table,表格居中
制表符居中公式

制表符居中公式全文共四篇示例,供读者参考第一篇示例:制表符居中公式指的是在表格中使用制表符来实现文本居中显示的方法。
在制表符居中公式中,通过在文字周围添加相同数量的制表符来实现文本在表格中的居中显示。
这种方法在制作表格时非常有用,可以让表格看起来更整洁、更美观。
制表符是计算机中的一种特殊字符,用来在文本中创建等宽的空白。
在ASCII码中,制表符的编码为9,键盘上直接输入制表符的方式是使用“Tab”键,每按一次“Tab”键,就会插入一个制表符。
在文本处理软件中,制表符通常被用来对齐文本,使文本在页面中居中或靠右显示。
在制表符居中公式中,要实现文本的居中显示,通常是在文本前后添加相同数量的制表符,使文本在表格中的宽度与整个表格的宽度相等。
如果表格的宽度为10个字符,要在表格中显示一个长度为4个字符的文本,就需要在文本前后各添加3个制表符,使文本在表格中居中显示。
除了在文本前后添加制表符来实现文本居中显示外,也可以在文本的中间添加制表符,然后再添加适当数量的额外的制表符来调整文本在表格中的位置。
这种方法在处理文本长度不均匀的情况下非常有用,可以让表格看起来更加整齐。
制表符居中公式不仅可以用于文本在表格中的居中显示,也可以用于其他需要文本对齐的情况。
在制作报告、制作简历、编写程序等场景中,都可以使用制表符居中公式来使文本对齐,使文档看起来更加专业。
在使用制表符居中公式时,也需要注意一些细节。
要确保使用的文本处理软件支持制表符,不然制表符可能会被替换成空格,导致文本不能居中显示。
还要注意制表符的数量和位置,确保文本在表格中的整体位置是居中的。
第二篇示例:制表符居中公式是一种常用于排版的技巧,可以在表格或文档中实现文本居中对齐的效果。
这种技巧通过在文本两侧添加制表符(Tab)来调整文本的位置,使其在文本框或表格中居中显示。
制表符居中公式可以应用于多种场合,例如在Word文档中制作表格,或者在网页中设置文本对齐样式。
html5 表格的对齐方式

在HTML5中,您可以使用CSS来控制表格的对齐方式。
以下是一些示例:
1. 设置表格的水平对齐方式:
```html
<table align="center">
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
<tr>
<td>数据1</td>
<td>数据2</td>
</tr>
</table>
```
在这个例子中,整个表格会居中对齐。
<tr>
<td align="left">数据1</td>
<td align="right">数据2</td>
</tr>
</table>
```
在这个例子中,表头和表格内容分别左对齐和右对齐。
3. 设置表格的垂直对齐方式:
您可以使用CSS的`vertical-align`属性来设置垂直对齐方式。
> <th>表头2</th>
</tr>
<tr>
<td>数据1</td>
<td>数据2</td>
</tr>
</table>
```
在这个例子中,所有的`<td>`元素(表格内容)都会垂直居中对齐。
table表格垂直居中对齐

table表格垂直居中对齐
要让表格垂直居中对齐,可以使用CSS样式来实现。
首先,可
以将表格的外边距和内边距设置为0,然后将表格的高度设置为100%。
接着,可以使用垂直对齐属性将表格中的内容垂直居中对齐。
例如,可以将表格的单元格(td)的垂直对齐属性设置为middle,
这样就可以实现表格内容的垂直居中对齐。
另外,还可以使用flexbox布局来实现表格的垂直居中对齐。
通过将表格容器设置为flex布局,并将align-items属性设置为center,可以让表格中的内容垂直居中对齐。
除了以上方法,还可以使用表格的行高属性来实现垂直居中对齐。
通过设置表格行(tr)的行高属性为与表格高度相等,可以让
表格中的内容垂直居中对齐。
总的来说,要实现表格的垂直居中对齐,可以使用CSS样式中
的垂直对齐属性、flexbox布局以及表格行高属性来实现。
这些方
法可以根据具体的页面布局和设计需求来选择合适的实现方式。
制表符居中公式

