获取贝塞尔曲线每个点坐标
绘弧的算法

绘弧的算法绘弧是计算机图形学中的常见操作,用于绘制曲线或弧线形状。
在计算机图形学中,有多种算法可以实现绘制弧线的功能,本文将介绍其中几种常见的算法。
一、中点画圆法中点画圆法是一种常见的绘制圆弧的算法。
该算法通过计算圆弧上每个点的坐标来实现绘制。
具体步骤如下:1. 计算圆弧的起点和终点的坐标,以及圆心的坐标。
2. 计算圆弧的半径。
3. 初始化绘制点的坐标。
4. 根据圆弧的起点和终点坐标,确定绘制的起始角度和终止角度。
5. 循环遍历绘制点,通过计算每个点对应的角度和半径,计算出点的坐标。
6. 绘制圆弧。
二、贝塞尔曲线贝塞尔曲线是一种常用的曲线绘制算法,可以绘制平滑的曲线。
贝塞尔曲线可以通过控制点来定义曲线的形状。
常见的贝塞尔曲线有二次贝塞尔曲线和三次贝塞尔曲线。
1. 二次贝塞尔曲线二次贝塞尔曲线由起点、终点和一个控制点来定义。
通过调整控制点的位置,可以改变曲线的形状。
2. 三次贝塞尔曲线三次贝塞尔曲线由起点、终点和两个控制点来定义。
通过调整控制点的位置,可以改变曲线的形状。
贝塞尔曲线的绘制可以通过递归算法来实现。
具体步骤如下:1. 计算贝塞尔曲线上每个点的坐标。
2. 根据控制点的位置,计算出曲线上每个点的坐标。
3. 绘制贝塞尔曲线。
三、Bresenham算法Bresenham算法是一种直线绘制算法,也可以用于绘制圆弧。
该算法基于直线的斜率和误差修正来计算圆弧上的点。
具体步骤如下:1. 计算圆弧的起点和终点的坐标,以及圆心的坐标。
2. 初始化绘制点的坐标。
3. 计算圆弧的半径。
4. 根据圆弧的起点和终点坐标,确定绘制的起始角度和终止角度。
5. 根据起始角度和终止角度,计算圆弧上每个点的坐标。
6. 绘制圆弧。
以上是几种常见的绘制弧线的算法,每种算法都有其适用的场景和特点。
在实际应用中,可以根据具体需求选择合适的算法进行绘制。
通过合理选择和优化算法,可以高效地绘制出各种形状的弧线。
绘弧的算法在计算机图形学和图像处理中具有重要的应用价值,为实现各种美观的图形效果提供了基础支持。
css贝塞尔曲线的4个控制点的坐标值

CSS贝塞尔曲线的4个控制点坐标值在CSS中,贝塞尔曲线是一种用于创建平滑曲线的方法,通过指定4个控制点的坐标值来定义曲线的形状。
贝塞尔曲线广泛应用于网页设计中,用于创建动画、过渡效果和形状变换。
在本文中,我们将深入探讨CSS贝塞尔曲线的4个控制点坐标值,并探讨其在网页设计中的实际应用。
1. 理解贝塞尔曲线1.1 什么是贝塞尔曲线贝塞尔曲线是一种数学曲线,由数学家皮埃尔·贝塞尔在19世纪提出。
在CSS中,贝塞尔曲线能够通过指定4个控制点的坐标值来创建平滑的曲线,这四个点分别为起始点P0、两个控制点P1和P2,以及结束点P3。
1.2 贝塞尔曲线的类型在CSS中,我们通常使用cubic-bezier函数来创建贝塞尔曲线,该函数接受四个参数,即P1和P2的坐标值。
这四个参数通常是介于0和1之间的数字,用来定义曲线的形状。
2. 探讨控制点坐标值2.1 控制点的作用控制点的坐标值直接影响着贝塞尔曲线的形状,它们决定了曲线的弯曲程度和方向。
通过调整这些坐标值,我们能够精确控制曲线的轨迹和效果。
2.2 控制点坐标值的范围控制点的坐标值通常是介于0和1之间的数值,表示曲线在起始点和结束点之间的相对位置,值越接近0或1,则曲线越靠近相应的点。
3. 实际应用和案例分析3.1 动画和过渡效果在网页设计中,我们经常使用贝塞尔曲线来创建流畅的动画和过渡效果。
通过调整控制点坐标值,我们能够创造出各种各样的曲线轨迹,实现视觉上的丰富变化和流畅过渡。
3.2 形状变换除了动画效果外,贝塞尔曲线还可以用于创建各种形状变换。
通过合理地调整控制点的坐标值,我们能够创造出复杂的形状,并实现各种独特的设计效果。
4. 个人观点和总结4.1 个人观点在我的个人看来,CSS贝塞尔曲线是一种非常强大且灵活的工具,能够帮助我们实现丰富多样的设计效果。
通过深入理解控制点坐标值的作用和范围,我们能够更好地运用贝塞尔曲线,创造出更具创意和吸引力的网页设计。
贝塞尔曲线 坐标 算法

