第十六讲 网页与动画制作
《网页制作与动画设计》课程设计报告说明

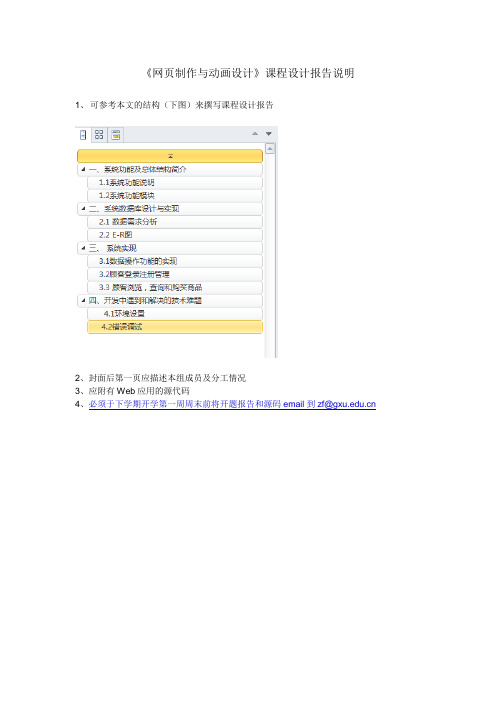
《网页制作与动画设计》课程设计报告说明1、可参考本文的结构(下图)来撰写课程设计报告2、封面后第一页应描述本组成员及分工情况3、应附有Web应用的源代码4、必须于下学期开学第一周周末前将开题报告和源码email到zf@《网页制作与动画设计》课程设计课题名称:网络商城学院班级:xx学院xx年级xx班成员:张三学号201207100341李四学号201207100321 指导老师:詹锋课程设计成员介绍组长:xxx其他成员:yyy组员分工:***xxx主要完成网站中商品查询那一块和数据库的整体设计。
***yyy主要完成后台管理,登录注册,留言版块,在线订单以及静态页面的设计等功能。
一、系统功能及总体结构简介1.1系统功能说明该项目的主要功能是实现网上购物以及网上订票等功能,这里是一个虚拟的商场,顾客可以在网上迅速查找到自己喜欢的商品,使顾客的购物变得轻松,快捷,方便,多种付款和送货方式使得客户可以在家就轻易完成整个购物流程,只需等待送货上门.对经营者来说,网上购物系统又可以节约企业的运营成本,迅速扩大企业的知名度,更提供了一个在迅速成长的电子商场上成长壮大自身的一个机会.另外要说明一点的是,该项目不仅仅是一个传统的购物系统,应该说它更优于传统的购物系统,之所以命名它为服务平台,是因为顾客所需的各种的服务基本都能在这个平台上实现.该系统首先要包含几个最基本的功能:1.建立和维护顾客信息库顾客的注册功能是必要的,以后顾客再次访问时,会需要此顾客的一些相关信息,以便进行一些相应的统计工作。
同时,顾客可能也会在未来修改某些信息;为了在顾客忘记密码的情形下,仍然能够以原有的账号登录,系统提供了找会密码的功能.2.方便和集成的电子购物环境顾客可以在浏览商品的方便地收藏或者直接点购买来下订单,为了方便顾客查找所感兴趣的商品,系统提供了搜索功能,提高了购物效率。
系统同时对这些搜索关键字进行统计分析,以分析出顾客消费的热点信息。
网页与动画知识重点内容

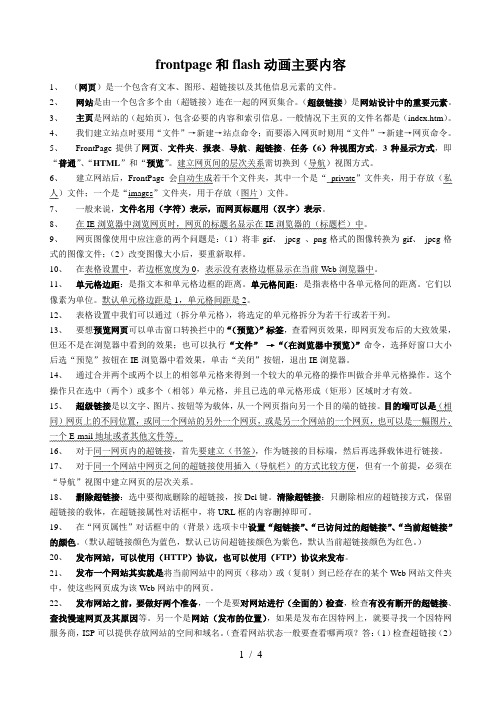
frontpage和flash动画主要内容1、(网页)是一个包含有文本、图形、超链接以及其他信息元素的文件。
2、网站是由一个包含多个由(超链接)连在一起的网页集合。
(超级链接)是网站设计中的重要元素。
3、主页是网站的(起始页),包含必要的内容和索引信息。
一般情况下主页的文件名都是(index.htm)。
4、我们建立站点时要用“文件”→新建→站点命令;而要添入网页时则用“文件”→新建→网页命令。
5、FrontPage提供了网页、文件夹、报表、导航、超链接、任务(6)种视图方式,3种显示方式,即“普通”、“HTML”和“预览”。
建立网页间的层次关系需切换到(导航)视图方式。
6、建立网站后,FrontPage会自动生成若干个文件夹,其中一个是“_private”文件夹,用于存放(私人)文件;一个是“images”文件夹,用于存放(图片)文件。
7、一般来说,文件名用(字符)表示,而网页标题用(汉字)表示。
8、在IE浏览器中浏览网页时,网页的标题名显示在IE浏览器的(标题栏)中。
9、网页图像使用中应注意的两个问题是:(1)将非gif、jpeg 、png格式的图像转换为gif、jpeg格式的图像文件;(2)改变图像大小后,要重新取样。
10、在表格设置中,若边框宽度为0,表示没有表格边框显示在当前Web浏览器中。
11、单元格边距:是指文本和单元格边框的距离。