制表符居中公式全文共四篇示例,供读者参考第一篇示例:在日常生活和工作中,我们经常需要制作表格来展示数据或信息。
而在制作表格时,一个重要的问题就是如何让表格内容居中显示,使其更加美观和易读。
制表符居中公式就是解决这个问题的方法之一。
制表符居中公式是一种通过在文本中添加特定的符号或代码来实现文本内容居中显示的方法。
在不同的文本编辑器或软件中,制表符居中公式的具体实现方式可能有所不同,但总体思路是一致的。
在最常见的文本编辑器如Microsoft Word、Excel、Google Docs等软件中,制表符居中公式通常是通过添加特定的符号或代码来实现的。
在这些软件中,用户可以使用制表符(Tab键)或特殊的居中命令来调整内容的位置,使其居中显示。
在使用制表符居中公式时,用户需要注意以下几点:1. 在添加制表符时,要确保制表符的数量和位置是正确的。
通常情况下,一个标准的制表符的宽度相当于四个空格的宽度,所以可以根据实际需要来添加制表符来实现居中显示。
2. 在使用特殊的居中命令时,要注意选择正确的命令或选项,以确保内容能够居中显示。
不同的软件可能有不同的命令或选项来实现内容居中显示,用户需要根据具体情况来选择适合的方法。
3. 在调整表格的格式时,要注意保持整体的一致性和美观性。
除了调整内容的位置之外,还可以适当调整字体、颜色、行距等方面来提升表格的整体效果。
制表符居中公式是一种简单实用的方法,可以帮助用户快速、方便地实现内容的居中显示。
在日常的工作和学习中,掌握这种方法可以提高表格制作的效率和质量,使表格内容更加清晰、美观和易读。
希望以上内容能够帮助大家更好地理解和应用制表符居中公式,提升工作效率和表现能力。
第二篇示例:制表符居中是指在制作表格或排版文字时,使用制表符来实现文字在表格单元格内水平居中的效果。
制表符是一个在文本中用于对齐文本的特殊字符,通常在按下Tab键时生成。
在制作表格时,使用制表符可以让表格更加整齐美观,让文字或数据更容易被阅读和理解。
css实现水平垂直居中的6种方式

css实现水平垂直居中的6种方式在网页设计中,实现元素的水平垂直居中是一项常见的需求。
本文将介绍六种不同的CSS方式来实现这一目标,每种方式都有各自的优缺点,希望能够帮助读者选择适合自己项目的方法。
1. 使用Flexbox布局Flexbox是CSS3中引入的一种强大的布局模式,它可以轻松实现元素的垂直和水平居中。
只需将容器的display属性设置为flex,并使用align-items和justify-content属性来调整元素的位置即可。
这种方式简单方便,兼容性较好,特别适用于排列多个元素的布局。
2. 使用绝对定位和负边距这种方法通过将元素的位置设置为绝对定位,并使用负边距的方式来实现居中。
首先,将元素的position属性设置为absolute,然后使用top、bottom、left和right属性将元素定位到父容器的中间位置。
这种方法适用于需要在页面中间显示的单个元素,但在处理动态内容时可能会出现问题。
3. 使用transform属性transform属性可以用来对元素进行旋转、缩放和平移等操作,其中,translate属性可以实现元素的平移。
通过将元素的位置设置为相对定位,然后使用translate属性将元素平移一定的距离,即可实现水平垂直居中。
这种方法适用于需要在页面中间居中显示的单个元素,但在某些浏览器上可能存在兼容性问题。
4. 使用table和table-cell布局CSS的table和table-cell属性可以模拟表格的布局方式,实现元素的水平垂直居中。
将父容器的display属性设置为table,将子元素的display属性设置为table-cell,并使用vertical-align和text-align属性来调整元素的居中效果。
这种方法简单易用,兼容性较好,但需要注意的是,使用表格布局可能会导致一些语义上的问题。
5. 使用CSS网格布局CSS网格布局是一种以网格的形式来排列和定位元素的布局方式。
table表格整体居中和table表格中各行各列内容居中

table表格整体居中和table表格中各⾏各列内容居中1.table表格整个居中<div style="text-align: center;"><table border="1" style="margin: auto;" width='60%'>......</table></div>我们在table外围div中加⼊样式style="text-align: center;",会发现table表格居中不⽣效,原因最后说。
所以我们在 <table border="1" style="margin: auto">加⼊style="margin: auto"会发现table表格整个居中。
2.table表格各⾏各列中内容居中可以在table外围div中加⼊样式style="text-align: center;"让表格中内容居中。
为了看的清楚可以为table表格设置⼀个宽度。
或是单独的在<td style="text-align: center;"></td>加⼊样式都能实现。
为什么style="text-align: center;"不能使table表格整个居中??答:我们先要明⽩。
text-align:属性代表的是元素中⽂本的⽔平对齐⽅式,说的更具体点就是设置块级元素内⽂本的⽔平对齐⽅式。
只针对⽂本内容。
style="text-align: center;"。
table 用法

