JQuery Easy Ui dataGrid 数据表格
jquery easyui datagrid的toexcel方法导出的数据显示科学计数法

jquery easyui datagrid的toexcel方法导出的数据显示科学计数法jQuery EasyUI中的DataGrid组件提供了一个名为`toExcel`的方法,用于将表格数据导出为Excel文件。
导出的数据显示为科学计数法,可能是由于数据本身包含较大数值或小数值,为了更好地展示数据,使用了科学计数法。
若您希望更改导出文件中的数据显示格式,可以考虑以下方法:1. 在导出Excel文件之前,对数据进行处理,将大数值或小数值转换为合适的格式。
例如,可以使用JavaScript的`replace`方法将数据中的科学计数法替换为普通数字。
```javascript// 假设这是从DataGrid导出的数据var data = [{ "name": "张三", "age": 123456789 },{ "name": "李四", "age": 0.123456789 }];// 替换数据中的科学计数法data.forEach(function (item) {item.age = parseFloat(item.age.replace(/e[+-]?\d+$/, ''));});// 导出Excel文件$("#dataGrid").datagrid("exportExcel", "example.xls", {data: data});```2. 如果在DataGrid组件中设置了显示格式,可以尝试调整`datagrid`的`columns`配置,设置合适的格式。
```javascript$("#dataGrid").datagrid({columns: [{title: "年龄",field: "age",formatter: function (value, row, index) {// 在这里自定义显示格式,例如保留两位小数return parseFloat(value).toFixed(2);}}]});// 导出Excel文件$("#dataGrid").datagrid("exportExcel", "example.xls", {data: data});```这样,导出的Excel文件中的数据将不再显示为科学计数法。
JQueryEasUI的datagrid的使用方式总结

JQuery EasyUI的datagrid的使用方式总结第一步:添加样式和js脚本在前台添加展示数据表格的table元素例如:<div><table id="tt" style="width: 700px;" title="标题,可以使用代码进行初始化,也可以使用这种属性的方式" iconcls="icon-edit"></table></div>注:表格的属性可以在table中设置(Unobtrusive),也可以直接使用js脚本进行控制。
建议使用js脚本控制属性的定义:请参见Jquery easyui API第二步:引入jquery,jquery easyui,在doucment.ready中初始化表格的属性以及数据获取的方式。
例如:$("#tt").treegrid({url : 'role.do?action=findMenuRight',method : 'get',idField : 'menuIid',treeField : 'menuName',onLoadSuccess : function(row, data) {// 方便查看获取到的数据// alert(data);},columns : [[{title : '菜单名称',field : 'menuName',width : 321,formatter : menuDraw}, {field : 'htmlValue',title : '功能权限',width : 800,formatter : rightDraw}]],onLoadSuccess : function() {if ($("#isAdd").val() != "true") {var roleId = $("#roleId").val();checkedRights(roleId);}}});function menuDraw(value, row, index) {if (row.menuId != null & row.menuId != undefined) {var htmlValue = '<input onclick="cmChange(this)"type="checkbox" class="roleCM" parentId="'+ row._parentId+ '" name="menuCH_'+ row.menuId+ '" value="'+ row.menuId + '" />' + row.menuNamereturn htmlValue;}}function rightDraw(value, row, index){//TODO:Do something}Formatter指向的是一个方法,表示该字段是怎么绘制的html,该方法是继承dataGrid的,jquery easyui api的datagrid中The cell formatter function, take three parameters:value: the field value.绑定字段的值rowData: the row record data. 这一行的对象,可以使用行的其他字段rowIndex: the row index. 行号Code example:$('#dg').datagrid({columns:[[{field:'userId',title:'User', width:80,formatter: function(value,row,index){if (er){return ;} else {return value;}}}]]});后台返回的数据格式:{total: 7,rows: [{id: 1,name: "All Tasks", begin: "3/4/2010",end: "3/20/2010", progress: 60,iconCls: "icon-ok"},{id: 2,name: "Designing", begin: "3/4/2010",end: "3/10/2010", progress: 100,_parentId: 1,state: "closed"},{id: 21,name: "Database", persons: 2,begin: "3/4/2010",end: "3/6/2010", progress: 100,_parentId: 2},{id: 22,name: "UML",persons: 1,begin: "3/7/2010",end: "3/8/2010", progress: 100,_parentId: 2},{id: 23,name: "Export Document", persons: 1,begin: "3/9/2010",end: "3/10/2010",progress: 100,_parentId: 2},{id: 3,name: "Coding",persons: 2,begin: "3/11/2010",end: "3/18/2010",progress: 80},{id: 4,name: "Testing",persons: 1,begin: "3/19/2010",end: "3/20/2010",progress: 20}],footer: [{name: "Total Persons:",persons: 7,iconCls: "icon-sum"}]}Total中存放总记录数,用于分页,数据数组存在rows中,字段中必须有_parentId,id和name可以是别的字段,在idField : 'menuIid', treeField : 'menuName',中指定.footer可以省略。
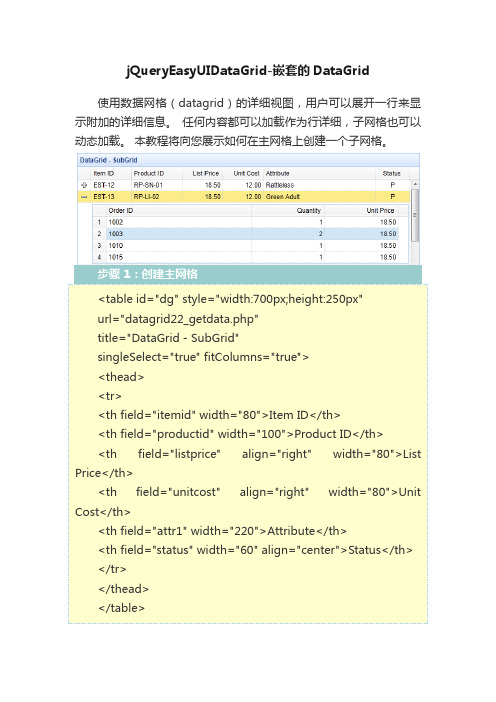
jQueryEasyUIDataGrid-嵌套的DataGrid

$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
detailFormatter:function(index,row){
return '<div style="padding:2px"><table class="ddv"></table></div>';
},
onExpandRo$(this).datagrid('getRowDetail',index).find('table.ddv');
<table id="dg" style="width:700px;height:250px"
url="datagrid22_getdata.php"
title="DataGrid - SubGrid"
singleSelect="true" fitColumns="true">
<thead>
<tr>
{field:'quantity',title:'Quantity',width:100},
{field:'unitprice',title:'Unit Price',width:100}
Jquery easyui datagrid js导出excel

