如何用FLASH和IMAGEREADY制作GIF图片
Flash动画制作实例

Flash动画制作实例【Flash动画制作实例】不间断滚动图片动画1. 首先准备要滚动的图片,用ps处理一般要高度相同,2、打开Flash,打开【修改】里的文档,设置舞台尺寸。
宽度等于所有图片宽度之和。
3、将所有图片导入到flash库中,分别在库中右击它们,选择属性,将“使用导入的JPEG品质”前的钩去掉,这样文档的体积会小很多。
、点击插入>新建元件,新建一图形元件,5、将库的图片拖到舞台上,首尾相接拼好。
6. 回到主场景,将图片元件拖到舞台上,打开对齐面板,选择相对舞台,左对齐,垂直居中对齐。
7. 在第50帧插入关键帧,将图片水平移到左面刚好舞台之外,使图片元件的右边与舞台的左边对齐。
8. 创建补间动画。
选择第一帧,在图片元件上点右键>复制。
然后将图层上锁。
9. 新插入图层2,选中第1帧,点击【编辑】中的[粘贴到当前位置]。
在第50帧插入关键帧。
10. 选中图层2的第1帧,将图片水平右移,使它与第1层的图片对接。
在图层2创建补间动画。
11. 按住shift 键,同时选中图层1和图层2的第59帧,点击右键>插入关键帧。
按住shift 键,同时选中图层1和图层2的第150帧,点右键>删除帧,将两层的第50帧删除。
12.执行【文件】的【保存】13.执行【文件】的【发布设置】如图14、OK,测试影片吧,现在图滚动起来了,而且没有停顿了。
这个效果的一个难点是可能产生的停顿,图片不间断滚动的关键是第1帧和最后1帧位置完全相同,所以用复制第1层的第1帧,粘帖到第2层的最后一帧相同位置,达到了这个目的。
但正因为第1帧和最后1帧位置完全相同,即在该位置会有两帧(最后1帧和第1帧),这样就会产生1帧的停顿,所以将最后1帧删除后,避免了这个停顿。
flash小动画制作步骤参考模板

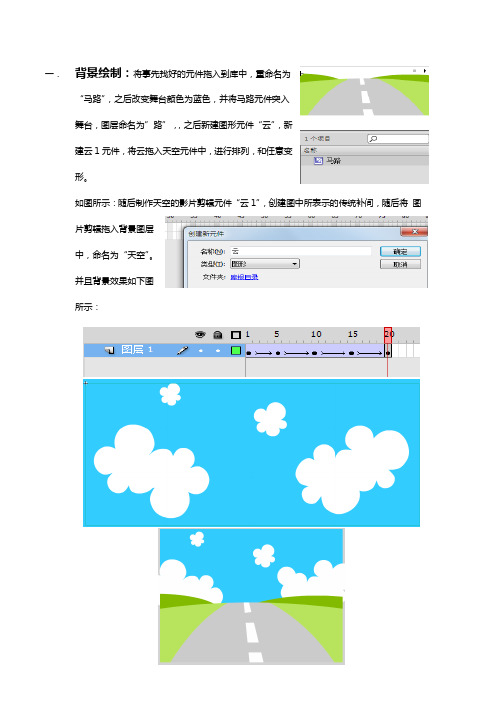
一.背景绘制:将事先找好的元件拖入到库中,重命名为“马路”,之后改变舞台颜色为蓝色,并将马路元件突入舞台,图层命名为”路”,,之后新建图形元件“云”,新建云1元件,将云拖入天空元件中,进行排列,和任意变形。
如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图片剪辑拖入背景图层中,命名为“天空”。
并且背景效果如下图所示:二.画出人物:制作动画,所需要的基本的任务造型和影片剪辑:新建元件,将所要画人物的耳朵,左脚,右脚等制作成元件,之后使用“红脸”元件,制作脸红的影片剪辑,将红脸拖入剪辑元件中,在5帧处,设置透明度为10%,10帧处设置透明度为100%,15帧处设置透明度为10%。
之后制作“兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各个部分的位置,添加如图所示的关键帧,和传统补间。
并且将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:二.具体动画制作:男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”,“眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子身体,以及眼睛拖入,制作新的兔子造型元件。
女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。
制作出流汗的效果。
按照男兔子的制作方法制作元件,影片剪辑,新建元件“文字框”,之后新建元件“文字1-5”将动画中所出现的人物对话制作为元件,如图所示:最后,将所有制作好的影片剪辑拖入场景图层中,逐个进行调整,图层也很多,所以将有相同人物的图层进行合并,并把帧数以及时间都调整,要反复尝试,直到达到想要的效果位置,最终将图层合并为了7个图层,分别将其重命名,是图层更加显而易见。
快速制作动态GIF图像的方法与技巧

