UI设计基础教程全集下载
ui培训视频教程百度网盘下载

ui培训视频教程百度网盘下载
UI培训视频教程百度网盘,ui设计全套教程下载。
今天小编就给大家分享一套关于UI设计中视觉识别系统学习的视频教程资料。
千锋教育官网可免费下载相关学习视频教程。
通过学习,希望各位UI设计爱好者可以掌握视觉识别系统的设计技巧。
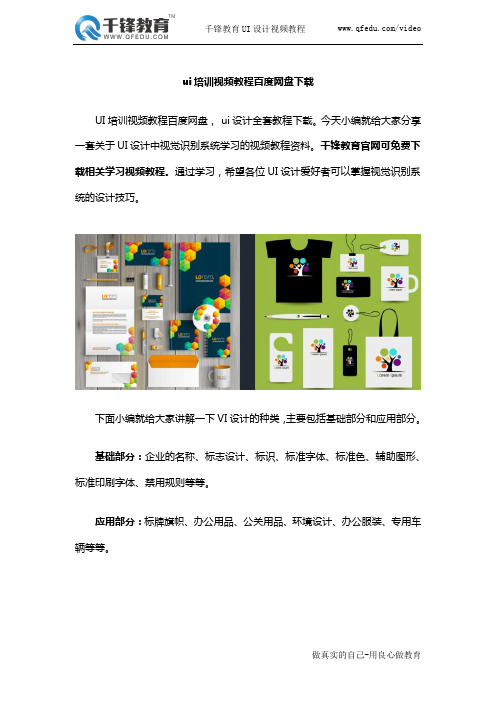
下面小编就给大家讲解一下VI设计的种类,主要包括基础部分和应用部分。
基础部分:企业的名称、标志设计、标识、标准字体、标准色、辅助图形、标准印刷字体、禁用规则等等。
应用部分:标牌旗帜、办公用品、公关用品、环境设计、办公服装、专用车辆等等。
VI设计要考虑图形、含义、色彩、文字这几个方面。
在选择题材时,要尽量采用那些人们熟悉的元素,并在此基础上创造个性成分。
熟悉的元素能牵动人们的视觉神经,引起人们的共鸣。
象征性就是采用视觉图形符号,唤起人们对于某一抽象的意义、观念或情绪的记忆。
象征标准,是建立在一个民族的特定文化和宗教的基础上的、具有相同的生活环境的人群,才能正确的传达与理解其象征的意义。
比喻性就是采取一个或一组视觉符号,表达相平行的另一层相关含义,比喻建立在两者之间性质或关系上的共性。
本视频教程只是UI设计中视觉识别系统学习的基础知识。
获取免费的UI 设计视频大全和学习干货,可以千锋教育官网可免费下载相关学习视频教程。
UI设计艺术大咖们欢迎大家的加入。
千锋UI设计新手教程下载链接

千锋UI设计新手教程下载链接千锋UI设计新手教程,只为你而准备!有人说:每一个设计师都是一个美丽的代表。
用自己细腻的心思将每一个作品都做到极致。
设计可以是自己的想法,但是因为每一个设计都有面对的消费群体,以及客户的要求,所以更多的时候我们应该利用自己的专业技术遵循客户的设计要求来进行整个UI图标设计。
而大多数的UI设计遵循的规律是差不多的,我们只要注意一下几点就可以了。
UI设计视频教程:/ui1.UI图标设计中需要注意的用户理解能力每个人定位文化程度不同,所以他们对于图标的理解能力也不同,如果说所有的图标都设计成一英文为主要字体,那么你无形中就限制了自己的用户群体,应该跟网络上找寻一些大众的通俗表达方法作为图标中的图形,这样会更受用户的欢迎。
当然在适应的同时也要突出产品的标志形象。
2.UI图标设计中记得图标不是图像图标的组成包括图形,文本以及logo,或者是他们单独的存在一个图标中,但是图像不能成为图标。
3.UI图标设计中减少文字的用量以我们的视觉效果来说,图形所表达的内容更直接,更容易理解,就像我们小时候一开始认识这个世界就是从图形认知开始,如果不是必要的存在,UI图标设计中尽量不要出现文字。
4.UI图标设计中颜色选择一定要鲜艳鲜艳跟俗有很大的区别,你可以选用大胆的充满活力的颜色,但是要小心色调的调整,太过明亮或者灰暗都会影响到整个色彩所表达的内容。
明亮的颜色容易抓住人们的眼球,然后经过图像的表达,很容易让人理解软件的意义,并且在图形的选择中稍微有特点一些,作为人们记住自己图标的特征。
5.UI图标设计中的其他方面注意事项考虑到图标的用途不是一定固定在手机或者电脑上,他可能会被做成独立的图标贴在我们生活的区域内,所以在设计的时候要考虑到他应用的范围,在进行拉升或者扩大的时候不会影响他的清晰度。
其次就是图标外面的东西,他们跟图标之间的关系就是尽量让自己做到隐形的状态,突出整个图标的存在。