'<ss:Interior ss:Pattern="Solid" />' +
'</ss:Style>' +
'<ss:Style ss:Parent="odd" ss:ID="odddate">' +
'<ss:NumberFormat ss:Format="yyyy-mm-dd" />' +
'<ss:WindowWidth>' + worksheet.width + '</ss:WindowWidth>' +
'<ss:ProtectStructure>False</ss:ProtectStructure>' +
'<ss:ProtectWindows>False</ss:ProtectWindows>' +
'<ss:Border ss:Weight="1" ss:LineStyle="Continuous" ss:Position="Left" />' +
'<ss:Border ss:Weight="1" ss:LineStyle="Continuous" ss:Position="Right" />' +
jQueryEasyUI框架中的Datagrid数据表格组件结构详解

jQueryEasyUI框架中的Datagrid数据表格组件结构详解基础DOM结构什么叫“完整的基础DOM结构”,这⾥“基础”的意思是指这个结构不依赖具体数据,不依赖Datagrid的view属性,只要存在Datagrid实例就会存在这样的基础DOM结构;⽽“完整”的意思是指在冻结列,冻结⾏,标题,footer,分页这些功能块都存在时候的DOM结构。
要搞清楚Datagrid的⼯作原理,这个DOM结构必须要烂熟于胸的,我们直接来看这个“基础完整DOM结构”是什么样⼦的:<!-- datagrid的最外层容器,可以使⽤$(target).datagrid('getPanel')或者$.data(target,'datagrid').panel得到这个DOM对象,这个DOM上其实承载了panel组件--><div class="panel datagrid"><!-- datagrid的标题区域容器,对应于panel组件的header部分,可以使⽤$(target).datagrid('getPanel').panel('header')得到这个DOM对象--><div class="panel-header"><div class="panel-title"></div><div class="panel-tool"></div></div><!-- datagrid的主体区域容器,对应于panel组件的body部分,可以使⽤$(target).datagrid('getPanel').panel('body')得到这个DOM对象--><div class="datagrid-wrap panel-body"><!--⼯具栏--><div class="datagrid-toolbar"></div><!-- datagrid视图部分的容器,这是datagrid组件DOM结构的核⼼,其基础视图结构跟datagrid的view属性⽆任何关系。
EasyUI Datagrid 数据表格

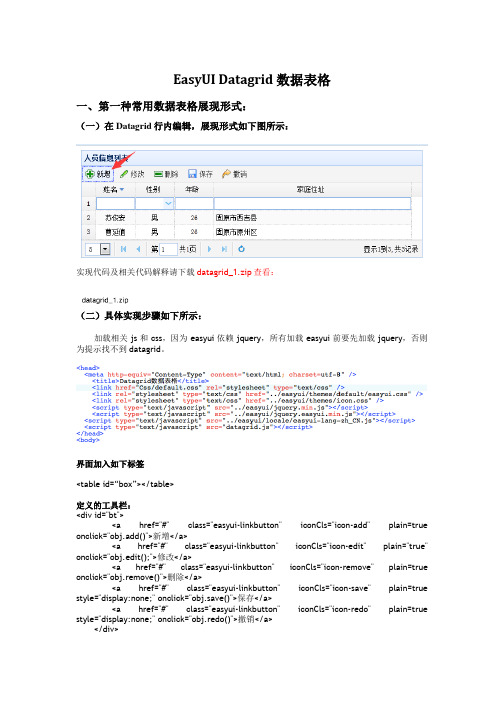
EasyUI Datagrid 数据表格一、第一种常用数据表格展现形式:(一)在Datagrid行内编辑,展现形式如下图所示:实现代码及相关代码解释请下载datagrid_1.zip查看:(二)具体实现步骤如下所示:加载相关js和css,因为easyui依赖jquery,所有加载easyui前要先加载jquery,否则为提示找不到datagrid。
界面加入如下标签<table id=“box”></table>定义的工具栏:<div id="bt"><a href="#" class="easyui-linkbutton" iconCls="icon-add" plain=true onclick="obj.add()">新增</a><a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="obj.edit();">修改</a><a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain=true onclick="obj.remove()">删除</a><a href="#" class="easyui-linkbutton" iconCls="icon-save" plain=true style="display:none;" onclick="obj.save()">保存</a><a href="#" class="easyui-linkbutton" iconCls="icon-redo" plain=true style="display:none;" onclick="obj.redo()">撤销</a></div>再引入我们自己写的datagrid.js文件:$(function () {obj = {editRow : undefined,//根据字段查询数据search : function () {$('#box').datagrid('load', {user : $.trim($('input[name="user"]').val()),date_from : $('input[name="date_from"]').val(),date_to : $('input[name="date_to"]').val(),});},//新增行add : function () {$('#save,#redo').show();if (this.editRow == undefined) {//添加一行$('#box').datagrid('insertRow', {index : 0,row : {/*user : 'bnbbs',email : 'bnbbs@',date : '2014-11-11',*/},});//将第一行设置为可编辑状态$('#box').datagrid('beginEdit', 0);this.editRow = 0;}},//保存操作:save : function () {//这两句不应该放这里,应该是保存成功后,再执行//$('#save,#redo').hide();//this.editRow = false;//将第一行设置为结束编辑状态$('#box').datagrid('endEdit', this.editRow);},//撤销操作redo : function () {$('#save,#redo').hide();this.editRow = undefined;$('#box').datagrid('rejectChanges');},//编辑操作edit : function () {var rows = $('#box').datagrid('getSelections');if (rows.length == 1) {if (this.editRow != undefined) {$('#box').datagrid('endEdit', this.editRow);}if (this.editRow == undefined) {var index = $('#box').datagrid('getRowIndex', rows[0]);$('#save,#redo').show();$('#box').datagrid('beginEdit', index);this.editRow = index;$('#box').datagrid('unselectRow', index);}} else {$.messager.alert('警告', '修改必须或只能选择一行!', 'warning');}},//删除操作remove : function () {var rows = $('#box').datagrid('getSelections');if (rows.length > 0) {$.messager.confirm('确定操作', '您正在要删除所选的记录吗?', function (flag) {if (flag) {var ids = [];for (var i = 0; i < rows.length; i ++) {ids.push(rows[i].id);}//console.log(ids.join(','));$.ajax({type : 'POST',url : 'delete.php',data : {ids : ids.join(','),},beforeSend : function () {$('#box').datagrid('loading');},success : function (data) {if (data) {$('#box').datagrid('loaded');$('#box').datagrid('load');$('#box').datagrid('unselectAll');$.messager.show({title : '提示',msg : data + '个用户被删除成功!',});}},});}});} else {$.messager.alert('提示', '请选择要删除的记录!', 'info');}},};//定义datagrid的属性:$('#box').datagrid({width : 600,//url : 'content.json',url : 'user.php',title : '用户列表',iconCls : 'icon-search',striped : true,nowrap : true,rownumbers : true,//singleSelect : true,fitColumns : true,columns : [[{//数据库字段必须跟field属性值相同field : 'id',title : '编号',sortable : true,width : 100,checkbox : true,},{field : 'user',title : '帐号',sortable : true,width : 100,//可编辑行属性,如果datagrid不需要行编辑,可以不加。
easy,ui,datagrid,表格属性

