jquery表格添加行
JqueryDatatables的使用详解

JqueryDatatables的使⽤详解参考:Datatables 是⼀款强⼤的Jquery表格处理插件,样式⽅⾯可以兼容bootstrap3/4、JqueryUi等,也有默认的样式可以选择。
使⽤Datatables可以很灵活的从服务端通过ajax 更新表格数据,实现排序、分页等功能。
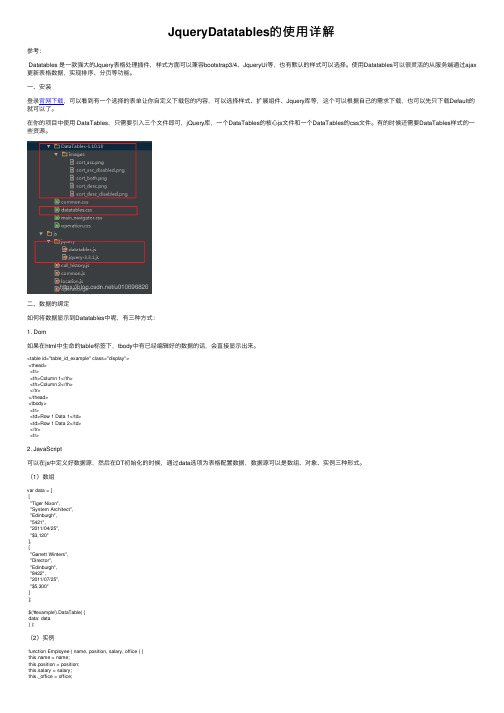
⼀、安装登录官⽹下载,可以看到有⼀个选择的表单让你⾃定义下载包的内容,可以选择样式、扩展组件、Jquery库等,这个可以根据⾃⼰的需求下载,也可以先只下载Default的就可以了。
在你的项⽬中使⽤ DataTables,只需要引⼊三个⽂件即可,jQuery库,⼀个DataTables的核⼼js⽂件和⼀个DataTables的css⽂件。
有的时候还需要DataTables样式的⼀些资源。
⼆、数据的绑定如何将数据显⽰到Datatables中呢,有三种⽅式:1. Dom如果在html中⽣命的table标签下,tbody中有已经编辑好的数据的话,会直接显⽰出来。
<table id="table_id_example" class="display"><thead><tr><th>Column 1</th><th>Column 2</th></tr></thead><tbody><tr><td>Row 1 Data 1</td><td>Row 1 Data 2</td></tr><tr>2. JavaScript可以在js中定义好数据源,然后在DT初始化的时候,通过data选项为表格配置数据,数据源可以是数组、对象、实例三种形式。
(1)数组var data = [["Tiger Nixon","System Architect","Edinburgh","5421","2011/04/25","$3,120"],["Garrett Winters","Director","Edinburgh","8422","2011/07/25","$5,300"]];$('#example').DataTable( {data: data} );(2)实例function Employee ( name, position, salary, office ) { = name;this.position = position;this.salary = salary;this.office = function () {return this._office;}};$('#example').DataTable( {data: [new Employee( "Tiger Nixon", "System Architect", "$3,120", "Edinburgh" ),new Employee( "Garrett Winters", "Director", "$5,300", "Edinburgh" )],columns: [{ data: 'name' },{ data: 'salary' },{ data: 'office()' },{ data: 'position' }]} );(3)对象var data = [{"name": "Tiger Nixon","position": "System Architect","salary": "$3,120","start_date": "2011/04/25","office": "Edinburgh","extn": "5421"},{"name": "Garrett Winters","position": "Director","salary": "$5,300","start_date": "2011/07/25","office": "Edinburgh","extn": "8422"}];//object可以如下初始化表格$('#example').DataTable( {data: data,//使⽤对象数组,⼀定要配置columns,告诉 DataTables 每列对应的属性//data 这⾥是固定不变的,name,position,salary,office 为你数据⾥对应的属性columns: [{ data: 'name' },{ data: 'position' },{ data: 'salary' },{ data: 'office' }]} );可以看到,在html中定义好⼀个id是example的table后,可以使⽤DT提供的选项进⾏初始化,data是数据,可以将要展⽰的数据对象放到data选项后,然后通过columns 选项为每⼀列的属性进⾏定义,DT就会根据columns中定义的属性找到对象中的成员进⾏绑定,如果是数组的话,会按照数组中定义的数据依次绑定到每⼀列上进⾏展⽰。
Jquery Jqgrid使用手册

