在dreamweaver中嵌入对象
Dreamweaver行为简述

Dreamweaver这个名字相信大家都不会陌生了。
自打上市以来以其鲜明的特性和完善的功能赢得了众多网友的青睐。
Dreamweaver能够在众多的同类软件中赢得一席之地,主要归功于它完全开放的插件环境以及它所能创造出的那些另人耳目一新的网页特效。
我即将要向大家介绍的就是通过Dreamweaver的行为事件所制作出的一些网页特效。
这其中有一些是通过Dreamweaver的插件来实现的。
希望大家可以通过这些特效使自己的网页更加的绚丽多彩。
一.通过链接实现对Flash的控制为了使网页本身活动起来,我们在制作网页时往往会插入一些诸如FLASH的动画,那么有没有什么方法使浏览者在浏览时可以控制这些动画的运程呢?答案是有的!首先我们选中将要附加行为的对象,例如一段加有链接的文字。
随后按下快捷键F8,单击行为面板上的"+"按钮,打开动作菜单,选择"control shckwave or flash"此时会弹出如图1的对话框。
(当然在此之前你的网页中一定要已经插入了FLASH的动画,并对其命名)。
从"movie"(动画)下拉菜单中选择将要控制的对象名称以及嵌入对象所使用的标记。
再在"Action"(动作)区域选择所要实现的效果。
〃PLAY(播放)选择该项是当鼠标移动到链接上时播放动画。
〃STOP(停止)选择该项是当鼠标移动到链接上时停止动画的播放。
〃REWIND(返回)选择该项是当鼠标移动到链接上时动画返回到最前端。
〃GO TO FRAME(跳转) 选择该项是当鼠标移动到链接上时动画跳转到所指定位臵。
并停留在该位臵上。
设臵完后按快捷键F12,在浏览器中预览。
怎么样这回FLASH听话了吧!二.可拖动的层这个网页特效可以使浏览者通过鼠标的拖动来移动一个层,这样不但给了浏览者一定的自主空间,同时在无形之中也给你的网页加入了一条亮丽的风景线。
第4讲 Dreamweaver中网页元素的插入与运用

本节重点
在网页中插入和编辑文本 在网页中插入和编辑图像 在网页中插入和编辑各种Flash 元素(难点) 在网页中插入音频和视频 在网页中插入和编辑各种超链接(难点) 相对路径和绝对路径(难点) 图像热点链接( 难点)
1 文本
1.1 认识【文本】工具栏
文本是网页中最常见、运用最广泛的元素之一,是网 页内容的 核心部分。在网页中添加文本与在Word等文字处 理软件中添加文本一样方便 , 可以直接输入文本,也可从 其他文档中复制文本,还可以插入水平线和特殊字符等。 使用【文本】工具栏、可以快速插入各种类型的文本 。 单击插入栏上的【文本】选项卡,打开【文本】插入栏。
3.5 插入Flash视频
3 多媒体
3.6 插入Flash视频
第2章 在Dreamweaver 8中插入各种元素

补充技巧四:制作单元格的细线边框
步骤:
1、在单元格的<td>标签后加入以下 语句:
style="border:1px solid #0066CC;“ 其中#0066CC表示单元格的细线边框的颜色代
(1)单击“插入”—表单— (文本域/按钮/单选框…等),即可 创建表单对象。
例:制作一个“友情连接”的跳转菜单。 方法: (1)单击“插入”—表单— 跳转菜单。
(2)选中“跳转菜单”,单击其下方“属性”中的“列表 值“,输入“广西大学”,输入跳转网址,单击“+”号, 再输入其他网址名字和跳转网址,最后单击确定。
码。
补充技巧二:
技巧二:状态栏飞入文字的制作。
步骤:
1.在你的站点中新建一个网页。
2.将图片lake1.jpeg复制到站点的images文件夹中,类 lake.class复制到站点根目录下。
3.插入一个1行1列的表格。
4.在表格的<td>与</td>之间插入以下语句:
<applet code="Lake.class" name="Lake" width="399" height="297" align="baseline" id="Lake">
2 、播放音乐
可以为网页添加背景音乐,在网页下载完毕时或 单击某个按钮时开始播放。为了加快下载速度, 背景音乐一般选用rm或mp3等压缩格式的文件, 如果对效果要求不高还可使用MIDI格式的音乐。 设置方法如下: :
Dreamweaver行为

Dreamweaver这个名字相信大家都不会陌生了。
自打上市以来以其鲜明的特性和完善的功能赢得了众多网友的青睐。
Dreamweaver能够在众多的同类软件中赢得一席之地,主要归功于它完全开放的插件环境以及它所能创造出的那些另人耳目一新的网页特效。
我即将要向大家介绍的就是通过Dreamweaver的行为事件所制作出的一些网页特效。
这其中有一些是通过Dreamweaver的插件来实现的。
希望大家可以通过这些特效使自己的网页更加的绚丽多彩。
