jquery动态生成表格table
jquery ajax 表格 实例-概述说明以及解释

jquery ajax 表格实例-范文模板及概述示例1:标题:使用jQuery Ajax创建动态表格的实例引言:在Web开发过程中,动态表格是一个常见的需求。
使用jQuery Ajax 可以方便地向服务器请求数据,并将其填充到表格中。
本文将介绍如何使用jQuery Ajax创建动态表格的实例,以便读者能够快速上手实现类似的功能。
段落1:介绍jQuery Ajax的基本概念和用途jQuery Ajax是一种在JavaScript中使用异步HTTP请求的技术。
通过使用它,我们可以通过与服务器进行通信来获取数据,而不必刷新整个页面。
这种技术在动态表格的创建中非常有用,因为我们可以根据用户的操作实时地更新表格内容。
在本例中,我们将使用jQuery Ajax来获取服务器上的数据,并将其填充到表格中。
段落2:创建HTML结构和样式首先,我们需要在HTML中创建一个表格结构,并为其添加一些样式。
可以使用HTML的table、tr和td标签来表示表格和其行和列。
此外,添加一些CSS样式可以使表格看起来更加美观。
这一步是为了为后续的JavaScript代码做好准备。
段落3:编写JavaScript代码在JavaScript代码中,我们需要使用jQuery的AJAX函数来发送HTTP请求。
我们将使用GET请求从服务器获取数据,并将其作为参数传递给AJAX函数。
然后,我们可以在AJAX的回调函数中处理服务器返回的数据。
在这个例子中,我们将使用获取到的数据来动态地在表格中创建行和列。
段落4:测试和调试完成代码编写后,我们需要对代码进行测试和调试以确保其正常工作。
可以使用浏览器的开发者工具来查看请求的网络状态和服务器返回的数据。
同时,对于可能出现的错误或异常情况,我们也应该进行适当的处理和优化。
段落5:总结使用jQuery Ajax可以方便地在网页上创建动态表格。
通过向服务器发送请求并将数据填充到表格中,我们可以实现实时更新和交互性较强的表格功能。
JQueryAjax动态生成Table表格

JQueryAjax动态⽣成Table表格前⾔: 本⽰例⼤概功能是前台通过JQuery的Ajax调⽤⼀般处理程序(Handler),获取表格需要显⽰的信息,然后转换成json格式返回给前台,前台获取到数据后循环构建表格的⾏,最好把⾏附加到表⾥。
⽬标: a 熟悉简单JQuery Ajax的使⽤ b 了解如何构造基本的Json格式的数据(构建Json也可以通过第三⽅的dll) c 熟悉下handler的基本⽤法1 简单效果图2 前台代码<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DialogAjax.aspx.cs" Inherits="JQueryTest_DialogAjax" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title></title><link href="../JQueryUi/jquery-ui-1.8.5.custom.css" rel="stylesheet" type="text/css" /><script src="../JQueryUi/jquery-1.4.2.min.js" type="text/javascript"></script><script src="../JQueryUi/jquery-ui-1.8.5.custom.min.js" type="text/javascript"></script><style type="text/css">#divTb{width:800px;border:1px solid #aaa;margin:0 auto;}.even{background:#CCCCCC;}.odd{background:#FFFFFF;}</style><script type="text/javascript">//获取发布模块类型function getModuleInfo() {$.ajax({type: "GET",dataType: "json",url: "../Handler/TestHandler.ashx?Method=GetModuleInfo",//data: { id: id, name: name },success: function(json) {var typeData = json.Module;$.each(typeData, function(i, n) {var tbBody = ""var trColor;if (i % 2 == 0) {trColor = "even";}else {trColor = "odd";}tbBody += "<tr class='" + trColor + "'><td>" + n.ModuleNum + "</td>" + "<td>" + n.ModuleName + "</td>" + "<td>" + n.ModuleDes + "</td></tr>";$("#myTb").append(tbBody);});},error: function(json) {alert("加载失败");}});}$(function() {getModuleInfo();});</script></head><body><form id="form1" runat="server"><div id="divTb"><table id="myTb" style=" width:100%"></table></div></form></body></html>3 Handler代码<%@ WebHandler Language="C#" Class="TestHandler" %>using System;using System.Web;using System.Collections.Generic;using System.Text;using DataDAL;using DataEnity;public class TestHandler : IHttpHandler {HttpRequest Request;HttpResponse Response;public void ProcessRequest (HttpContext context) {//不让浏览器缓存context.Response.Buffer = true;context.Response.ExpiresAbsolute = DateTime.Now.AddDays(-1);context.Response.AddHeader("pragma", "no-cache");context.Response.AddHeader("cache-control", "");context.Response.CacheControl = "no-cache";context.Response.ContentType = "text/plain";Request = context.Request;Response = context.Response;string method = Request["Method"].ToString();System.Reflection.MethodInfo methodInfo = this.GetType().GetMethod(method);methodInfo.Invoke(this, null);}public void GetModuleInfo(){StringBuilder sb = new StringBuilder();string jsonData = string.Empty;List<Module> lsModule = ModuleDAL.GetModuleList();sb.Append("{\"Module\":[");for (int i = 0; i < lsModule.Count; i++){jsonData = "{\"ModuleNum\":" + "\"" + lsModule[i].ModuleNum + "\"" + ",\"ModuleName\":" + "\"" + lsModule[i].ModuleName + "\"" + ",\"ModuleDes\":" + "\"" + lsModule[i].ModuleDes + "\"" + "},"; sb.Append(jsonData);}if (lsModule.Count > 0)sb = sb.Remove(sb.Length - 1, 1);sb.Append("]}");Response.Write(sb);}public bool IsReusable{get {return false;}}}以上代码超简单吧,JQuery Ajax动态⽣成Table表格的内容就全部完成了,希望对⼤家有所帮助。
jQuery实现动态给table赋值的方法示例

