网页制作上机试题
网页制作理论考试题及答案

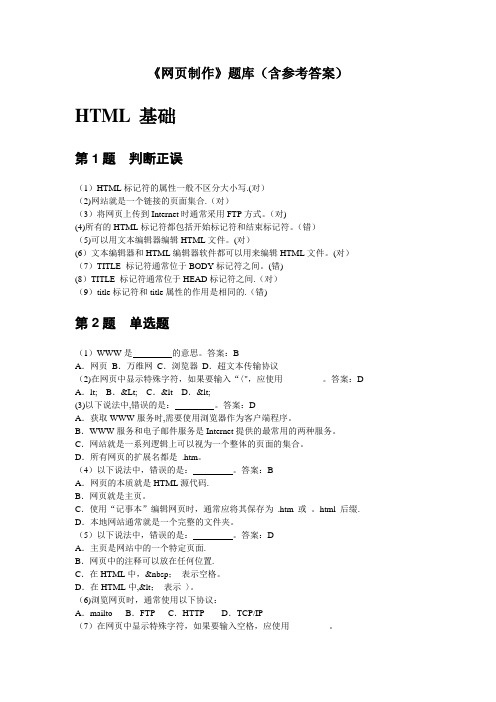
网页制作理论考试题及答案一、选择题(每题2分,共20分)1. HTML是用于描述网页文档的一种语言,它的全称是()。
A. Hyper Text Markup LanguageB. Hyper Text Transfer ProtocolC. Hyper Text Transport LanguageD. Hyper Text Transfer Language答案:A2. 在HTML中,用于定义最重要的标题的标签是()。
A. `<h1>`B. `<h6>`C. `<h3>`D. `<h2>`答案:A3. CSS中的选择器`body`用于选择()。
A. 所有的HTML元素B. 所有的HTML属性C. 文档的整个身体部分D. 所有的HTML标签答案:C4. 在HTML中,用于创建无序列表的标签是()。
A. `<ul>`B. `<ol>`C. `<li>`D. `<dl>`答案:A5. 下面哪个属性用于设置HTML元素的宽度和高度()。
A. `height` 和 `width`B. `size` 和 `length`C. `dimension` 和 `measure`D. `span` 和 `scope`答案:A6. 在HTML中,用于创建有序列表的标签是()。
A. `<ul>`B. `<ol>`C. `<li>`D. `<dl>`答案:B7. 在CSS中,`display`属性的值`none`表示()。
A. 元素可见,但是不占据空间B. 元素不可见,且不占据空间C. 元素可见,且占据空间D. 元素不可见,但占据空间答案:B8. 在HTML中,用于创建定义列表的标签是()。
A. `<ul>`B. `<ol>`C. `<dl>`D. `<li>`答案:C9. 在HTML中,用于创建表格的标签是()。
网页设计与制作上机题

1、在Dreamweaver MX中,通过插入图像、嵌套表单与表格、添加表单元素、创建超级链接等知识点,制作如图1示Google搜索网页。
(15分)图1 Google搜索网页2、利用导航条素材,给导航条的其中一个按钮添加弹出式菜单,如图2所示。
(10分)图2 弹出式菜单3、利用椭圆作为遮罩体,制作一幅如图3所示的遮罩层动画效果。
(15分)图3 遮罩层动画效果4、在Dreamweaver MX中,将如图1(左)所示的网页另存为模板,并在其中设置人物图片与文字为可编辑区域。
然后在应用创建的模板编辑文档,得到如图1(右)所示的网页效果。
(15分)图1 应用模板编辑文档5、在Fireworks中,打开如图2(左)所示的动物素材,更改画布大小,然后在画布右边添加附加到路径的文字,效果如图2(右)所示。
(10分)动物素材文字附加到路径效果图1-2 图像效果6、应用分离命令、用滴管工具吸取背景为填充色,制作一幅如图3所示的背景文字效果。
(15分)天空素材背景文字效果图3 背景文字效果7、设计一个旅游网网站的首页,请画出轮廓并加以说明。
参考答案:1、关键提示:①插入图片,居中对齐。
②创建表单。
③在表单中插入四行三列表格,并分别将第一列的第一行至第三行单元格合并、第三列的第一行至第三行单元格合并、第三行单元格合并。
④在表格中添加按钮、单选按钮。
⑤添加文字,并创建超级链接。
2、关键提示:①打开素材图片,应用切片工具创建切片。
②单击鼠标右键,在弹出的快捷菜单中选择“添加弹出式菜单”选项。
③编辑弹出式菜单。
④保存为网页格式(.htm)。
3、关键提示:①绘制矩形,填充渐变色。
②新建图层,输入文字。
③插入帧。
④新建图层,制作圆形遮罩体,将其设置为“遮罩层”。
4、关键提示:①从Dreamweaver中打开超级女模网页,将其另存为模板,然后设置人物和文字为可编辑区域。
②新建模板文档,在可编辑区域插入图片并编辑文字。
5、关键提示:①打开素材图片,然后更改画布大小。
电大dreamweaver网页设计与制作期末上机题及答案

