浅谈用dreamweaver制作动态网页
如何使用Dreamweaver进行动态网页开发

如何使用Dreamweaver进行动态网页开发章节一:介绍Dreamweaver和动态网页开发Dreamweaver是Adobe公司开发的一款专业的网页开发工具,被广泛应用于动态网页开发领域。
动态网页开发是一种使用服务器端技术生成动态内容的网页开发方法。
本章将介绍Dreamweaver的基本功能和动态网页开发的概念和原理。
章节二:安装和配置Dreamweaver环境在使用Dreamweaver进行动态网页开发之前,首先需要正确安装和配置Dreamweaver环境。
本章将介绍Dreamweaver的安装过程以及常用的配置选项,包括设置代码编辑器、连接服务器等。
章节三:创建动态网页的基本结构在使用Dreamweaver创建动态网页之前,需要了解网页的基本结构。
本章将介绍HTML、CSS和JavaScript等技术的基本概念,并使用Dreamweaver创建一个简单的静态网页示例。
章节四:使用服务器端技术实现动态内容动态网页的特点之一是可以根据用户的请求生成不同的内容。
在本章中,将介绍常用的服务器端技术,如PHP、和JSP等,并使用Dreamweaver配合这些技术实现动态内容的生成。
章节五:使用数据库管理动态内容动态网页通常需要与数据库进行交互,实现数据的存储和管理。
本章将介绍常用的数据库管理系统,如MySQL、Oracle和SQL Server等,并使用Dreamweaver进行数据库的连接和操作。
章节六:使用Dreamweaver进行动态网页设计Dreamweaver提供了丰富的设计功能,可以帮助开发人员实现动态网页的界面设计。
本章将介绍Dreamweaver的设计视图和布局工具,并演示如何使用这些功能创建漂亮的动态网页。
章节七:调试和测试动态网页在完成动态网页的开发之后,需要进行调试和测试,确保网页的功能和性能符合要求。
本章将介绍常用的调试工具和测试方法,并介绍如何使用Dreamweaver进行动态网页的调试和测试。
Dreamweaver制作动态网页

2、建立Dreamweaver站点
在Dreamweaver8起始页执行菜单栏的“站点-管理站 点”命令,在打开的“管理站点”对话框中单击 “新建”按钮,来新建一个Dreamweaver站点。步骤 为:
建立ASP运行环境(安装、配置IIS)
建立ASP运行环境(安装、配置IIS)
(二)、配置IIS
点击开始—>设置—>控制面版—>管理工 具—>internet信息服务(IIS),在弹出的窗口单击本 地计算机、网站,在默认网站单击鼠标右键,
在弹出的窗口选择主目录、在本地面路径选 择浏览按钮,选择你建立的网站目录(如:E:\我 的网站),选择文档项,按添加按钮,添加 index.asp文档完成IIS的配置。
4、选择user字段,然后右击鼠标,在弹出的快捷菜 单中选择“主键”命令,将此字段设置为主键。最 后执行菜单栏上的“文件-保存”命令,将弹出“另 存为”对话框,将此表保存为user。
5、双击user数据表,向数据表中输入用户名和密码, 数据库建立完成。
三、配置设计环境
1、定义IIS站点 先在硬盘上建立一个用来存放站点上以后
3、对于用户名和密码字段的设计,其大小一般用户 名限制在20位以内,密码限制在15位以内。对密码 字段一定进行加密,最简单的办法是单击Password 字段的“输入掩码”栏,再单击右边显现的…按钮, 弹出“输入掩友向导”对话框。在“输入掩码”列 表框中选中“密码”一栏,单击“完成”按钮。这 样,在数据表中的密码就全部以*表示了。
学会使用Dreamweaver进行动态网站开发

