、感受用户的文化水平。
产品经理的自我修养三秘诀是“我就是我,是不一样的烟火”、“不避免装逼,不刻意去装逼”、产品发布会是难得机会,要讲故事“。
怎么让用户记住你的产品?——有趣!产品、功能、设计三个之中至少一个层面能够用用户能够熟悉的东西来帮助理解。
QQ界面分析

尾页也有导航栏。
功能介绍。 功能介绍。
QQ网页分析
QQ官网导航栏。
QQ登录后的界面。
打开QQ软件的官网, 首先看到的是QQ·PC 版的直接下载方式。
QQ的聊天窗口。
QQ网页分析
标语。
通过一张图片展 示,用户再浏览 时会更有代入感。
QQ网页分析
实训一
界面设计案例分析
以QQ官网和QQ移动客户端为例
目录
1.QQ网页分析 2.QQ移动端分析 3.总结
1.QQ网页分析
QQ介绍
QQ是腾讯QQ的简称,是一款基于Internet即时通信(IM) 软件。目前QQ已经覆盖Microsoft Windows、macOS、 Android、iOS、Windows Phone、Linux等多种主流平台。其 标志是一只戴着红色围巾的小企鹅。腾讯QQ支持在线聊天、 视频通话、点对点断点续传文件、共享文件、网络硬盘、 自定义面板、QQ邮箱等多种功能,并可与多种通讯终端相 连。
4.具有层次的图形化展示优于直白的文字描述 具有层次的设计可以将界面上重要的部分与不次要部分区分开来。要让界面层次分明,可以在这些方 面做文章:对齐方式,间距,颜色,缩进,字体大小,元素尺寸等。
2.QQ移动端分析
QQ视频展示
QQ页面截图
色彩分析
主色
点缀色
配适性
产品要有更迭
字体与字号
3.总结
通过图文结合的方 式,介绍功能。
QQ网页分析
图片展示
QQ网页分析
图文展示,介绍功能。
QQ网页分析
图片展示。
QQ网页分析
色彩分析
主色
辅色
点缀色
色彩表达情感
专题页面设计思路

专题页面设计思路
设计思路:
1. 页面布局: 专题页面的布局应该简洁明了,重点突出。
可以
采用分栏式布局,将不同的模块放在不同的栏中,让用户能够一目了然地找到自己感兴趣的内容。
2. 色彩搭配: 根据专题的主题和氛围,选择适合的色彩搭配。
可以采用鲜明的主题色和相应的配色,以吸引用户的注意力。
同时,要注意色彩的搭配要符合品牌形象和用户喜好。
3. 图片和视频: 在专题页面中,可以使用大尺寸的图片和视频
来吸引用户的注意力。
可以选择与专题主题相关的高质量图片和视频,展示产品、服务或相关的活动,增加页面的互动性和吸引力。
4. 标题和副标题: 使用吸引人的标题和简洁明了的副标题,来
说明专题的主题和重点。
同时,可以使用各种字体和排版效果,来增加文字的表现力和视觉效果。
5. 导航和搜索: 在专题页面上设置明确的导航栏和搜索框,方
便用户浏览和搜索相关的内容。
导航栏应该简洁明了,包含关键的主题和分类,以便用户能够快速找到他们所需要的信息。
6. 交互设计: 在专题页面中,可以增加一些交互元素,如按钮、表单或轮播图等,以增加用户的参与度和互动性。
同时,要保持页面加载速度快,不影响用户体验。
7. 响应式设计: 考虑到不同终端设备的适配,专题页面应该具备响应式设计,能够在不同终端上保持良好的显示效果。
可以根据不同终端的屏幕尺寸和分辨率,自适应地调整布局和元素大小。
以上是一些专题页面设计的思路,具体设计还需要根据实际情况和用户需求来进行调整和优化。
腾讯网web页面设计规范课件

优秀案例二:扁平化风格
总结词
简洁大气,时尚前卫
详细描述