table 用法Table是一种用于展示数据的重要工具,它可以帮助我们更好地理解和分析数据。
本文将详细介绍table的使用方法,包括创建、编辑、格式化和排序等方面。
一、创建Table在创建table之前,我们需要先确定需要展示的数据,并将其整理成一个表格。
在Excel中,我们可以直接将数据复制到工作表中,并通过“插入表格”功能来创建一个table。
在HTML中,我们可以使用<table>标签来创建一个table,并通过<tr>和<td>标签来定义行和列。
二、编辑Table1. 添加或删除行列在Excel中,我们可以通过“插入行”或“插入列”功能来添加新的行或列;同样地,在HTML中,我们可以使用<tr>和<td>标签来添加新的行或列。
如果需要删除某一行或列,在Excel中只需选中该行或列并按下“删除”键即可;在HTML中,则需要删除相应的<tr>和<td>标签。
2. 修改单元格内容在Excel中,我们可以直接双击单元格并输入新内容来修改单元格内容;在HTML中,则需要修改相应的<td>标签内的内容。
三、格式化Table1. 设置边框和背景色在Excel中,我们可以通过“表格样式”功能来设置边框和背景色;同样地,在HTML中,我们也可以使用CSS样式表来设置边框和背景色。
2. 合并单元格在Excel中,我们可以通过“合并单元格”功能来将多个单元格合并成一个单元格;在HTML中,则需要使用colspan和rowspan属性来实现单元格合并。
3. 调整列宽和行高在Excel中,我们可以通过拖动列宽和行高的边缘来调整它们的大小;同样地,在HTML中,我们也可以使用CSS样式表来设置列宽和行高。
四、排序Table1. 按列排序在Excel中,我们可以通过“排序”功能来按照某一列的数据进行排序;同样地,在HTML中,我们也可以使用JavaScript代码来实现按照某一列的数据进行排序。
web前端中table的各种用法

Web前端中,表格(table)是一种常用的HTML元素,用于展示和组织数据。
在实际开发过程中,表格的使用非常普遍,可以用于展示各种数据,比如排行榜、商品列表、数据报表等等。
本文将介绍Web 前端中table的各种用法,包括但不限于表格的基本结构、样式调整、事件处理、响应式布局等方面,帮助读者更好地掌握表格的灵活运用。
一、表格的基本结构在HTML中,表格由table、tr、td等元素构成。
其中,table是表格的容器,tr代表表格的一行,td代表表格中的单元格。
下面是一个简单的表格结构示例:```html<table><tr><td>尊称</td><td>芳龄</td></tr><tr><td>张三</td><td>25</td></tr><tr><td>李四</td><td>28</td></tr></table>```上面的代码定义了一个包含尊称和芳龄信息的简单表格,每个tr代表一行数据,每个td代表一个单元格。
这是表格的基本结构,我们可以根据实际需求,灵活运用这些元素,构建不同形式的表格。
二、表格的样式调整1. 表格边框样式在CSS中,可以通过border属性来设置表格的边框样式,具体示例如下:```csstable {border: 1px solid #000;}td {border: 1px solid #000;}```上面的代码定义了表格和单元格的边框样式,可以根据需要调整border的值,实现不同的边框效果。
2. 表格的宽度和高度除了边框样式,我们还可以通过CSS来设置表格的宽度和高度,具体示例如下:```csstable {width: 100;}td {height: 30px;}```上面的代码定义了表格的宽度为100,单元格的高度为30px,这样可以让表格在页面中占据合适的空间,使页面布局更加美观。
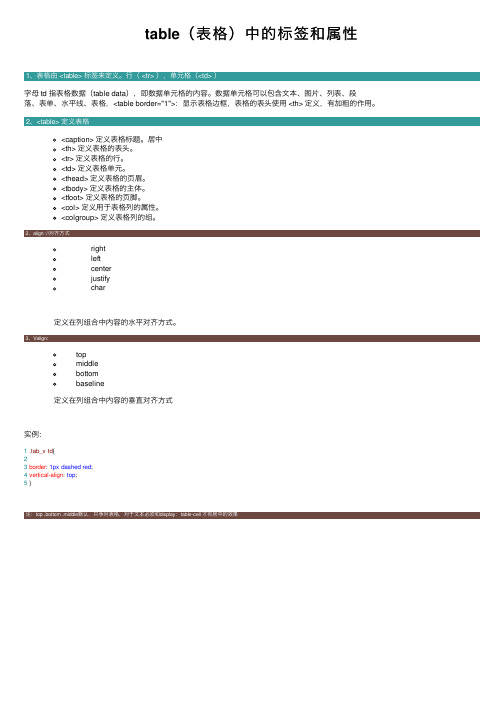
table(表格)中的标签和属性