jQuery实现动态给table赋值的⽅法⽰例本⽂实例讲述了jQuery实现动态给table赋值的⽅法。
分享给⼤家供⼤家参考,具体如下:html请忽视各种class,因为前端⽤的是layui<table class="layui-table" lay-skin="line" id="datas"><colgroup><col width="150"><col width="200"><col></colgroup><thead><tr><th>昵称</th><th>加⼊时间</th><th>签名</th></tr></thead><tbody><tr id="template"><td id="id"></td><td id="url"></td><td id="title"></td></tr></tbody></table>js代码<script>var data = [{"id": 1,"url": "","switch": 1,"order": 1,"pid": 0,"title": "Online Program knowledge share and study platform"},{"id": 2,"url": "","switch": 0,"order": 2,"pid": 2,"title": "这是测试的数数据这是测试的数数据"},{"id": 3,"url": "","switch": 0,"order": 3,"pid": 2,"title": "淘宝购物"},{"id": 4,"url": "1","switch": 1,"order": 4,"pid": 2,"title": "Online Program knowledge share and study platform2"},{"id": 5,"url": "1","switch": 0,"order": 5,"pid": 2,"title": "这是测试的数数据2"},{"id": 6,"url": "1","switch": 1,"order": 6,"pid": 0,"title": "淘宝购物2"}];$.each(data, function (i, n) {var row = $("#template").clone();row.find("#id").text(n.id);row.find("#url").text(n.url);row.find("#title").text(n.title);row.appendTo("#datas");//添加到模板的容器中});</script>效果更多关于jQuery相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家jQuery程序设计有所帮助。
流动表格的制作方法(一)

流动表格的制作方法(一)流动表格的制作方法什么是流动表格流动表格是一种在网页上呈现的、适应不同屏幕尺寸的表格。
随着移动设备的普及,越来越多的网站采用流动表格来呈现数据。
流动表格的优点与传统表格相比,流动表格有以下优点:•适应不同屏幕尺寸,用户体验更好;•美观易读,提高浏览者的阅读体验;•代码简单,易于维护和修改。
制作流动表格的方法下面介绍几种制作流动表格的方法:1. 使用CSS的百分比来控制表格宽度table {width:100%;}设置表格的宽度为100%,即可使表格自适应屏幕大小。
2. 使用CSS的媒体查询来增加响应式设计@media screen and (max-width: 600px) {table {font-size: 12px;}}根据不同的屏幕大小,设置不同的样式,使表格适应不同的屏幕尺寸。
3. 使用插件常用的插件有jQuery Table Solution和TableCloth。
它们都可以在网站上快速实现流动表格的效果。
注意事项•流动表格的单元格内容要合理排列,不要出现过长的单元格;•建议在表格头部添加表格标题,方便用户理解表格数据;•不要使用嵌套表格,容易导致页面混乱。
总结流动表格是一种适应不同屏幕尺寸的表格,制作起来方便快捷,用户体验优秀。
制作流动表格可以使用CSS来设置百分比和媒体查询,也可以使用插件实现。
制作时要注意单元格排列和不要使用嵌套表格。
示例代码下面是一个简单的流动表格示例代码:<table><caption>流动表格示例</caption><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td>男</td><td>25</td></tr><tr><td>李四</td><td>女</td><td>30</td></tr><tr><td>王五</td><td>男</td><td>28</td></tr></tbody></table>table {width: 100%;border-collapse: collapse;text-align: center;font-size: 16px;}table thead {background-color: #f9f9f9;font-weight: bold;}table th, table td {padding: 10px;border: 1px solid#ccc;}@media screen and (max-width: 480px) {table th, table td {padding: 5px;font-size: 12px;}}总结本文介绍了流动表格的制作方法,包括使用CSS的百分比和媒体查询来实现自适应,以及使用插件来快速实现流动表格等。
jquery实现自定义树形表格的方法【自定义树形结构table】

jquery实现⾃定义树形表格的⽅法【⾃定义树形结构table】本⽂实例讲述了jquery实现⾃定义树形表格的⽅法。
分享给⼤家供⼤家参考,具体如下:话不多说,直接上代码(本代码仅提供思路):function createTables(data, t, p) {$("#datatable" + t + ' tbody').empty();var count = data.length;var html = '';if (count > 0) {for (var i = 0; i < count; i++) {var btn = '';if(data[i]._child && data[i]._child.length > 0){btn = '<i class="layui-icon mt-icon" style="cursor: pointer" data-tid="'+ data[i].category_id +'-'+ data[i].id +'-'+ t +'" data-pid="'+ data[i].category_id +'-'+ data[i].pid +'-'+ t +'"></i> ';}else{btn = '<i class="mt-icon" style="cursor: pointer" data-tid="'+ data[i].category_id +'-'+ data[i].id +'" data-pid="'+data[i].category_id +'-'+ data[i].pid+'"></i> ';}html += '<tr style="">' +'<td style="text-align: left">'+btn + data[i].name + '(' + data[i].title + ')' + '</td>' +'<td>' + (data[i].source_name ? data[i].source_name : '') + '</td>' +'<td>' + data[i].show_time + '</td>' +'<td>' + dataFormat(data[i].current_record, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].prev_record, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].last_record, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].budget, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].budget_rate, '%') + '</td>' +'<td>' + dataFormat(data[i].record_rate) + '</td>' +'<td>' + dataFormat(data[i].mom, '%') + '</td>' +'<td>' + dataFormat(data[i].yoy, '%') + '</td>' +'<td><i class="layui-icon" style="cursor: pointer" onclick="showHiddenArea(this,' + data[i].category_id + ',' + data[i].data_structure_id + ',' + data[i].time_unit + ',' + t + ');"></i></td> ' +'</tr>';if(data[i]._child && data[i]._child.length > 0){html = createNewTable(data[i]._child,html,1,t);}}} else {html = '<tr><td colspan="12" style="text-align: center"> 暂⽆数据 </td></tr>';}$("#datatable" + t + ' tbody').html(html); // 插⼊的表格initTreeAction(t); // 结构初始化}function createNewTable(data,html,y,t){var counts = data.length;var num = ++y;for (var i = 0; i < counts; i++) {var btn = '';var css = '';css = 'text-indent:'+ (num * 20) +'px;';if(data[i]._child && data[i]._child.length > 0){css = 'text-indent:'+ (num==2?20:(num-1) * 20) +'px;';btn = '<i class="layui-icon mt-icon" style="cursor: pointer" data-tid="'+ data[i].category_id +'-'+ data[i].id +'-'+ t +'" data-pid="'+data[i].category_id +'-'+ data[i].pid+'-'+ t +'" data-type="dir"></i> '; }else{btn = '<i class="mt-icon" style="cursor: pointer" data-tid="'+ data[i].category_id +'-'+ data[i].id +'-'+ t +'" data-pid="'+data[i].category_id +'-'+ data[i].pid +'-'+ t +'" data-type="file"></i> ';}html += '<tr style="display: none">' +'<td style="text-align: left; '+ css +'">'+ btn + data[i].name + '(' + data[i].title + ')' + '</td>' +'<td>' + (data[i].source_name ? data[i].source_name : '') + '</td>' +'<td>' + data[i].show_time + '</td>' +'<td>' + dataFormat(data[i].current_record, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].prev_record, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].last_record, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].budget, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].budget_rate, '%') + '</td>' +'<td>' + dataFormat(data[i].record_rate) + '</td>' +'<td>' + dataFormat(data[i].mom, '%') + '</td>' +'<td>' + dataFormat(data[i].yoy, '%') + '</td>' +'<td><i class="layui-icon" style="cursor: pointer" onclick="showHiddenArea(this,' + data[i].category_id + ',' + data[i].data_structure_id + ',' + data[i].time_unit + ',' + t + ');"></i></td> ' +'</tr>';if(data[i]._child && data[i]._child.length > 0){html = createNewTable(data[i]._child,html,num,t);}}return html;}function showLowData(obj){var mId = $(obj).attr('data-tid');var isOpen = $(obj).hasClass('open');if (isOpen) {$(obj).removeClass('open');if($(obj).hasClass('layui-icon')){$(obj).html('');}} else {$(obj).addClass('open');if($(obj).hasClass('layui-icon')){$(obj).html('');}}$(obj).parents('tbody').find('tr').each(function () {var mt = $(this).find('.mt-icon');var pid = mt.attr('data-pid');var Open = mt.hasClass('open');var type = mt.attr('data-type');if (mId == pid) {if (isOpen) {$(this).hide();if (type == 'dir' && Open == isOpen) {mt.trigger('click');}} else {$(this).show();}}});}更多关于jQuery相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家jQuery程序设计有所帮助。
jqueryDataTable实现前后台动态分页

jqueryDataTable实现前后台动态分页整理⽂档,搜刮出⼀个jquery DataTable实现前后台动态分页,稍微整理精简⼀下做下分享。
html代码:<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><title>测试页⾯</title><meta name="description" content=""><meta name="keywords" content=""><link href="https:///1.10.12/css/jquery.dataTables.min.css" rel="external nofollow" rel="stylesheet"><link href="///ajax/libs/twitter-bootstrap/4.0.0-alpha.2/css/bootstrap.css" rel="external nofollow" rel="stylesheet"><link href="https:///1.10.12/css/dataTables.bootstrap4.min.css" rel="external nofollow" rel="stylesheet"></head><body><div style="width:50%;height:500px;margin:150px auto ;background-color: #f4cccc"><table id="example" class="display" cellspacing="0" width="100%"><thead><tr><th>Name</th><th>Cellphone</th><th>Position</th><th>Company</th><th>Salary</th></tr></thead><tbody></tbody></table></div><script type="text/javascript" src="///jquery-1.12.3.min.js"></script><script type="text/javascript" src=" ///1.10.12/js/jquery.dataTables.min.js"></script><script type="text/javascript">$(document).ready(function() {refreshDataTable();});var refreshDataTable=function() {var