前台编码规范(HTML, JS, CSS)
前端代码规范文档

前端代码规范文档前端代码规范文档一、命名规范1. HTML/CSS命名规范- 使用小写字母和连字符(-)作为单词分隔符;- 尽量避免使用缩写,除非是广泛接受的缩写;- 使用有意义的命名,不使用无意义的命名;- 使用统一的命名方式来表示特殊类型的元素(例如:头部、侧边栏等);2. JavaScript命名规范- 使用驼峰命名法(camelCase);- 使用有意义的命名来描述变量、函数或类的作用;- 避免使用单个字符的命名,除非是临时变量;- 使用全大写的命名方式来表示常量;二、缩进和空格规范1. 使用4个空格来进行缩进;2. 在括号前后留一个空格;3. 在运算符前后留一个空格;4. 在函数名和参数列表之间留一个空格;三、注释规范1. 使用注释来解释代码的功能和用途;2. 对于复杂的代码块或关键算法,应提供详细的注释;3. 注释应该是清晰明了的,避免使用不恰当的术语或缩写;4. 重要的注释可以使用大写字母或星号来标记;四、代码风格规范1. 使用一致的缩进和空格;2. 合理使用换行符,避免一行代码过长;3. 尽量避免使用行尾的空格或制表符;4. 使用一致的括号风格,例如在函数或语句块的开头和结尾都使用大括号;5. 使用分号来结束语句;6. 使用合理的命名方式来描述变量、函数和类的作用;7. 避免使用全局变量,使用局部变量或封装变量的方式来控制变量的作用范围;8. 避免使用多层嵌套的条件语句,可以使用条件判断的方法来简化代码;9. 使用恰当的函数和类来封装可重用的代码;五、代码结构规范1. 尽量避免大而复杂的函数,使用小而简单的函数来实现功能;2. 模块化代码,将相关联的函数和类放在同一个文件中;3. 合理使用空行来分隔不同的代码块;4. 将页面的结构和样式分离开来,使得HTML文件更加简洁和易于维护;5. 对于重要的功能块,使用代码块注释来标记开头和结尾;六、代码审查规范1. 对新提交的代码进行审查,确保其符合代码规范;2. 对代码中的错误和潜在问题进行识别和修复;3. 鼓励团队成员进行代码审查和互相学习,提高代码质量;4. 定期审核项目中的代码,找出不符合规范的代码并进行修正。
阿里前端开发规范

阿里前端开发规范阿里前端开发规范包括代码、命名、HTML、CSS、JavaScript、图片方面的规范。
1. 代码规范:- 使用四个空格缩进,不使用制表符。
- 代码行长度不超过80个字符。
- 使用驼峰命名法,变量和函数名用小写开头,构造函数用大写开头。
- 使用严格相等运算符(===和!==)替代宽松相等运算符(==和!=)。
- 在条件表达式中,使用括号来提高可读性。
- 避免在循环中使用等号赋值(例如,for (var i = 0; i < array.length; i++))。
- 避免使用eval()函数。
2. 命名规范:- 文件名应该全部小写,可以包含破折号(-)或下划线(_)。
- 文件夹名应该全部小写,可以包含破折号(-)或下划线(_)。
- CSS文件名应该以.css结尾。
- JavaScript文件名应该以.js结尾。
3. HTML规范:- 使用两个空格缩进,不使用制表符。
- 使用双引号而不是单引号作为属性值的引号。
- 在自定义属性中使用小写字母和破折号(-)。
- 为所有非自闭合标签使用闭合标签。
- 避免在HTML标签中使用行内样式。
4. CSS规范:- 使用两个空格缩进,不使用制表符。
- 使用小写字母和破折号(-)作为选择器和属性名的命名方式。
- 为每个选择器之间使用空行分隔。
- 使用简写属性来减少代码量。
- 使用预处理器(如Less或Sass)来编写CSS。
5. JavaScript规范:- 使用两个空格缩进,不使用制表符。
- 使用分号作为语句的结束符号。
- 避免使用全局变量。
- 避免使用with语句。
- 使用模块化的开发方式,避免全局作用域污染。
6. 图片规范:- 使用有意义的命名来描述图片内容。
- 使用适当的格式和压缩技术来减小图片文件大小。
- 将页面上的图片引用写成相对路径。
以上是阿里前端开发规范的一些主要内容。
在实际开发中,遵循这些规范可以提高代码的可读性和可维护性,使团队成员之间更容易协同工作。
WEB前端开发代码使用要求规范

WEB前端开发代码使用要求规范1.编码规范- 使用标准的HTML、CSS和JavaScript语法。
-使用缩进和空格来提高代码的可读性。
-使用注释来解释代码的目的和功能。
2.文件和目录结构规范-使用有意义的文件和目录命名,方便其他开发人员寻找代码。
-在项目中使用统一的目录结构,例如将HTML文件存放在一个文件夹中,将样式文件存放在另一个文件夹中,以此类推。
3.HTML规范- 避免在HTML中直接写入样式和脚本代码,应将样式和脚本代码分离到对应的CSS和JavaScript文件中。
4.CSS规范-使用适当的选择器,避免过多的嵌套。
-避免使用内联样式,应将样式写在CSS文件中,以提高可维护性。
- 使用合适的样式命名规则,例如使用BEM(Block-Element-Modifier)命名规则,或其他约定俗成的命名规则。
5. JavaScript规范-使用合适的变量和函数命名,提高代码的可读性。
-避免使用全局变量,应将变量和函数封装在模块中。
- 使用严格模式(`use strict`),避免不规范的语法和行为。
- 避免使用`eval`和`with`等不安全的代码。
-在循环中使用合适的终止条件,避免死循环。
6.代码结构规范-代码应具有良好的组织结构,例如使用模块化的方式来组织代码。
-尽量遵循单一职责原则,每个函数和类应该只负责一件事情。
-提取重复的代码块,封装成函数或类,以提高代码的复用性。
-不要写过长的函数或类,应该根据需要进行拆分和重构。
7.注释规范-使用注释来解释代码的目的和功能,特别是代码的复杂部分。
-注释应该清晰、简洁,方便其他开发人员理解代码。
-避免使用无用的注释,注释应该随着代码的变化而更新。
总之,遵守WEB前端开发代码使用要求规范能够提高代码的质量和开发效率,减少错误和维护成本。
同时,还能提高团队合作的效率,方便其他开发人员理解和修改代码。
因此,在进行WEB前端开发时应该积极遵守和推崇相关规范。
前端代码基本命名规范和格式规范

