网页设计与制作-1 HTML基础
网页设计与制作期末知识点

网页设计与制作期末知识点一、概述网页设计与制作是指通过使用HTML、CSS、JavaScript等技术来创建和实现网页的过程。
它包括了页面布局、内容呈现、交互动效等方面的设计与实现。
在期末考试中,了解并掌握以下几个知识点将有助于提升你的成绩。
二、HTML基础1. 标签与元素:HTML使用各种标签来定义网页的结构和内容。
每个标签都由一个开始标签和一个结束标签组成,之间可以插入内容。
2. 常用标签:常用的HTML标签包括`<html>`、`<head>`、`<body>`、`<div>`、`<p>`、`<img>`、`<a>`等等,了解其基本用法和属性有助于页面的构建和展示。
3. 表单:掌握HTML表单的搭建方法,包括输入框、复选框、单选框、下拉列表等等,以便用户能够方便地进行数据输入和提交。
三、CSS样式1. 选择器:了解不同的CSS选择器,如标签选择器、类选择器、ID选择器等等,并掌握它们的优先级和用法,以便进行样式的精确控制。
2. 盒模型:理解CSS盒模型的概念,包括内容区、内边距、边框和外边距,并熟悉如何设置它们的大小和样式。
3. 布局与定位:掌握CSS的布局方法,如浮动、定位、弹性布局等等。
了解如何使元素在页面上正确地定位和排列。
四、JavaScript交互1. 事件处理:了解如何使用JavaScript来处理用户的事件,如点击、鼠标移动、表单提交等等。
掌握事件的基本绑定方法和处理函数。
2. DOM操作:熟悉JavaScript中的DOM操作,包括元素的选择、修改、添加和删除等等。
掌握DOM节点的遍历和操作方法。
3. 动态效果:了解如何使用JavaScript创建动态效果,如轮播图、下拉菜单、模态框等等。
掌握基本的动画效果和过渡效果的实现方法。
五、响应式设计1. 媒体查询:了解响应式设计的概念和原理,以及如何使用CSS的媒体查询来根据不同的设备和屏幕尺寸展示不同的样式和布局。
第2章 网页设计与制作-HTML语言基础

由“<”和“>”组成的就是标记。在HTML 语言中标记分“单标记”和“双标记”。
2.1 HTML概述
2.2 文本的编辑
2.2.3 标题显示等级
语法格式为:
<hn>…</hn>
n:表示不同级别的标题,n值可以是1-6中 的任意数字,其中1表示的标题字体最大。
可以用align属性设置对齐方式,常用的有 左对齐,居中,右对齐三种对齐方式。
2.2 文本的编辑
2.2.4 列表
在HTML中,列表常用的有“有序列表”和 “无序列表”。
2.2 文本的编辑
2.2.4 列表
2.无序列表 基本语法结构为:
<ul type=“n”>
<li>项目1</li> <li>项目2</li>
……
<li>项目n</li>
</ul>
Type:设置符号形状,有实心圆、小正方形、 空心圆三种,具体如下:
n=disk:符号为实心圆。 n=square:符号为正方形。 n=circle:符号为空心圆。
绝对路径:完整的描述文件位置的路径就 是绝对路径。对于绝对路径可以不需要知道其 他任何信息就可以判断出文件的位置。
相对路径:所谓相对路径,顾名思义就是当 前文档与目标的相对位置。例<src = "1.bmp">.
网页设计与制作试题(HTML基础)有答案

