西安电子科技大学计算机图形学重点总结,缩印必备!
计算机图形学基础知识重点整理

计算机图形学基础知识重点整理一、图形学的概念计算机图形学简单来说,就是让计算机去生成、处理和显示图形的学科。
它就像是一个魔法世界,把一堆枯燥的数字和代码变成我们眼睛能看到的超酷图形。
你看那些超炫的3D游戏里的场景、超逼真的动画电影,那可都是计算机图形学的功劳。
这个学科就是想办法让计算机理解图形,然后把图形按照我们想要的样子呈现出来。
二、图形的表示1. 点点是图形里最基本的元素啦。
就像盖房子的小砖头一样,很多个点组合起来就能变成各种图形。
一个点在计算机里就是用坐标来表示的,就像我们在地图上找一个地方,用经度和纬度一样,计算机里的点就是用x和y坐标(如果是3D图形的话,还有z坐标呢)来确定它在空间里的位置。
2. 线有了点,就能连成线啦。
线有各种各样的类型,直线是最简单的,它的方程可以用我们学过的数学知识来表示。
比如说斜截式y = kx + b,这里的k就是斜率,b就是截距。
还有曲线呢,像抛物线、双曲线之类的,在图形学里也经常用到。
这些曲线的表示方法可能会复杂一点,但也很有趣哦。
3. 面好多线围起来就形成了面啦。
面在3D图形里特别重要,因为很多3D物体都是由好多面组成的。
比如说一个正方体,就有六个面。
面的表示方法也有不少,像多边形表示法,就是用好多条边来围成一个面。
三、图形变换1. 平移平移就是把图形在空间里挪个位置。
这就像我们把桌子从房间的这头搬到那头一样。
在计算机里,平移一个图形就是把它每个点的坐标都加上或者减去一个固定的值。
比如说把一个点(x,y)向右平移3个单位,向上平移2个单位,那这个点就变成(x + 3,y + 2)啦。
2. 旋转旋转就更有意思啦。
想象一下把一个图形像陀螺一样转起来。
在计算机里旋转图形,需要根据旋转的角度和旋转中心来计算每个点新的坐标。
这就得用到一些三角函数的知识啦,不过也不难理解。
比如说以原点为中心,把一个点(x,y)逆时针旋转θ度,新的坐标就可以通过一些公式计算出来。
3. 缩放缩放就是把图形变大或者变小。
计算机图形学学习知识点

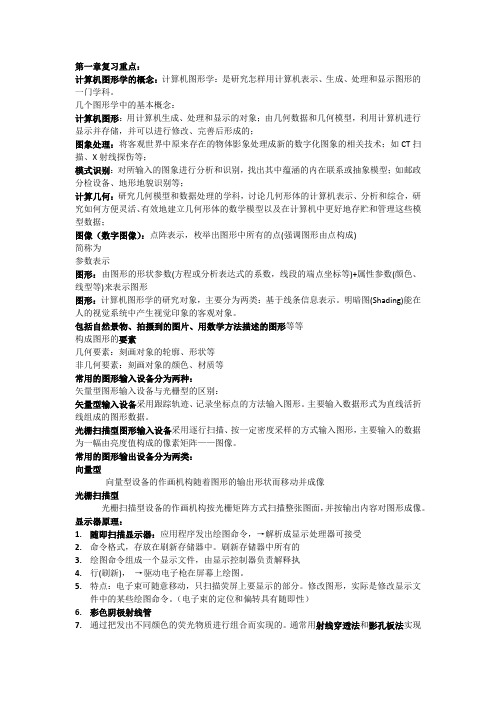
1、计算机图形系统硬件:图形输入、办理、显示、储存、输出等设施软件:图形生成、显示、办理算法以及图形数据储存、互换格式等2、硬件设施的发展:图形显示器是计算机图形学中的重点设施画线显示器——储存管式显示器——刷新式光栅扫描显示器——液晶显示器和等离子显示器3、随机扫描显示器:(由电子束的随机运动产生光点)随机扫描方式指屏幕上的图形是按矢量线段一笔一笔划出的,其次序完整按用户的画图指令来决定。
又称为画线式显示器、矢量式显示器储存管式显示器:【特色】不需刷新,价钱较低,弊端是不拥有动向改正图形功能,不合适交互式液晶显示器:体积小,辐射弱等离子显示器:平板式、透明。
显示图形无锯齿现象;不需要刷新缓冲储存器。
4、输入设施:将各样形式的信息变换成适合计算机办理的形式图形输入设施从逻辑上分为 6 种:定位 (Locator) 、笔划 (Stroke)、数值 (Valuator) 、选择 (Choice)、拾取 (Pick)、字符串 (String)5、计算机图形学算法研究的发展:1)光栅扫描图形生成;2)图形变换;3)真切感图形生成;4)几何建模;5)曲线与曲面生成算法;6)图形学应用算法计算机图形学的应用领域:图形用户界面、计算机协助设计与制造(CAD/CAM) 、科学计算可视化、地理信息系统、娱乐、计算机艺术、虚构现实、逆向工程6、计算机图形:计算机图形是经过计算机利用算法在专用显示设施上设计和结构出来的。
7、计算机视觉与模式辨别:图形学的逆过程,剖析和辨别输入的图像并从中提取二维或三维的数据模型(特色)。
手写体辨别、机器视觉。
8、逆向工程:也称反求工程、反向工程)是一种现代化新产品开发技术,解决了由产品实物模型到产品数字模型,从而作改正和详尽设计,迅速开发出新产品的过程,为现代设计方法和迅速原型制造等供给了技术支持。
9、计算机图形学研究的内容:图形的输入、表示(储存)、办理、显示与输出。
1、图形显示设施:是一个画点设施。
计算机图形学基础知识重点整理

