网页设计基础_实训
网页设计实训报告

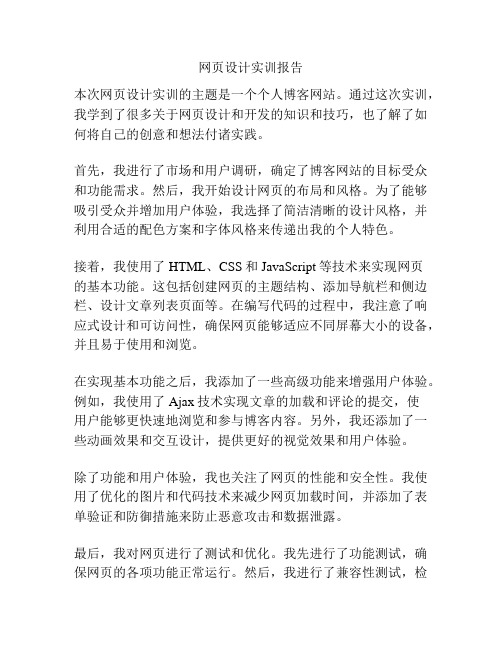
网页设计实训报告本次网页设计实训的主题是一个个人博客网站。
通过这次实训,我学到了很多关于网页设计和开发的知识和技巧,也了解了如何将自己的创意和想法付诸实践。
首先,我进行了市场和用户调研,确定了博客网站的目标受众和功能需求。
然后,我开始设计网页的布局和风格。
为了能够吸引受众并增加用户体验,我选择了简洁清晰的设计风格,并利用合适的配色方案和字体风格来传递出我的个人特色。
接着,我使用了HTML、CSS和JavaScript等技术来实现网页的基本功能。
这包括创建网页的主题结构、添加导航栏和侧边栏、设计文章列表页面等。
在编写代码的过程中,我注意了响应式设计和可访问性,确保网页能够适应不同屏幕大小的设备,并且易于使用和浏览。
在实现基本功能之后,我添加了一些高级功能来增强用户体验。
例如,我使用了Ajax技术实现文章的加载和评论的提交,使用户能够更快速地浏览和参与博客内容。
另外,我还添加了一些动画效果和交互设计,提供更好的视觉效果和用户体验。
除了功能和用户体验,我也关注了网页的性能和安全性。
我使用了优化的图片和代码技术来减少网页加载时间,并添加了表单验证和防御措施来防止恶意攻击和数据泄露。
最后,我对网页进行了测试和优化。
我先进行了功能测试,确保网页的各项功能正常运行。
然后,我进行了兼容性测试,检查网页在不同浏览器和操作系统上的显示效果。
最后,我对网页进行了性能测试,并对代码进行了优化,以提高网页的加载速度和响应时间。
通过这次实训,我不仅学到了很多理论知识和实践经验,还提升了自己的网页设计和开发能力。
我了解了网页设计的整个流程,从市场调研到用户需求分析,再到设计、开发、测试和优化,每一步都至关重要。
我也意识到了网页设计的挑战和机遇,它不仅仅是一种技术,更是一种艺术和创意的表达方式。
在未来,我会继续学习和探索更多关于网页设计和开发的知识,并不断磨练自己的技能和提高自己的水平。
我也希望能够将所学所用,为人们提供更好的用户体验和更具创意的网页设计。
网页制作实训报告

网页制作实训报告
一、实训内容
1、网页制作基础知识:了解HTML、CSS、JavaScript 等基础知识;
2、网页制作技术:掌握DIV+CSS布局、Ajax技术、Bootstrap框架等技术;
3、网页设计技巧:学习多种网页设计表现形式,如:动画效果、网页背景图案、色彩搭配等;
4、Web前端开发:学习常见的Web前端开发技术,如:响应式Web前端开发,Node.js服务器端开发等。
二、实训实施过程
1、首先,老师对网页制作基础知识进行了教学讲解,使学员对HTML、CSS、JavaScript等基础知识有所了解;
2、然后,老师教授了DIV+CSS布局、Ajax技术、Bootstrap框架等技术,使学员掌握网页制作技术;
3、接下来,学员学习了多种网页设计表现形式,如:动画效果、网页背景图案、色彩搭配等,以增强网页设计技巧;
4、最后,学员学习常见的Web前端开发技术,如:响应式Web前端开发,Node.js服务器端开发等,以完成本次实训任务。
三、实训总结
本次网页制作实训,主要是帮助学员掌握网页制作基础知识、网页制作技术、网页设计技巧以及Web前端开发技术,从而提高学员的网页制作能力。
在实训过程中,学员均表现出良好的学习态度,学习成果较好,掌握了网页制作的相关技术,从而满足了本次实训的要求。
网页设计相关实习实训报告