table = $('#example').DataTable({//"ajax":"data/tabledata.json",// "iDisplayLength": 3,"sPaginationType": "full_numbers","bPaginite": true,"bInfo": true,"bSort": true,"processing": false,"serverSide": true,"sAjaxSource": "customize/datatable.php",//这个是请求的地址"fnServerData": retrieveData});function retrieveData(url, aoData, fnCallback) {var data={"data":{"id":"123123","name":"2s",}};$.ajax({url: url,//这个就是请求地址对应sAjaxSourcedata : {"aoData" : JSON.stringify(aoData)},type: 'POST',dataType: 'json',async: false,success: function (result) {//var obj=JSON.parse(result);console.log(result);fnCallback(result);//把返回的数据传给这个⽅法就可以了,datatable会⾃动绑定数据的},error:function(XMLHttpRequest, textStatus, errorThrown) {alert("status:"+XMLHttpRequest.status+",readyState:"+XMLHttpRequest.readyState+",textStatus:"+textStatus);}});}};</script></body></html>PHP代码:<?phpheader('Content-type: text/json');$res = $_POST['aoData'];$sEcho = 0;$iDisplayStart = 0; // 起始索引$iDisplayLength = 0;//分页长度$jsonarray= json_decode($res) ;foreach($jsonarray as $value){if($value->name=="sEcho"){$sEcho=$value->value;}if($value->name=="iDisplayStart"){$iDisplayStart=$value->value;}if($value->name=="iDisplayLength"){$iDisplayLength=$value->value;}}$Array = Array();//此处⽣成50条数据,模仿数据库数据for ($i = 1; $i < 51; $i++) {$d = array($i,$i,$i,$i,$i);Array_push($Array, $d);}$json_data = array ('sEcho'=>$sEcho,'iTotalRecords'=>50,'iTotalDisplayRecords'=>50,'aaData'=>array_slice($Array,$iDisplayStart,$iDisplayLength)); //按照datatable的当前页和每页长度返回json数据 $obj=json_encode($json_data);echo $obj;>效果图:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
JqueryDatatables的使用详解

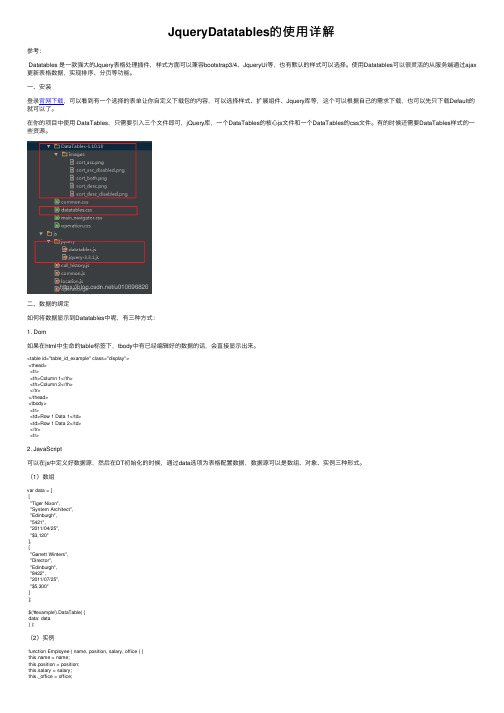
JqueryDatatables的使⽤详解参考:Datatables 是⼀款强⼤的Jquery表格处理插件,样式⽅⾯可以兼容bootstrap3/4、JqueryUi等,也有默认的样式可以选择。
使⽤Datatables可以很灵活的从服务端通过ajax 更新表格数据,实现排序、分页等功能。
⼀、安装登录官⽹下载,可以看到有⼀个选择的表单让你⾃定义下载包的内容,可以选择样式、扩展组件、Jquery库等,这个可以根据⾃⼰的需求下载,也可以先只下载Default的就可以了。
在你的项⽬中使⽤ DataTables,只需要引⼊三个⽂件即可,jQuery库,⼀个DataTables的核⼼js⽂件和⼀个DataTables的css⽂件。
有的时候还需要DataTables样式的⼀些资源。
⼆、数据的绑定如何将数据显⽰到Datatables中呢,有三种⽅式:1. Dom如果在html中⽣命的table标签下,tbody中有已经编辑好的数据的话,会直接显⽰出来。
<table id="table_id_example" class="display"><thead><tr><th>Column 1</th><th>Column 2</th></tr></thead><tbody><tr><td>Row 1 Data 1</td><td>Row 1 Data 2</td></tr><tr>2. JavaScript可以在js中定义好数据源,然后在DT初始化的时候,通过data选项为表格配置数据,数据源可以是数组、对象、实例三种形式。
(1)数组var data = [["Tiger Nixon","System Architect","Edinburgh","5421","2011/04/25","$3,120"],["Garrett Winters","Director","Edinburgh","8422","2011/07/25","$5,300"]];$('#example').DataTable( {data: data} );(2)实例function Employee ( name, position, salary, office ) { = name;this.position = position;this.salary = salary;this.office = function () {return this._office;}};$('#example').DataTable( {data: [new Employee( "Tiger Nixon", "System Architect", "$3,120", "Edinburgh" ),new Employee( "Garrett Winters", "Director", "$5,300", "Edinburgh" )],columns: [{ data: 'name' },{ data: 'salary' },{ data: 'office()' },{ data: 'position' }]} );(3)对象var data = [{"name": "Tiger Nixon","position": "System Architect","salary": "$3,120","start_date": "2011/04/25","office": "Edinburgh","extn": "5421"},{"name": "Garrett Winters","position": "Director","salary": "$5,300","start_date": "2011/07/25","office": "Edinburgh","extn": "8422"}];//object可以如下初始化表格$('#example').DataTable( {data: data,//使⽤对象数组,⼀定要配置columns,告诉 DataTables 每列对应的属性//data 这⾥是固定不变的,name,position,salary,office 为你数据⾥对应的属性columns: [{ data: 'name' },{ data: 'position' },{ data: 'salary' },{ data: 'office' }]} );可以看到,在html中定义好⼀个id是example的table后,可以使⽤DT提供的选项进⾏初始化,data是数据,可以将要展⽰的数据对象放到data选项后,然后通过columns 选项为每⼀列的属性进⾏定义,DT就会根据columns中定义的属性找到对象中的成员进⾏绑定,如果是数组的话,会按照数组中定义的数据依次绑定到每⼀列上进⾏展⽰。
jqgrid的setcell对于动态列的使用使用方法

jqgrid的setcell对于动态列的使用使用方法要使用jqGrid的setCell方法来操作动态列,首先要确保已经加载了jqGrid插件。
可以在HTML中引入jQuery和jqGrid的相关脚本文件,或直接从CDN上加载这些文件。
首先,创建一个HTML表格结构,可以使用一个空的div来承载jqGrid表格:```html<div id="grid"></div>```然后,在JavaScript中定义jqGrid的相关配置,包括列模型和数据源。
