【免积分】Flash_CS5 动画制作基础 第9章_骨骼动画和3D动画
flash cs5 创建IK骨骼动画

flash cs5 创建IK骨骼动画
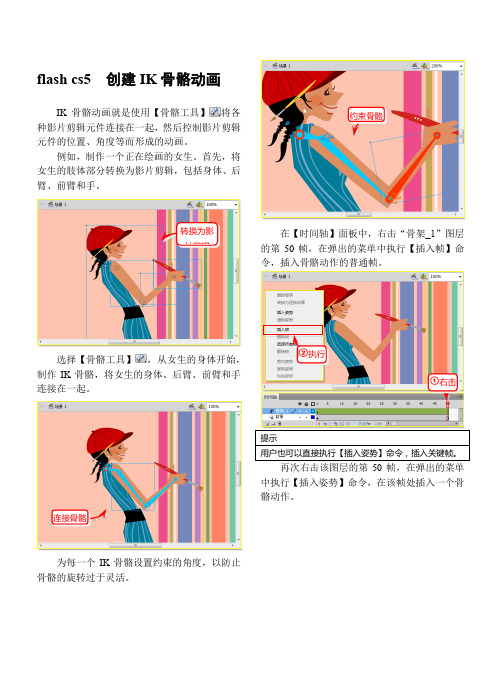
IK骨骼动画就是使用【骨骼工具】将各种影片剪辑元件连接在一起,然后控制影片剪辑元件的位置、角度等而形成的动画。
例如,制作一个正在绘画的女生。
首先,将女生的肢体部分转换为影片剪辑,包括身体、后臂、前臂和手。
选择【骨骼工具】,从女生的身体开始,制作IK骨骼,将女生的身体、后臂、前臂和手连接在一起。
为每一个IK骨骼设置约束的角度,以防止骨骼的旋转过于灵活。
在【时间轴】面板中,右击“骨架_1”图层的第50帧,在弹出的菜单中执行【插入帧】命令,插入骨骼动作的普通帧。
再次右击该图层的第50帧,在弹出的菜单中执行【插入姿势】命令,在该帧处插入一个骨骼动作。
转换为影
片剪辑连接骨骼
约束骨骼
执行
右击
执行
右击
在第50帧中使用【选择工具】调节各个骨骼的位置,使骨骼发生绘画的动作即可。
拖拽骨骼。
Flash CS5中文版动画制作基础第9章

9.1.2 ActionScript 3.0的基本语法
1.区分大小写 ActionScript 3.0中大小写不同的标识符被视为 不同。例如,下面的代码创建的是两个不同 的变量。 2.点运算符 可以通过点运算符(.)来访问对象的属性 和方法。 3.字面值 “字面值”是指直接出现在代码中的值。
4.分号 可以使用分号字符(;)来终止语句。若省略分号字符, 则编译器将假设每一行代码代表一条语句。使用分号 来终止语句,则代码会更易于阅读。使用分号终止语 句还可以在一行中放置多个语句,但是这样会使代码 变得难以阅读。 5.注释 ActionScript 3.0代码支持两种类型的注释:单行注 释和多行注释,编译器将忽略注释中的文本。 单行注释以两个正斜杠字符(//)开头并持续到该 行的末尾
3.元件动画设置 根据计算所得数值,通过点运算符访问并设置实例的 rotation属性便可以形成旋转动画。 4.算法分析 设一个变量index,要让index在0~n-1从小到大循环变 化,则可使用如下算法。 index++; //“++”表示index = index+1,即 变量自加1 index = index % n; //“%”表示取余数 若要让index在0~n-1之间从大到小循环变化,则使 用如下算法: index += n-1; //“+=”是index = index + (n-1)的 缩写形式 index = index % n;
9.3.2 ActionScript 3.0基本训练—— 制作“时尚时钟”
步骤1:新建并重命名图层
步骤2:放置指针对象
步骤3:输入控制代码
(1)选择图层“代码”第1帧,按 键打开 【动作-帧】面板,在此输入控制代码。 (2)初始化变量并得到当前时间。 (3)计算各指针的旋转角度。 (4)设置各指针的旋转属性值。
【免积分】FlashCS5 动画制作基础 第9章骨骼动画和3D动画精品PPT课件

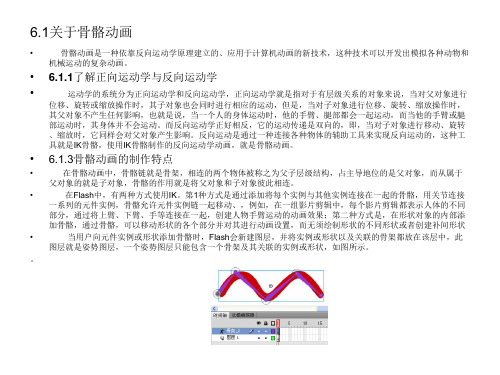
9.1.1 关于骨骼动画
在Flash中,创建骨骼动画一般有两种方式。一种方式是为 实例添加与其他实例相连接的骨骼,使用关节连接这些骨骼。 骨骼允许实例链一起运动。另一种方式是在形状对象(即各种 矢量图形对象)的内部添加骨骼,通过骨骼来移动形状的各个 部分以实现动画效果。这样操作的优势在于无需绘制运动中该 形状的不同状态,也无需使用补间形状来创建动画。
9.1.2 创建骨骼动画
2.选择骨骼
在创建骨骼后,可以使用多种方法来对骨骼进行编辑。要 对骨骼进行编辑,首先需要选择骨骼。在工具箱中选择【选择 工具】,单击骨骼即可选择该骨骼,在默认情况下,骨骼显示 的颜色与姿势图层的轮廓颜色相同,骨骼被选择后,将显示果需要快速选择相邻的骨骼,可以在选择骨骼后,在【
