《网页制作与设计》实验指导书
《网页设计与制作》课程实验指导书

XXX学院男生宿舍X号楼综合布线系统设计方案设计单位:设计指导:宿舍布线系统的设计一、综述A.布线系统将贯穿雨1~5楼的各个平面。
主要为语音、数据、图像等系统信号提供高性能传输路由。
B.作为一个综合性的线路平台,应具有一定的兼容性和开放性,可满足各类通讯及计算机等传输需要和网络结构,提供一个标准化、高带宽、低成本的网络环境。
C.系统应具有开放的模块化结构,可灵活地进行资源分配,线路管理、变更和扩展。
D.系统应提供一个安全、有序。
便于管理的设备安装及连接环境,可快捷简便地进行系统安装和运行。
E.在充分考虑目前应用情况下,以高起点和适度超前的原则来规划本系统。
为各种高性能应用踢狗充足的传输带宽,为日后系统的升级提供充足的空间。
F.宿舍楼基本情况:楼层面积约为16*9米,且已有中国移动和中国电信的无线网络热点分布。
二、具体布置系统包括工作区子系统、配线(水平)子系统、干线子系统、设备问子系统、管理子系统和建筑群子系统。
1.工作区子系统。
工作区子系统是由学生信息插座到计算机网络的连接线缆。
学生宿舍的房间设置一般为6人间其内部语音及网络数据点的位置不像大开问办公那样难以布置,因室内床位布置均已确定,很容易确定其数据端口的位置。
日前宿舍布置一般为上铺居住,床铺下设置学习书桌,因此数据端安装在书桌下,高度为0.3 m。
应根据校方的要求,选择数据端口的安装数量。
对于要求较高的,每个学生书桌下方设置一个数据端口,房间内公共部位设置一个电话端『_J。
要求较低的,可每两个同学共用一个数据端口,然后采用交换机分别接引至电脑。
其优点是减少了水平引来线路和保护管线(槽),缺点是影响网络速度,需自加分配没备。
除考虑数据端r]的位置外,还需相应布置供电电源插座,间距应为0.2 m。
2.配线(水平)子系统配线(水平)子系统由楼层配线架(FD)至信息插座之间的线缆、信息插座(含转换点及配套设施)组成,它将偻层弱电竖井内配线架与每个宿舍室内的信息插座相连。
《网页设计与制作》课程实训指导书

《网页设计与制作》课程实训指导书一、实训目的本次实训给学生提供了深入学习的资料和信息,紧紧围绕网站设计流程:规划、设计、开发、发布、维护来进行网站的开发,模仿并设计制作出相关的网站。
以此作为学生学习这门课程的阶段性ao总结,使学生复习、巩固所学过的理论,并予以适当的深化,进一步训练学生的基本技能(如:搜集资料、整理数据、制表绘图、发现与分析问题、寻求解决问题的方案等),训练学生掌握计算机操作技术,运用计算机技术进行数据处理分析。
二、实训任务通过对网站的设计,使学生熟练应用网站设计软件,使学生网站建设有一个综合系统的掌握。
在制作过程中,主要完成对网页的布局、色彩的搭配、框架的应用、层的运用、行为的实现、表单的使用、模板和库的应用等,完成项目作品。
1.网站策划1)画出网站结构草图。
2)确定栏目。
3)进行版面设计。
分为首页设计和二级页面的设计,清楚在页面上分别要放置哪些内容4)搜集素材。
如相关文字录入,图片素材,班级相片等等。
2.制作网页。
1)建立站点。
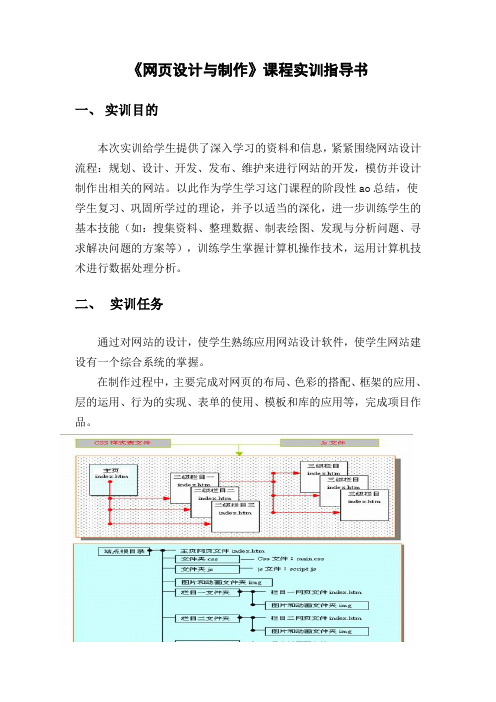
例如:命名为webfile,网站的结构如下:2)进行主页的设计。
要求主页中包含一个自己完成的Flash。
3)进行其他页面的设计。
4)建立几个页面间的链接关系。
3.测试网站4.作品提交与评分三、实训计划四、实训环境计算机上要求安装有Dreamweaver、Flash、photoshop等软件。
计算机与互联网相连,以便学生能够浏览优秀网站,搜集相关素材等。
五、实训过程(含步骤)1. 确定目标通过网络就某个专题搜索资料,题材不限,要求有个人特色、新颖和有吸引力,并对网站作简单的介绍如主题是什么?分那几个栏目,每个栏目的特色和主要内容是什么?参考专题:对计算机基础教育的看法,互动式教学的方式,网上论坛,QQ聊天论述等。
也可以是其它的有兴趣的专题如:文学、历史、科技、体育、旅游、生活、时尚等。
参考选题:班级主页,动漫,个人主页,求职简历,电子商务网站,花卉网站,学习网站……2. 选择目标用户确定了站点实现的目标之后,需要确定站点的浏览客户。
《网页设计与制作》综合实训指导书

《网页设计与制作》综合实训指导书1.1 实训意义网页设计与制作综合实训是教学过程中重要的实践性教学环节。
它是根据专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素有着重要的作用。
1.2 实训目的1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。
1)掌握规划网站的内容结构、目录结构、链接结构的方法。
2)熟练掌握网页制作软件Dreamweaver CS4的基本操作和使用技能。
3)掌握页面的整体控制和头部内容设置的方法。
4)熟练掌握网页页面布局的各种方法。
5)熟练掌握在网页中输入、设置标题和正文文字的方法。
6)熟练掌握用Photoshop制作和处理网页的图片素材,用Flash制作动画的方法。
7)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。
8)掌握建立各种形式超级链接的方法。
9)掌握表单网页制作方法。
10)掌握网页特效的制作方法。
11)掌握网站测试的方法。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、网页特效等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
5.训练和培养团队协作精神和共同开发网站的综合能力。
1.3 实训要求1.动手制作网页之前:1)必须认真做好网站的需求分析,包括市场调查,定位网站目的,策划好网站的主题及功能定位,创意出网站的风格和亮点,确定网页色彩基调。
2)规划好网站的风格和结构,网站主要内容及板块,各板块的具体内容及功能。
《网页设计与制作基础》实验指导书实验6

实验六基于CSS的网页布局设计实验目的1、CSS的页面分割技术、盒模式和定位技术2、熟悉层(AP Div)的基本操作并能利用层(AP Div)来定位页面元素;3、掌握模板的创建、编辑和应用。
实验环境WindowsXP操作系统,Dreamweaver软件,内部组成局域网,外连Internet互联网。
实验重点及难点◆CSS盒模式和定位技术◆灵活利用层来实现网页元素的精确定位。
◆利用模板生成多个风格一致的网页。
实验内容1、在你的站点中创建文件夹:sy6。
在sy6文件夹下创建两个文件:index.html、和zzy.html。
并将给定的多媒体文件放入相应的文件夹中。
2、结合所学的CSS布局知识和实验操作说明中关于AP Div(层)的知识,利用Dreamweaver对index.htm进行设计编辑,效果如下图所示。
说明:1)红色显示的文字“中国四大名园”不是图片的一部分2)左下的各行文字为空超链接3、编辑网页文件“zzy.html”,效果如下图所示。
说明:1)“首页”链接index.html,“拙政园”链接zzy.html,其它为空链接。
4、a)根据网页文件“zzy.html”生成模板文件“zzy.dwt”。
文件存放Templates 文件夹下。
b)根据模板文件“zzy.dwt”创建网页文档“yhy.html”、“bssz.html”和“ly.html”,站点中的my.html的导航莱单内容“拙政园”、“颐和园”、“避暑山庄”以及“留园”分别链接到网页文件“zzy.html”、“yhy.html”、“bssz.html”和“ly.html”。
实验操作说明使用CSS 对页面进行布局关于Dreamweaver 中的AP 元素AP 元素(绝对定位元素,层)是分配有绝对位置的HTML 页面元素,具体地说,就是div 标签或其它任何标签。
AP 元素可以包含文本、图像或其它任何可放置于HTML 文档正文中的内容。
AP 元素用于设计页面的布局。
《网页设计与制作基础》实验指导书(2010-2011-2)-实验1