前端代码基本命名规范和格式规范1、HTML代码命名规范及格式规范1.1 HTML代码所有的标签名和属性应该都为⼩写,属性值应该使⽤双引号闭合。
<!--推荐⽰例--><img src="demo.ipg" alt="test"/>1.2 给所有的关键元素定义元素的id和class,便于和CSS、JavaScript交互。
id和class的命名⼀定要规范。
推荐:根据语义和DOM树的层级关系来定义合适的名称。
名称中全部使⽤⼩写,id名称中的关键词⽤下划线(_)连接,class的关键词⽤中划线(-)连接。
<!--推荐⽰例--><div id="reader"><div id="reader_introduce" class="reader-introduce">...</div></div>1.3 如果class名称仅作为JavaScript调⽤的“钩⼦”,则可在名称中添加“js”前缀<!--⽰例--><ul class="js-reader-menu"><li class="menu-toc js-active">Toc</li><li class="menu-store js-active">Store</li></ul>1.4 HTML代码的层级缩进为4个空格。
如果元素包含⼦元素,则此⼦元素对应的起始标签和闭合标签分别单独占⽤⼀⾏。
<!--推荐⽰例--><ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li></ul>1.5 注释添加的位置在要注释的代码上部并单独占⽤⼀⾏,不要再代码⾏的后⾯直接添加。
前端编码规范

前端编码规范前端编码规范是一种规范化开发方法,通过制定统一的标准和规则来规范前端开发,提高代码的可读性、可维护性和可扩展性。
以下是前端编码规范的主要内容。
1. HTML规范- 使用语义化的标签,如使用`<header>`代替`<divid="header">`。
- 避免使用行内样式,尽量使用外部样式表。
- 标签闭合和缩进规范,保持良好的代码风格。
2. CSS规范- 使用简单明了的命名方式,避免过度嵌套。
- 保持代码风格的一致性,使用统一的缩进和换行规范。
- 尽量使用预处理器如LESS或Sass,提高CSS的可维护性。
3. JavaScript规范- 使用驼峰命名法,清晰明了,方便代码的阅读和理解。
- 使用严格模式,加强代码的约束性。
- 尽量避免全局变量的使用,使用模块化的开发方式。
4. 注释规范- 对于复杂的代码逻辑,添加注释以便于他人理解和维护。
- 使用清晰明了的注释,包括功能描述、参数说明、返回值等。
5. 文件和目录规范- 使用有意义且具备可读性的文件和文件夹命名,方便管理和查找。
- 对于不同类型的文件,如HTML、CSS、JavaScript,放置在不同的目录中。
6. 性能优化规范- 减少HTTP请求数量,合并和压缩静态资源文件。
- 合理使用缓存,减少不必要的重复计算。
- 使用异步加载和延迟加载,提高页面加载速度和用户体验。
7. 测试规范- 使用合适的测试工具,如Jasmine或Mocha,编写单元测试用例。
- 在开发过程中,及时进行测试,确保代码的质量和稳定性。
总结:前端编码规范是一种提高代码质量和团队协作效率的重要工具。
通过遵循规范,可使代码具备更好的可读性、可维护性和可扩展性,提高开发效率和代码质量。
因此,前端开发人员应该养成良好的编码习惯,遵循前端编码规范,以提高开发效率和代码质量。
移动端前端编码规范文档

移动端前端编码规范文档移动端技术选型框架:uni-appUI组件:uView UI技术插件:pinna、axios、vue-router等编辑器:HBuilderX基本要求代码力求简洁,不要写大量重复的逻辑代码(公共方法需封装,公共样式提取到公共样式中)代码要有可读性,函数和元素命名要具有业务意义,关键业务要有详细的注释代码要有扩展性,要尽可能适应未来的业务变化,不得生搬硬套现有业务逻辑代码要有通用性,一个方法只专注于该方法需要做的事情(对外暴露相应的参数),一个模块只专注于该模块范围内的事情(对外暴露相应的接口)目录名命名规范全部采用小写方式,有复数结构时,要采用复数命名法, 缩写不用复数。
正例: scripts / styles / components / images / utils / layouts / demo-styles / demo-scripts / img / doc反例: script / style / demo_scripts / demoStyles / imgs / docs编程规约(一)命名规范1.1.1 项目命名全部采用小写方式, 以中划线分隔。
正例:mall-management-system反例:mall_management-system / mallManagementSystem1.1.2 目录命名全部采用小写方式, 以中划线分隔,有复数结构时,要采用复数命名法, 缩写不用复数正例: scripts / styles / components / images / utils / layouts / demo-styles / demo-scripts / img / doc反例: script / style / demo_scripts / demoStyles / imgs / docs1.1.3 JS、CSS、SCSS、HTML、PNG 文件命名全部采用小写方式, 以中划线分隔正例: render-dom.js / signup.css / index.html / company-logo.png反例: renderDom.js / UserManagement.html1.1.4 命名严谨性代码中的命名严禁使用拼音与英文混合的方式,更不允许直接使用中文的方式。
前端代码规范