31、网页文件中,能起到动画效果的图形格式是(
)。
选择一项: A. GIF √ B. TIF C. JPEG D. BMP
32、如果要实现页面上有跳转到页面首行的链接,应通过(
选择一项: A. 外部链接 B. 表单 C. 表格 D. 锚点链接 √
)来设置。
33、下列选项中,关于层的说法正确的是(
)。
16、
17、下面哪个标签不符合(X)HTML 的语法结构(
)。
选择一项: A. <title color=”#FFFDDD” >哈利波特</title> B. [book] 网页设计 [/book] √ C. <title>国家开放大学</ title > D. <body />
18、下面哪个选项不符合样式表的基本语法规则 ?(
29、网页制作的超文本标记语言称为( )。
选择一项: A. HTML 语言 √ B. BASIC 语言 C. C#语言
30、在 Dreamweaver 中,下面关于使用列表说法错误的是(
)。
选择一项: A. 列表分为有序列表和无序列表两种 B. 所谓有序列表,是指有明显的轻重或者先后顺序的项目 C. 列表是指把具有相似特 征或者是具有先后顺序的几行文字进行对齐排列 D. 不可以创建嵌套列表 √
19、从网页布局的解析方式来考察,网页布局的不包括下面哪个选项 ?(
)
选择一项: A. 动态布局 √ B. 定位布局 C. 自然布局 D. 浮动布局
20、在 Dreamweaver 中,下面关于验证表单的说法错误的是(
)。
选择一项: A. 会大大减少因程序处理错误事件而造成的不必要的负担 B. 是程序执行前在网络上的验证 C. 以上说法都错 √ D. 验证表单对话框中,在 Value 选中 Require 指定此栏不用填写
网页制作上机考试题

一:HTML代码填空(每空5分,共30分)要求:1、将以下HTML代码划线部分补充完整;2、该网页要求支持简体中文;3、标题为考生真实姓名;4、三行两列的表格,边框为1个像素;5、表格第一行合并两个单元格,内容居中显示6、该网页保存为test1.htm,并浏览网页,按ALT+Print Screen键截图,粘贴到指定位置上。
<html><head><meta http-equiv="Content-Type" content="text/html; charset=①GB2312"> ②<title>考生姓名</title></head><body><table ③border=”1” width="100%"><tr><td width="100%" ④colspan=”2”><p ⑤align=”center”>Text</td></tr><tr><td width="50%">Text</td><td width="50%">Text</td></tr>⑥<tr><td width="50%">Text</td><td width="50%">Text</td></tr></table></body></html>运行后的结果粘贴为下方文本框中:二、HTML代码改错题(每处6分,共30 分)要求:1、参照图2将划线语句中错误纠正;2、该网页为表单的应用;3、标题为单行文本;4、内容为多行文本;5、发布信息按钮的行为为提交;6、全部重写按钮的行为为重置。
电大dreamweaver网页设计与制作期末上机题及答案

6、CSS 是利用什么 XHTML 标记构建网页布局?(
)
选择一项: A. <dir> B. <dif> C. <dis> D. <div> √
7、
正确答案是:模板预览区是①
8、下面 type 标记中的 square 表示的是( )。
选择一项: A. 方块 √ B. 圆点 C. 圆环 D. 字母
9、下面哪个顶层域名(
36、以下几个事件中代表“鼠标滑到”的事件是(
)。
选择一项: A. OnMouse Down B. OnMouse Out C. OnMouse Up D. OnMouse Over √
37、以下(
选择一项: A. ID B. Src √ C. Action D. NAME
)属性不属于表单标记<FORM>的属性。
35、<A href=“index2.html” target=”_top”>链接文字</a> 表示(
)。
选择一项: A. 在浏览器的整个窗口中打开 index2.html,忽略任何框架 B. 在同一个帧或窗口中打开 index2.html C. 在新窗口中打开 index2.html D. 在上一级窗口中打开 index2.html
正确答案是:mailto:// → 启动邮件, telnet:// → 启动远程登陆方式, news:// → 启动新闻讨论组, ftp:// → 进入文件传输服务器, http:// → 进入互联网站点
正确答案是:<input type=”password”> → 密码域, <input type=”text”> → 文字域, <input type=” file”> → 文件域, <input type=”checkbox”> → 复选框, <input type=”radio”> → 单选框
2022年《电子商务网页设计与制作》综合测试卷及答案