一、电子信息技术 (2)(一)软件.................................................................................................... 错误!未定义书签。
(二)微电子技术 ...................................................................................... 错误!未定义书签。
(三)计算机及网络技术 ............................................................................ 错误!未定义书签。
(四)通信技术............................................................................................ 错误!未定义书签。
(五)广播电视技术 .................................................................................. 错误!未定义书签。
(六)新型电子元器件 ................................................................................ 错误!未定义书签。
(七)信息安全技术 .................................................................................... 错误!未定义书签。
(八)智能交通技术 .................................................................................... 错误!未定义书签。
jquery table ajax reload的用法

jquery table ajax reload的用法在现代的Web开发中,异步JavaScript和XML(AJAX)已经成为了一个不可或缺的部分,它允许我们在不重新加载整个页面的情况下,从服务器获取数据并更新页面的部分内容。
当与jQuery这样的JavaScript库结合使用时,AJAX的功能变得更加强大和易用。
在本文中,我们将详细讨论如何使用jQuery和AJAX来重新加载(reload)HTML表格的内容。
一、了解基础在开始之前,我们需要对jQuery和AJAX有一定的了解。
jQuery是一个轻量级的JavaScript库,它简化了HTML文档遍历、事件处理、动画和AJAX交互等Web开发常见任务。
AJAX则是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
二、为什么使用jQuery Table AJAX Reload在Web应用程序中,表格经常被用来展示数据。
当数据发生变化时,我们希望能够实时更新表格的内容,而不是重新加载整个页面。
这时,使用jQuery和AJAX来重新加载表格数据就变得非常有用。
它不仅可以提高用户体验,还可以减少服务器的负载。
三、基本用法假设我们有一个HTML表格,它的ID是“myTable”,并且我们有一个URL,该URL返回表格需要显示的数据。
下面是一个基本的例子,展示了如何使用jQuery和AJAX来重新加载这个表格的内容:$(document).ready(function() {// 定义一个函数来加载表格数据function loadTableData() {$.ajax({url:'your_data_url', // 数据URLtype:'GET', // 请求类型dataType:'json', // 预期服务器返回的数据类型success:function(data) {// 当请求成功时,这里会被执行// 假设data是一个包含表格数据的数组var tableBody =$("#myTable tbody"); // 获取表格的tbody元素tableBody.empty(); // 清空现有的表格内容// 遍历数据并创建表格行$.each(data, function(index, row) {var newRow =$("<tr><td>"+ row.column1+"</td><td>"+ row.column2+"</td></tr>"); tableBody.append(newRow); // 将新行添加到表格中});},error:function(jqXHR, textStatus, errorThrown) {// 当请求失败时,这里会被执行console.error("AJAX error: "+ textStatus +' - '+ errorThrown);}});}// 初始加载表格数据loadTableData();// 可以根据需要,例如定时器、按钮点击事件等,再次调用loadTableData函数来重新加载表格数据});四、进阶用法1. 使用模板引擎:当表格结构变得复杂时,手动拼接HTML字符串可能会变得非常繁琐且容易出错。
jQueryGrid入门指南(2)

jQueryGrid⼊门指南(2)上周以为已经把jqgrid 表格这部分已经搞得差不多了,没想到在实际⽤的时候,出现了不少问题,重新把这块知识整理⼀下。
问题⼀:设置表格的⾃动刷新问题的原因: 使⽤表格⾃带的增删改查的功能,编辑完数据后表中数据会刷新。
但是⼿写⽅法修改数据,例如模态框,修改完成后并不会在表中进⾏数据的刷新。
解决的办法: 在请求发送之后,模态框关闭之前使⽤jqgrid的reloadGrid。
$("#jqGrid").trigger("reloadGrid");问题⼆:表中⽇期的显⽰格式问题的原因: 当数据库中的字段是date类型时,直接将数据加载到表格中,显⽰得是⼀串数字,为时间的毫秒值。
解决的办法: 给字段后追加时间转换的⽅法{ label: '⽇期', name: 'birthday' ,align: 'center',editable: true, formatter:dateConvert }, 编写dateConvert⽅法function dateConvert(cellvalue){var times= new Date(cellvalue) ;date = times.toLocaleString();return date;}问题三:设置表中每⾏交替显⽰样式不同问题的原因: 在设置表格的属性altRows:true 后,表格的样式并没有发⽣改变解决的办法: 在添加altRows:true属性之后,还需要设置altclass来规定需要交替显⽰得样式altRows: true, //设置⾏交替样式altclass: 'differ', //⼿动写的交替的样式.differ{background-color: #DDDDDC;}问题四:表格完成响应式问题的原因: 这个问题本来已经在上⼀篇博客中得到了解决,可是⼜发现了⼀个新的问题,就是当表格的列数⽐较多时,表格中不会出现滚动条,⼿动调整窗⼝⼤⼩时才会出现。
datatable用法jquery

datatable用法jquery
1.初始化表格:使用jQuery选择器选择表格元素,并调用
DataTables()方法来初始化表格。
2.自定义配置选项:DataTables插件支持许多自定义配置选
项,用于定制表格的行为和外观。
例如,可以设置排序、分页、搜索等行为,也可以自定义列渲染、响应式表格等功能。
3.列渲染:使用DataTables插件的列渲染功能,可以自定义
列的渲染方式。
例如,可以使用自定义函数来格式化日期、链接、图片等数据。
4.响应式表格:DataTables插件支持响应式表格,可以根据
屏幕大小自动调整表格的布局和列宽。
可以通过设置"responsive"选项为true来启用响应式表格。
5.API方法:DataTables插件提供了一系列API方法,用于
控制表格的行为和获取数据。
例如,可以使用"draw"方法重新绘制表格,使用"ajax"方法加载数据等。
jqGrid多行表头