在这个例子中,我们假设有一个按钮,点击按钮时动态添加一列。
```javascript$(functio//数据源var myData ={ id: 1, name: 'John', age: 25 },{ id: 2, name: 'Amy', age: 28 },{ id: 3, name: 'Tom', age: 30 }];//列模型var myColModel ={ name: 'id', label: 'ID', width: 50, editable: false }, { name: 'name', label: 'Name', width: 100, editable: true }, { name: 'age', label: 'Age', width: 50, editable: true } ];// jqGrid配置var gridConfig =datatype: 'local',data: myData,colModel: myColModel,rowNum: 10,rowList: [10, 20, 30],pager: '#gridPager',gridview: true,viewrecords: true};// 初始化jqGrid$("#grid").jqGrid(gridConfig);//添加列按钮点击事件$("#addColumn").click(functio//添加一列到列模型var newCol = { name: 'email', label: 'Email', width: 150, editable: true };myColModel.push(newCol);// 更新jqGrid表格var grid = $("#grid");grid.jqGrid('setGridParam', { colModel:myColModel }).trigger('reloadGrid');});});```在上面的例子中,我们定义了一个myData数组作为数据源,一个myColModel数组作为列模型,以及一个gridConfig对象作为jqGrid的配置。
跟我学JQuery DataTables表格控件及应用实例——应用DataTables的dom属性实现表格的灵活布局定位的应用示例

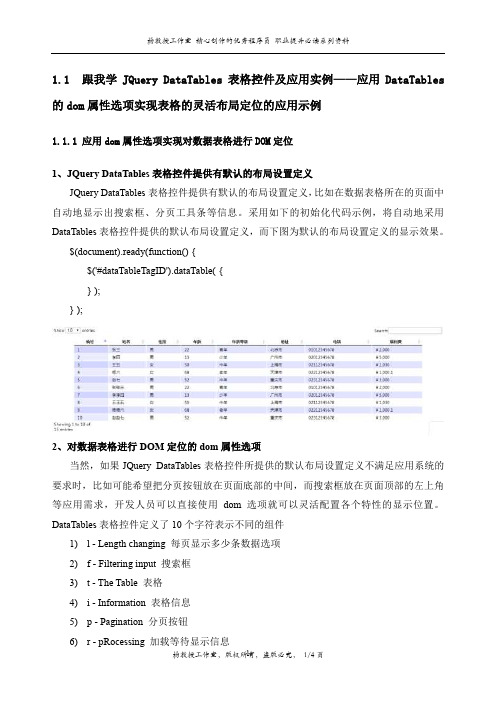
1.1跟我学JQuery DataTables表格控件及应用实例——应用DataTables 的dom属性选项实现表格的灵活布局定位的应用示例1.1.1应用dom属性选项实现对数据表格进行DOM定位1、JQuery DataTables表格控件提供有默认的布局设置定义JQuery DataTables表格控件提供有默认的布局设置定义,比如在数据表格所在的页面中自动地显示出搜索框、分页工具条等信息。
采用如下的初始化代码示例,将自动地采用DataTables表格控件提供的默认布局设置定义,而下图为默认的布局设置定义的显示效果。
$(document).ready(function() {$('#dataTableTagID').dataTable( {} );} );2、对数据表格进行DOM定位的dom属性选项当然,如果JQuery DataTables表格控件所提供的默认布局设置定义不满足应用系统的要求时,比如可能希望把分页按钮放在页面底部的中间,而搜索框放在页面顶部的左上角等应用需求,开发人员可以直接使用dom选项就可以灵活配置各个特性的显示位置。
DataTables表格控件定义了10个字符表示不同的组件1)l - Length changing 每页显示多少条数据选项2) f - Filtering input 搜索框3)t - The Table 表格4)i - Information 表格信息5)p - Pagination 分页按钮6)r - pRocessing 加载等待显示信息7)< and > - div elements 一个div元素8)<"#id" and > - div with an id 指定id的div元素9)<"class" and > - div with a class 指定样式名的div元素10)<"#id.class" and > - div with an id and class 指定id和样式的div元素3、应用dom选项实现对数据表格进行DOM定位的代码示例下面的代码示例实现把数据表格的信息放在页面中的数据表格的顶部,而数据表格的其他部分的信息都显示在表格的底部,页面中的提示信息采用对应的中文提示。
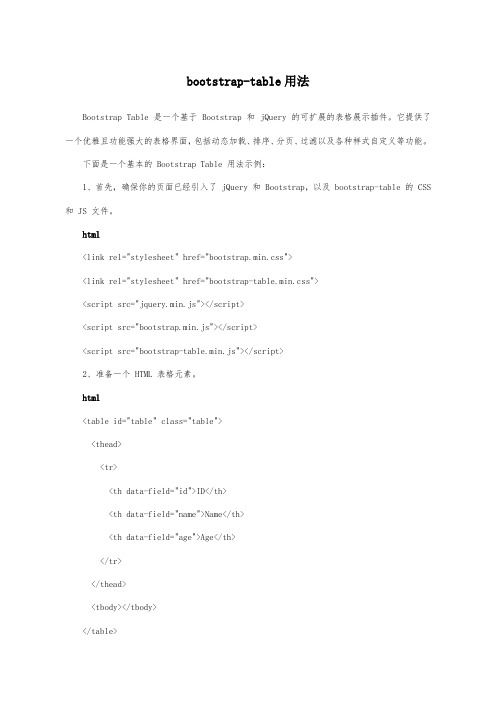
bootstrap-table用法

bootstrap-table用法Bootstrap Table 是一个基于 Bootstrap 和 jQuery 的可扩展的表格展示插件。
它提供了一个优雅且功能强大的表格界面,包括动态加载、排序、分页、过滤以及各种样式自定义等功能。
下面是一个基本的 Bootstrap Table 用法示例:1、首先,确保你的页面已经引入了 jQuery 和 Bootstrap,以及 bootstrap-table 的 CSS 和 JS 文件。
html<link rel="stylesheet" href="bootstrap.min.css"><link rel="stylesheet" href="bootstrap-table.min.css"><script src="jquery.min.js"></script><script src="bootstrap.min.js"></script><script src="bootstrap-table.min.js"></script>2、准备一个 HTML 表格元素。
html<table id="table" class="table"><thead><tr><th data-field="id">ID</th><th data-field="name">Name</th><th data-field="age">Age</th></tr></thead><tbody></tbody></table>3、在 JavaScript 中初始化 Bootstrap Table。
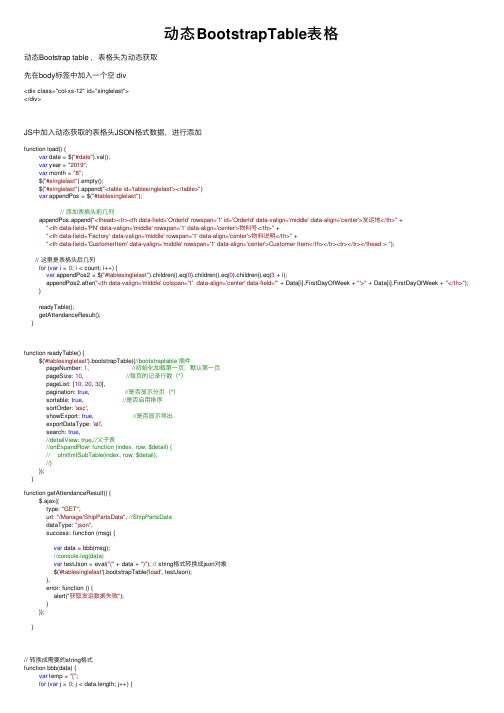
动态BootstrapTable表格

动态BootstrapTable表格动态Bootstrap table ,表格头为动态获取先在body标签中加⼊⼀个空 div<div class="col-xs-12" id="singlelast"></div>JS中加⼊动态获取的表格头JSON格式数据,进⾏添加function load() {var date = $("#date").val();var year = "2019";var month = "8";$("#singlelast").empty();$("#singlelast").append("<table id='tablesinglelast'></table>")var appendPos = $("#tablesinglelast"); // 添加表格头前⼏列appendPos.append("<thead><tr><th data-field='OrderId' rowspan='1' id='OrderId' data-valign='middle' data-align='center'>发运地</th>" + "<th data-field='PN' data-valign='middle' rowspan='1' data-align='center'>物料号</th>" +"<th data-field='Factory' data-valign='middle' rowspan='1' data-align='center'>物料说明</th>" +"<th data-field='CustomerItem' data-valign='middle' rowspan='1' data-align='center'>Customer Item</th></tr><tr></tr></thead > ");// 这⾥是表格头后⼏列for (var i = 0; i < count; i++) {var appendPos2 = $("#tablesinglelast").children().eq(0).children().eq(0).children().eq(3 + i);appendPos2.after("<th data-valign='middle' colspan='1' data-align='center' data-field='" + Data[i].FirstDayOfWeek + "'>" + Data[i].FirstDayOfWeek + "</th>"); }readyTable();getAttendanceResult();}function readyTable() {$('#tablesinglelast').bootstrapTable({//bootstraptable 插件pageNumber: 1, //初始化加载第⼀页,默认第⼀页pageSize: 10, //每页的记录⾏数(*)pageList: [10, 20, 30],pagination: true, //是否显⽰分页(*)sortable: true, //是否启⽤排序sortOrder: 'asc',showExport: true, //是否显⽰导出exportDataType: 'all',search: true,//detailView: true,//⽗⼦表//onExpandRow: function (index, row, $detail) {// oInitInitSubTable(index, row, $detail);//}});}function getAttendanceResult() {$.ajax({type: "GET",url: "/Manage/ShipPartsData", //ShipPartsDatadataType: "json",success: function (msg) {var data = bbb(msg);//console.log(data)var testJson = eval("(" + data + ")"); // string格式转换成json对象$('#tablesinglelast').bootstrapTable('load', testJson);},error: function () {alert("获取发运数据失败");}});}// 转换成需要的string格式function bbb(data) {var temp = "[";for (var j = 0; j < data.length; j++) {temp += "{'OrderId':" + "'" + data[j].OrderId + "'" + ",'PN':" + "'" + data[j].PN + "'" + ",'Factory':" + "'" + data[j].Factory + "'";for (var i = 0; i < data[j].WorkingItem.length; i++) {temp = temp + ",'" + data[j].WorkingItem[i].FirstDayOfWeek + "':" + "'" + data[j].WorkingItem[i].Quantity + "'";}if (j == data.length - 1) {temp += "}]";} else {temp += "},";}//alert(temp)}return temp;}。
jqgrid tableexport 用法

jqgrid tableexport 用法摘要:1.介绍jqGrid 表格导出功能2.jqGrid 表格导出插件的安装与引入3.使用jqGrid 表格导出插件的基本语法4.设置导出参数5.导出表格数据为不同格式的文件6.动态导出表格数据7.总结jqGrid 表格导出功能的使用方法和优势正文:jqGrid 是一款非常优秀的表格控件,提供了丰富的功能,如表格分页、排序、筛选等。
在此基础上,jqGrid 还提供了表格导出功能,允许用户将表格数据导出为不同格式的文件,如CSV、XLS、PDF 等。
本文将详细介绍jqGrid 表格导出功能的用法和相关设置。
首先,我们需要安装并引入jqGrid 表格导出插件。
可以通过NPM 或直接下载源码的方式安装。
安装完成后,在HTML 文件中引入相应的js 文件和CSS 文件。
接下来,我们将介绍使用jqGrid 表格导出插件的基本语法。
在表格的配置项中,我们需要添加`tableExport`选项,指定导出按钮的放置位置。
例如:```javascript$("#table").jqGrid({// ...其他配置项tableExport: {position: "right" // 导出按钮放置在表格右上角}});```在设置好基本语法后,我们可以通过设置导出参数来定制导出功能。
常用的导出参数包括:- `fileName`:设置导出文件名,默认为"导出文件"- `fileType`:设置导出文件类型,可选值有"csv"、"xls"、"pdf"等- `ignoreColumn`:设置忽略导出的列,以数组形式传递列名- `onSave`:设置导出回调函数,导出开始时调用- `onError`:设置导出错误回调函数,导出发生错误时调用例如,我们可以设置导出文件名和文件类型:```javascript$("#table").jqGrid({// ...其他配置项tableExport: {fileName: "示例文件",fileType: "csv"}});```在设置好导出参数后,我们可以通过使用`tableExport.exportTable()`方法来导出表格数据。
jquery formbuilder用法

jquery formbuilder用法一、前言jQuery Formbuilder是一款功能强大的表单生成器插件,它能够帮助开发者快速构建各种类型的表单,支持多种表单控件和验证方式。
本文将详细介绍jQuery Formbuilder的用法,包括其基本概念、使用方法、常见用法和注意事项。
二、基本概念jQuery Formbuilder是一个基于jQuery的插件,它提供了一系列表单构建工具和API,帮助开发者创建、管理和提交表单。
Formbuilder允许开发者自定义表单的外观和功能,支持各种表单控件和验证方式,如文本框、下拉框、单选框、复选框、文件上传等。
此外,Formbuilder还提供了丰富的表单数据处理和发送功能,方便开发者进行数据收集和发送。
三、使用方法1. 引入插件:在使用jQuery Formbuilder之前,需要将其引入到网页中。
可以通过下载插件文件或使用CDN链接来引入。
2. 创建表单:使用Formbuilder的API创建表单。
可以通过调用相关方法来添加各种表单控件和验证方式。
3. 添加控件:可以使用Formbuilder提供的各种控件类,如text、select、checkbox、radio等,来添加各种类型的表单控件。
还可以使用自定义控件类来创建自定义的表单控件。
4. 添加验证:可以使用Formbuilder提供的验证方法,如required、minlength、email等,来添加各种类型的表单验证。
还可以使用自定义验证方法来创建自定义的表单验证。
5. 处理表单数据:可以使用Formbuilder提供的数据处理方法,如submitForm、validateForm等,来提交表单数据和处理验证结果。
四、常见用法1. 动态生成表单:可以使用Formbuilder的API动态生成表单,根据不同的条件和数据生成不同的表单控件和验证方式。
2. 表单分组:可以将多个表单控件分组,以便于管理和提交数据。
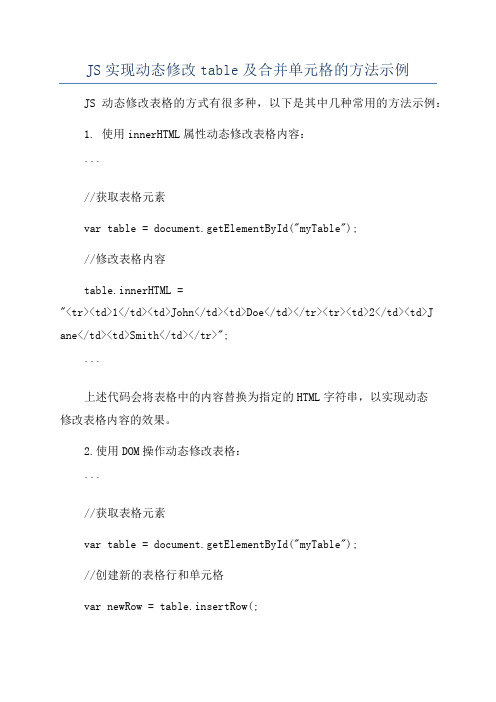
JS实现动态修改table及合并单元格的方法示例

JS实现动态修改table及合并单元格的方法示例JS动态修改表格的方式有很多种,以下是其中几种常用的方法示例:1. 使用innerHTML属性动态修改表格内容:```//获取表格元素var table = document.getElementById("myTable");//修改表格内容table.innerHTML ="<tr><td>1</td><td>John</td><td>Doe</td></tr><tr><td>2</td><td>J ane</td><td>Smith</td></tr>";```上述代码会将表格中的内容替换为指定的HTML字符串,以实现动态修改表格内容的效果。
2.使用DOM操作动态修改表格:```//获取表格元素var table = document.getElementById("myTable");//创建新的表格行和单元格var newRow = table.insertRow(;var cell1 = newRow.insertCell(;var cell2 = newRow.insertCell(;//设置新的单元格内容cell1.innerHTML = "3";cell2.innerHTML = "Tom";```上述代码会在表格末尾添加一行新的表格行,并在该行中插入两个表格单元格,通过设置innerHTML属性来动态修改单元格内容。