9.1.2 创建骨骼动画
1.定义骨骼 Flash CS5提供了一个【骨骼工具】 ,使用该工具可以
向影片剪辑元件实例、图形元件实例或按钮元件实例添加IK 骨骼。在工具箱中选择【骨骼工具】 ,在一个对象中单击, 向另一个对象拖动鼠标,释放鼠标后就可以创建着2个对象间 的连接。此时,两个元件实例间将显示出创建的骨骼。在创 建骨骼时,第一个骨骼是父级骨骼,骨骼的头部为圆形端点 ,有一个圆圈围绕着头部。骨骼的尾部为尖形,有一个实心 点。
9.1.2 创建骨骼动画
4.创建骨骼动画
在为对象添加了骨架后,即可以创建骨骼动画了。在制作 骨骼动画时,可以在开始关键帧中制作对象的初始姿势,在后 面的关键帧中制作对象不同的姿态,Flash会根据反向运动学的 原理计算出连接点间的位置和角度,创建从初始姿态到下一个 姿态转变的动画效果。
《Flash CS5工作过程导向标准教程》课件项目09

图9-13 复制的小腿
图9-14 复制的右腿
图9-15 火柴人效果
任务二:添加骨骼
图9-16 创建躯干与头部之间的骨骼
图9-17 创建躯干与右上臂之间的骨骼
图9-18 创建上臂与前臂之间的骨骼
图9-19 创建左手臂的骨骼
图9-20 创建躯干与臀部之间的骨骼
图9-21 创建左腿的骨骼
图9-47 打开的文件
图9-48 创建的骨骼
图9-49 创建骨骼后的图层
图9-50 【时间轴】面板
图9-51 移动曲臂
图9-52 拖动吊车的钢爪
知识点二:骨骼动画的编辑 1. 选择骨骼 如果要选择单个骨骼,可以使用“选择工具” 单击
此骨骼,这时【属性】面板中将显示该骨骼的属性,如图953所示。
9.2 项 目 分 析
使用骨骼工具制作人物动画时可以省不少力气。但是在 制作火柴人动画时,要注意符合人体各个部位的运动规律, 使其看起来自然舒适。
9.3 项 目 实 施
在Flash中既可以对图形创建骨骼动画,也可以对元件 的实例创建骨骼动画,本项目使用的是元件的实例,两者在 操作上大同小异,关键是人物姿态的调整与骨骼属性的设置。 本项目的参考效果如图9-1所示。
图9-61 【属性】面板
图9-62 【属性】面板
9.5 项 目 实 训
“骨骼工具” 作为Flash的新工具,在制作角色动 画的时候,可以让整个制作过程变得简单、轻松、自如。它 不但可以应用于元件的实例,而且可以对图形应用骨骼动画。 下面使用图形对象来制作水蛇的骨骼动画。
任务分析 首先绘制出水蛇的形状,然后添加骨骼,骨骼要添加的 多一些,使动画尽量平滑。另外,为了增加视觉效果,还可 以添加上背景,并制作出水波的动画效果。 任务素材 光盘位置:光盘\项目09\实训,素材如图9-63所示。 参考效果 光盘位置:光盘\项目09\实训,参考效果如图9-64所示。
怎么利用flash骨骼工具创建角色动画精品PPT课件

打开 Flash,新建空白文档。点击“插入”“新建元件”项,创建如果所示的骨骼形状。
接着创建角色头部和身体,效果 返回主场景,然后将角色身份各个部分进行
拼接,其中一种效果 选择“工具栏”中的“骨骼工具”,拖动将
角色身体各部分进行连接: 在“骨骼”所在图层的相当桢处右击,从弹
出的菜单中选择“插入姿势”ห้องสมุดไป่ตู้。 然后就可以在不同的桢处,利用“移动工具”
怎么利用 flash 骨骼工具创建角色动画
zlc5e 深圳动画公司
Flash 骨骼工具提供了对骨骼动力学的有力 支持,采用反动力学原理,利用骨骼工具可实现
多个符号或物体的动力学连动状态。下面就与大 家一起来学习一下利用骨骼工具创建角色动画
的方法,借助起到抛砖引玉之效果。 FlashCS4
Learning Is To Achieve A Certain Goal And Work Hard, Is A Process To Overcome Various Difficulties For A Goal
