网页设计与网站制作1
网页设计与制作项目教程(项目一 -任务01)

知识链接:网页元素 二.网页的组成元素
1. 标题
2. 网 页眉
4. 主体内容
知识链接:网页元素
5. 页脚
6. 功能区
知识链接:网页元素
7. 导航区
知识链接:网页元素
8. 广告区
广告区
知识链接:网页布局 三.网页布局结构
知识链接:基本概念
3.网页与主页
网页是由HTML(超级文本标识语言)或者其他语言编写的,通过 Web浏览器(如IE)编译后供用户获取信息的页面,也称为Web页,其 中可包含文字、图像、声音、动画和超链接等各种网页元素。网页是 WWW的基本信息单位,每个网页以独立文件形式存放,其扩展名 有.htm、.html、.asp、.jsp等。 主页是网站中的一个特殊网页,它是进入网站的第一个页面,其中 包含指向其他网页的超链接。主页是网站的“门面”,其作用远比其他 网页更重要,设计时必须精心考虑。主页的名称一般是固定的,通常为 index.html或 index.asp等。
通过讲解辅导与作业练习,要使学生能熟练掌握网站建设的 流程及网页制作的内容,培养对优秀网站和网页的鉴赏能力。
• 素质目标:
1. 具有勤奋学习的态度,严谨求实、创新的工作作风; 2. 具有良好的心理素质和职业道德素质;
3. 具有高度责任心和良好的团队合作精神;
4. 具有一定的科学思维方式和判断分析问题的能力; 5. 具有较强的网页设计创意思维、艺术设计素质。
布局分析
图1.3 hao123网站的布局结构
1.分析hao123网站
Hao123网站为导航型网站,主要内容由导航网址组成, 除此之外,页面上还有网站站标(logo)、网站广告 (banner)、邮箱登录入口及搜索框、网站备案号等。 如图1.4所示。
《网页设计与制作》课程标准

《网页设计与制作》课程标准【课程名称】《网页设计与制作》【适用专业】中等职业学校计算机应用专业办公自动化技术1.前言1.1课程性质本课程是中等职业学校计算机应用专业的一门专业核心课程。
通过本课程的学习, 要求学生掌握网页设计的基本概念, 学会使用常用的网页设计工具和常用脚本语言, 能够设计制作常见的静态和动态网页, 具备网站的建立和维护能力。
同时通过本课程的学习, 培养学生的综合职业能力、创新精神和良好的职业道德。
1.2设计思路本课程的设计“以能力为本位、以职业实践为主线、以项目课程为主体”, 整个《网页设计与制作》课程共分为四大模块, 它们分别是: 网页基础知识、DreamWeaver的使用、HTML语言、ASP动态网页设计。
教学时各模块既有独立性, 又有关联性。
独立性是指各模块设计案例、组织教学、突出重点时应该相互独立, 学生应该一个模块一个模块地掌握其知识点;关联性是指各模块间存在相互关系, 在重难点设计上应该加以配合, 如HTML语言模块着重基本代码的熟记和编写, 对于较难编写代码的“框架”、“层”、“数据链接”等内容则放到DreamWeaver的使用模块中重点介绍。
《网页设计与制作》课程与计算机基础、Flash动画、PhotoShop图像处理、计算机网络技术、数据库等课程互相联系、互相补充。
本课程作为计算机专业的一门主干专业课程, 一般在2.3年级开设, 此时学生已经具备一定的计算机基础知识和动手能力, 能较快地掌握网页设计的各种知识, 并运用所学知识做出具有特色的网站, 使学生能够得到全面的培养, 成为社会所需专用人才。
2. 课程目标总目标:使学生掌握常用的网页设计工具, 熟练运用多种网页设计技术, 具备Web网页设计、制作及站点管理的基本知识和基本技能, 学生能够独立制作中小型的网站。
1.了解WWW、HTTP、HTML、CSS的定义、概念和作用;2.理解服务器、客户端、浏览器的概念和作用; 3.理解HTML语言中的各种文本格式、字符格式、段落设置、列表、标记的作用;4.熟练操作DreamWeaver;5.理解CSS样式表的作用和意义;6.深入理解HTML语言的各种功能和应用;7.深入理解表格、框架、表单的作用;8.深入理解层的作用;9.初步了解面向对象程序设计思想。
chapter1-网页设计与制作初识

第一章1.1 Internet工作过程•Internet上有一种资源的增长速度更是数十倍于Internet的整体的增长速度。
这种资源就是World Wide Web,经常被人称做万维网,简写WWW。
•www服务器又称为web服务器,从本质上讲,W eb是基于客户机/服务器(Client/Server)的一种体系结构。
在这种模型中,典型的通信过程为:客户机向服务器发送请求,要求执行某项任务,而服务器则执行此项任务,并向客户机返回相应信息。
