表格标签(table)深入了解
table标签聚焦函数

table标签聚焦函数1.引言1.1 概述HTML中的table标签是一种用于创建和显示表格数据的标签,它是网页设计中常用的元素之一。
通过table标签,我们可以将数据以表格的形式展示出来,使得数据的呈现更加结构化和易于理解。
表格在网页设计中扮演着重要的角色,它可以用于展示各种类型的数据,包括文本、数字、图像等等。
表格的结构性和整齐性使得我们可以更加清晰地组织和呈现数据,使得数据的比较和分析更加容易。
在table标签中,我们可以定义表格的行(row)和列(column),并在每个单元格中放置内容。
我们可以设置表格的外观样式,如边框、背景颜色等,以及表格的布局方式,如表头、表身、表尾等。
同时,我们还可以使用一些属性来控制表格的行为,比如合并单元格、固定表头等。
在本文中,我们将主要讨论table标签的聚焦函数,也就是将焦点集中在表格中特定的行或单元格上。
聚焦函数可以改变表格的外观和行为,使得特定的行或单元格脱颖而出,更加突出和易于操作。
通过对table标签的聚焦函数的介绍和分析,我们将深入了解其基本用法和属性,并以实例演示如何使用和优化表格的聚焦效果。
除此之外,我们还将探讨table标签的优点和应用场景,以及其局限性和改进方向,以期为读者提供更加全面的了解和应用表格标签的指导。
1.2 文章结构文章将分为引言、正文和结论三个部分。
引言部分主要介绍本文的背景和目的。
首先,概述table标签聚焦函数的作用和意义。
随着互联网的发展,表格在网页设计中扮演着重要的角色。
在设计网页时,经常需要使用table标签来创建表格和布局。
而table 标签聚焦函数则能够提供更多的功能和样式来增强表格的显示效果。
接着,介绍文章的结构,包括正文和结论两部分的内容。
正文部分将详细讲解table标签的基本介绍和属性用法。
首先,对table标签的基本概念进行介绍,包括如何定义一个表格及其基本结构。
其次,详细解释table标签的各种属性和用法,包括常用的属性如width、height、border等,以及一些特殊的属性和用法如colspan、rowspan、caption等。
表格标签(table、行、列、表头)

表格标签(table、⾏、列、表头)表格标签⼀、<table><table>代表表格标签。
<table></table>1.width 表⽰表格宽度,宽度表达⽅式有像素和百分⽐两种。
⽹页设计时如果按照像素来设计⽹页宽度,当⽹页窗⼝缩⼩时,⽹页⼤⼩不会随着窗⼝的缩⼩⽽变化,⽽会出现上下和左右拉伸条,以观看⽹站的全部内容。
⽹站设计时如果按照百分⽐设计⽹页宽度,⽹页全局会随着可视窗⼝的变化⽽变化。
<table width="100%" >表⽰此表格宽度以百分⽐表达,宽度100%表⽰⽹页有多宽此表格就有多宽。
2.border 表⽰边框粗细 <table border="0"> 表⽰边框宽度为零,也可理解为没有边框。
3.cellspacing 单元格的边距 <table cellspacing="0" > 边距是单元格⾥单元格内容与单元格外框之间的距离,如果不为0,则单元格⾥的内容不会触碰到单元格的边,会保持⼀定距离4.cellpadding 单元格间距 <table cellpadding="0">间距是单元格和单元格之间的距离,是单元格距离四周的单元格的垂直距离。
5.bordercolor 边框颜⾊ <table bordercolor="#33FFCC"> 边框颜⾊是单元格边框的颜⾊⼆、<tr> 代表⾏<table width="100%" border="0" cellspacing="0" cellpadding="0" bordercolor="#33FFCC"><tr><td> </td><td> </td><td> </td><td> </td> </tr<table>表⽰1个表格有1⾏4列三、<td> 代表单元格1.width 单元格的宽度2.height 单元格的⾼度3.align ⽔平对齐⽅式①left左对齐②right右对齐③center居中对齐4.valign 垂直对齐⽅式①top靠上②bottom靠下③middle中间垂直对齐⽅式的居中和⽔平对齐⽅式的居中不⼀样。
深入解析HTML的table表格标签与相关的换行问题