调整角色的动作啦,同时会自动创建关键桢。效 果
最后,对角色界面进行适当的美化,最终效 果所示:
写在最后
成功的基础在于好的学习习惯
The foundation of success lies in good habits
12
谢谢聆听
·学习就是为了达到一定目的而努力去干, 是为一个目标去 战胜各种困难的过程,这个过程会充满压力、痛苦和挫折
《Flash CS5二维动画制作案例教程》模块一 Flash CS5动画制作基础

1.2 Flash CS5操作界面
(2)库面板 库面板用于存储和组织在Flash中创建的各种元件,它还用于存储和组织导入的 文件,包括位图图形、声音文件和视频剪辑等,如图1-11所示。
图1-11库面板
1.2 Flash CS5操作界面
(4) 动作面板 动作面板是主要的“开发面板”之一,是动作脚本的编辑器,我们会在后面的动作脚 本章节中具体详解,如图1-12所示。。
图1-1Flash动画截图
1.1 Flash CS5简介
4.Flash文件格式 在Flash中,用户可以处理多种类型的文件(如fla、xfl、swf、as、swc、asc、flp等格 式),不同类型的文件其用途各不相同。下面对常用的文件类型进行简单介绍: Fla文件: 该文件是Flash中的主要文件类型,它包含Flash文档的三种基本类型信息:媒体对象、时 间轴和脚本信息。 xfl文件: 在FLASH CS5中新增加了一种文件格式,就是xfl文件。处于项目文件开源的考虑, ADOBE公司推出了这样一种公开格式的文档。在我们平常使用过程中,熟悉了解项目文 件时非常重要的。举一个简单的例子,微软的VS软件所有的项目文档都可以用记事本来 打开,也就是说所有的项目文档都是文本文档。这样不仅利于程序的修改,同时可以与第 三方软件兼容。 SWF文件: 该文件是FLA的编译版本,是能在网页上显示的文件。当用户发布FLA文件时,Flash将创 建一个SWF文件。 AS文件: 该文件指ActionScript文件,用于将部分或全部ActionScript代码放置在FLA文件以外的位 置。
1.2 Flash CS5操作界面
2.时间轴 时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数,它的基本组 成如图1-4所示。
FlashCS5动画制作案例教程

下面我们列举一些ActionScript 3.0常见的应用领域:
基本应用:ActionScript3.0 最基本的应用是与Flash软件结合, 制作出各种精彩的动画特效,以及使用户能实时控制动画的播 放。 制作网站:使用ActionScript 3.0开发的网站具有动感更强,数 据交互速度更快、更方便等特点。 制作播放器:目前,使用ActionScript 3.0开发的音乐播放器和 视频播放器在网络上得到广泛应用,许多视频网站的播放器都 是使用Flash开发。 制作游戏:使用ActionScript 3.0开发的游戏具有简单易用,绿 色且文件小等优势,受到广大游戏玩家的青睐。 制作课件:使用ActionScript 3.0做出来的课件具有生动,交互 功能强等优势,已成为广大一线教师首选的课件制作工具。
trace (“读者你好!”); 好!” //输出“读者你
分号:在ActionScript语句的结束处添加分号,表示该语句结束。 虽然不添加分号也可以正常运行ActionScript语句,但使用分号 可以使ActionScript语句更易于阅读。
4.注释
在ActionScript语句的后面添加注释有助于用户理解脚本的 含义,以及向其他开发人员提供信息。添加注释的方法是先输 入两个斜杠 “//”,然后输入注释的内容即可。在脚本编辑窗格 中注释以灰色显示,长度不受限制,也不会影响ActionScript语 句的执行。
(二)ActionScript 语法规则
1.字母的大小写