前端代码规范规范⽬的:为了提⾼⼯作效率,便于后台⼈员添加功能及前端后期优化维护,输出⾼质量的⽂档,在⽹站建设中,使结构更加清晰,代码简明有序,有⼀个更好的前端架构。
规范基本准则:符合web标准,使⽤具有语义的标签,使结构、表现、⾏为分离,兼容性优良。
页⾯性能优化,代码简洁、明了、有序,尽可能的减少服务器的负载,保证最快的解析速度。
⼀、⽂件规范1.1 HTML部分 1.1.1 建包问题 ⽂件均归档⾄约定的⽬录中,建包格式如下:针对 Vue + ElementUI技术栈 注意:所有的页⾯、css、image、sass、less⽂件放在components⽂件夹下,在该⽂件夹下再做细分,404等统⼀的错误页⾯放到error⽂件夹中,路由⽂件放到router⽂件夹下,服务层接⼝调⽤放在services⽂件夹下,⼯具类封装放在utils⽂件夹下 1.1.2 HTML头部编写 (1) 编码:所有编码均采⽤xhtml/html,标签必须闭合,编码统⼀为UTF-8,在多语⾔的⽹站建议添加<html lang="zh-CN">,说明内容是以中⽂显⽰和阅读为基础的 (2) 语义化:正确使⽤标签,充分利⽤⽆兼容性问题的html⾃⾝标签 (3) ⽂件头部head内容: • title: 需要添加标题 • 编码: charset=UTF-8 • meta: 可以添加description、keywords内容1.2 CSS部分 1.2.1 CSS种类及其命名 可以将CSS样式表分为三类:全局样式表、模块通⽤样式表和独⽴样式表 • 全局样式表常⽤命名:public.css • 模块通⽤样式表命名:模块名_basic.css • 独⽴样式表:模块名_页⾯名.css 1.2.2 CSS引⼊ CSS⽂件引⼊可通过外联或者内联⽅式引⼊ • 外联⽅式 • 内联⽅式 注意:link和style标签都应该放⼊head中,原则上,不允许在html上直接写样式。
Web前端编码规范

一、javascript编码规范1.所有js代码应写在一个.js文件中,使用<script type=“text/javascript” src=“xxx.js”></script>引入,不在html文件中直接写js代码2.<script>标签的language属性已废弃,不要再使用3.所有变量使用前必须声明,声明变量需要使用var关键字,否则默认声明的为全局变量,变量名应为英文字母,数字,下划线“_”,美元符号“$”组成,变量名第一个字符不能是数字。
4.变量名统一使用小写字母,多个单词时使用驼峰式命名,即后面的单词首字母大写如:userName = “xxx”;。
5.常量名应全为大写,单词与单词之间使用下划线“_”连接,如:PAGE_SIZE=“20”;。
6.代码中不要直接使用数字,而是事先将数字保存至一个变量或常量中,这样更便于理解,如:var RELOAD_DELAY=“3000”。
7.每行语句结束时必须使用分号“;”结束,这样能提高解析的速度,同时能避免代码压缩时出错。
8.一行语句的字符数不能太长,一般不超过80个字符,多出的应该换行显示。
9.函数命名一般以模块名如:“news_”加上功能描述,如:news_showDetail();10.声明数组直接使用var newArray = []; 替代var newArray=new Array();,声明对象直接使用var obj = {}替代var obj=new Object();;11.代码缩进,统一缩进四个空格,不要使用软件自带的Tab键,因为每个软件的Tab键的缩进可能会不一致,如果需要使用,应将软件的Tab键设置为四个空格12.代码书写格式if(….){... …}else{... …}function fun(){… …}其它建议13.注释,分为行注释和块注释,根据需要选择。
代码中应该合理使用注释,一般较复杂的功能性函数都需要注释说明作用及用途,以便阅读和维护。
前端常用编码格式

前端常用编码格式
前端常用的编码格式包括以下几种:
1. HTML:HTML 是超文本标记语言的简称,用于创建网页的结构和内容。
HTML 文件通常使用 UTF-8 编码格式,这是一种广泛使用的字符编码,可以支持多种语言字符。
2. CSS:CSS 是层叠样式表的简称,用于描述 HTML 或 XML (包括如 SVG、MathML 等衍生技术)文档的呈现。
CSS 文件可以使用与 HTML 相同的 UTF-8 编码格式,也可以使用其他编码格式,具体取决于开发者的需求。
3. JavaScript:JavaScript 是一种脚本语言,用于控制网页的行为和动态内容。
JavaScript 文件通常也使用 UTF-8 编码格式,因为这种编码格式可以支持大多数字符集,并且被广泛用于网页开发。
4. JSON:JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人类阅读和编写,也易于机器解析和生成。
JSON 文件通常也使用 UTF-8 编码格式。
5. XML:XML(可扩展标记语言)是一种标记语言,用于描述数据的结构和含义。
XML 文件可以使用任何有效的 Unicode 编码,但通常也使用 UTF-8 编码格式。
web前端规范,js规范

WEB前端开发规范1. 基本原则* 遵循内容(HTML)、显示(CSS)、行为(JavaScript)分离的代码组织模式* 代码格式化,保持干净整洁2. HTML部分2.1. 添加必须的utf-8的字符集,并且使用HTML5的简洁方式:<meta charset="utf-8" />2.2. 遵循xhtml 1.0规则:1) 所有标签必须结束2) 所有标签必须小写3) 标签属性必须使用成对引号(单引号或双引号)4) 标签属性必须有值:<select><option selected="selected"></option></select><input type="checkbox" checked="checked" />5) 所有特殊符号必须转义(&、<、>、?、?…)2.3. 标签属性命名规范id:连接符命名法“hello-world”class: 连接符命名法“hello-world”name:骆驼式命名法“helloWorld”1) 表单元素的id必须加以下前缀label: lbltext: txtpassword: txttextarea: txtfile: txtradio: radcheckbox: chksubmit: btnreset: btnbutton: btnhidden: hid2) 用于结构布局的元素id命名主容器: main页头: header页脚: footer内容区域: contentLOGO: logo主导航: main-nav二级导航: sub-nav3) name命名一般用于表单元素,根据当前元素id属性值命名,去掉id属性值的前缀和所有连接符,使用骆骆式命名法命名,例如id=”txt-id-card”,那么name=”idCard”。
WEB前端开发代码使用规范

