清华软件工程:第09章 人机界面设计
清华面向对象程序设计:第09章

bel组件 . 组件 Label被称为标签组件,它是一种用来显示说明 性的静态文本的组件.用户不能直接地编辑它, 但可以在应用程序中,通过调用Label提供的成 员方法更换文本的内容. Label类提供了三种构造方法的格式: Label() Label(String text) Label(String text, int alignment) alignment可以是Label类定义的整型常量,比如: LEFT(居左),CENTER(居中)和RIGHT (居右).
java.awt是java1.1用来建立GUI的图形包, 这 里 的 " awt" 是 抽 象 窗 口 工 具 包 (Abstract Windowing Toolkit)的缩写, 其 中 的 组 件 常 被 称 为 AWT 组 件 . javax.swing是Java2提出的AWT的改进包, 它主要改善了组件的显示外观,增强了 组件的控制能力.
4.Checkbox组件 . 组件 Checkbox被称为复选组件,它是一种图形化的, 可以设置"on"和"off"两种状态的组件.用鼠 标 点 击 一 个 复 选 按 钮 , 可 以 使 其 在 " on" 和 "off"之间进行切换.不仅如此,还可以将几 个复选按钮利用CheckboxGroup组件绑定成一 组,使得每一组复选按钮在每一时刻只有一个 处于"on"状态. 在Checkbox类中,提供了四种构造方法的格式: Checkbox() Checkbox(String label) Checkbox(String label, boolean state) Checkbox(String label, boolean state, CheckboxGroup group)
用户界面设计

4.4 数据显示界面设计
数据显示的规则 • 只显示必要的数据 • 在一起使用的数据显示在一起 • 显示出的数据应与用户执行的任务有关 • 每一屏数据的数量不应超过整个屏幕面积的30%
屏幕布局规则 • 尽量少用代码和缩写 • 多个显示画面,应建立统一格式 • 提供明了的标题、标栏及其它提示信息 • 遵循用户习惯 • 采用颜色、字符大小、下划线、不同字体等方式
允许用户定制界面
§ 5 设计评估
初步设计
创建原型 #n界面
创建原型 #1界面
修改设计
用户评估 界面
设计者研究 评估结果
界面设计评价周期
HELP系统设计
HELP系统设计不属于界面设 计范围,涉及系统整体结构,是 结构级用户友好性设计。
HELP系统设计
帮助方式:
• 操作指南文档
(植入系统、未植入系统)
对话形式:
(1)必须回答式 (2)无需回答式 (3)警告式
对话实现方式:
(1)标准对话 (2)定做式对话
3. 功能键 4. 图符界面 5. 填表界面 6. 命令语言界面 7. 查询语言界面 8. 自然语言界面
2.2.3控制界面的设计
(1)用控制对话选择操作命令 (2)用菜单界面进行控制 (3)用功能键定义操作命令 (4)用图标表示对象或命令
四种模型可
能相差甚远, 界面设计人 员的任务就 是消除这些 差距,导出 一致的界面 表示
2.2 用户界面设计过程
用户界面设计过程包括四种不同的框架:
•用户、任务和环境分析及建模 •界面设计 •界面构造 •界面确认
《软件人机界面设计》课程内容介绍

Software Human Computer Interaction Design
陈启安
该幻灯片由作者提供 修订日期: 2008年3月19日
(c) 高教出版社出版, 2007-2008. 版权所有. 可以修改或复制本幻灯片为非商业用途,但作者名及本版权标识 不可更改。
Carnegie Mellon University Human Computer Interaction Institute
课程的目标:通过工程、设计、计算机科学、行为科学及社会科学等跨 学科的技术研究,创建有效的、可用的、令人愉快的体验,并了解个人、 小组及组织对技术的影响。
课程特点
• Our mission:To create effective, usable, enjoyable experiences with technology through interdisciplinary research in engineering, design, computer science, and the behavioral and social sciences, and to understand the impact of technology on individuals, groups, and organizations.
软件人机界面设计

4.产品中的软件人机界面设计
很多情况下,则更要考虑面积相对有限的产品 图形用户界面(如手机显示屏)上,有层次地组 织交互性操作与信息显示,以使用户把握清晰的 脉络、完成正确而有效率的操作。同时,在进行 产品中软件人机界面设计时,应与硬件人机界面 设计结合起来一起考虑,并综合地进行可用性测 试。
二、软件人机界面的设计
1.人—计算机对话界面的类型与设计原则 目前有很多人——计算机对话方式得到使用, 各自有不同的性能、特点、适用范围和应用领域。 传统的有回答式对话、命令语言、菜单、填表界 面等,随后出现了为人们所十分熟悉和广泛使用 的图形用户界面(Graphical User InterfaceGUI)。技术的发展还带动了新的界面形式的产 生,如用自然语言和手势、手指触控、眼球跟踪 等实现人——计算机交互。
3.网页界面设计
• 网页界面是人机界面的延伸,是人——计算机交互方 式的演变,是计算机与网络技术发展的必然结果。 • 网页界面设计应注意把握如下事项: • 第一,在设计网页界面的过程中,“人的因素”—— 在这里主要是网络用户的因素——是设计的中心因素。 不仅要运用平面设计的基本原理对界面进行审美层次 的布局设计,更要对潜在的目标用户的构成、行为和 心理期望进行分析,后者是网页界面设计必须面对和 解决的问题。
人计算机对话界面的类型与设计原则菜单界面是用户与图形系统信息交流的一种接口用户通过界面向图形系统表达自己的意图如调用命令输入数据绘制图形等图形系统也通过界面汇报当前执行情况请示下一步工作回答用户提问或展示图形等
软件人机界面设计
制作:诸洁
软件人机界面设计
一、软件人机界面概述
二、软件人机界面的设计 1.人——计算机对话界面的类型与设计原则 2.菜单计
第九讲人机界面设计(新模板)精品PPT课件