深⼊解析HTML的table表格标签与相关的换⾏问题何为table:table者Html表格也,数据之载体。
下⾯是⼀个⽐较标准的table代码写法:XML/HTML Code复制内容到剪贴板1. <table border="0" cellspacing="0" cellpadding="0" width="100%">2. <tr>3. <th>Month</th>4. <th>Date</th>5. </tr>6. <tr>7. <td>AUG</td>8. <td>18</td>9. </tr>10. </table>简单的HTML表格由table元素以及⼀个或多个tr、th或td元素组成。
tr元素定义表格⾏,th元素定义表头的单元格,td元素定义表格单元格。
border属性规定表格边框的宽度,cellpadding规定单元边沿与其内容之间的空⽩,cellspacing规定单元格之间的空⽩,这三个属性我们⼀般⼿动设置为0避免浏览器差异。
width属性规定表格的宽度,因为table宽度是随内部元素的宽度撑起多少⽽变化,⽽常⽤情况下我们希望table是同外部容器等宽,所以常常默认设置100%宽度使之撑满容器。
不得不说的table-layout:fixed属性table-layout: auto(默认)|fixed。
参数:auto:默认的⾃动算法。
布局将基于各单元格的内容。
表格在每⼀单元格读取计算之后才会显⽰出来,速度很慢。
fixed:固定布局的算法。
在这算法中,⽔平布局是仅仅基于表格的宽度,表格边框的宽度,单元格间距,列的宽度,⽽和表格内容⽆关。
解析速度快。
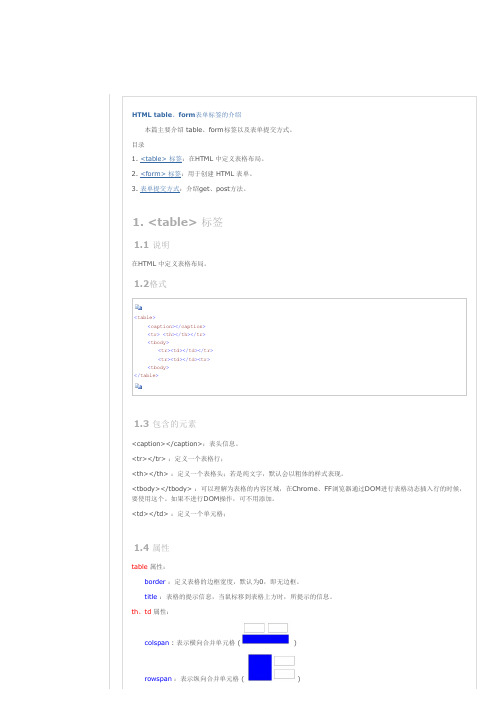
表格(TABLE)标记

表格(TABLE)标记--5
• 单元格属性
2、Colspan:属性值表示当前单元格跨越几列 例:8.htm 3、Rowspan:属性值表示当前单元格跨越几行 例:9.htm
例8:
<HTML> <HEAD> <TITLE>跨多列的表格</TITLE> </HEAD> <BODY text=#0000ff> <table border=1> <tr> <th colspan="3"> Morning Menu</th> </tr> <tr> <th>Food</th> <th>Drink</th> <th>Sweet</th> </tr> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> </table> </BODY> </HTML>
表格(TABLE)标记--3
• 表格的属性 –1
– width属性:指定表格或某一个表格单元格的 宽度。单位可以是%或者象素。 – height属性:指定表格或某一个表格单元格的 高度。单位可以是%或者象素。 – border属性:表格边线粗细
• 例03.htm、04.htm
<HTML> <HEAD> <TITLE>Table Example</TITLE> </HEAD>
table表格标签的用法

table表格标签的用法在网页设计与开发中,使用表格标签(<table>)是一种常见的方式来展示和组织数据。
表格标签可以用于创建各种形式的表格,从简单的数据展示到复杂的数据比较和分析。
本文将介绍表格标签的用法,并且以实例来演示如何使用表格标签来设计一个美观而功能强大的表格。
表格标签的基本结构如下所示:```<table><tr><th>表头1</th><th>表头2</th></tr><tr><td>数据1</td><td>数据2</td></tr><tr><td>数据3</td><td>数据4</td></tr></table>```在上面的结构中,`<table>`代表整个表格,`<tr>`代表表格的行,`<th>`代表表头单元格,`<td>`代表数据单元格。
表头单元格使用`<th>`,数据单元格使用`<td>`。
表头单元格会以粗体显示,并且通常用于描述每一列的标题。
数据单元格则用于呈现具体的数据。
为了使表格更具可读性,我们可以使用`<caption>`标签来添加表格标题。
例如, `<caption>销售数据</caption>` 会在表格上方显示一个带有标题的横幅。
除了基本结构之外,我们还可以通过使用`<colgroup>`和`<col>`标签来改变表格的外观。
`<colgroup>`标签定义列的组合,而`<col>`标签定义单独的列。
下面以一个实例来演示如何使用表格标签来设计一个包含销售数据的表格:```<table><caption>销售数据</caption><colgroup><col style="background-color: #e0e0e0;"> <col><col></colgroup><tr><th>日期</th><th>产品</th><th>销售额</th></tr><tr><td>2020-01-01</td><td>产品A</td><td>1000</td></tr><tr><td>2020-01-02</td><td>产品B</td><td>2000</td></tr><tr><td>2020-01-03</td><td>产品C</td><td>1500</td></tr></table>```在上面的示例中,我们使用了`<colgroup>`标签定义了三列,并通过为其中一列设置了背景颜色来使其与其他列区分开来。
html中table标签的各种属性介绍_table的使用