该设计案例采用扁平化设计理念,去除冗余的装饰效果,强调简洁大气的视觉体验。色彩搭配明快, 符合年轻用户的审美需求。图标和按钮的设计简洁明了,方便用户识别和操作。
优秀案例三:极简风格
总结词
简约至极,精致优雅
VS
详细描述
该设计案例以极简主义为设计理念,追求 简约至极的视觉效果。色彩运用极致简约 ,以黑白灰为主色调,营造出高雅的氛围 。字体选择精致优雅,符合高端品牌的形 象定位。整体设计精致而不失大气,符合 高端用户的审美需求。
THANKS
感谢观看
色彩搭配
遵循色彩搭配原则,避免颜色冲突,保持页面整体协调。
图片与图标
图标设计
使用简洁、直观的图标,方便用户快速理解 功能或内容。
图片质量
确保图片清晰、无锯齿,提高用户体验。
图片与文字的配合
合理安排图片与文字的位置和比例,避免相 互干扰。
03 交互设计规范
按钮与链接
按钮与链接是网页中重要 的交互元素,设计时应遵 循以下规范
保持设计风格、色彩搭配、字体选择等的一 致性,提升品牌形象。
响应式设计
确保页面在不同设备和屏幕尺寸上均能良好 展示,提供优质的浏览体验。
简明了
避免过多的装饰和冗余元素,保持页面简洁 ,突出核心内容。
设计目标
提高用户体验
通过合理布局、易于理解的操作流程和友好的交互设计,提升用户满意度。
品牌传达
借助独特的设计风格和色彩搭配,传达腾讯网的专业性和品牌价值。
文字颜色
选择与背景色对比度适中的颜色,确保文字 清晰可见。
图标规范
图标风格
腾讯内部环境 ppt课件

腾讯的内部环境分析—能力(劣势)
—以腾讯的电商发展为例
• 2013年B2C市场份额: • 天猫:49.08% • 京东:18.16% • 腾讯B2C:5.68% • 其他:27.08% • 2013年移动电商市场份额 • 手机淘宝:76.1% • 京东:5.2% • 腾讯:1.5% • 其他:17.2%
•
②众多的产品也是腾讯拥有
• 的实物资源,而且许多是“拳头产品”
• 实证:见下页
腾讯的内部环境分析—资源(优势)
• 技术创新资源 ①:作为一家成立16年的互联
网的企业,腾讯的技术储备不容小觑
•
②:拥有许多专利,重视专利的保护。
③ :现在拥有约2.5万员工数,大部分是技术类
员工
•
④:企业重视持续创新,不断引进外
18微信发展大事记2011年1月21日微信发布针对iphone用户的10测试版2011年8月微信添加了查看附近的人的陌生人交友功能用户达到1500万2011年10月1日微信发布30版本该版本加入了摇一摇和漂流瓶功能2012年4月腾讯公司开始做出将微信推向国际市场的尝试为了微信的欧美化将其40英文版更名为wechat之后推出多种语言支持19微信发展大事记2012年9月5日微信43版本增加了摇一摇传图功能2013年2月5日微信发布45版
管理、销售、研发等各类人才
•
②:重视员工素质的提升,
通过各种各样的培训培养能适应公司发展
的员工
•
③ :员工的福利薪酬、社会保
障方面较为规范,拥有较和谐的企业文化
腾讯的内部环境分析—资源(优势)
• 人力资源:腾讯学院是中国互联网行业的第一所企业大学,创办的初衷是为了更 好地组织内部员工持续的培训,注重企业 内人才的系统发展与培养,做到内容腾讯 化,从而形成完善内部人才培养体系。腾 讯学院期望做到的,不仅仅是员工培训, 而是提升到人才发展的高度,回归企业人 才培养的终极目的。
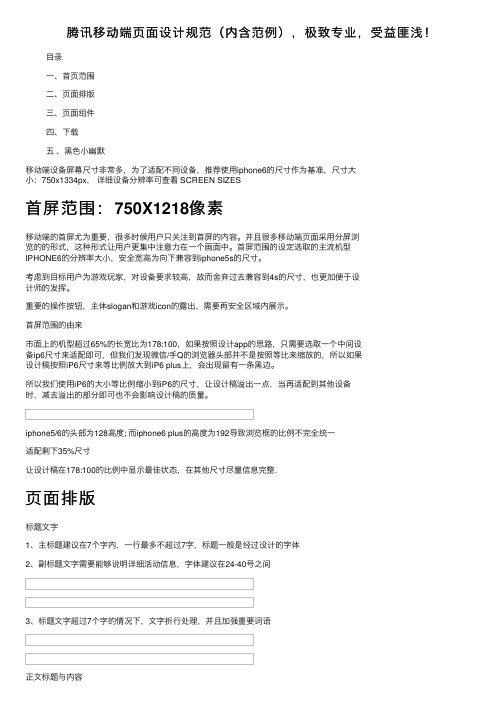
腾讯移动端页面设计规范(内含范例),极致专业,受益匪浅!

