Java_菜单按钮控制绘图程序
Java图形用户界面:Swing和JavaFX的简单介绍

Java图形用户界面:Swing和JavaFX的简单介绍在计算机科学领域中,图形用户界面(GUI)是指通过图形、图像和视觉元素来与计算机程序进行交互的界面。
Java作为一种广泛使用的编程语言,提供了多种选择来构建图形用户界面。
其中,Swing和JavaFX是最常用的两种选择。
本文将对这两种Java GUI工具进行简单介绍,并探讨它们的特点和用途。
一、SwingSwing是Java提供的一套GUI工具包,旨在提供一种跨平台的解决方案。
它是在AWT(抽象窗口工具包)的基础上开发的,为开发者提供了一系列可重用的GUI组件,如按钮、文本框、标签等。
Swing的特点之一是其轻量级性能,它不依赖于操作系统的原生GUI组件,而是完全由Java代码实现。
这使得Swing应用程序可以在不同操作系统上以相同的方式运行,而无需进行任何修改。
Swing提供了丰富的组件库,使得开发者可以轻松构建复杂的用户界面。
它还支持可定制的外观和感觉,开发者可以根据自己的需求选择不同的外观主题。
此外,Swing还提供了一些高级组件,如表格、树形结构和滚动面板,使得开发者可以创建更复杂和功能强大的界面。
然而,Swing也有一些缺点。
由于其完全由Java代码实现的特性,Swing应用程序可能在性能方面存在一些问题。
尤其是在处理大量数据或复杂图形时,Swing的性能可能会受到影响。
此外,Swing的外观和感觉可能与操作系统的原生界面存在一些差异,这可能会对用户体验造成一定的影响。
二、JavaFXJavaFX是Java平台上的另一种GUI工具,它提供了更现代化和富有表现力的用户界面。
与Swing不同,JavaFX使用了一种基于场景图的方式来构建界面。
它通过使用FXML(一种基于XML的用户界面描述语言)和CSS(层叠样式表)来分离界面的结构和样式,使得界面的定制变得更加灵活和简单。
JavaFX提供了许多内置的UI组件,如按钮、文本框、标签等,这些组件具有更丰富的视觉效果和交互特性。
Java的Graphics类进行绘图的方法详解

Java的Graphics类进⾏绘图的⽅法详解Graphics类提供基本绘图⽅法,Graphics2D类提供更强⼤的绘图能⼒。
Graphics类提供基本的⼏何图形绘制⽅法,主要有:画线段、画矩形、画圆、画带颜⾊的图形、画椭圆、画圆弧、画多边形等。
1. 画线在窗⼝画⼀条线段,可以使⽤Graphics类的drawLine()⽅法:drawLine(int x1,int y1,int x2,int y2) 例如,以下代码在点(3,3)与点(50,50)之间画线段,在点(100,100)处画⼀个点。
g.drawLine(3,3,50,50);//画⼀条线段g.drawLine(100,100,100,100);//画⼀个点。
2. 画矩形有两种矩形:普通型和圆⾓型。
(1) 画普通矩形有两个⽅法:drawRect(int x,int y,int width,int height):画线框围起来的矩形。
其中参数x和y指定左上⾓的位置,参数width和height是矩形的宽和⾼。
fillRect(int x,int y,int width,int height):是⽤预定的颜⾊填充⼀个矩形,得到⼀个着⾊的矩形块。
以下代码是画矩形的例⼦:g.drawRect(80,100,40,25);//画线框g.setColor(Color.yellow);g.fillRect(20,70,20,30);//画着⾊块(2)画圆⾓矩形也有两个⽅法:drawRoundRect(int x,int y,int width, int height, int arcWidth, int arcHeight):是⽤线围起来的圆⾓矩形。
其中参数x和y指定矩形左上⾓的位置;参数width和heigth是矩形的宽和⾼;arcWidth和arcHeight分别是圆⾓弧的横向直径和圆⾓弧的纵向直径。
fillRoundRect(int x,int y,int width,int height,int arcWidth,int archeight):是⽤预定的颜⾊填充的圆⾓矩形。
画图板java课程设计

画图板java课程设计一、课程目标知识目标:1. 学生能掌握Java语言的基本语法和编程结构。
2. 学生能理解画图板的基本原理,掌握使用Java进行图形界面的设计与实现。
3. 学生能运用Java中的事件处理机制,实现与画图板的交互功能。
技能目标:1. 学生能运用Java编程技能,独立设计并实现一个简单的画图板程序。
2. 学生能通过本课程的学习,提升问题分析能力,运用Java语言解决实际问题。
3. 学生能运用所学的知识,对画图板程序进行调试和优化,提高程序的稳定性。
情感态度价值观目标:1. 学生通过动手实践,培养对编程的兴趣,增强学习Java语言的自信心。
2. 学生在小组合作中,培养团队协作能力,学会共同解决问题。
3. 学生能够认识到编程在现实生活中的应用,理解编程对解决实际问题的重要性。
分析课程性质、学生特点和教学要求:本课程为Java语言编程课程,旨在让学生掌握Java编程的基本技能,培养实际编程能力。
学生处于高年级阶段,具有一定的编程基础,对Java语言有初步了解。
根据教学要求,课程目标具体、可衡量,以便学生和教师能够清晰地了解课程的预期成果。
将目标分解为具体的学习成果:1. 学生能独立完成一个画图板程序的编写,实现基本绘图功能。
2. 学生能对画图板程序进行调试和优化,提高程序性能。
3. 学生在课程学习过程中,积极参与小组讨论,提升团队协作能力。
4. 学生通过课程学习,对编程产生浓厚兴趣,为后续深入学习奠定基础。
二、教学内容本课程教学内容围绕以下三个方面展开:1. Java基本语法和编程结构:包括数据类型、变量、运算符、控制结构、数组等基本概念,确保学生掌握Java编程的基础知识。
2. Java图形用户界面(GUI)设计:涉及Swing库的使用,重点讲解JFrame、JPanel等容器组件以及绘图相关的Graphics类,使学生能够实现画图板界面设计。
3. Java事件处理机制:介绍事件监听器、事件对象等概念,让学生了解并掌握画图板中鼠标、键盘等事件的处理方法。
java实现三级菜单栏_在java中实现左右键菜单

