JSP实验报告 截图
jsp实验报告1

西北师范大学计算机技术与工程学院实验报告实验一课程名称:JSP环境的搭建班级:10级计算机科学与技术学号:姓名:实验一实验环境的安装和配置,简单JSP程序例一、实验目的1、熟悉JSP开发环境。
2、掌握JSP程序的结构和开发过程。
二、实验内容1、安装、设置和使用JSP的开发工具:JDK 6, Dreamweaver。
2、安装Tomcat以及确认JSP的服务器搭建成功。
2、掌握使用各种工具进行JSP程序开发的过程和步骤。
三、实验要求1、JDK的下载、安装与配置:JDK 环境变量配置:D:\Java\jdk1.6.0 假设的安装路径第一步:右键点我的电脑打开属性然后选择高级里面的环境变量,第二步:jdk 配置在新的打开界面中的系统变量里需要设置二个属性JAVA_HOME和PATH, 其中在没安装过 jdk 的环境下,PATH 属性是本来存在的而JAVA_HOME是不存在的1)在系统变量里面找到PATH,然后点编辑,PATH 变量的含义就是系统在任何路径下都可以识别 java 命令,则在最后面加上一句%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin; (注意原来 Path 的变量值末尾有没有;号,如果没有,那么要加;号,再复制上面的代码),.2)然后点新建,然后在变量名写上JAVA_HOME ,该变量的含义就是 java 的安装路径,然后在变量值写入刚才安装的路径 D:\Java\jdk1.6.03)JAVA配置成功的测试Java配置成功后在cmd命令提示框输入:javac 出现以下“图一”说明java配置成功。
图一将编好的Add.Java文件放在C:\根文件下面。
然后在命令提示窗输入:javac Add.java 回车;此时C:\下面会出现一个Add.class文件,然后再输入:java Add 回车,程序将编译成功。
Add.java的代码如下:public class Add{public static void main(String args[]){int sum=0;for(int i=1;i<=100;i++){sum+=i;}System.out.println("1+2+...+100="+sum);}}2、TOMCAT的下载和安装1)安装TOMCAT服务器的时候,要选择第一个安装路径时候可以装在任意盘符,下一步是出现第二个安装路径时,一定要选择JDK的“JAVA_HOME”路径要一样。
jsp试验报告实验2 JSP基础

实训2 JSP基础
实验目的:了解JSP程序的组成元素
掌握JSP中使用JA V A程序片段的方法
理解JSP的工作原理及其编程方法
实验内容:
实训项目一:编写一个JSP页面循环显示表格
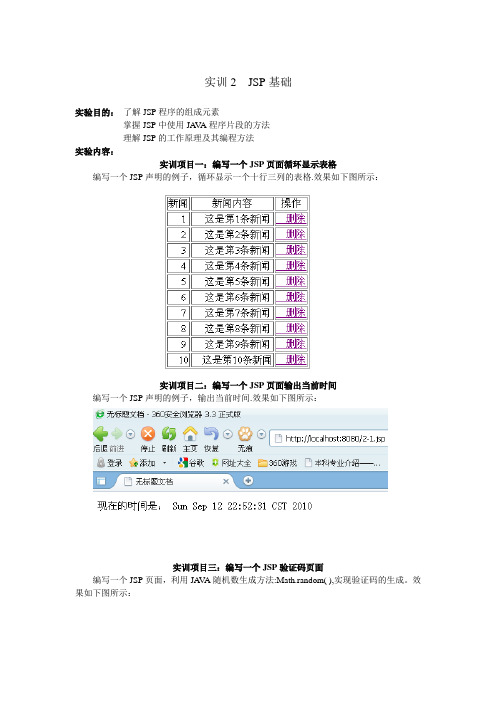
编写一个JSP声明的例子,循环显示一个十行三列的表格.效果如下图所示:
实训项目二:编写一个JSP页面输出当前时间
编写一个JSP声明的例子,输出当前时间.效果如下图所示:
实训项目三:编写一个JSP验证码页面
编写一个JSP页面,利用JA V A随机数生成方法:Math.random( ),实现验证码的生成。
效果如下图所示:
实验步骤:
建立工程—编写程序—编译程序—调试、运行程序。
(可以参考“实验一“中任意一种方法来进行)
实验小结:。
JSP程序设计实验报告