小结
参考书
作业
人机界面
灵活应用
设计思想
设计原则
设计步骤
为更好满足学习和使用需求,课件在下载后 可以自由编辑,请根据实际情况进行调整
In order to better meet the needs of learning and using, the courseware is freely edited after downloading
3 设计思想
设计原则
容错原则
帮助原则
方便用户完成工作
就近原则
以人为本
习惯原则
高效原则
简洁原则
思考:界面体现哪些原则?
说起来容易做起来难!
3 人机界面设计步骤
第一步:界面风格设计
一个致性性化界界面面风风格格
第二步:界面布局设计
第三步:打开界面的体系结构
用户不同处理的信息不同,而且一次处理的信息 有限,要选择打开的界面。
软件工程
6.2 人机界面设计
观察与思考
主要内容
重 点 难点:灵活运用
1 人机界面
人机界面HCI
用户界面
使用者界面
是人与计算机之间传递、交换 信息的媒介和对话接口,是计 算机系统的重要组成部分。
人机界面的发展历史
手工操作 虚拟现实
字符界面 图形界面
2 人机界面设计
综合考虑: 易用性设计 艺术设计 技术实现
教学师生打开的界面
第五步:色彩的选择
第六步:图形和图标的选择
实验教学管理系统界面设计
界面文件组织结构
CSS技术
Javascript技术----jQuery框架
Ajax技术----DWR框架框架
人机交互界面设计

人机交互界面设计1. 简介人机交互界面设计(Human-Computer Interaction, HCI)是研究人与计算机交互过程中如何设计用户界面的一门学科。
它旨在使用户能够简单、直观地与计算机进行交互,提高用户的工作效率和满意度。
本文将介绍人机交互界面设计的基本原则、设计过程及常用工具。
2. 基本原则2.1 用户中心设计在人机交互界面设计中,用户是核心。
设计师需要理解用户的需求和行为模式,将用户的期望和习惯融入到界面设计中。
通过人机交互界面设计,用户能够轻松地理解和使用软件,提高工作效率。
2.2 可用性设计可用性是人机交互界面设计的重要指标,它反映了用户对软件的易用性和便捷性。
良好的可用性使用户能够快速上手,避免犯错和迷失。
可用性设计包括简洁明了的界面布局、一致的操作逻辑以及明确的反馈信息等。
2.3 一致性设计一致性设计是指在整个界面中保持统一的风格和操作方式。
通过一致性设计,用户可以更容易地学习和使用软件。
设计师需要统一使用相似的图标、字体和布局,确保用户界面的统一性。
2.4 反馈设计反馈设计是指在用户与软件交互的过程中,及时给予用户反馈信息。
良好的反馈设计能够提高交互的效率和正确性。
设计师可以通过声音、视觉和触觉等方式向用户提供反馈信息,在用户操作时及时告知操作结果。
3. 设计过程人机交互界面设计的过程一般分为以下几个阶段:3.1 需求调研与分析在这一阶段,设计师需要与用户沟通,了解用户的需求和期望。
通过用户调研和数据分析,收集用户的反馈和意见。
这样有助于设计师更好地理解用户的需求和行为模式。
3.2 界面原型设计界面原型设计是指将设计师的构思转化为可视化的界面模型。
通过原型设计,设计师可以更直观地展示软件的功能和交互方式。
常用的原型设计工具包括Axure RP、Sketch、Adobe XD等。
3.3 交互设计交互设计是人机交互界面设计的核心。
在交互设计中,设计师需要确定软件的操作流程和交互方式。
软件工程第9章人机界面设计

• 9.4.2 信息显示
– 仅显示与当前上下文有关的信息 – 避免因数据过于费解造成用户烦恼 – 采用统一的标号、约定俗成的缩写和预先定 义好的颜色 – 允许用户对可视环境进行维护 – 只显示有意义的出错信息 – 用大、小写,缩进和按意群分组等方法提高 可理解性 – 用窗体分隔不同种类的信息 – 用类比手法,生动形象地表示信息 – 合理划分并高效使用显示屏 22
人机界面设计过程
• 人机界面设计过程可分为下面几个步骤: 1)创建系统功能的外部模型; 2)确定为完成此系统功能, 人和计算机 应分别完成的任务; 3)考虑界面设计中的典型问题; 4)借助CASE工具构造界面原型; 5)实现设计模型; 6)评估界面质量。
10
9.3.1 界面设计的有关模型
• 人机界面设计有四个模型
– – – – 设计模型(软件工程师) 用户模型(人机工程师) 终端用户的假想 实现后的系统映像
11
人机界面设计中涉及的模型
• 软件工程师创建的设计模型(design model):整个系统设计模型包括对软件的数 据结构、体系结构、界面和过程的表示。界面 设计往往是设计模型的附带结果。 • 人机工程师创建的用户模型(user model): 用户模型描述系统终端用户的特点。设计前, 应对用户分类,了解用户的特点,包括年龄、 性别、实际能力(physical abilities)、教育、 文化和种族背景、动机、目的以及个性。
19
9.3.4 实现工具 • 构造软件原型(界面) • 采用迭代方式实现设计
初步设计
界面原型1 界面原型n修改设计评审来自设计人员分析 用户评审意见
界面设计完毕
20
9.4
– – – – – – – – – –
软件工程——12人机界面设计

