ui设计培训课程体系
《界面设计》课程标准

界面设计课程标准1. 课程简介界面设计是一门旨在教授学生创建用户友好和吸引人的数字界面的课程。
本课程旨在培养学生的视觉设计能力以及在用户体验和用户界面设计方面的技能和知识。
该课程将涵盖用户界面设计的基本原则、设计工具的使用、人机交互的最佳实践以及最新的界面设计趋势等。
学生将通过讲座、案例研究、实践项目和小组讨论等学习方式来掌握这些知识和技能。
2. 课程目标本课程的主要目标是:•培养学生的视觉设计能力,使他们能够创建具有吸引力和良好用户体验的界面。
•教授学生界面设计的基本原则和最佳实践,包括布局、色彩、字体、图标等方面的设计。
•培养学生在用户体验设计方面的技能,包括用户研究、用户测试和用户反馈等。
•了解最新的界面设计趋势和工具,以保持与行业的发展保持同步。
•提供实践项目,让学生能够将所学知识应用到实际设计中,并提供反馈和指导以提高他们的设计能力。
3. 课程大纲3.1 界面设计基础•介绍界面设计的基本概念和原则•研究用户体验的重要性•学习人机交互的基本原则和最佳实践•探讨常见的界面设计错误和如何避免它们3.2 设计工具和资源•介绍各种常用的界面设计工具,如Adobe XD,Sketch,Figma等•学习如何使用这些工具进行界面设计•提供设计资源和模板,帮助学生快速开始他们的设计项目3.3 色彩和排版•探讨色彩在界面设计中的重要性•学习如何选择适合的配色方案•研究字体的选择和排版原则,以确保良好的可读性和美观性3.4 图标和图形•学习如何设计和使用图标和图形来增强用户界面的可视化效果•探索各种图标和图形库,以及其在界面设计中的应用3.5 用户研究和测试•介绍用户研究的基本方法和技巧•学习如何进行用户测试和分析测试结果•强调用户反馈的重要性,并提供如何获取和利用用户反馈的指导3.6 响应式设计和移动界面•探讨响应式设计的原理和最佳实践•研究移动界面设计的特点和挑战•学习如何设计适应不同终端和屏幕尺寸的界面3.7 最新的界面设计趋势•了解最新的界面设计趋势和创新•学习如何跟随行业的发展并应用到自己的设计项目中4. 评估和考核方式本课程的评估和考核方式将包括以下几个方面:•日常作业和练习:包括设计项目和小组讨论•设计作品展示和评估:学生将展示自己的设计作品,并接受同学和教师的评估和反馈•期末考试:考查学生对界面设计基础知识和原则的理解5. 参考资料•Tidwell, J. (2010). Designing interfaces: Patterns for effective interaction design.O’Reilly Media.•Shneiderman, B., & Plaisant, C. (2010). Designing the user interface: Strategies for effective human-computerinteraction. Addison-Wesley Professional.•Preece, J., Sharp, H., & Rogers, Y. (2019). Interaction design: Beyond human-computer interaction. Wiley.•Brown, D., Macanufo, J., & Nickisch, C. (2009).Gamestorming: A playbook for innovators, rulebreakers, and changemakers.O’Reilly Media.以上是《界面设计》课程的标准。
ui课程设计设计说明

ui课程设计设计说明一、教学目标本课程的教学目标是使学生掌握UI设计的基本理论、方法和技能,能够独立完成UI设计项目。
具体分为三个部分:1.知识目标:学生能够理解UI设计的基本概念、原则和流程,掌握UI设计的相关软件工具。
2.技能目标:学生能够运用所学知识独立完成UI设计项目,包括界面设计、交互设计和视觉设计等。
3.情感态度价值观目标:培养学生对UI设计的热爱和敬业精神,提高学生对用户体验的关注和理解。
二、教学内容本课程的教学内容主要包括以下几个部分:1.UI设计的基本概念和原则:包括UI设计的定义、发展历程、基本原则和设计流程。
2.UI设计的技巧和工具:包括Photoshop、Sketch、Illustrator等设计软件的使用,以及原型设计、交互设计等相关技能。
3.UI设计的实践项目:包括手机应用界面设计、界面设计、智能硬件界面设计等实际项目。
三、教学方法本课程将采用多种教学方法,以激发学生的学习兴趣和主动性:1.讲授法:教师讲解UI设计的基本概念、原则和流程。
2.案例分析法:分析国内外优秀的UI设计案例,让学生了解实际应用。
3.实验法:学生动手实践,完成UI设计项目,提高实际操作能力。
四、教学资源为了支持教学内容和教学方法的实施,我们将准备以下教学资源:1.教材:选择权威、实用的UI设计教材,为学生提供系统的学习资料。
2.参考书:提供国内外优秀的UI设计书籍,丰富学生的知识体系。
3.多媒体资料:收集相关的视频教程、设计素材等,方便学生自学和参考。
4.实验设备:提供电脑、设计软件等实验设备,确保学生能够顺利开展实践项目。
五、教学评估本课程的评估方式包括以下几个部分:1.平时表现:学生出勤、课堂表现、小组讨论等,占总成绩的20%。
2.作业:学生完成的设计作业,包括界面设计、交互设计等,占总成绩的30%。
3.考试:期末进行的UI设计理论考试,占总成绩的50%。
评估方式要求客观、公正,能够全面反映学生的学习成果。
UI设计课程教程大纲[修改版]
![UI设计课程教程大纲[修改版]](https://img.taocdn.com/s3/m/de9cabe214791711cd791787.png)
第一篇:UI设计课程教程大纲UI设计培训课程教程大纲【中鹏培训】设计美学:素描、速写、图标手绘、色彩应用、三大构成、创意设计软件设计课程大纲:PS、AI、Flash、AE软件基础视觉设计课程大纲:图标绘制、图标设计、界面制作界面设计、AE动画效果制作AI动画效果制作、整套视觉制作交互设计课程大纲:交互的历史与内涵、交互的思维模式Freemind思维导图软件基础思维导图的必要性和思维模式思维导图制作、交互文档的思路和格式构思交互文档,写交互文档,Axure-RP软件基础及交互原型的制作交互原型的创作思维、完整的交互设计实战深圳UI设计培训的优势1、办学资质:中鹏培训具有高级、技师级的办学资质,是属于合法办学机构2、教学环境和设备;中鹏培训仅南山校区,就有1200平米以上教学区,设备都是结合目前市场设计师软件要求购买;全市的设计培训机构中,11年只有中鹏是深圳市的先进单位。
3、师资力量:中鹏培训请的老师都是专业在职人员,老师都是自己有公司或者工作室,有丰富的教学经验和工作经验,在上课的过程中,学员不仅仅可以学到专业技能知识,还可以学到设计行业的相关工作经验;房成波之前是在韩国LG总部工作,现在有自己的UI设计公司,经常给中兴华为的员工做交互设计培训。
李记东老师具有多年界面设计的经验,现在拥有自己的UI设计工作室。
4、教学质量:中鹏培训是以保证学员学习质量为主,学习期间会定期考核,5、班级管理:我们每个班级都会配班主任,对于学员的考勤和学习进行及时的监督和管理,有利于提高学员的积极性。
6、就业服务:我们对毕业的学员推荐就业,毕业之前老师会辅导学员完成自己的毕业作品,方便后期的面试。
第二篇:ui设计教程Photoshop制作简单的红色水晶苹果水晶苹果的制作方法比较简单,主要是如何渲染苹果的光感,需要用渐变色做出立体感,然后再把高光部分单独勾出后加上较为鲜艳的颜色。
这样才更有水晶质感。
最终效果1、新建一个600 * 450像素的文档,背景选择白色。
《UI界面设计》课程标准