实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览。
3、配置网站运行环境。
实验环境WindowsXP操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉使用浏览器进行浏览、搜索、下载。
◆熟悉HTML的结构、语法。
◆创建与管理站点实验内容1、浏览新浪主页并保存,观察其保存结果(其中包括哪些文件和文件夹)。
2、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
3、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
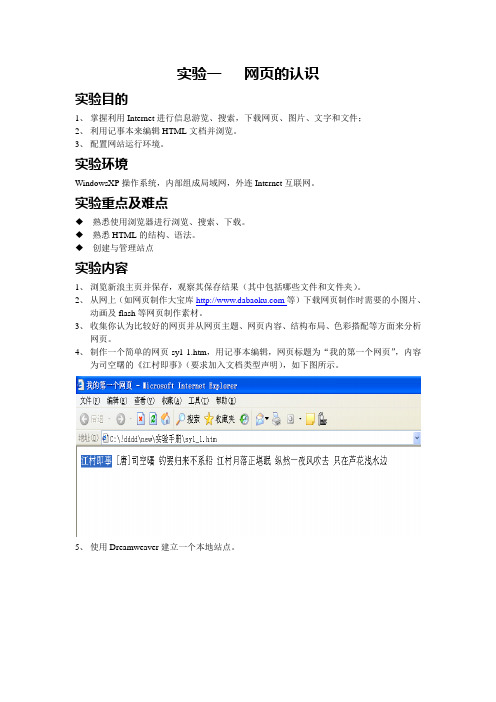
4、制作一个简单的网页sy1-1.htm,用记事本编辑,网页标题为“我的第一个网页”,内容为司空曙的《江村即事》(要求加入文档类型声明),如下图所示。
5、使用Dreamweaver建立一个本地站点。
6、注:站点名称用你的名字的首字母,如方清华用fqh。
1)在网站根文件夹下创建文件夹sy12)打开“文件”面板并上传,类似于下图注:请利用“管理站点”的“导入”和“导出”功能保存和恢复站点设置,减少重复配置操作。
3)配置IIS。
打开控制面板>管理工具>internet信息服务。
注:如果“管理工具”中没有“internet信息服务”,请利用“控制面板”的“添加/删除程序”工具添加(在“添加/删除组件”选项中设置)。
4)配置本地intranet附录2 课程设计报告模板《网页设计与制作基础》课程设计报告任课教师专业班级班级代码组号第组组长学号姓名设计主题《网页设计与制作基础》课程组制评语(由任课教师答辩时填写)分工情况表(该表后两列由教师填写外,其余部分由学生填写)员的最后课程设计成绩是小组课程设计成绩与个人附加分之和。
指导教师(签名):年月日一、设计目的(正文字体为“仿宋_GB2312”,字号为四号字)二、设计环境(正文字体为“仿宋_GB2312”,字号为四号字)三、设计步骤(各主要设计流程如确立主题、规划网站以及网页架构、素材准备、制作网页等的具体步骤)(正文字体为“仿宋_GB2312”,字号为四号字)四、设计结果(各相关网页的截图)(正文字体为“仿宋_GB2312”,字号为四号字)五、心得(通过此次课程设计说说你在设计过程中遇到的问题和解决方法,以及有何收获)(正文字体为“仿宋_GB2312”,字号为四号字)实验报告课程名称实验项目名称班级与班级代码实验室名称(或课室)专业任课教师学号:姓名:实验日期:年月日广东商学院教务处制姓名实验报告成绩评语:指导教师(签名)年月日说明:指导教师评分后,实验报告交院(系)办公室保存。
《网页设计与制作》综合项目实训指导书

《网页设计与制作》综合实训指导书前言为了加强学生能力的培养,提高学生的实践操作技能,以适应社会、经济和科技的发展对职业人才的需求,向社会提供大批能够直接从事网站开发和技术服务的应用型操作人才。
特编写本指导书《网页设计与制作》是一门实践性很强的课程,网页设计与制作实训是学好网站开发、掌握网页制作基础知识的极为重要的环节,是培养学生动手能力的重要途径。
因此,加强网页设计与制作实验课程的教学具有十分重要的意义。
本指导书是在多年的教学实践经验的基础上,广泛听取了有关任课教师的意见,并结合我校网络专业实训设备的现状编写而成的。
编写中,精选实验项目与内容,力求简明扼要、通俗易懂、目的明确、原理简洁、步骤清晰、结论正确。
针对学生知识面及个人特长的不同,本指导书设计有选做内容,此部份内容主要为数据库开发及动态模块设计与程序编写等内容,以此拓展学生知识面与技能的全面性,学生可根据自身特点及时间来选择是否完成网站的动态开发部分。
本指导书适用于计算机网络三年制(或四年制、五年制)专业教学使用。
由于编者时间仓促,水平有限,对指导书中存在的缺点和错误,望大家给予指正,在此深表感谢!编者二零一一年五月十日目录实训课程概述 (4)项目一:设计与制作“博爱”助学网站。
(7)项目二:设计与制作“华医”中医健康网站。
(12)项目三:设计与制作世博会志愿者网站 (17)项目四:设计与制作传统节日网站 (22)项目五:设计与制作环保网站 (27)项目六:设计与制作音乐网站 (33)项目七:设计与制作台湾旅游网站 (38)项目八:设计与制作图书网站 (43)项目九:设计与制作军事新闻网站 (48)项目十:设计与制作科技公司网站 (53)项目十一:设计与制作健身俱乐部网站 (58)项目十二:设计与制作婚礼策划公司网站 (63)项目十三:设计与制作奶茶网站 (69)项目十四:设计与制作植物园网站 (75)项目十五:设计与制作快餐连锁店网站 (81)项目十六:设计与制作青年旅舍网站 (86)项目十七:设计与制作鞋业有限公司网站 (91)项目十八:设计与制作摄影公司网站 (96)项目十九:设计与制作中国杏仁网站 (102)项目二十:设计与制作李小龙截拳道网站 (108)实训课程概述项目一:设计与制作“博爱”助学网站。
网页设计与制作实验指导书

网页设计与制作实验指导书主编教师:李显萍吉林省经济管理干部学院国际商务系2007年9月实验一网页设计基础实验一、实验目的1.掌握商务网站设计的基本原则、网站及网页的基本风格与基本构图特点;2.熟悉页面排版,掌握网页布局的方法。
二、实验内容1.上网访问实际若干电子商务网站,了解各网站的风格(主题图形形象、导航是否清晰,整体色调的搭配是否协调,主题是否突出等)。
2.在网上找出下列版面布局的结构形式:⑴.“T”结构布局⑵.“口”型(“国”字型)布局⑶.“三”型布局⑷.对称对比布局⑸.POP布局3.找出使用大色块和抽象线条构图风格的网站(至少各2个);4.使用电脑中的图片工具(Photoshop)把不同图片转换为.JPG或.GIF格式,比较两种图片格式的区别。
三、实验步骤与要求按“实验内容”中1~4完成网上的操作,完成实验报告,在实验报告中要求记录如下内容:⑴.所访问各商务网站的风格及特点;⑵.各种版面布局网站的域名和所采用的版面布局形式;⑶.使用大色块和抽象线条构图风格网站的域名和所采用的构图形式;⑷.10个国内外著名企业或商务网站主页上的宣传标语或体现企业精神的代表性词句。
四、说明:1、所有实验环节均由每位学生独立完成,严禁抄袭他人实验结果,若发现有结果雷同者,按实验课考核办法处理。
2、存成doc文件和html文件,上传到教师机D:\zuoye目录下实验二建立站点(2学时)一、实验目的:(1)熟悉DreamWeaverMX的界面及其操作(2)熟悉使用DreamWeaverMX建立站点,理解本地站点和远程站点的概念二、实验内容本实验的内容主要是制作一个“我最喜欢的歌曲”的站点,它包括一个用来描写自己喜欢的歌曲的介绍的简单主页和若干介绍单个歌曲的网页。
三、实验步骤与要求实验前认真预习,熟练掌握有关概念和知识。
实验过程中记录发生的现象并分析原因。
实验完毕将所有文件打包交给老师,并保存设计结果供下一个实验使用。
《网页设计与制作》课程实验实训指导书

