openlayers入门
openlayer的source,和projection用法

openlayer的source,和projection用法在OpenLayers中,source 和projection 是两个重要的概念。
1. Source(数据源):在OpenLayers 中,source 用于定义地图图层所使用的数据源。
OpenLayers 提供了多种不同类型的数据源,如矢量数据、栅格数据、瓦片数据等。
你可以根据需要选择适合的数据源类型,并配置相应的参数,例如URL、数据格式等。
以下是一个简单的使用矢量数据源的示例:```javascriptvar vectorSource = new ol.source.Vector({format: new ol.format.GeoJSON(),url: 'path/to/your/geojsonfile.json'});var vectorLayer = new yer.Vector({source: vectorSource});```2. Projection(投影):投影用于定义地图坐标系,OpenLayers 支持多种不同的地图投影。
在使用地图时,你需要明确地指定地图的投影,以确保地图数据正确显示在地图上。
以下是一个简单的示例,用于指定地图的投影:```javascriptvar map = new ol.Map({layers: [new yer.Tile({source: new ol.source.OSM()})],target: 'map',view: new ol.View({center: ol.proj.fromLonLat([37.41, 8.82]),zoom: 4,projection: 'EPSG:3857' // 定义地图投影为EPSG:3857})});```以上示例中,`ol.proj.fromLonLat` 用于将经纬度坐标转换为地图投影坐标。
openlayers 的circle方法

文章标题:深度探索openlayers中的circle方法1. 引言在前端地图开发领域,openlayers是一个非常优秀,功能强大的地图开源库。
其中的circle方法作为其中的一个重要功能,可以在地图上绘制圆形要素,并进行相关的交互和样式设置。
本文将深入探讨openlayers中的circle方法,从基础知识到高级应用,全面解读这一功能的用法和潜力。
2. 基础知识在openlayers中,使用circle方法可以绘制一个圆形要素。
通过指定圆心坐标、半径距离等参数,可以轻松创建一个定位精准的圆形要素,并将其添加到地图上进行展示。
对于地图展示中需要标注特定区域的场景,这一功能非常实用,可以帮助用户快速定位和识别地理位置。
3. 高级应用除了基本的绘制功能之外,circle方法还支持丰富的交互和样式设置。
可以通过设置不同的样式、颜色、透明度等属性,让圆形要素在地图上呈现出不同的视觉效果。
还可以添加交互事件,实现对圆形要素的点击、悬浮等操作,为用户提供更加丰富和直观的地图体验。
4. 深入理解通过对circle方法的深入使用,可以发现它在地图展示和交互方面有着非常大的潜力。
可以结合动态数据,实时更新圆形要素的位置和属性,实现实时监控和展示;还可以结合其他图层,实现更加复杂的地图数据展示和切换。
circle方法不仅仅是简单的绘图工具,更是一个可以灵活运用的地图开发利器。
5. 个人观点作为openlayers中的重要功能之一,circle方法在地图开发中有着举足轻重的地位。
其简单易用的特点,加上丰富的扩展能力,使得它成为了开发者们实现地图展示需求的利器。
在今后的开发过程中,我将更加深入地学习和使用这一功能,结合实际项目需求,发挥出它的最大潜力。
6. 总结通过本文对openlayers中circle方法的深度探索,我们不仅了解了其基础知识和使用方法,还深入理解了其高级应用和潜力。
在地图开发中,灵活运用circle方法将为我们带来更加丰富和多样的地图展示效果,为用户提供更加直观和便捷的地理信息展示和交互体验。
OpenLayers二维地图使用教程

OpenLayers1 OpenLayers简介OpenLayers是由MetaCarta公司开发的,用于WebGIS客户端的JavaScript包。
它实现访问地理空间数据的方法都符合行业标准,比如OpenGIS的WMS和WFS规范,OpenLayers 采用纯面向对象的JavaScript方式开发,同时借用了Prototype框架和Rico库的一些组件。
采用OpenLayers作为客户端不存在浏览器依赖性。
由于OpenLayers采用JavaScript语言实现,而应用于Web浏览器中的DOM(文档对象模型)由JavaScript实现,同时,Web浏览器(比如IE,FF等)都支持DOM。
OpenLayersAPIs采用动态类型脚本语言JavaScript编写,实现了类似与Ajax功能的无刷新更新页面,能够带给用户丰富的桌面体验(它本身就有一个Ajax类,用于实现Ajax功能)。
目前,OpenLayers所能够支持的Format有:XML、GML、GeoJSON、GeoRSS、JSON、KML、WFS、WKT(Well-Known Text)。
在OPenlayers.Format名称空间下的各个类里,实现了具体读/写这些Format的解析器。
OpenLayers所能够利用的地图数据资源“丰富多彩”,在这方面提供给拥护较多的选择,比如WMS、WFS、GoogleMap、KaMap、MSVirtualEarth、WorldWind等等。
当然,也可以用简单的图片作为源。
在操作方面,OpenLayers 除了可以在浏览器中帮助开发者实现地图浏览的基本效果,比如放大(Zoom In)、缩小(Zoom Out)、平移(Pan)等常用操作之外,还可以进行选取面、选取线、要素选择、图层叠加等不同的操作,甚至可以对已有的OpenLayers 操作和数据支持类型进行扩充,为其赋予更多的功能。
例如,它可以为OpenLayers 添加网络处理服务WPS 的操作接口,从而利用已有的空间分析处理服务来对加载的地理空间数据进行计算。
openlayers学习之-----入门篇