table(表格)中的标签和属性
1
字母 td 指表格数据(table data),即数据单元格的内容。
数据单元格可以包含⽂本、图⽚、列表、段
落、表单、⽔平线、表格,<table border="1">:显⽰表格边框,表格的表头使⽤ <th> 定义,有加粗的作⽤。
2
<caption> 定义表格标题。
居中
<th> 定义表格的表头。
<tr> 定义表格的⾏。
<td> 定义表格单元。
<thead> 定义表格的页眉。
<tbody> 定义表格的主体。
<tfoot> 定义表格的页脚。
<col> 定义⽤于表格列的属性。
<colgroup> 定义表格列的组。
2
right
left
center
justify
char
定义在列组合中内容的⽔平对齐⽅式。
3
top
middle
bottom
baseline
定义在列组合中内容的垂直对齐⽅式
实例:
1.tab_v td{
2
3border: 1px dashed red;
4vertical-align: top;
5 }。
table函数用法 excel

table函数用法 excel在Excel中,TABLE函数是一种动态数组函数,它可以根据指定的条件返回一个或多个值,并且会自动调整结果范围大小以适应返回的值的数量。
TABLE函数的基本用法如下:1. 基本语法,=TABLE(array, [condition1],[condition2], ...)。
2. array,要进行筛选和返回结果的数组或范围。
3. condition1, condition2, ...,可选参数,用于指定筛选条件。
举例来说,假设我们有一个包含员工姓名和对应部门的数据表,我们想要根据部门筛选出对应的员工姓名。
我们可以使用TABLE函数来实现这一目的。
假设员工姓名在A列,部门在B列,我们可以使用以下公式:=TABEL(A2:B10, B2="部门A")。
这个公式的意思是,从A2到B10的范围中,根据B列等于“部门A”的条件,返回对应的员工姓名。
如果有多个符合条件的结果,TABLE函数会自动扩展返回的结果范围以容纳所有符合条件的值。
另外,TABLE函数还可以与其他函数结合使用,比如结合SORT函数对返回的结果进行排序,或者结合FILTER函数进行更复杂的筛选操作。
需要注意的是,TABLE函数是Excel 365中新增的动态数组函数,因此在早期版本的Excel中可能无法使用。
如果你使用的是早期版本的Excel,可以考虑使用传统的筛选函数来实现类似的功能,比如使用VLOOKUP函数结合IF函数来实现条件筛选。
总的来说,TABLE函数是Excel中非常强大且灵活的函数,可以帮助用户轻松实现动态的数据筛选和返回,提高工作效率。
希望这个回答能够帮助你更好地理解和使用TABLE函数。
table的用法总结

table的用法总结表格(table)是一种用于展示和组织数据的常见HTML元素。
它由行和列组成,形成了一个二维的网格结构,每个交叉点称为一个单元格(cell)。
下面是关于表格使用的一些总结:1. 基本结构和标签:- `<table>`:用于定义表格的整体结构。
- `<tr>`:用于定义表格的行。
- `<td>`:用于定义表格的数据单元格。
- `<th>`:用于定义表格的表头单元格。
2. 合并单元格:- `rowspan`:可以合并多个行单元格。
- `colspan`:可以合并多个列单元格。
3. 表头和表体:- `<thead>`:用于定义表格的表头部分,其中包含了表头行(`<tr>`)。
- `<tbody>`:用于定义表格的主体部分,其中包含了表格的数据行(`<tr>`)。
4. 标题和表格标题:- `<caption>`:用于给表格添加标题,位于表格标签`<table>`之后。
5. 表格边框和样式:- `border`属性:用于定义表格边框的宽度。
- `cellpadding`属性:用于定义单元格内边距。
- `cellspacing`属性:用于定义单元格之间的间距。
- CSS样式:可以通过CSS样式来自定义表格的外观和样式。
6. 表头和行样式:- `<th>`标签:用于定义表格的表头(表头行内的单元格)。
- `<tr>`标签:可以通过CSS样式来自定义表格行的样式,如背景色、字体颜色等。
7. 响应式表格:- 使用CSS的媒体查询和样式,可以使表格在不同屏幕尺寸下自适应布局。
总之,HTML的表格标签提供了丰富的功能和选项,可以根据需要来自定义表格的结构和样式。
通过合并单元格、使用表头和表体、添加标题等,可以创建出各种复杂的表格布局。
同时,通过CSS样式的使用,还可以进一步美化和定制表格的外观。
itextpdf中表格中单元格的文字水平垂直居中的设置