《电子商务网页设计与制作》试卷班级:________________姓名:________________一、填空题(共10题,每题1分。
)1.布局网页时可以使用__________创建CSS布局块,并在网页文档中对其进行定位。
2.Applet插件能在网页中实现一些特殊效果,如下雪、水纹等。
Applet是一种Java应用程序,也是一种__________、__________、__________的网络应用程序。
Java Applet常被嵌入到HTML语言中,可以实现较为复杂的控制,也可以实现各种动态效果。
3.IP地址就是为连接在Internet上的每一个主机分配的一个32bit地址,Internet上的每台主机的IP地址都是__________的,就如生活中的门牌地址,在网络中就命名为IP地址。
4.在创建模板前需先创建__________,因为模板必须保存在__________中,否则创建模板时系统会提示创建__________。
5.资源在默认情况下是按其名称字母顺序排列,要改变资源列表中各资源的排列顺序,可单击相应的__________,让资源按相应的顺序排序。
6.“设置框架文本”行为可以用指定的内容替换框架的内容和__________。
该内容可以包含任何有效的HTML代码。
7.为了数据库的安全,还可以为数据库文件设置密码,设置密码需要以__________方式打开数据库,然后选择“工具/安全/设置数据库密码”命令设置其密码。
8.CSS即__________,它是Cascading Style Sheets英文的缩写。
9.在浏览网页时常会进行一些个人信息或其他信息的填写,如申请电子邮箱时填写个人信息,网上购物时填写购物单等,这些页面就是__________。
10.____________________是Dreamweaver的一项基于Ajax的框架的表单功能。
在网页中使用它可以向访问者提供更丰富的体验以及对表单信息的验证。
Web习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
大学web上机考试题及答案

大学web上机考试题及答案一、选择题(每题2分,共20分)1. 以下哪个不是HTML标签?A. <p>B. <div>C. <table>D. <css>答案:D2. CSS选择器中,哪个用于选择类名为“example”的元素?A. #exampleB. .exampleC. [example]D. *example答案:B3. 在JavaScript中,以下哪个方法用于将字符串转换为大写?A. toUpperCase()B. toLowerCase()C. toCapitalize()D. toTitleCase()答案:A4. 以下哪个HTML属性用于定义图像的替代文本?A. altC. titleD. href答案:A5. 在HTML中,以下哪个元素用于定义文档的头部?A. <head>B. <header>C. <title>D. <h1>答案:A6. 以下哪个不是JavaScript中的全局对象?A. windowB. documentC. MathD. user答案:D7. 在CSS中,以下哪个属性用于设置元素的背景颜色?A. background-colorB. colorC. font-colorD. text-color答案:A8. 在HTML中,以下哪个元素用于定义一个无序列表?B. <ol>C. <dl>D. <table>答案:A9. 在JavaScript中,以下哪个方法用于获取数组中的第一个元素?A. first()B. last()C. pop()D. shift()答案:D10. 在HTML中,以下哪个属性用于定义超链接的目标地址?A. hrefB. srcC. altD. title答案:A二、填空题(每题2分,共20分)1. 在HTML中,`<meta>` 标签通常位于________标签内。
网页设计上机操作练习题

网页设计第一次上机操作练习题练习一:网页站点的创建与修改一、创建本地站点首先在硬盘的D盘上创建文件夹mywebsite,本书涉及的网站将创建在该文件夹中,如图2.6所示。
新建站点可以通过“文件”面板来完成。
(1)展开“文件”面板组,单击“文件”面板中的“管理站点”超链接,如图2.7所示。
图2.6 创建的文件夹图 2.7 “文件”面板组(2)此时将打开“管理站点”对话框,在其中单击“新建”按钮,并从下拉菜单中选择“站点”命令,如图2.8所示。
在打开的对话框中包括两个选项卡:“基本”和“高级”,如图2.9所示。
图2.8 在“管理站点”对话框中选择“站点”命令图2.9 站点定义对话框(3)这里我们保持默认的“基本”选项卡,并在文本框中输入新建站点的名称mywebsite。
(4)单击“下一步”按钮,在打开的对话框中选择将要采用的服务器技术,如图2.10所示。
(5)继续单击“下一步”按钮,在打开的对话框的顶部包括两个选项。
这里选择第2项,如图2.11所示。
图2.10 选择服务器技术图2.11 选择使用文件的方式(6)在该对话框中最重要的是选择存放站点文件的位置。
这里在文本框中输入站点文件夹的路径。
用户也可以单击文本框旁边的浏览按钮,在打开的“选择站点mywebsite的本地根文件夹”对话框中,找到将要存放站点文件的文件夹,如图2.12所示。
单击“选择”按钮后,就会将选中文件夹的路径加入到文本框中,如图2.13所示。
图2.12 “选择站点mywebsite的本地根文件夹”对话框图2.13 加入路径后的文本框(7)单击对话框中的“下一步”按钮进入结束对话框,其中列出了设置中的关键信息。
如果确信没有问题,单击“完成”按钮关闭对话框,如图2.14所示。
(8)此时将返回“管理站点”对话框,其中列出了刚刚创建好的站点名称mywebsite,如图2.15所示。
图2.14 结束对话框图2.15 “管理站点”对话框(9)单击“管理站点”对话框中的“完成”按钮,结束站点的定义。
web基础上机考试试题

