JSP 实验
jsp 内置对象实验报告

jsp 内置对象实验报告JSP 内置对象实验报告一、引言JSP(Java Server Pages)是一种用于开发动态Web应用程序的技术。
在JSP中,有一些特殊的内置对象可以直接在JSP页面中使用,这些对象提供了方便的功能和数据访问接口。
本实验报告将介绍和探讨JSP内置对象的使用和作用。
二、实验目的本实验的主要目的是深入了解JSP内置对象,并通过实际编码来验证其功能和使用方法。
通过本实验,我们将能够更好地理解和应用JSP内置对象,提高Web应用程序的开发效率和质量。
三、实验环境本实验使用的开发环境如下:- 操作系统:Windows 10- 开发工具:Eclipse IDE for Java EE Developers- 服务器:Apache Tomcat 9.0- 浏览器:Google Chrome四、实验步骤1. 创建一个新的动态Web项目,并在该项目中创建一个JSP页面。
2. 在JSP页面中使用内置对象out,通过out对象可以向浏览器输出文本和HTML标签。
例如,可以使用out对象输出一个简单的欢迎消息:“欢迎访问我的网站!”。
3. 使用内置对象request,通过request对象可以获取和设置HTTP请求的参数和属性。
例如,可以使用request对象获取用户提交的表单数据,并进行相应的处理。
4. 使用内置对象response,通过response对象可以设置HTTP响应的状态码、头部信息和内容。
例如,可以使用response对象设置重定向和错误页面。
5. 使用内置对象session,通过session对象可以在不同的页面之间共享数据。
例如,可以使用session对象保存用户的登录状态和购物车信息。
6. 使用内置对象application,通过application对象可以在整个Web应用程序中共享数据。
例如,可以使用application对象保存网站的全局配置信息和统计数据。
7. 使用内置对象config,通过config对象可以获取JSP页面的初始化参数。
jsp实验报告

jsp实验报告JSP实验报告。
一、实验目的。
本实验旨在通过实际操作,加深对JSP(Java Server Pages)技术的理解,掌握JSP的基本语法和应用方法,以及JSP与Servlet的区别与联系。
二、实验内容。
1. 搭建JSP开发环境,安装Tomcat服务器,配置好JSP开发环境。
2. 编写简单的JSP页面,创建一个简单的JSP页面,包括HTML和JSP代码。
3. JSP页面中的表达式,在JSP页面中使用表达式输出动态内容。
4. JSP页面中的脚本,在JSP页面中使用脚本实现流程控制和变量赋值。
5. JSP页面中的动作,在JSP页面中使用动作实现页面跳转和数据传递。
6. JSP与Servlet的联系,比较JSP与Servlet的不同之处,了解它们各自的应用场景。
三、实验步骤。
1. 搭建JSP开发环境,按照Tomcat官方文档的指引,下载Tomcat服务器并进行安装配置。
2. 编写简单的JSP页面,创建一个名为index.jsp的文件,其中包括HTML和JSP代码,用于展示JSP页面的基本结构。
3. JSP页面中的表达式,在index.jsp页面中,使用表达式输出当前系统时间,并在页面上显示出来。
4. JSP页面中的脚本,在index.jsp页面中,使用脚本实现一个简单的计算器,用户输入两个数字,页面输出它们的和。
5. JSP页面中的动作,在index.jsp页面中,使用动作实现页面跳转,点击按钮后跳转到另一个JSP页面,并传递数据。
6. JSP与Servlet的联系,通过阅读相关资料,对比JSP与Servlet的特点和用法,总结它们各自的优劣和适用场景。
四、实验结果。
1. 成功搭建了JSP开发环境,Tomcat服务器正常运行,可以进行JSP页面的开发和测试。
2. 编写的index.jsp页面能够正常显示当前系统时间,并且页面结构清晰,代码规范。
3. 实现了一个简单的计算器功能,用户输入数字后,页面能够正确输出计算结果。
JSP程序设计实验报告

JSP程序设计实验报告JSP程序设计实验报告1、实验目的1.1 将Java代码与页面相结合,实现动态网页的开发 1.2 学习和掌握JSP程序设计的基本原理与技巧1.3 掌握使用JSP实现数据库操作的方法2、实验环境2.1 操作系统:Windows 102.2 开发工具:Eclipse IDE2.3 服务器:Apache Tomcat2.4 数据库:MySQL3、实验内容3.1 搭建JSP开发环境3.1.1 安装Eclipse IDE3.1.2 配置Apache Tomcat服务器3.1.3 连接Eclipse与Tomcat服务器3.2 创建JSP页面3.2.1 新建一个JSP文件 3.2.2 编写标签和JSP代码 3.2.3 展示动态数据3.3 JSP基本语法3.3.1 声明标签3.3.2 表达式标签3.3.3 脚本标签3.3.4 注释标签3.3.5 动作标签3.4 JSP中的控制语句3.4.1 条件判断语句3.4.2 循环语句3.4.3 转向语句3.5 JSP中的对象与方法3.5.1 request对象3.5.2 response对象3.5.3 session对象3.5.4 JSP表单处理3.6 JSP与数据库交互3.6.1 连接数据库3.6.2 执行SQL语句3.6.3 处理数据库返回结果4、实验步骤4.1 搭建JSP开发环境4.1.1 并安装Eclipse IDE4.1.2 并配置Apache Tomcat服务器4.1.3 在Eclipse中连接Tomcat服务器4.2 创建JSP页面4.2.1 在Eclipse中创建新的JSP文件4.2.2 编写JSP页面的标签和JSP代码4.2.3 保存并运行JSP页面4.3 学习和练习JSP基本语法和控制语句4.3.1 编写JSP页面,使用各种JSP标签和控制语句4.3.2 运行JSP页面,查看结果4.4 实现JSP与数据库的交互4.4.1 创建一个数据库,并设计相应的表4.4.2 连接数据库,执行SQL语句4.4.3 在JSP页面中展示数据库查询结果5、实验结果分析在本次实验中,我们成功搭建了JSP开发环境,并创建了多个JSP页面。
jsp实验1-11