≪UI界面设计》课程标准一、课程名称UI界面设计二、适用专业计算机平面设计专业三、课程性质与任务本课程是计算机平面设计专业的一门专业技能课程和专业核心课程。
本课程是依据计算机平面设计专业人才培养目标和相关职业岗位(群)的能力要求而设置的,对本专业所面向的Ul设计师所需要的知识、技能、和素质目标的达成起支撑作用。
其功能是使学生了解Ul界面设计的基本概念,掌握Ul界面设计所需的基本知识和方法,具备Ul界面设计的基本技能。
本课程是平面设计工程、图形图像处理等课程的后续课程,为学生学习其他后续课程奠定扎实基础。
四、课程设计(一)设计思路本课程的设计遵循任务引领,做学一体的原则,并参照“界面设计初级职业技能等级标准”考证标准的相关内容进行打造。
与此同时,也会根据计算机平面设计专业的工作任务和职业能力分析,融入“界面设计初级职业技能等级标准”证书的相关考核内容。
1.紧扣课程特点UI界面设计是指对PC端和移动端网页界面的人机交互、操作逻辑、界面美观的整体设计。
UI界面设计重要的特点是注重测试客户体验过程,不能凭设计师的喜好和审美来评判,要满足广大目标客户的使用便捷性需求。
这就要求Ul界面设计这门课程内容需要紧扣时代发展,注重对目标客户的审美把握,以企业项目为导向,贴近市场,满足客户需求。
2.明确导向目标任何行为实践都是以目标为导向的。
宏观角度讲,现代专业教育的核心任务是促进学生全面发展。
受此目标指引,应根据Ul界面设计课程特点,进一步细化微观层次的教学目标,如知识传授、技能锻炼、素质提升等,继而有针对性地选取导向企业项目,融入1+X证书课程内容,借此提高教学针对性、实效性。
从根本上讲,UI界面设计课程教学是一个循序渐进的过程,既需要综合考查学生个性差异和既有水平,也要遵循以人为本、因材施教原则,合理设计课程项目。
3.创新教学手段基于企业项目导向的Ul界面设计课程设计,本身就是一种创新实践行为。
在确立好目标导向之后,需要分析UI界面设计课程教学内容特点,选取有效的教学方法,比如案例教学法、任务驱动法、情景引入法、头脑风暴法、合作讨论法等。
视觉传达设计课程体系

视觉传达设计课程体系
视觉传达设计课程体系通常包括以下内容:
1. 基础课程:包括素描、色彩理论、构图等基础技能的培训,以及设计原理和设计思维等的教育。
2. 设计软件应用:学习各种设计软件的使用,如Photoshop、Illustrator、InDesign等,培养学生使用工具创作的能力。
3. 平面设计:学习平面设计的基本原理和技巧,包括海报设计、名片设计、包装设计等。
4. 品牌视觉识别设计:学习品牌设计的理论和实践,培养学生设计出符合品牌形象和价值观的视觉元素和标识。
5. UI/UX设计:学习用户界面和用户体验设计的原则和方法,包括网页设计、移动应用设计等。
6. 广告设计:学习广告设计的原理和技巧,包括海报广告、杂志广告、户外广告等。
7. 插图设计:学习插图设计的技巧和风格,包括手绘插图、数字插图等。
8. 视觉传达案例分析:学习分析和评价各类视觉传达设计案例,了解不同设计风格和传达效果。
9. 设计理论与批判性思维:学习设计理论和批判性思维,培养学生对设计的深入理解和创新思维能力。
10. 专业实践:在实际项目中应用所学知识和技能,锻炼学生的设计实践能力。
以上是常见的视觉传达设计课程体系,具体课程设置可能因学校和教育水平而有所差异。
UI设计培训课程内容

UI高级设计师课程内容-腾科IT教育一.课程大纲1.第一阶段:平面设计(20个工作日)➢认识PS与工具使用:A.PS介绍PS软件操作,认识PS软件的界面构成,菜单栏、工具栏、属性栏及操作面板等功能;掌握画布的使用方法,并熟悉操作PS软件B.使用PS工具快速作图熟练掌握PS软件的基本操作,了解RGB与CMYK模式,工具讲解(矩形选区、椭圆选区、套索工具、吸管工具、钢笔、画笔、渐变等)常用工具与及图层的学习及掌握,学习各项工具的属性功能及使用技巧;并使用工具快速做出设计图C.PS抠图钢笔工具与路径工具的讲解,对路径选择工具及转换点工具的学习,熟练掌握添加锚点、删除锚点的技巧;使用钢笔工具进行快速有效的抠图操作D.图层样式与图层混合模式使用学习图层样式的特效处理功能,对内阴影、内发光、斜面与浮雕、颜色叠加、渐变叠加、图案叠加、描边、内发光、外发光、投影、关泽、等高线、纹理等效果的认识,掌握常用图层样式,制作更有设计风格的文字、图片特效等;学习图层混合模式中变亮组及变暗组,掌握常用混合模式,如柔光、正片叠底、叠加等模式➢图像修复与合成处理针对人物面部美化,磨皮、祛斑等,学习图像修复所需要用的工具,如图像修复工具、修补工具、红眼工具、印章等从而进行图像修复的处理,学习通道应用,进行图片抠图,可以用于图片后期处理工作➢AI介绍A.AI软件认识AI软件的基本功能的,AI矢量软件与PS位图软件的区别,灵活运用两款软件绘制设计B.使用AI软件绘制失量图学习AI软件基本工具操作,认识AI界面,熟悉AI软件中包含的属性与功能,学习常用工具(矩形工具组、填色与描边、选择工具组、线段工具组、画笔工具组、形状变换工具组、实时上色工具、钢笔工具组、文字工具组、渐变工具、混合工具、布尔运算、常用控制面板、路径的填充与描边、形状基本变形操作、路径查找器、文字编辑、复杂渐变与图案填充、混合、路径偏移、图文混排编辑等);使用AI软件进行时下比较流行的插画设计➢Coreldraw介绍A.CDR软件CDR软件的基本功能的讲解B.使用CDR软件绘制失量图学习CDR软件基本工具操作,认识CDR界面,熟悉CDR软件中包含的属性与功能,学习常用工具(选择工具、形状工具组、裁切工具组、放大镜、平移、手绘工具、笔刷工具、矩形工具、椭圆工具、多边形工具、文字工具、线条连接器工具组、阴影工具组、透明度工具、吸管工具、填充与渐变工具、对象管理器、变换、对齐与分布等)➢综合实训PS软件与AI软件的结合,开始针对案例需求进行设计训练,制作LOGO、名片设计、X展架、易拉宝、折页设计、画册设计等企业视觉识别VI设计2.第二阶段:网站设计(10个工作日)➢网页排版与配色技巧A.网页排版与色彩理论网页设计及网页设计师的发展方向,学习web设计规范学习页面配色及排版设计,掌握配色技巧及常用搭配,了解色彩及构成,掌握优秀的排版比例,并将这些运用到实际的案例当中B.项目分析项目实战分析,制作企业网站设计、电商网页设计、单页及专题网站设计、HTML5响应式网站设计等C.企业官网实战D.专题设计\单页\电商页面使用PS软件制作“专题页设计”,页面配色与布局排版E.html5响应式网页设计➢电商广告创意设计A.创意广告设计使用PS软件制作创意广告设计,针对广告设计分析与及色彩调整搭配B.字体设计学习掌握常用字体应用、排版等知识,文字选择、排版、变形,文字效果的演示➢AxureRP交互原型工具使用利用AxureRP进行产品原型图绘制,交互原型图设计,体会界面层级关系,进行交互设计的考虑➢综合实战学员分策划与设计电商网站,针对案例需求进行设计AxureRP交互原型,使用PS软件制作电商项目3.第三阶段:UI移动端设计(20个工作日)主要学习各种图标绘制、手机主题设计、APP实战项目、多媒体终端界面设计、智能穿戴设备界面设计、用户体验设计与交互设计。
设计培训的课程

