《网页设计与美工》教学计划.
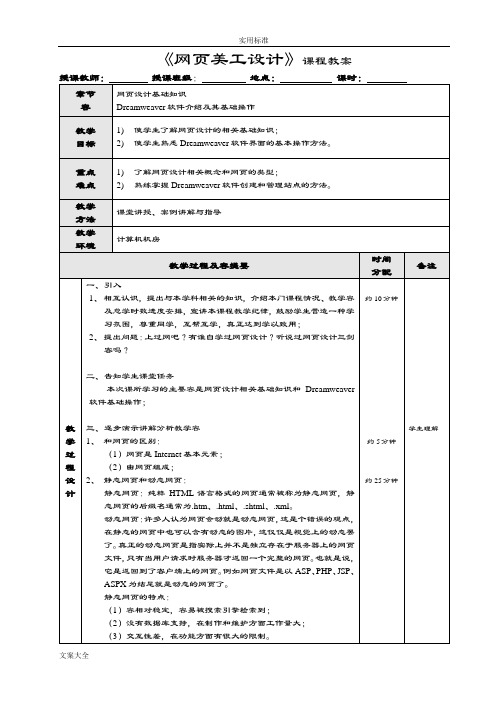
《网页美工设计》教案

《网页美工设计》教案一、教学目标1. 了解网页美工设计的基本概念和重要性。
2. 学习并掌握常用的网页设计工具和软件。
3. 学习并理解网页设计的基本原则和技巧。
4. 能够独立完成简单的网页美工设计任务。
二、教学内容1. 网页美工设计的基本概念和重要性。
2. 网页设计工具和软件的使用方法。
3. 网页设计的基本原则和技巧。
4. 实际操作练习:制作简单的网页美工设计。
三、教学方法1. 讲授法:讲解网页美工设计的基本概念、原则和技巧。
2. 演示法:展示并讲解如何使用网页设计工具和软件。
3. 实践法:学生实际操作练习,制作简单的网页美工设计。
四、教学准备1. 教室环境:多媒体教学设备。
2. 教学材料:教案、PPT、网页设计工具和软件、练习素材。
五、教学过程1. 导入:通过展示一些优秀的网页美工设计案例,引发学生对网页美工设计的兴趣和好奇心。
2. 新课内容:讲解网页美工设计的基本概念、原则和技巧,展示并讲解如何使用网页设计工具和软件。
3. 实践练习:学生根据所学内容,实际操作练习,制作简单的网页美工设计。
4. 总结反馈:教师对学生的练习进行点评和指导,总结课堂教学内容。
六、教学评估1. 课堂参与度:观察学生在课堂上的积极参与程度和提问回答情况,评估学生对网页美工设计的基本概念和工具的理解程度。
2. 实践作品:评估学生在实践练习中制作的网页美工设计作品的质量,包括设计理念、色彩搭配、布局合理性等方面。
3. 学生互评:鼓励学生之间相互评价作品,提供建设性的意见和建议,促进学生之间的学习和交流。
七、教学拓展1. 深入学习网页设计相关软件的高级功能,如Adobe Photoshop、Adobe Illustrator等,提升学生的网页美工设计能力。
2. 探索网页设计的趋势和流行元素,引导学生关注网页设计的最新发展,提高学生的设计创新能力。
3. 组织学生参加网页设计比赛或项目实践,提高学生的实际操作能力和团队合作能力。
《网页美工设计》教案

《网页美工设计》教案一、教学目标1. 让学生了解网页美工设计的基本概念和流程。
2. 培养学生掌握网页美工设计的基本技能,如色彩搭配、布局、图片处理等。
3. 使学生能够独立完成网页美工设计,提高学生的创新能力和审美水平。
二、教学内容1. 网页美工设计的基本概念和流程。
2. 色彩搭配的原则和方法。
3. 网页布局的设计技巧。
4. 图片处理的工具和技巧。
5. 设计案例分析和实践。
三、教学方法1. 讲授法:讲解网页美工设计的基本概念、色彩搭配原则、布局设计技巧等。
2. 演示法:展示图片处理工具的使用方法和设计案例。
3. 实践法:学生动手实践,完成网页美工设计作品。
4. 讨论法:分组讨论,分享设计心得和经验。
四、教学准备1. 教室环境:多媒体教学设备。
2. 教学材料:教材、图片、设计工具软件等。
3. 学生设备:电脑、设计软件安装。
五、教学过程1. 导入:通过展示优秀的网页美工设计作品,引发学生兴趣,导入新课。
2. 讲解:讲解网页美工设计的基本概念和流程,重点讲解色彩搭配原则和网页布局设计技巧。
3. 演示:展示图片处理工具的使用方法和设计案例,让学生了解并学会运用这些工具。
4. 实践:学生动手实践,运用所学知识和技能完成网页美工设计作品。
5. 讨论:分组讨论,分享设计心得和经验,互相学习和交流。
7. 作业布置:布置课后作业,要求学生在下节课前提交网页美工设计作品。
六、教学评估1. 课堂参与度:观察学生在课堂上的积极参与程度,提问和回答问题的积极性。
2. 设计作品:评估学生在实践环节提交的网页美工设计作品的质量,包括色彩搭配、布局、图片处理等方面。
3. 小组讨论:评估学生在小组讨论中的表现,包括分享设计心得、交流经验和合作态度。
七、教学拓展1. 邀请专业网页美工设计师进行讲座,分享实战经验和行业动态。
2. 组织学生参观网页设计公司,了解企业文化和工作流程。
3. 开展网页美工设计比赛,鼓励学生积极参与,提高设计水平。
《网页美工设计》课程教学大纲