在ActionScript中除了关键字区分大小写外,其他的 ActionScript语句大小写可以混用,但根据书写规范进行输入,可 以使ActionScript语句更容易阅读。
Flash CS5动画设计教程第9章

(1) 启动Flash CS5,选择【文件】→【打开】菜单命令,打开需要添加 声音的文件。 (2) 选择【文件】→【导入】→【导入到库】菜单命令,打开“导入到 库”对话框,在其中选择素声音素材,单击“打开”按钮,将其导入到库中, 如下图所示。
使用声音
为动画添加声音
(3) 在时间轴中单击“新建图层”按钮,在所有图层的最上层新建一个 图层,将其重命名为“背景音乐”,选择第1帧,将导入的音频文件拖动到舞台 中。如下图所示。 (4)完成操作后,按【Ctrl+Enter】组合键进行测试。
应用音效
导入声音
使用声音
设置声音
课堂案例1——制作“和风音乐”动画
导入声音
1
直接拖动:先将声音文件导入到库中,然后添加声音图层, 在要播放声音的帧位置拖入声音文件即可。
2
“属性”面板:先将声音文件导入到库中,然后选择要添加声 音的帧,在“属性”面板中选择所需声音文件,将自动添加 声音。
使用声音
主要内容
1
2 3 音视频基础 应用音效 压缩声音
2
设置视频
音视频基础
声音基础 视频基础
声音基础
音频格式
WAV格式:WAV格式是 PC标准声音格式,它直 接保存了声音的原始数据, 因此音质较好,但相对的 其数据容量也就很大。 Flash动画大多数都是在 网络中传播,其动画文件 的大小直接影响动画的传 播,因而在制作动画时一 般不使用这种格式的声音 文件。
使用声音
为按钮添加声音
(1) 选择【文件】→【导入】→【导入到库】菜单命令,打开“导入到库” 对话框,在素材文件夹中选择按钮的音频素材,将其导入到库中,如左图所示。 (2) 在按钮元件的编辑模式下,选择其时间轴中的第2帧“指针经过”,单 击“属性”的 下拉按钮,在打开的下拉列表中选择按钮声音,即可为该帧添加声音,如右图所 示。
Flash骨骼工具制作角色动画

使用Flash骨骼工具制作角色动画Adobe Flash CS4 专业版提供了一个全新的骨骼工具,可以很便捷地把符号(Symbol)连接起来,形成父子关系,来实现我们所说的反向运动(Inverse Kinematics)。
整个骨骼结构也可称之为骨架(Armature)。
你可以把骨架应用于一系列影片剪辑(Movie Clip)符号上,或者是原始向量形状上,这样便可以通过在不同的时间把骨架拖到不同的位置来操纵它们。
这篇文章介绍了如何使用符合和形状创建一个基本的骨骼结构,并应用这些技术使一个卡通角色在一个场景中走动。
骨骼工具基础你可以使用骨骼工具来创建影片剪辑的骨架或者是向量形状的骨架。
让我们开始构建一个符号的基本骨架吧:1创建一个新的Flash文档,并选择ActionScript 3.0。
骨骼工具只和AS 3.0文档配合使用(见图1)。
图1:在“新建文档”面板中选择ActionScript 3.0文件2在舞台(Stage)上画一个对象。
在本文范例中,为了让其简单,我使用矩形工具创建了一个基本的形状。
3一旦你创建好了形状以后,把它转换成一个影片剪辑或者是图形符号。
4你需要更多的对象来创建相连的物体链,只需复制刚刚创建符号即可,按住Alt键(Windows)或者Option键(Mac OS)并把符号拖动到一个新位置上。
Flash在你每次点击拖拽的时候都会复制一个实例。
多重复几次这个过程,来创建相同符号的多个实例(见图2)。
图2:水平对齐的同一符号的多个实例5把这些对象连接起来创建骨架。
在工具面板(见图3)中选择骨骼工具(X)。
图3:工具面板中的骨骼工具6确定骨架中的父/根符号实例。
这个符号实例将会是骨骼的第一段。
拖向下一个符号实例来把它们连接起来。
当你松开鼠标的时候,在两个符号实例中间将会出现一条实线来表示骨骼段(见图4)。