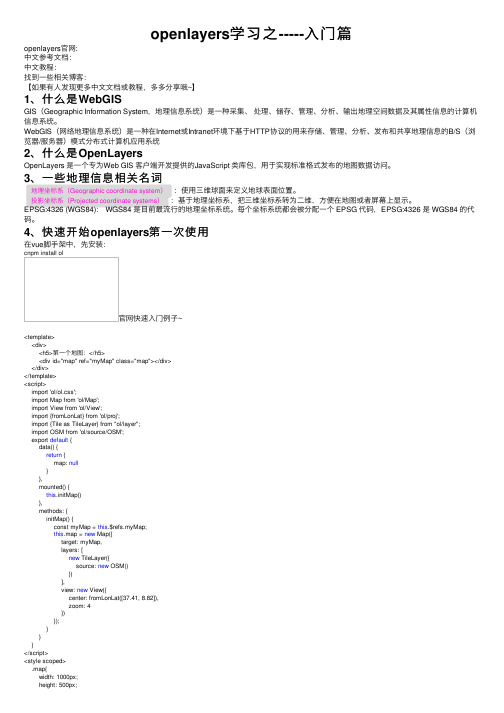
openlayers学习之-----⼊门篇openlayers官⽹:中⽂参考⽂档:中⽂教程:找到⼀些相关博客:【如果有⼈发现更多中⽂⽂档或教程,多多分享哦~】1、什么是WebGISGIS(Geographic Information System,地理信息系统)是⼀种采集、处理、储存、管理、分析、输出地理空间数据及其属性信息的计算机信息系统。
WebGIS(⽹络地理信息系统)是⼀种在Internet或Intranet环境下基于HTTP协议的⽤来存储、管理、分析、发布和共享地理信息的B/S(浏览器/服务器)模式分布式计算机应⽤系统2、什么是OpenLayersOpenLayers 是⼀个专为Web GIS 客户端开发提供的JavaScript 类库包,⽤于实现标准格式发布的地图数据访问。
3、⼀些地理信息相关名词地理坐标系(Geographic coordinate system):使⽤三维球⾯来定义地球表⾯位置。
投影坐标系(Projected coordinate systems):基于地理坐标系,把三维坐标系转为⼆维,⽅便在地图或者屏幕上显⽰。
EPSG:4326 (WGS84): WGS84 是⽬前最流⾏的地理坐标系统。
每个坐标系统都会被分配⼀个 EPSG 代码,EPSG:4326 是 WGS84 的代码。
4、快速开始openlayers第⼀次使⽤在vue脚⼿架中,先安装:cnpm install ol官⽹快速⼊门例⼦~<template><div><h5>第⼀个地图:</h5><div id="map" ref="myMap" class="map"></div></div></template><script>import 'ol/ol.css';import Map from 'ol/Map';import View from 'ol/View';import {fromLonLat} from 'ol/proj';import {Tile as TileLayer} from "ol/layer";import OSM from 'ol/source/OSM';export default {data() {return {map: null}},mounted() {this.initMap()},methods: {initMap() {const myMap = this.$refs.myMap;this.map = new Map({target: myMap,layers: [new TileLayer({source: new OSM()})],view: new View({center: fromLonLat([37.41, 8.82]),zoom: 4})});}}}</script><style scoped>.map{width: 1000px;height: 500px;margin-top: 30px; }</style>效果:。
openlayers 的 readfeatures

OpenLayers 是一个开源的地图 JavaScript 库,它提供了一系列强大的地图显示和交互功能。
在 OpenLayers 中,readfeatures 方法是一个用于读取地图中用户绘制的要素的函数。
本文将从以下几个方面详细介绍 openlayers 的 readfeatures 方法:一、readfeatures 方法的基本介绍readfeatures 方法是 OpenLayers 中用于读取用户绘制的要素的函数。
用户在地图上进行绘制操作后,readfeatures 方法可以将绘制的要素读取出来,以便进行后续的操作。
readfeatures 方法一般接受一个参数,该参数是一个包含要素信息的对象。
二、readfeatures 方法的使用示例下面是一个简单的示例,演示了如何在 OpenLayers 中使用readfeatures 方法读取用户绘制的要素:```javascript// 创建一个绘制要素的交互对象var draw = new ol.interaction.Draw({source: source,type: 'Point'});// 将绘制要素的交互对象添加到地图中map.addInteraction(draw);// 绑定 drawend 事件,该事件在绘制结束时触发draw.on('drawend', function(event) {// 从绘制的要素中获取要素信息var feature = event.feature;// 调用 readfeatures 方法读取要素信息var features = readfeatures(feature);// 在控制台输出读取到的要素信息console.log(features);});```以上示例中,首先创建了一个绘制要素的交互对象 draw,并将其添加到地图中。
然后绑定了 drawend 事件,当用户完成绘制操作时会触发该事件。
Openlayers教程