贝塞尔曲线坐标算法1. 什么是贝塞尔曲线?贝塞尔曲线是一种数学函数,用于描述平滑的曲线形状。
它由两个或多个控制点组成,通过这些控制点来确定曲线的形状和路径。
贝塞尔曲线最常见的应用是在计算机图形学中,用于绘制平滑的曲线和路径。
2. 贝塞尔曲线的分类根据控制点的数量,贝塞尔曲线可以分为以下几类:•二次贝塞尔曲线:由两个控制点确定,路径为一条平滑弯曲的直线。
•三次贝塞尔曲线:由三个控制点确定,路径为一条平滑弯曲的曲线。
•高阶贝塞尔曲线:由四个或更多个控制点确定。
在本文中,我们将重点讨论二次和三次贝塞尔曲线。
3. 贝塞尔曲线坐标算法3.1 二次贝塞尔曲线二次贝塞尔曲线由起始点P0、控制点P1和结束点P2确定。
要计算二次贝塞尔曲线上的点坐标,可以使用以下公式:B(t) = (1 - t)^2 * P0 + 2 * (1 - t) * t * P1 + t^2 * P2其中,t的取值范围为0到1。
当t为0时,B(t)等于起始点P0;当t为1时,B(t)等于结束点P2。
3.2 三次贝塞尔曲线三次贝塞尔曲线由起始点P0、控制点P1、控制点P2和结束点P3确定。
要计算三次贝塞尔曲线上的点坐标,可以使用以下公式:B(t) = (1 - t)^3 * P0 + 3 * (1 - t)^2 * t * P1 + 3 * (1 - t) * t^2 * P2 + t^3 * P3同样地,t的取值范围为0到1。
当t为0时,B(t)等于起始点P0;当t为1时,B(t)等于结束点P3。
4. 应用示例4.1 绘制二次贝塞尔曲线假设我们有一个起始点P0(100, 100),一个控制点P1(200, 50),和一个结束点P2(300, 100)。
我们想要绘制一条连接这三个点的二次贝塞尔曲线。
首先,我们需要确定曲线上的一系列点。
可以选择一个步长值,例如0.01,然后使用上述公式计算每个t值对应的坐标点。
在这个例子中,t的取值范围为0到1,所以我们可以从0开始,每次增加0.01,直到达到1。
js计算三次贝塞尔曲线控制点坐标

三次贝塞尔曲线是图形学中常用的曲线之一,它可以通过四个控制点来描述曲线的形状。
其中,起始点和终止点分别为P0和P3,而中间的两个控制点分别为P1和P2。
在JavaScript中,我们可以通过计算来确定这三个控制点的坐标。
我们需要知道P0和P3的坐标,这可以通过简单的数学运算来得到。
我们需要计算P1和P2的坐标,这一步是通过一定的公式来实现的。
在计算P1和P2的坐标时,我们需要考虑曲线的形状以及控制点的影响。
通常情况下,我们希望曲线能够顺利地经过P1和P2,所以我们需要根据P0、P1、P2和P3的关系来计算P1和P2的坐标。
这一步需要一定的数学基础和计算能力,但一旦掌握了计算方法,就可以轻松地确定P1和P2的坐标。
除了计算P1和P2的坐标外,我们还需要考虑到曲线的平滑性和连续性。
这意味着P1和P2的坐标不仅需要满足曲线经过的要求,还需要与相邻的曲线段衔接地自然而流畅。
这一点需要在实际计算中进行一定的调整和优化,以确保最终得到的曲线能够满足我们的预期。
在实际的应用中,三次贝塞尔曲线常常被用于图形设计和绘制中。
通过合理地确定控制点的坐标,我们可以绘制出各种各样的曲线,从而实现更加丰富多彩的图形效果。
对于前端开发人员来说,了解和掌握三次贝塞尔曲线的计算方法是非常重要的。
在总结讨论这个主题时,我们可以看到,计算三次贝塞尔曲线的控制点坐标是一个相对复杂但又非常有趣和有挑战性的任务。
通过合理地计算和调整,我们可以得到令人满意的曲线效果,从而为图形设计和绘制带来更多可能。
在我个人看来,掌握这一技能不仅可以提升我在前端开发领域的能力,还可以拓宽我的视野和思维方式。
通过不断地学习和实践,我相信我可以更加熟练地应用这一技能,为自己的项目和作品增添更多的亮点和创意。
计算三次贝塞尔曲线的控制点坐标是一个值得深入探讨的主题,它不仅涉及到数学和计算,还与实际的图形设计和应用息息相关。
通过不断地学习和实践,我们可以更加熟练地掌握这一技能,并将其运用到实际的项目中,创造出更加精彩和令人赞叹的作品。
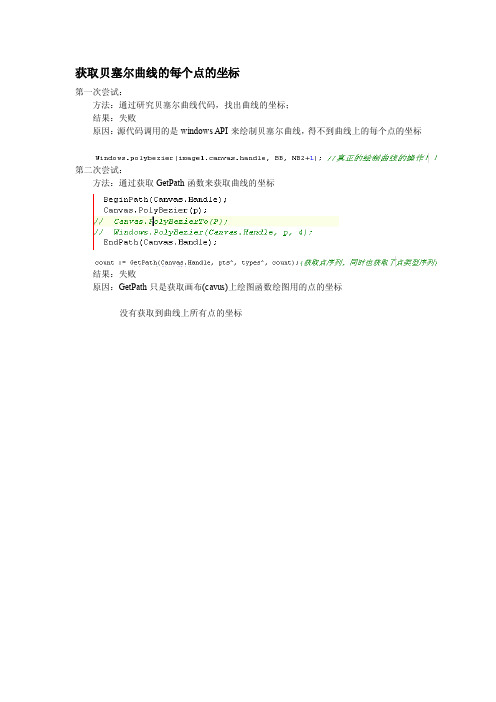
获取贝塞尔曲线的每个点的坐标

