电子商务网站的设计实验报告
电子商务网站建设实验报告五

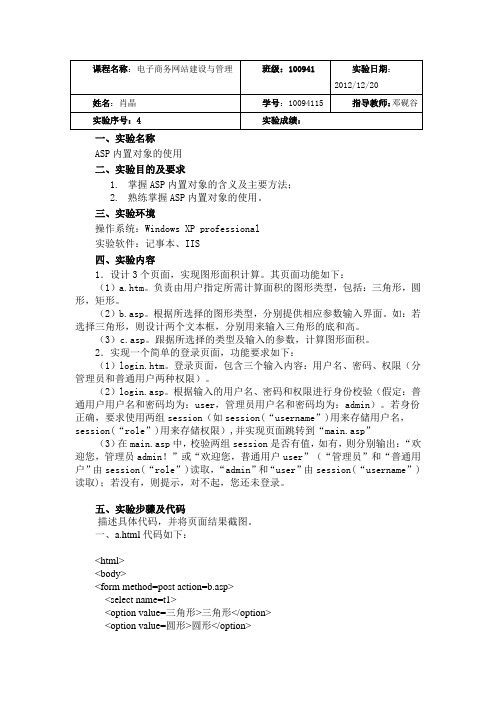
一、实验名称ASP内置对象的使用二、实验目的及要求1.掌握ASP内置对象的含义及主要方法;2.熟练掌握ASP内置对象的使用。
三、实验环境操作系统:Windows XP professional实验软件:记事本、IIS四、实验内容1.设计3个页面,实现图形面积计算。
其页面功能如下:(1)a.htm。
负责由用户指定所需计算面积的图形类型,包括:三角形,圆形,矩形。
(2)b.asp。
根据所选择的图形类型,分别提供相应参数输入界面。
如:若选择三角形,则设计两个文本框,分别用来输入三角形的底和高。
(3)c.asp。
跟据所选择的类型及输入的参数,计算图形面积。
2.实现一个简单的登录页面,功能要求如下:(1)login.htm。
登录页面,包含三个输入内容:用户名、密码、权限(分管理员和普通用户两种权限)。
(2)login.asp。
根据输入的用户名、密码和权限进行身份校验(假定:普通用户用户名和密码均为:user,管理员用户名和密码均为:admin)。
若身份正确,要求使用两组session(如session(“username”)用来存储用户名,session(“role”)用来存储权限),并实现页面跳转到“main.asp”(3)在main.asp中,校验两组session是否有值,如有,则分别输出:“欢迎您,管理员admin!”或“欢迎您,普通用户user”(“管理员”和“普通用户”由session(“role”)读取,“admin”和“user”由session(“username”)读取);若没有,则提示,对不起,您还未登录。
五、实验步骤及代码描述具体代码,并将页面结果截图。
一、a.html代码如下:<html><body><form method=post action=b.asp><select name=t1><option value=三角形>三角形</option><option value=圆形>圆形</option><option value=矩形>矩形</option></select><input type=submit value=提交></form></body></html>a.html的截图如下:二、b.asp的代码如下:<form method=post action=c.asp><%t1=request("t1")session("t1")=t1if(t1="三角形") thenresponse.write "底:<input type=text name='di'><br>"response.write "高:<input type=text name='gao'><br>"elseif(t1="圆形") thenresponse.write "半径:<input type=text name='banjin'><br>"elseif(t1="矩形") thenresponse.write "长:<input type=text name='chang'><br>"response.write "宽:<input type=text name='kuan'><br>" end if%><input type=submit value=计算></form>b.asp的截图如下三、c.asp的代码如下:<%if(session("t1")="三角形") thendi=request("di")gao=request("gao")s=di*gao/2response.write session("t1")&"d的面积为:"&s elseif(session("t1")="圆形") thenbanjin=request("banjin")s=3.14*banjin*banjinresponse.write session("t1")&"d的面积为:"&s elseif(session("t1")="矩形") thenchang=request("chang")kuan=request("kuan")s=chang*kuanresponse.write session("t1")&"d的面积为:"&s end if%>c.asp的截图如下:四、Login.htm的代码如下:<html><body><form method=post action=login.asp><table border=0.5><tr><td align=right>用户名:</td><td><input type=text name=t1></td></tr><tr><td align=right>密码:</td><td><input type=password name=t2></td></tr><tr><td align=right>用户权限:</td><td><select name=t3><option value=管理员>管理员</option><option value=普通用户>普通用户</option></select></td></tr><tr><td align=center><input type=submit value=提交内容 ></td></tr></form></body></html>Login.htm的截图如下:五、Login.asp的代码如下:<%t1=request("t1")t2=request("t2")t3=request("t3")if ((t3="普通用户" and t1="user" and t2="user") or (t3="管理员" and t1="admin" and t2="admin")) thensession("username")=t1session("role")=t3response.redirect "main.asp"elseresponse.write ("<script> alert('用户名或密码错误');window.location='login.htm'</script>")end if%>login.asp的截图如下:六、Main.asp的代码如下:<%if(session("username")<>empty and session("role")<>empty) thenresponse.write "欢迎您,"&session("role")&session("username")elseresponse.write("<script> alert('对不起,您还未登录');window.location='login.htm'</script>")end if%>main.asp的截图如下:六、总结对上机实践结果进行总结,上机的心得体会及改进意见。
电子商务网站设计实训报告

实验报告(华文中宋小初字居中,字间加一个空格)课程名称:电子商务课程设计系部名称:经济管理学院专业班级:市场营销12-1 学生姓名:赵泽威学号: 20121153指导教师:李崇超、姜晓丽黑龙江工程学院教务处制2、“实验仪器设备”一栏:设计性实验根据实验条件对实验仪器设备提出具体要求;3、“实验内容或步骤”一栏:设计性实验需填写设计方案。
附件电子商务课程设计成果目录:第一部分:Macromedia Flash 8.0软件的学习与操作;第二部分:Macromedia Fireworks 软件的学习与操作;第三部分:以shypost企业管理系统网站搭建黑龙江中道农业科技发有限公司网站主页;第四部分:实训中遇到的问题及解决办法;第五部分:对本次实训的心得体会。
软件操作及网站设计过程:第一部分Macromedia Flash 8.0软件的学习与操作一、Flash制作知识简介:Flash是功能强大的矢量动画制作软件,它采用时间轴和舞台的设计方式,能够支持和处理多种类型的媒体(音频、视频、矢量图形、文本等),并能生成体积小、传输和播放速度快的高质量动画,特别适合创作网络多媒体课件。
元件:元件是FLASH的基本,一个个动画,其都是有元件组成,元件的功能非常多,可以说,没有元件,就没有动画,越复杂的动画,元件越多。
制作界面:界面称之为场景,元件就是舞者二、实例——简单升旗动画制作过程:1、打开软件并进入Flash制作界面2、点击插入选项卡插入一个元件并命名为“旗帜”类型为“影片剪辑”;3、利用左侧的工具栏和颜色设置配合使用栏设计出一面旗帜;4、旗帜的图片设计完成后,点击右上角的的场景回到动画制作页面,然后在库中找到我们之前制作的元件,将制作好的旗帜图案拖拽到当前的制作页面,调整旗帜的大小并将其放在最低端;5、在页面的顶部有时间轴的设置框,我们选择第50帧点击鼠标右键添插入关键帧,创建成功后,可以发现,第1帧和第50帧中间变灰了,然后在第1帧和第50帧变灰色帧之间选择一处单击鼠标右键,选择创建补间动画,如果灰色变成粉色了则说明创建成功,然后再在第1 帧和第50帧之间根据预想的图片运行轨迹选取部分关键点分别插入关键帧;6、上述过程完成后,我们可以在页面最顶部的“控制”选项卡中选择“测试影片”可以看到旗帜按照预定的设计的轨迹慢慢上升,一个最简单的FLASH动画制作成功了!第二部分 Macromedia Fireworks软件的学习操作一、Macromedia Fireworks简介:利用该软件可以制作出十分动感的GIF动画,还可以轻易地完成大图切割、动态按钮、动态翻转图等,借助于Macromedia Fireworks 8,您可以在直观、可定制的环境中创建和优化用于网页的图像并进行精确控制。
电子商务网站建设实验报告