W E B前端开发代码使用规范Revised by Petrel at 2021WEB前端代码规范规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。
基本准则符合web标准;语义化html;结构、表现、行为分离;兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
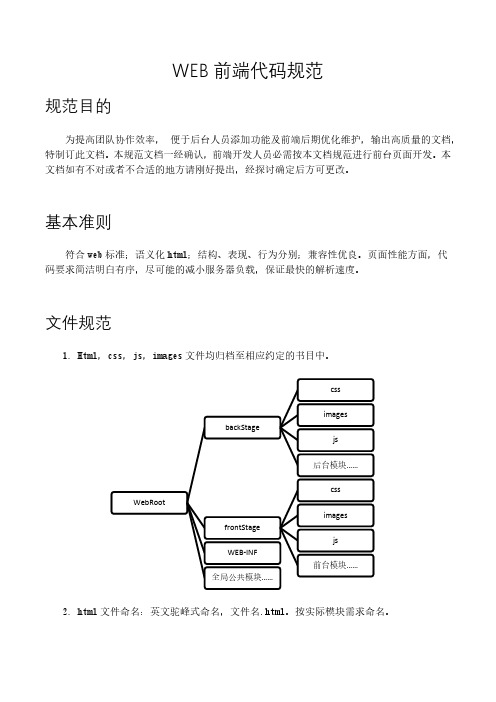
文件规范2.html文件命名:英文驼峰式命名,文件名.html。
按实际模块需求命名。
3.jsp文件命名:英文驼峰式命名,文件名.jsp。
按实际模块需求命名。
4.css文件命名:英文驼峰式命名,文件名.css。
共用,首页,其他页面按实际模块需求命名。
5.js文件命名:英文驼峰式命名,文件名.js。
共用,其他依实际模块需求命名。
html书写规范1.文档类型声明及编码:统一为html5的声明类型<!DOCTYPE?html>;编码统一为2.<meta?charset="utf-8"/>,书写时利用IDE实现层次分明的缩进。
3.非特殊情况下css文件必须在<head>...</head>之间引入,选择link方式引入而非4.@import形式。
5.非特殊情况下js文件必须在页面底部引入。
6.引入样式文件或JavaScript文件时,须略去默认类型声明,写法如下:13.>)等;属性值必须用双引号包括。
14.充分利用无兼容性问题的html自身标签,比如span、em、strong、optgroup、label……15.需要为html元素添加自定义属性的时候,首先要考虑下有没有默认的已有的合适标签去设置,如果没有,须以"data-"为前缀来添加自定义属性,避免使用"data:"等其他命名方式。
前端代码规范(HTM、CSS、JS)

前端代码规范(HTM、CSS、JS)程序员写好看的代码,不亚于写一行好看的字好看的代码总是让人心旷神怡,不好,不规范的代码,让人看了想说mmp,那我们就来学习一下规范的代码怎么写的吧以下来自B站的学习视频:前端必备-阿里大厂前端开发规范!1、命名规范1.1 项目命名·全部采用小写的方式·以下划线分割正确命名:sdgk_app 或 gkux_yxtool_app错误命名:mall-management-system或mallManagementSystem1.2 目录命名·全部采用小写的方式·以中划线命名·复数时,要采用复数结构正确命名:sctipts / styles / utils / demo-scripts1.3 JS、CSS、SCSS、HTML、PNG等文件命名·全部采用小写的方式·以中划线命名正确命名:render-dom.js / signup.css / index.html / company-logo1.4 命名严谨性·严禁使用拼音和中文混合的方式·严禁使用中文、中文拼音·正确使用英文拼写和语法·一些特殊的词语可以采用国际通用的名称如:河南=henan / 人民币=rmb正确命名:movie(电影) / employee(员工)错误命名:dianyin(电影)condition --> condi (×)2、HTML规范(Vue Template通用)2.1 HTML类型·推荐使用 HTML5 的文档类型申明<!DOCTYPE html>·规定的字符编码<meta charset="UTF-8">· IE兼容模式<meta http-equiv="X-UA-Compatible"content="IE-Edge">· doctype 大写2.2 缩进·一个tab 使用四个空格·嵌套的节点应该缩进2.3 分块注释在每一个块级元素,列表元素和表格元素中,加上一对HTML注释,注释格式<!-- 英文中文 start --><!-- 英文中文 end -->例如:<!-- header 头部 start --><header><div><a href=""></a></div></header><!-- header 头部 end -->2.4 语义化标签HTML5 有很多语义化标签,优先使用这些语义化标签,避免每一个页面都是div或者phtml标签中使用双引号" ",而不是单引号''3、CSS 规范3.1 命名·类名使用小写字母,以中划线分割.swiper-image{ ... }· id 使用驼峰式命名#header{ ... }· scss中的变量、函数、混合、placeholder采用驼峰命名·ID和class 的名称总是使用可以反应元素目的和用途的名称,或其他通用名称,代替表象和晦涩难懂的名称不推荐:.fw-800{font-weight: 800;}.red{color :red;}推荐:.heavy{font-weight : 800;}.important{color :red;}3.2 选择器1)css选择器中避免使用标签名从结构、表现、行为分离的原则来看,应该尽量避免css中出现HTML标签,并且在css选择器中出现标签名会存在潜在的问题。
WEB前端开发代码使用规范

WEB前端代码规范规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必需按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请刚好提出,经探讨确定后方可更改。
基本准则符合web标准;语义化html;结构、表现、行为分别;兼容性优良。
页面性能方面,代码要求简洁明白有序,尽可能的减小服务器负载,保证最快的解析速度。
文件规范3.jsp文件命名:英文驼峰式命名,文件名.jsp。
按实际模块需求命名。
4.css文件命名:英文驼峰式命名,文件名.css。
共用base.css,首页index.css,其他页面按实际模块需求命名。
5.js文件命名:英文驼峰式命名,文件名.js。
共用common.js,其他依实际模块需求命名。
html书写规范1.文档类型声明及编码:统一为html5的声明类型<!DOCTYPE html>;编码统一为<meta charset="utf-8"/>,书写时利用IDE实现层次分明的缩进。
2.非特别状况下css文件必需在<head>...</head>之间引入,选择link方式引入而非@import形式。
3.非特别状况下js文件必需在页面底部引入。
4.引入样式文件或JavaScript文件时,须略去默认类型声明,写法如下:11.语义化html,如标题依据重要性用h1-h6(同一页面只能有一个h1),段落标记用p,列表用ul,内联元素中不行嵌套块状元素。
12.尽可能削减div的嵌套层数。
13.在页面中尽量避开运用内嵌样式表,即在标签内运用style="…"。
14.以背景形式呈现的图片,尽量写入css样式中;重要图片必需加上alt属性;15.特别符号运用:尽可能运用代码替代:比如<(<)、>(>)、空格( )、&(&)、”(")等等;16.尽量避开运用过度困难的HTML结构。
前端开发规范文档