单元格间距:是指表格中各单元格间的距离。
它们以像素为单位。
默认单元格边距是1,单元格间距是2。
12、表格设置中我们可以通过(拆分单元格),将选定的单元格拆分为若干行或若干列。
13、要想预览网页可以单击窗口转换拦中的“(预览)”标签,查看网页效果,即网页发布后的大致效果,但还不是在浏览器中看到的效果;也可以执行“文件”→“(在浏览器中预览)”命令,选择好窗口大小后选“预览”按钮在IE浏览器中看效果,单击“关闭”按钮,退出IE浏览器。
14、通过合并两个或两个以上的相邻单元格来得到一个较大的单元格的操作叫做合并单元格操作。
Flash教案

三、按钮元件的制作
1.按钮的四种基本状态
2.实践项目:制作播放和停止的按钮
四、元件实例的属性
1.图形元件的实例属性
实例的颜色
实例的交换
实例播放模式
2.影片剪辑元件的实例属性
实例的混合模式
实例的滤镜应用
3.按钮元件的实例属性
4.如何改变实例类型
五、元件的应用
2.使用“修改”菜单中的“变形”子菜单
3.使用工具栏中的选项
4.使用变形面板
5.复制并应用变形(以花朵为例)
6.对象的水平翻转和垂直翻转
7.扭曲和封套只对形状有效
8.通过属性面板控制对象的大小和比例
实践项目任务1:为吉祥物制作摆动动画
六、形状的修改
1.将线条转换为填充
2.扩展填充
3.柔化填充边缘
实践项目任务2:制作雪花飞舞动画
1.网络上的优秀作品
2.往届学生的优秀作品
九、课程教学网站和参考教程网站推荐
网络教学平台
教程和资源站点:
闪吧
闪客帝国
经典网站:
网页动画制作
讲义
目录
第一讲:网页动画制作基础知识1
第二讲:认识Flash软件3
第三讲:绘图工具的使用4
第四讲:对象的编辑6
第五讲:文本的创建与编辑9
第六讲:元件与库面板的使用11
第七讲:时间轴和帧的操作及逐帧动画的制作14
课题
第一讲:网页动画制作基础知识
第1、2课时
授课班级
10计算机多媒体技术1、2班
2.去图书馆借一两本实例型的Flash书籍
3.多去相关的教程网站上学习教程
易于上手的网页动画制作教程

易于上手的网页动画制作教程第一章:网页动画的基础知识在网页设计领域,动画是提升用户体验和吸引用户目光的重要元素之一。
本章将介绍网页动画的基础知识,包括动画类型、动画的作用和优势等。
1.1 动画类型网页动画主要分为三种类型:帧动画、时间轴动画和交互动画。
帧动画是基于在不同帧上的图片变化来创建动画;时间轴动画则是基于一系列关键帧来创建动画;交互动画是通过用户与网页的交互来触发的动画效果。
1.2 动画的作用和优势网页动画可以提升用户体验,增强视觉效果,并吸引用户的注意力。
动画能够让用户更容易理解信息、让网页更加生动有趣,还可以加强用户与网页的互动性。
第二章:常用的网页动画制作工具本章将介绍几种常用的网页动画制作工具,这些工具易于上手,适合初学者使用。
2.1 Adobe AnimateAdobe Animate 是一款专业的矢量动画制作软件,可以创建丰富多样的网页动画效果。
它提供直观的用户界面和简单的操作,适合初学者使用。
2.2 CSS3CSS3是一种用于网页设计的样式表语言,它包含了许多强大的动画效果。
通过使用CSS3的transition、animation属性和关键帧动画,可以轻松实现各种网页动画效果。
2.3 JavaScript 动画库JavaScript 动画库是一种使用JavaScript编写的动画效果库,常用的库包括GreenSock Animation Platform (GSAP) 和jQuery。