腾讯移动端页⾯设计规范(内含范例),极致专业,受益匪浅!⽬录⼀、⾸页范围⼆、页⾯排版三、页⾯组件四、下载五、⿊⾊⼩幽默移动端设备屏幕尺⼨⾮常多,为了适配不同设备,推荐使⽤iphone6的尺⼨作为基准,尺⼨⼤⼩:750x1334px,详细设备分辨率可查看 SCREEN SIZES⾸屏范围:750X1218像素移动端的⾸屏尤为重要,很多时候⽤户只关注到⾸屏的内容。
并且很多移动端页⾯采⽤分屏浏览的的形式,这种形式让⽤户更集中注意⼒在⼀个画⾯中。
⾸屏范围的设定选取的主流机型IPHONE6的分辨率⼤⼩,安全宽⾼为向下兼容到iphone5s的尺⼨。
考虑到⽬标⽤户为游戏玩家,对设备要求较⾼,故⽽舍弃过去兼容到4s的尺⼨,也更加便于设计师的发挥。
重要的操作按钮,主体slogan和游戏icon的露出,需要再安全区域内展⽰。
⾸屏范围的由来市⾯上的机型超过65%的长宽⽐为178:100,如果按照设计app的思路,只需要选取⼀个中间设备ip6尺⼨来适配即可,但我们发现微信/⼿Q的浏览器头部并不是按照等⽐来缩放的,所以如果设计稿按照iP6尺⼨来等⽐例放⼤到iP6 plus上,会出现留有⼀条⿊边。
所以我们使⽤iP6的⼤⼩等⽐例缩⼩到iP6的尺⼨,让设计稿溢出⼀点,当再适配到其他设备时,减去溢出的部分即可也不会影响设计稿的质量。
iphone5/6的头部为128⾼度; ⽽iphone6 plus的⾼度为192导致浏览框的⽐例不完全统⼀适配剩下35%尺⼨让设计稿在178:100的⽐例中显⽰最佳状态,在其他尺⼨尽量信息完整.页⾯排版标题⽂字1、主标题建议在7个字内,⼀⾏最多不超过7字,标题⼀般是经过设计的字体2、副标题⽂字需要能够说明详细活动信息,字体建议在24-40号之间3、标题⽂字超过7个字的情况下,⽂字折⾏处理,并且加强重要词语正⽂标题与内容标题:字号48,使⽤粗体正⽂:字号30点,使⽤常规体引⽂和次要信息:字号24段⾸⽆需空格,左对齐即可⽂章列表的字号与间距⽂章的标题不宜过长,建议控制在18字内⽂章列表的间距需不得⼩于90px字号建议⽤26~30号页⾯组件按钮1、页⾯只有⼀个按钮时候,按钮居中对齐,按钮⾼度需要⼤于80px2、如果按钮的重要级相当,建议⽤左右布局;不⼀致则建议⽤上下布局页签与导航1、移动端页⾯页签最多5个,页签字数⼀般2个,⽀持左右滑动切换页签2、页签整体宽度与对应的内容宽度对齐,⾼度⼤于90px;字体⼤于30号,使⽤粗体头部条的⾼度建议120px,icon的⼤⼩为100x100px⾸页导航条:标签最多不超过三个图标热区⼤⼩最⼩⾯积:44x44像素图形⼤⼩最⼩⾯积:30x30像素游戏下载建议将LOGO放置于页⾯的右上⾓,按钮⼤⼩:170x64像素左右下载完整版内容请查看TGIDEAS移动端页⾯设计规范密码:ujcuWx⿊⾊⼩幽默BUG 程序猿⼼中的痛世界上最遥远的距离不是⽣与死,⽽是你亲⼿制造的 BUG 就在你眼前,你却怎么都找不到她。
产品经理腾讯电商专题页设计揭秘之动线设计

腾讯电商专题页设计揭秘之动线设计
一、简介
动线设计?
