VC实现贝塞尔曲线绘制
计算机图形学上机实验4_实现Bezier曲线和Bezier曲面的绘制

昆明理工大学理学院信息与计算科学专业操作性实验报告年级: 10级姓名:刘陈学号: 201011101128 指导教师:胡杰实验课程名称:计算机图形学程序设计开课实验室:理学院机房216实验内容:1.实验/作业题目:用计算机高级语言VC++6.0实现计算机的基本图元绘制2.实验/作业课时:2学时3.实验过程(包括实验环境、实验内容的描述、完成实验要求的知识或技能):实验环境:(1)硬件:每人一台PC机(2)软件:windows OS,VC++6.0或以上版本。
试验内容及步骤:(1)在VC++环境下创建MFC应用程序工程(单文档)(2)编辑菜单资源(3)添加菜单命令消息处理函数(4)添加成员函数(5)编写函数内容试验要求:(1)掌握Bezier曲线、Bezier曲面、及另一个曲面的算法。
(2)实现对Bezier曲线、Bezier曲面、及另一个曲面。
(3)试验中调试、完善所编程序,能正确运行出设计要求结果。
(4)书写试验报告上交。
4.程序结构(程序中的函数调用关系图)5.算法描述、流程图或操作步骤:在lab4iew.cpp文件中添加如下头文件及变量int flag_2=0;int n_change;#define M 30#define PI 3.14159 //圆周率#include "math.h" //数学头文件在lab4iew.h文件中的public内添加变量:int move;int graflag;void Tiso(float p0[3],float x0, float y0, float p[3]);void OnBezierface();在lab4iew.h文件中的protected内添加变量:int n;//控制点数const int N;//控制点数的上限CPoint* a;//控制点存放的数组double result[4][2];在lab4iew.cpp文件中的函数Clab4iew::OnDraw(CDC* pDC)下添加如下代码:int i,j;for(i=0;i<n;i++){pDC->FillSolidRect(a[i].x-2,a[i].y-2,4,4,RGB(255,55,255));}pDC->MoveTo(a[0]);for(j=0;j<n;j++){ pDC->LineT o(a[j]); }if(n<2) return;//如果控制点数少于2,则不用画CPen pen(0,2,RGB(255,0,255)),*p1;p1=pDC->SelectObject(&pen);……在Lab4iew.cpp文件中添加如下的各个消息处理函数及代码:void CLab4View::OnLButtonDown(UINT nFlags, CPoint point){ if(flag_2==0) //flag_2等于0,此时是输入控制点状态{ CClientDC dc(this); //实时输入一个控制点,在屏幕上显示此点dc.FillSolidRect(point.x-2,point.y-2,4,4,RGB(0,0,255));if(n<N){a[n++]=point;} //给控制点数组a[]赋值else {MessageBox("控制点太多!","waring",MB_OK|MB_ICONINFORMATION);}}else if(flag_2==1) //flag_2等于1,此时是修改控制点状态{ int i;for(i=0;i<n;i++) {if((abs(point.x-a[i].x)<10)&&(abs(point.y-a[i].y)<10)) //给定一个范围,如果在范围内,则选中该控制点{ n_change=i; }}CClientDC dc(this); //如果选中该点,则该点的颜色发生变化dc.FillSolidRect(a[n_change].x-2,a[n_change].y-2,4,4,RGB(255,255,0));}CView::OnLButtonDown(nFlags, point);}void CLab4View::OnLButtonUp(UINT nFlags, CPoint point){ if(flag_2==1) {a[n_change]=point; //给变换的点赋值Invalidate(true); //调用OnDraw函数,重新画控制多边形}CView::OnLButtonUp(nFlags, point);}void CLab4View::OnMouseMove(UINT nFlags, CPoint point){ if(flag_2==1) {if(nFlags==MK_LBUTTON){ a[n_change]=point;Invalidate(true); }}CView::OnMouseMove(nFlags, point);}void CLab4View::Ondrawbezier(){ move=0; graflag=1; Invalidate(true); flag_2=1;}void CLab4View::OnRButtonDown(UINT nFlags, CPoint point){ CRect rc; //点右键,刷新屏幕,使控制定点数归零,并且所有开关变量变为初试值GetClientRect(&rc);CClientDC dc(this);dc.Rectangle(0,0,rc.right,rc.bottom); //清屏n=0; //控制点数归零flag_2=0; //开关变量变为初试值CView::OnRButtonDown(nFlags, point);}void CLab4View::OnMove(){ move=1; flag_2=1;CClientDC dc(this);int i=0;while (i<n){ a[i].y=a[i].y+50; i++; }Invalidate(true); }void CLab4View::OnBezierface(){ Invalidate(true);UpdateWindow();CClientDC dc(this);dc.SetTextColor(RGB(0,0,255));dc.TextOut(160,160,"Bezier曲面");CPen pen1,pen2;pen1.CreatePen(PS_SOLID,1,RGB(255,0,0));pen2.CreatePen(PS_SOLID,3,RGB(0,0,255));int a[24][2]={{100,400},{110,300},{130,250},{150,350}, {200,300},{210,280},{250,200},{280,250},{300,320},{300,280},{330,180},{360,250},{400,400},{380,320},{410,200},{480,280}};int i,j;dc.SelectObject(&pen2);for(i=0;i<16;i=i+4){ dc.MoveTo(a[i][0],a[i][1]);for(j=0;j<4;j++){ dc.LineT o(a[i+j][0],a[i+j][1]); }}for(i=0;i<4;i++){ dc.MoveTo(a[i][0],a[i][1]);for(j=0;j<16;j=j+4){ dc.LineT o(a[i+j][0],a[i+j][1]); }dc.SelectObject(&pen2);}double x,y; x=a[0][0]; y=a[0][1]; dc.MoveTo(x,y);dc.SelectObject(&pen1);double u,w;for(u=0;u<1;u=u+0.01){ double U0=-u*u*u+3*u*u-3*u+1;double U1=3*u*u*u-6*u*u+3*u;double U2=-3*u*u*u+3*u*u;double U3=u*u*u;x=U0*a[0][0]+U1*a[4][0]+U2*a[8][0]+U3*a[12][0];y=U0*a[0][1]+U1*a[4][1]+U2*a[8][1]+U3*a[12][1];dc.MoveTo(x,y);for(w=0;w<1;w=w+0.01){ double W0=-w*w*w+3*w*w-3*w+1;double W1=3*w*w*w-6*w*w+3*w;double W2=-3*w*w*w+3*w*w;double W3=w*w*w;x=((U0*a[0][0]+U1*a[4][0]+U2*a[8][0]+U3*a[12][0])*W0+(U0*a[1][0]+U1*a[5][0]+U2*a[9][0]+U3*a[13][0])*W1+(U0*a[2][0]+U1*a[6][0]+U2*a[10][0]+U3*a[14][0])*W2+(U0*a[3][0]+U1*a[7][0]+U2*a[11][0]+U3*a[15][0])*W3);y=((U0*a[0][1]+U1*a[4][1]+U2*a[8][1]+U3*a[12][1])*W0+(U0*a[1][1]+U1*a[5][1]+U2*a[9][1]+U3*a[13][1])*W1+(U0*a[2][1]+U1*a[6][1]+U2*a[10][1]+U3*a[14][1])*W2+(U0*a[3][1]+U1*a[7][1]+U2*a[11][1]+U3*a[15][1])*W3);dc.LineT o(x,y);Sleep(1);}}for(w=0;w<1;w=w+0.01){ double W0=-w*w*w+3*w*w-3*w+1;double W1=3*w*w*w-6*w*w+3*w;double W2=-3*w*w*w+3*w*w;double W3=w*w*w;x=W0*a[0][0]+W1*a[1][0]+W2*a[2][0]+W3*a[3][0];y=W0*a[0][1]+W1*a[1][1]+W2*a[2][1]+W3*a[3][1];dc.MoveTo(x,y);for(u=0;u<1;u=u+0.01){ double U0=-u*u*u+3*u*u-3*u+1;double U1=3*u*u*u-6*u*u+3*u;double U2=-3*u*u*u+3*u*u;double U3=u*u*u;x=((U0*a[0][0]+U1*a[4][0]+U2*a[8][0]+U3*a[12][0])*W0+(U0*a[1][0]+U1*a[5][0]+U2*a[9][0]+U3*a[13][0])*W1+(U0*a[2][0]+U1*a[6][0]+U2*a[10][0]+U3*a[14][0])*W2+(U0*a[3][0]+U1*a[7][0]+U2*a[11][0]+U3*a[15][0])*W3);y=((U0*a[0][1]+U1*a[4][1]+U2*a[8][1]+U3*a[12][1])*W0+(U0*a[1][1]+U1*a[5][1]+U2*a[9][1]+U3*a[13][1])*W1+(U0*a[2][1]+U1*a[6][1]+U2*a[10][1]+U3*a[14][1])*W2。
三次Bezier曲线原理及实现代码

