用Flash制作百叶窗效果
flash百叶窗教案

遮罩动画的创建项目案例——百叶窗效果教案成都市青苏职业中专学校张川一、教材分析:<一>教材的作用与地位:“百叶窗效果”是项目案例教材,是为“遮罩”动画的学习和达到贴近市场需求教学的目的特意编写的项目教材。
<二>学生应用点:百叶窗效果是二维动画制作中最常见的也是应用最多的一个应用项目,百叶窗效果这个项目案例最主要的特点在于它是讲解遮罩动画中比较常见,也比较容易使学生接受的案例,更是学生日常生活中做相册、MTV等实际的生活需要。
该项目有助于学生学习和强化遮罩知识和了解简单MTV的制作流程。
二、学情分析:<一>学生知识掌握情况分析:该内容的教学对象是数字媒体专业高二上期的学生。
通过前阶段的学习,学生初步掌握了计算机二维动画(Flash)软件的基本操作,学习了逐帧、补间、引导等基本动画形势,上一节课的学习,学生也对遮罩动画的基本表现形势和遮罩动画的基本应用有了一个初步的接触和了解。
结合高三同学及已经毕业的学生之前学习该门课程的情况分析,学生在学习软件的过程中,配合实例讲解学生的接收力相对较好,所以在本次讲课过程中尽量将整个项目贯穿其中,充分发挥项目教学法的优势。
<二>学生情感态度及价值观分析:根据学生情况,我们在培养学生基本专业技能的同时,还应该结合学生将来的工作需要,培养其设计意识和锻炼其实际设计制作具体项目的能力。
三、教学目标知识目标:通过该课程的学习,学生能够进一步掌握遮罩动画的运用,初步了如百叶窗效果制作的具体流程和基本方法。
能力目标:学生能够初步的理解并运用遮罩动画进行相应的动画制作,能够独立完成百叶窗效果制作。
情感目标:学生通过百叶窗效果的实际制作,在一定程度上能感受和体会作为一名设计人员应该具备的能力和基本素质。
四、教学重难点<一>教学重点:了解并理解遮罩动画的原理;了解百叶窗效果实际制作方法。
提出依据:在制作过程中,工具的使用是为了更好的辅助我们的动画创作,所以能否在具体的创作或工作中灵活自如的使用工具就显得尤为重要了,是否能够充分的理解动画的基本原理对动画的制作业至关重要;百叶窗效果是遮罩动画中最常见的动画案例,将百叶窗效果制作作为一个项目案例来讲解也正是出于这样的考虑。
Flash动画设计之百叶窗说明

动画主题:通过百叶窗的形式展示5款世界名车使用工具:Flash CS 3/Flash ,ActionScript2.0.模式主要操作步骤:1、首先建立底层图层,将素材图片导入到库,然后插入关键帧,并将图片依次拉到舞台,通过属性选项调整图片的大小。
2、新建一个图层,命名为被遮罩层,将底层的关键帧依次复制并粘贴到相应的被遮罩层对应位置。
3、新建一个图层,命名为遮罩层,在合适的地方插空白关键帧。
然后使用矩形工具绘制一个矩形,在10帧的地方插入这个矩形,通过属性把矩形的宽度调到13,复制这个矩形并把素材图形盖住,再到20帧的地方插入这个矩形,并通过属性把矩形的宽度调到1.然后在10到20帧之间插入补间形状。
然后把10到20之间的帧复制到40到50帧,70到90帧。
遮罩的效果4、在动画的最后一帧中插入一个停止代码口令,把鼠标放到最后一帧处,右击打开动作口令,选择停止代码,并插入到最后一帧。
5、右击遮罩层,选中选项中的遮罩层。
6打开控制选项中测试测试影片。
7,保存文件和影片。
8素材和源文件如下图总结:该百叶窗动画设计主要利用遮罩等技术,生动形象地展示作品。
在制作这个动画设计过程中遇到不少问题,比如遮罩层的效果表现不出来,动画不连续播放等问题。
后来通过看书本,上网查资料解决了这些问题,使得动画顺利完成。
通过制作这个百叶窗动画,我对Flash的认识加深了很多,觉得Flash在日常生活中用途很广泛,也很重要。
也使得我深深地喜欢了这种技术。
在这过程中,我熟练掌握flash制作所需的基本知识,熟练掌握Flash动画的整个制作过程。
将以往所学的知识与本课程综合起来应用于实际设计中,培养在实际工作中分析问题和解决问题的能力。
fiash羽化翻页效果的制作方法与fiash万花筒的制作方法(文字教程)

fiash羽化翻页效果的制作方法与fiash万花筒的制作方法(文字教程)fiash羽化翻页效果的制作方法:首先:导入五张图片到库,然后:点:图层第一帧拖入第一张图片,匹配宽和高,全居中,转换为影片剪辑元件图组,确定。
然后:点:双击进入图组编辑区,第一层改名为底图。
然后:点:第一帧把图片转换为图形元件图1,然后:点:第150帧插入空白关键帧,拖入图片2,然后:点:匹配宽和高,全居中,转换为图形元件图2;然后:点:第300帧插入空白关键帧,拖入图片3,匹配宽和高,全居中,右键转换为图形元件图3;然后:点:第450帧插入空白关键帧,拖入图片4,匹配宽和高,全居中,转换为图形元件图4;然后:点:第600帧插入空白关键帧,拖入图片5,匹配宽和高,全居中,转换为图形元件图5;然后:点:750帧插入帧。
图层上锁,关闭眼睛。
然后:点:添加图层二,改名为翻页1。
然后:点:点击第一帧,拖入图形元件图5,全居中。
然后:点:第150帧插入关键帧,然后:点:点击150帧,然后:点:点击场景中的图片,然后:点:在属性面板里点击交换,选择图1,确定。
然后:点:同样的方法,在300帧,450帧,600帧分别交换为图2,图3,图4,750帧插入帧。
图层上锁。
然后:点:添加图层三,改名为翻页2。
然后:点:复制图层二第一帧粘贴到图层三第一帧,然后:点:点击图片,用方向键向左移动,最佳位置到X轴为-375,Y轴为-175(左右位置刚好链接住,即不留缝隙,也互不相压)。
然后:点:点击任意变形工具,然后:点:点白工具面板下面选项中的贴紧至对象按钮,把中心注册点拖到右上角,切换选择工具,变形面板改旋转为45度,回车确定。
然后:点:100帧插入关键帧,用选择工具移动刚旋转好的图片到另一张图片的左下角然后:点:1—100帧之间创建动画补间。
然后:点:点蓝翻页2图层,然后:点:在1—100帧全部被点黑的状态下右键复制帧,然后:点:分别粘贴到150帧,300帧,450帧,600帧,750帧插入帧。
Flash制作百叶窗效果