电子商务网站建设实验报告一、实验目的本次实验主要旨在通过深度的学习,了解电子商务网站建设的原理、制作步骤和标准,全面把握实践过程,学习以设计与实施为核心的电子商务网站建设的专业应用技能,具备搭建电子商务网站的应用和解决方案能力,以下为我们组所需要达成的实验目标:1、掌握电子商务网站建设基础知识;2、熟悉ASP技术与INTERDEV开发环境;3、了解WEB开发技术和进行有效的数据库访问;4、学会根据用户需求进行有效的数据驱动WEB服务开发;5、全面掌握电子商务网站建设技术;6、具备从用户需求出发,搭建电子商务网站的应用和解决方案能力。
二、实验内容本次电子商务网站的建设,主要实现的是一个商城类的电子商务网站,主要功能涵盖有会员注册登录、商品分类、商品浏览、购物车、在线支付等等,整个过程中,我们将实现以下内容:1、搭建电子商务网站所需的技术:主要涉及HTML语言、CSS样式、JavaScript 脚本语言、Ajax技术及PHP程序等;2、建立数据库:建立电子商务网站所需的数据表,例如数据库用户信息表、商品信息表等;3、建立主页:建立一个主页,作为电子商务网站的入口,展示出网站主要内容;4、构建功能模块:例如用户注册、用户登录、商品分类、商品浏览、购物车、在线支付、会员中心等;5、调试和测试:对整体网站进行详细的测试,以确保网站的功能与性能;6、规范化文档的编写:根据网站的构建整理技术、实现步骤等,编写构建文档,完整记载网站制作过程;7、网站部署:配置服务器,将网站文件上传到服务器,完成网站的正式上线。
三、实验结果本次电子商务网站建设实验结束后,我们组完成了建立一个商城类的电子商务网站,能够实现会员注册、用户登录、商品分类及浏览、加入购物车、在线支付及会员中心等功能,技术要求也满足了,这表明我们的实验取得了成功。
四、实验总结电子商务网站建设是一种要求技术深厚、时间紧迫及成果明显的高端技术应用,在本次实验中,我们运用了HTML语言、CSS语言、JavaScript脚本语言、Ajax 等技术,以及ASP技术与INTERDEV开发环境,搭建一个商城类的电子商务网站。
电商实验报告范例(3篇)

第1篇一、实验目的通过本次电商实验,旨在熟悉电商平台的运营流程,掌握电商营销的基本方法,提高电子商务实践操作能力,培养团队协作精神。
二、实验内容1. 电商平台选择与注册- 选择国内知名的电商平台,如淘宝、京东、拼多多等。
- 注册个人或企业账号,完成实名认证。
2. 产品上架与展示- 选择热门或具有市场潜力的产品进行上架。
- 制作精美的产品图片,撰写详细的商品描述,包括产品特点、使用方法、售后服务等。
3. 价格策略与促销活动- 确定合理的价格策略,考虑成本、市场需求等因素。
- 设计促销活动,如限时折扣、满减优惠、优惠券等,吸引消费者购买。
4. 物流配送与售后服务- 选择可靠的物流公司,确保商品及时送达。
- 制定完善的售后服务政策,解决消费者在购买过程中遇到的问题。
5. 数据分析与优化- 利用电商平台提供的数据分析工具,分析店铺流量、销售额、客户评价等数据。
- 根据数据分析结果,优化产品、价格、营销策略等。
三、实验步骤1. 平台选择与注册- 在选择电商平台时,考虑到平台的知名度、用户群体、支付方式等因素。
- 完成注册流程,包括实名认证、设置店铺名称等。
2. 产品上架与展示- 搜集热门产品信息,了解市场需求。
- 制作产品图片,要求清晰、美观,突出产品特点。
- 撰写商品描述,包括产品规格、使用方法、售后服务等。
3. 价格策略与促销活动- 根据成本、市场需求等因素,确定合理的价格。
- 设计促销活动,如限时折扣、满减优惠、优惠券等。
4. 物流配送与售后服务- 选择可靠的物流公司,确保商品及时送达。
- 制定售后服务政策,包括退换货、售后咨询等。
5. 数据分析与优化- 利用电商平台提供的数据分析工具,分析店铺流量、销售额、客户评价等数据。
- 根据数据分析结果,优化产品、价格、营销策略等。
四、实验结果与分析1. 店铺流量与销售额- 在实验期间,店铺流量稳步增长,销售额达到预期目标。
- 通过数据分析,发现产品图片和商品描述对流量和销售额有较大影响。
电子商务网站设计实验报告四

《电子商务网站设计》实验报告四
四、实验步骤
1、C#基础知识程序调试;
2、应用服务器及数据库程序调试;
3、建立WEB应用开发及运行环境;
4、建立和发布WEB站点;
5、网站后台管理系统代码调试;
1. 先自己随便创建一个数据库作为测试。
新建一个access数据库test.mdb(当然,你用sqlserver也可以),里面3张表:登录表User(userId(字符串),userPwd(字符串)),资讯表News(nid(字符串),ntitle(字符串),ntype(字符串),ncontent(备注),ndate(日期)),类型表newstype(tid(字符串),tname(字符串)),其中,资讯表中ntype字段与类型表中tid关联。
2. 记得先在user表里插入一个用户,不然后台等下就登陆不了。
这里作为例子,加密算法做的简单,把每个字符ascii加1后存如,所以初始用户信息为:userid:admin,userpwd:123456(存入的是234567,因为经过加密算法了)。
3. 接下来,用vs新建一个网站,然后把网站复制进来,先修改web.config里的配置
修改web.config里数据库连接字符串,如果你用的是sql做测试,要记得修改dbType的value为sql,不区分大小写,同时记得修改connectionString的连接语句。
五、实验结果及分析
在本次实验中,我们学习了Web应用程序开发,并会对此进行简单的操作。
在此过程中需要注意的是一对括号一起写,以免括号太多最后会忘记加或多加。
电子商务网站建设实验报告书

