关于html中table表格tr,td的高度和宽度
html表格table调整列宽的例子

标题:HTML表格中如何调整列宽的示例在网页设计中,表格是一种常见的元素,用于展示和比较数据,然而,表格中的内容长度不一致时,就需要对表格的列宽进行调整,以便使表格在页面上呈现清晰美观。
下面我们将介绍如何利用HTML中的表格属性来调整表格的列宽,并给出一些实际的例子以供参考。
1. 使用width属性调整单个列宽在HTML表格中,可以使用width属性为每一列设置固定的宽度。
例如:```html<table><tr><th width="100">尊称</th><th width="150">芳龄</th><th width="200">位置区域</th></tr><tr><td>张三</td><td>25</td><td>北京市海淀区</td><tr><td>李四</td><td>30</td><td>上海市浦东区</td></tr></table>```在上面的例子中,通过为每个<th>元素添加width属性,指定了每一列的宽度。
这种方法适用于需要固定每一列宽度的情况。
2. 使用style属性调整单个列宽除了使用width属性外,还可以使用style属性来设置列的宽度。
例如:```html<table><tr><th style="width: 100px;">尊称</th><th style="width: 150px;">芳龄</th><th style="width: 200px;">位置区域</th><tr><td>张三</td><td>25</td><td>北京市海淀区</td></tr><tr><td>李四</td><td>30</td><td>上海市浦东区</td></tr></table>```在这个例子中,使用了style属性来为<th>元素设置宽度,同样也可以通过为<td>元素添加style属性来调整列的宽度。
HTML_CSS测试题

表格
WB-2 列表和表格
要创建一个1行2列的表格,下面语句正确的是( )
表格 7
8 9 10 11 12 13 14 15 1 CSS样式表的重要性 2 1 样式表的基本语法 2 3 1 选择器 2 3 WB-3 CSS样式表 1 2 常用的背景样式属性 1 常用的文本样式属性 1 常用的方框属性 2 3 1 伪类 2 1
DIV布局
下列关于网页布局说法错误的是:
1 综合布局
关于网页布局,下列说法错误的是: 2
选项1 head body html h1 valign sup hr <img>标签用来插入图片 用<a>标签标示超级链接 <a href=:vbpos></a> <meta http-equiv="refresh" content="3;url=a.html"/>
如何使文本以大写字母开头? 下列关于表单的说法错误的是:
2
以下能正确设置文本框的大小,并能限制最多输入20个字 符地是:
关于表单的说法错误的是: 3 4 5 表单 6 7 下列关于按钮的说法错误的是: 在表单中包含性别选项,且默认状态为“男”被选中,下 列正确的是() 下列哪段代码可以产生一个下拉列表? 8 下列哪段代码可以产生一个文本框? 9 下列哪段代码可以产生一个复选框? 10 11 12 表单与样式表 1 在以下的 HTML 中,哪个是正确引用外部样式表的方法? 1 样式表的三种应用方式 2 3 1 在 HTML 文档中,引用外部样式表的正确位置是? 哪个 HTML 属性可用来定义内联样式? 下列关于框架的说法错误的是: 关于frameset标签的属性的说法错误的是: 2 3 框架布局 4 以下哪个属性可以设置窗口的尺寸不可以改变: 若有一窗口定义为<frame name="myWindow" >则下列能将 a.html放入myWindow中显示的是: 下列关于框架布局的说法错误的是: 以下能产生一个密码框的是: 若要产生一个4行30列的多行文本域,以下方法中,正确 的是( )。 下面能实现一个图片按钮的是: 下拉哪个控件不属于<input>标签属性type的取值: 以下关于表单的说法正确的是:
网页设计与制作_复习资料