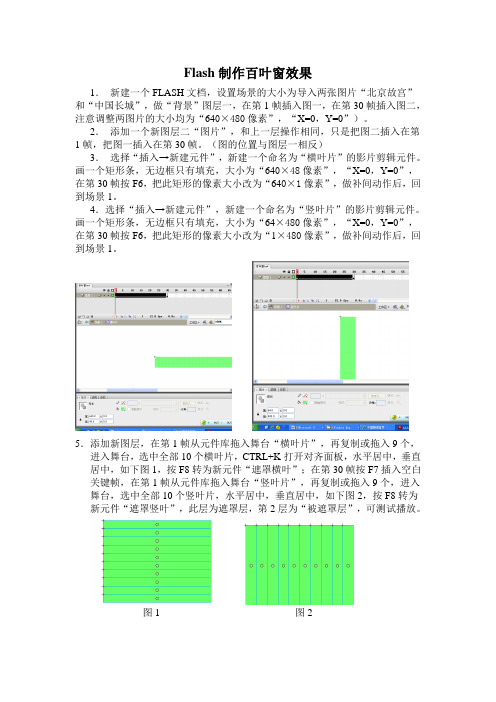
Flash制作百叶窗效果1.新建一个FLASH文档,设置场景的大小为导入两张图片“北京故宫”和“中国长城”,做“背景”图层一,在第1帧插入图一,在第30帧插入图二,注意调整两图片的大小均为“640×480像素”,“X=0,Y=0”)。
2.添加一个新图层二“图片”,和上一层操作相同,只是把图二插入在第1帧,把图一插入在第30帧。
(图的位置与图层一相反)3.选择“插入→新建元件”,新建一个命名为“横叶片”的影片剪辑元件。
画一个矩形条,无边框只有填充,大小为“640×48像素”,“X=0,Y=0”,在第30帧按F6,把此矩形的像素大小改为“640×1像素”,做补间动作后,回到场景1。
4.选择“插入→新建元件”,新建一个命名为“竖叶片”的影片剪辑元件。
画一个矩形条,无边框只有填充,大小为“64×480像素”,“X=0,Y=0”,在第30帧按F6,把此矩形的像素大小改为“1×480像素”,做补间动作后,回到场景1。
5.添加新图层,在第1帧从元件库拖入舞台“横叶片”,再复制或拖入9个,进入舞台,选中全部10个横叶片,CTRL+K打开对齐面板,水平居中,垂直居中,如下图1,按F8转为新元件“遮罩横叶”;在第30帧按F7插入空白关键帧,在第1帧从元件库拖入舞台“竖叶片”,再复制或拖入9个,进入舞台,选中全部10个竖叶片,水平居中,垂直居中,如下图2,按F8转为新元件“遮罩竖叶”,此层为遮罩层,第2层为“被遮罩层”,可测试播放。
图1 图2注意:上面的百叶窗横叶片是从右向左移,如要从左向右移,则影片剪辑横叶片中的最后一帧坐标由(0,0)改为(0,48);如想两边向中间移,则改为(0,24)。
同理:上面的百叶窗竖叶片是从下向上移,如要从上向下移,则影片剪辑竖叶片中的最后一帧坐标由(0,0)改为(64,0);如想两边向中间移,则改为(32,0)。
Flash-8-遮罩动画详解及实例

Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
《第二单元 第8课 影片剪辑动画 制作“百叶窗”动画》作业设计方案-初中信息技术人教版八年级上册自

《制作“百叶窗”动画》作业设计方案(第一课时)一、作业目标本作业旨在通过“百叶窗”动画制作的学习与实践,使学生掌握基本的动画制作技能,理解动画制作的原理与过程,并能够独立完成简单的动画作品。
通过本次作业,学生应能够熟练掌握使用信息技术软件进行动画创作的基本方法。
二、作业内容作业内容主要围绕“百叶窗”动画的制作展开。
具体包括以下步骤:1. 理论学习:学生需预先学习“百叶窗”动画的基本原理和制作方法,包括动画软件的基本操作、动画元素的创建与编辑等。
2. 素材准备:学生需准备用于制作动画的素材,如背景图片、百叶窗图片等。
3. 制作过程:学生需使用信息技术软件(如Flash、Animator 等)进行动画制作。
在制作过程中,学生需按照“百叶窗”的开启与关闭动作,设计动画效果,并调整动画的速度与节奏。
4. 添加音效:鼓励学生为动画添加背景音乐或特效音效,增强动画的表现力。
5. 保存与输出:完成动画制作后,学生需将作品保存为适当的格式,如SWF、AVI等,并按照教师要求进行输出。
三、作业要求1. 创意性:学生在制作“百叶窗”动画时,应发挥创意,设计出独特且富有新意的作品。
2. 技术性:学生在制作过程中需熟练掌握信息技术软件的基本操作,确保动画效果符合要求。
3. 规范性:学生需按照教师提供的作业指导书进行操作,确保作业的规范性和完整性。
4. 美观性:动画的界面应清晰、美观,音效与动画应相得益彰。
5. 时间控制:作业需在规定的时间内完成,以保证作业的及时性与效率。
四、作业评价1. 评价标准:从创意性、技术性、规范性、美观性和完整性等方面对作品进行评价。
2. 互评与自评:学生可进行互评与自评,提出改进意见与建议。
3. 教师评价:教师根据评价标准对作品进行综合评价,给出成绩与反馈意见。
五、作业反馈1. 对于优秀作品,教师将在课堂上进行展示,并给予表扬与鼓励。
2. 对于存在问题的作品,教师将给出具体的改进意见与建议,帮助学生完善作品。
《第二单元第8课影片剪辑动画制作“百叶窗”动画》作业设计方案-初中信息技术人教版八年级上册自编模拟