软件工程系《JSP应用技术》实验指导书专业班级:软件11-1、2指导教师:朱亚玲实验一 JSP开发环境的搭建一、实验目的1.熟练掌握Tomcat服务器的安装与配置,为后续实验做好准备工作;2.掌握Web服务目录的设置;3.熟练掌握Web服务目录下JSP页面的访问;4.掌握Tomcat服务器端口号的修改。
二、实验环境与地点PC机一台:JDK6.0+Tomcat6.0+编辑器三、实验内容与步骤1.Tomcat服务器的安装与配置;(1)下载jdk6.0进行安装,同时配置系统变量PATH与CLASSPATH。
(2)下载Tomcat6.0,将其安装到硬盘的某个分区,如D:\。
2.Web服务目录的设置;(1)在D:\下新建一个目录,名称为student,将student目录设置为Web服务目录,并为该Web 服务目录指定名字为friend的虚拟目录。
打开Tomcat目录中conf文件夹里的文件,找到出现</Host>的部分。
然后在</Host>的前面加入:<Context path=" " docBase=" " debug=0 reloadable="true" /> (2)修改端口号为9999。
在文件中找到修改端口号部分,默认端口修改为9999。
(3)启动Tomcat服务器。
如果已经启动,应该,并重新启动。
3.JSP页面的访问;(1)使用“记事本”编写一个简单的JSP页面,文件名用自己的姓名拼音命名(如张三:zhangSan.jsp),文件名是,并保存到Web服务目录student中。
(2)打开上一步建立的JSP页面进行编辑,使其页面运行起来时显示你的专业、班级、学号,姓名。
(3)在浏览器的地址栏中输入Tomcat服务器的IP地址和端口号,并通过虚拟目录friend访问Web服务目录student中第2步编辑后的JSP页面,访问路径是:。
jsp课程实验报告

jsp课程实验报告JSP课程实验报告引言:JSP(JavaServer Pages)是一种动态网页技术,它允许开发人员在HTML页面中嵌入Java代码。
在本次实验中,我将介绍我在JSP课程实验中所学到的知识和经验。
实验目的:本次实验的目的是让我们熟悉JSP的基本语法和使用方法,并通过实践来加深对JSP的理解。
在实验中,我们将创建一个简单的学生信息管理系统,通过JSP 页面实现学生信息的增删改查功能。
实验过程:1. 环境搭建在开始实验之前,我们需要先搭建好JSP开发环境。
我选择使用Eclipse作为开发工具,并安装了Tomcat作为服务器。
通过配置Tomcat服务器,我们可以在本地运行JSP页面。
2. 创建JSP页面在Eclipse中,我创建了一个名为"student.jsp"的JSP页面。
在该页面中,我使用HTML标签来设计用户界面,并通过JSP标签嵌入Java代码,实现与数据库的交互。
我使用了JDBC(Java数据库连接)来连接数据库,并编写了相应的Java代码来实现学生信息的增删改查功能。
3. 编写Java代码在JSP页面中,我使用了Java代码来处理用户的请求。
通过JDBC,我连接到了MySQL数据库,并编写了相应的SQL语句来执行增删改查操作。
通过在JSP 页面中使用Java代码,我们可以方便地处理用户的输入,并将结果返回给用户。
4. 测试与调试在完成JSP页面和Java代码的编写后,我通过在Tomcat服务器上运行该页面来进行测试。
我模拟了不同的用户操作,包括添加学生信息、删除学生信息、修改学生信息以及查询学生信息。
通过测试,我发现了一些bug并进行了调试,最终使系统能够正常运行。
实验结果:通过本次实验,我成功地创建了一个简单的学生信息管理系统。
该系统可以实现学生信息的增删改查功能,并且具有良好的用户界面。
通过JSP页面和Java代码的结合,我们可以快速地开发出功能强大的Web应用程序。
实验三 JSP基础语法

实验三JSP基本语法一、实验目的1. 熟练掌握JSP的声明、表达式、小脚本和注释的使用;2. 理解JSP指令和动作的语法格式;3. 理解JSP页面的生命周期。
4. 熟练掌握page指令的下面的属性:import、session、errorPage、isErrorPage、contentType、pageEncoding。
5. 理解page指令的下面的属性:language、extends、buffer、autoFlush、info。
二、实验原理JSP有三个指令元素:page、include和taglib。
这些指令元素是针对JSP引擎的,并不会产生任何看得见的输出。
它们都包含在<%@和%>标签内。
<%@ page %>指令作用于整个JSP页面,包括静态包含的页面,但不包括动态包含的页面。
可以在一个页面中包含多个<%@ page %>指令,但其属性除import外只能在整个页面中出现一次。
<%@ page %>指令可以放在页面的任何位置,但为了JSP程序的可读性,一般将<%@ page %>指令放在页面的前面。
三、实验内容与步骤(一)输入并执行下面JSP页面,文件名为counter.jsp<html><body><%@ page language="java" %><%! int count = 0; %><% count++; %>Welcome! You are visitor number<%= count %></body></html>该JSP页面包含哪些JSP语法元素。
多次刷新页面,结果如何?(二)将上面JSP页面中的<%! int count = 0; %>一行改为<% int count = 0; %>,页面能否正常执行,它与上面页面有什么区别?(三)打开Tomcat安装目录下的\work\Catalina\localhost\chap06\org\apache\jsp目录中的counter_jsp.java文件,查看count变量是在哪里声明的。
jsp_基础实验报告