获取贝塞尔曲线的每个点的坐标
第一次尝试:
方法:通过研究贝塞尔曲线代码,找出曲线的坐标;
结果:失败
原因:源代码调用的是windows API来绘制贝塞尔曲线,得不到曲线上的每个点的坐标
第二次尝试:
方法:通过获取GetPath函数来获取曲线的坐标
结果:失败
原因:GetPath只是获取画布(cavus)上绘图函数绘图用的点的坐标
没有获取到曲线上所有点的坐标
第三次尝试:
方法:通过研究屏幕上线条的颜色来获取曲线每个点的坐标结果:成功获取贝塞尔曲线的坐标
第四次尝试:
方法:研究canvus.PolyBezier的源代码
第五次尝试:
方法:自己编写PolyBezier()方法
结果:。
java 三次贝塞尔曲线 坐标

题目:深度探讨Java三次贝塞尔曲线坐标在计算机图形学中,贝塞尔曲线是一种平滑曲线,它使用一系列控制点来定义曲线的形状。
贝塞尔曲线可以分为一次、二次和三次贝塞尔曲线,其中三次贝塞尔曲线由四个控制点定义。
在Java编程中,我们经常会遇到需要使用三次贝塞尔曲线的情况,比如绘制复杂的图形或动画。
对于三次贝塞尔曲线的坐标计算十分重要。
在本文中,我将对Java三次贝塞尔曲线的坐标进行深入探讨,以帮助你更好地理解和应用这一概念。
1. 三次贝塞尔曲线简介三次贝塞尔曲线由四个控制点P0、P1、P2和P3定义,起点为P0,终点为P3,而P1和P2分别为起点和终点之间的两个控制点。
曲线上的点由参数t决定,参数t的取值范围通常是[0, 1],而曲线上的点则可以由下式计算得出:B(t) = (1-t)^3 * P0 + 3*(1-t)^2 * t * P1 +3*(1-t) * t^2 * P2 + t^3 * P3其中B(t)为曲线上的点,P0、P1、P2、P3为控制点。
在实际应用中,我们需要计算曲线上的点来绘制曲线或进行其他操作,因此掌握如何计算三次贝塞尔曲线的坐标是非常重要的。
2. 计算三次贝塞尔曲线坐标要计算三次贝塞尔曲线上的点,可以使用上面的B(t)公式来进行计算。
通常情况下,我们需要以一定的步长逐步计算曲线上的点,以便绘制出完整的曲线。
具体来讲,可以使用以下的伪代码来计算三次贝塞尔曲线上的点:```for t in range(0, 1, step):x = (1-t)^3 * P0.x + 3*(1-t)^2 * t * P1.x +3*(1-t) * t^2 * P2.x + t^3 * P3.xy = (1-t)^3 * P0.y + 3*(1-t)^2 * t * P1.y +3*(1-t) * t^2 * P2.y + t^3 * P3.y// 使用(x, y)绘制点或进行其他操作```在上面的伪代码中,我们使用了一个循环来遍历参数t的取值范围,并通过B(t)公式来计算曲线上的点的坐标。
css贝塞尔曲线的4个控制点的坐标值

CSS贝塞尔曲线是一种常用的CSS动画效果,它可以通过调整4个控制点的坐标值来实现不同的曲线形状。
在本篇文章中,我们将深入探讨CSS贝塞尔曲线的4个控制点的坐标值,并向您介绍如何利用这些坐标值创造出多样的动画效果。
1. 什么是CSS贝塞尔曲线?CSS贝塞尔曲线是一种用于控制动画速度变化的函数,它通过控制4个点的坐标值来实现动画效果的变化。
这四个点分别是起始点P0、第一个控制点P1、第二个控制点P2和结束点P3。
通过调整这些点的坐标值,可以实现从线性到非线性的各种动画效果。
2. CSS贝塞尔曲线的控制点坐标值在CSS中,通过使用`cubic-bezier`函数来控制动画的速度曲线。
该函数需要4个参数,分别是P1的x坐标值、P1的y坐标值、P2的x坐标值、P2的y坐标值。
这些坐标值在0到1之间取值,其中(0,0)代表曲线的起始点,(1,1)代表曲线的结束点。
3. 利用CSS贝塞尔曲线创建动画效果通过调整四个控制点的坐标值,我们可以创造出各种各样的动画效果。
如果我们将P1和P2的y坐标值设为0和1,可以实现加速度动画效果;如果将P1和P2的y坐标值设为1和0,可以实现减速度动画效果。
4. CSS贝塞尔曲线在实际项目中的运用在实际项目中,我们可以利用CSS贝塞尔曲线来实现按钮的平滑过渡效果、页面的渐变动画效果、滚动条的弹性滚动效果等。
通过合理地调整控制点的坐标值,我们可以创造出更加丰富、生动的动画效果,提升用户体验。
5. 个人观点和总结通过学习和理解CSS贝塞尔曲线的控制点坐标值,我们可以更加灵活地创造出丰富多彩的动画效果,从而提升项目的视觉吸引力和用户体验。
我个人认为在使用CSS贝塞尔曲线时,需要结合设计原则和用户行为,合理地选择和调整控制点的坐标值,以实现更加自然、流畅的动画效果。
通过本文的学习,相信您已经对CSS贝塞尔曲线的控制点坐标值有了更深入的理解,并可以灵活运用在实际项目中。
希望本文对您有所帮助,谢谢阅读!以上内容仅供参考,如有不足之处还请多多包涵。
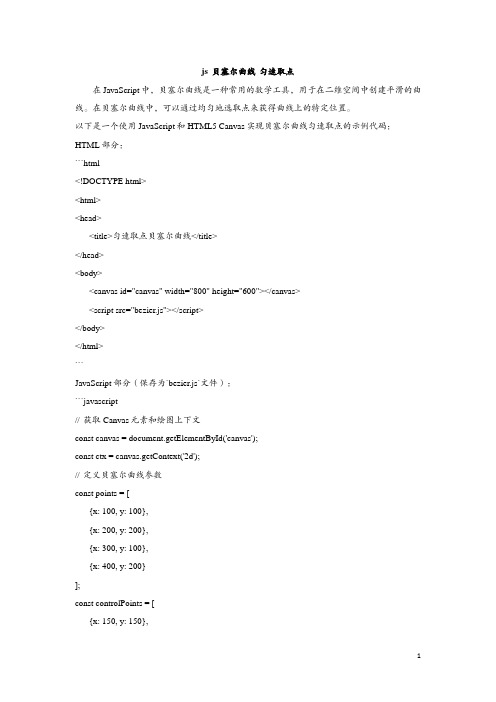
js 贝塞尔曲线 匀速取点