电子商务网站建设教学实习报告书流程图例图如下:搜索商品选择商品去购物车去收银台提交购物信息和个人信息收银台确认购物信息和个人信息显示订单信息<提示:页面截图,然后说明页面中每一部分的页面设计属性,并对每一个按钮超级链接进行功能说明,同时指出由页面代码中的哪一部分来响应该事件>商品展示页面涉及数据库中的商品表Products、商品搜索页面Search.asp和商品展示页面Products.asp的设计。
为提高页面的设计效率和代码的重用性,考虑使用包含文件,包括xptop.asp、copyright_shopxp.asp、Conn.asp个包含文件。
数据设计可参考下表products表包含文件设计包含文件设计是指可以包含在其他页面中的文件。
如果一个程序代码段可能会多次出现在其他页面中不妨将其保存为扩展名为.inc的包含文件。
当某个页面中需要插入该代码段的时候即可使用如下形式包含进来。
<!—include file=”filename”>不仅扩展名为.inc可以包括到当前页面中,扩展名为.html或.asp的文件也都可以用此方式包含进来。
本网站中共涉及head.inc、Foot.inc、Conn.inc3个包含文件。
本网站所展示的各类商品中,其网页头部显示信息通常相同,故可设计head.inc来保存这一部分代码,然后被其他网页调用。
Head.inc头文件源代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><meta name="GENERATOR" content="Microsoft FrontPage 4.0"><meta name="ProgId" content="FrontPage.Editor.Document"><title>商品展示</title><style type="text/css">td{Color:#15007B;Font-Size:12px;Line-Height:18px}a:link{Color:#CC0000;Font-Size:12px;Text-Decoration:none}a:visited{Color:#CC0000;Font-Size:12px;Text-Decoration:none}a:hover{Color:#FF6600;Font-Size:12px; text-decoration:none}</style>在该页面需通过包含头部文件Head.inc显示网站的名称,并提供到其他各类产品展示页面的链接。
《电子商务网站设计》实验报告三

在flash中新建文件,选择“插入”,新建元件,在新建元件对话框中,选择按钮,进入元件设计页面,首先点击弹起动作,新建方形图形,添加文本“开始”。然后按住f6,复制到指针经过动作设计页,设计背景颜色,在按f6,复制到“按下”页,删除文本。同样的方法可以制作暂停按钮。
五、创建有声动画
在创建补件动画过程中,可以添加声音文件,新建图层。先把音乐文件导入到库,然后拖入图层。,可以根据动画效果,对声音文件进行编辑。
4、掌握影片的测试、发布与导出;
二、实验内容
1、创建帧帧动画;
2、创建动作补间动画;
3、创建形状补间动画;
4、创建交互式动画;
5、创建有声动画;
三、使用仪器、材料
1.计算机网络
四、实验步骤
(仅介绍关键的步骤)
一、创建帧帧动画
打开flash文件。新建文件设置舞台大小为300*225,导入歌手图片,然后在图层一的位置ቤተ መጻሕፍቲ ባይዱ,右击选择插入关键帧,导入第二张图片,同样在第三张的位置插入图片。如果速度过快可以设置,帧的频率为3.完成后“Ctrl+enter”预览。
《电子商务网站设计》实验报告三
开课实验室:商学院金融实验室2016年11月20日
学院
商学院
班级
电商131
学号
1304022126
姓名
仲娜娜
成绩
课程
名称
电子商务网站设计
实验项目
名称
Flash软件的使用
指导教师
苏辉
一、实验目的
1、熟悉flash常用控制面板;
2、掌握flash中动画的制作流程;
3、掌握帧帧动画、动作补间动画、形状补间动画、交互式动画及有声动画的制作方法;
电子商务网站实验报告doc

电子商务网站实验报告篇一:电子商务网站设计报告实验报告?课程名称:电子商务与信息安全技术实验项目:电子商务网站设计专业班级:软件XXXX班姓名: XXXXXX 学号: XXXXX 实验室号:综合楼--411实验组号:实验时间: XX-6-10 批阅时间: XX-6-16指导教师:XXXXX成绩:沈阳工业大学实验报告(适用计算机程序设计类)专业班级:软件0901班学号:XXXXXXX 姓名:XXX 实验名称:简单电子商务网站的设计附录A题目:简单电子商务网站设计组员:XXXXX一、网站开发的背景和意义电子商务发展至今已逐渐成熟,各种电商网站层出不穷,每个网站都有种“似曾相识”的感觉,网站的竞争大多趋于实体店的价格战模式,这种竞争只会降低利润,对整个行业产生不利影响。
鉴于如此,我们应该找出电子商务网站的下一个引爆点,我觉得它便是电子商务的社区化。
电子商务翻译自e-commerce,而现在“s-commerce——社区化电子商务”又占领了高地。
就像Web2.0贡献出的最大惊喜——社交网络一样,社会化电子商务强调的也将是“基于关系的传播”。
先来看看社交网络在忙些什么吧。
国内的人人网、开心网利用自有的庞大用户群相继开辟团购战场;Facebook在2月4日正式推出了有关Facebook信用币(Credits)的新功能——社交团购。
该功能允许用户在游戏中购买虚拟商品后,有权将相应商品的折扣分享给他的好友。
目前虽只是针对虚拟产品的交易,但如果推广到线下的实物交易,将有可能成为团购网站的杀手。
而SNS之所以开始忙着染指电子商务,也是在不断挖掘用户价值。
它的优势在于拥有庞大的用户群,并且每个用户都可以成为传播管道,SNS网站需要做的就是进行上游资源的批发。
社交网络已看到了电子商务的巨大蛋糕,在这样一个关键时刻,电子商务网站应采取有效措施来对抗SNS网站。
搭建社区便是一个好的方法,电子商务要放大用户的声音,一条切实可行的途径就是为他们搭建交流的平台。
电子商务网站建设与管理实验