itextpdf中表格中单元格的⽂字⽔平垂直居中的设置在使⽤itextpdf中,版本是5.5.6,使⽤Doucument⽅式⽣成pdf时,设置单元格中字体的对齐⽅式时,发现⼀些问题,并逐渐找到了解决⽅式。
给我的经验就是:看官⽹的例⼦才能保证代码的效果,多看官⽹。
下⾯是设置的部分代码:PdfPTable table01 = new PdfPTable(3);table01.setHorizontalAlignment(Element.ALIGN_CENTER);//表格整体⽔平居中table01.setTotalWidth(400);PdfPCell cell01 = new PdfPCell();//单元格cell01.setVerticalAlignment(PdfPCell.ALIGN_CENTER);//设置单元格的垂直对齐⽅式cell01.setHorizontalAlignment(Element.ALIGN_RIGHT);//设置单元格的⽔平对齐⽅式Paragraph p01 = new Paragraph("⼀个我嘻嘻嘻", headFont);//新建段落cell01.addElement(p01);table01.addCell(cell01);其中:cell01.setVerticalAlignment(PdfPCell.ALIGN_CENTER);//设置单元格的垂直对齐⽅式cell01.setHorizontalAlignment(Element.ALIGN_RIGHT);//设置单元格的⽔平对齐⽅式这两⾏代码是不起作⽤的。
解决⽅法:1、按照itextpdf的代码书写⽅式直接在new pdfPCell的时候添加Phrase、Paragraph、chunkPdfPCell cell01 = new PdfPCell(new Phrase("哈哈哈哈哈",textFont));//单元格cell01.setVerticalAlignment(PdfPCell.ALIGN_MIDDLE);//设置单元格的垂直对齐⽅式cell01.setHorizontalAlignment(Element.ALIGN_CENTER);//设置单元格的⽔平对齐⽅式2、使⽤Paragraph的⽔平居中功能,并⽤PdfPCell的setPadding,设置上下padding。
table 单元格 高度 不对齐

「Table 单元格高度不对齐」的深度与广度探讨一、引言在我们日常的文档和网页编辑中,经常会使用到表格(table)来整理和呈现数据。
然而,在设计和编辑表格的过程中,我们可能会遇到单元格高度不对齐的问题,这不仅影响美观,还可能影响信息的准确传达。
本篇文章将围绕"Table 单元格高度不对齐"这一主题展开,深入探讨在不同场景下可能遇到的问题,并提供解决方法和建议。
二、问题定位1. 在网页设计中,table 单元格高度不对齐可能出现在以下情况中:a. 文字内容过长或过短导致单元格高度不一致;b. 表格中插入了图片或信息,导致单元格高度不一致;c. 表格中存在多行文本,导致单元格高度不一致;d. 在移动端页面中,响应式布局导致表格宽度发生变化,进而影响单元格高度。
2. 在文档编辑中,table 单元格高度不对齐可能出现在以下情况中:a. 多个单元格合并而成的单元格高度不一致;b. 表格中包含不同字号、字体的文本内容,导致单元格高度不一致;c. 添加了表格边框或背景色,导致视觉上产生错觉。
三、解决方法和建议在网页设计中,我们可以采用以下方法解决 table 单元格高度不对齐的问题:1. 使用 CSS 设置统一的行高和单元格内边距,来规范化表格的显示效果;2. 为表格中的文本内容设定合适的换行规则,避免长文本导致单元格高度异常;3. 使用 div 等标签包裹表格内容,通过设置 div 的高度和溢出隐藏属性,来控制单元格高度;4. 在移动端页面中,采用响应式设计,使用媒体查询等方法来保证table 在不同视口下的显示效果。
在文档编辑中,我们可以采用以下方法解决 table 单元格高度不对齐的问题:1. 注意文本内容的精简和合理排版,避免在表格中出现过长或过短的文本;2. 选择合适的表格样式和边框设置,避免过多的装饰对单元格高度产生影响;3. 如有必要,可以将表格拆分为多个小表格,以避免多个合并单元格导致的高度不一致。
边框代码含义详解

边框代码含义详解(自用参考)边框代码含义详解原文作者:和绅大人边框代码含义详解边框其实就是一种表格。
要制作边框或者要完善边框,首先要明确表格语法与表格代码的基本属性。
一、基本代码简介:table:表格的起始符。
任意一个表格的开始都必须以它开头,且必须有终止符/table。
tbody:表体的起始符。
紧跟在table之后,表示表体开始。
必须有结尾符,放在/table之前。
在纯网页中可以不要tbody元素,但在论坛一定要使用,否则,当帖子用到较多的表格时,论坛的自动填充功能将可能会导致代码出错。
tr:tr的作用是规定表格的行,t是table,r是row(行)。
有多少组tr,表格就有多少行。
tr;紧跟在tbody之后。
必须有终止符/tr。
td:td的作用是规定表格的列,t是table,d可理解为down(向下)。
有多少组td,这张表格就有多少列。
第一个td紧跟在tr之后。
终止符为/td。
td与tr配合构成单元格。
/TD/TR/TBODY/TABLE:这些都是相应元素的终止符,表示相应元素所规范的内容结束。
必须注意它们的排列顺序,不能有错。
从表格的代码框架分析得出:表格标签里,所有元素都成对出现,而这些元素是按照从大到小的顺序从外往里层层包裹的。
table最大,它占在起始和终结的位置,tbody是老二,tr是老三,td最小,它在最里层。
border:此属性定义表格的边框。
比如,border=1,表示表格边框的粗细为1个像素(默认值),为0表示没有边框。
cellspacing:单元格间距。
当一个表格有多个单元格时,各单元格的距离就是cellspacing了,如若表格只有一个单元格,那么,这个单元格与表格上、下、左、右边边框的距离也是cellspacing。
cellpadding:单元格衬距。
指该单元格里的内容与cellspacing区域的距离,如果cellspacing为0,则表示单元格里的内容与表格周边边框的距离。
el-table 单元格对齐方式

