网站设计开发教学计划 陈学平
重庆电子工程职业学院授课方案 网站设计开发

重庆电子工程职业学院授课方案(教案)课程:网站设计开发教师:陈学平班级:网络1301、1302 编写时间: 2014.08重庆电子工程职业学院授课方案(教案)课名:网站设计开发教师:陈学平班级:网络1301、1302 编写时间:2014.08重庆电子工程职业学院授课方案(教案)课名:网站设计开发教师:陈学平班级:网络1301、1302 编写时间:2014.08重庆电子工程职业学院授课方案(教案)课名:网站设计开发教师:陈学平班级:网络1301、1302 编写时间:2014.08重庆电子工程职业学院授课方案(教案)课名:网站设计开发教师:陈学平班级:网络1301、1302 编写时间:2014.08重庆电子工程职业学院授课方案(教案)课名:网站设计开发教师:陈学平班级:网络1301、1302 编写时间:2014.08重庆电子工程职业学院授课方案(教案)课名:网站设计开发教师:陈学平班级:网络1301、1302 编写时间:2014.08重庆电子工程职业学院授课方案(教案)课名:网站设计开发教师:陈学平班级:网络1301、1302 编写时间:2014.08重庆电子工程职业学院授课方案(教案)课名: 网站设计开发 教师: 陈学平班级: 网络1301、1302 编写时间:2014.08重庆电子工程职业学院授课方案(教案)课名:网站设计开发教师:陈学平班级:网络1301、1302 编写时间:2014.08重庆电子工程职业学院授课方案(教案)课名:网站设计开发教师:陈学平班级:网络1301、1302 编写时间:2014.08重庆电子工程职业学院授课方案(教案)课名: 网站设计开发 教师: 陈学平班级: 网络1301、1302 编写时间:2014.08重庆电子工程职业学院授课方案(教案)课名:网站设计开发教师:陈学平班级:网络1301、1302 编写时间:2014.08。
网站设计教学计划

网站设计教学计划在网站设计教学计划中,我们将重点学习网站设计的基础知识和技能,以便学生能够掌握并运用这些技能来设计出具有吸引力和功能性的网站。
通过本教学计划,学生将学习到网站设计的理论框架、实践技巧以及行业最佳实践,为将来的职业发展奠定坚实的基础。
一、网站设计概述在课程的第一个模块中,我们将介绍网站设计的基本概念和历史发展,让学生了解网站设计的起源和演变过程。
同时,我们还将分析当前网站设计行业的就业前景和趋势,让学生对未来的发展方向有一个清晰的认识。
二、网站设计原理在第二个模块中,我们将深入探讨网站设计的原理,包括网页布局、色彩搭配、字体选择、用户体验等方面的知识。
通过案例分析和实际操作,学生将学会如何设计出结构合理、视觉舒适的网站页面。
三、网站设计工具在第三个模块中,我们将介绍常用的网站设计工具,如Photoshop、Illustrator、Sketch等软件的基本操作方法和实用技巧。
学生将通过实践项目来熟练运用这些工具,提升自己的设计能力和效率。
四、 responsiv网站设计在移动互联网时代,responsiv网站设计变得越发重要。
在第四个模块中,我们将学习如何设计兼容不同终端设备的responsiv网站,让学生了解响应式网站设计的原理和技巧,并通过实际案例来掌握responsive网站设计的实践经验。
五、网站项目实战在最后一个模块中,学生将进行网站设计项目实战,根据实际需求制定设计方案,并结合前面所学知识进行网站设计与开发。
老师将提供实时指导和反馈,帮助学生不断改进和完善设计作品。
通过本教学计划的学习,学生将全面掌握网站设计的理论和实践技能,为日后在网站设计行业中立足奠定坚实基础。
希望每一位学生都能在这个过程中茁壮成长,成为优秀的网站设计师。
(完整版)《网页设计与制作》项目教学计划表.doc

