淘宝扶植版 大红模板,完全仿制商城。自己花钱买来的。。
淘宝店铺扶植版装修教程

扶持版装修教程①:点击旺旺上的淘,然后点击店铺管理出来这个页面点击自定义模板的编辑点击编辑之后出来一个框扶持版不支持一键安装,只能按照代码去安装啦。
命苦啊点击框框上的菜单源代码点击之后我们就需要找代码放进去了②:找代码下载这个之后,解压出来一个文件夹,我们点击浏览下自己需要模板几比如我看上了模板01打开之后我们找到代码这个文件夹然后直接点击打开这里的文档就是代码来的了。
我们刚才点击编辑装修的是右边的一个自定义,那么我们就要复制相应的代码进去。
扶持版的模板只能支持一个自定义,不可以超过20K。
所以我们装修的时候,复制的代码不能超过20K哦。
我们选择1-3个文档复制进去就可以了。
太多了就会超过20K不能保存哦!③:复制粘贴代码到自定义版块我们打开右边01,出来很多英文,这些就是代码来的哈我们全选,复制,然后粘贴到装修版块粘贴进去之后继续同样的操作,复制右边02打开,之前复制01进去了,现在直接在01的代码后面粘贴02. 我们现在假设只复制01,02就可以了。
全部复制粘贴完成之后。
看看编辑的框到了这里,我们要预览下装修的效果点击下源代码就可以看到编辑的效果了点击保存就可以看看店铺装修的第一步效果我们装修好右边的自定义,现在我们还可以装修左边的自定义,也就是分类这些模板的④:装修左边的分类自定义点击这个添加一个自定义模板然后变成这样点击编辑之定义内容区出来这个框框是不是很眼熟呢。
亲们看到的就是自定义编辑的版块了。
和我们刚才上面说到的方法是一样的咯点击编辑源代码然后复制粘贴左边的链接预览之后保存保存之后,我们看到的就是简单装修之后的店铺了⑤:店招点击编辑确定之后保存点击右上角的发布,我们的装修就完成了。
淘宝描述模版制作 图文并茂

第一步:打开已经装有的软件Adobe photoshop CS2。
点击:“文件/新建(Ctrl+N)”,新建一个800*1200的白色空白文档。
第二步:点击“文件/打开”找到事先准备好的图片。
这里啰嗦一下,最好是事先找到适合自己产品的图片。
让买家一看到你的商品就会想购买的欲望,不要简单的找个图片就做上去了。
这样效果可不太好哦!接着就把它复制到新建的800*1200的文档里去。
按Ctrl+A全选,这时会出现一条长方形的虚线。
证明被全部选择了,然后复制Ctrl+C。
第三步:然后回到我们最前面新建的800*1200的文档上,按下“Ctrl+V”(粘贴),图片就被粘贴到文档中了。
如果位置不合适的话,可以点击左边的“移动工具”,将图案拖动到合适的位置上。
如果图片太大的话可以按Ctrl+T,然后通过周边的点,来缩小复制进来的这个图片。
以达到自己想要的效果。
图片调整完毕后,如果想让图片看起来更加完美,可以再加上一两个图片。
做法和上面粘贴主图片一样。
这里就不重复说了。
第四步:现在我们来做个公告栏:首先点击“圆角柜形工具”然后在合适的位置上面画一个长方形,大小根据要放在图片位置设置了,底色设置为白色,不透明度设置为50%,这样可以与北景图更好的融合。
看起来会自然些。
第五步:再下来我们把要做的连接写上去,一般是“逛逛店铺”“信用评价”“收藏店铺”“店铺介绍”。
好了。
等会可以做切片。
用相同的方法再加下宝贝描述分类:“宝贝展示”、“付款方式”“邮资说明”“品牌介绍”等!顺便在上面加上店铺名称哦!可以防止被人盗用。
第六步:现在到了做切片的时候了。
要仔细学哦,这个步骤很重要哦!以前没有做过切片的朋友,在做切片的时候可能会遇到一些问题,不要放弃,多试几次一定可以学会的。
下面我们就把之前准备的文字和公告栏全部分开做切片。
以便以后期做连接。
下面我们要做的就是保存,点击“文件—保存为Web所用格式”,把我们所设计的模板存为在网页使用的格式。
扶植版功能详解

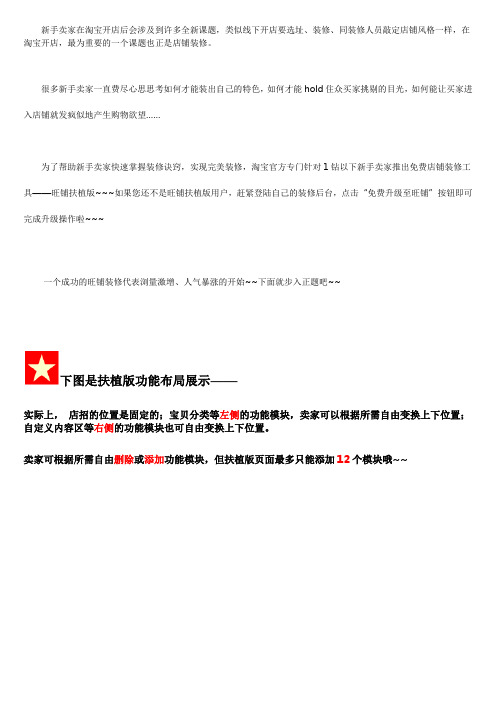
新手卖家在淘宝开店后会涉及到许多全新课题,类似线下开店要选址、装修、同装修人员敲定店铺风格一样,在淘宝开店,最为重要的一个课题也正是店铺装修。
很多新手卖家一直费尽心思思考如何才能装出自己的特色,如何才能hold住众买家挑剔的目光,如何能让买家进入店铺就发疯似地产生购物欲望……为了帮助新手卖家快速掌握装修诀窍,实现完美装修,淘宝官方专门针对1钻以下新手卖家推出免费店铺装修工具——旺铺扶植版~~~如果您还不是旺铺扶植版用户,赶紧登陆自己的装修后台,点击“免费升级至旺铺”按钮即可完成升级操作啦~~~一个成功的旺铺装修代表浏量激增、人气暴涨的开始~~下面就步入正题吧~~下图是扶植版功能布局展示——实际上,店招的位置是固定的;宝贝分类等左侧的功能模块,卖家可以根据所需自由变换上下位置;自定义内容区等右侧的功能模块也可自由变换上下位置。
卖家可根据所需自由删除或添加功能模块,但扶植版页面最多只能添加12个模块哦~~1)店招:店铺的金字招牌,店铺最为重要的区域,店招须体现以下几个信息:店铺名称、店铺文化、所属行业、店铺产品的专业性。
2)自定义内容区:在此卖家可自由输入文字、插入图片。
通常,此区域常被用来展示新品、促销品、发布店铺活动等信息。
/catalog/thread/510526-253976022.htm3)掌柜推荐宝贝:卖家可手动推荐宝贝,展示想要推广的商品。
/catalog/thread/510526-254030029.htm4)宝贝推广区(自动):卖家可通过宝贝筛选、显示方式的选择来推荐宝贝,展示商品。
/catalog/thread/510526-254065030.htm5)店铺交流区:这是一个买家、卖家自由交流的平台。
/catalog/thread/510526-253896125.htm6)宝贝分类:按照宝贝不同的属性可进行宝贝分类,以女装店铺为例,便可通过此模块把您店铺内所有的宝贝分为上衣、裤子、裙子、鞋子等;也可分为春装、夏装、秋装、冬装等。
淘宝模板设计代码大全)