java实现三级菜单栏_在java中实现左右键菜单在java中实现左右键菜单在java中使实现右键菜单十分简单,只需用到一个控件:popupmenu.首先,须要声明一个popupmenu对像是。
popupmenupopupmenu1=newpopupmenu();然后新建一些子菜单,这里我们采用创建三个菜单项menuitemmenuitem1=newmenuitem();menuitemmenuitem2=newmenuitem();menuitemmenuitem3=newmenuitem();然后再出来初化,并重新加入监听事件中:menuitem1.setlabel("菜单1");menuitem1.addactionlistener(newjava.awt.event.actionlistener(){//菜单1的事件监听publicvoidactionperformed(actionevente){menuitem1_actionperformed(e);//菜单事件函数}});menuitem2.setlabel("菜单2");menuitem3.setlabel("菜单3");popupmenu1.add(menuitem1);popupmenu1.add(menuitem2);popupmenu1.add(menuitem3);//在this中重新加入popupmenu1add(popupmenu1);这时,菜单已经加到程序中了,现在我们须要搞的就是在页面右键时表明。
先在init中加入鼠标的单击事件,this.addmouselistener(newjava.awt.event.mouseadapter(){ publicvoidmousepressed(mouseevente){this_mousepressed(e);}});再在this_mousepressed(e);中将菜单显示出来voidthis_mousepressed(mouseevente){intmods=e.getmodifiers();//鼠标右键if((mods&inputevent.button3_mask)!=0){//弹头出来菜单popupmenu1.show(this,e.getx(),e.gety());}}//菜单1事件voidmenuitem1_actionperformed(actionevente){//菜单事件1}不好了,谈至这里已经全部完结,是不是非常简单啊这里有一个继承panel类的完整的例子importjava.awt.*;importjava.awt.event.*;importjavax.swing.*;publicclasspanel1extendsjpanel{popupmenupopupmenu1=newpopupmenu();menuitemmenuitem1=newmenuitem();menuitemmenuitem2=newmenuitem();menuitemmenuitem3=newmenuitem();publicpanel1(){try{jbinit();}catch(exceptionex){ex.printstacktrace();}}voidjbinit()throwsexception{this.setlayout(null);menuitem1.setlabel("菜单1");menuitem1.addactionlistener(newjava.awt.event.actionlistener(){ publicvoidactionperformed(actionevente){menuitem1_actionperformed(e);}});menuitem2.setlabel("菜单2");menuitem3.setlabel("菜单3");this.addmouselistener(newjava.awt.event.mouseadapter(){publicvoidmousepressed(mouseevente){this_mousepressed(e);}});popupmenu1.add(menuitem1);popupmenu1.add(menuitem2);popupmenu1.add(menuitem3);add(popupmenu1);}voidthis_mousepressed(mouseevente){intmods=e.getmodifiers();//鼠标右键if((mods&inputevent.button3_mask)!=0){//弹头出来菜单popupmenu1.show(this,e.getx(),e.gety());}}voidmenuitem1_actionperformed(actionevente){ //菜单事件}}。
javapaint方法

javapaint方法在Java中,可以使用paint方法来实现对组件进行绘制的功能。
paint方法是Swing组件中的一个方法,用于进行组件的绘制操作。
下面将详细介绍Java的paint方法。
首先,paint方法是在组件需要被重绘时由Java虚拟机自动调用的,应用程序通常无需自己调用paint方法。
在组件首次显示时或需要进行重绘时,paint方法将自动被调用。
paint方法的方法签名如下:```public void paint(Graphics g)```paint方法的参数是一个Graphics对象,它提供了一系列的绘图方法用于完成绘制操作。
在paint方法中,通常需要完成以下几个步骤:1. 获取Graphics对象:用于绘制的Graphics对象可以通过paint方法的参数获取,此时可以使用Graphics对象的各种方法来完成绘制操作。
2. 设置绘图属性:在开始绘制之前,通常需要设置一些绘画属性,比如绘图颜色、线条粗细等。
Graphics对象提供了一系列用于设置绘画属性的方法,比如setColor、setStroke等。
3. 进行绘制操作:在绘制之前,需要确定绘制的内容和位置。
根据需要,可以使用Graphics对象的各种绘图方法,如drawLine、drawRect、fillRect等来绘制需要的图形。
4. 释放资源:绘制操作完成后,通常需要释放绘图资源,以便其他组件或画布进行绘制操作。
可以通过Graphics对象的dispose方法来释放绘图资源。
下面是一个简单的示例代码,展示了如何在一个JPanel类中使用paint方法进行绘制操作:```javaimport javax.swing.*;import java.awt.*;public class MyPanel extends JPanelpublic void paint(Graphics g)super.paint(g);//设置绘图属性g.setColor(Color.RED);//绘制操作g.drawLine(10, 10, 100, 100);g.drawRect(50, 50, 100, 100);g.fillRect(200, 200, 100, 100);//释放资源g.dispose(;}```在上面的代码中,首先继承了JPanel类,并重写了其paint方法。
java画图课程设计

java画图课程设计一、教学目标本节课旨在让学生掌握Java基本绘图方法,能够使用Java编写简单的图形界面程序。
1.了解Java绘图的基本概念和方法。
2.掌握Java中常用的绘图类和方法。
3.理解图形界面程序的设计原理。
4.能够使用Java编写简单的图形界面程序。
5.能够灵活运用Java绘图方法,实现基本的图形绘制。
6.能够根据需求,设计并实现简单的图形界面程序。
情感态度价值观目标:1.培养学生对计算机编程的兴趣和热情。
2.培养学生解决问题的能力和创新精神。
3.培养学生团队协作和交流的能力。
二、教学内容本节课的教学内容主要包括Java绘图的基本概念和方法,以及图形界面程序的设计原理。
1.Java绘图基本概念和方法。
2.Java中常用的绘图类和方法。
3.图形界面程序的设计原理。
4.实例演示和练习。
三、教学方法本节课采用讲授法、案例分析法和实验法相结合的教学方法。
1.讲授法:用于讲解Java绘图的基本概念和方法,以及图形界面程序的设计原理。
2.案例分析法:通过分析典型案例,让学生理解和掌握Java绘图的方法和技巧。
3.实验法:让学生通过实际操作,动手编写Java程序,巩固所学知识。
四、教学资源1.教材:《Java程序设计》。
2.参考书:《Java绘图教程》。
3.多媒体资料:PPT课件。
4.实验设备:计算机。
五、教学评估本节课的评估方式包括平时表现、作业和考试。
1.平时表现:通过课堂参与、提问和回答问题等方式,评估学生在课堂上的积极性和主动性。
2.作业:布置相关的绘图程序练习,评估学生对Java绘图方法的掌握程度。
3.考试:期末考试中包含Java绘图相关的题目,评估学生对Java绘图的全面理解和应用能力。
六、教学安排本节课的教学安排如下:1.教学进度:按照教材的章节顺序,逐步讲解Java绘图的基本概念和方法。
2.教学时间:每节课45分钟,其中30分钟用于讲授和案例分析,15分钟用于实验和实践。
3.教学地点:计算机实验室,确保学生能够直接进行绘图程序的编写和运行。
java图形界面设置教程