软件工程——12人机界面设计在当今数字化的时代,软件几乎无处不在,从我们日常使用的手机应用到复杂的企业级系统,都离不开软件工程的支撑。
而在软件工程中,人机界面设计(HumanComputer Interface Design,简称 HCI)是至关重要的一环。
一个优秀的人机界面能够极大地提升用户体验,提高软件的可用性和效率,从而增加软件的价值和竞争力。
人机界面设计的目标是创建一个易于理解、易于操作、高效且令人满意的用户与计算机之间的交互环境。
这需要综合考虑用户的需求、能力、期望以及使用场景等多方面的因素。
首先,了解用户是人机界面设计的基础。
不同类型的用户具有不同的特点和需求。
例如,老年人可能对界面的字体大小和操作的简便性有更高的要求;专业用户可能更关注功能的强大和操作的快捷;而新手用户则需要更多的引导和提示。
因此,在设计之前,通过用户调研、用户画像等方法深入了解用户的特征和行为习惯是非常必要的。
用户需求的分析也是关键的一步。
这包括明确用户使用软件的目的、期望完成的任务以及在使用过程中可能遇到的问题。
比如,一个在线购物软件,用户的需求可能是快速找到想要的商品、查看商品详情、比较价格、安全支付等。
设计师需要将这些需求转化为具体的界面元素和操作流程。
在人机界面设计中,信息架构的设计起着重要的作用。
它决定了信息的组织和呈现方式,直接影响用户获取信息的效率和准确性。
一个清晰合理的信息架构能够帮助用户快速定位所需的内容。
比如,将功能相似的模块放在一起,使用层次分明的菜单结构,提供清晰的导航栏等。
视觉设计也是不可忽视的方面。
色彩、字体、图标、布局等元素的选择和搭配会影响用户对界面的第一印象和使用感受。
合适的色彩搭配能够营造出舒适的视觉氛围,清晰易读的字体能够提高信息的传达效果,直观易懂的图标能够帮助用户快速理解功能。
交互设计则关注用户与界面之间的互动过程。
例如,按钮的点击反馈、页面的跳转方式、输入框的自动提示等。
清华软件工程第09章人机界面设计PPT课件

ቤተ መጻሕፍቲ ባይዱ
03.12.2020
软件工程
11
人体测量学对设计的影响
• 个性差异体现在很多方面。例如男性和女性个 性差异就是一种基本的个性差异。在开发游戏 软件方面,需要考虑到用户的个性特点。这方 面并没有统一的标准和测量方法,但越来越多 的实践表明,对于不同个性的用户调查其使用 习惯进行设计是必要的。
软件工程
13
主要的可测的人性因素(续)
5. 学习能力:在系统面向的使用者集合 中,选择一些具有代表性的典型用户,统 计其学习使用系统的时间。
6. 记忆能力:在系统面向的使用者集合 中,选择一些具有代表性的典型用户,统 计其在使用系统后的记忆保持时间。
7. 主观看法:在系统面向的使用者集合 中,选择一些具有代表性的典型用户,统 计其使用系统后的主观满意情况。
软件工程
第9章 人机界面设计
内容摘要
• 人的因素 • 人机界面风格 • 人机界面分析与建模 • 界面设计活动 • 实现工具 • 设计评估
03.12.2020
软件工程
2
内容摘要
• 人的因素 • 人机界面风格 • 人机界面分析与建模 • 界面设计活动 • 实现工具 • 设计评估
03.12.2020
软件工程
• 第二代:简单的菜单式界面 与第一代界面相比不易出错,但使用起来 乏味,逐层进行不能一步到位。
03.12.2020
软件工程
17
• 第三代:窗口、图标、菜单、指示器四位一体 的界面
▪ 能同时显示不同种类的信息,可在多个工作 环境(窗口)中切换,窗口使用户能自如地 执行许多通信型和认知型任务
软件工程人机界面设计(共76张PPT)

12.3.3 界面设计的一般问题
2)用户都希望得到联机帮助。 联机求助系统有两类:集成式和叠加式。
①集成式求助一般都与软件设计同时考虑,上下 文敏感,整个求助过程快捷而友好;
②叠加式求助一般是在软件完成后附上一个受限的 联机用户手册。
此外,还要考虑诸如帮助范围(仅考虑部分还 是全部功能)、用户求助的途径、帮助信息的 显示、用户如何返回正常交互工作及帮助信息 本身如何组织等一系列问题。
的下降。
第十七页,共76页。
12.1.1 人类感知基础
用户从界面提取到的信息需要存入人的记 忆中,供以后回忆和使用。在设计人机界 面时不能要求用户记住复杂的操作顺序。
大多数人遇到问题时并不进行形式的演绎 和归纳推理,而是使用一组启发式策略。 这组策略是从以往对类似问题的处理中逐 渐获得的。因此,设计人机界面时还应便 于用户积累有关交互工作的经验,同时要 注意这些启发式策略的一致性,不宜受特 殊交互领域的影响。
第十五页,共76页。
12.1.1 人类感知基础
阅读——从正文中提取信息仍为大多数
界面的主要活动。
人们首先对可视的句式(patterns)进 行解码,然后在大脑内检索字或短 语的意思。这个过程的快慢受到眼 球运动模式的控制,字号、字体、 行长、大小写、位置和颜色等诸多 因素也会直接影响到信息提取的难 易程度。
人机界面实现的若干原则
原则 一、提高可交互性 二、数据输入
三、信息数据的显示输出 界面实现的工具支持 界面的基本类型及其设计
第十三页,共76页。
12.1 人的因素
所谓“人的因素”有三层含义: ①人对感知过程的认识,包括视觉、 阅读时的认知心理、记忆、归纳与 演绎推理等;
②用户已有的技能和行为方式;
软件工程_第九章