el-table 单元格对齐方式eltable 单元格对齐方式在数据展示和表格布局中,单元格对齐方式是一项重要的设计决策。
单元格对齐方式可以决定表格的美观度、易读性和用户体验。
本文将深入探讨eltable中的单元格对齐方式,并一步一步回答相关问题。
第一步:eltable简介和常用属性解析(150字)eltable是Element UI框架提供的一个表格组件,主要用于展示和处理数据。
它是基于Vue.js开发的,具有强大的功能和丰富的配置选项。
在使用eltable时,我们可以通过设置各种属性来控制表格的显示方式。
其中之一是单元格的对齐方式。
第二步:单元格对齐方式的作用和意义(150字)单元格对齐方式决定了表格中内容的位置。
当单元格的对齐方式设置正确时,表格更易读,用户能够更方便地阅读和理解数据。
对齐方式的不同也可以传达不同的信息:居左对齐一般用于显示文本,居中对齐可以强调重要性,居右对齐适用于数字和金额的展示等等。
因此,选择合适的单元格对齐方式对于创建优秀的表格至关重要。
第三步:eltable中的单元格对齐方式(200字)在eltable中,我们可以通过设置"align"属性来调整单元格的对齐方式。
"align"属性可以取四个值之一:"left"(居左对齐)、"center"(居中对齐)、"right"(居右对齐)和"justify"(两端对齐)。
例如,当我们将"align"属性设置为"right"时,表格中的单元格内容将居右对齐。
此外,eltable还提供了更细粒度的对齐方式设置。
通过设置"header-align"属性,我们可以单独为表头设置对齐方式;通过设置"cell-align"属性,我们可以单独为单元格内容设置对齐方式。
bootstraptable 单元格对齐方式

bootstraptable 单元格对齐方式Bootstraptable是一个常用的数据表格插件,具有灵活的配置和强大的功能。
在使用Bootstraptable时,我们经常需要对表格中的单元格进行对齐方式的调整。
本文将详细介绍如何使用Bootstraptable实现单元格的对齐方式调整,以及具体的步骤和注意事项。
首先,我们需要了解Bootstraptable中单元格对齐方式的基本概念和分类。
Bootstraptable中的单元格对齐方式主要分为水平对齐和垂直对齐两种。
水平对齐方式决定了单元格中内容的水平位置,比如左对齐、居中对齐和右对齐;垂直对齐方式决定了单元格中内容的垂直位置,比如顶部对齐、居中对齐和底部对齐。
了解了这些基本概念之后,我们可以开始进行具体的实践。
首先,我们需要准备一个基本的HTML文件,并引入Bootstraptable的相关资源文件。
可以从官方网站上下载最新的Bootstraptable资源文件,并将其引入到HTML文件中。
同时,为了方便操作,我们可以引入jQuery库,因为Bootstraptable依赖于jQuery库。
接下来,我们需要在HTML文件中创建一个表格,并使用Bootstraptable插件将其转换为一个可交互的表格。
通过设置相应的属性和参数,可以使Bootstraptable按照我们的需求进行单元格对齐方式的调整。
首先是水平对齐方式的调整。
可以通过在表格的列定义中设置align属性来实现单元格内容的水平对齐方式的调整。
比如,如果想要将某一列的内容左对齐,可以设置align属性为"left";如果想要将某一列的内容居中对齐,可以设置align属性为"center";如果想要将某一列的内容右对齐,可以设置align属性为"right"。
通过这种方式,可以对表格中的不同列进行不同的水平对齐方式的调整。
其次是垂直对齐方式的调整。
el-table 单元格对齐方式 -回复