图4:连接两个符号实例的骨骼段7重复这个过程把第二个符号实例和第三个实例连接起来。
FLASH讲稿-第1部分基本操作-3骨骼动画和3D动画

9.1.3 设置骨骼动画属性
3.设置连接点速度 连接点速度决定了连接点的粘贴性和刚性,当连接点速度较 低时,该连接点将反应缓慢,当连接点速度较高时,该连接点将 具有更快的反应。在选取骨骼后,在【属性】面板的【位置】栏 的【速度】文本框中输入数值,可以改变连接点的速度。
10.2 骨骼动画的制作
骨骼的属性
9.1.4 制作形状骨骼动画
1.创建形状骨骼 制作形状骨骼动画的方法与前面介绍的骨骼动画的制作方 法基本相同。在工具箱中选择【骨骼工具】,在图形中单击鼠 标后在形状中拖动鼠标即可创建第一个骨骼,在骨骼端点处单 击后拖动鼠标可以继续创建该骨骼的子级骨骼。在创建骨骼后 ,Flash同样将会把骨骼和图形自动移到一个新的姿势图层中。
9.1.2 创建骨骼动画
1.定义骨骼 Flash CS6提供了一个【骨骼工具】 ,使用该工具可以 向影片剪辑元件实例、图形元件实例或按钮元件实例添加IK 骨骼。在工具箱中选择【骨骼工具】 ,在一个对象中单击, 向另一个对象拖动鼠标,释放鼠标后就可以创建着2个对象间 的连接。此时,两个元件实例间将显示出创建的骨骼。在创 建骨骼时,第一个骨骼是父级骨骼,骨骼的头部为圆形端点 ,有一个圆圈围绕着头部。骨骼的尾部为尖形,有一个实心 点。
9.1.4 制作形状骨骼动画
2.绑定形状 在默认情况下,形状的控制点连接到离它们最近的骨骼。 Flash允许用户使用【绑定工具】来编辑单个骨骼和形状控制点 之间的连接。这样,就可以控ቤተ መጻሕፍቲ ባይዱ在骨骼移动时笔触或形状扭曲 的方式,以获得更满意的结果。
9.1.5 实战范例——飞翔
9.1 骨骼动画
9.1.1 关于骨骼动画
9.1.2 创建骨骼动画
9.1.3 设置骨骼动画属性 9.1.4 制作形状骨骼动画
创建骨骼和3D动画课件

6.2.3 设置骨骼动画 这一节继续学习制作骨骼动画的相关技能。在制作骨骼动画时,首先在开始关键帧中调整好对象的初始姿势,然后再后面的 关键帧中设置不同阶段的姿势,Flash会使用反向运动学原理计算出所有连接点的不同角度,从而得到一个完整的动画。 下面学习制作骨骼动画的具体操作方法。 01. 继续上一节的操作。 02. 在姿势图的50帧单击右键,选择【姿势图】命令,如图所示。 03. 这样就将第1帧的姿势复制到了第50帧,其时间轴如图所示。
及分段,但是依然可以具有关节运动效果。
• 01. 首先新建文档,然后使用 “刷子工具”绘制一个矢量图形,如图所示。
• 02. 依照前面的操作,使用 “骨骼工具”在矢量图形上拖曳创建骨骼,如图所示。
• 03. 此时在图层1的上方新建姿态层,将图层1调整到姿态层的上方,然后在图层1的第50帧按F5延长帧,然后在姿态层的第 50帧按F6添加关键帧,如图所示。
部分,通过将上臂、下臂、手等连接在一起,创建人物手臂运动的动画效果;第二种方式是,在形状对象的内部添
加骨骼,通过骨骼,可以移动形状的各个部分并对其进行动画设置,而无须绘制形状的不同形状或者创建补间形状
•
当用户向元件实例或形状添加骨骼时,Flash会新建图层,并将实例或形状以及关联的骨架都放在该层中,此
•下面通过一个简单的实例,学习骨骼弹簧属性的设置和应用效果。 •01. 新建一个场景文件。 •02. 创建一个圆球,将其转换为元件。 •03. 在【库面】板将该元件实例拖入舞台和舞台外,并调整大小,如图所示。 •04. 选择 “骨骼工具”,在舞台外的球体上单击并拖曳鼠标到舞台内的球体上,创建一个骨骼,如图所示。
第9章3D特效和骨骼动画 中文版Flash CS6动画制作课件

从入门到精通
清华大学出版社
14
中文版Flash CS6从入门到精通
9.3.2 删除骨骼