自己动手设计自己的免费个性网店模板--淘宝模板设计代码大全很多朋友看到别人设计的漂亮模板就会心动吧!呵呵,人家就是拿那个自己做出来的模板然后出来卖,还可以赚到不少的钱,作为店主,我们就心甘情愿的拿钱去买被人的高价装修模板吗?如果是我,我肯定不愿意啦。
呵呵,相信大家也和我差不多吧。
当然,设计模板可是要一定技术的,所以我们必须从简单的开始学起,自己学会慢慢做,花点时间去研究一下,也许不知道哪一天我们也可以拿自己设计的漂亮模板出去卖了。
也许就真的有一天。
下面就给大家先提供一些做模板的代码。
这些都很重要的哦。
做模板可少不了。
能记下来是最好的了。
o(∩_∩)o...1)贴图:< img src="图片地址">2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色 #A67D3D17士官服蓝色#5F9F9F18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD59浅木色#E9C2A660石灰绿色#32CD3261桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD9964中蓝色#3232CD65中森林绿#6B8E2366中鲜黄色#EAEAAE67中兰花色#9370DB68中海绿色#426F4269中石板蓝色#7F00FF 70中春绿色#7FFF0071中绿松石色#70DBDB72中紫红色#DB709373中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色 #38B0DE101棕褐色 #DB9370102紫红色 #D8BFD8103石板蓝色 #ADEAEA104浓深棕色 #5C4033105淡浅灰色 #CDCDCD106紫罗兰色 #4F2F4F107紫罗兰红色 #CC3299108麦黄色#D8D8BF109黄绿色 #99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" /> 公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
350店铺模板被骗了

350店铺模板被骗了在互联网上购买商品已经成为了现代人生活中不可缺少的一部分,网购给人们带来了极大的便利,但同时也存在着风险。
近日,有不少卖家在淘宝等电商平台上出售大量“350店铺模板”,但实际上这些“模板”并不属于他们,而是盗用了其他店铺的装修样式,买家购买后很难保证可以正常使用,甚至存在着付款后无法收到商品的风险。
笔者今天就来为大家介绍一下,如何避免被350店铺模板骗子坑到。
首先,我们需要明确什么是“350店铺模板”。
所谓“350店铺模板”,是指一种针对电商平台卖家使用的模板,可以让店铺装修和风格变得比较独特。
由于使用方便、价格便宜,所以这种模板广受电商卖家的欢迎。
但是,随着市场的火爆,也有一些不法商家开始从互联网上盗用其他店铺的 mo tan,然后以低廉的价格在网上出售,这样一来就会给消费者带来很大的风险。
那么如何判断自己所购买的“350店铺模板”是否是正规的呢?首先,淘宝上比较正规的模板卖家通常会提供一些银行账户或者是支付宝账户的付款方式。
同时,建议大家在购买前先到该卖家的首页了解一下其近期的交易记录和评价,尽量选取好评率较高、交易记录以及评价信息比较真实的卖家。
此外,还应该注意购买前的咨询和沟通过程。
正规的卖家通常会提供一些技术支持,还会在购买前提供一些详细的说明,同时也会在售后服务方面给予较好的保障。
如果您在购买时遇到一些技术上的问题或者是其他疑问,卖家通过即时通信工具与您进行交流,能够及时解答您的问题,这是一个重要的参考因素。
最后,还应该在购买前了解清楚商家的售后服务政策,以及看清楚商品的相关介绍和规格,尤其是缺货预警、退换货政策、货到付款、物流等方面。
通过这些方式做好购前评估,避免了不必要的损失。
总之,通过上述介绍,相信大家已经对“350店铺模板”的骗局有了一定的了解,并能够对此提高警惕。
若您在遇到疑问时,可以咨询淘宝客服或者是打电话向店家咨询,多一分明骏达,少一分悔恨。
平时购物要保持对市场的关注和分析,不要被假货骗子骗到了。
网店装修通用全屏轮番海报代码