复习资料1一、单项选择题(1-30题,每小题1分,共30分)1.在HTML中,<p>是 ( )标签A 换行 B段落C水平线 D以上都不对2.在HTML中,<br />是 ( )标签A 换行 B标题C水平线 D以上都不对3.下列哪一项的电子邮件链接是正确的是 ( )A B xx@.netC xx@comD XXX@4.网页要想修改显示的标题信息,需要修改的标签是 ( )A <ul><li>B <span>C <table>D <title>5.下面哪一项是在新窗口中打开网页文档 ( )A _selfB _blankC _topD _parent6.常用的网页图像格式有( )和( )A gif,tiffB tiff jpgC gif,jpgD tiff,png7.下面说法错误的是 ( )A CSS样式表可以将格式和结构分离B CSS样式表可以控制页面的布局C CSS样式表可以使许多网页同时更新D CSS样式表不能制作体积更小下载更快的网8.在CSS中样式表不可能实现 ( )功能A 将格式和结构分离B 一个CSS文件控制多个网页C 控制图片的精确位置D 兼容所有的浏览器9.要使表格的边框不显示,应设置broder的值是( )A 1B 0C 2D 310.CSS中以下哪个是设定字体大小的( )A font-widthB letter-spacintC font-sizeD color11.CSS中以下哪个是设定字体的颜色( )A letter-spacintB font-familyC line-heightD color12. CSS中以下哪个是设定字体的颜色( )A font-widthB font-familyC font-sizeD color13.下列HTML标记中,可以单个出现的标记的是 ( )A <li>B <h1>C <table>D <div>14.以下标记符中,没有对应的结束标记是 ( )A <body>B <br>C <html>D <title>15.CSS中设置背景颜色的( )A background-colorB background-imageC background-repeatD background-position16.frameset框架把页面分成三行,下面哪种写法正确 ( )A <frameset rows=”25%,50%,*”></frame>B <framesetcols=”25%,50%,*”></frameset>C <frameset rows=”25%,50%”></frame>D <framesetcols=”25%,50%,10%”></frameset>17.若是将网页的背景图形为bg.jpg,以下标记中,正确的是( )A <body background=”bg.jpg”>B <body bground=”bg.jpg”>C <body image=”bg.jpg”>D <body bgcolor=”bg.jpg”>18.以下哪种是ID选择器的用法 ( )A <P id=”sty”>B <P class=”sty”>C <P style=”float:left”>D 以上都不对19.以下标记中,可用来产生滚动条的是( )A <Scorll >B <Marquee>C <TextArea>D <iframe>20.可用来在一个网页中嵌入另一网页内容的标记符是 ( )A <Marquee>B <iframe>C <Embed>D <Object>21.下列属于ID选择器的是( )A #p{color:red}B .p{color:red}C p{color:red}D .p,.h1{width:100%}22.以下可以实现层右边浮动的是( )A float:noneB float:leftC float:rightD text-align:left23.用HTML标记编写一个简单的网页,网页最基本的结构是 ( )A <html><head></head><frame></frame></html>B <html><title></title><body></body ></html>C <html><title></title><frame></frame></html>D <html><head></head><body></body ></html>24.在html中,样式表按照应用方式可以分为三种类型,其中不包括( )A 内部样式表B 行内样式表C 外部样式表D 类样式表25.在html中,可以使用 ( )标记向网页中插入jpg文件A <form>B <body>C <table>D <img>26.html中,将表单中input元素的type属性设置为( )时,用于创建重置按钮。
html表格设置

html表格设置容表格的定义定义表格:<TABLE 参数1 参数2 >……</TABLE>定义表行:<TR>定义单元格:<TD>表格边框的宽度:BORDER=边框宽度,边框宽度为象素值【使用范例】:定义一个一行一列的表格<table border=2><tr><td>第一列</td></tr></table>定义了一个一行一列的表格,表格内容为:“第一列”。
【使用范例】:定义一个一行两列的表格<table border=2><tr><td>第一列</td><td>第二列</td></tr></table>定义了一个一行两列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”。
【使用范例】:定义一个两行一列的表格<table border=2><tr><td>第一行</td></tr><tr><td>第二行</td></tr></table>定义了一个两行一列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”【使用范例】:定义一个两行两列的表格<table border=2><tr><td>第一行第一列</td><td>第一行第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table>要定义多行多列表格依次类推。
HTML标签以及各个标签属性大全(网页制作必备)

<NOBR> 取消换行和<br>相反总类(所有HTML文件都有的)--------------------------------------------------------------------------------文件类型<HTML></HTML>(放在档案的开头与结尾)文件主题<TITLE></TITLE>(必须放在「文头」区块内)文头<HEAD></HEAD>(描述性资料,像是「主题」)文体<BODY></BODY>(文件本体)结构性定义(由浏览器控制的显示风格)--------------------------------------------------------------------------------标题<H?></H?>(?表示从1到6,有六层选择)数值越高字越小标题对齐<H? ALIGN=LEFT|CENTER|RIGHT></H?>左对齐、居中对齐、右对齐区分<DIV></DIV>区分对齐<DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>左对齐、右对齐、居中对齐、两端对齐引文区块<BLOCKQUOTE></BLOCKQUOTE>(通常会内缩)斜体<EM></EM>加粗<STRONG></STRONG>引文<CITE></CITE>(通常会以斜体显示)码<CODE></CODE>(显示原始码之用)样本<SAMP></SAMP>表示一段用户应该对其没有什么其他解释的文本。
《网页制作》理论试题及答案

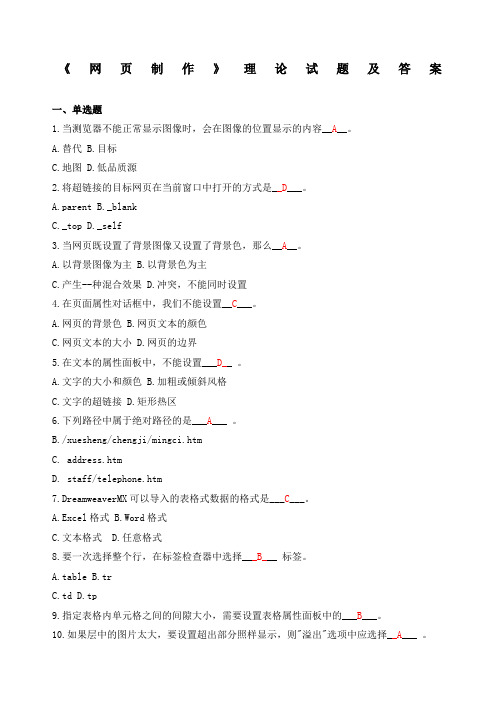
《网页制作》理论试题及答案一、单选题1.当测览器不能正常显示图像时,会在图像的位置显示的内容__A__。
A.替代B.目标C.地图D.低品质源2.将超链接的目标网页在当前窗口中打开的方式是__D___。
A.parentB._blankC._topD._self3.当网页既设置了背景图像又设置了背景色,那么__A__。
A.以背景图像为主B.以背景色为主C.产生--种混合效果D.冲突,不能同时设置4.在页面属性对话框中,我们不能设置__C___。
A.网页的背景色B.网页文本的颜色C.网页文本的大小D.网页的边界5.在文本的属性面板中,不能设置___D__ 。
A.文字的大小和颜色B.加粗或倾斜风格C.文字的超链接D.矩形热区6.下列路径中属于绝对路径的是___A___ 。
B./xuesheng/chengji/mingci.htmC. address.htmD. staff/telephone.htm7.DreamweaverMX可以导入的表格式数据的格式是___C___。
A.Excel格式B.Word格式C.文本格式D.任意格式8.要一次选择整个行,在标签检查器中选择___B___ 标签。
A.tableB.trC.tdD.tp9.指定表格内单元格之间的间隙大小,需要设置表格属性面板中的___B___。
10.如果层中的图片太大,要设置超出部分照样显示,则"溢出"选项中应选择__A___ 。
A.visibIeB.hiddenC.scrolID.auto11.不论层中的内容是否超出,都显示滚动条,则"溢出"选项中应选择 ___C____ 。
A.visibleB.hiddenC.scrollD.auto12.利用键盘方向键移动层时,一次按键只能移动 ___A___ px。
A.lB.2C.3D.413.层的对齐万式"设成宽度相同"的含义是__B___ 。
关于html中table表格tr,td的高度和宽度