设计培训的课程
设计培训的课程可以根据不同的设计领域和目标群体进行划分。
以下是一些常见的设计培训课程:
1. 基础设计课程:
- 设计原理和基础知识
- 色彩理论和应用
- 图像处理和编辑技巧
- 手绘和插画基础
- 摄影基础和后期处理技巧
2. 平面设计课程:
- 平面设计概念和方法论
- 创意排版和版面设计
- 标志和品牌设计
- 海报和宣传物料设计
- 平面广告设计
3. 产品设计课程:
- 人机工程学和人体工程学
- 创意思维和概念开发
- 产品原型制作和测试
- 3D建模和渲染技巧
- 用户体验设计和界面设计
4. 室内设计课程:
- 空间规划和布局设计
- 材料和颜色选择
- 室内装饰和家具设计
- 光线与照明设计
- CAD软件的运用
5. UX/UI设计课程:
- 用户研究和用户需求分析
- 信息架构和界面设计原则
- 交互设计和可用性测试
- 响应式设计和移动应用设计
- prototyping和wireframing技术6. 动画和多媒体设计课程:
- 故事板和剧本编写
- 2D和3D动画制作
- 视频剪辑和后期制作
- 游戏设计和开发
- VR和AR技术的应用
除了理论知识和技术培训,设计培训课程还应该注重实践和案例分析,提供项目和挑战性任务供学员进行实际应用。
同时,可以邀请行业内专业人士进行讲座和工作坊,进行经验分享和实际案例讲解。
ui设计培训课程内容

ui设计培训课程内容UI设计培训课程内容第一章:UI设计基础知识1.1 什么是UI设计1.2 UI设计的作用和重要性1.3 UI设计的发展历程1.4 UI设计师的职责和能力要求第二章:用户体验设计2.1 什么是用户体验设计2.2 用户研究和用户画像2.3 用户需求分析和信息架构设计2.4 用户界面设计原则第三章:界面设计基础3.1 色彩原理与配色方案3.2 字体设计与排版规范3.3 图标设计与应用3.4 界面布局与流程设计第四章:交互设计与动效设计4.1 交互设计原则与方法4.2 常用交互设计模式4.3 动效设计的基本原理4.4 动效设计的实际应用第五章:移动端UI设计5.1 移动端UI设计原则5.2 响应式设计与自适应布局5.3 移动端界面元素与交互设计5.4 移动应用UI设计实践第六章:网页UI设计6.1 网页UI设计原则6.2 网页布局与导航设计6.3 网页元素与交互设计6.4 响应式网页设计实践第七章:UI设计工具与软件应用7.1 常用UI设计软件介绍与比较7.2 Photoshop的基本操作与应用7.3 Sketch的基本操作与应用7.4 Axure的基本操作与应用第八章:UI设计案例分析与实践8.1 UI设计案例分析方法与技巧8.2 基于实际项目的UI设计实践8.3 设计评审与优化迭代第九章:UI设计师的职业发展9.1 UI设计师的工作机会和前景9.2 如何提升UI设计师的职业素养9.3 UI设计师的学习和成长路径9.4 UI设计师的工作流程和团队合作第十章:UI设计案例分享与总结10.1 优秀UI设计案例的分析与欣赏10.2 设计师分享自己的UI设计经验10.3 UI设计课程总结与回顾通过以上章节的学习,学员将全面掌握UI设计的基础理论和实践技巧,了解用户体验设计的核心概念,掌握移动端和网页UI设计的具体方法和技巧,熟练运用常用的UI设计工具和软件,具备分析和解决实际UI设计问题的能力,并了解UI设计师的职业发展规划和工作流程。
ui设计课程体系

ui设计课程体系
UI设计课程体系通常包括以下几个部分:
1. 基础理论:这部分主要介绍UI设计的基本原理和概念,包括色彩理论、排版设计、视觉层次、对比度等。
2. 设计工具:这部分主要教授学生如何使用各种设计工具,如Adobe系列(Photoshop、Illustrator、XD等)、Sketch、Figma等。
3. 用户体验(UX)设计:这部分主要介绍如何从用户的角度出发,进行产品设计和优化。
内容包括用户研究、信息架构、交互设计等。
4. 界面设计:这部分主要教授学生如何设计和实现高质量的界面,包括导航设计、按钮设计、表单设计等。
5. 响应式和移动设计:这部分主要介绍如何设计和优化适应不同设备和屏幕大小的界面。
6. 动画和交互设计:这部分主要教授学生如何设计和实现动态的、有趣的用户界面,提高用户的使用体验。
7. 项目实践:这部分主要是让学生通过实际的项目来应用所学的知识和技能,提高自己的设计能力。
8. 面试准备和职业发展:这部分主要是帮助学生准备面试,了解UI设计师的职业发展路径和要求。
ui设计培训课程体系