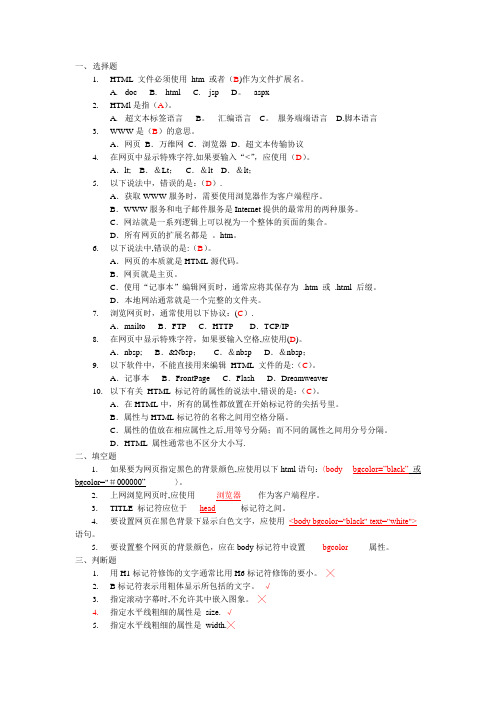
1.HTML 文件必须使用htm 或者(B)作为文件扩展名。
A.docB. htmlC. jsp D。
aspx2.HTMl是指(A)。
A.超文本标签语言B。
汇编语言C。
服务端端语言 D.脚本语言3.WWW是(B)的意思。
A.网页B.万维网C.浏览器D.超文本传输协议4.在网页中显示特殊字符,如果要输入“<”,应使用(D)。
A.lt; B.&Lt;C.&lt D.&lt;5.以下说法中,错误的是:(D).A.获取WWW服务时,需要使用浏览器作为客户端程序。
B.WWW服务和电子邮件服务是Internet提供的最常用的两种服务。
C.网站就是一系列逻辑上可以视为一个整体的页面的集合。
D.所有网页的扩展名都是。
htm。
6.以下说法中,错误的是:(B)。
A.网页的本质就是HTML源代码。
B.网页就是主页。
C.使用“记事本”编辑网页时,通常应将其保存为.htm 或.html 后缀。
D.本地网站通常就是一个完整的文件夹。
7.浏览网页时,通常使用以下协议:(C).A.mailto B.FTP C.HTTP D.TCP/IP8.在网页中显示特殊字符,如果要输入空格,应使用(D)。
A.nbsp; B.&Nbsp;C.&nbsp D.&nbsp;9.以下软件中,不能直接用来编辑HTML 文件的是:(C)。
A.记事本B.FrontPage C.Flash D.Dreamweaver10.以下有关HTML 标记符的属性的说法中,错误的是:(C)。
A.在HTML中,所有的属性都放置在开始标记符的尖括号里。
B.属性与HTML标记符的名称之间用空格分隔。
C.属性的值放在相应属性之后,用等号分隔;而不同的属性之间用分号分隔。
D.HTML 属性通常也不区分大小写.二、填空题1.如果要为网页指定黑色的背景颜色,应使用以下html语句:〈body __bgcolor=”black”或bgcolor="#000000”_______〉。
网页设计与制作实用教程(第3版) 第1章-网站开发基础

1.1.2 网站的类型及定位
2.电子商务网站 电子商务网站是目前最具发展潜力的网站类型。电 子商务网站提供网上交易和管理等全过程的服务, 因为它具有广告宣传、咨询洽谈、网上订购、网上 支付、电子账户、服务传递、意见征询、交易管理 等各种功能。
1.1.2 网站的类型及定位
3.视频分享网站 视频分享网站为用户提供视频播客、视频分享、视 频搜索及所有数字视频内容的存储和传输服务。可 供用户在线观看最新、最热的电视、电影和视频资 讯等。
1.1.3 认识网页
表单:访问者要查找一些信息或申请一些服务时需 要向网页提交一些信息,这些信息就是通过表单的 方式输入到Web服务器,并根据所设置的表单处 理程序进行加工处理的。表单中包括输入文本、单 选按钮、复选框和下拉菜单等。 超链接:超链接是实现网页按照一定逻辑关系进行 跳转的元素。 动态元素:动态元素包括GIF动画、Flash动画、 滚动字幕、悬停按钮、广告横幅、网站计数器等。
网页设计与制作实用教程(Dreamweaver+Flash+Photoshop(第3版))
第1章 网站开发基础
本章主要内容:
网站开发概述 网站开发流程 常用网页设计软件 HTML入门
1.1 网站开发概述
网站开发就是使用网页设计软件, 经过平面设计、网络动画设计、网页排 版等步骤,设计出多个页面。这些网页 通过一定逻辑关系的超链接,构成一个 网站。
1.1.2 网站的类型及定位
网站是一种新型媒体,在日常生活、商业活动、娱 乐游戏、新闻资讯等方面有着广泛的应用。在网站 开发之前,需要认识各种网站的主要功能和特点, 对网站进行定位。下面介绍几种常见的网站类型。
1.1.2 网站的类型及定位
1.综合门户网站 综合门户网站具有受众群体范围广泛,访问量高、信 息容量大等特点,包含时尚生活、时事新闻、运动娱 乐等众多栏目。综合门户网站定位明确,以文字链接 为主要内容、版式和色彩较为直观、简洁。
网页设计与制作中HTML基础