关于html中table表格tr,td的高度和宽度关于html中table表格tr,td的高度和宽度关于html中table表格tr,td的高度和宽度做网页的时候经常会遇到各种各样的问题,经常遇到的一个就是会碰到表格宽度对不齐的问题。
首先,来分析一下这三个标签中height和width的区别:1、table中的width和height设置及其作用:table中设置的height其实是设置一个最小值,也就是当表格中的内容或者行高总值超过这个设置值时,会自动延长表格的height值,当表格中的内容或者行高没有达到这个值时,会自动扩大到这个值。
table中设置的width值一般为表格宽度的最大值,不能改变,即使内部的内容宽度超过也不能改变。
(这个内部内容如果是图片的话是可以改变表格宽度的。
)2、tr标签中width和height设置及其作用:tr标签里面的width设置不起任何作用,因为从第一点可以看出,表格的width是不能改变的,tr标签当然就不起作用了。
所以在tr中只有讨论height设置的可能了,tr中的height设置和几个tr之间的设置有关。
当几个tr都设置了height的具体数值时,各个tr的height按照设置的值的比例来分配总的height值,注意这里说的是总的height 值。
当几个tr都没有设置height具体值时,平均分配总的height值。
当有的tr设置了具体的数值,有的没有设置具体的数值为默认时,先保证各个tr的基本需要,剩下的再满足设置了具体值的tr,之后再全部给没有设置具体值的tr。
最后一种情况还要考虑总的宽度不够tr总的设置值的情况,不够的话要满足tr的基本需要,这里会自动延长表格的height的。
然后再考虑设置了height的tr,最后考虑没有设置height的tr。
3、td标签中width和height设置及其作用:td标签里面的width和height都是起作用的。
table的td、th的一些样式问题(宽度,边框,滚动条,多行多列的表头thead固定)

table的td、th的⼀些样式问题(宽度,边框,滚动条,多⾏多列的表头thead固定)1. 给table加边框table{border-collapse: collapse;/*表格的边框合并为⼀个单⼀的边框*/}table, table tr th, table tr td {border:1px solid #ccc;}还有种傻傻的⽅法:table{border-top:1px solid #ccc;border-left:1px solid #ccc;}table tr td, table tr th{border-right:1px solid #ccc;border-bottom: 1px solid #ccc;}2.给table的th固定宽度①设置table的宽度② table设置table-layout : fixed ;③设置th宽度3.给table加滚动条在table外包⼀层div,div设置overflow属性div{overflow-x: scroll;}4.给td加滚动条在td⾥加⼀层div,div宽度100%,且设置overflow属性5.td⾥嵌套table,且table有滚动条 ①最外层的table加上宽度、table-layout:fixed;word-break:break-all;(防⽌内层的table内容过长,将外层td撑开)②在td和第⼆层table之间,加⼀层div;div设置overflow属性,再给内层table的th设置宽度就⾏了,6.隐藏滚动条.classname :: -webkit-scrollbar{display:none;}7.如下图,th在左侧,右侧td,第⼀⾏的td设置了colspan=“8”,使⽤了colspan后,设置列宽(th/td的宽度)不⽣效:解决办法:添加colgroup属性,col设置列的宽度。
(若td设置了colspan,且colgroup设置了col的宽度,但ie下宽度仍不⽣效,记得:table加上样式table-layout : fixed ;)<colgroup><col width = '20%'><col width = '10%'><col width = '10%'><col width = '10%'><col width = '10%'><col width = '10%'><col width = '10%'><col width = '10%'><col width = '10%'></colgroup>8. 设置td的内容超出部分以省略号显⽰(title属性展⽰完整数据)table tr td {overflow: hidden;text-overflow:ellipsis;white-space: nowrap;}(若不⽣效,给 table 设置宽度和table-layout : fixed ;)超出两⾏,再以省略号显⽰(不兼容ie):table table td{overflow:hidden;text-overflow: ellipsis;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical;word-wrap:break-word;word-break:break-all;}9. 兼容问题:ie9下,表格出现空格以及错位。
网页制作课后练习