Java实例——(续)
setSize(300,200); bl.setText(“欢迎使用Java语言”); bl.setBounds(50,50,150,20); bl.setAlignment(Label.CENTER); bl.setBackground(Color.blue); bl.setForeground(Color.red); add(bl); setVisible(true); } public static void main(String args[]){ new Label1(); } }
简单GUI程序
1.引用需要的包和类。 2.设置一个顶层的容器。 3.根据需要为容器设置布局管理器或使用默认布 局管理器。 4.将组件添加到容器内。 5.为响应事件的组件编写事件处理代码。
建立窗口Frame类的操作
创建窗口的基本和必要操作包括以下方面:
1.设置窗口的大小。 2.设置窗口的标题。 3.确定窗口在屏幕的放置位置。 4.显示窗口。 5.关闭窗口。
window事件及其响应每一个事件类都有一个唯一的事件处理方法接口如处理鼠标事件mousee钮actionevent事件类的对应接口为actionlistener接监听者向事件源注册使监听者能够监听到并处理事件源产生的事件如actionevent事件实现其接口actionlistener
Java实例——(续)
but.setBounds(50,50,100,50); but.addActionListener(fra); fra.add(but,BorderLayout.CENTER); fra.setVisible(true); } public void actionPerformed(ActionEvent e){ fra.setBackground(Color.red); } }
学会使用Java编写控制台应用程序

学会使用Java编写控制台应用程序第一章:介绍控制台应用程序是一种在命令行界面下运行的程序,用户通过键入指令来与程序交互。
本章将介绍控制台应用程序的基本概念和特点。
控制台应用程序是Java编程语言的一种应用方式,它可以在不依赖于图形用户界面的情况下完成各种任务。
相比于图形界面程序,控制台应用程序更加灵活和高效。
第二章:环境搭建在学会编写Java控制台应用程序前,需要先搭建开发环境。
首先,需要安装Java Development Kit(JDK),并配置环境变量。
其次,选择一款好用的集成开发环境(IDE),如Eclipse或IntelliJ IDEA。
建议初学者使用Eclipse,因为它简单易用,同时也提供了丰富的功能和调试工具。
第三章:基本语法掌握Java的基本语法是编写控制台应用程序的关键。
在这一章节中,将介绍Java的数据类型、变量、运算符、条件判断和循环等基础知识。
这些基本概念是理解和编写控制台应用程序的基础。
第四章:输入和输出控制台应用程序需要与用户进行交互,因此输入和输出是必不可少的功能。
Java提供了一系列类和方法来实现输入和输出操作。
本章节将介绍如何使用Java的输入输出流(IOStream)来实现控制台输入和输出。
第五章:文件操作控制台应用程序常常需要读取和写入文件,以完成一些复杂的任务。
Java提供了File类来处理文件和目录。
本章节将介绍如何使用File类来进行文件的读写、创建、删除等操作。
第六章:异常处理在编写控制台应用程序时,难免会遇到一些错误和异常。
Java提供了异常处理机制来处理这些异常情况。
本章节将介绍如何使用try-catch语句来捕获和处理异常,以保证程序的稳定性和可靠性。
第七章:面向对象面向对象编程是Java编程的核心思想。
在控制台应用程序中,也可以充分应用面向对象的思想,使程序结构更加清晰和易于维护。
本章节将介绍面向对象编程的基本概念,如类、对象、继承、多态等。
java画图板课程设计

计算机与信息工程系《JA V A程序设计》课程设计画图板专业计算机班级计000001学号00000姓名0000E-Mail 电话10000000032 时间2000006承德石油高等专科学校摘要:本程序通过调用JA V A提供的BorderLayout,Button,Color;Container;Graphics;Panel;ButtonGroup;JFrame;JPanel;UIManager等基本类进行了简单的界面设计,运用了JA V A中类的继承特性实现了对父类方法的调用,并多次使用CASE语句实现绘图菜单的选择,运用了适配器类简化了监听器类的重写工作。
关键字:UIManager、ActionListener1. 课程设计介绍本程序完成的是一个类似于Windows画图板的绘图程序。
由于不是开发和设计专业的绘图和图像制作软件,所以,完成的程序的简单功能包括以下几项:1.新建一个空白图形文件:用于绘制新的图形。
2.打开或保存一个图形文件,便于对图形文件的管理。
3.绘制一些基本的画图组件:直线、矩形、实心矩形、椭圆、实心椭圆、圆、实心圆、圆角矩形、实心圆角矩形等。
4.可以用鼠标在绘图面板上单击拖动进行随笔画。
5.橡皮擦:可以将已绘制好的图形擦掉。
6.添加文字:可以在绘图区域内添加文字。
7.选择文字的字体:通过一个下拉式的选择条,可以选中所需要的字体。
本程序中包括:宋体、隶书、华文彩云、仿宋_GB2312、华文行楷、方正舒体、Times New Roman、Serif、Monospaced、SonsSerif、Garamond。
当然,在下面的的程序分析中可以看到,由于我们灵活设置了字体数组,是的可以随意添加系统支持的任何字体。
大大方便和简化了程序设计。
8.选择文字的字体风格:通过两个复选框按钮,可以选择需要的字体风格,包括:粗体、斜体,使用者有三种选择方式,包括:①同时选中两者、②只选择其中一种、③两者都不选中。
JAVA简单画板程序设计实验报告