考前必读1.试卷中共有五个题目,学号尾数为1和6的同学做第一题,学号尾数为2和7的同学做第二题,学号尾数为3和8的同学做第三题,学号尾数为4和9的同学做第四题,学号尾数为5和0的同学做第五题。
2.所有图片均在images文件夹中。
3.所有超链接一定要使用相对地址,上传时按照相对位置打包上传。
4.上传时文件名称按照“学号姓名”的格式上传,如:2012204201张三。
注意:上传后不能删除及修改。
试题一、跑马灯图片放大效果新建一个网页,使用五张图片pic1.jpg、pic2.jpg、pic3.jpg、pic4.jpg、pic5.jpg排成一行,图像宽和高为100px,有1px实线边框,填充值为6px。
将这些图像放在一个跑马灯内,使其从右向左不断循环滚动,滚动速度为8,延时为5。
当鼠标放在某个图片上,滚动停止且该图像呈放大效果如下图所示,图像宽和高改为150px,边框及间距不变。
鼠标离开后放大效果消失,继续滚动。
注意:放大时后边的图片应该还在原来的位置,放大后的图像一定要完全显示。
二、利用相对定位制作柔边阴影效果。
新建一个网页,使用三张图片pic1.jpg、pic2.jpg、pic3.jpg实现如下图所示效果。
图片高度和宽度均为150px,有1px实线边框,填充值为6px,三张图片并排排列,间距为30px。
柔边图片为“柔边.gif”,柔边显示6px。
三、制作纯CSS下拉菜单使用CSS制作下拉菜单,要求:一级菜单使用自适应宽度的圆角导航条,并使用滑动门技术实现背景颜色的翻转,背景图像使用yuanjiao2.png。
结果如下图所示:结构代码如下:<ul><li><a href="">学校概况</a><ul><li><a href="">聊大简介</a> </li><li><a href="">学校地图</a></li><li><a href="">影像聊大</a></li><li><a href="">聊大标识</a></li></ul></li><li><a href="">组织机构</a><ul><li><a href="">党政机关</a></li><li><a href="">党群团组织</a></li><li><a href="">直附属单位</a></li><li><a href="">科研院所</a></li><li><a href="">教学单位</a></li></ul></li><li><a href=">师资队伍建设</a><ul><li><a href="">师资概况</a></li><li><a href="">两院院士</a></li><li><a href="">聊大名师</a></li><li><a href="">人才招聘</a></li></ul></li><li><a href="">教学科研</a><ul><li><a href="">教学工作</a></li><li><a href="">人才培养</a></li><li><a href="">科学研究</a></li><li><a href="">学科建设</a></li></ul></li><li><a href="">招生就业</a><ul><li><a href="">本专科招生</a></li><li><a href="">研究生招生</a></li><li><a href="">网络教育招生</a></li><li><a href="">成人教育招生</a></li><li><a href="">就业指导中心</a></li></ul></li></ul>四、美化网页打开提供的网页4.html,修改为如下图所示样式。
网页设计与制作上机操作试卷