(完整版)《网页设计与制作》项目教学计划表.doc《网页设计与制作》项目教学计划学期: 2016 春学期科任老师:任课班级: 15 秋计 1、2、3 每周课时数: 6 节总教学方法/ 项目学周数任务任务目标教学(实训)内容考核评估要求手段时1. 知道网站、网页和主页的区别 1. DWCS5的启动及工作环境组成任务一 2. 懂得网页中的元素类型 2. 三种窗口的切换操作理实一体1.能够启动 DWCS5及熟悉其1 DreamweaverCS5的使 3. 知道从功能角度分析网页元素 3. 观看网页实例,分析其构成元任务驱动工作环境用 ( 下称 DWCS5) 的组成及作用素演示法2.理解网页相关的基础知识4. 学会 DWCS5的使用及工作环境 4. 实践操作1. 知道网站建设的一般流程 1. 站点建立1.理解网站建设的流程任务二 2. 学会站点的创建及管理编辑站 2. 站点目录下各子文件夹的建立2.能够根据要求建立站点及1 网站规划、创建及管点方法 3. 站点管理与编辑讲授法项目一站点相应的子文件夹理 3. 学会站点目录及子目录的创建 4. 实例操作制作3.初步能够管理建立的站点6 方法“我的第1. DWCS5的基本操作(文件菜单一个网页”1. 学会 DWCS5的基本操作:新建、的使用)保存、打开、预览、关闭及退出等2. 三种视图窗口的切换1.能够学会 DWCS5的基本操任务三 2. 认识 DWCS5的属性等常用面板 3. 设置网页外观属性理实一体作1 制作:我的第一个网及其操作(包括:网页标题、页面默认字任务驱动 2. 能够进行设置网页外观属页3. 学会三种视图窗口的切换操作体、背景颜色、背景图片、边距演示法性方法等) 3. 会打开常用面板及使用4. 学会网页的页面设置操作方法 4. 常用面板如属性的使用5. 任务实训2 任务一 1. 进一步学会站点建立及管理编 1. 建立任务的站点及站点设置理实一体学会网页内容(文本及图像)总教学方法/ 项目学周数任务任务目标教学(实训)内容考核评估要求手段时制作:“ 生态科普网”辑站点的操作 2. 管理站点任务驱动的基本操作首页 2. 学会将素材分类存放编辑多个网页文件演示法3. 进一步学会 DWCS5的基本操作创建文件或文件夹剪切、粘贴、复制、删除、重命名文件或文件夹1. 在网页中添加文本直接输入复制和粘贴项目二 1. 学会在网页中输入文本从其他文件导入理实一体学会网页内容(文本及图像)制作:12 任务二 2. 学会编辑网页中的文本 2. 设置文本的段落格式和字符格的格式化及插入水平线等操2 任务驱动“生态科在网页中添加文本 3. 学会网页中文本的输入与编辑式作演示法普网” 首页及格式化操作的方法 3. 添加空格4. 添加特殊符号5. 输入日期6. 输入水平线1. 学会网页中插入图像的操作方任务三法 1. 插入图像理实一体能够在网页中插入图像、制3 2. 学会制作鼠标经过图像的操作 2. 编辑图像任务驱动作鼠标经过图像、制作导航在网页中添加图像方法 3. 技能考核演示法条3. 学会制作导航条的操作方法任务一学会设置网页的内部链接与外部1. 内部链接理实一体能够制作网页的内、外部链4 2. 外部链接任务驱动网页的普通超链接链接的操作方法接效果演示法总教学方法 /项目学周数任务任务目标教学(实训)内容考核评估要求手段时1. 链接颜色实例展示任务二2. 已访问链接教师操作能够学会设置网页不同的链4 学会链接样式的设置方法 3. 变换图像链接演示超链接的样式设置接样式效果4. 活动链接学生动手5. 设置下划线实训任务三 1. 创建命名锚记理实一体5 学会锚点链接的设置方法任务驱动能够学会设置锚点链接锚点链接 2. 创建链接演示法任务四1. 选中图像理实一体能够学会设置网页图片热区5 学会图像热区域链接的设置方法 2. 使用热区域工具任务驱动图像热区链接链接3. 绘制热区演示法项目三制作:181. 电子邮件链接理实一体“祖国在任务五学会网页中其他几种特殊链接的能够学会在网页中设置电子5 2. 下载链接任务驱动我心中” 网其他链接设置方法邮件、下载链接及空链接3. 空链接演示法站任务六利用跳转菜单实现网页中的友情理实一体学会在网页中添加跳转菜单6 使用跳转菜单设置链学会跳转菜单的设置方法任务驱动链接及设置接演示法项目项目四用表格布局制作“北京鸟巢” 体育馆网页总学周数任务任务目标时任务七认识网页中链接触发脚本命令及6脚本链接简单使用1. 理解链接中的相对和绝对路径任务八 2. 理解链接的目标类型及功能63.超链接的管理初步学会站点链接资源的管理方法任务一7能够利用表格制作网页页眉表格布局——页眉任务二7能够利用表格制作网页导航栏表格布局——导航栏12任务三8能够利用表格制作网页信息栏表格布局——信息栏任务四8能够利用表格制作网页页脚表格布局——页脚教学方法 /教学(实训)内容考核评估要求手段1.添加到收藏夹理实一体2.关闭窗口任务驱动了解脚本链接的操作过程3.弹出一个提示对话框演示法4.设为默认主页1.链接路径的 3 种表达方式绝对路径理实一体相对路径任务驱动初步理解链接的管理及知识相对于站点根目录路径演示法2. 链接的更新与检查1.创建表格2.设置表格属性(宽、高、填充、间距、边框、对齐方式、理实一体能够利用表格进行网页布局背景)3.任务驱动及学会表格的基本操作在表格中添加或删除行、列4.演示法合并或拆分单元格5. 创建细线表格6. 技能考核总项目学周数任务任务目标时期中训练6 9 任务一复习并进一步学会项目一至四知综合训练识点任务一作网页布局10 简化网页的编写了解框架的作用加快网页的浏览任务二项目五创建框架和框架集、学会框架和框架集的基本操作及使用框架1012 设置框架和框架集的属性设置布局“制作属性;旅游” 网站任务三学会利用超链接实现电子书中的11制作框架中的超链接页面跳转教学方法 /教学(实训)内容考核评估要求手段任务驱动制作综合网站知识技能复习演示法认识框架和框架集讲授法了解框架及其作用1.创建框架2.创建框架集3.选择框架和框架集4. 设置框架属性理实一体5. 设置框架集属性任务驱动学会框架及其基本操作6. 保存框架演示法7.保存框架集8.保存框架集中的所有文档9.编辑框架页1.制作电子书页面理实一体学会在网页中利用框架制作2.设置超链接任务驱动简单网页及框架中的链接如3.设置超链接的目标选项(难演示法电子书点)项目项目六使用多媒体元素制作“东方之珠”网页项目七利用层制作“中国八总学周数任务任务目标时学会添加 Flash 按钮的方法任务一学会添加 swf 动画的方法12加 FlashFlash 文件的应用学会添文本( flashpaper )的方法12任务二学会在网页中加入音频文件12 音频文件的应用任务三13视频文件的应用(插学会在网页中加入视频文件入FLV 视频)任务四学会Dreamweaver 中图像播放器13使用图像播放器的使用方法了解图层的的概念1214任务一学会在网页中创建图层的几种方创建图层法教学(实训)内容教学方法 /手段1.认识网页中的Flash 元素2.添加 Flash 按钮3.添加 swf 影片理实一体4. 添加 Flash 文本操作任务驱动( flashpaper )演示法5.在网页中设置透明的Flash 动画1. 认识网页中常用的音频文件理实一体2. 在页面中嵌入音频文件任务驱动3. 设置文件的播放效果演示法1.网页中常用的视频文件理实一体2.在页面中嵌入视频文件任务驱动3.设置文件的播放效果演示法在网页中使用图像播放器实现图理实一体片更迭任务驱动技能考核演示法1. 创建任意大小的图层理实一体2. 创建固定规格的图层任务驱动演示法考核评估要求能够在网页中添加 swf 动画等多媒体元素了解网页中常用的音频格式能够在网页中添加视频文件能够在网页中制作图像播放器效果了解图层概念、作用及相关知识总项目学周数任务任务目标时大菜系” 首页任务二14学会设置图层的方法设置图层15 任务三学会层的高级属性设置层的可见性设置项目八应用行为16 任务一了解行为基本内容6制作“制作应用行为编辑行为个人” 网站17 任务一认识、创建样式认识样式表* 项目九应用样式表制作“今6日新闻” 网17 任务二学会使用样式站使用样式表教学(实训)内容1.选择图层2.调整图层调整层的大小层的层次关系层的首选设置层的对齐3.设置图层内容1.层的显示、隐藏属性2.同时排列多个层3.更改层的重叠顺序1.认识行为、应用行为2.认识事件、动作3.编辑行为4.技能考核样式表的存储与创建应用样式:1.设定文本字体和大小,2.设定文本行间距,3.用样式制作特殊的边框4.为网页中的图像定义样式教学方法 /考核评估要求手段理实一体能够创建简单图层、基本操任务驱动作及其属性设置演示法理实一体能够设置图层的隐藏、显示任务驱动效果等演示法理实一体任务驱动了解行为在网页中应用演示法理实一体任务驱动认识样式表在网页中的功能演示法理实一体学会创建简单的样式及使用任务驱动样式表演示法训项目*项目十应用模板和库制作“金企鹅”网站*项目十一创建表单制作“商品订购” 界面期末训练合计总学周数任务任务目标时任务一18了解使用库项目使用库项目4任务二18了解使用模板使用模板应用文本域应用按钮418插入复选框和单选按学会简单表单网页的创建钮应用列表 / 菜单6 19108 ————教学(实训)内容1.把对象保存为库项目2.应用库项目3.修改库项目1.创建模板文档2.使用模板1.插入表单2.单行、多行文本段的添加3.制作用户登录界面4.插入复选框得单选按钮5.应用列表 / 菜单期末综合实训——教学方法 /考核评估要求手段理实一体任务驱动了解库及相关知识演示法理实一体任务驱动了解模板及相关知识演示法理实一体任务驱动学会简单表单的创建及设置演示法附:带有“ * ”为新增教学项目,根据学生对原教学项目的掌握情况,自由安排。
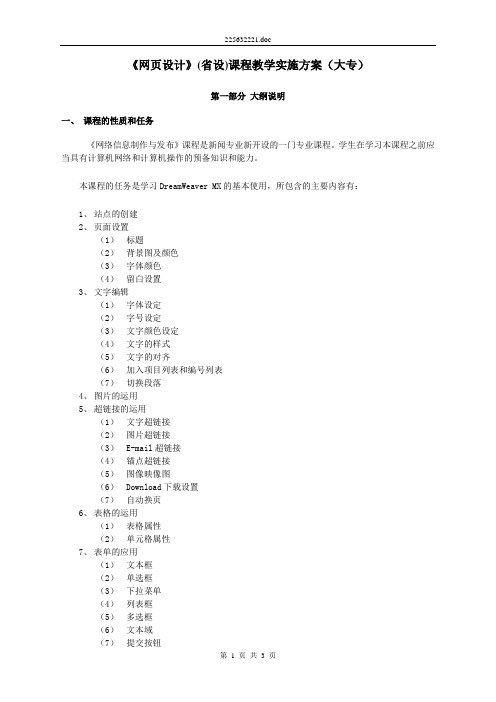
《网页设计》(省设)课程教学实施方案(大专)