Bezier曲线原理及实现代码(c++)一、原理:贝塞尔曲线于1962年,由法国工程师皮埃尔·贝塞尔(Pierre Bézier)所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。
贝塞尔曲线最初由Paul de Casteljau于1959年运用de Casteljau 算法开发,以稳定数值的方法求出贝塞尔曲线。
线性贝塞尔曲线给定点P0、P1,线性贝塞尔曲线只是一条两点之间的直线。
这条线由下式给出:且其等同于线性插值。
二次方贝塞尔曲线的路径由给定点P0、P1、P2的函数B(t) 追踪:。
TrueType字型就运用了以贝塞尔样条组成的二次贝塞尔曲线。
P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝塞尔曲线。
曲线起始于P0走向P1,并从P2的方向来到P3。
一般不会经过P1或P2;这两个点只是在那里提供方向资讯。
P0和P1之间的间距,决定了曲线在转而趋进P3之前,走向P2方向的“长度有多长”。
曲线的参数形式为:。
现代的成象系统,如PostScript、Asymptote和Metafont,运用了以贝塞尔样条组成的三次贝塞尔曲线,用来描绘曲线轮廓。
一般化P0、P1、…、P n,其贝塞尔曲线即。
例如:。
如上公式可如下递归表达:用表示由点P0、P1、…、P n所决定的贝塞尔曲线。
则用平常话来说,阶贝塞尔曲线之间的插值。
一些关于参数曲线的术语,有即多项式又称作n阶的伯恩斯坦基底多项式,定义00 = 1。
点P i称作贝塞尔曲线的控制点。
多边形以带有线的贝塞尔点连接而成,起始于P0并以P n终止,称作贝塞尔多边形(或控制多边形)。
贝塞尔多边形的凸包(convex hull)包含有贝塞尔曲线。
线性贝塞尔曲线函数中的 t 会经过由 P 0 至P 1 的 B(t ) 所描述的曲线。
例如当 t=0.25 时,B(t ) 即一条由点 P 0 至 P 1 路径的四分之一处。
就像由 0 至 1 的连续 t ,B(t ) 描述一条由 P 0 至 P 1 的直线。
Bezier曲线原理及实现代码(c++)

Bezier曲线原理及实现代码(c++)Bezier曲线原理及实现代码(c++)2009-06-30 18:50:09| 分类: |字号⼀、原理:贝塞尔曲线于,由⼯程师(Pierre Bézier)所⼴泛发表,他运⽤贝塞尔曲线来为的主体进⾏设计。
贝塞尔曲线最初由于运⽤开发,以的⽅法求出贝塞尔曲线。
线性贝塞尔曲线给定点 P0、P1,线性贝塞尔曲线只是⼀条两点之间的。
这条线由下式给出:且其等同于。
⼆次⽅贝塞尔曲线的路径由给定点 P0、P1、P2的函数 B(t) 追踪:。
字型就运⽤了以组成的⼆次贝塞尔曲线。
P0、P1、P2、P3四个点在平⾯或在三维空间中定义了三次⽅贝塞尔曲线。
曲线起始于 P0⾛向 P1,并从 P2的⽅向来到 P3。
⼀般不会经过 P1或 P2;这两个点只是在那⾥提供⽅向资讯。
P0和 P1之间的间距,决定了曲线在转⽽趋进 P3之前,⾛向 P2⽅向的“长度有多长”。
形式为:。
现代的成象系统,如、和,运⽤了以组成的三次贝塞尔曲线,⽤来描绘曲线轮廓。
P0、P1、…、P n,其贝塞尔曲线即。
例如:。
如上公式可如下递归表达:⽤表⽰由点 P0、P1、…、P n所决定的贝塞尔曲线。
则⽤平常话来说,阶贝塞尔曲线之间的插值。
⼀些关于参数曲线的术语,有即多项式,定义 00 = 1。
点 P i称作贝塞尔曲线的控制点。
以带有的贝塞尔点连接⽽成,起始于 P0并以 P n终⽌,称作贝塞尔多边形(或控制多边形)。
贝塞尔多边形的(convex hull)包含有贝塞尔曲线。
线性贝塞尔曲线函数中的t会经过由 P0⾄P1的 B(t) 所描述的曲线。
例如当t=0.25时,B(t) 即⼀条由点 P0⾄ P1路径的四分之⼀处。
就像由0 ⾄ 1 的连续t,B(t) 描述⼀条由 P0⾄ P1的直线。
为建构⼆次贝塞尔曲线,可以中介点 Q0和 Q1作为由 0 ⾄ 1 的t:由 P0⾄ P1的连续点 Q0,描述⼀条线性贝塞尔曲线。
贝塞尔曲线 递归画法 vc++