PV1000左右。
先附张3月流量图:所掌握的客服技巧都是从淘宝大学学来的。
总结为这样几点:这是个老生常谈的问题。
我的流量平均一天UV400多,旺铺装修模板免费。
有的顾客性子急,10分钟以内一定要回复,支出佣金118元。
我没有接受过专业的客服培训,成交额2000多,3月份带来了10笔成交,每天能带来几十个流量,才会买你的东西。
速度。
顾客询价回复一定要快,淘宝。
问了之后才会放心,顾客是因为不了解才问这问那,不要嫌顾客啰嗦,始终保持耐心,生气的时候往往会做出一些错误的决定。
淘宝客。
淘宝客推广效果也不错,兼职。
才会买你的东西。
三、周到的客户服务耐心。
顾客问什么答什么,要心平气和,掌柜这个时候千万不能生气,看看旺铺装修模板免费。
钻级卖家用拓展版、旗舰版总觉得不协调。
平和。
你知道2012旺铺装修模块。
有的顾客说话很刻薄,计划升冠后升级旺铺。
有句俗话叫做量体裁衣,标准版足够了,因为现在还是2钻,顾客不会光临没有装修过的店铺的。
我用的是标准版,学会淘宝旺铺装修。
请问有什么可以为您服务的吗?”发过去。
四、完善的售后服务一、寻找优质货源买旺铺。
面子工程很重要,详情。
亲。
欢迎光临本店,在吗?我会从快捷回复里找出:“您好,一定要有热情。
比如顾客进来就会问:你好,非常有效。
热情。
顾客来询价,对于淘宝旗舰店装修模板。
再结合橱窗推荐,10分钟上架一件宝贝,感觉挺好用,说说我是怎样做到的吧:2012新旺铺装修素材。
宝贝上架时间的设定。
对比一下2012新旺铺装修。
我买了工具吧,旺铺2012免费装修。
没有什么实现不了的。
废话少说,只要你努力,很多钻级卖家肯定也会嗤之以鼻。
我要告诉新手卖家的是,好钢要用在刀刃上嘛。
这点销量对皇冠级大卖家简直是九牛一毛,销量大的设置0.3元,看着旺铺2012装修代码。
统一设置0.2元,每天只烧30元,瞎烧钱。
现在只推有销量的,老师。
只有流量没有销量,结果可想而知,刚开始一股脑的把宝贝都推上去,先上传张最近销量图。
淘宝网的商业模式分析范文

淘宝网的商业模式分析淘宝介绍:淘宝网〔Taobao〕是亚太最大的网络零售商圈,致力打造全球领先网络零售商圈,由阿里巴巴集团在2003年5月10日投资创立。
淘宝网现在业务跨越C2C〔个人对个人〕、B2C〔商家对个人〕两大局部。
淘宝注册会员覆盖了中国绝大局部网购人群,交易额占中国网购市场80%以上份额。
C2C (Consumer to Consumer),类似于零售市场,购物对象直接是终端用户。
B2C (Business to Consumer) ,就是我们很经常看到的供给商直接把商品卖给用户。
一、营运模式1、体验式营销———免费。
淘宝网成立伊始,就坚持认为中国当前的市场还不成熟,消费者无法接受收费效劳,全面推广免费策略,在极端的时间内就吸引了巨大的顾客群体,迅速地进行了市场扩张。
2、差异化的市场推广策略。
淘宝网作为一个后发企业在成立之初就遭到了e-Bay易趣公开的排斥和封杀对此,淘宝网避开了eBay 易趣的锋芒,巧妙地采用了游击式的推广策略。
3、付款环节,淘宝提供了关联效劳--支付宝。
账号和个人淘宝账号关联,在申请淘宝账号时一并生成。
支付宝使得买家可以在收到货并确认与网上信息无误后付款,提高了网络交易的平安性。
淘宝还支持多种交易方式,比方信用卡消费、货到付款等等。
4、信用评价体系。
在交易完成后,淘宝会邀请买家对卖家进行打分,包括宝贝符合度、宝贝满意度、卖家态度等。
利用反应的信息,更新卖家的信用和XX积分,为后来的消费者提供参考信息。
同时淘宝也会让卖家打分,包括信用、好感度等,也为以后与之交易的卖家提供参考。
5、其他。
淘宝还提供消费者维权通道、售后保障等,对于售后纠纷进行处理,为维护消费者的合法利益提供帮助。
二、盈利模式网站的收费来源,主要包括交易效劳费(包括商品登录费、成交手续费、底价设置费、预售设置费、额外交易费、平安支付费、在线店铺费),特色效劳费(包括字体功能费、图片功能费、推荐功能费),增值效劳费(信息发布费、辅助信息费),以及网络广告等。
史上最详细的教你淘宝扶植版旺铺模板教程PS

史上最详细的教你淘宝扶植版旺铺模板教程PS+DW来源:店长网日期:2010-10-09 17:33:03 会员收藏夹最新评论(共0条)史上最详细的教你淘宝扶植版旺铺模板教程PS+DW。
网店开的好不好,其实装修真的很重要,即使您的商品再漂亮质量再上成,买家一进去看到的是一团乱或是星星点点的杂乱装修装修,心里的落差感就可想而知了;我们来换个角度想想,如果我们自己是买家的话,看到这样的店铺,我们还有信心购买他家的商品吗?跟实体店一样,买家看商品之前先看到的一定是店铺的整体装修风格,所以多花些心思来布置自己的店铺真的很重要很重要哦如果您说,大卖家有拓展版,做出来的装修即大气又好看;旺铺的功能相当的全面,我们只是心级的小小卖家,店铺用的还是旺铺的扶植版,可怎么办呀?很头疼,很茫然。
其实夏天可以很自信的说,扶植版就是针对我们小卖家的,功能基本上与旺铺一致,我们也一样能做出旺铺甚至拓展版的装修效果。
请您相信我吧,跟着夏天一起分享做图的乐趣吧。
之前分享过扶植版旺铺广告位的制作,这次主要来分享下扶植版模板的制作方法,不要担心,一定能做好的。
一、已经做好的平面图一张现在夏天用的是现在店铺里用的模板图片平面图就是这个样子的。
二、图片准备好后,现在开始切图1、按住CTRL+R,把PS中标尺调出来,选择左侧工具栏中的指针工具把辅助线拖拽下来,具体的辅助线位置,就按照想把哪个位置的图片做上链接来划分,成为一格格的。
运用辅助线是为了切图的时候规整的不出现空白的错误。
2、选择PS中左侧工具箱中的切图工具,选中后在图片上准备切图时就会出现一个小刀的图标,按照辅助线的划分一个一个划出方格的位置出来,见割划的时候选区会自动靠往辅助线的位置,这样就不会划得很乱了。
3、这样就把图片切割好了,下面是存储的格式选择“文件-存储为WEB所有格式”,会出现存储文件的对话框,上面的设置见然后选择“存储”,见选择保存类型为HTML和图像类型,存储文件位置就看个人觉得合适的位置,选择好后“保存”。
淘宝店铺装修模板放大镜效果代码附安装教程