OpenLayers教程1开始使用openlayers1.1设置先到它的官方网站下载他的压缩包,解压。
拷贝目录下的OpenLayer.js、根目录下的lib目录、根目录下的img目录到你网站的Scripts目录下(当然,这个只是例子,您网站的目录结构您自己说得算,只要保证OpenLayers.js,/lib,/img在同一目录中即可)。
然后,创建一个****.html作为查看地图的页面。
2试验openlayers环境:geoserver1.7Openlayers2.4Dreamviever82.1第一个地图窗口目标:用openlayers加载geoserver wms。
步骤:(1)空白html文件(2)插入div-map(3)为div付风格以上为未加载地图的静态页面代码为:效果为:(4)插入openlayers代码引用<link rel="stylesheet" type="text/css" href="../theme/default/style.css"/><script src="OpenLayers.js" type="text/javascript"></script>(5)写js代码,主要是init()第一个地图窗口就完成了注1.js中defer的作用是页面加载完成后,执行脚本。
注2.2222.2控制地图与div的占据区域目标:让地图默认占满展现区方法:设置map的options,由其中两个因素决定:maxExtent-最大地图边界;maxResolution-最大解析度。
当maxExtent设置为地图的最大边界后,maxResolution设置为auto,那地图就占满DIV。
var options = { controls: [],maxExtent: bounds,maxResolution: "auto",projection: "EPSG:4326",numZoomLevels: 7,units: 'degrees'};map = new OpenLayers.Map('map',options);2.3地图控制-尺度缩放目标:填加尺度缩放控件步骤:(1)map初始化赋参数var options = {controls: [],//scales: [50000000, 30000000, 10000000, 5000000],maxExtent: bounds,maxResolution: "auto",projection: "EPSG:4326",numZoomLevels: 7, (表示有几个缩放级别)units: 'degrees'};map = new OpenLayers.Map('map',options);(2)填加控件,代码map.addControl(new OpenLayers.Control.PanZoomBar({position: new OpenLayers.Pixel(2, 15)(右边距,上边距)}));思考:级别的计算,个人推测由(maxResolution- minResolution)/ numZoomLevels,但是默认值是书面日后再细究。
openlayers基础概念 -回复

openlayers基础概念-回复OpenLayers基础概念OpenLayers是一个开源的JavaScript库,能够帮助开发人员在Web 地图上添加交互功能。
它是一个功能强大而且灵活的工具,可以用于创建各种地图应用程序。
本文将一步一步回答有关OpenLayers基础概念的问题。
1. OpenLayers 是什么?OpenLayers是一个开源的JavaScript库,提供一系列的API和工具,用于在Web地图上创建丰富的交互式地图应用程序。
它支持多种地图数据源,包括WMS、WMTS、GeoJSON、KML等。
由于其开源的性质,任何人都可以使用、修改和扩展OpenLayers库。
2. OpenLayers的主要特性有哪些?OpenLayers具有许多引人注目的特性,以下是其中一些主要特性:- 强大的地图渲染功能:OpenLayers可以使用多种地图数据源,包括瓦片地图、WMS、WMTS等。
它还支持自定义地图样式和符号。
- 丰富的地图交互工具:OpenLayers提供多种地图交互工具,包括缩放、平移、旋转、放大镜等。
开发人员可以根据需求自定义交互工具。
- 支持地图图层控制:OpenLayers可以创建多个图层,并对图层进行控制,包括显示/隐藏、透明度设置等。
- 强大的矢量绘制和编辑功能:OpenLayers支持在地图上进行点、线、面的绘制和编辑操作。
开发人员可以添加自定义绘制工具,并实现各种地图编辑需求。
- 支持地图样式定制:OpenLayers允许开发人员根据需求自定义地图样式,包括颜色、图标、标签等。
- 跨平台支持:OpenLayers可以在多个平台上运行,包括桌面浏览器、移动设备等。
3. 如何使用OpenLayers?要使用OpenLayers,你需要在HTML页面中引入OpenLayers库文件。
你可以从OpenLayers官方网站下载最新版本的库文件,并将其引入到你的项目中。
然后,你可以使用OpenLayers的API和工具来创建和控制地图应用程序。
openlayers基础概念