一实验目的:电子商务网站的目的是为电子商务企业服务的。
本实验就是要对企业环境进行分析,并规划电子商务网站如何为企业服务,实现企业的经营目标。
二实验内容:请选择一个你熟悉的行业和公司(当然你也可以选择自行创业,创建一个电子商务公司),然后分析其行业背景,公司背景和需求。
在确定该企业的商业模式后,请为之规划如何建立电子商务网站,并撰写规划报告。
报告内容需包括: 1项目背景描述(行业分析)2企业需求描述,并确定商业模式3做企业的市场分析(客户分析,竞争对手分析)4电子商务网站的建站目的三实验要求:在实验报告中,所有你的观点和看法需要有实际的市场数据作为支持。
如果是从报刊、杂志或者网络中获得的数据,请在后面用括号说明出处。
建议使用一些表格或图例来说明。
四实验报告:一实验目的:学习收集网站信息;掌握网站栏目结构设计;掌握网站业务流程设计二实验内容:星光公司进了一批文具和书籍,由于店铺不在商业区,销售情况一直不理想,没有达到预期的目标。
小张是新毕业的电子商务专业大学生,她建议公司利用电子商务进行网络营销,将传统店铺开到网上,也许会给公司带来意想不到的收获。
公司经过调研,决定采用小张的建议,建设一个属于公司的电子商务网站。
通过这个电子商务网站,开展销售业务。
于是公司委托小张负责这个项目。
小张是刚来公司的新员工,想表现一下自己的能力。
她想,建设电子商务网站要请专业公司,那费用会很高,况且这个电子商务网站又不复杂,其主要功能有商品展示和查询、发布新闻、网站论坛。
小张想何不将这网站交给学校的学生做,这样即为公司节省了费用,又增加学生的实习及勤工俭学的机会。
公司领导同意考虑小张的建议,要求先看看网站的功能分析和流程设计报告,再做决定。
现在,请你完成这份报告,通过领导的审核,接下网站的制作工作。
如果你有更合适的网站设计,可以选择其他背景材料。
但需要在实验报告中介绍网站开发的背景。
实验报告需要包括:网站内容,及其这些内容的收集源;网站功能;网站栏目结构设计;网站业务流程规划三实验要求:实验报告可以参考教材中第二章和第三章的图标资料。
《电子商务网站设计》实验报告二

开课实验室: 商学院金融工程实验室
学院
商学院 班级 电商 131 学号 1304022126 姓名
课程 名称
电子商务网站设计
实验项目 Fireworks 软件的使用
名称
一、实验目的 1、熟悉 Fireworks 常用控制面板; 2、掌握利用基本绘图工具制作网站 logo(标志); 3、掌握利用常用位图工具制作 Banner 广告条; 4、掌握元件和行为的使用方法; 5、掌握使用 Fireworks 制作完整网页;
五、实验结果及分析 通过现阶段对 Fireworks 的学习和使用,我学会了运用 Fireworks 制作简单的图片和 logo,并且依据这 些制作简单的网页。问题:要改动已经编辑好的文字的某个部分,总是记不住先要将文本转变成路径, 再选择部分选取工具进行进一步的编辑。
第2页
第1页
四、实验步骤 (一)、制作网站 logo 1. 基本绘图工具的使用; 2. 基本绘图工具+菜单命令; 3. 钢笔、自由变形工具; 4. 文本的转移为路径; 5. 文本附加于路径。 (二)、位图工具的使用 1. 位图选取、羽化和滤镜的使用; 2. 其他位图工具的使用; 3. 简单动画制作。 (三)、使用元件和行为 (四)、制作完整网页
2016 年 10 月 26 日
仲实验内容 1、利用基本绘图工具制作网站 logo(标志); 2、利用常用位图工具制作 Banner 广告条; 3、元件和行为的使用 4、使用 Fireworks 制作完整网页
三、使用仪器、材料 1. 计算机网络 2、Fireworks 软件 3、制作网页所需的图片材料
电子商务网站设计实验报告

电子商务网站设计实验报告目录一、网站规划与设计 (4)二、计算机配置 (15)三、数据库设计制作 (17)四、网站页面介绍 (32)1、首页页面制作 (21)2.二级页面制作 (23)3.三级页面制作 (25)4.其他页面制作 (32)五、心得总结 (33)利用DREAMWEAR程序制作电子商务网站——制作电子商务网站引言本课程设计主要是利用Dreamweaver这种可视化的网页制作工具制作网络购物网站。
一、网站规划与设计.实验概述:利用表格、行为、层和链接等网页设计技术设计页面(各页面之间要有链接)。
1.1实验目的及要求:目的及要求:通过电子商务网站课程设计, 运用所学《电子商务》课程的理论知识和技能,分析和解决计算机应用实际问题,提高网页设计与制作能力;掌握利用软硬件资源制作一个具体网站的操作过程。
1.2 实验原理:利用Dreamweaver制作一个关于网络购物的小型电子商务的网站。
1.3 实验环境(使用的软件):Dreamweaver计算机最低配置:•1GHz 或更快的处理器•Microsoft® Windows® XP (带有 Service Pack 2, 推荐 Service Pack 3) 或Windows Vista® Home Premium、Business、Ultimate 或 Enterprise (带有 Service Pack 1, 通过 32 位 Windows XP 和 Windows Vista 认证)•512MB 内存•1GB 可用硬盘空间用于安装; 安装过程中需要额外的可用空间 (无法安装在基于闪存的设备上)•1,280x800 屏幕, 16 位显卡•DVD-ROM 驱动器•在线服务需要宽带 Internet 连接**1.4 课程设计内容创建一个好的站点离不开前期细致而周密的规划,而对于一个简单的小型网站来说,规划也同样非常重要。
电子商务网站设计实验报告

目录一、系统规划 (3)(一)农产品电子商务网站发展前景 (3)1.前景大好原因分析 (3)2.农产品电子商务网站发展趋势 (3)(二)农产品电子商务网站发展现状 (4)二、系统分析 (4)(一)可行性分析 (4)1.技术可行性 (4)2.经济可行性 (5)(二)建设网站的目的及功能分析 (6)1.网站建设目的 (6)2.网站的功能 (7)(三)网站主要流程分析 (8)1.网站策划 (8)2.网站设计 (8)3.完成样稿 (9)4.网站测试 (9)5.网站的推广和维护 (9)三、网站设计 (9)(一)总体设计 (9)1.网站CI(corporate identity)设计、风格定位 (9)2.网站主色调及视觉效果设计 (10)(二)详细设计 (11)1.用户中心页面 (11)2.数据库设计 (15)四、网站实现 (18)(一)开发工具 (18)(二)实现模块 (19)1.网站首页 (19)2.登陆页面 (20)3.网上商城首页 (21)4.特色产品页 (22)5.详情页面 (23)6.注册页面 (24)五、设计总结及心得体会 (25)(一)网站优点 (25)1.主页上有网站的标志物 (25)2.易于导航 (25)3.页面长短适宜 (25)4.页面风格统一 (26)(二)网站缺点 (26)1.美观性有待提高 (26)2.安全系数有待提高 (26)(三)改进策略 (26)1.艺术学习 (26)2.技术改进 (26)(四)心得体会 (27)六、小组成员各自实现的主要功能 (30)电子商务网站设计实验报告一、系统规划(一)农产品电子商务网站发展前景1.前景大好原因分析我国是农业大国,也是互联网大国,农产品电子商务在我国有着非常广阔的发展空间。
近年来,农产品电子商务呈现加速发展的态势,2013年淘宝网大规模复制特色中国地方馆,对农产品网店规模起到了显著地拉动作用,根据阿里巴巴集团研究中心测算,经营农产品的网店数量于2013年已经成功突破100万家。
电子商务网站设计实验报告