快速制作动态GIF图像的方法与技巧动态GIF图像是一种非常受欢迎的图像格式,它能够很好地表达一系列的连续动作或变化。
制作动态GIF图像并不复杂,只要掌握一些基本的方法和技巧,你也可以轻松地创建自己的动态图像。
第一步,选择合适的素材。
动态GIF图像需要一组连续的图像作为初始素材。
你可以使用相机拍摄一系列连续的照片,或者使用图像编辑软件制作一组连续的图像。
选择素材时,要确保每个图像之间的变化足够明显,这样才能得到流畅的动画效果。
第二步,导入素材到图像编辑软件中。
有很多图像编辑软件可以用来制作动态GIF图像,例如Photoshop、GIMP等。
打开软件后,将素材图像依次导入到编辑窗口中。
第三步,调整帧速率。
在编辑软件中,你可以设置每个图像的显示时间,即帧速率。
帧速率决定了动画播放的速度,一般以每秒帧数(FPS)来表示。
较高的帧速率会使动画播放更快,而较低的帧速率则会使动画播放更慢。
根据你想要表达的效果,选择一个适合的帧速率。
第四步,制作过渡效果。
制作动态GIF图像的关键是使每个图像之间的过渡流畅自然。
你可以通过一些技巧来实现这一点。
一种常见的方法是使用渐变过渡效果,让一个图像逐渐淡出,另一个图像逐渐淡入。
这种效果可以通过使用透明度来实现。
另外,你也可以尝试使用平滑的过渡效果,例如淡入淡出、滑动等。
第五步,添加特效和文本。
如果你希望你的动态GIF图像更有趣或更具表现力,可以考虑添加一些特效。
例如,你可以在图像中添加一些动态效果,如火焰、雨滴等。
此外,你还可以在图像上添加文本,以增强信息传达的效果。
第六步,优化动态GIF图像。
动态GIF图像通常要小于静态图像,以便更好地加载和分享。
你可以使用图像编辑软件的优化功能,来减少动态GIF图像的文件大小。
一种常见的优化方法是减少图像的颜色数目。
你可以将图像的颜色调整为较低的位数,以减小文件大小,同时保持足够的图像质量。
最后,保存和分享你的动态GIF图像。
在完成制作和优化后,你可以将动态GIF图像保存为文件,并在需要的时候分享到社交媒体平台、网站或发送给朋友。
如何用flash制作动画

如何用flash制作动画用Flash制作动画的的确确是一项复杂而又有趣的任务。
从基础的绘图工具到高级的动画技巧,这个过程可能需要一定的经验和熟练度。
下面是一个简明的步骤指南,帮助你开始使用Flash制作动画。
第一步:规划你的动画在开始之前,确定你的动画的主题、目标和故事情节。
考虑你想要传达的信息,以及如何使用动画效果来达到最佳效果。
这个阶段的规划对于最终动画的质量和效果至关重要。
第二步:熟悉Flash工作环境第三步:创建你的第一帧在Flash的时间轴上,点击第一帧,并使用绘图工具开始创作你的第一帧。
可以使用Flash自带的绘图工具绘制形状、文字、图像等。
也可以导入外部图像或绘制自己的角色和背景。
第四步:使用时间轴创建动画Flash的时间轴是用于控制动画过程的关键。
通过在时间轴上创建关键帧、插入帧和动画补间等操作,可以实现对象在不同帧之间的平滑过渡。
熟悉时间轴的基本使用方法对于制作复杂动画非常重要。
第五步:使用图层管理场景使用图层可以将不同元素分离,使动画制作更加清晰和容易管理。
通过在时间轴上添加新的图层,并将不同元素放置在不同图层中进行分组,可以更好地控制动画的制作和修改。
第六步:使用动画补间创建缓动效果动画补间是Flash中一种常用的动画效果,可以用来创建对象的运动路径、形状变化、色彩渐变等各种视觉效果。
通过在时间轴上设置关键帧并使用补间功能,可以让对象在指定的时间段内自动变化。
第七步:运用动作脚本增加交互性Flash中的动作脚本可以为动画添加交互性,比如让用户点击按钮播放动画、控制动画帧速率等。
通过编写和使用动作脚本,可以实现更多复杂和有趣的动画效果。
第八步:测试和修改动画在制作动画过程中,经常需要进行测试和修改,以确保动画效果的质量和流畅度。
通过不断的试验和调整,可以获得最佳的动画效果。
第九步:导出动画完成动画制作后,将其导出为可用于不同平台和设备的格式。
Flash 提供了不同的导出选项,可以根据需要选择最合适的格式和设置。
制作GIF动photoshop的使用技巧

制作GIF动photoshop的使用技巧制作GIF动画:Photoshop的使用技巧在现如今的互联网时代,动图(GIF)的流行程度越来越高。
GIF动画以其独特的动态效果,成为一种受欢迎的视觉内容形式,被广泛应用于社交媒体、广告宣传和网页设计等领域。
而作为一款强大的图像编辑软件,Photoshop也提供了丰富的功能和工具,让我们可以轻松制作出专业水平的GIF动画。
本文将介绍一些使用Photoshop制作GIF动画的技巧,并指导读者如何运用这些技巧创作精彩的动图作品。
一、准备工作在开始制作GIF动画之前,确保你已经安装了最新版本的Photoshop软件。
如果没有安装,你可以从Adobe官方网站下载并进行安装。
二、导入素材1. 打开Photoshop软件,点击菜单栏中的"文件",选择"新建",创建一个新的文档。
2. 在新建的文档中,点击菜单栏中的"文件",选择"导入",然后选择要作为动画帧的图片素材。
你可以一次选择多张图片,Photoshop会将它们作为动画的一帧。
三、设置帧速率在制作GIF动画时,帧速率是非常重要的,它决定了动画的播放速度。
在Photoshop中,通过设置每一帧的持续时间来控制帧速率。
1. 在底部的时间轴中,你可以看到所有导入的图片帧。
确保时间轴面板是可见的;如果没有出现,请点击菜单栏中的"窗口",选择"时间轴"以显示它。
2. 选中所有的帧,然后右键点击其中一帧,并选择"帧持续时间"。
在弹出的窗口中,输入你想要的每一帧的持续时间(单位为秒)。
3. 设置完所有帧的持续时间后,你可以通过点击时间轴面板中的播放按钮来预览你的GIF动画,以确保帧速率的设置符合你的预期。
四、添加特效和调整图像Photoshop提供了丰富的功能和工具,可以让你给GIF动画添加各种特效和调整图像。
使用photoshopimageready制作gif图