openlayers基础概念一、简介OpenLayers是一个开源的Web地图开发框架,它提供了一组丰富的地图功能,包括地图浏览、缩放、定位、图层叠加等。
OpenLayers支持多种地图数据源,包括WMS、TMS、GeoJSON等,同时也支持自定义图层。
通过OpenLayers,开发者可以轻松地构建各种类型的Web地图应用,包括地理信息系统(GIS)、地理数据可视化、地图分析等。
二、核心概念1.地图(Map)地图是OpenLayers的核心对象,它表示一个地理区域的可视化。
地图由多个图层组成,包括底图图层和叠加图层等。
开发者可以通过API设置地图的属性和方法,实现地图浏览、缩放、定位等功能。
2.图层(Layer)图层是地图的基本组成单元,它表示地图上的一个数据层。
OpenLayers支持多种类型的图层,包括WMS图层、TMS图层、GeoJSON图层等。
每个图层都有自己的数据源和渲染方式,可以叠加在底图上展示。
3.控件(Control)控件是OpenLayers中用于交互的组件,它可以帮助用户更好地与地图进行交互。
控件包括多种类型,如导航控件、缩放控件、测量控件等。
通过控件,用户可以实现地图的平移、缩放、定位等操作。
4.事件(Event)事件是OpenLayers中用于处理用户交互的机制。
当用户与地图进行交互时,会产生相应的事件。
开发者可以通过监听这些事件,获取用户的操作意图,并进行相应的处理。
事件类型包括click事件、mousemove事件等。
5.样式(Style)样式是OpenLayers中用于控制图层渲染的参数。
通过样式,开发者可以设置图层的颜色、线条粗细、透明度等属性,从而影响图层的显示效果。
样式可以应用于不同的图层类型,如点状图层、线状图层、面状图层等。
openlayers的类与方法

openlayers 中的一些方法yer:initialize:创建层Div,注册事件destroy:注销clone:克隆当前层setName:设置层nameaddOptions:添加附属属性onMapResize:虚函数。
由子函数实现。
redraw:重画moveTo:移动。
(未实现有意义动作)setMap:设置层所属的地图removeMap:移除地图。
虚函数,由子函数实现getImageSize:返回图片尺寸setTileSize:设置瓦片尺寸和图片尺寸getVisibility:返回层可见性setVisibility:设置层的可见性display:显示或隐藏层calculateInRange:本层分辨率是否在地图分辨率容纳范围内setIsBaseLayer:设置或取消该层为BaseLayer initResolutions:初始化分辨率相关数据getResolution:取当前分辨率getExtent:取地图当前范围getZoomForExtent:由尺寸范围得缩放级别getDataExtent:取本层的范围边界,虚函数由子函数实现getResolutionForZoom:由缩放级别得分辨率getZoomForResolution:由分辨率得缩放级别getLonLatFromViewPortPx:视口坐标转经纬度getViewPortPxFromLonLat:经纬度转视口坐标setOpacity:设置层的透明度(包括其所以子节点,即图片)setZIndex:设置层的z轴值adjustBounds:边界校正---------------------------OpenLayers.Map:initialize:初始化。
瓦片尺寸、地图最大范围、弹出窗口边界、主题样式、创建地图Dom元素、创建视窗Div、创建层容器Div、更新地图Div尺寸、注册事件、添加Controldestroy:销毁Control、销毁层、移除视口Div、注销监听事件setOptions:设置附件参数getTileSize:返回瓦片尺寸getBy:使用指定的规则对队列的某属性匹配出一组对象getLayersBy:使用指定的规则对地图的层的某属性匹配出一组对象getLayersByName:使用指定的规则对地图的层的名字匹配出一组对象getLayersByClass:使用指定的规则对地图的层的类名匹配出一组对象getControlsBy:使用指定的规则对地图的control匹配出一组对象getControlsByClass:使用指定的规则对地图的control的类名匹配出一组对象getLayer:根据id由层堆栈中检索层setLayerZIndex:设置z轴值resetLayersZIndex:重置所有层的z轴值(按其在堆栈中的位置设置)addLayer:增加层addLayers:批量增加层removeLayer:移除层getNumLayers:返回层数目getLayerIndex:返回指定层在地图的层堆栈中的位置setLayerIndex:设置指定层在地图的层堆栈中新的位置(ZIndex),并触发层次序改变事件raiseLayer:向上或下调整层的次序setBaseLayer:设置新的BaseLayer,隐藏原BaseLayeraddControl:添加ControladdControlToMap:将Control加进地图getControl:返回指定id的ControlremoveControl:移除ControladdPopup:新增弹出窗口。
openlayers arcgis调用方法

openlayers arcgis调用方法(实用版4篇)目录(篇1)1.OpenLayers 简介2.ArcGIS Server 离线瓦片服务的概念与应用3.使用 OpenLayers 加载 ArcGIS Server 离线瓦片服务的方法4.实例:HerryDong 的博客中的离线瓦片服务应用5.结论:OpenLayers 在离线瓦片服务加载方面的优势与意义正文(篇1)1.OpenLayers 简介OpenLayers 是一款开源的 JavaScript 库,用于在网页上展示地图。
它允许用户在网页上快速、方便地搭建地图应用,提供了丰富的地图功能和控件。
OpenLayers 支持多种地图数据源,如 ArcGIS Server、Google Maps 等,为用户提供了灵活的选择空间。
2.ArcGIS Server 离线瓦片服务的概念与应用ArcGIS Server 是 Esri 公司推出的一款地图服务器产品,提供了丰富的地图数据处理和发布功能。
离线瓦片服务是 ArcGIS Server 的一种地图数据发布方式,它将地图数据预先切片并存储为图像文件,用户可以在不需要连接到地图服务器的情况下加载和显示地图。
离线瓦片服务具有减轻服务器负担、提高地图加载速度等优点。
3.使用 OpenLayers 加载 ArcGIS Server 离线瓦片服务的方法要使用 OpenLayers 加载 ArcGIS Server 离线瓦片服务,需要按照以下步骤操作:(1)创建一个 HTML 文件,引入 OpenLayers 的 CSS 和JavaScript 库。
(2)在 HTML 文件中创建一个地图容器(map container),设置地图容器的尺寸和背景颜色。
(3)创建一个地图对象(map object),设置地图的投影、中心点和缩放级别等参数。
(4)使用 OpenLayers 的瓦片加载器(tile loader)加载 ArcGIS Server 离线瓦片服务。
OpenLayers体系结构