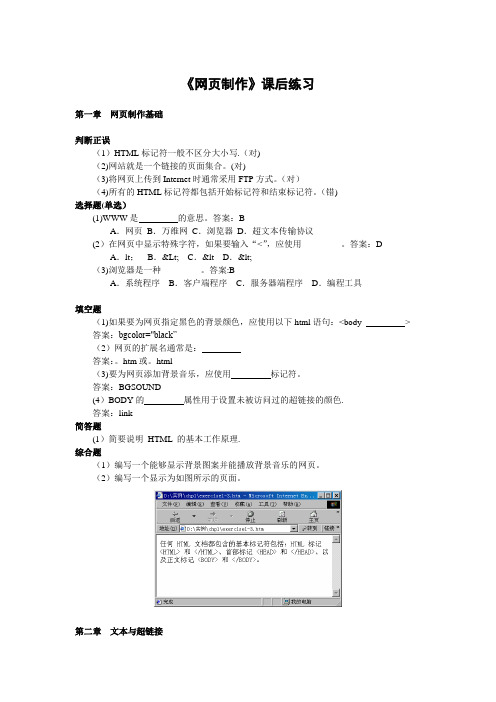
《网页制作》课后练习第一章网页制作基础判断正误(1)HTML标记符一般不区分大小写.(对)(2)网站就是一个链接的页面集合。
(对)(3)将网页上传到Internet时通常采用FTP方式。
(对)(4)所有的HTML标记符都包括开始标记符和结束标记符。
(错)选择题(单选)(1)WWW是的意思。
答案:BA.网页B.万维网C.浏览器D.超文本传输协议(2)在网页中显示特殊字符,如果要输入“<”,应使用_________。
答案:D A.lt;B.≪ C.< D.<(3)浏览器是一种_________。
答案:BA.系统程序B.客户端程序C.服务器端程序D.编程工具填空题(1)如果要为网页指定黑色的背景颜色,应使用以下html语句:<body > 答案:bgcolor="black”(2)网页的扩展名通常是:答案:。
htm或。
html(3)要为网页添加背景音乐,应使用标记符。
答案:BGSOUND(4)BODY的属性用于设置未被访问过的超链接的颜色.答案:link简答题(1)简要说明HTML 的基本工作原理.综合题(1)编写一个能够显示背景图案并能播放背景音乐的网页。
(2)编写一个显示为如图所示的页面。
第二章文本与超链接判断正误(1)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错)。
(2)B标记符表示用粗体显示所包括的文字。
(对)(3)使用FONT 标记符的size 属性可以指定字体的大小。
(对)(4)OL和LI标记符结合,可以创建无序列表,UL和LI 标记符结合可以创建有序列表。
(错)(5)在网页中创建超链接,其中URL 可以是相对地址或绝对地址。
(对)选择题(单选)(1)以下关于FONT标记符的说法中,错误的是:答案:D A.可以使用color 属性指定文字颜色.B.可以使用size 属性指定文字大小(也就是字号)。
C.指定字号时可以使用1~7 的数字。
web前端中table的各种用法

Web前端中,表格(table)是一种常用的HTML元素,用于展示和组织数据。
在实际开发过程中,表格的使用非常普遍,可以用于展示各种数据,比如排行榜、商品列表、数据报表等等。
本文将介绍Web 前端中table的各种用法,包括但不限于表格的基本结构、样式调整、事件处理、响应式布局等方面,帮助读者更好地掌握表格的灵活运用。
一、表格的基本结构在HTML中,表格由table、tr、td等元素构成。
其中,table是表格的容器,tr代表表格的一行,td代表表格中的单元格。
下面是一个简单的表格结构示例:```html<table><tr><td>尊称</td><td>芳龄</td></tr><tr><td>张三</td><td>25</td></tr><tr><td>李四</td><td>28</td></tr></table>```上面的代码定义了一个包含尊称和芳龄信息的简单表格,每个tr代表一行数据,每个td代表一个单元格。
这是表格的基本结构,我们可以根据实际需求,灵活运用这些元素,构建不同形式的表格。
二、表格的样式调整1. 表格边框样式在CSS中,可以通过border属性来设置表格的边框样式,具体示例如下:```csstable {border: 1px solid #000;}td {border: 1px solid #000;}```上面的代码定义了表格和单元格的边框样式,可以根据需要调整border的值,实现不同的边框效果。
2. 表格的宽度和高度除了边框样式,我们还可以通过CSS来设置表格的宽度和高度,具体示例如下:```csstable {width: 100;}td {height: 30px;}```上面的代码定义了表格的宽度为100,单元格的高度为30px,这样可以让表格在页面中占据合适的空间,使页面布局更加美观。
一、(3)HTML表单与表格-综合应用