腾讯ecd高头: 被广泛应用于卖场或建筑内部的人流规划,主要是通过合理的设置通道宽度和路线,以达到主动线和辅助动线的自然衔接,让所有的铺位都处于人们的行进路线上和视线范围内,避免中途折返、死角和盲区,尽可能地消除用户产生的购物疲劳感,让顾客在卖场停留的时间尽可能长一些,以最大限度以愉悦的心情地逛遍卖场的所有商品。
经典案例:宜家(IKEA)的卖场设计
宜家的卖场是非常经典的,顾客在从进入开始就被”导线”默默地引导着走完所有角落,你从入口进去就被唯一的一条曲折回转主路依次引入客厅家具、客厅储物室等各个主区域,直到一个不落地走完才抵达出口。
但细心的你会发现,为了确保一些消费者在购物中想快速离开或快速抵达感兴趣的区域,每个主区域间有一些较隐蔽的辅助捷径作为辅动线。
运营动线设计?
人眼的视觉中心是有限的,视网膜中央凹是唯一具有分辨能力的地方,而且面积很小,以至于人们在浏览页面时一次只能产生一个视觉焦点,视觉焦点形成的视觉浏览路线也就是页面视觉动线。
对于运营页面的设计师而言,其目标是:通过合理的页面布局和元素组合,引导用户按照尽可能长的浏览路径和尽可能多的停留时间,以达到事先设
定的运营指标。
产品经理腾讯微云为空页设计:「体验 – 创新 – 设计」3大纬度剖析

腾讯微云为空页设计:「体验–创新–设计」3大纬度剖析为空页,简单理解就是当前页面内容为空白,分别会在初次使用、完成或清空内容、出错的情况下出现。
本文将简要阐述关于「腾讯微云」6.1版本所更新的为空页(内容为空)设计背后的故事,以及探索创新思维的过程与价值。
随着腾讯微云6.0版本全新品牌形象升级的发布,6.1的更新将致力于提升品牌的体验。
项目成员细致入微地考虑着如何优化整体品牌体验的同时,也不忘将每个模块细节都统一化、精品化。
其中的为空页面也在规划当中。
以下将分别从「体验–创新–设计」3大纬度对为空页设计进行全面剖析。
一、体验——极简易懂为空状态并不是时刻都存在的,并没有多少用户能够看到它们。
但为空页的设计是必要的,意义在于为用户解释说明当前页状态,用户需要第一时间知道自己现所处位置、环境、情况,再而判断自己接下来的行为。
以最基本的功能角度来分析,为空页应告诉用户:此页是什么内容?为何内容为空?怎样获取内容?由于腾讯微云的功能和场景都较为丰富,APP 内也相对应存在着不少的空页面。
为了提升为空页在整个 APP 的良好体验,前期我们将微云内所有为空场景重新做了搜集整合,同时也根据场景对用户的行为进行分析,把为空页类型精简为三种:提示性图文+操作按钮引导;提示性图文;纯说明文字。
流程上希望尽可能去引导用户快捷地完成操作,减轻用户的认知负担。
文案方面也进行优化,从原来的「XXX空空如也」调整为「没有XXX」,目的一是为了更快速直白地告知用户此页「无」的状态,其二是希望能设计一系列有创意的插图与之配合,简洁的文案更能辅助烘托插图的精彩。
二、创新——耐人寻味要想创造出具有创新意义的为空页设计,并不是一件容易的事情,尤其为空页原本就是一个比较常态和无聊的环节……当然,首先分析用户心理是关键。
我们把用户分为两大类别:新用户老用户。
新用户正在探索产品,任何操作体验都会影响他们会否想留下,或许他不清楚这里的功能是什么,为什么会跳转到这里,该怎么使用这里的功能等一系列未知项;老用户则对于功能、内容、操作等都相对熟悉,在某种意义上为空页对于他们来讲仅仅就是一个条件反射型提示,根不会去留意画面内容,甚至有的老用户几乎不会存在有为空场景的时候。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
客户的奸叫
要闪
没有重点,只有更重点
要大要大
专题页面设计方法
2. 快速打造专题页面形式感
D.欲擒故纵
专题页面设计方法
2. 快速打造专题页面形式感
D.欲擒故纵
突出
我们该如何应对!