《网页设计》(省设)课程教学实施方案(大专)第一部分大纲说明一、课程的性质和任务《网络信息制作与发布》课程是新闻专业新开设的一门专业课程。
学生在学习本课程之前应当具有计算机网络和计算机操作的预备知识和能力。
本课程的任务是学习DreamWeaver MX的基本使用,所包含的主要内容有:1、站点的创建2、页面设置(1)标题(2)背景图及颜色(3)字体颜色(4)留白设置3、文字编辑(1)字体设定(2)字号设定(3)文字颜色设定(4)文字的样式(5)文字的对齐(6)加入项目列表和编号列表(7)切换段落4、图片的运用5、超链接的运用(1)文字超链接(2)图片超链接(3)E-mail超链接(4)锚点超链接(5)图像映像图(6)Download下载设置(7)自动换页6、表格的运用(1)表格属性(2)单元格属性7、表单的应用(1)文本框(2)单选框(3)下拉菜单(4)列表框(5)多选框(6)文本域(7)提交按钮8、框架9、网页的层(1)建立图层(2)选取图层(3)移动图层(4)图层的重叠(5)嵌套图层(6)隐藏图层(7)同时编辑多个10、时间轴及动画(1)图层动画(2)记录动画路径(3)立体环绕动画11、行为(1)弹出警告窗(2)鼠标划过的图层显示与隐藏(3)弹出浏览窗(4)制作滑动菜单(5)制作可拖动图层12、多媒体元素的插入(简要介绍)13、CSS样式(简要介绍)学习完本课程后,学生应该能够具有创建一个小型的个人网站,并将其发布到Internet上运行的能力。
二、课程的特点和教学基本要求以学习DreamWeaver的使用为主要目的,以网站建设的实践为线索来确定课程的知识结构。
根据课程具有实用性的特点,实践环节在教学过程中应占有重要地位,为此,教学中一定要注重培养学生的实际动手能力。
第二部分教学过程建设一、课程教学总学时数机房教学学时不少于28学时,各教学班可根据实际情况和条件作灵活的调整。
二、文字教材与其它媒体的配合本课程的文字教材包括主教材和实验教材可由任课教师协商选定。
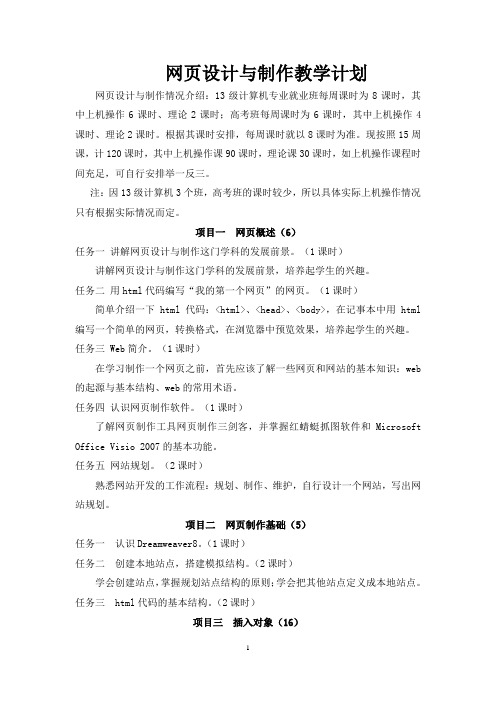
网页设计与制作教学计划

网页设计与制作教学计划网页设计与制作情况介绍:13级计算机专业就业班每周课时为8课时,其中上机操作6课时、理论2课时;高考班每周课时为6课时,其中上机操作4课时、理论2课时。
根据其课时安排,每周课时就以8课时为准。
现按照15周课,计120课时,其中上机操作课90课时,理论课30课时,如上机操作课程时间充足,可自行安排举一反三。
注:因13级计算机3个班,高考班的课时较少,所以具体实际上机操作情况只有根据实际情况而定。
项目一网页概述(6)任务一讲解网页设计与制作这门学科的发展前景。
(1课时)讲解网页设计与制作这门学科的发展前景,培养起学生的兴趣。
任务二用html代码编写“我的第一个网页”的网页。
(1课时)简单介绍一下html代码:<html>、<head>、<body>,在记事本中用html 编写一个简单的网页,转换格式,在浏览器中预览效果,培养起学生的兴趣。
任务三 Web简介。
(1课时)在学习制作一个网页之前,首先应该了解一些网页和网站的基本知识:web 的起源与基本结构、web的常用术语。
任务四认识网页制作软件。
(1课时)了解网页制作工具网页制作三剑客,并掌握红蜻蜓抓图软件和Microsoft Office Visio 2007的基本功能。
任务五网站规划。
(2课时)熟悉网站开发的工作流程:规划、制作、维护,自行设计一个网站,写出网站规划。
项目二网页制作基础(5)任务一认识Dreamweaver8。
(1课时)任务二创建本地站点,搭建模拟结构。
(2课时)学会创建站点,掌握规划站点结构的原则;学会把其他站点定义成本地站点。
任务三 html代码的基本结构。
(2课时)项目三插入对象(16)任务一插入文本(2课时)学会插入文本、特殊字符、日期、水平线(修改颜色)、注释,并了解设计文本属性;掌握enter(<p>)与shift+enter(<br>)的区别。
(完整版)《网页设计与制作》项目教学计划表.doc

