jsp中cookie的用法
cookie的使用方法

cookie的使用方法Cookie是一种存储在用户计算机上的小型文本文件,主要用于在用户访问网站时存储和检索信息。
Cookie通常包含一些关键信息,例如用户输入的登录名和密码,以及其他有关用户时间和行为的数据。
这些信息可用来定制用户体验,并提供更好的服务和广告。
如何使用Cookie是网站设计和开发过程中一个重要的考虑因素。
以下是Cookie的使用方法和最佳实践。
1、验证用户Cookie可以用于验证用户身份。
例如,在用户登录网站后,服务器可以发送Cookie 存储包含用户信息的令牌。
下次用户访问网站时,服务器将检查Cookie并返回令牌,以验证用户身份。
2、存储用户偏好设置网站可以使用Cookie存储用户界面偏好设置,例如语言、颜色主题、字体大小等。
这样,用户就不必每次访问网站时都要重新设置这些选项。
3、定制广告网站可以使用Cookie跟踪用户浏览行为,以便在适当的时候向用户提供定制的广告。
例如,如果用户访问过一些旅游网站,它们可能会在未来向用户显示旅游相关的广告。
4、记住购物车和购买记录电子商务网站可以使用Cookie保存用户的购物车、购买记录和偏好设置。
这使得用户可以轻松地继续购买项目,并在未来使用这些信息来促销相关产品。
1、设置Cookie设置Cookie需要服务器端代码。
当用户访问网站时,服务器可发送Cookie并存储在用户的浏览器中。
可以使用setcookie()函数在PHP、cookie技术中设置Cookie。
JavaScript中,可以设置document.cookie属性。
在客户端上,可以使用JavaScript读取Cookie。
如下所示:var x = document.cookie;Cookie通常由名称-值对构成,如下所示:过期Cookie可以使Cookie在指定时间后失效。
过期时间可以在PHP和JavaScript中设置,如下所示:PHP:setcookie(“cookieName”,”cookieValue”,time()+3600*24);JavaScript:当Cookie设置后,它就会存储在用户的浏览器中,直到被删除或到达过期时间。
js cookie设置规则

js cookie设置规则摘要:1.JS Cookie 的定义与作用2.JS Cookie 的设置方法3.JS Cookie 的读取方法4.JS Cookie 的删除方法5.JS Cookie 的注意事项正文:一、JS Cookie 的定义与作用JS Cookie(JavaScript Cookie)是一种在用户浏览器中存储数据的技术,它可以帮助网站开发者跟踪用户的行为、偏好和活动。
通过JS Cookie,网站可以实现一些个性化功能,例如自动登录、保存购物车等。
JS Cookie 实际上是HTML Cookie 的一种扩展,它允许在客户端脚本(如JavaScript)中读取、创建、修改和删除Cookie。
二、JS Cookie 的设置方法要设置JS Cookie,可以使用以下方法:1.使用`document.cookie`属性`document.cookie`属性可以用来读取、创建、修改和删除Cookie。
以下是一个设置Cookie 的示例:```javascriptfunction setCookie(name, value, days) {let expires = "";if (days) {const date = new Date();date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));expires = "; expires=" + date.toUTCString();}document.cookie = name + "=" + (value || "") + expires + "; path=/";}// 使用示例:设置名为"username"的Cookie,值为"张三",有效期为30 天setCookie("username", "张三", 30);```2.使用`Secure`和`HttpOnly`属性为了提高Cookie 的安全性,可以设置`Secure`和`HttpOnly`属性。
js-cookie的使用domain用法

js-cookie的使用domain用法JS-Cookie是一个简便易用的JavaScript库,用于在浏览器中设置和获取HTTP cookies。
当我们设置一个cookie时,它会存储在用户的浏览器中,并且每次用户访问网站时都会被发送到服务器。
domain属性用于设置cookie的域名。
通过设置domain属性,我们可以控制cookie在哪些域名下可用。
然而,有时我们希望cookie在跨域名访问时也可用。
这是我们可以使用domain属性。
通过设置cookie的domain属性,我们可以指定cookie在多个域名下可用。
下面是JS-Cookie的用法示例:```javascript// 设置cookie// 获取cookievar value = Cookies.get('name');``````javascript// 设置cookie在所有子域名下可用```需要注意的是,当我们设置domain属性时,需要确保它与当前网站的域名匹配。
否则,浏览器会忽略这个cookie。
另外,还需要注意的是,使用domain属性设置的cookie并不是绝对安全的。
因为当我们指定一个较大的域名范围时,其他网站也可以访问该cookie。
因此,我们应该谨慎使用domain属性,确保我们只将cookie设置为在需要的域名下可用。
总结:- 通过设置domain属性,我们可以控制cookie在哪些域名下可用。
- 可以使用具体的域名,或者使用通配符来设置domain属性。
- 使用domain属性时要确保与当前网站的域名匹配。
- 谨慎使用domain属性,确保cookie只在需要的域名下可用。
js获取cookie值的方法

js获取cookie值的方法JavaScript获取cookie值的方法。
在Web开发中,我们经常需要使用cookie来存储和获取用户的信息。
而JavaScript作为前端开发的重要工具,也提供了多种方法来获取cookie的值。
本文将介绍几种常用的JavaScript获取cookie值的方法,希望能对你有所帮助。