js 贝塞尔曲线匀速取点在JavaScript中,贝塞尔曲线是一种常用的数学工具,用于在二维空间中创建平滑的曲线。
在贝塞尔曲线中,可以通过均匀地选取点来获得曲线上的特定位置。
以下是一个使用JavaScript和HTML5 Canvas实现贝塞尔曲线匀速取点的示例代码:HTML部分:```html<!DOCTYPE html><html><head><title>匀速取点贝塞尔曲线</title></head><body><canvas id="canvas" width="800" height="600"></canvas><script src="bezier.js"></script></body></html>```JavaScript部分(保存为`bezier.js`文件):```javascript// 获取Canvas元素和绘图上下文const canvas = document.getElementById('canvas');const ctx = canvas.getContext('2d');// 定义贝塞尔曲线参数const points = [{x: 100, y: 100},{x: 200, y: 200},{x: 300, y: 100},{x: 400, y: 200}];const controlPoints = [{x: 150, y: 150},{x: 250, y: 250},{x: 350, y: 150},{x: 450, y: 250}];const t = 0.5; // 取点参数,范围为[0, 1]// 绘制贝塞尔曲线和取点位置ctx.beginPath();ctx.moveTo(points[0].x, points[0].y);for (let i = 1; i < points.length; i++) {ctx.lineTo(points[i].x, points[i].y);}ctx.stroke();ctx.beginPath();ctx.moveTo(controlPoints[0].x, controlPoints[0].y);for (let i = 1; i < controlPoints.length; i++) {ctx.lineTo(controlPoints[i].x, controlPoints[i].y);}ctx.stroke();ctx.beginPath();ctx.arc(points[3].x, points[3].y, 5, 0, Math.PI * 2); // 绘制取点标记的圆圈,半径为5像素,颜色与贝塞尔曲线一致ctx.stroke();```在这个示例中,我们定义了一个包含四个点的贝塞尔曲线和对应的控制点。
贝塞尔曲线python

贝塞尔曲线python贝塞尔曲线是一种数学曲线,经常用于计算机图形学、动画和游戏开发等领域。
在Python编程语言中,我们可以利用数学库和绘图库来实现贝塞尔曲线的计算和绘制。
本文将介绍使用Python实现贝塞尔曲线的方法和应用。
一、什么是贝塞尔曲线贝塞尔曲线是一种通过控制点来描述曲线形状的数学曲线。
它是由法国数学家Pierre Bézier提出的,用于计算机图形学中的曲线插值和平滑。
贝塞尔曲线的形状由若干个控制点和与之相关的参数决定,控制点的位置和参数的取值可以影响曲线的形状。
二、贝塞尔曲线的计算方法在Python中,我们可以使用数学库来计算贝塞尔曲线的坐标。
贝塞尔曲线的计算可以分为两个步骤:计算参数值和计算坐标。
1. 计算参数值贝塞尔曲线的参数值可以通过公式计算得到。
对于n+1个控制点,参数值范围一般取[0, 1],可以等分为m个值(m一般取大于等于100),公式如下:```t = i/m, i=0, 1, ..., m```其中,t为参数值,i为索引,m为切分数。
2. 计算坐标根据参数值和控制点计算曲线上的坐标。
贝塞尔曲线的坐标可以通过如下的公式计算得到:```B(t) = sum( C(i) * P(i) * (1-t)^(n-i) * t^i ), i=0, 1, ..., n```其中,B(t)为曲线上的坐标,C(i)为组合数计算公式,P(i)为控制点坐标,n为控制点个数。
三、贝塞尔曲线的绘制方法绘制贝塞尔曲线可以借助于Python的绘图库,如matplotlib库。
以下是一个使用matplotlib库绘制贝塞尔曲线的示例代码:```pythonimport matplotlib.pyplot as pltimport numpy as npdef bezier_curve(control_points, t):n = len(control_points) - 1x = 0y = 0for i in range(n+1):x += control_points[i][0] * b(n, i) * (1 - t) ** (n - i) * t ** iy += control_points[i][1] * b(n, i) * (1 - t) ** (n - i) * t ** ireturn x, ydef plot_bezier_curve(control_points, num_points=100):t = np.linspace(0, 1, num_points)curve_points = np.array([bezier_curve(control_points, i) for i in t])plt.plot(curve_points[:, 0], curve_points[:, 1])plt.scatter(control_points[:, 0], control_points[:, 1], c='r')plt.xlabel('x')plt.ylabel('y')plt.title('Bezier Curve')plt.show()# 示例控制点control_points = np.array([[0, 0], [1, 3], [3, 1], [4, 4]])plot_bezier_curve(control_points, num_points=100)```以上代码中,bezier_curve函数用于计算贝塞尔曲线上的坐标,plot_bezier_curve函数用于绘制贝塞尔曲线。
java 贝塞尔曲线上的坐标