一.通过链接实现对Flash的控制为了使网页本身活动起来,我们在制作网页时往往会插入一些诸如FLASH的动画,那么有没有什么方法使浏览者在浏览时可以控制这些动画的运程呢?答案是有的!首先我们选中将要附加行为的对象,例如一段加有链接的文字。
随后按下快捷键F8,单击行为面板上的"+"按钮,打开动作菜单,选择"control shckwave or flash"此时会弹出如图1的对话框。
(当然在此之前你的网页中一定要已经插入了FLASH的动画,并对其命名)。
从"movie"(动画)下拉菜单中选择将要控制的对象名称以及嵌入对象所使用的标记。
再在"Action"(动作)区域选择所要实现的效果。
·PLAY(播放)选择该项是当鼠标移动到链接上时播放动画。
·STOP(停止)选择该项是当鼠标移动到链接上时停止动画的播放。
·REWIND(返回)选择该项是当鼠标移动到链接上时动画返回到最前端。
·GO TO FRAME(跳转) 选择该项是当鼠标移动到链接上时动画跳转到所指定位置。
并停留在该位置上。
设置完后按快捷键F12,在浏览器中预览。
怎么样这回FLASH听话了吧!二.可拖动的层这个网页特效可以使浏览者通过鼠标的拖动来移动一个层,这样不但给了浏览者一定的自主空间,同时在无形之中也给你的网页加入了一条亮丽的风景线。
如何在Dreamweaver CS3中插入多媒体

ww w. (2)单击“
→
→
”命令或者在“插入”栏“常用”
w ww 类别中单击 ,弹出“插入 Flash 按钮”对话框,如图 12 所示。
(3)在“插入 Flash 按钮”对话框中,从“样式”列表框中选择所需的按钮样式,在“按钮文
本”文本框中,输入要显示的文本。对“字体”和“大小”以及“链接”等进行相关设置。 ※5※
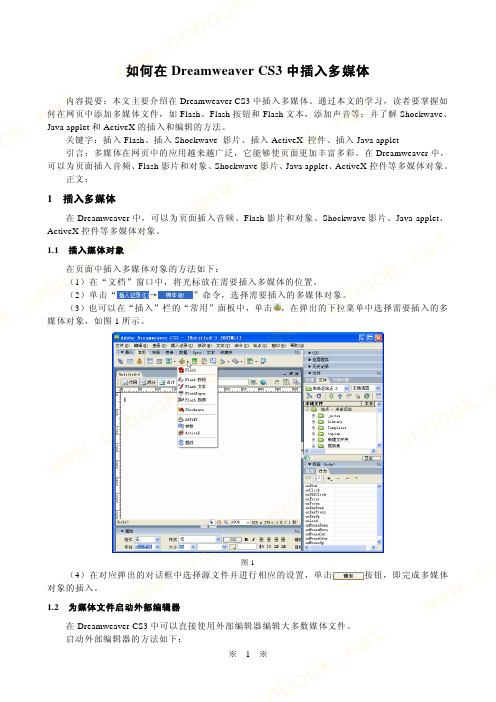
ww. www.c 媒体对象,如图 1 所示。
book.n
图 1
(4)在对应弹出的对话框中选择源文件并进行相应的设置,单击 对象的插入。
1.2 为媒体文件启动外部编辑器
按钮,即完成多媒体
在 Dreamweaver CS3 中可以直接使用外部编辑器编辑大多数媒体文件。
b o (1)在“文档”窗口中,将光标放在需要插入 Shockwave 影片的地方。
cn nb (2)单击“
→
→
”命令或者在“插入”栏
www. www.c 的“常用”面板中,单击 ,弹出“选择文件”对话框,如图 22 所示。
图 22
※9※
book (3)在“选择文件”对话框中选择需要插入的 Shockwave 影片文件,单击
3也可以在插入栏的常用面板中单击在弹出的下拉菜单中选择需要插入的多媒体对象如图4在对应弹出的对话框中选择源文件并进行相应的设置单击按钮即完成多媒体对象的插入
book 如何在 Dreamweaver CS3 中插入多媒体
内容提要:本文主要介绍在 Dreamweaver CS3 中插入多媒体。通过本文的学习,读者要掌握如
k.n .n 4.3 播放 Flash 按钮
oo ok 若要在“文档”窗口中播放 Flash 按钮对象,方法如下: nb bo (1)在文档窗口中,选中 Flash 按钮对象。打开“属性”面板,单击 www.c 所示。
Dreamweaver网页设计案例教程 教学课件 沈大林 等 第3章 创建表格和插入其他对象

• (2)单元格标签:选中表格后,在表格标签的上面会显示出每一列单元格的 标签。单击第2行的任意一个标签的黑三角按钮,可以调出“单元格”快捷菜 单,利用该菜单中的菜单命令,可以对表格的单元格进行选择、清除和插入 操作。 • 3.选择和调整表格 • (1)选择表格:选择表格和表格中的单元格有以下几种方法。 • 选择整个表格:单击表格的外边框,可选中整个表格,此时表格右边、下边 和右下角会出现三个方形黑色控制柄。 • 选择多个表格单元格:按住【Ctrl】键,同时依次单击所有要选择的表格单 元格。 • 选择表格的一行或一列单元格:将鼠标移到一行的最左边或移到一列的最上 边,当鼠标指针呈黑色箭头时单击鼠标,即可选中一行或一列。 • 选择表格的多行或多列单元格:按住【Ctrl】键,将鼠标依次移到要选择的 各行或各列,当鼠标指针呈黑色箭头时单击鼠标,即可选中多行或多列。还 可以将鼠标移到要选择的多行或多列的起始处,当鼠标指针呈黑色箭头时, 拖曳鼠标也可选择多行或多列单元格。 • (2)调整整个表格的大小:单击表格的边框,选中该表格,此时表格右边、
• “对齐标题”下拉列表框:用来设置标题与表格的位置关系,默认为表格的顶 部。 • “摘要”文本框:用来输入表格的摘要。 • 通过上述设置后,单击【确定】按钮,即可插入符合要求的表格。 • 2.表格和单元格标签 • (1)表格标签:选中表格后,在表格的上边或下边会用绿色显示出了表格的 宽度,如图所示。单击上边的黑三角按钮,可以调出“表格”快捷菜单。利 用“表格”快捷菜单可以对表格进行选择表格、清除表格列的宽度、左侧插 入列和右侧插入列等操作。
