table标签
table标签聚焦函数

table标签聚焦函数1.引言1.1 概述HTML中的table标签是一种用于创建和显示表格数据的标签,它是网页设计中常用的元素之一。
通过table标签,我们可以将数据以表格的形式展示出来,使得数据的呈现更加结构化和易于理解。
表格在网页设计中扮演着重要的角色,它可以用于展示各种类型的数据,包括文本、数字、图像等等。
表格的结构性和整齐性使得我们可以更加清晰地组织和呈现数据,使得数据的比较和分析更加容易。
在table标签中,我们可以定义表格的行(row)和列(column),并在每个单元格中放置内容。
我们可以设置表格的外观样式,如边框、背景颜色等,以及表格的布局方式,如表头、表身、表尾等。
同时,我们还可以使用一些属性来控制表格的行为,比如合并单元格、固定表头等。
在本文中,我们将主要讨论table标签的聚焦函数,也就是将焦点集中在表格中特定的行或单元格上。
聚焦函数可以改变表格的外观和行为,使得特定的行或单元格脱颖而出,更加突出和易于操作。
通过对table标签的聚焦函数的介绍和分析,我们将深入了解其基本用法和属性,并以实例演示如何使用和优化表格的聚焦效果。
除此之外,我们还将探讨table标签的优点和应用场景,以及其局限性和改进方向,以期为读者提供更加全面的了解和应用表格标签的指导。
1.2 文章结构文章将分为引言、正文和结论三个部分。
引言部分主要介绍本文的背景和目的。
首先,概述table标签聚焦函数的作用和意义。
随着互联网的发展,表格在网页设计中扮演着重要的角色。
在设计网页时,经常需要使用table标签来创建表格和布局。
而table 标签聚焦函数则能够提供更多的功能和样式来增强表格的显示效果。
接着,介绍文章的结构,包括正文和结论两部分的内容。
正文部分将详细讲解table标签的基本介绍和属性用法。
首先,对table标签的基本概念进行介绍,包括如何定义一个表格及其基本结构。
其次,详细解释table标签的各种属性和用法,包括常用的属性如width、height、border等,以及一些特殊的属性和用法如colspan、rowspan、caption等。
表格标签(table、行、列、表头)

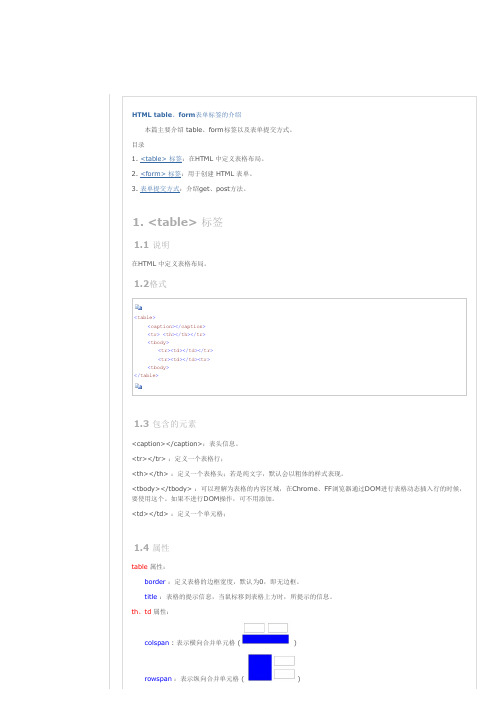
表格标签(table、⾏、列、表头)表格标签⼀、<table><table>代表表格标签。
<table></table>1.width 表⽰表格宽度,宽度表达⽅式有像素和百分⽐两种。
⽹页设计时如果按照像素来设计⽹页宽度,当⽹页窗⼝缩⼩时,⽹页⼤⼩不会随着窗⼝的缩⼩⽽变化,⽽会出现上下和左右拉伸条,以观看⽹站的全部内容。
⽹站设计时如果按照百分⽐设计⽹页宽度,⽹页全局会随着可视窗⼝的变化⽽变化。
<table width="100%" >表⽰此表格宽度以百分⽐表达,宽度100%表⽰⽹页有多宽此表格就有多宽。
2.border 表⽰边框粗细 <table border="0"> 表⽰边框宽度为零,也可理解为没有边框。
3.cellspacing 单元格的边距 <table cellspacing="0" > 边距是单元格⾥单元格内容与单元格外框之间的距离,如果不为0,则单元格⾥的内容不会触碰到单元格的边,会保持⼀定距离4.cellpadding 单元格间距 <table cellpadding="0">间距是单元格和单元格之间的距离,是单元格距离四周的单元格的垂直距离。
5.bordercolor 边框颜⾊ <table bordercolor="#33FFCC"> 边框颜⾊是单元格边框的颜⾊⼆、<tr> 代表⾏<table width="100%" border="0" cellspacing="0" cellpadding="0" bordercolor="#33FFCC"><tr><td> </td><td> </td><td> </td><td> </td> </tr<table>表⽰1个表格有1⾏4列三、<td> 代表单元格1.width 单元格的宽度2.height 单元格的⾼度3.align ⽔平对齐⽅式①left左对齐②right右对齐③center居中对齐4.valign 垂直对齐⽅式①top靠上②bottom靠下③middle中间垂直对齐⽅式的居中和⽔平对齐⽅式的居中不⼀样。
表格(TABLE)标记