千锋教育ui设计新手教程的整个学习内容都是有严格的规划和安排的,从基础到进阶的过渡、从理论到实践操作的跳跃,都得能进行合理的衔接,让学员将时间的利用效率达到极致,用更短的时间获得更多的知识和技能。
UI设计PPT完整全套教学课件(2024)

避免过度使用动画,保持简洁性
1 2
适度使用
避免过多动画导致用户分心或产生视觉疲劳。
明确目的
确保动画服务于内容展示和用户体验提升。
3
保持简洁
选择简洁明快的动画效果,避免过于复杂或花哨 的设计。
2024/1/29
31
05 响应式布局与适配不同设 备
2024/1/29
32
响应式布局概念及优势分析
图文结合
将图片与文字有机结合,提高页面的整体美感和 信息传递效率。
15
文字排版和字体选择技巧
字体选择
选择易读性高、风格统一的字体,避免使用 过于花哨或难以阅读的字体。
字号和行距
根据内容层次和重要性,合理设置字号和行 距,确保文字清晰易读。
对齐和间距
文字应对齐工整,保持合适的字间距和行间 距,提高页面的整体美感。
使用跨平台UI框架
使用能够适配多种设备和浏览器的UI框架,如Bootstrap、React Native等。
进行兼容性测试
在多种设备和浏览器上进行测试,确保页面在不同平台上的表现一 致。
35
测试方法确保兼容性
浏览器兼容性测试
测试在不同浏览器和不同版本的浏览器 中的页面表现,包括主流浏览器和移动
设备浏览器。
2024/1/29
19
交互设计原则及流程梳理
• 反馈及时:对用户的操作给予及时、准确的反馈,提高用 户满意度。
2024/1/29
20
交互设计原则及流程梳理
需求分析
明确设计目标,了解用户需求。
草图设计
快速构思,绘制草图,明确界面布局。
2024/1/29
21
交互设计原则及流程梳理
UI设计课件

原型制作
将创意构思转化为具体的原型 ,通过快速迭代和测试不断优 化设计方案。
定义问题
明确设计的问题和目标,确定 设计的范围和限制条件。
创意构思
根据用户需求和问题定义,进 行头脑风暴和创意构思,提出 多种可能的解决方案。
方案评估与实施
对最终方案进行评估和调整, 确保方案的有效性和可行性, 并实施设计方案。
06
UI设计工具与技术
设计工具介绍
Adobe XD
适用于用户体验设计师的快速原型设计工具,支持实时协作和共享设计规范。
Sketch
专为Mac用户设计的矢量绘图软件,适合界面设计和图标设计。
Figma
多平台支持的矢量绘图软件,具备云协作和版本控制功能。
InVision
原型设计工具,支持多人协作和实时反馈。
优秀案例分析
案例一
某电商网站的UI设计,简洁明了的界面布局,层次分明的信息展示,引导性强的操作流程,提高了用 户体验和转化率。
案例二
某社交网站的UI设计,通过独特的色彩搭配和个性化的图标设计,突出了品牌特色和个性化风格,提 高了用户粘性和活跃度。
04
色彩与图标设计
色彩心理学基础
色彩的情感与象征
UI设计课件
汇报人:
2023-12-23
• UI设计概述 • 用户研究与设计思维 • 界面布局与排版 • 色彩与图标设计 • 交互设计与动效设计 • UI设计工具与技术
目录
01
UI设计概述
UI设计的定义
总结词
UI设计是指对软件的人机交互、操作 逻辑、界面美观的整体设计,旨在提 高软件的用户体验。
统一风格
保持图标风格的一致性,使 整个界面的图标协调统一。 这有助于提高界面的整体感 和美感。