《网页美工设计》课程教学大纲学分:4学时:72适用专业:计算机网络应用专业(高技)一、课程性质和任务本课程为计算机科学与专业的专业选修课程。
它综合性强、实用性强。
该课程的任务是通过学习平面构成,色彩搭配,字体设计、排版与布局,网络动画,形象设计,广告传媒等多个方面的理论知识并结合实例进行设计,加深对网页设计的理解,不断提高学生的艺术修养和技能水平。
二、课程基本要求结合专业培养目标,提出本课程要达到的基本要求,这些要求包括:1、平面构成网页设计中平面构成原理及构成形式在网页设计中的运用2、色彩搭配了解色彩构成原理及网页色彩心理;掌握网页配色原理。
3、字体设计、排版与布局字体设计基本原理;网页设计中字体与版式设计及字体颜色的运用。
4、网络动画网络动画的分类;网路动画的制作及指导方针。
5、形象设计视觉识别系统的相关概念;网路形象设计。
6、经典网络解析各类网页分析,常见网页策划、设计、开发、错误。
三、教学条件1.为保证理论与实际操作密切结合,本课程要求一个教师和一个一体化教室。
教室中学生每8人一组,每组组同学自备电脑。
另为方便学生查阅资料,所有同学要能上网。
2.每班由一位主讲教师上课,要求教师能在操作和理论两方面对学生进行辅导。
教师除掌握本专业的理论知识、操作技能外,还要具备良好的知识表达能力和对学生的引导能力。
注:选讲内容在课程内容后面标注“*”号。
六、考核方法1.期末项目考重点考核知识、理论和部分专业能力占总成绩的50%。
2.每个人单独通过的项目实例考核占总成绩的40%。
3.出勤、作业与课堂答问占总成绩的10%。
七、教学说明在教学过程中,课堂教学相对集中课时对网页设计中的“构成原理”“色彩搭配”“排版与布局”“动画”“实例解析”进行严格的训练(尤其是经典案例的实战教学),以求在一个较短的时间内将网页设计中的设计能力提高到一个较高的水准。
在教学手段方面可采用多媒体教学的方式进行理论和实例的讲解,加大临摹练习,以获得最佳的教学效果。
网页美工工作计划

网页美工工作计划一、目标设定1. 提升网站整体视觉吸引力,增强用户体验。
2. 优化网页布局,提高页面加载速度。
3. 确保网页设计符合品牌定位和市场趋势。
4. 完成至少10个网页设计项目,包括首页、产品页、活动页等。
5. 定期更新网站视觉元素,保持网站新鲜感。
二、技能提升1. 学习最新的网页设计趋势,如响应式设计、扁平化设计等。
2. 掌握HTML、CSS、JavaScript等前端开发技术,提高设计实现能力。
3. 学习用户界面(UI)和用户体验(UX)设计原则。
4. 定期参加设计研讨会和工作坊,与同行交流经验。
三、项目规划1. 首页设计:重新设计网站首页,突出品牌形象,优化导航结构。
2. 产品页面:设计清晰、直观的产品展示页面,提高产品转化率。
3. 活动页面:为即将到来的促销活动设计专门的活动页面,吸引用户参与。
4. 移动端优化:针对移动设备优化网页设计,确保在不同设备上均有良好体验。
5. 社交媒体整合:设计社交媒体分享按钮,提高网站内容的传播力。
四、时间安排1. 第1-2周:市场调研,了解用户需求和设计趋势。
2. 第3-4周:首页设计草图,与团队讨论修改意见。
3. 第5-6周:产品页面设计,进行用户测试并收集反馈。
4. 第7-8周:活动页面设计,与市场部门合作确定活动主题。
5. 第9-10周:移动端优化,测试不同设备上的显示效果。
6. 第11-12周:社交媒体整合,设计并测试分享功能。
7. 第13-14周:总结前一阶段工作,规划下一阶段的设计方向。
五、资源分配1. 设计软件:确保团队成员熟练使用Adobe Creative Suite等设计软件。
2. 服务器资源:确保有足够的服务器资源支持网页设计和测试。
3. 人力资源:分配专人负责设计、前端开发、用户测试等任务。
六、风险评估与应对1. 设计趋势变化:定期关注行业动态,及时调整设计方案。
2. 用户反馈:设立用户反馈机制,快速响应并优化设计。
3. 技术更新:持续学习新技术,确保设计实现的可行性。
网页美工设计与制作-教学大纲