若需要删除骨架中的骨骼,只需选择单个或多个骨骼, 然后按“Delete”键即可,但是需要注意的是,若删 除一个骨骼,该骨骼的子级骨骼也会被同时删除,即 如果选择的是第一条骨骼,若将其删除会删除全部的 骨骼。 若需要删除全部的骨骼,有两种方法。第一种是除了 依次删除骨骼外,还可以选择骨架中的任意骨骼或全 部骨骼后,按“Ctrl+B”键,将骨架打散并删除;第 二种是在“时间轴”中选择“骨架”图层中包含骨架 的帧,然后单击鼠标右键,在弹出的快捷菜单中选择 “删除骨架”命令即可。
从入门到精通
清华大学出版社
6
中文版Flash CS6从入门到精通
9.1.2 3D平移工具
“3D平移工具” 是另一款3D工具,使用该工具不会 使对象旋转,其主要的作用是控制对象在场景中的位 置,尤其是在一个比较复杂的场景中,当景物有远近 之分时,使用该工具便能比较精确地得到远近区分的 透视效果。
从入门到精通
从入门到精通
清华大学出版社
16
中文版Flash CS6从入门到精通
9.3.4 定位骨骼的节点
骨骼的节点决定了骨骼移 动的范围,直接在对象上 添加的骨架,其每个骨骼 的节点可能并不在合适的 地方,需要靠后期的调整, 才能达到满意的效果。在 骨骼添加完成后,如果需 要调整骨骼节点的位置, 则可以选择“部分选择工 具” ,然后将鼠标光标移 动至需要调整的节点上, 拖动鼠标即可改变节点的 位置,同时骨骼的长度也 会发生改变。
4
中文版Flash CS6从入门到精通
1.使用3D旋转工具
“3D旋转工具”可以直接对影片剪辑元件实例 和TLF文本进行使用,其使用的方法也比较简单。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
9.1.3 设置骨骼动画属性
3.设置连接点速度 连接点速度决定了连接点的粘贴性和刚性,当连接点速度较 低时,该连接点将反应缓慢,当连接点速度较高时,该连接点将 具有更快的反应。在选取骨骼后,在【属性】面板的【位置】栏 的【速度】文本框中输入数值,可以改变连接点的速度。
9.1.3 设置骨骼动画属性
9.1.2 创建骨骼动画
1.定义骨骼 Flash CS5提供了一个【骨骼工具】 ,使用该工具可以 向影片剪辑元件实例、图形元件实例或按钮元件实例添加IK 骨骼。在工具箱中选择【骨骼工具】 ,在一个对象中单击, 向另一个对象拖动鼠标,释放鼠标后就可以创建着2个对象间 的连接。此时,两个元件实例间将显示出创建的骨骼。在创 建骨骼时,第一个骨骼是父级骨骼,骨骼的头部为圆形端点 ,有一个圆圈围绕着头部。骨骼的尾部为尖形,有一个实心 点。
4.设置弹簧属性 弹簧属性是Flash CS5新增的一个骨骼动画属性。在舞台上 选择骨骼后,在【属性】面板中展开【弹簧】设置栏。该栏中 有2个设置项。其中,【强度】用于设置弹簧的强度,输入值越 大,弹簧效果越明显。【阻尼】用于设置弹簧效果的衰减速率 ,输入值越大,动画中弹簧属性减小得越快,动画结束得就越 快。其值设置为0时,弹簧属性在姿态图层中的所有帧中都将保 持最大强度。
9.2.2 透视角度和消失点
1.调整透视角度 在舞台上选择一个3D实例,在【属性】面板的【3D定位和查 看】栏中可以设置该实例的透视角度。
9.2.2 透视角度和消失点
2.调整消失点 3D实例的【消失点】属性可以控制其在Z轴的方向,调整该 值将使实例的Z轴朝着消失点方向后退。通过重新设置消失点的 方向,能够更改沿着Z轴平移的实例的移动方向,同时也可以实 现精确控制舞台上的3D实例的外观和动画效果。 3D实例的消失点默认位置是舞台中心,如果需要调整其位 置,可以在【属性】面板的【3D定位和查看】栏中进行设置。
9.1.4 制作形状骨骼动画
1.创建形状骨骼 制作形状骨骼动画的方法与前面介绍的骨骼动画的制作方 法基本相同。在工具箱中选择【骨骼工具】,在图形中单击鼠 标后在形状中拖动鼠标即可创建第一个骨骼,在骨骼端点处单 击后拖动鼠标可以继续创建该骨骼的子级骨骼。在创建骨骼后 ,Flash同样将会把骨骼和图形自动移到一个新的姿势图层中。