计算机科学与技术系实验报告课程名称:JSP网络开发逐步深入实验名称:JSP基础实验班级:******* **学号:************姓名:********2012年12 月20 日Java web应用编程基础实验报告实验1:JSP基础实验一、实验目的:●熟悉HTML语法,理解和掌握JSP基本语法。
●初步掌握利用指令、脚本元素和动作元素,进行简单的JSP和HTML混合编程的方法和技术。
●理解对象概念,掌握application、session等对象的基本使用方法。
二、实验要求:●理解Web Server,正确使用Apache的Tomcat建立JSP Server。
●编写程序完成以下实验容,通过手工和MyEclipse两种方式分别完成JSP文件的布署。
●上交实验报告电子文档。
三、实验容:1、编写一个JSP程序,计算10!,并显示出结果。
要求先声明计算阶乘的方法,再调用该方法,最后在页面上输出结果。
(进阶要求:通过表单提交一个正整数,然后计算它的阶乘。
)2、在JSP页面中静态包含文件。
要求程序包含两个文件,主文件静态包含一个能够计算数据的算术平方根的页面。
3、动态包含页面并传递数据。
要求程序包含两个文件,主文件加载次文件,并将随机产生的0 ~ 1之间的数据传递给它,并且在页面上显示出来。
(进阶要求:把动态包含改为动态重定向,比较两者之间的区别。
)4、计算三角形的面积。
要求由用户输入三角形的三条边,判断这三条边是否能构成一个三角形,若能构成三角形,则输出三角形的面积。
5、编写一个简单的网上商店,用application对象存放网上的商品清单和库存量,用session 对象存放用户的购买信息(用户名、商品名及购买数量),然后利用这些信息给用户结账。
四、实验过程中遇到的问题及解决手段:(1)首先就是网页的布局设置,由于我对html不是很熟悉,所以在试验中的页面布局不是很好看。
只能说是尽量让界面看起来好看点吧,但是跟专业的比起来就差远了。
jsp课程实验报告

jsp课程实验报告《JSP课程实验报告》一、实验目的本次实验的主要目的是通过实际操作,掌握JSP(Java Server Pages)的基本语法和应用,了解JSP在Web开发中的重要性和作用。
二、实验内容1. JSP基本语法:学习JSP的基本语法,包括JSP指令、JSP注释、JSP表达式等。
2. JSP页面的设计与开发:通过实际案例,设计并开发一个简单的JSP页面,包括页面布局、动态数据展示等。
3. JSP与Servlet的结合:了解JSP与Servlet的关系,学习如何在JSP页面中调用Servlet,实现页面与后台逻辑的交互。
三、实验过程1. 学习JSP基本语法:通过阅读相关教材和在线资料,了解JSP的基本语法规则,并进行实际的代码编写练习。
2. JSP页面的设计与开发:根据实验要求,设计并开发一个简单的JSP页面,包括页面布局、动态数据展示等,通过实际操作加深对JSP的理解。
3. JSP与Servlet的结合:学习如何在JSP页面中调用Servlet,实现页面与后台逻辑的交互,并进行相关实验操作。
四、实验结果通过本次实验,我深入了解了JSP的基本语法和应用,掌握了JSP页面的设计与开发技巧,同时也了解了JSP与Servlet的结合使用,实现了页面与后台逻辑的交互。
通过实际操作,我对JSP有了更深入的认识,为以后的Web开发工作打下了坚实的基础。
五、实验总结本次实验让我深入了解了JSP的重要性和作用,掌握了JSP的基本语法和应用技巧,同时也提高了我在Web开发中的实际操作能力。
通过不断地实践和学习,我相信我将能够更好地运用JSP技术,提高自己的开发水平,为未来的工作打下更加坚实的基础。
希望今后能够继续深入学习JSP相关知识,不断提升自己的技术能力。
JSP实验报告5

JSP实验报告5简介本实验报告旨在介绍和总结我在JSP实验中的经验和收获。
实验目的本次实验的主要目的是研究和掌握JSP(JavaServer Pages)的基本知识和使用方法,能够独立编写简单的JSP页面。
实验过程我按照以下步骤完成了本次实验:1. 熟悉JSP的语法和标签:我仔细阅读了相关的教材和文档,研究了JSP的基本语法和常用标签,包括脚本标签、动作标签、指令标签等。
2. 搭建开发环境:我安装了适合JSP开发的IDE,并配置了相关的服务器环境(如Tomcat),以便能够在本地进行JSP页面的测试和调试。
3. 编写简单的JSP页面:我根据实验要求,编写了几个简单的JSP页面,包括显示当前日期时间、实现用户注册功能等。
4. 调试和测试:我使用IDE提供的调试工具,逐步调试并测试了编写的JSP页面,确保其功能和效果符合预期要求。
实验结果通过本次实验,我成功地完成了以下任务:1. 熟悉了JSP的语法和标签,掌握了如何编写简单的JSP页面。
2. 成功搭建了JSP开发环境,并能够在本地进行JSP页面的测试和调试。
3. 编写了几个简单的JSP页面,包括显示当前日期时间和实现用户注册功能等。
4. 调试和测试了编写的JSP页面,确保其功能和效果符合预期要求。
总结与反思通过本次实验,我深入研究了JSP的基本知识和使用方法,对于如何编写简单的JSP页面有了更深入的理解。
我认识到JSP是一种非常强大和方便的服务端技术,能够实现动态网页的生成和交互功能。
在今后的研究和工作中,我会继续加强对JSP的研究和掌握,进一步提升自己的技术能力。
结论通过本次实验,我成功学习和应用了JSP的基本知识和使用方法。
我相信这些所学能够为我今后的学习和工作提供有力的支持和帮助。
jsp程序设计实验报告