实例
<html>
<html> 与 </htmllt;body> 与 </body> 之间的文本是可见的页面内容
静态网站制作教学资源课件
HTML基础
,
HTML基础
HTML超文本标记语言 (Hyper Text Markup Language), 是用来描述网页的一种语言,是用一套标记标签HTML 使 用标记标签来描述网页。
HTML 标签是由尖括号包围的关键词,比如 <html>, HTML 标签通常是成对出现的,比如 <P> 和 </P>,标签 对中的第一个标签是开始标签,第二个标签是结束标签。
<br> 定义段内换行。 <ol> 定义有序列表。
<hr> 定义水平线。 <img> 定义图像。 <!--...--> 定义注释。 <a> 定义链接。
<li> 定义列表的项目。 <dl> 定义列表。 <dt> 定义列表中的项目。 <dd> 定义列表中项目的描述。 <form> 定义表单
<table> 定义表格
HTML常用标签汇总如下:
<html> 定义 HTML 文档。 <head> 定义关于文档的信息。 <title> 定义文档的标题。 <link> 定义文档与外部资源的关系。 <meta> 定义关于 HTML 文档的元信息。 <body> 定义文档的主体。 <h1> to <h6> 定义 HTML 标题。 <p> 定义段落。
网页设计与制作基础

1.2 初识Dreamweaver CS3
1.2.3 课堂实例 ——用Dreamweaver制作一个简单网页
1.新建网页 2.编辑网页保存网页 3.预览网页 4.继续编辑网页
详细制作步骤请查看 教材相关内容
1.3 在代码视图中创建HTML
1.3.1 标签选择器
选择“插入记录”|“标签”命令(快捷键为Ctrl+E),弹出“标签选择器” 对话框。
1.1 HTML基础
1.1.5 了解XHTML
通过把HTML和XML各自的长处加以结合,得到了在现在和未来都能派上用 场的标记语言——XHTML(eXtensible HyperText Markup Language,可扩展 超文本标记语言)。XHTML可以说是由HTML技术向XML技术转变的过渡 技术。XHTML和HTML并没有太大的区别,只是在语法上更加严格。下面介 绍一下它们的主要不同之处。
2.工作窗口
1.2 初识Dreamweaver CS3
1.2.1 Dreamweaver工作环境
3.自定义界面
1.2 初识Dreamweaver CS3
1.2.1 Dreamweaver工作环境
4.Dreamweaver的视图模式
1.2 初识Dreamweaver CS3
1.2.2 建立本地站点
1.3 在代码视图中创建HTML
1.3.2 代码提示工具
1.URL浏览器
2.颜色选择器
1.3 在代码视图中创建HTML
1.3.3 编码工具栏
1.编码折叠和展开
2.添加和删除代码注释
本章习题 上机练习
所谓超文本,是指用HTML创建的文档可以加入图片、声音、动画、影视等内 容,并且可以实现从一个文件跳转到另一个文件,与世界各地主机的文件连 接。
网页设计与制作必考知识点

网页设计与制作必考知识点在网页设计与制作中,有一些必考的知识点是非常重要的,它们对于设计师和开发者来说是必备的技能和了解。
本文将介绍几个关键的知识点,帮助读者更好地理解和应用于网页设计与制作中。
1. HTML基础知识HTML是网页设计与制作的基础,网页的结构和内容都由HTML语言来实现。
设计师和开发者需要了解HTML标签的用途和语法规则,如<head>、<body>、<div>等等。
掌握常用标签的属性和使用方法,能够准确地搭建网页的框架和布局。
2. CSS样式与布局CSS是网页的样式表语言,用于定义网页的外观和布局。
掌握CSS 的各种选择器、属性和值,能够对网页进行各种个性化的样式设置,如字体、颜色、背景、盒模型等。
同时,熟悉CSS的盒模型和浮动布局,能够实现网页的自适应和响应式设计。
3. 响应式设计与移动端优化随着移动设备的普及,网页设计也需要考虑不同屏幕尺寸和设备的适配。
掌握响应式设计的原理和技巧,能够根据设备的特性和屏幕大小,灵活调整网页的布局和样式,以提供更好的用户体验。
此外,了解移动端优化的方法,如图片的压缩与懒加载、字体的优化等,能够提高网页的加载速度和性能。
4. 网页性能优化网页性能是用户体验的重要因素之一,影响着用户的留存和转化率。
设计师和开发者需要了解网页性能优化的方法和工具,如减少HTTP请求、压缩代码、启用浏览器缓存等。
同时,合理使用CSS和JavaScript,减少冗余代码和文件大小,能够提高网页的加载速度和响应时间。
5. 用户体验设计用户体验是网页设计与制作中的核心概念,关注用户在使用网页过程中的感受和反馈。
设计师需要了解用户调研和需求分析的方法,通过用户画像和用户故事,确定网页的功能和交互设计。
同时,注重网页的可用性和易用性,提供清晰的导航和交互界面,以提升用户的满意度和使用体验。
6. SEO优化SEO(Search Engine Optimization)是指通过优化网页的结构和内容,提高网站在搜索引擎中的排名和曝光度。
网页设计与制作知识点梳理