计算机图形学基础知识重点整理
嘿,小伙伴们!你们知道吗?在我们生活的世界里,无论是游戏、电影还是软件界面,背后都离不开一个神奇的技术——计算机图形学。
那接下来,就让我来给你们讲讲这计算机图形学里的那些基础知识吧!
想象一下,咱们每天用电脑画画、玩游戏,那些绚丽的画面是怎么来的呢?其实啊,这背后可是有大学问的。
先说说最基础的——像素吧!
像素,就像咱们画画时用的小格子一样,每个小格子都有一个颜色和亮度。
你知道吗?在电脑上,一张图片就是由成千上万个这样的像素组成的!咱们平时用手机拍照片,其实也就是在捕捉这些像素的信息呢。
再来谈谈图形的显示原理。
电脑里的图形,其实是数字信号转变成我们可以看到的样子。
举个例子吧,当你在游戏里建了一座房子,你的电脑其实是先算出一大堆数字,然后再把数字转换成我们能看到的图像哦!
咱们再来聊聊三维图形吧!是不是觉得电影里的3D效果特别震撼?那可是因为计算机能算出很多个不同角度的图像,然后快速切换,咱们的眼睛就感觉是立体的啦!这就像咱们小时候搭积木,从不同的角度看,形状都会变呢。
当然啦,要想玩转计算机图形学,光知道这些还不够哦。
还有像算法、颜色理论、图形处理等等的知识等着我们去学习呢。
不过别担心,只要咱们有兴趣,慢慢学,总有一天能成为图形学的小达人!
怎么样?听完我的介绍,是不是对计算机图形学产生了浓厚的兴趣呢?那就让我们一起努力,去探索这个充满无限可能的领域吧!期待我们都能在计算机图形学的世界里大放异彩!
你看,现在咱们对计算机图形学是不是有了个大概的了解呢?其实啊,这只是一个开始哦!还有很多有趣的知识等着我们去发掘呢。
所以啊,大家一定要保持好奇心和热情哦!加油!。
计算机图形学基础知识重点整理

计算机图形学基础知识重点整理一、图形学基础知识1、图形学的定义:图形学是一门研究图形的计算机科学,它研究如何使用计算机来生成、处理和显示图形。
2、图形学的应用:图形学的应用非常广泛,它可以用于计算机游戏、虚拟现实、图形用户界面、图形设计、图形处理、图形建模、图形分析等。
3、图形学的基本概念:图形学的基本概念包括图形、坐标系、变换、光照、纹理、投影、深度缓冲、抗锯齿等。
4、图形学的基本算法:图形学的基本算法包括几何变换、光照计算、纹理映射、投影变换、深度缓冲、抗锯齿等。
5、图形学的基本技术:图形学的基本技术包括OpenGL、DirectX、OpenCL、CUDA、OpenGL ES等。
二、图形学的基本原理1、坐标系:坐标系是图形学中最基本的概念,它是一种用来表示空间位置的系统,它由一系列的坐标轴组成,每个坐标轴都有一个坐标值,这些坐标值可以用来表示一个点在空间中的位置。
2、变换:变换是图形学中最重要的概念,它指的是将一个图形从一个坐标系变换到另一个坐标系的过程。
变换可以分为几何变换和光照变换,几何变换包括平移、旋转、缩放等,光照变换包括颜色变换、照明变换等。
3、光照:光照是图形学中最重要的概念,它指的是将光照投射到物体表面,从而产生颜色和纹理的过程。
光照可以分为环境光照、漫反射光照和镜面反射光照。
4、纹理:纹理是图形学中最重要的概念,它指的是将一张图片映射到物体表面,从而产生纹理的过程。
纹理可以分为纹理映射、纹理坐标变换、纹理过滤等。
5、投影:投影是图形学中最重要的概念,它指的是将一个三维图形投射到二维屏幕上的过程。
投影可以分为正交投影和透视投影,正交投影是将三维图形投射到二维屏幕上的过程,而透视投影是将三维图形投射到二维屏幕上,从而产生透视效果的过程。
计算机图形学总结复习