前端开发规范文档引言本文档旨在定义一套前端开发规范,规范涵盖了HTML、CSS和JavaScript的编码规范、文件组织规范以及注释规范等内容。
在项目中,所有前端开发人员必须遵守本文档中的规范,并且在开发过程中互相审查和纠正代码中的违规行为,确保项目的代码质量和可维护性。
一、HTML规范2.使用4个空格作为缩进,而不是制表符或者2个空格。
5.遵循嵌套顺序:结构、表现、行为。
二、CSS规范1.使用4个空格作为缩进,而不是制表符或者2个空格。
2.使用有意义的类名和ID,避免使用无意义的名称。
3.使用层级结构书写选择器,不要过分依赖后代选择器。
4. 使用-来连接多个单词的类名,例如.nav-bar。
5.避免嵌套选择器的层级过多,不超过3层。
6.选择器和属性之间使用空格隔开。
7.属性值为0时不需要单位。
8. 使用!important应该极少使用,并在必要的情况下给出充分的解释。
三、JavaScript规范1.使用4个空格作为缩进,而不是制表符或者2个空格。
2.使用驼峰命名法命名变量、函数和对象。
3. 使用let或const来声明变量,避免使用var。
4.在比较操作符中使用严格相等===和!==。
5.使用模板字符串来拼接字符串。
6.缩写应该避免,命名要具有描述性。
7.避免使用全局变量,尽量将变量的作用域限制在需要的范围内。
四、文件组织规范1. 将不同的文件放在不同的目录下,例如:css/、js/、img/。
2.使用有意义的文件名,避免使用无意义的名称。
3.遵循模块化的原则,将功能相关的代码组织到一个模块中。
4.使用版本控制系统来管理代码的版本和变更。
五、注释规范1.在代码的重要部分和复杂部分添加注释,解释代码的用途和实现方式。
2.使用单行注释//来注释一行代码,使用多行注释/**/来注释多行代码。
3.注释应该与代码对齐,并且清晰明了。
4.注释的语言要简洁明了,不要废话。
结语本文档规范了前端开发的一系列规则和标准,旨在提高团队的协作效率和项目的代码质量。
前端开发中常见的编码规范和最佳实践

前端开发中常见的编码规范和最佳实践在前端开发中,编码规范和最佳实践是非常重要的,它们不仅可以提高代码的可读性和可维护性,还可以帮助开发者更好地组织代码结构、提高开发效率。
本文将介绍一些前端开发中常见的编码规范和最佳实践,希望对广大前端开发者有所帮助。
一、命名规范在前端开发中,良好的命名规范可以使代码更易于理解和维护。
以下是一些常见的命名规范:1. 变量名和函数名使用驼峰命名法,如:userName, getUserInfo。
2. 类名使用大驼峰命名法,如:UserInfo, ProductService。
3. 常量名使用全大写字母和下划线,如:MAX_COUNT, MIN_LENGTH。
4. 文件名使用小写字母和中划线,如:index.html, app.js。
5. 使用具有描述性的命名,避免使用缩写和单个字母作为命名。
二、注释和文档良好的注释和文档可以让其他开发者更容易理解你的代码,同时也方便自己进行后续维护。
以下是一些注意事项:1. 在关键部分的代码前添加注释,解释其功能和用途。
2. 使用文档化工具(如JSDoc)生成API文档,方便团队成员使用。
3. 在复杂的代码段前添加简短的解释性注释,帮助其他人理解代码的逻辑。
三、目录结构一个良好的目录结构可以使代码更易于管理和扩展。
以下是一些建议:1. 根据功能模块或页面进行组织,每个模块或页面都有自己的文件夹。
2. 使用清晰的文件命名,如:user.js, product.html。
3. 将公共的代码、样式和资源放在单独的文件夹中,方便复用。
4. 使用版本控制工具进行代码管理,尽量避免在同一个文件中同时修改多个功能模块的代码。
四、代码结构和性能优化良好的代码结构和性能优化可以提高网页的加载速度和用户体验。
以下是一些建议:1. 将样式表放在头部,将脚本放在尾部,以提高页面加载速度。
2. 尽量避免使用内联样式和脚本,将它们放在单独的文件中。
3. 使用压缩和合并工具压缩CSS和JavaScript文件,减小文件大小。
前台编码规范(HTML, JS, CSS)

密级:内部1引言 (2)1.1编写目的 (2)1.2变更记录 (2)1.3定义 (2)1.4参考资料 (2)2HTML (2)2.1命名 (2)2.2标签 (3)2.3排版 (3)2.4CSHTML (3)3JS (3)3.1组织 (3)3.2命名 (4)3.3变量 (4)3.4方法 (4)3.5对象及控件 (4)3.6第三方库 (4)3.7排版 (4)3.8AJAX (5)4CSS (5)4.1组织 (5)4.2命名 (5)4.3兼容性 (5)4.4第三方库 (6)4.5排版 (6)前台编码规范1引言1.1编写目的帮助开发团队形成一致的前台编码风格,并指出某些容易引发BUG的不良编码习惯,预期读者为长沙安晨信息科技有限公司的全体开发人员。
1.2变更记录版本号作者日期备注1.0Aaron7/1/20141.1Aaron7/31/2014Add examples1.2Aaron8/4/2014Update the format1.3定义术语定义备注HTML Hypertext Markup LanguageJS JavascriptCSS Cascading Style Sheet1.4参考资料2HTML2.1命名文件名采用帕斯卡命令法,所有单词首字母大写,词汇缩小可以全部大写,单词间不加任何连接符。
例如“UserLogin.cshtml”∙文件名应见名知义,能清晰描述页面主要功能,例如“AddUser.cshtml”。
2.2标签∙所有标签都应该正确关闭,例如“<div>…</div>”,无子元素及内容的标签,可根据W3C规范简化为自关闭标签,例如“<input…/>”,但有部分自关闭标签兼容性较差,在无法确认的情况下,都应该使用双标签关闭。
例如<i/>标签在IE浏览器中可能无法加载背景图片。
∙为确保兼容性及用户体验一致性,应尽量避免使用以下过时标签:<framework>,<br>,<xmg>,<i>,<u>,<font>。
前端开发规范:命名规范、html规范、css规范、js规范