方法一,使用document.cookie。
JavaScript中最简单的获取cookie值的方法就是使用document.cookie属性。
该属性返回当前文档的所有cookie,格式为键值对的字符串,我们可以通过解析字符串来获取特定的cookie值。
示例代码如下:```javascript。
function getCookie(name) {。
var cookieArr = document.cookie.split("; ");for (var i = 0; i < cookieArr.length; i++) {。
var arr = cookieArr[i].split("=");if (arr[0] === name) {。
return arr[1];}。
}。
return "";var username = getCookie("username");console.log(username);```。
方法二,使用正则表达式。
除了使用split方法来解析document.cookie字符串外,我们还可以使用正则表达式来获取特定的cookie值。
这种方法通常更灵活,能够更精确地匹配cookie名称。
示例代码如下:```javascript。
function getCookie(name) {。
var reg = new RegExp("(^| )"+name+"=([^;])(;|$)");var arr = document.cookie.match(reg);if (arr) {。
cookie的用法

int visitTimes = 0; // 访问次数
Cookie[] cookies = request.getCookies(); // 所有的Cookie
}
}
if(username == null || username.trim().equals("")){
// 如果没有找到用户名,则转到登录界面
throw new Exception("您还没有登录。请先登录");
<form action="login.jsp" method="post">
<tab<td>您的账号: </td>
<td><%= username %></td>
response.addCookie(usernameCookie); // 添加到response中
response.addCookie(visittimesCookie); // response会将Cookie发送
给客户端
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<body>
<div align="center" style="margin:10px; ">
<fieldset>
<legend>登录信息</legend>
cookie用法

cookie用法Cookie是一种存储在用户计算机上的小型文本文件。
当用户访问网站时,网站可以将Cookie发送给用户计算机来保存用户信息,例如用户名、购物车内容、浏览记录等。
下面将详细介绍Cookie的用法和相关注意事项。
1. Cookie的用途- 记录用户信息:Cookie可以记录用户的登录信息、个人偏好设置、购物车内容等,方便用户下次访问网站时能够自动登录或恢复上次的浏览状态。
- 跟踪用户行为:通过分析Cookie中的信息,网站可以了解用户的浏览习惯、喜好等,从而精准定位用户需求,提供个性化的服务。
- 网站统计分析:将Cookie使用情况记录下来,网站管理员可以通过统计分析了解网站的流量情况、用户访问时间等,从而优化网站运营。
- 广告推送:通过Cookie记录用户浏览历史和行为,网站可以向用户投放更符合其兴趣和需求的广告。
使用Cookie很简单,只需要在服务器端将Cookie信息发送给用户浏览器即可,在前端页面通过JavaScript脚本访问和操作Cookie。
1. 设置Cookie:使用document.cookie属性来设置Cookie,语法如下:```document.cookie = "name=value;expires=Wed, 20 Jun 2022 00:00:00GMT;path=/;"```此处的name和value分别代表Cookie的名称和值,expires是Cookie的过期时间,path是Cookie的有效路径。
可以设置多个Cookie,使用分号分隔即可。
```var cookieValue = document.cookie```该语句会返回一个字符串,包含了所有当前可用的Cookie信息。
可以使用JavaScript字符串处理方法来提取需要的Cookie信息。
3. 删除Cookie:使用设置Cookie时相同的语法来删除Cookie,只需要将value设置为空并将expires设置为过去的日期即可。
js获取指定 cookie的方法

一、概述在Web开发过程中,经常会涉及到对cookie的操作。
cookie是服务器存储在用户计算机上的小型文本文件,它包含有关用户访问全球信息站的信息。
在JavaScript中,我们经常需要获取特定的cookie值以便进行相关操作。
本文将介绍如何使用JavaScript获取特定cookie 的值。
二、使用document.cookie获取所有cookie在JavaScript中,我们可以使用document对象的cookie属性来获取所有的cookie。
该属性将返回文档中所有的cookie信息,以字符串的形式返回。
可以通过解析该字符串来获取特定cookie的值。
下面是一个简单的示例代码:```var allCookies = document.cookie;console.log(allCookies);```该代码将打印出所有的cookie信息,例如"cookie1=value1; cookie2=value2; cookie3=value3;"。
我们可以使用字符串操作方法来获取特定cookie的值。
三、使用函数获取特定cookie的值为了方便起见,我们可以使用一个函数来获取特定cookie的值。
