iPhone OS平台视觉规范说明书 V1.0
ios尺寸规范

ios尺寸规范iOS尺寸规范是指开发iOS应用时需要遵循的屏幕尺寸和布局规范。
iOS设备有多种尺寸,包括iPhone和iPad等设备,每个设备尺寸都有不同的屏幕宽度和高度,因此需要根据设备类型和屏幕尺寸来设计和布局应用界面。
下面是关于iOS尺寸规范的一些重要内容:1. iPhone尺寸规范:- iPhone SE(第1代)和iPhone 5系列:屏幕高度为568像素,宽度为320像素。
- iPhone 6、iPhone 6s、iPhone 7、iPhone 8和第2代iPhone SE:屏幕高度为667像素,宽度为375像素。
- iPhone 6 Plus、iPhone 6s Plus、iPhone 7 Plus和iPhone 8 Plus:屏幕高度为736像素,宽度为414像素。
- iPhone X、iPhone XS和iPhone 11 Pro:屏幕高度为812像素,宽度为375像素,带有刘海。
- iPhone XR和iPhone 11:屏幕高度为896像素,宽度为414像素,带有刘海。
- iPhone XS Max和iPhone 11 Pro Max:屏幕高度为896像素,宽度为414像素,带有刘海。
2. iPad尺寸规范:- iPad:屏幕高度为1024像素,宽度为768像素。
- iPad mini:屏幕高度为1024像素,宽度为768像素。
- iPad Air:屏幕高度为1024像素,宽度为768像素。
- iPad Pro(9.7英寸):屏幕高度为2048像素,宽度为1536像素。
- iPad Pro(10.5英寸):屏幕高度为2224像素,宽度为1668像素。
- iPad Pro(11英寸):屏幕高度为2388像素,宽度为1668像素。
- iPad Pro(12.9英寸):屏幕高度为2732像素,宽度为2048像素。
3. 适配不同尺寸的屏幕:开发iOS应用时,需要考虑适配不同尺寸的屏幕。
一张图带你快速掌握iOS设计规范

iOS人机交互指南主要分为5个章节:1. iOS UI设计基础知识(UI Design Basics)–主要介绍针对iOS系统的特性,在设计时要考虑到的各种影响因素。
比如多尺寸屏幕的自适应;程序的启动与停止时的注意事项;iOS的布局、配色、字体规范等等。
2. 设计策略(Design Strategies)–介绍了交互设计的一些原则以及设计实现App的建议流程。
最后举了几个案例进行说明。
3. iOS技术(iOS Technologies)–介绍了集成到iOS系统内的一些软硬件技术,方便在设计开发功能时加以利用。
4. UI元素简介(UI Elements)–介绍iOS系统中的每个UI元素(交互控件)的使用方式和注意事项。
在了解了这些UI元素后,设计者会更加了解系统提供了哪些设计元素,以便于提高开发效率和统一视觉、交互体验。
也能很好的限制住设计师们野马一样的思维。
5. 图标与图像设计(Icon and Image Design)–介绍了iOS系统对于图标和图像的设计的一些要求和注意事项。
iOS App设计原则iOS的整体设计原则,在规范的第一章已经清楚的说明:1. 设计要服从于功能(或内容)设计是为了更好的让用户使用功能、阅读内容,决不能为了追求设计上的完美而牺牲了功能的使用体验。
在规范中举了一个非常恰当的例子,比较两个计算器的设计:设计更完美、更炫目的计算器给用户带来的确是非常糟糕的使用体验。
而相对来说更简洁直观的设计,则是经过无数次迭代苹果的设计师们最终选择的版本。
3. 更加清晰明了的呈现UI首先,页面的设计要突出重点:聚焦核心功能的呈现,巧妙并适当的加入修饰元素。
其次,细节的设计要清晰的展现:文字内容在各个尺寸的屏幕中都清晰的显示,图标的设计要精确和明晰的表现出其代表的功能,颜色的运用要突出主题并尽可能干净、纯粹,使用无边框按钮以突出功能。
3. 利用层次感和动效为设计增添活力视觉上的层次感、贴近自然的动画效果可以让用户便于理解并得到愉悦感。
IOS图标设计规范

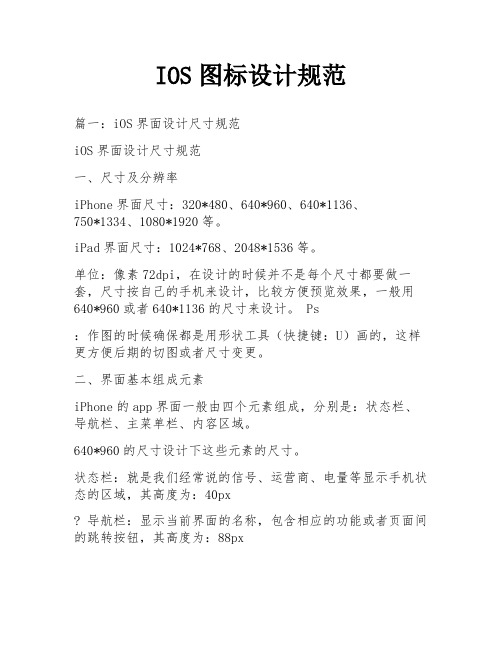
IOS图标设计规范篇一:iOS界面设计尺寸规范iOS界面设计尺寸规范一、尺寸及分辨率iPhone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
iPad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
Ps:作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iPhone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px ?[下图说明:]至于我们经常说的iPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
PS:在最新的iOS7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计iOS7风格的界面的时候多多注意下~三、字体大小Heiti SC(黑体-简,黑体-简的英文名称为HeitiSC。
Heiti为黑体的拼音,SC代表简体中文(Simplified Chinese)),是Mac OS X Snow Leopard(版本10.6)包含的简体中文字型,也是iPhone OS3.0(版本4.0后改名为iOS)及iPod nano第五代以来的预设简体中文字型。
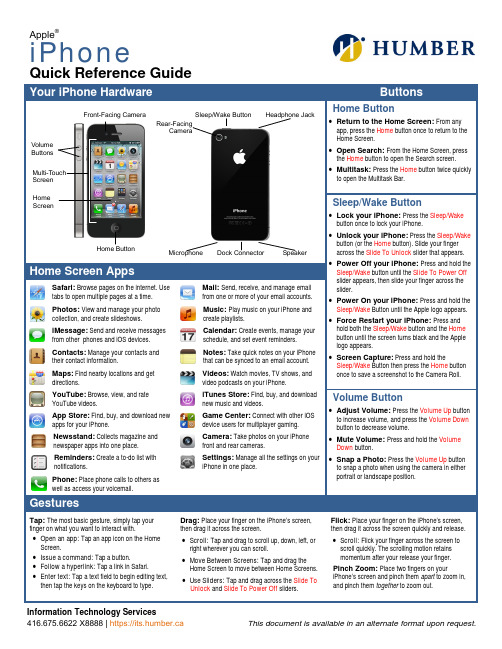
iPhone (快速参考指南).pdf说明书