丰泽教育UI设计培训课程体系第一阶段UI基础软件实操阶段PS AI CDR(6周)课程时长内容课程目标PS基础操作3 1、初始ps;2、工作界面、视图、图层、图像拼合;3、选取工具、变形工具、图像高级选择,快速作图,专业抠图;4、切图高级技巧;5、高级实例1、熟悉软件工作界面;2、掌握基础工具使用方法及常见修图技巧;3、精美UI图标设计4、通过图像后期制作设计素材,能够对图像进行合成与设计5、图像的后期处理PS设计基础1、抠图基础& 钢笔工具、矢量工具U2、图层样式:打造绚丽的UI图标3、使用高级调色技巧使画面更具艺术效果4、专业的图层混合模式和蒙版快速展现设计师的想法5、滤镜特效制作爆炸、炫酷效果美不胜收1.掌握软件使用技巧2.掌握高级工具使用方法3.掌握路径的绘制以及编辑操作4.提高设计效率AI软件技能快训21.软件工具介绍和使用方法讲解2.演示矢量图像设计制作3.软件操作实训4.使用AI的3D功能制作立体图形1.熟悉软件功能及使用技巧2.能够使用软件完成矢量图形的构建3.使用软件完成常规图标设计4.熟悉AI的3D功能,借助对软件的使用,熟悉各项操作,实现立体图形CDR软件技能快训11.CDR软件工具介绍和使用方法讲解2.演示常见平面设计排版3.软件操作实训1.熟悉软件功能及使用技巧2.能够使用软件完成平面印刷排版设计3.使用软件完成矢量图像制作第二阶段UI/UE实战训练课程阶段(2周)课程时长内容课程目标学习构图与色彩学提高11.美术理论基础;2.简笔绘画;1.理解透视原理,增强空间想象力,初步掌握空间表达能力;审美能力 3.透视及光影训练;4.素描立体结构;5.简笔UI图标;6.文字设计、logo等2.引导学员独立思考,进行思维发散,相互启发;3.培养沟通和协作能力,提高学员的审美和对设计作品的品鉴能力;4.具备手绘表达设计和利用尺规进行标准化设计的能力;5.单个方案多种色彩表现形式能力的培养;平面实战 1 1、企业CIS2、VI设计3、LOGO设计4、名片设计规范与实训5、新东方企业VI设计1.品牌相关设计涉及的衍生品十分广泛,需要建立统一高聚合的品牌思维2.具备优秀的设计规划能力,设计高度统一,且扩展性强的视觉系统;3.通过实训,接触到平面设计的日常工作内容;4.了解美学基础、设计理论、软件技能在实际工作当中的应用;5.能够理解产品设计需求,组织和优化设计输出内容;网站界面设计1 1、智巢品牌企业级站界面剖析2、炫酷风个人站界面设计实战3、牛到里约,跑动中国专题页4、炫酷创意风蒙牛官网界面剖析5、秋季运动会- 京东全品类专题活动1、剖析当前WEB流行风格趋势2、了解网页设计中不同行业的设计风格3、拓宽学员设计网页的思路;4、掌握不同类型网站的功能和视觉设计5、具备独立完成各类不同类型、不同功能网站页面设计的能力6、可借鉴常见的设计形式,完成自己的设计电商banner设计与表现、电商全站设计Banner专题剖析Banner广告设计实现1.美食广告banner设计与实训;2.电商广告banner设计与实训;3.卡通风格banner设计与实训;4.形变字体banner设计与实训;用户体验UE 实战分析数据调查用户访谈产品分析产品定位功能确认信息架构页面原型视觉设计第三阶段移动界面设计课程阶段(2周)课程时长内容课程目标UI视觉图标设计1、线框图标2、扁平化图标3、扁平化下变异图标(长投影图标)4、拟物图标5、天气图标集控件1、掌握几种图标分类风格及实现原理2、不同类图标在实际设计中的应用3、扁平化图标设计技巧4、各类界面常见控件设计手法UI视觉APP设计1.了解移动端的设计规范和UI视觉设计的一般流程;2.掌握不同类型应用的功能设计;3.课程项目制,学员按照分组参与到不同的项目的不同阶段当中,使学员在短时间内积累多个项目的经验;4.借助拓扑图的形式对应用需求整理与结构梳理;需求线框图绘制;素材设计和准备;5.手绘纸质低模原型并进行需求讨论;6.设计优化与交互原型设计;7.设计方案统筹,确定主视觉风格;8.制定UI视觉设计规范,完成主要界面设计;9.PS、AI、软件综合应用;1.通过实战,了解完整的UI视觉设计流程;2.多角色扮演,帮助提升学员的跨职能、跨部门沟通能力;3.对之前学习的内容进行一个综合练习,了解学习内容在实际项目中的应用;4.帮助学员短时间内积累大量的实际项目经验;产品经理PM工作流程1、介绍产品经理的工作职责、工作流程2、产品的需求分析3、产品的结构流程实现4、产品的线框原型实现1、介绍产品经理的工作职责、工作流程2、产品的需求分析3、产品的结构流程实现4、产品的线框原型实现第四阶段产品交互设计(1周)课程时长内容课程目标Axure交互规则与APP 11.软件界面功能简介;2.使用软件绘制原型图;掌握学习Axure 产品设计软件,结合项目学习交互设计的原理版式设计,POP移动交互线框设计3.为原型图添加交互;不同平台交互的规范与原则,了解用户心理培养产品经理思维,提高讲解方案的能力学习与客户讲解方案时沟通的要点通过项目实训,可独立设计APP高精原型图用户体验基本概念交互设计专业概念设计中的格式塔心理学story board原型线框图与拓扑图交互设计基本原理1.以行动为中心的设计:2.用户界面设计中的层级结构:3.用户界面设计原理;4.删除与组织;5.隐藏与转移;1.用户体验设计理论学习;2.理解如何设计能够使软件具有可用性,创造出更丰富更有意义的体验;3.让设计简单高效,能够为用户留出足够的空间;4.在不影响易用性的前提下,尽可能为用户提供更详细的信息、更多选择、更多功能;第五阶段产品架构实现阶段(3周)课程时长内容课程目标HTML5+C SS331.掌握HTML5标签语言和CSS3样式表的基本应用2、能够合理实现不同类型WEB页面效果3、响应式设计实现方法1、掌握H5结构常用标签和CSS3常用样式修饰2、能够使用HTML5+CSS3完成静态页面的排版3、了解响应式设计的基本概念,运用HTML5和CSS3实现响应式设计。
UI设计培训资料ppt课件