《制作“百叶窗”动画》作业设计方案(第一课时)一、作业目标本作业设计旨在通过制作“百叶窗”动画,使学生掌握基本的动画制作技巧,理解动画的原理和构成元素,同时培养学生的创新思维和实际操作能力,为后续的动画制作学习打下坚实的基础。
二、作业内容1. 理论学习:学生需通过课堂讲解和教材自学,了解“百叶窗”动画的基本原理和制作流程,掌握动画制作软件的基本操作。
2. 素材准备:学生需准备若干图片素材,图片内容应与“百叶窗”动画主题相关,图片格式需符合动画制作软件的要求。
3. 动画制作:学生需使用所学的动画制作软件,根据“百叶窗”效果的要求,将准备好的图片素材进行合理的排列和组合,设置好每张图片的显示时间和顺序,最终制作出符合要求的“百叶窗”动画。
4. 动画调试:学生需对制作的动画进行反复的预览和调试,确保动画的流畅性和效果的真实性。
5. 作品完善:学生可根据自己的创意和想法,对动画进行美化和优化,增加动画的观赏性和趣味性。
三、作业要求1. 安全性:在操作过程中,学生需注意保护好个人信息和学校设备的安全,遵守学校的信息技术使用规定。
2. 规范性:学生需按照作业内容的步骤进行操作,确保每一步都符合规范和要求。
3. 创新性:在制作动画的过程中,学生应发挥自己的想象力和创造力,尝试不同的制作方法和技巧,使作品更具个性化和观赏性。
4. 实用性:作品应具备实用性,不仅要有美观的外表,更要能实现其基本功能,即实现“百叶窗”的动态效果。
5. 时间性:学生需在规定的时间内完成作业,不得拖延或提前。
如遇特殊情况需延迟完成,需向教师说明情况并获得批准。
四、作业评价1. 教师评价:教师根据学生的作品质量、操作规范、创新性和实用性等方面进行评价,给出相应的成绩和建议。
2. 同学互评:学生之间可进行作品交流和互评,互相学习和借鉴,提高自己的制作水平。
五、作业反馈1. 教师反馈:教师需对学生的作业进行及时反馈,指出作品中存在的问题和不足,提出改进意见和建议。
《第二单元 创建高级动画 第8课 影片剪辑动画 制作“百叶窗”动画》教学设计教学反思

《制作“百叶窗”动画》教学设计方案(第一课时)一、教学目标:1. 掌握Flash动画的基本观点和制作方法;2. 学会应用Flash软件进行简单的动画制作;3. 提高动手实践和解决问题的能力,培养创新思维。
二、教学重难点:1. 教学重点:熟练掌握Flash软件的基本操作,能够独立完成“百叶窗”动画的制作;2. 教学难点:如何通过细节优化,使动画效果更加生动有趣。
三、教学准备:1. 准备教学用PPT,包括动画制作的基本步骤和注意事项;2. 准备Flash软件安装包及安装说明,确保教学环境;3. 准备“百叶窗”动画素材和相关视频教程,方便学生参考学习。
四、教学过程:(一)情景导入1. 教师播放一些精美的动画作品,吸引学生的注意力,同时让学生观察思考这些动画作品的特点。
2. 教师简要介绍动画的制作过程和基础知识,让学生对动画制作有初步的了解。
(二)新课教学1. 任务一:了解“百叶窗”动画效果(1)教师演示“百叶窗”动画效果的基本步骤。
(2)学生尝试操作,掌握基本步骤。
(3)教师强调制作过程中的注意事项。
任务二:制作“百叶窗”动画(1)教师介绍动画制作工具和技巧,引导学生完成自己的作品。
(2)学生根据教师的指导,独立完成自己的作品。
(3)教师对学生在制作过程中出现的问题进行指导,并展示部分学生的作品,给予评判和鼓励。
任务三:交流与分享(1)学生展示自己的作品,介绍自己的创意和想法。
(2)学生之间互相评判,分享经验和技巧。
(3)教师总结学生的作品,对“百叶窗”动画效果的基本制作方法和技巧进行归纳和总结。
(三)稳固提高1. 学生根据所学知识,尝试制作其他类型的动画效果,如“放大镜效果”、“烟花爆炸效果”等。
2. 学生上传自己的作品至班级平台,供大家欣赏和评判。
(四)教室小结1. 教师对本节课所学内容进行回顾和总结,强调“百叶窗”动画效果的基本制作方法和技巧。
2. 教师鼓励学生多实践、多探索,提高自己的动画制作水平。
Flash百叶窗制作步骤