电子商务网站设计实验报告目录一、系统规划 (6)(一)农产品电子商务网站发展前景 (6)1.前景大好原因分析 (6)2.农产品电子商务网站发展趋势 (7)(二)农产品电子商务网站发展现状 (8)二、系统分析 (9)(一)可行性分析 (9)1.技术可行性 (9)2.经济可行性 (11)(二)建设网站的目的及功能分析 (13)1.网站建设目的 (13)2.网站的功能 (15)(三)网站主要流程分析 (17)1.网站策划 (17)2.网站设计 (18)3.完成样稿 (18)4.网站测试 (18)5.网站的推广和维护 (19)2三、网站设计 (19)(一)总体设计 (19)1.网站CI(corporate identity)设计、风格定位 (19)2.网站主色调及视觉效果设计 (20)(二)详细设计 (21)1.用户中心页面 (21)2.数据库设计 (28)四、网站实现 (34)(一)开发工具 (34)(二)实现模块 (36)1.网站首页 (36)2.登陆页面 (38)3.网上商城首页 (39)4.特色产品页 (41)5.详情页面 (43)6.注册页面 (44)五、设计总结及心得体会 (45)(一)网站优点 (45)31.主页上有网站的标志物 (45)2.易于导航 (45)3.页面长短适宜 (45)4.页面风格统一 (45)(二)网站缺点 (46)1.美观性有待提高 (46)2.安全系数有待提高 (46)(三)改进策略 (46)1.艺术学习 (46)2.技术改进 (46)(四)心得体会 (48)六、小组成员各自实现的主要功能 (56)4电子商务网站设计实验报告5一、系统规划(一)农产品电子商务网站发展前景1.前景大好原因分析我国是农业大国,也是互联网大国,农产品电子商务在我国有着非常广阔的发展空间。
近年来,农产品电子商务呈现加速发展的态势,2013年淘宝网大规模复制特色中国地方馆,对农产品网店规模起到了显著地拉动作用,根据阿里巴巴集团研究中心测算,经营农产品的网店数量于2013年已经成功突破100万家。
电子商务网站建设建设网站实验报告1

实验报告( 2011/ 2012学年第2学期)课程名称电子商务网站建设实验名称学生信息管理系统实验时间2012 年 6 月16 日指导单位计算机学院指导教师余永宏学生姓名学院(系) 专业计算机科学与技术实验报告实验名称学生信息管理系统指导教师余永宏实验类型验证型实验学时2*2 实验时间2012-6-12一、实验目的和要求设计实现学生信息的管理功能。
系统设置管理员,由管理员完成学生信息的增加、修改、删除、查询功能。
(1)学生信息一般包含学号,姓名、年龄、籍贯、性别、班级、院系、图片信息。
(2)系统采用ASP + Mysql 实现,所有的学生信息和管理员信息保存在Mysql 数据库中二、实验分析学生信息管理系统必须要有用户名和密码才能登录,并且用户输入的用户名和密码必须与数据库中存储的信息一致才能进入系统。
用户级别分为管理员,学生,和匿名。
管理员可以进行学生资料的增加,删除,修改,查询的操作,新增加,修改删除的信息保存至数据库。
学生可以查询自己的信息,可以修改基本的信息。
(1)流程图(2)结构图(3)数据库的设计表名:学生信息字段名字段类型宽度字段说明学号数值型10 主索引姓名字符型20年龄数值型 4籍贯字符型10性别逻辑型 1班级数值型 6院系字符型20图片字符型2000表名:用户信息字段名字段类型宽度字段说明用户名字符型10 主索引密码字符型10(4)页面设计用户登录界面:用户通过system.asp页面进入系统,同时在数据库中查找用户输入的用户名和密码,是否存在当前用户。
如果用户名正确,密码正确进入相应的页面,同时对SESSION存一个值,如果数据库中没有用户则返回到erroruser.asp。
如果错误则返回errorpassw.asp。
学生信息管理系统主要是与数据库的连接,数据库的连接要使用connection 对象并且调用recordset对象来进行对数据库的查询,删除,增加,修改当用户的身份为学生的时候,只具有查询自身资料的权限,在xueshengdenlu.asp页面下成功登陆后,才能跳转至studentc.asp页面,否则返回xueshengdenlu.asp。
电子商务网站设计实验报告

《网站设计》实验报告班级:电子商务09-1班姓名:沈光辉学号:20095392指导老师:李老师2011年4月26日实验一配置web服务器、建立网站一、实验目的了解电子商务网站的种类,如何配置web服务器和发布网站二、实验要求总结归纳电子商务网站的种类,配置一个WEB服务器并且发布一个网站三、实验内容1)针对基本型商务网站、宣传型商务网站、客户型商务网站、完全电子商务运作型网站的特点,分别找出代表性网站各一个。
2)安装相应的服务器软件,配置并发布web网站四、实验步骤(附流程图)实验内容一方法:在网络上搜索电子商务网站,并根据商务网站的特点,将搜集到的网站进行分类。
实验内容二方法及步骤:配置服务器IIS(a)安装IIS依次打开“控制面板”、“添加或删除程序”、“添加或删除windows组件”,选择“Internet信息服务(IIS)”,根据相关提示进行安装。
(b)使用IE浏览器浏览默认的发布网站(在IE中打开本地服务器http://localhost)五、实验结果实验内容一:宣传类电子商务网站:中国酒类商务网;客户型商务网站:慧聪商务网站、完全电子商务运作型网站:淘宝网。
实验内容二:安装配置好的IIS输入http://localhost,六、实验体会及思考题讨论通过这个实验,我了解了一些关于配置服务器的知识,开始对网站的发布运营充满兴趣。
七、附件安装IIS:安装好后调试成功界面如下:实验二阳光书屋功能模块设计、数据库设计一、实验目的通过设计一个电子商务网站,掌握设计网站的方法二、实验要求综合使用学习过的技术,开发一个简单的电子商务网站,要求能够实现电子商务网站的基本功能。
三、实验内容开发一个简单的电子商务网站,具备以下功能:(1)在个人PC上可以发布浏览。
(2)能够连接后台数据库(3)能够发布简单的信息(4)能够查询相关的产品和服务信息四、实验步骤(附流程图)实验方法:使用Dreamweaver、ASP编程语言、ACCESS数据库系统,运用所学过的知识,开发一个简单的电子商务网站。
电子商务实验报告