《网页美工设计与制作》课程教学进程表总计学习课时为 120 课时,其中理论课时为 60 课时,实验课时为 60 课时。
适用专业:视觉艺术,各章节课时分配如下:《网页美工设计与制作》课程教学大纲适用专业:视觉艺术教材:《网页美工设计与制作》新华教育(北京)研究院出版一、课程的性质与任务《网页美工设计与制作》课程是新华-网络传媒高级设计师专业(两年专科)课程。
通过本课程的学习,使学员可以系统地了解动画的制作方法,掌握动画的制作流程。
熟练掌握帧并帧动画、形变动画、运动动画的制作;掌握基本动画和脚本动画的制作。
学完本课程,学生可以制作Flash MTV、产品广告的制作、Flash网页的制作等,同时能够培养和提高学员分析问题和解决问题的能力,以提高学员就业应聘的综合能力。
二、课程的考核方法《网页美工设计与制作》为阶段考试必考课程,课程考试必考课程,采用理论考试方法,即在课程结束后以在线或纸质进行考核,考核权重为4%。
课程学完后学员可参加CIW认证考证。
三、课程的目标要求“目的要求”是指通过教师的讲授及学生的认真学习所应达到的教学目的和要求。
结合本课程的教学特点,“目的要求”分为“掌握”、“熟悉”和“了解”三个级别。
“掌握”的内容,要求教师在授课时,进行深入的剖析和讲解,使学生达到彻底明了,能用文字或语言顺畅地表述,并能独立做好实验,对案例内容进行分析,同时也是课程考试的主要内容;“熟悉”的内容,要求教师予以提纲挈领地讲解,使之条理分明,使学生对此内容完全领会,明白其中的道理及其梗概,在考试时会对基本概念、基本知识进行考核;“了解”的内容,要求教师讲清概念及相关内容,使学生具有粗浅的印象。
四、教学内容第1章网站基础[学习课时] 本章共需要学习 6 课时,其中理论课为 3 课时,实验课为 3 课时。
[目的要求] 1.介绍课程的内容以及作用2.掌握网站和网页的基本概念3.掌握网站设计的一般流程4.html语言的基本语法[教学内容] 1. 介绍课程的内容以及作用2. 网站和网页的基本概念2.1互联网的定义与功能2.2网页的定义、分类与功能2.3网站的定义与功能3. 网站设计的一般流程3.1规划(策划)3.2设计(美工)3.3实施(制作)4. html语言的基本语法4.1head标签4.2body标签第2章站点与HTML基础[学习课时] 本章共需要学习 6 课时,其中理论课为 3 课时,实验课为 3 课时。
网页美工设计教案

2.2.3网页设计中色彩的基本原则 网页设计要求页面的新颖、整洁,文字优美流畅,浏览 者在浏览网页时,留下的第一印象就是页面的色彩设计,色 彩可以产生强烈的视觉效果,使页面更加生动,它的好坏直 接影响阅读者的观赏兴趣。因此,网页的色彩设计应把握以 下几个方面: 色彩的个性鲜明性。网页的色彩设计要具有自己独特的风格, 彰显鲜明的个性,容易引人注目,使得大家对你的网站印象 深刻。 色彩的合理性。网页设计的色彩搭配要遵从艺术设计的规律, 同时,还要考虑人的生理特点,合理的色彩搭配给人一种和 谐、愉快的感觉,避免采用大面积纯度较高的单一色彩,这 样容易造成视觉疲劳。
1.2.2 构成设计在网页设计中的运用 网页的视觉传达设计是指将各要素组合的形式法则及艺术规 律,对于网页设计来讲,其信息内容的有效传达是通过将各 种构成要素的设计编排来实现的。它既包括一般构成规律的 应用,也有其具自身特点的艺术语言。构成设计在网页设计 中的运用主要体现在以下几个方面: (1)版式设计 (2)导航设计 (3)文字的编排与设计 (4)图片的编排与设计
第三章 网页编排设计
本章知识重点: 1. 文字设计要点 2. 网页文字设计方法 3. 网页布局基础结构
3.1字体编排与编排的基本形式 3.1.1网页文字的形式概述 文字是人类思想感情交流的必然产物。随着人类文明 的进步,它由简单变得复杂,逐步形成了科学的规范化的 程式。它既具有人类思想感情的抽象意义与韵调和音响节 律,又具有结构完整而变化无穷的鲜明形象。尤其是象形 文字,更是抽象与具象的紧密结合。 3.1.2文字的设计要点 1正确 对于不同汉字或拉丁字母的构成,笔画都是法定的,只要 有一处笔画不符,轻则字义不同,重则不成其字。因此字 形要确切无误,不能对笔画任意减少或者改变,以保证其 信息传达的准确性。
美工与创意网页设计艺术教学设计

美工与创意网页设计艺术教学设计1. 简介网页设计是一项技术与艺术的结合,既需要具备技术能力,也需要有创意和美感。
因此,在网页设计教学中,美工与创意是非常重要的两个方面。
2. 美工在网页设计教学的作用美工是指负责网页设计中美术方面的工作人员。
他们需具备一定的绘画和设计技能,理解和掌握色彩、构图、字体等美术设计基础知识。
在网页设计教学中,美工可以承担以下几方面的工作:2.1 美术创意美工可以根据网页设计需求,参考业内先进的网页设计案例,提供创意与设计方向,创造高品质的网页设计。
2.2 素材制作在网页设计中,美工负责制作网页所需要的设计素材。
比如背景图、按钮图标等,这些素材必须符合设计风格统一、质量良好,美工需要确保它们能很好地融合在网页设计中。
2.3 界面设计网页设计中的界面设计,需要考虑用户体验和UI设计等方面,美工可以通过设计符合此要求的网页界面,来提高网页质量。
3. 创意在网页设计教学的作用创意是网页设计中至关重要的一个方面,它可以创造美感、吸引用户眼球、提升品牌形象,因此在网页设计教学中,创意同样是不可缺少的。
3.1 灵感来源创意源于灵感,在网页设计教学中,需要通过一些方式来激发学生的灵感,帮助他们更好地理解和应用创意。
可以通过提供相关的设计案例、提示特定设计需求、进行头脑风暴等方式,来刺激学生的创意。
3.2 创意发挥提供灵感只是创意中的一部分,如何将灵感变成实际的设计作品,也是创意的重要方面。
在网页设计教学中,可以通过让学生模仿先进的设计作品进行创作等方式,帮助学生更好地发挥创意,提高设计作品的质量。
3.3 风格创新创意在网页设计教学中还可以促进风格的创新。
通过引导学生尝试不同的设计风格、提供不同的设计素材等方式,帮助学生更好地寻找和发现自己的风格。
这不仅可以提高学生的创意意识,还能进一步提高他们的设计能力。
4. 结论在网页设计教学中,美工和创意是非常重要的两个方面。
美工提供高质量的设计素材,完成设计作品的布局和界面设计等工作;创意则负责设计的灵感来源和实际运用。
《网页美工设计》教案设计