《网页制作与网站建设》期末考试卷(考试时间100分钟)适用班级: 信管0815、信管0816、信管0817 考试方式: 开卷上机操作 班级 学号 姓名出卷老师 校对老师(共 20 分)检验学生对站点建设和网页页面编辑操作能力和各种工具的应用熟练程度操作步骤:1、以静态站点的方式新建一个站点,站点建在“上机考试”文件夹中。
(2分)2、新建一个网页文件并保存在“上机考试/one ”文件夹中,取名为“1.htm ”。
(1分)3、布局页面为800*400,设置网页属左边界:112。
以图片“上机考试/one/pic/bj1.jpg ”为布局表格背景,设置表格边框为1,颜色为黑色。
(3分)4、“上机考试/one/文字1.doc ”中的文字粘贴到本页面中,并排版好。
(2分)5、插入图片“上机考试/one/pic /1.gif ”。
保存页面,最终效果如:样1.jpg 图示。
(2分)6、新建并设置CSS 样式。
打开CSS 样式,新建一个外部CSS 样式,类型为:第一种即(创建自定义样式class ),名称为:css1,保存到“上机考试/one ”文件夹中,取名为css1,在“类型”中设置属性为:字体(仿宋)、大小(20)、行高(40像素)、颜色(#990000)、修饰(无)。
(5分)7、应用CSS 样式。
把这个建好的CSS 样式,应用到“上机考试/one ”文件夹中的1.htm 页面中的文字上,标题“简介”除外。
(5分)最终效果如:样2.jpg 图示。
(共 10 分) 检验学生对图片操作的应用能力和对各种超链接的灵活掌握程度。
操作步骤:1、打开two 文件夹中的ls.htm 文件,在右边空白处插入two/pic/ls.jpg 图片(2分)2、在此图片中的“遂昌县、缙云县、松阳县、龙泉市、云和县、青田县、景宁、庆元县”八处建立图像矩形热区。
(2分)3、以上八处矩形热区分别链接到tom/sc.htm 、jy.htm 、sy.htm 、lq.htm 、yh.htm 、qt.htm 、jn.htm 、qy.htm 。
更新版国家开放大学电大Dreamweaver网页设计机考网考试题题库及答案

(更新版)最新国家开放大学电大《Dreamweaver网页设计》机考网考试题题库及答案100%通过考试说明:该课目是电大期末考试上机考试的机考课目,本人针对该科目汇总了该科所有的题,形成一个完整的题库,并且每年都在更新(包含单选题、多选题、判断题等)。
该题库对考生的复习、作业和考试起着非常重要的作用,会给您节省大量的时间。
做考题时,利用本文档中的查找工具,把考题中的关键字输到查找工具的查找内容框内,就可迅速查找到该题答案。
本文库还有其他机考及教学考一体化答案,敬请查看。
一、单选题1.在下面哪个是Dreamweaver的模板文件的扩展名:()。
A..htmlB..htmC..dwtD..txt2.对插入文件中的Flash动画,不能在属性面板中设置动画的()属性。
A.动画是否循环播放B. 动画循环播放的次数C. 动画播放时的品质D. 是否自动播放动画3.决定层的显示/隐藏的属性是()。
A. TagB. VisibilityC. NestingD. Width and Height4.如下图所示,选择多个不连续的单元格。
下面各项操作中能实现这种选择的是()。
A.在选定第1个单元格后,按下Shift键,并用鼠标单击其他要选择的单元格B. 在选定第1个单元格后,按下Ctrl键,并用鼠标单击其他要选择的单元格C. 在选定第1个单元格后,按下Alt键,并用鼠标单击其他要选择的单元格D. 在选定第1个单元格后,按下Space键,并用鼠标单击其他要选择的单元格5.格式化表格的作用是()。
A.将表格内的数据清除B.将表格的行高、列宽等属性清除C.为表格套用已经设置好的样式D.按照预先的设置,将表格的宽和高设置为固定值6.下列关于CSS的说法错误的是()。
A.CSS的全称是Cascading Style Sheets,中文的意思是“层叠样式表”B.CSS样式不仅可以控制大多数传统的文本格式属性,还可以定义一些特殊的HTML属性C.使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式对其进行编辑D.CSS的作用是精确定义页面中各元素以及页面的整体样式7.关于绝对路径的使用,以下说法错误的是()。
网页设计与制作上机试卷