贝塞尔曲线递归画法 vc++贝塞尔曲线是一种平滑曲线,它的形状由一系列的控制点决定。
在计算机图形学中,贝塞尔曲线通常用于绘制平滑的曲线和曲面。
贝塞尔曲线的递归画法是通过递归算法来绘制贝塞尔曲线的一种方法,它可以在绘制曲线时实现更加灵活和精细的控制。
在VC++中,我们可以通过递归算法来实现贝塞尔曲线的绘制。
首先,我们需要了解贝塞尔曲线的数学原理和算法。
贝塞尔曲线由一系列的控制点以及一个参数t决定,通过调整参数t的值,我们可以得到曲线上不同位置的点。
贝塞尔曲线的递归画法可以通过分割曲线的方式来实现。
我们可以将一条贝塞尔曲线分割成两部分,然后再分别递归地绘制每一部分,直到曲线足够平滑为止。
在VC++中,我们可以使用C++语言来实现贝塞尔曲线的递归画法。
首先,我们需要定义一个表示2D点的结构体,用来存储曲线上的点的坐标。
然后,我们需要实现一个递归绘制函数,这个函数接受一组控制点和绘制的精度作为参数,然后递归地绘制曲线直到达到指定的精度为止。
下面是一个简单的示例代码,用来实现贝塞尔曲线的递归画法:```cpp#include <iostream>#include <vector>//定义一个表示2D点的结构体struct Point{float x;float y;};//定义一个递归绘制贝塞尔曲线的函数void drawBezierCurve(std::vector<Point>& controlPoints, float t, int depth){if (depth == 0){//绘制曲线上的点//这里可以使用画图的API来实现}else{std::vector<Point> newPoints;for (int i = 0; i < controlPoints.size() - 1; i++){//根据贝塞尔曲线的递推公式计算新的控制点Point newPoint;newPoint.x = controlPoints[i].x + t * (controlPoints[i + 1].x - controlPoints[i].x);newPoint.y = controlPoints[i].y + t * (controlPoints[i + 1].y - controlPoints[i].y);newPoints.push_back(newPoint);}//递归调用自己drawBezierCurve(newPoints, t, depth - 1);}}int main(){//定义一组控制点std::vector<Point> controlPoints = { {100, 100}, {200, 300}, {400, 200}, {500, 400} };//设置绘制精度int depth = 5;//设置参数t的步长float step = 0.01;//循环调用绘制函数绘制曲线for (float t = 0; t <= 1; t += step){drawBezierCurve(controlPoints, t, depth);}return 0;}```在上面的示例代码中,我们定义了一个表示2D点的结构体Point,然后实现了一个递归绘制贝塞尔曲线的函数drawBezierCurve。
Bezier 曲线绘制实验文档

Bezier 曲线绘制实验文档
2005.10
一、实验目的
编程实现中点分割法绘制Bezier曲线。
二、实现功能
实验程序通过OpenGL实现,可以通过鼠标单击左键绘制Bezier控制点,单击右键结束控制点绘制并显示Bezier曲线。
单击控制点可以选择控制点,这个时候可以通过拖拽移动控制点,同时Bezier曲线的变化也将反应;按键盘上的d可以删除控制点,i可以在这个控制点和下一个控制点的中点位置增加一个新的控制点。
按c可以清除所有内容以重新绘制。
通过上下键可以增加或者缩小阈值。
三、程序实现
1、Bezier曲线绘制算法
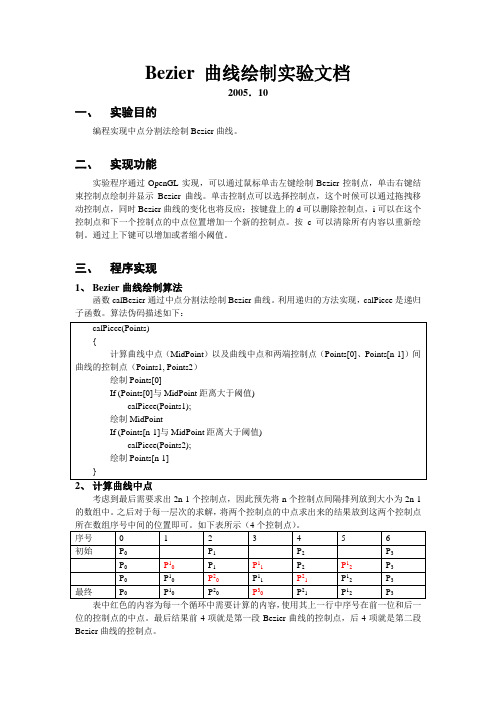
函数calBezier通过中点分割法绘制Bezier曲线。
利用递归的方法实现,calPiece是递归子函数。
算法伪码描述如下:
考虑到最后需要求出2n-1个控制点,因此预先将n个控制点间隔排列放到大小为2n-1的数组中。
之后对于每一层次的求解,将两个控制点的中点求出来的结果放到这两个控制点所在数组序号中间的位置即可。
如下表所示(4个控制点)。
表中红色的内容为每一个循环中需要计算的内容,使用其上一行中序号在前一位和后一位的控制点的中点。
最后结果前4项就是第一段Bezier曲线的控制点,后4项就是第二段Bezier曲线的控制点。
3、OpenGL函数
四、实验结果
在VS2003+WinXP平台下实现了程序。
c++ 贝尔曲线计算模拟两点坐标间的曲线移动轨迹

c++ 贝尔曲线计算模拟两点坐标间的曲线移动轨迹文章标题:深度解析C++中贝尔曲线计算模拟两点坐标间的曲线移动轨迹在现代计算机科学中,C++语言被广泛应用于各种领域,包括图形学和计算机图形学。
其中,贝尔曲线(Bézier curve)是一种常用的数学工具,用于在计算机图形学中模拟两点坐标间的曲线移动轨迹。
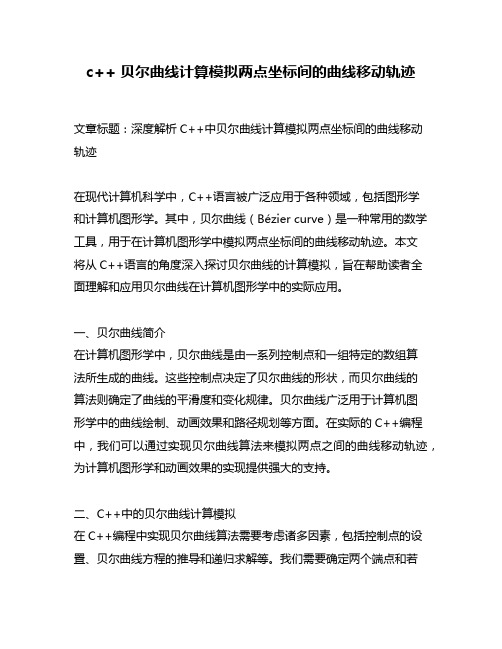
本文将从C++语言的角度深入探讨贝尔曲线的计算模拟,旨在帮助读者全面理解和应用贝尔曲线在计算机图形学中的实际应用。
一、贝尔曲线简介在计算机图形学中,贝尔曲线是由一系列控制点和一组特定的数组算法所生成的曲线。
这些控制点决定了贝尔曲线的形状,而贝尔曲线的算法则确定了曲线的平滑度和变化规律。
贝尔曲线广泛用于计算机图形学中的曲线绘制、动画效果和路径规划等方面。
在实际的C++编程中,我们可以通过实现贝尔曲线算法来模拟两点之间的曲线移动轨迹,为计算机图形学和动画效果的实现提供强大的支持。
二、C++中的贝尔曲线计算模拟在C++编程中实现贝尔曲线算法需要考虑诸多因素,包括控制点的设置、贝尔曲线方程的推导和递归求解等。
我们需要确定两个端点和若干个控制点,它们将决定贝尔曲线的形状和路径。
我们可以使用贝尔曲线的递推公式来计算曲线上的点,从而实现曲线的绘制和移动效果。
在C++中,我们可以通过自定义函数或类来实现贝尔曲线算法,并结合图形库或动画库来展现计算结果。
三、C++中贝尔曲线的应用实例为了更具体地说明C++中贝尔曲线的应用,我们可以以一个实际的案例来展示其在计算机图形学中的效果。
假设我们要实现一个动态的曲线路径规划系统,其中涉及到飞机、汽车或无人机的路径模拟。
我们可以利用C++编程语言中的贝尔曲线算法来计算和模拟这些交通工具之间的曲线移动轨迹,从而实现更加真实和生动的动画效果。
四、个人观点和总结通过本文的讨论,我们可以看到C++语言在贝尔曲线计算模拟中的重要作用和实际应用。
贝尔曲线不仅可以用于计算机图形学中的动画效果,还可以应用于路径规划、数据可视化和工程设计等领域。
如何在VC++6.0下实现贝济埃曲线的绘制