下面是一个获取特定cookie值的示例代码:```function getCookie(cookieName) {var name = cookieName + "=";var decodedCookie =decodeURIComponent(document.cookie);var cookieArray = decodedCookie.split(';');for (var i = 0; i < cookieArray.length; i++) {var cookie = cookieArray[i];while (cookie.charAt(0) == ' ') {cookie = cookie.substring(1);}if (cookie.indexOf(name) == 0) {return cookie.substring(name.length, cookie.length);}}return "";}var cookieValue = getCookie("cookieName");console.log(cookieValue);```该代码定义了一个名为getCookie的函数,该函数接受一个参数cookieName,并返回对应cookie的值。
JSP Cookie概述及应用

JSP Cookie概述及应用Cookie为Web应用程序保存用户相关信息提供了一种有用的方法。
Cookie是一小段文本信息,伴随着用户请求和页面在Web服务器和浏览器之间传递。
Cookie 给网站和用户带来的好处非常多:●Cookie能使站点跟踪特定访问者的访问次数、最后访问时间和访问者进入站点的路径●Cookie能告诉在线广告商广告被点击的次数,从而可以更精确的投放广告。
●Cookie有效期限未到时,Cookie能使用户在输入密码和用户名的情况下进入曾经浏览过的一些站点。
●Cookie能帮助站点统计用户个人资料以实现各种各样的个性化服务。
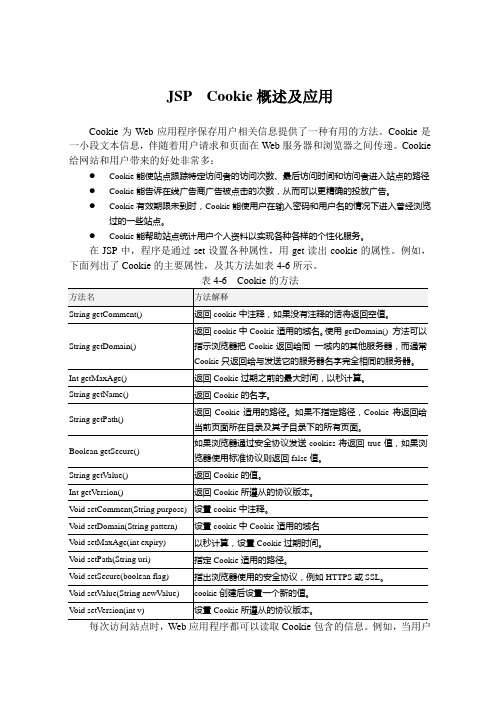
在JSP中,程序是通过set设置各种属性,用get读出cookie的属性。
例如,下面列出了Cookie的主要属性,及其方法如表4-6所示。
表4-6 Cookie的方法每次访问站点时,Web应用程序都可以读取Cookie包含的信息。
例如,当用户访问站点时,可以利用Cookie保存用户首选项或其他信息,这样当用户下次再访问站点时,应用程序就可以检索以前保存的信息。
1.读取客户端的Cookie在Cookie发送到客户端前,先要创建一个Cookie,然后用addCookie方法发送一个HTTP Header。
JSP将调用request.getCookies()从客户端读入Cookie,getCookies()方法返回一个HTTP请求头中的内容对应的Cookie对象数组。
只需要用循环访问该数组的各个元素,调用getName方法检查各个Cookie的名字,直至找到目标Cookie,然后对该Cookie调用getValue方法取得与指定名字关联的值。
在该语句,与request对象获取form表单提交的信息方法一样。
通过Cookie变量名,来获取相关的值,如以username变量名为一个变量名,在JSP中,使用setMaxAge(int expiry)方法来设置Cookie的存在时间,参数expiry 应是一个整数。
Cookie的路径和域

Cookie的路径和域1.Cookie路径介绍我们知道Cookie的属性有很多,其中有一个属性是路径。
有些人认为Cookie的路径指的是Cookie在客户端的保存路径,其实并不是。
Cookie的路径是在服务器创建Cookie时设置的,它的作用是决定浏览器访问服务器的某个资源时,需要将浏览器端保存的那些Cookie归还给服务器。
如图1-1所示:图1-1cookie路径图1-1中,浏览器端保存的Cookie有三个,分别是Cookie1、Cookie2和Cookie3。
它们三个的访问路径分别为:“/Example/cookie“、”/Example/“、”Example1/cookie“。
浏览器访问服务器端的路径为:”http://localhost:8080/Example/cookie/a/index.jsp“。
也就是说index.jsp页面的访问路径为:”/Example/cookie/a/“,该路径包含了Cookie1和Cookie2的路径,因此在访问index.jsp时,浏览器会将Cookie1和Cookie2发送给服务器。
这就是Cookie的路径的作用,其中涉及到访问路径。
如果服务器创建Cookie时没有设置路径,那么该Cookie的路径是当前资源的访问路径。
例如:在index.jsp页面中创建了一个Cookie,index.jsp页面的访问路径为“/Example/“,那么该Cookie的路径就是”/Example/“。
如果服务器创建Cookie时设置了路径,那么Cookie的路径就是设置的路径,例如:cookie.setPath(“/Example/cookie”),那么该Cookie的路径就是”/Example/cookie“。
2.Cookie路径练习通过上面对Cookie路径的介绍,我们对它有了一定的了解,现在通过一个案例来验证以上结论。
具体步骤如下:(1)创建一个web应用,Example20,在该应用下的WebRoot目录下新建一个目录cookie,并在该目录下新建一个jsp文件,名称为one.jsp,主要代码如例1-1所示:例1-1one.jsp<body><%Cookie cookie=new Cookie("one","hello");response.addCookie(cookie);%></body>例1-1中,服务器创建cookie但是并没有设置其路径,那么该cookie的路径应为one.jsp的访问路径。
cookie的用法

cookie的用法Cookie是指在互联网上,由Web服务器存储在Web浏览器中的一小段文本文件。
它可以存储用户在浏览器上输入的信息,如用户名、密码等,以便用户下次登录时自动填充。
此外,Cookie还可以用于网站对用户行为的跟踪,以便网站对用户个性化推荐内容。
Cookie的使用方法主要有以下几种:1. 存储用户登录信息:当用户完成登录后,Web服务器会在用户的浏览器中存储一个Cookie,以便下次访问同一网站时无需再次输入用户名和密码,提高用户体验。
2. 保存用户偏好设置:用户在访问网站时可以设置自己的偏好,如字体大小、背景图像等。
这些设置可以存储在Cookie中,以便用户下一次访问时自动应用。