《网页设计与制作》项目教学计划学期: 2016 春学期科任老师:任课班级: 15 秋计 1、2、3 每周课时数: 6 节总教学方法 / 项目学周数任务任务目标教学(实训)内容考核评估要求手段时1. 知道网站、网页和主页的区别 1. DWCS5的启动及工作环境组成任务一 2. 懂得网页中的元素类型 2. 三种窗口的切换操作理实一体1.能够启动 DWCS5及熟悉其1 DreamweaverCS5的使 3. 知道从功能角度分析网页元素 3. 观看网页实例,分析其构成元任务驱动工作环境用 ( 下称 DWCS5) 的组成及作用素演示法2.理解网页相关的基础知识4. 学会 DWCS5的使用及工作环境 4. 实践操作1. 知道网站建设的一般流程 1. 站点建立1.理解网站建设的流程任务二 2. 学会站点的创建及管理编辑站 2. 站点目录下各子文件夹的建立2.能够根据要求建立站点及1 网站规划、创建及管点方法 3. 站点管理与编辑讲授法项目一站点相应的子文件夹理 3. 学会站点目录及子目录的创建 4. 实例操作制作3.初步能够管理建立的站点6 方法“我的第1. DWCS5的基本操作(文件菜单一个网页”1. 学会 DWCS5的基本操作:新建、的使用)保存、打开、预览、关闭及退出等 2. 三种视图窗口的切换1.能够学会 DWCS5的基本操任务三 2. 认识 DWCS5的属性等常用面板 3. 设置网页外观属性理实一体作1 制作:我的第一个网及其操作(包括:网页标题、页面默认字任务驱动 2. 能够进行设置网页外观属页 3. 学会三种视图窗口的切换操作体、背景颜色、背景图片、边距演示法性方法等) 3. 会打开常用面板及使用4. 学会网页的页面设置操作方法 4. 常用面板如属性的使用5. 任务实训2 任务一 1. 进一步学会站点建立及管理编 1. 建立任务的站点及站点设置理实一体学会网页内容(文本及图像)总教学方法 / 项目学周数任务任务目标教学(实训)内容考核评估要求手段时制作:“ 生态科普网”辑站点的操作 2. 管理站点任务驱动的基本操作首页 2. 学会将素材分类存放编辑多个网页文件演示法3. 进一步学会 DWCS5的基本操作创建文件或文件夹剪切、粘贴、复制、删除、重命名文件或文件夹1. 在网页中添加文本直接输入复制和粘贴项目二 1. 学会在网页中输入文本从其他文件导入理实一体学会网页内容(文本及图像)制作:12 任务二 2. 学会编辑网页中的文本 2. 设置文本的段落格式和字符格的格式化及插入水平线等操2 任务驱动“生态科在网页中添加文本 3. 学会网页中文本的输入与编辑式作演示法普网” 首页及格式化操作的方法 3. 添加空格4. 添加特殊符号5. 输入日期6. 输入水平线1. 学会网页中插入图像的操作方任务三法 1. 插入图像理实一体能够在网页中插入图像、制3 2. 学会制作鼠标经过图像的操作 2. 编辑图像任务驱动作鼠标经过图像、制作导航在网页中添加图像方法 3. 技能考核演示法条3. 学会制作导航条的操作方法任务一学会设置网页的内部链接与外部1. 内部链接理实一体能够制作网页的内、外部链4 2. 外部链接任务驱动网页的普通超链接链接的操作方法接效果演示法总教学方法 /项目学周数任务任务目标教学(实训)内容考核评估要求手段时1. 链接颜色实例展示任务二2. 已访问链接教师操作能够学会设置网页不同的链4 学会链接样式的设置方法 3. 变换图像链接演示超链接的样式设置接样式效果4. 活动链接学生动手5. 设置下划线实训任务三 1. 创建命名锚记理实一体5 学会锚点链接的设置方法任务驱动能够学会设置锚点链接锚点链接 2. 创建链接演示法任务四1. 选中图像理实一体能够学会设置网页图片热区5 学会图像热区域链接的设置方法 2. 使用热区域工具任务驱动图像热区链接链接3. 绘制热区演示法项目三制作:181. 电子邮件链接理实一体“祖国在任务五学会网页中其他几种特殊链接的能够学会在网页中设置电子5 2. 下载链接任务驱动我心中” 网其他链接设置方法邮件、下载链接及空链接3. 空链接演示法站任务六利用跳转菜单实现网页中的友情理实一体学会在网页中添加跳转菜单6 使用跳转菜单设置链学会跳转菜单的设置方法任务驱动链接及设置接演示法项目项目四用表格布局制作“北京鸟巢” 体育馆网页总学周数任务任务目标时任务七认识网页中链接触发脚本命令及6脚本链接简单使用1. 理解链接中的相对和绝对路径任务八 2. 理解链接的目标类型及功能63.超链接的管理初步学会站点链接资源的管理方法任务一7能够利用表格制作网页页眉表格布局——页眉任务二7能够利用表格制作网页导航栏表格布局——导航栏12任务三8能够利用表格制作网页信息栏表格布局——信息栏任务四8能够利用表格制作网页页脚表格布局——页脚教学方法 /教学(实训)内容考核评估要求手段1.添加到收藏夹理实一体2.关闭窗口任务驱动了解脚本链接的操作过程3.弹出一个提示对话框演示法4.设为默认主页1.链接路径的 3 种表达方式绝对路径理实一体相对路径任务驱动初步理解链接的管理及知识相对于站点根目录路径演示法2. 链接的更新与检查1.创建表格2.设置表格属性(宽、高、填充、间距、边框、对齐方式、理实一体能够利用表格进行网页布局背景)3.任务驱动及学会表格的基本操作在表格中添加或删除行、列4.演示法合并或拆分单元格5. 创建细线表格6. 技能考核总项目学周数任务任务目标时期中训练 6 9 任务一复习并进一步学会项目一至四知综合训练识点任务一作网页布局10 简化网页的编写了解框架的作用加快网页的浏览任务二项目五创建框架和框架集、学会框架和框架集的基本操作及使用框架1012 设置框架和框架集的属性设置布局“制作属性;旅游” 网站任务三学会利用超链接实现电子书中的11制作框架中的超链接页面跳转教学方法 /教学(实训)内容考核评估要求手段任务驱动制作综合网站知识技能复习演示法认识框架和框架集讲授法了解框架及其作用1.创建框架2.创建框架集3.选择框架和框架集4. 设置框架属性理实一体5. 设置框架集属性任务驱动学会框架及其基本操作6. 保存框架演示法7.保存框架集8.保存框架集中的所有文档9.编辑框架页1.制作电子书页面理实一体学会在网页中利用框架制作2.设置超链接任务驱动简单网页及框架中的链接如3.设置超链接的目标选项(难演示法电子书点)项目项目六使用多媒体元素制作“东方之珠”网页项目七利用层制作“中国八总学周数任务任务目标时学会添加 Flash 按钮的方法任务一学会添加 swf 动画的方法12加 FlashFlash 文件的应用学会添文本( flashpaper )的方法12任务二学会在网页中加入音频文件12 音频文件的应用任务三13视频文件的应用(插学会在网页中加入视频文件入FLV 视频)任务四学会Dreamweaver 中图像播放器13使用图像播放器的使用方法了解图层的的概念1214任务一学会在网页中创建图层的几种方创建图层法教学(实训)内容教学方法 /手段1.认识网页中的Flash 元素2.添加 Flash 按钮3.添加 swf 影片理实一体4. 添加 Flash 文本操作任务驱动( flashpaper )演示法5.在网页中设置透明的Flash 动画1. 认识网页中常用的音频文件理实一体2. 在页面中嵌入音频文件任务驱动3. 设置文件的播放效果演示法1.网页中常用的视频文件理实一体2.在页面中嵌入视频文件任务驱动3.设置文件的播放效果演示法在网页中使用图像播放器实现图理实一体片更迭任务驱动技能考核演示法1. 创建任意大小的图层理实一体2. 创建固定规格的图层任务驱动演示法考核评估要求能够在网页中添加 swf 动画等多媒体元素了解网页中常用的音频格式能够在网页中添加视频文件能够在网页中制作图像播放器效果了解图层概念、作用及相关知识总项目学周数任务任务目标时大菜系” 首页任务二14学会设置图层的方法设置图层15 任务三学会层的高级属性设置层的可见性设置项目八应用行为16 任务一了解行为基本内容6制作“制作应用行为编辑行为个人” 网站17 任务一认识、创建样式认识样式表* 项目九应用样式表制作“今6日新闻” 网17 任务二学会使用样式站使用样式表教学(实训)内容1.选择图层2.调整图层调整层的大小层的层次关系层的首选设置层的对齐3.设置图层内容1.层的显示、隐藏属性2.同时排列多个层3.更改层的重叠顺序1.认识行为、应用行为2.认识事件、动作3.编辑行为4.技能考核样式表的存储与创建应用样式:1.设定文本字体和大小,2.设定文本行间距,3.用样式制作特殊的边框4.为网页中的图像定义样式教学方法 /考核评估要求手段理实一体能够创建简单图层、基本操任务驱动作及其属性设置演示法理实一体能够设置图层的隐藏、显示任务驱动效果等演示法理实一体任务驱动了解行为在网页中应用演示法理实一体任务驱动认识样式表在网页中的功能演示法理实一体学会创建简单的样式及使用任务驱动样式表演示法训项目*项目十应用模板和库制作“金企鹅”网站*项目十一创建表单制作“商品订购” 界面期末训练合计总学周数任务任务目标时任务一18了解使用库项目使用库项目4任务二18了解使用模板使用模板应用文本域应用按钮418插入复选框和单选按学会简单表单网页的创建钮应用列表 / 菜单6 19108 ————教学(实训)内容1.把对象保存为库项目2.应用库项目3.修改库项目1.创建模板文档2.使用模板1.插入表单2.单行、多行文本段的添加3.制作用户登录界面4.插入复选框得单选按钮5.应用列表 / 菜单期末综合实训——教学方法 /考核评估要求手段理实一体任务驱动了解库及相关知识演示法理实一体任务驱动了解模板及相关知识演示法理实一体任务驱动学会简单表单的创建及设置演示法附:带有“ * ”为新增教学项目,根据学生对原教学项目的掌握情况,自由安排。
网页制作教学工作计划