OpenLayers体系结构由于OpenLayers是采用JavaScript实现的,不存在包的概念,但是它可以通过命名空间来实现类似包的功能。
另外,JavaScript不存在继承的感念,也不存在私有、公有、保护等概念,OpenLayers中所谓的继承其实就是将基类中的的命名空间如下:所有属性和方法复制到子类中去。
OpenLayers的命名空间如下:一、OpenLayers命名空间:构造函数构造函数构造函数描述描述 Map (string divId, Object options )创建地图容器对象。
创建地图容器对象。
string divId :页面的div 元素ID , Object options :地图容器的相关属性。
:地图容器的相关属性。
属性属性属性类型类型 描述描述 events OpenLayers.Events 地图上能响应的事件集合地图上能响应的事件集合 layers yer 地图上的图层集合地图上的图层集合 方法方法方法返回值返回值 描述描述 getTileSize() OpenLayers.Si ze 返回瓦片尺寸返回瓦片尺寸 addLayer(Layer layer) none 向地图容器中添加层,Layer :yer addLayers(Layer []) none 向地图容器中批量增加层,Layer :yer removeLayer( Layer layer, Boolean setNewBaseLayer ) none 移除层。
移除层。
Layer:yer,删除的层。
如果setNewBaseLayer 为true 从新设置新的baseLayer ,默认为true setBaseLayer(Layer layer) none 设置新的baseLayer,隐藏原来的baseLayer,Layer:yer addControl(Control c) none 向地图容器中添加控件,Control:OpenLayers.Control removeControl(Control c) none 从地图容器中移除控件,Control:OpenLayers.Control addPopup( Popup pp, Boolean closeOther none 新增弹出窗口。
Openlayer参考文档介绍

Maps............................................................................................................................................................................ 24 Raster Layers ............................................................................................................................................................... 24 Marker Layers ............................................................................................................................................................. 24 Events and Controls .................................................................................................................................................... 24 Vector Layers .............................................................................................................................................................. 25 Editing Tools ................................................................................................................................................................ 25
OpenLayers入门(一)

OpenLayers⼊门(⼀)OpenLayers简介有如下特点:1. ⽀持任何XYZ⽡⽚资源,同时也⽀持OGC的WMTS规范的⽡⽚服务以及ArcGIS规范的⽡⽚服务2. ⽀持⽮量切⽚,包括pbf、GeoJSON、TopoJSON格式3. ⽀持⽮量图层,能渲染GeoJSON、TopoJSON、KML、GML和其他格式的⽮量数据4. ⽀持OGC制定的WMS、WFS等GIS⽹络服务规范5. ⽀持在移动设备上运⾏6. 可以通过css来为地图控件设置样式7. ⾯向对象开发⽅式,在OpenLayers中万物皆对象和另⼀个流⾏的地图库leaflet不同,openLayers完全是⽤⾯向对象的⽅式开发的,且⼏乎内置了所有地图开发需要的功能,⽽leaflet核⼼库只提供基本功能,其他功能都是通过第三⽅插件进⾏扩展。
使⽤上来说leaflet更容易上⼿,OpenLayers上⼿难度⽐较⼤,所以业务可预见较为简单的建议采⽤leaflet。
OpenLayers虽然很强⼤,但是因为⼀切皆对象,所以使⽤起来很⿇烦,再加上⽆⽐难看的⽂档,所以对新⼿极其不友好,这也是本系列⽂章的初衷,旨在基于实际业务开发的场景下来沉淀⼀些内容,来帮助新⼿使⽤OpenLayers。
这是本系列的第⼀篇,主要介绍地图的实例化、基本的要素操作,后续不定期更新。
本⽂基于OpenLayers v6+版本,代码基于Vue。
安装npm i ol实例化地图<div class="ol-map" ref="olMap"></div>import Map from 'ol/Map'import View from 'ol/View'import { Tile as TileLayer } from 'ol/layer'import {XYZ, OSM} from 'ol/source'import { fromLonLat } from 'ol/proj'// fromLonLat⽅法能将坐标从经度/纬度转换为其他投影// 使⽤内置的OSM//const tileLayer = new TileLayer({// source: new OSM()//})// 使⽤⾼德const tileLayer = new TileLayer({source: new XYZ({url: 'https:///appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}'})})let map = new Map({layers: [tileLayer],view: new View({center: fromLonLat([120.771441, 30.756433]),//地图中⼼点zoom: 15,// 缩放级别minZoom: 0,// 最⼩缩放级别maxZoom: 18,// 最⼤缩放级别constrainResolution: true// 因为存在⾮整数的缩放级别,所以设置该参数为true来让每次缩放结束后⾃动缩放到距离最近的⼀个整数级别,这个必须要设置,当缩放在⾮整数级别时地图会糊 }),target: this.$refs.olMap// DOM容器})这样就可以显⽰⼀个基本的地图:可以拖动和缩放,但是不能旋转,如果需要⽀持旋转,需要加上旋转交互:import {defaults as defaultInteractions,DragRotateAndZoom,} from 'ol/interaction'let map = new Map({// ...interactions: defaultInteractions().extend([new DragRotateAndZoom()])})这样就可以按住shift键时通过⿏标来进⾏旋转地图。
OpenLayers-3-入门教程