3. 跟踪用户行为:Cookie可以跟踪用户在网站上的行为,如阅读的文章、购物车中的商品等。
这些信息可以被用于个性化推荐内容,提高用户的参与度和忠诚度。
4. 统计访问数据:Cookie也可以用于统计网站的访问数据,如每天有多少人访问、访问了哪些页面等。
通过这些数据,网站管理员可以了解用户的习惯,进而优化网站。
需要注意的是,由于Cookie是存储在用户浏览器中的文本文件,因此存在一定的风险。
例如,Cookie被恶意程序利用可能导致用户隐私泄露。
为保护用户的隐私,用户在使用公共设备时不应勾选“记住我”等选项,也不应在公共设备上保存个人信息。
总之,Cookie是Web开发中常用的技术之一,能够提高用户体验和网站的互动性。
但是,我们同样需要保护用户的隐私和安全。
在使用Cookie时,需要严格遵守相关法律法规,并采取安全措施保护用户个人信息,以确保用户的数据得到充分保障。
简述cookie的使用流程

简述cookie的使用流程cookie是一种在Web浏览器和服务器之间传递的小型文本文件,用于存储用户的相关信息。
它在Web应用程序中起到了很重要的作用,能够实现用户认证、记住用户偏好、跟踪用户行为等功能。
使用cookie的流程如下:1. 服务器发送cookie:当用户首次访问一个网站时,服务器会在响应头中添加一个Set-Cookie字段,该字段包含了cookie的名称、值以及其他可选的属性,如过期时间、路径、域等。
例如,服务器可能发送一个名为"sessionID"的cookie,用于识别用户的会话。
2. 浏览器保存cookie:一旦浏览器收到来自服务器的Set-Cookie 字段,它会将cookie保存在本地的cookie存储中。
每个网站都有自己的cookie存储,不同网站之间的cookie是相互隔离的。
3. 浏览器发送cookie:当用户再次访问同一个网站时,浏览器会在请求头中添加一个Cookie字段,该字段包含了用户之前保存的所有cookie。
这样,服务器就能够根据cookie中的信息来识别用户,并提供个性化的服务。
4. 服务器读取cookie:当服务器收到带有Cookie字段的请求时,它会解析该字段,提取出其中的cookie信息。
根据这些信息,服务器可以判断用户的身份、偏好等,并根据需要返回相应的内容。
5. 服务器更新cookie:在一次会话中,服务器可能会根据用户的操作更新cookie的值或属性。
例如,当用户在购物网站中添加商品到购物车时,服务器可以更新购物车对应的cookie,以便在下次访问时能够恢复购物车中的商品。
6. 浏览器删除cookie:当cookie过期或用户主动删除cookie时,浏览器会将其从本地的cookie存储中删除。
此时,再次访问网站时,浏览器就不会发送该cookie了。
需要注意的是,cookie是存储在客户端的,因此它可能会被篡改、删除或被其他网站访问到。
浅析JSP中Cookie的使用

总第 14 8 期
浅 析 J Co e的使 用 P中 S oi k
彭 亚雄
( 冈职 业技 术学院 黄 冈 黄 4 80 ) 30 2
摘 要 C o i是服务器发送给浏览器 的体积很小 的纯 文本信息 ,用户以后访问同一个 We oke b服务器时浏览器会把它们原样发送
给服务器 。通过让服务器读取它原先保存 到客户端 的信息 , 网站能够为浏览者提供一系列的方便 。
关键词 客户端 读入 调用 中 图 分 类 号 T 3 30 2 P 9 .9 方法 对象 数组 文献标识码 A
文章编号 10 1- 4 9 7 5 6 0 3
A if alss o h e o o i SP Br e An y i n t e Us f Co ke i J n
数 情 况 下 ,需 要 用 循 环 访 问 该数 组 的各 个 元 素 寻 找 指 定 名 字 的 C o i,然 后 对 该 C oi 用 gta e 法 取 得 与 指 定 名 字 关 oke ok e调 e l 方 V u 联 的值 。
到 该 C o i。 oke
sme oke e a (/)此 时 服 务 器 上 的 所 有 页 面 都 可 以 接 收 o C oi. t t ” , sP h ”
K y rs Cin R a C l Mehd O jc A ry e wod l t edi e n al to bet r a
C o i 目的就是为用户带来方便 , 网站带来增值。 oke的 为 虽然 C o i ok e只返 回给 与发送它 的服务器名字完全相同的服务器。使 有 着许 多误传 ,事 实上 C o i oke并不会 造成 严重 的安 全威 胁 。 用 这 里 的 方 法 可 以指 示 浏 览 器 把 C oi 返 回给 同一 域 内 的其 oke C oi永 远不会 以任何方式执行 ,因此也不会带来病毒或攻击 他 服 务 器 。 ok e 你 的系统 。另外 , 由于浏览器一般 只允许存放 30个 C oi, 0 oke每
第三章:JSP内置对象 (request对象、response对象session对象、application对象、cookie)

第三章:Jsp隐式对象(request对象、response对象session对象、application对象、cookie)Jsp隐式对象概述:由JSP规范提供,不用编写者实例化。
通过Web容器实现和管理。
所有JSP页面均可使用。
只有在脚本元素的表达式或代码段中才可使用(<%=使用内置对象%>或<%使用内置对象%>)。
常用九大内置对象的作用和方法1、out对象:代表提供输出流的访问。
2、request对象:request对象是从客户端向服务器端发出请求,包括用户提交的信息以及客户端的一些信息。
常用方法:getparameter()getParameterValues()setAttribute() getAttribute()3、response对象:允许直接访问HttpServletResponse对象常用方法:sendRedirect()4、session对象:允许直接访问HttpServletResponse对象常用方法:setAttribute()、getAttribute()5、application对象:用于多个程序或者多个用户之间共享数据。