电子商务实验报告一、实验目的本次实验旨在通过对电子商务平台的搭建和运营,深入了解电子商务的基本原理和运作机制,掌握电子商务的基本操作方法。
二、实验内容1. 选择电子商务平台:根据实验要求,在市面上选择一个电子商务平台进行搭建。
2. 网站设计与搭建:利用所选电子商务平台的工具,进行网站设计和搭建。
3. 商品录入与管理:上传商品信息,设置价格、库存等参数,并对商品进行管理。
4. 订单处理与物流跟踪:处理订单,处理退换货,跟踪物流信息。
5. 交易数据统计与分析:分析交易数据,了解用户购买行为,制定相应策略。
三、实验步骤1. 选择电子商务平台:根据市场调研,选择了知名的电子商务平台Shopify进行搭建。
2. 网站设计与搭建:根据所选平台的操作指引,选择了适合的模板并进行了个性化定制,增加了公司Logo和品牌色彩,使网站界面更具专业性和吸引力。
3. 商品录入与管理:上传了公司的产品信息,包括商品名称、价格、库存量、详细描述和高清图片,并设置了相应的促销活动和优惠券。
4. 订单处理与物流跟踪:积极处理顾客下单并支付的订单,及时安排发货,并在系统中更新物流信息,方便顾客随时查看商品位置。
5. 交易数据统计与分析:通过平台提供的数据统计功能,分析了销售额、支付方式、热门商品等信息,调整了部分商品的价格和促销方案,提升了销售效益。
四、实验总结通过本次电子商务实验,我深刻认识到了电子商务的重要性和发展前景。
电子商务平台的搭建和运营需要全面的市场调研、专业的设计能力和细致入微的管理,只有不断地优化用户体验,才能吸引更多顾客并提升销售业绩。
在未来的发展中,我将进一步学习电子商务的相关知识,不断完善自己的电子商务实力,为未来的创业之路打下坚实的基础。
以上就是本次电子商务实验报告的内容,谢谢阅读。
华中科技大学电子商务网站构建实验报告

华中科技大学电子商务网站构建实验报告目的要求:掌握自助建站的方法:和网站搭建的一般规律。
(二)实验内容1、以网上书城为例,了解实现网站所需哪些技术和软件,分别说明这些技术和软件在实验网站中所起的作用2、以网上书城为例,说明网上书城的设计的功能结构和网页结构3、以网上书城为例,说明构建网站的体系架构,并说明开发和发布网站的步骤4、以ASP技术为例,说明动态网页组成和网站发布必须的目录和文件5、以ASP技术为例,说明动态网页和控件实验的具体步骤,并以一个具体的网页或控件为例。
(需要实验具体步骤的截屏)6、以网上书城为例,说明网上购物流程7、以网上书城为例,说明网上安全购物解决方案。
(三)实验步骤实验一:以网上书城为例,了解实现网站所需哪些技术和软件,分别说明这些技术和软件在实验网站中所起的作用。
1.实现网上书城网站的构建需要的软件有SQL server 2005,visual studio 2005。
需要的技术是数据库数据存储过程。
2.VS2005是构建2.0应用的工具。
可以在VS2005中构建实现网上书城网站所需的各种模块,如注册和登录模块,用户和角色模块等。
3.SQL server 2005的作用是建立网上书城网站所需的数据库,以及建立相应的表格如新闻表,订单子项表等。
并且建立相应的存储过程,如增加书籍种类存储过程,增加评论存储过程等,用于实现动态网页的实现,使得外部用户和内部用户自身以及相互之间实现互动交流。
4.数据库数据存储过程的主要作用是构建动态网页,使得网站的信息能得到及时的更新,从而为网站用户提供准确的信息。
存储过程是一组为了完成特定功能的SQL语句集,经编译后存储在数据库中,应用程序使用时只要调用即可。
用户通过指定存储过程的名字并给出参数(如果该存储过程带有参数)来执行它。
存储过程是数据库中的一个重要对象,任何一个设计良好的数据库应用程序都应该用到存储过程。
实验二:以网上书城为例,说明网上书城的设计的功能结构和网页结构1.关于功能结构:网上书城的功能结构可以分为四大块:主界面功能、管理员功能,销售商功能以及用户功能。
电子商务网页制作实验报告doc

电子商务网页制作实验报告篇一:电子商务专业网页制作实验报告《网页设计与制作》实验报告院系名称:管理学院专业班级:电子商务 10级02班学生姓名:相栓霞学号: XX46900629XX年 5 月 11 日实验一:HTML语言实验一、实验目的1、掌握利用HTML语言编写网页的能力;2、掌握利用HTML语言编写表格的能力;3、掌握利用HTML语言编写表单的能力。
二、实验课时2学时三、实验内容1、表格实验的结果(1)实验步骤编制代码如下:表格示例colspan="2">ACDEFGHI(2)运行结果:rowspan="2"2、表单实验的结果(1)实验步骤编制代码如下:表单姓名:密码:name="mima" size="20">性别:女男爱好:篮球足球乒乓籍贯:开封郑州驻马店信阳value="提交" name="tijiao">(2)运行结果:四、实验小结通过本次试验让我感觉到实践的重要性,书本知识固然重要,但如果不把它转化为实践,就会成为一纸空谈。
在这次试验中,我通过不断地编写,调试终于掌握了编写表格,表单、表单的能力,让我对html有了初步了解。
篇二:电子商务网站设计实验报告大连海事大学实验报告分数:分专业班号电子商务XX级姓名试验日期指导教师第实验名称电子商务网站设计一、实验目的与要求目的:熟练掌握超文本标记语言HTML,用HTML建立内容。
合理设计文档的结构以及格式化文本。
要求:设计并实施一个网站,至少包括5个网页,涵盖第二部分所规定的实验内容。
要求网站风格、色彩、布局统一;页面遵循HTML4.01或XHTML1.0标准;页面的表现和布局用CSS文件实现。
二、实验内容网页设计时至少包含如下内容 1、指定文档标题2、设置背景图象、背景颜色 3、向搜索引擎提供信息4、设置默认路径 5、自动刷新和重定向6、样式的定义7、设置分行8、设置分区9、块引用10、预先格式化文本 11、表单、表格、列表、贞 12、浮动和定位三、实验步骤与结果网站整体布局图:(导入页,主页,链接,帧集)1、指定文档标题操作:(代码及结果)我的个人网站我的个人主页我的兴趣爱好自然风光名人风味美食个人档案2、设置背景图象、背景颜色操作:(代码及结果)body { background-color: #FFFFCC;}设置背景色为浅黄色body { background-color: #FF0000; }设置背景色为大红色body { background-color: #000000; }设置背景色为黑色本网站主调色为大红色,浅黄色及黑色。
电子商务网站建设实验报告一