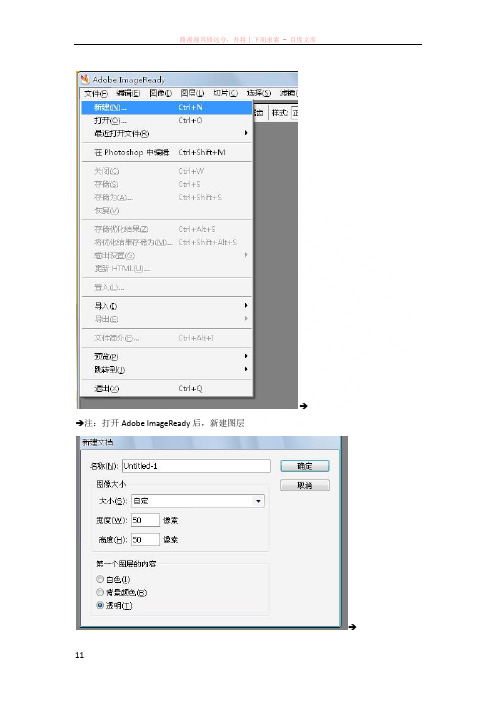
→
→注:打开Adobe ImageReady后,新建图层
→
→注:设置图层的像素为50,50,内容为透明,因为gif一般都没有底色的。
→
→注:图层建立完毕
→
→注:鼠标点击图标不动后,选择多边形套索工具
→→注:鼠标点击一个点拉伸,拼接为多边形
→
→注:选择颜色后,点击编辑-填充颜色
→
→注:选择前景色
→→注:填充后多边形区域内颜色加入
→
→注:在右下角图层处,新建一个图层
→→注:添加动画窗口
→
→注:将图层一的小眼睛点去
→→注:在动画中复制当前帧,并点击选中第二帧
→
→注:将图层中图层一的小眼睛点上
→→注:之后在动画中出现上图情况,之后点击过渡
→
→注:一般默认五帧,确定即可
→→注:之后在动画中原来的两个图层之间加了五个过渡帧,演示效果即可
→→注:为每一帧设置延时时间,0.2秒或者0.5秒都可以
→→注:选择保存方式,选择存储优化结果
注:起名保存。
到此为止,一个简单的小GIF动画即制作完成。
快速制作GIF动的技巧photoshop的使用技巧

快速制作GIF动的技巧photoshop的使用技巧Photoshop是一款功能强大的图像处理软件,不仅可以用来编辑和美化照片,还可以制作各种有趣的动画效果,其中包括GIF动画。
本文将介绍一些快速制作GIF动画的技巧,帮助读者更好地利用Photoshop软件。
1. 使用时间轴在Photoshop中,使用时间轴是制作GIF动画的基础。
首先,打开你想要制作成GIF动画的图片,然后点击菜单栏中的“窗口”,选择“时间轴”。
随后,在时间轴面板中,点击右上角的菜单图标,选择“创建帧动画”。
2. 添加帧在时间轴面板中,可以逐帧为动画添加不同的图像,每一帧对应一张图像。
你可以通过复制已有帧或在新帧中插入新图像来添加帧。
在添加完所有帧后,可以按需调整每一帧的显示时间,控制动画的播放速度。
3. 调整图层在制作GIF动画时,每一帧对应一个图像图层。
因此,在每个帧中,需要选择和调整对应的图层,以达到期望的动画效果。
你可以在时间轴面板中使用眼睛图标来隐藏或显示某些图层,也可以使用移动工具来调整图像的位置。
4. 添加过渡效果为了使GIF动画更加平滑和自然,可以在每一帧之间添加过渡效果。
在时间轴面板中,你可以选择一帧,点击下方的“过渡效果”按钮,然后调整过渡选项,如淡入淡出、移动、旋转等。
通过添加过渡效果,可以使图像在动画中的转换更加流畅。
5. 导出为GIF文件制作完成后,你可以将动画导出为GIF文件。
在Photoshop中,通过点击菜单栏中的“文件”,选择“存储为Web所用格式”来进行导出。
在弹出的窗口中,选择GIF文件格式,并调整相关的选项,如动画循环次数、色彩设置等。
最后,点击导出按钮,选择保存路径,即可成功导出你的GIF动画。
总结:通过以上几个步骤,你可以快速制作一个简单的GIF动画。
当然,Photoshop还提供了更多高级的功能和技巧,如添加特效、调整帧速率、编辑帧间动画等。
通过不断探索和实践,你可以更加熟练地运用这些技巧,创作出更加精彩的GIF动画作品。
GIF制作方法

GIF制作方法GIF是一种常见的图像文件格式,它支持动画图像。
制作GIF可以为网页、社交媒体和其他互联网应用增添趣味性和吸引力。
下面将介绍几种常见的制作GIF的方法。
方法一:使用在线GIF制作工具目前有许多在线GIF制作工具可供使用。
这些工具通常提供简单易用的界面,使得制作GIF变得轻松快捷。
以下是一些广受欢迎的在线GIF制作工具:•GIPHY:GIPHY是一个知名的在线GIF制作平台,提供了强大的GIF 制作功能。
用户只需上传多个图像文件,选择GIF选项,调整帧速率和其他参数,即可生成GIF图像。
•Ezgif:Ezgif是另一个常用的在线GIF制作工具,它提供了多种功能,包括裁剪、调整大小、添加文本和特效等。
用户可以上传图像文件,按照需求编辑图像,最后生成GIF。
这些在线GIF制作工具具有易用的特点,适合初学者和非专业用户使用。
方法二:使用图像处理软件除了在线工具,图像处理软件也是制作GIF的常用方法之一。
以下是几款常见的图像处理软件,它们都支持GIF制作功能:•Photoshop:Adobe Photoshop是一款功能强大的图像处理软件,它提供了丰富的功能和选项,包括GIF制作。
用户可以使用Photoshop打开多个图像文件,创建不同的图层,然后保存为GIF格式。
•GIMP:GIMP是一款免费的开源图像编辑软件,它也支持GIF制作。
用户可以导入多个图像文件,将它们叠加在一起,调整每个图像的显示时间和动画效果,最后导出为GIF。
使用这些图像处理软件制作GIF,可以获得更高的自由度和灵活性,适合有一定图像处理经验的用户。
方法三:使用编程语言如果你具备一定的编程基础,使用编程语言制作GIF也是一个不错的选择。
以下是几种常用的编程语言,它们都有相应的库和工具可以用于制作GIF:•Python:Python是一种广泛使用的编程语言,有许多库可以用于创建GIF,如Pillow、imageio和MoviePy等。
flash如何制作GIF图片?flash和AE将做好的动画导出为GIF