9.5.2 制作动画——3D文字效果
9.5.1 制作动画——摇曳
使用提供的素材制作悬挂的圣诞老人和雪人随风摇曳的效果, 如图9.65所示。
主要操作步骤指导: (1)导入素材,将2个挂件放置到不同的图层中。创建一个影 片剪辑,在影片剪辑中绘制一个矩形。将矩形放置到与2个挂件相 同的图层中。 (2)使用骨骼工具分别在2个图层中创建矩形与挂件之间的骨 骼连接,同时创建摇摆的骨骼动画。选择骨骼后在【属性】面板 中设置这2个骨骼的【强度】和【阻尼】值即可获得需要的效果。
9.1.3 设置骨骼动画属性
1.设置缓动 在创建骨骼动画后,在【属性】面板中设置缓动。Flash为 骨骼动画提供了几种标准的缓动,缓动应用于骨骼,可以对骨 骼的运动进行加速或减速,从而使对象的移动获得重力效果。
9.1.3 设置骨骼动画属性
2.约束连接点的旋转和平移 在Flash中,可以通过设置对骨骼的旋转和平移进行约束。 约束骨骼的旋转和平移,可以控制骨骼运动的自由度,创建更 为逼真和真实的运动效果。
9.1.4 制作形状骨骼动画
2.绑定形状 在默认情况下,形状的控制点连接到离它们最近的骨骼。 Flash允许用户使用【绑定工具】来编辑单个骨骼和形状控制点 之间的连接。这样,就可以控制在骨骼移动时笔触或形状扭曲 的方式,以获得更满意的结果。
9.1.5 实战范例——飞翔
1.范例简介 本例介绍飞鸟飞行动画效果的制作过程。本例是一个形状 骨骼动画,使用骨骼动画来制作飞鸟飞行时的翅膀扇动效果。 为了保证在制作翅膀扇动效果时,与翅膀相连的身体不会发生 变形,使用【绑定工具】对图形上的控制点进行了绑定。通过 本例ห้องสมุดไป่ตู้制作,读者将掌握制作形状骨骼动画的方法,熟悉【绑 定工具】的使用方法和技巧。
2.制作步骤
略。请参看教材或者观看 配盘上的视频教程。
9.3 本章小结
本章学习Flash中骨骼动画和3D动画的制作方法。通过本章 的学习,读者将能够掌握使用Flash的骨骼系统来创建各种复杂 动作的操作方法,能够在动画中添加各种3D动画效果。
9.4 本章练习
9.5 上机练习和指导
9.5.1 制作动画——摇曳
9.1.2 创建骨骼动画
2.选择骨骼 在创建骨骼后,可以使用多种方法来对骨骼进行编辑。要 对骨骼进行编辑,首先需要选择骨骼。在工具箱中选择【选择 工具】,单击骨骼即可选择该骨骼,在默认情况下,骨骼显示 的颜色与姿势图层的轮廓颜色相同,骨骼被选择后,将显示该 颜色的相反色。
9.1.2 创建骨骼动画
9.5.2 制作动画——3D文字效果
使用提供的素材背景图片,制作电影《星球大战》中的文字飞 入效果,效果如图9.66所示。
主要操作步骤指导: (1)将素材图片导入到舞台,调整图片的大小。新建一个图层 ,在图层中输入一段文字,将文字转换为影片剪辑,在【属性】 面板中为文字添加【发光】滤镜效果。将【时间轴】面板中2个图 层的帧延伸到需要的位置。
2.制作步骤
略。请参看教材或者观看配盘 上的视频教程。
9.2 3D动画
9.2.1 实例的3D变换 9.2.2 透视角度和消失点
9.2.3 实战范例——旋转立方体
9.2.1 实例的3D变换
1.平移实例 在Flash的3D动画制作过程中,平移指的是在3D空间中移动 一个对象,使用【3D平移工具】能够在3D空间中移动影片剪辑 的位置,使得影片剪辑获得与观察者的距离感。 在工具箱中选择【3D平移工具】,在舞台上选择影片剪辑实例。 此时在实例的中间将显示出X轴、Y轴和Z轴,其中X轴为红色,Y 轴为绿色,Z轴为黑色的圆点,如图9.31所示。使用鼠标拖动X轴 或Y轴的箭头,即可将实例在水平或垂直方向上移动。拖动X轴 箭头移动实例。
第9章 骨骼动画和3D动画
本章主要内容:
骨骼动画
3D动画
9.1 骨骼动画
9.1.1 关于骨骼动画
9.1.2 创建骨骼动画