ui设计教程全集网盘链接分享

ui设计教程全集网盘链接分享现在学ui设计,真的有前途吗?很多人在接触UI设计之前,都不知道UI设计这份工作是做什么的,其实UI设计的工作范围很广。
可以从事平面设计、网页设计、移动UI设计、界面交互设计等方面的工作。
学ui设计教程,你的锦绣前程就从ui设计教程全集开始:1.UI知识点录制终极稿/s/1sl5AB852.ui设计课程:ai软件实战讲解/s/1i5HzSax3.UI视频教程:PS基础教程精讲/s/1mhO5K9q互联网技术、智能硬件的飞速发展,使得移动互联网、物联网快速普及,这些科技的发展,都离不开技术开发与UI设计,有互联网相关产品的地方就一定需要UI设计师。
现在百分之九十以上的企业、单位、学校都或多或少的会运用到互联网技术,UI设计师可以在许多领域都有很大发展空间。
就目前UI设计和前景都很好,虽然说前景好,但是也需要足够硬的技术,如果没有技术这些都是不存在。
就好比一个只会一些PS,AI软件的人去找UI设计工作,然后找了1个月还没找到,他们可能就会说UI设计没前景了,UI设计市场已经饱和了。
想知道UI设计有前景怎么样?我们可以看一下UI设计师月薪如何。
相信很多转行学UI设计的朋友们基本上都是因为高薪才纷纷转行来学习UI设计的,那么我们来看看现在UI设计月薪有多少?这张图是我在职友网中搜索的数据,大家也可以自己去搜索。
从这张图中我们可以看到在全国UI设计的平均月薪都已经达到了7980元了,可以说UI设计确定属于高薪行业了。
如果你现在还没有入行的话,这么高薪跟你就没半毛钱关系了。
正所谓有没对比就没有伤害,可以说目前UI设计是设计行业中月薪最高的。
只要你的技术够硬月薪上W还是很简单的。
为什么会有这么多人说UI设计市场已经饱和?大部分是因为自己在自学UI设计的过程中对UI设计一知半解、只会学学软件、缺乏真正设计能力,所以这部分人是很难找到理想的工作的。
一个好的设计师,无论是视觉设计,还是交互设计,还是产品设计,不是一个制图员,不是简单的美工。
千锋UI设计学习视频完整下载

千锋UI设计学习视频完整下载千锋UI设计学习视频,无论你是想自学UI设计,还是想去培训班进行系统学习,一套UI设计学习视频是必不可少的。
千锋UI设计视频教程不仅会是你绝佳的学习工具,还会是你参加培训班的预习工具,让你直接领先一步!UI设计视频教程:/ui/在互联网和移动端迅速发展和成熟的今天,我们经常接触到一些很好的应用和APP,在享受它们带来的便捷之余,我们不禁思索这些产品是怎么制作出来的。
也许很多人会说当然是设计出来的,那么是怎么设计出来的呢?答案是交互设计。
说道这或许很多人对这个概念没有太深的理解,那在这里我们就看看UI交互设计学习需要掌握哪些技能?其一,界面设计。
也就是传统意义上的“美工”,但实际上做交互要掌握的东西比“美工”多很多,除了视觉上的追求,它要求设计师对于产品的适用性有很好的理解。
这就要求设计人员对用户的心理和需求进行调查,并依靠不断地研究对产品进行完善,以期能够达到客户想要的结果。
其二,交互设计。
这是UI交互设计学习的精髓。
它主要指的是人与机之间的交互过程。
在过去类似的产品中,担当这个角色是主要是程序员,只是程序员擅长编写代码,但在与终端用户的交互上还是非常欠缺的。
这方面需要学习的地方主要有软件的操作流程以及树状结构等,还包括相关方面的操作规范。