C e : Viw On But n w n( Fa s on ) L to Do n lg ,p it : } vi odCDrw B z iw: a e Ve :On ut n w n UI Tn lg , on RB to Do ( N Fa s CP it p it on ) (
f F e ̄N w菜 单 ,单 击 Po c 标 签 ,选 择 MF pWi r i- e l r et j CA p z d a ee , 输 人 程 名 Da B z 在 第 ~ 步 中 选 择 Snl D e— x] rw e。 i e ou g m n, 他 各 步 都 用 默 认 设 置 ,最 后 单 击 f s, 成 工 程 的 建 et其 i h完 n
O L ut D w ( 、O R u o D w ( 、O M ue v ( 、 O R n B t n o n ) n B t n o n ) n o sMo e ) o t n— Btn p ) ut U ( 。 o
刻绘制出 一 贝济埃曲线。如 果想调整该曲线 ,只要对准 贝济 条
埃 曲 线 的 4 折 点 中 的 一个 ,按 F鼠标 右 键 ,拖 动 鼠标 到需 要 个
的位 置 ,贝 济 埃 曲 线 亦 随 着 移 动 ,直 到 满 意 为 止 。 下 面 介 绍
V C++下 绘 制 能移 动 的 贝 济埃 曲线 的步 骤 :
步骤 1 启 动 V . c+ +60 . .生 成 名 为 Da B z的 工 程 。 选 rw e
步 骤 6 给 O L ut D w ( 、 O R u oD w ( 、 0 — . n B l n o n ) n B tn o n ) o t n M ue v( 、 O R ut U (函 数 中分 别 添 加 代码 如下 : osMoe ) n B t n p ) o
C语言代码,Bezier三次曲线

lineto(x,y);
}
}
void main()
{
static double p[4][2]={50,400,140,20,400,40,635,420};
const NO=3;
int i;
int driver=DETECT,mode;
initgraph(&driver,&mode,"C://tools/tc2.0");//初始化图形系统
Bezier三次曲线实验报告
一:实验目的
用C语言实现Bezier三次曲线原理的划线
二:实验环境
VC6.0
三:实验人数
一人
四:实验内容
Bezier曲线生成的原理和步骤都在程序上给了注释
五:实验步骤
#include <stdio.h>
#include <graphiห้องสมุดไป่ตู้s.h>
#include <conio.h>
//该方法为Bezier三阶的曲线原理
void bezier_3(int color, double p[4][2])
{
double t,t1,t2,xt,yt;
int rate=200,x,y;
setcolor(color);
moveto(p[0][0],p[0][1]);
for (t=0;t<=1;t+=1.0/rate)
bezier_3(LIGHTRED,p);//调用函数,并传递实参颜色、坐标
getch();
closegraph();
}
六:实验问题及解决
用到了很多C语言库自带的函数,通过,进行了学习;如果大家在编译的时候没有#include <graphics.h>请大家安装一个文件
VC实现贝塞尔曲线绘制

VC实现贝塞尔曲线绘制摘要:本文主要通过对Bezier曲线的几何图形的进一步理解,探讨其具体的控制方法,结合具体绘制实际分析理论描述对控制点计算理解的偏差,统一了认识;结合曲线绘制函数PolyBezier()具体的要求,实现VC环境下简单的曲线绘制方法研究。
关键词:贝塞尔曲线;PolyBezier;曲线连续性1贝塞尔曲线描述贝赛尔曲线的每一个顶点都有两个控制点,用于控制在该顶点两侧的曲线的弧度。
所以本函数的顶点数组的记录方式是:控制点+顶点+控制点+控制点+顶点+控制点+……。
所以两个顶点之间的曲线是由两个顶点以及两个顶点之间的控制点来决定的。
一条贝塞尔样条由4个定义点定义:两个端点和两个控制点。
2曲线的绘制方法2.1PolyBezier函数PolyBezier函数用于画贝赛尔样条曲线,原型:BOOL PolyBezier (HDC,hdc,CONST POINT *lppt,DWORD cPoints);参数:hdc:指定的设备环境句柄。
Lppt:POINT结构数组的指针,包括了样条端点和控制点的坐标、其顺序是起点的坐标、起点的控制点的坐标、终点的控制点的坐标和终点的坐标。
cPoints:指明数组中的点的个数。
本文中绘制曲线主要用到这个函数。
2.2一阶连续性图1所示为一段Bezier曲线经过p0、p1两个端点,要绘制经过它们的曲线需要再确定k1、K2两个控制点,这条曲线最终是由p0、k1、k2、p1四个点决定。
图2为经过p0、p1(p2)、p3的一段连续曲线,可以看出,它是由p0-p1及p2-p3两段曲线组成,连续的贝塞尔曲线会把前一个终止点当作起始点:即p1=p2。
要绘制如图2所示曲线,关键在于确定k0、k1、k2、k3四个控制点方法,一般是根据两段曲线连续(即一阶连续性:两个相邻曲线段在交点处有相同的一阶导数)条件来得出。
总的来说,就是k0p0 连线即为曲线在p0处切线,k1p1连线为p1处切线,k24p2为p2处切线,k3p3为p3处切线,两段曲线连续必然要求k1p1与k2p2在一条线上。
bezier曲线代码实现

bezier曲线代码实现一、什么是贝塞尔曲线?贝塞尔曲线是一种数学曲线,它使用一组控制点来定义一条曲线。
它在计算机图形学、汽车设计和电子游戏等领域得到了广泛的应用。
二、贝塞尔曲线的类型1. 二次贝塞尔曲线:由三个点定义,包括起始点、控制点和结束点。
2. 三次贝塞尔曲线:由四个点定义,包括起始点、两个控制点和结束点。
三、贝塞尔曲线的实现1. 二次贝塞尔曲线的实现:```pythonimport pygamedef quadratic_bezier(points, num_divisions):x0, y0 = points[0]x1, y1 = points[1]x2, y2 = points[2]for i in range(num_divisions):t = i / num_divisionsx = (1 - t)**2 * x0 + 2 * (1 - t) * t * x1 + t**2 * x2y = (1 - t)**2 * y0 + 2 * (1 - t) * t * y1 + t**2 * y2pygame.draw.line(screen, (255, 255, 255), (x, y), (x, y))```2. 三次贝塞尔曲线的实现:```pythonimport pygamedef cubic_bezier(points, num_divisions):x0, y0 = points[0]x1, y1 = points[1]x2, y2 = points[2]x3, y3 = points[3]for i in range(num_divisions):t = i / num_divisionsx = (1 - t)**3 * x0 + 3 * (1 - t)**2 * t * x1 + 3 * (1 - t) * t**2 * x2 + t**3 * x3y = (1 - t)**3 * y0 + 3 * (1 - t)**2 * t * y1 + 3 * (1 - t) * t**2 * y2 + t**3 * y3pygame.draw.line(screen, (255, 255, 255), (x, y), (x, y))```四、总结贝塞尔曲线是一种非常有用的数学工具,它可以被用于多种领域。
贝塞尔曲线 递归画法 vc++