前端开发规范:命名规范、html规范、css规范、js规范上周⼩组的培训内容是代码可读性艺术,主要分享如何命名、如何优化代码排版,如何写好的注释。
我们都知道写出优雅的代码是成为⼤⽜的必经之路。
下⾯感谢⼀位前端开发⼩伙伴总结的前端开发规范,通过学习相关开发规范,提升⾃⼰代码的可读性。
⼀个好的程序员肯定是要能书写可维护的代码,⽽不是⼀次性的代码,怎么能让团队当中其他⼈甚⾄⼀段时间时候你再看你某个时候写的代码也能看懂呢,这就需要规范你的代码了。
我是有⼀点强迫症的⼈,上周我们后端给我了⼀个CanUsename的接⼝(该接⼝的⽬的是判断输⼊的⽬的地是否是4级⽬的地),我真的是崩溃的。
我只是觉得这个名字不够语义化,但是让我⾃⼰想⼀个名字我⼜想不出来,于是我就在想,如果有⼀套命名规范的话,那么以后起名字就不⽤发愁了,直接按照规范来就好了~于是端午在家就百度了⼀下~命名驼峰式命名法介绍Pascal Case ⼤驼峰式命名法:⾸字母⼤写。
eg:StudentInfo、UserInfo、ProductInfoCamel Case ⼩驼峰式命名法:⾸字母⼩写。
eg:studentInfo、userInfo、productInfo⽂件资源命名⽂件名不得含有空格⽂件名建议只使⽤⼩写字母,不使⽤⼤写字母。
( 为了醒⽬,某些说明⽂件的⽂件名,可以使⽤⼤写字母,⽐如README、LICENSE。
)⽂件名包含多个单词时,单词之间建议使⽤半⾓的连词线 ( - ) 分隔。
引⼊资源使⽤相对路径,不要指定资源所带的具体协议 ( http:,https: ) ,除⾮这两者协议都不可⽤。
不推荐:<script src="/foundation.min.js"></script>推荐<script src="///foundation.min.js"></script>变量命名命名⽅式 : ⼩驼峰式命名⽅法命名规范 : 类型+对象描述的⽅式,如果没有明确的类型,就可以使前缀为名词类型⼩写字母array aboolean bfunction fnint iobject oregular rstring s推荐var tableTitle = "LoginTable"不推荐var getTitle = "LoginTable"函数命名⽅式 : ⼩驼峰⽅式 ( 构造函数使⽤⼤驼峰命名法 )命名规则 : 前缀为动词动词含义返回值can判断是否可执⾏某个动作 ( 权限 )函数返回⼀个布尔值。
系统平台前端设计编码规范

系统平台前端设计编码 规范HTML,CSS,JavaScript对系统平台中涉及到前端设计及编码部分的约定和 建议 weiran 2010-2-5目录 1. 概述 ................................................................................................................................... 5 1.1. 目的 ........................................................................................................................ 5 1.2. 范围 ........................................................................................................................ 5 1.3. 适用角色 ................................................................................................................ 5 1.4. 强制性 .................................................................................................................... 5 1.5. 文档样式说明 ........................................................................................................ 5 2. HTML 设计编码规范 ........................................................................................................ 5 2.1. XHTML 介绍 ......................................................................................................... 27 2.2. XHTML 必须遵循的规则 ..................................................................................... 28 XHTML DTD 定义了强制使用的 HTML 元素 ...................................................... 28 XHTML 元素必须被正确的嵌套............................................................................ 28 XHTML 元素必须被关闭 ....................................................................................... 28 标签中的 id 名称在同一个文档内必须唯一 ........................................................ 29 标签名必须用小写字母 ......................................................................................... 29 XHTML 文档必须拥有一个根元素........................................................................ 29 属性名称必须小写 ................................................................................................. 29 属性值必须加引号 ................................................................................................. 29 属性不能简写 ......................................................................................................... 29 用 Id 属性代替 name 属性 ................................................................................. 29 2.3. 常用 HTML 标签编码规则 .................................................................................. 30 表格 table ................................................................................................................ 30 表单 form ................................................................................................................ 31 标记 label ................................................................................................................ 31 文本框、文本域 input text textarea ...................................................................... 31 单选、复选框 input radio checkbox ...................................................................... 32 下拉框 select........................................................................................................... 32 2.4. HTML 标签推荐使用表 ....................................................................................... 32 3. CSS 设计编码规范........................................................................................................... 36 3.1. CSS 介绍 ............................................................................................................... 36 3.2. CSS 必须遵循的规则 ........................................................................................... 37 CSS 样式应用 .......................................................................................................... 37 CSS 命名规则 .......................................................................... 错误!未定义书签。
前端代码规范