Information Technology Services 416.675.6622 X8888 | https://its.humber.ca
Game Center: Connect with other iOS device users for multiplayer gaming.
Camera: Take photos on your iPhone front and rear cameras.
Settings: Manage all the settings on your iPhone in one place.
Photos: View and manage your photo collection, and create slideshows.
iMessage: Send and receive messages from other phones and iOS devices.
Contacts: Manage your contacts and their contact information.
• Power Off your iPhone: Press and hold the Sleep/Wake button until the Slide To Power Off slider appears, then slide your finger across the slider.
• Power On your iPhone: Press and hold the Sleep/Wake Button until the Apple logo appears.
vMEyeCloud iPhone手机监控客户端英文手册说明书

vMEyeCloud iPhone Cellphone Monitoring client English manualWritten by:the testdepartmentWrite the date:2013.9.2Version:V1.0ContentsContents (2)1. Introduction (3)1.1 Brief Introduction (3)1.2 Main Functions (3)2. Installation (4)2.1 Acquire vMEyeCloud (4)3. Application Running (5)3.1 Interface Description (5)3.2 Live Preview (8)3.3 Main Menu Instruction (10)3.4 Switch Channel (12)3.5 PTZ Control (14)3.6 Local Video (15)3.7 Photos (16)3.8 Remote Playback (16)3.9 Online Alarm (17)3.10 Intercom (18)3.11 Push Settings (18)3.12 Switch Language (20)1.Introduction1.1 Brief IntroductionvMEyeCloud is the video surveillance application developed for iPhone OS. This application can be used on iPhone, iPod Touch and iPad, supports iOS that is higher than 3.0 released.This document mainly introduces how to set and use vMEyeCloud software for iOS.1.2 Main FunctionsMain Functions:●Support Chinese, English;●View the cameras on real time via wifi and GPRS;●Login by user or by device;●Support serial number, IP address and DDNS access;●Support multi-channel switching (32 channel max);●Support remote play;●Support device configuration, modification and delete;●Support Pan, Tilt & Zoom control;●Support Snap-shot and view;●Support video records and view;●Support alarm reminding;●Support intercom;●Support alarm push notification;2.Installation2.1 Acquire vMEyeCloudUsers can acquire this app either through downloading from App Store or from the manufacturers.As downloading from App Store, you may first search “vMEyeCloud”, and install it on line, as the following picture shows:2.1aThen click “Install”, the application will be automatically installed into your mobile phone, like the below picture shows 2.1b:2.1b3.Application Running3.1 Interface DescriptionAfter successfully installed the application into mobile phones, it is ready to run,just click the vMEyeCloud icon to run the application. Access to landinginterface, log By User or By Device. Like 3.1a:3.1a 3.1b● By User, like 3.1a: User name and password is gotten from Cloud server, whichusers login to / to register. Add and save the devices on server, and get the device list after logging (Mark: Click “Cloud” when logging, otherwise, can only see the device list, but cannot connect successfully).● By Device, device list as 3.1b: Click “Add” on top left of “Device List”, to access“Device Detail”. You can add manually or click “Search” to add the devices on LAN, like 3.1c, 3.1d, 3.1e:3.1c 3.1d 3.1eName: The names of equipment, which can help you identify different devices,for examples, you can type the names based on the location of the equipment.The name will be showed on the topside title bar of display interface.Connection: P2P and Address. P2P adopts serial number to connect; Addressadopts the traditional IP address or DDNS and port to connect the device.Serial No.: Users can get the serial number from the system information-serialnumber on PC or the label on devices. You can also click QR scan to access.Address: DVR/IPC IP address or DDNS. (Must be an Internet address)Port: It means TCP port, and you can acquire TCP port in the setting informationof the device. Please use the default port: 34567.User ID: the default user name of terminal device is “admin”.Password: the default password of terminal device is blank, match with username, .Max Channel: the channels of your DVR supported, 32 channels max.After editing, please click “Save” to save the information. Click “Back”, turn back to “Device List”, you will see the name, serial number, address ect.Click “Edit” on top right to get delete icon, to delete the device; click “” onright to change the information of the devices, like 3.1f:3.1f3.2 Live Previewwindows to choose the channels, double click the windows to enlarge it, and alsogesture to zoom in, like 3.2a as below:3.2aInstructions of the functions on live preview interface as below: Function Key DescriptionBack to Main MenuChannel selecting: You can select the channels playingSelect the group of channels/Play / StopSnapshotVideo RecordsQuick Access Device List, edit and select the deviceAlert PromptIntercomLeft Slip to Display PTZ Control ButtonControl the directions of the camera/Zoom in / Zoom outConvergence control and Control aperture3.3 Main Menu InstructionAccess to the main menu by clicking “”and see corresponding operation options, including device list, photos, local video, options and about ect, like 3.3a:3.3a 3.3bLocal Video: If vMEyeCloud has record function, after clicking video records, you will see the details of the records. The name of the recordfile will be generated by system default according to recording time.●Remote Playback: Check the videos on the device●Photos:Save the snapshot on the phone when viewing the camerasthrough the phone; after clicking Photos, you will see the photos as thumbnail. Enlarge the photos by clicking it.●Settings: After clicking Settings, you will see all settings as below:Auto play: Select “AutoPlay”, it will display the video surveillance automatically on your next login. If turn it off, it will not display your lasttime video on the next login.Screen Setting: You can set the live view screen as 1, 4, 6 and 16channels at the same time (16 ch only display i frame, the frame will jumpfor a few seconds, mainly based on the i frame time interval you set.) Priority Type: “Fluency” mode may be 1 or 2 seconds delay but play in a smooth stream. While “Real Time” mode gets the real time data to display.Alert Sound: Set the type of alert sound.Play Audio: Trigger the voice prompt type alarm:no need ,once or loop.Video Scale: Set preview cameras according to device’s actual scale orstretching automatically according to the windows.Work in WIFI network: Will only work in WIFI after setting.Push Setting:Push the alarm to the mobile by setting the device. Refer to3.11.●About:The related information of the application.3.4 Switch Channel●Switch the channels within the same device:Switch the channels within the same device, you could select the numbers of the display windows showed in Area 2 in 3.4a to switch the channels; if the number of the channels is over 8 channels, you could select Area 3 to switch channel-group, then select the other numbers in this channel-group to switch the channels;3.4a●Switch the channels within different devices:If you want to switch to the channels on other devices, steps as below:Click “+” on display interface, like Area 1 in 3.4a, then access device list interface;Select the device which switched to, will show the channel list ofthis device, like 3.4c;3.4cSelect the channels which to display on this channel list, will be back to live view interface.3.5 PTZ ControlLeft slip “” to “PTZ Control”, like 3.5a and 3.5b as below:3.5a 3.5bFunction keys of PTZ control as below::control PTZ direction;:zoom in and zoom out;:Convergence control;:change aperture3.6 Local VideoThe videos will be saved on the phone after recording the videos. Steps as below:●Play Video:Click “”to access main menu interface, select “local video” to access “local video” list interface, like 3.6a:Click the video record, for example 20130729165737.mp4, to view this video record.3.6aDelete:Click“”to access the main menu interface, select “record” to access “record” list interface, like 3.6a:Click “Edit”, select the needed record, like 3.4b, save the record toalbum for checking and saving; delete the selected record byclicking “Delete”;Click “Cancel” and back to “Local Playback;Click “Back” to the main menu;3.6b3.7 PhotosThe photos are the snap-shot when viewing the cameras which saved on the album. You also can check and batch save and delete ect. The steps are the same as 3.4.3.8 Remote PlaybackThe application can visit the device remotely, collect the records saved from thedevice, to remote playback. Select time, device and channel and click “Search”, then click any record to playback.3.8a3.9 Online AlarmThere is any alarm prompt from any channels when previewing, you will receive a message, which tell you the device name, channel and alarm type; click “Edit” to delete the message or clean them, like 3.9a:3.9a3.10 IntercomIntercom for the selecting device. Click “” and active as “”. Talk between application and device for each other, to intercom.3.11 Push Settings1. Access setting-Push settings-Push settings, turn on the push alarm function for the needed and supported device, click the open icon for the corresponding device on the right side, like 3.11a:3.11a 3.11b 2. Back to Push settings interface after opening it. If you set the push message as do not disturb, the message will not be sent. The sound can be on and off as well, like3.11b.3. Log out the application after saving the settings. The alarm messages will be sent to the mobile automatically when there is the alarm on the device. The message will popup on the message box on mobile; if there are multiple messages, they will be saved in notice bar. The message is including device name, channels and alarm type. Click it to access the application and display the alarm channel, like 3.11c & 3.11d:3.11c 3.11d(Mark: This Push function will work based on the supported device and turn on the alarm function.)3.12 Switch LanguageWhen you switch the language on your phone, the language of the application will be changed as well. For example, it’s switched to English on your phone; the language of the application will be switched to English as well.。
iPhone iOS平台视觉规范 说明书