flash如何制作GIF图⽚?flash和AE将做好的动画导出为GIF相信很多做UI的朋友都会遇到做GIF动画的问题,⼀些简单的动画可以⽤PS时间轴来做,但是遇到较为复杂的动画,则要借助专业的动画软件Flash或者AE来制作,今天先讲flash如何制作GIF。
1、做好的⽂件,选择⽂件 —— 发布设置(快捷键ctrl + shift + f12)2、选择GIF图像,动画,不断循环,点击发布即可就是这么简单,即可将做的动画导出为GIF!上⾯讲了FLASH导出GIF的⽅法,很简单,快捷键Ctrl + shift + F12,下⾯讲AE如何导出GIF,⾸先,⼤家要明⽩,⽬前⾼版本的AE是不能直接导出GIF的。
可以通过以下两种⽅法制作GIF:⼀、AE中将动画存为视频格式(⽐如AVI格式),将视频⽂件在PS打开,然后存Ctrl + shift + Alt +S 存为GIF。
⼆、AE安装插件,⼀键导出GIF。
⽅法⼀:导⼊PS⽅法1、做好的⽂件,Ctrl + M 切换到渲染队列,点击下⽅输出到,箭头所⽰,设置⽣成⽂件的保存位置,然后点击右下⾓渲染按钮,听到⼀声清脆的声⾳和渲染进度条加载完成,代表渲染成功。
并看到我将⽂件保存到桌⾯,合成 1.avi.2、将AVI⽂件⽤PS打开,发现是视频组。
然后Ctrl + shift + Alt +S 存为GIF,并勾选永久循环。
点击存储按钮,将GIF保存到桌⾯,如下图所⽰动画。
⽅法⼆:插件⽅法1、将插件压缩包gifgun.jsxbin解压,找到⾥⾯的win⽂件夹2、打开win⽂件夹,复制⾥⾯的四个⽂件,有多少复制多少。
3、右键桌⾯AE快捷⽅式,选择打开⽂件位置,进⼊如下界⾯,按照如图路径找到s cripts--s criptUI Panels,将刚才复制的⽂件粘贴到这个s criptUI Panels⽂件夹⾥⾯。
4、在刚才的插件包找到替换⽂件下的gifGun.jsxbin并复制粘贴到s criptUI Panels⽂件夹⾥⾯,替换掉第⼀步复制过去的gifGun.jsxbin5、打开AE--编辑--⾸选项--常规--设置“允许脚本写⼊⽂件和访问⽹络";6、安装后,点击编辑--模板--输出模块,点击设置下⾯的--新建按钮--然后关闭弹窗(这⼀步看似没⽤,最好按照教程来),在未命名那⾥改个名字,必须为”Lossless“----上⾯的默认设置全部为”⽆损“(Lossless)--然后点击确定7、重启ae,随便制作⼀个简单动画,在窗⼝--找到gifGun.jsxbin,点击make gif,如果有360弹框,选择允许程序运⾏8、桌⾯找到renders⽂件夹,进⼊找GIF图⽚即可。
创建动态GIF图像的Photoshop教程

创建动态GIF图像的Photoshop教程GIF(Graphics Interchange Format)是一种常用的图像格式,它可以包含连续的帧图像,形成动态效果。
在Photoshop中,我们可以使用一些技巧来创建和编辑动态GIF图像。
本教程将向您介绍一些基本的步骤和技巧,帮助您创建出精美的动态GIF图像。
步骤一:打开Photoshop并导入图像首先,打开Photoshop软件。
然后,通过选择“文件”>“导入”>“视频框架到图像堆叠”来导入要使用的视频或GIF图像帧。
选择您的图像文件并导入。
步骤二:设置图像尺寸和帧速率接下来,我们需要设置图像尺寸和帧速率。
选择“图像”>“图像尺寸”来调整图像的尺寸。
在弹出的对话框中,输入您想要的宽度和高度,并确保选择“像素”作为单位。
点击“确定”进行确认。
要设置帧速率,选择“窗口”>“时间轴”。
在时间轴面板中,点击右上角的菜单图标,选择“设置帧速率”。
在弹出的对话框中,输入您想要的帧速率(以帧/秒为单位)。
点击“确定”进行确认。
步骤三:设置每帧的持续时间对于每个帧,您可以设置持续时间,以控制动态图像中每个帧的显示时间。
在时间轴面板中,将鼠标悬停在帧上方,并单击出现的下拉菜单图标。
在弹出的菜单中,选择“持续时间”。
在弹出的对话框中,输入您想要的持续时间(以秒为单位)。
点击“确定”进行确认。
步骤四:添加图像帧和调整顺序现在,我们可以通过在时间轴面板中单击“创建视频框架”按钮来添加更多的图像帧。
您可以重复此操作,直到添加所有帧。
要调整帧的顺序,只需拖动它们在时间轴上的位置即可。
确保以正确的顺序排列您的帧。
步骤五:编辑每个帧您可以对每个帧进行编辑,以添加特效或调整图像。
选择要编辑的帧,然后对其进行任何您想要的编辑,例如:调整亮度、对比度、色彩平衡等。
步骤六:优化GIF图像在创建动态GIF图像之前,我们可以对其进行一些优化,以减小文件大小并提高加载速度。
adobe imageready教程