网页设计与制作上机试卷网页设计与制作上机试卷(一)操作题一:1、建立并设置本地根文件夹:新建本地根文件夹:在考生文件夹中新建本地根文件夹,命名为root,并在该文件夹中新建Xl-01文件夹。
复制文件:将DWMX\Unitl\Yl-0l\Yl-Ol.jpg文件复制到Xl-01文件夹中。
2、定义站点:设置 "站点名称":定义DreamweaverMX站点,命名为 "我的站点"。
设置本地根文件夹:本地根文件夹指定为考生文件夹中的root文件夹。
设置 "HTTP地址":HTTP地址设置为localhost。
设置文档页面属性:将Xl-0l.htm文档的标题设置为"黄河一我的母亲";背景图像设置为Xl-0l\Yl-0l.jpg图像;左边界、边界宽带、顶部边界以及边界高度分别设置为20。
将设置好的"页面属性"对话框拷屏,以Xl-OlB.bmp文件名保存在Xl-01文件夹中。
4、输入文本:在Xl-0l.htm文档中输入[样图1-OlA]中的文本。
5、创建与运用HTML样式:创建HTML样式:创建样式名为HTMl-0l的HTML样式。
具体设置为段落样式,应用该样式时清除已有的样式格式;设置字体为隶书,粗体,大小为6号字,颜色为#66FF33,格式为"标题1",对齐方式为居中对齐。
运用HTML样式:对所输入文本的标题 "黄河一我的母亲"运用HTMl-01样式。
6、使用CSS样式表:创建CSS样式:在Xl-0l.htm文档中创建CSS 样式,以cssl-0l为CSS样式名保存到Xl-01文件夹中。
设置字体为隶书,字号为16点数,颜色为#eC66FF。
左对齐,带下划线,首行缩进20点数。
使用CSS样式:对所输入文本的第2段运用cssl-O1样式,运用样式的效果如[样图1-01B]所示。
网页制作题库 带答案

《网页制作》题库(含参考答案)HTML 基础第1题判断正误(1)HTML标记符的属性一般不区分大小写.(对)(2)网站就是一个链接的页面集合.(对)(3)将网页上传到Internet时通常采用FTP方式。
(对)(4)所有的HTML标记符都包括开始标记符和结束标记符。
(错)(5)可以用文本编辑器编辑HTML文件。
(对)(6)文本编辑器和HTML编辑器软件都可以用来编辑HTML文件。
(对)(7)TITLE 标记符通常位于BODY标记符之间。
(错)(8)TITLE 标记符通常位于HEAD标记符之间.(对)(9)title标记符和title属性的作用是相同的.(错)第2题单选题(1)WWW是的意思。
答案:BA.网页B.万维网C.浏览器D.超文本传输协议(2)在网页中显示特殊字符,如果要输入“〈",应使用_________。
答案:D A.lt; B.≪ C.< D.<(3)以下说法中,错误的是:。
答案:DA.获取WWW服务时,需要使用浏览器作为客户端程序。
B.WWW服务和电子邮件服务是Internet提供的最常用的两种服务。
C.网站就是一系列逻辑上可以视为一个整体的页面的集合。
D.所有网页的扩展名都是.htm。
(4)以下说法中,错误的是:。
答案:BA.网页的本质就是HTML源代码.B.网页就是主页。
C.使用“记事本”编辑网页时,通常应将其保存为 .htm 或。
html 后缀. D.本地网站通常就是一个完整的文件夹。
(5)以下说法中,错误的是:。
答案:DA.主页是网站中的一个特定页面.B.网页中的注释可以放在任何位置.C.在HTML中, ;表示空格。
D.在HTML中,<;表示〉。
(6)浏览网页时,通常使用以下协议:A.mailto B.FTP C.HTTP D.TCP/IP(7)在网页中显示特殊字符,如果要输入空格,应使用_________。
网页制作上机操作试题

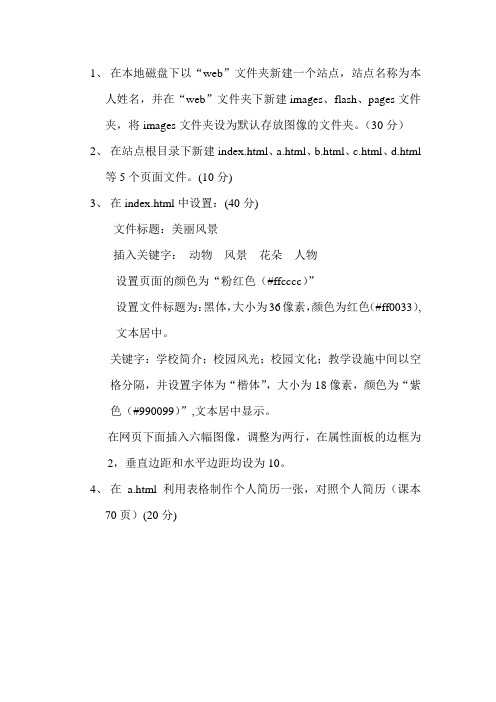
1、在本地磁盘下以“web”文件夹新建一个站点,站点名称为本
人姓名,并在“web”文件夹下新建images、flash、pages文件夹,将images文件夹设为默认存放图像的文件夹。
(30分)2、在站点根目录下新建index.html、a.html、b.html、c.html、d.html
等5个页面文件。
(10分)
3、在index.html中设置:(40分)
文件标题:美丽风景
插入关键字:动物风景花朵人物
设置页面的颜色为“粉红色(#ffcccc)”
设置文件标题为:黑体,大小为36像素,颜色为红色(#ff0033),文本居中。
关键字:学校简介;校园风光;校园文化;教学设施中间以空格分隔,并设置字体为“楷体”,大小为18像素,颜色为“紫色(#990099)”,文本居中显示。
在网页下面插入六幅图像,调整为两行,在属性面板的边框为2,垂直边距和水平边距均设为10。
4、在a.html利用表格制作个人简历一张,对照个人简历(课本
70页)(20分)。
计算机考试网页制作真题及答案