iPhone iOS平台视觉规范说明书目录1.创建优秀的用户界面 (7)2.视图VIEW (5)2.1状态栏STATUS BAR (5)2.2导航栏NAVIGATION BAR (6)2.3页签栏TAB BAR (9)2.4工具栏TOOL BAR (7)2.6分类表格视图TABLE VIEWS .......................................................... 错误!未定义书签。
3.控件CONTROL (14)3.1控制类CONTROLS (14)3.2按钮类BUTTONS ........................................................................... 错误!未定义书签。
3.3选择器类PICKERS (16)3.4搜索类SEARCH (17)3.5提示类ALERTS ............................................................................... 错误!未定义书签。
3.6文本域类TEXT FIELDS (20)4.界面INTERFACE (20)4.1启动图像SPLASH (20)4.2登录页面LOGIN PAGE (22)4.3说明页面TEXT PAGE (24)5.图形GRAPHICS (26)5.1应用程序图标APPLICATION ICON (26)5.2系统图标STANDARD ICON (27)5.3自定义图标CUSTOM ICON (29)6.截图SCREENSHOTS (32)7.命名NAMING RULES (33)8.平台特点 (33)1.引言IntroductioniPhone OS平台应用的视觉设计应遵循相应的平台特性与设计规范,保持不同应用产品在同一平台的整体性与一致性。
此文档作为iPhone OS平台应用开发的视觉基础规范,整体全面的介绍了常用系统控件,规范了演变后的自绘视图尺寸及标准,为视觉设计提供了很好的参考和借鉴。
ios 界面设计规范

ios 界面设计规范iOS界面设计规范是一套指导开发者在开发iOS应用时遵循的设计规范和原则。
这些规范和原则旨在提供一种一致且美观的用户界面体验,使用户能够轻松地使用和理解应用程序。
以下是iOS界面设计规范的一些重要原则和指导:1. 平面化设计:iOS界面设计倾向于平面化,注重简洁和清晰。
这意味着使用简单的几何形状、清晰的线条和明亮的颜色来创建界面元素,并避免过度复杂或过渡华丽的效果。
2. 一致性:iOS界面应该保持一致性,使用户能够轻松地通过熟悉的界面元素和操作感到舒适。
例如,导航栏和工具栏的位置应一致,按钮的样式和位置也应一致。
3. 响应式:iOS界面应该对用户的操作做出即时响应,以提供互动和良好的用户体验。
按钮应该在被点击时立即显示反馈,滚动和拖动操作应该流畅且实时。
4. 导航:iOS界面使用导航栏和标签栏来帮助用户浏览和导航应用。
导航栏位于屏幕顶部,并提供应用的标题、返回按钮和其他导航控件。
标签栏位于屏幕底部,并提供应用的主要功能入口。
5. 布局:iOS界面的布局应该简洁明了,避免过多的元素或信息。
使用间距、对齐和层次结构来提高可读性和可用性。
布局应该适应不同的屏幕尺寸和方向,以便在不同设备上提供一致的界面体验。
6. 字体和颜色:iOS界面应该使用清晰易读的字体,并避免使用过小或不易辨认的字体。
颜色应该搭配合理,避免使用过多的鲜艳颜色,以确保用户界面的易读性和可用性。
7. 图标和图片:iOS界面的图标和图片应该是清晰、易识别和易记忆的。
图标应该使用简化的几何形状和明确的线条来表达应用的功能或内容。
图片应该清晰且高质量,以保证在不同设备上的显示效果。
8. 用户输入:iOS界面应该提供直观且易于理解的用户输入方式。
文本输入框和按钮应该明确表达其功能,使用户了解他们需要输入什么或者点击什么。
键盘应该根据输入内容的类型和上下文进行切换,以提高用户输入的效率和准确性。
9. 无障碍性:iOS界面应该考虑到残障用户的需求,并提供合适的功能和可访问性选项。
iphone使用说明书

iphone使用说明书篇一:苹果手机使用说明及注意事项使用说明书第一节安全事项为了安全、有效地使用您的手机,请您在使用前阅读以下信息:在化工厂、加油站以及其它爆炸物附近时,请您关机。
使用手机时远离儿童。
在驾车过程时,请使用耳机通话装置,以保安全;除非在紧急情况下,否则请您在路旁停车,再进行通话。
请勿在飞机上使用移动电话。
在登机前请检查手机是否设置自动开机功能。
在心脏起搏器、助听器以及其它一些医疗电子设备附近使用手机时应特别注意,手机可能会干扰这些设备。
非原厂附件和配件,不具有保修资格。
请勿自行拆卸手机,若您的手机发生故障,请与我们指定的维修处取得联系。
严禁手机在没有装上电池时插上充电器充电。
充电必须在通风和散热良好的环境下进行,远离易燃、易爆品。
为避免消磁,请保持手机远离磁性物质,如磁碟片、信用卡等。
确保手机不与任何液体接触,一旦发生此种情况,请拆下电池并与我们指定的维修处取得联系。
避免在温度过高或过低的环境下使用手机,避免将手机暴露在强烈日光下或湿度较高的环境中。
不能用液体或含有强洗涤剂的湿布来清洁您的移动电话。
本手机具有拍照和录音功能,请遵照相关法律法规使用这些功能,擅自的拍照和录音可能会触犯法律和法规。
使用手机时请不要扔、放、敲打手机,以免损坏外壳及手机内部元件。
〈说明〉:本手册是在中文简体操作模式下的使用说明,在英文操作模式下稍有不同。
〈警告〉:本公司对于不遵守上述建议或不正当使用而造成的后果,将不承担任何责任。
如本手册中所述内容与您的手机不符,请以手机为准。
本公司有权随时对说明书进行修改,恕不另行通知。
第二节概述关于您的设备本用户手册中说明的无线设备经认可适用于GSM 900、1800 和1900 网络。
有关网络的更多信息,请向您的服务供应商咨询。
在使用本设备的各项功能时,请遵守各项法律法规并尊重当地习俗,以及他人的隐私及合法权益。
您可能无法复制、修改或传送一些受版权保护的图像、音乐及其他内容。
iOS_App界面设计规范