实验六遮罩动画——百叶窗
实验名称:百叶窗
实验目的:通过实验同学们应:
1)掌握遮罩层的应用
2)掌握形状补间动画的应用
3)掌握“拷贝帧”与“粘贴帧”命令的综合应用
实验仪器设备:计算机
实验环境:Flash 8.0
实验内容:
1、新建一个文件,场景大小为300*200,选择“文件” “导入”,导入一幅背
景图片
2、新建图层2,导入另一幅图片
3、创建“变矩形”元件,
1)选择“插入”—“新建元件”,弹出“创建新元件”对话框,输入名称:“变矩形”,行为:“图形”。
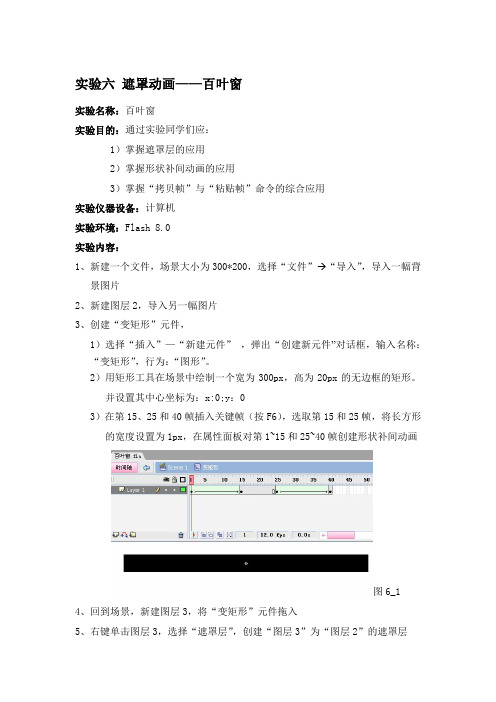
2)用矩形工具在场景中绘制一个宽为300px,高为20px的无边框的矩形。
并设置其中心坐标为:x:0;y:0
3)在第15、25和40帧插入关键帧(按F6),选取第15和25帧,将长方形的宽度设置为1px,在属性面板对第1~15和25~40帧创建形状补间动画
图6_1
4、回到场景,新建图层3,将“变矩形”元件拖入
5、右键单击图层3,选择“遮罩层”,创建“图层3”为“图层2”的遮罩层
6、选取图层2和图层3,选择拷贝帧命令,新建“图层4”,在该图层第1帧选
择“粘贴帧”.
图6_2
7、单击复制后的遮罩层,按键盘的向上箭头移动,用同样的方法,没创建一个
遮罩效果后,就新建图层并调整遮罩层中的图形知道逐层遮盖整个图片
8、按住shift键,选中所有层第30帧按F5,并锁住所有图层
9、预览动画效果。
图6_3。
Flash8遮罩动画详解及实例

Flash8遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
Flash卷轴动画、百叶窗动画等

1、打开快乐小鸟.fla文档,图层1中拖入蓝天,160帧F5.
2、新建图层2,将草地和树拖入舞台中,160帧F5.
3、Ctrl+F8新建图形元件,云。绘制如图
4、新建图层3,图形元件云拖入舞台中,第5,90,145,160帧插入 关键帧F6,同时将90帧移动右边一点,160帧移动右边一点,创建传 统补间。
引导动画
制作多层引导动画:(素材—第8章—蝴蝶)
9、蝴蝶1影片剪辑制作完成。
10、按照蝴蝶翅膀1的方法,将蝴蝶2制作成蝴蝶翅膀2;
将蝴蝶2的身体选出制作身体2.
11、按照蝴蝶1影片剪辑的方法,制作出蝴蝶2影片剪辑。(如下图)
12、返回场景中,新建图层2,新建图层3,在图层3上添加传统运动 引导层。
13、设置铅笔颜色,在引导层上绘制两条蝴蝶飞舞的路径。
7
04 复杂动画制作及其他
引导动画 引导动画的制作方法:
9、选择图层1,按住Shift在图层3的55帧按下F5. 10、图层2的第1帧,将太阳的中心点与路径起始点重合。 11、图层2的第25帧,将太阳移到路径的正上方,将中心点吸附到路径上。 12、同样的方法,在28、33、55帧将太阳移动位置并吸附到路径上。 13、图层2所有帧选择,创建传统补间。
操作时需要注意引导线的两端,被引导的对象起始点、终点的 两个中心一定要对准引导线的两个端头。
6
04 复杂动画制作及其他
引导动画 引导动画的制作方法:
1、新建一个800*600的文档。 2、将素材-第8章-太阳,所有素材导入到库。 3、图层1中将背景拖入 4、新建元件(Ctrl+F8)—影片剪辑,太阳运动。 5、元件编辑状态,将太阳1.png拖入舞台中间,第3帧F5。 6、第4帧F7,将太阳2.png拖入舞台中间与1.png重合第7帧F5。 7、返回场景中,新建图层2,将太阳运动元件拖入舞台左边,缩放大小25%。 8、选择图层2,右键→添加传统运动引导层,引导层第1帧中,铅笔画路径。
《第二单元第8课影片剪辑动画制作“百叶窗”动画》作业设计方案-初中信息技术人教版八年级上册自编模拟