第一章复习重点:计算机图形学的概念:计算机图形学:是研究怎样用计算机表示、生成、处理和显示图形的一门学科。
几个图形学中的基本概念:计算机图形:用计算机生成、处理和显示的对象;由几何数据和几何模型,利用计算机进行显示并存储,并可以进行修改、完善后形成的;图象处理:将客观世界中原来存在的物体影象处理成新的数字化图象的相关技术;如CT扫描、X射线探伤等;模式识别:对所输入的图象进行分析和识别,找出其中蕴涵的内在联系或抽象模型;如邮政分检设备、地形地貌识别等;计算几何:研究几何模型和数据处理的学科,讨论几何形体的计算机表示、分析和综合,研究如何方便灵活、有效地建立几何形体的数学模型以及在计算机中更好地存贮和管理这些模型数据;图像(数字图像):点阵表示,枚举出图形中所有的点(强调图形由点构成)简称为参数表示图形:由图形的形状参数(方程或分析表达式的系数,线段的端点坐标等)+属性参数(颜色、线型等)来表示图形图形:计算机图形学的研究对象,主要分为两类:基于线条信息表示。
明暗图(Shading)能在人的视觉系统中产生视觉印象的客观对象。
包括自然景物、拍摄到的图片、用数学方法描述的图形等等构成图形的要素几何要素:刻画对象的轮廓、形状等非几何要素:刻画对象的颜色、材质等常用的图形输入设备分为两种:矢量型图形输入设备与光栅型的区别:矢量型输入设备采用跟踪轨迹、记录坐标点的方法输入图形。
主要输入数据形式为直线活折线组成的图形数据。
光栅扫描型图形输入设备采用逐行扫描、按一定密度采样的方式输入图形,主要输入的数据为一幅由亮度值构成的像素矩阵——图像。
常用的图形输出设备分为两类:向量型向量型设备的作画机构随着图形的输出形状而移动并成像光栅扫描型光栅扫描型设备的作画机构按光栅矩阵方式扫描整张图面,并按输出内容对图形成像。
显示器原理:1.随即扫描显示器:应用程序发出绘图命令,→解析成显示处理器可接受2.命令格式,存放在刷新存储器中。
计算机图形学基础知识重点整理

计算机图形学基础知识重点整理话说啊,你知道吗?计算机图形学可是个挺有意思的领域!今天我就来给你简单说一说这计算机图形学里头的几个基础知识点,让大家都能对它有个大概的了解。
想想咱们每天看的动画片,或者是手机里的各种动态图片,这些是不是都得靠计算机图形学技术呢?那它到底是怎么一回事儿呢?一、什么是计算机图形学?先别急,让我给你举个例子吧。
比如你正在玩一个游戏,突然看到了一片绿油油的草地。
这可不是真的草地哦,而是计算机图形学的大作!它就像是个魔法师,把各种形状、颜色和纹理组合起来,让我们看到了这些超酷炫的画面。
二、图形学的工具小伙伴们说起这个图形学啊,少不了那些帮我们画出漂亮图形的工具。
你知道吗?比如我们经常听说的“图形处理器”,也就是GPU,还有各种图形处理软件,它们都是计算机图形学的得力助手。
它们一起合作,就能画出超逼真的画面啦!三、我们怎么和图形“交流”呢?哎,说到这你就懂啦!其实就是靠我们输入的指令嘛。
比如你想让一个游戏角色动起来,就得通过键盘鼠标告诉电脑:“嘿,这里有个指令,你让这个角色跳一下。
”电脑收到指令后,就会通过图形学技术把这个动作呈现出来啦!四、现实生活中的小应用其实啊,计算机图形学在我们生活中可不止是游戏和动画那么简单哦!比如咱们去电影院看电影时看到的3D效果,还有设计软件的运用等等,都离不开图形学的技术呢!好了好了,今天就先跟大家分享到这里啦!希望大家通过这个小小的讲解,能对计算机图形学有个初步的了解。
说起来嘛,这个领域可真是有趣又充满无限可能呢!你呢?是不是也觉得它特别神奇呀?那么,你对计算机图形学感兴趣吗?是不是也像我一样觉得它特别酷呢?其实啊,无论是学习还是工作,掌握一点计算机图形学知识都能让我们更加得心应手哦!好啦好啦,今天就先聊到这里吧!下次再跟大家分享更多有趣的知识点啦!记得关注我哦~。
计算机图形学基础知识重点整理

计算机图形学基础知识重点整理一、图形学基本概念1. 图形学是啥呢?它就像是一个魔法世界,研究怎么在计算机里表示图形,然后对这些图形进行各种操作。
比如说,我们玩的那些超酷炫的游戏,里面的人物、场景都是通过计算机图形学搞出来的。
2. 图形在计算机里可不是随便存着的哦。
有矢量图形,就像我们数学里的向量一样,用数学公式来描述图形的形状、颜色等信息。
还有光栅图形,这个就和屏幕上的像素点有关啦,它是把图形表示成一个个小格子(像素)的组合。
二、图形的变换1. 平移是最基础的啦。
就好比你在一个平面上把一个图形从一个地方挪到另一个地方,很简单对吧。
比如一个三角形,从左边移到右边,它的每个顶点的坐标都按照一定的规则发生变化。
2. 旋转也很有趣。
想象一下把一个正方形绕着一个点转圈圈。
在计算机里,要根据旋转的角度,通过数学公式来计算图形每个点旋转后的新坐标。
这就像我们小时候玩的陀螺,不停地转呀转。
3. 缩放就更直观了。
把一个小图形变大或者把一个大图形变小。
不过要注意哦,缩放的时候可不能让图形变得奇奇怪怪的,得保持它的形状比例之类的。
三、颜色模型1. RGB模型是最常见的啦。
红(Red)、绿(Green)、蓝(Blue),这三种颜色就像三个小魔法师,通过不同的组合可以创造出各种各样的颜色。
就像我们画画的时候,混合不同颜色的颜料一样。
2. CMYK模型呢,主要是用在印刷方面的。
青(Cyan)、品红(Magenta)、黄(Yellow)、黑(Black),这几种颜色的混合可以印出我们看到的书本、海报上的各种颜色。
四、三维图形学1. 在三维图形学里,多了一个维度,事情就变得更复杂也更有趣啦。
我们要考虑物体的深度、透视等。
比如说,我们看远处的山,它看起来就比近处的树小很多,这就是透视的效果。
2. 三维建模是个很厉害的技能。
可以通过各种软件来创建三维的物体,像做一个超级逼真的汽车模型,从车身的曲线到车轮的纹理,都要精心打造。
五、图形渲染1. 渲染就像是给图形穿上漂亮衣服的过程。
大一上学期末计算机图形学导论课程重点整理