课程名称:电子商务网站建设与管理学号:10094115姓名:肖晶实验名称:HTML静态网页设计实验序号:1 实验日期:2012-11-29 指导教师:邓砚谷实验成绩:一、实验名称HTML静态网页设计二、实验目的及要求1.熟练掌握HTML常用标记2.掌握表格、表单及框架的设计三、实验环境操作系统:windows xp实验软件:记事本四、实验内容1、用表格制作一个个人简历网页,内容自定。
2、制作如下网页:3五、页面代码及结果截图1、用表格制作一个个人简历网页,内容自定。
代码如下:<html><head><title>我的个人简历</title></head><body><h3 align=center><font size=20 face="华文彩云" color=008fff>个人简历</font></h3><form><table border="1" align=center ><tr><td align=left><b> 姓 名:</b> <input type=text size=26></td><td align=left><b>出生年月:</b><input type=text size=26></td> <td align=left><b> 政 治 面 貌:</b><input type=text size=26></td></tr><tr><td align=left><b>联系电话:</b><input type=text size=26></td><td align=left><b>邮箱地址:</b><input type=text size=23></td><td align=left ><b>毕业院校、专业</b><input type=text size=26></td></tr><tr><td align=left colspan=3 ><b>家庭地址:</b><input type=text size=124></td></tr><tr><td align=left colspan=3 ><font color=red><b>所学并与所应聘工作相关的课程:</b></font></td></tr><tr><td align=left colspan=3 ><textarea rows=5cols=124></textarea></td></tr><tr><td align=left colspan=3 ><font color=red><b>与所应聘工作相关的工作经历:</b></font></td></tr><tr><td align=left colspan=3 ><textarea rows=11cols=124></textarea></td></tr><tr><td align=left colspan=3 ><font color=red><b>自身符合所应聘工作的要求:</b></font></td></tr><tr><td align=left colspan=3 ><textarea rows=7cols=124></textarea></td></tr></table></form></body></html>截图如下:2、制作如下网页:代码如下<html><head><title>新客户注册</title></head><body bgcolor=019922><h1 align=center >新客户注册</h3><form><table border="1" align=center width=600> <tr><td align=right><b>昵称:</b></td><td align=left><input type=text size=35><font color=red>*</font></td></tr><tr><td align=right><b>密码:</b></td><td align=left><input type=password size=35><font color=red>*</font></td></tr><tr><td align=right><b>确认密码:</b></td><td align=left><input type=password size=35><font color=red>*</font></td></tr><tr><td align=right><b>真实姓名:</b></td><td align=left><input type=text size=35><font color=red>*</font></td></tr><tr><td align=right><b>性别:</b></td><td align=left><input type=radio name=sex checked>男<input type=radio name=sex>女<font color=red>*</font></td></tr><tr><td align=right><b>职业:</b></td><td align=left><select><option selected>学生</option><option >教师</option><option >白领</option><option >其他</option></select><font color=red>*</font></td></tr><tr><td align=right><b>电子邮件:</b></td><td align=left><input type=text size=45><font color=red>*</font></td></tr><tr><td colspan=2 align=left> <b>附加说明</b></td> </tr><tr><td colspan=2 align=left><textarea rows=4 cols=120>无</textarea></td></tr></table></form></body>截图如下:3、设计一个如下框架。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一部分:课程设计的背景和要求一、电子商务课程主要内容的回顾和基本要求(一)课程性质:本课程属于专业基础课,是电子商务专业进一步研究学习电子商务系统与运作方式等内容的必备基础课。
也是其他专业了解电子商务知识的必修课或选修课。
(二)课程任务:本课程全面介绍电子商务的基本概念和系统组成,分专题介绍各组成部分的特点、基本理论、实用系统和应用方法。
教学中,结合案例或对模拟系统的实际操作,使学生全面地初步认识、了解和掌握电子商务的概念、意义、应用,应用系统的特点和方法,为后续课程的学习打下必要的基础。
1.学习本课程应掌握的主要知识与理论:电子商务的基本概念和特点、电子商务交易系统的组成及常用技术、常用加密技术、防火墙的类型与功能、认证协议与认证中心、常用电子货币与网上支付系统、电子商务物流技术和运作模式、网络营销的基本知识及常用营销方法、电子商务法的概念及主要内容。
2.学习本课程应掌握的主要技能:(1) 商务信息的搜索、收集与处理技术。
(2) 安全协议与认证技术在应用软件中的使用方法。
(3) 电子商务交易的操作过程和后台处理流程。
3.学习本课程应掌握的主要能力与素质:(1) 综合应用网络技术、Internet技术和网页制作技术等知识的能力。
(2) 应用与操作电子商务交易系统的综合能力。
(3) 企业网络营销的步骤、技巧。
(三)基本要求1.电子商务概述(1)、理论知识:电子商务基本概念、电子商务的发展状况、电子商务对商务活动的影响(2)、实训操作:网上商场的购物流程、企业间网上交易流程(3)、基本要求:熟练掌握电子商务概念、特点,了解发展现状;实训要列出网上商场购物流程图、网上购物与传统购物的区别。
2.电子商务技术基础(1)、理论知识:计算机网络通信技术、TCP/IP体系结构、数据库技术、WWW技术及应用、Internet接入方法、EDI技术(2)、实训操作:通过模拟软件,演示EDI的业务流程和操作方法。
(3)、基本要求:熟练掌握接入技术、WWW的概念、IP地址与域名、网站系统组成;实训要列出各种技术之间的逻辑关系,系统的软硬件结构,系统各组成部分的功能和选择方案。