贝塞尔曲线递归画法 vc++贝塞尔曲线是一种数学曲线,可以通过多个控制点来定义曲线形状。
在VC++中,可以使用递归的方式来画贝塞尔曲线。
要画一条二阶贝塞尔曲线,需要三个控制点:起始点P0、控制点P1和结束点P2。
这条曲线可以通过以下公式计算得出:B(t) = (1-t)^2 * P0 + 2 * (1-t) * t * P1 + t^2 * P2,其中0 ≤ t ≤ 1。
具体的绘制过程如下:1. 首先,需要定义一个函数,该函数用于计算贝塞尔曲线上的坐标点:```PointF calculateBezierPoint(PointF P0, PointF P1, PointF P2, float t){PointF point;float u = 1 - t;float tt = t * t;float uu = u * u;float uuu = uu * u;float ttt = tt * t;point.X = uuu * P0.X + 2 * uu * t * P1.X + tt * P2.X;point.Y = uuu * P0.Y + 2 * uu * t * P1.Y + tt * P2.Y;return point;}```2. 接下来,在绘制函数中调用上述函数,逐步计算贝塞尔曲线上的点,并连接这些点:```void drawBezierCurve(Graphics^ g, PointF P0, PointF P1,PointF P2){float step = 0.01; // 步长,控制曲线的平滑程度for (float t = 0; t <= 1; t += step){PointF point = calculateBezierPoint(P0, P1, P2, t);g->DrawLine(Pens::Black, point, point);}}```3. 最后,在主绘图函数中调用上述函数,并传入控制点的坐标:```void PaintEventHandler(System::Object^ sender,PaintEventArgs^ e){PointF P0(100, 100); // 起始点坐标PointF P1(200, 300); // 控制点坐标PointF P2(400, 100); // 结束点坐标drawBezierCurve(e->Graphics, P0, P1, P2);}```通过以上步骤,就可以绘制出一条二阶贝塞尔曲线。
贝塞尔曲线 c++

贝塞尔曲线 c++贝塞尔曲线是计算机图形学领域中常用的一种曲线,它可以用来描述平面或三维空间中的曲线路径。
其优点是可以通过少量的控制点来描述出复杂的曲线形状,并且可以被用于曲线的插值和逼近。
在数学上,贝塞尔曲线是由一系列点和辅助点确定的一条曲线。
这些点通常被称为控制点,辅助点用于确定曲线的形状。
贝塞尔曲线通过这些控制点来实现平滑的曲线过渡,它的理论基础是贝塞尔曲线的几何构造。
贝塞尔曲线的数学描述如下:B(t) = Σ(i=0 to n) Cn,i (1-t)n-i ti其中,B(t) 是贝塞尔曲线在参数 t 处的坐标。
Cn,i 是 binomial cofficient,计算公式为:其中,n 是控制点的数量减一,i 是在曲线上的特定位置,t 是介于 0 和 1 之间的参数。
贝塞尔曲线的实现需要在程序中对控制点进行存储,通常可以使用三维坐标系来描述控制点的位置。
在 C++ 中可以用如下结构体来描述控制点:struct Point {float x, y, z;};控制点的坐标可以通过用户输入或者程序生成的方式进行设置。
为了计算贝塞尔曲线的坐标,可以设置一个 t 值范围,将其分成若干个时间片段,依次计算每个点的坐标值,并将其连成曲线。
C++ 代码如下:#include<graphics.h>#include<conio.h>// 计算阶乘函数int factorial(int n) {if (n == 1 || n == 0)return 1;elsereturn n * factorial(n-1);}// 计算贝塞尔曲线的坐标Point calculateBezier(Point* controlPoints, float t, int n) {Point point = {0, 0, 0};for (int i = 0; i <= n; i++) {float bernstein = Bernstein(n, i, t);point.x += controlPoints[i].x * bernstein;point.y += controlPoints[i].y * bernstein;point.z += controlPoints[i].z * bernstein;}return point;}// 绘制控制点for (int i = 0; i <= n; i++)circle(controlPoints[i].x, controlPoints[i].y, 2);getch();closegraph();return 0;}这段程序将创建一个二维图形窗口,并在其中绘制用控制点定义的贝塞尔曲线。
贝塞尔曲线屏保设计与实现

《计算机图形学》设计报告题目:贝塞尔曲线屏保的设计与实现班级:学号:姓名:教师:完成时间:一、引言贝塞尔曲线又称贝兹曲线或贝济埃曲线,一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋。
贝塞尔曲线是计算机图形图像造型的基本工具,是图形造型运用得最多的基本线条之一。
它通过控制曲线上的四个点(起始点、终止点以及两个相互分离的中间点)来创造、编辑图形。
贝塞尔曲线屏保是Windows早期通常自带的屏幕保护程序,它主要是通过运行变幻着的多条贝塞尔曲线,以防止显示器因长时间保持一个画面而造成老化。
Visual C++提供了一个支持屏幕保护的开发库scrnsave.lib,这个库已经定制了一个屏幕保护程序的框架结构,开发者只需要在完成相应的函数和提供相应的资源就可以写出自己的屏幕保护程序。
因此,通过VC实现贝塞尔曲线屏保的设计不是难题。
二、功能分析1. 创建贝塞尔MDI子窗口:HWND FAR CreatePolyWindow();2. 实现主窗口中的多重贝塞尔曲线示例窗口功能:LONG APIENTRY PolyProc();3.demo应用程序:BOOL PolyCreateProc();4.处理多重贝赛尔曲线命令:BOOL PolyCommandProc();5.重新描绘贝塞尔曲线窗口(实现窗口,重置贝塞尔曲线对象):VOID PolyPaintProc();6.删除多重贝塞尔曲线示例:VOID PolyDestroyProc();7.获取速度(贝赛尔曲线的每个点都是随机生成;终点的速度要比中间点的速度快。
):int PolyNewV el();8.窗口的初始化:VOID PolyInitPoints();9.重置贝塞尔曲线,重绘多重贝塞尔曲线对象区域:VOID PolyRedraw();三、 概要设计1.贝塞尔曲线数学表达式:Bezier 曲线是由多项式调和函数推导出来的,通常n+1个顶点定义一个n 次多项式,其参数向量表达式为:,0()()nii ni P t P Bt ==∑ (01)t ≤≤(4-11)在(4-11)中,i P 为各定点的位置向量,,()i n B t 为伯恩斯坦基函数,也就是Bezier 多边形的个顶点位置向量之间的调和函数。
动态绘制bezier曲线