el-table 单元格对齐方式-回复关于单元格对齐方式(eltable),我们将逐步深入探讨其相关内容。
单元格对齐方式主要涉及到表格中的数据在单元格中的排列方式,它对于提高表格的可读性和美观度非常重要。
在本文中,我们将从介绍什么是单元格对齐方式开始,然后探讨它的具体实现以及各种对齐方式的优劣势,并提供一些实用的技巧和示例。
希望通过这篇文章,读者能够更好地理解和应用单元格对齐方式。
第一部分:什么是单元格对齐方式(eltable)?单元格对齐方式是一个用于确定表格中数据在单元格中的位置的属性。
在表格设计中,数据的正确、清晰的排列对于用户来说至关重要。
通过调整单元格的对齐方式,我们可以更好地组织和呈现数据,从而提高用户的阅读体验。
在eltable 中,提供了多种单元格对齐方式的选项,包括左对齐、右对齐、居中对齐以及两端对齐等。
第二部分:单元格对齐方式的实现方式实现单元格对齐方式主要通过定义表格的样式来实现。
在eltable 中,可以通过设置align 属性来调整单元格的对齐方式。
该属性可以设置为left、right、center 以及justify 四个值中的一个。
当align 属性设置为left 时,表格中的数据将左对齐;当设置为right 时,表格中的数据将右对齐;当设置为center 时,表格中的数据将居中对齐;当设置为justify 时,表格中的数据将两端对齐。
第三部分:各种对齐方式的优劣势1. 左对齐:左对齐是最常用的对齐方式,它可以使数据在单元格中紧凑地排列,从而节省表格的空间。
同时,左对齐也更易于阅读和理解。
2. 右对齐:右对齐通常用于对齐数字或货币金额等需要对齐小数点的数据。
通过右对齐,可以使数据在小数点处对齐,增加表格的整齐感和专业度。
3. 居中对齐:居中对齐可以使数据在单元格中处于中间位置,从而增强表格的美观度。
居中对齐适用于各种类型的数据,因为它能够使数据看起来更加平衡和均匀。
table标签表头与标题加间距