jqGrid多⾏表头这个功能在统计报表时候还是⾮常实⽤的可以学习使⽤⼀下单⾏表头效果图js代码$("#list2").jqGrid("setGroupHeaders",{useColSpanStyle: true,groupHeaders:[{ startColumnName:"id",numberOfColumns : 2, titleText:"学号和姓名"},{ startColumnName:"age",numberOfColumns : 2, titleText:"年龄和爱好"},]});多⾏表头效果图js代码$("#list2").jqGrid("setGroupHeaders",{useColSpanStyle: true,groupHeaders:[{ startColumnName:"id",numberOfColumns:5,titleText:"学⽣信息"}]});$("#list2").jqGrid("setGroupHeaders",{useColSpanStyle: true,groupHeaders:[{ startColumnName:"id",numberOfColumns : 2, titleText:"学号和姓名"},{ startColumnName:"age",numberOfColumns : 2, titleText:"年龄和爱好"},] 这⾥要注意上⾯⼀⾏的表头要先写,依次往下完整的jqGrid代码function pageInit(){//创建jqGrid组件jQuery("#list2").jqGrid({url : 'selectAll',//组件创建完成之后请求数据的urldatatype : "json",//请求数据返回的类型。
jqgrid谈谈给表格设置列头事件、行事件、内容事件

jqgrid谈谈给表格设置列头事件、⾏事件、内容事件往往我们需要给显⽰的jqgrid表格赋予事件功能,⽐如:列头事件、⾏事件、内容事件。
需要的效果可能如下:如你所见,以上的超链接和按钮均是绑定的事件。
那分别如何实现这些事件的绑定呢?⼀、⾏事件⾏事件:在每个⾏头部或尾部的事件。
⼀般⽤于放置‘编辑’或“删除”按钮在jqgrid中,⾏事件所在的列实际上也是⼀个绑定列,故可以把⾏事件的列看成和普通列字段⼀样来对待。
可以通过设置 formatter 来动态实现编辑区事件标签。
由于⾏事件可能需要传递当前⾏的其他列的值作为参数,可以通过 rowObject 来获取指定列的值。
如:或 rowObject["Name"]请参考以下代码块://初始化操作区所在列var curRowF = {//label: "操作区",//标签内容label: '<label title="操作区" style="width:98%;text-align:center">操作区</label>',name: "actions",//字段编码align: "center",//横向位置sortable: false,//是否排序hidden: false,//是否隐藏frozen: true,//是否冻结// width: 80,//列宽度width: outEventArr.length * 30,//列宽度formatter: function (cellvalue, options, rowObject) { return cellvalue; }};var formatRowFun = function (cellvalue, options, rowObject) {var lbl = "";if (outEventArr != null && outEventArr.length > 0) {for (var j = 0; j < outEventArr.length; j++) {var ev = outEventArr[j];if (ev.EventType == "1")//为⾏事件时{lbl += OutEventForLabel(ev, null, rowObject, cellvalue) + " ";}}}return lbl;};View Code代码说明:OutEventForLabel ⽅法为我⾃⼰编写事件拼凑⽅法,可以根据⾃⼰项⽬实际需求去实现⼆、列事件列事件:附加在列名上的事件直接在 colModel 对应列的 label 上去配置事件colModel: [{ label: '<a href="HtmlPage1.html" title="测试标题">OrderID</a>', name: 'OrderID', key: true, width: 75 }]View Code三、内容事件内容事件:给jqgrid内容区域配置事件内容事件配置需要依附在具体的某个列上,需要在 formatter 中配置⽣成事件//拼凑内容事件的formatter函数var formatFun = function (cellvalue, options, rowObject) {//获取内容事件标签//为当前列的name名称var evlb = OutEventForLabel(eval("event_" + ), null, rowObject, cellvalue);if (evlb != null && evlb != "") {return evlb;}return cellvalue;};View Code由于内容事件的拼凑是动态的,需要事先定好是给那个列所在值拼凑事件,故我的写法,⼀个动态变量名:OutEventForLabel(eval("event_" + ), null, rowObject, cellvalue);结尾处给⼤家分享⼀个细节:对于每个列字段的 formatter ⽅法,该部分函数实际上是在jqgrid的表格框架内容加载完毕后才执⾏的,也只有这样我们才能通过rowObject 获取各⾏的其他列值。
利用JQuery获取事件源点击表格内加减号实现添加删除一行输入框