原创教程-用Adobe ImageReady制作简单GIF动画以前很多朋友看到网络上的动画图片都很喜欢,但是苦于不会制作,想得到属于自己的签名或头像总要有求于人,现在就让我们亲自动手,轻松实现这个小小的愿望吧。
Adobe ImageReady是Adobe公司的产品,用这个软件可以方便地制作简单的GIF动画文件。
过程很简单,针对初学者,本教程力争简单详尽。
相信大家举一反三,发挥创造力和想象力,一定能制作出自己喜欢的图片。
言归正传。
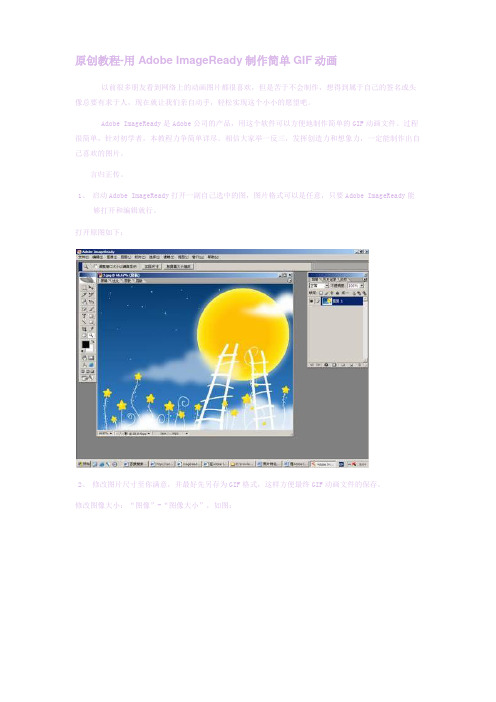
1、启动Adobe ImageReady打开一副自己选中的图,图片格式可以是任意,只要Adobe ImageReady能够打开和编辑就行。
打开原图如下:2、修改图片尺寸至你满意,并最好先另存为GIF格式,这样方便最终GIF动画文件的保存。
修改图像大小:“图像”-“图像大小”,如图:将图片转存为GIF文件:“文件”-“导出”-“图层作为文件”,调出如下窗口:设置文件基本名称,这里取名“test.gif”,记住路径。
如果我们在层面板里已经做了多个图层,可以事先在图层面板里用鼠标选中要保存的那些图层,这样在存储选项里就会提供相应项目。
其它参数可以不动。
3、然后找到并打开刚才保存的GIF文件,修改图片,可以任意添加文字,进行绘画等。
将每次变化得到的不同画面放在不同的图层上。
这里简单添家两个图层,文字图层,月亮的笑脸图层。
在图层面板里最终得到三个图层。
如下图:4、打开“窗口”—“动画”,调出“动画”窗口,初始状态如下图:复制当前帧,你想到多少帧,就可以根据你要制作的动画来复制多少帧。
点击两次复制当前帧后结果如图:然后,我们选中某个帧,再通过图层面板上设置哪个图层在这个帧上显示,哪个图层隐藏来改变这个帧显示的图片内容,直到所有帧都设置完毕,这样,我们就实现了动画效果(可以简单理解为:动画=时间+内容,即某个时间显示不同的图片,时间是通过帧的播放时间来确定,内容则是该帧所显示的图片内容。
如何将GIF动画弄到FLASH里使用

如何将GIF动画弄到FLASH里使用制作步骤:1、打开flash软件,新建一个动画,在属性面板中设置其宽、高为:550*400,背景色为“白”。
“确定”。
2、点“插入”—“新建元建”,名称叫“动物”,行为选“影片剪辑”,确定。
3、进入元件场景编辑区。
4、点“文件”—“导入”,选择你要导入的图片“动物”。
(图片格式必须是透明GIF动画)。
导入时会自动把动物的行为做成帧,元件制作完成。
不用管对齐不对齐。
(动画图片)5、开始制作背景:点"场景1",返回场景编辑区,点“文件”—“导入到库”,选择你要导入的背景图片。
(现在库里面有了背景图片)。
6、打开"库",点窗口,选中"库"。
弹出库窗口,在库里找到背景图片,按住鼠标左箭将背景图片拖到场景中,图片宽为1000,高为300,并居中,(图片尺寸可自定).7、在图层1第50帧插入普通帧。
返回第1帧,创建补间“动作”。
1-50变成灰蓝色和虚线。
8、在第50帧右击,弹出窗口点"插入关键帧"。
于是变成从1指向50的黑实线箭头。
9、选中第50帧,点选首帧,“窗口”—“对齐”弹出对齐框,选“左对齐”。
让图片左边缘和舞台左边缘对齐.再选中尾帧的黑点,选“右对齐”,让图片右边缘和舞台右边缘吻合。
10、锁定图层1,点“插入图层”按钮,插入图层2。
图层2的空白帧自动成为1-50。
11、在图层2的第1帧,从库中把"动物元件"(注意:库中的图片不要管,只拉入动物元件)拉入舞台适当位置.(点水平居中)或点对齐工具里的"水平中齐"符号。
动画制作完成。
12、测试影片、保存、导出影片.效果如下:。
如何用flash制作表情