• (1)“表格Id”下拉列表框:用来输入表格的名字。
• (2)“行”和“列”文本框:用来输入表格的行数与列数。 • (3)“宽”用
• 其右边的下拉列表框来选择,其中的选项有“%”(百分数)和“像素”。 • (4)“填充”文本框:用来输入单元格内的内容与单元格边框间的空白数, 单位为像素。 • (5)“间距”文本框:用来输入单元格之间两个相邻边框线间的距离。 • ( 6 )“对齐”下拉列表框:用来设置表格的对齐方式。该下拉列表框内有 “默认”、“左对齐”、“居中对齐”和“右对齐”4个选项。 • (7)“边框”文本框:用来输入表格边框宽度,单位为像素点。 • (8)“类”下拉列表框:用于设置表格的样式。 • (9)6个按钮: 按钮用来清除行高, 按钮用来清除列宽, 按钮用来 将表格宽度的单位转换为像素, 按钮用来将表格高度的单位改为百分比, 按钮用来将表格高度的单位转换为像素, 按钮用来将表格宽度的单位改为 百分比。 • (10)“背景颜色”栏:用来设置表格的背景色。 • (11)“背景图像”栏:用来设置表格的背景图像。 • (12)“边框颜色”矩形按钮与文本框:用来设置表格的边框线颜色。
Dreamweaver中层的应用

7.3 操纵层
1. 选择层:单击层边框或标记,按SHIFT可同时选中多 选择层:单击层边框或标记, SHIFT可同时选中多 个层。 个层。 2. 调整层的大小: 用鼠标拖动调整柄,或在属性面板中 调整层的大小: 用鼠标拖动调整柄, 设置,同时选中多个层,然后修改 对齐修改设置,同时选中多个层,然后修改-对齐-设置高度相同 宽度相同。 或宽度相同。 3. 移动层:用鼠标拖动调整柄(出现四个方向的箭头) 移动层:用鼠标拖动调整柄(出现四个方向的箭头) 4. 对齐层:选中多个层,修改-对齐,其余各层将使用最 对齐层:选中多个层,修改-对齐, 后被选定层指定的边框对齐。 后被选定层指定的边框对齐。
第7章
图层
7.1 插入层
层是网页中的浮游对象,可自由地在网页中移动。当 层是网页中的浮游对象,可自由地在网页中移动。 将文本、表格、图像等元素放入层中后,就可自由移动, 将文本、表格、图像等元素放入层中后,就可自由移动, 利用这一特性,可创建各种形式的层动画。: 利用这一特性,可创建各种形式的层动画。: 1. 插入层:标准视图中,单击insert面板上布局的draw 插入层:标准视图中,单击insert面板上布局 面板上布局的 layer,在所需位置画一矩形,该矩形就是层或插入 layer,在所需位置画一矩形,该矩形就是层或插入-层。 插入2. 创建嵌入式层(在其他层中创建的层): 将光标放在要 创建嵌入式层(在其他层中创建的层) 嵌入层的位置,按上述方法创建层。 嵌入层的位置,按上述方法创建层。此时不能将层面 板上(window-others-layers)的 overlaps选中 选中。 板上(window-others-layers)的prevent overlaps选中。 而且还要在参数对话框中设置在层中插入层为嵌入层, 而且还要在参数对话框中设置在层中插入层为嵌入层, 其方法是edit-preferences打开preferences对话框 对话框, 其方法是edit-preferences-lays, 打开preferences对话框, nesting项选中 项选中。 将nesting项选中。
Dreamweaver8中插入Flash媒体元素的教程

Dreamweaver8中插入Flash媒体元素的教程Dreamweaver 8中插入Flash媒体元素的教程Dreamweaver 8中插入Flash媒体元素在网页中添加动态元素可使网页看起来更吸引人。
Flash动画是网页中最常见的动态元素。
Flash动画是一种矢量动画,它具有生成的动画文件较小、效果好、并能够实现交互等优点。
要制作Flash动画,可以使用Macromedia 公司出品的Flash软件。
在Dreamweaver8中可以直接插入发布后的Flash动画(.swf文件),可插入的Flash动画包括Flash动画文件、Flash按钮和Flash 文本等。
1.了解Flash文件格式Flash文件主要有以下三种文件类型。
.swf:该类文件是Flash电影文件,是运用于网络中的最佳格式文件,是一种压缩格式的Flash文件。
fla:该类文件是Flash的`源文件,在Flash应用程序中创建并且只能在Flash应用程序中打开。
.swt:该类文件是Flash库文件,这种类型的文件允许修改Flash 动画文件中的信息,这类文件常用于Flash按钮对象中。
2.插入Flash动画具体操作如下:(1)将光标插入点定位到需插入Flash动画文件的位置。