夹的根目录下; (3) 在浏览器中输入:http://localhost:8000/ol_workshop/map.html,我们将打开一个
工作的地图。
成功地创建了第一张地图,我们将继续关注地图的组成部分,详见 1.2 剖析你的地图。
一个 ol.View 实例包含投影 projection,该投影决定中心 center 的坐标系以及分辨率的 单位,如果没有指定(如下面的代码段),默认的投影是球墨卡托(EPSG:3857),以米为地 图单位。
放大 zoom 选项是一种方便的方式来指定地图的分辨率,可用的缩放级别由 maxZoom (默 认值为 28)、zoomFactor (默认值为 2)、maxResolution (默认由投影在 256×256 像素瓦片 的有效成都来计算) 决定。起始于缩放级别 0,以每像素 maxResolution 的单位为分辨率,后续 的缩放级别是通过 zoomFactor 区分之前的缩放级别的分辨率来计算的,直到缩放级别达到 maxZoom 。
基本概念
OpenLayers 3 入门教程 | 4
Layer Source
Map
View
Map
OpenLayers 3 的核心部件是 Map(ol.Map)。它被呈现到对象 target 容器(例如,包含 在地图的网页上的 div 元素)。所有地图的属性可以在构造时进行配置,或者通过使用 setter 方 法,如 setTarget()。
最初的版本旨在支持第 2 版提供的功能,提供大量商业或免费的瓦片资源以及最流行的开源矢 量数据格式。与版本 2 一样,数据可以被任意投影。最初的版本还增加了一些额外的功能,如 能够方便地旋转地图以及显示地图动画。
openlayers5实战--踩坑总结

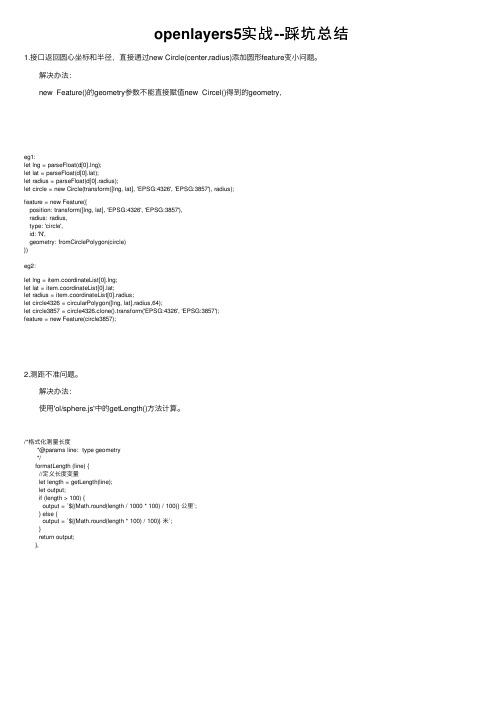
openlayers5实战--踩坑总结1.接口返回圆心坐标和半径,直接通过new Circle(center,radius)添加圆形feature变小问题。
解决办法:
new Feature()的geometry参数不能直接赋值new Circel()得到的geometry,
feature = new Feature({
position: transform([lng, lat], 'EPSG:4326', 'EPSG:3857'),
radius: radius,
type: 'circle',
id: 'N',
geometry: fromCirclePolygon(circle)
eg1:
let lng = parseFloat(d[0].lng);
let lat = parseFloat(d[0].lat);
let radius = parseFloat(d[0].radius);
let circle = new Circle(transform([lng, lat], 'EPSG:4326', 'EPSG:3857'), radius);
})
eg2:
let lng = item.coordinateList[0].lng;
let lat = item.coordinateList[0].lat;
let radius = item.coordinateList[0].radius;
let circle4326 = circularPolygon([lng, lat],radius,64);
OpenLayers二维地图使用教程