常用方法:setAttribute()、getAttribute()6、config :将初始化数据传递给一个JSP页面7、page :代表JSP页面对应的Servlet类实例8、exception:针对错误网页,未捕捉的例外9、pageContext :管理网页的属性内置对象的作用域:◆application:服务器启动到停止这段时间◆session:HTTP会话开始到结束这段时间◆request:HTTP请求开始到结束这段时间◆page:当前页面从打开到关闭这段时间对于每一个用户都共享同一个对象的是:application对象,而每个用户分别使用不同对象实例的是:session对象forword和sendRedirect的区别:forword仅是容器中控制权的转向,在客户端浏览器地址栏中不会显示出转向后的地址;sendRedirect则是完全的跳转,浏览器将会得到跳转的地址,并重新发送请求链接getParameter(String name);例题一:文件名:input.html<html>< body bgcolor="white"><font size=1><form action="requestdemo1.jsp" method=post name=form><input type="text" name="boy"><input type="submit" value="Enter" name="submit"></form></font></body></html>文件名:requestDemo1.jsp:<%@ page contentType="text/html;charset=GB2312" %><html><body bgcolor="white"><font size=4><p>获取文本框提交的信息:<%String strContent=request.getParameter("boy");%><%=strContent%> // 输出文本框boy提交的信息<p> 获取按钮的名字:<%String strButtonName=request.getParameter("submit");%><%=strButtonName%> // 输出按钮的value名字</font></body></html>例题二:设计一个简单的“JSP程序设计网上测试系统”,如下图所示。
js中的cookie使用

js中的cookie使⽤在⽹上找到的资料,收藏⼀下1function getCookies(name)2 {3var arr = document.cookie.match(new RegExp("(^| )"+name+"=([^;]*)(;|$)"));4if(arr != null) return unescape(arr[2]); return '';5 }6function setCookie(name, value, expires, path, domain, secure)7 {8var liveDate = new Date();9 expires = liveDate.setTime(liveDate.getTime() + expires*60*1000);//毫秒10//expires = new Date((new Date()).getTime() + expires * 60000);//按分钟11 document.cookie = name + "=" + escape (value) +12 ((expires) ? "; expires=" + expires : "") +13 ((path) ? "; path=" + path : "") +14 ((domain) ? "; domain=" + domain : "") +15 ((secure) ? "; secure" : "");16 }以下⽹上找的资料:—————————————————js cookie总结最近需要⽤FSO操作⽂件,有这样⼀个需求,⽤js操纵cookie保存⽤户上次⼀打开⽂件的路径,发现⽤js操作cookie和⽤服务器语⾔操作 cookie有⼀些差异,还有很多⼩的细节需要注意,如果运⽤不得当会引发很多不可预料的结果。
cookie的原理及应用场景

cookie的原理及应用场景什么是cookie?Cookie是一种小型的文本文件,由网站服务器通过网页浏览器存储在用户的计算机上。
它可以用于记录用户的访问信息,以便在之后的访问中能够识别和追踪用户。
每个Cookie都具有一个名称和一个相应的值,在浏览器中存储为键值对。
Cookie的值可以包含用户的偏好设置、登录状态、购物车信息等。
Cookie的原理1.客户端向服务器发送请求时,服务器会在响应的HTTP头中加入Set-Cookie字段,把Cookie信息返回给客户端。
2.客户端收到服务器返回的Cookie后,会将Cookie信息存储在本地。
3.客户端再次向服务器发送请求时,会在请求的HTTP头中加入Cookie字段,将保存在本地的Cookie信息发送给服务器。
4.服务器可以根据Cookie信息,识别和追踪用户的访问状态。
Cookie的应用场景1. 记住用户登录状态Cookie广泛应用于网站的用户登录功能。
当用户成功登录后,服务器在响应中设置一个包含用户身份标识的Cookie。
用户下次访问网站时,浏览器会自动带上这个Cookie,服务器收到后验证身份标识,即可判断用户已登录。
2. 跟踪用户行为通过为用户分配唯一的Cookie,服务器可以追踪用户在网站上的行为。
例如,记录用户浏览过的页面、点击过的链接、购买过的商品等信息,用于个性化推荐、行为分析等。
3. 用户偏好设置Cookie还可用于保存用户的偏好设置。
例如,网站可以根据用户的语言偏好、主题偏好、字体大小偏好等,自动设置网页的显示效果。
4. 购物车功能Cookie也被广泛应用于购物网站的购物车功能。
当用户选择商品加入购物车时,服务器会将商品信息存储在Cookie中。
用户再次访问购物网站时,网站可以根据Cookie中的信息恢复用户的购物车。
5. 广告投放广告商可以使用Cookie来跟踪用户的浏览行为,以便更好地投放广告。
通过分析Cookie中的信息,例如用户感兴趣的内容、所在地区等,广告商可以选择性地展示相关的广告。
$.cookie js的用法

$.cookie js的用法一、概述$.cookie是一款用于操作浏览器的Cookie的工具库,主要用于存储一些用户信息,以便在后续的页面加载中可以读取。