jsp程序设计实验报告《JSP程序设计实验报告》一、实验目的本实验旨在通过JSP程序设计,掌握JSP的基本语法和功能,以及了解JSP与Servlet的关系,进一步提高学生对Web开发技术的理解和应用能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:Eclipse3. 服务器:Tomcat三、实验内容1. 创建一个简单的JSP页面2. 在JSP页面中使用Java代码3. 使用JSP标签4. 与Servlet的交互四、实验步骤1. 在Eclipse中创建一个动态Web项目,命名为“JSPDemo”。
2. 在WebContent目录下创建一个JSP页面,命名为“index.jsp”。
3. 在“index.jsp”页面中编写HTML和Java代码,实现页面的基本功能。
4. 创建一个Servlet,用于处理JSP页面提交的数据,并在JSP页面中调用该Servlet。
5. 部署项目到Tomcat服务器,并测试JSP页面和Servlet的功能。
五、实验结果经过以上步骤的操作,成功创建了一个简单的JSP页面,并在其中使用了Java 代码和JSP标签。
同时,通过与Servlet的交互,实现了数据的传递和处理。
最终,在Tomcat服务器上成功运行了该项目,并验证了JSP页面和Servlet的功能。
六、实验总结通过本次实验,我对JSP的基本语法和功能有了更深入的了解,同时也学会了如何与Servlet进行交互,进一步提高了自己的Web开发技术。
在今后的学习和工作中,我将继续深入研究JSP和Servlet,不断提升自己的技术水平,为Web开发领域做出更大的贡献。
安装配置JSP环境,学会运行JSP程序实验报告

JSP程序设计实验报告(一)院系:计算机科学与工程学院【实验题目】安装配置JSP环境,学会运行JSP程序【实验目的】掌握JSP调试环境的搭建和配置。
JDK 1.5的安装与配置Tomcat 5.0的安装与配置了解JSP程序的组成结构。
【实验内容】JDK的安装和环境变量的配置。
先安装JDK1.6,设置几个环境变量的值。
Tomcat5.0的安装与配置。
安装正确后,可以在浏览器的地址栏中输入:http://localhost:8080运行测试程序index.jsp。
【实验要求】实验一 JDK的安装与环境配置在Windows2000/XP系统中,在桌面“我的电脑”图标上单击右键,选择“属性”菜单,出现系统属性设置在“高级”选项卡中单击“环境变量”出现环境变量设置窗口。
在图二中添加JAVA_HOME环境变量,其值指向JDK的安装路径。
在图三中选择“系统变量”选区中选择Path,单击“编辑”按钮出现“编辑系统变量”对话框(图四),在“变量值”文本框中添加输入“;%JAVA_HOME%\bin”,单击确定。
实验二 Tomcat5.0的安装与配置Tomcat5.0安装后,添加系统变量Tomcat_Home,其值为Tomcat5.0的安装路径,例如C:\Program Files\Apache Software Foundation\Tomcat 5.0。
实验三编写index.jsp程序,然后在安装好的tomcat中运行该程序,index.jsp 5.启动Tomcat服务器,发布该项目到web服务器上,然后打开浏览器运行测试代码。
【实验内容】<%@ page language="java" import="java.util.*" pageEncoding="GBK"%><%String path = request.getContextPath();String basePath =request.getScheme()+"://"+request.getServerName()+":"+request.getSe rverPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>My JSP 'index.jsp' starting page</title></head><body bgcolor="blue"><font size="5" color="white"><P>这是一个简单的JSP页面<%int i,sum = 0;for (i = 1; I <= 100; i++){sum = sum+i;}%><P>1到100的连续和是:<BR><%=sum %></font></body></html>【实验心得】通过本次实验,我知道了如何在电脑上安装JSP的运行环境,知道了如何安装并且配置eclipse,以及如何通过eclipse编写一个的应用程序,安装eclipse并不算太难,总的来说这次实验室很简单的。
jsp课程设计实验报告