这些库提供了丰富的动画效果和便捷的API,使动画制作更加简单。
第三章:实战:创建一个简单的网页动画本章将带领读者通过实际操作,创建一个简单的网页动画来巩固前面所学的知识。
3.1 设计动画效果首先,我们需要明确动画的设计目标和效果。
例如,我们可以设计一个页面加载动画,让用户在等待页面加载时保持耐心。
3.2 准备素材接下来,我们需要准备动画所需的素材,包括图像、文字等。
这些素材将成为动画的关键帧。
网页动画设计知识点

网页动画设计知识点网页动画设计是网页设计中的重要组成部分,通过动态效果能够吸引用户的注意力并增强用户体验。
在进行网页动画设计时,需要掌握一些基本的知识点和技巧。
本文将介绍一些关键的网页动画设计知识点,帮助您提升网页动画设计的能力。
1. 网页动画设计的作用网页动画设计可以增加页面的吸引力,吸引用户留在页面上的时间,并提升用户的参与度。
它还可以用来展示产品或服务的特点,传递信息,引导用户行为等。
通过合适的动画效果,可以使网页更加生动、有趣、易于理解。
2. 网页动画设计的原则- 简约性:动画设计应遵循简约性原则,避免过多的动画效果和元素,以免分散用户的注意力。
- 一致性:动画设计应与网页的整体风格一致,符合品牌形象,并保持页面的统一性。
- 可读性:动画效果应使文本内容易于阅读,避免使用过快或闪烁的动画,影响用户的阅读体验。
- 创新性:动画设计可以适当运用一些创新的动画效果,吸引用户的注意力,但要避免过度创新导致用户迷失在动画中。
3. 常见的网页动画效果- 淡入淡出效果:元素的逐渐出现和消失,可以通过改变元素的透明度来实现。
- 缩放效果:元素的大小发生变化,可以通过改变元素的大小和形状来实现。
- 旋转效果:元素的旋转运动,可以改变元素的旋转角度和速度。
- 平移效果:元素在页面中的位置发生变化,可以通过改变元素的坐标位置来实现。
- 颜色变化效果:元素的颜色逐渐变化,可以通过改变元素的颜色属性实现。
- 动画过渡效果:元素在状态之间平滑过渡,可以通过CSS3的transition属性来实现。
4. 实现网页动画的技术- CSS动画:利用CSS的动画属性(animation)和过渡属性(transition),可以实现简单的网页动画效果。
- JavaScript库:使用JavaScript库如jQuery、GSAP等可以实现更复杂和高级的网页动画效果,提供更多的控制选项和动画效果。
- SVG动画:使用SVG(可缩放矢量图形)和CSS或JavaScript 来创建矢量动画,实现更丰富、流畅的网页动画效果。
平湖计算机教程(网页和动画)

调色板
Netscape与“internet Explorer是目前使用最为广泛 的浏览器,用户可以选择适合Netscape和IE浏览器的 调色板
执行“窗口”“颜色调板”“Web-安全色"任务三源自建立超级 连接步骤:
在“因特网”工具栏
或输入一个网址
URL
选择一个网址
任务二:插入Internet 对象
咨询:05=73-82= 07 =36=95
第十六讲 网页和动画
学习目标: 能制作简单的网页并建立链接,并利用Corel R.A.V.E制作 动画效果. 重点知识:如何建立超级链接? 难点知识: 1、网页的排版(插入internet对象及其属性的设置) 2、 Corel R.A.V.E创建动画 教学任务: ① 制作网页的准备工作 ② 插入Internet对象 ③ 如何超链接(重点内容) ④ Corel R.A.V.E创建动画(难点内容)
任务一:创建网页图形
1、以像素为度量单位
(在设计网页前,将图形的大小和 分辨率按照一般显示器的标准来 设置) *“纸张”在“宽度”中选“像素”