网页设计与制作知识点梳理一、概述在当今信息化时代,网页设计与制作成为了一个热门的职业选择。
网页设计与制作是指通过使用HTML、CSS、JavaScript等技术,设计并制作出具有良好用户体验的适应各种设备和浏览器的网页。
本文将从网页设计与制作的基础知识、前端开发技术、用户体验等方面,对相关知识点进行梳理。
二、网页设计与制作基础知识1. HTML基础HTML是网页的核心语言,了解HTML的基本标签、元素和属性是进行网页设计与制作的基础。
常用的HTML标签有`<html>`、`<head>`、`<body>`、`<div>`、`<p>`等,这些标签用于描述网页的结构和内容。
2. CSS基础CSS是用于网页样式设计的语言,通过CSS可以为网页添加背景、颜色、字体等样式。
熟悉CSS的选择器、样式属性和值的设置是进行网页美化的基础。
常见的CSS样式属性包括`color`、`font-size`、`background-color`、`margin`等。
3. JavaScript基础JavaScript是一种用于实现网页交互效果的脚本语言,掌握JavaScript的语法和常用的DOM操作可以实现对网页元素的动态修改和事件响应。
了解JavaScript的基础语法、变量、函数和常用的DOM 操作方法有助于提升网页的交互性和动态效果。
4. 响应式设计响应式设计是指根据不同设备和屏幕尺寸,为网页提供适配的布局和样式。
通过媒体查询、弹性布局等技术,可以使网页在不同设备上获得较好的展示效果。
响应式设计是现代网页设计与制作的常见要求。
三、前端开发技术1. jQueryjQuery是一个快速、简洁的JavaScript库,具有强大的DOM操作和事件处理能力。
掌握jQuery的使用可以简化网页开发过程,并提供丰富的插件和特效。
2. BootstrapBootstrap是一个用于设计和开发响应式网站的前端框架,提供了许多CSS和JavaScript组件,用于实现页面的布局和样式。
《网页设计与制作》讲义专题1 网页设计基础知识

专题1 网页设计基础知识1、1 认识网站、网页与主页1、1、1什么就是网页网页(Web页)实际上就就是HTML文件,就是一种可以在网上传输,并能被浏览器认识与翻译成页面得文件。
HTML就是“HyperText Markup Language”得缩写,意为“超文本标记语言”,它就是一种规范,一种标准。
它就是纯文本格式得,用任何文本编辑器都可以打开编辑。
网页包括得主要元素有:文本、图像、动画、声音、视频、超链接、表格、表单等。
由于多数网页一般均有文字、图像、图形、动画、音频、视频等多媒体信息,具有超链接、并可与网络链接,因此这就使人们登上站点以后,便可以瞧到五彩缤纷得界面。
那么,这些五彩缤纷与千姿百态得Web网页就是如何制作出来得?制作好网页以后又如何将它发布到Internet上?这些问题正就是本课程所要阐述得主题。
1、1、2什么就是网站多个相互之间具有一定联系得网页就构成了一个网站。
网站用于存储提供给用户浏览得网页文件。
它也就是一种文档得磁盘组织形式,由文档与若干文件夹组成,文档经过组织分类分别放在不同得文件夹中。
网站存储在服务器或服务器得虚拟主机上,接受访问者通过域名得访问。
网站就是具有独立域名、独立存放空间得内容集合,这些内容可能就是网页,也可能就是程序或其它文件,一个网站不一定要有很多网页,主要就是有独立域名、独立存放空间,即使只有一个页面,也叫网站。
网站按照其内容可以分为以下几类:1、企业网站:围绕企业、产品及服务信息进行网络宣传,通过网站树立企业网络形象。
2、个人网站:个人为了兴趣爱好或为了展示个人等目得而建得网站,具有较强得个性化特色。
3、门户网站:提供综合性互联网资源得网站。
国内著名三大门户网站:网易、搜狐、新浪。
4、机构网站:政府机关、相关社团组织或事业单位建立得网站。
以机构或社团形象宣传与政府服务为主。
5、娱乐网站:提供娱乐信息、流行音乐、视频等娱乐内容为主得网站。
6、电子商务网站:依靠因特网来完成商业活动得各个环节得网站,如卓越、当当、淘宝、易趣、拍拍等。
动态网页设计与制作 第1章 HTML基础