table标签表头与标题加间距
table标签
table标签是表格标签用这个可以创建一个表格,在标签中可以设置表格的相关属性
tr标签和td标签
一个<tr></tr>标签代表一行一个<td></td>代表一个单元格(一行中的一个元素)
width hight是css样式控制表的高和宽
borger标签
语法:border="1"可用来给表加边框 ""中的数字代表最外层边框的宽数字越大越宽
cellspacing标签
语法:cellspacing="0"用来设置单元格间距 ""中的数字越大越宽间距为0并不意味着重合而是两个紧挨着
cellpadding
语法:cellpadding="1"用来设置单元边沿与其内容之间的空白"中的数字越大越宽间距为0并不意味着重合,而是两个紧挨着。
caption表格标题标签
<caption>标题内容</caption>需要写在table表格里面里面,
不然没用。
align元素
align用来设置单元格中元素对齐方式语法:align=""
align="center"表示居中也可用于表格对齐方式
b标签和th标签
<b></b>标签用来文体加粗
这两个效果可用一个<th>"文本"</th>标签来表示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除
table,表格居中
篇一:table表格
table标签
用table表格对网页中的内容进行排版,是一种既常见又较为方便的方法,在目前仍有许多网页是使用表格排版的。
首标签表示表格的开始,尾标签则表示表格结束,一个简单的html表格中分别包含以下元素:
th:元素定义表头单元格,th中包含的文本内容默认以粗体显示,即使不为它设置align属性,元素中的内容也会自动居中显示;
tr:表格中的行标记,和分别表示表格中一行的开始与结束,如果表格需要4行,则需要用到4组tr;
td:表格中的单元格,也称之为列标记,td元素需被
tr元素所包含;
以上的元素都必须写在table标签中才有效。
下面就通过一组实例来创建一个三行三列的table表格:
表头1
表头2
表头3
第二行第一列
第二行第二列
第二行第三列
第三行第一列
第三行第二列
第三行第三列
上述代码中为table设置的属性依次为:
width(table宽度)="450"默认单位为像素值;
height(table高度)="120"默认单位为像素值;
border(table边框线)="1"表格及所有单元格的边框线;
align(table水平位置)="center"设置表格水平居中显示;
现在打开浏览器,运行以上代码来看看table表格创建完成后的效果吧!
table表格的高度与宽度除了可以设置固定值外,还可以使用百分比来设置;table表格中的th元素包含的内容会自动居中显示,如需让td元素中的内容也居中显示,只需设置即可;不过在现在的html5中,table中的属性仅支持"border"属性,并且只允许使用值"1"或"无"。
篇二:html表格布局实例
[html]表格布局之实例版
|[>]
前面我们讲了html表格的基础知识,今天我们通过一个实例让大家更清晰的了解下表格的用途。
例如:我们做一个简单的网站布局,代码如下:
bordercolor="#00ff99">
网站名称
网站标题
搜索框
左边
中间
右边
网站底部信息
产生如下的表格:
这是一张整体的表格,第一行和第四行分别跨度了三列,这里用
colspan="3"来限制,而第二行的“搜索框”占用了两
列的位置,用colspan="2"控制;align="center"是对表格
内文字的对齐限制,center表示中间,right表示靠右,left 靠左。
表格的基础设置,可以参考:
[html]利用表格规划网站布局
[html]如何制作多行多列的表格
[html]设定表格的尺寸和边框
如果你现在可以根据自己的想法制作出一个表格了,那么你就是向自己制作模板迈近了一步。
^o^
表格布局现在仍然很多人在用,方便实在。
网页设计现有两种布局方法,一种即是表格布局,另一种是现在w3c极力推荐的css布局。
不过,就目前来说,由于xhtml并未完全占据主流,表格布局依然是大多数网页设计师的首选。
你所描述的问题属于表格的对齐问题,解决方式有以下几种:
如果两个表格的宽度不一致,那么选择默认的对齐方式,也即左对齐,在html中的标签和属性是:就能实现左边对齐。
你现在出现的问题有可能是第一个表格设置了对齐方式,例如居中对齐,而第二个表格并没有设置对齐方式,所以默认为左对齐,这样就出现了上述问题。
我的一些表格布局的经验:
1、表格布局第一步:先插入一个表格,宽度是760-780px (记住,一定要用px,不要用百分比),高度不用设置,然
后令这个表格居中。
以后所有的内容都限制在这个表格中。
2、熟练使用表格嵌套。
也就是说,在一个表格中再插
入另一个表格。
举个例子,把你要设计的页面分成大的几个部分,然后利用表格的行数和列数来控制它们的布局,如果某一个单元格中的内容又要分成几部分,可以继续在这个单元格中插入表格,方法同上。
3、补充:表格的边框一定要为0,即table中的border 属性值为"0"。
也就是让表格在网页预览中不可见,这样才
能实现表格布局的目的。
如何利用表格实现画中画,也就是页中页效果
网页的排版大多使用表格,利用一个表个单元可以嵌入一个网页,你知道吗?这样做有很多好处,比如你把经常更新的区域划分一个表格单元,然后在这个表
格单元中嵌入你想要更新的内容,今后更新主页只需上传这个被嵌套的页面就可以了,没有必要对首页进行更新,是不是很方便。
我写个最简单的例子代码:<html><head>
<title>范例</title>
<body>
<tableborder="1"width="100%">
<tr>
<td>
<
iFRamesrc="example.htm"width="300"heitht="100"><
/iFRame></td>
</tr>
</table>
</body>
</html>
插入被嵌入页的关键代码是:<
iFRamesrc="example.htm"width="300"heitht="100"
></iFRame>。
example.htm是被嵌入的页面,标签<iFRame>还有一些可用的参数设置如下:marginwidth:网页中内容在表格右侧的预留宽度;例如:marginwidth="20",单位是pix,下同。
marginheight:网页中内容在表格顶部预留的高度;
hspace:网页右上角的的横坐标;
vspace:网页右上角的纵坐标;
frameborder:是否显示边缘;填"1"表示"是",填"0"表示"否"
scrolling:是否出现滚动条;填"1"表示"是",填"0"表示"否"
表格背景图片的一个技巧
大家都知道在一个较大的表格中放入背景图片,背景图片就会重复填充直到整个页面。
我们可以利用表格的这个特性来减小我们网页中图片的大小,比如下面的一个渐变图,你看上去像是一整张图片,它其实用的就是表格背景重复填充特性,而用的图片就是右边的那张,大小只有1.3k,在此如果要用一张大的图片是很不划算的。
你若要插入一根水平线,用这方法也很有效。
如何使鼠标指到表格,表格背景变色
这个特效用的是表格样式表,要达到此效果你只需在<td>代码中加入
onmouseout="this.style.backgroundcolor="""onmouseov er="this.style.backgroundcolor="#FFcccc"",例:表格布局常见问题解答
发布时间:20xx-05-20
1、表格布满页面的问题
我们在很多地方看到为了使页面适应不同的分辨率,通常将表格的大小按百分比设置。
刚开始学做网页的时候,我已经把表格的宽度设置为100%,但在浏览器上还是不能满屏显示,四周总有一圈空白,我曾对此感到迷惑不解,后来在论坛请教才知道这不是表格的错。
如果你用dreamweaver制作网页,这个问题很好解决,选择菜单modify-->pageproperties,在弹出的对话框里设置left、top为0就ok了!
2.表格的变形问题
网页在不同的屏幕分辨率、或改变窗口时常出现一些页面变形情况,这也是最另人恼火的事,怎么办呢秋实曾在天极网页陶吧撰文详细的阐述过这个问题,我们来看看他是怎么解决的。
a、因为表格排列设置而在不同分辨率下所出现的错位。