J A V A简单画板程序设计实验报告As a person, we must have independent thoughts and personality.JAVA期末画板实验报告课程题目:运用JAVA语言编写一个画板程序,这个画板要有画图,特殊图形绘制,颜色改变,画笔大小改变等功能。
设计思想:1.进行界面设计2.进行算法实现3.运行调试4.总结问题设计过程:A.界面设计B.新建一个Jframe容器,然后定义一个panel( Panel convas2),convas2是工具栏。
用borderlayout布置容器的边框布局,将工具栏放在NORTH部分。
完成界面设计。
add(canvas2,;Panel canvas2 = new Panel();添加工具按键Panel canvas2 = new Panel();Button btn1 = new Button("直线");Button btn2 = new Button("椭圆");Button btn3 = new Button("矩形");Button btn4 = new Button("清除");Button btn5 = new Button("画笔");Button btn6 = new Button("橡皮");Choice choice = new Choice();Choice choice1 = new Choice();(choice);(choice1);(btn1);(btn2);(btn3);(btn4);(btn5);(btn6);在工具表中,有两个下拉菜单,分别收录画笔的大小和颜色。
1.画笔的大小:("1");("3");("5");("7");("9");2.画笔颜色("黑色");("蓝色");("红色");("黄色");("绿色");3展示画板C.算法实现运用画板,首先要对工具栏按键和鼠标进行监听,然后对监听进行响应。
Java程序设计GUI 图形用户界面PPT 课件,Java学习和备课必备资料

7
9.1 Swing 简介
9.1.1 窗体组件 JFrame 9.1.2 对话框组件 JDialog 9.1.3 对话框组件 JOptionPane 9.1.4 中间容器 JPanel 与 JscrollPane 9.1.5 标签组件 JLabel 9.1.6 文本组件 JTextField 与JTextArea
5
✓Swing包在图形界面设计上比AWT更丰富,更美观。Swing 拥有4倍于AWT的用户界面组件。 ✓是AWT包基础上的扩展,在很多情况下在AWT包的部件前 加上字母J即为Swing组件的名称,如:JFrame、JApplet、 JButton等。 ✓Swing组件都是AWT的Container类的直接子类或间接子类 。
17
9.1.3 对话框组件 JOptionPane
使用上面介绍的 JDialog 可以制作消息提示对话框、确定取消对话框等常用的对话框,但相 对来说要花费一些心思才能做出来,而 JOptionPane 组件直接提供了创建上述几种常用的对 话框的方法,大大方便了编程。 1.showMessageDialog()的静态方法弹出消息对话框,显示一条消息并等待用户确定。常用 的重载方法如下。
4、设置窗体的位置。setLocationRelativeTo(Component c):设置 窗体的相对位置。如果参数为 null,则窗体在屏幕中居中对齐。
5、如果希望在关闭窗体后程序可以随之停止,需要调用方法 setDefaultClose Operation()并传入参数 JFrame.EXIT_ON_CLOSE, 这句代码设置了关闭窗体后会停止程序的运行。 此外还有其他 3 个参数,简述如下。
口");。 2)带参的构造方法:用一个字符串作为参数,此字符串将成为窗体的标题。
Java 菜单按钮控制绘图程序

目录一、程序开发背景 (1)二、程序分析与设计 (1)(一)程序功能要求 (1)(二)程序模块结构设计 (1)1、程序流程 (1)2、模块化功能结构分析 (2)三、程序的设计与实现 (3)(一)图形界面 (3)(二)图形界面的实现 (3)四、系统测试 (4)五、总结 (10)六、附件(程序代码) (11)菜单按钮控制绘图程序一、程序开发背景进一步巩固Java课程中关于图形用户界面具体实现的知识,使用Eclipse开发平台来实现“菜单按钮控制绘图”课题。
二、程序分析与设计为了复习和巩固Java程序设计基础,和进一步理解和掌握Java 语言,学生要用Java语言设计一个完整的应用程序,使学生综合应用所学知识完成软件的分析、设计、调试和总结,可加深和巩固对理论教学和实验教学内容的掌握,使学生进一步掌握使用面向对象技术开发完整系统的方法。
(一)程序功能要求功能要求:实现简单绘图功能,具体要求:画直线,画空心或实心椭圆、画空心或实心矩形、画多边形(图形的位置和大小可在程序中设定)。
(二)程序模块结构设计1、程序流程用菜单和按钮控制绘图流程如图一所示图一菜单和按钮控制绘图流程图绘制图形:(1)直线(2)空心椭圆(3)实心椭圆(4)空心矩形(5)实心矩形(6)多边形2、模块化功能结构分析设计程序功能模块如图二所示用菜单和按钮控制绘图程序菜按单钮绘绘制制图图形形图二功能模块图菜单绘制图形要求:主菜单:直线、椭圆、矩形、多边形菜单项:(1)直线:直线(2)椭圆:实心椭圆、空心椭圆(3)矩形:实心矩形、空心矩形(4)多边形:多边形按钮项:直线、空心椭圆、实心椭圆、空心矩形,实心矩形、多边形三、程序的设计与实现(一)图形界面图形界面用于显示绘制的图形,界面主要包括4 个上标签、6个下标签和图形显示区域,其中上标签“椭圆”包含“实心椭圆”、“空心椭圆”两个子标签,“矩形”中又包含“实心矩形”,“空心矩形”两个子按钮。
(二)图形界面的实现图形界面的具体实现import java.awt.*;import java.awt.event.*;import javax.swing.*;以上代码用于导入以下程序所用到的包。
Java实用教程 第11章 AWT图形用户界面编程

fr.add(p1, BorderLayout.NORTH);
// 将p1添加到窗口NORTH区域(即顶部)
Panel p2 = new Panel();
// 创建面板p2
p2.setLayout(new GridLayout(4, 5, 3, 3));
// 设置p2使用GridLayout布局
String[] name = {"7", "8", "9", "÷", "√", "4", "5", "6", "×", "%"
AWT容器
Window和Frame
Window和Frame
Window有两个子类:Frame和Dialog。Frame带有标题,而且可以调整大小。Dialog可以被移动, 但是不能改变大小。Frame有一个构造方法Frame(String title),通过它可以创建一个以参数为标题 的Frame对象。Frame的add()方法向容器中加入其他组件。Frame被创建后是不可见的,必须通过 以下步骤使它成为可见。
setLocation()、setSize()或setBounds() 方法,为它们在容器中一一定位。
布局管理器
1.流式布局管理器
FlowLayout是把组件从左向右、从上向下,一个接一个地放到容器中,组件之间的默认间隔 (水平和垂直)为5个像素,对齐方式为居中。组件的大小由布局管理器根据组件的最佳尺寸 来决定。 FlowLayout的构造方法:
, "1", "2", "3", "-", "1/x", "0", ".", "C", "+", "±"};
Java形界面SwingJavaFX和AWT