jsp课程设计实验报告一、课程目标知识目标:1. 掌握Java Server Pages(JSP)的基本概念、原理和编程方法;2. 学会使用JSP内置对象、指令和脚本语言,实现动态网页的构建;3. 了解JSP与JavaBean、Servlet之间的协作关系,能够实现简单的MVC架构。
技能目标:1. 能够运用JSP技术编写动态网页,实现数据的显示、提交和处理;2. 熟练使用JSP内置对象和指令,提高网页开发效率;3. 掌握JSP与JavaBean、Servlet的整合方法,实现功能模块的分离和复用。
情感态度价值观目标:1. 培养学生对Web开发的兴趣,激发主动学习和探究的精神;2. 培养学生团队协作意识,学会与他人共同解决问题;3. 增强学生的网络安全意识,遵循道德规范,养成良好的网络行为。
课程性质:本课程为信息技术学科,旨在帮助学生掌握JSP技术,提高Web 开发能力。
学生特点:学生已具备一定的Java基础,了解Web开发基本概念,对动态网页开发感兴趣。
教学要求:结合学生特点,本课程要求教师以实例教学为主,引导学生动手实践,注重理论与实践相结合。
通过本课程学习,使学生能够独立完成简单的Web应用开发,提高编程能力和项目实践能力。
教学过程中,关注学生个体差异,鼓励学生提问和分享,培养自主学习能力。
课程目标分解为具体学习成果,以便于教学设计和评估。
二、教学内容1. JSP基本概念与原理- JSP技术概述- JSP页面生命周期- JSP与Servlet的关系2. JSP内置对象与指令- 内置对象的作用与使用方法- 常用指令的作用与使用场景3. JSP脚本语言- JSP表达式语言(EL)- JSP脚本片段- JSP声明4. JSP与JavaBean- JavaBean的定义与规范- JSP中使用JavaBean- JavaBean的范围和作用域5. JSP与Servlet的协作- MVC架构概述- JSP、Servlet和JavaBean的整合- 基于MVC的简单实例分析6. JSP应用实例- 数据显示与提交- 用户登录功能实现- 简单购物车功能实现教学内容安排和进度:第一周:JSP基本概念与原理第二周:JSP内置对象与指令第三周:JSP脚本语言第四周:JSP与JavaBean第五周:JSP与Servlet的协作第六周:JSP应用实例分析与实践本教学内容参考课本相关章节,结合课程目标,确保学生能系统掌握JSP技术。
JSP实验指导

实验一JSP运行环境安装与配置实验目的:1.掌握JSP运行环境的安装与配置。
2.熟悉Tomcat服务器的安装与配置。
3.掌握JSP文件的建立与使用。
4.熟悉JSP开发环境实验内容:1.安装J2SDK并设置相关环境变量。
2.安装与启动Tomcat服务器3.设置Web服务目录4.编写测试JSP页面实验步骤(过程):参照教材实验二JSP页面实验目的:1.掌握JSP页面的基本结构及运行原理。
2.掌握怎样声明JSP页面的成员变量和方法3.掌握怎样使用Java程序片和Java表达式。
4.掌握在JSP页面中使用HTML标记。
实验内容:1.编写一个JSP页面, 计算出100以内的素数。
2.设计两个JSP页面a.jsp和b.jsp, a.jsp页面使用表单提交数据给b.jsp页面, 要求a.jsp通过text方式提交一个字符串给b.jsp, b.jsp页面获取a.jsp提交的字符串, 并使用Java表达式显示这个字符串及其长度。
3、请编写JSP页面inputNumber.jsp和getNumber.jsp。
inputNumber.jsp页面使用表单通过text方式提交一个数字给getNumber.jsp页面, getNumber.jsp计算并显示这个数的平方和立方。
实验过程:实验题目1:<%@ page contentType="text/html;charset=GB2312" %><HTML><BODY bgcolor=yellow><P> 100以内的素数有: <BR>int i,j;for( i=1;i<=100;i++){ for( j=2;j<i;j++){ if(i%j==0)break;}if(j==i)out.println("<BR>素数:"+i);}%></BODY> </HTML>实验题目二:a.jsp<%@ page contentType="text/html;Charset=GB2312" %><HTML><BODY bgcolor=cyan><Font size=3><FORM action="b.jsp" method=post name=form><BR>请输入一个字符串:<INPUT type="text" name="name" ></BR><INPUT TYPE="submit" value="提交" name="submit"> </FORM></FONT></BODY></HTML>b.jsp<%@ page contentType="text/html;Charset=GB2312" %><HTML><BODY bgcolor=cyan><Font size=3><% String str=request.getParameter("name");%><P> 您输入的字符串是:<%=str %><P> 字符串的长度为:<%=str.length() %></FONT></BODY></HTML>实验题目3:inputNumber.jsp<%@ page contentType="text/html;Charset=GB2312" %><HTML><BODY bgcolor=cyan><Font size=3><FORM action="getNumber.jsp" method=post name=form><BR>请输入一个数字:<INPUT type="text" name="number" ></BR><INPUT TYPE="submit" value="提交" name="submit"> </FORM></FONT></BODY></HTML>getNumber.jsp<%@ page contentType="text/html;Charset=GB2312" %><HTML><BODY bgcolor=cyan><Font size=3><% String str=request.getParameter("number");double d=Double.parseDouble(str);out.println(d+"的平方为: "+d*d);out.println("<BR>"+d+"的立方为: "+d*d*d);}catch(NumberFormatException exp){out.println("<BR>"+exp);}%></FONT></BODY></HTML>实验三JSP标记1、实验目的:2、掌握JSP指令标记、动作标记和自定义标记的使用3、掌握Tag文件设计、保存及调用方法。
jsp课程设计实验报告

jsp课程设计实验报告JSP课程设计实验报告引言:JSP(Java Server Pages)是一种用于开发动态Web页面的技术。
它允许开发人员在HTML页面中嵌入Java代码,以实现动态内容的生成和交互。
本次实验报告旨在介绍我在JSP课程设计中的实验过程和结果。
实验目的:通过设计一个简单的在线购物网站,掌握JSP的基本原理和应用技巧,了解数据库与JSP的结合,以及前后端的交互过程。
实验过程:1. 系统需求分析在开始实验之前,我首先进行了系统需求分析。
我定义了网站的功能,包括用户注册、登录、商品浏览、购物车管理等。
此外,我还考虑了系统的性能和安全性要求。
2. 数据库设计为了存储用户信息、商品信息和订单信息,我设计了一个简单的数据库。
通过使用MySQL,我创建了相应的表格,并定义了各个字段的属性和关系。
3. 网站前端设计为了实现用户友好的界面,我使用HTML和CSS设计了网站的前端。
我采用了响应式设计,以适应不同设备的屏幕尺寸。
通过使用Bootstrap框架,我实现了网站的布局和样式。
4. JSP页面开发在JSP页面中,我嵌入了Java代码,以实现动态内容的生成和交互。
我使用了JSTL(JSP标准标签库)来简化代码的编写,并提高了页面的可读性。
通过使用EL(Expression Language),我能够在页面中访问和操作Java对象。
5. 后端逻辑开发为了处理用户的请求和生成动态内容,我编写了一些Java类。
我使用了Servlet 来接收用户的请求,并根据请求的类型调用相应的方法。
通过使用JDBC(Java 数据库连接)技术,我能够与数据库进行交互,执行查询和更新操作。
实验结果:经过一段时间的设计和开发,我成功地完成了这个在线购物网站的实验。
用户可以注册账号、登录、浏览商品、将商品添加到购物车并生成订单。
系统能够正确地处理用户的请求,并将数据存储到数据库中。
此外,我还实现了一些额外的功能,如商品搜索和订单查询。
jsp内置对象实验报告