浏览器( Browser )•浏览器是一个软件程序,用于与WWW建立联结,并与之进行通信。
它可以在WWW系统中根据链接确定信息资源的位置,并将用户感兴趣的信息资源取回来,对HTML 文件进行解释,然后将文字图像显示出来,或者将多媒体信息还原出来。
IE VS Netscape•1993 年 3 月,第一个面向普通用户的Mosaic 预览版发布,不过仅针对当时少数的Unix 操作系统,它的最大特色就是具有方便易用的图形界面。
•Netscape公司重新改写了Mosaic浏览器的程序,并将之重新命名为Netscape浏览器。
•1995年微软的Windows95操作系统问世,其捆绑了微软开发的浏览器工具IE,由于Windows95在计算机市场上大获全胜,IE浏览器跟随Windows操作系统连带受益,获取了大量的用户,自此开始Netscap e浏览器发展被微软IE阻碍着。
•当Netscapae退出浏览器市场后,原Netscap e不少开发者转身到Mozilla Firefox的研发中,Firefox算是Netscape的后代。
•IE是由微软自主研发的、集成在Windows操作系统中的网页浏览器。
2005年7月IE的最新版7.0发布,这是我们在2002年IE6.0 SP1发布多年后再次见到微软浏览器的风采。
IE7.0具备了分页、网页过滤、一键清除历史记录、Cookies随心控制、插件管理、RSS聚合等多种实用性很强的功能浏览器新贵FireFox•Firefox以开放源代码的方式,让许多程序爱好者加入到浏览器的开发队伍当中,Firefox以占用系统资源少、独立的内核、出色的显示效果,在发展短短时间内吸引了大量的用户,一跃成为用户最多的主流浏览器工具。
网页设计与制作课件第1章

1.1.2 Web浏览器基本结构原理
知识点评
中文名称:网络浏览器或网页浏览器,简称浏览器 (Web Browser)。 浏览器是显示网页服务器或文件系统内的HTML文件,并让用户与这些文件 互动的一种软件。个人计算机上常见的网页浏览器包括Microsoft Internet Explorer、Opera和Netscape等。浏览器是最常用的客户端程序。 网页浏览器主要通过HTTP协议连接网页服务器而取得网页,HTTP容许网页 浏览器送交数据到网页服务器并且获取网页。网页的位置以URL(统一资源定位 符)指示,此乃网页的地址,以HTTP: //开始的便是通过HTTP协议登录。 网页通常使用HTML(超文本标记语言)文件格式,并在HTTP协议内以 MIME内容形式来定义。大部分浏览器均支持许多HTML以外的文件格式,例如 JPEG、PNG和GIF图像格式。在HTTP协议和URL内容结合下,网页设计者便可 以把图像、动画、视频、声音和多媒体包含在网页中,或让浏览者透过网页而浏 览它们。
上一页 下一页 返回
知识点评
Dreamweaver另外还提供了许多面板、检查器或窗口。若要打开Dreamweaver 面板、检查器或窗口,可以使用【窗口】菜单进行选择,如下图所示。
【窗口】菜 单项所包含 的内容
上一页 返回
1.3.2 创建本地虚拟站点
在本地创建虚拟站点,如下图所示。
目标案例
下一页 返回
步骤7:系统显示刚对网站的设置内容,如果要对设置不满,可以单击“上 一步”按钮更改设置。
上一页 下一页 返回
知识点评
7.“属性”检查器
用于显示网页中各个元素的相关属性,用户可以设置“属性”面板中的 各选项参数,对网页中的各个属性作设置和修改。如下图所示。
网页制作与网页设计

目录一、前言…………………………………………………………………………4二、网站建设前的准备 (4)(一)统一网站整体风格中需准备的内容 (4)(二)网站的定位和规划 (5)(三)总体设计方案主题鲜明 (5)(四)网站页面的版式及色彩 (6)三、网页制作的原则 (7)(一)关于网页导航 (7)(二)关于网页布局 (7)(三)关于表格 (8)(四)关于图形 (8)(五)关于背景 (8)(六)关于动画 (8)(七)关于页面 (8)(八)关于链接 (9)(九)更新与维护 (9)四、网页制作方法与技巧 (9)(一)应用表格的定位功能 (9)(二)修改HTML代码来实现页面的动态效果 (10)(三)适当运用网页特效 (11)五、几个值得注意的问题 (12)(一)预览时看不到图片 (12)(二)不要忽略页面属性的设置 (12)(三)适当变化网页中的字体 (13)六、网站的发布与后期维护 (13)(一)网站测试 (13)(二)网站发布 (13)(三)网站维护与更新 (13)七、结束语 (14)论文摘要[摘要] 随着Internet的日益兴起和以网页为载体的网络信息的广泛传播和应用,使得网站的建设及网页制作得到发展的空间,大至大型企业的产品推销、售后服务、解决方案,小至个人Web页面开发,形形色色,五彩缤纷,网站建设和网页制作也成为计算机网络领域最热门的话题。