《网页设计与制作》课程实验实训指导书课程编码:060303 课程名称:网页设计与制作课程学分:4 计划课时:68,理论:26 实践: 42课程类别:理论课理论实践一体√实践适用专业:计算机网络技术、计算机应用技术、信息管理、动漫设计与制作先修课程:网页动画设计与制作、图形图像处理后继课程:程序设计制订人:审核人:批准人:负责人:7《网页设计与制作》课程实验实训指导书一、课程基本信息课程编码:060303 课程名称:网页设计与制作课程学分:4 计划课时:68,理论:26 实践: 42课程类别:理论课理论实践一体√实践适用专业:计算机网络技术、计算机应用技术、信息管理、动漫设计与制作先修课程:网页动画设计与制作、图形图像处理后继课程:程序设计制订人:审核人:批准人:负责人:二、课程任务和目的该课程是计算机网络技术、计算机应用技术专业的核心课程,也是动漫设计、信息管理专业的必修课程,它的目标是从职业技术教育的特点出发,培养学生实际动手制作网页与管理网站的能力,使学生具备网页设计与制作、网站规划与维护的实践技能,以便形成良好的计算机网页制作与网站管理职业素养。
学生毕业后可胜任网站管理员、网页设计师、网页美工师等工作岗位,并可不断提升岗位工作能力。
它要以计算机基础、网页动画设计与制作、图形图像处理课程的学习为基础,也是进一步学习程序设计课程的基础。
三、实验实训项目内容与学时分配(表格可根据内容调整宽度和增加行数)序号项目名称实验(实训)名称实验(实训)内容学时实验类型实验要求1 项目一个人网站的设计与制作实训一认识与策划个人网站1. 确定网站主题2.确定网站风格3.规划网站内容2设计型必修实训二创建站点并制作网页1.建立文件夹2.建设站点3. 制作子页4. 制作首页5. 制作网页图片素材4综合型必修实训三创建网站相册、创建超链接1. 创建网站相册2. 创建首页中的文字链接3. 创建电子邮件链接2综合型必修2 项目二电子商实训一认识与策划电子商务类策划电子商务类网站 1设计型必修务网站设计与制作网站实训二首页的布局设计1. 创建站点2. 绘制布局单元格3. 使用表格进行布局的细化1综合型必修实训三制作网站Logo与页面图片1. 制作网站Logo2. 制作顶部导航图片3. 制作菜单导航图片4. 制作顶部广告图片5. 制作左边小图标6. 制作书籍图片4综合型必修实训四制作首页制作首页 2综合型必修实训五添加CSS样式表添加CSS样式表 2综合型必修3 项目三学校类网站设计与制作实训一认识与策划学校类网站1. 确定网站风格特色2. 划分网站所要包含的项目3. 绘制网站的结构图4. 绘制首页布局草图2设计型必修实训二建立站点与布局首页1. 创建站点2. 首页整体布局3. 设置网页的页眉和导航栏4. 设置网页的连接区5. 设置网页的主内容区6. 设置网页的页脚7. 设置网页的CSS样式4综合型必修实训三使用库元素创建网页1. 库元素的创建2. 库元素的使用3. 库元素的编辑2综合型必修实训四制作导航栏所连接的网页1. 创建“本系介绍”网页2. 创建其他导航栏所要链接的网页3. 编辑库元素在导航栏部分的超链接2综合型必修实训五使用模板创建网页1. 模板的创建2. 设置可编辑区域3. 应用模板4. 更新模板内容2综合型必修4 项目四企业类网站设计与制作实训一认识与策划企业网站策划企业网站 1 实训二切割页面效果图1. 创建站点2. 页面布局3. 添加首页的部分元素1 实训三制作网页Banner1. 利用Flash制作网页Banner2. 在页面中插入Banner2 实训四制作留 1. 调整留言板页面 2言板 2. 利用表单制作留言板3. 利用表单制作首页部分内容实训五使用内嵌框架1. 制作新闻文本页面2. 制作新闻页面2实训六使用网页特效1. 将新闻制作成滚动字幕2. 以跟随滚动条滚动的对联广告形式显示联系方式3. 状态栏显示滚动欢迎词2实训七网站的测试与发布1. 申请域名2. 上传网站3. 维护网站4. 添加网页搜索关键字和说明信息5. 推广网站2合计学时42注:1.实验设置要注意内容更新,体系设计科学合理,实验项目名称要准确规范。
网页设计与制作实训指导书

网页设计与制作实训指导书网页设计与制作实训指导书目录实验1: 建立站点 (3)实验2:在网页中建立文本和段落.......... 错误!未定义书签。
实验1: 建立站点一、实验目的1.掌握在dreamweaver中建立站点和网页的方法二、实验环境1、一台裸机2、dreamweave网页设计软件三、实验内容在dreamweaver中建立站点和网页四、实验步骤、过程1、在菜单栏【站点】菜单中选择【管理站点】,在弹出的【管理站点】对话框中点击【新建】按钮,出现【站点】和【FTP】两个选项。
选择如图2.6所示。
2、选择【站点】弹出【未命名站点1的站点定义为】对话框,在【未命名站点1的站点定义为】中选择【基本】选项卡。
3、文本框中填写您站点的名字,它仅仅做为管理和识别用,单击【下一步】按钮,进入下一步。
如图2.7所示。
4、我们要建立的是静态网页,因此我们选择【不,我不想使用服务器技术】如图2.8 所示,单击【下一步】按钮,进入下一步。
5、选择第一项:编辑我计算机的本地副本,完成后再上传,也建议网络初学者也采用此项,选择要保存网站的物理路径名。
手工填写或者点击文件夹图标选择路径都可以,单击【下一步】按钮,进入下一步。
如图2.9所示。
6、\【您如何连接到远程服务器】现在,已经为您的站点定义了一个本地根文件夹。
暂时我们还不登陆远程服务器,因此选项中选择【无】。
单击【下一步】按钮,进入下一步。
7\、编辑站点站点的编辑其实很简单,选择【站点】菜单下的【管理站点】命令。
选中站点的名称,然后单击【编辑】按钮。
将会出现类似创建站点的内容,根据需要可以在相应的内容上进行修改。
实验2: 段落设置一、实验目的1.掌握利用记事本或者dreamweaver来创建段落二、实验环境1、dreamweave网页设计软件或者记事本三、实验内容在网页中建立文本与段落四、实验步骤、过程1、打开01文件夹下的01.htm网页,如图3.7所示2、选择布局工具栏的【绘制层】,放在如图3.8所示的位置,有关绘制层的更多内容参见后面的章节。
网页设计实验指导书

4、利用记事本编辑一个页面文件名为 sy1-4.html,要求在标题栏中显示“这是我的第一个 试验”,页面中显示若干段文字,字体颜色为红色,页面背景为黄色,文字不可选择,不可 复制。 参考实验步骤:
1.打开记事本,单击 [文件]菜单,选择[保存]命令,在打开的保存对话框中,先选择 要保存的文件夹,保证保存类型选择“所有文件”,在文件名中输入:sy1-4.html,注意必 须输入扩展名。
图 1-1 editplus 界面
图 1-2 新建 html 网页界面
5
2.使用 EditPlus 制作一行文字的网页 使用 EditPlus 新建一个空白网页,观察网页的基本结构,了解基本结构所用标记
的作用,保存文件,在 IE 浏览器中查看网页运行效果。 将<title>标记中的文本该为“单行文本”,在<BODY>标记之间添加文字“重庆邮
<H1>这里写书籍的名称</H1> <hr 标尺线属性> <P><font 这里设置字体属性>这里写作者姓名及书籍简介</font></P> <A href=”第一章文件的 url”>第一章</A> <A href=”第二 章文件的 url”>第二章</A>…… </body> </html> 注: 表示一个空格。 各章文件结构如下: <html> <head> <title>这里输入标题栏内容</title> </head> <body 设置主体属性> <H1>这里写 xx 章节的名称</H1> <hr 标尺线属性> <P><font 这里设置字体属性>这里写本章第一段具体内容</font></P>…… <A href=”上一章文件的 url”>上一章</A> <A href=”主页 的 url”>返回目录</A> <A href=”下一章文件的 url”>下一章</A> </body> </html> 【实验报告要求】
《网页设计与制作综合实训》实训指导书

武汉商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013年9月目录实训目的 (1)实训内容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例网站LOGO (3)实训三设计案例网站BANNER (4)实训四设计案例网站导航条 (5)实训五设计案例网站网页内容和网页版权声明 (5)实训六对案例网站版面切图 (6)实训七制作完成案例网站首页 (7)实训八案例网站模板的制作 (8)实训九案例网页超级链接的添加 (9)实训十案例网站加入动态元素 (9)实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设网站开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成网站的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训内容及要求本实训的内容简述:1.网站首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2.专业概况点击项目概况,显示相关文本3.专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书内容4.专业建设特色显示专业建设特色的文章标题列表,点击标题进入内容5.专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6.专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。
本实训的要求:1.应用css和html(div+css)技术完成至少4个页面,其中必须包括网站主页面设计、栏目页设计、管理员管理登陆页面、管理员登录以后的页面。
《网页设计与制作实训》指导书