3.body元素
11
1.2 HTML常用元素
1.2.2 常用块元素 1.标题块元素
h1 – h6元素
12
1.2 HTML常用元素
1.2.2 常用块元素 2.段落块元素
p元素: p是paragraph(段落)的简写,p元素内一般包含一个段落文字,浏
览器将自动在p元素前后加一行空行 注意: 在元素内容中用空格或换行符进行排版都是无效的
7
1.1.2 编写及显示HTML文件
HTML文件具有以下特点:
HTML文件是一种包含成对标签元素的普通文本文件 HTML文件必须以htm或html作为扩展名 HTML文件可以在大多数流行的浏览器上显示
示例1-1:
在文本编辑器中输入该程序,程序中不要输入行号 编写HTML程序时,格式上没有要求,但是,为了便于程序的阅读和维护, 编程时应该根据标签的结构适时换行 保存文件名为ch1_01.html
9
1.1.3 标签、元素和属性
3.属性 在元素的起始标签中,还可以包含―属性‖,用来表示元素的其他特性,它的格式: <标签名称 属性名="属性值"> 像标签名称一样,属性名对大小写也是不敏感的,但是为了便于程序的阅读和维护, 编程时建议使用小写字母。另外值得注意的是,虽然HTML5并没有要求属性值一定 要有双引号,但是,为了养成良好的编程习惯,还是应该统一地在属性值外面加上 双引号(英文输入模式下的双引号)。 4.元素的嵌套性 除了HTML文档元素html外,其他HTML元素都是被嵌套在另一个元素之内的。
<body> <header>…</header> <nav>…</nav> <section> … </section> <article> … </article> <aside>…</aside> <footer>…</footer> </body>
《网页设计与制作》第一章网页制作基础

块级元素与行内元素
浮动布局
浮动布局是一种常用的网页布局技术,通过设置元素的 `float` 属性,可以让元素脱离正常的文档流,向左或向右移动,直到遇到父元素的边界或另一个浮动元素。
使用浮动布局可以实现多种布局效果,例如多列布局、文字环绕图像等。
定位布局通过设置元素的 `position` 属性,可以精确控制元素在页面上的位置。常见的定位方式有静态定位(`static`)、相对定位(`relative`)、绝对定位(`absolute`)和固定定位(`fixed`)。
在线网页编辑器
网页制作工具简介
延时符
02
HTML基础
HTML文档结构
<html>元素是HTML文档的根元素,包含了整个文档的内容。
<!DOCTYPE html>声明文档类型为HTML5。
HTML文档由一系列的元素构成,包括`<!DOCTYPE html>`、`<html>`、`<head>`和`<body>`等。
03
响应式图片可以有效地减少带宽和加载时间,提高网页的性能和用户体验。
01
响应式图片是指在不同尺寸的屏幕上显示不同分辨率的图片。
02
通过使用HTML的srcset属性和CSS的picture元素,可以指定不同尺寸屏幕下的图片源,从而实现响应式图片。
响应式图片
THANKS
属性选择器
01
03
02
04
CSS选择器
用于设置元素的前景色和背景色,如`color`和`background-color`。
颜色与背景
用于设置字体类型、大小、行高等,如`font-family`、`font-size`和`line-height`。
网页设计与制作教程-HTML基础 ppt课件

1.1 HTML简介
HTML是HyperText Markup Language(超文本置标语言) 的缩写,是一种为普通文件中某些字句加上标签的语言,其 目的在于运用标签(tag)对文件达到预期的效果。 1.1.1 HTML发展历史
ppt课件
3
1.1 HTML简介
1.1.2 HTML5的特性及元素
ppt课件 7
使用HTML语法编写HTML5文档
<!doctype html>
1.3 网页文件的创建过程
① 打开记事本。单击Windows 的“开始”按钮,在“程序” 菜单的“附件”子菜单中单击“记事本”命令。 ② 创建新文件,并按 HTML 语言规则编辑。在“记事本”窗 口中输入HTML代码,具体的内容如图1-2所示。 ③ 保存网页。打开“记事本”的“文件”菜单,选择“保存” 命令。此时将出现“另存为”对话框,在“保存在”下拉列 表框中选择文件要存放的路径,在“文件名”文本框输入 以 .html 或 .htm 为后缀的文件名,如 welcome.html ,在“保 存类型”下拉列表框中选择“文本文档( *.txt )”项,最 后单击“保存”按钮,将记事本中的内容保存在磁盘中。 ④ 在“我的电脑”相应的存盘文件夹中双击 welcome.html 文件启动浏览器,即可看到网页的显示结果。
在编写 HTML代码时要注意使用代码缩进来提高程序的结 构性和层次性。
ppt课件 6
1.2 HTML编写规范
1.2.3
<html> <head> <meta charset="gb2312"> <title>文档标题</title> </head> <body> 网页内容 </body> </html>
网页设计与制作(代码介绍)