前端开发规范一、基本准则符合web标准, 语义化html, 结构表现行为分离, 兼容性优良. 页面性能方面, 代码要求简洁明了有序, 尽可能的减小服务器负载, 保证最快的解析速度.二、文件规范1. html, css, js, images文件均归档至约定的目录中;2. html文件命名: 英文命名, 后缀.html. 同时将对应界面稿放于同目录中, 若界面稿命名为中文, 请重命名与html文件同名, 以方便后端添加功能时查找对应页面;3. css文件命名: 英文命名, 后缀.css. 共用, 首页, 其他页面依实际模块需求命名.;4. Js文件命名: 英文命名, 后缀.js. 共用, 其他依实际模块需求命名.三、书写规范HTML基本架构请参照,移动端参照1. 文档类型声明及编码: 统一为html5声明类型<!DOCTYPE HTML>; 编码统一为<meta charset="utf-8" />, 书写时利用IDE实现层次分明的缩进;2. 非特殊情况下样式文件必须外链至<head></head>之间;非特殊情况下JavaScript文件必须外链至页面底部;3. 引入样式文件或JavaScript文件时, 须略去默认类型声明. CSS:<link rel=”stylesheet” href=”css/” />JS:<script src="js/"></script>4. 引入JS库文件, 文件名须包含库名称及版本号及是否为压缩版, 比如引入插件, 文件名格式为库名称+插件名称, 比如所有编码均遵循xhtml标准, 标签 & 属性 & 属性命名必须由小写字母及中、下划线数字组成, 且所有标签必须闭合; 属性值必须用双引号包括; 6. 充分利用无兼容性问题的html自身标签, 比如span, em, strong, optgroup, label,等等; 需要为html元素添加自定义属性的时候, 首先要考虑下有没有默认的已有的合适标签去设置, 如果没有, 可以使用须以”data-”为前缀来添加自定义属性,避免使用”data:”等其他命名方式;7. 语义化html, 如标题根据重要性用h(同一页面只能有一个h1), 段落标记用p, 列表用ul, 内联元素中不可嵌套块级元素;8. 尽可能减少div嵌套9. 书写链接地址时, 必须避免重定向,例如:href=”即须在URL 地址后面加上“/”;10. 在页面中尽量避免使用style属性,即style=”…”;11. 能以背景形式呈现的图片, 尽量写入css样式中;12. 重要图片必须加上alt属性; 给重要的元素和截断的元素加上title;13. 给区块代码及重要功能(比如循环)加上注释, 方便后台添加功能;14. 特殊符号使用: 尽可能使用代码替代: 比如 <(<) & >(>) & 空格( ) & »(») 等等;15. 书写页面过程中, 请考虑向后扩展性;CSS重置样式引用1. 编码统一为utf-8;2. class与id的使用: id是唯一的, class是可以重复的, 所以id 尽量使用在大的模块上, class可用在重复使用率高及子级中; 常用命名:容器:container/box头部:header主导航:nav子导航:nav-sub顶导航:nav-top网站标志:logo大广告:banner页面中部:main底部:footer菜单:menu菜单内容:menu-content子菜单:menu-sub搜索:search搜索关键字:keyword搜索范围:range标签文字:tag-title标签内容:tag-content当前标签:tag-active标题:title内容:content列表:list当前位置:nav-dir侧边栏:side图标:icon注释:note登录:login注册:register3. 为JavaScript预留钩子的命名, 请以 js_ 起始, 比如: js_hide, js_show;与id命名:大的框架命名比如header/footer/wrapper/left/right.其他样式名称由小写英文 & 数字 & - 来组合命名, 如top-comment, fontred, width200; 避免使用中文拼音, 尽量使用简易的单词组合; 总之, 命名要语义化, 简明化.5. css属性书写顺序, 建议遵循: 布局定位属性–>自身属性–>文本属性–>其他属性. 此条可根据自身习惯书写, 但尽量保证同类属性写在一起. 属性列举:布局定位属性主要包括: display & list-style & position(相应的 top,right,bottom,left)& float & clear & visibility &overflow;自身属性主要包括: width & height & margin & padding & border & background;文本属性主要包括:color & font & text-decoration & text-align & vertical-align & white- space & 其他 & content; 这些属性只是最常用到的, 并不代表全部;6. 充分利用html自身属性及样式继承原理减少代码量7. 背景图片请尽可能使用sprite技术, 减小http请求, 考虑到多人协作开发, sprite按模块制作;8. 使用table标签时(尽量避免使用table标签), 请不要用width/ height/cellspacing/cellpadding等table属性直接定义表现, 应尽可能的利用table自身私有属性分离结构与表现 , 如thead,tr,th,td,tbody,tfoot,colgroup,scope; (cellspaing及cellpadding的css控制方法:table{border:0;margin:0;border-collapse:collapse;} table th, table td{padding:0;})9. 用png图片做图片时, 要求图片格式为png-8格式,若png-8实在影响图片质量或其中有半透明效果, 请为ie6单独定义背景:_background:none;_filter:progid: (sizingMethod=crop, src=’img/’);10. 减少使用影响性能的属性, 比如position:absolute || float ;11. 代码缩进与格式: 建议单行书写, 可根据自身习惯; JavaScript1. 文件编码统一为utf-8, 书写过程过, 每行代码结束必须有分号;2. 变量命名: 驼峰式命名. 原生JavaScript变量要求是纯英文字母, 首字母须小写, 如flower;每个局部变量都需要有一个类型前缀,按照类型可以分为:s:表示字符串。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
密级:内部1引言 (2)
1.1编写目的 (2)
1.2变更记录 (2)
1.3定义 (2)
1.4参考资料 (2)
2HTML (2)
2.1命名 (2)
2.2标签 (3)