(2)选择【插入】→【媒体】→【Flash】命令,打开【选择文件】对话框。
(3)在该对话框的【查找范围】下拉列表框中选择文件所在的位置,然后在文件列表框中选中要插入的Flash文件。
(4)单击【确定】按钮,完成Flash动画文件的插入。
3.插入Flash按钮在Dreamweaver8中集成了许多精美的Flash按钮,这为增加网页动态效果提供了方便。
在制作网页时可以将自己制作的Flash按钮插入到网页中,也可插入Dreamweaver8集成的按钮。
4.插入Flash文本在网页中还可以插入Flash文本,Flash文本是Dreamweaver8中集成的文本动画,通过【插入Flash文本】对话框创建。
中文版Dreamweaver 8基础与上机实训 第12章 插入多媒体对象

执行上述任一操作后,打开“选择文件”对话框,在对话框中选择 扩展名为.swf的Flash 影片文件,单击“确认”按钮,将选中的影片插入 到网页文档中。
中文版Dreamweaver 8基础与上机实 训
设置Flash对象属性
要设置Flash 对象的属性,可在网页文档中选择一个Flash对象,然 后选择“窗口”|“属性”命令,打开Flash属性检查器,如图所示。
Flash元素(.swc):是一种 Flash SWF 文件,通过将此类文件合并到 Web 页, 可以创建丰富的 Internet 应用程序。Flash 元素有可自定义的参数,通过修改这 些参数可以执行不同的应用程序功能。
中文版Dreamweaver 8基础与上机实 训
插入Flash按钮对象
Flash 按钮对象是基于Flash模板的可更新按钮。在Dreamweaver中, 这些模板文件能够在Dreamweaver 8/Configuration/Flash Objects/Flash Buttons和Flash Text文件夹中找到。其原理是,用户可以在这些模板的 基础上,设置自己的文本、背景颜色以及指向其他文件的链接等信息, 生成Flash电影文件(.swf)。
D. Shockwave电影
)媒体对象。
中文版Dreamweaver 8基础与上机实 训
Dreamweaver CS6网页设计立体化教程 第2版 第3章 插入图像和多媒体对象

3.3.2 制作“科技产品”网页
20
1. 实训目标
本实训需要制作“科技产品”网页, 科技类产品的功能和概念比较抽象,设 计者在制作这类网页时,通常会采用形 象的图片和科技产品的使用方法或制作 原理视频来具体展现。因此,可通过插 入HTML5动画、图像、图像占位符来直 观地展示网页中的内容,并编辑图像, 最后输入文本。完成后的效果如右图所 示。
按钮。打开“锐化”对话框,在“锐化”文本框中输入“5”,单击
按钮即可。
3.1.2 美化与优化图像
8
3. 裁剪图像
选择插入的图像,单击“属性”面板中的“裁剪”按钮,在打开的提示对话框中单击 按钮,此时图像上将出现裁剪区域,拖动该区域四周的控制点调整裁剪后保留的图像范围,调 整好裁剪范围后按【Enter】键确认裁剪即可。
3.3 项目实训 3.4 课后练习
3.2.1 添加多媒体插件
12
选择【插入】/【媒体】/【插件】菜单命令,打开“选择文件”对话框,选择“bgmusic.mp3”
音乐文件,单击
按钮,选择插入音乐文件后创建的图标,在“属性”面板中将宽度和高度分
别设置为“300”和“45”,保存网页后预览即可看到效果。
行业提示:插入网页图像的注意事项
3
好的设计者应该合理使用各种图像,并灵活运用图像处理技巧。好的网页图像在传达信息和美 化页面的同时又不会降低用户的浏览速度。一般来讲,使用图像时首先要注意位置,如网站Logo图 像、网站Banner图像,以及网站导航条图像的放置位置等;其次应注重图像的尺寸、清晰度与图像 文件大小和下载速度的平衡。掌握以上两点,就能提高设计者使用图像的能力。
Dreamweaver插入面板

Word 文档1 / 1Dreamweaver 插入面板本文为大家介绍一下Dreamweaver 插入面板,希望对大家有关怀。
插入”面板包含用于创建和插入对象(例如表格、图像和链接)的按钮。
这些按钮按几个类别进行组织,您可以通过从“类别”弹出菜单中选择所需类别来进行切换。
当前文档包含服务器代码时(例如 ASP 或 CFML 文档),还会显示其他类别。
某些类别具有带弹出菜单的按钮。
从弹出菜单中选择一个选项时,该选项将成为按钮的默认操作。
例如,假如从“图像”按钮的弹出菜单中选择“图像占位符”,下次单击“图像”按钮时,Dreamweaver 会插入一个图像占位符。
每当从弹出菜单中选择一个新选项时,该按钮的默认操作都会转变。
“插入”面板按以下的类别进行组织:常用类别 用于创建和插入最常用的对象,例如图像和表格。