9.1.3 设置骨骼动画属性 9.1.4 制作形状骨骼动画 9.1.5 实战范例——飞翔
9.1.1 关于骨骼动画
在动画设计软件中,运动学系统分为正向运动学和反向运动学 这两种。正向运动学指的是对于有层级关系的对象来说,父对象的 动作将影响到子对象,而子对象的动作将不会对父对象造成任何影 响。如,当对父对象进行移动时,子对象也会同时随着移动。而子 对象移动时,父对象不会产生移动。由此可见,正向运动中的动作 是向下传递的。 与正向运动学不同,反向运动学动作传递是双向的,当父对象 进行位移、旋转或缩放等动作时,其子对象会受到这些动作的影响 ,反之,子对象的动作也将影响到父对象。反向运动是通过一种连 接各种物体的辅助工具来实现的运动,这种工具就是IK骨骼,也称 为反向运动骨骼。使用IK骨骼制作的反向运动学动画,就是所谓的 骨骼动画。
9.2.1 实例的3D变换
2.旋转实例 使用Flash的【3D旋转工具】 可以在3D空间中对影片剪辑实例 进行旋转,旋转实例可以获得其与观察者之间形成一定角度的效果 。 在工具箱中选择【3D旋转工具】,单击选择舞台上的影片剪辑 实例,在实例的X轴上左右拖动鼠标将能够使实例沿着Y轴旋转,在 Y轴上上下拖动鼠标将能够使实例沿着X轴旋转。
9.1.2 创建骨骼动画
4.创建骨骼动画 在为对象添加了骨架后,即可以创建骨骼动画了。在制作 骨骼动画时,可以在开始关键帧中制作对象的初始姿势,在后 面的关键帧中制作对象不同的姿态,Flash会根据反向运动学的 原理计算出连接点间的位置和角度,创建从初始姿态到下一个 姿态转变的动画效果。 在完成对象的初始姿势的制作后,在【时间轴】面板中鼠 标右击动画需要延伸到的帧,选择关联菜单中的【插入姿势】 命令。在该帧中选择骨骼,调整骨骼的位置或旋转角度。此时 Flash将在该帧创建关键帧,按【Enter】键测试动画即可看到创 建的骨骼动画效果了。
9.2.2 透视角度和消失点
在观看物体时,视觉上常常有这样的经验,那就是相同大小的 物体,较近的比较远的要大,2条互相平行的直线会最终消失在无 穷远处的某个点,这个点就是消失点。人在观察物体时,视线的出 发点称为视点,视点与观察物体之间会形成一个透视角度,透视角 度的不同会产生不同的视觉效果。在Flash中,用户可以通过调整 实例的透视角度和消失点位置来获得更为真实的视觉效果。
9.1.1
关于骨骼动画
在Flash中,创建骨骼动画一般有两种方式。一种方式是为 实例添加与其他实例相连接的骨骼,使用关节连接这些骨骼。 骨骼允许实例链一起运动。另一种方式是在形状对象(即各种 矢量图形对象)的内部添加骨骼,通过骨骼来移动形状的各个 部分以实现动画效果。这样操作的优势在于无需绘制运动中该 形状的不同状态,也无需使用补间形状来创建动画。
9.5.2 制作动画——3D文字效果
主要操作步骤指导: (2)选择文字所在的影片剪辑,在【变形】面板的【3D旋转】 栏中将【X】设置为“-90°”,使影片剪辑沿X轴旋转,其他的 参数设置为0°。在【属性】面板的【3D定位和查看】栏中设 置【透视角度】,调整【消失点】的【X】和【Y】值设置消失 点的位置。调整【X】、【Y】和【Z】的值将文字放置到舞台 外部。 (3)为文字创建补间动画,选择最后一帧,选择文字所在的影片 剪辑后在【属性】面板中调整【Z】的值即可。
2.选择骨骼 如果需要快速选择相邻的骨骼,可以在选择骨骼后,在【 属性】面板中单击相应的按钮来进行选择。如单击【父级】按 钮 将选择当前骨骼的父级骨骼,单击【子级】按钮 将选择当 前骨骼的子级骨骼,单击【下一个同级】按钮 或【上一个同级 】按钮 可以选择同级的骨骼。
9.1.2 创建骨骼动画
3.删除骨骼 在创建骨骼后,如果需要删除单个的骨骼及其下属的子骨骼 ,只需要选择该骨骼后按【Delete】键即可。如果需要删除所有 的骨骼,可以鼠标右击姿势图层,选择关联菜单中的【删除骨骼 】命令。此时实例将恢复到添加骨骼之前的状态,如图所示。