授课教师:授课班级:地点:课时:
章节
容
网页设计基础知识
Dreamweaver软件介绍及其基础操作
教学
目标
1)使学生了解网页设计的相关基础知识;
2)使学生熟悉Dreamweaver软件界面的基本操作方法。
重点
难点
1)了解网页设计相关概念和网页的类型;
2)熟练掌握Dreamweaver软件创建和管理站点的方法。
11、网页中表格的作用:
(1)容组织和定位;
(2)网页排版;
12、表格布局和Div布局区别:
各有优势。
表格:简单,好用,学起来很容易上手。各种浏览器都支持!基本上不会变形。但是代码冗余较多,维护起来也不怎么方便。
DIV+CSS优点:代码冗余小,所以打开速度快一些。维护起来非常方便。但是要兼容IE6 IE7 火狐等浏览器的话,开始学就会很头疼这个问题的。往往在IE6里面看着整个网页是好的,但是到了IE7或者火狐里面就全乱了。
推荐:用div做框架,table用来储存数据。
13、Dreamweaver中表格的基本操作:
(1)表格和单元格的选择及属性设置;
(2)行和列的添加和删除;
(3)单元格的合并和拆分;
(4)表格的嵌套;
14、实例演示讲解:使用表格制作一像素细线;
操作步骤:
(1)插入1行1列表格;
(2)设置单元格背景颜色;
3、Dreamweaver创建第一个网页;
约10分钟
约5分钟
约25分钟
约10分钟
约6分钟
约6分钟
约4分钟
约8分钟
约12分钟
约20分钟
约50分钟
约40分钟
《网页美工设计》课程标准

《网页美工设计》课程标准Curriculum Standards(2019年修订)课程名称:网页美工设计课程代码:适用专业:数字媒体艺术设计专业学制学历及教育类别:3年制高职教育课程学分:5学分计划用教学时间:80学时修订人:审定人:修订时间:1.课程设置概述1.1 课程在相关专业中的性质与定位数字媒体艺术设计专业的定位是:培养德、智、体、美全面发展,在平面图形图像制作、网页界面设计、三维造型等领域,具有与本专业相适应的文化水平和良好的职业道德,熟悉图形图像的制作环境,具有较强的图形、图像处理能力,从事广告设计与制作、图形图像编辑处理、视频编辑与合成特效、网页设计、网络动画制作与发布等工作的高素质技能型专门人才。
针对数字媒体艺术设计专业的毕业生就业的主体岗位网页设计师,人才培养方案设置了《网页美工设计》这门课程。
课程定位如表1所示。
表1 课程定位1.2 本课程的基本教学理念本课程设计以教育部【2006】16号文件精神要求为切入点,以服务为宗旨,以就业为导向,以提高学生的实践能力、创造能力、就业能力和创业能力为目标,以职业能力培养为重点,通过学习此课程,要求学生掌握网页的设计与制作技术、网站的创建技术以及网站的管理维护能力。
1.3 本课程标准的设计思路与特色学习本课程的目的:是熟练应用 Dreamweaver,fireworks,flash等网页制作工具,掌握网页制作技能。
本课程开设的主要目的,是为了适应web技术的飞速发展,为学生今后在学习、工作中建立网站及网页制作打下基础。
通过本课程的学习,使学生了解如何规划并建立站点,掌握制作网页的基础知识,能熟练利用Dreamweaver等工具提供的强大的功能制作出精美的网站。
●坚持理论与艺术实践相结合,做到深入浅出,通俗易懂、生动活泼。
●把握设计教学的特点,坚持以设计带动软件的学习,努力消除教学中的僵化思想。
●加强对学生审美能力的培养,使得艺术与技术并重。
美工与创意网页设计艺术课程设计 (2)

美工与创意网页设计艺术课程设计一、前言随着信息时代的发展,网页设计作为一门艺术与技术相结合的学科,其实用性逐渐被人们所认识和重视。
越来越多的人开始尝试学习网页设计,提高自己的技能水平。
因此,我们需要一门关注美工与创意的网页设计艺术课程,来培养更多优秀的网页设计师。
二、课程理念与教学目标本课程的理念是注重美工与创意,充分发挥学生的想象力和创造力,通过实践操作加强对网页设计的理解,并能熟练使用相关的软件和工具,完成自己的设计作品。
本课程的教学目标如下:1.培养学生对美学的认知和感知能力。
2.能够使用各种软件和工具进行网页设计和制作。
3.能够进行网页的创意设计和构思,使其更富有吸引力和个性化。
4.能够应对现实工作中的网页设计需求,具备良好的职业素养和实践能力。
三、课程设置与内容安排1.模块一:网页设计基础学生需要了解网页的基础知识和相关术语,掌握HTML、CSS、JavaScript等网页设计的基础技能。
同时,介绍著名的网页设计案例,为学生奠定基础。
2.模块二:网页美学学生需要了解网页美学的基础知识和相关术语,如布局、配色、字体、排版等。
同时,通过实例分析,学生可以体验和探究设计中的诸多美感元素,深入了解预期效果的形成原理。
3.模块三:网页创意设计与构思学生需要从独特的创意出发,利用各种设计技巧和工具,构思和设计独具个性鲜明的网页设计方案。
同时,将创意和网页设计技巧结合,为学生提供实践的机会。
4.模块四:网页制作与调试学生需要学习使用HTML、CSS等网页制作工具,进行网页制作。
同时,需要学习网页调试的基本方法和技巧,以提高操作能力和审美水平。
5.模块五:网站制作实战学生需要根据实际需求,制作自己的网站项目,通过实践加深对网页设计的理解和掌握。
四、教学方法与评估方式本课程的教学方法以实践和操作为主导,充分发挥学生的主动性和创造性。
教师将通过设计任务、分组讨论和展示等多种方式,鼓励学生积极参与和互动交流。
小学美术《网页设计》教案