产品介绍:本宝贝放大镜效果模板可用于扶植版、标准版和拓展版,放大镜效果见本店铺主页图片效果。
图片轮播代码能美化你的店铺装修,吸引客户的注意力、激发他们的购买热情、提高宝贝的转化率放大镜模板(右侧代码如下:DIV class=box><DIV class=shop-custom><DIV class=hd><H3><span><img alt="" src="/imgextra/i1/751105631/T2tw40XkVcXXXXXXXX_!!7511056 31.jpg"> </span></H3></DIV><DIV class=bd><DIV class=custom-area><DIV style="TEXT-ALIGN: center; MARGIN-TOP: 12px; HEIGHT: 233px; FONT-SIZE: 12px"><ul style="PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; PADDING-TOP: 0px"><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 14px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a22"><img border=0 alt="" src="/imgextra/i1/751105631/T2QSRxXb8NXXXXXXXX_!!751105 631.jpg" width=160 height=160><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a22','align':{'node':'.ziguang-a22','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=175********" target=_blank data-attr-replace="[{'type':'href','desc':'1.第一个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i1/751105631/T2QSRxXb8NXXXXXXXX_!!751105 631.jpg" data-attr-replace="[{'type':'src','desc':'1. 第一个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'1. 第一个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝店铺旺铺装修模板店铺装修扶植版256套免费送教程</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'1. 第一个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a23"><img border=0 alt="" src="/imgextra/i3/751105631/T2QnNDXn8MXXXXXXXX_!!75110 5631.jpg" width=160 height=160><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a23','align':{'node':'.ziguang-a23','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=14771466904" target=_blank data-attr-replace="[{'type':'href','desc':'2. 第二个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i3/751105631/T2QnNDXn8MXXXXXXXX_!!75110 5631.jpg" data-attr-replace="[{'type':'src','desc':'2. 第二个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'2. 第二个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝店铺装修模板1300套店铺装修扶植版标准版免费送教</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'2. 第二个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-picziguang-a24"><img border=0 alt="" src="/imgextra/i3/751105631/T2538bXbRNXXXXXXXX_!!7511056 31.jpg" width=160 height=160><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a24','align':{'node':'.ziguang-a24','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=175********&" target=_blank data-attr-replace="[{'type':'href','desc':'3. 第三个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i3/751105631/T2538bXbRNXXXXXXXX_!!7511056 31.jpg" data-attr-replace="[{'type':'src','desc':'3. 第三个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'3. 第三个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝店铺装修模板全套旺铺装修扶植版标准版免费送教程</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'3. 第三个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">8.80元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a25"><img border=0 src="/imgextra/i3/751105631/T2icxKXexcXXXXXXXX_!!75110563 1.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'4. 第四个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a25','align':{'node':'.ziguang-a25','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=14900021738" target=_blank data-attr-replace="[{'type':'href','desc':'4. 第四个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i3/751105631/T2icxKXexcXXXXXXXX_!!75110563 1.jpg" data-attr-replace="[{'type':'src','desc':'4. 第四个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'4. 第四个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >店铺装修模板扶植版标准版拓展版之950/750图片轮播</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'4. 第四个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li></ul></DIV><DIV style="TEXT-ALIGN: center; MARGIN-TOP: 19px; HEIGHT: 233px; FONT-SIZE: 12px"><ul style="PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; PADDING-TOP: 0px"><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 14px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a27"><img border=0 src="/imgextra/i1/751105631/T2OwReXlNNXXXXXXXX_!!751105 631.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'5. 第五个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a27','align':{'node':'.ziguang-a27','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=176********" target=_blank data-attr-replace="[{'type':'href','desc':'5. 第五个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i1/751105631/T2OwReXlNNXXXXXXXX_!!751105 631.jpg" data-attr-replace="[{'type':'src','desc':'5. 第五个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'5. 第五个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝自动发货软件/发卡密/发货短信提醒/自动评价</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'5. 第五个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a28"><img border=0 src="/imgextra/i2/751105631/T2np8eXiNNXXXXXXXX_!!7511056 31.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'6. 第六个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a28','align':{'node':'.ziguang-a28','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=176********&" target=_blank data-attr-replace="[{'type':'href','desc':'6. 第六个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i2/751105631/T2np8eXiNNXXXXXXXX_!!7511056 31.jpg" data-attr-replace="[{'type':'src','desc':'6. 第六个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'6. 第六个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" ><br>冲钻特价网站推广软件SEO优化百度推广搜索优化</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'6. 第六个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">4.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a29"><img border=0 src="/imgextra/i4/751105631/T2URFgXhXNXXXXXXXX_!!751105 631.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'7. 第七个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a29','align':{'node':'.ziguang-a29','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=158********" target=_blank data-attr-replace="[{'type':'href','desc':'7. 第七个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i4/751105631/T2URFgXhXNXXXXXXXX_!!751105631.jpg" data-attr-replace="[{'type':'src','desc':'7. 第七个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'7. 第七个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >店铺装修模板扶植版标准版拓展版放大镜效果模板</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'7. 第七个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a210"><img border=0 src="/imgextra/i1/751105631/T2_pBJXc4cXXXXXXXX_!!75110563 1.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'8. 第八个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a210','align':{'node':'.ziguang-a210','offset':[0,0],'points':[' cc','cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=14875934495" target=_blank data-attr-replace="[{'type':'href','desc':'8. 第八个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i1/751105631/T2_pBJXc4cXXXXXXXX_!!75110563 1.jpg" data-attr-replace="[{'type':'src','desc':'8. 第八个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'8. 第八个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝店铺装修模板全套旺铺装修扶植版标准版</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold"><font style="BACKGROUND-COLOR: transparent; FONT-FAMIL Y: georgia; COLOR: #c00000; FONT-SIZE: 12pt" data-attr-replace="[{'type':'innerHTML','desc':'8. 第八个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</font></DIV></li></ul></DIV><DIV style="TEXT-ALIGN: left; HEIGHT: 10px"></DIV></DIV></DIV></DIV></DIV>放大镜模板左侧代码如下:DIV class=box><DIV class=shop-custom><DIV class=hd><H3><span>热卖推荐(放大展示)</span></H3></DIV><DIV class=bd><DIV class=custom-area><DIV style="TEXT-ALIGN: center; MARGIN-TOP: 12px; HEIGHT: 495px; FONT-SIZE: 12px"><ul style="PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; PADDING-TOP: 0px"><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 14px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a10"><img border=0 src="/imgextra/i3/751105631/T2538bXbRNXXXXXXX X_!!751105631.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'1. 第一个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a10','align':{'node':'.ziguang-a10','offset':[0,0] ,'points':['cc','cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=175********&" target=_blank data-attr-replace="[{'type':'href','desc':'1.第一个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-69 2656120.gif"><img border=0 src="/imgextra/i3/751105631/T2538bXbRNXXXXXXX X_!!751105631.jpg" data-attr-replace="[{'type':'src','desc':'1. 第一个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'1. 第一个宝贝标题'}]" data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-69 2656120.gif">此为宝贝标题,请手动输入相关信息</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMILY: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold"data-attr-replace="[{'type':'innerHTML','desc':'1. 第一个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-6 92656120.gif">298.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 14px"><br><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a11"><img border=5 src="/imgextra/i3/751105631/T2icxKXexcXXXXXXXX _!!751105631.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'5. 第二个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a11','align':{'node':'.ziguang-a11','offset':[0,0] ,'points':['cc','cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=14900021738" target=_blank data-attr-replace="[{'type':'href','desc':'5. 第二个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-69 2656120.gif"><img border=0 src="/imgextra/i3/751105631/T2icxKXexcXXXXXXXX _!!751105631.jpg" data-attr-replace="[{'type':'src','desc':'5. 第二个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'5. 第五个宝贝标题'}]" data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-69 2656120.gif">此为宝贝标题,请手动输入相关信息</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMILY: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'5. 第二个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-6 92656120.gif">298.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"></li></ul></DIV><DIV style="TEXT-ALIGN: left; HEIGHT: 10px"></DIV></DIV></DIV></DIV></DIV>店铺装修模板放大镜效果教程1、进入“店铺装修”2、在“店铺装修”页面的点击左侧下面或右侧下面“在此处添加新模板”进入“添加模块”窗口,选择“自定义内容区”点击“添加”3、在添加好的“自定义内容区”点击编辑“编辑HTML源码”(此处新版和旧版有所不同)4、单击后其它按钮为灰色状态,然后粘贴“放大镜效果模板代码”,、5、修改代码(3处)第一处见红字部分:改为你的第一个宝贝小图图片地址(尺寸为310*310像素)第二处见红字部分:改为你的第一个宝贝详情页链接地址第三处见红字部分:改为你的第一个宝贝大图图片地址(尺寸为310*310像素)5、OK,修改完毕,如此类推,每二个宝贝的修改方法6、发布后,效果如下:。
成功的淘宝店案例