01
用户测试方法
包括可用性测试、用户访谈、问卷调查等方法,用于评估产品或服务的
用户体验和满意度。
02
用户反馈收集
通过用户反馈渠道收集用户对产品或服务的意见和建议,以便及时改进
和优化。
03
用户测试与反馈分析
对收集到的用户测试数据和反馈信息进行整理和分析,发现问题并提出
改进措施。同时,将用户需求和期望转化为具体的设计方案和开发计划
。
组件化设计
将界面元素拆分为可复用的组 件,提高设计效率和一致性。
快捷键与自定义工具
熟练掌握工具的快捷键和自定 义功能,可以大幅提升工作效 率。
及时保存和备份
养成随时保存和定期备份的习 惯,避免意外丢失工作成果。
UI设计师的职业发
06
展与前景
UI设计师的职业路径
初级UI设计师
掌握基本的设计软件操作和设计原理,能够完成简单的界面设计任 务。
一致性
UI设计应保持一致性,包括色彩、字体、图标等元素的使 用,以及操作流程和交互方式的一致性,以降低用户的学 习成本和提高使用效率。
响应式设计
UI设计应适应不同的设备和屏幕尺寸,提供响应式的设计 方案,以确保用户在不同设备上都能获得良好的使用体验 。
UI设计基础
02
色彩理论与运用
01
02
03
色彩基础知识
THANKS.
移动设备时代的UI设计
随着智能手机的普及,UI设计开始关 注移动设备的特性和用户需求,如触 摸操作、响应式设计等。
UI设计的核心原则
用户为中心
UI设计应始终以用户为中心,关注用户的需求和习惯,提 供符合用户心理和行为习惯的设计方案。
简洁明了
《UI设计》教学大纲

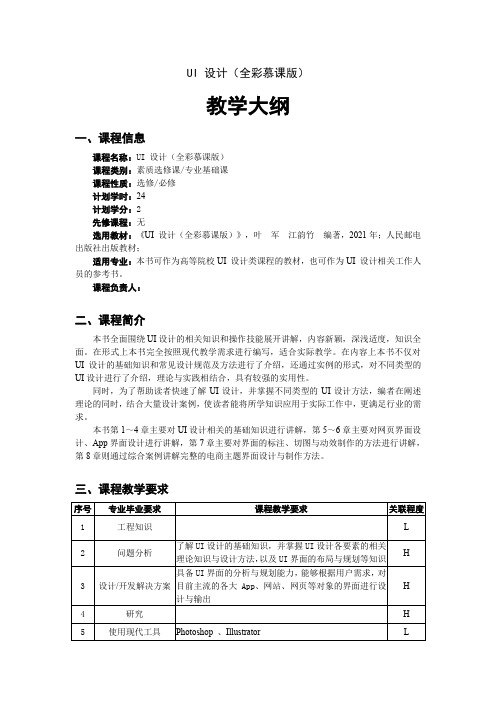
UI 设计(全彩慕课版)教学大纲一、课程信息课程名称:UI 设计(全彩慕课版)课程类别:素质选修课/专业基础课课程性质:选修/必修计划学时:24计划学分:2先修课程:无选用教材:《UI 设计(全彩慕课版)》,叶军江韵竹编著,2021年;人民邮电出版社出版教材;适用专业:本书可作为高等院校UI 设计类课程的教材,也可作为UI 设计相关工作人员的参考书。
课程负责人:二、课程简介本书全面围绕UI设计的相关知识和操作技能展开讲解,内容新颖,深浅适度,知识全面。
在形式上本书完全按照现代教学需求进行编写,适合实际教学。
在内容上本书不仅对UI设计的基础知识和常见设计规范及方法进行了介绍,还通过实例的形式,对不同类型的UI设计进行了介绍,理论与实践相结合,具有较强的实用性。
同时,为了帮助读者快速了解UI设计,并掌握不同类型的UI设计方法,编者在阐述理论的同时,结合大量设计案例,使读者能将所学知识应用于实际工作中,更满足行业的需求。
本书第1~4章主要对UI设计相关的基础知识进行讲解,第5~6章主要对网页界面设计、App界面设计进行讲解,第7章主要对界面的标注、切图与动效制作的方法进行讲解,第8章则通过综合案例讲解完整的电商主题界面设计与制作方法。
三、课程教学要求注:“课程教学要求”栏中内容为针对该课程适用专业的专业毕业要求与相关教学要求的具体描述。
“关联程度”栏中字母表示二者关联程度。
关联程度按高关联、中关联、低关联三档分别表示为“H”“M”或“L”。
“课程教学要求”及“关联程度”中的空白栏表示该课程与所对应的专业毕业要求条目不相关。
四、课程教学内容五、考核要求及成绩评定六、学生学习建议(一)学习方法建议1. 理论配合实操进行学习,提高学生的实战动手能力;2. 熟练操作软件进行UI界面的设计与输出;3. 能够熟练制作各种类型的UI界面。
(二)学生课外阅读参考资料《UI设计基础与实战项目教程(微课版)》夏琰编著,人民邮电出版社出版《UI设计(全彩慕课版)》叶军编著,人民邮电出版社出版七、课程改革与建设本书以UI设计的理论和技术为基础,采用理论与实践结合的编写方式,通过大量UI 设计案例来阐述UI设计的方法,并结合实际操作讲解和微课视频等方式帮助读者提升UI 设计的能力。
UI设计培训课程内容