《制作“百叶窗”动画》作业设计方案(第一课时)一、作业目标本课程的目标是让学生通过动手操作,学习如何利用信息技术工具软件来制作简单的动画效果——“百叶窗”动画。
通过本课时的学习,学生应掌握基本的动画制作原理和操作技巧,为后续的动画制作打下基础。
二、作业内容本节课作业的内容包括“百叶窗”动画的初步理解和基本原理、熟悉并操作“Flash”或类似软件中的动画工具。
具体步骤如下:1. 理解“百叶窗”动画的概念和特点,通过实例展示了解其效果。
2. 打开“Flash”或类似软件,了解基本界面及工具栏的使用方法。
3. 制作背景,设定一个符合主题的背景环境。
4. 制作百叶窗:绘制或导入百叶窗素材,并设置其属性如大小、位置等。
5. 编写动画脚本:利用软件中的帧和层工具,编写让百叶窗动作的脚本,模拟“百叶窗”开合的动态效果。
6. 调试和优化:确保动画的流畅性和合理性,对动画进行必要的调整和优化。
7. 保存并导出:将完成的动画保存为常见格式,如SWF等,以便分享和传播。
三、作业要求作业要求包括以下几个方面:1. 学生需自行理解“百叶窗”动画的基本原理,并通过实际操作来展示其效果。
2. 操作过程中应注重细节,如百叶窗的形状、颜色、大小等要符合主题要求。
3. 动画脚本的编写应合理,确保动画的流畅性和连贯性。
4. 作业中应避免出现明显的错误和操作不当,如软件操作错误、动画效果不自然等。
5. 完成作业后需自行检查并调试,确保动画能够正常播放且效果良好。
6. 提交作业时需附上作业说明文档,包括对动画的简单描述和设计思路等。
四、作业评价作业评价将从以下几个方面进行:1. 学生对“百叶窗”动画的理解程度及其实践操作的正确性。
2. 动画的创意性和设计感,是否符合主题要求。
3. 动画的流畅性和连贯性,是否存在明显的错误和操作不当。
4. 作业提交的完整性和规范性,是否按时提交并附上相关说明文档。
五、作业反馈对于每位学生的作业,老师需给出具体的反馈和建议,指出优点和不足,并提出改进的意见。
基于JavaScript实现百叶窗动画效果不只单纯flas可以实现

看到这种什么百叶窗的动画,以为都是flash实现的,最近突然灵光一闪,想到了用js 实现(虽然我不是做前端的,本人做.net)。
代码虽然实现了,但是比较乱,先上个图:一个js的动画,以前以为只有flash可以实现代码主要就是一些数学的计算,然后结合html,css打造出类似flash的效果。
下面贴出主要的部分代码:function all(books){for(var i=;i<self.rows;i++) {for (var j = ; j < self.columns; j++) {if(!books[i][j])return false;}}return true;}function resetBooks(books){for(var i=;i<self.rows;i++) {for (var j = ; j < self.columns; j++) {books[i][j]=false;}}return true;}var self=this,timer=null,_iindex= ;var initdir=[[[,],[,]],[[-,],[,]],[[,-],[-,]],[[,-],[,]],[[,-],[,],[,],[-,]]],dir=initdir[];var weight=[,,,,];var initpos=[[{x:,y:-}],[{x:self.columns-,y:-}],[{x:self.columns-,y:self.rows}],[{x:,y:self.rows}],[{x:se lf.columns/,y:self.rows/}]];timer=setInterval(function(){var n=[];for(var i=;i<self.preDivs.length;i++){var _div=null,x= ,y=;for(var j=;j<dir.length;j++){x=self.preDivs[i].x+dir[j][];y=self.preDivs[i].y+dir[j][];if(x>=&&y>=&&x<self.columns&&y<self.rows& &!self.books[y][x]){self.books[y][x]=true;_div=self.zzDivStatck[y][x];n.push({x:x,y:y});_div.style.backgroundImage = "url(" + self.zzImages[_iindex] + ")";_div.style.backgroundPositionX = (-x * self.zzDivW) + "px ";_div.style.backgroundPositionY = (-y * self.zzDivH) + "px";}}}self.preDivs=n;if(all(self.books)){resetBooks(self.books);var _r=util.randomWeight(weight);self.preDivs = initpos[_r];dir=initdir[_r];_iindex++;}if(_iindex>=+self.zzImages.length){_iindex=;}},);以上代码是使用javascript实现的百叶窗动画效果,希望对大家有所帮助!。
简单制作Flash百叶窗特效教程

简单制作Flash百叶窗特效教程
这篇教程是我们给朋友介绍Flash百叶窗特效方法,教程制作出来的效果真的很不错,很适合新手来学习,推荐过来,一起来学习吧
Flash AS3简单制作图片变成百叶窗特效方法,适合初学者的教程,希望大家学业有成,工作顺利
图片百叶窗特效:
制作过程:
任意选择一个图片,当做本例动画中的图片,我们将使该图片达到百叶窗动画特效。
然后按Ctrl+J修改文档的属性,设置任何颜色为背景都可以,大小调整到和自己选择的图的大小一样大就可以了,幁频设置为38fps 就可以。
把图层1命名为photo,把外部准备的图片导入到舞台,然后按F8转变为原件,类型是影片剪辑,
然后拖拽到舞台,打开属性面板,设置如下:
然后创建一个新图层,绘制一个文字的按钮,转变为按钮组件:
把按钮放到舞台中,设置如下:
然后再创建一个图层,我们在这个图层的幁里放置如下代码:
[code]import fl.transitions.*;。
多彩百叶窗—flash遮罩动画

多彩百叶窗—flash遮罩动画任课教师任课班级上课时间应到人数实到人数课题多彩百叶窗—flash遮罩动画教学方法教学法:场景模拟教学、项目教学、任务驱动教学目标:1、掌握遮罩的基本原理;2、运用遮罩制作简单的场景动画教学重点:遮罩层和被遮罩层教学难点:多层遮罩动画教学环境构建:1号机房,教师机1台;学生机51台,计算机主操作系统为Windows XP,Flash软件,广播教学软件等。
场景创设:我校1号机房物理机操作系统为Win XP,教师运用广播教学软件展示《多彩百叶窗》,鼓励学生自己动手设计也能制作出遮罩动画效果,调动学生的好胜心理,从而激发学生学习的兴趣。
设疑:1)、欣赏动画《多彩百叶窗》里包含哪些知识?2)、制作动画的内容用哪些工具、哪种帧,时间轴里哪些辅助按钮制作完成?3)、制作过程中,难点在哪里?学习引导:同学们欣赏了《画轴》、《万花筒》、《水波》效果后都想动手,那我们一起来设计一个多彩百叶窗的遮罩效果,同学们如何设计呢?那就是我们要灵活应用工具箱中工具、时间轴面板相关辅助操作,完成背景、动作及颜色设置、整体布局等。
布置分组完成知识学习任务:每5名同学一个小组,每组以组员的名字,小组合作,制作多彩百叶窗的学生拟定简易的策划方案。
附后布置实训操作任务:按照老师的提示和讲解,完成多彩百叶窗。
作品成果展示:1)由组长在讲台上展示本组的作品。
2)介绍作品的创新点、设计制作过程中的收获。
3)小组互评打分。
评定表如下:序号组名学生互评名次评语整体效果、色彩搭配,动作流畅及镜头效果,团队协作(满分10分)第一组第二组第三组................点评学生作品,归纳总结操作方法与步骤:学生们学习热情很高,对所讲知识内容,尤其是操作过程及步骤都掌握得比较快,绝大部分同学完成得很好。
课堂小结:知识小结:两个关键帧之间创建动作补间动画,遮罩与被遮罩层利用好。
设计小计:多彩百叶窗的动作、遮罩、关键帧、整体布局。
如何制作百叶窗效果