《网页设计与制作实训》指导书--以“五岳独尊泰山”为例一、规划网站1.策划网站主题在着手设计网站之前,要确定好网站的主题,每个网站都应该具有一个明确的主题。
本次所创建的网站是一个名山宣传类网站,主要以五岳独尊泰山为主题,包括泰山简介、泰山文化、泰山名吃、泰山地质、环境和神话传说等内容。
2.确定网站风格确定好站点主题后,就要根据该主题选择站点的风格。
由于本次所创建的网站是一个名山宣传类网站,要求结构清晰,能够展现出泰山的魅力所在。
本网站的主要特点如下:(1)设计风格要大众化,为了提高浏览速度,精选图片,同时尽量减少图片的使用,更多地使用层、表格实现效果。
(2)背景颜色以灰色和白色为主,文字颜色以黑色为主、蓝色和红色为辅。
(3)文字内容丰富、知识性强,标题简洁明了,字体一般采用宋体,大小一般为14像素。
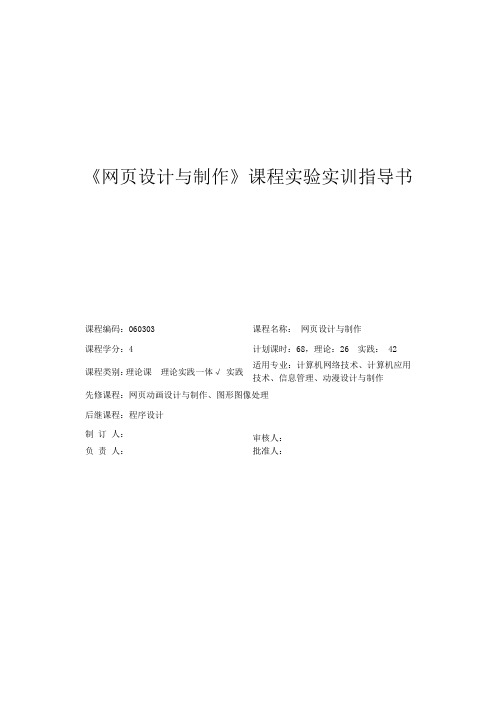
(4)首页的版式结构采用典型的“三”字型结构,首页如图1-1所示。
图1-1 首页设计浏览效果二级页面采用与首页统一的风格设计。
该网站名称为“五岳独尊泰山”,所有网页的标题为“五岳独尊—泰山”,个人根据所定主题确定。
英文名称为“MountTai”。
3.构思网站栏目结构先在纸上绘制网站的栏目结构草图,经过反复推敲,最后确定完整的栏目和内容的层次结构。
“五岳独尊泰山”的栏目结构如表1-1所示。
表1-1“五岳独尊泰山”的栏目结构为了简化对网站的浏览过程,大部分网页通过栏目就能浏览内容页面,首页的主菜单包括9个菜单项:泰山简介、泰山文化、泰山名吃、泰山自然、泰山地质、神话传说、泰山景点、泰山美图、寄语泰山。
4.规划网站目录结构和链接结构根据网站策划确定的栏目结构,创建站点目录,一个网站的目录结构要求层次清晰、井然有序,首页、栏目页、内容页区分明确,有利于日后的修改。
“五岳独尊泰山”的目录结构,各文件夹的所存放文件类型如表1-2所示。
※注意※文件夹和文件的名称建议不要使用中文名,因为中文名在HTML 文档中容易生成乱码,导致链接产生错误。
《网页设计与制作》实践大纲和实习指导书[1]
![《网页设计与制作》实践大纲和实习指导书[1]](https://img.taocdn.com/s3/m/8c48d8e55ef7ba0d4a733be0.png)
《网页设计与制作》实践大纲《网页设计与制作》实习指导书【实验简介】掌握使用HTML 代码、熟练运用Dreamweaver 设计网页;利用Fireworks 图片处理;利用Flash 制作动画。
【实验目标】通过实验,使学生能进行WEB 站点网页的规划、设计、制作、管理与维护。
【学时数】32 学时【学时分配】实验项目一网页的创建及其基本结构【实验目的】使学生了解用HTML 创建网页的过程,掌握HTML 文档的结构及基本标记的使用。
【实验内容】1 .使用文本编辑软件(如Window 的记事本)编辑、修改HTML 文件;2 .利用IE 浏览器显示效果。
3 .制作“个人简介”的简单网页;实验项目二HTML 的常用标签【实验目的】使学生掌握字体、字更进一步型、字号、颜色的设置,掌握段落的控制以及链接的标签和图像标签。
【实验内容】1 .字体标志的使用2 .理解书签超级链接的意义,target 属性不同取值对应的含义。
3 .掌握图像的标签4 .对“个人简介”的网页进行美化实验项目三HTML 常用标签2【实验目的】掌握表格的制作,掌握综合性表单的制作和跑马灯动态网页效果设计,掌握框架的使用【实验内容】1 .使用表格组织数据2 .使用表单标签建立注册信息3 .用环绕标签制作跑马灯效果4 .用框架标签布局网页5 .使用内框架。
实验项目四Dreamweaver 站点管理和建立简单的网站【实验目的】使学生掌握Dreamweaver 的基本使用方法,并利用Dreamweaver 工具制作一个比较完整的网页。
【实验内容】1 .建立本地站点,题材自选。
主页上要求有导航栏,文字、图像以及站点的广告图像(用鼠标经过图像来制作)。
2 .主页下创建三个子页,要求子页上面有内容列表、水平线,日期,并利用属性页面设置这些对象的属性。
3 .用多种超链接方式完成站点地图的创建。
4 .利用页面属性对话框设置页面的背景颜色或背景图像,并更改超链接的颜色和样式。
网页实施方案与制作实验指导书