3.重点难点解析:在讲授过程中,我会特别强调网页设计的构成要素和设计原则这两个重点。对于难点部分,如创意思维和色彩搭配,我会通过举例和比较来帮助大家理解。
(三)实生们将分成若干小组,每组讨论一个与网页设计相关的实际问题,如如何设计一个吸引青少年的教育网页。
2.实验操作:为了加深理解,我们将进行一个简单的网页设计操作。这个操作将演示如何使用设计软件进行基本的网页布局和排版。
3.成果分享:每个小组将选择一名代表来分享他们的讨论成果。这些成果将被记录在黑板上或投影仪上,以便全班都能看到。
(五)总结回顾(用时5分钟)
今天的学习,我们了解了网页设计的基本概念、重要性和应用。同时,我们也通过实践活动和小组讨论加深了对网页设计的理解。我希望大家能够掌握这些知识点,并在日常生活中灵活运用。最后,如果有任何疑问或不明白的地方,请随时向我提问。
-在色彩搭配与布局方面,教师可以提供一些经典的设计模板,让学生分析其色彩搭配和布局规律,并在实际操作中尝试运用,提高他们的审美和设计能力。
四、教学流程
(一)导入新课(用时5分钟)
同学们,今天我们将要学习的是《网页设计》这一章节。在开始之前,我想先问大家一个问题:“你们在日常生活中是否浏览过一些特别吸引人的网页?”这个问题与我们将要学习的内容密切相关。通过这个问题,我希望能够引起大家的兴趣和好奇心,让我们一同探索网页设计的奥秘。
-色彩搭配与布局:色彩的选择与搭配以及整体布局的美观性是学生容易感到困惑的地方,需要教师在教学中重点指导。
举例:
-针对创意思维的培养,教师可以提供一些启发性的设计主题或任务,鼓励学生从不同角度思考,如设计一个关于保护环境的网页,学生可以从自然元素、环保行动等方面展开创意。
第四周《网页美工设计》教案

教案教学环节及时间分配教学过程(教学内容和教学方法)一、课前准备(5分钟)二、新课讲授(25分钟)一、点名、收手机和记录考勤。
二、导入新课内容:评讲上节课作业,总结提出问题导入新课:1.网页布局技巧网页的精彩与否不仅在于网页的色彩搭配、文字变化、图像处理,还在于网页的布局。
网页布局是制作网页的重要环节,它包括对页面中各版块的位置、大小、间距以及叠加关系等方面的规划。
下面介绍几种常见的网页布局技巧。
1.1延伸当网页中2个版块内容之间有所关联时,通常会将2个版块居中对齐进行布局。
1.2曲线在对网页布局时,常用直线分割版块。
这样的布局方式虽然不会出错,但过多的直线分割会让画面显得死板。
1.3过渡对称型是目前比较流行的网页布局方式之一,采用这种布局的页面简洁大气,能够有效避免因图片与文字叠加造成的混乱,但由于对称版块的颜色、样式不同,分割线会十分明显,导致版块间过渡生硬。
1.4隐藏对于POP型的页面布局来说,将图像中的所有信息集中放在版块中的某个位置会使页面显得小气,如图3-19(a)所示。
而通过提炼信息内容,保留主要信息,隐藏次要信息能使页面更加大气。
1.5层叠网站的宣传版块通常使用图文结合的形式进行宣传,此时,使用图文平铺是最基本的信息排列方式,它能使页面显得整洁利落,如图3-21(a)所示。
如果将图片、文字等信息进行层叠,打破传统的左右、上下布局,能增加画面的透视与层次关系,使枯燥的图文说明方式更具设计感。
1.6错位在网页布局时通常会遇到级别相同的多个版块,将这些版块一字排开,并将各版块的间距保持相同能给人规矩、整齐的感觉,如图3-23(a)所示。
如果将同级别的版块错位排列,可提升页面的亲和力并增加动感。
2.分析企业网站页面布局网页设计公司的设计师小杨接到一家电子产品销售公司网站的设计项目,该公司的项目负责人说:“我公司是一家私营企业,主要从事电子产品的代销、批发等工作。
现需要制作一个企业网站,主页内容包括首页、新品上市、产品展示、热卖配件几个主要导航项。
《网页美工设计》教案设计