Java形界面SwingJavaFX和AWT Java形界面Swing、JavaFX和AWTJava是一种广泛应用的编程语言,其强大的图形界面(GUI)库使得开发者能够创建各种各样的用户界面。
在Java中,有三种主要的GUI库,它们分别是Swing、JavaFX和AWT。
本文将详细介绍这三种GUI库的特性和使用方法。
一、SwingSwing是Java提供的一套用于构建图形界面的库,它基于AWT库进行了扩展。
Swing提供了丰富的组件和布局管理器,使得开发者能够轻松地创建漂亮和交互性强的界面。
1.1 组件Swing提供了大量的组件,包括按钮、文本框、标签、列表框、表格等。
开发者可以通过组合这些组件来构建复杂的界面。
Swing组件的特点是可定制性高,开发者可以自定义组件的外观和行为。
1.2 布局管理器Swing通过布局管理器来自动调整组件的位置和大小。
常用的布局管理器有FlowLayout、BorderLayout、GridLayout和GridBagLayout。
开发者可以根据界面的需要选择合适的布局管理器。
1.3 事件处理Swing使用事件模型来处理用户的输入和其他操作。
开发者可以为组件添加事件监听器,响应用户的操作。
事件处理是Swing应用中的重要部分,可以使界面与用户产生交互。
二、JavaFXJavaFX是Oracle推出的新一代Java GUI库。
与Swing相比,JavaFX提供了更多的现代化特性,包括动画效果、3D支持和富文本等。
2.1 UI控件JavaFX提供了一套丰富的UI控件,包括按钮、标签、文本框、下拉框等。
这些控件样式多样,并且支持CSS样式表进行自定义。
2.2 布局JavaFX使用场景图(Scene Graph)来组织界面元素。
开发者可以使用各种布局容器来构建界面,如VBox、HBox、BorderPane等。
2.3 动画效果JavaFX内置了强大的动画框架,开发者可以轻松地创建平滑的过渡效果、缩放动画和旋转动画等。
用Java编写桌面应用程序

用Java编写桌面应用程序Java是一种广泛使用的编程语言,具有跨平台性和面向对象的特点,非常适合开发桌面应用程序。
通过Java编写的桌面应用程序可以运行在Windows、Mac、Linux等操作系统上,而不需要改变源代码。
在开始编写Java桌面应用程序之前,第一步是安装Java Development Kit(JDK),这是一个必需的开发工具包。
安装完成后,就可以使用Java编写应用程序了。
编写桌面应用程序的第一步是创建一个Java项目。
可以使用任何集成开发环境(IDE)来创建和管理Java项目,例如Eclipse、IntelliJ IDEA等。
在创建项目后,需要创建一个主类,其中包含一个main方法。
这个main方法是桌面应用程序的入口点,系统会从这个方法开始执行。
在开始编写应用程序主体之前,需要确定应用程序的需求和功能。
可以使用面向对象的编程思想,将程序拆分为多个类,并使用各种数据结构和算法来实现相关功能。
桌面应用程序可以包含各种用户界面元素,例如按钮、文本框、下拉菜单等,以及与这些界面元素交互的事件处理器。
Java提供了Swing和JavaFX等库来创建用户界面。
使用这些库可以轻松地创建各种界面元素,并在应用程序中进行布局和组织。
可以使用不同的布局管理器来定位和调整界面元素的位置和大小。
同时,Java的事件模型可以帮助我们监听和处理用户界面的各种事件,例如按钮点击、鼠标移动等。
除了用户界面,桌面应用程序通常需要与数据库、文件系统等外部资源进行交互。
Java提供了各种API和类来访问这些资源,例如JDBC用于访问数据库,IO和NIO用于文件操作等。
通过使用这些API,可以实现数据的存储、读取和操作,并将结果展示给用户。
在编写程序的过程中,需要考虑异常处理。
Java提供了异常处理机制,通过捕获和处理异常,可以保证程序的稳定性和可靠性。
可以使用try-catch块来捕获异常,并在遇到异常时执行相应的处理逻辑。
画图Java教程