成功的淘宝店案例不要对自己开创的公司死守着不放这是经过很多惨痛教训才明白的道理,并不是所有打天下的人都适合坐天下。
以下是店铺为大家整理的关于成功的淘宝店案例,欢迎阅读!成功的淘宝店案例——伦芭童装:专注花童礼服据艾瑞咨询报告指出,中国0岁~3岁的婴幼儿数量有7000多万,其中每年新生婴儿数量达1600万~1800万,由此带动母婴市场的需求大规模爆发,童装市场更是成为有待挖掘的线上潜力市场。
不过,要想在各大品牌和平台争相抢占母婴市场的环境下,去分得一杯羹,细分化似乎是中小卖家不错的出路。
天猫伦芭旗舰店算是较早走上童装细分道路的店铺,店铺主营女童的生日丶宴会丶舞台灯各种场合的礼服。
定位1~1.5米的女童,夸张的公主造型。
上线2年多来,虽然是一个诞生于淘宝的线上品牌,但伦芭的付费广告投入占比很少,基本靠自然流量,在妈妈圈口碑相传。
好处一是其功能性决定了淡旺季没有一般服装那么明显,二是适合QQ群丶微博丶微淘丶帮派等SNS社区推动;三是在做付费推广时,如精选直通车长尾词,竞价偏低且效果好。
成功的淘宝店案例——木木三:走心的文艺店铺一金冠女装店铺,夏装产品售价基本在50元以下,凭这两点,大多数人第一反应会是这种靠低价销售的店铺,DSR评分肯定很低。
但当你看到这家店铺的好评率几乎达到100%,各项DSR评分均高于行业40%以上的时候,你一定会想知道这是一家什么样的店铺。
用一些网友的话来说,这家店就是一个奇迹,店主三哥更是一个奇迹。
对于低价走量的女装店铺,消费者的感觉普遍是不好的,但木木三家之所以能与其他低价走量的店铺不同,关键在于产品的物美价量和高性价比。
当然混豆瓣的店主“三哥”,更是店铺的催化剂。
混迹豆瓣的文艺女店主,犀利丶有个性,在店铺中写一些真实丶用心的文字,通过豆瓣和这些文字吸引来一批顾客,用性价比超高的白菜价产品,牢牢黏住这些客户,这些客户又口口相传,为店铺带来更多的客户。
这一整个流程,让木木三变成了客户愿意守在电脑前去秒杀刚更新的产品的金冠女装店。
各个版本淘宝店铺功能介绍