表格(TABLE)标记--5
• 单元格属性
2、Colspan:属性值表示当前单元格跨越几列 例:8.htm 3、Rowspan:属性值表示当前单元格跨越几行 例:9.htm
例8:
<HTML> <HEAD> <TITLE>跨多列的表格</TITLE> </HEAD> <BODY text=#0000ff> <table border=1> <tr> <th colspan="3"> Morning Menu</th> </tr> <tr> <th>Food</th> <th>Drink</th> <th>Sweet</th> </tr> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> </table> </BODY> </HTML>
表格(TABLE)标记--3
• 表格的属性 –1
– width属性:指定表格或某一个表格单元格的 宽度。单位可以是%或者象素。 – height属性:指定表格或某一个表格单元格的 高度。单位可以是%或者象素。 – border属性:表格边线粗细
• 例03.htm、04.htm
<HTML> <HEAD> <TITLE>Table Example</TITLE> </HEAD>
html中table标签的各种属性介绍_table的使用

html中table标签的各种属性介绍_table的使用在html中一个table表单主要由tr、td、th元素组成,比较复杂一点的表单还会包含caption、col、colgroup、thead、tfoot、tbody等元素.一、table内标签含义:二、table内标签说明1、<td>和<th>的区别:它们都是表格单元格的标签,不同之处是<th>的内容显示为粗体效果在html4.01中,<th>是不赞成使用这些属性的:"bgcolor"、"height"、"width"、"nowrap"2、<col>和<colgroup>的兼容性:在Firefox、Chrome、Safari等浏览器中, <col>支持的属性为: "width"、"background"、"background-color"<colgroup>支持的属性为:"span"、"width"、"background"、"background-color"3、<thead>、<tbody>、<tfoot>的使用table中使用<tbody>可以起到优化显示的作用。
比如当你表格很长,使用tbody分段能让部分部分的显示出来,减少用户的等待.使用了<thead>、<tbody>、<tfoot>它们,表格的显示一定为从头到脚,不论你写的代码顺序是怎么样的.pixabay wallhaven三、table表格常用属性:1、align:表格的水平对齐方式。
表格标签(table)深入了解

表格(table)是一直以来长期被大家使用的标签,直到现在还是在用,不过呢因为现在的网站重构,建议大家不要表格(table)来布局而很多朋友误以为用表格(table)就是所谓的不标准了,其实不然,表格(table)是一个重要元素。
前不久为了寻找表格(table)所包含的主要标签,一直在寻找着,找到当然就是跟大家一起来分享一下。
表格标签主要包含的标签有table、caption、th、tr、td、thead、tfoot、tbody、col、colgroup,针对每个的介绍如下:<table>table标签可定义表格。
在<table> 标签内部,你可以放置表格的标题、表格行、表格列、表格单元以及其他的表格。
<caption>caption 元素可定义一个表格标题。
caption 标签必须紧随table 标签之后。
您只能对每个表格定义一个标题。
通常这个标题会被居中于表格之上。
<th>定义表格内的表头单元格。
此th 元素内部的文本通常会呈现为粗体。
<tr>在表格中定义一行。
<td>定义表格中的一个单元格。
<thead>定义表格的表头。
thead、tfoot 以及tbody 元素使您有能力对表格中的行进行分组。
当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。
这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。
当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
<tbody>定义一段表格主体(正文)。
使用<tbody> 标签,可以将表格分为一个单独的部分。
<tbody> 标签可将表格中的一行或几行合成一组。
html里table的用法

html里table的用法HTML中的表格是一种常用的布局工具,它可以用于展示数据、组织信息、展示布局等。
在HTML中,可以使用`<table>`标签来创建表格,并使用其他的HTML 标签来控制表格的外观和行为。
下面我们将介绍如何使用`<table>`标签创建表格、设置表格属性、添加表头和表体、以及控制表格的行为等。
一、创建表格要创建一个表格,可以使用`<table>`标签来包围表格内容。
表格通常由行和列组成,每一行称为一个“行”,每一列称为一个“列”。
可以使用`<tr>`标签来创建行,使用`<td>`或`<th>`标签来创建列。
例如,以下是一个简单的表格示例:```html<table><tr><th>姓名</th><th>年龄</th><th>性别</th></tr><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>30</td><td>女</td></tr></table>```上述代码创建了一个包含三列的表格,其中第一列是表头,第二和第三列是表格的行内容。
二、设置表格属性除了使用`<table>`标签外,还可以使用其他的HTML标签来设置表格的属性,例如边框宽度、单元格边距、单元格间距等。
可以使用`border`属性来设置表格的边框宽度,使用`cellpadding`和`cellspacing`属性来控制单元格的内边距和单元格之间的间距。
table在html中的作用