UI设计(shèjì)培训课程内容UI设计(shèjì)培训课程内容UI高级(gāojí)设计师课程内容-腾科IT教育(jiàoyù)一.课程(kèchéng)大纲1.第一阶段:平面设计(20个工作日)➢认识(rèn shi)PS与工具(gōngjù)使用:A.PS介绍PS软件操作,认识PS软件的界面构成,菜单栏、工具栏、属性栏及操作面板等功能;掌握画布的使用方法,并熟悉操作PS软件B.使用PS工具快速作图熟练掌握PS软件的基本操作,了解RGB与CMYK模式,工具讲解(矩形选区、椭圆选区、套索工具、吸管工具、钢笔、画笔、渐变等)常用工具与及图层的学习及掌握,学习各项工具的属性功能及使用技巧;并使用工具快速做出设计图C.PS抠图钢笔工具与路径工具的讲解,对路径选择工具及转换点工具的学习,熟练掌握添加锚点、删除锚点的技巧;使用钢笔工具进行快速有效的抠图操作D.图层样式与图层混合模式使用学习图层样式的特效处理功能,对内阴影、内发光、斜面与浮雕、颜色叠加、渐变叠加、图案叠加、描边、内发光、外发光、投影、关泽、等高线、纹理等效果的认识(rèn shi),掌握常用图层样式,制作更有设计(shèjì)风格的文字、图片特效等;学习(xuéxí)图层混合模式(móshì)中变亮组及变暗组,掌握常用混合模式,如柔光(róu ɡuānɡ)、正片叠底、叠加等模式➢图像修复与合成处理针对人物面部美化,磨皮、祛斑等,学习图像修复所需要用的工具,如图像修复工具、修补工具、红眼工具、印章等从而进行图像修复的处理,学习通道应用,进行图片抠图,可以用于图片后期处理工作➢AI介绍A.AI软件认识AI软件的基本功能的,AI矢量软件与PS位图软件的区别,灵活运用两款软件绘制设计B.使用AI软件绘制失量图学习AI软件基本工具操作,认识AI界面,熟悉AI软件中包含的属性与功能,学习常用工具(矩形工具组、填色与描边、选择工具组、线段工具组、画笔工具组、形状变换工具组、实时上色工具、钢笔工具组、文字工具组、渐变工具、混合工具、布尔运算、常用控制面板、路径的填充与描边、形状基本变形操作、路径查找器、文字编辑、复杂渐变与图案填充、混合、路径偏移、图文混排编辑等);使用AI软件进行时下比较流行的插画设计➢Coreldraw介绍(jièshào)A.CDR软件(ruǎn jiàn)CDR软件(ruǎn jiàn)的基本功能的讲解(jiǎngjiě)B.使用(shǐyòng)CDR软件绘制失量图学习CDR软件基本工具操作,认识CDR界面,熟悉CDR软件中包含的属性与功能,学习常用工具(选择工具、形状工具组、裁切工具组、放大镜、平移、手绘工具、笔刷工具、矩形工具、椭圆工具、多边形工具、文字工具、线条连接器工具组、阴影工具组、透明度工具、吸管工具、填充与渐变工具、对象管理器、变换、对齐与分布等)➢综合实训PS软件与AI软件的结合,开始针对案例需求进行设计训练,制作LOGO、名片设计、X展架、易拉宝、折页设计、画册设计等企业视觉识别VI设计2.第二阶段:网站设计(10个工作日)➢网页排版与配色技巧A.网页排版与色彩理论网页设计及网页设计师的发展方向,学习web设计规范学习页面配色及排版设计,掌握配色技巧及常用搭配,了解色彩(sècǎi)及构成,掌握优秀的排版比例,并将这些运用到实际的案例当中B.项目分析项目实战(shízhàn)分析,制作(zhìzuò)企业(qǐyè)网站(wǎnɡ zhàn)设计、电商网页设计、单页及专题网站设计、HTML5响应式网站设计等C.企业官网实战D.专题设计\单页\电商页面使用PS软件制作“专题页设计”,页面配色与布局排版E.html5响应式网页设计➢电商广告创意设计A.创意广告设计使用PS软件制作创意广告设计,针对广告设计分析与及色彩调整搭配B.字体(zìtǐ)设计学习掌握常用字体(zìtǐ)应用、排版等知识,文字选择、排版、变形,文字效果的演示➢AxureRP交互(jiāohù)原型工具使用利用AxureRP进行产品原型图绘制,交互原型图设计,体会界面层级关系(guān xì),进行交互设计的考虑➢综合(zōnghé)实战学员分策划与设计电商网站,针对案例需求进行设计AxureRP交互原型,使用PS软件制作电商项目3.第三阶段:UI移动(yídòng)端设计(shèjì)(20个工作日)主要(zhǔyào)学习(xuéxí)各种图标绘制、手机主题设计、APP实战项目、多媒体终端界面设计、智能穿戴设备界面设计、用户(yònghù)体验设计与交互设计。
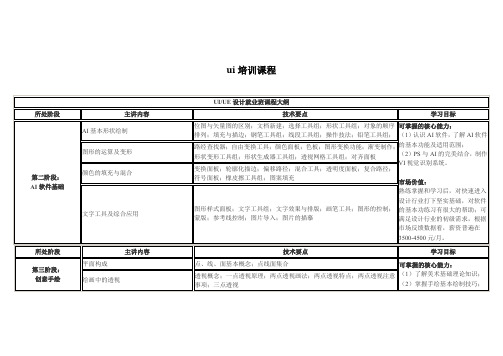
ui培训课程

可解决的现实问题:
可以将各类视觉技法应用到实际商业案例之中,让作品设计更加规范化,并且在合情合理的范围内达到视觉最佳化,学会分析用户习惯,了解UI未来发展趋势与应用范围;学员能够从战略角度分析一个互联网项目,盈利点、运营模式、产品原型、交互设计、用户体验、视觉表现等。
市场价值:
设计师提升之路,帮助学员在公司中学会按照标准化流程,视觉严格规范,分析各角色的特点,更专业的做UI设计,轻松应对UI工作。根据市场反馈数据看,薪资普遍在8500-16000元/月。
图标设计
图标的概念,图标的特性,图标的分类(线性、扁平、微扁平、写实、超写实),图标的用途
图标抽象及绘制技法
像素图标应用场景与技法;金属质感技法;玻璃质感技法;塑料质感技法;木质质感技法
电商平台尺寸规范
淘宝、京东、天猫等不同第三方平台尺寸规范;首页、详情页、专题页、商品主题设计尺寸规范
店铺首页设计
店招设计技巧;头图设计技巧;优惠券设计技巧;爆款打造设计;商品列表设计;店铺底部设计;整体风格设计;统一性处理
店铺详情页设计
关联营销设计;详情页布局思维;详情页细节刻画;提高静默转化率技巧。
名片设计与输出
名片分类;纸张材质;构成元素;名片规格与尺寸;名片印刷与工艺;隐藏字符;专色版与工艺版制作;名片输出需注意的问题
品牌VI系统设计
什么是CIS;什么是MI;什么是BI;什么是VI;VI系统的设计流程;VI系统组成;VI系统的报价;VI手册常用尺寸及纸张应用
DM折页与封套设计
什么是DM广告;折页折叠方式;折页规格与尺寸;设计素材要求;印刷与工艺;印后覆膜;封套设计的意义;封套规格尺寸;封套纸张
(2)PS与AI的完美结合,制作VI视觉识别系统。
UI设计培训需要学什么(内容课程安排).

UI 设计培训需要学什么(内容课程安排从目前我国移动互联网行业发展情况来看, 人才缺口成为最大的问题,很多北京的移动互联网企业难以从高校招收到拥有专业的 UI 设计技术人才, 大部分企业来到兄弟连培训直接挑选人才, 企业将目光集中在兄弟连培训机构。
这些学员都拥有较高的综合素质, 都是大学毕业生, 学历、素质各方面符合我们公司基本的用人需求, 另外在兄弟连学习了四个月的 UI 设计,进入到公司后能够快速进入到项目研发中。
”课程介绍:UI设计第一阶段:商业平面设计/课时数:144(1商业设计流程及规范、Photoshop Illustrator、Indesign 、平面设计与后期印刷、书籍装帧设计、海报招贴设计卡片设计、包装设计、折页设计(2报刊杂志广告设计、DM 广告与喷绘设计、媒体广告、网页广告(3logo 标志设计、画册、名片、信封阶段实训(4logo 标志设计、画册、名片、信封阶段实训(5图片瑕疵处理、婚纱影楼图片处理、色相处理、饱和度处理、曝光与明暗处理第二阶段:传统美术手绘/课时数:120(1 素描关系、造型结构、点、线、面几何造型、静物、设计基础、三大构成、设计构图、光影绘制、材质表现、速写训练、色彩理论(2色彩理论基础、色彩与视觉、设计中色彩搭配、色彩在设计中的应用第三阶段:移动界面与图标设计/课时数:88(1卡通,复古,手工,印章,做旧等图标风格实训、写实图标、 2D 彩色图标、3D 彩色图标实训,游戏图标、阶段项目实训(2PC 客户端软件界面设计、Android 应用设计规范、实例讲解 Android 设计规范、应用交互界面设计、社交类 APP 界面设计、手机系统界面、工具类 APP 界面设计(含交互原型图第四阶段:网页设计与前端技术/课时数:280(1Dreamweaver 、photoshop、Fireworks 、Flash、Axure(2Axure 原型设计、网页界面 UI 设计的配色、Web 界面设计、多风格类型的Web 界面设计(3 (XHTML/HTML5语言、CSS3样式表、网页常见元素的表现形式、布局技巧、Web 前端网页 UI 设计项目实训第五阶段:产品交互与用户体验/课时数:72交互设计、敏捷性交互,体验式设计交互原型图、拓扑图、用户体验、页面元素适配原则、横竖屏切换与设计思路企业型产品项目设计。
ui设计培训课程内容