贝塞尔曲线是计算机图形学中常用的一种曲线,它具有良好的平滑性和灵活性,被广泛应用于计算机图形、动画和界面设计中。
在Java编程中,贝塞尔曲线同样扮演着重要角色,它可以用来绘制复杂的曲线图形,实现动画效果,以及处理交互式界面的指定轨迹。
在深入探讨Java贝塞尔曲线上的坐标之前,首先需要了解贝塞尔曲线的基本概念。
贝塞尔曲线由起点、终点和一个或多个控制点所决定,主要分为二次贝塞尔曲线和三次贝塞尔曲线两种类型。
二次贝塞尔曲线由起点P0、终点P2和一个控制点P1决定,而三次贝塞尔曲线则由起点P0、终点P3和两个控制点P1、P2决定。
通过调整控制点的位置,可以灵活地改变曲线的形状和路径。
在Java中,我们可以使用`GeneralPath`类来创建和绘制贝塞尔曲线。
通过指定起点、终点和控制点的坐标,可以轻松地绘制出所需的曲线。
在二维图形界面中,可以通过鼠标交互获得的坐标数据来实现贝塞尔曲线的动态绘制,为用户提供更加直观和灵活的操作体验。
当涉及到具体的Java贝塞尔曲线上的坐标时,我们需要首先了解曲线的参数方程。
以二次贝塞尔曲线为例,其参数方程可以表示为:```B(t) = (1-t)^2 * P0 + 2*t*(1-t) * P1 + t^2 * P2, 0 <= t <= 1```其中,B(t)代表曲线上的坐标点,P0、P1和P2分别为起点、控制点和终点的坐标。
当t取值从0到1时,曲线上的坐标点将按照参数方程逐渐变化,形成平滑的曲线路径。
通过计算参数方程,我们可以获得曲线上任意位置的坐标点。
这为我们在Java编程中实现曲线动画、路径绘制等提供了便利。
我们还可以通过调整控制点的坐标,实时改变曲线的形状和路径,从而实现更加生动和具有交互性的效果。
Java贝塞尔曲线在图形绘制和界面交互中具有重要的应用价值。
通过深入理解曲线的参数方程和坐标变化规律,我们可以更加灵活地运用它来实现各种图形效果和交互功能。
Bézier曲线

t 从0变到1
P01 (1 t )P0 tP1 P11 (1 t )P1 tP2 P02 (1 t )P01 tP11
(1) (2) (3)
抛物线三切线定理
这表明:这二次Bezier曲线P02可以定义为分别由前
在此输入文本内两容个,在顶此点输(文P0本,P内1容)和,后两个顶点(P1,P2)决定的一次
(6)导函数 B'i,n t n Bi1,n1 t Bi,n1 t i 0,1,..., n
(7)最大值
Bin
(t)在t
i n
处达到最大值
(8)升阶公式
(1 t)Bi,n(t) (1 i )Bi, n 1(t) n 1
tBi, n(t) i 1 Bi 1, n 1(t) n 1
如图所示,设P0、P02、P2 是一条抛物线上顺序 三个不同的点。过P0和P2点的两切线交于P1点,在 点成P立02:的切线pp交001ppP0110P1和pp111Ppp1212P1于ppP00120pp101和12 P11 ,则如下比例
这是所谓抛物线的三切线定理 。
图抛物线三切线定理
Bezier曲线的递推(de Casteljau)算法
Cni ti (1 t)ni
(n
n! ti i)!i!
(1 t)ni , (i
0,1,...,
n)
Bernstein基函数的性质
(1)正性
Bi,n (t) 0 (t (0,1), i 1,2, , n 1)
(2)端点性质
Bi,n(0) =
1, i = 0 0, i ≠ 0
Bi,n(0) =
二次贝塞尔曲线。知道起点、终点,和中间任意一个点,或者是顶点,怎么求控制点呢