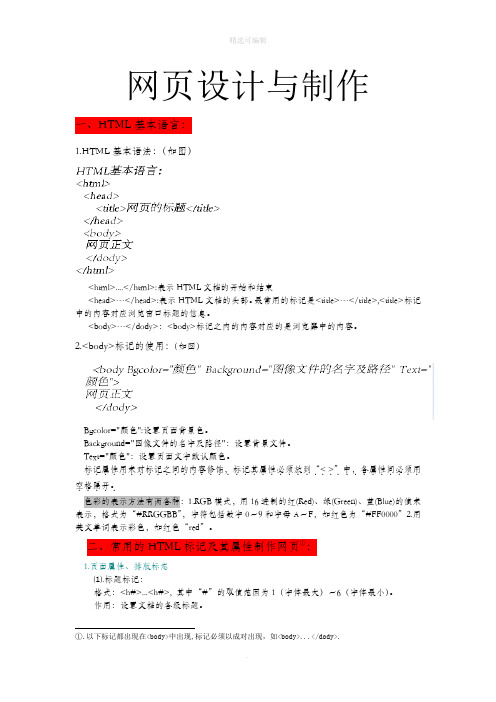
网页设计与制作一、HTML 基本语言:1.HTML 基本语法:(如图)<html>....</html>:表示HTML 文档的开始和结束 <head>…</head>:表示HTML 文档的头部。
最常用的标记是<title>…</title>,<title>标记中的内容对应浏览窗口标题的信息。
<body>…</dody>:<body>标记之内的内容对应的是浏览器中的内容。
2.<body>标记的使用:(如图)Bgcolor="颜色":设置页面背景色。
Background="图像文件的名字及路径":设置背景文件。
Text="颜色":设置页面文字默认颜色。
标记属性用来对标记之间的内容修饰,标记其属性必须放到..........................“.< >..”.中,各属性间必须用.........空格隔开。
.....色彩的表示方法有两各种:1.RGB 模式,用16进制的红(Red)、绿(Green)、蓝(Blue)的值来表示,格式为“#RRGGBB ”,字符包括数字0~9和字母A ~F ,如红色为“#FF0000”2.用英文单词表示彩色,如红色“red ”。
二、常用的HTML 标记及其属性制作网页①:1.页面属性、排版标志 ⑴.标题标记:格式:<h#>...<h#>, 其中“#”的取值范国为1(字体最大)~6(字体最小)。
作用:设置文档的各级标题。
①.以下标记都出现在<body>中出现,标记必须以成对出现,如<body>...</dody>.常见属性:align,用于定义标题的对齐方式,默认为左对齐,标题标记属性:(如表)⑵.版面格式标记①.分段与换行:(如表)可以在<p>标记中使用align属性指定文本对齐方式。
《网页设计与制作》第一章:网页制作基础波波制作

2013-3-6
1.3 网页制作的基本方法
制作网页的基本步骤
1、确定网页的内容 2、设计网页的组织结构
3、资料的收集与整理
4、选择网页的设计方法 常用的网页制作工具有Frontpage、 Dreamweaver等。服务器端的ASP程序可以使用 Visual Interdev、UltraDEV等编辑。
2013-3-6
4
【例】给网页设置 “励志学社”的文档标 题,可在头部输入以下代码: <TITLE>励志学社</TITLE>
2013-3-6
5
(4)主体标记 网页的主体是“<BODY>……</BODY>”标记 对作用的范围
<BODY>标记用于定义HTML文档主体的开始, 它能够设置网页的背景图像、背景颜色、链接颜色 和网页边距等属性,其基本用法如下所示: <BODY Background="URL" Bgclolr=Color Bgpropeties=Fixed Leftmargin=n Link=Color Alink=Color Text=Color Topmargin=n Vlink=Color> Bgcolor为背景颜色。关于颜色的值后面会详 细介绍。Text为不包含超级链接的文字颜色。 Link为超级链接文字的颜色。 Alink为正被点击的超级链接文字的颜色。
2013-3-6
6
Vlink为已经点击过的超级链接文字的颜色。 Background设置,如果设置了背景图片, 图片会覆盖已经设置的颜色。
Leftmargin、Topmargin用于设置网页的左 边距和上边框,它们是以像素为单位 【例1】将网页的上边距和左边距分别设置为40 和30个像素的宽度,使用黑色文本、白色背景, 未访问的链接源采用蓝色,已访问的链接源标记 为暗红色。 <BODY Background="moom.gif" Bgcolor="White" Bgproperties=Fixed Leftmargin=30 Link="Blue" Text="Black" Topmargin=40 Vlink="Maroon">
网页设计与制作课件第1章 HTML语言基础