它提供了简单易用的API,可以方便地设置、读取、删除Cookie。
二、基本用法1.设置Cookie:可以使用$.cookie的set方法来设置Cookie,例如:```javascript$.cookie('username','张三');```上述代码将名为'username'的Cookie设置为'张三'。
2.读取Cookie:可以使用$.cookie的get方法来读取Cookie的值,例如:```javascriptvarusername=$.cookie('username');```上述代码将读取名为'username'的Cookie的值,并将其存储在变量username中。
3.删除Cookie:可以使用$.cookie的remove方法来删除Cookie,例如:```javascript$.cookie.remove('username');```上述代码将删除名为'username'的Cookie。
三、选项设置$.cookie提供了丰富的选项设置,可以自定义Cookie的名称、值、过期时间、路径、域等属性。
例如:```javascript$.cookie('username','张三',{expires:7,path:'/'});```上述代码将名为'username'的Cookie设置为'张三',过期时间为7天,路径为当前目录下的所有子目录。
四、跨域设置$.cookie支持跨域设置Cookie,但是需要注意安全问题。
在设置跨域Cookie时,需要确保服务器允许跨域访问Cookie,并且在客户端和服务器之间建立安全的通信通道,以防止XSS攻击等安全问题。
jssetcookie的用法

jssetcookie的用法JavaScript的setCookie方法用于设置一个cookie(也称为浏览器中的小型文本文件),该cookie可以存储在浏览器中,以便在以后的请求中使用。
在这篇文章中,我们将详细探讨setCookie方法的使用。
1. setCookie方法的语法:```function setCookie(name, value, days)var expires = "";if (days)var date = new Date(;date.setTime(date.getTime( + (days * 24 * 60 * 60 * 1000));expires = "; expires=" + date.toUTCString(;}document.cookie = name + "=" + (value , "") + expires + "; path=/";```这个setCookie方法接受三个参数:name(cookie的名称),value (cookie的值)和days(cookie的过期时间,以天为单位)。
这个方法首先创建一个expires变量,它的初始值为空字符串。
然后检查传入的days参数是否存在,如果存在,它将创建一个新的Date对象,将其设置为当前日期,并根据传入的天数进行增加。
之后,expires变量将被设置为一个字符串,它包含了将在cookie中设置过期日期的信息。
最后,这个方法将设置document.cookie属性,将cookie的名称、值、过期日期和路径存储在其中。
2. 使用setCookie方法设置一个cookie示例:```setCookie("username", "John Doe", 30);```这个示例将在浏览器中创建一个名为“username”的cookie,其值为“John Doe”,并设置它的过期时间为30天。
存储cookie的方法

存储cookie的方法
在Web开发中,cookie是一种非常常用的机制,可以用来存储
用户的信息,例如登录状态、购物车中的商品等。
下面介绍几种存储cookie的方法。
1. 使用JavaScript
JavaScript可以通过document.cookie来存储cookie。
例如,
以下代码可以将一个名为'name',值为'value'的cookie存储在本地: document.cookie = 'name=value';
如果要设置cookie的过期时间,则可以添加expires参数:
var date = new Date();
date.setTime(date.getTime() + (7 * 24 * 60 * 60 * 1000)); // 7 days
document.cookie = 'name=value; expires=' +
date.toGMTString();
2. 使用服务器端语言
在服务器端,可以使用各种编程语言来存储cookie。
例如,PHP 中可以使用setcookie函数:
setcookie('name', 'value', time() + (7 * 24 * 60 * 60)); // 7 days
3. 使用浏览器扩展
一些浏览器扩展可以方便地存储cookie,例如Chrome浏览器的EditThisCookie插件。
该插件可以让用户直接在浏览器中编辑和管
理cookie。
以上是几种常见的存储cookie的方法,根据具体情况可选择适合自己的方式。
js获取cookie值的方法

js获取cookie值的方法JavaScript是一种广泛应用于网页开发的脚本语言,它能够实现丰富的交互效果和动态功能。
在网页开发中,我们经常需要获取和操作cookie值,以实现用户登录状态的保持、数据的存储和传递等功能。
本文将介绍几种常用的方法,来实现在JavaScript中获取cookie值的操作。
方法一,使用document.cookie属性。
在JavaScript中,可以通过document.cookie属性来获取当前页面的所有cookie 值。
该属性返回一个字符串,包含所有的cookie值,格式为“key1=value1;key2=value2; key3=value3;...”。
我们可以通过解析这个字符串,来获取特定的cookie值。
例如,我们可以编写一个函数来实现获取指定cookie名称的数值:```javascript。
function getCookie(name) {。
var cookies = document.cookie.split(';');for (var i = 0; i < cookies.length; i++) {。