布局类别 用于插入表格、表格元素、div 标签、框架和 Spry Widget 。
您还可以选择表格的两种视图:标准(默认)表格和扩展表格。
表单类别 包含一些按钮,用于创建表单和插入表单元素(包括 Spry 验证 Widget)。
数据类别 使您可以插入 Spry 数据对象和其它动态元素,例如记录集、重复区域以及插入记录表单和更新记录表单。
Spry 类别 包含一些用于构建 Spry 页面的按钮,包括 Spry 数据对象和 Widget 。
InContext Editing 类别 包含供生成 InContext 编辑页面的按钮,包括用于可编辑区域、重复区域和管理 CSS 类的按钮。
文本类别 用于插入各种文本格式和列表格式的标签,如 b 、em 、p 、h1 和 ul 。
收藏夹类别 用于将“插入”面板中最常用的按钮分组和组织到某一公共位置。
服务器代码类别 仅适用于使用特定服务器语言的页面,这些服务器语言包括 ASP 、CFML Basic 、CFML Flow 、CFML Advanced 和 PHP 。
职称计算机Dreamwaver考点:插入图像

职称计算机Dreamwaver考点:插入图像职称计算机Dreamwaver考点:插入图像导语:目前互联网上支持的图像格式主要有GIF、JPEG和PNG。
其中使用最为广泛的是GIF和JPEG。
那么在Dreamwaver的使用中我们要如何插入图像呢?一起来看看吧。
1、插入图像在制作网页时,先构想好网页布局,在图像处理软件中将需要插入的图片进行处理,然后存放在站点根目录下的文件夹里。
插图图像时,将光标放置在文档窗口需要插入图像的位置,然后鼠标单击常用插入栏的“图像”按钮。
弹出的“选择图像源文件”对话框,选择img/001.jpg,单击“确定”按钮就把图像001.jpg插入到了网页中。
注意:如果我们在插入图片的时候,没有将图片保存在站点根目录下,会弹出下图所示的对话框,提醒我们要把图片保存在站点内部,这时单击“是”按钮,然后选择本地站点的路径将图片保存,图像也可以插入到网页中。
2、设置图像属性选中图像后,在属性面板中显示出了图像的属性,如下如所示。
在属性面板的左上角,显示当前图像的缩略图,同时显示图像的大小。
在缩略图右侧有一个文本框,在其中可以输入图像标记的名称。
图像的大小是可以改变的`,但是在DW里更改是极不好的习惯,如果我们的电脑安装了FW软件,单击属性面板的“编辑”旁边的,即可启动FW对图像进行缩放等处理。
当图像的大小改变时,属性栏中“宽”和“高”的数值会以粗体显示,并在旁边出现一个弧形箭头,单击它可以恢复图像的原始大小。
“水平边距”和“垂直边距”文本框用来设置图像左右和上下与其它页面元素的距离。
“边框”文本框时用来设置图像边框的宽度,默认的边框宽度为0。
“替代”文本框用来设置图像的替代文本,可以输入一段文字,当图像无法显示时,将显示这段文字。
单击属性面板中的对齐按钮,可以分别将图像设置成浏览器居左对齐、居中对齐、居右对齐。
在属性面板中,“对齐”下拉列表框时设置图像与文本的相互对齐方式,共有10个选项。
网页设计插入对象(课件)

4.5超级链接
创建超连接的方法
_blank:将链接的文档载入一个新的、未命名的浏览 器窗口。
_parent:将链接的文档载入该链接所在框架的父框架 或父窗口。如果包含链接的框架不是嵌套框 架,则所链接的文档载入整个浏览器窗口。
_self:将链接的文档载入链接所在的同一框架或窗口。 此目标是默认的,所以通常不需要指定它。
直接输入文字
4.2插入文本和编辑文本
设置文字格式
设置标题格式:属性栏-单击“格式”右侧倒三角 文字字体格式:属性栏-单击“字体”右侧倒三角 设置文字字号 设置文字颜色
设置段落格式 文字间产生空格
先将中文输入法换成全角,再按空格键
4.3在网页中插入图像
在网页中加载图像
在网页面上单击要插入图像的位置 单击“插入”- “常用”工具栏中“图像:图像”按钮 选择要插入的图像文件
_top:将链接的文档载入整个浏览器窗口,从而删除所 有框架。
4.6插入多媒体对象
插入多媒体对象的步骤
在“文档”窗口中确定插入点位置。 在“插入”栏的“常用”类别中,单击“媒体”按 钮,并选择要插入的Flash 动画按钮 选择文件
4.5超级链接
创建超链接的方法
在文档窗口中选中需要建立超链接的文本或图像 属性面板中单击“链接”文本框右边的 或输入网址 从“目标”弹出菜单中,选择文档打开的方式
4.5超级链接
超链接的分类
空链接 # 链接到一个文件(声音、图片等) 链接到一个网址: 链接到一个邮箱:mailto:daji@ 热区链接:
4.4在网页中插入表格
设置表格属性
选择表格
4.4在网页中插入表格
设置表格属性
选择单元格
16.7.2 插入ActiveX控件_Dreamweaver CS5中文版完全自学手册_[共2页]