DTD TF
TF STF STF STF STF STF
</tr> <tr> <td>2.2</td> <td>2.3</td> </tr> </table>
注意事项:列的个数要一致 如果一个格子中没有内容,请尽量使用 ( 空格)补齐
1.3 常见问题 1.如果要完成跨行跨列,先做一个完整的表格。再一步一步的去完成跨行合并或跨列合并操作。 2.结构化后的表格需要去掉结构标签后,再做合并操作 3.注意需要合并的td起始位置,合并完成后必须清除同行或列多出来的td
<p>爱好: <input type="checkbox" name="hobbuy" value="唱歌" checked/>唱歌 <input type="checkbox" name="hobbuy" value="看书"/>看书 <input type="checkbox" name="hobbuy" value="学习"/>学习 <input type="checkbox" name="hobbuy" value="上网"/>上网
其它属性:
placeholder:定义输入框的提示文字 maxlength:设置文本框最多输入多少字符 readonly:只读(不可输入) disabled:禁用(不可输入) -> 不会提交这个表单元素的数据 checked:仅用于 radio/checkbox,作用是设置默认选中项
html table单元格之间的间隙

标题:探讨HTML table单元格之间的间隙问题一、引言在网页设计和开发中,HTML table是一个常用的元素,用来展示和组织页面内容。
然而,在设计页面布局时,我们常常会遇到HTML table 单元格之间的间隙问题。
这些间隙可能会影响页面的整体美观性和可用性,因此我们有必要深入探讨这个问题。
二、HTML table的基本结构1. HTML table是由行(tr)和单元格(td)组成的,它们可以嵌套使用来创建复杂的表格布局。
2. 在默认情况下,HTML table的单元格之间会存在一定的间隙,这些间隙是由浏览器的默认样式所决定的。
三、间隙的产生原因1. 边框宽度:HTML table的单元格之间的间隙受到边框宽度的影响。
如果设置了单元格的边框宽度,则会产生间隙。
2. 单元格之间的空白符:在HTML代码中,如果单元格之间存在空白符(空格、换行符等),则会产生间隙。
3. 样式重置:不同的浏览器对于HTML table的默认样式有所不同,因此可能会导致单元格之间的间隙也不同。
四、解决间隙的方法1. 通过CSS样式表来重置默认样式:可以通过设置table的border-spacing属性为0来消除单元格之间的间隙。
2. 使用边框合并:将相邻单元格的边框设置为相同的颜色,使它们看起来像是连在一起的,从而隐藏间隙的存在。
3. 控制空白符:在HTML代码中尽量避免在单元格之间插入多余的空白符,可以通过压缩HTML代码来减少间隙的产生。
五、实例分析我们可以通过一个具体的案例来分析HTML table单元格之间间隙的问题。
假设我们有一个包含数据的HTML table,但是单元格之间的间隙影响了表格的美观性。
我们可以通过上述提到的方法来解决这个问题,从而达到一个理想的页面布局效果。
六、结论通过对HTML table单元格之间间隙的产生原因和解决方法的探讨,我们可以得出以下结论:间隙的产生主要受到边框宽度和样式重置的影响,可以通过CSS样式表和合适的HTML代码来解决间隙问题,从而达到理想的页面布局效果。
html5常用标签table表格布局

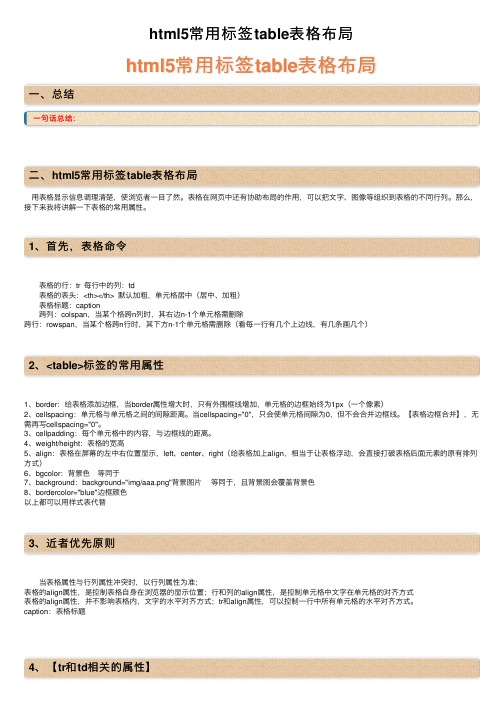
html5常⽤标签table表格布局html5常⽤标签table表格布局⼀、总结⼀句话总结:⼆、html5常⽤标签table表格布局 ⽤表格显⽰信息调理清楚,使浏览者⼀⽬了然。
表格在⽹页中还有协助布局的作⽤,可以把⽂字、图像等组织到表格的不同⾏列。
那么,接下来我将讲解⼀下表格的常⽤属性。
1、⾸先,表格命令 表格的⾏:tr 每⾏中的列:td 表格的表头:<th></th> 默认加粗,单元格居中(居中、加粗) 表格标题:caption 跨列:colspan,当某个格跨n列时,其右边n-1个单元格需删除跨⾏:rowspan,当某个格跨n⾏时,其下⽅n-1个单元格需删除(看每⼀⾏有⼏个上边线,有⼏条画⼏个)2、<table>标签的常⽤属性1、border:给表格添加边框,当border属性增⼤时,只有外围框线增加,单元格的边框始终为1px(⼀个像素)2、cellspacing:单元格与单元格之间的间隙距离。
当cellspacing="0",只会使单元格间隙为0,但不会合并边框线。
【表格边框合并】,⽆需再写cellspacing="0"。
3、cellpadding:每个单元格中的内容,与边框线的距离。
4、weight/height:表格的宽⾼5、align:表格在屏幕的左中右位置显⽰,left、center、right(给表格加上align,相当于让表格浮动,会直接打破表格后⾯元素的原有排列⽅式)6、bgcolor:背景⾊等同于7、background:background="img/aaa.png"背景图⽚等同于,且背景图会覆盖背景⾊8、bordercolor="blue"边框颜⾊以上都可以⽤样式表代替3、近者优先原则 当表格属性与⾏列属性冲突时,以⾏列属性为准;表格的align属性,是控制表格⾃⾝在浏览器的显⽰位置;⾏和列的align属性,是控制单元格中⽂字在单元格的对齐⽅式表格的align属性,并不影响表格内,⽂字的⽔平对齐⽅式;tr和align属性,可以控制⼀⾏中所有单元格的⽔平对齐⽅式。
element表格定义每一行的高度