jsp内置对象实验报告JSP内置对象实验报告实验目的:通过实验,了解JSP内置对象的作用和用法。
实验步骤:1. 创建一个简单的JSP页面,命名为index.jsp。
2. 在index.jsp中使用JSP内置对象out,输出一段文本:"Hello, JSP!"。
3. 在index.jsp中使用JSP内置对象request,获取客户端传递的参数,并输出到页面上。
4. 在index.jsp中使用JSP内置对象session,存储用户登录信息,并在其他页面中获取并显示用户信息。
5. 在index.jsp中使用JSP内置对象application,存储全局变量,并在其他页面中获取并显示全局变量的值。
实验结果:1. 使用JSP内置对象out,成功在页面上输出了文本:"Hello, JSP!"。
这说明out 对象可以用来向页面输出内容。
2. 使用JSP内置对象request,成功获取客户端传递的参数,并在页面上显示了参数的值。
这说明request对象可以用来获取客户端的请求参数。
3. 使用JSP内置对象session,成功存储了用户登录信息,并在其他页面中获取并显示了用户信息。
这说明session对象可以用来存储用户的会话信息。
4. 使用JSP内置对象application,成功存储了全局变量,并在其他页面中获取并显示了全局变量的值。
这说明application对象可以用来存储全局变量。
结论:通过本次实验,我们了解了JSP内置对象的作用和用法。
out对象可以用来向页面输出内容,request对象可以用来获取客户端的请求参数,session对象可以用来存储用户的会话信息,application对象可以用来存储全局变量。
掌握了这些内置对象的用法,可以更加灵活地开发JSP页面,实现更丰富的功能。
希望通过本次实验,同学们能够更加熟练地运用JSP内置对象,提高自己的JSP开发能力。
JSP实验

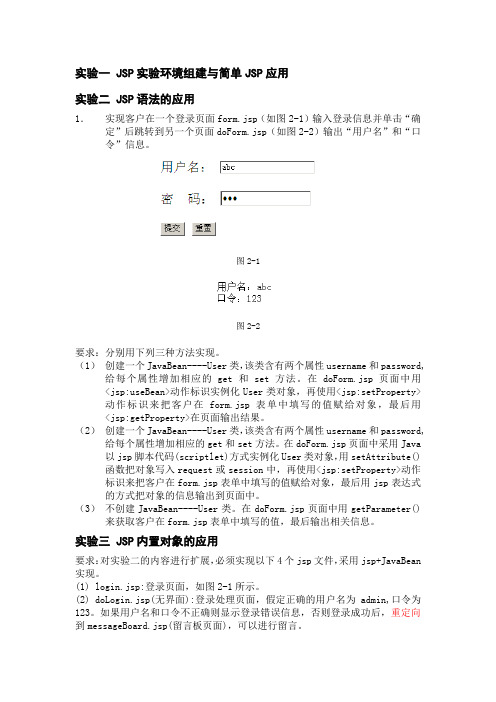
实验一 JSP实验环境组建与简单JSP应用实验二 JSP语法的应用1.实现客户在一个登录页面form.jsp(如图2-1)输入登录信息并单击“确定”后跳转到另一个页面doForm.jsp(如图2-2)输出“用户名”和“口令”信息。
图2-1图2-2要求:分别用下列三种方法实现。
(1)创建一个JavaBean----User类,该类含有两个属性username和password,给每个属性增加相应的get和set方法。
在doForm.jsp页面中用<jsp:useBean>动作标识实例化User类对象,再使用<jsp:setProperty>动作标识来把客户在form.jsp表单中填写的值赋给对象,最后用<jsp:getProperty>在页面输出结果。
(2)创建一个JavaBean----User类,该类含有两个属性username和password,给每个属性增加相应的get和set方法。
在doForm.jsp页面中采用Java以jsp脚本代码(scriptlet)方式实例化User类对象,用setAttribute()函数把对象写入request或session中,再使用<jsp:setProperty>动作标识来把客户在form.jsp表单中填写的值赋给对象,最后用jsp表达式的方式把对象的信息输出到页面中。
(3)不创建JavaBean----User类。
在doForm.jsp页面中用getParameter()来获取客户在form.jsp表单中填写的值,最后输出相关信息。
实验三 JSP内置对象的应用要求:对实验二的内容进行扩展,必须实现以下4个jsp文件,采用jsp+JavaBean 实现。
(1) login.jsp:登录页面,如图2-1所示。
(2) doLogin.jsp(无界面):登录处理页面,假定正确的用户名为admin,口令为123。
实验六JSP内置对象实验