![16.7.2 插入ActiveX控件_Dreamweaver CS5中文版完全自学手册_[共2页]](https://img.taocdn.com/s3/m/254703aa27284b73f3425040.png)
256使用Dreamweaver 可以在网页中插入多媒体对象,如Java 小程序和ActiveX 控件等。
16.7.1 插入Java 小程序 Java 是一种允许开发可嵌入Web 页面的应用程序的编程语言。
Java Applet (Java 小程序)是在Java 的基础上演变而成的,能够嵌入在网页中可执行一定的小任务的应用程序。
当创建Java 小程序后,可以用Dreamweaver 将它插入到HTML 文档中,Dreamweaver 将使用Applet 标签来标识对小程序文件的引用。
在网页中插入Java 小程序的具体步骤如下。
➊ 在文档窗口中,将光标放置在要插入Java Applet 的位置,然后选择【插入】 【媒体】 【Applet 】菜单命令。
➋ 弹出【选择文件】对话框,从中选择包含 Java Applet 的文件,单击【确定】按钮,插入Java Applet 。
然后选定插入的Java Applet ,选择【窗口】 【属性】菜单命令,打开【属性】面板。
在Java Applet 的【属性】面板中,可以进行以下设置。
⑴ 【Applet 名称】文本框 为脚本程序指定Java 小程序的名称。
⑵ 【宽】和【高】文本框 用于设置对象的宽度和高度(默认单位是像素)。
⑶ 【代码】文本框 设定包含Java 小程序代码的文件。
可单击【浏览文件】按钮,然后选择文件;或直接输入路径和文件名。
⑷ 【基址】文本框 标识包含选定Java 小程序的文件夹。
当选择小程序后,该文本框将自动填充。
⑸ 【对齐】下拉列表 设定Java 小程序在文档中的对齐方式。
⑹ 【替换】文本框 如果用户的浏览器不支持Java 小程序或Java 被禁止,该文本框将指定一个代替显示的内容。
如果输入文本,Dreamweaver CS5将使用Applet 标签的alt 属性来标识该文本;如果选择图像,Dreamweaver CS5将在首尾Applet 标签之间插入一个img 标签。
10.1.3 插入嵌套AP Div_Dreamweaver CS4中文版基础教程_[共2页]
![10.1.3 插入嵌套AP Div_Dreamweaver CS4中文版基础教程_[共2页]](https://img.taocdn.com/s3/m/f85238f5aaea998fcd220e60.png)
第10章 应用AP Div ──设计“自然写真”网页 185面板中“布局”类别中的按钮绘制AP Div 。
下面将介绍使用菜单命令插入AP Div 的操作方法。
1. 将光标定位在要插入AP Div 的位置,如图10-4所示。
2. 执行菜单命令【插入】/【布局对象】/【AP Div 】,即可创建一个默认大小(200px ×200px )的AP Div ,如图10-5所示。
图10-4 放置光标位置 图10-5 插入AP Div在向文档中插入AP Div时,Dreamweaver CS4会自动依次为其命名为“apDiv1”、“apDiv2”。
此时的AP Div 名称即为“apDiv1”。
10.1.3 插入嵌套AP Div嵌套AP Div 是指创建在其他AP Div 中的AP Div 。
嵌套AP Div 可以与被嵌套AP Div 一起移动,并且可继承被嵌套AP Div 的可见性。
下面将介绍插入嵌套AP Div 的操作方法。
1. 将光标置于“apDiv1”AP Div 内,执行菜单命令【插入】/【布局对象】/【Div 标签】,打开【插入Div 标签】对话框,然后在【插入】下拉列表中选择【在插入点】选项,在【ID 】下拉列表中输入“Header ”,如图10-6所示。
图10-6 【插入Div 标签】对话框id=“apDiv1”指的是名为“apDiv1”的AP Div ,即上一操作创建的AP Div 。
在【ID 】下拉列表中输入“Header ”即此时创建的AP Div 的名称。
2.单击按钮,打开【新建CSS 规则】对话框,如图10-7所示。
3. 保持默认参数,然后单击按钮,打开【#Header 的CSS 规则定义】对话框,选择“定位”类型,设置【Position 】为“absolute ”、【Width 】为“100”、【Height 】为“100”,如图10-8所示。
AP Div光标位置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
方法一:将插入点放置到文档中要插入对象的 位置上,然后打开“ I n s e r t”(插入)菜单, 选择“ M e d i a”(媒体),然后从子菜单中 选择相应的菜单命令。 方法二:将插入点放置到文档中要插入对象的 位置上,然后单击对象面板上相应的对象按钮。 方法三:直接将对象面板上的对象按钮拖动到 文档中要插入对象的位置上,可以直接插入对 象。