table在html中的作用
在HTML中,table(表格)是一种用于展示和组织数据的标记
元素。
它可以将数据以行和列的形式进行排列,使得数据更易于理
解和比较。
表格在网页设计中有着广泛的应用,它可以用于各种场景,例如:
1. 数据展示,表格可以用来展示各种类型的数据,如统计数据、产品价格、学生成绩等。
通过表格的排列和对齐,用户可以更直观
地浏览和比较数据。
2. 布局和结构,表格可以用于网页的布局和结构化,将页面内
容划分为不同的区域。
通过设置表格的行和列,可以实现复杂的页
面布局,如导航菜单、网格布局等。
3. 表单设计,表格在HTML中也被广泛用于表单设计。
表格可
以用来创建用户输入数据的表单,如注册表单、调查问卷等。
通过
表格的行和列,可以将表单元素(如输入框、复选框、下拉菜单等)进行组织和排列,使用户更方便地填写表单。
4. 数据分析和报告,表格在数据分析和报告中起着关键的作用。
通过表格的排序、筛选和汇总功能,可以对大量数据进行分析和统计,生成可视化的报告和图表。
在HTML中,使用`<table>`元素来创建表格。
表格由`<table>`、`<tr>`(表格行)和`<td>`(表格数据)等标签组成。
`<th>`(表头)标签用于定义表格的列标题。
总结起来,HTML中的table元素可以用于展示数据、布局和结构、表单设计以及数据分析和报告等多个方面。
它是网页设计中不
可或缺的元素之一。
table的用法和例句

table的用法和例句一、table的概述和用途表格(table)是网页设计中常用的一种元素,能够以整齐、有序的方式展示数据。
在HTML(超文本标记语言)中,可以通过使用table标签来创建表格。
这篇文章将介绍table标签的基本用法和举例说明。
二、创建简单表格在HTML中,要创建一个简单的表格,首先需要使用table标签来定义表格,并使用tr(table row)标签定义行。
接着,在每一行里使用td(table data)标签来定义列。
以下是一个简单的示例:```<table><tr><td>第一列</td><td>第二列</td><td>第三列</td></tr><tr><td>内容1</td><td>内容2</td><td>内容3</td><tr><td>内容4</td><td>内容5</td><td>内容6</td></tr></table>```在上述示例中,我们创建了一个包含三行三列的简单表格。
三、设置表头和单元格合并在实际应用中,经常需要设置表头以使其突出显示,并且可能还需要合并某些单元格以呈现更复杂的布局。
下面是几个常用的设置:1. 表头:可以通过使用th(table header)标签来定义表头,如下所示:```<table><tr><th>姓名</th><th>年龄</th><th>性别</th></tr><td>张三</td><td>25</td><td>男</td></tr>...</table>```2. 合并单元格:有时候需要将某几个单元格合并为一个大的单元格,可以使用colspan属性来实现。
html表格的结构

html表格的结构HTML表格是网页中常用的一种数据展示方式,通过合理的结构可以清晰地展示数据,并提高页面的可读性和美观性。
本文将介绍HTML表格的结构及相关标签的使用方法。
一、基本结构HTML表格由<table>标签包裹,并包含多个相关的标签来定义表格的各个部分,如表头、表体和表尾等。
1. <table>标签:定义一个表格。
2. <caption>标签:定义表格的标题,位于表格上方。
3. <thead>标签:定义表格的表头部分。
4. <tbody>标签:定义表格的表体部分。
5. <tfoot>标签:定义表格的表尾部分。
二、表头部分表头部分通常用于显示表格的列名,使用<th>标签来定义每一列的表头。
示例代码:```<table><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead></table>```三、表体部分表体部分用于展示数据,使用<tr>标签定义每一行,使用<td>标签定义每一列的内容。
示例代码:```<table><thead><tr><th>姓名</th><th>年龄</th><th>性别</th> </tr></thead><tbody><tr><td>张三</td> <td>25</td> <td>男</td> </tr><tr><td>李四</td> <td>30</td> <td>女</td> </tr></tbody></table>```四、表尾部分表尾部分通常用于显示一些总结性的信息或其他附加内容,如合计数据等。
HTML table、form表单标签的介绍

<form enctype="multipart/formdata" action="ashx/login.ashx" method="post"> <table> <tr> <td><label for="txtname">账号:</label></td> <td><input type="text" id="txtname" name="login_username" /></td> </tr> <tr> <td><label for="txtpswd">密码:</label></td> <td><input type="password" id="txtpswd" name="login_pswd" /></td>
</tr> <tr>
<td colspan=2> <input type="reset" /> <input type="submit" />
</td> </tr> </table> </form>
2.4 应用场景
表单主要用于向服务器传输数据;如常见的登录、注册页面。
3. form 表单提交方式
3.rm> 标签
HTML中的table标签制作表格