大一上学期末计算机图形学导论课程重点整理计算机图形学导论课程是大一上学期的一门重要课程,通过学习这门课程,可以使学生们初步了解计算机图形学的基本概念、原理和应用。
本文将对大一上学期末计算机图形学导论课程的重点内容进行整理,帮助同学们更好地复习和总结知识。
一、图形学基础知识1. 图形学概述计算机图形学是研究计算机在图像产生、处理、存储和显示等方面的科学和技术。
包括二维图形和三维图形。
2. 图形学的发展历程从二维向三维发展的历程,包括硬件和软件技术的进步。
3. 计算机图形学的应用领域包括动画、游戏、虚拟现实、影视特效等领域。
二、图形学基本原理1. 坐标系统二维坐标系统和三维坐标系统的区别和联系。
2. 图元的表示点、线、面元素的表示方法,以及颜色、光照等基本属性的处理。
3. 绘图算法直线生成算法、圆弧生成算法等常用绘图算法的原理和实现。
4. 变换和投影二维、三维图形的平移、旋转、缩放等基本变换,透视投影、正交投影等投影方式。
三、图形学基本技术1. 光栅化技术将几何图元映射到屏幕上的光栅化过程。
2. 图像处理基础包括图像的采样、量化、编码等基本处理。
3. 图形学算法面向对象的图形学算法、图像处理算法的设计和实现。
4. 图形学软件工具常用的图形学软件工具及其基本操作。
四、计算机图形学的发展趋势1. 虚拟现实技术虚拟现实技术在计算机图形学中的应用和发展。
2. 人工智能和图形学的融合人工智能技术对计算机图形学的影响和促进作用。
3. 图形处理技术的发展图形处理芯片、图形处理算法等新技术的发展趋势和前景。
以上便是大一上学期末计算机图形学导论课程的重点内容整理,希望同学们通过复习和总结,能够更好地掌握这门课程的知识,取得优异的成绩。
计算机图形学基础知识重点整理

计算机图形学基础知识重点整理一、定义与研究内容定义:计算机图形学是研究通过计算机将数据转换为图形,并在专门显示设备上显示的原理、方法和技术的学科。
它涉及图形的生成、表示、处理与显示等多个方面。
研究内容:图形的生成和表示技术。
图形的操作与处理方法。
图形输出设备与输出技术的研究。
图形输入设备、交互技术及用户接口技术的研究。
图形信息的数据结构及存储、检索方法。
几何模型构造技术。
动画技术。
图形软硬件的系列化、模块化和标准化的研究。
科学计算的可视化。
二、图形与图像图形:是从客观世界物体中抽象出来的带有颜色及形状信息的图和形。
图形的构成要素包括几何要素 (点、线、面、体等)和非几何要素 (颜色、材质等)。
图形按数学方法定义,由线条和曲线组成,强调场景的几何表示。
图像:狭义上又称为点阵图或位图图像,是指整个显示平面以二维矩阵表示,矩阵的每一点称为一个像素,由像素点所取亮度或颜色值不同所构成的二维画面。
图像在表现色彩、色调方面的效果比矢量图更加优越,但文件所占的空间大,且放大到一定的倍数后会产生锯齿。
三、图形学过程3D几何建模:构建物体的三维几何模型。
3D动画设置:为模型设置动画效果。
绘制:包括光照和纹理的处理,使模型更加逼真。
生成图像的存储和显示:将绘制好的图像存储并在显示设备上显示出来。
四、计算机图形系统基本功能:计算、存储、输入、输出、对话等五个方面。
构成:主要由人、图形软件包、图形硬件设备三部分构成。
其中,图像硬件设备通常由图形处理器 (GPU)、图形输入设备和输出设备构成。
五、基本图形生成算法1. 直线生成算法:DDA算法:从直线的起点开始,每次在x或y方向上递增一个单位步长,计算相应的y或x坐标,并取整作为当前点的坐标。
该算法简单直接,但每次加法后都需要进行取整运算。
Bresenham算法:通过比较临近像素点到直线的距离,设法求出该距离的递推关系,并根据符号判别像素取舍。
该算法避免了浮点运算和乘除法运算,节省运算量,并适合硬件实现。
计算机图形学知识点大全