交互设计就是用一系列的交互来确定定稿的方案和原型。
其三,用户测试。
这一技能是UI交互设计师想要做好本职工作的前提,经过对于用户阶层和习惯的研究,产品工作环境和工作方式的权衡,确保设计出的产品满足用户的期望。
将用户对外观、功能和内容以及操作性的需求融入到产品当中去,才是UI交互师的职责。
当今市场,UI交互设计的起步较晚,但是对人才的需求很大,根据千锋UI 培训半年的数据显示,96%的毕业生能够找到合适的工作,而又有一半的学员能够拿到月薪一万,这对于初出茅庐的大学生来讲还是非常有诱惑力的。
因此在这里我们相对那些有意进行UI设计学习的朋友们说,想要学习UI设计,千锋UI 设计学习视频一定会给你带来惊喜的。
UI设计全套教程下载链接

UI设计全套教程下载链接千锋UI设计专家讲:随着移动互联网技术领域的进步,产品生产的人性化意识日趋增强,越来越多的企业开始注重交互设计、用户测试方面的投入,这也就意味着兼具美术设计、程序编码、市场调查、心理学分析等诸多方面综合能力的UI设计师将拥有更为广阔的发展前景。
UI设计视频教程:/ui学习UI设计,有两种学习方式:一是自学UI设计,一套UI设计教程是必不可少的;二是参加千锋UI设计培训,系统、专业,能够在短时间内将你培养成优秀的UI设计师。
此外除了必要的学习修养之外,还有一些很好的UI设计学习网站也是不错的,深受UI设计师的欢迎。
Uimaker—UI制造者专注于UI界面设计,为广大UI设计师提供UI设计欣赏、软件界面设计欣赏、后台管理系统界面设计,B/S界面设计欣赏、图标设计、游戏界面设计、手机界面设计的交流与分享。
UI开头的学习网站,UI设计师的必备网站UI设计网UI设计网是一个专业的ui设计师交流学习分享平台,分享设计师,设计爱好者关于职业的技术、理念、思考和探索。
UI开头的学习网站,UI设计师的必备网站UI社精选国内外新颖流行的UI设计作品,为UI设计师提供了一个很好的展示和学习交流平台。
还为设计师们提供优秀的UI设计素材下载、UI设计教程等服务。
UI开头的学习网站,UI设计师的必备网站UI图网聚集了大部分的gui设计师、网页设计师、网站为ui设计师提供原创作品展示、文章教程、ui素材下载以及ui设计欣赏领域栏目,是中国专业的ui界面设计垂直社区。
UI帮UI Bang给UI设计小伙伴们提供一个学习交流的平台,除此之外还有丰富多彩的线上活动、线下聚会。
学习UI知识,增长行业经验,提升作品逼格…还可勾搭同专业同爱好的妹纸和基友!UI盒子专注于以用户体验为中心的设计,分享精彩的UE、UI设计作品及相关设计理论知识。
UI设计全套教程、UI设计学习网站,都是针对想要自学UI设计的同学来推荐的。
UI视频教程百度云全集下载

UI视频教程百度云全集下载什么是交互设计?其实交互设计的本质就是在需求所产生的场景来设定用户体验流程,按照用户的理解和使用逻辑制定流程设计,以达到更好的人机交互体验。
虽然在很多公司都没有设置专门的交互设计师职位,但是如果UI设计师能有一定的交互设计能力,对公司而言能一定程度上节约用人成本,就UI设计师的个人发展而言,技术全栈意味着更加值钱,未来职业发展前景将更广阔。
千锋UI交互设计视频教程全集下载将是广大交互设计自学者的学习福利。
视频教程地址:/ui/免费获取千锋教育ui设计讲师精心录制的UI交互设计视频教程。
2018年,伴随着科技的进步与创新,交互设计也将有所突破,引领时尚,主动求变,才能让我们的设计更加深入人心,才能让企业和品牌在市场上站稳脚跟,获得用户的好感。