ui设计培训课程内容UI设计培训课程内容。
UI设计是用户界面设计的简称,是指对软件、手机APP、网站等界面的设计。
随着互联网的发展,UI设计在各行业中的需求也越来越大,因此UI设计师成为了一个备受瞩目的职业。
想要成为一名优秀的UI设计师,就需要系统学习UI设计的理论知识和实践技能。
本文将介绍UI设计培训课程的内容,帮助大家了解UI设计的学习重点和方向。
一、基础理论知识。
1. UI设计概述。
UI设计的定义、概念及其在产品中的作用,以及UI设计师的职责和角色。
2. 软件工程基础。
UI设计师需要了解软件开发的基本流程、原理和方法,以便更好地与开发团队协作。
3. 色彩与构图。
色彩搭配原理、构图规律、视觉传达的基本原理等方面的知识,为后续的设计工作打下基础。
二、设计工具与技能。
1. Photoshop基础。
学习Photoshop的基本操作,包括图层处理、色彩调整、滤镜应用等技能。
2. Illustrator基础。
学习Illustrator的基本操作,包括矢量绘制、路径编辑、图形变换等技能。
3. Sketch应用。
介绍Sketch软件的使用方法,包括界面布局、原型设计、插件应用等内容。
三、交互设计与用户体验。
1. 用户体验设计基础。
介绍用户体验设计的基本原理、方法和流程,包括用户研究、需求分析、交互设计等内容。
2. 原型设计。
学习如何使用原型设计工具进行交互设计,包括Axure、墨刀等软件的使用方法。
3. 用户测试。
介绍用户测试的方法和技巧,包括用户访谈、可用性测试、数据分析等内容。
四、实践项目与案例分析。
1. 设计项目实践。
通过实际的UI设计项目,让学员们在实践中学习UI设计的方法和技巧,提升实际操作能力。
2. 案例分析。
结合实际项目案例,分析优秀的UI设计作品,帮助学员们了解行业内的优秀设计实践和经验。
通过以上课程内容的学习,学员们可以全面掌握UI设计的基础理论知识、设计工具与技能、交互设计与用户体验等方面的知识,为未来成为一名优秀的UI设计师打下坚实的基础。
《UI界面设计》课程标准