计算机图形学知识点大全计算机图形学是计算机科学中的一个重要分支,涵盖了图像处理、计算机视觉、图形渲染等多个领域。
本文将介绍计算机图形学的一些重要知识点,帮助读者更好地理解和应用这些知识。
一、基础概念1. 图形学概述:介绍计算机图形学的定义、发展历史以及应用领域。
2. 图像表示:探讨图像的表示方法,包括光栅图像和矢量图像,并介绍它们的特点和应用场景。
3. 坐标系统:详细介绍二维坐标系和三维坐标系,并解释坐标变换的原理和应用。
二、图像处理1. 图像获取与预处理:介绍数字图像的获取方式和常见的预处理方法,如去噪、增强和平滑等。
2. 图像特征提取:讲解图像特征提取的基本概念和方法,例如边缘检测、角点检测和纹理特征提取等。
3. 图像分割与目标识别:介绍常见的图像分割算法,如阈值分割、基于区域的分割和基于边缘的分割等,以及目标识别的原理和算法。
三、计算机视觉1. 相机模型:详细介绍透视投影模型和针孔相机模型,并解释摄像机矩阵的计算和相机标定的方法。
2. 特征点检测与匹配:讲解常用的特征点检测算法,如Harris 角点检测和SIFT特征点检测,并介绍特征点匹配的原理和算法。
3. 目标跟踪与立体视觉:介绍目标跟踪的方法,如卡尔曼滤波和粒子滤波,以及立体视觉的基本原理和三维重建方法。
四、图形渲染1. 光栅化:详细介绍光栅化的原理和算法,包括三角形光栅化和线段光栅化等。
2. 着色模型:介绍常见的着色模型,如平面着色、高光反射和阴影等,并解释经典的光照模型和材质属性。
3. 可视化技术:讲解常用的可视化技术,如体数据可视化、流场可视化和虚拟现实等,以及它们在医学、工程等领域的应用。
五、图形学算法与应用1. 几何变换:介绍图形学中的几何变换,包括平移、旋转、缩放和矩阵变换等,并解释它们在图形处理和动画中的应用。
2. 贝塞尔曲线与B样条曲线:详细介绍贝塞尔曲线和B样条曲线的定义、性质和应用,以及它们在曲线建模和动画设计中的重要作用。
计算机图形学基础知识重点整理

计算机图形学基础知识重点整理嘿,小伙伴们!你们知道吗?计算机图形学其实可有趣了!它就像咱们小时候玩的拼图游戏,把一块块“代码拼图”拼在一起,就能在屏幕上创造出美丽的图画。
那么,让我们一起来看看这拼图的几个重要“部件”吧!首先,你知道电脑是怎么“看”到图形的吗?嘿嘿,这就得说到我们的“眼睛”——显示器啦!显示器上的每一个小点,都有一个名字,叫做“像素”。
这些像素就像咱们画画时用的小点点,它们手拉手,就能组成一幅画啦!比如咱们想看动画电影时,画面上的小人动起来,背后可少不了计算机图形学的魔法。
就像我们家的电视机里,有一个英雄在冒险。
其实呀,那英雄的每一个动作、每一个表情,都是通过计算机图形学技术制作出来的。
再来说说“颜色”这个魔法棒。
在计算机世界里,颜色可不是随便来的哦!它是由三个小伙伴组成的——红、绿、蓝。
它们三个手牵手,就能变成咱们看到的五彩斑斓啦!就像咱们画画时用红、黄、蓝三原色调配出各种颜色一样。
然后还有“形状”这个大魔术师。
在计算机里,图形都是由一些小命令拼成的。
这些命令就像是魔法咒语,告诉电脑怎么把像素拼成我们想要的形状。
比如咱们想画一个圆圈,电脑就会念出一段咒语,屏幕上就会出现一个完美的圆圈。
哎呀,是不是觉得这很神奇呀?还有更厉害的呢!像现在超火的VR(虚拟现实)游戏、手机里的炫酷游戏特效等,背后都有计算机图形学的身影哦!那么,小伙伴们是不是对计算机图形学有了更深的了解呢?其实啊,学习计算机图形学就像玩乐高一样有趣呢!只要我们用心去探索、去学习,就一定能成为图形学的小小魔法师哦!你看,通过学习这些基础知识,我们不仅能了解计算机是怎么画图的,还能创造出更多美丽的画面和特效呢!所以啊,计算机图形学真是个让人欲罢不能的学科呀!你们觉得呢?快来和我一起探索这神秘的领域吧!。
计算机图形学知识点缩小版