命名
方便进行标准的产品设计
命名格式
字体大小(以iPhone6及以下尺寸为例)
• 文本永远都不应该小于22px,内容样式使用34px的字号作为最大 尺寸的默认文本尺寸设置。(个别情况:文字最小使用20px的, 如标签栏图标的文字为20px;文字最大使用34px及以上的,如弹窗 按钮文字为36px) • 为了区分标题与内容样式,标题样式使用更重的值,可以是颜色 或字体大小区 • 导航栏的文本使用相同的字号,值为34px。
App Icon Sizes
Every app must supply small icons for use on the home screen and throughout the system once your app is installed, as well as larger icon for display in the App Store Device or context iPhone Icon size 180px x 180px (60pt x 60pPhone5/5s/5c iPhone4/4s
750 x 1334 px
640 x 1136 px 640 x 1136 px 640 x 960 px
40px
40px 40px 40px[20pt]
88px
88px 88px 88px[44pt]
98px
98px 98px 98px
点和像素
iPhone倍图
iPhone X 屏幕
iPhone X 全屏的安全区为734pt = 812 pt – 34pt[屏幕底部虚拟去home键]-44pt(状态栏)
iPhone X 安全区
界面常见控件举例
IPCamera V1.0.0 说明书

IP CAMERAUSER MANUALV ersion:V1.0.02019.1Thank you for purchasing our product. If there are any questions, or requests, please do not hesitate to contact the dealer. This manual applies to IP Camera. This manual may contain several technical incorrect places or printing errors, and the content is subject to change without notice. The updates w ill be added to the new version of this manual. W e will readily improve or update the products or procedures described in the manual.Important Safety Instructions and Warnings:●Electronic devices must be kept away from water, fire or hig h magneticradiation.●Clean with a d ry cloth.●Provide adequate ventilation.●Unplug the power su pply when the device is not to be used for an extendedperiod of time.●Only use components and parts recommended b y manufacturer.●Position power source and related wires to assure to be kept away fromground and entrance.●Refer to qualified personnel for all service matters.●Save product packaging to ensure availability of proper shipping containersfor fu ture transportation.Indicate that the u n-insulated components within the product may carry a voltage harmful to hu mans.Indicate operations that should be conducted in strict compliance withinstructions and guidelines contained in this manual.Warning: T o avoid risk of fire and electric shock, keep the product away from rain and moisture!CONTENTSChapter 1 System Introduction (1)1.1 P roduct Description (1)1.2 P roduct Features (1)1.3 System Requirement (2)Chapter 2 Prepare For v ideo View in IE Browser (2)2.1 E quipment Connection (2)2.2 Soft w are Installation (3)Chapter 3 VIE W LIVE VIDE O IN BROWSE (3)Chapter 4 Basic SETT INGS AND Operation (3)4.1 System (3)4.2 Network Settings (3)4.3 Camera Settings (3)4.4 Audio & V ideo Settings (3)4.5 PTZ Fu nctions (3)4.6 Alarm Settings (3)4.7 Record Management (3)4.8 User Management (3)4.9 System Log (3)Appendix 1 Magnetic Ring Filter Instruction (4)Appendix 2 Questions & Solutions (5)Appendix 3 L ightning & Surge Protection (6)Lightning & Surge Protection (6)CHAPTER 1 SYSTEM INTRODUCTION1.1 Product DescriptionHD 1MP and 2MP IP camera is designed for compressing,processing,and transmitting audio and video data. It can capture image and audio, process H.264 video data and G711 audio data which could be transmitted on internet, transmit real-time image and audio on network at the same time.H.264 High profile/M-JPEG video compression format allows image outpu t resolu tion up to 1920×1080@30fps or 1280×************supports three simultaneous video streams, bi-directional audio and G.711 audio compression. Functioned with ICR day/night switch, motion detection, privacy mask, alarm inpu t/outpu t and local recording.1.2 Product FeaturesIP camera has the following features and functions:●1/3" progressive scan CMOS 1.3 or 2.0 megapixel HD sensor;●IR-Cut Removable (ICR) Filter for Day/Night switching●High-resolu tion image signal outpu t: up to 1920×1080@30fps or1280×720@30fps;●Support 3D denoise;●Bi-directional audio, G.711;●Supports Motion detection, privacy mask and Local Recording;●Supports multiple ways to handle alarms, such as email sending, FTP u pload;●Supports multiple network monitoring:Web V iewer,IOS,And roid;●Support Onvif Profile S;●Supports General_C MS client of XiongMai, UC2 client of topsee and I8 protocol of AEVISION;●Standard SDK is provided for easy integ ration with other video surveillance software;1.3 System R equirementConfiguration of the computer to display image and control the camera: CPU:Intel Pentium 4, 2.4 GHz or aboveRAM:512 MB or g reaterNetwork Port:100M Ethernet portOperating System:Microsoft Wind ows 7, Microsoft Windows XPIE browser v ersion:Microsoft Internet Explorer 6.0 or aboveCHAPTER 2 PREPARE FOR VIDEO VIEW IN IE BROWSERWhen view the video, the user need to adjust the IE browser of the monitor or other video devices, and set proper system fu nction based on the following instructions:●Support IE browser version: Internet Explorer 6.0 or above;●Must install IPC_AX control and equip with Directx 9.0c.2.1 E quipment Connection(1) IP camera can be directly connected to a compu ter, or connected to aFigure 2-1 Network connection(2) Please make sure that the PC or swich’s network light is flashing(yellow).Please use the provided power adaptor.Unauthorized power adaptermay damage the IP CameraCheck whether the connection is tight or not before power-on.APPENDIX 1 MAGNETIC RING FILTER INSTRUCTIONTo reduce electromagnetic interference that power su pply generates, it is necessary to install a magnetic ring filter with the power cable of Infinova front-end IP device.T o install a magnetic ring filter with power supply:Step 1: Open the magnetic ring filter and lead the power cable through.Step 2: Wire the power cable on the mag netic ring filter 3 rou nds or more (Make sure the filter can be well closed).Step 3: Close the mag netic ring filter.Notice: The magnetic ring filter should be installed no more than 50 mm away from the power ou tpu t connector. As shown in Figure 3, the cable leng th from A to B should be 50mm at most.Figure 1 Closed magnetic ring filter Figure 2 Open magnetic ring filterBAFigure 3 Power cable with magnetic ring filterAPPENDIX 2 QUESTIONS & SOLUTIONSThe following table describes the symptoms causes and solu tions for the problems.APPENDIX 3 LIGHTNING & SURGE PROTECTIONLightning & Surge ProtectionThe product adopts multi-level anti-lightning and anti-surge technolog y integrated with gas discharg e tube, power resistor and TVS tube. Th e powerful lightning and surge protection barrier effectively avoids product damag e caus ed b y various pulse signals with power b elow 4k V, including instantaneous lightning, surge and static. Howev er,for co mplicat ed outdoor environ ment, refer to instruction below for lightning and surge p rotection:●The produ ct features with dedicat ed earth wire, whi ch must be fi rml y g rounded. As for su rveillancesites bey ond the effective protection scope,it’s necessary to erect ind epend ent lightening rods to protect the secu rity devices. It’s reco mmend ed to sep arate the lightning rod fro m th e mounting pole, placing the rod on an independ ent pole, as shown in the figure below. If th e product has to be installed on the same pole or p edestal for lightning rod, there should be strict insulation between th e video cable BNC terminal, power cable, cont rol cable and the standing pole o f the lightning rod.●For suburb and rural areas, it’s reco mmended to adopt direct burial fo r the transmission cables.Overhead wiring is prohibited, because it’s more lik ely t o encounter lightning strik e. Use shielded cables or thread the cables through metal tubes for burial, thus to ensure the elect ric connection to the metal tube. In cas e it’s difficult to thread the cable through the tube all the way, it’s acceptabl e to use tube-threaded cables only at both ends o f the t rans mission line, y et the length in bu rial should be no less than 15 meters. Th e cable sh eath and the tube should be conn ected to the lightning -proof grounding device.●Additional high-power lightning-proof equipment and lightning rods should be installed for strongthunderstorm o r high induced voltag e areas (su ch as high-voltag e substation).●The lightning protection and grounding for outdoor devices and wires should be designed in line withthe actual prot ection requi rement, national stand ards and industrial stand ards.●The s y stem should perform equipotential g rounding by streaming, shielding, cl amping and earthing.The grounding device must meet anti-interference and el ectric s afety requirements. There should be no short-circuiting or h y brid jun ction between the d evice and the strong grid. Mak e sure there’s a reliable grounding sy stem,with grounding resistance b elow 4Ω (below 10Ω fo r high soil resistivity regions).The cross-s ectional area of the earthing condu ctor should be no less than 25mm².rod and the standing pole。
不使用新功能的PCS7软件升级手册(PCS 7 V6.x 到 V7.0 SP1)