如何用flash制作表情如何用flash制作表情创作Flash动画表情,听起来就是很有趣的一项操作。
下面是的用flash制作表情的方法,希望对大家有帮助!1颜色面板中将填充色设置为径向渐变,色标如图设置。
色码由浅至深分别为:#FFFED0、#FFE547、#FDB10C。
O键调出椭圆工具,按住shift键拉出一个正圆。
2N键调出线条工具,笔触大小5,用深浅两种颜色分别拉出上、下眼眶的直线。
V键换成移开工具,鼠标移近下眼线向外拖动,使其变为弧线。
按住alt键在线条上点击,可添加节点。
选择油漆桶工具,填充色改为白色,空隙大小选择封闭大空隙,为眼睛填充白色。
禁用线条色,填充色改为深棕色,新建一层用椭圆工具画出拉出眼珠,再用移开工具稍加调整。
新建眉毛层,拉出一根直线,移开工具将其弯成眉型。
加粗线条,拉出一个小小的嘴。
新建汗珠层,直线工具拉出一个三角,移开工具将其弯成水滴,填充白色。
第5帧F6插入关键帧,将汗珠略向下移,回到第一帧创立补间动画。
新建一层,线条工具拉出手的根本形状,移开工具略加调整,A 键调出局部选取工具,拉动每个节点的曲柄进行最终调整。
填充渐变色,F键调出渐变变形工具,进行细部调整。
F8将其转换为图形元件。
15帧插入关键帧,将手移至汗珠处。
18帧处将手改为侧面形状,可将原图删去重画一个,也可将原图打散,更改线条形状。
隔两帧再将手向后略移,并改变形状。
如此三次,此时已是27帧。
汗珠层在25帧F5插入帧,其他层紧跟手层的帧数。
眼框27帧处插入关键帧,每隔两帧插入一个关键帧,变形工具将其缩小,第四个关键帧将其变为一个短直线。
其他层帧数的添加如图。
完成制作。
以上是与大家提供的用flash制作表情的方法,希望能给大家带来帮助!。
怎么用flash制作动画

怎么用flash制作动画
对于flash的初学者来说,用flash制作动画是一件很有趣的事情,那你知道怎么用flash制作动画吗?下面是由店铺分享的怎么用flash制作动画的方法,希望对你有用。
用flash制作动画的步骤
打开浏览器,搜索“Adobe Flash”,点击搜索结果进行下载安装。
02下载完成后,点击打开进行软件安装,具体安装过程就是一直点击下一步,就不一一细解。
03安装完成后,打开flashCS6,选择3.0的版本。
04打开后点击左上角文件,下拉菜单中打开要使用的图片。
05选中下方时间轴上一个时间点,点击命令,下拉栏点击插入关键帧。
06选中两个帧之间的区域,鼠标右键单击,选择创建传统补间。
07最后将图片拖到制作框中合适位置,就可以了。
08这样就制作完成了,接下来当然需要试着播放一下,看看制作效果,点击控制—播放所有动画。
09最后只需要保存你的文件就好啦!点击菜单栏文件,点击导出,选择保存位置就OK了。
以上是店铺与大家分享的怎么用flash制作动画,希望能给大家带来帮助!。
adobe imageready教程

原创教程-用Adobe ImageReady制作简单GIF动画以前很多朋友看到网络上的动画图片都很喜欢,但是苦于不会制作,想得到属于自己的签名或头像总要有求于人,现在就让我们亲自动手,轻松实现这个小小的愿望吧。
Adobe ImageReady是Adobe公司的产品,用这个软件可以方便地制作简单的GIF动画文件。
过程很简单,针对初学者,本教程力争简单详尽。
相信大家举一反三,发挥创造力和想象力,一定能制作出自己喜欢的图片。
言归正传。
1、启动Adobe ImageReady打开一副自己选中的图,图片格式可以是任意,只要Adobe ImageReady能够打开和编辑就行。
打开原图如下:2、修改图片尺寸至你满意,并最好先另存为GIF格式,这样方便最终GIF动画文件的保存。
修改图像大小:“图像”-“图像大小”,如图:将图片转存为GIF文件:“文件”-“导出”-“图层作为文件”,调出如下窗口:设置文件基本名称,这里取名“test.gif”,记住路径。
如果我们在层面板里已经做了多个图层,可以事先在图层面板里用鼠标选中要保存的那些图层,这样在存储选项里就会提供相应项目。
其它参数可以不动。
3、然后找到并打开刚才保存的GIF文件,修改图片,可以任意添加文字,进行绘画等。
将每次变化得到的不同画面放在不同的图层上。
这里简单添家两个图层,文字图层,月亮的笑脸图层。
在图层面板里最终得到三个图层。
如下图:4、打开“窗口”—“动画”,调出“动画”窗口,初始状态如下图:复制当前帧,你想到多少帧,就可以根据你要制作的动画来复制多少帧。
点击两次复制当前帧后结果如图:然后,我们选中某个帧,再通过图层面板上设置哪个图层在这个帧上显示,哪个图层隐藏来改变这个帧显示的图片内容,直到所有帧都设置完毕,这样,我们就实现了动画效果(可以简单理解为:动画=时间+内容,即某个时间显示不同的图片,时间是通过帧的播放时间来确定,内容则是该帧所显示的图片内容。
第一课 用Flash制作表情包

第一课用Flash制作表情包Flash动画初探——动画原理与逐帧动画一、教材分析《Flash动画初探———动画原理与逐帧动画》是大连理工大学出版社八年级下册第一单元第一课。
本课是利用Flash制作简单的“逐帧动画”。
掌握本节内容,可以做出许多生动有趣的动画。
因此,学生会产生非常高的学习热情,为今后的学习打下坚实的基础。
二、学情分析由于不同的学生能力、水平、爱好等有较大的差异,故采用分组、分层次教学。
教师给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓励多样化的问题解决方式和方法。
三、教学目标1.知识与技能(1)掌握启动flash的方法,了解Flash操作界面的基本组成。
(2)理解动画原理。
(3)掌握逐帧动画的制作方法。
(4)会使用绘图工具绘制简单图形。
2.过程与方法通过分析Flash动画源文件,初步理解Flash动画制作的原理和动画制作中的相关概念。
亲自参与探究过程,在交流、沟通与合作中学习。
3.情感态度与价值观培养学生对Flash动画制作的兴趣,提高学生创新能力与探究问题的能力;让学生享受成就感,树立自信心。
四、教学重、难点重点:Flash逐帧动画的制作方法;灵活运用绘图工具绘制图形。
难点:在理解动画原理基础上制作逐帧动画。
五、课时安排1课时六、教法与学法教法:运用讲解、演示、任务驱动等教学方法。
学法:探究、小组合作、观察法、动手操作法等学习方法。
七、课前准备:备课:教学设计和课件。
把本节课要用到的素材传到学生电脑八、【教学过程】。
在电脑上如何制作GIF动态图片