数学方法 矢量及其运算 矩阵及其运算 行列式坐标系统 几何元素的定义和图形的输入输出都是在一定的坐标系下进行的,对于不同类型的形体、图形和图纸,在其输入输出的不同阶段需要采用不同的坐标系,以提高图形处理的效率和便于用户理解。
坐标系 用户坐标系 (直角坐标系 仿射坐标系 圆柱坐标系 球坐标系 极坐标系)造型坐标系 观察坐标系 规格化的设备坐标系 设备坐标系 基本几何元素 点 线 面 体 表面人机交互 是指用户与计算机系统之间的通信,它是人与计算机之间各种符号和动作的双向信息交换。
交互设备 鼠标及屏幕上的光标 )操纵杆、数字化仪及按键盘上的方向键 键盘设备 取数设备 选择设 备 语音识别器 三维交互设交互任务 1.定位 .2.选择 3.文本 4.定向 5.定量 6.定路径 7.三维交互任务 8.组合交互任务交互技术 1.选择技术 2.定位技术 3.定向技术 4.定路径技术 5.定量技术 6.文本技术 7.橡皮筋技术 8.徒手画技术 9.拖动技术 10.几何约束图形元素的拾取 点的拾取 符号集的拾取 直线段的拾取 折线与曲线的拾取 多边形(面)的拾取加速图形拾取的措施 1)过滤器法即对可拾取和不可拾取的图形分别加以标志,只有可拾取图形才进行拾取判断,对不可拾取图形可以简单地跳过去。
2)区域粗判法 对要拾取的图形先作其外接正矩形(MBR)的判断,如拾取点包含在此矩形内,再作上述的各种图素判断。
应用十分广泛。
3)把基本图素的拾取算法固化,即用硬件实现诸如点、直线段的拾取算法 第三章图形的生成:是在指定的输出设备上,根据坐标描述构造二维几何图形。
图形的扫描转换:在光栅显示器等数字设备上确定一个最佳逼近于图形的象素集的过程直线的扫描转换法:1.逐点比较法 在绘图的过程中,把每画一笔(走一步)都和理论图形进行比较,然后确定下一步的走向,用步步逼近的方法画出规定图形。
2.数值微分法 在绘图的过程中,在当前位置(xi,yi )上,分别对x 方向和y 方向各增加一个小增量,从而确定下一点(xi+1,yi+1)。
计算机图形学基础知识重点整理

计算机图形学基础知识重点整理1.计算机图形学是研究和开发用于创建、处理和显示图像的计算机技术领域。
它涵盖了图像生成、图像处理、图像显示等方面的知识。
本文将重点整理计算机图形学的基础知识,包括基本概念、图形编程、图像处理等内容。
2. 基本概念2.1 图形学基本概念•点:图形学中最基本的元素,用于构建图形对象。
•线段:由两个点连接而成,是构建更复杂图形的基础。
•多边形:由多个线段连接而成,可以构建更为复杂的图形。
•直线方程与曲线方程:描述线段和曲线的数学表达式。
•三角形:最简单的多边形,广泛应用于计算机图形学中。
•二维坐标系:用于描述图形位置的平面坐标系。
•三维坐标系:用于描述图形位置的立体坐标系。
2.2 图形学算法与技术•光栅化:将连续曲线或曲面转化为离散像素的过程。
•扫描线算法:用于处理复杂图形填充的算法。
•边缘检测:用于检测图像中的边缘信息。
•图像变换:包括平移、旋转、缩放等操作,用于对图形进行变换和处理。
•隐式曲线:用一种隐含的方式表达的曲线或曲面。
•着色模型:用于给图形上色的模型,如灰度模型、RGB模型等。
3. 图形编程3.1 图形编程环境•OpenGL:跨平台的图形编程接口,支持高性能图形渲染。
•DirectX:微软开发的多媒体编程接口,专注于游戏图形渲染。
•WebGL:基于Web标准的图形编程接口,用于在浏览器中渲染图形。
3.2 图形渲染流程•顶点处理:对图形中的顶点进行变换和处理。
•图元装配:将顶点组装成基本图元,如线段、三角形等。
•光栅化:将基本图元转化为像素点。
•片元处理:对每个像素点进行颜色计算。
3.3 图形效果实现•光照模型:用于模拟光照效果的算法。
•材质:描述图形的表面特性,如光滑、粗糙等。
•纹理映射:将二维纹理贴到三维图形表面的过程。
•反射与折射:模拟物体表面的反射和折射效果。
4. 图像处理4.1 基本图像处理操作•图像读取与保存:从文件中读取图像数据并保存处理结果。
•图像分辨率调整:改变图像的大小和分辨率。
西安电子科技大学数字图像处理知识点复习大纲

达
描 述
边缘线(边界)的链码跟踪/边界周长和面积求法
区域表达
空间占有数组/四叉树/骨架
第八章 目标表达和描述
1、掌握掌握目标物边界的链码表示(链码,归一化链码,微分码或差分 码, 归一化差分码或形状数,注意各种链码的特点,平移不变性?唯一 性?)、区域的四叉树描述(注意会画四叉树及其相反过程,细化)。 2、 了解图象像素间的基本关系、目标物边界的描述、目标物的区域描 述,图像的几何特征。
1、掌握图像的数据冗余、编码模型、无损压缩编码、预测编码原理及小 于3阶的最优预测器的设计;
2、了解图像压缩的原因与方法分类、保真度准则及正交变换编码原理, 小波变换编码的基本思想与特点及编码中需要解决的问题。
第七章 图像分割
1、掌握掌握图像分割的依据、边缘点检测的原理和几种常用的点检测算 子及其特点、掌握Hough变换法检测直线的原理和过程、掌握四叉树分裂 合并法的过程。 2、了解图像分割的定义和方法、边缘线跟踪的方法、门限化分割和区域 分割的原理和方法。 (注意边缘检测模板与平滑锐化模板的区别)
绪
图象处理、分析、理解三层次
图象技术
论
存储 采集
显示 通信 处理
图象 系统 构成
瞳孔/晶状体/视细胞/成象过程
人眼机理
人眼的亮度感觉及亮度对比度
亮度视觉
光的三基色/颜色三基色
亮度/色度(色调/饱和度)
颜色视觉
颜色模型(RGB/HSI)
图
(均匀/非均匀)采样和量化/分辨率变化的影响
象 基
础
邻域/连通性(连接/连通)/毗邻/ 通路/距离定义/DE距离/D4距离
点处理
方法
包括 图像求反、增强对比度、
计算机图形学基础知识点总结