html中table标签的各种属性介绍_table的使用在html中一个table表单主要由tr、td、th元素组成,比较复杂一点的表单还会包含caption、col、colgroup、thead、tfoot、tbody等元素.一、table内标签含义:二、table内标签说明1、<td>和<th>的区别:它们都是表格单元格的标签,不同之处是<th>的内容显示为粗体效果在html4.01中,<th>是不赞成使用这些属性的:"bgcolor"、"height"、"width"、"nowrap"2、<col>和<colgroup>的兼容性:在Firefox、Chrome、Safari等浏览器中, <col>支持的属性为: "width"、"background"、"background-color"<colgroup>支持的属性为:"span"、"width"、"background"、"background-color"3、<thead>、<tbody>、<tfoot>的使用table中使用<tbody>可以起到优化显示的作用。
比如当你表格很长,使用tbody分段能让部分部分的显示出来,减少用户的等待.使用了<thead>、<tbody>、<tfoot>它们,表格的显示一定为从头到脚,不论你写的代码顺序是怎么样的.pixabay wallhaven三、table表格常用属性:1、align:表格的水平对齐方式。
table标签总结(colspan跨列,rowspan跨行)

table标签总结(colspan跨列,rowspan跨⾏)table标签有些内置属性要设置:<table cellpadding="0" cellspacing="0" border="0" summary="各银⾏的⽹上银⾏⽀付限额总表">1.摘要summary的内容是不会在浏览器中显⽰出来的。
它的作⽤是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊⽤户读取表格内容。
2. cellpadding 规定单元格与其内容之间的空⽩3.cellspacing 规定单元格之间的空⽩4.border-collapse: collapse;去掉这些空⽩的属性,如果不设置table标签的这些属性值为0,可以直接在样式⾥⾯设置border-collapse: collapse;也可以去掉这些空⽩的!综合实例1-合并四⾏,合并三列代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>各银⾏的⽹上银⾏⽀付限额总表</title><link href="///css/global.css>" rel="stylesheet"><style type="text/css">table{width:1190px;font-size:15px;line-height:1.2;border-top:1px solid #a8a8a8;border-left:1px solid #a8a8a8;text-align: center;margin:57px auto;}table caption{padding:26px 0;font-size: 26px;line-height: 1;color:#e63b3b;}table td, table th{ border-right:1px solid #a8a8a8; border-bottom:1px solid #a8a8a8;height:20px;}table th{background-color:#eeeeee;padding:8px 0;}table td{font-size: 12px;line-height:26px;padding:4px 15px 4px 9px;}.align-justy{text-align: justify;}</style></head><body><table cellpadding="0" cellspacing="0" border="0" summary="各银⾏的⽹上银⾏⽀付限额总表"><caption align="top">各银⾏的⽹上银⾏⽀付限额总表</caption><tr><th width="89"></th><th width="80"></th><th width="156"></th><th width="300"></th><th width="109"></th><th width="130"></th><th width="130"></th><th></th></tr> <!-- 合并四⾏则要写4个 tr ,第⼆第三第四个 tr ⾥⾯合并过了的列就不⽤再写了,如下是合并了四⾏的代码--><tr><th rowspan="4"></th><td rowspan="4"></td><td rowspan="4"></td><td rowspan="4" class="align-justy"></td><td rowspan="3"></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td></tr><tr><th rowspan="3"></th><td rowspan="3"></td><td rowspan="3"></td><td rowspan="3" class="align-justy"></td> <td rowspan="2"></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td></tr><tr><th rowspan="3"></th><td rowspan="3"></td><td rowspan="3"></td><td rowspan="3" class="align-justy"></td> <td rowspan="2"></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td colspan="3"></td></tr></table></body></html>综合实例2 - 综合应⽤colspan ,rowspan <html><head></head><table border= "1 " width= "200 " ><tr><td colspan="4" >ss</td></tr><tr><td width= "25% "> </td><td width= "25% "> </td><td width= "25% "> </td><td width= "25% "> </td></tr><tr><td width= "25% "rowspan="2"> </td> <td width= "25% "> </td><td width= "25% "> </td><td width= "25% "> </td></tr><tr><td width= "25% "> </td><td width= "25% " rowspan="3"> </td> <td width= "25% "> </td></tr><tr><td width= "25% " colspan="2" > </td> <td width= "25% "> </td></tr><tr><td width= "25% "> </td><td width= "25% "> </td><td width= "25% "> </td></tr></table> </html> 。
table在html中的作用