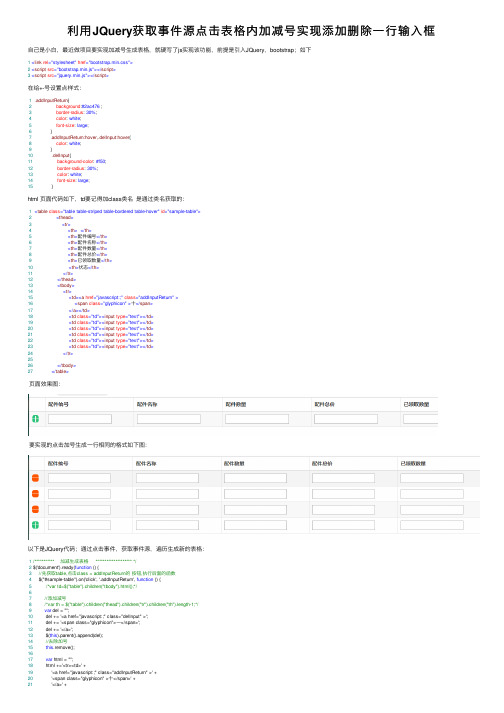
利⽤JQuery获取事件源点击表格内加减号实现添加删除⼀⾏输⼊框⾃⼰是⼩⽩,最近做项⽬要实现加减号⽣成表格,就硬写了js实现该功能,前提是引⼊JQuery,bootstrap;如下1<link rel="stylesheet" href="bootstrap.min.css">2<script src="bootstrap.min.js"></script>3<script src="jquery.min.js"></script>在给+-号设置点样式:1 .addInputReturn{2 background:#2ac476 ;3 border-radius: 30%;4 color: white;5 font-size: large;6 }7 .addInputReturn:hover,.delInput:hover{8 color: white;9 }10 .delInput{11 background-color: #f50;12 border-radius: 30%;13 color: white;14 font-size: large;15 }html 页⾯代码如下,td要记得加class类名是通过类名获取的:1<table class="table table-striped table-bordered table-hover" id="sample-table">2<thead>3<tr>4<th></th>5<th>配件编号</th>6<th>配件名称</th>7<th>配件数量</th>8<th>配件总价</th>9<th>已领取数量</th>10<th>状态</th>11</tr>12</thead>13<tbody>14<tr>15<td><a href="javascript:;" class="addInputReturn">16<span class="glyphicon">⼗</span>17</a></td>18<td class="td"><input type="text"></td>19<td class="td"><input type="text"></td>20<td class="td"><input type="text"></td>21<td class="td"><input type="text"></td>22<td class="td"><input type="text"></td>23<td class="td"><input type="text"></td>24</tr>2526</tbody>27</table>页⾯效果图:要实现的点击加号⽣成⼀⾏相同的格式如下图:以下是JQuery代码;通过点击事件,获取事件源,遍历⽣成新的表格:1/*********** 加减⽣成表格 ******************** */2 $('document').ready(function () {3//先获取table,点击class = addInputReturn的按钮,执⾏后⾯的函数4 $("#sample-table").on('click', '.addInputReturn', function () {5/*var td=$("table").children("tbody").html();*/67//添加减号8/*var th = $("table").children("thead").children("tr").children("th").length-1;*/9var del = "";10 del += '<a href="javascript:;" class="delInput" >';11 del += '<span class="glyphicon">⼀</span>';12 del += '</a>';13 $(this).parent().append(del);14//去除加号15this.remove();1617var html = "";18 html +='<tr><td>' +19 '<a href="javascript:;" class="addInputReturn" >' +20 '<span class="glyphicon" >⼗</span>' +21 '</a>' +22 '</td>';2324var td = $('tbody tr:first-child .td').each(function () {25 html +='<td class="td">';26 html += $(this).html();27 html +='</td>';2829 });30// var td = $(".td")[0];31// console.log(td);32333435/*html += '<tr><td><a href="javascript:;" class="addInputReturn" >';36 html += '<span class="glyphicon">⼗</span> </a></td>';37 var tabletext='<td><input type="text"></td>';38 for (var i=0;i<th;i++){39 html+=tabletext;40 }41 html += '</tr>';*/424344// html += td;45// html +='</td>';46 html +='</tr>';47 $("#sample-table").append(html);48 });49/********表格⽣成结束*******/505152 $("body").on('click', '.delInput', function () {53//获取当前点击的元素的⽗级的⽗级进⾏删除54 $(this).parent().parent().remove();55 });56 });这样就好了,很好理解但是中间出了不少问题记录⼀下。
jqgrid formatter用法

jqGrid formatter用法什么是jqGrid?jqGrid是一个开源的jQuery插件,用于创建交互式表格。
它提供了丰富的功能和选项,可以用于展示和编辑数据。
jqGrid支持分页、排序、筛选、编辑、导出等功能,可以轻松地在前端页面中展示和操作大量的数据。
formatter的作用在jqGrid中,formatter是一个非常重要的概念。
它允许我们对表格中的数据进行格式化显示。
通过使用formatter,我们可以将原始数据转换为我们需要的格式,并在表格中显示。
常见的formatter类型文本格式化最常见的一种formatter类型是文本格式化。
通过使用文本格式化,我们可以对单元格中的文本进行样式设置或添加链接等操作。
{name: 'name',index: 'name',width: 150,formatter: function(cellValue, options, rowObject) {return '<span style="color:red">' + cellValue + '</span>';}}上面的代码演示了如何给name列中的文本添加红色样式。
链接格式化除了样式设置外,我们还可以使用链接格式化来创建可点击的链接。
{name: 'email',index: 'email',width: 200,formatter: function(cellValue, options, rowObject) {var email = rowObject.email;return '<a href="mailto:' + email + '">' + email + '</a>';}}上面的代码演示了如何将email列中的文本转换为可点击的邮件链接。
jqgrid tableexport高级用法