网页制作教学工作计划一、项目背景随着互联网时代的到来,网页制作已经成为一项非常重要的技能。
无论是个人博客、企业官网还是电子商务平台,都需要一个优秀的网页设计师来制作网页。
因此,网页制作教学工作成为了当前教育领域的一个热点。
本项目旨在通过对网页制作的教学工作的深入研究和实践,提高学生对网页制作的兴趣,培养学生的相关技能,为未来的就业和创业做好充分的准备。
二、项目目标1. 提高学生对网页制作的兴趣和认识,激发学生的学习热情。
2. 增强学生的网页设计和制作能力,为他们未来的就业和创业创造条件。
3. 提高学生的综合素质,拓展他们的学习领域,提高综合素质。
三、教学内容和工作计划1. 网页设计基础主要内容:网页设计的概念、目标和原则,网页设计的流程和方法工作计划:通过理论课的讲解,引导学生了解网页设计的基础知识,激发学生学习兴趣。
2. HTML/CSS知识点主要内容:HTML/CSS基础知识点,包括文本、链接、图像、表格等的制作方法。
工作计划:通过实际操作与案例分析,帮助学生掌握HTML/CSS知识点,提高他们的网页制作能力。
3. Javascript/JQuery应用主要内容:Javascript/JQuery的基础知识点,包括交互效果的制作、动态页面的设计等。
工作计划:通过案例分析与实践操作,帮助学生掌握Javascript/JQuery的应用技能,提高他们的网页设计水平。
4. 响应式网页设计主要内容:响应式网页设计的原理、制作方法和技巧。
工作计划:通过案例分析和实际项目操作,引导学生了解响应式网页设计的特点,并掌握相应的制作技能。
5. 网页设计实训主要内容:独立设计和制作一个完整的网页项目,实现相关功能和效果。
工作计划:根据学生的实际情况进行个性化指导,帮助学生独立完成一个网页设计项目,提高他们的实际操作能力。
四、教学方法和手段1. 讲解与实践相结合通过理论讲解和实践操作相结合的教学方法,帮助学生掌握网页设计的基础知识和技能。
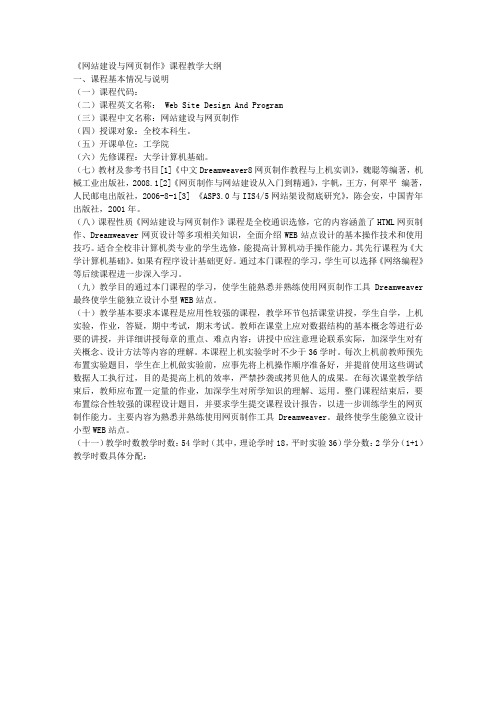
《网站建设与网页制作》课程教学大纲