JSP程序设计(一)班级:170408学号:20172693姓名:刘馨雨一、实验题目:JSP语法。
二、实验目的:1.掌握如何使用Tomcat的基础知识,为以后实验打下基础。
2.掌握怎样JSP页面中使用成员变量,怎样Java程序片,Java表达式;3.掌握怎样在JSP页面中使用include标记动态加载文件,使用forward 实现页面转向。
三、实验内容:(1)程序代码:1、inputWord.jsp<%@page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>输入单词</title><style type="text/css">input[type=text] {width: 20%;padding: 12px 20px;margin: 8px 0;box-sizing: border-box;border: 3px solid #ccc;-webkit-transition: 0.5s;transition: 0.5s;outline: none;}input[type=text]:focus {border: 3px solid #555;}input[type=text],select {width: 20%;padding: 12px 20px;margin: 8px 0;display: inline-block;border: 1px solid #ccc;border-radius: 4px;box-sizing: border-box;}input[type=submit] {width: 20%;background-color: #4CAF50;color: white;padding: 14px 20px;margin: 8px 0;border: none;border-radius: 4px;cursor: pointer;}input[type=submit]:hover {background-color: #45a049;}</style></head><body style="background:url('bg.jpg');background-repeat:no-repeat;background-size: cover;"><div align="center"style="margin-top:200px;"><form action = "showDictionary.jsp"method = "get"name = "form">请输入单词(用空格分隔):<input type = "text"name = "word"><br/><br/><input type = "submit"value = "送出"name = "submit"> </form></div></body></html>2、showDictionary.jsp<%@page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%@page import = "java.util.TreeSet"%><%@page import = "java.util.Iterator"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>显示单词</title><style type="text/css">.font {font-size: 40px;color: white;text-shadow: 5px 5px 5px black, 0px 0px 2px black;letter-spacing:10px;}</style></head><body style="background:url('bg.jpg');background-repeat:no-repeat;background-size: cover;"><div align="center"style="margin-top:250px;" class = "font"> <p><i><%!TreeSet<String> dictionary = new TreeSet<String>();public void addWord(String s) {String word[] = s.split(" ");for(int i = 0; i < word.length; i++){dictionary.add(word[i]);}}%><%String str = request.getParameter("word");addWord(str);Iterator<String> t = dictionary.iterator();while(t.hasNext()){String word = t.next();out.println(" " + word);}</i></p></div></body></html>3、giveFileName.jsp<%@page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>读取文件的名称</title><style type="text/css">.font {font-size: 20px;color: black;text-shadow: 5px 5px 5px black, 0px 0px 2px black;letter-spacing:5px;}</style></head><body style="background:url('bg.jpg');background-repeat:no-repeat;background-size: cover;"><div align="center"style="margin-top:200px;" class = "font"><p><i>读取名字是ok.txt的文件:<br/><jsp:include page = "readFile.jsp"><jsp:param name = "file"value = "E:\\JavaWork\\ok.txt"/> </jsp:include></i></p></div></body>4、readFile.jsp<%@page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%@page import = "java.io.*"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>读取文件</title></head><body><br/>This is readFile.jsp!<br/><br/><%String s= request.getParameter("file");File f = new File(s);if(f.exists()){out.println("文件" + s + "的内容:");FileReader in = new FileReader(f);BufferedReader bIn= new BufferedReader(in);String line = null;while((line = bIn.readLine()) != null){out.println("<br/><br/>" + line);}}else{%><jsp:forward page = "error.jsp"><jsp:param name="message"value = "File Not Found!!!"/> </jsp:forward><%}</body></html>5、error.jsp<%@page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>错误</title><style type="text/css">.font {font-size: 30px;color: black;text-shadow: 5px 5px 5px black, 0px 0px 2px black;letter-spacing:5px;}</style></head><body style="background:url('bg.jpg');background-repeat:no-repeat;background-size: cover;"><div align="center"style="margin-top:200px;" class = "font"> <p><i>This is error.jsp!<br/><br/><%String s= request.getParameter("message");out.println("本页面得到的信息:" + s);%></i></p></div></body></html>(2)程序运行结果截图:四、实验心得体会本次实验掌握了jsp界面的基本结构,能够在初始界面输入一系列未排序的单词或字母,提交给另一个界面并排序。
JSP实验报告

中南林业科技大学JSP实验报告设计名称: JSP实验姓名:张旭学号: 20124575 专业班级: 2012级计算机科学与技术1班系(院):计算机与信息工程学院设计时间:2014~2015学年第一学期设计地点:电子信息楼机房目录实验一使用HTML进行在线调查问卷设计 (2)实验二生成简单动态网页 (18)实验三使用JSP内置对象(一) (22)实验四使用JSP内置对象(二) (33)实验五使用JSP访问数据库 (54)实验六JSP中应用JavaBean (62)实验一使用HTML进行在线调查问卷设计一、实验目的:1.复习使用记事本编辑网页的方法。
2.熟悉不同表单控件类型的应用。
3.练习使用记事本在网页中添加表单与表单元素。
二、实验内容:根据提供的素材设计在线调查问卷。
三、实验要求:1.熟练掌握使用记事本进行简单网页编辑的方法。
2.能够区分不同表单元素的应用场景。
3.掌握表单与表单元素的元素名和属性对。
四、实验学时:4学时五、实验步骤:0.实验准备:(1)在硬盘上为本实验建立文件夹(以下称为“实验文件夹”)。
1.根据提供的素材设计在线调查问卷:(1)从开始菜单启动记事本;(2)在记事本中,录入一个最简合法HTML文档;(3)设置该文档最终在浏览器中显示的标题为“企业电子商务调查问卷”;(4)打开本实验提供的WORD文档questionnaire.doc,这个调查问卷比较长,浏览该调查问卷的内容。
由于该调查问卷比较长,选取并标示该调查问卷中具有代表性的问题(更改一下文本背景),准备将它们在网页中进行实现,保存该WORD文档;(5)在记事本中添加表单;(6)在表单中插入表单元素,用于在网页中显示步骤(4)中标示的问题及答案;(7)为表单添加提交和重置按钮;(8)保存网页为questionaire.htm。
提示:本实验没有标准答案,但是在将WORD文档中的调查问题及答案移植到网页中时,要尽可能多地使用到讲过的表单元素(如文本框、单选按钮、复选按钮、下拉菜单/列表、框架等)。
jsp实验报告