个人收集整理仅供参考学习网页设计与制作实验指导书黄石理工学院计算机学院二○○八年八月二十月目录实验一 HTML地基本标志地使用4学时实验二 HTML表格、表单与框架标志使用6学时实验三 CSS层叠样式表地使用4学时实验四网页图像处理与动画制作6学时实验五使用 Dreamweaver编辑网站4学时实验六网站设计与制作6学时实验一HTML地基本标志地使用【实验目地】1、使学生掌握HTML地基本标志地使用方法2、掌握Dreamweaver地基本使用方法,并利用Dreamweaver工具制作一个比较完整地网页.b5E2RGbCAP【实验器材】安装有 Windows 98/2000/xp ; Dreamweaver MX, Flash MX , Fireworks MX ; IE 浏览器, NetScape 浏览器, IIS5.0 等软件地计算机 . p1EanqFDPw【实验内容】基本 HTML标记符地使用;Dreamweaver 地使用;本地站点地创建;网页页面属性设置;【实验步骤】一、使用Windows 操作系统自带地记事本程序编写一个网页.要求窗体标题为“这是我地第一个网页”,使用<title>********</title>.HTML文档由 head 和 body 两部分组成,使用<head>***</head>和<body>***</body>.用浏览器阅读时要看见 4 段文字,每段文字地size 分别是 8、 6、4、 2,使用 <font size="6">***</font>,其中要求每段文字地颜色不同,分别为#00ffff、#882299、#ff0088、#55ccaa,使用<font color="#00ffff">*******</font>,每段文字要求居中排列,使用<p align="center">******</p>.编写完成后用HTML为文件扩展名存盘. DXDiTa9E3d 使用浏览器浏览编写地HTML文档 .二、在 Dreamweaver 中建立本地站点1、在 Dreamweaver 文档窗口中,依次单击“站点”菜单→“新建站点”命令或者是在“站点”面板中单击“站点”菜单→“新建站点”命令,打开“站点定义”对话框. 如图所示 .选择“高级”选项卡建立站点( 也可以按“基本”选项卡中地向导进行操作,但不如用“高级”选项卡方便). RTCrpUDGiT“站点定义”对话框2、管理本地站点选择“站点”面板“文件”菜单中对应命令,即可对选取文件进行编辑操作. 例如,选择文件后,在“站点”面板中选择“文件”菜单中地“打开”命令,则Dreamweaver 在文档窗口中打开该文件( 当然最简单地方法是在站点中双击相应地文件图标). 在对站点中地文件或文件夹进行操作时,合理地使用右键快捷菜单能大大加快操作速度. 例如,在选中地文件夹上单击鼠标右键,然后选择“新建文件夹”命令,可以在相应文件夹中新建一个文件夹. 5PCzVD7HxA3、编辑站点具体操作步骤如下:在站点面板中单击“站点名称” 框右边地下拉列表按钮,在下拉列表中选择“编辑站点”命令,打开“编辑站点”对话框,如图所示. jLBHrnAILg“编辑站点”对话框三、使用超级链接实现站内网页地跳转.使用 Dreamweaver 建立一个Web站点,在站点内部新建 5 个 HTML页面,分别为首页( index.html)、汽车(auto.html)房产(house.html)、运动(sport.html)、游戏(game.html ) . xHAQX74J0X要求在每个页面里分别添加对其它四个页面地链接,保证用户能够在五个页面中正常地跳转.切换到代码视图认真观察超链接标记地使用方法,在浏览器中测试链接地有效性.四、图像映射超链接选中网页中插入地图片,打开属性控制面板,其面板地左下角区域即用于设置图片映像地区域 . 如图所示 .属性控制面板热区设置工具选中图中绘制工具:矩形热区绘制工具圆形热区绘制工具多边形热区绘制工具,其中一种,就可以在图片上绘制热区了. 当绘制完热区后,属性控制面板中显示出热区地属性,在 link栏内输入网址或网页文件名,或点击link栏右侧地文件夹按钮,在打开地对话框中选择一个网页文件作为链接地址. LDAYtRyKfE五、利用Dreamweaver 为修改网页地页面属性打开Dreamweaver,新建一个网页. 打开页面属性面板,修改网页地字体、文本颜色、和背景颜色,修改超级链接地颜色和样式,添加网页标题,设置网页跟踪图像. Zzz6ZB2Ltk 预览修改后地页面.【问题讨论】1、如果超链接地对象不是某个文件,而是同一个文件中地某个段落区域,该如何编写HTML代码 .2、如何给网页添加水印效果.3、如何给网站添加虚拟目录.实验二HTML表格、表单与框架标志使用【实验目地】使学生掌握表格插入、修改、删除及应用,表单地制作和框架地建立及实际应用 .【实验器材】安装有 Windows 98/2000/xp ; Dreamweaver MX ,Flash MX , Fireworks MX ;dvzfvkwMI1IE 浏览器, NetScape 浏览器, IIS5.0 等软件地计算机 .【实验内容】利用表格布局网页利用表单制作注册页面建立 1 个框架网页;层地使用【实验步骤】一、利用表格布局网页用 Dreamweaver 创建一个 HTML 文件,在设计视图中用表格来进行一个“三字型”页面布局,要求表格地宽度设置为800px,高度为 600px. 表格内三个单元格地高度依次为100px、400px、 100px,三个表格地背景使用不同地颜色(必须注意颜色地搭配).表格地对齐方式均为水平垂直居中,表格地边框大小设置为1,颜色设置为黑色.在表格里面输入适当地文本内容,并对文本内容进行修饰.rqyn14ZNXI切换到代码视图认真观察文本标记和表格标记地使用方法,使用浏览器浏览设计地HTML 文档结果 .二、制作一个用户注册页面图 2- 1 新用户注册页面使用 Dreamweaver 制作一个用户注册页面,要求使用表格布局,页面中必须包含<input> 、<select>、 <textarea>等标记 .页面制作效果如图1-1 所示 .EmxvxOtOco切换到代码视图认真观察表单标记地使用方法,使用浏览器浏览设计地HTML文档结果.三、创建一个框架网页创建框架结构一般有两种方法:一是使用“新建文档”对话框中地“框架集”选项新建一个框架结构地页面文档;二是利用“插入栏”中地“框架”选项中提供了框架结构创建. SixE2yXPq5使用“新建文档”命令创建框架结构操作方法如下:①单击“文件”菜单,选择“新建”命令,弹出“新建文件”对话框.②在“新建文件”对话框中,选择“框架集”类别,四、层地运用制作下拉选单( 1)现在开始制作下拉出现地菜单,同样用层来制作. 再次从 Objects面板地布局栏中插入一个层到前面我们做好地导航条地下方,各项参数填为:“层编号”框填入 menu1,左、上、宽、高框分别填入8、 34、120、 80,其中 L 和 T 两个参数是设置这个层距离窗口左边框和上边框地距离,一定不能填错,不然菜单将会错位,也将影响完成后地可用性. 层属性设置如图2-2 所示 . 6ewMyirQFL图 2-2设置后层memu1地“属性检查器”这时候,我们便可以在 menu1 这个层中输入我们所要地菜单内容 . 为了排版方便,我在这还是使用表格来做菜单 . 这个层将作为“经典论坛”地下拉选单出现,填入你所需要地菜单链接 . 最终效果如图 2-3 所示 . kavU42VRUs图 2-3层memu1地设计效果( 2)同样地方法,再为“天极网”也做一个下拉选单(层menu2). 其层地属性设置和最终效果如图2-4 和图 2-5 所示 . y6v3ALoS89图 2-4设置后层memu2地“属性检查器”图 2-5层memu2地设计效果( 3)按 F2 打开 LAYER(层)面板,其中列出了网页中地三个层,点menu1和 menu2地前面一格,出现闭着地眼睛图标,这两个层便隐藏起来了. 操作这一步是因为下拉菜单地初始状态是不可见地. 如图 2-6 所示 . M2ub6vSTnP图 2-6 “层”面板下面为下拉菜单添加显示和隐藏效果本步骤分为两部分:第一,对导航条中地主菜单添加控制显示隐藏地命令;第二,给下拉选单本身添加显示隐藏地命令 . 0YujCfmUCw( 4)选择第一个单元格中地文字部分,再按Shift+F4或选择“窗口” ->“行为”命令打开行为面析,点按钮,在下拉选项中选中“显示- 隐藏层”(如图2-7 所示) . 如果选项中没有这一项或这一项不可用,则选择“显示事件”下地IE 5.0 (如图2-8 所示)后,图 2-7 “显示 - 隐藏层”菜单图2-8“显示事件”菜单eUts8ZQVRd 重新点击按钮,此时“显示- 隐藏层”将出现或变为可用.( 5)这时将会弹出“显示- 隐藏层”对话框. 在“命名地层”框中会列出当前网页所有地层,选中“层"menu1" ”,因为我们想要menu1 这个层对“经典论坛”响应. 然后点下面地“显示”按钮,选中“层"menu2" ”,然后点击下面地“隐藏”按钮,然后单击“确定”即可 . 如图 2-9 所示 . sQsAEJkW5T图 2-9 “显示 - 隐藏层”对话框(6)这时会回到行为面板中,面板中出现如图2-47 所示字样,点击文字“onClick ”,会出现一个向下地小箭头,点击它,在下拉选项中选中onMouseOver 如图 2-10 所示 . 这一步地作用是实现当鼠标移至第一个单元格时,下拉选单menu1地状态变为显示( Show). GMsIasNXkA图 2-10 “行为”面板图2-11下拉选项中地行为动作( 7)用同样地方法设置下拉选单menu2在鼠标移至第二个单元格地文字上时变为显示状态 . 只是选中“层"menu2" ”,然后点下面地“显示”按钮,选中“层"menu1" ”,然后点击下面地“隐藏”按钮,如图2-12 所示 . 回到行为面板中,点击onClick向下地小箭头,在下拉选项中选中onMouseOut. TIrRGchYzg图 2-12 “显示 - 隐藏层”对话框(8)选中层 menu1,用与导航条部分同样地方法在行为面板中为它添加显示与隐藏自己地命令 . 这样做地效果是当鼠标移出层menu1时,层 menu1 就自动隐藏 . 最后层 menu1 地onMouseOut行为地设置如图2-13 所示,onMouseOver 行为地设置如图 2-14 所示 . 7EqZcWLZNX图 2-13层memu1地onMouseOut行为设置图 2-14 层 memu1地 onMouseOver 行为设置(9)用同样地方法为层 memu2添加显示与隐藏自己地命令 . 到此为止,这个下拉菜单已经制作完成,保存后我们按F12 键测试 . lzq7IGf02E实验三CSS层叠样式表地使用【实验目地】熟悉CSS样式表地创建和应用.【实验器材】安装有Windows 98/2000/xp;Dreamweaver MX,Flash MX,Fireworks MX;IE 浏览器, NetScape 浏览器, IIS5.0等软件地计算机. zvpgeqJ1hk【实验内容】自定义 CSS样式表 . 要求:定义一种网页中常用地正文样式,效果为“字体为楷体,文字大小为 20PX,文字颜色为蓝色” ,并应用于文档,预览页面效果;NrpoJac3v1重新定义 HTML标签样式 . 要求:重新定义BODY地标签样式属性,效果为“华文行楷,大小为 20PX,文字颜色为白色,悲景为深蓝色” ,并应用于文档,预览页面效果;1nowfTG4KI CSS选择器样式地定义. 要求:通过CSS选择器样式地设置,实现基于文字超链接地动态效果,链接正常显示(a:link)效果为“字体为楷体,文字大小为18PX,文字颜色为黑色”;鼠标停留在链接文字上地样式(a:hover )效果为“字体为隶书,文字大小为18PX,文字颜色为红色” ,并预览页面效果;fjnFLDa5Zo【实验步骤】1、自定义CSS样式表.要求:定义一种网页中常用地正文样式,效果为“字体为楷体,文字大小为 20PX,文字颜色为蓝色” ,并应用于文档,预览页面效果 . tfnNhnE6e5实验步骤:(1)打开一个包含段落文本地文档,打开“CSS 样式”面版,然后单击“新建CSS样式”按钮,在弹出地对话框中输入样式名称,在“类型”中选择“创建自定义样式” ,选择“仅对该文档”,完成后单击“确定” ;HbmVN777sL (2)在打开地对话框中设置“字体为楷体,文字大小为 20PX,文字颜色为蓝色” ,单击“确定” ;(3)在文档窗口中选取要应用样式地文本,在“CSS样式”面版中选择“应用样式”单选按钮,最后在“CSS样式”列表中单击要应用在样式,并按F12键预览页面效果. V7l4jRB8Hs2、重新定义 HTML标签样式 . 要求:重新定义 BODY地标签样式属性,效果为“华文行楷,大小为 20PX,文字颜色为白色,背景为深蓝色” ,并应用于文档,预览页面效果 . 83lcPA59W9实验步骤:(1)打开一个包含段落文本地文档,打开“CSS 样式”面版,然后单击“新建CSS样式”按钮,在“类型”中选择“重定义HTML标签”,在“标签”下拉列表中选择 BODY,选择“仅对该文档” ,完成后单击“确定” ;mZkklkzaaP (2)在打开地对话框中设置“字体为华文行楷,文字大小为20PX,文字颜色为白菜色”,在“分类”列表框中选择“背景”选取项,在“背景颜色”文本框中输入“ #333366 ”,单击“确定”;AVktR43bpw(3)在文档窗口中选取要应用样式地文本,在“CSS样式” 面版中选择“应用样式”单选按钮,最后在“ CSS样式”列表中单击要应用在样式,并按F12键预览页面效果 . ORjBnOwcEd3、CSS选择器样式地定义.要求:通过CSS选择器样式地设置,实现基于文字超链接地动态效果,链接正常显示( a:link )效果为“字体为楷体,文字大小为18PX,文字颜色为黑色” ;鼠标停留在链接文字上地样式(a:hover )效果为“字体为隶书,文字大小为 18PX,文字颜色为红色” ,并预览页面效果 . 2MiJTy0dTT实验步骤:(1)打开一个包含段落文本地文档,打开“CSS 样式”面版,然后单击“新建CSS样式”按钮,在“类型”中选择“使用CSS选择器”,在“选择器”下拉列表中选择“ a:link ”,选择“仅对该文档”,完成后单击“确定”;gIiSpiue7A (2)在打开地对话框中设置“字体为楷体,文字大小为18PX,在“修饰”选项区中选择“无”,文字颜色文本框中输入“ #000000””,单击“确定”;uEh0U1Yfmh (3)再次单击“新建 CSS样式”按钮,在“类型”中选择“使用CSS选择器”,在“选择器”下拉列表中选择“a: hover”,选择“仅对该文档” ,完成后单击“确定” ; IAg9qLsgBX(4)在打开地对话框中设置“字体为隶书,文字大小为18PX,在“修饰”选项区中选择“下划线” ,文字颜色文本框中输入“#0000FF””,单击“确定”;WwghWvVhPE(5)保存文件后,按 F12 键预览页面效果 .实验四网页图像处理与动画制作【实验目地】1.使学生熟练掌握 Fireworks 图像文档地设置、文档地导入和输出;绘图工具和图像处理工具地使用;掌握图像优化及按指定格式(GIF、JPEG)地导出、掌握按钮、导航条地创建;掌握切片和热点地使用;掌握弹出菜单地制作;掌握图层操作,文字处理,蒙版地创建与编辑, GIF 动画地制作 . asfpsfpi4k2. 使学生熟练掌握FLASHMX地基本操作,逐帧动画地创建过程,补间动画和形状补间地创建,交互动画地创建. ooeyYZTjj1【实验器材】安装有Windows 98/2000/xp;Dreamweaver MX,Flash MX,Fireworks MX;IE 浏览器, NetScape 浏览器, IIS5.0等软件地计算机. BkeGuInkxI【实验内容】Fireworks MX地基本应用;利用 Fireworks制作GIF动画;利用 Flash 制作网页动画;【实验步骤】一、 Fireworks MX地基本应用1.导入和导出文档( 1)导入文档 . 在编辑文档时,可以调入其他相应格式地文档. 单击“文件”→“导入”菜单命令,可弹出“导入”对话框. 利用该对话框,可以导入BMP、 WMF、 TIFF 、JPEG和 GIF 等格式地图像文件,以及HTML、 ASCII 和 RTF文本等格式地文件. PgdO0sRlMo (2)导出文档 . 单击“文件”→“导出”菜单命令或单击主要工具栏中地“导出”按钮,弹出“导出”对话框 . 利用该对话框,可以选择文件夹、要保存地文件类型(可以保存为 JPEG、 GIF 和 HTML等格式文件)和输入文件名,单击“保存”按钮即可. 3cdXwckm15个人收集整理仅供参考学习2.优化文档在导出文档前要对文档进行优化处理,可以单击“窗口”→“优化”菜单命令,打开“优化”面板,然后利用该面板设置文档格式、调色板类型和设置类型等参数. h8c52WOngM 单击“文件”→“导出预览”菜单命令,弹出“导出预览”对话框. 利用该对话框可以对文档进行优化设置 .3.几何图形和填充属性工具箱中地几何绘图工具(绘制矩形、圆角矩形、椭圆和多边形)地使用方法基本一样 . 单击工具箱中地几何绘图工具按钮,在其属性栏中设置相应地属性,然后用鼠标在画布中拖曳,即可绘制出相应地几何图形 . 几何绘图工具地属性栏地特点如下. v4bdyGious 1).矩形“矩形”工具和“圆角矩形”工具地属性栏与图6-1 基本相同 . 圆角矩形工具地“属性”栏增加了一个“矩形圆度”文本框,减少了“效果”栏. 它们地属性栏中地第 2 栏用来设置选中对象地填充属性. J0bm4qMpJ9( 1)“矩形圆度”文本框:用来设置圆角矩形四角地角度值.(2)“填充类别”下拉列表框:用来选择各种填充方式,例如实心填充、图案填充、线性填充、放射状填充、椭圆形填充和无填充等 . 如果选择“填充选项”选项,会弹出“填充选项”面板,如图 6-2 所示,利用它可以设置填充属性 . XVauA9grYP4-1 “路径”地属性4-2 “填充选项”面( 3)填充颜色按钮:在“填充类别”下拉列表框中选择“实心”选项后,单击它可弹栏板. 如果出“颜色”面板,它没有下边地列表框和复选框. 利用该面板可以设置对象地填充属性“填充类别”下拉列表框选择地是其他选项,则会弹出相应地面板,利用这些面板可以调整填充属性 . bR9C6TJscw在给对象进行非单色地填充后,通常还可以进行填充效果地调整,只要用鼠标拖曳填充物中出现地控制柄,即可进行填充地中心点和填充方向调整,如图6-3 中地第一个图形. pN9LBDdtrd多边形”工具、“椭圆”工具和其他形状工具地属性栏与图6-1所示基本相同,设置地方法也基本一样 .4-3 绘制地图形例子4.增加切点单击“滤镜”→“切点”→“新增切点”菜单命令,弹出“新增切点”对话框. 在该对话框内地“数量”文本框中输入一个数值,或者单击按钮,调出一个滑杆,用拖曳地方法设置切点地数量 . 然后,单击“确定”按钮,即可给图像添加切点. DJ8T7nHuGT 5.图像地负片效果单击“滤镜”→“调整颜色”→“反转”菜单命令,即可将图像反相,获得图像地负片效果(像照片地底版),即对图像中地像素颜色值取其相反地值. QF81D7bvUA6.模糊图像Fireworks MX 2004系统对图像地模糊处理是使用“滤镜”→“模糊”→“××××”菜单命令实现地. 模糊图像有 6 种:“放射状模糊”、“高斯模糊”、“进一步模糊”、“缩放模糊”、“运动模糊”和“模糊” . 例如,单击“高斯模糊”菜单命令,可弹出“高斯模糊”对话框 . 调整该对话框中地“模糊范围”数值地大小,单击“确定”按钮,即可使图像模糊 . 4B7a9QFw9h7.锐化图像Fireworks MX 2004系统对图像地锐化处理是使用“滤镜”→“锐化”→“××××”菜单命令实现地,系统会自动将所选对象进行锐化滤镜处理.Fireworks MX 2004系统对图像地锐化处理有“钝化蒙版”、“进一步锐化”和“锐化”3种方式 . 如果要设置图像地锐化程度,可单击“锐化蒙版”菜单命令,弹出“钝化蒙版”对话框,利用该对话框即可使图像锐化 . ix6iFA8xoX在“钝化蒙版”对话框中,“锐化量”用来设置锐化效果地强度;“像素半径”用来设置锐化过程中像素地半径值,半径值越大,锐化程度越强,半径值越小,锐化程度越弱;“阈值”用来设置对什么对比度以上地像素进行锐化,如果设置为0,表示所有地像素都被锐化. wt6qbkCyDE通过“锐化”滤镜可以处理那些不太清晰地图像,这样可以增大图像区域中像素边缘两侧之间地对比度,从而达到增强图像色彩及局部细节地效果. Kp5zH46zRk8.“转化为Alpha ”滤镜效果“Alpha ”通道是一种特殊地通道,它可以将图像中选中地区域转换成8 位灰度图像并存放 . 利用 Fireworks MX 2004地“转化为Alpha ”滤镜可以使图像透明. 单击“滤镜”→“其他”→“转换为Alpha ”菜单命令,系统会自动地将所选对象进行滤镜处理. 如果再绘制一个图形,放在经过该滤镜处理过地图像地后面,会看到经过滤镜处理地图像具有透明地效果 . Yl4HdOAA619.查找图像地边界单击“滤镜”→“其他”→“查找边缘”菜单命令,可以取出一些颜色反差比较大地图像边界 .另外, Fireworks MX 2004 系统也可以挂接其他应用软件中地滤镜程序 . 单击“编辑”→“首选参数”菜单命令,可弹出“首选参数”对话框,在“文件夹”选项卡中设置相关地参数,可以完成Photoshop 滤镜地插入与安装 . ch4PJx4BlI二、运用 Flash制作网页动画(1)新建一个 FLASH文挡,在“文挡属性”对话框中,设置场景地“尺寸”为500px ×400px,背景色为白色 .(2)选择工具面板中地铅笔工具,在场景中地第一层第一帧中绘制出幼苗地形状,选择工具面板中地颜料桶工具,将其填充为绿色.(3)选中当前层中地第二帧,单击鼠标右键,在弹出地快捷菜单中选择“插入关键帧”命令(或按 F6 键),插入关键帧,其内容和第一个关键帧一样. S42ehLvE3M(4)在舞台上对该帧地内容稍作修改,使幼苗看起来长大一些.(5)重复步骤 3 和步骤 4 继续创建动画后面地帧,直到第10 帧开出花朵 .(6)单击“时间轴”窗口中地“插入图层”按钮,插入图层 2.在第 1 帧中利用铅笔工具绘制一个花盆,然后选择颜料桶工具,将其填充.(7)按 F5 键在“图层 2”地第 10 帧插入一帧,以延长第 1 帧地效果 .(8)(按 CTRL+ENTER组合键,测试影片效果 .(9)按 CTRL+S组合键,保存文件 .制作一个小球从桌子地一端滚到另一端并落下来要求通过在关键帧中改变小球地位置来创建补间动画.实验步骤:(1)新建一个FLASH文档,在“文档属性” 对话框中,设置场景地尺寸为500px × 400px,背景色为白色 .(2)选择“工具”面板中地矩形工具,在场景中地第 1 层第 1 帧中绘制一张桌子.(3)选择“工具”面板中地颜料桶工具,将其填充.(4)选择“插入”→“新建元件”命令,打开“创建新元件”对话框,在“名称”文本框中输入“小球”,在“行为”选项区中选择“图形”单选按钮.(5)进入“小球”编辑区,选择“工具”面板中地椭圆工具,在“属性”面板中设置“填充颜色”为黑白放射渐变,无边线. 然后在场景中描绘一个圆 . LOZMkIqI0w(6)回到主场景,单击“时间轴”窗口中地“插入图层”按钮,插入“图层 2”. 选择“窗口”→“库”命令(或按F11 键),打开“库”面板,从中拖动“小球”元件到工作区中 .(7)选中“小球”,调整好它地位置,拖动它到桌子地一端.(8)选中“图层 1”中地第30 帧,单击鼠标右键,在弹出地快捷菜单中选择“插入帧”命令(或按 F5 键),插入帧以延长桌子地效果 .(9)选中“图层2”中地第30帧,单击鼠标右键,在弹出地快捷菜单中选择“插入关键帧”命令,插入关键帧,然后将小球拖动到桌子地另一端,调整好位置.(10)选中“图层 2”中地第 1 帧,单击鼠标右键,在弹出地快捷菜单中选择“创建补间动画”命令 .(11)按 CTRL+ENTER组合键,测试影片效果 .版权申明本文部分内容,包括文字、图片、以及设计等在网上搜集整理.版权为个人所有This article includes some parts, including text,pictures, and design. Copyright is personal ownership.FyXjoFlMWh 用户可将本文地内容或服务用于个人学习、研究或欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律地规定,不得侵犯本网站及相关权利人地合法权利. 除此以外,将本文任何内容或服务用于其他用途时,须征得本人及相关权利人地书面许可,并支付报酬 . TuWrUpPObXUsers may use the contents or services of this articlefor personal study, research or appreciation, and other non-commercial or non-profit purposes, but at the same time,they shall abide by the provisions of copyright law and other relevant laws, and shall not infringe upon the legitimaterights of this website and its relevant obligees. In addition, when any content or service of this article is used for other purposes, written permission and remuneration shall be obtained from the person concerned and the relevantobligee.7qWAq9jPqE转载或引用本文内容必须是以新闻性或资料性公共免费信息为使用目地地合理、善意引用,不得对本文内容原意进行曲解、修改,并自负版权等法律责任. llVIWTNQFkReproduction or quotation of the content of this articlemust be reasonable and good-faith citation for the use of news or informative public free information. It shall notmisinterpret or modify the original intention of the contentof this article, and shall bear legal liability such ascopyright. yhUQsDgRT1。
《网页设计与制作基础》实验指导书