《网站建设与网页制作》课程教学大纲一、课程基本情况与说明(一)课程代码:(二)课程英文名称: Web Site Design And Program(三)课程中文名称:网站建设与网页制作(四)授课对象:全校本科生。
(五)开课单位:工学院(六)先修课程:大学计算机基础。
(七)教材及参考书目[1]《中文Dreamweaver8网页制作教程与上机实训》,魏聪等编著,机械工业出版社,2008.1[2]《网页制作与网站建设从入门到精通》,宇帆,王方,何翠平编著,人民邮电出版社,2006-8-1[3] 《ASP3.0与IIS4/5网站架设彻底研究》,陈会安,中国青年出版社,2001年。
(八)课程性质《网站建设与网页制作》课程是全校通识选修,它的内容涵盖了HTML网页制作、Dreamweaver网页设计等多项相关知识,全面介绍WEB站点设计的基本操作技术和使用技巧。
适合全校非计算机类专业的学生选修,能提高计算机动手操作能力。
其先行课程为《大学计算机基础》。
如果有程序设计基础更好。
通过本门课程的学习,学生可以选择《网络编程》等后续课程进一步深入学习。
(九)教学目的通过本门课程的学习,使学生能熟悉并熟练使用网页制作工具Dreamweaver 最终使学生能独立设计小型WEB站点。
(十)教学基本要求本课程是应用性较强的课程,教学环节包括课堂讲授,学生自学,上机实验,作业,答疑,期中考试,期末考试。
教师在课堂上应对数据结构的基本概念等进行必要的讲授,并详细讲授每章的重点、难点内容;讲授中应注意理论联系实际,加深学生对有关概念、设计方法等内容的理解。
本课程上机实验学时不少于36学时。
每次上机前教师预先布置实验题目,学生在上机做实验前,应事先将上机操作顺序准备好,并提前使用这些调试数据人工执行过,目的是提高上机的效率,严禁抄袭或拷贝他人的成果。
在每次课堂教学结束后,教师应布置一定量的作业,加深学生对所学知识的理解、运用。
整门课程结束后,要布置综合性较强的课程设计题目,并要求学生提交课程设计报告,以进一步训练学生的网页制作能力。
网页设计课程设计工作计划

网页设计课程设计工作计划一、课程目标知识目标:1. 让学生了解和掌握网页设计的基本概念、原则及流程;2. 使学生掌握HTML、CSS等网页制作技术,能独立完成静态网页的设计与制作;3. 让学生了解网页设计中的用户体验、界面设计、色彩搭配等知识,提高其审美素养。
技能目标:1. 培养学生运用网页制作软件进行网页设计的能力;2. 培养学生独立分析、解决网页设计过程中遇到的问题的能力;3. 提高学生团队协作、沟通交流的能力,使其能够在团队项目中发挥作用。
情感态度价值观目标:1. 培养学生对网页设计的兴趣和热情,激发其创新精神;2. 培养学生关注用户体验,认识到网页设计在现代社会中的重要性;3. 引导学生树立正确的审美观念,注重网页设计的实用性和美观性;4. 培养学生遵守网络道德规范,尊重他人劳动成果,养成良好的职业道德。
分析课程性质、学生特点和教学要求,本课程将目标分解为以下具体学习成果:1. 学生能够独立完成一个静态网页的设计与制作;2. 学生能够运用所学知识分析和解决网页设计中的问题;3. 学生能够在团队项目中发挥积极作用,与他人共同完成项目任务;4. 学生能够关注用户体验,提高网页设计的实用性和美观性。
二、教学内容根据课程目标,教学内容主要包括以下几部分:1. 网页设计基本概念与原则- 网页设计概述- 网页设计的基本原则- 网页设计流程2. HTML与CSS技术- HTML基本语法与结构- CSS样式表及其应用- 网页布局与排版3. 网页设计与制作实践- 网页设计软件应用- 静态网页制作- 动态效果实现4. 用户体验与界面设计- 用户体验设计原则- 界面设计要素- 色彩搭配与排版5. 网页设计与制作案例分析- 成功网页设计案例解析- 问题网页设计案例分析与改进- 学生作品展示与评价教学大纲安排如下:第一周:网页设计概述与原则第二周:HTML基本语法与结构第三周:CSS样式表及其应用第四周:网页布局与排版第五周:网页设计软件应用与静态网页制作第六周:动态效果实现第七周:用户体验与界面设计第八周:色彩搭配与排版第九周:网页设计与制作案例分析及学生作品展示教学内容与课本紧密关联,注重科学性和系统性,旨在帮助学生掌握网页设计的基本知识和技能。
ASP.net 动态网站开发案例教程 陈学平 第2章 数据库设计

2011.02
陈学平主编 QQ:41800543
第2章 数据库设计
2.1 关系型数据库简介
2011.02
陈学平主编 QQ:41800543
在关系型数据库中,数据以行和列的形式存储。 这一系列的行和列构成表,一组表便组成了数 据库。
2011.02
陈学平主编 QQ:41800543
4)单击“下一步”按钮,出现“可用的表”对话框, 如图2-50所示。
5)单击“>>”按钮,将其中“可用的表”添加到“导 出到 SQL Server”中
6)单击“下一步”按钮,出现导出表属性对话框 7)单击“下一步”按钮,创建一个新的ADP文件 8)单击“下一步”按钮,默认已选中的“打开新ADP
2.3.2 SQL Server 2005的安装
1)先安装msxml6.msi文件,双击即可安装
2)双击SQLEXPR_CHS.EXE文件 安装
3)双击“SQL Server 2005_SSMSEE.msi”文件, 开始安装,出现“欢迎使用Microsoft SQL Server Management Studio Express”安装向导 对话框, 开始安装
目前比较流行的大、中型关系型数据库有IBM DB2、Oracle、SQL Server、SyBase、 Informix等,常用的小型数据库有Access、 Pradox、Foxpro等,个人用户比较常用的主要 是基于中、小型数据库MS SQL Server和 Access。
2011.02
陈学平主编 QQ:41800543
文件”单选项
9)单击“完成”按钮,升迁向导开始创建数据库 10)打开“SQL Server Management Studio Express”,
《网页设计与制作》教学计划