在VC6.0坏境下,用mfc编写的绘制3次Bezier曲线的完整代码,其功能为:单击左键绘制控制多边形和坐标点,单击右键绘制曲线。
具体操作步骤如下:(1)新建mfc,工程名为Bezier。
(2)编辑菜单资源并添加消息处理函数OnBezier。
(3)在工程主文件中编写代码如下(红色字体为要添加代码)。
// BezierView.cpp : implementation of the CBezierView class//#include "stdafx.h"#include "Bezier.h"#include "BezierDoc.h"#include "BezierView.h"#ifdef _DEBUG#define new DEBUG_NEW#undef THIS_FILEstatic char THIS_FILE[] = __FILE__;#define T 20#endif/////////////////////////////////////////////////////////////////////////////// CBezierViewIMPLEMENT_DYNCREATE(CBezierView, CView)BEGIN_MESSAGE_MAP(CBezierView, CView)//{{AFX_MSG_MAP(CBezierView)// NOTE - the ClassWizard will add and remove mapping macros here.// DO NOT EDIT what you see in these blocks of generated code!ON_WM_RBUTTONDOWN()ON_WM_LBUTTONDOWN()//}}AFX_MSG_MAP// Standard printing commandsON_COMMAND(ID_FILE_PRINT, CView::OnFilePrint)ON_COMMAND(ID_FILE_PRINT_DIRECT, CView::OnFilePrint)ON_COMMAND(ID_FILE_PRINT_PREVIEW, CView::OnFilePrintPreview)END_MESSAGE_MAP()/////////////////////////////////////////////////////////////////////////////// CBezierView construction/destructionCBezierView::CBezierView(){// TODO: add construction code here}CBezierView::~CBezierView(){}BOOL CBezierView::PreCreateWindow(CREATESTRUCT& cs){// TODO: Modify the Window class or styles here by modifying// the CREATESTRUCT csreturn CView::PreCreateWindow(cs);}/////////////////////////////////////////////////////////////////////////////// CBezierView drawingvoid CBezierView::OnDraw(CDC* pDC){CBezierDoc* pDoc = GetDocument();ASSERT_VALID(pDoc);pDC->TextOut(30,20,"开始绘制3次Bezier曲线,单击左键绘制控制多边形,单击右键绘制曲线");// TODO: add draw code for native data here}/////////////////////////////////////////////////////////////////////////////// CBezierView printingBOOL CBezierView::OnPreparePrinting(CPrintInfo* pInfo){// default preparationreturn DoPreparePrinting(pInfo);}void CBezierView::OnBeginPrinting(CDC* /*pDC*/, CPrintInfo* /*pInfo*/){// TODO: add extra initialization before printing}void CBezierView::OnEndPrinting(CDC* /*pDC*/, CPrintInfo* /*pInfo*/){// TODO: add cleanup after printing}/////////////////////////////////////////////////////////////////////////////// CBezierView diagnostics#ifdef _DEBUGvoid CBezierView::AssertValid() const{CView::AssertValid();}void CBezierView::Dump(CDumpContext& dc) const{CView::Dump(dc);}CBezierDoc* CBezierView::GetDocument() // non-debug version is inline{ASSERT(m_pDocument->IsKindOf(RUNTIME_CLASS(CBezierDoc)));return (CBezierDoc*)m_pDocument;}#endif //_DEBUG/////////////////////////////////////////////////////////////////////////////// CBezierView message handlersint k=0;float BEN[4][4]={-1,3,-3,1, 3,-6,3,0, -3,3,0,0, 1,0,0,0};float point[4][3] ={100,100,1,200,300,1,400,300,1,300,100,1};//给定控制点void bezier(CDC*pDC,int n, int t, float p[4][3]);void matx44(float a[4][4],float b[4][3],float c[4][3]);void matx14(float a[4],float b[4][3], float c[3]);void bezier (CDC*pDC,int n,int t, float point[4][3]) //绘制Bezier曲线{float cc[4][3];float pp[3];int i,xx,yy,a,b;float u[4];u[3]=1.0;a=point[0][0],b=point[0][1]; // 第一个控制点的横、纵坐标for(i=2;i<=T;i++){u[2]=(1.0/T)*i;u[1]=u[2]*u[2];u[0]=u[2]*u[2]*u[2];matx44(BEN,point,cc);matx14(u,cc,pp); xx=pp[0],yy=pp[1];pDC->MoveTo(a,b);pDC->LineTo(xx,yy);a=xx;b=yy;}}void matx44(float a[4][4],float b[4][3],float c[4][3]){int i,j,m;for(i=0;i<4;i++)for(j=0;j<3;j++) c[i][j]=0.0; //初始化中间矩阵for(m=0;m<4;m++)for(i=0;i<3;i++)for(j=0;j<4;j++)c[m][i]+=a[m][j]*b[j][i];return;}void matx14(float a[4],float b[4][3], float c[3]){int i,j;c[0]=c[1]=c[2]=0.0;// 曲线点for(i=0;i<3;i++)for(j=0;j<4;j++)c[i]+=a[j]*b[j][i];return;}void CBezierView::OnBezier(){CDC *pDC=GetDC();//pDC->TextOut(30,20,"开始绘制3次Bezier曲线,单击左键绘制控制多边形,单击右键绘制曲线");float xx,yy;for(int j=0;j<4;j++) // 绘制控制点{xx=point[j][0];yy=point[j][1];pDC->MoveTo(xx-3,yy-3);pDC->LineTo(xx+3,yy+3);pDC->MoveTo(xx-3,yy+3);pDC->LineTo(xx+3,yy-3);}bezier(pDC,4, T, point);ReleaseDC(pDC);}void CBezierView::OnRButtonDown(UINT nFlags, CPoint point)//调用绘制函数{// TODO: Add your message handler code here and/or call defaultOnBezier();//CBezierView::OnRButtonDown(nFlags, point);}void CBezierView::OnLButtonDown(UINT nFlags, CPoint point1)//获得屏幕控制点坐标{// TODO: Add your message handler code here and/or call default//CBezierView::OnLButtonDown(nFlags, point);CDC *pDC=GetDC();float xx,yy;if(k<4){point[k][0]=point1.x;point[k][1]=point1.y;xx=point[k][0];yy=point[k][1];pDC->MoveTo(xx-3,yy-3);pDC->LineTo(xx+3,yy+3);pDC->MoveTo(xx-3,yy+3);pDC->LineTo(xx+3,yy-3);if(k>=1){pDC->MoveTo(point[k-1][0],point[k-1][1]);pDC->LineTo(xx,yy);}k++;}}// BezierView.h : interface of the CBezierView class///////////////////////////////////////////////////////////////////////////////#if !defined(AFX_BEZIERVIEW_H__8885C30A_7A50_4D01_860B_812CED746C52__INCLUDED_) #define AFX_BEZIERVIEW_H__8885C30A_7A50_4D01_860B_812CED746C52__INCLUDED_#if _MSC_VER > 1000#pragma once#endif // _MSC_VER > 1000class CBezierView : public CView{protected: // create from serialization onlyCBezierView();DECLARE_DYNCREATE(CBezierView)// Attributespublic:CBezierDoc* GetDocument();// Operationspublic:// Overrides// ClassWizard generated virtual function overrides//{{AFX_VIRTUAL(CBezierView)public:virtual void OnDraw(CDC* pDC); // overridden to draw this viewvirtual BOOL PreCreateWindow(CREATESTRUCT& cs);protected:virtual BOOL OnPreparePrinting(CPrintInfo* pInfo);virtual void OnBeginPrinting(CDC* pDC, CPrintInfo* pInfo);virtual void OnEndPrinting(CDC* pDC, CPrintInfo* pInfo);//}}AFX_VIRTUAL// Implementationpublic:virtual ~CBezierView();#ifdef _DEBUGvirtual void AssertValid() const;virtual void Dump(CDumpContext& dc) const;#endifprotected:// Generated message map functionsprotected://{{AFX_MSG(CBezierView)// NOTE - the ClassWizard will add and remove member functions here.// DO NOT EDIT what you see in these blocks of generated code !afx_msg void OnBezier();afx_msg void OnRButtonDown(UINT nFlags, CPoint point);afx_msg void OnLButtonDown(UINT nFlags, CPoint point);//}}AFX_MSGDECLARE_MESSAGE_MAP()};#ifndef _DEBUG // debug version in BezierView.cppinline CBezierDoc* CBezierView::GetDocument(){ return (CBezierDoc*)m_pDocument; }#endif///////////////////////////////////////////////////////////////////////////////{{AFX_INSERT_LOCATION}}// Microsoft Visual C++ will insert additional declarations immediately before the previous line.#endif// !defined(AFX_BEZIERVIEW_H__8885C30A_7A50_4D01_860B_812CED746C52__INCLUDED_)(4)编译运行程序,查看运行结果,如下图单击左键绘制控制多边形,单击右键绘制曲线。
C#实现贝塞尔曲线的方法