专业:网络工程班: 2 学号:2220141644 姓名:王泽宇课程名称:互联网软件基础实验时间:2016.6.7 指导教师:李辉实验名称:JavaBean随机产生大小文字实验成绩:一、实验目的1)实现用户输入一段文字并提交该文字后,JavaBean调用Java文件,使用for循环随机设置文字大小并输出这一段文字。
2)掌握JavaBean的使用,与如何调用java文件。
二、实验过程1.创建一个命名为“input.html”的HTML页面,用于输入产生随机大小的文字。
执行【新建】HTML(advanced Templates)命令,弹出【新建JSP页面】对话框,在文件名称中输入input.jsp,单机【完成】按钮。
2.在HTML文件中输入如下内容并保存<html><head><title>随机大小文字</title><head><body><center><font size=5 color=blue>随机大小的文字</font></center><br><hr><br><form name="form1" method="get" action="RandSizeText.jsp">请输入文字:<input type="text" name="Text" value="" maxlength="18" size="18"><input type="submit" name="Submit" value="输入"></form></body></html>3.在bean文件夹下创建RandSize.java文件,实现文件的大小设置,执行【兴建】【类】命令,弹出【新建Java类】对话框,在文件名称中输入RandSize.java,单击完成【与完成】按钮。
jsp技术实验报告-实验6

大学实验报告大学教务处实验名称:JDBC应用实验目的利用JDBC实现好友录程序。
实验类型设计型实验环境编程环境:myeclipse8运行环境:Windows XP主要设计思想与算法在登陆界面填写好表单后点击提交会提交到logincheck.jsp,logincheck.jsp 通过request获取表单的容,再通过数据库查询与用户名相符的记录,如果存在该用户则比较验证密码,如果密码不正确则返回密码错误信息关键代码如下所示:String name = request.getParameter("username");String password = request.getParameter("password");DBconnect connect = new DBconnect();Connection con = connect.getConnection();Statement st = con.createStatement();ResultSet rs = st.executeQuery("select * from user where name=\""+ name + "\"");if (rs.next()) {if (rs.getString(3).equals(password)) {Cookieame = new Cookie("username", name);Cookie cpsw = new Cookie("userpsw", password);if (request.getParameter("savename")!=null) {//保存用户名cname.setMaxAge(30 * 24 * 60 * 60);if (request.getParameter("savepsw")!=null) {//保存用户密码cpsw.setMaxAge(30 * 24 * 60 * 60);}//ifelse{cpsw.setMaxAge(0);}}//ifelse {//否则用户名密码都不保存cname.setMaxAge(0);cpsw.setMaxAge(0);}//elseresponse.addCookie(cname);response.addCookie(cpsw);session.setAttribute("user", name);response.sendRedirect("index.jsp");}//if (rs.getString(3)else {request.setAttribute("passwordError",new String("用户密码错误!"));request.getRequestDispatcher("login.jsp").forward(request,response);}}else {request.setAttribute("nameError", new String("该用户不存在!"));request.getRequestDispatcher("login.jsp").forward(request,response);}显示所有好友信息的页面allfriend.jsp,首先判断session中是否有用户的信息,如果有则从数据库中查询相应的好友信息,如果没有说明尚未登录,则直接跳转到login.jsp页面具体代码如下所示:<%String user=(String)session.getAttribute("user");if (user == null)response.sendRedirect("login.jsp");int rsCount=0,allNum,pageNum;//rsCount记录所有的好友个数,allNum记录页数,pageNum 记录当前是第几页(从1开始)String temp;temp=request.getParameter("pageNum");if(temp==null)pageNum=1;elsepageNum=Integer.parseInt(temp);DBconnect connect = new DBconnect();Connection con = connect.getConnection();Statement st = con.createStatement();ResultSet rs;temp=request.getParameter("count");if(temp==null){rs=st.executeQuery("select count(*) from myfriend where userid in(select userid from user where name=\""+user+"\")");rs.next();rsCount=rs.getInt(1);}elsersCount=Integer.parseInt(temp);if(rsCount==0){out.print("您没有可显示好友。
jsp实验报告 7878789

武汉工程大学邮电与信息学院学生实验报告课程名称:动态网页技术年级: 2010级专业:计算机科学与技术姓名:学号:指导教师:**实验地点: 605、703机房2012 学年至 2013 学年度第一学期实验一实验 Tomcat服务器的安装与配置一、实验目的本实验的目的是让学生掌握怎样设置Web服务目录、怎样访问Web服务目录下的JSP 页面、怎样修改Tomcat服务器的端口号。
二、实验要求1、将下载的apache-tomcat-6.0.13.zip解压到D盘中,并进行调试。
2、用文本编辑器编写一个简单的JSP页面biao.jsp,并保存到Web服务目录中。
三、实验结果所运行的代码如下;biao.jsp<%@ page contentType="text/html;charset=GB2312"%><HTML><BODY BGCOLOR=YELLOW><h3>乘法表<h3><FONT Size=3><%for(int j=1;j<=9;j++){for(int i=1;i<=j;i++){int n=i*j;out.print(i+"×"+j+"="+n+" ");}out.print("<br>");}%></FONT></BODY></HTML>biao.jsp页面四、实验结果分析1、默认的端口号为8080,若修改,在conf目录下的server.xml文件中修改端口号。
2、设置虚拟目录。
在conf目录下的server.xml中</Host>前加入:<Context path=”/**” docBase=”路径” debug=”0” reloadable=”true/”> 3、Tomcat服务器必须保持启动。
jsp实验报告.pptx