第一章 HTML语言基础
5.格式标志 ●字符格式标志
B 粗体 I 斜体 U 下画线 <FONT face=“字体名” size=字号 color=颜
色> ●水平线 HR ●段落格式标志 Br P 6.超链接 <A Href=“URL”> … </A> 7.图形连接 <Img Src=“图形文件的URL”>
第一章 HTML语言基础
一、超文本标记语言 ● HTML 是 建 立 发 表 联 机 文 档 采 用 的 语 言 。
HTML 文档也称为WEB文档,每个HTML文档称为一 个WEB页面,页面是浏览器中看到的内容。 ●HTML命令不区分大小写,所有HTML命令标 志用“< >”括起来,由标志和带斜杠的同 名标志表示该标志指定的范围。 如: 〈B〉……〈/B〉 ●HTML文档为文本格式,扩展名必须为HTML 或HTM 二、用HTML语言制作WEB页
第一章 HTML语言基础
1.HTML ●标志< HTML>和< /HTML>之间包含了整个文
档。 2.Head ●指定文档的初始信息,其中最常用的命令为
Title 如: 〈Title〉测试标题!〈/title〉 3.Body ●定义WEB文档的主体部分。 4.Hn ●定义WEB文档的标题级别 H1-H6 <Hx align=#> #:left,center,right
第一章 HTML语言基础
8.批注 ●由<!>括起的内容为批注。
如:<!示例> 9.背景图片与背景色 ●如:<body bgcolor=颜色>
<body background=背景图片路径> ●一般情况下,两者只
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
标记
位置的文本 页面的不同部分可用标记符标记,以 正确显示
可链接至其他页面或同一页面的不同 • 插入对象,如音频剪辑、视频剪辑等
12
HTML 中的联机表单
13
HTML 文档示例
HTML 代码
<HTML> <HEAD> <TITLE>我的主页</TITLE> </HEAD> <BODY> <H1> 欢迎进入 HTML 世界 </H1> </BODY> </HTML>
H1 至 H6 用于指定不同级别的标题
26
段落标记
<HTML> <HEAD> <TITLE>欢迎进入 HTML </TITLE> </HEAD> <BODY BGCOLOR = lavender> <P> 我的第一个 HTML 文档</P> <P> </P> </BODY> </HTML>
ALIGN 属性的值
25
标题
<HTML> <HEAD> <TITLE>HTML 简介</TITLE> </HEAD> <BODY> <H1>HTML 简介</H1> <H2>HTML 简介</H2> <H3>HTML 简介</H3> <H4>HTML 简介</H4> <H5>HTML 简介</H5> <H6>HTML 简介</H6> </BODY> </HTML>
网页设计与制作
课程性质与目的
通过本课程的教学,让已学习了计算机基础 知识,具有一定计算机操作技能的本科生进 一步提高计算机应用能力。使学生通过本课 程的教学,更深入了解计算机网络知识和 WWW网上丰富多彩的信息是如何制作的,并 掌握怎样在Internet上建立自己的网站,将 信息发布到Internet上去的技能。
服务器
向服务器发送页面请求 客户端
10
万维网 3-3
Web
服务器 标记
<HTML> <HEAD> ………… </HEAD> <BODY ………… </BODY> 11 </HTML>
网页显示信息
网页是用超文本标记语言 (HTML) 开发的
HTML 简介
语言
HTML 可用于:
• 控制页面和内容的外观
这是第二组 这是第二组
<BR> <BR> <H2>你快乐吗? </H2> <H2>你快乐吗?</H2> </FONT> </FONT> </DIV> </DIV> <P>第二组右对齐。 <SPAN STYLE = “font-size: 25; Color:blue”>共同格式 </SPAN>应用于组中的所有元素。 </SPAN> </BODY> 32 </HTML>
课程基本要求
熟悉WWW基本概念,网络浏览器的使用和网页设计基本方 法。 能在国际互联网上浏览查询资料。了解计算机网络资源是 如何以网页的形式发布在计算机网络上的。 掌握网络语言的用法,能够使用网语HTML制作网页。 能够使用可视化网页设计软件Dreamweaver等设计制作网 页。
教学内容
用HTML语言制作网页 用可视化软件制作网页 简单图片处理与简单动画制作 网站的发布与维护
课时、教材与参考资料