C#实现贝塞尔曲线的⽅法本⽂实例为⼤家分享了C#实现贝塞尔曲线的具体代码,供⼤家参考,具体内容如下话不多直接上代码public Transform[] controlPoints; //曲线的控制点,最少三个,起点,弧度点,终点public GameObject codeGameObject; //要动的物体private int _segmentNum = 50; //运动物体过程分的段数private int numIndex = 1;void Start(){moveGameObject(2);}void moveGameObject(float time){numIndex = 1;InvokeRepeating("setInterval", 0, time/50);}void setInterval(){int nodeIndex = 0;float t = numIndex / (float)_segmentNum;Vector3 pixel = CalculateCubicBezierPoint(t, controlPoints[nodeIndex].position,controlPoints[nodeIndex + 1].position, controlPoints[nodeIndex + 2].position);codeGameObject.gameObject.transform.position= pixel;numIndex++;if(numIndex> _segmentNum){CancelInvoke("setInterval");}}Vector3 CalculateCubicBezierPoint(float t, Vector3 p0, Vector3 p1, Vector3 p2){float u = 1 - t;float tt = t * t;float uu = u * u;Vector3 p = uu * p0;p += 2 * u * t * p1;p += tt * p2;return p;}项⽬⾥的截图:运⾏就可以看到球在三个⽅块之间移动的曲线了第⼆种⽅案使⽤DOTweenPath/*** @brief 播放道具飞⾏动画** @param prop 道具* @param sendPos 起始点* @param endP 终点* @param fHeight 贝塞尔曲线中间点的⾼度(控制曲线)** @return 飞⾏动画时间*/public float PlaySendFlyAnim(GameObject prop, Vector3 sendPos, Vector3 endP, float fHeight, float time) {float fTime = 0.0f;if (prop == null){return fTime;}Vector3 startP = sendPos;prop.transform.position = startP;float x = Mathf.Min(startP.x, endP.x) + Mathf.Abs(startP.x - endP.x) / 2f;float y = Mathf.Min(startP.y, endP.y) + Mathf.Abs(startP.y - endP.y) / 2f;float z = startP.z;Vector3 midP = new Vector3(x, y, z);double length = Math.Sqrt(Math.Pow(sendPos.x - midP.x, 2) + Math.Pow(sendPos.y - midP.y, 2));//midP.x = fHeight / (float)length * (sendPos.x - midP.x) + midP.x;//midP.y = fHeight / (float)length * (sendPos.y - midP.y) + midP.y;int rangeRadomNum = UnityEngine.Random.Range(0, 2);if(rangeRadomNum == 1){midP.x = fHeight / (float)length * (endP.x - midP.x) + midP.x;midP.y = endP.y;}else{midP.y = fHeight / (float)length * (endP.y - midP.y) + midP.y;midP.x = endP.x;}//fTime = 2.0f;fTime = time;List<Vector3> arrRecPos = new List<Vector3>();arrRecPos.Add(startP);arrRecPos.Add(midP);arrRecPos.Add(endP);prop.transform.DOPath(arrRecPos.ToArray(), fTime, PathType.CatmullRom, PathMode.Full3D).SetEase(Ease.Linear); return fTime;}/// <param name="sendPos"> 玩家头像位置</param>/// <param name="endP">筛⼦停⽌位置</param>/// <param name="i">筛⼦⼤⼩</param>/// <param name="radian">弧度</param>/// <param name="time">时间</param>/// <returns></returns>public float PlayAddFriendAnim(Vector3 sendPos, Vector3 endP,int i,int radian = 0, float time = 1.5f){GameObject shaizi = this.transform.Find("shaizi_anmi4_0").gameObject;shaizi.GetComponent<Animator>().enabled = true;SpriteRenderer _shaizhiV = shaizi.GetComponent<SpriteRenderer>();float fTime = PlaySendFlyAnim(shaizi, sendPos, endP, radian, time);DOTween.Sequence().AppendInterval(fTime).AppendCallback(() =>{if (shaizi != null){shaizi.GetComponent<Animator>().enabled = false;_shaizhiV.sprite = shaiziData[i-1];StartCoroutine(Destroyshaizi(shaizi));}});return fTime;}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
c贝塞尔曲线 加减速

c贝塞尔曲线加减速
在计算机图形学中,贝塞尔曲线是一种常用的曲线描述方式,它由一系列控制点和相应的权重组成,可以通过调整控制点和权重来生成各种形状的曲线。
在动画和游戏开发中,贝塞尔曲线常被用于实现物体的运动轨迹和动画效果。
加减速是指在物体运动过程中,速度的变化方式。
在动画和游戏开发中,加减速可以用于实现物体的平滑运动和自然的动画效果。
在贝塞尔曲线中,也可以通过调整控制点的位置和权重来实现加减速效果。
下面是一个简单的示例,演示如何在贝塞尔曲线中实现加减速效果:
假设我们有一个从点A 到点B 的贝塞尔曲线,我们希望在运动过程中实现加减速效果。
我们可以在曲线上添加两个额外的控制点,分别为C 和D,使得曲线在点C 处开始减速,在点D 处停止减速。
我们可以通过调整控制点C 和D 的位置和权重来实现不同的加减速效果。
例如,如果我们希望在运动过程中实现逐渐减速的效果,可以将控制点C 向点A 移动,并将权重逐渐减小,同时将控制点 D 向点B 移动,并将权重逐渐增大。
通过这种方式,我们可以在贝塞尔曲线中实现各种不同的加减速效
果,从而实现更加自然和平滑的动画效果。
Bezier曲线的生成算法参考代码