随着生物识别、语言识别、网络提速、硬件升级等技术的发展,机器对人类的意图、事物的理解、复杂问题的认知越来越深入,更高效更低成本的交互方式将使学习成本降低,操作和反馈的效率更高,一定程度上缩短了体验路径、解放了双手双眼。
不断强大的机器辅助能力,有效解放用户的大脑,使人更好的聚焦决策和创意。
例如,生物识别技术精度的大幅提升,使支付等身份认证环节前所未有的安全、快捷且便利;语音交互因其可以在同一时间处理多项任务的特性,正在场景化的体验中发挥出巨大的优势;工具类AI帮助用户解决了繁琐的数据分析、处理等操作,使其可以专注于沟通交流、创意创作。
优化用户对界面的感知,让页面操作变得更加轻快并且充满生趣,才能设计出让用户持久青睐的产品。
时至今日的人机互动领域,随着机器类型和能力的爆炸式增长,技术越来越逆天,人与机器对话的“界面”越来越模糊以及无处不在,交互设计将迎来第三次大发展。
越来越多相互连接的元件和机器,极大拓展了人的感知、采集和控制能力,人与环境互动成为可能。
不论是你是通过千锋的视频教程进行自学还是参加线下脱产学习,都是不错的选择,身处热门的技术之中,只要全情投入,努力学习,必然会有所收获。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
UI设计基础教程全集下载
UI设计基础教程,无论你是想自学UI设计,还是想去培训班进行系统学习,一套UI设计学习视频是必不可少的。
千锋UI设计视频教程不仅会是你绝佳的学习工具,还会是你参加培训班的预习工具,让你直接领先一步!
UI设计视频教程:/ui/
在互联网和移动端迅速发展和成熟的今天,我们经常接触到一些很好的应用和APP,在享受它们带来的便捷之余,我们不禁思索这些产品是怎么制作出来的。
也许很多人会说当然是设计出来的,那么是怎么设计出来的呢?答案是交互设计。
说道这或许很多人对这个概念没有太深的理解,那在这里我们就看看UI交互设计学习需要掌握哪些技能?
其一,界面设计。
也就是传统意义上的“美工”,但实际上做交互要掌握的
东西比“美工”多很多,除了视觉上的追求,它要求设计师对于产品的适用性有很好的理解。
这就要求设计人员对用户的心理和需求进行调查,并依靠不断地研究对产品进行完善,以期能够达到客户想要的结果。
其二,交互设计。
这是UI交互设计学习的精髓。
它主要指的是人与机之间的交互过程。
在过去类似的产品中,担当这个角色是主要是程序员,只是程序员擅长编写代码,但在与终端用户的交互上还是非常欠缺的。
这方面需要学习的地方主要有软件的操作流程以及树状结构等,还包括相关方面的操作规范。
交互设计就是用一系列的交互来确定定稿的方案和原型。
其三,用户测试。
这一技能是UI交互设计师想要做好本职工作的前提,经过对于用户阶层和习惯的研究,产品工作环境和工作方式的权衡,确保设计出的产品满足用户的期望。
将用户对外观、功能和内容以及操作性的需求融入到产品当中去,才是UI交互师的职责。
当今市场,UI交互设计的起步较晚,但是对人才的需求很大,根据千锋UI 培训半年的数据显示,96%的毕业生能够找到合适的工作,而又有一半的学员能够拿到月薪一万,这对于初出茅庐的大学生来讲还是非常有诱惑力的。
因此在这里我们相对那些有意进行UI设计学习的朋友们说,想要学习UI设计,千锋UI 设计学习视频一定会给你带来惊喜的。