约10分钟
约5分钟
约25分钟
约10分钟
约6分钟
约6分钟
约4分钟
约8分钟
约12分钟
约20分钟
约50分钟
约40分钟
约4分钟
学生理解
学生实践
学生实践
总结
后记
《网页美工设计》课程教案
授课教师:授课班级:地点:课时:
章节
内容
Dreamweaver表格操作;
CSS样式表应用。
(3)选取矩形选框工具选取导入素材的部分区域;
(4)复制并粘贴到新建文件中并设置边沿羽化效果;
(5)同法处理其它素材;
(6)调整图像整体颜色效果;
(7)导出最终图像;
45、指导学生完成课堂实训设计实例;
46、几种修饰修复图像工具的使用及其实例操作演示讲解:
仿制图章工具、污点修复画笔工具、修复画笔工具、修补工具、红眼工具、模糊工具、减淡/加深工具、海绵工具;
3、回顾上次课所学习的内容:网页设计基础理论知识,Dreamweaver软件使用初步;
4、提出问题:对Word中表格操作还熟练吗?CSS是什么?如何设置网页中各种元素的显示效果?
七、告知学生课堂任务
本次课所学习的主要内容是Dreamweaver中表格的使用和Dreamweaver创建CSS样式表;
八、逐步演示讲解分析教学内容
32、Dreamweaver中行为的添加方法和使用技巧:
(1)交换图像;
(2)弹出信息;
(3)打开浏览器窗口;
(4)播放声音;
(5)改变属性;
(6)显示-隐藏层;
(7)转到URL.
33、辅导学生实训练习;
《网页美工设计》教案

《网页美工设计》教案一、教学目标1. 知识与技能:(1)了解网页美工设计的基本概念和原则;(2)掌握网页色彩搭配、布局、字体和图像的处理方法;(3)学会使用网页设计软件(如Photoshop、Dreamweaver等)进行网页美工设计。
2. 过程与方法:(1)通过案例分析,培养学生对网页美工设计的审美能力;(2)通过实践操作,培养学生运用网页设计软件进行美工设计的能力。
3. 情感态度与价值观:(1)培养学生对网页美工设计的兴趣和热情;(2)培养学生团队协作精神,提高沟通与协作能力。
二、教学内容1. 网页美工设计基本概念与原则(1)网页美工设计的定义;(2)网页美工设计的原则(如简洁性、易用性、一致性等)。
2. 网页色彩搭配(1)色彩的基本概念;(2)色彩搭配的方法与技巧。
3. 网页布局(1)网页布局的常见形式(如网格布局、分区布局等);(2)布局设计的方法与技巧。
4. 字体与排版(1)字体的选择与搭配;(2)排版的原则与方法。
5. 图像处理与运用(1)图像的基本处理方法(如剪裁、调整大小等);(2)图像在网页中的应用(如背景图、导航图等)。
三、教学过程1. 导入:通过展示优秀的网页美工设计案例,引发学生对网页美工设计的兴趣,导入新课。
2. 教学内容与案例分析:讲解网页美工设计的基本概念与原则,分析案例中的色彩、布局、字体和图像等元素的应用。
3. 实践操作:学生分组进行实践,运用网页设计软件进行网页美工设计,教师巡回指导。
4. 成果展示与评价:学生展示设计成果,互相评价,教师总结评价,给出改进意见。
四、教学资源1. 教材:选用合适的网页美工设计教材;2. 软件:Photoshop、Dreamweaver等网页设计软件;3. 设备:计算机、投影仪等教学设备。
五、教学评价1. 过程性评价:观察学生在实践操作中的表现,评价其美工设计能力;2. 成果性评价:评价学生设计的网页美工作品的色彩、布局、字体和图像等方面的应用效果;3. 综合性评价:结合学生的学习态度、团队协作能力和创新能力等进行综合评价。
2024年网页美工工作计划(2篇)

2024年网页美工工作计划一、背景介绍随着互联网的快速发展,越来越多的企业和个人都开始重视网页美工的重要性。
作为一名网页美工,我深知自己的责任重大。
在2023年,我将制定以下工作计划,以提高自己的美工技能,并为客户提供更好的网页设计服务。
二、目标设定1. 提高网页设计的创造力和创新能力。
2. 不断学习和了解最新的网页设计趋势和技术。
3. 提高与客户沟通和理解需求的能力。
4. 提高网页设计的效率和质量。
5. 建立良好的团队合作和沟通能力。
三、具体工作计划1. 学习和掌握最新的网页设计软件和工具。
- 定期参加相关的培训和研讨会。
- 阅读和学习相关的书籍和教程。
- 参与在线课程或学习平台,提升自己的技术水平。
2. 关注网页设计的最新趋势和风格。
- 浏览并研究优秀的网页设计作品。
- 关注相关的设计博客和社交媒体账号。
- 积极参与设计讨论和交流,与其他设计师交流意见和经验。
3. 提高与客户沟通和理解需求的能力。
- 增加与客户的沟通频率,定期更新项目进度。
- 总结和反思客户需求的不同点,提高自己的分析和理解能力。
- 对于客户的反馈和建议,及时采取行动并做出调整。
4. 提高网页设计的效率和质量。
- 制定详细的工作计划和时间表,确保项目能够按时交付。
- 积极参与团队讨论和协作,与其他团队成员共同完善设计方案。
- 不断总结和改进自己的设计技巧和流程,提高工作效率。
5. 建立良好的团队合作和沟通能力。
- 加强与团队成员之间的沟通和协作。
- 建立和维护良好的工作关系,互相支持和帮助。
- 参与和组织团队活动,增加团队凝聚力和合作精神。
四、评估和反馈1. 定期进行工作总结和评估,检查是否达到预期目标。
2. 向客户收集反馈和建议,了解客户对网页设计的评价。
3. 参加相关的设计比赛和评选活动,与其他优秀的设计师进行比较和学习。
五、进一步提升计划在2023年结束后,根据工作评估的结果和客户的反馈意见,我将进一步制定下一年度的网页美工工作计划,并设定更高的目标。
《网页美工》课程教学大纲