计算机图形学基础知识点总结计算机图形学是一门研究如何利用计算机生成、处理和显示图形的学科。
它在许多领域都有着广泛的应用,如游戏开发、动画制作、虚拟现实、计算机辅助设计等。
下面将为大家总结一些计算机图形学的基础知识点。
一、图形的表示与存储1、位图(Bitmap)位图是由像素组成的图像,每个像素都有自己的颜色值。
优点是能够表现丰富的色彩和细节,但放大时会出现锯齿和失真。
常见的位图格式有 BMP、JPEG、PNG 等。
2、矢量图(Vector Graphics)矢量图使用数学公式来描述图形,由点、线、面等几何元素组成。
优点是无论放大或缩小都不会失真,文件大小相对较小。
常见的矢量图格式有 SVG、EPS 等。
二、坐标系统1、二维坐标系统常见的二维坐标系统有直角坐标系和极坐标系。
在直角坐标系中,通过横纵坐标(x, y)来确定点的位置。
在极坐标系中,通过极径和极角(r, θ)来确定点的位置。
2、三维坐标系统三维坐标系统通常使用笛卡尔坐标系,由 x、y、z 三个轴组成。
点的位置用(x, y, z)表示,用于描述三维空间中的物体。
三、图形变换1、平移(Translation)将图形沿着指定的方向移动一定的距离。
在二维中,通过改变坐标值实现平移;在三维中,需要同时改变三个坐标值。
2、旋转(Rotation)围绕某个中心点或轴旋转图形。
二维旋转可以通过三角函数计算新的坐标值;三维旋转较为复杂,需要使用矩阵运算。
3、缩放(Scaling)放大或缩小图形。
可以对图形在各个方向上进行均匀或非均匀的缩放。
四、颜色模型1、 RGB 颜色模型基于红(Red)、绿(Green)、蓝(Blue)三原色的混合来表示颜色。
每个颜色通道的取值范围通常是 0 到 255。
2、 CMYK 颜色模型用于印刷,由青(Cyan)、品红(Magenta)、黄(Yellow)和黑(Black)四种颜色组成。
3、 HSV 颜色模型由色调(Hue)、饱和度(Saturation)和明度(Value)来描述颜色。
计算机图形学内容总结