元素表格是网页设计中常用的一种布局方式,通过使用元素表格可以方便地将页面划分为不同的区块,并且能够保持这些区块的对齐和整齐。
在元素表格中,每一行都由单独的单元格组成,而这些单元格的高度可以通过定义来进行调整。
在本文中,我们将讨论如何定义元素表格中每一行的高度,以及一些相关的注意事项和技巧。
1. 为表格行定义高度的方法在 HTML 中,我们可以使用 CSS 来为元素表格中的每一行定义高度。
具体来说,可以通过使用行高属性来实现这一目的。
行高属性可以用于指定表格中每一行的高度,其语法如下所示:```csstr {height: 50px; /* 定义行高为 50px */}```通过将行高属性应用于表格的行元素(即`<tr>`标签),我们就可以轻松地定义每一行的高度。
2. 注意事项和技巧在定义元素表格中每一行的高度时,需要注意一些细节和技巧,以确保布局的准确和美观。
以下是一些需要注意的事项和技巧:- 考虑内容的多少:在定义行高时,需要考虑到行内内容的多少。
如果行内内容较多,可能需要增加行高,以避免内容显示不全的问题;反之,如果内容较少,可以适当减小行高,以节省空间。
- 使用百分比定义高度:除了使用固定数值来定义行高外,还可以使用百分比来定义高度。
通过使用百分比,可以使表格的布局更加灵活和适应性强。
- 注意兼容性:在定义行高时,需要注意不同浏览器的兼容性,以确保页面在不同浏览器上都能正确显示和布局。
- 考虑响应式布局:在进行网页设计时,需要考虑到不同设备上的显示效果。
在定义行高时,需要考虑响应式布局的需求,以确保页面在不同设备上都能有良好的显示效果。
3. 示例以下是一个简单的示例,演示了如何通过 CSS 来为表格中的每一行定义高度:```html<!DOCTYPE html><html><style>table, th, td {border: 1px solid black;}tr {height: 50px; /* 定义行高为 50px */ }</style></head><body><h2>表格示例</h2><table style="width:100"><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr></body></html>```在这个示例中,我们通过 CSS 为表格的每一行定义了固定的高度为50px,从而实现了行高的自定义。
htmltd标签语法

HTML的`<td>`标签是用于定义HTML表格中的单元格的标签。
下面是`<td>`标签的基本语法:
```html
<td>内容</td>
```
在上面的语法中,`<td>`标签用于包裹表格单元格中的内容,而`</td>`标签则表示单元格的结束。
此外,`<td>`标签还可以包含一些属性,用于定义单元格的样式和行为。
下面是一些常用的`<td>`标签属性:
* `colspan`:用于指定单元格可以跨越的列数。
* `rowspan`:用于指定单元格可以跨越的行数。
* `align`:用于设置单元格内容的水平对齐方式,可选值包括"left"、"center"和"right"。
* `valign`:用于设置单元格内容的垂直对齐方式,可选值包括"top"、"middle"和"bottom"。
* `colspan`:用于指定单元格可以跨越的列数。
* `rowspan`:用于指定单元格可以跨越的行数。
* `bgcolor`:用于设置单元格的背景颜色。
* `colspan`:用于指定单元格可以跨越的列数。
* `rowspan`:用于指定单元格可以跨越的行数。
* `style`:用于设置单元格的样式,可以通过内联CSS样式来定义。
这些属性可以根据实际需求进行组合使用,以创建所需的表格布局和样式。
表格 tr行间距-概述说明以及解释

表格tr行间距-范文模板及概述示例1:表格tr行间距指的是在HTML中,用于设置表格中每一行的垂直间距。
通过设置CSS样式,我们可以修改表格的行间距,以适应不同的需求和设计风格。
首先,让我们了解一下HTML中表格的基本结构。
一个表格由<table>标签包围,每一行由<tr>标签定义,每一列由<td>标签定义。
我们可以使用CSS样式来修改表格的外观和布局。
要设置表格的行间距,我们可以使用CSS的样式属性"border-spacing"或者"border-collapse"。
这两种方法都可以实现相同的效果,只是实现方式稍有不同。
1. 使用"border-spacing"属性:在CSS样式中,可以使用"border-spacing"属性来设置表格的边框间距,即行间距。
该属性接受一个数值参数,用来定义行间距的大小。
csstable {border-spacing: 10px; 设置行间距为10像素}2. 使用"border-collapse"属性:"border-collapse"属性用于设置表格的边框合并方式。
当设置为"separate"时,使用"border-spacing"来定义边框之间的间距;当设置为"collapse"时,边框会合并,行间距由边框的宽度来确定。
csstable {border-collapse: separate; 设置边框合并方式为"separate"border-spacing: 10px; 设置行间距为10像素}无论使用哪种方法,都可以根据实际需求来设置表格的行间距。
可以根据具体的设计要求,增加或减小行间距,以使表格更符合页面布局和美观。
示例2:表格是网页设计中常用的元素之一,它能够以清晰的格式展示大量数据。
网页设计试题及答案