总学时为20学时 (行课周数2-12周) 教材:《网页设计与制作教程》(第 4版),刘瑞新 等,机械工业出版社 参考资料:
网页设计与制作,詹青龙 ,清华大学出版社
/259/1926759.shtml
<FONT> 元素和其相关的属性如 SIZE、COLOR 和 FACE 可以用来
控制网页中文本的显示。
31
<HTML> <HEAD> <TITLE>学习 HTML /TITLE> <BODY> DIV 和 SPAN 元素是用于组织内容的块标记。<SPAN> 元素用于字符 <DIV> 跨度,一般用来跨越段落内的字符,而 <DIV> 元素则用于将文档分隔
一旦创建了页面,FrontPage 就会 自动生成 HTML 代码
17
编辑器 3-3
示例:记事本
用于编写 HTML 文档 必须以 .htm或.html 扩展名保存文 件 其他 HTML 编辑器:EasyHTML、EditPlus、CoffeeCup HTML 编 辑器
18
浏览器
浏览器安装在客户端机器上;它是为 Web 提供界面的工具
</FONT> </BLOCKQUOTE> <P>可以看出,上述内容显示为一个文本块。
</BODY> </HTML>
29
<BLOCKQUOTE> 元素将文本显示为缩进段落
使用<PRE>标记
<HTML> <HEAD> <TITLE>学习 HTML </TITLE> </HEAD> <BODY> <P> PRE 标记用于以预定义的格式显示文本。 <PRE> <PRE>
33
总结 2-2
<ADDRESS> 标记用于显示所有者的地址和 联系信息 <BLOCKQUOTE> 元素用于格式化文本块中 的内容 <PRE> 元素用于以预定义的格式显示文本 <DIV> 和 <SPAN> 元素是用于组织内容的块 标记
34
基本标记 – I I
目标
使用 <B>、<I>、<U>、<SUB>、<SUP> 和 <EM> 等标记 使用列表显示文本
28
它通常显示在页面结尾
使用<BLOCKQUOTE>标记
<HTML> <HEAD> <TITLE>块引用</TITLE> </HEAD> <BODY> <P>块引用元素用于格式化文本块中的内容 <BLOCKQUOTE><FONT color = hotpink>
轻轻的我走了, 正如我轻轻的来。 我轻轻的招手, 作别西天的云彩。
示例:Internet Explorer、
Netscape Navigator
用于查看网页和在 Web 中导航
处理 HTML 代码并依此显示页面
19
总结
Internet 是网络的网络 万维网 (WWW) 是 Internet 的一个子集 协议是一套规则,必须遵循它才能访问 Web 上的资源 HTML 是一种标记语言,用于创建页面并在 浏览器中显示 DreamWeaver、Microsoft Frontpage 和 记事本等是用于创建HTML源文档的编辑器 浏览器是用于查看网页和在 Web 中导航的 应用程序
块标记
第一组 为相关的部分,可以跨多个段落。 <P> DIV 元素用于分组元素。 <P> DIV 通常用于块级元素。 第二组
<P> <P>
</DIV> <DIV align=right><FONT size = 4 color = hotpink face=Arial> <DIV align=right><FONT size = 4 color = hotpink face=Arial>
<HTML> <HEAD> ………… </HEAD> <BODY ………… </BODY> </HTML> 9
协议
• 用于访问 Web 资源的一套规
则 • 万维网使用的协议是HTTP HTML 用于创建网页
客户端
万维网的工作原理 3-2
Web 服务器处理请求后发回
请求的页面
Web HTTP 负责请求和响应
多媒体系列教程:网页设计制作(全集)
HTML基础
HTML 简介目标
描述万维网 定义 HTML 解释 HTML 文档的创建过程 描述浏览器和编辑器的作用
7
简介
• 跨越全世界的网络
• Internet 的一个子集
• 由包含信息的文档组成
8
万维网三个机制 3-1
Web
服务器
站点地址或 URL
标记用于控制 HTML文档的外观
<HTML>…</HTML> 标记用于标记 HTML 文档的
开始和结束
23
HTML 标记2 – 2
<HTML> <HEAD> <TITLE>欢迎进入 HTML </TITLE> </HEAD> <BODY BGCOLOR = lavender> <BODY BGCOLOR = lavender> <H2>我的第一个 HTML 文档</H2> 元素 属性 值 </BODY> 识别标记 描述标记 指定给属性的值 </HTML>