inputWord.jsp 页面
showDictionary.jsp 页面
五、实验结果分析 1、jsp 页面由 html 标记、jsp 标记、成员变了和方法的声明、java 程序片和 java 表
达式组成。 2、jsp 页面中的成员变量是被所有用户共享的变量。Java 程序片可以操作成员变了,
second.jsp 页面
6
third.jsp 页面
五、实验结果分析 1 、 include 指 令 标 记 是 在 jsp 页 面 出 现 该 指 令 的 位 置 处 , 静 态 的 插 入 一 个 文 件。被
插入的文件必须是可访问和可使用的。Include 指令标记是在编译阶段就处理所需要 的文件,被处理的文件在逻辑和语法上依赖与当前 jsp 页面,优点是执行速度快。
20 学年至 20 学年度第 2 学期
1
第一章 JSP 简介
实验 Tomcat 服务器的安装与配置
一、实验目的 本实验的目的是让学生掌握怎样设置 Web 服务目录、怎样访问 Web 服务目录下的 JSP
页面、怎样修改 Tomcat 服务器的端口号。 二、实验要求
1、将下载的 apache-tomcat-6.0.13.zip 解压到D 盘中,并进行调试。 2、用文本编辑器编写一个简单的 JSP 页面 biao.jsp,并保存到 Web 服务目录中。 三、实验结果 所运行的代码如下; biao.jsp <%@ page contentType="text/html;charset=GB2312"%> <HTML> <BODY BGCOLOR=YELLOW> <h3>乘法表<h3> <FONT Size=3> <% for(int j=1;j<=9;j++) { for(int i=1;i<=j;i++) {
jsp学生成绩管理系统实验报告

计算机与信息工程学院jsp 数据库系统原理实验报告专业:计算机科学与技术 年级/班级:13级计科2班2014 —2015学年第二学期 课程名称 Jsp 大学实验教程 指导教师 于洪斌 学号姓名 1308114088 郅伟远实验地点 : 计科楼324实验时间 15--18 周项目名称学生成绩管理系统实验类型综合性/设计性一、 实验目的一个学生成绩管理系统,能够实现对学生、老师基本信息、课程信息、成绩信息 的管理。
学生端:(1) 学生信息查询,可根据学号、姓名及专业分别对学生信息进行查询 (2) 学生信息修改,可在数据库中插入、删除和修改学生记录 (3) 学生成绩录入,可录入每个学生的某门课成绩 老师端:(1) 能够让老师查看学生的信息 (2) 查看学生的成绩 (3) 输入学生的成绩; 管理员端:能够实现对学生和老师的综合管理,能查看所有的学生、老师的基本信息和课程 信息,能够添加、修改老师学生的课程信息和密码等。
二、 总体设计 1、设计原理411酗用 是舌匹Bd-码*济加1吕等懈敢工号学MI3、数据流图*1用户“学生成绩数据佯士.则曾泾嵐)・、管理系统“库+t t~r~借总辰糧信息数据库i1f1"■」录入、修改、1学生信息彳咸塔单“选果信息咸绩数据库+任谍裁师」三、实验步骤1、数据库设计(1).数据库概念结构设计(ER图)(2)逻辑结构设计以下是最终的数据库表:0 |j student_ma国口站库关至昌■± i_J 舂1+ 口dbo.adminFF 二dbch匚oursE |± 口dbo.score i+ 口dbo.student ,+ Jd bo.teachern D r i-,sru ae n T m ana ge ・aao^amtn5Jfe魏据类型允诈Mull值耶admin_usernarrve char ⑶l_l admin_p35S'JVDrd varchar[10)admin_name vardiar{ 10} nadmin_age intadmin_sex (±ar{2)BT □adminjob varcharfSO)adminjnfbrmatjon varctiAr(500] 0课程、 l-lB-PC.£tudert_iYi3nage - - dbfi.cdurse HB-P 匚.吐udw rt_ ^manage - dbc躺数据类型九诈Null 值char (4)cwrsejiame char (20) □ otMjrse_pointint n 孚ti&adier_usernamediar 同□HB PC.studcint_manage - dbo.scoreHB-PCLstudent_mar列宕锁据翌型允许NJI 值 teacher jusernamechar(4)char(4)B □ s tudent^usernamediar(9) E CDurse_idchar(4)□ scoreyearint B scoreintE 口_ 丨 _I B 12、系统设计 (1).模块结构设计由前面的系统需求分析得到实体主要有 5个:教师、学生、管理员、 成绩。
JSP实验报告2-JSP指令标记和动作标记