▪ 通过下拉式菜单可方便地执行控制型和对话 型任务
▪ 引入图标、下拉式菜单、按钮和滚动杆技术, 可大大减少键盘输入,提高交互效率
• 第四代:第三界面与超文本、多任务概念相结 合的界面,用户可同时执行多个任务。
• 一旦定义好一般需求,将进行更详细的 任务分析。标识、描述和精化那些用户 为了达到系统目标而执行的任务。
人机界面设计过程
• 用户环境分析关注系统物理工作环境。 通常问这样一些问题:
– 界面将物理地位于何处? – 用户是否坐着、站着或完成其他和该界面无
关的任务? – 界面硬件是否适应空间、光线或噪音的约束? – 是否需要考虑特殊的由环境因素驱动的人的
软件工程
第9章 人机界面设计
内容摘要
• 人的因素 • 人机界面风格 • 人机界面分析与建模 • 界面设计活动
人的因素
人的因素主要包括: • 人对感知过程的认识 • 用户的技能和行为方式 • 用户所要求完成的整个任务以及用
户对人机界面部分的特殊要求
内容摘要
• 人的因素 • 人机界面风格 • 人机界面分析与建模 • 界面设计活动
因素?
人机界面设计过程
• 界面设计的目标是定义一组界面对象和动作 (以及它们的屏幕表示)。设计完成后,软件 工程师根据设计方案,使用实现工具完成界面 的构造。
• 界面确认关注:
– 界面正确地实现每个用户任务的程度、适应所有任 务变更的能力以及达到所有一般用户需求的能力;
– 界面容易使用和学习的程度; – 用户接受界面作为它们工作中有用工具的程度。
例子:注射器剂量输入界 面
软件工程教学课件09交互设计

• 界面交互设计不仅对项目结果的接受程度具有较大的 影响,对整个软件开发过程同样具有影响。 • 针对主要功能的设计是面向最终用户的,所以在交互 设计的过程中应充分考虑到如何尽量减少用户的操作 步骤以完成工作。 • 需求分析中的数据分析一方面是理清数据之间的逻辑 关系,为业务功能做好准备;另一方面通过对数据流 的分析了解如何对数据的处理过程进行分解。 • 分析阶段的目标是决定典型终端用户具有的特征,在 软件的交互设计上同样需要满足实际操作的需要。
自性
• 对话具有可控性是指用户能够初始化并控制输入的类 型以及交互过程的走向、步骤和速度,直到达成目标 为止。 • 如果输入的数据没有彼此依赖关系的存在,则它们的 输入顺序不是强制性的。 • 应提供多种方便的交互控制方式,如借助键盘或鼠标 等。 • 如果输入过程被中断,比如需要读取另外菜单项中得 到的信息,那么会话应能从中断处恢复并完成余下的 处理,已经录入的数据并不需要重心理学中颜色和形状的影响需要结合具体环境来进行考虑的。比 如说黑色通常可以表示严谨或严肃的气氛,但网页中的黑色背景也可 以传达一种哀思。 • 另外,颜色在不同文化中也可能会有着完全不同的含义,比如白色在 西方国家的文化中多代表纯洁之意,但在亚洲大多数国家中则多表示 哀悼之情。 • 颜色组合情况,比如绿色背景上使用桔黄色的字迹读起来要比白色背 景上蓝色的字迹不舒服的多。 • 通过相同的颜色以及边框能够将逻辑上相近的功能拉近或进行视觉上 的分组,与其它功能形成对比并区分开来。 • 另外,形状也可以对观者带来情绪上的影响,比如粗线条会使得人们 具有粗糙的感觉而细线条则显得高贵和细致。 • 总之,设计心理学最初为广告设计领域提供了一些指导和规则,其中 的大部分在软件的界面设计中也是同样适用的。
• 交互系统在支持用户完成任务时应适合任务,即功能 和对话是基于任务特征,而不是基于用于实现任务的 技术。 • 支持任务的高效完成,而不需要用户来关注界面的特 性。比如在录入一个新的项目数据时,交互系统可以 提供快捷方式迅速的在数据项间切换,而不是依赖鼠 标点击获取焦点。 • 界面的复杂程度,应对需要大量显示的信息量进行合 理的编排和构造,以避免界面的过度“饱和”。 • 重复内容的“默认”处理等。
人机工程应用学人机交互界面设计原则

人机工程应用学人机交互界面设计原则下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!本店铺为大家提供各种类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you! In addition, this shop provides you with various types of practical materials, such as educational essays, diary appreciation, sentence excerpts, ancient poems, classic articles, topic composition, work summary, word parsing, copy excerpts, other materials and so on, want to know different data formats and writing methods, please pay attention!人机交互界面设计原则人机交互界面设计是人类与计算机系统之间进行信息交互和控制的重要桥梁。
人机交互界面设计原则教案

人机交互界面设计原则教案一、引言人机交互界面设计是指设计师通过对人机交互界面的规划和设计,使得用户与计算机之间的交流变得更加高效、自然和愉悦。
本教案旨在介绍人机交互界面设计的基本原则,帮助学生全面了解和掌握人机交互界面设计的基本概念和方法。
二、认识人机交互界面1. 人机交互界面的定义和作用在计算机领域中,人机交互界面是指用户通过操控计算机软件和硬件来进行有效的信息交流和操作的界面。
它起到促进用户与计算机之间沟通和协作的桥梁作用。
2. 人机交互界面的分类(1)命令式界面:用户通过输入命令来控制计算机的界面,例如命令行界面。
(2)图形界面:用户通过图形化的界面元素进行操作,例如Windows操作系统的界面。
(3)自然语言界面:用户通过自然语言进行交互,例如语音助手。
(4)触摸界面:用户通过触摸屏进行交互,例如智能手机的界面。
三、人机交互界面设计的原则1. 易学性(1)清晰可见的操作指示:用户可以清楚地看到需要进行的操作,避免使用模糊难懂的图标或文字。
(2)一致性:设计师应该保持界面元素的一致性,以减少用户的学习成本。
(3)提供帮助和提示:界面应该提供明确的帮助和提示信息,帮助用户快速掌握界面操作。
2. 效率(1)简洁明了的界面布局:界面元素布局应该简洁明了,方便用户快速找到需要的功能。
(2)快捷操作的支持:提供快捷键或者手势操作,加快用户操作的速度。
(3)合理分组和分类:将相关的功能和信息进行合理的分组和分类,减少用户的选择和搜索时间。
3. 易记性(1)界面元素的可视性:将常用的功能和信息放在明显可见的位置,使用户能够轻易找到并记住。
(2)操作流程的连贯性:设计师应该保持界面操作流程的连贯性,减少用户在使用过程中的迷惑和困惑。
4. 容错性(1)明确的反馈信息:界面应该提供明确的反馈信息,告知用户操作是否成功。
(2)撤销和重做的支持:提供撤销和重做功能,允许用户在操作出错时进行修正。
(3)错误处理机制:设计师需要考虑用户可能出现的错误操作,给予相应的错误处理机制。
软件工程中的人机交互与用户界面