jqgrid tableexport高级用法jqGrid TableExport插件是一个强大的表格导出工具,用于将jqGrid表格的数据导出为Excel、CSV和PNG格式。
TableExport的高级用法包括:1. 导出选中的行数据:通过TableExport的`rowdata`选项,可以指定需要导出的行数据。
例如:```javascript$('#jqGrid').tableExport({type: 'excel',rowdata: ['1', '3', '5'] // 导出第1、3、5行的数据});```2. 导出指定的列数据:通过TableExport的`coldata`选项,可以指定需要导出的列数据。
例如:```javascript$('#jqGrid').tableExport({type: 'csv',coldata: ['name', 'email'] // 导出名称和邮箱列的数据});```3. 自定义导出文件名:通过TableExport的`fileName`选项,可以自定义导出文件的名称。
例如:```javascript$('#jqGrid').tableExport({type: 'png',fileName: 'myTable' // 导出的文件名为myTable.png});```4. 自定义导出按钮:可以通过TableExport的`exportButton`选项,自定义导出按钮的样式和位置。
例如:```html<button id="exportBtn">导出表格</button><script>$('#exportBtn').click(function() {$('#jqGrid').tableExport({type: 'excel'});});</script>```这些仅是TableExport插件的一些高级用法,通过查阅TableExport的官方文档,你可以了解更多高级用法的细节。
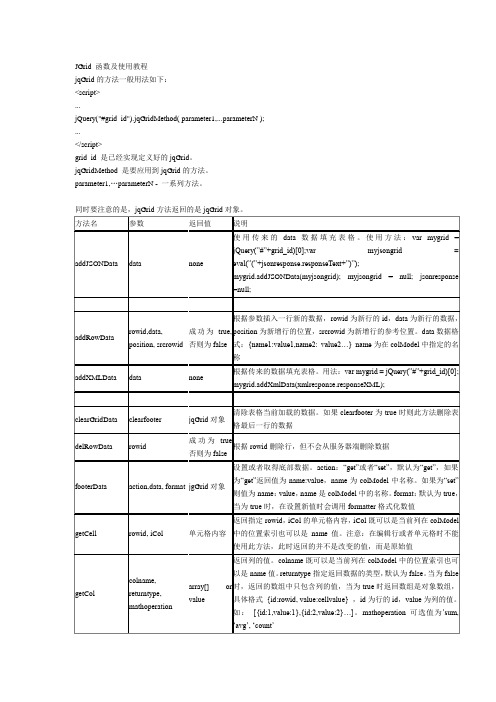
JGrid_函数及使用教程

rowid, iCol
单元格内容
返回指定rowid,iCol的单元格内容,iCol既可以是当前列在colModel中的位置索引也可以是name值。注意:在编辑行或者单元格时不能使用此方法,此时返回的并不是改变的值,而是原始值
getCol
colname, returntype, mathoperation
delRowData
rowid
成功为true否则为false
根据rowid删除行,但不会从服务器端删除数据
footerData
action,data, format
jgGrid对象
设置或者取得底部数据。action:“get”或者“set”,默认为“get”,如果为“get”返回值为name:value,name为colModel中名称。如果为“set”则值为name:value,name是colModel中的名称。format:默认为true,当为true时,在设置新值时会调用formatter格式化数值
array[] or value
返回列的值。colname既可以是当前列在colModel中的位置索引也可以是name值。returntype指定返回数据的类型,默认为false。当为false时,返回的数组中只包含列的值,当为true时返回数组是对象数组,具体格式{id:rowid, value:cellvalue},id为行的id,value为列的值。如:[{id:1,value:1},{id:2,value:2}…]。mathoperation可选值为’sum, ‘avg’, ‘count’
jqGrid对象
设置新的属性,对于动态改变列属性是非常有用的,但是有些属性的修改并不会起效。用法:jQuery(”#grid_id”).setColProp('colname',{editoptions:{value:“True:False”}});
jqgrid使用教程