二次贝塞尔曲线。
知道起点、终点,和中间任意一个点,或者是顶点,怎么求控制点呢为了帮助网友解决“二次贝塞尔曲线。
知道起点、终点,和中间任”相关的问题,中国学网通过互联网对“二次贝塞尔曲线。
知道起点、终点,和中间任”相关的解决方案进行了整理,用户详细问题包括:RT,我想知道:二次贝塞尔曲线。
知道起点、终点,和中间任意一个点,或者是顶点,怎么求控制点呢,具体解决方案如下:解决方案1:我的理解是这样的,设P0、P2分别为起点、终点,P1是控制点,B(t)为曲线上任意一点,那么求控制点P1的问题就可转化为这种数学模型:设(x,y)为B(t)的横、纵坐标(这里x、y其实分别为自变量t的函数)(x0,y0)为P0的横、纵坐标(x1,y1)为P1的横、纵坐标(x2,y2)为P2的横、纵坐标 x=(1 - t)^2 x0 + 2 t (1 - t) x1+ t^2 x2 y=(1 - t)^2 y0 + 2 t (1 - t) y1+ t^2 y2 这两个方程中,任意点(x,y)起点(x0,y0)终点(x2,y2)都已知,那么控制点(x1、y1)就可解了唉,最近心情比较烦,闲来无事到百度上转转,说错了不要拍我啊猜你感兴趣:与本文相关:通过对数据库的索引,我们还为您准备了:coreldraw中有个贝塞尔曲线,其中贝塞尔指的是?问:coreldraw中有个贝塞尔曲线,其中贝塞尔指的是一个人?一种函数?一种公...答:贝塞尔曲线也称贝兹曲线,一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋,我们在绘图工具上看到的钢笔工具就是来做这种矢量曲线的。
当然在一些比较成熟的位图软件中也有贝塞尔曲...===========================================贝塞尔曲线,以及用鼠标和贝塞尔曲线交互的例子分享问:coreldraw中有个贝塞尔曲线,其中贝塞尔指的是一个人?一种函数?一种公...答:转载这段时间感觉很蛋疼。
贝塞尔曲线的参数形式表达方式

贝塞尔曲线的参数形式表达方式
贝塞尔曲线(Bézier curve)是一种参数化的数学曲线,它由控制点和插值点组成。
贝塞尔曲线的参数形式表示为:
B(t) = (1 - t)³ * P0 + 3 * (1 - t)² * P1 + 3 * (1 - t) * P2 + t³ * P3
其中,t 是参数,取值范围为0到1;P0、P1、P2、P3 是控制点;B(t) 是曲线在t参数下的坐标。
贝塞尔曲线可以根据需要分为一阶、二阶和三阶等不同阶数。
不同阶数的贝塞尔曲线具有不同的特性和灵活性。
一阶贝塞尔曲线(Linear Bézier Curve)由两个控制点确定,公式如下:
B(t) = (1 - t) * P0 + t * P1
二阶贝塞尔曲线(Quadratic Bézier Curve)由三个控制点确定,公式如下:
B(t) = (1 - t)² * P0 + 2 * (1 - t) * P1 + t² * P2
三阶贝塞尔曲线(Cubic Bézier Curve)由四个控制点确定,公式如下:
B(t) = (1 - t)³ * P0 + 3 * (1 - t)² * P1 + 3 * (1 - t) * P2 + t³ * P3
在计算机图形学中,贝塞尔曲线常用于绘制平滑曲线、曲面、路径等。
它的优点是可以通过调整少量的控制点来精确控制曲线的形状,同时具有良好的数学性质和计算效率。
二次贝塞尔曲线 三次贝塞尔曲线

二次贝塞尔曲线什么是二次贝塞尔曲线二次贝塞尔曲线(Quadratic Bezier Curve)是一种数学曲线,由两个控制点和一个起点组成。
它可以用来描述平滑的曲线形状,常用于计算机图形学、动画设计等领域。
二次贝塞尔曲线的特点是它的路径是由一条直线和一个抛物线组成的。
其中起点为直线的起点,终点为直线的终点,而控制点则决定了抛物线的形状。
二次贝塞尔曲线的公式二次贝塞尔曲线可以通过以下公式来表示:其中,P0为起始点坐标,P1为控制点坐标,P2为结束点坐标,t为参数取值范围在0到1之间。
如何绘制二次贝塞尔曲线要绘制二次贝塞尔曲线,需要确定起始点、结束点和控制点的位置,并根据上述公式计算出相应的坐标。
首先,在画布上确定起始点和结束点的位置。
然后,在这两个点之间选择一个合适的位置作为控制点。
控制点的位置将决定曲线的形状。
接下来,根据公式计算出曲线上的各个点的坐标,并将它们连接起来。
可以通过增加t的步长来绘制更精细的曲线。
二次贝塞尔曲线的应用二次贝塞尔曲线在计算机图形学和动画设计中有广泛的应用。
在计算机图形学中,二次贝塞尔曲线可以用来描述平滑的曲线路径,例如绘制自然弯曲的边界、创建动画效果等。
在动画设计中,二次贝塞尔曲线可以用来控制物体运动轨迹,使其具有流畅而自然的动作。
通过调整控制点的位置,可以实现不同形状和速度的运动效果。
此外,在字体设计、插值函数、数据可视化等领域也常常使用二次贝塞尔曲线。
三次贝塞尔曲线什么是三次贝塞尔曲线三次贝塞尔曲线(Cubic Bezier Curve)是一种数学曲线,由四个控制点和一个起点组成。
与二次贝塞尔曲线类似,三次贝塞尔曲线也常用于计算机图形学、动画设计等领域。
三次贝塞尔曲线的特点是它的路径是由两条贝塞尔曲线组成的。
其中起点为第一条贝塞尔曲线的起点,终点为第二条贝塞尔曲线的终点,而两个控制点则决定了两条贝塞尔曲线的形状。
三次贝塞尔曲线的公式三次贝塞尔曲线可以通过以下公式来表示:其中,P0为起始点坐标,P1和P2为第一条贝塞尔曲线的控制点坐标,P3和P4为第二条贝塞尔曲线的控制点坐标,t为参数取值范围在0到1之间。
两个点生成贝塞尔曲线公式