本文介绍了网站建设的定位和规划,总体设计的方案的主题以及网站页面的版式及色彩,网页制作的原则关于网页导航、网页布局、表格、图形等;网页制作中应用表格的定位功能、修改HTML代码来实现页面的动态效果、适当运用网页特效的一些方法与技巧,以及在建设和制作中值得注意的一些问题;最后说明了网站发布后和后期维护的相关内容 .[关键词]网站网页网站建设网页制作浅谈网站建设和网页制作的方法高爱春(开封大学软件学院07级应用3班)一、前言随着计算机网络的广泛应用,尤其是互联网的普及与发展,上网已成为人们新的生活方式。
网页设计与制作实用教程(第3版) 第1章-网站开发基础

1.1.2 网站的类型及定位
2.电子商务网站 电子商务网站是目前最具发展潜力的网站类型。电 子商务网站提供网上交易和管理等全过程的服务, 因为它具有广告宣传、咨询洽谈、网上订购、网上 支付、电子账户、服务传递、意见征询、交易管理 等各种功能。
1.1.2 网站的类型及定位
3.视频分享网站 视频分享网站为用户提供视频播客、视频分享、视 频搜索及所有数字视频内容的存储和传输服务。可 供用户在线观看最新、最热的电视、电影和视频资 讯等。
1.1.3 认识网页
表单:访问者要查找一些信息或申请一些服务时需 要向网页提交一些信息,这些信息就是通过表单的 方式输入到Web服务器,并根据所设置的表单处 理程序进行加工处理的。表单中包括输入文本、单 选按钮、复选框和下拉菜单等。 超链接:超链接是实现网页按照一定逻辑关系进行 跳转的元素。 动态元素:动态元素包括GIF动画、Flash动画、 滚动字幕、悬停按钮、广告横幅、网站计数器等。
网页设计与制作实用教程(Dreamweaver+Flash+Photoshop(第3版))
第1章 网站开发基础
本章主要内容:
网站开发概述 网站开发流程 常用网页设计软件 HTML入门
1.1 网站开发概述
网站开发就是使用网页设计软件, 经过平面设计、网络动画设计、网页排 版等步骤,设计出多个页面。这些网页 通过一定逻辑关系的超链接,构成一个 网站。
1.1.2 网站的类型及定位
网站是一种新型媒体,在日常生活、商业活动、娱 乐游戏、新闻资讯等方面有着广泛的应用。在网站 开发之前,需要认识各种网站的主要功能和特点, 对网站进行定位。下面介绍几种常见的网站类型。
1.1.2 网站的类型及定位
1.综合门户网站 综合门户网站具有受众群体范围广泛,访问量高、信 息容量大等特点,包含时尚生活、时事新闻、运动娱 乐等众多栏目。综合门户网站定位明确,以文字链接 为主要内容、版式和色彩较为直观、简洁。
网页设计与制作- 第01章_网页设计概述

网页设计与制作
1.1 网页基本概念
– 7.导航栏:导航栏的作用是引导浏览者准确、 方便地查看当前网站的不同内容并在相关页面之 间自由跳转。实际上,导航栏就是一组相对固定 的超链接,链接的目标就是站点中的主要网页。
– 8.表单:网页中的表单类似于Windows程序的 窗体,主要用来将浏览者输入的信息提交给服务 器端程序进行处理。表单是提供交互功能的基本 元素,例如问卷调查、信息查询、用户注册、网 上订购等,都需要通过表单进行客户端信息的收 集工作。
7
网页设计与制作
1.1 网页基本概念
• 例1.1 打开记事本(notepad.exe),输入如
下内容,将文件保存为ep1_1.html,然后双击
ep1_1.html在浏览器中打开并预览。效果如图
所示。
<html> </html>
<head> </head> <body>
</body>
<title>我的HTML网页</title>
– 9.其他常见元素:网页中除了以上几种最基本 的元素之外,还有一些其他的常见元素,包括悬 停按钮、Java特效和ActiveX特效等。这些元素 使网页更加丰富多彩和生动有趣。
15
网页设计与制作
1.2 网页浏览的基本原理
• 1.2.1 WWW服务器工作模式 • 1.客户机和服务器
– Web服务是建立在客户机/应用服务器/数据 库服务器(Client/ Server/ Database Server,C/S/DS)三层结构模型之上的, 在网络环境中,客户机向服务器发出服务请 求,服务器接收并处理客户的请求,最后将 结果返回到客户机。