《网页设计与制作》教学计划一、课程的性质与任务课程的性质:本课程是为培养高职广告专业学生对网页设计与制作的基础知识而设置的一门专业必修实训课程。
由于网页设计与制作所涉及的软件和相关知识十分广泛,针对设计艺术专业学生的专业方向和专业基础,本课程侧重于网页视觉效果和版式布局的设计与制作,对大中型网站制作中的所涉及到的动态程序编写等较复杂技术手段作了回避或仅作简单介绍。
课程的任务:通过本课程学习,使学生了解网页制作的基础知识、基本流程,并能熟练使用Macromedia Dreamweaver进行个人网站和中小型商业网站的设计、制作与维护更新,为培养高级网页设计专业人才打下坚实的基础。
二、教学基本要求通过课程的教学,在理论知识教学和技能培养两方面要求学生达到下列目标。
(一)理论知识方面主要达到:1.了解互联网、网页、网站、超级连接、HTML语言、FTP、HTTP等基础网络知识;2.了解网站设计制作的常用工具与基本流程3.了解html语言的一般规律4.了解不同网站类型不同的设计与制作要求5.了解网站的整体结构规划(二)能力方面主要达到:1.熟练掌握Macromedia Dremweave的基本操作;2.掌握photoshop中网页设计稿文件的切片与优化输出;3.掌握网页图像的优化技巧;4.了解网站的测试、发布、推广与维护;三、教学条件内部网络连接稳定的多媒体教室;保障每个学生都能单独使用一台电脑,每台电脑都配备Dreamweaver、photoshop等设计软件。
四、教学内容及学时安排五、教法说明1、本课程是一门专业技能训练课程,以学生的实践操作为主,注重设计与制作能力的培养、经验与技巧的积累。
课程中引导学生在练习中解决具体的问题,使学生能灵活地、熟练地应用所学的理论知识。
2、教学练习中,以优秀实际案例为参照,增强教学的趣味性、实用性和针对性。
3、课程末要求设计制作一个完整的小型网站,并上传、发布和推广,以综合运用和巩固所学知识,激发学生兴趣,为将来的进一步学习打下基础。
网站设计与制作教学计划

网站设计与制作教学计划一、情况分析(一)教材分析:由于本门课是自由选修课,所以没有固定的教材,本人根据网站设计当前市场的情况和学生掌握计算机现实情况,觉得采用哪本教材都合适,也都不合适。
合适是指都有提到网站设计的架构和设计软件。
不合适是指学生不同专业,基本情况都不一样,所以只能是我自己来根据学生不同的需求,编写教材。
(二)学情分析:1、课堂情况:本门课要求在机房上课,要根据学生专业不同进行编组,并且在两次上课后选定一个小组长,以利于大多数同学的学习。
2、对基础知识的要求:信息技术基础,有相当的网站设计兴趣。
二、教学目标与任务利用一个本人已完成的网站,来达成学生基本掌握网站设计的要求。
1、知识方面,html语言相对有所了解,dreamweave软件或frontpage会使用之一,javascript语言,数据库知识,iis for xp。
2、技能方面,主要是进一步培养实际操作架构网站,使用网页编辑软件设计网页。
3、情感与价值观方面,引导学生形成正确的价值观、人生观、世界观,从而达到全面育人的目的。
三、方法与措施1、面向全体,分类指导。
从学生的全面素质提高,对每一位学生负责的基本点出发,根据各层次学生具体情况,制定恰当的教学目标,满腔热情地使每一位学生在选修课上都能得到发展和进步。
2、抓好基础,培养能力。
掌握好基础知识,基本技能和基本方法。
同时,也要注意培养学生独立阅读,独立形成建站风格,独立分析建站过程、独立解决网站问题的能力。
3、研究教法、改进教学、教学相长。
认真研究学生学习过程,掌握不同学生的学习主要障碍,在此基础上制订教学方案,要特别注意调动学习的积极性、尽可能把学生应该自己完成的学习任务交给学生自己独立完成。
精心设计教学提高课堂教学效率,减轻学生负担。
四、教学时间安排1~2周:网站建设的环境设置5~6周:网站建设的整体方案,对网站建设有全面了解(iis for xp)7~8周:网站建设的网页设计(html语言简介)9~12周:网站建设的客户端脚本设计(javascript语言简介)13~14周:网站建设中主页设计升级15~18周:数据库设计(asp)19~20周:整体网站调试21~22周:进一步介绍建站1、处理好课时较少与内容较多的矛盾(1)优化教学过程(2)优化教学方法(3)合理安排时间,计划安排时间(4)不减进度,把握难度2、在选修课教学中,一定将整个网站要首先建设好,让学生有个直观的认识,然后“依样画葫芦”,然后,再进一步创新。
网页设计教学计划

网页设计教学计划网页设计教学计划引导语:网页设计是指使用标识语言,通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。
以下是店铺为大家整理的网页设计教学计划,欢迎阅读!计划一一、教学指导思想:本学期我将认真做好所教课程的各项工作。
认真学习中职计算机学科的教学大纲和网页制作的相关教材,明确教学任务和教材体系,力争“教书”与“育人” 贯穿始终。
全面贯彻教育部关于中职教育的大政方针,努力探索计算机教学规律,在激发和培养学生的学习兴趣,养成良好的学习习惯,提高动手能力的同时,着力培养学生树立正确的荣辱观和人生观,积极推进素质教育。
在教学中要充分利用计算机来培养学生的信息素养,有效地提高教育教学水平。
促进学生创新精神和实践能力的培养,充分考虑学生的发展需要,强调学生自主学习,发挥教师的主导作用,学生主体作用,以学生个体发展为目标,不断提高教育教学质量。
二、学生情况分析:上学期学生已经初步学习了部分课程,对此可能有了一定的了解,但是中职学生整体素质层次不齐,绝大多数学生学习目标明确,但也有少数学生对微机在当前和末来社会中作用认识不够。
虽然有基础但是通过一个假期之后,很多知识需要巩固。
但总体来看本课程学生们的学习兴趣还是很好的。
三、教材分析我们选用的是电子工业出版社出版的《网页制作》第二版教材。
本教材的编写打破了传统的学科体系,以项目为中心,一个个小任务为实例,以范例网站的建设为主线,不强求理论体系的完整性,以够用为度,以是否实用为标准。
整个项目统筹考虑实训的设计,循序渐进,逐步完善,着重培养学生独立思考问题和主动解决问题的能力,力求在学习的过程中积累实际工作的'经验,从而突出职业技术教育的特色。
本书共8章,前面已学习了前三章,本学期主要学习后五章。
第四章打造企业留言板本章的教学重点和难点是插入表单对象的基本方法及设置表单及表单对象属性的方法。
《网页设计》教学实施方案