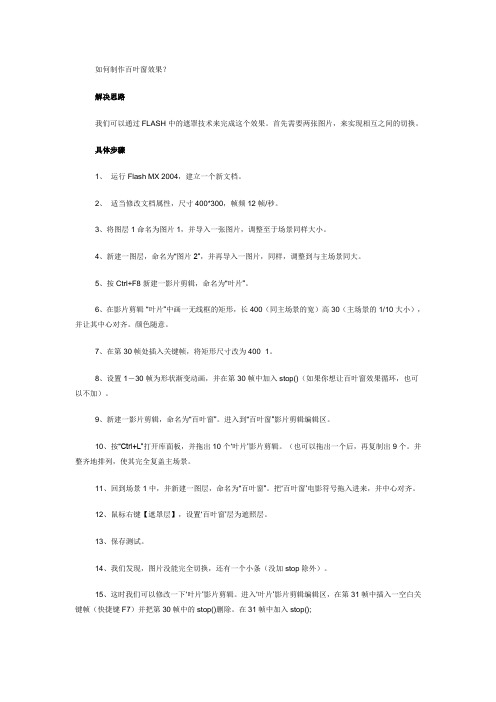
如何制作百叶窗效果?解决思路我们可以通过FLASH中的遮罩技术来完成这个效果。
首先需要两张图片,来实现相互之间的切换。
具体步骤1、运行Flash MX 2004,建立一个新文档。
2、适当修改文档属性,尺寸400*300,帧频12帧/秒。
3、将图层1命名为图片1,并导入一张图片,调整至于场景同样大小。
4、新建一图层,命名为“图片2”,并再导入一图片,同样,调整到与主场景同大。
5、按Ctrl+F8新建一影片剪辑,命名为“叶片”。
6、在影片剪辑“叶片”中画一无线框的矩形,长400(同主场景的宽)高30(主场景的1/10大小),并让其中心对齐。
颜色随意。
7、在第30帧处插入关键帧,将矩形尺寸改为400×1。
8、设置1-30帧为形状渐变动画,并在第30帧中加入stop()(如果你想让百叶窗效果循环,也可以不加)。
9、新建一影片剪辑,命名为“百叶窗”。
进入到“百叶窗”影片剪辑编辑区。
10、按“Ctrl+L”打开库面板,并拖出10个…叶片‟影片剪辑。
(也可以拖出一个后,再复制出9个。
并整齐地排列,使其完全复盖主场景。
11、回到场景1中,并新建一图层,命名为“百叶窗”。
把…百叶窗‟电影符号拖入进来,并中心对齐。
12、鼠标右键【遮罩层】,设置…百叶窗‟层为遮照层。
13、保存测试。
14、我们发现,图片没能完全切换,还有一个小条(没加stop除外)。
15、这时我们可以修改一下…叶片‟影片剪辑。
进入…叶片‟影片剪辑编辑区,在第31帧中插入一空白关键帧(快捷键F7)并把第30帧中的stop()删除。
在31帧中加入stop();16、保存测试。
完成。
注意——图层“遮罩层”只是遮罩图片2图层。
提示——我们可以把这个效果延伸一下,把影片剪辑“叶片”的形状变化延长至第60帧,在第30帧与第60帧之间作复原的形状渐变动画。
技巧——利用影片剪辑作遮罩动画,我们就可以重返发挥影片剪辑变化多的特点。
试一试——我们试着做一个多个正方形的百叶窗效果。
Flash动画8.3 任务三 实战范例――百叶窗