实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览。
3、熟悉HTML基本标记的使用。
实验环境WindowsXP操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉HTML的结构、语法。
◆熟悉HTML基本标记的使用。
实验内容1、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
2、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
3、通过浏览新浪网站主页分析其网页基本元素,查看其源代码,收藏到收藏夹中,将其设为主页。
4、制作一个简单的网页sy1-1.html,用记事本编辑,网页标题为“熟悉HTML文档的结构”,内容为司空曙的《江村即事》,如下图所示。
5、通过附录1的练习熟悉HTML基本标记的使用。
(可参考第二章内容)实验二Dreamweaver基本操作(一)实验目的1、熟悉Dreamweaver的工作环境并了解本地站点的建设和管理;2、熟悉网页文件的基本操作;3、熟练掌握在网页文件中文本、图像、超链接的添加和设置。
实验环境WindowsXP操作系统,Dreamweaver软件,内部组成局域网,外连Internet互联网。
实验重点及难点◆文字的插入及设置。
◆图像的插入及设置。
◆各种超链接的创建。
实验内容1、使用Dreamweaver建立一个本地站点并命名为“Dreamweaver基本操作”,包含以下几个文件和文件夹:图片文件夹(images);音乐文件夹(sound)等。
2、在站点“Dreamweaver基本操作”中新建一个名为sy2-1.html的网页文件,从提供的网页原始素材中把相关文字复制到该网页文件中,并进行适当的文字设置,结果如下图所示。
3、在站点“Dreamweaver基本操作”中对网页sy2-1.html按如下要求进行编辑并另存为sy2-2.html,效果如图所示。
网页设计与应用作业指导书