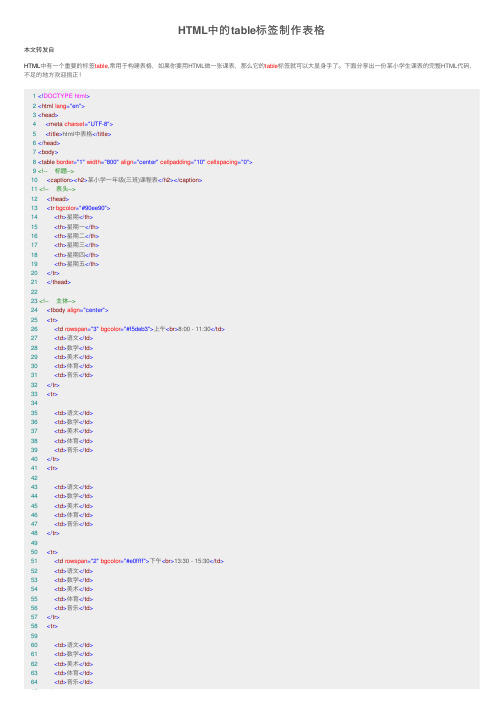
HTML中的table标签制作表格本⽂转发⾃HTML中有⼀个重要的标签table,常⽤于构建表格,如果你要⽤HTML做⼀张课表,那么它的table标签就可以⼤显⾝⼿了。
下⾯分享出⼀份某⼩学⽣课表的完整HTML代码,不⾜的地⽅欢迎指正!1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<title>html中表格</title>6</head>7<body>8<table border="1" width="800" align="center" cellpadding="10" cellspacing="0">9<!-- 标题-->10<caption><h2>某⼩学⼀年级(三班)课程表</h2></caption>11<!-- 表头-->12<thead>13<tr bgcolor="#90ee90">14<th>星期</th>15<th>星期⼀</th>16<th>星期⼆</th>17<th>星期三</th>18<th>星期四</th>19<th>星期五</th>20</tr>21</thead>2223<!-- 主体-->24<tbody align="center">25<tr>26<td rowspan="3" bgcolor="#f5deb3">上午<br>8:00 - 11:30</td>27<td>语⽂</td>28<td>数学</td>29<td>美术</td>30<td>体育</td>31<td>⾳乐</td>32</tr>33<tr>3435<td>语⽂</td>36<td>数学</td>37<td>美术</td>38<td>体育</td>39<td>⾳乐</td>40</tr>41<tr>4243<td>语⽂</td>44<td>数学</td>45<td>美术</td>46<td>体育</td>47<td>⾳乐</td>48</tr>4950<tr>51<td rowspan="2" bgcolor="#e0ffff">下午<br>13:30 - 15:30</td>52<td>语⽂</td>53<td>数学</td>54<td>美术</td>55<td>体育</td>56<td>⾳乐</td>57</tr>58<tr>5960<td>语⽂</td>61<td>数学</td>62<td>美术</td>63<td>体育</td>64<td>⾳乐</td>65</tr>65</tr>66</tbody>6768<tfoot align="center">69<tr bgcolor="#d3d3d3">70<td>备注:</td>71<td colspan="5">周未家长应该多些时间陪同孩⼦学习</td> 72</tr>73</tfoot>74</table>75</body>76</html>代码运⾏结果如下图所⽰:。
css中table用法

css中table用法CSS中的表格(table)是一种用于布局和展示数据的强大工具。
它可以用来创建各种复杂的布局,包括多列、多行、带有标题和脚注的表格等。
在CSS中,表格由元素`<table>`、`<tr>`、`<th>`和`<td>`组成。
其中,`<table>`表示整个表格,`<tr>`表示表格中的一行,`<th>`表示表头单元格,`<td>`表示普通单元格。
要创建一个基本的表格,可以使用以下代码:[code]html<table><tr><th>Header 1</th><th>Header 2</th></tr><tr><td>Row 1, Cell 1</td><td>Row 1, Cell 2</td></tr><tr><td>Row 2, Cell 1</td><td>Row 2, Cell 2</td></tr></table>[/code]在这个例子中,我们创建了一个包含两行两列的表格。
第一行是表头,包含了两个单元格,第二行和第三行是普通单元格。
每个单元格都包含一些文本内容。
除了基本的表格结构外,CSS还提供了许多属性和样式来控制表格的外观和行为。
例如,我们可以使用`border`属性为表格添加边框,使用`background-color`属性为单元格添加背景色,使用`text-align`属性设置单元格内容的对齐方式等等。
table的用法总结