一、实习实训背景随着互联网的快速发展,网页设计已成为当今社会不可或缺的技能之一。
为了提高自身实践能力,我于近期参加了为期一个月的网页设计实习实训。
通过这次实习实训,我对网页设计有了更加深入的了解,并掌握了相关技能。
二、实习实训目的1. 熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件。
2. 培养利用计算机进行商务网页设计的基本思路和应用开发能力。
3. 提高计算机文化素质,为今后从事相关工作奠定基础。
三、实习实训内容1. 网页设计基本知识在实习实训过程中,我学习了网页设计的基本概念、网页结构、网页布局、网页色彩搭配等知识。
通过学习,我对网页设计有了全面的认识。
2. 网页制作工具掌握了Dreamweaver、Photoshop、Flash等网页制作工具的使用方法。
这些工具在网页设计过程中发挥着重要作用,提高了设计效率。
3. 网页设计与开发实践(1)项目背景:本次实训要求设计一个关于旅游的网站,主要包括首页、景点介绍、酒店预订、旅游攻略等板块。
(2)设计思路:首先,根据网站主题,确定网站的整体风格和色彩搭配。
其次,设计网站布局,确保页面简洁、美观。
最后,制作网站内容,包括图片、文字、动画等。
(3)开发过程:① 使用Dreamweaver创建网站结构,设置网页标题、关键词、描述等信息。
② 利用Photoshop制作网站图片,包括背景、图标、按钮等。
③ 使用Flash制作网站动画效果,增强用户体验。
④ 在网站中添加交互功能,如表单提交、图片轮播等。
⑤ 集成搜索引擎优化(SEO)技术,提高网站在搜索引擎中的排名。
4. 网站测试与优化(1)测试网站兼容性,确保在不同浏览器和设备上正常显示。
(2)检查网站代码,确保无错误。
(3)对网站进行性能优化,提高加载速度。
四、实习实训收获1. 熟练掌握了网页设计的基本技巧和网页制作工具的使用方法。
2. 提高了计算机文化素质,为今后从事相关工作奠定了基础。
3. 增强了团队协作能力,学会了与同事沟通交流。
最新2023年开放大学国网页设计综合实训(Dreamweaver版式设计要求)

Dreamweaver版式设计
1 .内容要求:根据选择的网站主题,通过网上搜索下载相关图片及文字素材。
2 .首页要求:栏目数量至少5个,网页为全屏显示:宽度固定,长度不限。
版面格局、排布位置、字体设置均不受图表的限制,可任意发挥创作。
界面风格要求明快简练,色彩不少于两种颜色。
3 .整个网站设计页面不少于6页,至少包括一个FlaSh动画。
4 .技术要求:将图片及图片说明文字做超文本链接,并且进入二级页面,显示相关信息。
二级页面界面设计要求清晰明了、独特,色彩可根据首页及图片信息的特质来设定,链接流畅无误。
5 .网站保存:首页命名为index,htm(或index,html),完整的站点设置与内容,相应的页面及素材文件夹。
网页设计基础入门与实战

网页设计基础入门与实战第一章:了解网页设计的基本概念网页设计是指根据用户需求和目标,利用HTML、CSS等技术进行网页界面的规划和美化。
在学习网页设计之前,我们首先需要了解网页设计的基本概念。
网页由多个元素组成,包括标题、导航栏、正文内容、图片、链接等。
了解这些元素的作用与相互关系,是理解网页设计的基础。
第二章:学习HTML基础知识HTML是一种标记语言,用于描述网页的结构。
在网页设计中,正确使用HTML标签是非常重要的。
我们需要学习HTML的基础知识,包括HTML标签的语法、常用标签的作用和属性等。
通过掌握这些知识,我们可以编写结构清晰、语义明确的HTML代码。
第三章:掌握CSS样式表的运用CSS是用于描述网页的样式的语言。
通过CSS样式表,我们可以改变网页的字体、颜色、布局等。
在这一章节中,我们将学习CSS的基础知识,包括CSS选择器、样式属性、样式规则等。
通过灵活运用CSS,可以使网页设计更加美观、动态。
第四章:学习响应式网页设计随着移动设备的普及,响应式网页设计变得越来越重要。
在这一章节中,我们将学习如何创建响应式网页。
通过使用CSS媒体查询和弹性布局等技术,我们可以在不同设备上展示适配的网页。
通过学习响应式网页设计,可以提高用户的浏览体验,并提升网页的可访问性。
第五章:优化网页性能网页性能对于用户体验和搜索引擎优化都非常重要。
在这一章节中,我们将学习如何优化网页的加载速度和性能。
通过合理使用图片压缩、CSS和JavaScript文件的合并与压缩等技术,可以减少网页的加载时间,并提高用户的体验。
第六章:网页设计实战案例分析通过实战案例分析,我们可以学习到真实网页设计中的技巧和经验。
在这一章节中,我们将分析一些经典的网页设计案例,并深入探讨它们的设计思路和实现方式。
通过学习这些案例,我们可以提高自己的设计水平,并将理论知识应用到实践中。
第七章:与用户交互的网页设计网页设计不仅仅是外观的美观与合理,还要考虑与用户的交互。
实训一制作一个简单的网页

实训一制作一个简单的网页第一篇:实训一制作一个简单的网页实训一创建和管理站点、制作站点首页实训目标:用Dreamweaver制作一个简单的网页一、用Dreamweaver创建和管理站点(一)在D盘上创建“畅想未来”站点在菜单栏中选择“站点”→“新建站点”,在文本框中输入网站的名称“畅想未来”。
(二)对站点进行规划1.在文件面板中搭建站点的结构(1)在站点根文件夹下建立4个子文件夹“city”、“novel”、“outspace”和“travel”。
在文件面板中右单击站点“畅想未来”,选择“新建文件夹”命令。
2)在文件夹“city”中建4个子文件夹“images”、“sound”、“swf”和“webpages”。
3)将文件夹“city”中的4个子文件夹分别复制到“novel”、“outspace”和“travel”中。
6((方法:依次选中“images”、“sound”、“swf”和“webpages”,然后按住Ctrl键,分别将其拖动到“novel”、“outspace”和“travel”中。
结果如下图所示。
(二)设置网站首页,重新搭建站点结构1.设置网站首页(1)右单击站点的根文件夹,从弹出的快捷菜单中选择“新建文件”命令。
(2)将文件重命名为“index.html”。
(3)将其设置成首页。
2.重新搭建站点结构(1)将站点的根文件夹下的4个子文件夹“city”、“novel”、“outspace”和“travel”删除。
(2)在站点的根文件夹下新建2个子文件夹“images”和“webpages”,如下图所示。
在Dreamweaver中打开文件“txt3_1.txt”,并将其另存为index.html。
二、设置index.html网页属性选择“修改”→“页面属性”,打开“页面属性”对话框。
(一)设置页面外观在“分类”→“外观”中按下图设置“页面字体”:宋体、“文本颜色”:#034881、“背景颜色”:#B8DCF4。
dw实训内容