专题页面设计方法
2. 快速打造专题页面形式感
D.欲擒故纵
专题页面设计方法
2. 快速打造专题页面形式感
1. 专题页面定义
专题页面设计方法
1. 专题页面定义
个性原则
Individuality
互动原则
Interaction
趣味原则
Interesting
利益原则
Interests
专题页面设计方法
1. 专题页面定义
专题页面的定义
又称为minisite,指围绕某一主题事件或活动而单 独开辟的独立网页或网站,如运营活动,礼品推 送,版本介绍等
2. 快速打造专题页面形式感
A.抄现实
借鉴生活中存在的实物
专题页面设计方法
2. 快速打造专题页面形式感
A.抄现实
专题页面设计方法
2. 快速打造专题页面形式感
A.抄现实
它可以变成网页吗?
专题页面设计方法
2. 快速打造专题页面形式感
A.抄现实
案例欣赏
专题页面设计方法
2. 快速打造专题页面形式感
A.抄现实
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
平移
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
案例欣赏
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
从摄影看满与空
专题页面设计方法
2. 快速打造专题页面形式感
D.欲擒故纵
案例演示
QQ西游花祭专题
专题页面设计方法
2. 快速打造专题页面形式感
D.欲擒故纵
需求分析:
1.这是一个内容适中的需求 2. 原来的游戏SLOGAN被勒令使用,希望玩家来纪念 同时选出新的SLOGAN,参与者将获得礼物。
3. 调性哀伤,但虽然是祭是死去,却不能恐怖,并且
A.抄现实
案例演示二
QQ飞车三周年专题
专题页面设计方法
2. 快速打造专题页面形式感
A.抄现实
专题页面设计方法
2. 快速打造专题页面形式感
A.抄现实
减法
去掉贺卡上的文字和图案
分块
为按钮寻找一屏展示区
加法
加入修饰元素,细节刻画
专题页面设计方法
2. 快速打造专题页面形式感
A.抄现实
小 结
• 将页面主题进行可视化设计,传达真实感受 • 页面主题易具象表现,且功能和内容较少,强调视觉表现 • 对绘画造型有一定要求
F.钉钉铆铆
专题页面设计方法
2. 快速打造专题页面形式感
F.钉钉铆铆
专题页面设计方法
3. 延展思考
延展思考
专题页面设计方法
3. 延展思考
说出你的感受:
专题页面设计方法
3. 延展思考
设计的文化层次模型
专题页面设计方法
3. 延展思考
设计不是一种技能,而是捕捉事物本质的感 觉能力与洞察能力。
—原研哉
整体旋转
背景旋转
内容旋转
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
整体旋转
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
背景旋转
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
内容旋转
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
信息内容旋转多少角度比较合适?
专题页面设计方法
2. 快速打造专题页面形式感
快速打造专题页面形式感
A.抄现实
以物造行法
B.圆方三角
快速几何泼墨法
C.断臂之美
局部反常态法
D.欲擒故纵
留白视觉反常态法
E.乾坤大挪移
布局反常态法
F. 钉钉铆铆
装饰点睛法
专题页面设计方法
2. 快速打造专题页面形式感
A.抄现实
A.抄现实
以物造行法
专题页面设计方法
2. 快速打造专题页面形式感
F.钉钉铆铆
那页面中常见的装饰元素有哪些?