滚动新闻区
滚动文本能提高访问者的注意力,一般在这 里放置重要新闻。
添加滚动所需要的代码:选中新闻内容,打开代码 检查器。 由于Dreamweaver 4没有“滚动文本”这项功能, 但可以使用替换的方法来实现“滚动文本”。将 “<ul>滚动内容</ul>”替换为:<marquee direction=“up”,scrollDelay=“50”, scrollamount=“1”,Width=“80%”, Height=“100”>滚动内容</marquee>。 其中参数的含义依次为 direction=“up”用于设置该新闻的滚动方向,“up” 表示向上。当然也可向下、向左或向右;
添加Flash对象
可以按照如下方法进行操作: 1) 将插入点放置到文档中要插入对象的位置上。 2) 从单击对象面板上的“Insert Flash”(插入 F l a s h)按钮,这时会出现对话框,允许您 从磁盘上选择对象文件。 3) 选择要插入的F l a s h动画文件,同时在对 话框上可以设置U R L的类型。 4) 单击“S e l e c t”(选择)按钮,即可将F l a s h动画插入到文档中。
4) 单击“ S e l e c t”按钮,即可将小程 序插入到文档中。它以一个图标的形式 显示。
设置J a v a小程序属性
要设置插入到文档中的小程序属性,可 以首先从文档窗口中选中小程序图标, 然后从属性面板上进行设置,如图所示。
Applet Name 在该文本框中,可以输入小程序 的名称,这主要用于实现文档中各小程序之间 的相互定位和通信。 C o d e 在该区域,可以输入小程序对应的文 件名称。您可以直接在文本框中输入,也可以 单击右方的文件夹按钮,从磁盘上选择程序文 件。 B a s e 在该区域,可以输入小程序文件所在 的文件夹路径。它同“ C o d e”(代码)中输 入的内容一起构成小程序文件的U R L地址。
Scrolldelay=“50”用于设置该新闻的滚动间 隔时间,“50”表示50毫秒滚动一次: ScrollAmount=“1”用于设置该新闻的滚动每 次滚动的像素数,“1”表示一次移动一个 像素: Width=“80%”表示该滚动新闻占单元格宽 度的百分比: Height=“100”表示该滚动新闻在滚动显示出 来的高度是“100”个像素。
当网页被浏览器载入时,浏览器会根据这里的 标识值来从系统中查找网页中A c t i v e X对象 所对应的控件本身。如果该控件尚未被安装到 系统中,也即尚未被注册,则浏览器会试图从 “B a s e”区所指定的地址上下载并注册它。 该操作实际上设置的是< o b j e c t >标记的c l a s s i d属性。 E m b e d(嵌入)
设置S h o c k w a v e对象属性
添加Generator对象
Macromedia Generator提供了语言操作 动态网页内容的方法。通过免费的G e n e r a t o r创作模板,您可以利用Flash 4 创建G e n e r a t o r文件,该文件可以 被运行G e t n e r a t o r服务器程序的 We b服务器所使用。
行为(behaviors)使用包括两部分, 事件(Event)和动作( JavaScript Action)。 事件与对某一个对象的操作有关,由于对 某一个对象的操作,比如:点击了鼠标, 从而触发了另一种变化(动作),比如, 打开了新的网页。
操作步骤:
1.选取网页元素 2.在window菜单打开Behavious子菜单 3单击行为面板上的加号,打开动作列表, 选取动作。 4.设置动作的参数 5.测试行为的效果。
o n B o u n c e(I E 4) 当选取框元素中的内容延伸 到选取框元素边界之外时,就会触发该事件。 o n C h a n g e(I E 3、I E 4、N S 3、N S 4) 当用 户改变了页面中的值时就会触发该事件。 o n C l i c k(I E 3、I E 4、N S 3、N S 4) 当用户单 击特定的页面元素, o n D b l C l i c k(I E 4、N S 4) 当用户双击特定的 页面元素时就会触发该事件。 o n E r r o r(I E 4、N S 3、N S 4) 当浏览器在载入 页面或图像时发生错误,就会触发该事件。
A c t i v e X控件的表现很像一个插件, 利用A c t i v e X可以像搭积木一样快速 构建应用程序。实际上,可以将A c t i v e X控件看作是一个具有最小功能特性的 程序块,或程序包。