实验六JSP内置对象实验
实验六 JSP内置对象编程
一、实验目的:
编写JSP代码,熟悉并掌握常用JSP内置对象(request、response、out、session等)及Cookie的使用。
二、实验内容:
在MyEclipse环境下编写JSP代码,运用JSP的常用内置对象(request、response、out、session等)以及Cookie完成相应的功能,调试运行程序。
三、实验要求:
1. 熟悉并掌握JSP的常用内置对象及Cooke;
2. 运用常用JSP内置对象及Cookie完成规定功能;
3. 写出实验报告。
四、实验学时:2学时
五、实验步骤:
1.进入MyEclipse环境,导入之前的书店后台管理Web Project;
2.改造书籍添加页面,实现将书籍添加信息提交至一个JSP页面,在该JSP页面内读取请求参数信息,显示在一个表格中,第一列显示参数名,第二列显示参数值;
3.开发完成登陆页面login.html,实现将登陆信息提交至一个JSP页面,在该JSP页面读取用户名和密码并做简单判断,如果正确转向首页,并在首页顶部显示欢迎信息(今天是XXXX年XX月XX日,欢迎XX),否则转向错误提示页面(提示重新登陆);
4. 调试运行程序;
六、选作实验
完善登陆页面,实现记住用户名和密码的自动登陆功能。
JSP程序设计实验报告(6个)--2013