两个点生成贝塞尔曲线公式
贝塞尔曲线是由若干个控制点生成的曲线,其中包括两个端点和若干个中间控制点。
这些控制点决定了曲线的形状。
在二维空间中,如果给定两个端点P0和P2以及一个中间控制点P1,可以使用二次贝塞尔曲线的公式来生成曲线上的点。
公式如下:
\[ B(t) = (1-t)^2 * P0 + 2 * (1-t) * t * P1 + t^2 * P2 \]
其中,t的取值范围通常是\[0, 1\],表示曲线上的位置。
当t取值0时,得到的是曲线的起始点P0,当t取值1时,得到的是曲线的终点P2。
如果有更多的中间控制点,可以使用更高阶的贝塞尔曲线公式来生成曲线。
例如,三次贝塞尔曲线的公式如下:
\[ B(t) = (1-t)^3 * P0 + 3 * (1-t)^2 * t * P1 + 3 * (1-t) * t^2 * P2 + t^3 * P3 \]
这样,通过给定端点和若干个中间控制点,可以生成相应阶数的贝塞尔曲线。
android 贝塞尔曲线 计算方法

android 贝塞尔曲线计算方法Android贝塞尔曲线计算方法贝塞尔曲线是一个重要的数学概念,被广泛应用在计算机图形学、动画和游戏开发等领域。
在Android开发中,贝塞尔曲线也经常被用于实现平滑曲线的绘制和动画效果。
本文将详细介绍各种Android贝塞尔曲线的计算方法。
一阶贝塞尔曲线一阶贝塞尔曲线(Linear Bézier Curve)是最简单的一种贝塞尔曲线。
它由两个端点确定,没有控制点。
公式如下:B(t) = P0 + t * (P1 - P0)其中,P0和P1分别是曲线的起点和终点,t是参数,取值范围为[0, 1]。
二阶贝塞尔曲线二阶贝塞尔曲线(Quadratic Bézier Curve)由三个点确定:起点(P0)、控制点(P1)和终点(P2)。
公式如下:B(t) = (1 - t)^2 * P0 + 2 * (1 - t) * t * P1 + t^2* P2其中,t是参数,同样取值范围为[0, 1]。
三阶贝塞尔曲线三阶贝塞尔曲线(Cubic Bézier Curve)由四个点确定:起点(P0)、两个控制点(P1和P2)和终点(P3)。
公式如下:B(t) = (1 - t)^3 * P0 + 3 * (1 - t)^2 * t * P1 + 3 * (1 - t) * t^2 * P2 + t^3 * P3同样,参数t的取值范围为[0, 1]。
贝塞尔曲线计算库在Android开发中,我们可以使用一些开源的库来计算和绘制贝塞尔曲线,以方便快速地实现各种效果。
以下是一些常用的贝塞尔曲线计算库:•[PathInterpolator](•[CubicBezierInterpolator](•[BezierUtils](使用这些库,我们可以轻松地在Android应用中创建出各种平滑的动画效果和曲线图形。
通过调整曲线的控制点,我们可以实现出丰富多样的效果。
总结贝塞尔曲线是一种重要的数学概念,应用广泛。
matlab贝塞尔曲线

matlab贝塞尔曲线引言概述:贝塞尔曲线是一种常用于计算机图形学和计算机辅助设计中的曲线类型。
它由法国数学家皮埃尔·贝塞尔在1962年提出,被广泛应用于图像处理、动画制作、字体设计等领域。
Matlab作为一种强大的数值计算和可视化工具,也提供了丰富的函数和工具箱,方便用户使用和绘制贝塞尔曲线。
正文内容:1. 概述贝塞尔曲线1.1 贝塞尔曲线的定义贝塞尔曲线是通过控制点来定义的一种曲线,它由一系列连接的小线段组成。
这些小线段的形状由控制点的位置决定,控制点的数量决定了曲线的平滑程度。
1.2 贝塞尔曲线的阶数贝塞尔曲线的阶数指的是控制点的数量。
一阶贝塞尔曲线只有两个控制点,即起点和终点。
二阶贝塞尔曲线有三个控制点,三阶贝塞尔曲线有四个控制点,以此类推。
阶数越高,曲线的复杂度和灵活性就越高。
1.3 贝塞尔曲线的特点贝塞尔曲线具有局部控制性,即每个控制点只影响相邻的线段。
这使得贝塞尔曲线非常适合用于绘制复杂形状和曲线。
2. 绘制贝塞尔曲线的基本步骤2.1 确定控制点的位置根据所需的曲线形状,确定控制点的位置。
控制点的位置决定了曲线的形状和弯曲程度。
2.2 计算贝塞尔曲线的参数值通过计算贝塞尔曲线的参数值,可以确定曲线上每个点的坐标。
参数值通常在0到1之间变化,表示曲线上的位置。
2.3 插值计算使用插值计算方法,根据控制点的位置和参数值,计算曲线上每个点的坐标。
插值计算可以使用多种方法,如二次插值、三次插值等。
3. Matlab中的贝塞尔曲线函数3.1 bezier函数Matlab提供了bezier函数,用于绘制贝塞尔曲线。
该函数接受控制点的坐标作为输入,并返回曲线上的点的坐标。
3.2 bezierplot函数bezierplot函数是Matlab中的一个工具箱函数,用于绘制贝塞尔曲线的图形。
该函数可以根据给定的控制点坐标和参数值,绘制出曲线的形状。
4. 贝塞尔曲线的应用4.1 图像处理贝塞尔曲线可以用于图像处理中的插值和平滑处理,可以实现图像的缩放、变形等效果。
贝塞尔曲线