插入A c t i v e X控件
要往文档中插入A c t i v e X控件,可以按照如 下方法进行操作: 1) 将插入点放置到文档中要插入对象的位置上。 2) 打开“I n s e r t”菜单,选择“ M e d i a”, 再从子菜单中选择“ A c t i v e X”命令;或是 单击对象面板上的“ I n s e r t A c t i v e X” (插入A c t i v e X)按钮。同插入其他对象不 同,插入A c t i v e X后,不会出现对话框,而 是直接在文档窗口中添加一个A c t i v e X控件 图标,
插入J a v a小程序
插入J a v a小程序,可以按照如下方法进行操 作: 1) 将插入点放置到文档中要插入对象的位置上。 2) 打开“ I n s e r t”菜单,选择“ M e d i a”, 再从子菜单中选择 “A p p l e t”命令;或是单击对象面板上的 “ Insert applet”(插入小 程序)按钮,这时会出现对话框。 3) 选择要插入的J a v a小程序文件,同时在对 话框上可以设置U R L的类型。
事件(Event)的修改方法
事件(Event)与浏览器的种类和版本有 关 事件可以改变
IE3
IE4
事件(Event) 的含义
O n A b o r t(I E 4、N S 3、N S 4) 当用户停止浏 览器对图像的载入时会触发该事件。 o n A f t e r U p d a t e(I E 4) 当页面上一个捆绑数 据的元素完成对数据源的更新时会触发该事件。 o n B e f o r e U p d a t e(I E 4) 当页面上一个捆绑 数据的元素中的数据被改变,并即将失去时会触发该 事件。该事件发生在数据源被更新之前。 o n B l u r(I E 3、I E 4、N S 3、N S 4) 该事件同o n F o c u s事件正好相反。当指定的元素停止从用户的 交互行为上获取焦点时就会触发该事件。
添加ActiveX控件
A c t i v e X控件也被称作O L E控件,它 是M i c r o s o f t公司开发的一种在应用 程序间共享代码的技术,可以实现代码 的重复使用,是M i c r o s o f t组件对象 模型( C O M)的核心。虽然它只能应 用于Wi n d o w s环境下,但是市场占有 量正在迅速增长,目前已经成为事实上 的标准,很多时候都使用它来替代J a v a小程序。
Байду номын сангаас
插入S h o c k w a v e动画
插入S h o c k w a v e动画,可以按照如下方 法进行操作: 1) 将插入点放置到文档中要插入对象的位置上。 2) 打开“ I n s e r t”菜单,选择“ M e d i a”, 再从子菜单中选择“ S h o c k w a v e”命令; 这时会出现对话框,允许您从磁盘上选择对象 文件。 3) 选择要插入的S h o c k w a v e动画文件, 同时在对话框上可以设置U R L的类型。 4) 单击“S e l e c t”按钮,即可将动画插入到 文档中。
设置F l a s h动画对象属性
添加Shockwave对象
S h o c k w a v e是M a c r o m e d i a公司制 定的一种用于在We b进行媒体交互的标准,它 采用压缩的格式,可以使Macromedia Director 所创建的媒体文件被快速下载,并在浏览器中 播放。 与F l a s h动画类似,要在网页中播放S h o c k w a v e,必须带有相应的播放器,在N e t s c a p eN a v i g a t o r中,通过插件来实现, 而在Internet Explorer中,则通过A c t i v e X 控件来实现。
设置A c t i v e X控件属性
如果要在网页中使用A c t i v e X控件, 该控件首先应该被安装到系统中,这个 过程称作注册。如果您在网页中使用的A c t i v e X控件没有被注册,则在浏览网 页时,会自动下载该控件,并进行注册。
ActiveX Name 该文本框中,可以输入控 件的名称,该名称可以被脚本所引用。 Class ID 在该区域可以设置A c t i v e X 控件在浏览器中的标识。您可以直接在 其中输入标识值,也可以从下拉列表中 选择现有的标识值。单击右方的“减号” 按钮,则可以删除当前输入的标识值。
B a s e 该区域中允许您指定包含A c t i v e X控件的U R L地址。如果该控件尚未被 安装到用户的系统中,也即尚未被注册, 则在浏览网页时,会自动从该地址上下 载此控件。该操作实际上设置的是< o b j e c t >标记的c o d e b a s e属性。