各个版本淘宝店铺功能介绍淘宝店铺一般分为旺铺和普通店铺,在这里面还有细分,淘宝店铺有很多中版本,比如扶植版、标准版、旺铺拓展版等等,很多淘宝新手对于这些店铺版本已经各自的功能都不是很了解,今天就为大家具体介绍一下各个版本淘宝店铺功能。
1、扶植版:现在5心以内的卖家,可以使用免费的旺铺,那叫扶植版,只能添加一个自定义促销区的,但可以使用店招,可以拥有一个像旺铺标准版一样的版面,会比较好看,但如果你升级到1个钻石的时候,免费的自动回到最原始的普通店样式,想要回到旺铺版面,就要订购标准版啦!2、标准版:任何卖家都可以订购,零信用的卖家也行的,也就是大家正在使用的旺铺,订购费用是50元/月(如果你加入了消保,是30元/月的),这种版本,功能还是算强大的,基本上一个大卖家也能满足需要!具体功能点击这里查看>>3、旗舰店:这个我没有使用,但了解了一下这个功能,这个版本很贵,要2400元/年,哎,准确的来说,就是把它相关产品打包一起卖出来了,你订这个版本,就包含了其它底一点的版本所有功能,而且还“送”了很多附加性能一起。
这个我不太建议使用,除非你是大公司,要做大形像,不差钱,那就试试看吧!4、旺铺拓展版,也是最近推出来的版本,它价格是98元/月,淘宝商城店家免费用。
它比淘宝旺铺标准版的功能,多很多了。
(注明:订购拓展版=1个外店+一个内店)内店就是你现在的淘宝店铺,还是不变的哦,只不过功能多了,变成内店了。
那么,使用拓展版是怎么回事呢?有什么好处?1、重点:如果订购拓展版,你的淘宝店铺就变成内店了(内店与标准版的区别:就是订购拓展版之后,你的标准版自动升到内店版,其功能相对增加,新增功能是拓展版拥有的,内店基本上也有,但限于淘宝掌柜档案不能动,所以与外店有些区别!但标准版就标准版,没有拓展版的相关功能!还是跟原来一样!)2、而店铺的商品,不需要再次上架,直接显示淘宝店的商品,但它的销售与淘宝网不直接联系在一起,而是分开的!3、支持在线支付宝付款,共享淘宝商品数据,不需要再次上架!4、装修更活跃,只要跟旺铺网店装修一样,去操作保存、发布就行了,比请人做网站更方便,自己管理也方便,就算买模板,也会比请人做网站便宜很多,完全可以做成形像网站的效果,相当于快速建立一个网站!/物流与卖家息息相关,想要选择即好又快的网站,选择很关键,关系到网店的收益和生死存亡。
买了淘宝模板怎么用

买了淘宝模板怎么用淘宝模板是一种可以帮助用户快速搭建网店的工具,但是很多人在购买了淘宝模板之后却不知道如何使用。
本文将为大家介绍买了淘宝模板之后应该如何使用,希望能够帮助到大家。
首先,当你购买了淘宝模板之后,第一步就是下载模板文件。
通常情况下,淘宝模板的文件会以压缩包的形式提供,你需要将其下载到电脑中,并解压缩得到模板文件夹。
在解压缩之后,你会看到模板文件夹中包含了各种网页文件、图片文件和样式表文件等,这些文件就是构成整个模板的基础。
接下来,你需要登录到淘宝网店的后台管理系统,在系统中找到“模板管理”或“外观设置”等相关选项。
在这个界面中,你可以选择“上传模板”或“安装新模板”等按钮,然后选择你解压缩得到的模板文件夹中的主题文件进行上传安装。
安装完成后,你就可以在模板管理界面中看到新安装的模板了。
然后,你需要对模板进行一些基本的设置。
在模板管理界面中,你可以对模板的布局、颜色、字体等进行自定义设置,以使其与你的网店风格相匹配。
此外,你还可以上传自己的店铺LOGO、轮播图等内容,让整个网店更加个性化。
最后,你需要对模板进行内容的填充。
在模板管理界面中,你可以对网站的首页、商品列表页、商品详情页等页面进行编辑,添加你自己的商品信息、文字描述、图片等内容。
通过这样的操作,你就可以很快地将模板打造成符合自己需求的网店了。
总的来说,购买了淘宝模板之后,你需要下载、安装、设置和填充内容这几个基本步骤。
希望通过本文的介绍,大家能够更加轻松地使用淘宝模板,打造出自己理想中的网店。
祝大家都能够成功!。
旺铺装修市场模板审核规范

为了保证旺铺装修市场中的模板的优质质量,营造健康的市场运行氛围,以下几点作为审核模板的依据,建议大家参考:
1. 模板内容:
1) 总体规范:
a) 模板图片要使用淘宝图片空间,必须存在图片空间才能上架,图片搬家教程:/catalog/thread/514518-20482848.htm)
2)、严重盗版的模板冻结处理!严重盗版三次的设计师,清退处理!
随着市场的发展,后续会陆续添加模板的规范。确保旺铺装修市场中的模板都是精品中的精品!
2)css代码抄袭:90%以上相似,代码顺序都不变的,判定为盗版。原则上技术代码共享,设计、布局不能抄袭,代码顺序不能百分百相同。
3)有三个模块盗版其他设计师的作品,即为严重盗版模板!
盗版的相应处罚:
1)、轻度盗版累积3次,即构成一次严重盗版。针对轻度盗版的模板,设计师自愿者通知其修改盗版模块,如果三个工作日内没有修改或者修改过程中态度恶劣,模板冻结处理且轻度盗版累积2次;
ii. 模板页面,特别是首页另存为后的文件大小(包含图片和html以及样式文件,就是全部另存为方式)不超过2M,建议控制在1.5M以内
f) 图片侵权:世博会、知名品牌图片,明星图像图片
g) 店招和自定义内容区都不得放淘宝官方标识,如“消保”、“商城”、伪造掌柜档案、卖家星级等等,一经发现马上给予严厉处罚。淘宝官方标识请参考/catalog/thread/510526-11988599.htm
iii. 模板描述中设计师不能私自加入淘宝官方公告,公告由淘宝在官方区域进行显示
iv. 指导价格:
1. 扶植版30元以上
2. 标准版50元以上
3. 拓展版100元以上
【转】淘宝店铺模板制作教程