《计算机图形学》内容摘要第一章图形设备、系统和应用1.计算机图形学及其相关概念2.学科发展历史3.计算机图形学的应用用户接口、计算机辅助设计与制造、娱乐、计算机辅助绘图、计算机辅助教学、科学计算可视化、计算机艺术4.计算机图形系统(硬件部分)5.计算机图形系统:计算机硬件+图形输入输出设备+计算机系统软件+图形软件;计算机图形系统的五大功能:图形输入、图形计算、图形交互、图形输出、图形存储;六种逻辑输入设备:定位设备、笔画设备、定值设备、字符串设备、选择设备、拾取设备。
CRT基本部件:电子枪、聚焦系统、加速阳极、偏转系统、荧光屏;屏幕分辨率及光点的定义;帧缓冲区容量的计算6.图形工作站与虚拟现实系统第二章计算机图形的标准化和窗口系统(图形系统软件部分)1.图形软件类型通用编程软件包和专用应用软件包、通用图形软件包的功能:属性描述、几何变换、观察变换、交互输入、控制操作2.坐标表示建模坐标、世界坐标系、规范化坐标系和设备坐标系的定义和关系;3.图形标准ISO&ANSI定义的图形标准:GKS、PHIGS、CGI、CGM 4.窗口系统第三章交互技术与用户接口1.用户接口的常用形式子程序库、专用语言、交互命令2.交互设备、交互任务和交互技术:基本的交互任务有哪些3.交互设备有六种;交互设备、交互任务和交互技术之间的关系;4.输入控制输入模式:请求模式、取样模式、事件模式5.如何构造一个交互系统用户接口设计的手段:显示屏幕的有效利用、反馈、一致性原则、减少记忆量、回退和出错处理、联机帮助、视觉效果设计、适应不同的用户;基本交互绘图技术:回显、约束、网格、引力域、橡皮筋技术、草拟技术、拖动、旋转、变形第四章基本图形生成算法1.图形扫描转换的定义;2.直线的扫描转换:DDA画线法、中点画线法、Bresenham 画线法;3.圆的扫描转换:中点画圆法、Bresenham画圆法;4.椭圆的扫描转换:中点画椭圆法;5.多边形的扫描转换与区域填充:(1)扫描线填充算法:扫描线多边形填充算法;(2)递归填充:边界填充算法、泛填充算法;(4-连通/8-连通)6.2D裁剪:(1)直线段:Cohen-Sutherland算法、Liang-Barsky 算法;(2)多边形:Sutherland-Hodgeman多边形裁剪算法;7.字符的处理字库分为点阵式/矢量式线形处理、线宽处理、线帽:方帽、突方帽、圆帽8.属性处理9.反走样走样:用离散量表示连续量引起的失真常见的走样现象:(1)光栅图形产生的阶梯形边界;(2)图形细节失真;(3)狭小图形的遗失与动态图形的闪烁:在动画序列中时隐时现,产生闪烁。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
反走样:在光栅显示器上显示图形时,直线段或图形边界或多或少会呈锯齿状。
原因是图形信号是连续的,而在光栅显示系统中,用来表示图形的却是一个个离散的象素。
这种用离散量表示连续量引起的失真现象称之为走样;用于减少或消除这种效果的技术称为反走样
反走样方法主要有:提高分辨率、区域采样和加权区域采样
提高分辨率:把显示器分辨率提高一倍,锯齿宽度也减小了一倍,所以显示出的直线段看起来就平直光滑了一些。
这种反走样方法是以4倍的存储器代价和扫描转换时间获得的。
因此,增加分辨率虽然简单,但是不经济的方法,而且它也只能减轻而不能消除锯齿问题。
区域采样方法:假定每个象素是一个具有一定面积的小区域,将直线段看作具有一定宽度的狭长矩形。
当直线段与象素有交时,求出两者相交区域的面积,然后根据相交区域面积的大小确定该象素的亮度值。
加权区域采样:相交区域对象素亮度的贡献依赖于该区域与象素中心的距离。
当直线经过该象素时,该象素的亮度F是在两者相交区域A´上对滤波器进行积分的积分值
刚体:平移和旋转的组合,保持线段的长度,保持角的大小,图形不变形,为刚体变化
仿射:旋转、平移、缩放的组合为仿射变换,平行边仍然平行,错切变换也为仿射变换
较高次数逼近的三种方法:1将y和z直接表示成x的显函数即y=f(x) z=g(x)2用一个形如f(x,y,z)=0的隐式方程的解来表示曲线3曲线的参数表示
前两方法缺点:1由一个x值不能得到多个y值;这一定义不是旋转不变的;描述具有与坐标轴垂直的切线的曲线是困难的2给定方程的解可能更多;曲线段做链接时,很难确定他们的切线方向在连接点上是否相等
参数表示为什么要选择三做参数:1低于三次的函数控制曲线形状时不够灵活,高于三次的曲线会增加不必要的摆动其增加计算量2三次参数曲线是三维空间中次数最低的非平面曲线3定义高次曲线需要更多条件,这样在交互生成时会造成曲线的摆动而难以控制
G0连续:两条曲线段拼接成一条曲线
G1连续:两条曲线段拼接点处切向量方向相同。
若相等(方向、大小)-C1
Gn连续:两条曲线段拼接点处切向量的阶导数方向相同。
n阶导数相等-Cn
B样条曲线优势:1四点加权求和,调和函数非负且和为1,具有凸壳特性2可证明Qi和Qi+1在连接点处连续3曲线段三次函数,所以整个曲线具有连续4凸壳的对曲线裁剪有用
中点生成算法:
TBRL中点生成算法:
扫描线算法:每条扫描线具有一个链表,包含与其相交边的信息
struct E
{
double ymax; // 边的上顶点y值
double xmin;// 边的下顶点(交点)x值
double dx;// 单位高度x方向偏移量
E * pointer ; // 该扫描线交的下条边
}
初始化全局边表算法:
voidpolyfill (polygon, color)
{
建立全局边表:
for (各条扫描线i ) { 把ymin == i的边结构->边表ET [i] }
y = 最低扫描线号;
初始化活性边表AET为空;
for (各条扫描线i ){
(1) 把边表ET[i]中的边结点插入AET表;
(2) 遍历AET表,把y max== i的结点从AET中删除,并按x坐标值增序排列各边;
(3) 把配对交点区间(左闭右开)上的象素(x, i),用SetPixel (x, i, color)改写颜色值;
(4) 把AET中每条边结点的x值递增△x;
}}
矩形裁剪线段算法:直线段:P1 = CtCbCrCl_1, P2 = CtCbCrCl_2算法描述
Init:
if ( P1 & P2 ≠0) 线段舍去;
else if(P1 | P2 ==0) 完全显示;
else
{选择一个在外面的点,检测它的外码找到一条会与该线相交的边(非0位对应边),求出交点。
舍弃外端点和交点间的一段,并将交点做为裁剪后线段的一个新端点,计算其编码(修改了P1或P2),准备下一次循环(gotoInit)。
}
齐次坐标:P’=T X P P’=S X p P’=R X P
C=M*G G为四个元素的集合约束行向量矩阵,M为基矩阵
B样条曲线:B样条通常用m +1个控制点(P0、P1、…Pm)产生m-2个曲线段(Q3、Q4、…Qm), m >= 3。
B样条曲线一般不过控制点;若要产生封闭曲线,结尾处重复使用P0~P2。
即P0 P1 P2…Pm P0 P1 P2.。