CPen *old=pDC->SelectObject(&bluepen);
float x0=100,y0=100,x1=200,y1=50,x2=150,y2=250;
float i,x,y,dt,t,n=30.0;
pDC->LineTo(x1,y1);
pDC->LineTo(x2,y2);
pDC->SelectObject(old);
ReleaseDC(pDC);
}
由以上代码绘出的图形如下:
2、利用Bezier曲线的生成算法实现二次Bezier曲线的生成(算法的详细原理见教材)。。
void CBezierView::OnBezier3()
{
// TODO: Add your command handler code here
CDC*pDC=GetDC();//得到绘图类指针
RedrawWindow();//重绘窗口
CPen redpen(PS_SOLID,2,RGB(255,0,0));//创建画实线、线宽为2的红色画笔
CPen *old=pDC->SelectObject(&redpen);
实现Bezier曲线的生成算法
实验步骤
(一)生成绘图应用程序的框架(如下图)
具体实现见第一次实验,过程不再详细说明。
(二)在应用程序中增加菜单
完成相关菜单的设计,具体的效果如下图所示,并设置好相关菜单消息的映射,具体的实现在前面的实验中介绍过,再此不在详细说明。
(三)在绘图函数中添加代码
通过以上步骤,得到了与菜单对应的消息映射,就可以在函数中添加代码绘制图形了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
VC实现贝塞尔曲线绘制
<a rel='nofollow' onclick="doyoo.util.openChat();return false;"
href="#">
摘要:本文主要通过对Bezier曲线的几何图形的进一步理解,探讨其具体的控制方法,结合具体绘制实际分析理论描述对控制点计算理解的偏差,统一了认识;结合曲线绘制函数PolyBezier()具体的要求,实现VC环境下简单的曲线绘制方法研究。
关键词:贝塞尔曲线;PolyBezier;曲线连续性
1贝塞尔曲线描述
贝赛尔曲线的每一个顶点都有两个控制点,用于控制在该顶点两侧的曲线的弧度。
所以本函数的顶点数组的记录方式是:控制点+顶点+控制点+控制点+顶点+控制点+……。
所以两个顶点之间的曲线是由两个顶点以及两个顶
点之间的控制点来决定的。
一条贝塞尔样条由4个定义点定义:两个端点和两个控制点。
2曲线的绘制方法
2.1PolyBezier函数
PolyBezier函数用于画贝赛尔样条曲线,原型:BOOL PolyBezier(HDC,hdc,CONST POINT *lppt,DWORD cPoints);参数:hdc:指定的设备环境句柄。
Lppt:POINT结构数组的指针,包括了样条端点和控制点的坐标、其顺序是起点的坐标、起点的控制点的坐标、终点的控制点的坐标和终点的坐标。
cPoints:指明数组中的点的个数。
本文中绘制曲线主要用到这个函数。
2.2一阶连续性
图1所示为一段Bezier曲线经过p0、p1两个端点,要绘制经过它们的曲线需要再确定k1、K2两个控制点,这条曲线最终是由p0、k1、k2、p1四个点决定。
图2为经过p0、p1(p2)、p3的一段连续曲线,可以看出,它是由p0-p1及p2-p3两段曲线组成,连续的贝塞尔曲线会把前一个终止点当作起始点:即p1=p2。
要绘制如图2所示曲线,关键在于确定k0、k1、k2、k3四个控制点方法,一般是根据两段曲线连续(即一阶连续性:两个相邻曲线段在交点处有相同的一阶导数)条件来得出。
总的来说,就是k0p0 连线即为曲线在p0处切线,k1p1连
线为p1处切线,k24p2为p2处切线,k3p3为p3处切线,两段曲线连续必然要求k1p1与k2p2在一条线上。
端点处可令其倒数为0,即可算得控制点。
如此在cPoints结构中会顺序存储p0,k0,k1,p1 (p2),k2,k3,p3七个点,调用PolyBezier
函数完成绘制曲线。
上面简单描述了包含在贝塞尔多边形内的贝塞尔曲线
的控制点的推算。
接下来我们以绘制经过固定点形成的多边形基础上理解经过其顶点的相似曲线(多边形的外接曲线)。
根据贝塞尔曲线的定义及控制方法,多边形的顶点即为曲线的端点,关键还是如何理解控制点位置的确定和计算方法,使其既满足曲线的绘制需求又能较好的切合多边形的外沿(图4)。
Bezier曲线Bezier曲线
图3所示为用鼠标选取p0,p1,p2三个点,通过上面的方法绘制的Bezier曲线。
比较图2和图3,都是绘制经过p0、p1、p2三个点的曲线,图3相比图2少2个控制点,实际上是一样的,起点控制点和终点控制点都和各自的起始端点是重合一致的。
如此在cPoints 结构中会顺序存储
p0,p0,k01,p1,k1,p2,p2七个点,把这几个点连接起来就是这条曲线的贝塞尔多边形,代入PolyBezier函数也就满足了画Bezier曲线的条件。
3程序关键代码
程序中定义了一个函数qulv()用来求得控制点,针对图3主要是求得两个控制点k0,k1,尔后得到顺序存储
p0,k0,k01,p1,k1,k12,p2的cPoints结构;绘制出相应的曲线。
如果是针对如图4具有更多端点的图形依此方法重新计算更新lppt结构数据。
void CShape::qulv(int xx1, int xx2, int xx3, int yy1, int yy2, int yy3)
{ //根据曲线一阶连续性条件
//输入三个已知经过的点的横、纵坐标;输出两个控制点的坐标(xz,yz),(xy,yy)
double d12=0.0, d23=0, s=0, w=0, k=0;
d12=0.25*sqrt((xx2-xx1)*(xx2-xx1)+(yy2- y1)*(yy2-yy1));
d23=0.25*sqrt((xx3-xx2)*(xx3-xx2)+(yy3-yy2)*(yy3-yy2));
if(xx3>xx1)s=1;else s=-1;
if(yy3>yy1)w=1; else w=-1;
if(xx3==xx1)
{
xz=xx2;yz=yy2-w * d12;
xy=xx2;yy=yy2+w * d23;
}
else
{
k=(yy3-yy1)/(xx3-xx1);
xz= float(xx2)-s*(d12/sqrt(1+k*k));
yz=float(yy2)-s*(k*d12/sqrt(1+k*k));
xy=float(xx2)+s*(d23/sqrt(1+k*k));
yy=float(yy2)+s*(k*d23/sqrt(1+k*k));
}
}
4总结
Bezier 曲线是计算机图形学中最基本、最重要的内容。
在实际应用中, 可以进一步研究曲线的拼接方法、连续性、拟合等,比较它与其它B样条曲线、双曲线等的区别,进一步发掘它的实用价值并推广到曲面的绘制、拼接研究。
参考文献:
[1] 施法中.计算机辅助几何设计与非均匀有理B 样条[M].北京:北京航空大学出版社,1994.
[2] 严兰兰,宋来忠,李军成.有理Bezier曲线的拼接[J].三峡大学学报(自然科学版),2005,27(5):469-471.
注:“本文中所涉及到的图表、公式、注解等请以PDF 格式阅读”。