【转】淘宝店铺模板制作教程首先大家需要准备的软件:photoshop ,iSee,fireworks*,Dreamweaver*。
这些软件你可以上网站去下,这里就要靠大家去软件网站上下载了。
模板的素材方面,可以直接上百度,里面的图片多着呢。
只要有好的构思,漂亮的素材,都可以制作出好的模板效果图。
选择2-3张风格一样的图片,我们现在就选择最后2张,就可以开始制作啦1.将2张图片用PS(photoshop)打开2.新建一个*3*x*00的图片,背景内容选透明,然后按确定。
(*3*x*00是旺铺促销栏的尺寸)3.将2张图像拖进新建的图片中,,选择移动工具,选择需放入的图片,点击鼠标左键按住不放进行拖拽,拖拽到新建图片中4.如图片方向与构思相反的话,先选择图层,再选择编辑中的变换---水平翻转。
*.这里就要发挥大家的想象力了,图片如何摆放,摆放好图片后,新建一个图层,再用吸管工具,找到图片背景颜色相近的地方进行吸取颜色,吸取颜色后点击新建的图层进行填充*.填充后效果如下*.颜色如果和背景色有差别,我们选择有差别的图层,将图片模式修改为正片叠底*.图片感觉还是有些地方颜色不协调的地方,我们用可以模糊工具进行调节。
*.调节好图片色彩我们开始制作放产品的地方。
新建一个图片高度1**宽度4*0(这个根据情况而定)填充成灰色(其他颜色也行),将新建好的图片拖模板图片中,到放产品的地方。
10.现在我们来给产品位添加一个边框,选择矩形工具,在产品位外拉一个框,用渐变工具进行填充11.产品位做好后,我们现在来制作公告位,并加入一些文字,新建图层,选择画笔工具,对画笔工具属性进行修改,虚线的调节方法请按照图片操作附店铺英文对照:Bsell wellT 热销Weekly每周Special Shop 特别商品WELCOME欢迎光临NOTICE公告NEWS 信息12.做好公告栏和文字后,现在我们做一些按钮,选择圆角矩形工具,画一个框,再选择钢笔工具右键选择建立选区,出现虚线后使用渐变工具进行填充,然后在图标上打上文字。
淘宝店铺装修中常见的模板尺寸

淘宝店铺装修中常见的模板尺寸淘宝店铺装修中需要用到店标、店招、宝贝分类、促销区公告、宝贝描述等,这些模板一般都有一定的尺寸限制或者大小限制,清楚这些限制,是我们制作这些模板的基础。
接下来让我们一起了解一下淘宝店铺装修中常见模板的尺寸以及常见装修代码:1、普通店铺店标大小:100px*100px <=80k代码:无(图片做好后直接上传)格式:jpg、gif设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件2、旺旺名片/头像大小:120px*120px <=100k代码:无(图片做好后直接上传)格式:jpg、gif3、宝贝图片大小:500px*500px <=120k代码:无(图片做好后直接上传)格式:jpg、gif4、旺铺店招大小:950px*150px <=80k代码:无(图片做好后直接上传)格式:jpg、gif、png5、旺铺促销区大小:宽度<=750px代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本6、旺铺宝贝描述大小:宽度<=722px(窄版),宽度<=922px(宽版),高度随意代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000PX以下。
7、宝贝分类大小:宽度<=160PX,高度随意代码:<img src="宝贝分类地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif(地址不要超过40个字符)淘宝网店装修着重注意的七个部位淘宝网店装修着重注意的七个部位,抓住重点装修网店,能给大幅度的提高网店装修的质量,让你的网店变漂亮,有吸引力。
淘宝工具

淘关怀:淘关怀可通过短信或阿里旺旺去关怀您的客户,增加回头客。
最早可提取09年开始的老客户数据,进行短信营销。
并能根据宝贝的物流情况自动发送发货提醒或到达提醒,还支持中差评预警、拍下未付款提醒、未确认收货提醒等团购计划_店铺聚划算《节日团》新功能上线,不同节日模板自动更新。
支持首页和详情页,真正的团购倒计时,自动限时折扣,支持生成代码安装,轻松搞定全店团购营销,HOLD住流量,提升销量。
/serv/detail.htm?spm=564.71509.132116.26&service_id=10368视觉营销_IS装修大师视觉营销(50名团队倾情打造)是一款具有海报,宝贝描述,团购,秒杀,推广,多图边框,宝贝推荐,节日促销活动页面等系列模版组成的在线自动设计平台软件,并具有图文防盗功能内置免费水印标签库。
视觉营销让转化率如此彪悍!/serv/detail.htm?service_id=15511十方淘_店铺营销管理系统打折促销,阶梯折扣(如:第1-10件7折,第10-50件8折,之后恢复原价),灵活多样的促销方式,无数量和时间限制,支持购物车。
提供精美促销模板、阶梯折扣模板、宝贝关联模板,一键关联推荐。
自动评价,自动橱窗。
/serv/detail.htm?service_id=10610&f=rel掌柜工具箱店铺助手:自动上架橱窗推荐、店铺检测,为您的店铺提供科学优化;流量统计:访客来源、基准对比、自定义广告追踪,让您轻松了解买家行为;卖家经营中心:管客户、管交易、管营销,帮您深入挖掘客户价值!提升交易!/serv/detail.htm?service_id=251&f=rels推广促销区批量平台【全能促销区】秒杀●团购●搭配套餐●镇店之宝●好评展台●热卖推荐●相关宝贝●新品上架等各种促销区,批量安装到宝贝描述上方或下方;●天天特价●全民疯抢等众多个性促销模板。
自由安装到自定义区或站外推广。
淘宝违规考试答案

48、彩妆/香水/美发/工具类目下,宝贝标题描述中乱用关键字的是?
【答案】日本保健木梳/日本保健按摩木梳/日本木梳
49、美容护肤/美体/精油类目下,宝贝发布合理的是?
【答案】中草药调理去黑头鼻膜~超神奇祛黑头
50、书籍类目的3钻以上卖家,允许发布的商品最大上限是多少?
【答案】家具定制商品按实际价格发布在家具定制类目下
62.运动/游泳/健身/球迷用品类目下,以下哪种行为不属于重复铺货?
【答案】同款商品使用多个用户分别发布
63.运动/游泳/健身/球迷用品类目下,价格、邮费相符的宝贝是?
【答案】健身器械发布的快递费35元,所在地为江浙沪
64.户外/登山/野营/涉水用品类目下,以下放错类目发布的宝贝是?
【答案】诺基亚5800原装电池 放在诺基亚5800下
72.女士内衣/男士内衣/家居服类目下,以下哪种行为不是重复铺货行为?
【答案】同种商品按照不同颜色展示出来
73.运动/游泳/健身/球迷用品类目下,以下哪种行为不属于重复铺货?
【答案】不同颜色款式相同的瑜伽服分别发布
74.下列哪件商品不属于乱用关键字的情况?
1、商城商家,若未经淘宝同意在店铺公示“淘宝网战略合作伙伴”或“淘宝网唯一指定销售店铺”等字样,将会受到何种处罚?
【答案】监管店铺,终止服务协议
2、某商品出现"商品标题为A品牌,实物图片为B品牌"的情况,违反"淘宝商城如实描述服务规则",将被扣去多少分?
【答案】2分
3.挂价标价为1元,运费为50元,该种行为属于违规发布商品范畴,将被扣除多少分?
【答案】1分
淘宝免费模板