网页设计复习题第1题判断正误(1)HTML标记符的属性一般不区分大小写。
(对)(2)网站就是一个链接的页面集合.(对)(3)将网页上传到Internet时通常采用FTP方式.(对)(4)所有的HTML标记符都包括开始标记符和结束标记符。
(错)(5)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错).(6)B标记符表示用粗体显示所包括的文字.(对)(7)GIF格式的图象最多可以显示256种颜色。
(对)(8)HTML表格在默认情况下有边框。
(错)(9)创建图象映射时,理论上可以指定任何形状作为热点.(对)(10)指定滚动字幕时,不允许其中嵌入图象。
(错)1.使用FONT 标记符的size 属性可以指定字体的大小。
()2.网站就是一个链接的页面集合。
( ) 3。
GIF格式的图象最多可以显示1024种颜色。
()4.制作图像映射只需要使用〈AREA〉标记符。
()5.在HTML表格中,表格的列数等于第一行中TH与TD的colspan属性的和。
()6。
在HTML表格中,在TR、TD或TH标记符中使用align 属性可以控制单元格内容的垂直对齐。
() 7。
指定滚动字幕时,不允许其中嵌入图象。
() 8.框架是一种能在同一个浏览器窗口中显示多个网页的技术。
()9。
CSS中的color属性用于设置HTML元素的背景颜色。
( ) 10。
CSS样式表项的组成格式为:selector{property1:value1, property2:value2,……}( ) 1。
T 2. T 3. F 4. F 5。
F6。
T 7. F 8。
T 9。
F 10. F11。
只有在框架结构的网页,才能将A标记符的target属性指定为_blank使得超链接在一个新的浏览器窗口中打开。
错判断正误(1). HTML标记符通常不区分大小写。(2). 网站就是一个链接的页面集合。(3). HTML表格在默认情况下有边框。(4)。
在HTML表格中,表格的行数等于TR标记符的个数。(5). 在HTML中,与表格一样,表单也能嵌套。答案:(1) T (2)T (3) F (4)T (5) F(1)所有的HTML标记符都包括开始标记符和结束标记符.(2)将网页上传到Internet时通常采用FTP方式.(3)GIF格式的图象最多可以显示256种颜色。
网页设计与开发第6章试卷及答案

《网页设计与开发第6章》试卷一、选择题1)在HTML文件中,可以让表格显示边框线,例如:〈table border=5〉,5代表边框线的粗细,它的单位是().A.cmB.pixelC.gridD.dot答案: B2)在HTML语言中,下列( )是专属于td、th元素的属性。
A.bgcolorB.alignC.colspanD.background答案: C3)关于HTML表格说法错误的是( )。
A.表格的width属性可以设置为像素值或百分比B.表格的height属性可以设置为像素值或者百分比C.如果不指定border属性,表格默认宽度为1D.表格和单元格的背景色可以同时设置答案: D4)下列()设置能使单元格显示边框.A.在<td〉中添加border属性B.在<table〉中添加border属性C.在〈tr>中添加border属性D.以上全都可以答案: A5)在HTML文件中,给表格添加行的标签是()。
A.<tr〉</tr〉B.〈td〉〈/td〉C.〈th〉〈/th〉D.以上都正确答案: A6)跨多列的单元格的HTML代码为( )。
A.〈th colspan=#>B.〈th rowspan=#〉C.〈td colspan=#>D.<td rowspan=#>答案: C7)设置表格的单元格填充为0的HTML代码是( )。
A.〈table cellspacing=0>B.〈table height=0>C.<table border=0>D.〈table cellpadding=0〉答案: D8)表示表头的背景色彩的HTML是( )。
A.<tr color=#>B.〈tr bgcolor=#〉C.<th bgcolor=#〉D.<th color=#〉答案: C9)表示表头的背景图像的HTML是( ).A.〈tr backgound=#>B.〈th backgound =#>C.<th src=#〉D.<tr src=#>答案: B10)关于表格的描述正确的一项是()。
关于HTML中TABLE表格TR,TD的高度和宽度