dw实训内容DW实训是指通过使用Adobe Dreamweaver软件进行网页设计与开发的实践培训。
Dreamweaver是一种专业级的网页设计软件,可用于创建和编辑各种类型的网页,包括静态网页和动态网页。
在DW实训中,学员将学习使用Dreamweaver软件的基本技术和工具,以及如何应用这些技术和工具来设计和开发具有良好用户体验的网页。
DW实训的内容包括但不限于以下几个方面:1. 网页设计基础知识:学员将学习网页设计的基本原理和规范,包括布局设计、色彩搭配、字体选择、图像处理等。
他们还将学习如何运用这些原理和规范来创建具有吸引力和易用性的网页。
2. Dreamweaver软件操作:学员将学会如何使用Dreamweaver软件的各种功能和工具来创建和编辑网页。
他们将了解Dreamweaver的界面布局、如何建立和管理网站文件夹结构、如何使用HTML和CSS编写和编辑网页代码等。
此外,他们还将了解如何使用Dreamweaver的模板功能来快速创建和修改网页。
3. 响应式网页设计:学员将学习如何设计响应式网页,以适应不同尺寸的屏幕和设备。
他们将学习使用Dreamweaver的响应式设计工具,如媒体查询和流式布局,来创建适应性强的网页。
此外,他们还将了解如何针对不同设备和屏幕进行调试和优化。
4. 动态网页开发:学员将学习如何利用Dreamweaver的动态网页开发功能来创建具有交互性和动态效果的网站。
他们将学习如何使用Dreamweaver与服务器端脚本语言(如PHP)和数据库进行集成,以实现用户注册登录、数据查询和交互等功能。
5. 网站维护和优化:学员将学习如何维护和优化网站,以提高用户体验和网站性能。
他们将学习如何使用Dreamweaver的工具来检测和修复网站中的错误和问题,如链接错误、图片加载问题等。
他们还将学习如何进行网站性能优化,包括压缩和合并CSS和JavaScript文件、优化图像文件等。
10.网页设计(实训)

将广告图置入图层
广告图设计
第二节 网页设计Photoshop部分
第四步进行翻页图标设计,使用“自定义形状工具” 绘制箭头,使用“矩形工具” 绘制正方形, 对图形进行旋转设置。
绘制箭头图形旋转源自效果图第二节 网页设计Photoshop部分
第五步进行内容,利用“横排文字工具”输入文字信息,利用“直线工具”绘制一条短横线。
内容效果图
第二节 网页设计Photoshop部分
第六步进行成员介绍设计,“矩形工具”绘制边框和“查看” 框,“椭圆工具”绘制头像区域, 置入头像,将头像图层挪动到圆形框图层上方,按下“Ctrl+Alt+G”,将头像置入到圆形框中,利 用“横排文字工具”输入文字信息。最后,利用“矩形工具”和“自定形状工具”绘制浏览按钮。
绘制圆形框
删除多余路径
形状宽度配置
第一节 网页设计设计Illustrator部分
logo效果图
海峡钓鱼logo
第二节 网页设计Photoshop部分
打开Photoshop CC软件,新建一个页面,设置宽度为1366px,设置高度为1473px,名称命 名为网页设计。
第一步进行顶部设计,使用“矩形工具”绘制搜索框,利用“横排文字工具”输入文字信息, 置入所需要的logo和图标。
第一节 网页设计展示图
第一节 网页设计Illustrator部分
在Adobe Illustrator CC软件中制作企业logo,通过对“椭圆工具”、 “剪刀工具”的使用, 绘制logo轮廓,接着选择“变量宽度配置文件 < 宽度配置文件1”,对轮廓进行变形处理,利用 “文字工具”,输入文字,最后进行排版。
绘制搜索框
填充顶部信息
第二节 网页设计Photoshop部分
网页设计与创意实训教程

网站搭建
按照设计方案和流程,逐步搭建网站,包 括页面制作、内容填充、功能实现等。
THANKS
感谢观看
响应式设计
根据不同设备和屏幕 尺寸进行响应式设计, 确保用户在不同环境 下都能获得良好的体 验。
持续优化
关注用户反馈和使用 数据,持续优化设计 方案,提升用户体验 的满意度和忠诚度。
06
实战项目:个人网站设计
确定主题和目标受众
主题选择
根据个人兴趣、专业领域或业务需求,选择一个具有吸引力和独特性的网站主题。
03
网页制作技术
HTML/CSS基础
HTML标签与元素
学习HTML的基本标签,如标题、段落、链 接、图片等,掌握页面结构的搭建。
CSS选择器与样式
了解CSS的选择器类型,如元素选择器、类选择器 、ID选择器等,学习如何为页面元素添加样式。
布局与定位
掌握CSS的布局方式,如浮动布局、定位布 局、弹性布局等,实现页面的复杂布局效果 。
使用直观、易懂的图标和 符号,帮助用户快速理解 和操作。
文字与排版
选用易读性强的字体和合 适的字号,保持文字排版 的美观和易读性。
提升用户体验的方法
用户研究
深入了解目标用户的 需求、习惯和心理特 点,以用户为中心进 行设计。
原型测试
通过原型测试验证设 计方案的可行性和有 效性,及时发现并改 进问题。
效率
优化操作流程,减少操作 步骤和等待时间,提高用 户的使用效率。
可控性
提供明确的撤销、重做和 退出选项,使用户能够自 由控制操作过程。
界面元素设计
布局
Hale Waihona Puke 色彩采用清晰、简洁的布局, 合理安排元素位置和大小, 保持视觉平衡。
2024网页设计实习报告总结(三篇)