《网页美工》课程教学大纲一、课程性质对于高等职业教育学院的学生来说,计算机课程是一门实践性及专业性很强的课程。
随着社会的发展,网络以其快捷、方便的特征被人们广泛接受。
时代大发展,人们的鉴赏力越来越高,对网站的视觉设计要求也越来越高。
《网页美工》正是这样的一门课程。
它提供的几乎是无限的创作空间,为网页设计开辟了一个极富弹性且易于控制的世界,提供了一个前所未有的自我表现的舞台。
是高等职业学校平面设计及多媒体专业从事相关实践不可缺少的重要手段之一,每一位相关专业的学生都应该熟练地掌握和运用,以增强适应职业变化的能力。
二、课程目标本课程的教学目标是:以现代职业教育理念为指导,通过先进的教学手段,使学生充分掌握网页设计中平面构成、色彩搭配、字体设计、排版与布局、网络动画、形象设计与广告传媒等多个方面的理论知识并结合实例进行设计,加深对网页设计的理解,不断提高学生的艺术修养和基本技能的水平。
三、课程要求根据教育部对教学计划制定的指导意见,该课程的课时设计为90课时,理论30课时,实践60课时。
而教学任务则要兼顾理论和实践内容,但不可能做到面面俱到,“全”而“深”的教材并不适应他们。
因而必须对教材内容的进行整合,这一点非常重要。
而教材内容的整合,既不能简单的删、减理论内容,也不能随便删减实践教学内容。
本教材的要求如下:高职计算机应用、网页设计、动漫、动画等专业中的必修课程,它具有承上启下的作用,因此在编写教材时,力求将平面设计的诸多因素贯穿其中,使学生在潜移默化中更多地去涉猎艺术元素,不断提高自我的艺术修养。
2.突出理论与实践相结合的原则,将理论融入每个实例中去,减少学生学习时感觉枯燥无味的现象,力求快速掌握网页设计的基本知识。
3.教材的每一章节的练习中增加了分析作业,充分发挥学生的自我想象能力,有助于锻炼学生的创造性思维,更好的适应市场的变化。
四、教学内容全书共分为8章,主要学习网页设计中平面构成、色彩搭配、字体设计、排版与布局、网络动画、形象设计与广告传媒等多个方面的理论知识并结合实例进行设计等。
网页美工课程设计的构思