table的用法总结表格(table)是一种用于展示和组织数据的常见HTML元素。
它由行和列组成,形成了一个二维的网格结构,每个交叉点称为一个单元格(cell)。
下面是关于表格使用的一些总结:1. 基本结构和标签:- `<table>`:用于定义表格的整体结构。
- `<tr>`:用于定义表格的行。
- `<td>`:用于定义表格的数据单元格。
- `<th>`:用于定义表格的表头单元格。
2. 合并单元格:- `rowspan`:可以合并多个行单元格。
- `colspan`:可以合并多个列单元格。
3. 表头和表体:- `<thead>`:用于定义表格的表头部分,其中包含了表头行(`<tr>`)。
- `<tbody>`:用于定义表格的主体部分,其中包含了表格的数据行(`<tr>`)。
4. 标题和表格标题:- `<caption>`:用于给表格添加标题,位于表格标签`<table>`之后。
5. 表格边框和样式:- `border`属性:用于定义表格边框的宽度。
- `cellpadding`属性:用于定义单元格内边距。
- `cellspacing`属性:用于定义单元格之间的间距。
- CSS样式:可以通过CSS样式来自定义表格的外观和样式。
6. 表头和行样式:- `<th>`标签:用于定义表格的表头(表头行内的单元格)。
- `<tr>`标签:可以通过CSS样式来自定义表格行的样式,如背景色、字体颜色等。
7. 响应式表格:- 使用CSS的媒体查询和样式,可以使表格在不同屏幕尺寸下自适应布局。
总之,HTML的表格标签提供了丰富的功能和选项,可以根据需要来自定义表格的结构和样式。
通过合并单元格、使用表头和表体、添加标题等,可以创建出各种复杂的表格布局。
同时,通过CSS样式的使用,还可以进一步美化和定制表格的外观。
html table的用法

html table的用法
HTML表格是网页设计中常用的一种元素,用于展示数据和信息。
表格由<table>标签开始和结束,其中包含一系列行(<tr>标签)和
列(<td>标签或者表头<th>标签)。
每个<td>标签代表一个单元格,而<th>标签代表表头单元格。
表格的结构可以通过<thead>、<tbody>和<tfoot>标签进行划分,分别代表表格的头部、主体和尾部。
表格中的内容可以通过属性进行调整,比如设置边框、背景颜色、边距、内边距等。
可以使用border属性设置表格边框的大小,bgcolor属性设置表格背景颜色,cellpadding和cellspacing属性
分别设置单元格的内边距和单元格之间的间距。
此外,表格还可以嵌套,即在一个单元格中嵌入另一个表格。
这样可以创建复杂的布局和结构。
在实际应用中,表格可以用于展示各种类型的数据,比如排行榜、时间表、产品价格对比等。
然而,需要注意的是,过度使用表
格来布局页面会影响页面的可访问性和响应性,因此在设计网页时
应该谨慎使用表格,并考虑使用CSS布局来代替表格布局。
html的table用法

html的table用法HTML中的table标签是用来创建表格的。
它允许我们以行和列的形式组织和展示数据。
以下是一些关于HTML table用法的详细说明:1. 创建表格:使用table标签可以创建一个表格。
通过在table标签内部添加tr标签来创建行,再在tr标签内部添加td标签来创建列。
每个td标签代表一个单元格。
2. 表格标题:为表格添加标题可以使其更具可读性。
通过使用caption标签来添加表格标题。
caption标签应该放在table标签的开始与结束标签之间。
3. 表头单元格:通常,我们希望给表格的列或行添加头部,以标识它们的含义。
可以使用th标签来定义表头单元格。
一般将th标签放在tr标签中,作为开头的单元格。
4. 合并单元格:可以使用colspan和rowspan属性来合并单元格。
colspan属性用于水平合并单元格,表示该单元格要跨越的列数。
rowspan属性用于垂直合并单元格,表示该单元格要跨越的行数。
5. 样式和格式化:通过使用CSS可以为表格添加样式和格式化。
可以使用CSS选择器来选择特定的表格、行或单元格,并为它们应用样式。
6. 边框和间距:使用border属性设置表格的边框,可以设置边框的颜色、宽度和样式。
通过使用cellspacing属性设置单元格之间的间距。
7. 表格的访问性:为了提高表格的访问性,我们可以使用scope和id属性来为表头单元格提供标题。
通过使用HTML中的table标签,我们可以轻松地创建和组织数据,并以清晰直观的方式呈现给用户。
熟练掌握HTML table的用法,将使我们能够更好地设计和展示数据表格。
table标签用法