我们已对印刷品中所述内容与硬件和软件的一致性作过检查。然而不排除存在偏差的可能性,因此我们不保证印刷 品中所述内容与硬件和软件完全一致。印刷品中的数据都按规定经过检测,必要的修正值包含在下一版本中。
小心 带有警告三角,表示如果不采取相应的小心措施,可能导致轻微的人身伤害。
小心 不带警告三角,表示如果不采取相应的小心措施,可能导致财产损失。
注意 表示如果不注意相应的提示,可能会出现不希望的结果或状态。
当出现多个危险等级的情况下,每次总是使用最高等级的警告提示。如果在某个警告提示中带有警告可能导致人身 伤害的警告三角,则可能在该警告提示中另外还附带有可能导致财产损失的警告。
6.1
ES 和 OS 上的安装和设置概述 ....................................................................................................33
6.2
如何安装 Microsoft SQL Server ...................................................................................................34
5 准备任务 .................................................................................................................................................. 27
IOSUI规范

声音规范
声音的作用:提供反馈,增强用 户体验
声音的设计原则:清晰、适当、 个性化
添加标题
添加标题
添加标题
添加标题
声音的种类:系统声音、应用声 音、通知声音等
ቤተ መጻሕፍቲ ባይዱ
声音的调节与控制:提供音量调 节选项,允许用户自定义声音设 置
用户体验
动效设计:提升 用户体验,使操 作更加流畅自然
声音设计:增强 用户体验,提供 愉悦的听觉感受
适用范围
适用于iOS系统的应用程序
包括iPhone、iPad和iPod touch等设备
适用于各种类型的应用,如社 交、游戏、工具等
为开发者提供了一套统一的界 面设计和交互标准
界面布局
常见布局
列表式布局:适合展示有序列表, 如通讯录、新闻列表等
瀑布流式布局:适合展示图片, 图片按照一定顺序向下排列,视 觉效果较为舒适
视觉层次
颜色:使用品牌色,强调重点内容 字体:选择易读、易识别的字体 大小:根据内容的重要性调整字号 间距:保持适当的间距,提高可读性
动效和声音
动效设计
转场效果:平滑过渡,保持视觉连贯性 动画效果:适度使用,提升用户体验 响应时间:快速响应,提高操作效率 声音设计:合理搭配,增强情感表达
添加标题
添加标题
添加标题
添加标题
网格式布局:适合展示图片、文 章等,可按照网格线对齐排列
弹出式布局:适合展示需要弹出 框的内容,如提示信息、操作按 钮等
布局原则
简洁明了:界面布局应简洁,避免过多的元素和信息,突出核心内容 一致性:保持界面布局的一致性,使用户能够快速理解和使用应用程序 层次感:通过合理的层次结构,将信息按照重要性进行排序,使界面更加有序和易于理解 响应式设计:根据不同设备和屏幕尺寸,进行自适应布局,提高用户体验
iphone ui标准

iphone ui标准iPhone UI标准。
iPhone UI标准是指iPhone应用程序界面设计的一套规范,它涵盖了应用程序的整体布局、图标设计、交互动画、字体样式、颜色搭配等各个方面。
遵循iPhone UI标准可以使应用程序在iPhone上获得更好的用户体验,提升用户满意度和使用率。
下面将详细介绍iPhone UI标准的各个方面。
1. 布局设计。
iPhone UI标准要求应用程序的布局设计要简洁明了,符合人们的使用习惯。
首先,要保证主要功能模块的布局合理,便于用户快速定位和操作;其次,要合理利用屏幕空间,避免信息过于密集或过于分散;最后,要保证各个页面之间的布局风格一致,统一整体风格。
2. 图标设计。
iPhone UI标准对图标设计有着严格的要求,要求图标简洁明了,符合iOS设计规范,同时要求图标的尺寸和比例要符合苹果的规定,以保证在不同设备上都能有良好的显示效果。
3. 交互动画。
交互动画是iPhone应用程序界面设计中的重要组成部分,它可以增强用户体验,提升用户的满意度。
iPhone UI标准要求应用程序的交互动画要流畅自然,不要过多炫酷的动画效果,以免影响用户的使用体验。
4. 字体样式。
iPhone UI标准规定了应用程序中文字的字体样式,包括字体的大小、颜色、行间距等。
这些规定是为了保证应用程序中的文字能够清晰可读,符合用户的视觉习惯,提升用户的阅读体验。
5. 颜色搭配。
颜色搭配是iPhone应用程序界面设计中的重要方面,它可以影响用户的情绪和行为。
iPhone UI标准规定了应用程序中各个元素的颜色搭配,要求颜色和谐统一,不要过于艳丽或过于单调,以保证用户的视觉感受。
总结。
iPhone UI标准是iPhone应用程序界面设计的重要规范,遵循iPhone UI标准可以使应用程序在iPhone上获得更好的用户体验,提升用户满意度和使用率。
各个方面的规范都是为了让应用程序更加符合用户的使用习惯,提升用户的满意度。
Apple Studio Display 安全和操作手册说明书