2024网页设计实习报告总结____网页设计实习报告总结一、实习背景及目的本次实习是在____年暑假期间,在某知名网络科技公司进行的网页设计实习。
通过参与公司的实际项目,我得以接触到真实的工作环境和工作流程,深入了解了网页设计的相关知识和技能。
本次实习的目的主要是掌握网页设计的基本原理和技能,锻炼分析和解决问题的能力,提升自己在这个领域的实践经验。
通过实习的学习和实践,我将网页设计与用户体验相结合,提出了一些建议和改进措施,希望能对公司的网页设计工作有所帮助。
二、实习内容及经历在实习期间,我主要参与了公司一个正在进行的网页设计项目。
该项目是一个电商平台的网页设计项目,主要涉及到用户界面的优化和功能的添加。
具体的工作内容包括与产品经理和开发团队进行沟通,了解项目需求和用户需求;负责设计网页的布局和样式,以及添加交互功能;与开发团队进行协作,进行网页的编码和调试;与用户进行交流和反馈,根据用户反馈进行网页的改进等。
在实习期间,我逐渐熟悉了公司的工作流程和设计规范,学习了各种网页设计的工具和软件的使用,提升了自己的设计能力和技术水平。
通过与产品经理和开发团队的沟通,我了解到了用户需求的重要性,学会了从用户的角度思考问题,并且能够提出一些改进建议。
在与开发团队的协作中,我学会了与他人合作和沟通,能够更好地理解他们的思想和需求,并提供有效的解决方案。
三、实习收获和体会通过这次网页设计实习,我学到了很多知识和技能,收获了很多宝贵的经验和体会。
首先,我掌握了网页设计的基本原理和技能,学会了如何设计具有吸引力和易用性的网页界面。
其次,我了解了用户体验的重要性,学会了从用户角度思考问题,并且能够提出一些改进建议,为公司的网页设计工作提供一些参考和帮助。
最后,通过与产品经理和开发团队的沟通和协作,我学会了与他人合作和沟通,锻炼了自己的团队合作能力和解决问题的能力。
这次实习让我更加深入地理解了网页设计这个领域的复杂性和挑战性。
网页设计制作实训报告

网页设计制作实训报告1. 引言本报告旨在总结和展示网页设计制作实训的过程和结果。
实训的目标是根据给定的要求和要求,设计和制作一个符合规范和用户需求的网页。
本报告将按照以下步骤进行介绍和分析。
2. 需求分析在实训开始之前,首先对需求进行详细分析是非常重要的。
从客户或主管那里获取详细的需求说明,并进行讨论,以确保我们准确理解他们的期望和目标。
需求分析包括确定网页的目标受众、功能要求、内容要素等。
3. 原型设计在开始实际制作网页之前,制作一个原型设计是非常有帮助的。
原型设计可以帮助我们更好地理解网页的布局和结构,并为后续的开发工作提供指导。
原型设计可以使用工具如Axure RP、Sketch等进行制作。
4. 页面设计根据原型设计,开始进行页面设计。
页面设计包括选择合适的颜色、字体、图标等视觉元素,并将其应用到实际的网页设计中。
同时,还需要考虑网页的排版、导航、响应式设计等方面。
5. 内容制作在页面设计完成后,开始准备网页的内容。
根据需求和目标受众,撰写和整理网页所需的文本、图像、视频等内容元素。
确保内容的质量和完整性,以满足用户的期望和需求。
6. 页面制作根据设计和内容准备的结果,开始进行网页的实际制作。
根据需求选择合适的前端技术和工具,如HTML、CSS、JavaScript等,编写和调整网页的代码和样式。
确保网页在不同浏览器和设备上的兼容性。
7. 测试和优化在网页制作完成后,进行测试和优化是非常重要的。
通过在不同浏览器和设备上的测试,确保网页的功能和显示效果正常。
同时,还可以通过用户反馈和调查,对网页进行优化和改进。
8. 发布和维护在经过测试和优化后,将网页发布到服务器上,并确保网页的可访问性和安全性。
同时,定期进行维护和更新,以保持网页的有效性和吸引力。
9. 结论通过本次网页设计制作实训,我深入了解了网页设计和制作的整个流程。
从需求分析到最终的发布和维护,每个步骤都需要仔细思考和执行。
通过实践和反思,我不断提升了我的设计和技术能力。
网页设计报告实训内容

网页设计报告实训内容当谈到网页设计报告实训内容时,我们可以按照以下结构进行撰写:一、介绍在这部分,我们可以简要介绍网页设计报告实训的背景和目的。
可以包括这项实训的意义、目标和相关的背景知识。
1. 背景在这一部分,可以阐述为什么网页设计报告实训是必要的。
可以提到随着互联网的快速发展,网页设计已经成为了一个重要的领域。
许多人都需要一个能够吸引流量和提供良好用户体验的网站。
因此,通过实训来学习网页设计的技能变得至关重要。
2. 目的在这一部分,我们可以明确网页设计报告实训的目标。
这可以包括提高学生对网站设计的理解和技能,培养他们的创意思维和审美观,以及为他们提供实际项目经验。
3. 背景知识在这一部分,我们可以简要介绍学生在进行网页设计报告实训之前,需要掌握的一些基础知识。
这可能涉及到HTML、CSS、JavaScript等前端技术,以及网页设计的一些基本原则。
二、实训内容在这部分,我们可以详细描述网页设计报告实训的具体内容。
根据需要,可以将内容分为不同的主题或模块。
1. 主题一在这一部分,我们可以介绍第一个主题或模块的内容。
这可能包括教授学生如何使用HTML和CSS创建基本网页结构和样式。
还可以涉及到一些常见的网页元素,如导航栏、图像和文本排版等。
2. 主题二在这一部分,我们可以介绍第二个主题或模块的内容。
这可能包括教授学生如何使用JavaScript添加交互功能和动画效果。
还可以涉及到一些常见的JavaScript 库和框架,如jQuery和React等。
3. 主题三在这一部分,我们可以介绍第三个主题或模块的内容。
这可能包括教授学生如何进行网站调优和优化,以提供更好的性能和用户体验。
这可能涉及到一些技术和工具,如网页压缩、图片优化和缓存管理等。
三、实训成果在这部分,我们可以介绍学生在网页设计报告实训中的预期成果。
这可以包括完成的项目、设计作品集或实际应用场景。
1. 完成的项目在这一部分,我们可以描述学生需要完成的一个或多个网页设计项目。
网页设计实训报告