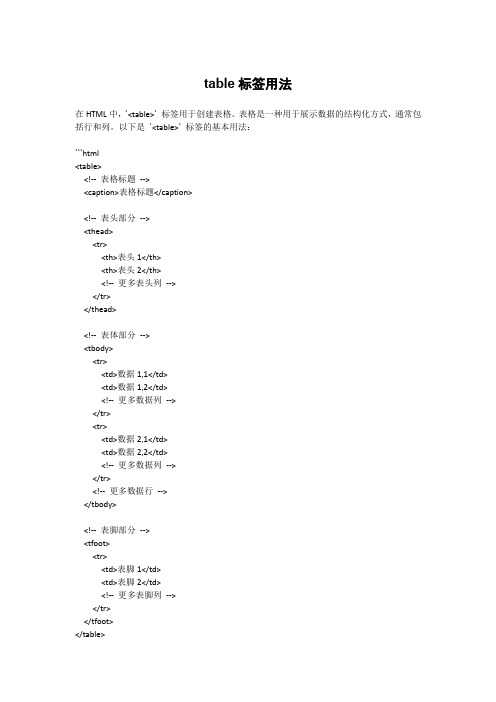
table标签用法在HTML中,`<table>` 标签用于创建表格。
表格是一种用于展示数据的结构化方式,通常包括行和列。
以下是`<table>` 标签的基本用法:```html<table><!--表格标题--><caption>表格标题</caption><!--表头部分--><thead><tr><th>表头1</th><th>表头2</th><!--更多表头列--></tr></thead><!--表体部分--><tbody><tr><td>数据1,1</td><td>数据1,2</td><!--更多数据列--></tr><tr><td>数据2,1</td><td>数据2,2</td><!--更多数据列--></tr><!--更多数据行--></tbody><!--表脚部分--><tfoot><tr><td>表脚1</td><td>表脚2</td><!--更多表脚列--></tr></tfoot></table>```上述代码演示了一个基本的HTML表格结构,包括表头(`<thead>`)、表体(`<tbody>`)、表脚(`<tfoot>`)以及标题(`<caption>`)。
这些部分帮助组织表格的结构并提供语义信息。
element tag标签页中的table

文章题目:深度探讨HTML中的table标签及其应用1. 了解HTML中的table标签在HTML中,table标签是用来创建表格的元素,它可以将数据按行和列的方式进行排列展示。
我们经常在网页中看到各种表格,比如数据统计表、排名表、比较表等,这些都是通过table标签来实现的。
table标签的基本结构包括table、tr、td等元素,通过这些元素的嵌套组合,我们可以创建出各种不同样式和功能的表格。
2. table标签的基本结构和属性在使用table标签时,我们需要了解基本的结构和属性。
首先是table 标签本身,它用来定义整个表格,可以设置属性如border、width、cellspacing等来控制表格的边框、宽度和间距。
其次是tr标签,用来定义表格中的行,可以设置属性如bgcolor、height、valign等来控制行的背景色、高度和垂直对齐方式。
最后是td标签,用来定义表格中的单元格,可以设置属性如colspan、rowspan、align等来控制单元格的横跨行数、纵跨列数和水平对齐方式。
3. table标签的应用场景在实际应用中,table标签可以用于各种不同的场景。
比如在网页中展示数据统计表时,可以通过table标签来创建一个简洁明了的表格,让用户一目了然地了解数据情况。
在制作网页排版时,table标签也可以用来实现复杂的布局效果,比如多列等高布局、水平居中布局等。
在制作网页表单时,table标签也是一个常用的元素,可以将表单中的各个输入项以表格的形式进行排列展示。
4. 个人观点和理解在我看来,table标签是HTML中非常重要且灵活的元素,它可以帮助我们实现各种不同的布局和展示效果。
在实际应用中,我们需要根据具体情况来选择是否使用table标签,并且在使用时需要注意合理利用其属性和结构,以达到最佳的展示效果和用户体验。
5. 总结与回顾通过本文的讨论,我们深入了解了HTML中的table标签及其应用。
table标签总结(colspan跨列,rowspan跨行)

table标签总结(colspan跨列,rowspan跨⾏)table标签有些内置属性要设置:<table cellpadding="0" cellspacing="0" border="0" summary="各银⾏的⽹上银⾏⽀付限额总表">1.摘要summary的内容是不会在浏览器中显⽰出来的。
它的作⽤是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊⽤户读取表格内容。
2. cellpadding 规定单元格与其内容之间的空⽩3.cellspacing 规定单元格之间的空⽩4.border-collapse: collapse;去掉这些空⽩的属性,如果不设置table标签的这些属性值为0,可以直接在样式⾥⾯设置border-collapse: collapse;也可以去掉这些空⽩的!综合实例1-合并四⾏,合并三列代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>各银⾏的⽹上银⾏⽀付限额总表</title><link href="///css/global.css>" rel="stylesheet"><style type="text/css">table{width:1190px;font-size:15px;line-height:1.2;border-top:1px solid #a8a8a8;border-left:1px solid #a8a8a8;text-align: center;margin:57px auto;}table caption{padding:26px 0;font-size: 26px;line-height: 1;color:#e63b3b;}table td, table th{ border-right:1px solid #a8a8a8; border-bottom:1px solid #a8a8a8;height:20px;}table th{background-color:#eeeeee;padding:8px 0;}table td{font-size: 12px;line-height:26px;padding:4px 15px 4px 9px;}.align-justy{text-align: justify;}</style></head><body><table cellpadding="0" cellspacing="0" border="0" summary="各银⾏的⽹上银⾏⽀付限额总表"><caption align="top">各银⾏的⽹上银⾏⽀付限额总表</caption><tr><th width="89"></th><th width="80"></th><th width="156"></th><th width="300"></th><th width="109"></th><th width="130"></th><th width="130"></th><th></th></tr> <!-- 合并四⾏则要写4个 tr ,第⼆第三第四个 tr ⾥⾯合并过了的列就不⽤再写了,如下是合并了四⾏的代码--><tr><th rowspan="4"></th><td rowspan="4"></td><td rowspan="4"></td><td rowspan="4" class="align-justy"></td><td rowspan="3"></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td></tr><tr><th rowspan="3"></th><td rowspan="3"></td><td rowspan="3"></td><td rowspan="3" class="align-justy"></td> <td rowspan="2"></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td></tr><tr><th rowspan="3"></th><td rowspan="3"></td><td rowspan="3"></td><td rowspan="3" class="align-justy"></td> <td rowspan="2"></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td colspan="3"></td></tr></table></body></html>综合实例2 - 综合应⽤colspan ,rowspan <html><head></head><table border= "1 " width= "200 " ><tr><td colspan="4" >ss</td></tr><tr><td width= "25% "> </td><td width= "25% "> </td><td width= "25% "> </td><td width= "25% "> </td></tr><tr><td width= "25% "rowspan="2"> </td> <td width= "25% "> </td><td width= "25% "> </td><td width= "25% "> </td></tr><tr><td width= "25% "> </td><td width= "25% " rowspan="3"> </td> <td width= "25% "> </td></tr><tr><td width= "25% " colspan="2" > </td> <td width= "25% "> </td></tr><tr><td width= "25% "> </td><td width= "25% "> </td><td width= "25% "> </td></tr></table> </html> 。
html_table标签的属性,css样式,以及HTMLTableElement的方法