使用显示器前,请仔细阅读 /guide/studio-display 上的《Apple Studio Display 入门》手册。
保留备用。
安全和操作请参阅《Apple Studio Display 入门》手册中的“安全和操作”部分。
安全性信息不遵循以下安全性说明,可能会导致火灾、触电或其他伤害,还可能损坏 Studio Display 或其他财物。
使用 Studio Display 前请仔细阅读以下所有 安全性信息。
操作将 Studio Display 放置在稳固的工作台上,并在其下方及四周留出足够的空气 流通空间。
严禁将任何物体塞入通风口。
跌落、焚烧、刺穿、挤压或者接触液体、 油和乳液可能会造成 Studio Display 损坏。
请勿使用损坏的 Studio Display (如屏幕破裂),否则可能导致受伤。
安装解决方案【注意】手和手指应远离支架的活动部件,以免夹伤。
如果使用配备内建 VESA 支架转换器的 Studio Display,开始前请先阅读 《Studio Display VESA 支架转换器安装指南》。
在将支持 VESA 的 100 x 100 毫米解决方案安装到 VESA 支架转换器前,也请先阅读解决方案随附的所有安装说明和安全性信息。
【重要事项】产品铭牌和序列号标于 Studio Display 支架的底部或内建 VESA 支架转换器的侧面,搭配部分安装解决方案使用 VESA 支架转换器时可能会被 遮挡。
电源如果存在以下任何一种情况,请拔掉电源线(请拔插头,而不要拉电源线)及所有 线缆:• 电源线或插头磨损或损坏。
• 有异物泼洒到显示器上。
• Studio Display 被雨淋或严重受潮。
• Studio Display 跌落或外壳损坏。
• 您认为 Studio Display 需要服务或维修。
• 您想要清洁 Studio Display。
彻底断开电源的唯一方式是从壁式插座拔掉电源线。
如果你不熟悉iPhone设计规范,请一口吃下这篇干货!

如果你不熟悉iPhone设计规范,请一口吃下这篇干货!编者按:iPhone 设计规范是每个设计师都应该学会的基础知识,无论你是新手老手,看完本文一定能彻底理解iPhone 设计规范!一、iPhone的历史每次苹果发布会UI设计师可能是最睡不着觉的人啦。
每次发布会苹果推出全新 iPhone 时,我们在 iPhone 平台上的 APP应用程序必须跟随 iPhone 的尺寸、规范等特性调整设计稿。
也就是说,几乎每次苹果发布会都是UI设计师加班的通知书!这不,2018年9月13日凌晨,苹果在 Apple Park 总部里的乔布斯剧院举行了2018苹果秋季新品发布会。
这次苹果发布了全新的iPhone Xs、iPhone Xs Max,iPhone Xr 三款手机。
噢,不要忘记我们也不能怠慢还在服役的iPhone X、iPhone Plus、iPhone6/7/8、iPhone SE 等苹果手机。
作为一个移动端UI设计师,您必须对苹果所有生产过和现役的iPhone 有所了解。
1. 起源谈到iPhone 我们必须谈谈史蒂夫·乔布斯(Steve Jobs)。
尽管乔布斯去世多年,但是他的理念仍然是现代智能手机设计的原则。
乔布斯不仅重新定义了智能手机,也定义了移动端应用程序。
这位被领养的犹太男孩在很早就对个人电脑产生了兴趣。
在游历了印度和日本之后,他进入了大学校园。
在校园里除了无线电和嬉皮士文化,他认为大学课程多半是无聊的。
但他曾特意跑去选修了一门课程:字体设计。
他所在大学的字体设计课是全美最著名的,在那个课堂上乔布斯学习到了网格设计、衬线体与无衬线体、字体的气质等设计知识。
当然在前面讲过的具有摇滚精神的字体Helvetica 也深深吸引了乔布斯。
后来乔布斯选择大学肄业并在自家车库创立了苹果公司,自此「车库」也成了创业者最喜爱的地标。
苹果公司的第一代个人电脑内置了非常出色的用户图形界面系统(即GUI),并且内置了Helvetica 等漂亮的字体。
iOS11规范

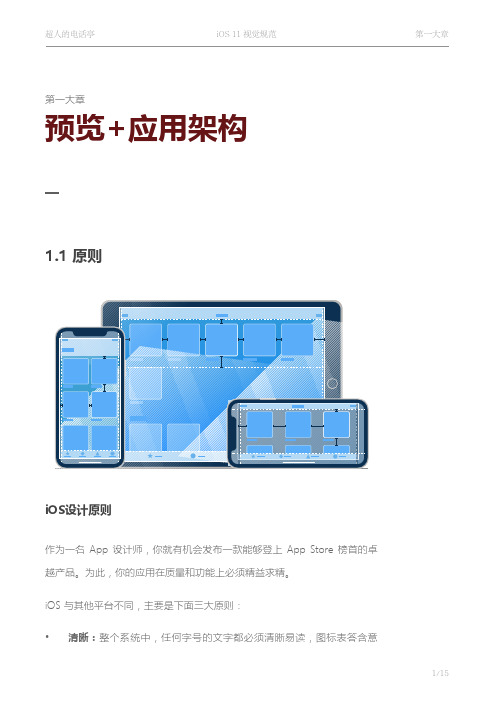
第一大章预览+应用架构1.1 原则iOS设计原则作为一名 App 设计师,你就有机会发布一款能够登上 App Store 榜首的卓越产品。
为此,你的应用在质量和功能上必须精益求精。
iOS 与其他平台不同,主要是下面三大原则:•清晰:整个系统中,任何字号的文字都必须清晰易读,图标表答含意准确易懂,修饰恰到好处,以功能驱动设计。
留白、颜色、字体、图形和其他界面元素能够巧妙地突出重点内容并传达交互性。
•顺应:流畅的动效和清晰美观的界面有助于用户理解内容并与之交互,且不会干扰用户。
当内容占据整屏时,半透明和模糊处理通常会暗示其他更多的内容。
减少使用边框、渐变和阴影,使界面尽可能轻量化,从而突显内容。
•纵深:清晰的视觉层和生动的动效赋予界面层次感,使其富有活力并有助于理解。
使可触发界面元素更容易被找到能提升体验的愉悦感,让用户在触发相应功能或者获取更多内容时不至于茫然无措。
当用户浏览内容时,流畅的过渡能够提供纵深感。
设计原则要想扩大影响力和延展性,在你设计 App 时,请牢记以下原则:整体美感:整体美感体现在一款 App 的视觉外观、交互行为与其功能结合的优异程度。
例如,一款协助用户完成重要任务的 App 应该使用不易察觉且不会造成干扰的图形、标准化控件和可预知的交互行为,从而使用户聚焦在任务本身。
反之,一款沉浸式体验的 App(如游戏),需要提供一个有吸引力的界面,在鼓励用户探索的同时为用户带来无穷的乐趣和激动。
反馈:反馈能够响应交互操作,呈现结果,便于用户了解情况。
系统自带的 iOS 的App 对用户的每个操作都提供了明确的反馈。
•交互元素在点击时会被高亮显示•进度指示器显示了需要长时间运行的操作进度•动效和声音使用户能够更清晰地感知交互行为的结果隐喻:当一个 App 的虚拟对象和行为与用户所熟悉的体验相似时——无论这种体验来源于现实生活亦或是数字世界,用户就能够更快速地学会使用这款 App。
隐喻在 iOS 中能够起作用是因为用户与屏幕在进行物理上的交互。
ios11设计规范