我们经常会想要用电脑做一些东西,如图片、视频等。
如今的电脑功能非常强大,很多人后都会用电脑来完成一些工作。
而在电脑的众多功能中,有一个功能是制作GIF图片。
我们都知道GIF是一个动态连图,非常有趣的一种图片格式,可以用来当做表情图等。
但是在电脑上如何制作一个有趣的GIF动态图片呢,这里我就为你们提供一个方法。
1、首先需要在电脑上找到一个迅捷GIF制作工具。
2、找到之后打开,进入一个选择界面,里面有两个选择,启动屏幕录制和启动GIF编辑器。
在制作GIF之前需要用到视频素材,这里可以启动屏幕录制功能来录制一个。
3、启动录制功能之后桌面上会有一个录制工具,你可以通过拉伸来改变它的录制范围。
将这个录制工具对准你要录制的视频,然后再合适的时间点击开始录制按钮,录制完成后再停止。
4、停止后界面会自动跳转到GIF编辑器的页面,而且刚刚录制的视频素材会自动转换为GIF格式。
你可以在也页面下方找到它的帧数。
5、如果你想要对这个GIF动态图片进行一些编辑的话,工具栏中的一些工具你用的到,里面插入文字、图片的工具,也有裁剪、旋转、减少帧数的工具,还有缩放和延时的工具。
6、在对GIF编辑完成后想要导出的话点击一下右上角的“导出GIF”按钮,页面中就会出现一个设置文件保存位置、文件名称设置页,在点击“应用”之后就会导出这个GIF了。
GIF导出之后如果你想看一下效果的话可以到你选择的文件夹中找到图片。
而以上就是在电脑上制作GIF动态图片的方法,希望对你有用。
用Flash制作小动画(一)早上好微信表情文字动画的制作

用Flash制作小动画(一)早上好微信表情文字动画的制作用Flash制作小动画(一)早上好微信表情文字动画的制作一、准备工作:(1)在电脑上安装一个Flash软件(可在网上下载Flash8,不必要很高级)(2)在你认为一个打开方便的地方,新建一个文件夹,并命名。
如“微信问安图片”等。
并把安装好的Fsash图标复制到这个文件夹内,命名为“制作”等。
二、表情制作;文字动画图片制作(1)双击打开Fsash图标。
可见到如此界面:(2)在下面大小的地方设计一下你要制作的图片的大小。
图上的500×500已够大了,不需要很大,当然也可设成矩形的,由你自定。
(3)准备一张你喜爱的图片,图片不要太大,可以用图片软件缩放到比你设计的尺寸稍大一点,放入到制作文件夹内。
打开软件,在图层1的第1帧点一下,再点软件左上角的文件----再点展开的导入----再点导入到舞台----选中那张要导入的图片----点打开。
此时,图片已到软件桌面上了。
(4)调整图片位置和大小:选中图片,在左下角就有一个位置大小框在框内输入大小和位置和预设同,你试试就知道如何调了。
若没有,只要点上面窗口,点属性----再点属性就有了。
(5)定图片播放时间:软件自定,每秒12帧,有2秒即24帧也就够了。
扩帧方法有两种:1、选中图片按一次F5则加1帧,2、在后面鼠标点到那里,再按F5就扩展到那。
(6)制作动态文字:这是重点:点图层再下一线左面第一开关:插入图层放在图片层上面。
这就是图层2等等……,在图层2第1帧插入文字。
方法:点选左框中的A,在桌面中划个输入区,输入文字,如“早上好”。
方法和其它软件输入文字一样输入,并选字体、字号、颜色等等。
此软件比其它地方好用,它还可拉伸。
只要点文字框,再点左上有点的框就可拉伸文字框。
也可点着拉到要放的地方。
并把文字也拉满24帧。
做二次就知道可多可少了。
把第二层的24帧分成3或4等分,即8或6帧一等份。
方法是:在那要分的那一帧上右击,点转换为关键帧。
Flash动态图像

Flash动态图像Flash是一种非常有用的工具,它可以用来制作动态图像,使图像更加生动有趣。
Flash以其独特的交互式动画而闻名,其灵活性和多功能性也使其成为一种广泛使用的技术。
Flash动态图像使用的是矢量图形,也就是说,这些图像都是由数学公式算出来的。
因此,它们可以轻松地缩放,而不会像位图图像一样失真或变形。
Flash动态图像还可以以不同的方式与用户进行交互,例如按钮、链接和表单。
Flash动态图像的制作过程非常简单,只需要一些基本的Flash 技能即可。
以下是闪存动态图像的基本步骤:步骤1:设计主题和构思为了制作一个有吸引力的Flash动态图像,必须先明确所需的主题和故事情节。
在设计之前,需要考虑一些关键的元素,比如颜色、字体、动画效果等。
步骤2:制作原始图像制作动态图像的第一步是在Flash中绘制一个原始图像。
这可以通过手动绘制图像或导入现有的位图或矢量图来完成。
步骤3:创建各个元素的形状在这一步中,需要使用Flash中的各种工具来创建图像的各个元素的形状。
这可以通过使用画笔、橡皮擦、填充工具和形状工具来实现。
步骤4:添加动态效果在这一阶段,可以向Flash动态图像中添加各种动态效果。
这可以通过使用Flash中的各种工具来实现,如Tweening和Actionscripts等。
步骤5:测试和发布最后一步是测试并发布Flash动态图像。
在发布之前,需要确保图像的每个元素都可以以预期的方式运行。
测试可以在Flash本身中完成,或者可以使用浏览器将其发布到网络上。
综上所述,Flash动态图像是一种非常有用且生动有趣的技术。
它可以轻松地将生动的元素添加到图像中,并可以以不同的方式与用户进行交互。
无论是用于网站、广告还是其他场合,Flash动态图像都可以为创作者带来极大的收益和认可。
用PhotoImpact与Flash做动感照片(图)