网页设计实训报告引言:在如今信息高度网络化的时代,网页设计的重要性不言而喻。
通过网页设计,我们可以向广大用户展示我们的品牌形象、产品信息以及提供相应的服务。
在学习网页设计的过程中,我深刻体会到了设计和用户体验的重要性,也通过实训项目掌握了一些网页设计的基本技能和方法。
一、项目背景和目标:在实训项目中,我们选择了设计一个批发服饰公司的官方网站。
该公司以批发销售各类时尚服饰为主要业务,目标客户主要是各大连锁便利店和服装店。
我们的目标是通过清晰、直观的网页设计吸引潜在客户,提高网站的用户体验度。
二、网站结构设计:为了使网站能够清晰地传达信息并方便用户浏览,我们遵循了以下几个设计原则:1.导航栏设计:在网站的顶部设计了一个水平导航栏,以方便用户浏览网站的不同页面。
通过将不同类别的服饰产品分别放在导航栏的不同选项中,并使用下拉菜单的形式展示商品的子类别,用户可以更加便捷地找到所需的产品。
2.内容布局设计:在整个网站的内容布局上,我们保持了简洁、明了的风格。
首页主要展示公司简介、促销活动等重要信息,以及热门商品的推荐。
其他页面则根据不同的类别展示相应的产品和信息。
为了减少用户的操作和提高浏览效率,我们采用了无限滚动的设计方式,在用户向下滚动页面时,新的内容会自动加载,避免了用户频繁点击“下一页”的操作。
3.色彩和排版设计:在色彩和排版上,我们选择了简洁、亮眼的配色方案,以吸引用户的注意力。
对于文字排版,我们使用了一种方便阅读和理解的字号和字体,同时,合理运用了标题、段落和引用的格式,以提高整体的可读性。
三、用户体验优化:为了提高网站的用户体验度,我们从用户的角度出发,进行了以下的优化措施:1.响应式设计:针对不同的设备和屏幕尺寸,我们进行了响应式设计。
无论用户是使用台式电脑、平板还是手机,都可以方便地浏览和操作网站,并且图像和内容都能够自动适应屏幕大小。
2.加载速度优化:通过对网站的代码和资源进行优化,我们大大减少了网站的加载时间。
网页设计实习报告14篇

网页设计实习报告14篇网页设计实习报告1一、实习目的熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件等内容。
培养我们利用计算机进行商务网页设计的基本思路和应用开发能力,提高我们的计算机文化素质。
网页是世界上最有价值的不动产之一。
人们在这个不足0.1平米的空间内投资达数百万美元。
网页对公司的影响比简单的电子商务增收方法大得多;网页也是公司对外的脸面。
WEB站点就像一栋房子,它的每一个窗口都可以看成一扇门,人们可以沿着搜索引擎其他WEB站点的链接,绕过主页而进入WEB的深层。
二、实习时间2022年某某月某某日——20某某年某某月某某日。
三、实习地点某某。
四、实习内容(一)网站的整体规划1、讨论网站主题:因为自己对普罗旺斯很感兴趣,于是就想到要是一下为心中的仙境设计一个旅游网站。
2、定位网站CI形象:旅游网站最重要的就是是浏览者产生想去亲身体验一下的共鸣。
于是在网页设计上面,根据普罗旺斯梦幻般的意境,我采用的是清新隽永的CI形象。
使浏览者有宾至如归的感受。
3、确定栏目和板块:首先要考虑整个网页的长和宽,以及长度和宽度之间的比例。
其次就应该考虑导航条的设置了。
正文的框架设置(横向因素和纵向因素交错),在浏览了很多精美的旅游网站之后,再结合自己的想法,我先在草纸上画出了大体的栏目和板块。
4、网站的整体风格和创意:建立一个浪漫的旅行网站,走映像派路线,目的务必使浏览者留下映像。
(二)网页制作的前期策划与准备1、资料的搜集:由于个人的爱好,我很早以前就收集了许多普罗旺斯的美图,这次就方便多了。
接着就搜集了一些有梦幻效果的网页背景,FIASH源代码、小图标和一些GIF的动画等。
2、熟悉制作工具软件:某某、某某、某某。
3、主页制作的基本条件有:某某、某某、某某。
4、硬件:某某、某某、某某。
(三)网页制作真的是万事开头难啊,遇到了很多问题,比如:插入的图片不符合规格,一下子把其他内容的框架挤开;插入的层太多,大一点的就把小一点的给覆盖掉了;插入的FLASH不能产生效果。
网页设计实训实训报告