2.3排版 (3)
2.4CSHTML (3)
3JS (3)
3.1组织 (3)
3.2命名 (4)
3.3变量 (4)
3.4方法 (4)
3.5对象及控件 (4)
3.6第三方库 (4)
3.7排版 (4)
3.8AJAX (5)
4CSS (5)
4.1组织 (5)
4.2命名 (5)
4.3兼容性 (5)
4.4第三方库 (6)
4.5排版 (6)
前台编码规范
1引言
1.1编写目的
帮助开发团队形成一致的前台编码风格,并指出某些容易引发BUG的不良编码习惯,预期读者为长沙安晨信息科技有限公司的全体开发人员。
1.2变更记录
版本号作者日期备注
1.0Aaron7/1/2014
1.1Aaron7/31/2014Add examples
1.2Aaron8/4/2014Update the format
1.3定义
术语定义备注
HTML Hypertext Markup Language
JS Javascript
CSS Cascading Style Sheet
1.4参考资料
2HTML
2.1命名
文件名采用帕斯卡命令法,所有单词首字母大写,词汇缩小可以全部大写,单词间不加任何连接符。
例如“UserLogin.cshtml”
∙文件名应见名知义,能清晰描述页面主要功能,例如“AddUser.cshtml”。
2.2标签
∙所有标签都应该正确关闭,例如“<div>…</div>”,无子元素及内容的标签,可根据W3C规范简化为自关闭标签,例如“<input…/>”,但有部分自关闭标签兼容性较
差,在无法确认的情况下,都应该使用双标签关闭。
例如<i/>标签在IE浏览器中可
能无法加载背景图片。
∙为确保兼容性及用户体验一致性,应尽量避免使用以下过时标签:<framework>,<br>,<xmg>,<i>,<u>,<font>。
此外,不要将<table>标签用于页面布局。
∙应尽量避免使用自定义标签名,以增强可读性和可维护性。
∙完整的独立*tml页面,应该内含<header>标签,并在<header>中登记keywords, description等信息,以便于搜索引擎收录。
2.3排版
∙HTML标记内部,不允许出现空行及无意义的空格。
∙应正确使用缩进来呈现嵌套关系,子元素应比父级元素缩进一个制表位。
但仅有内容无子标签的元素,可在同一行书写,例如“<button>Save</button>”。
∙如标签属性过多过长,可适当在标签内部换行,但同一页面,同类标签应采用大致相同的换行策略,切忌五花八门。
2.4CSHTML
∙向控件赋值应尽量直接使用标准的Model,ViewData或ViewBag,如非必要,不要使用@{}嵌入块,尤其是不要在嵌入块中进行无意义的重复引用,例如“@{var
test=@ViewBag.Test;}”。
∙@Html生成器存在多个兼容性问题,应谨慎使用,简单的控件应尽可能使用原生html 标签。
例如@Html.DropDownList在绑定已有选中值的数据源时,会丢失已选中项。
3JS
3.1组织
∙应尽可能将JS代码写入独立的JS文件中,而不要直接嵌入页面,以增强缓存利用率及可维护性。
∙相同或类似算法应尽可能统一到同一个方法中,以提高可维护性。
尤其是不允许在Creat和Edit页面之间直接Copy相关JS代码。
∙在页面中引用JS文件时,应将引用标签写在<body>标签之后。
∙项目正式发布时,应将所有JS文件转化为mini版本。
3.2命名
∙文件名全部小写(词汇缩写也小写),各单词间用“-”为连接符。
例如“jquery-overlay-1.0.js”
∙方法名,变量名均采用骆驼命名法,第一个单词小写,之后的单词首字母大写,各单词间不加任何连接符。
例如“userId”
∙所有变量及方法名都应见名知义,除i,j,k等约定俗成用于集合遍历的临时变量名以外,不允许使用无意义的单个字母做为变量名或方法名。
3.3变量
∙JS有着非常糟糕的内存及作用域管理机制,如非绝对必要,不要声明全局变量。
3.4方法
∙为提高兼容性,尽可能少使用return false;应以e.preventDefault();代替。
3.5对象及控件
∙公司目前无专职前台工程师,JS平均水平偏低。
而JS自定义对象及控件语法比较复杂,为增强项目可维护性,应尽量避免使用自定义对象及控件,在必要情况下,也应先与整个团队协商。
3.6第三方库
∙为增强可维护性,原则上各项目都采用Jquery或AngularJS framework为基础库,以确保所有人都能看懂相关代码。
∙在项目中引入第三方JS插件时,应与整个团队协商,并认真评估兼容性。
∙如无绝对正当的理由,同一个项目中,不应该出现同一JS库的不同版本。
∙项目中引用的任何第三方JS文件均应存放于独立文件夹中,并不得直接修改原始文件,如果需要扩充或修改第三方API,应写在另外的文件中。
如引用的第三方JS库较多,应在项目根目录下维护一份清单。
∙应尽可能使用CDN来引用第三方库,以改善访问体验。
3.7排版
∙JS代码块中不应该出现无意义的空行,尤其是不允许毫无规律地随意换行。
∙为增强兼容性,每一个完整的语句末尾都应加上分号。
∙按约定俗成的JS编码风格,左花扩号置于代码块的右上角。
∙在进行链式方法调用时,推荐采用一行一个方法的书写方式,以增强可读性,例如:Item
.find(‘’)
.attr(‘’,’’)
.appendTo();
3.8AJAX
∙原则上当采用AJAX提交数据时,不要再使用form表单,以防止重复提交,造成资源浪费。
4CSS
4.1组织
∙为增强可维护性,任何情况下,都不要直接使用内联样式,也不要在页面header中加入<style>标签,应将所有样式都写入独立的CSS文件中。
∙原则上,同一个项目使用同一个CSS文件,但各模块分别维护的代码块,应使用注释声明包裹起来,以增强协同性。
∙在页面中引用CSS文件时,应将引用标签置于<header>标签内部。
∙项目正式发布时,应将所有CSS文件转化为mini版本。
4.2命名
∙文件名全部小写(词汇缩小也小写),各单词间用“-”为连接符。
例如“all-pages.css”
∙标签名,属性名,class名全部用小写,各单词间用“-”为连接符,例如“button.save-change{font-size:16px;}”
4.3兼容性
∙为增强兼容性,应尽可能减少使用CSS3特性。
例如“first-nth-child”属性在IE8以下浏览器无法加载
∙为增强兼容性,应尽可能减少使用important声明。
∙为增强兼容性,应尽量避免使用标签类型选择器。
4.4第三方库
∙推荐使用bootstrap为前台css框架,当前最新稳定版本为3.0。
∙项目中引用的任何第三方CSS文件均应存放于独立文件夹中,并不得直接修改原始文件,如果需要扩充或修改第三方样式,应写在另外的文件中。
如引用的第三方CSS 库较多,应在项目根目录下维护一份清单。
∙应尽可能使用CDN来引用第三方库,以改善访问体验。
4.5排版
∙按约定俗成的CSS编码风格,左花括号应位于代码块的左侧。
∙CSS文件中,不应出现无意义的换行或空格。