为单位
*“分辨率”栏设置分辨率为96或72
2、设置绘图使用的调色板
为了使图形在用户的显示器上显示的结果和设计时相
符,不失真,还必须在绘图过程中使用为浏览器提供的
《网页动画设计与制作》教案

电脑艺术设计专业网页动画设计与制作项目课程教学实施方案一、课程综述1.课程名称:《网页动画设计与制作》网页动画设计于制作是多媒体设计专业的一门专业必修课。
本课程的主要任务就是分别介绍利用Adobe Flash动画制作工具和Adobe Edge HTML5动画制作工具进行基本的网页动画创建。
主要内容是用Adobe Flash来控制各种媒体,如图形图像、音频和视频,辅助基本的基本的交互式编程创作不同形式的网络动画作品,主要应用领域集中在网页广告上。
另外使用Adobe Edge工具来制作HTML5的动画,这是网页动画未来的发展方向。
本课程是一门实践性较强的课程,在介绍基本理论、基础知识、基本技能和方法的基础上,特别要培养学生的创造性、实际制作动画的动手能力和计算机应用能力。
2.前续及后续课程:前续课程《网页美术设计》、《用户界面设计》等后续课程《互动多媒体设计》《多媒体互动综合创作课程》3.学习时段64学时4.学习目标本课程总体学习目标:让学生了解网页动画的基本形式和技术要点,并且掌握网页动画制作工具Adobe Flash动画制作工具和Adobe Edge HTML5动画制作工具的使用技巧,能够集成文字、声音、视频等多媒体元素,并能够发挥创意、自主完成网页动画作品的创作。
本课程的能力目标:掌握Flash和Edge这2个主流网页动画制作工具的安装和使用方法;能够合理选择不同的技术来制作动画来适应日趋复杂性的网页应用平台;能够在网页动画的基础上进行一定的交互编程工作,让网页动画和交互设计结合起来。
本课程的知识目标:能够正确认识网页动画在网站上的形式和作用;能够了解不同类型网页动画和网页动画广告的技术要点和优劣;能够掌握网页动画创作的一般流程和流程中涉及的基本工具和操作方法;5.学习(训练)方法本课程主要采用典型的项目案例教学方法来完成课程的学习。
课程教学以实际网站动画制作的典型工作项目为主,辅助以网页广告相关知识理论的讲解。
网页编辑与动画设计精品PPT课件

后期网页编辑 5)在“插入”工具栏,点击“插入表格”。
插入表格参数 设置插入的表格的属性高为20像素,表格的对齐方式为居中对齐
后期网页编辑
6)采用第5步同样的方法插入表格1行2列,设置比表格的背景色为白色(#ffffff),对 齐方式为居中对齐,设置行高为23像素,设置左侧单元格宽为669像素,有单元格 为271像素宽,然后在第二个单元格插入“index_05.gif”图片,这样就恢复了效果 图中设计的原貌。
后期网页编辑
13)利用Photoshop将index_28.gif打开,将左边的文字摸去后可得到图1-39 保存为index_28bg.110像素,第1行高90像素, 第2行高20像素,设置index_28bg.gif为第1行的背景图片,然后,在第1行 中输入“版权所有 淮安信息职业技术学院外语系”、“邮政编码:223003 电话:1 E-mail:”、“ 地址:淮安市枚乘东路3号 技术支持:网络中 心”3行文字。
网页编辑与动画设计
网页编辑主要是将使用切片导出的网页进行编辑使其规范易用,同时为了增加 网页效果,进行简单的动画制作。所以在此解决两个问题:网页编辑与动画设 计。
第一种是直接在切片效果图中进行编辑,进行后期处理,这种方法适用于 艺术界面型网页,具体的方法是直接在网页中设置超级链接,添加动画等效果, 或者将某些切片删除(或设置为背景),然后添加需要的文字。