网页设计与制作_1_试题卷 (1)

山东工商学院2020学年第一学期网页设计与制作课程试题 A卷(考试时间:120分钟,满分100分)特别提醒:1、所有答案均须填写在960数字加起来827参考答案207上,写在试题纸上无效。
2、每份答卷上均须准确填写函授站、专业、年级、学号、姓名、课程名称。
一单选题 (共10题,总分值20分 )1. Html网页可用以下哪个工具制作(2 分)A. wordB. 记事本C. DreamweaverD. 以上均可2. CSS表示( )。
(2 分)A. 层B. 行为C. 样式表D. 时间线3. 在Dreamweaver中,在浏览器中预览当前页面可用哪能个快捷键(2 分)A. F12B. F8C. F5D. ctrl+S4. 在 Dreamweaver 中,关于用 Z-index 改变层的次序说法正确的是:(2 分)A. Z值(即Z-index 的值)越大,这个层的位置就越靠上B. Z值(即Z-index 的值)越大,这个层的位置就越靠下C. Z值(即Z-index 的值)越大,这个层的位置就越靠中央D. 以上说法都错5. 在 Dreamweaver 中,下面关于导入和导出表格数据说法错误的是:(2 分)A. Dreamweaver 提供了与外界数据交换的工具B. word文档可以导入到DR 中并格式化为表格C. 文本文件不可以导入到DR 中并格式化为表格D. 可以将网页中的表格导出为word文档6. 在 Dreamweaver 中,在<body>属性中,下面的信息属性不包括的是:(2 分)A. 背景B. 字体及链接的颜色C. 页边距D. 关键词7. 在 Dreamweaver 中下面可以用来做代码编辑器的是:(2 分)A. 记事本程序(Notepad)B. PhotoshopC. flashD. 以上都不可以8. 选中某文本或图片,在DreamWeaver的属性面板中的“链接”文本框中输入()可以制作其空链接。
网页设计与制作1

蒂姆· 伯纳斯· 李
蒂姆· 伯纳斯· 李,英国人,生于伦敦的一个 科学世家,是一位富于想像力的研究人员。 世界上的许多发明创造往往都有某种偶然 性。起初蒂姆· 伯纳斯· 李只是为了设计一个 供同事们交换资料的线上空间,提出了全球 超文本项目计划,目的是能够将各自信息通 过超文本传输实现网络共享。一年后,蒂姆· 伯纳斯· 李选择了CERN 使用的一组SGML的DTD标记标签,在最早的Web浏览器和编辑器 NEXUS中,他使用了这些标签和样式表进行排版,并增加了最重要 的功能——链接,这就是HTML的前身。
1.Photoshop
Photoshop是由Adobe公司开发的图形处理软件,它是目前公认 的PC机上最好的通用平面美术设计软件,它功能完善、性能稳定、 使用方便,所以在几乎所有的广告、出版、软件公司,Photoshop 都是首选的平面制作工具。
2.Fireworks
Fireworks是由Macromedia公司开发的图形处理工具,它的出 现使Web作图发生了革命性的变化。因为Fireworks是第一套专门为 制作网页图形而设计的软件,同时也是专业的网页图形设计及制作 的解决方案。 作为一款为网络设计而开发的图像处理软件,Fireworks还能 够自动切割图像、生成光 标动态感应的JavaScript程序等等,而 且Fireworks具有强大的动画功能和一个相当完美的 网络图像生 成器。 用户可以从http://www. /站点下载该软件。
主页
页面1
页面2
页面3
一级标题
页面4
页面5
页面6
页面7
二级标题
图1.8 层状结构
② 线性结构
线性结构(如图1.9所示)类似于数据结构中的线性表,用于 组织本身的线性顺序形式存在的信息,可以引导浏览者按部就班地 浏览整个网站文件。这种结构一般都用在意义是平行的页面上。 通常情况下,网站文件的结构是层状结构和线性结构相结合的 。这样可以充分利用两种结构各自的特点,使网站文件既具有条理 性、规范性,又可同时满足设计者和浏览者的要求。
网页设计与制作教案1

1.色彩的平衡与呼应
2.常用的色彩搭配
3.注意页面的分块
4.网页安色的运用
5.色彩模式
第三步,课堂实践(35 分钟)
1、利用 dreamweaver 软件制作一个如图所示的页面
页。 1、Dreamweaver CS6 的初识界面
2、Dreamweaver CS6 的工作界面
二、网页设计的含义 从网页布局来看,网页的基本构成要素包括 Logo、导航条、广告、
部分内容来源于网络,有侵权请联系删除!