JqgridTable 使用方法:1.在查询列表页面引人两个文件在头部引入: < %@include file="/resources/jqTable/head.jsp"%>如图:2.表格显示需要引入一个文件在需要显示的位置引入: < %@include file="/resources/jqTable/pagerContain.jsp"%> 如图:3.表格初始化加载方法gridTab.iniTgridTable(colNames,colModel);colNames :定义表格需要显示的表头,数组colModel :定义头的列名称,数组里面参数json格式name:列名变量index:可以以不写,用来排序使用.可以点击这一列是自动排序width:表格宽度align: 对齐方式….等如图:4.列表查询函数调用gridTab.jqTableData(param1, param2 , param3);param1 : 可选值1 , 2 , 3 , nullparam1=1;表示前一页param1=2;表示后一页param1=3;表示go跳转param1=null 表示查询param2: 需要请求的action名称,字符串类型param3: 返回函数,返回值datadata 使用方式给表格添加数据:var mygrid = $("#jqgid_list_table")[0];mygrid.addJSONData(data);如图:Doquery()是我自己定义的.初始化aready的时候调用5.后台需要修改的地方,找到对应actionSplitPage sp = PageUtil.createSplitPage(getRequest());代码行修改为:SplitPage sp = PageUtil.createSplitPage(getRequest(),"currentValue");然后加入一下代码:需要写在: sp = service.searchSplitPageByCond(sp, eql); 代码行下面PrintWriter out = getResponse().getWriter();getResponse().setCharacterEncoding("UTF-8");out.print(GridTableDataInstall.getGridTableJsonData(sp,newString[]{"algoid","algoname","algodes","recupdts","reccrtts","status"}));GridTableDataInstall.getGridTableJsonData(sp,new String[xxx,xxx,xxx])方法有两个参数参数1 就写SplitPage对象sp参数2: 字符串数组,根据表格里显示出来的字段, 选出javaBean的变量作为数组值,有下划线[_]的字段,把下划线去掉.最后return null;如图:修改前代码:修改后代码:JS脚本还有地方需要优化,不音响大家现在的开发..。
js追加行方法

js追加行方法在JavaScript中,可以使用不同的方法来追加行。
以下是其中的一些方法:1. `appendChild()` 方法:该方法用于向指定元素的子节点列表末尾添加一个新的子节点。
```javascriptvar newLine = ("p"); // 创建一个新的段落元素= "这是新的一行。
"; // 设置新段落的文本内容(newLine); // 将新段落添加到文档的body元素末尾```2. `insertBefore()` 方法:该方法用于在指定元素之前插入一个新的子节点。
```javascriptvar newLine = ("p"); // 创建一个新的段落元素= "这是新的一行。
"; // 设置新段落的文本内容var firstLine = ; // 获取body元素的首个子节点(newLine, firstLine); // 在第一个子节点之前插入新段落```3. `insertAdjacentHTML()` 方法:该方法用于在指定位置插入HTML代码。
```javascriptvar newLine = ("p"); // 创建一个新的段落元素= "这是新的一行。
"; // 设置新段落的文本内容("beforeend", "这是一行额外的文本。
"); // 在新段落末尾追加额外的文本(newLine); // 将新段落添加到文档的body元素末尾```这些方法可以根据需要进行组合和修改,以满足特定的需求。
js表格编辑状态模板写法

js表格编辑状态模板写法JS表格编辑状态模板写法1. 介绍在前端开发中,经常会遇到需要给用户提供表格编辑的功能。
为了提高用户体验,可以使用JavaScript来实现表格编辑状态的模板写法。
这样可以方便地管理和控制表格的编辑状态,使用户能够轻松地编辑和保存表格数据。
2. 准备工作在使用JS表格编辑状态模板之前,我们需要做一些准备工作。
首先,确保你的项目中引入了jQuery库,因为我们将使用它来简化操作。
其次,准备一个基本的HTML表格模板,包含一些待编辑的数据。
3. 编辑状态模板的HTML结构下面是一个基本的表格编辑状态模板的HTML结构:<table><thead><tr><th>序号</th><th>姓名</th><th>年龄</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td contenteditable="true">张三</td><td contenteditable="true">18</td><td><button class="save-button">保存</button><button class="edit-button">编辑</button></td></tr><!-- 更多行... --></tbody></table>4. 添加编辑状态切换逻辑接下来,我们需要添加编辑状态的切换逻辑。
addrow方法

addrow方法
addrow方法指的是向数据表格中添加一行数据的方法。
在使用addrow方法之前,需要先获取到数据表格的数据源对象,一般使用数据源对象的addRow方法来添加数据。
addrow方法的语法如下: ```javascript
dataSource.addRow(rowData, rowIndex);
```
其中,rowData表示要添加的数据行,rowIndex表示要添加的行索引。
如果不指定rowIndex,则会将新行添加到最后。
使用addrow方法时需要注意以下几点:
1. 添加的行数据必须是对象或数组类型。
2. 添加的行数据的结构必须与数据表格的列结构相匹配。
3. 添加的行数据必须包含所有的必填字段。
4. 添加的行数据的值类型必须符合数据表格列定义的值类型。
如果以上条件都符合,就可以使用addrow方法向数据表格中添加新行数据了。
- 1 -。
bootstraptable单元格新增行并编辑