table在html中的作用
在HTML中,table(表格)是一种用于展示和组织数据的标记
元素。
它可以将数据以行和列的形式进行排列,使得数据更易于理
解和比较。
表格在网页设计中有着广泛的应用,它可以用于各种场景,例如:
1. 数据展示,表格可以用来展示各种类型的数据,如统计数据、产品价格、学生成绩等。
通过表格的排列和对齐,用户可以更直观
地浏览和比较数据。
2. 布局和结构,表格可以用于网页的布局和结构化,将页面内
容划分为不同的区域。
通过设置表格的行和列,可以实现复杂的页
面布局,如导航菜单、网格布局等。
3. 表单设计,表格在HTML中也被广泛用于表单设计。
表格可
以用来创建用户输入数据的表单,如注册表单、调查问卷等。
通过
表格的行和列,可以将表单元素(如输入框、复选框、下拉菜单等)进行组织和排列,使用户更方便地填写表单。
4. 数据分析和报告,表格在数据分析和报告中起着关键的作用。
通过表格的排序、筛选和汇总功能,可以对大量数据进行分析和统计,生成可视化的报告和图表。
在HTML中,使用`<table>`元素来创建表格。
表格由`<table>`、`<tr>`(表格行)和`<td>`(表格数据)等标签组成。
`<th>`(表头)标签用于定义表格的列标题。
总结起来,HTML中的table元素可以用于展示数据、布局和结构、表单设计以及数据分析和报告等多个方面。
它是网页设计中不
可或缺的元素之一。
table的用法和例句

table的用法和例句一、table的概述和用途表格(table)是网页设计中常用的一种元素,能够以整齐、有序的方式展示数据。
在HTML(超文本标记语言)中,可以通过使用table标签来创建表格。
这篇文章将介绍table标签的基本用法和举例说明。
二、创建简单表格在HTML中,要创建一个简单的表格,首先需要使用table标签来定义表格,并使用tr(table row)标签定义行。
接着,在每一行里使用td(table data)标签来定义列。
以下是一个简单的示例:```<table><tr><td>第一列</td><td>第二列</td><td>第三列</td></tr><tr><td>内容1</td><td>内容2</td><td>内容3</td><tr><td>内容4</td><td>内容5</td><td>内容6</td></tr></table>```在上述示例中,我们创建了一个包含三行三列的简单表格。
三、设置表头和单元格合并在实际应用中,经常需要设置表头以使其突出显示,并且可能还需要合并某些单元格以呈现更复杂的布局。
下面是几个常用的设置:1. 表头:可以通过使用th(table header)标签来定义表头,如下所示:```<table><tr><th>姓名</th><th>年龄</th><th>性别</th></tr><td>张三</td><td>25</td><td>男</td></tr>...</table>```2. 合并单元格:有时候需要将某几个单元格合并为一个大的单元格,可以使用colspan属性来实现。
table 用法

table 用法Table是一种用于展示数据的重要工具,它可以帮助我们更好地理解和分析数据。
本文将详细介绍table的使用方法,包括创建、编辑、格式化和排序等方面。
一、创建Table在创建table之前,我们需要先确定需要展示的数据,并将其整理成一个表格。
在Excel中,我们可以直接将数据复制到工作表中,并通过“插入表格”功能来创建一个table。
在HTML中,我们可以使用<table>标签来创建一个table,并通过<tr>和<td>标签来定义行和列。
二、编辑Table1. 添加或删除行列在Excel中,我们可以通过“插入行”或“插入列”功能来添加新的行或列;同样地,在HTML中,我们可以使用<tr>和<td>标签来添加新的行或列。
如果需要删除某一行或列,在Excel中只需选中该行或列并按下“删除”键即可;在HTML中,则需要删除相应的<tr>和<td>标签。
2. 修改单元格内容在Excel中,我们可以直接双击单元格并输入新内容来修改单元格内容;在HTML中,则需要修改相应的<td>标签内的内容。
三、格式化Table1. 设置边框和背景色在Excel中,我们可以通过“表格样式”功能来设置边框和背景色;同样地,在HTML中,我们也可以使用CSS样式表来设置边框和背景色。
2. 合并单元格在Excel中,我们可以通过“合并单元格”功能来将多个单元格合并成一个单元格;在HTML中,则需要使用colspan和rowspan属性来实现单元格合并。
3. 调整列宽和行高在Excel中,我们可以通过拖动列宽和行高的边缘来调整它们的大小;同样地,在HTML中,我们也可以使用CSS样式表来设置列宽和行高。
四、排序Table1. 按列排序在Excel中,我们可以通过“排序”功能来按照某一列的数据进行排序;同样地,在HTML中,我们也可以使用JavaScript代码来实现按照某一列的数据进行排序。
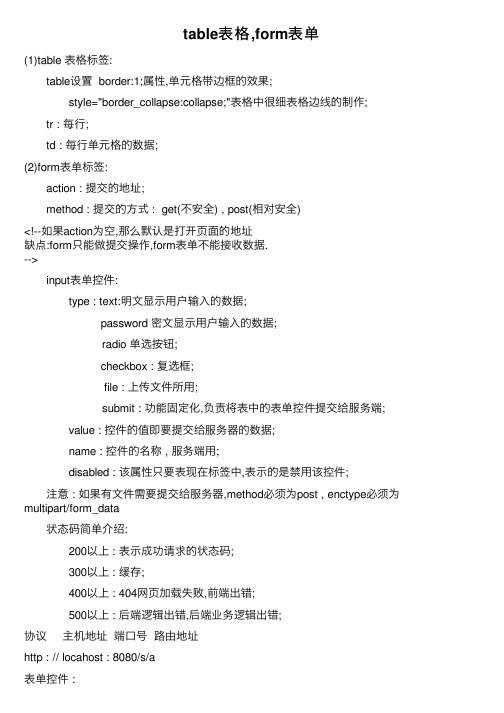
table表格,form表单