var cookie = cookies[i].trim();if (cookie.indexOf(name + '=') === 0) {。
return cookie.substring(name.length + 1);}。
}。
return '';}。
```。
上面的代码中,我们首先使用split(';')方法将document.cookie的字符串按分号分割成多个cookie键值对,然后使用for循环遍历每个键值对,通过indexOf和substring方法来获取指定名称的cookie值。
方法二,使用正则表达式。
除了使用split和indexOf方法来解析document.cookie外,我们还可以使用正则表达式来实现更灵活的匹配和提取。
cookie类的常用方法

cookie类的常用方法Cookie类是在Web开发中经常使用的一个类,它用于存储和管理用户的会话信息。
在本文中,我们将介绍Cookie类的常用方法,包括创建Cookie、获取Cookie、设置Cookie的值、设置Cookie 的过期时间、删除Cookie等。
一、创建Cookie创建Cookie是使用Cookie类的第一步。
Cookie的创建可以通过构造函数来实现,构造函数需要传入两个参数:Cookie的名称和Cookie的值。
例如,下面的代码创建了一个名为"username"的Cookie,并将其值设置为"John":Cookie cookie = new Cookie("username", "John");二、获取Cookie在获取Cookie之前,需要先获取HttpServletRequest对象,该对象包含了客户端发送的所有HTTP请求信息。
通过调用HttpServletRequest的getCookies()方法,可以获取到所有的Cookie。
下面的代码演示了如何获取名为"username"的Cookie的值:Cookie[] cookies = request.getCookies();String username = null;if (cookies != null) {for (Cookie cookie : cookies) {if (cookie.getName().equals("username")) {username = cookie.getValue();break;}}}三、设置Cookie的值如果需要修改Cookie的值,可以通过调用Cookie的setValue()方法来实现。
例如,下面的代码将名为"username"的Cookie的值修改为"Mary":Cookie cookie = new Cookie("username", "Mary"); response.addCookie(cookie);四、设置Cookie的过期时间Cookie类提供了一个setMaxAge()方法,用于设置Cookie的过期时间。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Cookie的格式有2个不同的版本,第一个版本,我们称为Cookie Version
0,是最初由Netscape公司制定的,也被几乎所有的浏览器支持。而较新的版本,Cookie Version 1,则是根据RFC
int getVersion() 返回Cookie所遵从的协议版本。
void setComment(String purpose) 设置cookie中注释。
void setDomain(String pattern) 设置cookie中Cookie适用的域名
Cookie cookie = new Cookie("key",value);
response.addCookie(cookie);
然后在jsp页面中使用:
<%
for(int i = 0 ;i < cookies.length ; i ++){
4、Cookie能帮助站点统计用户个人资料以实现各种各样的个性化服务
在JSP中,我们也可以使用Cookie,来编写一些功能强大的应用程序。
下面,我想介绍一下如何用JSP创建和处理Cookie。
二.如何创建Cookie
Navigator使用一个名为cookies.txt本地文件保存从所有站点接收的Cookie信息;而IE浏览器把Cookie信息保存在类似于C:\\windows\\cookies的目录下。当用户再次访问某个站点时,服务端将要求浏览器查找并返回先前发送的Cookie信息,来识别这个用户。
{%>
你好,<%=newCookie.getValue()%>!//如果找到后,向他问好
<%}
%>
设置Cookie的存在时间,及删除Cookie 在JSP中,使用setMaxAge(int
例如
<%
String userName=request.getParameter("username");//从提交的HTML表单中获取,用户名
Cookie theUsername=new
Cookie("username",userName);//以"username",userName值/对创建一个Cookie
说了这么多,大家一定很想知道JSP是如何创建cookie了。JSP是使用如下的语法格式来创建cookie的:
Cookie cookie_name =new Cookie("Parameter","Value");
例如:Cookie newCookie =new Cookie("username","waynezheng");
for(int n=0;n=cookie.length-1;i++);//设立一个循环,来访问Cookie对象数组的每一个元素
Cookie newCookie= myCookie[n];
if(newCookie.getName().equals("username")); //判断元素的值是否为username中的值
response.addCookie(theUsername);
%>
..............
<%
Cookie myCookie[]=request.getCookies();//创建一个Cookie对象数组
类型方法名方法解释
String getComment() 返回cookie中注释,如果没有注释的话将返回空值.