青岛科技大学实验报告姓名:陶浩专业:惠普测试班级:171学号:1708090122 课程:脚本编程技术时间:2019/9/24实验项目:实验2 JSP指令标记和动作标记一、实验目的1. 掌握怎样在JSP页面中使用page指令设置contentType的值;使用include指令在JSP页面中静态插入一个文件的内容。
2. 掌握怎样在JSP页面中使用include标记动态加载文件;使用forward动作标记实现页面的转向。
二、实验要求1. JSP指令标记:编写3个JSP页面和一个hello.txt文档,hello.txt文档的每行有若干英文单词,每个单词用空格分开,每行用<BR>分隔(1)first.jsp的具体要求first.jsp使用page指令设置contentType属性的值是text/plain,使用include指令静态插入hello.txt文件。
(2)second.jsp的具体要求second.jsp使用page指令设置contentType属性的值是application/vnd.ms-powerpoint,使用include指令静态插入hello.txt文件。
(3)third.jsp的具体要求third.jsp使用page指令设置contentType属性的值是application/msword,使用include 指令静态插入hello.txt文件。
2. JSP动作标记编写4个JSP页面,one.jsp、two.jsp、three.jsp、error.jsp。
one.jsp、two.jsp、three.jsp都含有一个导航条,以便让用户方便的单击超链接访问这3个页面,要求这3个页面通过使用include动作标记动态加载导航条文件head.txt。
head.txt<%@ page contentType="text/html;charset=GB2312" %><table cellSpacing="1" cellPadding="1" width="60%" align="center" border="0" ><tr valign="bottom"><td><A href="one.jsp"><font size=3>one.jsp页面</font></A></td><td><A href="two.jsp"><font size=3>two.jsp页面</font></A></td><td><A href="three.jsp"><font size=3>three.jsp页面</font></A></td></tr></Font></table>(1)one.jsp的具体要求页面有一个表单,用户可以使用该表单输入一个1~100之间的整数,并提交给本页面;如果输入的整数在50到100之间(不包括50)就转向three.jsp,如果输入的整数在1到50之间就转向two.jsp,如果输入不符合以上两种情况,就转向error.jsp。
JSP实验报告

一、实验目的与要求:1.熟悉JDK开发包及Tomcat服务器的安装2.熟悉JSP运行环境的配置二、实验内容:在WINDOWS平台上,自行安装JSP的Web服务器,并将运行环境配置好。
三、实验器材:windows操作系统 + JDK + Tomcat + MyEclipse四、实验步骤:(1)下载JDK以及Tomcat工具。
(2)按照提示安装JDK及Tomcat。
(3)右键单击桌面“我的电脑”图标,在弹出的快捷菜单中选择“属性”,打开“系统属性”对话框,或者在“控制面板”中双击“系统”图标,也可打开“系统属性”对话框,选择“高级”选项卡。
(4)单击“环境变量”按钮,打开“环境变量”对话框,在“系统变量”列表中选中“Path”选项,单击“编辑”按钮,打开“编辑系统变量”对话框。
(5)在“变量值”的文本框中将光标放在最后,输入一个分号“;”,然后再输入JDK 的安装路径。
(6)单击“确定”按钮完成JDK环境的配置。
五、实验结果:可运行JSP程序六、实验小结:1.能说出目前比较流行的JSP开发工具。
2.学会如何安装JDK及Tomcat工具,并配置JDK环境一、实验目的与要求:掌握jsp获取表单的值,练习jsp声明、表达式和JSP动作指令的使用。
二、实验内容:在JSP网页中使用include及forward等JSP动作指令完成动态页面的加载与重定向。
认识通过内部对象获取表单参数和URL从客户端传递来的信息。
三、实验器材:windows操作系统 + JDK + Tomcat + MyEclipse四、实验步骤:1、include指令的使用(1)制作主页面qiuhe.jsp,用于动态加载页面addNum.jsp,qiuhe.jsp页面的代码如下:<%@ page contentType="text/html;charset=GB2312" %><HTML><BODY BGCOLOR=Cyan ><jsp:include page="addnum.jsp"> //动态加载页面addNum.jsp<jsp:param name="computer" value="100"/> //用于给参数Computer传递数据100。
JSP实验 三角形 代码及截图

public String getTraingleC()
{
return traingleC;
}
public void setTraingleC(String traingleC)
{
this.traingleC=Double.valueOf(traingleC).doubleValue()+"";
}
</tr>
<tr>
<td>
输入三角形的边B
</td>
<td>
<input type="text" name="traingleB"/>
</td>
</tr>
<tr>
<td>
输入三角形的边C
</td>
<td>
<input type="text" name="traingleC"/>
</td>
</tr>
<tr>
JSP实验
三角形代码及截图
--------------------------------------------------Traingle.jsp代码-----------------------------------------------------
<%@ page language="java" import="java.util.*,javabean.*"
你给出的三角形三边分别是:
实训报告-基本功能截图

Web.xml配置文件运行工程:到index.jsp页面Index.jsp页面中有标签:如果在login.jsp页面点击:记住我,下次访问自动登录。
经过index.jsp页面时直接跳到activity.jsp即系统首页;如果没有保存账户和密码,则跳到login.jsp.Login.jsp点击注册,进入register.jsp页面完成注册内容:1.用户名已存在或者用户输入验证码不正确时会弹出提示:2.若是用户名输入小于6位会提示:3.若是输入密码和输入确认密码不一致,会弹出提示:4.若是提示答案输入少于6位,会弹出提示:注册成功,跳到登录页面,输入账号密码登录:1.若是用户名,密码错误,后台会显示错误:2.登录成功,进入首页:activity.jsp1.首页上有二次登录功能,输入用户名,密码,验证码正确的情况下,可以再次登录,方便用户换用户名密码登录。
2.点击注册,如何注册,可以跳到注册页面,注册新用户。
3.右下角有积分排行榜,根据用户在社区积分情况进行排行,将用户的昵称按排行显示。
4.状态由login.jsp里的“离线”变为“在线”。
5. 点击注销,成功返回登录页面。
Struct.xml文件:<action name="logout" class="com.briup.web.action.LoginAction"method="logout"><result name="success" type="redirect">/login.jsp</result><result name="failure"type="redirect">/member/activity.jsp</result></action>Action:public String logout(){HttpSession session=ServletActionContext.getRequest().getSession();if(session != null)session.invalidate();return"success";}5.忘记密码的情况下,点击忘记密码:passwd_missing.jsp。
实验四(JSP)