JSP程序设计实验报告(6个)--2013实验一实验时间:2013年10 月16日实验项目目的和任务(1).了解动态网站开发的相关技术。
(2).理解Servlet的运行原理及生命周期。
(3).掌握Servlet的编写及部署。
(4).掌握Servlet对表单数据的处理。
(5).掌握Servlet对HTTP请求报头的处理实验内容:完成实践1.D.1、实践1.D.2根据第一章所学内容以及上机实践情况,在实验报告中完成以下问题。
(1)编写用户登录页面,使用Servlet处理表单数据,当用户提交数据正确时显示“登录成功”,否则提示“登录失败。
在实验报告中给出Servlet的关键代码,并将实验结果粘贴与此。
(2)画图解释Servlet生命周期的几个阶段。
实验二实验时间:2013年10 月23日实验项目目的和任务:(1).掌握会话跟踪的相关技术。
(2).理解Cookie的原理,掌握Cookie的使用方法。
(3).理解Session的原理,理解Session的生命周期,熟练掌握Session的使用方法。
(4).理解ServletContext接口,掌握该接口中定义的方法。
实验内容:完成实践二Servlet会话跟踪中的实践2.G..1、实践2.G..2两个实验。
在实验报告中完成以下问题。
使用Session完成如下功能:a) 登录页面login.html中输入用户名和密码,都不能为空。
b) CheckServlet.java对用户名和密码进行验证,如果用户名为“admin”,密码为“1234”,则跳转到主页,否则显示错误提示。
c) MainServlet.java作为主页,显示当前用户名,同时显示SessionID、Session的创建时间和时效,并提供一个“注销”的超链接。
d) DestroySession.java对当前用户进行注销,销毁Session对象。
在实验报告中给出CheckServlet.java,MainServlet.java,DestroySession.java 的完整代码,并在实验结果一栏中粘贴主页MainServlet.java的截图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
中南民族大学管理学院学生实验报告课程名称 JSP 应用教程姓名毛愁忆学号 08056016年级 2008级专业信息管理与信息系统指导教师于同洋实验地点管理学院综合实验室20 11 学年至20 12 学年度第 1 学期实验(一)熟悉Netbeans开发环境实验时间: 2011.9.16 同组人员:独立完成实验目的:beans集成开发环境的搭建,包含JDK的安装与Netbeans的安装;2.熟悉Netbeans开发环境的组件,比如主菜单,主环境,项目窗口,文件窗口,运行环境窗口,导航窗口,对象观察窗口,源代码编辑器,GUI设计器。
3. 了解Netbeans下的项目建立过程。
实验内容:beans开发平台的搭建在服务器192.168.204.8中的相关文件夹中下载Netbeans安装程序,或可在oracle公司网站上下载安装程序,并安装。
或可直接运行实验室中的Netbeans5.5版本。
2.熟悉Netbeans开发环境,了解Netbeans开发界面的各部分。
3. 建立一个Netbeans项目实验步骤:设置项目1.启动 NetBeans IDE。
2.在 IDE 中,选择“文件”>“新建项目”(Ctrl-Shift-N),如下图所示。
3.在“新建项目”向导中,展开 "Java" 类别,然后选择“Java 应用程序”,如下图所示。
然后,单击“下一步”。
3.在向导的“名称和位置”页中,执行以下操作(如下图所示):o在“项目名称”字段中,键入HelloWorldApp。
o将“使用专用文件夹存储库”复选框保留为未选中状态。
o在“创建主类”字段中,键入helloworldapp.HelloWorldApp。
o将“设置为主项目”复选框保留为选中状态。
4.单击“完成”。
将创建项目并在 IDE 中打开该项目。
此时,您应该看到以下组件:∙“项目”窗口,其中包含项目组件(包括源文件、代码所依赖的库等)的树视图。
∙源代码编辑器窗口,其中打开了一个名为HelloWorldApp的文件。
∙“导航”窗口,可以使用该窗口在选定类内部的元素之间快速导航。
∙“任务”窗口,列出编译错误以及标有 XXX 和 TODO 等关键字的其他任务。
向生成的源文件中添加代码由于在“新建项目”向导中将“创建主类”复选框保留为选中状态,因此IDE 已为您创建了一个框架类。
可以向框架代码中添加 "Hello World!" 消息,方法是将以下行:// TODO code application logic here替换为以下行:System.out.println("Hello World!");通过选择“文件”>“保存”来保存所做的更改。
该文件应与下面的代码样例类似。
/** To change this template, choose Tools | Templates* and open the template in the editor.*/package helloworldapp;/**** @author yu*/public class HelloWorldApp {/*** @param args the command line arguments*/public static void main(String[] args) {System.out.println("Hello World!");}}编译并运行程序由于 IDE 提供了“在保存时编译”功能,因此您不必手动编译项目即可在IDE 中运行它。
保存 Java 源文件时,IDE 会自动编译它。
运行程序:选择“运行”>“运行主项目”(F6)。
下图显示了现在应看到的内容。
恭喜!您的程序可以正常运行!如果存在编译错误,将在源代码编辑器的左旁注和右旁注中用红色图标标记出来。
左旁注中的图标指示对应行的错误。
右旁注中的图标显示文件中出现错误的所有区域,其中包括不可见的代码行中的错误。
将鼠标悬停在错误标记上,可以查看有关该错误的描述。
单击右旁注中的图标,可以跳至出现该错误的代码行。
生成并部署应用程序编写并试运行应用程序后,可以使用“清理并生成”命令来生成应用程序以进行部署。
使用“清理并生成”命令时,IDE 会运行一个执行以下任务的生成脚本:∙删除所有以前编译的文件以及其他生成输出。
∙重新编译应用程序并生成包含编译后的文件的 JAR 文件。
生成应用程序:∙选择“运行”>“清理并生成主项目”(Shift-F11)。
可以通过打开“文件”窗口并展开 "HelloWorldApp" 节点来查看生成输出。
编译后的字节代码文件HelloWorldApp.class位于build/classes/helloworldapp子节点内。
包含HelloWorldApp.class的可部署 JAR 文件位于dist节点内。
实验结果分析:1.设置项目2.向生成的源文件中添加代码编译并运行程序指导教师批阅:实验(二) JSP页面与JSP标记实验时间: 2011.9.25 同组人员:独立完成实验目的:1. 掌握怎样在JSP页面中使用成员变量、怎样使用Java程序片、Java 表达式。
2. 掌握怎样在JSP页面中使用page指令设置contentType的值;使用include指令在JSP页面中静态插入一个文件的内容。
3. 掌握怎样在JSP页面中使用include标记动态加载文件;使用forward实现页面的转向。
实验内容:(一):编写两个JSP 页面,名字分别为inputName和people.jsp。
1.inputName.jsp的具体要求该页面有一个表单,用户通过该表单输入自己的姓名并提交给people.jsp页面。
2.people.jsp的具体要求(1)JSP页面有名字为person、类型是StringBuffer以及名字是count,类型为int的成员变量。
(2)JSP有public void judge ()方法。
该方法负责创建person 对象,当count的值是0 时,judge ()方法创建person对象。
(3)JSP有public void addPerson(String p)的方法,该方法将参数p指定的字符串尾加到操作成员变量person,同时将count作自增运算。
(4)JSP页面在程序片中获取inputName.jsp页面提交的姓名,然后调用judge ()创建person对象、调用addPerson方法将用户的姓名尾加到成员变量person。
(5)如果inputName.jsp页面没有提交姓名,或姓名含有的字符个数大于10,就使用<jsp:forward page="要转向的页面" />标记将将用户转到inputName.jsp页面。
(6)通过Java表达式输出person和count的值。
(二):编写三个JSP 页面:first.jsp 、second.jsp和third.jsp。
另外,要求用“记事本”编写一个txt文件hello.txt。
hello.txt的每行有若干个英文单词,单词之间用空格分隔,每行之间用“<BR>”分隔。
(三):编写四个JSP 页面:one.jsp 、two.jsp和three.jsp和error.jsp。
one.jsp 、two.jsp和three.jsp页面都含有一个一个导航条,以便让用户方便地单击超链接访问这三个页面,要求这三个页面通过使用include动作标记动态加载导航条文件:head.txt。
实验步骤:分别按所给代码输入hello.txtpackage apple void back public<BR>private throw class hello welcomefirst.jsp的具体要求first.jsp使用page指令设置contentType属性的值是"text/plain",使用include指令静态插入hello.txt文件。
1.second.jsp的具体要求second.sp使用page指令设置contentType属性的值是"application/vnd.ms-powerpoint",使用include指令静态插入hello.txt文件。
2.third.jsp的具体要求third.jsp使用page指令设置contentType属性的值是"application/msword",使用include指令静态插入hello.txt文件。
head.txt<%@ page contentType="text/html;charset=GB2312" %><table cellSpacing="1" cellPadding="1" width="60%" align="center" border="0" ><tr valign="bottom"><td><A href="one.jsp"><font size=3>one.jsp页面</font></A></td><td><A href="two.jsp"><font size=3>two.jsp页面</font></A></td><td><A href="three.jsp"><font size=3>three.jsp页面</font></A></td></tr></Font></table>1.one.jsp的具体要求要求one.jsp页面有一个表单,用户使用该表单可以输入一个1至100之间的整数,并提交给被页面;如果输入的整数在50至100之间(不包括50)就转向three.jsp,如果在1至50之间就转向two.jsp;如果输入不符合要求就转向error.jsp。
要求forward标记在实现页面转向时,使用param子标记将整数传递到转向的two.jsp或three.jsp页面,将有关输入错误传递到转向的error.jsp页面2.two.jsp、three.jsp和error.jsp的具体要求要求two.jsp和three.jsp能输出one.jsp传递过来的值,并显示一幅图像,该图像的宽和高刚好是one.jsp页面传递过来的值。