竭诚为您提供优质文档/双击可除easy,ui,datagrid,表格属性篇一:jqueryeasyuidatagrid数据表格jqueryeasyuidatagrid数据表格数据表格-datagrid内容继承$.fn.panel.defaults,使用$.fn.datagrid.defaults重载默认值。
.数据表格显示的数据以表格的形式,并提供了丰富的选择,排序,分组和编辑数据的支持。
这个数据表格被设计以缩短开发时间,并要求开发商没有具体的知识。
它是轻量级的,功能丰富的。
单元格合并,多列标题,冻结列和页脚是其功能只是一小部分。
依赖组件(dependencies)布局-panel缩放-resizable链接按钮-linkbutton分页-pagination使用方法(usageexample)从现有的表单元素创建数据表格,定义在html中的行,列和数据。
通过标记创建的datagrid。
嵌套的标签定义的列的表。
使用javascript创建数据表格。
查询数据填充数据表格。
数据更改与服务器交互,刷新当前数据。
数据表格属性(datagridproperties)属性继承控制面板,以下是数据表格独有的属性。
篇二:jqueryeasyuidatagrid数据表格jqueryeasyuidatagrid数据表格扩展自$.fn.panel.defaults,用$.fn.datagrid.defaults重写了defaults。
依赖panelresizablelinkbuttonpagination用法数据表格(datagrid)的特性其特性扩展自panel,下列是为datagrid增加的特性。
列(column)的特性datagrid的column是一个数组对象,它的每个元素也是一个数组。
数组元素的元素是一个配置对象,它定义了每个列的字段。
代码示例:编辑器(editor)用$.fn.datagrid.defaults.editors重写了defaults。
jQuery EasyUI API 中文文档 - DataGrid数据表格

jQuery EasyUI API 中文文档- DataGrid数据表格使用说明,需要的朋友可以参考下。
扩展自 $.fn.panel.defaults ,用 $.fn.datagrid.defaults 重写了defaults 。
依赖panelresizablelinkbuttonpagination用法复制代码代码如下:<table id="tt"></table>复制代码代码如下:$('#tt').datagrid({url:'datagrid_data.json',columns:[[{field:'code',title:'Code',width:100},{field:'name',title:'Name',width:100},{field:'price',title:'Price',width:100,align:'right'}]]});数据表格(DataGrid)的特性其特性扩展自panel,下列是为datagrid 增加的特性。
DataGrid 的 Column 是一个数组对象,它的每个元素也是一个数组。
数组元素的元素是一个配置对象,它定义了每个列的字段。
代码示例:复制代码代码如下:columns:[[{field:'itemid',title:'Item ID',rowspan:2,width:80,sortable:true}, {field:'productid',title:'ProductID',rowspan:2,width:80,sortable:true},{title:'Item Details',colspan:4}],[{field:'listprice',title:'ListPrice',width:80,align:'right',sortable:true}, {field:'unitcost',title:'UnitCost',width:80,align:'right',sortable:true}, {field:'attr1',title:'Attribute',width:100}, {field:'status',title:'Status',width:60}]]编辑器(Editor)用 $.fn.datagrid.defaults.editors 重写了 defaults。
跟我学jQuery EaseUI DataGrid数据表格组件及应用实例(第1部分)

目录1.1跟我学jQuery EaseUI DataGrid数据表格组件及应用实例(第1部分) (2)1.1.1DataGrid组件 (2)1.1.2如何为Datagrid提供匹配的工具条组件 (5)1.1.3如何冻结数据列 (8)1.1.4如何实现数据列的水平和垂直对齐 (10)1.1.5如何展开DataGrid里面的行显示详细信息 (10)1.1跟我学jQuery EaseUI DataGrid数据表格组件及应用实例(第1部分)1.1.1DataGrid组件1、DataGrid(数据表格)该组件扩展自$.fn.panel.defaults,可以使用$.fn.datagrid.defaults重写默认值对象。
DataGrid以表格形式展示数据,并提供了丰富的选择、排序、分组和编辑数据的功能支持。
DataGrid的设计用于缩短开发时间,并且使开发人员不需要具备特定的知识。
它是轻量级的且功能丰富。
单元格合并、多列标题、冻结列和页脚只是其中的一小部分功能。
2、主要的依赖关系主要依赖于panel、resizable、linkbutton和pagination组件。
3、应用HTML标签创建DataGrid组件——在<table>标签中不需要定义<thead>列头标签(1)相关的HTML标签<table class="easyui-datagrid"title="数据表格示例"style="width:100%;height:auto;" id="dataGridTableTagID"data-options="collapsible:true,fitColumns: true,fit:true,singleSelect:false,ctrlSelect:true,nowrap:false,autoRowHeight:true,striped:true,iconCls:'icon-edit',loadMsg:'正在加载数据,请等待...',url:'${pageContext.request.contextPath}/json/comboboxJson.txt',columns:[[{field:'id',title:'编号',width:100,sortable:true},{field:'text',title:'内容',width:100},{field:'selected',title:'状态',width:100,align:'right'}]],remoteSort:false,multiSort:true"></table>datagrid在创建完成后会根据url请求数据,这是通过ajax来完成的。
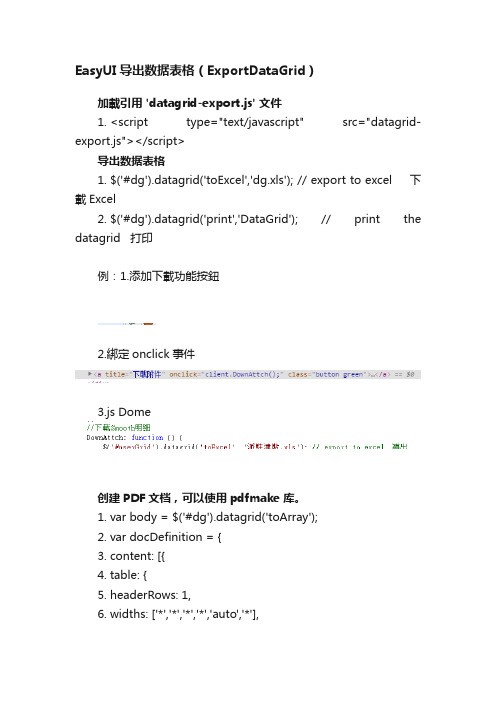
EasyUI导出数据表格(ExportDataGrid)