OpenLayers1 OpenLayers简介OpenLayers是由MetaCarta公司开发的,用于WebGIS客户端的JavaScript包。
它实现访问地理空间数据的方法都符合行业标准,比如OpenGIS的WMS和WFS规范,OpenLayers 采用纯面向对象的JavaScript方式开发,同时借用了Prototype框架和Rico库的一些组件。
采用OpenLayers作为客户端不存在浏览器依赖性。
由于OpenLayers采用JavaScript语言实现,而应用于Web浏览器中的DOM(文档对象模型)由JavaScript实现,同时,Web浏览器(比如IE,FF等)都支持DOM。
OpenLayersAPIs采用动态类型脚本语言JavaScript编写,实现了类似与Ajax功能的无刷新更新页面,能够带给用户丰富的桌面体验(它本身就有一个Ajax类,用于实现Ajax功能)。
目前,OpenLayers所能够支持的Format有:XML、GML、GeoJSON、GeoRSS、JSON、KML、WFS、WKT(Well-Known Text)。
在OPenlayers.Format名称空间下的各个类里,实现了具体读/写这些Format的解析器。
OpenLayers所能够利用的地图数据资源“丰富多彩”,在这方面提供给拥护较多的选择,比如WMS、WFS、GoogleMap、KaMap、MSVirtualEarth、WorldWind等等。
当然,也可以用简单的图片作为源。
在操作方面,OpenLayers 除了可以在浏览器中帮助开发者实现地图浏览的基本效果,比如放大(Zoom In)、缩小(Zoom Out)、平移(Pan)等常用操作之外,还可以进行选取面、选取线、要素选择、图层叠加等不同的操作,甚至可以对已有的OpenLayers 操作和数据支持类型进行扩充,为其赋予更多的功能。
例如,它可以为OpenLayers 添加网络处理服务WPS 的操作接口,从而利用已有的空间分析处理服务来对加载的地理空间数据进行计算。
openlayers addfeature方法

openlayers addfeature方法(原创实用版4篇)《openlayers addfeature方法》篇1OpenLayers 是一款开源的JavaScript 库,用于在网页上展示地图。
addFeature 方法是OpenLayers 中用于向地图添加地图特征(如点、线、面等)的方法。
要使用addFeature 方法,首先需要创建一个地图对象(Map Object),然后创建一个特征对象(Feature Object),最后将特征对象添加到地图对象中。
下面是一个简单的示例:```javascript// 创建一个地图对象var map = new ol.Map({target: "map", // 地图容器,这里为ID 为"map" 的HTML 元素layers: [ // 添加地图图层new yer.Tile({source: new ol.source.OSM() // 使用OSM 图层})],tools: [ // 添加地图工具new ol.feature.Feature.Draw({radius: 10, // 半径featureType: "water", // 类型,可以是"water" 或"land"enable dragging: true // 是否允许拖动}),new ol.feature.Feature.Draw({radius: 10,featureType: "land",enable dragging: true})]});// 创建一个特征对象var feature = new ol.feature.Feature();feature.setGeometry(new ol.geom.Point(ol.proj.fromLonLat([104, 36]), {radius: 5})); // 以经纬度创建一个点特征// 将特征对象添加到地图对象中map.addFeature(feature);```在这个示例中,我们创建了一个OpenLayers 地图对象,添加了一个OSM 图层和一个水图层。
openlayers学习

geoserver扫盲openlayers相关WMS: Web Map Service(Web地图服务)●利用具有地理空间位置信息的数据制作地图。
其中将地图定义为地理数据可视的表现。
这个规范定义了三个操作:⏹GetCapabitities 返回服务级元数据,它是对服务信息内容和要求参数的一种描述;⏹GetMap 返回一个地图影像,其地理空间参考和大小参数是明确定义了的;⏹GetFeatureInfo(可选)返回显示在地图上的某些特殊要素的信息WFS: Web Feature Service(Web要素服务)●Web 地图服务返回的是图层级的地图影像,●Web要素服务(WFS)返回的是要素级的GML编码,并提供对要素的增加、修改、删除等事务操作,是对Web地图服务的进一步深入。
OGC Web要素服务允许客户端从多个Web要素服务中取得使用地理标记语言(GML)编码的地理空间数据,定义了五个操作:⏹GetCapabilites 返回Web要素服务性能描述文档(用XML描述);⏹DescribeFeatureType 返回描述可以提供服务的任何要素结构的XML文档;⏹GetFeature 一个获取要素实例的请求提供服务;⏹Transaction 为事务请求提供服务;⏹LockFeature 处理在一个事务期间对一个或多个要素类型实例上锁的请求。
WFS-T: Web Map Service-Transactional. 允许用户以可传输的块编辑地理数据。
WCS:Web Coverage Service(Web覆盖服务)Web 覆盖服务(WCS)面向空间影像数据,它将包含地理位置值的地理空间数据作为“覆盖(Coverage)”在网上相互交换。
●网络覆盖服务由三种操作组成:GetCapabilities,GetCoverage和DescribeCoverageType:⏹GetCapabilities 操作返回描述服务和数据集的XML文档。
openlayers imagestatic 用法