软件工程中的人机交互与用户界面软件工程是指通过科学的方法和技术来开发和维护软件的工程学科。
在软件开发的过程中,人机交互与用户界面起着至关重要的作用。
本文将从人机交互的概念、重要性、设计原则以及用户界面的设计等方面进行论述。
一、人机交互的概念与重要性人机交互是指人与计算机系统之间进行信息交流和互动的过程。
它关注如何设计用户友好的界面,以便用户能够简单、有效地使用计算机系统。
人机交互的目标是实现良好的用户体验,提高软件的可用性和用户满意度。
人机交互的重要性不言而喻。
一个好的人机交互设计可以极大地提高用户使用软件的效率和便捷性。
在商业软件和互联网应用方面,用户界面的友好性和易用性直接影响着软件的市场竞争力。
因此,人机交互在软件工程中具有不可忽视的地位。
二、人机交互设计原则1. 用户中心原则:将用户需求置于首位,设计出符合用户认知特点和使用习惯的界面。
要注重用户的反馈,不断优化界面的设计。
2. 易学易用原则:简化用户的操作流程,降低使用门槛。
界面布局要合理,命名要明确,功能要直观。
通过提供清晰的指导信息和操作提示,帮助用户快速上手。
3. 一致性原则:界面的各个元素应该保持一致,在不同场景下有相同的表现形式和操作逻辑。
一致性可以提高用户的使用效率和降低学习成本。
4. 可控性原则:允许用户对软件进行个性化的设置和调整,灵活满足用户不同的需求。
用户应该能够自由地控制软件,并随时中断或撤销操作。
5. 容错性原则:普遍使用软件时难免出现错误操作,界面应该有充分的容错机制,能够尽量避免严重后果的发生。
三、用户界面的设计用户界面设计是人机交互的具体体现,合理的用户界面设计可以提升软件的可用性和用户体验。
下面介绍几个常用的用户界面设计原则:1. 界面布局设计:合理的界面布局可以提高用户对软件的整体把握能力。
主要内容应该集中在焦点区域,界面各个模块之间要有明显的分隔线。
要避免界面的过度拥挤,尽量保持简洁清爽。
2. 色彩与图标设计:色彩搭配要考虑用户的习惯和文化背景,以及色彩对人的情绪的影响。
软件人机界面设计(第九章_系统信息及帮助信息的设计)

用户手册的编写
编写一份有效的手册需要时间和技巧,在广为散发之前必 须进行试验和修改。设计培训指导材料是一种具有挑战性 的工作,作者必须对技术内容比较熟悉、对背景状况、阅 读水平和读者的智能高低比较敏感,并且对写作的文体方 面比较熟练。假定作者已经有了技术内容,编写手册时首 要的工作是理解读者和他们必须完成的任务。 • 培训指导材料的内容编排次序是由读者现行的知识和最 终的目标所决定的。作者应该试图以逐渐增加难度、符合 逻辑顺序的方式提出概念,保证每个概念都被用在后续的 章节,并避免参考资料超前,或以大致相当的新内容构成 章节。另外,手册还应有足够的实例和完整的对话示例、 学习范例演示段等。 •
Windows XP的“帮助和支持中心”
习题九
9.1 设计错误信息时,应注意哪些问题?为什么要 用积极的语气? 9.2 说明用户手册的写作要点。 9.3 有了技术手册后,为什么还需要设计联机资料。 9.4分析Windows XP的“帮助和支持中心”(或其 他版本Windows的“帮助”),说明该帮助系统 的特性,并指出设计的优缺点。
软件人机界面设计
主讲: 主讲:张 蕴 西北工业大学计算机学院 yunzhang710@
(c) 高教出版社出版, 2007-2008. 版权所有. 可以修改或复制本幻灯片为非商业用途,但作者名及本版权标识 不可更改。
人机界面的完善、 第三篇 人机界面的完善、测试与评估
第九章 系统信息及帮助信息的设计
学习目标
1、掌握各种出错信息的设计方法。 2、如何编写用户手册? 3、如何制作联机资料?
第九章 系统信息及帮助信息的设计
9.1 出错信息的设计 9.2 用户手册的编写 9.3 联机资料的制作
第九章 系统信息及帮助信息的设计
清华软件工程ppt课件09