EasyUI导出数据表格(ExportDataGrid)加載引用 'datagrid-export.js' 文件1.<script type="text/javascript" src="datagrid-export.js"></script>导出数据表格1.$('#dg').datagrid('toExcel','dg.xls'); // export to excel 下載Excel2.$('#dg').datagrid('print','DataGrid'); // print the datagrid 打印例:1.添加下載功能按鈕2.綁定onclick事件3.js Dome创建PDF文档,可以使用pdfmake 库。
1.var body = $('#dg').datagrid('toArray');2.var docDefinition = {3.content: [{4.table: {5.headerRows: 1,6.widths: ['*','*','*','*','auto','*'],7. body: body8. }9. }]10. };11. pdfMake.createPdf(docDefinition).open(); 方法下面的方法继承datagrid:名称 参数描述 toHtml rows 导出html 表。
toArray rows 导出数组数据。
toExcel param导出excel 文件代码实例:1. $('#dg').datagrid('toExcel', 'datagrid.xls');2. $('#dg').datagrid('toExcel', {3. filename: 'datagrid.xls',4. worksheet: 'Worksheet'5. });6. // export with customized rows7. $('#dg').datagrid('toExcel', {8. filename: 'datagrid.xls',9. rows: rows,10.worksheet: 'Worksheet'11.}); print title打印datagrid 。
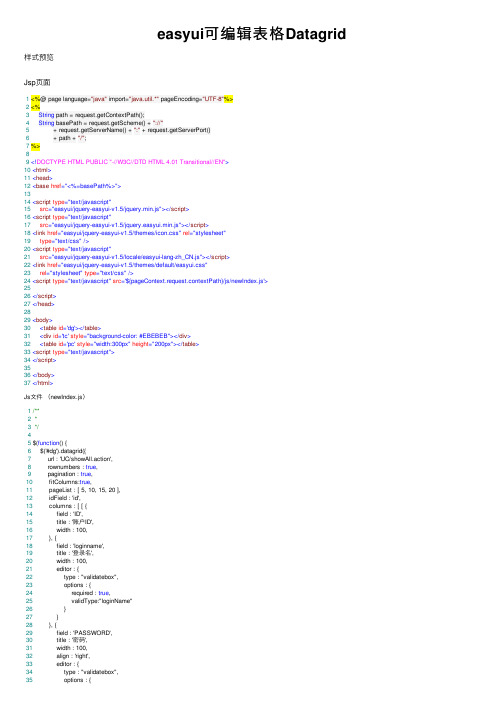
easyui可编辑表格Datagrid

easyui可编辑表格Datagrid 样式预览Jsp页⾯1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>2 <%3String path = request.getContextPath();4String basePath = request.getScheme() + "://"5 + request.getServerName() + ":" + request.getServerPort()6 + path + "/";7 %>89<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">10<html>11<head>12<base href="<%=basePath%>">1314<script type="text/javascript"15 src="easyui/jquery-easyui-v1.5/jquery.min.js"></script>16<script type="text/javascript"17 src="easyui/jquery-easyui-v1.5/jquery.easyui.min.js"></script>18<link href="easyui/jquery-easyui-v1.5/themes/icon.css" rel="stylesheet"19 type="text/css"/>20<script type="text/javascript"21 src="easyui/jquery-easyui-v1.5/locale/easyui-lang-zh_CN.js"></script>22<link href="easyui/jquery-easyui-v1.5/themes/default/easyui.css"23 rel="stylesheet" type="text/css"/>24<script type="text/javascript" src='${pageContext.request.contextPath}/js/newIndex.js'>2526</script>27</head>2829<body>30<table id='dg'></table>31<div id='tc' style="background-color: #EBEBEB"></div>32<table id='pc' style="width:300px" height="200px"></table>33<script type="text/javascript">34</script>3536</body>37</html>Js⽂件(newIndex.js)1/**2 *3*/45 $(function() {6 $('#dg').datagrid({7 url : 'UC/showAll.action',8 rownumbers : true,9 pagination : true,10 fitColumns:true,11 pageList : [ 5, 10, 15, 20 ],12 idField : 'id',13 columns : [ [ {14 field : 'ID',15 title : '账户ID',16 width : 100,17 }, {18 field : 'loginname',19 title : '登录名',20 width : 100,21 editor : {22 type : "validatebox",23 options : {24 required : true,25 validType:"loginName"26 }27 }28 }, {29 field : 'PASSWORD',30 title : '密码',31 width : 100,32 align : 'right',33 editor : {34 type : "validatebox",35 options : {36 required : true37 }38 }39 }, {40 field : 'STATUS',41 title : '状态',42 width : 100,43 align : 'right',44 formatter: function(value,row,index){45if (row.status==1){46return "正常使⽤";47 } else {48return "禁⽌使⽤";49 }50 },5152 editor : {53 type: 'combobox',54 options: {55 panelHeight : 50,56 url:'UC/allStatus.action',57 valueField: 'id',58 textField: 'name',59 editable:false6061 }62 }63 }, {64 field : 'createdate',65 title : '创建时间',66 width : 100,67 align : 'right',68 }, {69 field : 'username',70 title : '系统管理',71 width : 100,72 align : 'right',73 formatter: function(value,row,index){74if (ername==1){75return "超级管理员";76 } else if(ername==2) {77return "普通管理员";78 }else if(ername==3){79return "普通⽤户";80 }81 },82 editor : {83 type: 'combobox',84 options: {85 panelHeight : 70,86 url:'UC/allRoles.action',87 valueField: 'id',88 textField: 'name',89 editable:false9091 }92 }93 }] ],94 loadFilter : function(data) {95var data_ = {96 "rows" : data.attributes.rows,97 "total" : data.obj.totalSize98 };99return data_;100101 }102 });103var editBoxing = undefined;104 $('#dg').datagrid({105 toolbar : [ {106 text : '新增',107 iconCls : 'icon-edit',108 handler : function() {109if (editBoxing == undefined) {110 editBoxing = 0;111 $('#dg').datagrid("insertRow", {112 index : editBoxing, // 索引从0开始113 row : {114 loginname : '',115 PASSWORD : '',116 STATUS: '',117 username:'',118 }119 });120 $('#dg').datagrid('beginEdit', editBoxing);121 } else {122 $.messager.alert('警告', '尚有未编辑完成单元,请继续编辑', 'info');123 }124125 }126 }, '-', {127 text : '保存',128 iconCls : 'icon-save',129 handler : function() {130 $('#dg').datagrid('endEdit', editBoxing);131 editBoxing = undefined;132 }133 }, '-', {134 text : '删除',135 iconCls : 'icon-remove',136 handler : function() {137var array = $('#dg').datagrid('getSelections');138if (array.length >= 1) {139var str = '';140for (var i = 0; i < array.length; i++) {141 str += array[i].ID + " ";142 }143 $.post('UC/deleteUserById.action', {144 str : str145 }, function(data) {146if (data.success == true) {147 $('#dg').datagrid('reload');148 $.messager.show({149 title : '更新消息',150 msg : '删除成功',151 timeout : 3000152 });153 }154 $('#dg').datagrid('reload');155 });156 } else {157 $.messager.alert('警告', '请选择⼀条记录');158 }159 }160 }, '-', {161 text : '取消编辑',162 iconCls : 'icon-redo',163 handler : function() {164if (editBoxing == 0) {165 $('#dg').datagrid('deleteRow', editBoxing);166 editBoxing = undefined;167 $('#dg').datagrid('reload');168 } else {169 editBoxing = undefined;170 $('#dg').datagrid('reload');171172 }173174 }175 }, '-', {176 text : '查看详细信息',177 iconCls : 'icon-search',178 handler : function() {179var array = $('#dg').datagrid('getSelections');180if(array.length>0){181 $('#pc').dialog({182 title: '⼈员基本信息',183 width: 400,184 height: 250,185 closed: false,186 cache: false,187 content:"<div id='divdiv'></div>",188189 modal: true ,190 });191var cc=document.createElement("table");192 cc.setAttribute("id", "ttt");193 document.getElementById("divdiv").appendChild(cc);194 $('#ttt').propertygrid({195 url : ' UC/selectById.action',196 showGroup : true,197 scrollbarSize : 0,198 queryParams : {199 id : array[0].ID,200 },201 loadFilter : function(data) {202var data_ = {203 "rows" :[{"name":"账户","value":data.obj.id,},{"name":"登录名","value":data.obj.loginname},{"name":"密码","value":data.obj.password},204 {"name":"状态","value":data.obj.status},{"name":"创建时间","value":data.obj.createdate}, 205 {"name":"系统⾝份","value":ername}],206207 };208return data_;209210 }211212 });213 }else{214 $.messager.alert('警告', '请选择⼀条记录');215 }216217218 }219 }, '-', ],220 onAfterEdit : function(index, row, changes) {221if (row.ID == undefined) {222 $.post('UC/addUser.action', {223 loginname : row.loginname,224 PASSWORD : row.PASSWORD,225 STATUS:row.STATUS,226 username:ername,227 }, function(data) {228if (data.success == true) {229 $.messager.show({230 title : '更新消息',231 msg : '新增成功',232 timeout : 3000,233 });234 $('#dg').datagrid('reload');235 } else {236 $.messager.alert('警告', '未完成新增');237 };238239 });240 $('#dg').datagrid('load');241 } else {242 $.post('UC/updataById.action', {243 ID:row.ID,244 loginname : row.loginname,245 PASSWORD : row.PASSWORD,246 STATUS:row.STATUS,247 username:ername,248 }, function(data) {249if (data.success == true) {250 $.messager.show({251 title : '更新消息',252 msg : '修改成功',253 timeout : 3000254 });255 $('#dg').datagrid('reload');256 } else {257 $.messager.alert('警告', '修改失败');258 }259 });260 }261262 },263 onDblClickCell : function(index, field, value) {264if (editBoxing == undefined) {265 editBoxing = index;266 $('#dg').datagrid('beginEdit', index);267var ed = $(this).datagrid('getEditor', {268 index : index,269 field : field270 });271 $(ed.target).focus();272 } else {273 $('#dg').datagrid('endEdit', editBoxing);274 editBoxing = index;275 $('#dg').datagrid('beginEdit', index);276var ed = $(this).datagrid('getEditor', {277 index : index,278 field : field279 });280 $(ed.target).focus();281 }282 }283 });284285 });286 $.extend($.fn.validatebox.defaults.rules, {287 loginName: {288 validator: function (value, param) {289return /^[\u0391-\uFFE5\w]+$/.test(value);290 },291 message: '登录名称只允许汉字、英⽂字母、数字及下划线。
easyui datagrid select onchange -回复