3.商务网站建设与电子商贸(1)、理论知识:商务网站分类标准和典型网站实例、网站的规划设计、内容设计、建站步骤、电子商业流程、电子商业产生的背景与特点、电子商店的结构与功能、网上购物流程、电子商店的管理网上拍卖流程和拍卖网站的管理(2)、实训操作:a. 创建网上商店:在百特商厦()中建立一个自己的网上商店,了解建店的步骤和内容。
b. 使用模拟软件BtoC功能,进行网上购物,并对订单进行后台处理,学习管理网上商店的商品和后台采购。
c. 使用模拟软件CtoC功能,学习网上竟拍的流程和方法,作为拍卖者提交自己商品的方法,对拍卖网站客户和拍卖品管理的方法。
4.电子商务安全体系(1)、理论知识:网络系统和电子商务交易的安全威胁、加密技术、防火墙技术、认证技术的原理在电子交易中的安全作用、SSL、SET协议的特点和工作步骤、电子商务安全策略。
(2)、实训操作: a.使用模拟软件,申请个人数字证书和企业数字证书。
b.到专业认证中心网站,查看认证中心的功能。
(3)、基本要求:初步掌握加密协议、防火墙原理与类型、了解SET、SSL的特点与流程;实训要了认证中心的功能和运作流程、证书的申请和更换、在应用软件中设置和使用安全协议。
5.电子支付(1)、理论知识:电子支付系统的概念、电子货币的类型、特点、信用卡支付系统、电子现金支付系统、电子支票支付系统、网络银行的含义、特点、优势(2)、实训操作: a.使用模拟软件,学习网络银行的功能(申请电子帐户、管理帐户)b.在模拟软件上,申请使用电子钱包功能,掌握其注册过程和使用方法。
c.基本要求:熟悉电子货币的种类及特点,列出网上支付系统的特点,举例说明某一系统的使用过程。
6.物流配送(1)、理论知识:物流的概念、发展历史、现代物流的概念和内容、电子商务与物流的关系、物流模式、物流配送的特点、物流信息技术、物流与供应链管理内容和方法。
(2)、实训操作: a.使用模拟软件,进行货物配送。
b.分析UPS(联合邮递公司)的信息化物流系统(3)、基本要求:了解电子商务物流概念与理论、物流模式,了解物流技术;实训要求了解配送中心的工作流程和应用的技术,物流企业内部的管理模式,电子商务企业的物流解决方案7.电子商务法律法规(1)、理论知识:电子商务法产生的背景、电子商务参与方的法律关系、、电子合同的特点、涉及网络安全的行政法规、涉及交易安全的法律法规、需要制订的具体法律。
(2)、实训操作: 从我国的相关法律中,找出与电子商务交易相关的法律条款。
(3)、基本要求:了解电子商务法律的特点、主要内容;实训要求指出电子商务的特点在法律的解决方案,及其立法的困难与目前的进展8.网络营销(1)、理论知识:网络营销的含义、与传统营销的区别、网络软营销,网络直复营销等三个基本营销理论的特点、网络营销的基本方法、网络营销策略、企业网站推广方法、网络广告、网上市场调研、网络客户服务、网络商务信息的搜集和发布(2)、实训操作: a.使用模拟软件,发布商品信息。
b.电子合同的签订和发送。
c.分析典型公司营销网站的特点和内容(3)、基本要求:掌握网络营销的基本概念、网络营销步骤;实训要求写出网络营销的具体步骤和常用技巧,及与传统营销的区别二、拟解决的问题、解决的方法和存在的困难(一)开发和应用新的计算机软件在电子商务时代,信息是物流企业的命脉,必须通过建立一体化的物流信息系统,做到持续、简便、无差错的数据移动,实时、自动地更新数据,提高物流全过程的可见性,为此,需要建立最具有兼容性的数据库,数据库是信息系统的基础,不仅要与企业运行的任何系统完全兼容,还要具有可扩充性以满足业务增长需要。
(二)构建物流信息平台为实现供应的最优化越来越多的企业将物流职能外包给第四方物流服务提供商,建立自己的基于互联网的虚拟供应链。
第四方物流服务商利用基于互联网的信息平台,汇集了众多仓储、运输、第三方物流服务提供商等合作伙伴,并根据企业需要选择每一个环节的最合适的合作伙伴,通过互联网收集和传递物流信息,建立客户定制一体化的最优化的虚拟供应链。
虚拟供应链兼具响应性,灵活性和可见性等特点。
(三)大力培养物流与配送方面的人才队伍从国外物流和配送的发展经验看,企业要求物流和配送方面的从业人员应当具有一定物流知识水平和实践经验,为此,国外物流和配送的教育和培训非常发达,形成了比较合理的物流和配送人才的教育培训系统:一是在许多大学和学院中设置了物流管理专业,并广泛地为工商管理各专业的学生开设物流课程;二是部分商业院校设置了物流方向的研究生课程和学位教育,形成了一定规模的研究生教育系统;三是在各国物流行业协会的领导和倡导下,全面开展了物流和配送的职业教育。
相比较而言,我国在物流和配送方面的教育还比较落后,在高等学院中设物流专业和课程的仅有10所左右,仅占中国全部高等学院1%,研究生层次教育刚刚起步,博士生方面的教育远未开始,通过委托培训方式培训员工的企业也不多见。
因此,强化物流技术与管理人员素质培训,建立优秀的物流人才队伍,对确保现代物流的顺利发展显得尤为重要。
(四)深化改革物流和配送发展所需的制度环境建立完善的合理的物流管理体制以及物流与配送发展所需的制度环境方面主要是指融资、产权转让、人才使用、市场准入或退出、社会保障等制度,而这些制度方面的改革目前还远远不能适应企业经营的市场经济体制改革的需求。
企业在改善自身物流效率时,必然要涉及各种物流资源在企业内部和企业与市场之间的重新配置,由于上述制度改革尚未到位,企业根据经济合理原则对物流资源的再配置就会受到阻碍。
因此,进一步深化制度改革,实施创新战略,是当前我国经济改革与发展面临的最紧迫的任务,也是物流和配送发展的必要条件。
物流的发展过程就是一个不断创新的过程,物流企业发展,首先要创新观念,借鉴国际先进物流管理思想;其次要创新组织,充分采用现代信息技术手段,建立网络化物流新型组织,完善物流运作,提高管理的服务效益。
目前,我国已初步具备了发展物流与配送的经济环境和市场条件,只要我们提高认识,明确发展现代物流的指导思想与总体目标,努力营造良好的现代物流发展的宏观环境,建立和完善现代物流市场体系,我国电子商务定会更健康地前进发展。
有了以上对电子商务等方面知识的了解,还要加强后续的不断努力,相信我们未来的道路会越走越宽第二部分:网站的设计一、网站设计的背景(一)网站的背景伴随人民群众生活水平的提高,人们对生活的追逐以及花卉业市场的发展,鲜花已渐渐走入寻常百姓家,千姿百态的花朵述说着千言万语,每一句都解说着"美好",异常是如今.同时鲜花消费也越来越得到普遍市民的认可,花艺发展前景看好国人花卉服务需求提高,这就给花店业同时带来了机遇和挑战。
由于花店初期的时候,人们对花的销售不是很明朗,而且经营者对商品的盲目销售促使出现了暴利现象,巨大的利润,廉价的投资,吸引了许许多多的投资者,而投资者的盲目,和市场顾客的消费意识提高,对商品的价格有了一定的评估,促使很多花店在经营上为了求生存而开展价格战,在低价位的销售中,生产方为了促使产量大,而对商品的质量没有关注,造成低质量的商品流入市场使消费者对商品失去了购买欲望,价格战的恶性循环造成了,对市场的冲击,当然也对市场进行了一定的清理。
随着大家在消费者身上看到了自己的弊端,为了让自己的店能更好的经营下去,部分经营者对自己的经营开始了从新的定位,然而在目前来说,全国范围内的花店经营者还无法满足市场的需求,世界花店业的要求。
而且市场的扩大并没有缓解花店业的激烈竞争,却带来了花店业整体经营模式及服务理念的革新。
所以正确定位花店,才能够在花店业市场新一轮的激烈竞争中立于不败之地。
结合电子商务专业开网上花店是一种不需要门面和装修的花店,通过网络的平台建立的网络花店,更广阔的服务区域,更丰富的商品选择,便捷的购物。
由于电脑和互联网的普及,网站拥有巨大的客流量,方便快捷的互联网和免费电话定花、送花服务已经为大多数消费者所接受。
鲜花已经是人们生存不可匮乏的点缀!花卉消费近年来呈越来越旺的趋势,除了花卉本身所具俏丽姿容,让人们赏心悦目,美化家居等功效外,它还可以开发人们的想象力,使人们在相互交流时更含蓄,更有品位.这样我们创办互联网花店以鲜花专递为市场切入点,兼顾网站长期市场占有率和短期资金回报率以抢占市场,以满足个性消费为主题,以鲜花为试点带动其他产品,终究能形成具有“flowershop”品牌优势的市场.是十分可行的。
(二)网站的目的1.网站目的:向广大群众提供品种繁多的鲜花,保证厂家责任有效,畅通的卖出量渠道,以提供产品服务为根本,促进鲜花市场的大力发展.我们的“flowershop”将成为这个可爱的信使,把祝愿和美满送到千家万户.为人类创造最佳生存环境!2.网站目标:主要服务于湖南湘潭各个消费市场.创建互联网花店一流的厂家。