《网页设计》教学实施方案《网页设计》教学实施方案一、课程概况《网页设计》是一门实践性的专业基础课。
课程总学时为60学时,其中课件教学22学时,实验教学38学时,3个学分。
课程的主要内容是HTML语言、CSS样式、javascript语言,Dreamweaver CS6、 Fireworks CS6、flash CS6网页制作软件的使用方法,photoshop cs6图像处理软件在网页中图形制作版式设计及切片的应用。
通过本课程的学习,培养学生网页设计与制作的能力,掌握运用Dreamweaver CS6网页制作软件制作网页的方法,掌握运用Fireworks CS6、photoshop cs6图像处理软件进行网页中图形制作版式设计及切片的应用。
掌握运用flash CS6动画制作软件设计网页中动画的方法,进而掌握将这四个软件互相配合,完成网页设计与制作任务的方法。
为今后从事网页设计与制作工作打下基础。
《网页设计》的先修课是《计算机基础》。
二、课件说明及教学进度安排(一)课件说明主讲教师已录制完成《网页设计》课程的视频教学课件,包括课程主要内容的讲解,请学员针对自己的.学习情况有针对性地进行学习,并完成课件及教材中的习题,便于巩固掌握相关知识。
(二)教学内容及建议自学学时安排三、教学手段选择及安排本课程选用的教学手段主要有:学习课件、网上辅导、小组学习等,具体内容及安排:首先制订合理学习计划,建议学习计划与学院的教学进度一致,这样有利于网上统一辅导,以及同学间的讨论,没有特殊情况应严格按学习计划学习课件。
在学习过程中遇到问题,可将问题与辅导教师、同学讨论交流,教师根据学生提出的问题,及时回答,并根据需要进行统一辅导。
同学之间讨论(包括网上和网下),通过相互交流,发现问题,解决问题,从而加深理解。
四、学习方法建议远程教育课程学习主要由学员的自主学习为主,学习的内容包括教材及主讲教师录制的网络课件。
其中,网络课件是主讲教师根据课程的重点内容进行的讲解,是学员学习的主要途径。
浅谈Asp.net课程教学改革

浅谈课程教学改革
陈会平
【期刊名称】《科学与财富》
【年(卷),期】2014(000)009
【摘要】计算机网络技术飞速发展,Web开发技术已成为IT程序员必需掌握的技术之一。
本文分析了我院目前课程教学存在的问题,并提出了针对性的教学改革建议。
【总页数】2页(P10-10,11)
【作者】陈会平
【作者单位】四川工业科技学院,四川罗江618500
【正文语种】中文
【相关文献】
1.基于CDIO教学做一体化"程序设计"课程教学改革研究与建设
2.浅谈程序设计课程教学改革实践
3.《网站设计》课程教学改革研究
4.浅谈课程教学改革模式
5.基于OBE-CDIO理念的程序设计课程教学改革研究
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1
2
讲授
我要留言
上机
2
2
理实一体
我要留言
上机
12
1
2
讲授
房产后台
上机
2
2
理实一体
房产后台
13
1
2
理实一体
房产后台
上机
2
2
理实一体
房产后台
上机
14
1
2
理实一体
空间域名概念
2
2
理实一体
申请空间和域名
15
1
2
理实一体
网站上传和远程数据连接
2
2
理实一体
网站推广和维护
16
1
2
理实一体
考查
完成指定网站制作
2
任课教师
陈学平
使用教材
题名
中小型网站建设与管理第三版
出版社
电子工业出版社
编著者
陈学平
出版时间
2014.09
教学大纲规定总学时64,其中理论教学0学时,实践教学64学时
课程Байду номын сангаас学周数16(起止周:2-19)
周课时数4
课时分配
理论教学
0
编制说明:
本课程实践性非常强,在授课过程中,将采用“任务驱动”的方式进行实例教学,并且将理论知识贯穿在实例中加以讲解及应用,这样有利于学生很好地掌握这门技能。
理实一体
会员注册
插入记录
6
1
2
讲授
会员重名
2
2
理实一体
企业会员注册
插入记录
7
1
2
讲授
企业会员重名
2
2
理实一体
会员登录
登录行为应用
8
1
2
讲授
会员修改资料
更新记录
2
2
理实一体
修改密码
更新记录
9
1
2
理实一体
找回密码
2
2
理实一体
发布信息区域设计
插入记录
10
1
2
理实一体
房源信息区域设计
2
2
理实一体
新闻发布设计
2
理实一体
考查
完成指定网站制作
合计
64课时
注:1.编制教师必须根据授课班级的具体课时数及放假、实习实训的安排编写授课计划,落实到每次课;
2.授课方式:讲授、辅导、讨论、实验、实习、实训、复习、考核等;
3.本表在教务处网站下载。
重庆电子工程职业学院学期授课计划
表一、基本信息与审批
执行时间
2014~2015学年度第2学期
课程
信息
课名
网站设计开发
学分
4
代码
开课系院
计算机学院
大纲
制订或修订人
陈学平
最新制订或修订时间
2014-08
课程
性质
□考试
√考查
课程
类别
□公共必修课□专业选修课
□√专业必修课□全院选修课
适用授课班级
网络1301、1302
网站布局设计网站风格及技术
自己规划网站的布局
2
2
理实一体
网站常用模块说明、网站制作流程
自己的网站功能选择
3
1
2
理实一体
安装配置IIS
上机操作
2
2
理实一体
创建数据库并建立站点
上机操作
4
1
2
理实一体
ODBC数据连接
2
2
理实一体
DW建立连接
各种方法建立连接
5
1
2
讲授
建立第一个网页并显示数据
实现数据显示
2
2
实践教学
课内实验、上机等实践
58
课程设计、大型作业等
机动
2
考试
4
合计
64
编制教师
陈学平
制订时间
2014-08
教研室审批
系主任审批
表二、课程学期授课计划表
周次
周内
课次
本次学时
授课方式
授课章节及内容
课外作业
备注
1
1
2
理实一体
网站建设目的、规划网站建设方案
2
2
理实一体
网站策划书的编写
做网站策划书
2
1
2
理实一体