String getDomain() 返回cookie中Cookie适用的域名. 使用getDomain()
方法可以指示浏览器把Cookie返回给同一域内的其他服务器,而通常Cookie只返回给与发送它的服务器名字完全相同的服务器。注意域名必须以点开始(例如)
response.addCookie(newCookie);
解释:JSP是调用Cookie对象相应的构造函数Cookie(name,value)用合适的名字和值来创建Cookie,然后Cookie可以通过HttpServletResponse的addCookie方法加入到Set-Cookie应答头,本例中Cookie对象有两个字符串参数:username,waynezheng。注意,名字和值都不能包含空白字符以及下列字符:@
boolean getSecure() 如果浏览器通过安全协议发送cookies将返回true值,如果浏览器使用标准协议则返回false值。
String getValue() 返回Cookie的值。笔者也将在后面详细介绍getValue/setValue。
response.addCookie(deleteNewCookie);
%>
三。需要注意的一些问题
通过上面两个简单的例子,可以看到,用JSP进行Cookie的操作,是非常简单的。不过我们在实际操作中还要注意一些问题:
: ;? , " / [ ] ( ) =
处理Cookie的属性
看到这里,有的朋友又要问了:我光知道如何创建Cookie有什么用呀?是呀,光知道如何创建Cookie而不知道怎么使用是不够的。在JSP中,程序是通过cookie.setXXX设置各种属性,用cookie.getXXX读出cookie的属性,现把Cookie的主要属性,及其方法列于下,供大家参考:
expiry)方法来设置Cookie的存在时间,参数expiry应是一个整数。正值表示cookie将在这么多秒以后失效。注意这个值是cookie将要存在的最大时间,而不是cookie现在的存在时间。负值表示当浏览器关闭时,Cookie将会被删除。零值则是要删除该Cookie。如:
2109文档制定的。为了确保兼容性,JAVA规定,前面所提到的涉及Cookie的操作都是针对旧版本的Cookie进行的。而新版本的Cookie目前还不被Javax.servlet.http.Cookie包所支持。
2. Cookie的内容
同样的Cookie的内容的字符限制针对不同的Cookie版本也有不同。在Cookie Version
<%
Cookie deleteNewCookie=new Cookie("newcookie",null);
deleteNewCookie.setMaxAge(0);
deleteNewCookie.setPath("/");
1规定中放宽了限制,可以使用这些字符,但是考虑到新版本的Cookie规范目前仍然没有为所有的浏览器所支持,因而为保险起见,我们应该在Cookie的内容中尽量避免使用这些字符。
1. Cookie有个适用路径的问题, 就是说如果 writecookie.jsp和readcookie.jsp要放在同意目录下,
0中,某些特殊的字符,例如:空格,方括号,圆括号,等于号(=),逗号,双引号,斜杠,问号,@符号,冒号,分号都不能作为Cookie的内容。这也就是为什么我们在例子中设定Cookie的内容为"Test_Content"的原因。
虽然在Cookie Version
如果不在同一目录下, 则写的时候需要设置路径,为readcookie.jsp所在的路径.
2. 读入Cookie数组的时候需要判断是否为空(null), 网上很多代码都没有写出这一点.
四.中文乱码
String value = .URLEncoder.encode(“中文”);
void setMaxAge(int expiry) 以秒计算,设置Cookie过期时间。
void setPath(String uri) 指定Cookie适用的路径。
void setSecure(boolean flag) 指出浏览器使用的安全协议,例如HTTPS或SSL。
jsp中cookie的用法!
一.什么是cookies
大家都知道,浏览器与WEB服务器之间是使用HTTP协议进行通信的,当某个用户发出页面请求时,WEB服务器只是简单的进行响应,然后就关闭与该用户的连接。因此当一个请求发送到WEB服务器时,无论其是否是第一次来访,服务器都会把它当作第一次来对待,这样的不好之处可想而知。为了弥补这个缺陷,Netscape开发出了cookie这个有效的工具来保存某个用户的识别信息,因此人们昵称为“小甜饼”。cookies是一种WEB服务器通过浏览器在访问者的硬盘上存储信息的手段:Netscape
void setValue(String newValue) cookie创建后设置一个新的值。
void setVersion(int v) 设置Cookie所遵从的协议版本。
读取客户端的Cookie
在Cookie发送到客户端前,先要创建一个Cookie,然后用addCookie方法发送一个HTTP
Header。JSP将调用request.getCookies()从客户端读入Cookie,getCookies()方法返回一个HTTP请求头中的内容对应的Cookie对象数组。你只需要用循环访问该数组的各个元素,调用getName方法检查各个Cookie的名字,直至找到目标Cookie,然后对该Cookie调用getValue方法取得与指定名字关联的值。
cookies给网站和用户带来的好处非常多:
1、C
2、Cookie能告诉在线广告商广告被点击的次数,从而可以更精确的投放广告
3、Cookie有效期限未到时,Cookie能使用户在不键入密码和用户名的情况下进入曾经浏览过的一些站点
int getMaxAge() 返回Cookie过期之前的最大时间,以秒计算。