table表格,form表单(1)table 表格标签: table设置 border:1;属性,单元格带边框的效果; style="border_collapse:collapse;"表格中很细表格边线的制作; tr : 每⾏; td : 每⾏单元格的数据;(2)form表单标签: action : 提交的地址; method : 提交的⽅式 : get(不安全) , post(相对安全)<!--如果action为空,那么默认是打开页⾯的地址缺点:form只能做提交操作,form表单不能接收数据.--> input表单控件: type : text:明⽂显⽰⽤户输⼊的数据; password 密⽂显⽰⽤户输⼊的数据; radio 单选按钮; checkbox : 复选框; file : 上传⽂件所⽤; submit : 功能固定化,负责将表中的表单控件提交给服务端; value : 控件的值即要提交给服务器的数据; name : 控件的名称 , 服务端⽤; disabled : 该属性只要表现在标签中,表⽰的是禁⽤该控件; 注意 : 如果有⽂件需要提交给服务器,method必须为post , enctype必须为multipart/form_data 状态码简单介绍: 200以上 : 表⽰成功请求的状态码; 300以上 : 缓存; 400以上 : 404⽹页加载失败,前端出错; 500以上 : 后端逻辑出错,后端业务逻辑出错;协议主机地址端⼝号路由地址http : // locahost : 8080/s/a表单控件 : input: type: text : ⽂本输⼊框; password : 密码; radio : 单选; checkbox : 多选; file : ⽂件上传; submit : 提交按钮; bottom : 普通按钮; select : option text area : 多⾏⽂本输⼊框; 以下是例⼦:<label for="user">⽤户名</label><input type="text" name="username" value="" id="user"><br>密码: <input type="password" name="password"><br>性别: <input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female" >⼥<br>爱好: <input type="checkbox" name="love" value="eat">吃饭<input type="checkbox" name="love" value="sleep">睡觉<input type="checkbox" name="love" value="bat" checked>打⾖⾖<!--如果是form表单提交,type⼀定是submit--><br><input type="submit" value="登录"><input type="button" value="登录2"><button type="submit" disabled>注册</button><input type="reset" value="重置按钮" id="re"><br><input type="file" value="⽂件选择框"><select multiple="" size="3"><option >⼩学</option><option >初中</option><option >⾼中</option><option >⼤学</option><option >研究⽣</option></select><textarea name="" id="" cols="50" rows="20"></textarea></form><form><fieldset><legend>账号信息</legend>姓名: <input value="呵呵">逗⽐<br>密码: <input type="password" value="pwd" size="50"><br></fieldset><fieldset><legend>其他信息</legend>性别: <input type="radio" name="gender" value="male" checked="">男<input type="radio" name="gender" value="female">⼥<br>爱好: <input type="checkbox" name="love" value="eat">吃饭<input type="checkbox" name="love" value="sleep">睡觉<input type="checkbox" name="love" value="bat" checked>打⾖⾖</fieldset> 前端跟后端进⾏交互有两种⽅式 : 1. form标签提交 : 如果是get请求,那么会把表单控件input中的name属性对应的值封装成地址栏的key,value值封装成地址栏的value,打包发送到后端,后端进⾏相应的处理. 2.Ajax技术css : 层叠样式表 三种引⼊⽅式 : 1. ⾏内样式优先级最⾼ 2.内接样式 : 基础css选择器: id选择器 class选择器 标签选择器 : div 通配符选择器:*{} ⾼级选择器 : 后代(⼉⼦,孙⼦ .....)选择器 : div p ⼦代(亲⼉⼦)选择器 : div>p 3. 外接样式 placehdder 在input⾥把字变成虚字 em根据当前⽂字的⼤⼩。
table标签表头与标题加间距

table标签表头与标题加间距
table标签
table标签是表格标签用这个可以创建一个表格,在标签中可以设置表格的相关属性
tr标签和td标签
一个<tr></tr>标签代表一行一个<td></td>代表一个单元格(一行中的一个元素)
width hight是css样式控制表的高和宽
borger标签
语法:border="1"可用来给表加边框 ""中的数字代表最外层边框的宽数字越大越宽
cellspacing标签
语法:cellspacing="0"用来设置单元格间距 ""中的数字越大越宽间距为0并不意味着重合而是两个紧挨着
cellpadding
语法:cellpadding="1"用来设置单元边沿与其内容之间的空白"中的数字越大越宽间距为0并不意味着重合,而是两个紧挨着。
caption表格标题标签
<caption>标题内容</caption>需要写在table表格里面里面,
不然没用。
align元素
align用来设置单元格中元素对齐方式语法:align=""
align="center"表示居中也可用于表格对齐方式
b标签和th标签
<b></b>标签用来文体加粗
这两个效果可用一个<th>"文本"</th>标签来表示。
深入理解table