用PhotoImpact与Flash做动感照片(图)旅游时常常被大自然那鬼斧神工的美景震撼不已,拍摄回来的景色照片却少了几分运动的活力,能不能想办法让这些静止的照片活动起来,并且增加一些个性化的内容,重新赋予它新的生命力呢?当然可以,只要你略通一点Flash。
一、素材与工具我们准备了一张山水照片,尺寸1100×400像素,JPG格式。
使用工具为PhotoImpact 7与Flash MX。
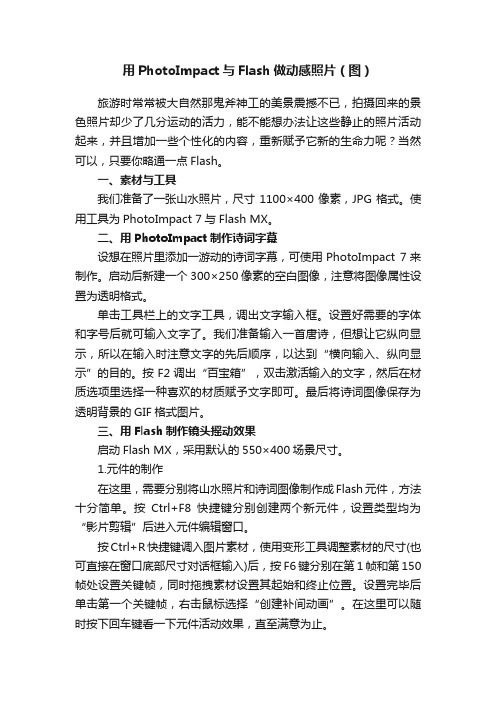
二、用PhotoImpact制作诗词字幕设想在照片里添加一游动的诗词字幕,可使用PhotoImpact 7来制作。
启动后新建一个300×250像素的空白图像,注意将图像属性设置为透明格式。
单击工具栏上的文字工具,调出文字输入框。
设置好需要的字体和字号后就可输入文字了。
我们准备输入一首唐诗,但想让它纵向显示,所以在输入时注意文字的先后顺序,以达到“横向输入、纵向显示”的目的。
按F2调出“百宝箱”,双击激活输入的文字,然后在材质选项里选择一种喜欢的材质赋予文字即可。
最后将诗词图像保存为透明背景的GIF格式图片。
三、用Flash制作镜头摇动效果启动Flash MX,采用默认的550×400场景尺寸。
1.元件的制作在这里,需要分别将山水照片和诗词图像制作成Flash元件,方法十分简单。
按Ctrl+F8快捷键分别创建两个新元件,设置类型均为“影片剪辑”后进入元件编辑窗口。
按Ctrl+R快捷键调入图片素材,使用变形工具调整素材的尺寸(也可直接在窗口底部尺寸对话框输入)后,按F6键分别在第1帧和第150帧处设置关键帧,同时拖拽素材设置其起始和终止位置。
设置完毕后单击第一个关键帧,右击鼠标选择“创建补间动画”。
在这里可以随时按下回车键看一下元件活动效果,直至满意为止。
我们把山水元件设置为由右向左移动,而把诗词元件设置为反向移动,这样的相对位移将产生强烈的动感效果。
需要注意的是,山水元件移动的总长度要使起始和终止位置不跃出场景的左右边界,否则播放时会出现白边。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何用FLASH和IMAGEREADY制作GIF图片(2008-04-09 17:49:35)
GIF图片是一种动态图片,它的制作简单,并且能制作出很有意思的小动画,所以经常广泛的应用在网站,QQ表情里,所以这种图片在网络中非常的流行.很多朋友都希望制作出自己的GIF图片,下面我就介绍一种我常用的方法.
首先,在制作前要保证你的电脑里已经安装了FLASH,和PHOTOSHOP,(我用的版本是FLASH8和PHOTOSHOP6.0)
一,打开FLASH,逐侦的做一段小动画,(为方便讲解,我只做两侦)
在上面的图中,两贞使用的是一个造型,两侦不同的地方在于头的位置有一点变化,第二侦头的位置比第一侦高了一点点
在菜单里:文件\导出\导出影片
出现了对话框后,在桌面上新建一个文件夹,并命名"皇帝",(我的习惯是放桌面上,可根据自己的习惯把文件夹建在其他地方,命名也可以随意)
然后进入新建的"皇帝"文件夹,将保存类型设置为PNG序列文件将文件名命名为"1",保存
这时,将弹出这个对话框,按图上的设置就可以了,按下确定导出图片
现在,FLASH部分的准备工作就全部完成了,下一步就要进行IMAGEREADY的操作了
打开IMAGEREADY,出现上面的界面
在文件中选择输入\做为侦的文件夹,然后将我们刚才建立的文件夹导入
导入后的界面如下图
用裁切工具调整画面大小
在动画窗口中调整动画间隔时间
最后,保存优化结果,大功告成了!。