一、实训背景随着互联网的快速发展,网页设计已经成为现代企业、个人展示自身形象和推广产品的重要手段。
为了提高我的网页设计能力,我参加了为期一个月的网页设计实训。
本次实训旨在通过实际操作,掌握网页设计的基本技巧,提高自己的综合素质。
二、实训目的1. 熟悉网页设计的基本流程和原则;2. 掌握网页设计工具的使用方法;3. 学会运用网页设计技巧进行页面布局和美化;4. 提高自己的审美能力和创新意识;5. 培养团队协作精神。
三、实训内容1. 网页设计基础知识实训过程中,我学习了网页设计的基本概念、网页设计原则、网页设计流程等知识。
通过对这些知识的掌握,我了解到网页设计不仅仅是视觉上的美观,更重要的是要满足用户需求,提高用户体验。
2. 网页设计工具的使用实训期间,我熟练掌握了Dreamweaver、Photoshop等网页设计工具的使用方法。
通过这些工具,我能够实现网页的布局、美化、动画等效果。
3. 页面布局与美化在实训过程中,我学习了如何根据网页内容进行合理的页面布局,并运用色彩、字体、图片等元素进行美化。
通过实践,我掌握了以下技巧:(1)页面布局:遵循“上重下轻、左重右轻”的原则,合理安排页面元素的位置;(2)色彩搭配:运用色彩理论,选择合适的色彩搭配方案,使页面更具视觉冲击力;(3)字体运用:根据网页内容选择合适的字体,提高可读性;(4)图片处理:运用Photoshop等工具对图片进行编辑,提高图片质量。
4. 网页动画制作实训期间,我学习了如何使用Flash等工具制作网页动画。
通过动画,可以增强网页的动态效果,提高用户体验。
5. 网页优化与SEO为了提高网页的搜索引擎排名,我学习了网页优化和SEO的相关知识。
掌握了以下技巧:(1)关键词优化:合理设置关键词,提高网页在搜索引擎中的排名;(2)网站结构优化:优化网站结构,提高用户体验和搜索引擎收录;(3)页面加载速度优化:减少页面元素,提高页面加载速度。
四、实训成果通过本次实训,我取得以下成果:1. 掌握了网页设计的基本流程和原则;2. 熟练掌握了Dreamweaver、Photoshop等网页设计工具的使用方法;3. 学会了运用网页设计技巧进行页面布局和美化;4. 提高了审美能力和创新意识;5. 培养了团队协作精神。
网页实训报告范文(共16篇)

网页实训报告范文(共16篇)篇1:网页实训心得体会回顾这一个月来的实习生活是一件很值得纪念的事,这是我第一次在外实习,第一次在网上投简历能收到回复。
对于我们这样的艺术设计学生,我深刻的体会到单单是学校教的远远不够,学校教的很笼统,很抽象,很大概,如果可以,我希望这个专业的师弟师妹们,有空多多到图书馆充实自己,静下心来充分自学。
在外实习前,第一件事是把自己卖出去,包装自己,所以简历很重要,务必属实,因为你有多少两重,阅人无数的人事主管和老板在面试的交谈中很快就能从你各方面行为和语言中找到答案。
既然要面试,衣服当然要穿正装,其实我也想的只是大二实习期没有大三的三个月那么长,就那么一个月。
这样短期的工作其实根本没有什么企业愿意招聘,所以我感觉到万分荣幸能够进到这一支专业的创业团队,真的是一件了不起的事,而且这个岗位与我学习的和自己喜爱的科目对的很准,我自己也十分乐于这份工作。
记得刚开始的一个多星期,企业并没有让我马上投入工作,因为当时对产品了解不熟悉,要从学校的圈子走出来到商业模式去还是有点顾虑,但是当你接触到这商业化的东西,你会发现,学校的东西远远不足。
所以一般企业会进行些培训,很感激william杨,他提供了很多设计的书籍给我自学阅读,可惜在我深刻读完《瞬间之美――web 界面设计如果让用户心动》(点击跳到本人的读书笔记)一书后,就再也很难抽取一点时间来阅读了。
在接下来的这个月里,除了必要的培训以熟悉企业及其产品知识外,我也开始忙碌起来,因为产品的第一个内部版本需要再X月X日这个好日子发布。
刚开始的两个星期,因为对产品并不熟悉,一直以来在学校设计的作品都很学校但是商业设计比较少,出头设计的时候真的抓破头脑,因为习惯了学校的生活,习惯了客户给要求按照客户的想法去做。
至于什么叫很学校呢,就是一种填鸭式的,根据参考去模仿设计,然而在社会上涉及很多版权问题,所以商业上的设计基本上都是原创或者参考过后进行大幅度的提高审美设计,其次因为涉及商业利益,在商业的角度上,商业的资金来源是客户,所以他们的需求来源于客户,注重用户感受的设计,是一个好设计。
网页设计实训报告