深⼊理解table如何应⽤好HTML的表格,就需要对表格有详细清楚的了解。
在HTML 4.01 ,XHTML 1.0,HTML 5.0草案中这组标签是⽤来描述HTML中的表格结构的,⽽且标签的解释也没有发⽣变化。
我们先看⼀下描述表格结构有那些标签。
标签描述DTD<table>定义表格STF<caption>定义表格标题。
STF<th>定义表格中的表头单元格。
STF<tr>定义表格中的⾏。
STF<td>定义表格中的单元。
STF<thead>定义表格中的表头内容。
STF<tbody>定义表格中的主体内容。
STF<tfoot>定义表格中的表注内容(脚注)。
STF<col>定义表格中⼀个或多个列的属性值。
STF<colgroup>定义表格中供格式化的列组。
STF下⾯是⼀个完整的表格结构实例:<table summary="表格描述"><caption>表格标题</caption><colgroup><col width="150" /><col width="150" /><col width="150" /></colgroup><!-- Table Header--><thead><tr><th>Header 1</th><th>Header 2</th><th>Header 3</th></tr></thead><!-- Table Footer--><tfoot><tr><td>Footer 1</td><td>Footer 2</td><td>Footer 3</td></tr></tfoot><!-- Table Body--><tbody><tr><td>DATA 1</td><td>DATA 2</td><td>DATA 3</td></tr><tr><td>DATA 4</td><td>DATA 5</td><td>DATA 6</td></tr></tbody></table>对于注重结构,表现,⾏为分离的开发模式的现在,很多在表格标签组的属性都不应该在标签中再出现,⽽应该使⽤相应的样式表属性取⽽代之。
一、(3)HTML表单与表格-综合应用

DTD TF
TF STF STF STF STF STF
</tr> <tr> <td>2.2</td> <td>2.3</td> </tr> </table>
注意事项:列的个数要一致 如果一个格子中没有内容,请尽量使用 ( 空格)补齐
1.3 常见问题 1.如果要完成跨行跨列,先做一个完整的表格。再一步一步的去完成跨行合并或跨列合并操作。 2.结构化后的表格需要去掉结构标签后,再做合并操作 3.注意需要合并的td起始位置,合并完成后必须清除同行或列多出来的td
<p>爱好: <input type="checkbox" name="hobbuy" value="唱歌" checked/>唱歌 <input type="checkbox" name="hobbuy" value="看书"/>看书 <input type="checkbox" name="hobbuy" value="学习"/>学习 <input type="checkbox" name="hobbuy" value="上网"/>上网
其它属性:
placeholder:定义输入框的提示文字 maxlength:设置文本框最多输入多少字符 readonly:只读(不可输入) disabled:禁用(不可输入) -> 不会提交这个表单元素的数据 checked:仅用于 radio/checkbox,作用是设置默认选中项
HTML table、form表单标签的介绍

<form enctype="multipart/formdata" action="ashx/login.ashx" method="post"> <table> <tr> <td><label for="txtname">账号:</label></td> <td><input type="text" id="txtname" name="login_username" /></td> </tr> <tr> <td><label for="txtpswd">密码:</label></td> <td><input type="password" id="txtpswd" name="login_pswd" /></td>
</tr> <tr>
<td colspan=2> <input type="reset" /> <input type="submit" />
</td> </tr> </table> </form>
2.4 应用场景
表单主要用于向服务器传输数据;如常见的登录、注册页面。
3. form 表单提交方式
3.rm> 标签
table的用法总结

table的用法总结表格(table)是一种用于展示和组织数据的常见HTML元素。
它由行和列组成,形成了一个二维的网格结构,每个交叉点称为一个单元格(cell)。
下面是关于表格使用的一些总结:1. 基本结构和标签:- `<table>`:用于定义表格的整体结构。
- `<tr>`:用于定义表格的行。
- `<td>`:用于定义表格的数据单元格。
- `<th>`:用于定义表格的表头单元格。
2. 合并单元格:- `rowspan`:可以合并多个行单元格。
- `colspan`:可以合并多个列单元格。
3. 表头和表体:- `<thead>`:用于定义表格的表头部分,其中包含了表头行(`<tr>`)。
- `<tbody>`:用于定义表格的主体部分,其中包含了表格的数据行(`<tr>`)。
4. 标题和表格标题:- `<caption>`:用于给表格添加标题,位于表格标签`<table>`之后。
5. 表格边框和样式:- `border`属性:用于定义表格边框的宽度。
- `cellpadding`属性:用于定义单元格内边距。
- `cellspacing`属性:用于定义单元格之间的间距。
- CSS样式:可以通过CSS样式来自定义表格的外观和样式。
6. 表头和行样式:- `<th>`标签:用于定义表格的表头(表头行内的单元格)。
- `<tr>`标签:可以通过CSS样式来自定义表格行的样式,如背景色、字体颜色等。
7. 响应式表格:- 使用CSS的媒体查询和样式,可以使表格在不同屏幕尺寸下自适应布局。
总之,HTML的表格标签提供了丰富的功能和选项,可以根据需要来自定义表格的结构和样式。
通过合并单元格、使用表头和表体、添加标题等,可以创建出各种复杂的表格布局。
同时,通过CSS样式的使用,还可以进一步美化和定制表格的外观。
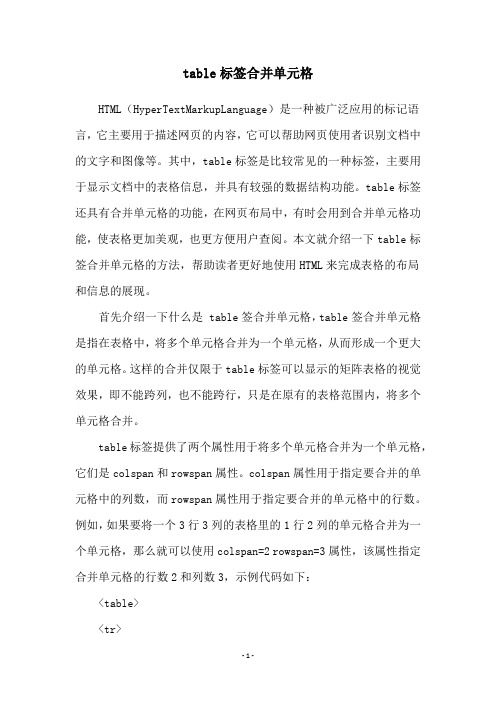
table标签合并单元格