任务三实战范例――百叶窗遮罩动画是Flash动画类型中变化最为神奇和丰富的一种类型。
它可以模拟流水、瀑布等很多复杂动感的场景,形变过程魅力无穷,极富表现力。
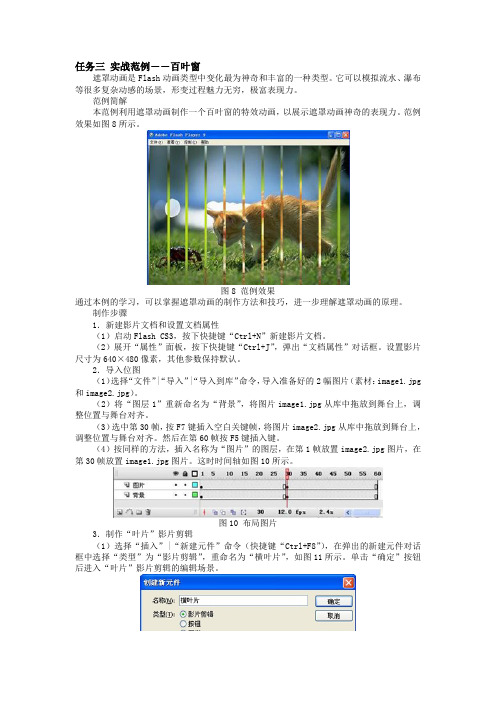
范例简解本范例利用遮罩动画制作一个百叶窗的特效动画,以展示遮罩动画神奇的表现力。
范例效果如图8所示。
图8范例效果通过本例的学习,可以掌握遮罩动画的制作方法和技巧,进一步理解遮罩动画的原理。
制作步骤1.新建影片文档和设置文档属性(1)启动Flash CS3,按下快捷键“Ctrl+N”新建影片文档。
(2)展开“属性”面板,按下快捷键“Ctrl+J”,弹出“文档属性”对话框。
设置影片尺寸为640×480像素,其他参数保持默认。
2.导入位图(1)选择“文件”|“导入”|“导入到库”命令,导入准备好的2幅图片(素材:image1.jpg 和image2.jpg)。
(2)将“图层1”重新命名为“背景”,将图片image1.jpg从库中拖放到舞台上,调整位置与舞台对齐。
(3)选中第30帧,按F7键插入空白关键帧,将图片image2.jpg从库中拖放到舞台上,调整位置与舞台对齐。
然后在第60帧按F5键插入键。
(4)按同样的方法,插入名称为“图片”的图层,在第1帧放置image2.jpg图片,在第30帧放置image1.jpg图片。
这时时间轴如图10所示。
图10布局图片3.制作“叶片”影片剪辑(1)选择“插入”|“新建元件”命令(快捷键“Ctrl+F8”),在弹出的新建元件对话框中选择“类型”为“影片剪辑”,重命名为“横叶片”,如图11所示。
单击“确定”按钮后进入“叶片”影片剪辑的编辑场景。
图11创建元件(2)在工具箱中选择矩形工具,在舞台中绘制一个无边框的长条矩形,长为640px,宽为48px,让它的左上角对齐场景中心“十”字。
(3)选中第30帧,按F6键插入关键帧,将30帧处的矩形尺寸改为640×1像素。
(4)单击第1帧,在属性面板中设置1~30帧补间为“形状”,其它属性为默认,绘制完成的效果如图12所示。
Flash遮罩特效实例 百叶窗

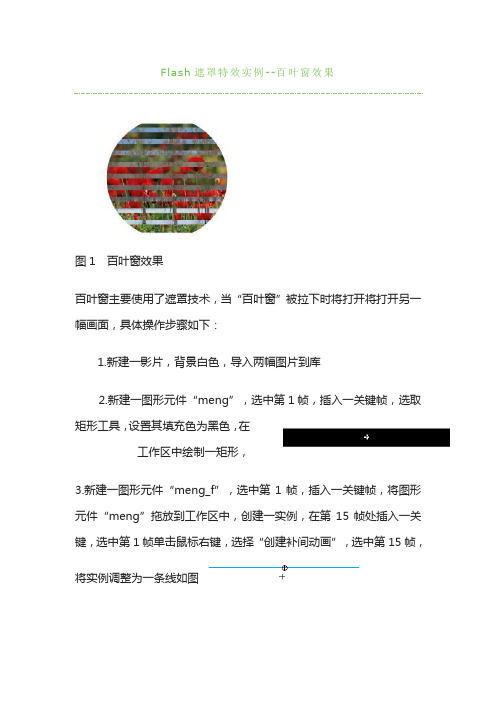
Flash遮罩特效实例--百叶窗效果图1 百叶窗效果百叶窗主要使用了遮罩技术,当“百叶窗”被拉下时将打开将打开另一幅画面,具体操作步骤如下:1.新建一影片,背景白色,导入两幅图片到库2.新建一图形元件“meng”,选中第1帧,插入一关键帧,选取矩形工具,设置其填充色为黑色,在工作区中绘制一矩形,3.新建一图形元件“meng_f”,选中第1帧,插入一关键帧,将图形元件“meng”拖放到工作区中,创建一实例,在第15帧处插入一关键,选中第1帧单击鼠标右键,选择“创建补间动画”,选中第15帧,将实例调整为一条线如图分别在第25帧和第40帧,插入两创建关键帧,并在25帧和第40帧之间创建相反的运动激变动画,即由一条线放大。
时间轴如图2.返回主场景,为了便于理解,将默认图层更名为pic1,再新建一图层“pic2”,分别将导入的两幅图片拖放到工作区中,分别对导入的两幅进行如下处理,a.将不同图层中的图片使用分离命令进行分离操作。
b.从工具箱中选取椭圆工具,设置其填充为透明,按住Shift分别在各图层中绘制一圆。
c.分别选中圆的轮廓线条及圆形外边的图片,按键盘上的Delete 键,将其删除,这时图层“pic1”和“pic2”中的图片效果如图4.3.6所示:图4.3.6 图层“pic1”图4.3.7 图层“pic2”d.分别在这两图层的第42帧处插入一关键帧。
3.选中图层“pic2”,在其上插入一遮罩层“maske pic2”,选中第1帧插入一关键帧,将图形元件“meng_f”拖放到工作区中,并在第42帧处插入帧,调整其位置如图4.3.8所示:图4.3.8 为“pic2”添加遮罩层4.新增8个图层,按住Shift键,选中图层“pic2”和“maske pic2”,用鼠标右键点击被选中的任意一帧,从弹出的快捷菜单中选择“拷贝帧”菜单命令。
用鼠标右键点击“图层4”的第1帧,从弹出的菜单中选择“粘贴帧”菜单命令,这时“图层4”将变成复制后的“pic2”和“maske pic2”蒙板层,点击复制后的蒙板层,按键盘上的向上箭头,将实例向上移动,调整到适当位置,如图4.3.9所示:图4.3.9 调整实例位置5. 用同样的方法,依次在“图层5”至“图层11”中分别复制“pic2”和“maske pic2”图层,将各个蒙板图层中的实例向上移动,并顺次向上连接。
《Flash动画制作简明教程(8.0版)》教学课件 7