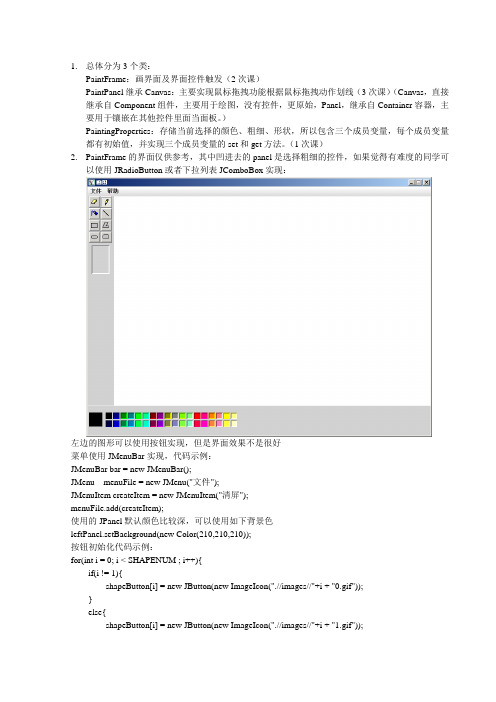
1.总体分为3个类:PaintFrame:画界面及界面控件触发(2次课)PaintPanel继承Canvas:主要实现鼠标拖拽功能根据鼠标拖拽动作划线(3次课)(Canvas,直接继承自Component组件,主要用于绘图,没有控件,更原始,Panel,继承自Container容器,主要用于镶嵌在其他控件里面当面板。
)PaintingProperties:存储当前选择的颜色、粗细、形状,所以包含三个成员变量,每个成员变量都有初始值,并实现三个成员变量的set和get方法。
(1次课)2.PaintFrame的界面仅供参考,其中凹进去的panel是选择粗细的控件,如果觉得有难度的同学可以使用JRadioButton或者下拉列表JComboBox实现:左边的图形可以使用按钮实现,但是界面效果不是很好菜单使用JMenuBar实现,代码示例:JMenuBar bar = new JMenuBar();JMenu menuFile = new JMenu("文件");JMenuItem createItem = new JMenuItem("清屏");menuFile.add(createItem);使用的JPanel默认颜色比较深,可以使用如下背景色leftPanel.setBackground(new Color(210,210,210));按钮初始化代码示例:for(int i = 0; i < SHAPENUM ; i++){if(i != 1){shapeButton[i] = new JButton(new ImageIcon(".//images//"+i + "0.gif"));}else{shapeButton[i] = new JButton(new ImageIcon(".//images//"+i + "1.gif"));}shapeButton[i].setBorder(BorderFactory.createRaisedBevelBorder());shapeButton[i].setBounds(2+i%2*27, 2+i/2*27, 27, 27);leftPanel.add(shapeButton[i]);shapeButton[i].addActionListener(new ActionListener(){public void actionPerformed(ActionEvent e) {JButton b=(JButton) e.getSource();ImageIcon icon = (ImageIcon) b.getIcon();String iconPath = icon.getDescription();int pos = stIndexOf(".gif");String flag = iconPath.substring(pos-1,pos);int shapeNum = Integer.parseInt(iconPath.substring(stIndexOf("//")+2, pos-1));if(flag.equals("0")){b.setIcon(new ImageIcon(".//images//"+shapeNum + "1.gif"));shapeButton[lastShape].setIcon(new ImageIcon(".//images//"+lastShape+"0.gif"));……..}//if}});}颜色的实现是一个JPanel和36个JButton组成,代码示例:Panel cbPanel = new JPanel();cbPanel.setBackground(Color.black);JButton []colorJP = new JButton[36];int n = 0;for(int i = 1 ; i <= 255 ;i += 127){for(int j = 1 ; j <= 255 ;j += 127){for(int m = 1 ; m <= 255 ;m += 64){colorJP[n] = new JButton();colorJP[n].setBackground(new Color(i-1,j-1,m-1));colorJP[n].setBounds(41+n/2*17, 15+n%2*18, 15, 15);colorJP[n].setBorder(BorderFactory.createLoweredBevelBorder());colorJP[n++].addActionListener(new ActionListener(){public void actionPerformed(ActionEvent e) {JButton b=(JButton) e.getSource();paitingProperties.setcolor(b.getBackground());cbPanel.setBackground(b.getBackground());//获取当前的颜色并设置PaintingProperties的颜色}});//将按钮加入面板并将n++}}}上面示例中出现了颜色的触发事件,其他的触发事件如下:(1)将当前图片换为有阴影的图片,原图片设置为没有阴影的图片,获取当前的形状(使用1,2,….等表示)并设置PaintingProperties的形状;(2)选择RadioButton或者下拉列表JComboBox选择颜色后设置PaintingProperties的粗细程度。
Java-GUI编程

Java-GUI编程GUI全称是Graphical User Interface,即图形⽤户界⾯。
顾名思义,就是应⽤程序提供给⽤户操作的图形界⾯,包括窗⼝、菜单、按钮、⼯具栏和其他各种图形界⾯元素。
⽬前,图形⽤户界⾯已经成为⼀种趋势,⼏乎所有的程序设计语⾔都提供了GUI设计功能。
Java中针对GUI 设计提供了丰富的类库,这些类分别位于java.awt和javax.swing包中,简称为AWT和Swing。
AWT是⽤于创建图形⽤户界⾯的⼀个⼯具包,它提供了⼀系列⽤于实现图形界⾯的组件,如窗⼝、按钮、⽂本框、对话框等。
如下图:其中,Component类通常被称为组件,根据Component的不同作⽤,可将其分为基本组件类和容器类。
⽽容器类则是通过Component的⼦类Container实例化的对象。
Container类表⽰容器,它是⼀种特殊的组件,可以⽤来容纳其他组件。
1、FrameFrame相当于⼀个⼤的框架,再它⾥⾯可以放多个组件、多个⾯版。
它是相对于了window界⾯来说的。
//创建⼀个Frame实例对象:Frame frame = new Frame("This is my first FrameTest");//设置界⾯可见:frame.setVisible(true);//设置窗⼝⼤⼩:frame.setSize(500,500);//设置背景颜⾊:frame.setBackground(Color.orange);//设置弹出初始位置:frame.setLocation(500,500);//设置界⾯⼤⼩固定:frame.setResizable(false);2、PanelPanel也是⼀个容器,但是它不能单独存在,只能存在其他容器(Window或其⼦类)中,⼀个Panel对象代表了⼀个长⽅形的区域,在这个区域中可以容纳其他组件。
在程序中通常会使⽤Panel来实现⼀些特殊的布局。
Java图形化界面编程介绍