注意:为了达到更好的的效果,大家可以将内容充实,同时将index_05.gif图片转换成 3个小图标和3段文字。
具体可以插入1行8列的表格,左侧的两个单元格分别放入“离本次英语等级考试还有 100天”和“欢迎访问英语等级考试专题学习网!”,在代码视图中,在“欢迎访 问英语等级考试专题学习网!”上加入标签<marquee></marquee>即可以完成他 的滚动效果,然后将index_05.gif置换成3格小图片和3个导航文字(学院主页、教 务在线、联系我们),设置他们三个的超级链接地址分别为(、、mailto:)。
网页动画设计与制作方法

网页动画设计与制作方法摘要:针对多个软件制作网页动画的方法分别进行了介绍,包括Adobe Imageready,Flash , Fireworks ,Dreamweaver,对动画在不同开发环境下的制作方法和技巧进行了比较,分析了在这些软件中制作动画的优缺点。
关键词:网页动画;设计与制作;方法0 引言随着网络的普及,人们接触和使用网络的时间不断增长,计算机操作水平也不断的提高。
越来越多的人对网站设计与网页制作这个领域感兴趣,他们就开始学习和制作网站。
网页是网站的基本元素,所以制作网站必须从做网页开始。
动画是网页中不可缺少的元素,学会制作动画是提高网站建设技巧的重要手段。
那么,在什么环境下制作动画,在每种环境下如何制作动画,制作出的动画的品质优劣就成了制作动画的关键问题。
本文针对常用的网页动画制作软件Flash , Adobe Imageready,Fireworks ,Dreamweaver 阐述了如何制作网页动画,制作的动画有什么特点等相关内容。
1 利用Flash 制作动画Flash是网页动画设计软件,随着不断升级与完善,其功能也日趋强大,成为专业化的Web创作工具,用它可以将文字,图形图像,音乐,声效,动画,受骗等各种富有新意的界面融合在一起,以制作出高品质的网页动态效果。
Flash中制作动画,是以“时间轴”为基础的动画编制和播放。
利用时间轴面板可以查看每一帧的画面,调整动画播放速度,安排帧的内容,改变帧与帧之间的关系。
1.1 制作动画在舞台的第一帧创建对象,将某一帧转换为关键帧,在其中创建对象,以此类推,把其他的帧转换为关键帧后再创建对象,导入声音文件,结合动画成为MTV,制作出逐帧动画。
如果在关键帧之间进行补间则制作出补间动画。
如果在一个舞台上制作多个动画,需要将每个动画分别在不同的图层中制作,声音的导入也需要在独立于动画的图层中进行。
1.2 播放动画在属性面板中通过设置帧频来调整动画的速度,将制作好的动画使用文件菜单中的保存命令,生成扩展名为.fla的可编辑文件,使用文件菜单中的发布命令,生成扩展名为.swf的文件,打开扩展名为.swf的文件进行观看1.3 动画的品质和特点Fash文件较小,是基于矢量图形的动画,支持Alpha通道,它可以使用Alpha通道定义或控制矢量图形中色彩的透明度和渐变效果。
网页动画制作

Flash MX 2004是Macromedia公司开发的 互动式多媒体动画软件,由于其形成的文件较 小,适合网上浏览,在因特网上有着广泛的应 用,目前很多公司的网页采用Flash动画形式表 现。Flash MX 2004 提供了创建和发布丰富的 Web内容和强大的应用程序所需的所有功能, 从简单的动画到复杂的交互式Web应用程序(如 在线商场),用户可以创建任何作品。通过添加 图片、声音和视频,可以使Flash 应用程序媒体 丰富多彩。通过本项目的实训与练习,学生应 了解Flash MX 2004的基础知识,熟悉5种基本 动画类型,掌握动画的创建、导出与发布,能 够制作出符合网页效果的Flash动画。