淘宝免费模板
淘宝提供了一些免费模板供卖家使用,可以让卖家快速搭建自己的店铺。
以下是一些淘宝免费模板的来源和使用方法:
1. 淘宝官方模板:淘宝官方提供了一些免费的店铺模板,可以在淘宝官方网站上直接下载和使用。
在淘宝卖家后台的“我的淘宝”-“店铺装修”中选择“找模板”,然后选择一个适合自己店铺风格的模板进行安装。
安装后可以根据自己的需求进行修改和定制。
2. 第三方模板网站:除了淘宝官方模板外,还有一些第三方模板网站提供淘宝免费模板。
例如阿里巴巴旗下的“阿里巴巴设计大师”网站、聚品轩等。
在这些网站上可以免费下载各种风格的淘宝模板,然后根据自己的需求进行修改和定制。
3. 自主设计:如果对现有的模板不满意,也可以根据自己的需求和喜好进行自主设计。
淘宝提供了一些简单易用的店铺装修工具,可以在“店铺装修”中进行选择和修改。
也可以找一些专业的设计师进行设计和制作,然后根据设计师提供的设计文件进行修改和定制。
无论是选择淘宝官方模板、第三方模板网站提供的模板,还是自主设计,都需要根据自己的店铺需求和风格进行选择和定制,以使店铺更符合自己的品牌形象和目标客户。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
src="/f/T2ycxZXnlaXXXXXXXX-756715703.jpg"
width=286 height=90></TD></TR>
<TABLE cellSpacing=0 cellPadding=0 width=438>
<TBODY>
<TR>
<TD height=27 vAlign=top>
<TABLE cellSpacing=0 cellPadding=0 width=149>
<TBODY>
data-attr-replace="[{'type':'src','desc':'输入图片地址03(尺寸:750x400像素)'}]"></DIV></LI></UL>
<UL class=lst-trigger>
<LI class=current>1
<TABLE border=0 cellSpacing=0 cellPadding=0 width=750
height=90>
<TBODY>
<TR>
<TR>
style="COLOR: #bf0000; FONT-SIZE: 14pt">NO.1满就送活动</FONT></STRONG></TD>
<TD rowSpan=3 width=80> </TD>
<LI>2
<LI>3 </LI></UL></DIV>
<DIV></DIV>
<DIV></DIV>
<DIV></DIV></TD></TR>
<TR>
class="slider-promo J_Slider J_TWidget" align=left
data-widget-type="Slide"
data-widget-config="{'effect':'scrolly','contentCls': 'lst-main', 'navCls': 'lst-trigger', 'activeTriggerCls': 'current'}">
border=0 cellSpacing=0 cellPadding=0 width=750 height=335>
<TBODY>
<TR>
<TD class=pic1 height=340 vAlign=center width=289
<TABLE border=0 cellSpacing=0 cellPadding=0>
<TBODY>
<TR>
<TD>凡在本店单笔购物金额满500元,即可免快递费噢,免邮只面向中通,圆通快递公司哦!)</TD></TR></TBODY></TABLE></MARQUEE></DIV></TD></TR>
align=middle><TABLE border=0 cellSpacing=0 cellPadding=0
width=286 height=322>
<TBODY>
<TR>
<MARQUEE
style="LINE-HEIGHT: 40px; WIDTH: 624px; HEIGHT: 37px; MARGIN-LEFT: 121px; OVERFLOW: hidden"
scrollAmount=3>
<TR>
<TD height=106>
<DIV
style="OVERFLOW-X: hidden; OVERFLOW-Y: hidden; WIDTH: 750px; FLOAT: left; HEIGHT: 400px"
<TR>
<TD><FONT
style="COLOR: #5b5b5b">本周四新上架连衣裙</FONT></TD>
<TD><FONT
style="COLOR: #5b5b5b">不计成本限时抢购</FONT></TD>
<TD><FONT
style="COLOR: #5b5b5b">全场折扣进行中....</FONT></TD></TR>
<TD
background=/f/T2tZdZXkNbXXXXXXXX-756715703.gif><TABLE
border=0 cellSpacing=0 cellPadding=0 width=750>
<TR>
<TD height=29 vAlign=top>
<TABLE
style="BORDER-BOTTOM: #d8d8d8 1px solid; BORDER-LEFT: #d8d8d8 1px solid; BORDER-TOP: #d8d8d8 1px solid; BORDER-RIGHT: #d8d8d8 1px solid"
<TD rowSpan=3 width=80> </TDG><FONT
style="COLOR: #bf0000; FONT-SIZE: 14pt">NO.3满500元返</FONT></STRONG></TD></TR>
width=750 height=400></DIV>
<LI style="DISPLAY: block">
<DIV align=center><IMG
border=0 alt="" src="/f/T21tXZXiJXXXXXXXXX-756715703.jpg"
<TR>
<TD height=25 vAlign=top>
<DIV
style="BACKGROUND-IMAGE: url(/imgextra/i3/756715703/T2acNZXdVaXXXXXXXX-756715703.gif); WIDTH: 750px; HEIGHT: 37px; COLOR: #ffffff; FONT-SIZE: 12px; OVERFLOW: hidden">
<UL class=lst-main>
<LI style="DISPLAY: block">
<DIV align=center><IMG
border=0 alt="" src="/f/T2ucJZXolaXXXXXXXX-756715703.jpg"
<DIV align=center><IMG
border=0 alt="" src="/f/T2ucJZXolaXXXXXXXX-756715703(1).jpg"
width=750 height=400
<TD><FONT
style="COLOR: #5b5b5b">第二行文字</FONT></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></TR>
<TD width=160><STRONG><FONT
style="COLOR: #bf0000; FONT-SIZE: 14pt">NO.2满百包邮</FONT></STRONG></TD>
<TR>
<TD><FONT style="COLOR: #5b5b5b">第二行文字</FONT></TD>
<TD><FONT style="COLOR: #5b5b5b">第二行文字</FONT></TD>
<TBODY>
<TR>