table标签合并单元格HTML(HyperTextMarkupLanguage)是一种被广泛应用的标记语言,它主要用于描述网页的内容,它可以帮助网页使用者识别文档中的文字和图像等。
其中,table标签是比较常见的一种标签,主要用于显示文档中的表格信息,并具有较强的数据结构功能。
table标签还具有合并单元格的功能,在网页布局中,有时会用到合并单元格功能,使表格更加美观,也更方便用户查阅。
本文就介绍一下table标签合并单元格的方法,帮助读者更好地使用HTML来完成表格的布局和信息的展现。
首先介绍一下什么是 table签合并单元格,table签合并单元格是指在表格中,将多个单元格合并为一个单元格,从而形成一个更大的单元格。
这样的合并仅限于table标签可以显示的矩阵表格的视觉效果,即不能跨列,也不能跨行,只是在原有的表格范围内,将多个单元格合并。
table标签提供了两个属性用于将多个单元格合并为一个单元格,它们是colspan和rowspan属性。
colspan属性用于指定要合并的单元格中的列数,而rowspan属性用于指定要合并的单元格中的行数。
例如,如果要将一个3行3列的表格里的1行2列的单元格合并为一个单元格,那么就可以使用colspan=2 rowspan=3属性,该属性指定合并单元格的行数2和列数3,示例代码如下:<table><tr><td rowspan=31</td><td>2</td><td>3</td></tr><tr><td rowspan=24</td><td>5</td></tr><tr><td>6</td></tr></table>以上例子中,rowspan=3属性可以将单元格1和单元格2、单元格3合并为一个单元格,合并后的单元格显示的内容由单元格1的内容决定。
表格table详细介绍

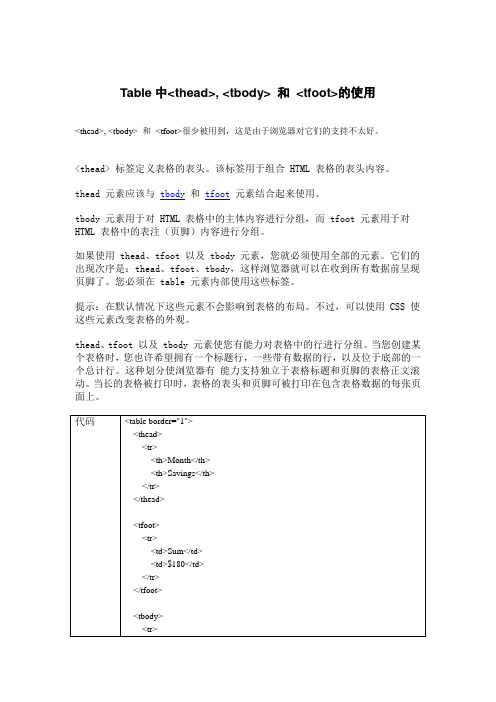
Table中<thead>, <tbody> 和<tfoot>的使用<thead>, <tbody> 和<tfoot>很少被用到,这是由于浏览器对它们的支持不太好。
<thead> 标签定义表格的表头。
该标签用于组合 HTML 表格的表头内容。
thead 元素应该与tbody和tfoot元素结合起来使用。
tbody 元素用于对 HTML 表格中的主体内容进行分组,而 tfoot 元素用于对HTML 表格中的表注(页脚)内容进行分组。
如果使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。
它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。
您必须在 table 元素内部使用这些标签。
提示:在默认情况下这些元素不会影响到表格的布局。
不过,可以使用 CSS 使这些元素改变表格的外观。
thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。
当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。
这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。
当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
其他效果如下所示。
但可以把每一部份作为一个整体设置统一的格式。
rules="groups"表示只显示组与组间的分界线,属性frame="hsides"表示只显示上下边框。
按列分为三组,<table>标签的属性rules="groups"表示只显示组与组间的分界线,属性frame="hsides"表示只显示上下边框。
按列分为两组,其中第二组占两列,<table>标签的属性rules="groups"表示只显示组与组间的分界线,属性frame="box"表示显示外边框。
element tag标签页中的table