关于html中table表格tr,td的高度和宽度做网页的时候精到会遇到各种各样的问题,经常遇到的一个就是会碰到表格宽度对不齐的问题。
首先,来分析一下这三个标签中height和width的区别:1、table中的width和height设置及其作用:table中设置的height其实是设置个最小值,也就是当表格中的内容或者行高总值超过这个设置值时,会自动延长表格的height值,当表格中的内容或者行高没有达到这个值时,会自动扩大到这个值。
table中设置的width值一般为表格宽度的最大值,不能改变,即使内部的内容宽度超过也不能改变。
(这个内部内容如果是图片的话是可以改变表格宽度的。
)2、tr标签中width和height设置及其作用:tr标签里面的width设置不起任何作用,因为从第一点可以看出,表格的width是不能改变的,tr标签当然就不起作用了。
所以在tr中只有讨论height设置的可能了,tr中的height 设置和几个tr之间的设置有关。
当几个tr都设置了height的具体数值时,各个tr的height按照设置的值的比例来分配总的height值,注意这里说的是总的height值。
当几个tr都没有设置height具体值时,平均分配总的height 值。
当有的tr设置了具体的数值,有的没有设置具体的数值为默认时,先保证各个tr的基本需要,剩下的再满足设置了具体值的tr,之后再全部给没有设置具体值的tr。
最后一种情况还要考虑总的宽度不够tr总的设置值的情况,不够的话要满足tr的基本需要,这里会自动延长表格的height的。
然后再考虑设置了height的tr,最后考虑没有设置height的tr。
3、td标签中width和height设置及其作用:td标签里面的width和height 都是起作用的。
先看td的width吧,某一个td的width是和所处的一列每个td的width都相关的,取其中最大的width作为这一列中每个td的width,这点是让我们最混淆的地方,一定要从全局把握某个td的width,不能从这一个的width设置就断言它的宽度就是多少,这样是不准确的。
表格td间隔

表格td间隔表格是网页设计中常用的元素之一,它可以将数据清晰地展现出来,方便用户查阅。
在表格设计中,td间隔的设置是一个重要的问题。
下面,我们来详细了解一下表格td间隔的相关知识。
一、什么是td间隔在HTML中,表格中的每个单元格都用<td>标签来表示,而表格中每一行的显示受到了许多因素的影响,如单元格所在的列宽、行高、字体大小等。
同时,td间隔也是一个非常重要的因素,它决定了每个单元格之间的间距大小。
二、td间隔的设置方法1.使用CSS样式表设置td之间的间距可以使用CSS样式表来设置td之间的间距。
通过为表格单元格设置padding值,可以控制单元格之间的距离大小。
示例代码如下:table {border-collapse: collapse;}td {padding: 10px;}2.在td标签中添加间距属性在使用HTML表格时,可以在<td>标签中添加间距属性,直接设置单元格之间的间距。
示例代码如下:<td spacing="10">3.在table标签中添加cellspacing属性在HTML表格中,也可以为table标签添加cellspacing属性来设置单元格之间的间隔。
在表格显示时,这个属性会自动将单元格之间添加一定的间隔。
示例代码如下:<table cellspacing="10">三、td间隔的优缺点在表格设计中,td间隔的合理设置可以使表格显示更加美观和规整。
但是过大的间隔会影响页面的美观度,给用户带来不便。
四、总结本文针对表格td间隔的相关知识进行了深入的探讨。
通过设置CSS样式表、td标签属性、以及table标签属性来控制单元格之间的间隔大小,以达到最佳的页面效果。
同时,在设置表格td间隔时,还需要综合考虑页面美观度和用户体验等因素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
关于html中table表格tr,td的高度和宽度
做网页的时候精到会遇到各种各样的问题,经常遇到的一个就是会碰到表格宽度对不齐的问题。
首先,来分析一下这三个标签中height和width的区别:
1、table中的width和height设置及其作用:table中设置的height其实是设置个最小值,也就是当表格中的内容或者行高总值超过这个设置值时,会自动延长表格的height值,当表格中的内容或者行高没有达到这个值时,会自动扩大到这个值。
table中设置的width值一般为表格宽度的最大值,不能改变,即使内部的内容宽度超过也不能改变。
(这个内部内容如果是图片的话是可以改变表格宽度的。
)
2、tr标签中width和height设置及其作用:tr标签里面的width设置不起任何作用,因为从第一点可以看出,表格的width是不能改变的,tr标签当然就不起作用了。
所以在tr中只有讨论height设置的可能了,tr中的height 设置和几个tr之间的设置有关。
当几个tr都设置了height的具体数值时,各个tr的height按照设置的值的比例来分配总的height值,注意这里说的是总的height值。
当几个tr都没有设置height具体值时,平均分配总的height 值。
当有的tr设置了具体的数值,有的没有设置具体的数值为默认时,先保证各个tr的基本需要,剩下的再满足设置了具体值的tr,之后再全部给没有设置具体值的tr。
最后一种情况还要考虑总的宽度不够tr总的设置值的情况,不够的话要满足tr的基本需要,这里会自动延长表格的height的。
然后再考虑设置了height的tr,最后考虑没有设置height的tr。
3、td标签中width和height设置及其作用:td标签里面的width和height 都是起作用的。
先看td的width吧,某一个td的width是和所处的一列每个
td的width都相关的,取其中最大的width作为这一列中每个td的width,这点是让我们最混淆的地方,一定要从全局把握某个td的width,不能从这一个的width设置就断言它的宽度就是多少,这样是不准确的。
当我们把每一列的宽度都弄清楚之后,事情就好办了。
这时候各个td之间的宽度分配按照第二条中各 tr的height分配规律,有一点不同的是全部是默认的情况下,各td的width 不是平均分配,而是根据各自的实际内容按比例分配。
再看看td的height设置吧,这个相对简单一点了,不过各个td的height要看这个td所在的行的最大高度来确定这一行的每个td的height,然后各个行的高度情况和tr中的height 分配原则是一样的。
还有一点要注意,就是td的height和tr的height之间的关系。
首先肯定是根据内容的需要,在这个基础上,再根据设置的值来确定,哪个设置的值大就按照哪个,如果一个设置了值一个没有设置值,那么按照设置值的算。