openlayers imagestatic 用法在OpenLayers 中,`yer.ImageStatic` 类用于显示静态图像。
它通常用于显示不会随地图交互而改变的图像,如地图标注、地理信息图等。
以下是`yer.ImageStatic` 的基本用法:```javascript// 创建一个ImageStatic 图层var imageLayer = new yer.ImageStatic({url: 'path/to/your/image.png', // 图像文件的路径imageExtent: [minX, minY, maxX, maxY], // 图像在地图上的范围projection: 'EPSG:4326', // 图像的投影opacity: 1, // 图层的透明度,范围从0(完全透明)到1(完全不透明)visible: true // 图层是否可见});// 创建一个地图var map = new ol.Map({layers: [// 将ImageStatic 图层添加到地图imageLayer],target: 'map', // 地图的目标容器view: new ol.View({center: [0, 0],zoom: 2})});```在上面的示例中,`yer.ImageStatic` 构造函数接受一个配置对象,其中包含图像的路径(`url`)、地图上的范围(`imageExtent`)、投影(`projection`)、透明度(`opacity`) 等参数。
你需要替换这些参数的值,以适应你的实际情况。
要注意的是,`imageExtent` 参数定义了图像在地图上的范围,它是一个包含最小X 坐标、最小Y 坐标、最大X 坐标、最大Y 坐标的数组。
此外,`projection` 参数定义了图像的投影,通常与地图的投影相匹配。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
OpenLayers Features: Layers
OGC WMS OGC WFS GeoRSS CSV ka-Map WorldWind (*) Canvas Google Maps MSN Virtual Earth Yahoo! Maps Multimap
OpenLayers Features: Controls
History of the Project
Started after Where 2.0 in 2005 Motivated by MetaCarta's business needs Went through several internal revisions
History of the Project
OpenLayers: WMS
(demo)
OpenLayers + ka-Map
<html> <head> <script src="/api/2/OpenLayers.js"></script> </head> <body> <div style="width:100%; height:100%" id="map"></div> <script defer="defer" type="text/javascript"> var map = new OpenLayers.Map('map'); var wms = new yer.WMS("OpenLayers WMS", "/wms/vmap0", {layers: 'basic'});
OpenLayers: WMS
<html> <head> <script src="/api/2/OpenLayers.js"></script> </head> <body> <div style="width:100%; height:100%" id="map"></div> <script defer="defer" type="text/javascript"> var map = new OpenLayers.Map('map'); var wms = new yer.WMS("OpenLayers WMS", "/wms/vmap0", {layers: 'basic'}); map.addLayer(wms); map.zoomToMaxExtent(); </script> </body> </html>
History of the Project
Started after Where 2.0 in 2005 Motivated by MetaCarta's business needs Went through several internal revisions Final rewrite took only a month Released before Where 2.0 in 2006 Already used by > 10,000 people
OpenLayers Features: et cetera...
Markers Popups Feature objects Event handling “AJAX”
OpenLayers: WMS
<html> <head> <script src="/api/2/OpenLayers.js"></script> </head> <body> <div style="width:100%; height:100%" id="map"></div> <script defer="defer" type="text/javascript"> var map = new OpenLayers.Map('map'); var wms = new yer.WMS("OpenLayers WMS", "/wms/vmap0", {layers: 'basic'}); map.addLayer(wms); map.zoomToMaxExtent(); </script> </body> </html>
Started after Where 2.0 in 2005 Motivated by MetaCarta's business needs Went through several internal revisions Final rewrite took only a month Released before Where 2.0 in 2006
Started after Where 2.0 in 2005 Motivated by MetaCarta's business needs Went through several internal revisions Final rewrite took only a month
History of the Project
What is OpenLayers?
An API for building web map applications Pure client-side JavaScript “AJAX” Supports open standards Supports closed standards, too BSD licensed
Quick Demonstration
Tiling Zoom in/out Panning Zoom Box!
History of the Project
Started after Where 2.0 in 2005
History of the Project
Started after Where 2.0 in 2005 Motivated by MetaCarta's business needs
OpenLayers
Schuyler Erle <sderle@> Christopher Schmidt <crschmidt@>
What is Oayers?
An API for building web map applications
OpenLayers: WMS
<html> <head> <script src="/api/2/OpenLayers.js"></script> </head> <body> <div style="width:100%; height:100%" id="map"></div> <script defer="defer" type="text/javascript"> var map = new OpenLayers.Map('map'); var wms = new yer.WMS("OpenLayers WMS", "/wms/vmap0", {layers: 'basic'}); map.addLayer(wms); map.zoomToMaxExtent(); </script> </body> </html>
OpenLayers: WMS
<html> <head> <script src="/api/2/OpenLayers.js"></script> </head> <body> <div style="width:100%; height:100%" id="map"></div> <script defer="defer" type="text/javascript"> var map = new OpenLayers.Map('map'); var wms = new yer.WMS("OpenLayers WMS", "/wms/vmap0", {layers: 'basic'}); map.addLayer(wms); map.zoomToMaxExtent(); </script> </body> </html>
What is OpenLayers?
An API for building web map applications Pure client-side JavaScript
What is OpenLayers?
An API for building web map applications Pure client-side JavaScript “AJAX”
OpenLayers: WMS
<html> <head> <script src="/api/2/OpenLayers.js"></script> </head> <body> <div style="width:100%; height:100%" id="map"></div> <script defer="defer" type="text/javascript"> var map = new OpenLayers.Map('map'); var wms = new yer.WMS("OpenLayers WMS", "/wms/vmap0", {layers: 'basic'}); map.addLayer(wms); map.zoomToMaxExtent(); </script> </body> </html>