ios11设计规范
iOS 11设计规范以及适用范围及各种细节上的规定,共同确保
了用户在使用不同的应用时可以有一个一贯、统一的体验。
iOS 11设计规范适用于所有打算在iOS平台上开发应用程序
的开发者。
这些规范涵盖了从界面布局到图标设计,从字体大小到交互设计等各个方面。
界面布局方面,iOS 11设计规范规定了应用程序的页面布局
以及各个元素之间的间距大小等。
比如,规范中提到各个页面的标题栏应该位于导航栏的下方,使得用户可以清晰地看到页面的标题。
此外,各个元素之间的距离也需要符合规范的要求,以确保用户操作时的舒适度和便利性。
图标设计方面,iOS 11设计规范明确了应用程序图标的尺寸、形状和颜色等要求。
规范指定了图标应该是方形的,并且提供了不同尺寸的模板供设计师使用。
此外,规范中还指定了图标的颜色应该符合iOS 11的设计风格,即扁平化和鲜明的颜色。
字体大小方面,iOS 11设计规范规定了不同元素中字体的大小。
规范中提到标题应该使用大号字体,而正文应该使用中号字体。
通过统一的字体大小,用户可以更容易地阅读和理解应用程序中的内容。
交互设计方面,iOS 11设计规范规定了用户操作时的交互方式。
规范中提到,在用户进行滑动操作时,应该使用弹性效果来提供反馈。
此外,规范中还指定了用户点击按钮时出现的动
画效果,以增强用户的交互体验。
总之,iOS 11设计规范详细地规定了应用程序在不同方面的设计要求,以确保用户在使用不同的应用时可以获得一致的、统一的体验。
这些规范的遵守可以帮助开发者更好地设计和开发iOS应用程序,提高用户的满意度和使用体验。
IOS设计规范中文版