《UI界面设计》课程标准一、课程简介UI界面设计是计算机相关专业的重要课程,旨在培养学生掌握UI界面设计的基本理论、方法和技能,使学生能够独立完成UI界面设计任务。
本课程涵盖了UI界面的基本概念、设计原则、色彩搭配、图标设计、布局规划、交互设计等多个方面,旨在帮助学生建立完整的UI界面设计知识体系。
二、课程目标1. 掌握UI界面设计的基本理论、方法和技能,能够独立完成UI界面设计任务;2. 了解UI界面的发展趋势和前沿技术,能够适应行业发展的需求;3. 培养学生的创新能力和团队合作精神,提高学生的综合素质。
三、教学内容与要求1. UI界面基本概念:介绍UI界面的基本概念、分类、作用和特点,让学生了解UI界面设计的背景和意义;2. 设计原则:介绍UI界面设计的基本原则,包括易用性、人性化、美观性、一致性等,让学生掌握设计的基本理念;3. 色彩搭配:讲解色彩在UI界面设计中的作用和运用技巧,让学生掌握色彩搭配的方法和技巧;4. 图标设计:介绍图标在UI界面设计中的作用和种类,让学生掌握图标设计的基本方法和技巧;5. 布局规划:讲解UI界面布局规划的基本方法和技巧,包括常见的布局类型、适用场景和优缺点等;6. 交互设计:介绍交互设计的基本概念和方法,包括用户需求分析、流程设计、信息架构设计等,让学生掌握交互设计的要点和技巧;7. 案例分析:通过案例分析,让学生了解实际UI界面设计的流程和方法,培养学生的实际操作能力;8. 实践操作:要求学生独立完成UI界面设计任务,培养学生的实践操作能力和创新能力。
四、教学方法与手段1. 理论讲授:通过课堂讲授,让学生了解UI界面设计的基本理论、方法和技能;2. 案例分析:通过案例分析,让学生了解实际UI界面设计的流程和方法,培养学生的实际操作能力;3. 实践操作:组织学生进行实践操作,培养学生的实践操作能力和创新能力;4. 互动讨论:鼓励学生进行互动讨论,激发学生的学习兴趣和积极性;5. 课外学习:鼓励学生利用课外时间进行自主学习和拓展学习,提高学生的学习效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
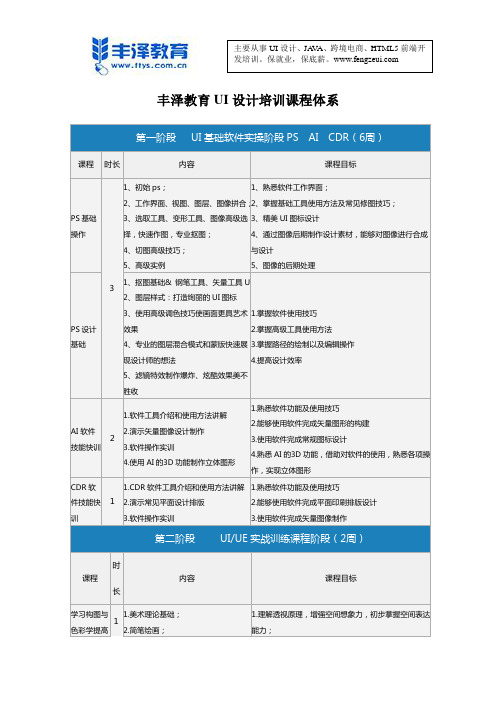
丰泽教育UI设计培训课程体系
第一阶段UI基础软件实操阶段PS AI CDR(6周)课程时长内容课程目标
PS基础
操作
3 1、初始ps;
2、工作界面、视图、图层、图像拼合;
3、选取工具、变形工具、图像高级选
择,快速作图,专业抠图;
4、切图高级技巧;
5、高级实例
1、熟悉软件工作界面;
2、掌握基础工具使用方法及常见修图技巧;
3、精美UI图标设计
4、通过图像后期制作设计素材,能够对图像进行合成
与设计
5、图像的后期处理
PS设计基础1、抠图基础& 钢笔工具、矢量工具U
2、图层样式:打造绚丽的UI图标
3、使用高级调色技巧使画面更具艺术
效果
4、专业的图层混合模式和蒙版快速展
现设计师的想法
5、滤镜特效制作爆炸、炫酷效果美不
胜收
1.掌握软件使用技巧
2.掌握高级工具使用方法
3.掌握路径的绘制以及编辑操作
4.提高设计效率
AI软件技能快训2
1.软件工具介绍和使用方法讲解
2.演示矢量图像设计制作
3.软件操作实训
4.使用AI的3D功能制作立体图形
1.熟悉软件功能及使用技巧
2.能够使用软件完成矢量图形的构建
3.使用软件完成常规图标设计
4.熟悉AI的3D功能,借助对软件的使用,熟悉各项操
作,实现立体图形
CDR软
件技能快训1
1.CDR软件工具介绍和使用方法讲解
2.演示常见平面设计排版
3.软件操作实训
1.熟悉软件功能及使用技巧
2.能够使用软件完成平面印刷排版设计
3.使用软件完成矢量图像制作
第二阶段UI/UE实战训练课程阶段(2周)
课程
时
长
内容课程目标
学习构图与色彩学提高1
1.美术理论基础;
2.简笔绘画;
1.理解透视原理,增强空间想象力,初步掌握空间表达
能力;
审美能力 3.透视及光影训练;
4.素描立体结构;
5.简笔UI图标;
6.文字设计、logo等2.引导学员独立思考,进行思维发散,相互启发;
3.培养沟通和协作能力,提高学员的审美和对设计作品的品鉴能力;
4.具备手绘表达设计和利用尺规进行标准化设计的能力;
5.单个方案多种色彩表现形式能力的培养;
平面实战 1 1、企业CIS
2、VI设计
3、LOGO设计
4、名片设计规范与实训
5、新东方企业VI设计
1.品牌相关设计涉及的衍生品十分广泛,需要建立统一
高聚合的品牌思维
2.具备优秀的设计规划能力,设计高度统一,且扩展性
强的视觉系统;
3.通过实训,接触到平面设计的日常工作内容;
4.了解美学基础、设计理论、软件技能在实际工作当中
的应用;
5.能够理解产品设计需求,组织和优化设计输出内容;
网站界面设
计
1 1、智巢品牌企业级站界面剖析
2、炫酷风个人站界面设计实战
3、牛到里约,跑动中国专题页
4、炫酷创意风蒙牛官网界面剖析
5、秋季运动会- 京东全品类专题活动
1、剖析当前WEB流行风格趋势
2、了解网页设计中不同行业的设计风格
3、拓宽学员设计网页的思路;
4、掌握不同类型网站的功能和视觉设计
5、具备独立完成各类不同类型、不同功能网站页面设
计的能力
6、可借鉴常见的设计形式,完成自己的设计
电商
banner设计与表现、电商全站设计Banner专题剖析
Banner广告设计实现
1.美食广告banner设计与实训;
2.电商广告banner设计与实训;
3.卡通风格banner设计与实训;
4.形变字体banner设计与实训;
用户体验UE 实战分析数据调查用户访谈产品分析产品定位功能确认信息架构页面原型视觉设计
第三阶段移动界面设计课程阶段(2周)
课程
时
长
内容课程目标
UI视觉图标设计1、线框图标
2、扁平化图标
3、扁平化下变异图标(长投影图标)
4、拟物图标
5、天气图标集控件
1、掌握几种图标分类风格及实现原理
2、不同类图标在实际设计中的应用
3、扁平化图标设计技巧
4、各类界面常见控件设计手法
UI视觉APP设计1.了解移动端的设计规范和UI视觉设
计的一般流程;
2.掌握不同类型应用的功能设计;
3.课程项目制,学员按照分组参与到不
同的项目的不同阶段当中,使学员在短
时间内积累多个项目的经验;
4.借助拓扑图的形式对应用需求整理与
结构梳理;需求线框图绘制;素材设计
和准备;
5.手绘纸质低模原型并进行需求讨论;
6.设计优化与交互原型设计;
7.设计方案统筹,确定主视觉风格;
8.制定UI视觉设计规范,完成主要界面
设计;
9.PS、AI、软件综合应用;
1.通过实战,了解完整的UI视觉设计流程;
2.多角色扮演,帮助提升学员的跨职能、跨部门沟通能
力;
3.对之前学习的内容进行一个综合练习,了解学习内容
在实际项目中的应用;
4.帮助学员短时间内积累大量的实际项目经验;
产品经理PM工作流程1、介绍产品经理的工作职责、工作流
程
2、产品的需求分析
3、产品的结构流程实现
4、产品的线框原型实现
1、介绍产品经理的工作职责、工作流程
2、产品的需求分析
3、产品的结构流程实现
4、产品的线框原型实现
第四阶段产品交互设计(1周)
课程
时
长
内容课程目标
Axure交互规则与APP 1
1.软件界面功能简介;
2.使用软件绘制原型图;
掌握学习Axure 产品设计软件,结合项目学习交互设
计的原理
版式设计,POP移动交互线框设计3.为原型图添加交互;不同平台交互的规范与原则,了解用户心理
培养产品经理思维,提高讲解方案的能力
学习与客户讲解方案时沟通的要点
通过项目实训,可独立设计APP高精原型图
用户体验基本概念
交互设计专业概念
设计中的格式塔心理学
story board
原型线框图与拓扑图
交互设计基本原理1.以行动为中心的设计:
2.用户界面设计中的层级结构:
3.用户界面设计原理;
4.删除与组织;
5.隐藏与转移;
1.用户体验设计理论学习;
2.理解如何设计能够使软件具有可用性,创造出更丰富
更有意义的体验;
3.让设计简单高效,能够为用户留出足够的空间;
4.在不影响易用性的前提下,尽可能为用户提供更详细
的信息、更多选择、更多功能;
第五阶段产品架构实现阶段(3周)
课程
时
长
内容课程目标
HTML5+C SS33
1.掌握HTML5标签语言和CSS3样式表
的基本应用
2、能够合理实现不同类型WEB页面效
果
3、响应式设计实现方法
1、掌握H5结构常用标签和CSS3常用样式修饰
2、能够使用HTML5+CSS3完成静态页面的排版
3、了解响应式设计的基本概念,运用HTML5和CSS3
实现响应式设计。