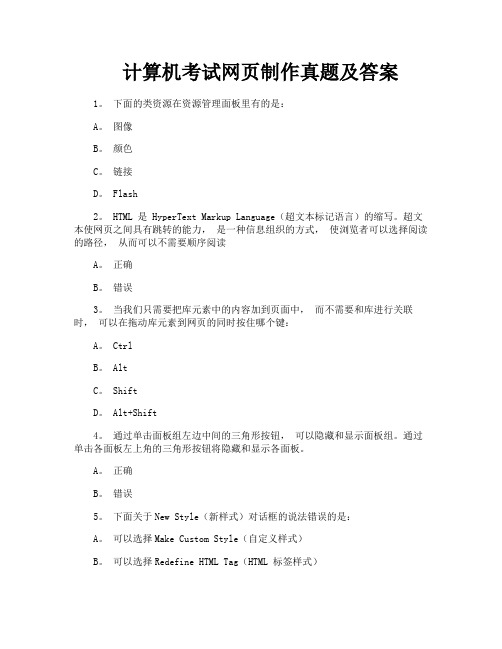
计算机考试网页制作真题及答案1。
下面的类资源在资源管理面板里有的是:A。
图像B。
颜色C。
链接D。
Flash2。
HTML 是 HyperText Markup Language(超文本标记语言)的缩写。
超文本使网页之间具有跳转的能力,是一种信息组织的方式,使浏览者可以选择阅读的路径,从而可以不需要顺序阅读A。
正确B。
错误3。
当我们只需要把库元素中的内容加到页面中,而不需要和库进行关联时,可以在拖动库元素到网页的同时按住哪个键:A。
CtrlB。
AltC。
ShiftD。
Alt+Shift4。
通过单击面板组左边中间的三角形按钮,可以隐藏和显示面板组。
通过单击各面板左上角的三角形按钮将隐藏和显示各面板。
A。
正确B。
错误5。
下面关于New Style(新样式)对话框的说法错误的是:A。
可以选择Make Custom Style(自定义样式)B。
可以选择Redefine HTML Tag(HTML 标签样式)C。
你可以选择Use CSS Selector(CSS 给定的选择用样式)D。
在样式表中自定义的样式元素不可以在整个HTML 中被调用6。
下面的哪个动态HTML 技术是Navigator 浏览器可以支持的':A。
可下载字体B。
多媒体C。
数据绑定D。
以上都不支持7。
下面关于Chromeless Window 的扩展设置对话框的说法错误的是:A。
我们可以设置弹出窗口的状态栏的名称B。
可以设置弹出窗口的宽度和高度C。
可以在浏览器的任何窗口位置弹出窗口D。
弹出窗口显示的不可以是HTML 文件8。
下面关于将收藏夹中的资源添加和删除的说法正确的是:A。
从收藏夹中的资源删去,就是物理删除B。
对收藏夹中的资源进行改名,就是物理改名C。
网站资源列表方式下资源的名称都是真实的物理文件名,不允许修改D。
以上说法都错9。
下面关于添加次要预览浏览器的说法错误是:A。
定义次要浏览器要先在系统中安装要定义的其他浏览器B。
网页设计制作上机试卷