html_table标签的属性,css样式,以及HTMLTableElement的⽅法⽬录< table >< table > 标签的特有属性cellpadding:⽤于设置td,th中的内容与边框的距离cellspacing:⽤于设置td,th之间的距离ATTENTION:给td,th设置margin属性是⽆效的。
想要设置单元格之间的间距只有通过table的内联属性cellspacing来进⾏设置。
通常会在reset.css中写⼊*{padding:0;margin:0;},这条代码会导致cellpadding失效。
但是可以给单元格设置padding达到同样的效果。
< td >< td > 标签特有的属性colspan:设置单元格横向合并个数,即列合并。
rowspan:设置单元格竖向合并个数,即⾏合并。
< col > 以 < colgroup ><col>⼀般与<colgroup>⼀起使⽤,⽤于设置列样式。
< col > 特有属性span:设置该col标签横跨多少列ATTENTION:在<col>中设置的样式的优先级低于css。
如果某个单元格的样式与<col>中的样式冲突,那么以css中的样式为准。
< table > 在css中的可设定样式border-collapse:控制两个单元格边框是否合并在⼀起separate,分开collapse,合并border-spacing:设置单元格边框之间的间距caption-sideempty-cells:有边框的情况下设置⽆内容的单元格是否显⽰边框hide:show:ATTENTION注意border-spacing样式属性与cellspacing内联属性之间的冲突由border-spacing样式决定。
HTMLTableElement对象的⽅法insertRow(index):在index处插⼊⼀⾏,返回新创建的HTMLTableRowElement。
table 合并单元格 组件