9) 帧和帧内容 普通帧显示为一个个的单元格,无内容的帧 是空白的单元格,有内容的帧显示出一定的颜色。 常用的帧内容有以下几种。
(1) 矢量图形。在场景中用工具箱中的工具画出的图 形。由节点构成矢量路径,每一个矢量路径都有 其各自的属性,如位置、颜色、透明度、形状等。 对矢量图进行缩放时,图形对象仍保持原有的清 晰度和光滑度,不会发生任何偏差。矢量图形是 Flash MX 2004中最基本的动画元素。
滴管工具和墨水瓶工具可以将一条直线的颜
色样式套用到别的线条上。
选择填充变形工具,然后单击图形,会出 现一个带有3个手柄的环形边框,圆环中心的小 圆圈表示填充色的中心,拖动此中心点,可以 改变渐变色的位置。 图形编辑工具主要有任意变形工具和橡皮 擦工具。任意变形工具可以对元件进行旋转、 缩放、扭曲、封套变形等操作。橡皮擦工具就 和橡皮一样,可以擦去不需要的所有内容。 (4) 缩放工具类 缩放工具类主要有缩放工具和手形工具。 缩放工具可以更改整个舞台的缩放比例,手形 工具可以移动舞台在屏幕上的位置。 3) 舞台 舞台是用户在其中放置图形内容的矩形区 域,包括矢量插图、文本框、按钮、导入的位 图图形或视频剪辑等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页与动画制作
教学目的:
通过本讲的学习,使学生了解到在 Coreldraw中也可以做简单的动画效果, 也可以制作网页并且通过本讲的学习后 能够制作简单的动画与网页。
重点:网页页面的设置
难点:动画的制作
任务一、网页页面设置
1、设置页面尺寸 以像素为单位,可在列表中选择页面类 型也可自己设定。 2、设置图像大小 创建图形的宽度不应超出600像素,高 度不应超出300像素。否则,在网上浏览时 将在下载图像上花费很多的时间。
任务四、动画制作
1、电影设置:视频/电影设置
(1)宽度、高度:场景的尺寸大小设置
(2)动画设置:分辨率72或96
(3)帧速度:显示动画的播放速度 (12帧/秒)
2、动画的类型:
(1)形状渐变动画; (2)文字逐帧动画; (3)通过调和创建动画; (4)创建群组动画;
3、R.A.V.E的保存类型 存储扩展名为CLK 4、导出类型: swf Gif Avi
任务三、建立超链接
超级链接:指通过单击网页中的文本或 图形等,可与另一网页进行链接的功能。 (1)选中指定链接的文字或图像 (2)在nternet工具栏的下拉列表框中选 URL, 输入网址。
(3)在“目标框架”下拉列表框中选择 所链接到的网页在何处打开。 Self:在当前窗口中打开 Top:在顶层窗口中打开 Blank:在一个新的空白窗口打开 Parent:在父窗口打开 (4)保存输出: 文件/输出为HTML或者 点击属性栏发布到Web按钮
3、图像的着色 设计网页时,使用系统提供的“网 页可用颜色”调色板,有216种专门为 浏览器设计的颜色,优点是在屏幕上看 不到颜色抖动。
网 页 页 面
任务二、建立滚盖图
(1)右击工具栏空白处 →“因特网”
(2)选中要作用的对象
(3)“创建翻转”→ “编辑翻转” (4)编辑完毕→ “完成编辑” (5)“实时预览”进行预览,再次单击取消预 览状态。
归纳总结:
本讲主要介绍了网页制作和动画制 作两方面,主要是要掌握在coreldraw中 制作动画效果和网页效果。
上机任务:
1、制作超链接 2、制作动画:地球旋转、时针 飞转、数字逐个显示、文字尾随