easyui datagrid select onchange -回复EasyUI DataGrid是一款基于jQuery的用户界面库,主要用于创建网页应用程序中的数据表格和表格操作。
其中,select onchange是该数据表格控件中的一个常见功能,用于在用户选择数据时触发事件。
本文将一步一步回答关于easyui datagrid select onchange的问题。
首先,我们需要了解EasyUI是什么以及如何使用。
EasyUI是一个开源的JavaScript库,由于其易用性和丰富的功能,受到了广大开发者的青睐。
要使用EasyUI,我们需要引入EasyUI的相关文件,包括css和JavaScript文件。
接下来,我们来了解DataGrid控件。
DataGrid是EasyUI中的一个核心控件,用于展示和操作表格数据。
它支持常见的表格功能,如排序、筛选、分页等。
要在网页中创建一个DataGrid,我们需要编写HTML代码,并在JavaScript中初始化DataGrid。
现在,我们来探讨select onchange的具体实现。
当用户在DataGrid 中选择某一行数据时,我们希望能触发一个事件,执行特定的操作。
为了实现这个功能,我们需要在DataGrid的初始化代码中定义onSelect 事件。
首先,我们需要定义onSelect事件的回调函数。
回调函数将在用户选择数据时被调用,我们可以在这个函数中执行自定义的代码。
在回调函数中,可以使用EasyUI提供的方法获取选择的数据以及相应的操作。
接下来,我们需要将回调函数和DataGrid的onSelect事件进行绑定。
通过设置DataGrid的相关属性,我们可以指定在用户选择数据时调用哪个回调函数。
例如,我们可以在初始化DataGrid时,添加如下代码:javascript('#datagrid').datagrid({onSelect: function(rowIndex, rowData){在这里编写自定义的代码console.log('选择了一行数据');console.log(rowData);}});这段代码中,我们使用了一个匿名函数作为回调函数,并将这个函数赋值给DataGrid的onSelect属性。
Easyui datagrid动态加载表格数据的方式

Map se_map = new HashMap();
//计算分页
int pageNumber = Integer.valueOf(page);
int size = Integer.valueOf(rows);
int first = (pageNumber - 1) * size;
columns.setTitle(arr[1].toString());
//columns.setWidth(width);一般不需要设置width
columns.setAlign("center");
String jsons = JSON.toJSONString(columns);
JSONObject object = JSON.parseObject(jsons);
<!--HTML代码-->
<table id="table" class="easyui-datagrid" style="width:99.9%;height:90.8%" iconCls="icon-save" rownumbers="true" pagination="true">
<thead>
method:"GET",
contentType: "application/json",
columns:data,//外层ajax请求的表头json
queryParams:{params},
rownumbers: true, //行号
(五)EasyUI使用——datagrid数据表格