网页美工课程设计的构思一、课程目标知识目标:1. 让学生掌握网页美工的基本概念,了解网页设计中的色彩、布局、排版等基本原则。
2. 使学生了解并运用网页设计中常见的视觉元素,如图标、按钮、图片等,提高网页的视觉效果。
3. 引导学生掌握网页美工的相关软件工具,如Photoshop、Fireworks等,学会进行基本的图像处理和网页设计。
技能目标:1. 培养学生运用网页美工原则和技巧,独立设计出具有美感和实用性的网页。
2. 提高学生运用网页设计软件工具的能力,熟练进行图像处理、切片和网页布局等操作。
3. 培养学生团队协作能力,学会与他人共同完成网页美工项目。
情感态度价值观目标:1. 激发学生对网页美工的兴趣,培养其创新意识和审美观念。
2. 引导学生关注网页美工在日常生活和工作中的应用,提高其对专业学习的认同感。
3. 培养学生认真负责的态度,注重细节,追求卓越,树立良好的职业道德观念。
课程性质:本课程为实用技能类课程,以实践操作为主,注重培养学生的实际操作能力和团队协作能力。
学生特点:学生具备一定的计算机操作基础,对网页设计有一定了解,但对网页美工的深入知识和技能掌握有限。
教学要求:结合学生特点,采用案例教学、分组讨论、实践操作等多种教学方法,充分调动学生的积极性和参与度,提高课程教学效果。
同时,注重课后辅导和反馈,及时调整教学策略,确保学生达到课程目标。
二、教学内容1. 网页美工基础知识:包括网页美工的定义、作用、发展历程,使学生全面了解网页美工的背景和重要性。
- 教材章节:第一章 网页美工概述2. 网页设计原则:讲解色彩、布局、排版等基本设计原则,提高学生的审美和设计能力。
- 教材章节:第二章 网页设计原则与技巧3. 网页视觉元素设计:使学生掌握图标、按钮、图片等视觉元素的设计方法,提升网页视觉效果。
- 教材章节:第三章 网页视觉元素设计4. 网页美工软件工具:教授Photoshop、Fireworks等软件的基本操作,培养学生的实际操作能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
大象出版社
教学内容说明(授课内容起止章节)
项目1---项目15
教材处理意见说明
教学参考资料说明
教材配套的相关资源
96
96
0
0
0
课程性质
公共基础课()专业技能课(√)
教
学
周
16
周
课
时
6
审查意见
教研组
专业部
教研组长(签字)
年月日
专业主任(签字)
年月日
教务科
对策:相关知识学习、任务实施、小组协作、项目实训。
6
随堂
六
国庆节
七
16-18
项目六表格处理与网页布局
知识目标:1.了解表格及表格对象,表格属性设置,表格的编辑等;2.了解Photoshop工具箱中的“渐变工具”,“渐变编辑器”等。
能力目标:1.在网页中插入表格,编辑表格的方法;2.在表格中插入嵌套表格的方法;3.在表格中插入图片和文字的方法;4.使用Photoshop CS5制作导航栏背景图片的方法;5.利用表格布局文字,设置表格背景图片,建立超级链接,制作导航栏的方法。
能力目标:1.能够完成网站文件夹及子文件夹的创建;2.能够完成网页标题的制作;3.能够的代码窗口完成简单的代码编辑;4.能够在网页中输入文字;5.能够在网页中插入Flash元素;6.能够在代码视图中输入代码,插入背景音乐。
重点:Photoshop文字工具人使用;在网页中插入Flash元素。
难点:代码的编辑。
重点:Photoshop中使用魔棒工具抠图;Photoshop中批处理技术;制作图像超链接。
难点:在Photoshop中使用魔棒工具抠图,在Photoshop中使用批处理技术批量制作缩略图。
对策:相关知识学习、任务实施、小组协作、项目实训。
6
随堂
五
13-15
项目五插入多媒体元素
知识目标:1.了解Photoshop文字工具组;2.了解<bgsound>标签。
授课计划
周次
课次
授课内容
(摘要)
教学目标
教学重难点、教学方法、教学资源及其他
课时
作业
一
1-3
项目一Dreamweaver CS5基础
知识目标:1.了解Dreamweaver、Photoshop及Flash的相关知识;2.了解Dreamweaver CS5的安装。
能力目标:1.初步掌握Photoshop CS5文字工具组中“横向文字工具”的使用;2.利用Photoshop CS5制作图像文件;3.新建网页文件;4.在网页中插入图像。
重点:了解Dreamweaver、Photoshop及Flash的相关知识;Photoshop CS5文字工具组中“横向文字工具”的使用;利用Photoshop CS5制作图像文件;在网页中插入图像。
难点:Photoshop CS5文字工具组中“横向文字工具”的使用;
对策:相关知识学习、任务实施、小组协作、项目实训。择器
6
随堂
二
4-6
项目二建立与管理站点
知识目标:1.了解Web网页通过服务器发布到互联网的工作机制;了解一些HTML语言的标签;了解网站规划的下Internet信息服务器(IIS)的搭建和管理;2.用Photoshop的“移动”和“选择”工具去完成一些图像素材的创作;3.新建和管理站点;4.网站的发布测试。
重点:了解表格及表格对象,表格属性设置,表格的编辑等。
难点:1.在网页中插入表格,编辑表格;2.在表格中插入嵌套表格;3.在表格中插入图片和文字。
对策:相关知识学习、任务实施、小组协作、项目实训。
6
随堂
八
19-21
项目七创建超级链接
知识目标:1.了解PhotoshopCS5画笔工具的相关知识;2.了解各种超级链接的相关知识。
6
随堂
四
10-12
项目四图像的插入与编辑
知识目标:1.了解网页中常见的图像格式;2.了解Photoshop魔棒工具;3.了解photoshop批处理技术。
能力目标:1.能够完成网站文件夹及子文件夹的创建;2.能够完成网页上、中和底部的制作;3.能够使用photoshop进行简单的抠图操作;
4.能够使用photoshop批量制作缩略图;5.能够在网页中插入表格,并在单元格式中插入图片;6.能够制作图像超链接。
能力目标:1.Photoshop画笔的使用和载入画笔的方法;2.文字与网页之间的连接;3.图片上的热点区域与网页之间的链接;4.文字与网页中锚点标记的超级链接;5.文字与普通文档的链接;6.图像与图像文件之间的链接;7.文字与邮件地址的超级链接。
重点:创建超级链接。
难点:创建那组链接。
重点:1.Windows下Internet信息服务器(IIS)的搭建和管理;2.新建和管理站点;3.建立网站并进行发布测试。
难点:1.新建和管理站点;2.网站的发布测试。
对策:相关知识学习、任务实施、小组协作、项目实训
6
随堂
三
7-9
项目三制作主要内容为文本的网页
知识目标:1.新建网页的方法;2.网页的命名与保存。
2016-2017学年度第一学期
学期授课计划
课程名称网页设计与美工Dreamweaver CS5
计划学时96
任课教师*****
授课班级15计算机
2016年9月1日
授课计划编制说明
课程标准(大纲)、教材及教学参考资料
使用说明
总
课
时
课堂教学
实
验
实
训
复
习
机
动
考
试
采用课程标准(教学大纲)名称
使用教材名称及出版单位
能力目标:1.能够完成网站文件夹及子文件夹的创建;2.能够完成网页的新建与保存;3.能够向网页中添加文本;4.能够在网页中插入水平线、版权信息及列表元素;5.能够使用背景图片美化网页效果。
重点:Photoshop磁性套索工具的使用;在网页中插入列表元素。
难点:列表项目属性设置。
对策:相关知识学习、任务实施、小组协作、项目实训。
分管校长
教务部门(签字)
年月日
分管校长(签字)
年月日
课程目标:
本课程通过十五个项目的制作,使学生全面掌握网站开发从前台设计、动态功能模块实现到后台网站管理的全部知识,具备独立设计开发各类网站的能力,进而提高学生的职业素质和岗位竞争力。
教学任务:
根据专业课程目标的工作任务要求,以学生职业能力培养为重点,注重与后期课程内容的衔接,开发了十五个典型项目,内容涵盖了Dreamweaver的大多数知识点,在教学过程中,引导学生在完成项目的基础上,充分发挥学生的想象力和创造力,完成项目实训或对现有项目进行拓展延伸。