3. 使用createElement和appendChild方法动态创建表格:```//创建新的表格行和单元格var newRow = document.createElement("tr");var cell1 = document.createElement("td");var cell2 = document.createElement("td");//设置新的单元格内容cell1.innerHTML = "4";cell2.innerHTML = "Lisa";//将新的单元格添加到新的表格行中newRow.appendChild(cell1);newRow.appendChild(cell2);//获取表格元素并将新的表格行添加到表格中var table = document.getElementById("myTable");table.appendChild(newRow);```上述代码会动态创建一个新的表格行和两个新的表格单元格,并将它们逐级添加到表格中,从而实现动态修改表格的效果。
jquery获取table指定行和列的数据方法(当前选中行、列)

jquery获取table指定⾏和列的数据⽅法(当前选中⾏、
列)
实例如下:
//不多说,直接上代码。
$("table tr").click(function() {//为表格的⾏添加点击事件
var tr = $(this);//找到tr原⾊
var td = tr.find("td");//找到td元素
alert(td[0].innerHTML);//指定下标即可
})
今⽇项⽬中需要⽤到取table选中列的数据,⽹上资料发现都不能获取到选中指定列的数据,通过分析测试后总结出以上代码,可以获取选中⾏/列的数据。
取td的数据不是.val(),也不是.html()。
经过多次测试才发现是通过innerHTML()来获取内容,希望可以帮到有需要的朋友。
以上这篇jquery获取table指定⾏和列的数据⽅法(当前选中⾏、列)就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
jqgrid的setcell对于动态列的使用 使用方法

jqgrid的setcell对于动态列的使用使用方法摘要:1.引言2.jqGrid 简介3.setCell 方法的作用4.动态列的定义与用途5.setCell 方法在动态列中的使用6.示例代码及解析7.总结正文:1.引言jqGrid 是一款非常强大的表格控件,提供了丰富的API 供开发者使用。
在实际应用中,我们常常需要根据不同的业务需求,对表格的样式和内容进行动态调整。
setCell 方法就是jqGrid 提供的一个用于动态设置单元格内容的API。
本文将重点介绍setCell 方法在动态列中的使用方法。
2.jqGrid 简介jqGrid 是一款基于jQuery 的表格控件,提供了表格的增删改查等功能,以及丰富的配置选项,使得开发者可以轻松地实现复杂的表格需求。
3.setCell 方法的作用setCell 方法用于设置表格中指定单元格的内容。
它有四个参数:row(行号)、cell(列号)、value(单元格内容)和trigger(触发器)。
当表格数据发生变化时,可以通过setCell 方法动态更新单元格内容。
4.动态列的定义与用途动态列是指在表格中动态添加或删除的列。
在jqGrid 中,可以通过设置colModel 选项实现动态列的添加与删除。
动态列的用途主要有两个:一是根据用户需求动态调整表格结构,二是根据数据变化自动调整列宽。
5.setCell 方法在动态列中的使用在动态列的场景下,setCell 方法的参数需要稍作调整。
首先,行号和列号参数需要根据动态列的实际情况进行设置。
其次,由于动态列可能会在表格加载时还未生成,因此触发器参数需要设置为true,以确保在表格加载完成后自动更新单元格内容。
bootstraptable方法

bootstraptable方法Bootstrap Table 是一款基于 Twitter Bootstrap 样式 jQuery 插件,专门用于动态数据展示的表格,它使用简单,同时兼容各种浏览器,并支持自定义分页、排序、搜索等交互式操作。
下面我们将介绍 Bootstrap Table 的常用方法:1. init 初始化通过初始化操作可以为表格设置各种参数,常用的参数包括:url、method、queryParams、columns、idField、sortName等。
其中,url指定表格数据的来源;method指定请求方式(GET或POST);queryParams指定查询参数;columns定义表格的列;idField指定唯一标识列的名称;sortName指定排序列的名称。
示例代码如下:```javascript$('#table').bootstrapTable({url: 'data.php',method: 'post',queryParams: function(params){return {limit: params.limit,offset: params.offset};},columns: [{field: 'id',title: 'ID'},{field: 'name',title: '姓名'},{field: 'age',title: '年龄'}],idField: 'id',sortName: 'id'});```2. load 加载数据通过 load 方法可以在初始化之后手动调用请求数据,示例代码如下:```javascript$('#table').bootstrapTable('load', {total: 50,rows: [{id: 1,name: '张三',age: 25},{id: 2,name: '李四',age: 28}]});```3. refresh 重新加载数据通过 refresh 方法可以重新加载数据,示例代码如下:```javascript$('#table').bootstrapTable('refresh');```4. remove 删除数据通过 remove 方法可以删除选中的行,示例代码如下:```javascript$('#table').bootstrapTable('remove', {field: 'id',values: [1, 2]});```5. getAllSelections 获取选中的行通过 getAllSelections 方法可以获取所有选中的行,示例代码如下:```javascriptvar selections =$('#table').bootstrapTable('getAllSelections');```6. getSelections 获取选中的行通过 getSelections 方法可以获取当前页选中的行,示例代码如下:```javascriptvar selections = $('#table').bootstrapTable('getSelections'); ```7. search 搜索数据通过 search 方法可以搜索数据,示例代码如下:```javascript$('#table').bootstrapTable('search', {search: '张三'});```8. scrollTo 滚动到指定行通过 scrollTo 方法可以滚动到指定行,示例代码如下:```javascript$('#table').bootstrapTable('scrollTo', 5);```9. ScrollToBottom 滚动到最后一行通过 scrollToBottom 方法可以滚动到最后一行,示例代码如下:```javascript$('#table').bootstrapTable('scrollToBottom');```总之,Bootstrap Table 作为一款强大的 jQuery 表格插件,具有丰富的设置和方法,可以方便地实现各种网页表格的交互功能,并帮助开发者提高页面质量和用户体验。
jqgrid tableexport 用法

jqgrid tableexport 用法jqGrid是一款基于jQuery的表格插件,功能强大且易于使用,在数据展示和操作方面提供了丰富的特性。
而jqGrid的表格导出功能(tableExport)则可以将表格数据以不同格式(如Excel、CSV、PDF等)导出,方便用户进行数据的备份或者进一步处理。
下面是关于jqGrid的表格导出功能的参考内容,不包含任何链接。
1. 引入相关依赖:首先,在使用jqGrid的表格导出功能之前,需要引入必要的依赖,包括jQuery、jqGrid以及导出插件tableExport所需的文件。
可以在HTML文件中的`<head>`标签中添加以下代码:```<script src="jquery.js"></script><script src="jqgrid.js"></script><script src="tableExport.js"></script><script src="jquery.base64.js"></script><script src="jspdf.js"></script><script src="libs.js"></script>```这些文件可以从官方网站或者其他可信来源进行下载。