(五)EasyUI使⽤——datagrid数据表格DataGrid以表格形式展⽰数据,并提供了丰富的选择、排序、分组和编辑数据的功能⽀持。
DataGrid的设计⽤于缩短开发时间,并且使开发⼈员不需要具备特定的知识。
它是轻量级的且功能丰富。
单元格合并、多列标题、冻结列和页脚只是其中的⼀⼩部分功能。
具体功能参考API,这⾥介绍⼏种创建数据表格的⽅法1. 将HTML代码渲染为datagrid样式<h3>⽅式⼀:将静态的HTML代码渲染为datagrid样式</h3><table class="easyui-datagrid"><thead><tr><th data-options="field:'id'">编号</th><th data-options="field:'name'">姓名</th><th data-options="field:'age'">年龄</th></tr></thead><tbody><tr><td>001</td><td>张三</td><td>20</td></tr><tr><td>002</td><td>李四</td><td>30</td></tr></tbody></table>2. 发送ajax请求获取json数据<h3>⽅式⼆:发送ajax请求获取json数据</h3><table class="easyui-datagrid" data-options="url:'/bos/json/data.json'"><thead><tr><th data-options="field:'id'">编号</th><th data-options="field:'name'">姓名</th><th data-options="field:'age'">年龄</th></tr></thead></table>data.json[{"id":"001","name":"李⼤","age":"139********","haspda":"1","deltag":"0","standard":"10-20公⽄","station":"杭州分部"},{"id":"002","name":"李⼆","age":"139********","haspda":"1","deltag":"0","standard":"10-20公⽄","station":"杭州分部"}]3. 使⽤插件提供的API动态创建datagrid<h3>⽅式三:通过js代码动态创建datagrid</h3><table id="grid"></table><script type="text/javascript">$(function(){$("#grid").datagrid({columns:[[{field:'id',title:'编号',checkbox:true},//添加复选框{field:'name',title:'姓名'},{field:'age',title:'年龄'}]],url:'/bos/json/data.json',toolbar:[{text:'添加',iconCls:'icon-add'},{text:'删除',iconCls:'icon-remove',handler:function(){//获得选中的⾏var rows = $("#grid").datagrid("getSelections");for(var i=0;i<rows.length;i++){var id = rows[i].id;alert(id); //这⾥只是显⽰选中的⾏}}},{text:'修改',iconCls:'icon-edit'}],singleSelect:true, //单选pagination:true,//分页条pageList:[3,5,7] //每页可以显⽰3⾏,5⾏,7⾏ });});</script>要求服务端返回的json数据满⾜:三种⽅法效果如下:。
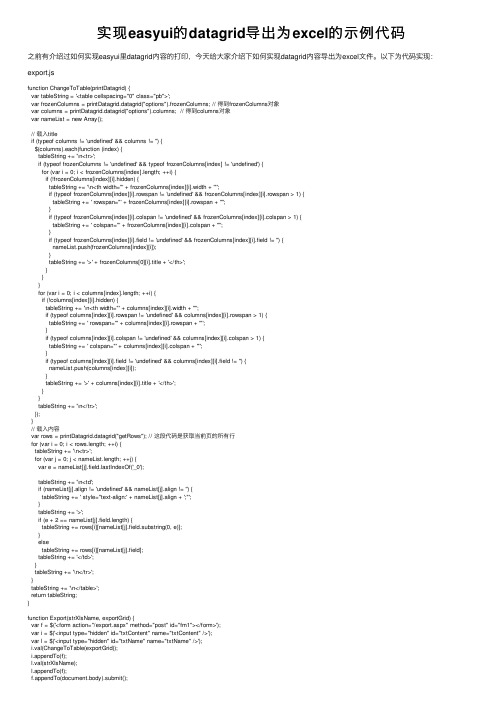
实现easyui的datagrid导出为excel的示例代码

实现easyui的datagrid导出为excel的⽰例代码之前有介绍过如何实现easyui⾥datagrid内容的打印,今天给⼤家介绍下如何实现datagrid内容导出为excel⽂件。
以下为代码实现:export.jsfunction ChangeToTable(printDatagrid) {var tableString = '<table cellspacing="0" class="pb">';var frozenColumns = printDatagrid.datagrid("options").frozenColumns; // 得到frozenColumns对象var columns = printDatagrid.datagrid("options").columns; // 得到columns对象var nameList = new Array();// 载⼊titleif (typeof columns != 'undefined' && columns != '') {$(columns).each(function (index) {tableString += '\n<tr>';if (typeof frozenColumns != 'undefined' && typeof frozenColumns[index] != 'undefined') {for (var i = 0; i < frozenColumns[index].length; ++i) {if (!frozenColumns[index][i].hidden) {tableString += '\n<th width="' + frozenColumns[index][i].width + '"';if (typeof frozenColumns[index][i].rowspan != 'undefined' && frozenColumns[index][i].rowspan > 1) {tableString += ' rowspan="' + frozenColumns[index][i].rowspan + '"';}if (typeof frozenColumns[index][i].colspan != 'undefined' && frozenColumns[index][i].colspan > 1) {tableString += ' colspan="' + frozenColumns[index][i].colspan + '"';}if (typeof frozenColumns[index][i].field != 'undefined' && frozenColumns[index][i].field != '') {nameList.push(frozenColumns[index][i]);}tableString += '>' + frozenColumns[0][i].title + '</th>';}}}for (var i = 0; i < columns[index].length; ++i) {if (!columns[index][i].hidden) {tableString += '\n<th width="' + columns[index][i].width + '"';if (typeof columns[index][i].rowspan != 'undefined' && columns[index][i].rowspan > 1) {tableString += ' rowspan="' + columns[index][i].rowspan + '"';}if (typeof columns[index][i].colspan != 'undefined' && columns[index][i].colspan > 1) {tableString += ' colspan="' + columns[index][i].colspan + '"';}if (typeof columns[index][i].field != 'undefined' && columns[index][i].field != '') {nameList.push(columns[index][i]);}tableString += '>' + columns[index][i].title + '</th>';}}tableString += '\n</tr>';});}// 载⼊内容var rows = printDatagrid.datagrid("getRows"); // 这段代码是获取当前页的所有⾏for (var i = 0; i < rows.length; ++i) {tableString += '\n<tr>';for (var j = 0; j < nameList.length; ++j) {var e = nameList[j]stIndexOf('_0');tableString += '\n<td';if (nameList[j].align != 'undefined' && nameList[j].align != '') {tableString += ' style="text-align:' + nameList[j].align + ';"';}tableString += '>';if (e + 2 == nameList[j].field.length) {tableString += rows[i][nameList[j].field.substring(0, e)];}elsetableString += rows[i][nameList[j].field];tableString += '</td>';}tableString += '\n</tr>';}tableString += '\n</table>';return tableString;}function Export(strXlsName, exportGrid) {var f = $('<form action="/export.aspx" method="post" id="fm1"></form>');var i = $('<input type="hidden" id="txtContent" name="txtContent" />');var l = $('<input type="hidden" id="txtName" name="txtName" />');i.val(ChangeToTable(exportGrid));i.appendTo(f);l.val(strXlsName);l.appendTo(f);f.appendTo(document.body).submit();document.body.removeChild(f);}export.aspxprotected void Page_Load(object sender, EventArgs e){Response.Clear();Response.Buffer = true;Response.Charset = "utf-8";Response.ContentEncoding = System.Text.Encoding.UTF8;Response.AppendHeader("content-disposition", "attachment;filename=\"" + HttpUtility.HtmlEncode(Request["txtName"]??DateTime.Now.ToString("yyyyMMdd")) + ".xls\""); Response.ContentType = "Application/ms-excel";Response.Write("<html>\n<head>\n");Response.Write("<style type=\"text/css\">\n.pb{font-size:13px;border-collapse:collapse;} "+"\n.pb th{font-weight:bold;text-align:center;border:0.5pt solid windowtext;padding:2px;} " +"\n.pb td{border:0.5pt solid windowtext;padding:2px;}\n</style>\n</head>\n");Response.Write("<body>\n" + Request["txtContent"] + "\n</body>\n</html>");Response.Flush();Response.End();}其中export.aspx为了防⽌前台页⾯内容⼲扰,前台页⾯只留:<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="export.aspx.cs" Inherits="newland.WebUI.export" ValidateRequest="false" %>这句话,其他的全部删除。
easyui datagridview控件用法