.
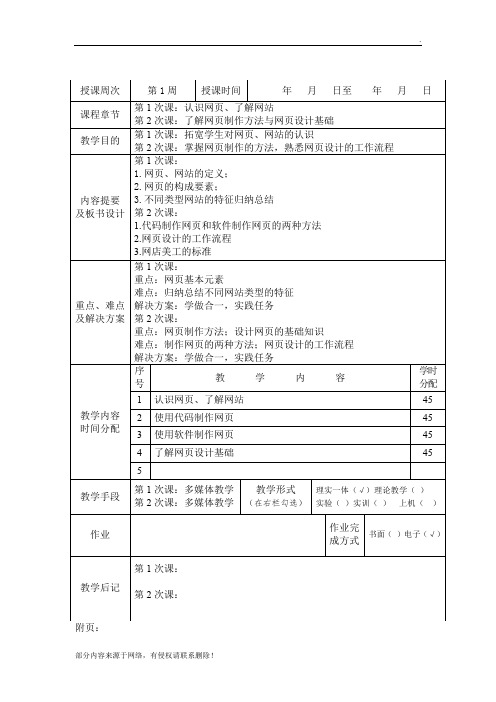
序 号
具体内容(课堂组织和教学过程设计)
授课改进意见及实 时教学效果记录
按钮、文本、图片、动画、超链接、表单、音频和视频等,将这些构成
浩瀚如海的信息和四通八达的互联网,你真正了解什么是网页、什么是
网站吗?面对五花八门的网页,你知道这些网页是怎么做出来的吗”为
引入,与学生互动,引出本节课内容。
第二步,知识讲解(35 分钟)
知识讲解要点如下: 一、网页的概念
网页(web)是网站上的某一个页面,是万维网中的一“页”,它是一 个纯文本文件,是向访问者传递信息的载体,以超文本和超媒体为技术, 采用 HTML、CSS、XML 等语言来描述组成页面的各种元素,包括文字、图 像、音乐等,并通过客户端浏览器进行解析,从而向浏览者呈现网页的 各种内容。
作业
作业完 成方式 书面( )电子(√)
教学后记
第 1 次课: 第 2 次课:
附页:
部分内容来源于网络,有侵权请联系删除!
.