IOS设计规范中文版篇一:IOS设计规范刚入门UI的小伙伴是不是不知道app该怎么切图、规范是什么?怎么和程序员同学配合,用什么工具更方便,怎么标注自己的设计稿,怎么做到一稿适配多种机型,这篇文章将一一解答你的疑问!依旧声明:这里写的不是一种规范,只是一种工作方法,大家在具体工作中,一定要灵活运用。
另外,技术的更新是非常快的,所以,还是要灵活运用~我本身是一名GUI设计师,所以我只站在GUI设计师的角度去把从项目启动到切片输出的过程写一写,相当于工作流程的介绍吧;公司不同,流程不尽相同,但是终究还是能有些帮助。
这里我们只说IOS系统下的设计,至于Android,因为尺寸太多,涉及的东西比较乱,我整理好以后再说吧。
页面篇幅比较长,不推荐一次性看完,那样你潜意识里就会对它厌烦了,所以可以有时间读一读,看一看。
Part 1 项目立项完善的公司会把项目相关人员聚集起来,产品经理会把产品详细的用原型展示出来,包括产品定位,市场需求,主打卖点,产品性质以及各模块具体功能,逻辑跳转演示一下;之后会评估项目用时,各部门协调,项目启动。
话不多说,接到原型,那我们应该做什么准备工作呢?在项目设计之初,就该进行项目归档整理,我的习惯是“项目名称+版本序列”;没有最正确的工作方法,只有最适合自己的工作习惯。
我个人习惯把不同类型的文件划分到不同类型的文件夹里,有的设计师习惯全都放在一个文件夹里,如果文件少还说的过去,如果页面过多,就知道这样的利弊了。
工欲善其事必先利其器,基本上我做界面设计用的最多的就是PS和AI了,版本无所谓,用着舒服就行,推荐版本高一点的,低版本好多方便功能都没有。
标注工具:PxCook,目前我还没用上Mac,所以也不知道传说中的Sketch 到底多神奇。
PxCook在Windows上标注还比较顺手,虽然它还附带切图功能,但是比较鸡肋,不推荐用它切图。
切图工具:Cutterman点击下载一款PS的插件,切图非常方便,但不支持绿色免安装版本PS,而且对PS版本要求比较高,针对CS 6的已经不维护更新了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
iPhone OS平台视觉规范说明书V1.0 Wireless System R&D Dept. UED team目录1.引言INTRODUCTION............................................................................... 错误!未定义书签。
1.1适用范围SCOPE (4)1.2参考资料REFERENCE (4)2.视图VIEW (5)2.1状态栏STATUS BAR (5)2.2导航栏NAVIGATION BAR (6)2.3工具栏TOOL BAR (7)2.4页签栏TAB BAR (9)2.5常规表格视图TABLE VIEWS........................................................... 错误!未定义书签。
2.6分类表格视图TABLE VIEWS.......................................................... 错误!未定义书签。
3.控件CONTROL (14)3.1控制类CONTROLS (14)3.2按钮类BUTTONS .......................................................................... 错误!未定义书签。
3.3选择器类PICKERS (16)3.4搜索类SEARCH (17)3.5提示类ALERTS .............................................................................. 错误!未定义书签。
3.6文本域类TEXT FIELDS (20)4.界面INTERFACE (20)4.1启动图像SPLASH (20)4.2登录页面LOGIN PAGE (22)4.3说明页面TEXT PAGE (24)5.图形GRAPHICS (26)5.1应用程序图标APPLICATION ICON (26)5.2系统图标STANDARD ICON (27)5.3自定义图标CUSTOM ICON (29)6.截图SCREENSHOTS (32)7.命名NAMING RULES (33)1.引言IntroductioniPhone OS平台应用的视觉设计应遵循相应的平台特性与设计规范,保持不同应用产品在同一平台的整体性与一致性。
此文档作为iPhone OS平台应用开发的视觉基础规范,整体全面的介绍了常用系统控件,规范了演变后的自绘视图尺寸及标准,为视觉设计提供了很好的参考和借鉴。
设计者应参阅此文档进行视觉设计,并严格遵守硬性部分的规范标准,最终达到应用产品视觉统一,视觉资源易于维护,设计质量有效保证的目的。
1.1.适用范围Scope此规范适用于所有分辨率为320X480像素iPhone OS平台应用产品的视觉设计。
1.2.参考资料Reference《iPhone Human Interface Guidelines》《iPhone user Interface design》《iTunesConnect_DeveloperGuide_中文版》《iPhone创意开发与实战》《iPhone 用户界面指南中文版》《WSD视觉资源命名规范_修订版V1》《UI Catalog演示程序》2.视图ViewiPhone的用户界面基本由各种视图组合而成,不同种类和不同层级的视图构成用户界面的视觉结构,用户也是通过视图来切换不同信息并完成不同任务。
2.1.状态栏Status Bar描述:用于显示用户系统重要信息,如信号强度、运营商信息、网络状况、时间、电量等图示内容。
区域参数:X:0像素Y:0像素W:320像素H:20像素系统样式:系统提供三种样式供设计者选择使用,分别为默认浅灰、纯黑以及5%的alpha透明黑色样式默认浅灰色样式纯黑色样式5%的alpha透明黑色样式自绘样式规则:状态条可以通过代码被隐藏,甚至编辑其色值。
但系统提供的样式已经足够满足大多数设计场景,此规范不建议任何情况下的状态条自定义。
2.2.导航栏Navigation Bar描述:用于显示当前视图的名称,并提供相关导航的控件用于层级间的视图切换,甚至作用于视图内容的控件。
区域参数:X:0像素Y:20像素W:320像素H:44像素系统样式:系统提供三种样式供设计者选择使用,分别为默认浅灰、纯黑以及5%的alpha透明黑色样式默认浅灰色样式纯黑色样式5%的alpha透明黑色样式控件组合样式:导航条可以组合导航性质的控件和管理内容的控件使用,以默认样式为例,常见组合如下。
自绘样式规则:导航条占据页面布局中重要的位置,它的样式左右着页面风格的基本呈现。
在设计中应结合具体情况勇于尝试,设计符合整体风格的自定义样式。
但需遵循默认导航条的基本比例尺寸与层次关系。
1、尽量保证导航条高度为44像素2、尽量保证导航条中的按钮满足44X44像素的响应区域3、导航文字建议控制在8个中文字以内4、导航条的设计建议遵循上图中默认样式的基本尺寸2.3.工具栏Tool Bar描述:为用户提供直接作用于当前屏幕的工具集合叫作工具栏。
工具栏可以包括图标或者其它管理内容的控件。
区域参数:X:0像素Y:436像素W:320像素H:44像素系统样式:系统提供三种样式供设计者选择使用,分别为默认浅灰、纯黑以及5%的alpha透明黑色样式默认浅灰色样式纯黑色样式5%的alpha透明黑色样式自绘样式规则:工具条经常与管理内容的控件组合使用,这里以常见的5个功能按钮组合为例进行规范。
需要注意的是,工具条样式的设计应与其它功能条风格保持一致性。
1、尽量保证工具条高度为44像素2、尽量保证工具条中的按钮满足44X44像素的响应区域3、工具条中的工具数量建议控制在5个以内4、工具条的设计建议遵循上图中默认样式的基本尺寸2.4.页签栏Tab Bar描述:为用户提供在不同视图中进行切换的功能,并且方便用户对同级视图直观了解。
区域参数:X:0像素Y:431像素W:320像素H:49像素系统样式:系统仅提供一种页签条样式,且自动生成页签的不同状态效果。
纯黑色样式自绘样式规则:页签条基本样式仅支持自定义修改色值。
如果需要重新设计页签条,请遵循基本样式的相关尺寸与规范。
这里以常见的5个T ab的页签条为例进行规范。
1、页签条高度为49像素,且不随横竖屏切换产生变化2、页签条内的Tab数量控制在5个以内,超过数量的Tab在特定页面显示3、页签的图像尺寸为30X30像素4、页签的描述文字大小为系统10号字,且与对应图像居中显示5、设计页签条建议遵循上图中默认样式的基本尺寸2.5.常规表格视图Table Views描述:需要用户在很多格式类似的数据集合中进行快速浏览,并进行相应选择的时候,通常使用表格视图来实现,它是iPhone界面结构中非常重要且常见的元素。
常规表格视图是具有典型性的表格视图种类之一。
区域参数:X:0像素Y:64像素W:320像素H:不定自绘样式规则:常规表格视图有多种样式适用不同的需求,并且尺寸允许自定义。
此规范列举3种具有典型性的表格样式,并针对尺寸及坐标进行建议,设计者可结合具体情况进行参考。
1、尽量保证表格高度为44像素2、系统使用表格中的索引条区域尺寸为320X23像素3、系统使用表格中的标题条区域尺寸为320X44像素4、如使用建议方案请严格遵循对应尺寸规范2.6.分类表格视图Table Views描述:需要用户在很多格式类似的数据集合中进行快速浏览,并进行相应选择的时候,通常使用表格视图来实现,它是iPhone界面结构中非常重要且常见的元素。
分类表格视图是具有典型性的表格视图种类之一。
区域参数:X:0像素Y:64像素W:320像素H:不定自绘样式规则:分类表格视图常用于设置之类的页面,此规范不建议过多的变化该部分布局。
如有自绘需求,请设计者参考如下的相关规范。
1、尽量保证表格高度为44像素2、如使用建议方案请严格遵循对应尺寸规范3.控件Control描述:控件是用户界面的基本元素,其重要性不言而喻,设计者应熟悉iPhone的基本控件元素及其类别,对于设计工作将会带来很大的帮助3.1.控制类Controls活动指示器:用于提示用户有未知时间的任务或进程正处于活动状态1、活动指示器可编辑显示尺寸及颜色,以配合不同背景使用2、活动指示器应用于状态栏的尺寸为14X14像素3、活动指示器应用于内容区域的尺寸为20X20像素4、活动指示器默认颜色为白色进度指示器:用于显示时间可知的进程或任务的进度1、进度指示器可应用于工具栏、内容区域、提示面板等视图2、进度指示器的具体尺寸及坐标可根据实际情况自定义分页指示器:分页指示器向用户提供了快速查看打开了多少页面以及这些页面的打开顺序的方式1、分页指示器允许被编辑颜色及位置等参数2、分页指示器的一般被放于内容区域的下部并与之中心对齐的位置3、分页指示器尽量控制圆点数量在20个以内标准开关:开关控件向用户提供了两个可选的互斥状态,比如是/否或者开/关。
用户可以通过滑动进行切换。
1、开关控件主要应用于分类表格视图,并被放置于表格的右侧2、开关控件的默认尺寸为81X24像素标准滑块:用户通过拖动调节器可以在一个范围内调节数值或进程。
且数值或进程是连续变化的。
1、滑块调节器允许编辑外观、颜色、长度甚至是方向上的调整2、设计者可以根据具体情况自由设计独特的滑块调节器样式来匹配应用产品的风格3.2.按钮类Buttons详情按钮:详情按钮出现在列表项中,用于表述该项的详情内容1、详情按钮的尺寸为24X24像素2、自绘详情按钮可根据产品风格调整相应颜色及样式信息按钮:信息按钮提供查看应用配置详情的途径,一般显示在当前屏的背面1、信息按钮提供浅色背景和深色背景两种风格,以适应不同背景的视觉展示2、系统自动提供信息按钮按下时的发光效果3、信息按钮的默认尺寸为17X17像素标准按钮:标准按钮按用途可分为侧重质感的样式和无质感样式两种类型1、标准按钮长度允许自定义,设计者可根据按钮数量及布局自行设定,建议最大长度控制300像素以内2、按钮上的描述文字建议控制在4个中文字以内3、标准按钮的高度为44像素分段控制按钮:用户点击分段控制按钮的不同部分会切换显示区域的不同内容1、分段控制器的长度取决于段落数目和最大的段落尺寸,高度为44像素2、分段控制器的段落数量建议控制在5个以内,以保证每个段落最小长度不低于44像素3、分段控制器允许自定义样式、颜色等属性3.3.选择器类Pickers时间和日期选择器:向用户提供了简单选择方法,主要用于日期及时间的选择1、时间和日期选择器的默认尺寸为320X216像素2、时间和日期选择器最多可以允许4个选择轮3.4.搜索类Search标准搜索栏:标准搜索栏是一个用户可以输入的文本区域,应用可以根据用户输入的内容进行搜索。