easyui datagridview控件用法EasyUI 是一个基于 jQuery 的 UI 插件集合,它可以帮助你更轻松地创建用户界面。
Datagrid 是一种常见的数据表格控件,用于展示和编辑数据。
下面是如何使用 EasyUI 的 Datagrid 控件的基本步骤:1. HTML 结构首先,你需要在 HTML 文件中创建一个表格元素,这就是 Datagrid 的基础。
html<table id="dg"></table>2. 初始化 Datagrid然后,你可以使用 jQuery 来初始化 Datagrid。
javascript$('#dg').datagrid();3. 数据源Datagrid 需要一个数据源来填充表格。
你可以直接在 HTML 中定义数据,也可以从服务器加载数据。
这里我们假设你有一个从服务器加载数据的需要。
首先,你需要定义一个 URL,Datagrid 将从这个 URL 加载数据。
javascript$('#dg').datagrid({url: 'your_data_url'});你也可以通过 Ajax 请求手动加载数据:javascript$('#dg').datagrid('load', { url: 'your_data_url' });4. 列和字段Datagrid 需要知道数据的字段和列名,以便正确地显示数据。
你可以在初始化 Datagrid 时定义这些信息。
javascript$('#dg').datagrid({url: 'your_data_url',columns: [[{field: 'name', title: 'Name'},{field: 'age', title: 'Age'},{field: 'email', title: 'Email'}]]});5. 事件和交互Datagrid 提供了一些事件,你可以监听这些事件并进行交互。
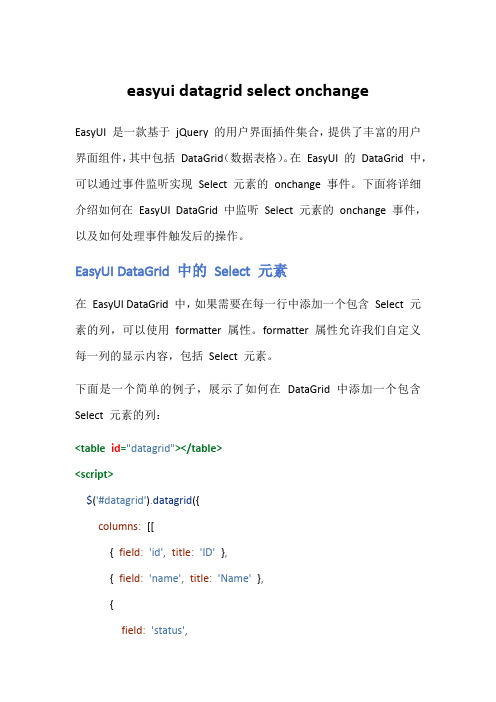
easyui datagrid select onchange

easyui datagrid select onchangeEasyUI 是一款基于jQuery 的用户界面插件集合,提供了丰富的用户界面组件,其中包括DataGrid(数据表格)。
在EasyUI 的DataGrid 中,可以通过事件监听实现Select 元素的onchange 事件。
下面将详细介绍如何在EasyUI DataGrid 中监听Select 元素的onchange 事件,以及如何处理事件触发后的操作。
EasyUI DataGrid 中的Select 元素在EasyUI DataGrid 中,如果需要在每一行中添加一个包含Select 元素的列,可以使用formatter 属性。
formatter 属性允许我们自定义每一列的显示内容,包括Select 元素。
下面是一个简单的例子,展示了如何在DataGrid 中添加一个包含Select 元素的列:<table id="datagrid"></table><script>$('#datagrid').datagrid({columns:[[{ field:'id',title:'ID'},{ field:'name',title:'Name'},{field:'status',title:'Status',formatter:function(value,row,index) {// 使用formatter自定义列内容var html ='<select class="status-select" onchange="onSt atusChange(this)">';html +='<option value="1">Active</option>';html +='<option value="0">Inactive</option>';html +='</select>';return html;}}]],data:[{ id:1,name:'John Doe',status:1},{ id:2,name:'Jane Doe',status:0},],fitColumns:true,toolbar:'#toolbar',});function onStatusChange(selectElement) {// 处理Select元素的onchange事件var selectedValue =$(selectElement).val();var rowIndex =$(selectElement).closest('tr').attr('datagrid-row-in dex');console.log('Row '+rowIndex +' Status changed to: '+selec tedValue);}</script>在这个例子中,我们使用formatter 属性为DataGrid 中的status 列添加了一个包含两个选项的Select 元素。
easy,ui,datagrid,表格属性

竭诚为您提供优质文档/双击可除easy,ui,datagrid,表格属性篇一:jqueryeasyuidatagrid数据表格jqueryeasyuidatagrid数据表格数据表格-datagrid内容继承$.fn.panel.defaults,使用$.fn.datagrid.defaults重载默认值。
.数据表格显示的数据以表格的形式,并提供了丰富的选择,排序,分组和编辑数据的支持。
这个数据表格被设计以缩短开发时间,并要求开发商没有具体的知识。
它是轻量级的,功能丰富的。
单元格合并,多列标题,冻结列和页脚是其功能只是一小部分。
依赖组件(dependencies)布局-panel缩放-resizable链接按钮-linkbutton分页-pagination使用方法(usageexample)从现有的表单元素创建数据表格,定义在html中的行,列和数据。
通过标记创建的datagrid。
嵌套的标签定义的列的表。
使用javascript创建数据表格。
查询数据填充数据表格。
数据更改与服务器交互,刷新当前数据。
数据表格属性(datagridproperties)属性继承控制面板,以下是数据表格独有的属性。
篇二:jqueryeasyuidatagrid数据表格jqueryeasyuidatagrid数据表格扩展自$.fn.panel.defaults,用$.fn.datagrid.defaults重写了defaults。
依赖panelresizablelinkbuttonpagination用法数据表格(datagrid)的特性其特性扩展自panel,下列是为datagrid增加的特性。
列(column)的特性datagrid的column是一个数组对象,它的每个元素也是一个数组。
数组元素的元素是一个配置对象,它定义了每个列的字段。
代码示例:编辑器(editor)用$.fn.datagrid.defaults.editors重写了defaults。
easyui datagrid field 列表