1利用属性面板设置电子邮件链接时,在“链接”文本框中输入邮件地址时,要在前面添加(),表示该超链接是邮件链接。
A. sendto:B. mail to:C. email:D. mailto:2在Fireworks中文档的画布颜色设置不可能是以下哪一种A 白色B 透明色C 任意一种颜色D 渐变色3在Flash生成的可编辑的文件类型中是()A .swfB .flaC .exeD .html4网站的目录结构设计中,以下注意事项中不正确的是()A.按栏目内容建立子目录B.当图像文件较多时,应当建立一个子目录存放C.目录的层次不要太深,主要栏目最好能直接从首页到达D.尽量使用意义明确的中文目录5Dreamweaver中的行为是( )A.网页上用于实现浏览者与网页交互的javascript代码B.用于统一网站中各网页的外观C.将内容与样式分离D.用于修改网页布局6以下关于库说法错误的是( )A.库本质上是一个独立的页面文件B.库本质上是页面中的一段HTML代码C.修改库,可以自动更新所有使用该项目的页面D.使用库时,页面中的库是该项目的链接而不是项目本身7HTTP是()的意思。
A.网页B.万维网C.浏览器D.超文本传输协议8<TR>表示()。
A. 一张表B. 一行C. 一列D. 一个单元格9网页的主体内容写在()标签内部A.<HTML>B.<HEAD>C.<BODY>D.<P>10新建一个CSS规则,可行的操作是()A [文件]菜单->新建->CSS->单击右下角的“创建”按钮B [窗口]菜单->CSS样式->单击CSS面板右下角的“+”按钮C [编辑]菜单->CSS样式->单击右下角的“+”按钮D [插入]菜单->CSS样式->新建CSS规则11在网页中最为常用的两种图像格式是JPEG和GIF。
12在绝对路径中,如果目标文件被移动,则链接仍然可用。
网页制作上机考试

二、网页制作上机考试题
制作要求:
1、创建站点:(10分)
(1)建立一个以自己学号的文件夹,作为站点根目录,在站点根目录下再建立文件夹,命名为images,来存放网页制作中用到的图片、声音、flash等文件。
上交作业时就交以自己的学号为命名的文件夹。
(2)打开Dreamweaver建立站点,站点名自定。
2、站点中至少制作6个网页。
每页都要布局,都有有返回主页的超链接。
(10分)
3、首页制作要求:
(1)首页文件名为index.html,页面标题为“×××的主页”。
(10分)(2)首页中的导航条设置超链接,分别超链接到其它下级页面中。
其中包括图片.html和其他网页;(10分)
(3)在首页低部插入版权信息,邮件链接联系版主、注明作者姓名等信息。
(10分)
(4)主页中包含背景音乐。
(10分)
4、在图片.html文件中,用flash实现电子相册功能。
(10分)
5、在其中一个网页中包含层做的动画效果。
(10分)
6、网页设计要注意突出主题,色彩运用要均衡,其它各页的设计要和首页保持相同的风格。
(建议使用模版)(10分)
7、网页中内容要充足,和网站的主题紧密联系在一起,不能只有网页框架没有内容。
(10分)
作业必须是自己做的,不能出现雷同现象,否则不及格。
《网页制作》上机考试试题

《网页制作》上机考试试题
一、上机考试说明
1、主题范围:和谐校园、风景旅游、体育赛场、个人网页、学生社团、产品展示、环境保护。从以上的主题中选定一个主题,并利用框架或表格布局页面;
2、主页样式
可以采用表格或者框架来布局、加入导航栏(菜单)。
一、设计内容及评分标准:
题目:
总分:100分
2、卷面如有雷同,按作弊处理。
10分
4
创建网站导航栏菜单,使所有页面间的链接合理,具有从主页面到子页面,从子页面到主页的链接功能
20分
5
页面中必须有文字(占页面的30%)、图像、布局协调
10分
6
图片素材像素能够达到使用标准,清楚
10分
7
页面居中对齐,充满整个屏幕
10分
其他要求
1、按照个人所选定的主题,自主设计(内容不限),应用所学的知识完成3个页面。
实际得分:
序号Байду номын сангаас
内容
分值
实际得分
1
建立一个文件夹以自己名字命名,把所有文件保存在这个文件夹中。文件夹中包含:存放图片素材的images文件夹、三个网页文件.html、其它素材。
20分
2
最少包括3个页面(主页必须有,文件名为:index.html),页面中使用相对路径,不能使用绝对路径。
20分
3
运用表格/框架布局页面,要求页面美观、布局合理、色彩搭配协调统一。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
班级:学号:姓名:《Dreamweaver 网页制作》期末上机考试题
1 、以自己的姓名新建文件夹,并在Dreamweaver 中将其设置为站点,在此站点下建立top_image、left_image、main1_image、main3_image四个子文件夹分别用来保存top.htm、left.htm、main1.htm、main3.htm网页对应的图片
2、创建广告公司企业文化框架网页,网页元素包括:广告条、导航条、背景图像。
“广告公司”“企业文化”网页能正确在main框架显示和切换。
“首页”页面如图:“广告公司”页面如图:
“企业文化”页面如图:
3、制作浮动广告(附加题)
注:评分标准
站点建立(5分)框架结构(5分)
top.htm制作(4分)left.htm制作(5分)
首页制作(6分)“公司介绍”制作(5分)
“企业文化”制作(5分)
附加题(10分)。