序 号
具体内容(课堂组织和教学过程设计)
授课改进意见及实 时教学效果记录
第一次课 认识网页、了解网站、使用代码制作网页
第一步,问题导入(10 分钟)
《网页设计与制作》第一章:网页制作基础

【例】给网页设置 “励志学社”的文档标 题,可在头部输入以下代码: <TITLE>励志学社</TITLE>
(4)主体标记 网页的主体是“<BODY>……</BODY>”标记
对作用的范围
<BODY>标记用于定义HTML文档主体的开始, 它能够设置网页的背景图像、背景颜色、链接颜色 和网页边距等属性,其基本用法如下所示: <BODY Background="URL" Bgclolr=Color Bgpropeties=Fixed Leftmargin=n Link=Color Alink=Color Text=Color Topmargin=n Vlink=Color>
2.个人网站
❖ 个人网站具有较强个性化,是以个人名 义开发创建的网站,其内容、样式、风 格等都是非常有个性的。
3.专业网站
❖ 这类网站具有很强的专业性,通常只涉 及某一个领域,内容专业。如榕树下网 站()即是一个专业文学网站。
4.职能网站
❖ 职能网站具有专门的功能,如政府职能 网站等。目前逐渐兴起的电子商务网站 也属于这类网站,较有名的电子商务网 站有阿里巴巴()、 卓越网()和当当网上书店()等。
Fireworks通过自动变形,用动的效果,图片编 辑工具和拖拽工具能传送较精彩的 Fireworks 图片。
Macromedia Flash 工具可较快的制作 SWF 文件。
思考题
1.1 什么是WWW?什么是网页? 1.2 一个完整的URL由哪几部分组成?举
出几个URL的例子。 1.3 如何设置IE的主页?如何用IE收藏一
➢ 浏览器
❖概述 ❖分类 ▪Internet Explorer ▪Netscape Navigator ▪Mosaic等专业浏览器以及一些以上述浏览器 为内核的专用浏览器。
网页设计与网站制作知识点

网页设计与网站制作知识点一、概念及基础知识1. 网页设计概述网页设计是指通过使用不同的设计元素,如布局、颜色、字体等,将内容组织并呈现在网页上的过程。
它旨在提供用户友好的界面和良好的用户体验。
2. 网页设计原则- 简洁性:保持页面的设计简单、干净,避免过多的装饰和冗余信息。
- 易用性:考虑用户的需求和习惯,使网页易于使用和导航。
- 可视性:通过合理的排版、配色和图形选择,使网页吸引人并易于阅读。
- 一致性:保持整个网站的风格和页面元素的一致性,以提供统一的体验。
3. 网页制作的基本要素- HTML(超文本标记语言):定义网页结构和内容。
- CSS(层叠样式表):控制网页的外观和样式。
- JavaScript:实现网页的交互和动态效果。
4. 响应式网页设计响应式网页设计是指根据用户的设备和屏幕大小,自动调整和适配网页布局,以提供最佳的浏览体验。
二、网页设计与布局1. 布局类型- 固定布局:固定宽度的网页布局,在不同设备上表现一致,但可能在大屏幕或小屏幕上显示不完整。
- 流式布局:网页元素的宽度根据设备屏幕大小自动调整,以适应不同分辨率的设备。
- 弹性布局:通过设置百分比宽度或弹性单位,使网页元素能够在不同设备上自动调整大小。
- 响应式布局:结合媒体查询和流式布局,根据设备特性和分辨率,提供不同的布局和样式。
2. 网页色彩选择- 色彩心理学:不同颜色能够传递不同的情感和信息,应根据网页的主题和目标选择适当的色彩。
- 色彩搭配原则:例如使用相近色彩、对比色彩或类似色彩等,以提高网页的可视性和吸引力。
3. 字体选择与排版- 字体种类:选择适合网页的字体,包括系统默认字体、网络字体和自定义字体。
- 字体搭配:根据字体的风格和特点,合理搭配不同字体,使网页字体看起来和谐统一。
- 行高和字间距:设置合适的行高和字间距,以提高网页的可读性和整体美感。
三、网页导航与交互设计1. 导航设计- 导航类型:包括顶部导航、侧边导航、底部导航等,根据网页结构和内容选择合适的导航类型。
网页设计与制作基础知识

网页设计与网站建设第1章网页制作基础知识本章内容1.1 基本概念☐计算机网络是Internet的基础,是多台计算机通过特定的连接方式构成的一个计算机的集合体。
☐网络是现代社会传播信息的重要途径,而网页又是这一途径中最为重要的手段。
可以说,在上网冲浪已经成为一种时尚的今天,网页已经成为人们与外界沟通的重要桥梁。
1.1.1 什么是Internet☐Internet,即英特网的英文表示,是最著名的广域网。
☐全世界的计算机相互连接而形成一个整个地球规模的计算机网络,这个全地球规模的计算机网络就是Internet。
☐在Internet中的任意一台计算机都可以从Internet上的其它计算机中来获得信息。
Internet的历史它起源与1969年,是由美国国防部设立的名为APPANET的军用网络。