easyui datagrid field 列表
EasyUI是一套基于jQuery的开源前端UI框架,其中的DataGrid组件是常用的数据表格展示组件。
field 列表是指在DataGrid中定义的列字段列表,用于指定表格中每列对应的数据字段。
特点:
1. 灵活性:field 可以通过简单的配置实现不同类型的列,包括文本、数字、日期等,满足各种数据展示需求。
2. 易用性:通过简单的配置和API调用即可实现数据表格的展示,减少了开发人员的工作量。
3. 自定义性:可以通过formatter函数来自定义列数据的展示形式,如格式化日期、添加链接等。
4. 响应式布局:支持响应式布局,能够适应不同尺寸的屏幕,并提供水平和垂直滚动条以展示大量数据。
作用:
1. 数据展示:通过 field 列表,可以将后端返回的数据以表格的形式展示给用户,提供更好的数据查看和分析能力。
2. 数据操作:通过 field 列表,可以在每列中添加编辑、删除、复选框等操作按钮,方便用户对数据进行增删改操作。
3. 数据排序和筛选:通过 field 列表,可以对表格中的数据进行排序和筛选,快速定位目标数据。
总之,EasyUI DataGrid 的 field 列表作为配置项,为开
发人员提供了灵活性、易用性和自定义性,能够方便地展示、操作和管理数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JQuery Easy Ui dataGrid 数据表格数据表格- DataGrid内容继承$.fn.panel.defaults,使用$.fn.datagrid.defaults重载默认值。
.数据表格显示的数据以表格的形式,并提供了丰富的选择,排序,分组和编辑数据的支持。
这个数据表格被设计以缩短开发时间,并要求开发商没有具体的知识。
它是轻量级的,功能丰富的。
单元格合并,多列标题,冻结列和页脚是其功能只是一小部分。
依赖组件(Dependencies)∙布局- panel∙缩放- resizable∙链接按钮- linkbutton∙分页- pagination使用方法(Usage Example)从现有的表单元素创建数据表格,定义在html中的行,列和数据。
通过<TABLE>标记创建的DataGrid。
嵌套的<TH>标签定义的列的表。
使用JavaScript创建数据表格。
查询数据填充数据表格。
数据更改与服务器交互,刷新当前数据。
数据表格属性(DataGrid Properties)属性继承控制面板,以下是数据表格独有的属性。
列属性(Column Properties)数据表格的列是一个对象数组,即这个对象中的元素也是一个数组(js中数组是对象)。
对象数组中的每一个元素都是可配置的对象,每个可配置对象定义一个列。
示例:编辑器(Editor)使用$.fn.datagrid.defaults.editors重载默认值。
每个编辑器都有以下方法:如下代码将定义一个文本编辑器:数据表格视图(DataGrid View)使用$.fn.datagrid.defaults.view重载默认值。
视图是一个告诉数据表格如何呈现行记录的对象,对象必须定义以下方法:事件(Events)事件继承控制面板,以下是数据表格独有的属性。
方法(Methods)1/////////////////////////////////////////////8 nowrap: true,9 striped: true,10 fitColumns:false,11url:'${contextPath}/cardGift/cardGift.do?method=getCardGiftList&activ eId=${information.cardGiftActive.activeId}',12 queryParams:queryParam,13 remoteSort:false,14//Grid对应的主键列15 idField:'',16 singleSelect:true,17 columns:[[18{field:'serial',title:'',width:15,checkbox:true},19 {field:'activeName',title:'活动名称',width:50,sortable:true},20 {field:'giftGoodId',title:'赠品商品编码',width:80},21 {field:'goodsName',title:'商品名称',width:120},22 {field:'giftCodeTotal',title:'赠品码生成数量',width:100},23 {field:'genCodeNumber',title:'已生成赠品码数量',width:100},24 {field:'startTime',title:'赠品发放起始时间',width:125},25 {field:'endTime',title:'赠品发放结束时间',width:125},26 {field:'memo',title:'备注',width:120}27 ]],28 pagination:true,29 rownumbers:true,30 toolbar:[31 '-',{32 id:'btnClearSelections',33 text:'修改活动商品',34 iconCls:'icon-edit',35 handler:function(){36 editData();37 }38 },'-',{39 id:'btnDel',40 text:'删除活动商品',41 iconCls:'icon-no',42 handler:function(){43 deleteData();44 }45 },46 '-',{47 id:'btnClearSelections',48 text:'清除选择',49 iconCls:'icon-cut',50 handler:function(){51 $('#grid').datagrid('clearSelections'); 52//设置选中值53 document.addForm.reset();54 $('#giftCodeTotal').val("0");55 $('#memoData').html("");56 $('#submitBtn').html("确认提交");57$('#submitBtn').attr('onclick',"addSubmit('insert');");58 }59 }],60 onLoadError:function(){61 XW_dialog.alert('','加载数据失败!');62 }6364 });6566//设置分页控件67var p = $('#grid').datagrid('getPager');68 $(p).pagination(PAGE_TEMPLATE);69 }707172function editData(){73var row = $('#grid').datagrid("getSelections");74if($(row).length < 1 || $(row).length > 1)75 {76 XW_dialog.alert('',"请选择要查看的记录,只能选取单行!");77return ;78 }79//设置默认选中80$('#goodsSelect').combogrid('grid').datagrid('selectRecord',row[0].gi ftGoodId);81 $('#goodsSelect').hide();82//设置选中值83 $('#giftCodeTotal').val(row[0].giftCodeTotal);84 $('#memoData').html(row[0].memo);85 $('#submitBtn').html("更新");86$('#submitBtn').attr('onclick',"addSubmit('update');");87 $('#resetBtn').hide();8889 }909192function deleteData(){93var data = $('#grid').datagrid("getSelections");94//删除95var delurl ="${contextPath}/cardGift/cardGift.do?method=deleteCardGift&activeId=" +data[0].activeId+"&giftGoodId="+data[0].giftGoodId;96//发送删除请求97 $.ajax({98 type: "POST",99 dataType:'json',100 url: delurl,101 success: function(msg){102if(msg.success)103 {104//保存回调函数使用的数据105 XW_dialog.addData('callbackData',msg.map); 106//删除成功107 XW_dialog.tips(msg.errorMsg, 3);108 deleteCallBack();109 }110else111 {112 XW_dialog.alert('',msg.errorMsg);113 }114 }115 });116 }117118119//删除记录回调函数,默认调用刷新记录方法,120function deleteCallBack(){121 reloadGrid("grid");122 }123。