Web应用技术(JSP)实验报告(四)专业:电子商务班级:1102姓名:李丰学号:02教师评分:实验1 DOM基础1 相关知识点JavaScript和HTML之间的交互是通过用户和浏览器操作页面时引发的事件(event)来处理的。
页面载入完成时,会出现一个事件。
用户点击按钮时,点击也是一个事件。
开发人员用这些事件来执行编码进行响应,比如在点击按钮时关闭窗口、给用户显示消息、验证日期,以及基本上任何可以想象的要发生的响应。
DOM是Document Object Model的简写,称作文档对象模型。
它用来把HTML文档描绘成一个由多层节点构成的结构。
它把一份文档表示为一棵树,称作DOM树。
HTML文档只有一个根节点,而其它节点以根节点的子结点或孙子节点的形式存在,最终形成一个结构化文档。
DOM模型则用于导航、访问结构化文档的节点,并提供新增、修改、删除结构化文档的能力。
文档的DOM结构必须是在整个文档加载完毕之后才能正确分析出来。
2 实验目的掌握操作DOM节点及其属性的方法。
3 实验要求(1)给文件news.html添加事件响应功能,当鼠标置于“社会新闻”选项上方时显示“社会新闻”相关新闻列表,如图:当鼠标置于“业内信息”选项上方时显示“业内信息”相关信息列表,如图:(使用了img文件夹下的图片和news.css)(参考第三章课件II 88~97和第四章课件59-60)添加事件处理代码后的网页news.html代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>新闻列表显示与隐藏</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><link href="img/news.css" rel=stylesheet type="text/css"><script language="javascript">function check1(){ var oMy = document.getElementById("a");oMy.className = "up";var oMy1 = document.getElementById("b");oMy1.className = "h3";var block1=document.getElementById("newsClip1")var block2=document.getElementById("newsClip2")block1.style.display="block";block2.style.display="none";}function check2(){ var oMy = document.getElementById("b");oMy.className = "up";var oMy1 = document.getElementById("a");oMy1.className = "h3";var block1=document.getElementById("newsClip1")var block2=document.getElementById("newsClip2")block2.style.display="block";block1.style.display="none";}</script></head><body><div id="tab"><h3 class="up" id="a" onmouseover="check1( )">社会新闻</h3><div class="block" id="newsClip1"><ul><li><a href="#">中方一天宣布四措施反制美对台军售</a></li><li><a href="#">汽柴油零售价明日起每升下调0.23元和0.26元</a></li> <li><a href="#">中国国防部报复美对台军售暂停两军互访</a></li><li><a href="#">把支持农民建房作为扩内需重大举措</a></li><li><a href="#">广州发现大型古墓群</a></li><li><a href="#">解码内地最富城市鄂尔多斯</a></li><li><a href="#">从被打倒到再次成圣,孔子的历史轮回</a></li><li><a href="#">新医改要注意的几个问题</a></li><li><a href="#">公检法联合发文界定"黑社会性质组织" </a></li><li><a href="#">财政部出40亿元建国家广电网络公司</a></li> </ul></div><h3 id="b" onmouseover="check2( )">业内信息</h3><div id="newsClip2"><ul><li><a href="#">甲骨文公布MySQL和Sun服务器发展计划</a></li> <li><a href="#">黑客产业链揭秘:从技术专家到骗钱专家</a></li> <li><a href="#">迅雷面试经历(Java面试题求解讨论)</a></li><li><a href="#">OpenGL渲染管线和坐标变换</a></li><li><a href="#">猴王问题的公式分析</a></li><li><a href="#">网络流量限制原理</a></li><li><a href="#">网络管理配置和工具使用</a></li><li><a href="#">DB服务器设置及性能优化</a></li></ul></div></div></body></html>网页执行效果(截图):(2)分析文件gallery.html、showPic.js、layout.css,要求为showPic.js添加代码,使网页gallery.html具备如下功能:当点击某个超链接选项时,预留图片区域"placeholder.gif"被替换为超链接所指图片,预留图片提示文本"Choose an image."被替换为超链接提示文本。
JSP实验报告(已测试成功)