PPT文档演模板
清华软件工程ppt课件09
PPT文档演模板
Boehm质量模型
清华软件工程ppt课件09
PPT文档演模板
清华软件工程ppt课件09
1991年 ISO质量特性国际标准
(ISO/IEC9126)
n 质量特性:功能性、可靠性、可维 护性、效率、可使用性、可移植性
清华软件工程ppt课件09
6. 发挥每个开发者的能力
n 软件生产是人的智能生产活动,它 依赖于人的能力和开发组织团队的 能力。
n 开发者必须有学习各专业业务知识、 生产技术和管理技术的能动性。
n 管理者或产品服务者要制定技术培 训计划、技术水平标准,以及适用 于将来需要的中长期技术培训计划。
PPT文档演模板
n 计划执行过程中及计划完成报告的 评价
n 将评价、评审工作在工程实施之前 就列入整个开发工程的工程计划中
n 提高软件开发项目管理的精确度
PPT文档演模板
清华软件工程ppt课件09
质量保证与检验
n 其一是切实搞好开发阶段的管理, 检查各开发阶段的质量保证活动开 展得如何;
n 其二是预先防止软件差错给用户造 成损失。
n 质量保证是面向消费者的活动,是 为了使产品实现用户要求的功能, 站在用户立场上来掌握产品质量的。
n 软件的质量保证就是向用户及社会 提供满意的高质量的产品。
PPT文档演模板
清华软件工程ppt课件09
n 软件的质量保证活动也和一般的质 量保证活动一样,是确保软件产品 从诞生到消亡为止的所有阶段的质 量的活动。即为了确定、达到和维 护需要的软件质量而进行的所有有 计划、有系统的管理活动。
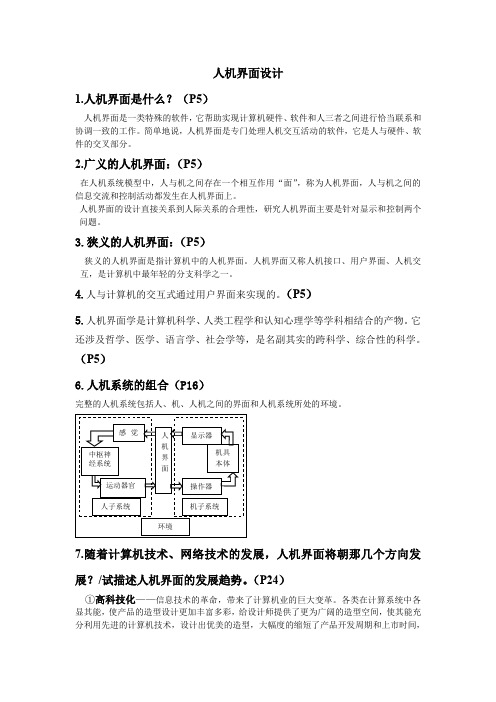
人机界面设计

人机界面设计1.人机界面是什么?(P5)人机界面是一类特殊的软件,它帮助实现计算机硬件、软件和人三者之间进行恰当联系和协调一致的工作。
简单地说,人机界面是专门处理人机交互活动的软件,它是人与硬件、软件的交叉部分。
2.广义的人机界面:(P5)在人机系统模型中,人与机之间存在一个相互作用“面”,称为人机界面,人与机之间的信息交流和控制活动都发生在人机界面上。
人机界面的设计直接关系到人际关系的合理性,研究人机界面主要是针对显示和控制两个问题。
3.狭义的人机界面:(P5)狭义的人机界面是指计算机中的人机界面。
人机界面又称人机接口、用户界面、人机交互,是计算机中最年轻的分支科学之一。
4.人与计算机的交互式通过用户界面来实现的。
(P5)5.人机界面学是计算机科学、人类工程学和认知心理学等学科相结合的产物。
它还涉及哲学、医学、语言学、社会学等,是名副其实的跨科学、综合性的科学。
(P5)6.人机系统的组合(P16)完整的人机系统包括人、机、人机之间的界面和人机系统所处的环境。
7.随着计算机技术、网络技术的发展,人机界面将朝那几个方向发展?/试描述人机界面的发展趋势。
(P24)①高科技化——信息技术的革命,带来了计算机业的巨大变革。
各类在计算系统中各显其能,使产品的造型设计更加丰富多彩,给设计师提供了更为广阔的造型空间,使其能充分利用先进的计算机技术,设计出优美的造型,大幅度的缩短了产品开发周期和上市时间,机具 本体 人机界面 感觉运动器官显示器 操作器 中枢神经系统人子系统机子系统 环境为企业赢得市场,也为用户建立起一种良好的实现功能的桥梁。
②自然化——尽可能使用自然语言,发展图、文、声、光等多种形式,是画面更加生动、逼真甚至超过人的现实生活,这正是虚拟现实所追求的目标。
③人性化——现代设计的风格已经从功能主义逐步走向了多元化和人性化。
一方面要求产品功能齐全、高效,适合人的操作使用,另一发面又要满足人们的审美和认知需要。
人机界面软件设计方案原则及方法