网页设计实训报告引言网页设计是一门综合了设计、编程与内容创作的技术,随着互联网的普及,越来越多的人对于网页设计的需求也不断增加。
为了提高学生的实际操作能力,培养创新意识和团队合作精神,本次实训课程特别设置网页设计实训。
本报告将对实训过程以及成果进行详细的阐述和总结。
一、实训目标1. 增强学生的实际操作能力:通过实际操作网页设计工具和编程语言,培养学生的实际操作能力,使他们能够将所学知识应用于实际项目中。
2. 培养创新意识:通过实训,鼓励学生在网页设计上展现自己的创意和想法,培养他们的创新意识和设计能力。
3. 提高团队合作精神:在实训过程中,学生将会组成小组进行网页设计项目,通过与小组成员的合作,培养学生的团队合作精神和沟通能力。
二、实训过程1. 了解网页设计基础知识:在实训开始之前,我们首先对学生进行了一系列的网页设计基础知识培训,包括HTML、CSS、JavaScript等的基本概念和用法。
2. 设计网页原型:学生在掌握了基本知识后,进行了网页原型的设计。
他们使用了专业的网页设计工具,如Adobe XD、Sketch等,通过绘制原型图的方式,展现出自己对于网页的整体布局和风格的构想。
3. 网页编码与样式设计:在确定了网页原型之后,学生开始进行网页编码和样式设计。
他们运用所学的HTML和CSS知识,将网页原型转化为实际可访问的网页,并设计了网页的样式和布局。
4. 网页交互设计:在网页基础编码完成后,学生通过JavaScript等编程语言,添加了一些交互效果,使网页更加生动有趣。
他们学习了一些基本的交互设计技巧,如按钮点击动画、图片轮播等。
5. 网页优化与测试:为了提高网页的性能和用户体验,学生进行了一系列的优化工作,如图片压缩、代码压缩等。
同时,他们还对网页进行了测试,确保网页的兼容性和易用性。
三、实训成果通过本次实训,学生们获得了丰富的实际操作经验,培养了良好的创新意识和团队合作精神。
他们完成了一系列精美的网页设计,展示了自己的设计才华和技术水平。
基础网页设计教程与实践

基础网页设计教程与实践第一章:概述随着互联网技术的迅速发展,网页设计已成为一项非常重要的技能。
基础网页设计是入门级别的技术,但也需要相关的教程和实践。
本教程将介绍基础网页设计的相关知识和实践技能。
本文分为以下章节:1. HTML基础2. CSS基础3. JavaScript基础4. 基础网页设计实践第二章:HTML基础HTML是一种用于创建网页的标记语言。
它用标签来描述网页的结构和内容。
HTML标签由尖括号括起来,并按照一定的格式排列。
HTML基础包括以下内容:1. 文档类型声明2. HTML文档结构3. HTML标记4. 常用标记示例HTML标记可以分为块级标记和行内标记两种。
块级标记用于定义文档结构,行内标记用于控制文本样式。
第三章:CSS基础CSS是一种用于控制网页样式的语言。
它可以为网页的各个元素添加样式,如颜色、字体、大小等。
CSS基础包括以下内容:1. CSS规则语法2. CSS选择器3. CSS属性和值4. 常用样式示例CSS选择器用于指定网页元素,属性和值用于定义元素的样式。
第四章:JavaScript基础JavaScript是一种用于为网页添加交互功能的编程语言。
它可以控制网页元素的行为,实现动态效果。
JavaScript基础包括以下内容:1. JavaScript语法2. JavaScript变量3. JavaScript函数4. 常用交互示例JavaScript变量用于存储数据,函数用于实现业务逻辑。
第五章:基础网页设计实践基础网页设计实践是将HTML、CSS和JavaScript结合起来实现具有交互效果的网页。
实践过程中需要灵活运用HTML、CSS 和JavaScript的基础知识。
基础网页设计实践包括以下内容:1. 网页布局设计2. 网页样式设计3. 网页交互设计4. 实践示例网页布局设计需要考虑网页的结构和内容,网页样式设计需要考虑网页的美观性和响应式设计,网页交互设计需要考虑网页的交互效果和用户体验。
网页设计基础与实训第二版课程设计

网页设计基础与实训第二版课程设计
一、课程介绍
本课程是一门以网页设计为基础,注重实践的课程。
通过该课程的学习,学生可以掌握网页设计基础知识、理论和实践技能,能够设计出符合实际需求的网页,并具有良好的用户体验。
二、课程目标
1.了解网页设计的基本概念和发展历程;
2.掌握网页设计的原则和基本规范;
3.掌握Photoshop等软件的基本使用方法;
4.学会使用HTML、CSS、JavaScript等技术进行网站设计;
5.学会将设计创意和理念应用到实践中;
6.能够独立完成设计和开发一个完整的网站。
三、课程学习内容
1. 网页设计概述
1.1 什么是网页设计?
1.2 网页设计的发展历程
1.3 网页设计的基本要素
2. 网页设计原则和规范
2.1 页面布局的基本原则
1。
《网设计实训报告》