bootstraptable单元格新增⾏并编辑table单元格新增⾏并编辑,具体内容如下需要bootstrap.min.css —— [ Bootstrap ]jquery-1.8.2.min.js —— [ Jquery ]代码<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>新建HTML</title><script type="text/javascript" src="jquery-1.8.2.min.js"></script><script type="text/javascript">function save_para_table(){var tableinfo = gettableinfo();alert(tableinfo);}//get table infomationfunction gettableinfo(){var key = "";var value = "";var tabledata = "";var table = $("#para_table");var tbody = table.children();var trs = tbody.children();for(var i=1;i<trs.length;i++){var tds = trs.eq(i).children();for(var j=0;j<tds.length;j++){if(j==0){if(tds.eq(j).text()==null||tds.eq(j).text()==""){return null;}key = "key\":\""+tds.eq(j).text();}if(j==1){if(tds.eq(j).text()==null||tds.eq(j).text()==""){return null;}value = "value\":\""+tds.eq(j).text();}}if(i==trs.length-1){tabledata += "{\""+key+"\",\""+value+"\"}";}else{tabledata += "{\""+key+"\",\""+value+"\"},";}}tabledata = "["+tabledata+"]";return tabledata;}function tdclick(tdobject){var td=$(tdobject);td.attr("onclick", "");//1,取出当前td中的⽂本内容保存起来var text=td.text();//2,清空td⾥⾯的内容td.html(""); //也可以⽤td.empty();//3,建⽴⼀个⽂本框,也就是input的元素节点var input=$("<input>");//4,设置⽂本框的值是保存起来的⽂本内容input.attr("value",text);input.bind("blur",function(){var inputnode=$(this);var inputtext=inputnode.val();var tdNode=inputnode.parent();tdNode.html(inputtext);tdNode.click(tdclick);td.attr("onclick", "tdclick(this)");});input.keyup(function(event){var myEvent =event||window.event;var kcode=myEvent.keyCode;if(kcode==13){var inputnode=$(this);var inputtext=inputnode.val();var tdNode=inputnode.parent();tdNode.html(inputtext);tdNode.click(tdclick);}});//5,将⽂本框加⼊到td中td.append(input);var t =input.val();input.val("").focus().val(t);// input.focus();//6,清除点击事件td.unbind("click");}var row=0;function addtr(){if(row<8){row++;var table = $("#para_table");var tr= $("<tr>" +"<td style='text-align: center;' onclick='tdclick(this)'>"+"</td>" +"<td style='text-align: center;' onclick='tdclick(this)'>"+"</td>" +"<td align='center' onclick='deletetr(this)'><button type='button' class='btn btn-xs btn-link' >"+"删除"+"</button></td></tr>"); table.append(tr);}else{alert("已达到发票能开具的最⼤商品明细⾏数");}}function deletetr(tdobject){row--;var td=$(tdobject);td.parents("tr").remove();}</script><link href="bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css"></head><body><table class="table table-bordered" id="para_table"><thead><tr><th style="text-align:center" width="200">名称</th><th style="text-align:center" width="200">值</th><th style="text-align:center" width="100">操作</th></tr></thead><tbody><tr><td style="text-align:center; " onclick="tdclick(this)"></td><td style="text-align:center; " onclick="tdclick(this)"></td><td style="text-align:center; " onclick="deletetr(this)"><button type="button" class="btn btn-xs btn-link">删除</button></td> </tr></tbody></table><div id="addtrdiv" style="margin-top:-15px; width: 15%; float: right;"><button type="button" class="btn btn-xs btn-link" onclick="addtr()">添加</button></div></body></html>效果图:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
使用jQuery实现页面表格中相同内容的行或列合并

网上找到的jQuery方法:<script language="javascript" type="text/javascript">//函数说明:合并指定表格(表格id为_w_table_id)指定列(列数为_w_table_colnum)的相同文本的相邻单元格//参数说明:_w_table_id 为需要进行合并单元格的表格的id。
如在HTMl中指定表格id="data" ,此参数应为#data//参数说明:_w_table_colnum 为需要合并单元格的所在列。
为数字,从最左边第一列为1开始算起。
function _w_table_rowspan(_w_table_id,_w_table_colnum){_w_table_firsttd = "";_w_table_currenttd = "";_w_table_SpanNum = 0;_w_table_Obj = $(_w_table_id + " tr td:nth-child(" + _w_table_colnum + ")");_w_table_Obj.each(function(i){if(i==0){_w_table_firsttd = $(this);_w_table_SpanNum = 1;}else{_w_table_currenttd = $(this);if(_w_table_firsttd.text()==_w_table_currenttd.text()){_w_table_SpanNum++;_w_table_currenttd.hide(); //remove();_w_table_firsttd.attr("rowSpan",_w_table_SpanNum);}else{_w_table_firsttd = $(this);_w_table_SpanNum = 1;}}});}//函数说明:合并指定表格(表格id为_w_table_id)指定行(行数为_w_table_rownum)的相同文本的相邻单元格//参数说明:_w_table_id 为需要进行合并单元格的表格id。
jqgrid cellattr用法