1、编写一个JSP页面,该页面提供一个表单,用户通过表单输入半径提交后,JSP页面将计算圆的周长与面积的任务交给一个JavaBean去完成,并将计算结果显示在另一个JSP页面中。
(要求有清晰的步骤和完整的代码)步骤:(1)启动JC4,新建名为Circle.java的JavaBean文件,代码如下:package Bean;import java.io.*;public class Circle {private int radius=1;public Circle() {}public int getRadius(){return radius; // 返回变量radius的值}public void setRadius(int rRadius){radius=rRadius; // 给变量radius赋值}public double circleArea() {return Math.PI*radius*radius; // 计算圆的面积}public double circleLength(){return 2.0*Math.PI*radius; // 计算圆的周长}}编译Circle.java(2)启动DW8,创建名称为radiusInput.jsp的页面文件,该页面文件将实现提示用户输入圆的半径的功能,主要代码如下:<body><form id="form1" name="form1" method="post" action="circle.jsp">请输入圆的半径:<input name="radius"type="text" id="radius"/><input type="submit" name="Submit" value="开始计算" /></form>(3)启动DW8,创建名称为circle.jsp的页面文件,该页面文件将实现现实圆的面积和周长的计算结果,只要代码如下:<body><jsp:useBean id="circleBean" scope="session" class="Bean.Circle"/></p><%int radius = Integer.parseInt(request.getParameter("radius"));circleBean.setRadius(radius);out.println("圆的半径为: " + circleBean.getRadius() + "<br>");out.println("圆的周长为: " + circleBean.circleLength()+ "<br>");out.println("圆的面积为: " + circleBean.circleArea()+ "<br>");%></body>(4)启动Tomcat,打开DW8运行预览radiusInput.jsp的页面,页面现实结果为:用户随意输入圆的半径,比如输入“50”,然后按“开始计算”按钮,页面将自动跳转到circle.jsp页面执行计算结果显示为:。
JSP实验报告