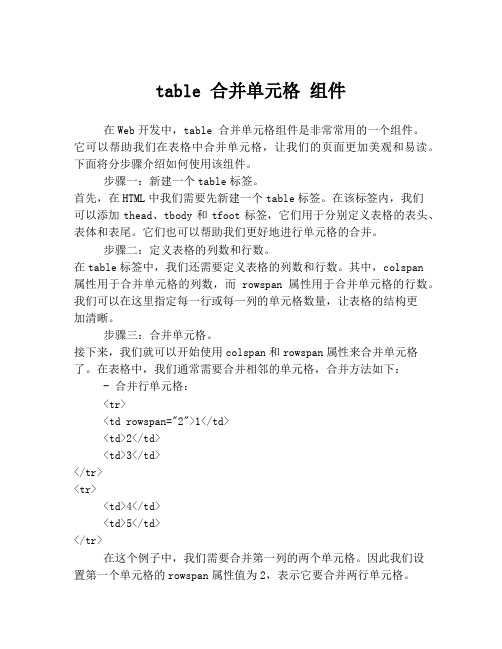
table 合并单元格组件在Web开发中,table 合并单元格组件是非常常用的一个组件。
它可以帮助我们在表格中合并单元格,让我们的页面更加美观和易读。
下面将分步骤介绍如何使用该组件。
步骤一:新建一个table标签。
首先,在HTML中我们需要先新建一个table标签。
在该标签内,我们可以添加thead、tbody和tfoot标签,它们用于分别定义表格的表头、表体和表尾。
它们也可以帮助我们更好地进行单元格的合并。
步骤二:定义表格的列数和行数。
在table标签中,我们还需要定义表格的列数和行数。
其中,colspan属性用于合并单元格的列数,而rowspan属性用于合并单元格的行数。
我们可以在这里指定每一行或每一列的单元格数量,让表格的结构更加清晰。
步骤三:合并单元格。
接下来,我们就可以开始使用colspan和rowspan属性来合并单元格了。
在表格中,我们通常需要合并相邻的单元格,合并方法如下:- 合并行单元格:<tr><td rowspan="2">1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td></tr>在这个例子中,我们需要合并第一列的两个单元格。
因此我们设置第一个单元格的rowspan属性值为2,表示它要合并两行单元格。
- 合并列单元格:<tr><td>1</td><td colspan="2">2-3</td></tr><tr><td>4</td><td>5</td></tr>这个例子中,我们需要合并第二列的两个单元格。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
•
• • •
bordercolor="#FF00FF",表格边框颜色。
hspace="10",表格边框与环绕文字间水平距离,数值越大,间距越大。 vspace="10",表格边框与环绕文字间垂直距离,数值越大,间距越大。 其他表格属性,因为有些不是很常用,或者有些对浏览器类型有要求,并未列出。
相关代码
表格属性面板
设置表格属性,先要选中表格。选中表格可以用状态栏上的代码标签。 内容与文字之间距离
清除列宽 清除行高
宽度转为百分比
单元格与单元格之间距离
宽度转为像素
单元格属性面板
将当前单元格设 置为标题 合并单元格 拆分单元格
单元格的长度随内容长 度的增加而增加
相关代码
一、表格基本语句格式
<TABLE>...</TABLE> —— 表格指令
本节课内容
1. 2. 3.
4.
5.
表格应用 表格属性面板 单元格属性面板 相关代码 利用表格布局页面
表应用
作为网页基本元素之一,表格以其简洁明了和高效快捷的方式将数据、本 文、图片等元素有序规范的显示在页面上,在对其数据与页面排版方面都体现 出强大的功能。 表格主要用于在页面上显示表格式数据以及对文本和图形进行布局,当用 于布局时表格的边框粗细、单元格的边距、单元格的间距都设为0 。 插入表格两种方法: 1.【插入】→【表格】。 2.“常用”工具栏中的表格按钮 。
• • • width="50%",表格宽度,接受绝对值(如 300)及相对值(如 80%)。 border="1",表格边框宽度,如果去掉这个属性,就生成无边框表格。 cellspacing="2",表格内格线宽度,数值越大,格线越粗。
•
• • • •
cellpadding="2",文字与格线间距,数值越大,间距越大。
•
bordercolor="#FF00FF",表格行内边框颜色。
相关代码
四、<TD>语句常用属性 示范语句: <td width="50%" height="300" colspan="2" rowspan="3“ align="LEFT" valign="BOTTOM“ background="background.gif“ bgcolor="#FF00FF" bordercolor="#808080" class =“ok" > 具体说明:
三、<TR>语句常用属性
示范语句: <tr align=“right" valign=“middle" background="background.gif" bgcolor="#0000FF" bordercolor="#FF00FF"> 具体说明:
• • • • align=" right ",表格行内文字的摆放位置(水平),可选值为: left, right, center。 valign=" middle ",表格行内图文的摆放位置(垂直),可选值为: top, middle, bottom。 background="background.gif",表格行内背景图案,不要与 bgcolor 同用。 bgcolor="#0000FF",表格行内背景色,不要与 background 同用。
• • • • • • • • • • width="50%",单元格宽度,接受绝对值(如 300)及相对值(如 50%)。 height="300",单元格高度,接受绝对值(如 300)及相对值(如 50%)。 colspan="2",单元格向右合并栏数,只需写在合并起始单元格中。 rowspan="3",单元格向下合并栏数,只需写在合并起始单元格中。 align="LEFT",单元格内文字的摆放位置(水平),可选值为: left, right, center。 valign="BOTTOM",单元格内图文的摆放位置(垂直),可选值为: top, middle, bottom。 background="background.gif",单元格内背景图案,不要与 bgcolor 同用。 bgcolor="#0000FF",单元格内背景色,不要与 background 同用。 bordercolor="#FF00FF",单元格内边框颜色。 其他单元格属性,因为有些不是很常用,或者有些对浏览器类型有要求,并未列出。
<TR>...</TR> —— 表格行 <TD>...</TD> —— 表格栏
<TBODY>...</TBODY> —— 表格主体部分
<CAPTION>...</CAPTION> —— 表格标题 <TH>...</TH> —— 表格栏标题(粗体字)
这六个表格基本语句是构成一个表格的骨架,其中<Table>、
<TR>、<TD>是最重要的标记,学会这三个语句就已经能画出一个 完整的表格了。
相关代码
二、 <TABLE>语句常用属性 示范语句: <table width =“50%" height =“50" border="1" cellspacing="2" cellpadding="2“ align="CENTER“ valign="TOP“ background="background.gif" bgcolor="#0000FF" bordercolor="#FF00FF" hspace="10“ vspace="10"> 具体说明:
align="CENTER",表格的摆放位置(水平),可选值为: left, right, center。 valign="TOP",表格内图文的摆放位置(垂直),可选值为: top, middle, bottom。 background="background.gif",表格内背景图案,不要与 bgcolor 同用。 bgcolor="#0000FF",表格背景色,不要与 background 同用。