“投影〞对话框
“别离〞对话框中各参数作用如下:
➢ “颜色〞:单击该选项右侧的色块,可在弹出的 “拾色器〞中设置阴影的颜色。
➢ Alpha透明度:在编辑框中输入数值或拖动下方 的滑块,可改变阴影的透明度。
➢ “阴影偏移〞:在“X〞和“Y〞项项后面的编辑 框中输入数值,可改变阴影的位置。
5.在“图层2〞上方新建“图层3〞, 然后使用“矩形工具〞绘制一个任 意颜色的条状矩形,并使用“任意 变形工具〞将其旋转一定角度,再 将其转换为名为“遮罩〞的图形元 件。
复制并修改文本颜色
创立“遮罩〞图形元件
6.将“图层3〞中的“遮罩〞元件实
例移动到文本左侧,然后在所有图层 的第20帧处插入普通帧,在“图层3 〞的第5帧和第15帧插入关键帧,将 第15帧上的“遮罩〞元件实例水平 移动到文本右侧,并在“图层3〞第 5帧和第15帧之间创立动画补间动画。
“别离〞对话框
“别离〞对话框中局部参数作用如下:
➢ “别离方向〞:单击方向按钮,可控制对象碎片飞 翔的方向。
➢ “弧线大小〞:在“X〞和“Y〞后面的编辑框中 输入数值,可控制对象碎片飞翔的弧度。
➢ “碎片旋转量〞:在该选项右侧的编辑框中输入 数值,可设置各碎片自身旋转的角度。
➢ “碎片大小更改量〞:在该选项下方“X〞的编 辑框中输入数值可设置碎片宽度,在“Y〞的编 辑框中输入数值可设置碎片高度。
6.模糊特效
利用“模糊〞特效,可以制作对象逐渐模糊消失或逐渐 模糊出现的动画效果。
选择“插入〞>“时间轴特 效〞>“效果〞>“模糊〞菜 单,即可翻开“模糊〞对 话框。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
flash遮罩特效实例---百叶窗效果
2007年03月20日15:07 闪吧流泪紫蝶评论10条百叶窗,在日常生活是经常能见到,电脑上的屏保大者有百叶窗效果,我们当然希望能用自己的武器
设计自己的百叶窗效果,最终效果如图1所示:
图1 百叶窗效果
由上图可以看出,百叶窗主要使用了遮罩技术,当“百叶窗”被拉下时将打开将打开另一幅画面,具
体操作步骤如下:
1.新建一影片,设置影片大小为300pxX300px(单位为像素),背景色为白色,当然设计者可以根据
需要另行设置,同时将两幅准备好的图片导入到库中如图2所示:
图2 导入两幅图片
2.新建一图形元件“meng”,选中第1帧,插入一关键帧,选取矩形工具,设置其填充色为黑色,在
工作区中绘制一矩形,如图3所示:
图3 图形元件“meng”的设计
3.新建一图形元件“meng_f”,选中第1帧,插入一关键帧,将图形元件“meng”拖放到工作区中,创建一实例,在第15帧处插入一关键,选中第1帧单击鼠标右键,选择“创建补间动画”,选中第15帧,
将实例调整为一条线如图4所示:
图4 创建动画渐变动画
分别在第25帧和第40帧,插入两创建关键帧,并在25帧和第40帧之间创建相反的运动激变动画,
即由一条线放大。
时间轴如图5所示:
图5 时间轴窗口
4.返回主场景,为了便于理解,将默认图层更名为pic1,再新建一图层“pic2”,分别将导入的两幅图
片拖放到工作区中,分别对导入的两幅进行如下处理,
a.将不同图层中的图片使用分离命令进行分离操作。
b.从工具箱中选取椭圆工具,设置其填充为透明,按住Shift分别在各图层中绘制一圆。
c.分别选中圆的轮廓线条及圆形外边的图片,按键盘上的Delete键,将其删除,这时图层“pic1”和
“pic2”中的图片效果如图6、7所示:
图6 图层“pic1”
图7 图层“pic2”
d.分别在这两图层的第42帧处插入一关键帧。
5.选中图层“pic2”,在其上插入一遮罩层“maske pic2”,选中第1帧插入一关键帧,将图形元件
“meng_f”拖放到工作区中,并在第42帧处插入帧,调整其位置如图8所示:
图8 为“pic2”添加遮罩层
6.新增8个图层,按住Shift键,选中图层“pic2”和“maske pic2”,用鼠标右键点击被选中的任意一帧,从弹出的快捷菜单中选择“拷贝帧”菜单命令。
用鼠标右键点击“图层4”的第1帧,从弹出的菜单中选择“粘贴帧”菜单命令,这时“图层4”将变成复制后的“pic2”和“maske pic2”蒙板层,点击复制后的蒙板层,按键盘上的向上箭头,将实例向上移动,调整到适当位置,如图9所示:
图9 调整实例位置
7. 用同样的方法,依次在“图层5”至“图层11”中分别复制“pic2”和“maske pic2”图层,将各
个蒙板图层中的实例向上移动,并顺次向上连接。
最图10所示:
图10 调整排列各遮罩层中的实例
8. 这样整个“百叶窗效果”就制作完成,保存作品,按“Ctrl+Enter”预览最终效果。
火影忍者超酷壁纸
打开天窗说亮话
大学生就业之难
决斗!天龙对天马
搞笑反恐CS版
奶瓶小星玩水后果
可爱蘑菇点点
上班族之待遇差别
拳皇街霸格斗系列
CS反恐精英游戏集
周杰伦超爽MV
连连看游戏集
脱水难
北漂记票难求。