文章题目:深度探讨HTML中的table标签及其应用1. 了解HTML中的table标签在HTML中,table标签是用来创建表格的元素,它可以将数据按行和列的方式进行排列展示。
我们经常在网页中看到各种表格,比如数据统计表、排名表、比较表等,这些都是通过table标签来实现的。
table标签的基本结构包括table、tr、td等元素,通过这些元素的嵌套组合,我们可以创建出各种不同样式和功能的表格。
2. table标签的基本结构和属性在使用table标签时,我们需要了解基本的结构和属性。
首先是table 标签本身,它用来定义整个表格,可以设置属性如border、width、cellspacing等来控制表格的边框、宽度和间距。
其次是tr标签,用来定义表格中的行,可以设置属性如bgcolor、height、valign等来控制行的背景色、高度和垂直对齐方式。
最后是td标签,用来定义表格中的单元格,可以设置属性如colspan、rowspan、align等来控制单元格的横跨行数、纵跨列数和水平对齐方式。
3. table标签的应用场景在实际应用中,table标签可以用于各种不同的场景。
比如在网页中展示数据统计表时,可以通过table标签来创建一个简洁明了的表格,让用户一目了然地了解数据情况。
在制作网页排版时,table标签也可以用来实现复杂的布局效果,比如多列等高布局、水平居中布局等。
在制作网页表单时,table标签也是一个常用的元素,可以将表单中的各个输入项以表格的形式进行排列展示。
4. 个人观点和理解在我看来,table标签是HTML中非常重要且灵活的元素,它可以帮助我们实现各种不同的布局和展示效果。
在实际应用中,我们需要根据具体情况来选择是否使用table标签,并且在使用时需要注意合理利用其属性和结构,以达到最佳的展示效果和用户体验。
5. 总结与回顾通过本文的讨论,我们深入了解了HTML中的table标签及其应用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表格(table)是一直以来长期被大家使用的标签,直到现在还是在用,不过呢因为现在的网站重构,建议大家不要表格(table)来布局而很多朋友误以为用表格(table)就是所谓的不标准了,其实不然,表格(table)是一个重要元素。
前不久为了寻找表格(table)所包含的主要标签,一直在寻找着,找到当然就是跟大家一起来分享一下。
表格标签主要包含的标签有table、caption、th、tr、td、thead、tfoot、tbody、col、colgroup,针对每个的介绍如下:
<table>
table标签可定义表格。
在<table> 标签内部,你可以放置表格的标题、表格行、表格列、表格单元以及其他的表格。
<caption>
caption 元素可定义一个表格标题。
caption 标签必须紧随table 标签之后。
您只能对每个表格定义一个标题。
通常这个标题会被居中于表格之上。
<th>
定义表格内的表头单元格。
此th 元素内部的文本通常会呈现为粗体。
<tr>
在表格中定义一行。
<td>
定义表格中的一个单元格。
<thead>
定义表格的表头。
thead、tfoot 以及tbody 元素使您有能力对表格中的行进行分组。
当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。
这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。
当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
<tbody>
定义一段表格主体(正文)。
使用<tbody> 标签,可以将表格分为一个单独的部分。
<tbody> 标签可将表格中的一行或几行合成一组。
虽然您可能想包括一个,甚至会在表格中包括两个或更多个<tbody> 标签,但是我们建议最好在表格中没有<tbody> 标签。
在<tbody> 标签中,只有<tr> 标签可以定义表格行。
并且一旦定义,一个<tbody> 标签就是表格中的一个独立的部分。
例如不能从一个<tbody> 跨越到另一个<tbody> 中。
thead、tfoot 以及tbody 元素使您有能力对表格中的行进行分组。
当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。
这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。
当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
<tfoot>
定义表格的页脚(脚注)。
thead、tfoot 以及tbody 元素使您有能力对表格中的行进行分组。
当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。
这种划分使
浏览器有能力支持独立于表格标题和页脚的表格正文滚动。
当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
<col>
定义某个表格中针对一个或多个列的属性值。
您只能在表格或colgroup 中使用此属性。
<colgroup>
定义表格列的分组。
通过此元素,您可以对列进行组合以便进行格式化。
此元素只有在<table> 标签内部才是合法的。
有两种方式来使用<colgroup> 标签:一种是对几个同样的列进行简单的定义,另一种是将几个不同的列组合起来。
PS:以上内容都是来自w3school的,因为w3school在版权信息中标注了版权所有,保留一切权利。
那我也就不转不编辑了,取其中一段,然后大家可以点直接查看某个标签的详细介绍。
也可以查看表格(table)的介绍。