Java图形化界⾯编程介绍⽬录1.内容概述2.容器Container2.1Window2.2Panel2.3ScrollPane2.4Box3.布局管理器3.1FlowLayout3.2BorderLayout3.3GridLayout3.4Cardlayout4.AWT基本组件5.事件处理6.开发⼀个简单计算器1.内容概述 先谈谈个⼈对图形化界⾯编程的认识,图形化界⾯编程可以直接的看到每⼀步操作带来的效果,相对于传统编程盯着⿊框框学起来是⾮常⾮常有意思的。
再谈谈最后的效果,界⾯是由窗⼝和组件构成的。
⽽组件在窗⼝内的排列并不是没有章法可⾔,依赖于布局管理器使组件以合适的位置以及合理的排布呈现。
排布于窗⼝内的组件⼜可以通过事件监听器与⽤户进⾏交互…2.容器Container 什么是容器?容器是特殊的组件。
容器是⽤来装东西的,不仅可以存放组件,也可以⽤来存放容器,⽽存放的容器⼜可以存放容器或组件。
听起来有点反复套娃,但学起来还是很容易的!2.1Window Window是可以独⽴存在的顶级窗⼝,其默认使⽤BorderLayout布局管理器。
frame.setLocation(500,300)⽅法⽤来设置窗⼝的位置,通常计算机的远点坐标在左上⾓。
frame.setSize(500,300)⽅法⽤来设置窗⼝的尺⼨。
frame.setVisible(true)设置窗⼝是否可见。
运⾏效果(使⽤Frame来创建⼀个窗⼝): 注意此时的窗⼝不能通过单击右上⾓的’X’关闭窗⼝,只能⼿动结束程序,因为还没有加⼊事件监听机制。
代码:import java.awt.*;public class WindowDemo {public static void main(String[] args) {//创建⼀个窗⼝对象Frame frame = new Frame("测试Window窗⼝");//指定窗⼝的位置和⼤⼩frame.setLocation(500,300);frame.setSize(500,300);//设置窗⼝可见frame.setVisible(true);}}2.2Panel Panel是内嵌式容器,必须内嵌于其它容器中使⽤,不能独⽴存在。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录一、程序开发背景 (1)二、程序分析与设计 (1)(一)程序功能要求 (1)(二)程序模块结构设计 (1)1、程序流程 (1)2、模块化功能结构分析 (2)三、程序的设计与实现 (3)(一)图形界面 (3)(二)图形界面的实现 (3)四、系统测试 (4)五、总结 (10)六、附件(程序代码) (11)菜单按钮控制绘图程序一、程序开发背景进一步巩固Java 课程中关于图形用户界面具体实现的知识,使用Eclipse 开发平台来实现“菜单按钮控制绘图”课题。
二、程序分析与设计为了复习和巩固Java 程序设计基础,和进一步理解和掌握Java 语言,学生要用Java 语言设计一个完整的应用程序,使学生综合应用所学知识完成软件的分析、设计、调试和总结,可加深和巩固对理论教学和实验教学内容的掌握,使学生进一步掌握使用面向对象技术开发完整系统的方法。
(一)程序功能要求功能要求:实现简单绘图功能,具体要求:画直线,画空心或实心椭圆、画空心或实心矩形、画多边形(图形的位置和大小可在程序中设定)。
(二)程序模块结构设计1、程序流程用菜单和按钮控制绘图流程如图一所示图一 菜单和按钮控制绘图流程图绘制图形:(1)直线(2)空心椭圆(3)实心椭圆(4)空心矩形(5)实心矩形(6)多边形2、模块化功能结构分析设计程序功能模块如图二所示用菜单和按钮控制绘图程序图二 功能模块图 菜单绘制图形要求:主菜单:直线、单绘 制 钮 绘制椭圆、矩形、多边形菜单项:(1)直线:直线(2)椭圆:实心椭圆、空心椭圆(3)矩形:实心矩形、空心矩形(4)多边形:多边形按钮项:直线、空心椭圆、实心椭圆、空心矩形,实心矩形、多边形三、程序的设计与实现一)图形界面图形界面用于显示绘制的图形,界面主要包括4 个上标签、6 个下标签和图形显示区域,其中上标签“椭圆”包含“实心椭圆” 、“空心椭圆”两个子标签,“矩形”中又包含“实心矩形” ,“空心矩形” 两个子按钮。
(二)图形界面的实现图形界面的具体实现import java.awt.*;import java.awt.event.*;import javax.swing.*;以上代码用于导入以下程序所用到的包。
模块主体体代码:public class Draw extends JFrame implements ActionListener {}四、系统测试程序运行结果1、菜单控制下绘制“直线”如图三:图三绘制“直线”图2、菜单控制下绘制“空心椭圆”如图四:图四绘制“空心椭圆”图3、菜单控制下绘制“实心椭圆”如图五:图五绘制“实心椭圆”图4、菜单控制下绘制“空心矩形”如图六:图六绘制“空心矩形”图5、菜单控制下绘制“实心矩形”如图七:图七绘制“实心矩形”图6、菜单控制下绘制“多边形”如图八:图八绘制“多边形”图7、按钮控制下绘制“直线”如图九:图九绘制“直线”图8、按钮控制下绘制“空心椭圆”如图十:图十绘制“空心椭圆”图9、按钮控制下绘制“实心椭圆”如图十一:图十一绘制“实心椭圆”图10、按钮控制下绘制“空心矩形”如图十二:图十二绘制“空心矩形”图11、按钮控制下绘制“实心矩形”如图十三:图十三绘制“实心矩形”图12、按钮控制下绘制“多边形”如图十四:图十四绘制“多边形”图五、总结本次Java 课程设计我做的课题是菜单按钮绘制图形,实验过程中,将程序实现的功能分为两个模块,一是用菜单绘制图形,二是用按钮绘制图形,然后对这两个模块分别完成,在此过程中使我加深了对Java 的理解,大致掌握Java 语言的编辑,编译,调试程序,并将算法转变为程序实现。
在做此次实验后,我初步理解并能够操作和使用Java的if 语句,Java 的类、对象和方法,声明、定义和调用方法,理解实参和形参的含义。
学习创建简单类型的数组,并能用循环语句处理数组。
使用统一建模语言(UML)设计类,并实现类。
正确理解并能够熟练操作和使用Java 类的继承关系,。
综合运用接口,类的知识。
理解线程的基本概念。
所以我觉得,学习java 要不断地通过上机来增强自己对知识的学习与认识。
书本要学有所用,才是真正的融会贯通。
最重要的,在实验中,我们会遇到种种的难题,或由于粗心,或由于知识的匮乏,或其他,但我们不能有畏难情绪。
一遇到困难就放弃,我们永远都不能成就自己。
学会自己查阅资料,学会寻求他人的帮助,一时的不会更能加深我们的记忆,促进我们的求知欲。
所以不能放弃自己。
六、附件(程序代码)附录:import java.awt.*;import java.awt.event.*;import javax.swing.*;public class Draw extends JFrame implements ActionListener {private JPanel jpanel;private HuaCanvas canvas; // 自定义画布组件int flag=0;public Draw(){super(" 绘制图形");Dimension dim = getToolkit().getScreenSize(); this.setBounds(dim.width/3 ,dim.height/4, dim.width/4 , dim.height/2);// 设置显示窗口位置和大小this.setDefaultCloseOperation(EXIT_ON_CLOSE);this.jpanel=new JPanel(new GridLayout(2,4,32,13));// 设置为 2 行 4 列的GridLayout 布局canvas=new HuaCanvas();this.getContentPane().add(jpanel,"South"); // this.getContentPane().add(canvas); //this.addmyJButon(); //this.addmyMenu(); //this.setVisible(true);}public void addmyMenu()添加jpanel添加canvas 调用自定义方法,添加按钮调用自定义方法,添加菜单{JMenuBar menubar = new JMenuBar(); // 添加菜单this.setJMenuBar(menubar);String menustr[] = {" 直线"," 椭圆"," 矩形"," 多边形"};JMenu menu[] = new JMenu[menustr.length]; for(int i = 0; i<menustr.length; i++){menu[i] = new JMenu(menustr[i]); menubar.add(menu[i]);}JMenuItem