专题页面设计方法
2. 快速打造专题页面形式感
F.钉钉铆铆
1.数字
专题页面设计方法
2. 快速打造专题页面形式感
F.钉钉铆铆
专题页面设计方法
2. 快速打造专题页面形式感
F.钉钉铆铆
2.英文
专题页面设计方法
2. 快速打造专题页面形式感
步骤归纳
减法
分块
加法
专题页面设计方法
2. 快速打造专题页面形式感
A.抄现实
案例演示一
DNF黑钻专区
专题页面设计方法
2. 快速打造专题页面形式感
A.抄现实
专题页面设计方法
2. 快速打造专题页面形式感
A.抄现实
减法
简化钻面细节,保留外轮廓
分块
寻找内容安置空间
加法
加入页面内容
专题页面设计方法
2. 快速打造专题页面形式感
花愿、 • 底部换色、聚焦 花种、花瓣、花祭,花祭主题贯穿全文 • 数字“1.2.3” 、虚线和箭头指示阅读
专题页面设计方法
2. 快速打造专题页面形式感
D.欲擒故纵
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
E.乾坤大挪移
布局反常态法
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
C.断臂之美
专题页面设计方法
2. 快速打造专题页面形式感
C.断臂之美
专题页面设计方法
2. 快速打造专题页面形式感
C.断臂之美
专题页面设计方法
2. 快速打造专题页面形式感
C.断臂之美
专题页面设计方法
2. 快速打造专题页面形式感
C.断臂之美
设计师: greatstyle(韩国)
专题页面设计方法
案例演示一
御龙在天封测专题(旋转)
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
案例演示二
QQ西游装机专题(平移)
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
时间短!没创意!又要快速捕抓眼球,怎么办?
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
旋转
平移
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
常规
旋转
平移
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
旋转
专题页面设计方法
2. 快速打造专题页面形式感
E.乾坤大挪移
专题页面设计方法
3. 延展思考
设计就是解决问题!
专题页面设计方法
3. 延展思考
专题页面设计方法
3. 延展思考
抛砖引玉,欢迎大家总结自己的 设计方法一起探讨!
Q&A
2. 快速打造专题页面形式感
C.断臂之美
案例分析
QQ西游神秘站
专题页面设计方法
2. 快速打造专题页面形式感
C.断臂之美
专题页面设计方法
2. 快速打造专题页面形式感
D.欲擒故纵
D.欲擒故纵
留白视觉反常态法
专题页面设计方法
2. 快速打造专题页面形式感
D.欲擒故纵
这些都要首屏啊啊啊
热烈再热烈一点
要酷要炫要高调
要让人看到新的希望。 4. 选择凄美的调性,而空白、安静正好可以体现出这 种哀伤的情怀。 5. 我们应该引导用户阅读和操作,如何完成”空”的
表现。
专题页面设计方法
2. 快速打造专题页面形式感
D.欲擒故纵
阅读疲劳: 连贯性: • 减小一屏显示内容,制造一个空灵安静的祭奠气氛。 • 文字稍微倾斜,打破太过规整死板 献花、选新SLOGAN、转发微博、 祝福墙、四个标题改为
专题页面设计方法
By:TGideas
授课目的
• 归纳一些设计形式
• 整理一些设计思路
• 总结一些设计方法 • 展示一些设计过程
专题页面设计方法
1. 专题页面定义
为什么要设计专题页面
专题页面设计方法
1. 专题页面定义
营销推广 产品
诞 生 调 研 产品 立项 产品 开发 测 试 市场 预热 全面 传播 稳定 销售 持续 传播
F.钉钉铆铆
专题页面设计方法
2. 快速打造专题页面形式感
F.钉钉铆铆
3.流行元素
专题页面设计方法
2. 快速打造专题页面形式感
F.钉钉铆铆
冒泡
小星星
图标
相片
箭头
主题元素
专题页面设计方法
2. 快速打造专题页面形式感
F.钉钉铆铆
如果感觉页面很平庸,不妨来点小装饰
专题页面设计方法
2. 快速打造专题页面形式感
专题页面设计方法