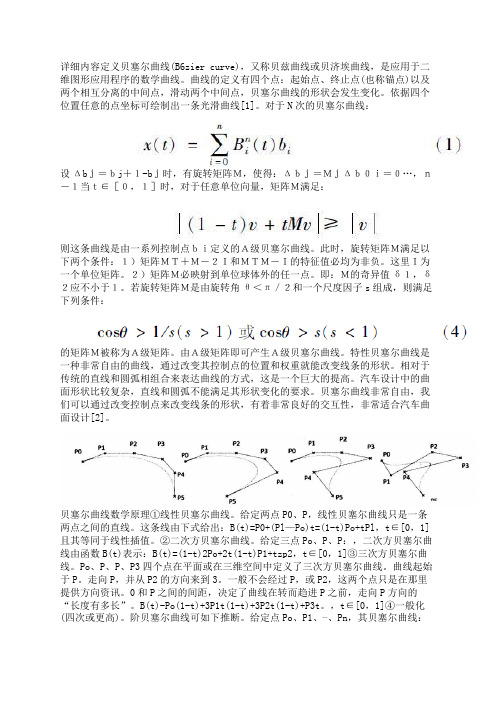
详细内容定义贝塞尔曲线(B6zier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。
曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点,滑动两个中间点,贝塞尔曲线的形状会发生变化。
依据四个位置任意的点坐标可绘制出一条光滑曲线[1]。
对于N次的贝塞尔曲线:设Δbj=bj+1-bj时,有旋转矩阵M,使得:Δbj=MjΔb0i=0…,n-1当t∈[0,1]时,对于任意单位向量,矩阵M满足:则这条曲线是由一系列控制点bi定义的A级贝塞尔曲线。
此时,旋转矩阵M满足以下两个条件:1)矩阵MT+M-2I和MTM-I的特征值必均为非负。
这里I为一个单位矩阵。
2)矩阵M必映射到单位球体外的任一点。
即:M的奇异值δ1,δ2应不小于1。
若旋转矩阵M是由旋转角θ<π/2和一个尺度因子s组成,则满足下列条件:的矩阵M被称为A级矩阵。
由A级矩阵即可产生A级贝塞尔曲线。
特性贝塞尔曲线是一种非常自由的曲线,通过改变其控制点的位置和权重就能改变线条的形状。
相对于传统的直线和圆弧相组合来表达曲线的方式,这是一个巨大的提高。
汽车设计中的曲面形状比较复杂,直线和圆弧不能满足其形状变化的要求。
贝塞尔曲线非常自由,我们可以通过改变控制点来改变线条的形状,有着非常良好的交互性,非常适合汽车曲面设计[2]。
贝塞尔曲线数学原理①线性贝塞尔曲线。
给定两点P0、P,线性贝塞尔曲线只是一条两点之间的直线。
这条线由下式给出:B(t)=P0+(Pl—Po)t=(1-t)Po+tPl,t∈[0,1]且其等同于线性插值。
②二次方贝塞尔曲线。
给定三点Po、P、P:,二次方贝塞尔曲线由函数B(t)表示:B(t)=(1-t)2Po+2t(1-t)P1+tzp2,t∈[0,1]③三次方贝塞尔曲线。
Po、P、P、P3四个点在平面或在三维空间中定义了三次方贝塞尔曲线。
曲线起始于P。
走向P,并从P2的方向来到3。
一般不会经过P,或P2,这两个点只是在那里提供方向资讯。
贝塞尔曲线画圆

贝塞尔曲线是一种通过若干个控制点来绘制平滑曲线的数学方法。
贝塞尔曲线的定义公式是通过一系列控制点和参数(通常称为"度"或"阶")来计算的。
我们可以利用贝塞尔曲线画圆,具体步骤如下:
1.选择圆心为控制点P0,以及与圆心相隔四等分点作为控制点P1、P2、P3。
2.将阶数设置为3,这意味着我们将使用四个控制点来计算贝塞尔曲线。
3.计算贝塞尔曲线上的点,具体方法是将每个点的坐标计算出来,然后通过将它们连接起来绘制曲线。
4.将所得曲线绘制成圆形,可以通过适当增减控制点的数量和位置调整绘制出来的圆的大小和形状。
需要注意的是,通过贝塞尔曲线绘制的圆并不是完美的圆,而是由内部的轮廓曲线组成的。
通过增加控制点的数量和降低阶数,可以逐渐逼近完美圆。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
获取贝塞尔曲线的每个点的坐标
第一次尝试:
方法:通过研究贝塞尔曲线代码,找出曲线的坐标;
结果:失败
原因:源代码调用的是windows API来绘制贝塞尔曲线,得不到曲线上的每个点的坐标
第二次尝试:
方法:通过获取GetPath函数来获取曲线的坐标
结果:失败
原因:GetPath只是获取画布(cavus)上绘图函数绘图用的点的坐标
没有获取到曲线上所有点的坐标
第三次尝试:
方法:通过研究屏幕上线条的颜色来获取曲线每个点的坐标结果:成功获取贝塞尔曲线的坐标
第四次尝试:
方法:研究canvus.PolyBezier的源代码
第五次尝试:
方法:自己编写PolyBezier()方法
结果:
原因:。