《网设计实训报告》
网页设计实训报告
一、实训目的
本次实训的目的是为了让我们学会运用所学的网页设计技术和工具,设计并制作一个符合规范的网页,提高我们的实际操作能力和综合应用能力。
二、实训内容
本次实训的内容是设计并制作一个公司官方网站的首页。
根据公司的要求,我选择了合适的主题和色调,设计了一个简洁大方、信息明了的网页。
三、实训过程
1.网站规划
根据公司的需求,我首先进行了网站的规划。
我将网站分成了几个板块:首页、关于我们、产品展示、新闻动态、在线留言等。
通过这样的规划,使得整个网站结构清晰,用户可以轻松找到所需内容。
2.页面设计
首先,我选择了一个简洁大方的网页模板作为基础,然后用Photoshop进行设计和美化。
我选取了与公司形象相符的颜色,调整了网页的布局和样式,使得网页看起来整体上更加简洁、大气。
3.网页制作
4.网站优化
四、实训总结
通过这次实训,我学习到了很多网页设计的基础知识和实际操作技能。
我了解了网页的规划和设计原则,学会了使用各种工具进行网页设计和制作。
我也明白了网页优化的重要性,以及如何提高网站的性能和用户体验。
在实训过程中,我遇到了一些问题和困难,比如设计思路不够清晰、
技术实现不够熟练等。
但是通过自学和请教同学和老师,我成功地解决了
这些问题,取得了不错的成果。
通过这次实训,我不仅提高了自己的网页设计技术,也锻炼了自己的
沟通和团队合作能力。
我相信这次实训对我的职业生涯和个人发展会有很
大的帮助,我会继续努力学习,提高自己的专业能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/Default.aspx">商城首页
</asp:HyperLink>|
<asp:HyperLink ID="HyperLink2" runat="server" NavigateUrl="~/1.aspx">个人资料
{
background-image: url(images/bg_menu.jpg);
width: 100%;
height: 24px;
text-align: right;
}
#navigation a:link, #navigation a:visited, #navigation a:active
<div style="width: 778px;">
<div id="logo"></div>
<div id="navigation"></div>
<div id="left_top"></div>
<div id="left_bottom"></div>
<div id="right_content">
</asp:TextBox><br />
密 码:
<asp:TextBox ID="TextBox2" CssClass="textbox" runat="server" Width="80px"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" CssClass="button" Text="登录" />
图
2.1.3 实训步骤
1.
任何一个网页的页面设计都会用到一些图片文件,一般情况下这些图片文件可根据设计需要,事先使用Photoshop等图片编辑软件制作出来。也可以通过搜索引擎(如、等)从Internet中下载。本实训页面设计中需要的图片文件如图2-2所示。
background-image: url(images/bg_left_top.jpg);
background-repeat: no-repeat;
}
.textbox/*用于设置文本框控件的样式,由控件的CssClass属性调用*/
{
margin-top: 4px;
}
.button/*用于设置命令按钮控件的样式,由控件的CssClass属性调用*/
div (#search):搜索栏区域,包含在div (#right_content)区域中。
div (#tab):商品信息显示区域,包含在div (#right_content)区域中。
table:商品信息显示区域,两条信息使用两个表格。包含在div (#tab)区域中。
div (#bottom_line):页面底部分隔线区域。
{
background-image: url(images/bg_header.jpg);
background-repeat: no-repeat;/*设置背景图像不平铺*/
width: 100%;
height: 144px;
}
(3)
向CSS样式表文件中添加如下用于页面导航栏样式控制代码:
#navigation
新建一个网站,在站点文件夹中创建一个名为“images”的子文件夹,将本实训中需要的所有图片文件复制到该文件夹中。如果在解决方案资源管理器中不能看到新建的文件夹,可右键单击网站名称在弹出的快捷菜单中执行“刷新文件夹”命令使其显示出来。
2.
如图2-3所示,根据设计效果需要可将页面划分在若干个层中,商品描述信息分别放置在两个表中。
{
margin-top: 6px;
margin-bottom: 8px;
}
#left_top a:link, #left_top a:visited, #left_top a:active
{
text-decoration: none;
color: #3399ff;
}
#left_top a:hover
</asp:HyperLink>|
<asp:HyperLink ID="HyperLink3" runat="server" NavigateUrl="~/2.aspx">购物车
</asp:HyperLink>|
<asp:HyperLink ID="HyperLink4" runat="server" NavigateUrl="~/3.aspx">订单信息
div (#footer):页面底部版权栏区域。
3.
(1)
向页面中添加一个CSS样式表文件,从解决方案资源管理器中将CSS样式表文件拖动到页面的设计视图,创建页面与CSS样式表的关联。
在样式表代码窗口向body样式规则中添加如下样式控制代码,用于定义整个网页中默认的字体及对齐方式。
body
{
font-family:宋体;
(5)
向CSS样式表文件中添加如下用于“销售排行榜”栏的样式控制代码:
#left_bottom
{
width: 192px; height: 168px;
float: left; clear: left;
/*设置背景图片的位置。图片在水平方向居中,图片上方留层高度6%的空白*/
background-position: center 6%;
<ul>
<li><asp:HyperLink ID="HyperLink8" runat="server" Width="96px">Dell笔记本2091
</asp:HyperLink>
</li>
<li><asp:HyperLink ID="HyperLink9" runat="server">联想笔记本X200
line-height:18pt;
padding-top: 50px;/*项目列表第一行距层顶端的距离*/
text-align: left;
}
切换到Default.aspx的源视图,在<div id="left_bottom">标记和配套的</div>标记之间添加如下XHTML代码:
<div id="left_bottom">
{
text-decoration: none;/*不设置文字特效*/
color: #003366;
}
#navigation a:hover/*鼠标指向导航栏中超链接时,以红色、带下划线样式显示热点xt-decoration: underline;
}
说明:上述代码的最后两个选择符中使用了样式规则的层次结构,用于设置导航栏中各种情况下超链接文字的显示效果。
图
各元素说明如下:
div:整个页面所在区域。
div (#logo):页面Logo栏(网站标题栏)区域。
div (#navigation):导航栏区域。
div (#left_top):“商城通行证”区域。
div (#left_bottom):“销售排行榜”区域。
div (#right_content):页面右侧信息显示区域。
<div id="search"></div>
<div id="tab"></div>
</div>
<div id="bottom_line"></div>
<div id="footer"></div>
</div>
</form>
……
(2)
向CSS样式表文件中添加如下用于页面Logo栏样式控制代码:
#logo
第2章
2.1
2.1.1 实训目的
进一步理解在Visual Studio环境中创建、编辑和引用CSS样式表文件的基本步骤。理解层元素在页面布局中的重要作用及使用方法。综合运用CSS+DIV布局技术设计出实用的网站主页。
2.1.2 实训要求
新建一个网站,在Default.aspx中使用CSS+DIV技术设计出图2-1所示的网站主页效果。要求页面中导航栏、销售排行榜中内容使用标准控件HyperLink,商品名称、商品种类、用户名、密码栏使用标准控件TextBox,所有按钮使用标准控件Button,商品种类栏使用标准控件DropDownList。
(4)设计“商城通行证栏”
向CSS样式表文件中添加如下用于“商城通行证”栏的样式控制代码:
#left_top