1982年,美军方从APPANET 撤出,主要用于学术机构的连接,科学家可以分享数据今天Internet,以千万计的用户使用的全球性网络,没有人或机构拥有或全面控制。
Internet在我国的发展现状从国内Internet的发展现状来看,1994年4月,中科院计算机网络信息中心正式接入Internet,从此,中国Internet发生了飞速的发展。
截至2009年底,我国网民人数达到了3.84亿,即每四人中就有一人是网民。
另外网站数、IP地址等也迅速增长,分别达到251万和2.3亿。
从域名、网站数、IP地址等增长情况来看,我国互联网资源得到了全面提升。
Internet的接入方式PSTN接入(电话拨号)ISDN接入(综合业务数据网)DDN专线接入(数字数据网)DSL接入(宽带技术)分为对称的DSL和非对称的DSLInternet基本服务功能WWW服务WWW(World Wide Web,可译为“万维网”),是一个基于超级文本的信息查询工具。
WWW是在Internet的基础上,由各计算机节点上的WWW软件和超级文本格式的信息文件组成的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页制作与网站设计
二. HTML静态网页基本结构 (2)
2. HTML网页
<html> <head> <title>HTML网页基本结构</title> </head> <body> 这是我制作的第一个网页。 <!-- Hello! How do you do! 这里是注释内容,不会显示 --> </body> </html>
网页制作与网站设计
第1.1节 WWW简介(二)
Web网页在WWW服务器与WWW客户机 之间按照http协议进行传输。由下图可看出:
WWW客户机和WWW服务器之间的通信通常分为四步 骤(参看1.1节)。
①http请求
WWW 客户机
Internet
④http协议 web网页
②http请求
③http协议 web网页
网页制作与Байду номын сангаас站设计
第1.2节 网页与网站的关系(二)
因特网用户访问某网站时,首先打开 的就是网站的主网页(简称为主页)。通 过链接,用户可以方便地从主网页到达各 分网页,也可以从分网页很容易地回到主 网页。
网页制作与网站设计
第1.2节 网页与网站的关系(三)
网站的主要特征 :
众多的网页 、确定的主题、
网页制作与网站设计
第1.3节 静态网页、动态网页 与动态服务器网页(六)
不同的网页技术,其作用范围不同。HTML和 DHTML是作用在客户端浏览器中,也就是说它们是 在网页下载到客户端浏览器之后发生作用;而动 态服务器网页技术(ASP,JSP,PHP等)作用在 WWW服务器端,它们在即时生成HTML静态网页文件 之后便不再对网页发生任何作用。
统一的网络、便捷的导航 、
栏目的分层、动态的信息、
双向交流栏目、用户指南等
网页制作与网站设计
第1.3节 静态网页、动态网页 与动态服务器网页(一) Web网页有很多种,如HTML网页、 DHTML网页、ASP网页、JSP网页、 PHP网页等。
总的来说,网页可以分为三类:
静态网页、动态网页和动态服务器网页。
网页制作与网站设计
主讲
网页制作与网站设计
第一章 网页与网站基础
网页制作与网站设计
网页制作与网站设计
第一章 网页与网站基础
【本章内容】 1.1 WWW简介
1.2 网页与网站的关系
1.3 静态网页动态网页与动态服务器网页 1.4 用HTML语言编写静态网页 1.5 网站的建设步骤
网页制作与网站设计
网页制作与网站设计
三.网页内的文字格式 (3)
3. 加粗、倾斜与下划线的定义 <b>……</b> <!--加粗文字-->
<i>……</i>
<u>……</u>
<!--文字倾斜-->
<!--加下划线-->
使用加粗、倾斜与下划线标记(b、i、u),可对文本 文字进一步修饰。 如:<b><font size=5>……</font></b>等等。
网页制作与网站设计
三.网页内的文字格式 (4)
含有这些标记组成一个网页文件1-2.htm如下: <html> <head>
<title>标题字体与文本文字的定义</title>
</head> <body> <h1>第1号标题字体</h1> <h2>第2号标题字体</h2>
<h3>第3号标题字体</h3>
网页制作与网站设计
二. HTML静态网页基本结构 (1)
1. HTML最基本的标记
<html>
</html> <head> </head> <title> </title> <body> </body>
<!-- HTML网页文件起始标记-->
<!-- HTML网页文件结束标记 --> <!--网页头部说明起始标记 --> <!--网页头部说明结束标记 --> <!--网页标题起始标记 --> <!--网页标题结束标记 --> <!--网页主体开始标记 --> <!--网页主体结束标记 -->