item01 = new JMenuItem(" 直线"); item01.addActionListener(this);menu[0].add(item01);JMenuItem item31 = new JMenuItem(" 多边形"); item31.addActionListener(this);menu[3].add(item31);JMenuItem item11 = new JMenuItem(" 空心椭圆"); item11.addActionListener(this);menu[1].add(item11);JMenuItem item12 = new JMenuItem(" 实心椭圆"); item12.addActionListener(this);menu[1].add(item12);JMenuItem item21 = new JMenuItem(" 空心矩形"); item21.addActionListener(this);menu[2].add(item21);JMenuItem item22 = new JMenuItem(" 实心矩形"); item22.addActionListener(this);menu[2].add(item22);}public void addmyJButon() {JButton a=new JButton(" 直线"); // 添加"直线"按钮a.addActionListener(this);JButton b=new JButton(" 空心椭圆") ; // 添加"空心椭圆"按钮b.addActionListener(this);JButton c=new JButton(" 空心矩形") ; // 添加" 空心矩形"按钮c.addActionListener(this);JButton d=new JButton(" 多边形"); // 添加"多边形" 按钮d.addActionListener(this);JButton e=new JButton(" 实心椭圆") ; // 添加"实心椭圆"按钮e. addActionListener(this);JButton f=new JButton(" 实心矩形"); // 添加"实心矩形" 按钮f. addActionListener(this);JButton g=new JButton(" ");jpanel.add(a,0); // 将按钮添加到jpanel1 中jpanel.add(b,1); // 将按钮添加到jpanel1 中jpanel.add(c,2); // 将按钮添加到jpanel1 中jpanel.add(d,3); // 将按钮添加到jpanel1 中jpanel.add(e,4); // 将按钮添加到jpanel1 中jpanel.add(f,5); // 将按钮添加到jpanel1 中public void actionPerformed(ActionEvent e) // {canvas.cz(e); //}class HuaCanvas extends Canvas implementsMouseListener, MouseMotionListener // { Point start=null, end=null, lastend=null; publicHuaCanvas(){ start=end=lastend=null;this.addMouseMotionListener(this);this.addMouseListener(this);}public void mousePressed(MouseEvent me)// 鼠标按下事件处理方法,{start = new Point(me.getX(), me.getY());}public void mouseReleased(MouseEvent me) // 释放鼠标{end = new Point(me.getX(), me.getY());repaint();}public void mouseClicked(MouseEvent me) {}单击事件处理方法调用cz() 方法鼠标监听器以下实现MouseListener 接口// 单击鼠标public void mouseEntered(MouseEvent me) {}// 鼠标进入public void mouseExited(MouseEvent me) {}// 鼠标离开public void mouseMoved(MouseEvent me){}// 鼠标移动和实现MouseMotionListenerpublic void mouseDragged(MouseEvent me)// 鼠标拖动,实现MouseMotionListener { lastend = end;end = new Point(me.getX(), me.getY()); repaint();}public void cz(ActionEvent e){if(e.getActionCommand()== " 直线")// 响应"直线" 事件的操作{ flag = 1; repaint();}if(e.getActionCommand()== " 空心椭圆")// 响应" 空心椭圆" 事件的操作{ flag = 2; repaint();}if(e.getActionCommand()== " 实心椭圆")// 响应" 实心椭圆" 事件的操作{ flag = 3; repaint();}if(e.getActionCommand()== " 空心矩形")// 响应" 空心矩形" 事件的操作{ flag = 4; repaint();if(e.getActionCommand()== " 实心矩形")// 响应" 实心矩形" 事件的操作{flag = 5; repaint();}if(e.getActionCommand()== " 多边形") // 响应"多边形" 事件的操作{ 接口接口flag = 6; repaint();}start=null; end=null; lastend=null; }public void paint(Graphics g) // 在Canvas 画布上作图{if (start!=null && lastend!=null){g. setColor(this.getBackground());if(flag==1){g.drawLine(start.x,start.y,lastend.x,lastend.y);g.setColor(Color.black); // 设置线条颜色为黑色g.drawLine(start.x,start.y, end.x, end.y);// 绘制直线}if(flag==2){g.drawOval(start.x,start.y,lastend.x,lastend.y);g.setColor(Color.black); // 设置线条颜色为黑色g.drawOval(start.x,start.y, end.x, end.y);// 绘制空心椭圆}if(flag==3){g.fillOval(start.x,start.y,lastend.x,lastend.y);g.setColor(Color.black); // 设置线条颜色为黑色g.fillOval(start.x,start.y, end.x, end.y);// 绘制实心椭圆}if(flag==4)g.drawRect(start.x,start.y,lastend.x,lastend.y);g.setColor(Color.black); //g.drawRect(start.x, start.y, end.x, end.y); // 绘制空心矩形}if(flag==5){g.fillRect(start.x,start.y,lastend.x,lastend.y);g.setColor(Color.black); //g.fillRect(start.x, start.y, end.x, end.y);}if(flag = {// 绘制实心矩形=6)int xpoints[] = {30, 200, 30, 200, 30}; // 绘制多边形int ypoints[] = {30, 30, 200, 200, 30}; //绘制多边形int num = 5;g.setColor(Color.black); // 设置线条颜色为黑色g.drawPolygon(xpoints, ypoints, num);}public static void main(String arg[]) {new Draw();}}设置线条颜色为黑色设置线条颜色为黑色JAVA课程设计成绩评定成绩评定:(百分制)指导教师签字:检查时间:七月五日系部签字:2013 年7 月5 日。