人机界面软件设计原则及方法软件是一种工具,而软件与人的信息交换是通过界面来进行的,所以界面的易用性和美观性就变得非常重要了,这就需要好好利用人机界面设计的原则及设计的方法。
完成软件人机界面设计需考虑以下5个问题:1 界面总体布局设计,即如何使界面的布局变得更加合理。
例如,我们应该把功能相近的按钮放在一起,并在样式上与其他功能的按钮相区别,这样用户使用起来将会更加方便。
2 操作流程设计,即通过设计工作流程,而使用户的工作量减小,工作效率提高。
例如:我们如何才能让用户用最少的步骤,完成一项操作。
使用别的软件,鼠标要点击50下,在屏幕上移动20000个像素的距离才能完成,而使用您的软件只需要点击鼠标25下,在屏幕上移动5000个像素就能完成。
那么用户在使用您的软件时就要比使用其他软件工作效率提高四倍,那么用户自然会选用您的软件了。
3 工作界面舒适性设计,即使用户更加舒适的工作。
例如:我们用什么样的界面主色调,才能够让用户在心情愉快的情况下,工作最长的时间而不感觉疲倦呢?红色:热烈,刺眼,易产生焦虑心情。
蓝色:平静,科技,舒适。
明色:干净,明亮,但对眼睛较多刺激,长时间工作易引起疲劳。
暗色:安静,大气,对眼睛较少刺激。
微软公司公司浅灰色的系统主色调及ICON协调的成功运用,已经促使目前国际所有的软件产品形成一种的规范,这也是微软成功的重要因素之一。
4 人机界面设计并不是简单的外壳包装,一个软件的成功是与其完善的功能实现,认真的调试是分不开的。
但任何产品开发前的整体规划,将也是人机界面设计的关键因素之一,在运做过程中注重的不仅仅是美观实用的表现,将更多考虑规划中产品的底层技术准则,优化体现出一个软件产品的灵魂所在。
5 我们需要正规的理解及调查的实施性,MAC的外壳色彩创新带动了现在所有机器的个性化,但早在以前ACER也出过墨绿色的机箱,但却很失败。
原因有两个,一个是设计的还是不够,另外就是时机不好,因为当时大众的品位还不够。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
复旦大学计算机科学与工程系 软件工程课程
19/66
图形用户界面
• 图形用户界面(GUI-Graphics User Interface) 是当前用户界面的主流,广泛应用于各档台式 微机和图形工作站 • 当前各类图形用户界面的共同特点是以窗口管 理系统为核心,使用键盘和鼠标器作为输入设 备。窗口管理系统除基于可重叠多窗口管理技 术外,广泛采用的另一核心技术是事件驱动 (Event-Driven)技术。 • 图形用户界面和人机交互过程极大地依赖视觉 和手动控制的参与,因此具有强烈的直接操作 特点。
复旦大学计算机科学与工程系 软件工程课程 7/66
• 用户分类:
外行型:不熟悉计算机操作,对系统很少或毫 无认识 初学型:对计算机有一些经验,对新系统不熟 悉,需要相当多的支持 熟练型:对系统有丰富的使用经验,能熟练操 作,但不了解系统的内部结构,不能纠正意外 错误,不能扩充系统的能力 专家型:了解系统内部的结构,有系统工作机 制的专门知识,具有维护和修改系统的能力, 希望为他们提供具备修改和扩充系统能力的复 杂界面
复旦大学计算机科学与工程系 软件工程课程
6/66
用户的技能和行为方式
• 用户本身的技能、个性上的差异、行为 方式的不同,都可能对人机界面造成影 响。不同类型的人对同一界面的评价也 不同。 • 终端用户的技能直接影响他们从人机界 面上获取信息的能力,影响交互过程中 对系统作出反应的能力,以及使用启发 式策略与系统和谐地交互的能力 • 应根据用户的特点设计人机界面
界面确认
用户、任务和环境分析
实现
界面设计
复旦大学计算机科学与工程系 软件工程课程
28/66
• 设计人员首先分析将与系统交互的用户 的特点。记录下技能级别、业务理解以 及对新系统的一般感悟,并定义不同的 用户类别。对每一个用户类别,进行需 求诱导。软件工程师试图去理解每类用 户的系统感觉。
• 一旦定义好一般需求,将进行更详细的 任务分析。标识、描述和精化那些用户 为了达到系统目标而执行的任务。
复旦大学计算机科学与工程系 软件工程课程 18/66
语言界面
• 根据语言的特点命令语言界面可分为:
– 形式语言。这是一种人工语言,特点是简洁、严密、 高效,不仅是操纵计算机的语言,而且是处理语言 的语言; – 自然语言。特点是具有多义性、微妙、丰富; – 类自然语言。这是计算机语言的一种特例。
• 命令语言要求惊人的记忆和大量的训练, 并且容易出错,使入门者望而生畏,但 比较灵活和高效,适合于专业人员使用。
13/66
复旦大学计算机科学与工程系 软件工程课程
主要的可测的人性因素(续)
5. 学习能力:在系统面向的使用者集合 中,选择一些具有代表性的典型用户,统 计其学习使用系统的时间。 6. 记忆能力:在系统面向的使用者集合 中,选择一些具有代表性的典型用户,统 计其在使用系统后的记忆保持时间。 7. 主观看法:在系统面向的使用者集合 中,选择一些具有代表性的典型用户,统 计其使用系统后的主观满意情况。
复旦大学计算机科学与工程系 软件工程课程 14/66
主要的可测的人性因素
• 以上几种可测量的人性因素并不是每种 都能在设计中保持在最佳状态,在设计 时,必须根据实际情况进行取舍。 • 如果要维持比较低的出错率,那么系统 的效率可能就要变差;如果要保证系统 的效率,那么用户的学习时间就要增加, 记忆时间也会减少。 • 在进行人机界面设计时,就要针对系统 的用户集合和任务集合对设计目标进行 论证或折衷。
复旦大学计算机科学与工程系 软件工程课程
26/66
内容摘要
• 人的因素 • 人机界面风格 • 人机界面分析与建模 • 界面设计活动 • 实现工具 • 设计评估
复旦大学计算机科学与工程系 软件工程课程 27/66
人机界面设计过程
• 人机界面的设计过程是迭代的,包括四 个不同的框架活动
– – – – 用户、任务和环境分析及建模 界面设计 界面构造 界面确认
22/66
• 从用户界面设计者角度看:
– 设计图形比较因难,需大量的测试和 实验; – 复杂语义、抽象语义表示比较困难; – 不容易使用户界面与应用程序分开独 立设计。
• 总之,直接操纵用户界面不具备命 令语言界面的某些优点。
复旦大学计算机科学与工程系 软件工程课程 23/66
多媒体用户界面
• 多媒体用户界面被认为是在智能用户界面 和自然交互技术取得突破之前的一种过渡 技术。 • 多媒体技术引入了动画、音频、视频等动 态媒体,特别是引入了音频媒体,从而大 大丰富了计算机表现信息的形式,拓宽了 计算机输出的带宽,提高了用户接受信息 的效率。
复旦大学计算机科学与工程系 软件工程课程
29/66
人机界面设计过程
• 用户环境分析关注系统物理工作环境。通 常问这样一些问题:
– 界面将物理地位于何处? – 用户是否坐着、站着或完成其他和该界面无 关的任务? – 界面硬件是否适应空间、光线或噪音的约束? – 是否需要考虑特殊的由环境因素驱动的人的 因素?
复旦大学计算机科学与工程系 软件工程课程
10/66
人体测量学对设计的影响
• 不同的用户在使用软件系统时所处的环境 也不同,而工作环境对于用户的使用也有 很大的影响。不适合的环境会增加系统的 出错概率,降低用户的工作效率。 • 不同用户的认知能力差异很大。对人机界 面设计者来说,对用户的认知能力的理解 非常重要。设计人机界面必须考虑到不同 用户的认知能力,控制系统的复杂度和学 习开销。
复旦大学计算机科学与工程系 软件工程课程
12/66
主要的可测的人性因素
1. 用户时间:在系统面向的使用者集合中,选 择一些具有代表性的典型用户,统计其使用系 统完成一系列特定任务所需要使用的时间。 2. 基准时间:统计系统正确完成基准任务需要 的时间。 3. 基准出错率:在系统面向的使用者集合中, 选择一些具有代表性的典型用户,统计其在完 成基准任务时所犯的错误情况。 4. 任务出错率:在系统面向的使用者集合中, 选择一些具有代表性的典型用户,统计其使用 系统完成一系列特定任务时所犯的错误情况。
复旦大学计算机科学与工程系 软件工程课程
5/66
• 用户从界面提取到的信息需要存入人的记忆中, 供以后回忆和使用。在设计人机界面时不能要 求用户记住复杂的操作顺序。 • 大多数人遇到问题时不进行形式的演绎和归纳 推理,而是使用一组启发式策略,这组策略是 以往对类似问题的处理中逐渐获得的。因此, 设计人机界面时应便于用户积累有关交互工作 的经验,同时要注意启发式策略的一致性,不 宜受特殊交互的影响。如,undo、exit等有统 一的含义、位臵和表示。
复旦大学计算机科学与工程系 软件工程课程 15/66
内容摘要
• 人的因素 • 人机界面风格 • 人机界面分析与建模 • 界面设计活动 • 实现工具 • 设计评估
复旦大学计算机科学与工程系 软件工程课程 16/66
人机界面风格
• 第一代:命令和询问方式的界面 正文形式的通信,通过用户命令和用户对 系统询问的响应来完成。由于使用正文通 信,因此用户容易出错,界面不友善,难 以学习。 • 第二代:简单的菜单式界面 与第一代界面相比不易出错,但使用起来 乏味,逐层进行不能一步到位。
复旦大学计算机科学与工程系 软件工程课程 17/66
• 第三代:窗口、图标、菜单、指示器四位一体 的界面 能同时显示不同种类的信息,可在多个工作 环境(窗口)中切换,窗口使用户能自如地 执行许多通信型和认知型任务 通过下拉式菜单可方便地执行控制型和对话 型任务 引入图标、下拉式菜单、按钮和滚动杆技术, 可大大减少键盘输入,提高交互效率 • 第四代:第三界面与超文本、多任务概念相结 合的界面,用户可同时执行多个任务。
复旦大学计算机科学与工程系 软件工程课程
30/66
Hale Waihona Puke 人机界面设计过程• 界面设计的目标是定义一组界面对象和动作 (以及它们的屏幕表示)。设计完成后,软件 工程师根据设计方案,使用实现工具完成界面 的构造。 • 界面确认关注:
– 界面正确地实现每个用户任务的程度、适应所有任 务变更的能力以及达到所有一般用户需求的能力; – 界面容易使用和学习的程度; – 用户接受界面作为它们工作中有用工具的程度。
复旦大学计算机科学与工程系 软件工程课程 24/66
多媒体用户界面
• 多媒体用户界面丰富了信息的表现形式, 但基本上限于信息的存储和传输方面,并 没有理解媒体信息的含义,这是其不足之 处,从而也限制了它的应用场合。
复旦大学计算机科学与工程系 软件工程课程
25/66
多通道用户界面
• 80年代后期以来,多通道用户界面(Multimodal User Interface)成为人机交互技术研究的崭 新领域,在国际上受到高度重视。 • 多通道用户界面综合采用视线、语音、手势等 新的交互通道、设备和交互技术,使用户利用 多个通道以自然、并行、协作的方式进行人机 对话,通过整合来自多个通道的精确的和不精 确的输入来捕捉用户的交互意图,提高人机交 互的自然性和高效性。
复旦大学计算机科学与工程系 软件工程课程
20/66
图形用户界面
• 图形用户界面中菜单的表现形式比字符用户界 面更为丰富,在菜单项中可以显示不同的字体、 图标甚至产生三维效果。 • 菜单界面与命令语言界面相比,用户只需确认 而不需回忆系统命令,从而大大降低记忆负荷。 但菜单的缺点是灵活性和效率较差,可能不十 分适合于专家用户。 • 基于图形用户界面的优点是具有一定的文化和 语言独立性,并可提高视觉目标搜索的效率。 图形用户界面的主要缺点是需要占用较多的屏 幕空间,并且难以表达和支持非空间性的抽象 信息的交互。
复旦大学计算机科学与工程系 软件工程课程 11/66
人体测量学对设计的影响
• 个性差异体现在很多方面。例如男性和女性个 性差异就是一种基本的个性差异。在开发游戏 软件方面,需要考虑到用户的个性特点。这方 面并没有统一的标准和测量方法,但越来越多 的实践表明,对于不同个性的用户调查其使用 习惯进行设计是必要的。 • 文化差异体现在民族、语言等用户文化背景的 差异,不同地区的设计者对于其他地区的文化 缺少了解。为了解决文化差异,需要将软件系 统国际化和本地化,人机界面也必须支持国际 化和本地化设计。