jqgrid cellattr用法jqGrid列设定CellAttr所有的jqGrid列都可以通过CellAttr设定。
CellAttr包含很多有用的选项,如:rowspan、colspan、title、style等等,通过它们可以对表格中每个单元格进行设定,提高表格的可读性和易用性。
1. rowspan,合并行rowspan是一个十分常用的功能,他可以让您合并Grid中的单元格,使得用户在看到表格时能清楚地看到事项的分组情况。
具体用法如下:function rowSpan(rowId, cellValue, rowObject) {if (cellValue == 0) {return ' rowspan='2'';}}在colModel中加入以上代码:{na'name', index:'name', width:200, cellattr: rowSpan}, 2. colspan,合并列colspan功能与rowspan相似,合并Grid中的单元格,使得用户在看到表格时清楚地看到列的分组情况。
具体用法如下:function colSpan(rowId, cellValue, rowObject) {if (cellValue == 0) {return ' colspan='2'';}}在colModel中加入以上代码:{na'name', index:'name', width:200, cellattr: colSpan}, 3. title,文字提示title功能主要是添加一个文字提示,当用户将鼠标放在单元格上时可以显示出一个提示文字。
具体用法如下:function showTitle(rowId, cellValue, rowObject) {return ' title='这里是提示的文字'';}在colModel中加入以上代码:{na'name', index:'name', width:200, cellattr: showTitle}, 4. style,样式调整style功能主要是可以对单元格进行样式调整,使表格得以更合理地显示。
jQuery 表格插件汇总

本文由我司收集整编,推荐下载,如有疑问,请与我司联系
jQuery 表格插件汇总
2010/07/28 5187 本文搜集了大量jQuery 表格插件,帮助Web 设计者更好地驾御HTML 表格,你可以对表格进行横向和竖向排序,设置固定表头,对表格进
行搜索,对大表格进行分页,对表格进行滚动,拖放操作等等。
这些插件很多都包
含详细的教程。
希望能对大家的开发有帮助。
jQuery 表格插件Flexigrid – Web 2.0 Javscript Grid for jQuery - 可变列宽,自动适应表头宽度,可通过Ajax 连接XML 数据源,类似Ext Grid,但基于jQuery 因此更轻量小巧。
Chromatable JQuery Plugin - 固定表头,可滚动内容区,内容区滚动的时候表头位置保持不变。
Ingrid, the jQuery Datagrid - 在HTML 表格上加入列宽调整,分页,排序,行列式样等功能(演示)。
JQTreeTable - 在表格中加入树形结构
Scrollable HTML table - 将普通HTML 表格变为可滚动状态。
将表头部分放入THEAD 区,内容部分放入TBODY 区,脚注部分放入TFOOT 区域,引用webtoolkit.scrollabletable.js 文件,然后在每个表格后面创建ScrollableTable() 对象即可(演示)。
KeyTable - 象Excel 那样,在单元格之间巡游,可以现场编辑。
graphTable - 借助flot 将HTML 表格中的内容变成图形(演示)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除
jquery表格添加行
篇一:基于jquery的实现简单的表格中增加或删除下一行
代码如下:
html代码如下:
jquery代码如下:
篇二:jquery实现动态添加和删除行
"/tR/xhtml1/dtd/xhtml1-transitiona l.dtd">
jquery表格操作添加行、删除行和动态移动
src="/html/js/jquery-1.3.2.min.js">
添加一行
删除一行
上移下移
序号
步骤名称
步骤描述
相关操作
varcurrentstep=0;
varmax_line_num=0;
functionadd_line(){
max_line_num=$("#content
tr:last-child").children("td").html(); if(max_line_num==null){
max_line_num=1;
}else{
max_line_num=parseint(max_line_num);
max_line_num+=1;
}
$(#content).append(
" +"onclick=lineclick(this);>"
+max_line_num+"打开网页"+max_line_num+"打开登录网页"+max_line_num
+"删除编辑");}
functionremove_line(){
$("#contenttr").each(function(){
varseq=parseint($(this).children("td").html());if(s eq==currentstep)
$(this).remove();
if(seq>currentstep)
$(this).children("td").each(function(i){
if(i==0)
$(this).html(seq-1);
});});currentstep=0;}functionup_exchange_line() {if(currentstep==0){alert(请选择一
项!);returnfalse;}if(currentstep
$(#line+currentstep).html();$(#line+upstep).html(cu rrentcontent);//交换当前行与上一行内容
$(#line+currentstep).html(upcontent);$(#contenttr). each(function(){$(this).css("background-color","#ff ffff");});$(#line+upstep).css("background-color","y ellow");currentstep=upstep;}functiondown_exchange_l ine(){if(currentstep==0){alert(请选择一
项!);returnfalse;}if(currentstep>=max_line_num){ale rt(非法操
作!);returnfalse;}varnextstep=parseint(currentstep) +1;//修改序号
$(#line+nextstep+"td:first-child").html(currentstep );$(#line+currentstep+"td:first-child").html(nextst ep);//取得两行的内容
varnextcontent=$(#line+nextstep).html();varcurrentc ontent=$(#line+currentstep).html();$(#line+nextstep ).html(currentcontent);//交换当前行与上一行内容$(#line+currentstep).html(nextcontent);$(#contenttr ).each(function(){$(this).css("background-color","# ffffff");});$(#line+nextstep).css("background-color ","yellow");currentstep=nextstep;}functionlineclick (line){
$(#contenttr).each(function(){
$(this).css("background-color","#ffffff");});。