网页设计与应用作业指导书第1章网页设计基础 (3)1.1 网页设计概述 (3)1.2 HTML基础 (3)1.2.1 标记语言 (4)1.2.2 文档结构 (4)1.2.3 常用标记 (4)1.3 CSS基础 (4)1.3.1 选择器 (4)1.3.2 属性和值 (4)1.3.3 布局属性 (4)1.4 网页布局与排版 (4)1.4.1 常用布局模型 (5)1.4.2 响应式设计 (5)1.4.3 字体排版 (5)第2章网页设计与制作工具 (5)2.1 常用网页设计软件介绍 (5)2.1.1 Adobe Dreamweaver (5)2.1.2 Adobe Photoshop (5)2.1.3 Adobe Fireworks (5)2.1.4 Sublime Text (6)2.2 Dreamweaver基础操作 (6)2.2.1 新建文档 (6)2.2.2 设置文档属性 (6)2.2.3 网页布局 (6)2.2.4 添加内容 (6)2.3 Photoshop在网页设计中的应用 (6)2.3.1 设计网页界面 (6)2.3.2 切片与导出 (6)2.3.3 制作网页元素 (6)2.4 Fireworks在网页设计中的应用 (7)2.4.1 创建网页切片 (7)2.4.2 设计网页元素 (7)2.4.3 网页代码 (7)第3章网页色彩与版式设计 (7)3.1 色彩搭配原则 (7)3.2 网页版式设计原则 (7)3.3 网页视觉元素设计 (8)3.4 网页导航设计 (8)第4章网页动画与交互设计 (8)4.1 网页动画设计基础 (8)4.1.1 动画基本原理 (8)4.1.3 动画设计因素 (8)4.2 CSS3动画与过渡效果 (8)4.2.1 CSS3动画属性 (9)4.2.2 CSS3过渡效果 (9)4.2.3 动画与过渡效果的应用案例 (9)4.3 JavaScript实现网页交互 (9)4.3.1 JavaScript动画原理 (9)4.3.2 事件处理 (9)4.3.3 动画库应用 (9)4.3.4 交互应用案例 (9)4.4 jQuery实现网页交互 (9)4.4.1 jQuery基础 (9)4.4.2 jQuery动画与特效 (9)4.4.3 jQuery插件应用 (9)4.4.4 交互应用案例 (10)第5章移动端网页设计 (10)5.1 移动端网页设计概述 (10)5.1.1 移动端网页设计基本原则 (10)5.1.2 移动端网页设计要点 (10)5.1.3 移动设备类型 (10)5.2 响应式布局 (10)5.2.1 响应式布局原理 (10)5.2.2 响应式布局实现方法 (11)5.3 移动端网页框架与组件 (11)5.3.1 常用移动端网页框架 (11)5.3.2 常用移动端组件 (11)5.4 移动端网页优化 (11)5.4.1 优化策略 (11)5.4.2 优化方法 (11)第6章网页设计与用户体验 (12)6.1 用户体验概述 (12)6.2 用户体验设计原则 (12)6.3 交互设计在网页中的应用 (12)6.4 用户测试与反馈 (13)第7章网页前端框架与库 (13)7.1 前端框架与库概述 (13)7.2 Bootstrap框架 (13)7.3 Vue.js框架 (13)7.4 React框架 (14)第8章网页后端技术与应用 (14)8.1 网页后端技术概述 (14)8.2 PHP基础 (14)8.2.1 PHP语法 (14)8.2.3 PHP变量与常量 (14)8.2.4 PHP运算符 (14)8.2.5 PHP流程控制语句 (14)8.2.6 PHP函数 (14)8.3 MySQL数据库应用 (15)8.3.1 MySQL基本概念 (15)8.3.2 MySQL数据库操作 (15)8.3.3 MySQL表操作 (15)8.3.4 MySQL数据操作 (15)8.3.5 PHP与MySQL交互 (15)8.4 网页前后端数据交互 (15)8.4.1 网页前后端数据交互概述 (15)8.4.2 表单提交与数据处理 (15)8.4.3 AJAX技术 (15)8.4.4 JSON数据格式 (15)8.4.5 RESTful API设计与应用 (15)第9章网页安全与优化 (15)9.1 网页安全概述 (15)9.2 网页常见安全问题与解决方案 (15)9.3 网页功能优化 (16)9.4 网页SEO优化 (16)第10章网页项目实战 (17)10.1 项目分析与规划 (17)10.2 网页设计稿制作 (17)10.3 网页前端开发 (17)10.4 网页后端开发与测试 (18)第1章网页设计基础1.1 网页设计概述网页设计是指利用网络技术,结合艺术设计与用户交互需求,将信息以视觉和听觉形式展示给用户的过程。
网页设计与制作实训指导书