WWW 服务器
图1-1 WWW服务体系结构图
网页制作与网站设计
第1.2节 网页与网站的关系(一)
Web网页,简称为网页,一般是用 HTML语言和其它Script语言编写而成的程 序文件。 HTML是HyperText Markup Language的缩写,即超文本标记语言; Script语言是嵌入式脚本语言,如 JavaScript、VBScript、JSScript等。
网页制作与网站设计
第1.4节 用HTML语言编写静态网页
一. HTML简介 二. HTML静态网页基 本结构 三. 网页内的文字格式
六. 超链接的使用
七. 表格的设计
八. 网页属性的设置
四. 分段、换行与预格式
五. 媒体元素的插入
九. HTML标记分类
网页制作与网站设计
一. HTML简介(1)
HTML是HyperText Markup Language 的缩写,中文意义是超文本标记语言。 用HTML语言编写的网页是静态网页。 HTML是网页的基本语言,也是其他网页 技术的基础。
第1.1节 WWW简介(一)
因特网实现信息共享的主要途径是 WWW服务。 WWW是World Wide Web的缩写,即 世界范围内的网络的意思,也叫万维网,有 时简称为Web。
网页制作与网站设计
第1.1节 WWW简介(一)
WWW服务的信息资源以Web网页的形 式组织在一起,Web网页存放在WWW服务 器里。因特网普通用户在浏览器中输入不同 的WWW服务器地址就能看到不同的Web网 页。 Web网页中通过一种“链接”技术,可 以实现Web网页之间的连接与跳转。
网页制作与网站设计
一. HTML简介(2)
HTML是一种结构化的语言,采用标记来描述 网页内容,所有的标记都是由“<”、标记字符 串(暂用“tag”、“/tag”代表)和“>”组成。 HTML语言采用类似于“<tag>…</tag>”的结构来 描述网页中所有的内容,如头部信息、段落、列 表、超链接、图片、表格等。其中“<tag>”被称 为起始标记,“</tag>”被称为结束标记,统称 标记。起始标记、结束标记及其中间内容组成 HTML元素。
网页制作与网站设计
第1.3节 静态网页、动态网页 与动态服务器网页(二) 静态网页指的是HTML网页,即用 HTML语言编写的网页,它是所有其他网 页技术的基础。 网页中所有的对象,包括文字、图 片、超链接、Flash动画、表格、列表等 都需要通过HTML才能展现出来。
网页制作与网站设计
第1.3节 静态网页、动态网页 与动态服务器网页(三)
网页制作与网站设计
一. HTML简介(2)
例如,段落元素:<p>…</p>、
头部元素:<head>…</head>)、 超链接元素:<a>…</a>等。 大多数元素都有配对的起始标记和结束标记, 少数只有起始标记而没有结束标记(或结束标记 可省略)。每个元素都有一些属性,属性只出现 起始标记里,形如:属性名=“属性值”。例如:
动态服务器网页是在WWW服务器端动态生 成网页的技术,ASP、JSP、PHP等都属于动态 服务器网页技术,本课程主要学习ASP技术。 动态服务器网页一般都需要通过访问数 据库(或文本类文件)来实现网页的生成, 系统中有一台单独的数据库服务器,也可以 将WWW服务器与数据库服务器合二为一。
网页制作与网站设计
网页制作与网站设计
二. HTML静态网页基本结构 (1)
1. HTML最基本的标记 一个HTML网页文件总是从<html>标记开始, 以</html>标记结束;网页的标题(浏览网页 时,显示在浏览器的标题栏)总是在<title> 和 < / title> 之 间 定 义 ; 网 页 主 体 内 容 则 在 <body>和</body>之间描述。
与属性之间、属性与属性之间要有空格符相隔。
网页制作与网站设计
一. HTML简介(3)
可以用任意一种文本编辑工具(如记事本、 写字板、WORD等)来编写HTML网页文件。HTML网 页文件的扩展名为.htm或.html。 HTML的标记只 能使用半角字符。HTML标记字母可大写也可小写。 HTML的注释,采用 <!- - …… - -> 表示, 符号 <!- - 与 - -> 之间的所有内容(可以跨 行)都是注释,浏览网页时不会显示出来。
网页制作与网站设计
第1.2节 网页与网站的关系(一)
除文本以外,其它媒体素材(图 像、声音、动画和影像等),都需要 保存成单独的文件,然后才能嵌入到 网页文件中。
网页制作与网站设计
第1.2节 网页与网站的关系(二)
一个WWW服务器里常常有许多网页和 相关文件,为便于分类查找、组织和管理, 常将众多的网页及相关文件存放到一个主目 录(也叫根目录)下,或者分别存放在主目 录下面的不同子目录里。然后将这些网页以 链接的形式组织起来,并确定一个主网页 (主网页存放在根目录下),就形成了一个 网站。