2. 创建基本的jqGrid表格:在HTML文件中,创建一个包含一定数据的基本表格,并设置表格的ID,如下所示:```<table id="myGrid"></table><div id="myPager"></div>```3. 初始化jqGrid表格:在JavaScript代码中,通过调用`jqGrid`函数来初始化表格,并设置表格的各种属性,如列名、列宽、数据源等。
jQuery实现动态添加tr到table的方法

jQuery实现动态添加tr到table的⽅法本⽂实例讲述了jQuery实现动态添加tr到table的⽅法。
分享给⼤家供⼤家参考,具体如下:运⾏效果图如下:完整代码如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""/TR/html4/strict.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>添加⽤户</title><script type="text/javascript" src="jquery-1.4.2.min.js"></script></head><body><center><br><br>添加⽤户:<br><br>姓名: <input type="text" name="name" id="name" />email: <input type="text" name="email" id="email" />电话: <input type="text" name="tel" id="tel" /><br><br><button id="addUser">提交</button><br><br><hr><br><br><table id="usertable" border="1" cellpadding="5" cellspacing=0><tbody><tr><th>姓名</th><th>email</th><th>电话</th><th> </th></tr><tr><td>Tom</td><td>tom@</td><td>5000</td><td><a href="deleteEmp?id=Tom">Delete</a></td></tr><tr><td>Jerry</td><td>jerry@</td><td>8000</td><td><a href="deleteEmp?id=Jerry">Delete</a></td></tr></tbody></table></center></body><script>$(document).ready(function(){$("#addUser").click(function(){var name = $("#name").val();var email = $("#email").val();var tel = $("#tel").val();var $tr = $("<tr>"+"<td>"+name+"</td>"+"<td>"+email+"</td>"+"<td>"+tel+"</td>"+"<td><a href='deleteEmp?id="+name+"'>删除</a></td>"+"</tr>");var $table = $("#usertable");$table.append($tr);$tr.children().children().click(function(){//alert($(domEle).parent().parent().children(":first").text());//⽅法1.// $(domEle).parent().parent().remove();// return false;//⽅法2.return deleteTr($tr);});//不能在这⾥给每个<a> 加事件,每add⼀次就each⼀次,会重复弹出confirm// $("tr td a").each(function(index,domEle){// $(domEle).click(function(){// //alert($(domEle).parent().parent().children(":first").text());// //⽅法1.//// $(domEle).parent().parent().remove();//// return false;// //⽅法2.// return deleteTr($(domEle).parent().parent());// });//// });});function deleteTr(aObject) {var flag = window.confirm("您确定要删除"+aObject.children(":first").text()+"名称的值吗?");// alert(flag);if(!flag){return false;} else {aObject.remove();return false;}return false;}})</script></html>更多关于jQuery相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家jQuery程序设计有所帮助。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jquery动态生成表格table
动态生成table有很多好处,如:可以为指定列设置为图标或控件,可以为指定列或行添加指定事件(右键、双击等)
实现思路:客户端发送请求→服务端接收请求,从数据库获取数据到dataset,dataset转换为xml形式回发给客户端→客户端接收数据并给table动态添加行。
客户端代码:(列名按服务端返回的列名来定)
function GetData() {
$.ajax({
type: "GET",
url: "../Page_Ajax/RS_OverView.aspx",
dataType: "xml",
success: function(xmldata) {
$(xmldata).find("dt").each(
function(index) {
var otr = $("<tr></tr>").appendTo($("#oTable"));
otr.append($("<td>" + $(this).find("节点ID").text() + "</td>")); otr.append($("<td>"+ $(this).find("节点名称").text() + "</td>")); otr.append($("<td>" + $(this).find("瞬时流量").text() + "(m³
/d)</td>"));
otr.append($("<td>" + $(this).find("压力").text() +
"(MPa)</td>"));
otr.append($("<td>"+ $(this).find("温度").text() + "(℃)</td>")); otr.append($("<td>" + $(this).find("累计流量").text() + "(m
³)</td>"));
});
}
});
}
表格基本结构:
<table id="oTable"style="width: 100%;"class="datalist">
<tr>
<td>
<label>节点ID</label>
</td>
<td>
<label>节点名称</label>
</td>
<td>
<label>瞬时流量</label>
</td>
<td>
<label>压力</label>
</td>
<td>
<label>温度</label>
</td>
<td>
<label>累计流量</label>
</td>
</tr>
</table>
服务端代码:
protected void Page_Load(object sender, EventArgs e)
{
DataSet ds = new DataSet("ds");
DataTable dt = new DataTable("dt");
dt.Columns.Add("节点ID");
dt.Columns.Add("节点名称");
dt.Columns.Add("瞬时流量");
dt.Columns.Add("压力");
dt.Columns.Add("温度");
dt.Columns.Add("累计流量");
ds.Tables.Add(dt);
//此处为datatable添加行数据
ResponseXML(ds.GetXml());
}
private void ResponseXML(string xml)
{
Response.ContentType = "text/xml";
Response.Charset = "utf-8";
Response.Clear();
Response.Write("<?xml version=\"1.0\" encoding=\"utf-8\"?>"); Response.Write(xml);
Response.End();
}
至于为表格添加事件和样式与普通的jquery、css代码相同,在此不再赘述。