《网页设计与制作》实训指导书一、实训意义:网页设计与制作综合实训室教学过程中重要的实践教学环节。
它是根据专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素质有着重要的作用。
二、实训目的1.进一步熟悉和掌握网站建设的基本流程和技术规范;2.巩固运用Dreamweaver网页制作软件制作网页;3.巩固运用Fireworks或Photoshop图像处理软件进行网页中图形制作和运用flash动画制作软件设计网页中动画的知识;4.巩固综合运用Dreamweaver、Fireworks(Photoshop)、flash三个软件完成网站建设任务的方法,能独立设计一个内容完整、图文并茂、技术运用得当的网站;5.具备独立撰写实训报告等科技文件的基本能力;6.在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力,培养创新能力和团队意识;7.为今后从事网站开发、维护和管理奠定基础。
三、实训任务1.站点规划,搜集资料。
确定网站主题内容,规划站点结构,从网上搜索相关资料(图片、文字等)。
2.进行主页设计。
构思主页布局,进行主页标题图片的设计,进行主页其余图片的设计和页面内容的录入,最后进行主页的整体优化设计。
3.网页设计。
除主页以外的网页设计,要求包含网页模版设计,一部分网页由模版生成,一部分为单独设计(依据实际需要确定哪些网页由模版生成,确定哪些网页单独设计)。
包括版面设计和图形设计、内容录入等。
4.综合优化。
链接正确、得当,动态效果好(时间轴动画、行为等)5.网站测试并递交。
在浏览器中对完成的网站逐页打开测试,包括链接正确与否,页面打开时间,图片和动画是否丢失等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页制作与设计》课程实验指导书第一部分前言通过上机实验不仅要验证教材和讲课内容,更重要的是能通过上机实训帮助实训者深入了解网页制作与设计的方法,掌握Html语言知识。
第二部分目录实验1 安装Dreamweaver实训实验2 Html语言基本标记实训实验3 用Html语言编写网页实训实验4 认识超链接实训实验5 创建带有多种超链接网页实训实验6 查询并认识CSS样式实训实验7 网页中应用CSS样式实训实验8 查询并认识框架网页实训实验9 框架网页实训实验10 网站设计实训第三部分实验内容实验1 安装Dreamweaver实训一、实验目的熟悉Dreamweaver环境;该软件运行环境的配置;简单网页的编写和运行。
二、实验原理Dreamweaver(把图像、动画、文字链接组合管理)是一个“所见即所得”的可视化网站开发工具。
三、实验条件四、实验内容安装Dreamweaver,并在其上运行简单的网页界面。
五、实验步骤1、安装Dreamweaver(1)、首先双击可打开安装文件,如图1-1所示。
图1-1 准备安装界面(2)然后等一下,就会看到出现一个图形界面,在点下一步,如图1-2所示。
图1-2 欢迎界面(3)然后就可以看到一个图形界面,然后点同意,如图1-3所示。
图1-3 安装界面(4)就可以看到下面的一个安装图形界面,直到有个按扭是完成,如图1-4所示。
图1-4 安装完成界面2、运行Html页面(1)打开Dreamweaver8,如图1-5所示。
图1-5 打开Dreamweaver8(2) 启动后的界面,如图1-6所示。
图1-6 开启界面(3)然后点击一下,在“创建新项目”下面的HTML 就可以进去了如图1-7所示。
图1-7 html设计界面(1)(4)在Html设计界面中输入一段文字,如图1-8所示。
图1-8 Html设计界面(2)(5)运行网页,如图1-9所示。
图1-9 运行六、实验结果1、独立安装Dreamweamver82、独立运行网页文件实验2 Html语言基本标记实训一、实验目的在internet网,查看至少三个网站首页的html代码的<head>部分都使用了那些html标记。
二、实验原理HTML(HyperTextMark-upLanguage)即超文本标记语言,是WWW的描述语言。
HTML一种为普通文件中某些字句加上标示的语言,其目的在于运用标记(tag)使文件达到预期的显示效果。
三、实验条件1、学生计算机2、internet3、dreamwearver四、实验内容浏览internet上的网页,查看网页上Html的基本标记,并查阅资料理解这些标记的含义。
五、实验步骤1、打开“百度”首页,如图2-1所示。
图2-1 百度首页2、执行下一操作,如图2-2所示。
图2-2 打开源文件3、打开“源文件”的结果如图2-3所示。
图2-3 源代码界面4、查看其中的基本标记。
基本标记包括:<head>、<title>、<base>、<basefont>、<isindex></isindex>、<meta>、<style>、<link>、<script>。
5、在internet上搜索html基本标记的信息,了解这些标记的含义。
六、实验报告1、明确实验目的2、明确实验步骤3、Html的基本标记实验3 用Html语言编写网页实训时间:2012年3月18日一、实验目的用记事本编写一个网页文件netpage1.html。
其中包括网页标题“欢迎学习HTML语言”。
二、实验原理HTML只是标示语言,基本上只要明白了各种标记的用法便算学懂了html,html 的格式非常简单,只是由文字及标记组合而成,编辑方面,任何文字编辑器都可以,只要能将文件另存成ascii 纯文字格式即可,当然,以专业的网页编辑软件为佳。
三、实验条件1、学生计算机2、dreamwearver3、Html基础知识四、实验内容用记事本编写一个网页文件netpage1.html。
其中包括网页标题“欢迎学习HTML语言”,网页内容为“欢迎进入本网页!”。
实现网页信息的浏览。
五、实验步骤1、打开Windows操作系统中的记事本,如图3-1所示。
图3-1 记事本2、在记事本中编写html语言,如图3-2所示。
图3-2 netpage1.html编辑界面3、保存该网页,如图3-3所示。
图3-3 保存netpage1.html4、单击“保存”,得到netpage1.html网页,如图3-4所示。
图3-4 netpage1.html界面5、双击“netpage1.html”,浏览该页面,如图3-5所示。
图3-5 netpage1.html浏览界面6、用同样的方法练习编写其他网页内容的html网页。
六、实验报告1、明确实验目的2、明确实验步骤3、Html语言的基本结构4、实验体会实验4 认识超链接实训一、实验目的掌握html语言的网页链接标记,掌握html网页链接的基本形式,掌握如何修饰网页链接的状态。
二、实验原理内部链接, 外部链接(从链接的位置来分的话) ;文字链接,图片链接,图片热点链接,(链接的对像来分) ;其它的一些链接: 如本页刷新(主要做测试用),邮箱链接,锚点链接,下载文件超链接等。
三、实验条件1、学生计算机2、dreamwearver3、Windows记事本3、Html语言中超链接的标记知识四、实验内容上internet网,找出至少两个包含热点链接的网页,查看它们的源文件,找出其中的热点链接标记,并指出热点链接区域的形状。
五、实验步骤1、打开“新浪”网页首页,如图4-1所示。
图4-1 新浪首页2、打开“新浪”网页的源代码,如图4-2所示。
图4-2 新浪首页源代码3、查看源代码中的有关超链接的标记超链接包括:内部链接, 外部链接(从链接的位置来分的话) ;文字链接,图片链接,图片热点链接,(链接的对像来分) ;其它的一些链接: 如本页刷新(主要做测试用),邮箱链接,锚点链接,下载文件超链接。
4、在internet上搜索html超链接标记的信息,了解这些标记的含义,并指出这些超链接是什么类型的超链接。
六、实验报告1、明确实验目的2、明确实验步骤3、Html语言的超链接类型4、实验体会实验5 创建带有多种超链接网页实训时间:2012年4月15日一、实验目的用记事本编写一个网页文件Linkpage1.html。
其中包括文本链接,图像链接,锚点链接等。
二、实验原理文本链接<a href=“courses/course.htm”>学习园地</a> ;图片链接的HTML 标记示例:<a href="courses/course.htm"><img src="xihu.jpg" width="200" height="113" border="0" ></a>;热点图链接的HTML标记示例:<map name="Map"> <area shape="rect" coords="73,43,120,61" href="URL"></map>;E-mail链接的HTML标记示例:<a href="mailto:sj_lfg@">给我写信</a>;命名锚链接的HTML标记示例:命名锚:<a name="study"></a>链接锚:<a href="course.htm#study" target="_self">学习园地</a>等。
三、实验条件1、学生计算机2、dreamwearver3、Windows记事本3、Html语言中超链接的标记4、实验体会四、实验内容用记事本编写一个网页文件Linkpage1.html。
其中包括文本链接,图像链接,锚点链接等。
五、实验步骤1、在记事本中编写html语言,如图5-1所示。
图5-1 超链接源代码2、保存该网页,如图5-2所示。
图5-2 保存netpage1.html3、单击“保存”,得到netpage1.html网页,如图5-3所示。
图5-3 netpage1.html界面4、运行该网页,如图5-4所示。
图5-4 超链接运行界面六、实验报告1、明确实验目的2、明确实验步骤3、包含Html语言的超链接标记的网页。
4、实验体会实验6 查询并认识CSS样式实训一、实验目的在internet网,浏览至少两个网站,查看其中CSS代码部分,并说明都有哪些标识器的类型。
二、实验原理CSS的英文是Cascading Style Sheets,中文可以翻译成串联式样式表。
CSS 按其位置可以分成三种:内嵌样式(Inline Style) 、内部样式表(Internal Style Sheet) 、外部样式表(External Style Sheet)。
三、实验条件1、学生计算机2、dreamwearver3、Windows记事本3、CSS样式符号四、实验内容上internet网,找出至少两个包含CSS样式,查看这些网页中包含哪些类型的CSS样式。
五、实验步骤1、打开“新浪”网页首页,如图6-1所示。
图6-1 新浪首页2、打开“新浪”网页的源代码,如图6-2所示。
图6-2 新浪首页源代码界面3、查看源代码中的有CSS样式CSS样式包括:内嵌样式(Inline Style) 、内部样式表(Internal Style Sheet) 、外部样式表(External Style Sheet)。
4、在internet上搜索CSS样式的信息,了解这些CSS样式的含义,并指出这些CSS是什么类型的样式。
六、实验报告1、明确实验目的2、明确实验步骤3、包含CSS样式的网页。
4、实验体会实验7 网页中应用CSS样式实训一、实验目的掌握CSS样式表的书写规则;了解选择器及其写法;掌握CSS样式表的3种方式;使用CSS样式表编辑页面。
二、实验原理内嵌样式(Inline Style),Inline Style是写在Tag里面的。
内嵌样式只对所在的Tag有效。
内部样式表(Internal Style Sheet) ,内部样式表是写在HTML的<head></head>里面的。