{ result=numberOne+numberTwo; } else if(operator.equals("-")) { result=numberOne-numberTwo; } else if(operator.equals("*")) { result=numberOne*numberTwo; } else if(operator.equals("/"))
第 1 页 共 23 页
实验二:JSP 编程基础
实验目的:
1、 掌握 JSP 元素的语法格式。 2、 掌握页面指令和包含指令的使用方法。 3、 掌握 JSP 标准动作的使用方法。
实验内容
1、编辑调试教材 P46 例题
实验报告
河南财经学院计算机科学系
第 2 页 共 23 页
实验报告
2、编写三个 JSP 页面:main.jsp、circle.jsp 和 ladder.jsp,将三个 JSP 页面保存在 同一 Web 服务目录中。main.jsp 使用 include 动作标记加载 circle.jsp 和 ladder.jsp 页面。circle.jsp 页面可以计算并显示圆的面积,ladder.jsp 页面可以计算并显示梯 形的面积。当 circle.jsp 和 ladder.jsp 被加载时获取 main.jsp 页面 include 动作标记 的 param 子标记提供的圆的半径以及梯形上底、下底和高的值。
河南财经学院计算机科学系
第 5 页 共 23 页
实验报告
2、编写一个 JSP 页面 inputNumber.jsp,该页面提供一个表单,用户可以通过表 单输入两个数和四则运算符号提交给当前页面,当前页面计算后将结果显示出 来。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
燕山大学里仁学院JSP实验报告10级电子商务(1)班李俊敏101405071019里仁学院经济管理系2013年5月实验一1.实验目的(1)掌握怎样设置Web服务目录、怎样访问Web服务目录下的JSP页面。
(2)掌握怎样在JSP页面中使用成员变量、怎样使用Java程序片、Java表达式。
2.实验内容1.输出所有1到1000内的完数。
(perfect.jsp)一个数如果恰好等于除它本身外的因子之和,这个数就称为"完数",也叫“完美数”。
例如6=1+2+3.(6的因子是1,2,3),因此,6 就是一个完数。
2.输出乘法口诀表。
(multi.jsp)3.编写两个JSP 页面,名字分别为inputName.jsp和people.jsp。
3.实验要求1)在硬盘分区D下新建一个目录,名字为:student,将student设置为Web服务目录,并为该Web服务目录指定名字为practice的虚拟目录。
在tomcat的安装目录中的\conf\Catalina\localhost下新建一个xml文件,通过文件来设置新的web服务目录。
必须在浏览器的地址栏中输入:Tomcat服务器的IP地址和端口号,并通过虚拟目录practice访问Web服务目录student下的JSP页面。
2)启动Tomcat服务器(如果已经启动,必须关闭Tomcat服务器,并重新启动)。
3)用文本编辑器ultraedit编写JSP页,并保存到Web服务目录student中。
4)用浏览器访问Web服务目录student中的JSP页面。
5)inputName.jsp的具体要求该页面有一个表单,用户通过该表单输入自己的姓名并提交给people.jsp页面。
6)people.jsp的具体要求(1) JSP页面有名字为person、类型是StringBuffer以及名字是count,类型为int 的成员变量。
(2) JSP有public void judge ()方法。
该方法负责创建person对象,当count的值是0 时,judge ()方法创建person对象。
(3) JSP有public void addPerson(String p)的方法,该方法将参数p指定的字符串尾加到操作成员变量person,同时将count作自增运算。
(4) JSP页面在程序片中获取inputName.jsp页面提交的姓名,然后调用judge ()创建person对象、调用addPerson方法将用户的姓名尾加到成员变量person。
(5)如果inputName.jsp页面没有提交姓名,或姓名含有的字符个数大于10,就使用<jsp:forward page="要转向的页面" />标记将将用户转到inputName.jsp页面。
(6)通过Java表达式输出person和count的值。
7)前两个实验任选一个实现即可,第3个实验为必做题。
8)写出xml文件的代码以及jsp文件的源代码、运行结果(截图)。
4.实验代码perfect.jsp页面inputName.jsp页面people.jsp页面5.实验结果图perfect.jsp页面inputName.jsp页面people.jsp页面实验二1.实验目的(1)掌握怎样在JSP页面中使用page指令设置contentType的值;使用include指令在JSP页面中静态插入一个文件的内容。
(2)掌握怎样在JSP页面中使用include标记动态加载文件;使用forward实现页面的转向。
2.实验内容(1)编写三个JSP 页面:first.jsp 、second.jsp和third.jsp。
另外,要求用“记事本”编写一个txt文件hello.txt。
hello.txt的每行有若干个英文单词,单词之间用空格分隔,每行之间用“<BR>”分隔,如下所示:hello.txtpackage apple void back public <BR>private throw class hello welcome(2)编写四个JSP 页面:one.jsp 、two.jsp、three.jsp和error.jsp。
one.jsp 、two.jsp和three.jsp 页面都含有一个一个导航条,以便让用户方便地单击超链接访问这三个页面,要求这三个页面通过使用include动作标记动态加载导航条文件:head.txt。
导航条文件head.txt 的内容如下所示:head.txt<%@ page contentType="text/html;charset=GB2312" %><table cellSpacing="1" cellPadding="1" width="60%" align="center" border="0" ><tr valign="bottom"><td><A href="one.jsp"><font size=3>one.jsp页面</font></A></td><td><A href="two.jsp"><font size=3>two.jsp页面</font></A></td><td><A href="three.jsp"><font size=3>three.jsp页面</font></A></td></tr></Font></table>3.实验要求(1)first.jsp的具体要求first.jsp使用page指令设置contentType属性的值是text/plain,使用include指令静态插入hello.txt文件。
(2)second.jsp的具体要求second.jsp使用page指令设置contentType属性的值是application/vnd.ms-powerpoint,使用include指令静态插入hello.txt文件。
(3)third.jsp的具体要求third.jsp使用page指令设置contentType属性的值是application/msword,使用include 指令静态插入hello.txt文件。
(4)one.jsp的具体要求要求one.jsp页面有一个表单,用户使用该表单可以输入一个1至100之间的整数,并提交给被页面;如果输入的整数在50至100之间(不包括50)就转向three.jsp,如果在1至50之间就转向two.jsp;如果输入不符合要求就转向error.jsp。
要求forward标记在实现页面转向时,使用param子标记将整数传递到转向的two.jsp或three.jsp页面,将有关输入错误传递到转向的error.jsp页面(5)two.jsp、three.jsp和error.jsp的具体要求要求two.jsp和three.jsp能输出one.jsp传递过来的值,并显示一幅图像,该图像的宽和高刚好是one.jsp页面传递过来的值。
error页面能显示有关错误信息,和一幅图像。
(6)写出jsp文件的源代码、运行结果(截图)。
4.实验代码first.jsp页面second.jsp页面third.jsp页面one.jsp页面two.jsp页面three.jsp页面error.jsp页面5.实验结果图first.jsp页面second.jsp页面third.jsp页面one.jsp页面three.jsp页面error.jsp页面实验三1.实验目的(1)掌握怎样在JSP中使用内置对象request,以及使用response对象动态响应用户的请求。
(2)掌握怎样使用session对象存储和用户有关的数据。
2.实验内容(1)编写两个JSP页面input.jsp和result.jsp。
input.jsp页面提交一个数字给result.jsp 页面,result.jsp页面使用response对象做出动态响应。
(2)编写四个JSP 页面letter.jsp、guess.jsp、small.jsp、large.jsp,实现猜字母游戏。
3.实验要求(1)input.jsp的具体要求input.jsp提供表单,用户在表单中输入一个数字,提交给result.jsp页面。
(2)result.jsp的具体要求result.jsp页面首先使用request对象获得input.jsp页面提交的数字,然后根据数字的大小作出不同的响应。
如果数字小与0,response对象的调用setContentType(String s)方法将contentType属性的值设置为text/plain,同时输出数字的平方;如果数字大于等于0并且小于100,response对象的调用setContentType(String s)方法将contentType属性的值设置为application/msword,同时输出数字的立方;如果数字大于等于100,response对象调用setStatus(int n)方法将状态行的内容设置为404;如果用户在input.jsp页面输入了非数字,response对象调用sendRedirect(URL url)方法将用户的重定向到input.jsp页面。
(3)letter.jsp的具体要求将要猜测的a到z之间的字母放到一个数组中,随机分配给用户。
该页面同时负责将这个字母存在用户的session对象中。
该页面提供表单,用户可以使用该表单输入自己的猜测,并提交给guess.jsp页面。
(4)guess.jsp的具体要求判断letter.jsp提交的猜测是否和用户的session对象中存放的那个字母相同,如果相同就输出用户session对象中的数据(猜测的次数及猜测的字母);如果不相同就将用户重定向到large.jsp或small.jsp。
(5)写出jsp文件的源代码、运行结果(截图)。
4.实验代码input.jsp页面result.jsp页面letter.jsp页面guess.jsp页面large.jsp页面small.jsp页面5.实验结果图input.jsp页面result.jsp页面letter.jsp页面guess.jsp页面实验四1.实验目的(1)掌握使用有效范围是request的bean显示汽车的基本信息。