学会使用Dreamweaver进行动态网站开发第一章:Dreamweaver简介Dreamweaver是一款专业的网页开发工具,由Adobe公司开发并推出。
它拥有强大的功能和易于使用的界面,使得开发人员能够更加高效地创建并管理动态网站。
本章将着重介绍Dreamweaver的一些基本功能和特点。
1.1 Dreamweaver的界面Dreamweaver的界面设计简洁,工具栏、菜单栏和属性面板等功能区域合理布局,方便用户快速找到所需工具和功能,并且可以进行自定义设置,以满足不同用户的需求。
1.2 Dreamweaver的文件管理Dreamweaver提供了完善的文件管理功能,可以方便地浏览、打开、保存和导入各种类型的文件。
同时,它还支持代码片段和模板的创建和使用,大大提高了开发效率和代码的重用性。
1.3 Dreamweaver的代码编辑器Dreamweaver内置了强大的代码编辑器,支持多种编程语言,例如HTML、CSS、JavaScript等。
代码编辑器具有智能提示、自动完成和代码格式化等功能,使得代码的编写更加方便和准确。
1.4 Dreamweaver的可视化设计Dreamweaver提供了可视化设计功能,通过拖拽组件和元素,用户可以直观地创建网页布局,并实时查看和调整效果。
同时,它还支持响应式设计,在不同设备上展示不同的布局和样式。
第二章:动态网站开发基础在学习使用Dreamweaver进行动态网站开发之前,我们需要了解一些基础知识,包括数据库、服务器和后端编程语言等。
2.1 数据库数据库是动态网站开发不可或缺的一部分,它用于存储网站的数据。
常见的数据库管理系统有MySQL、Oracle和SQL Server等。
在Dreamweaver中,可以通过连接数据库,进行数据的增删改查操作。
2.2 服务器服务器是托管网站的计算机,它处理客户端的请求并返回相应的网页。
常见的服务器软件有Apache、IIS和Nginx等。
用Dreamweaver打造动态网站

用Dreamweaver打造动态网站作为MX战略的重要组成部分,Macromedia公司用Dreamweaver MX为用户提供网站设计和相关应用“一站式”服务的端倪已初现,在整合和扩展了Dreamweaver UltraDev、HomeSite等诸多软件功能后,与其说Dreamweaver MX是一款网站设计制作软件,不如说它已经成为一个网站设计制作和开发平台。
网页设计师、代码编写者、开发者,这是Dreamweaver MX假定的三类用户,但在实际应用中,我们有时很难明确区分这三种角色,搞美工的有时得动两下代码、做页面的说不定就哪天就做起了应用程序——这些工作在Dreamweaver MX中切换得如此不露痕迹,就在这些不经意的“角色”转换间,有一天你会发现自己原来又多了一项新的技能了——如此简单,恰如水到渠成。
譬如专做页面的你,现在也能轻松玩转动态网站了,还不用写一行代码、编一句脚本。
有点奇妙吧,其实真的不太难,一起来做个通讯录试试吧!准备工作Dreamweaver MX能够支持asp、jsp、php等主流服务器端动态脚本文件,这里我们以较常用的asp为例来简要说明,数据库则选择Access 2000。
整个运行环境为:Windows 2000 +IIS +Access 2000 +Dreamweaver MX。
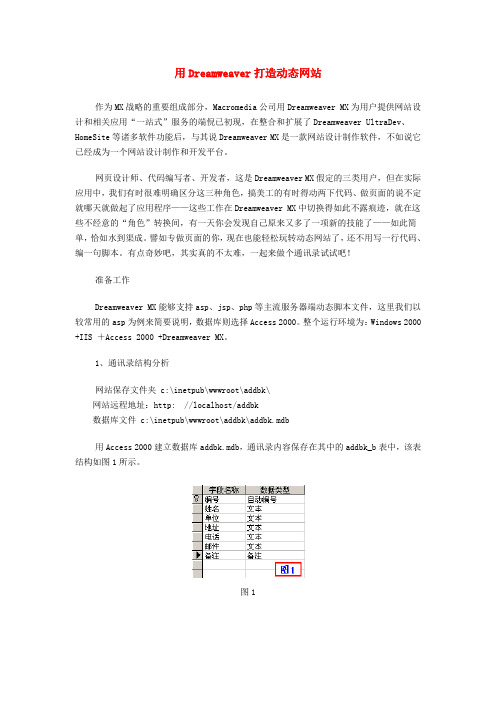
1、通讯录结构分析网站保存文件夹 c:\inetpub\wwwroot\addbk\网站远程地址:http: //localhost/addbk数据库文件 c:\inetpub\wwwroot\addbk\addbk.mdb用Access 2000建立数据库addbk.mdb,通讯录内容保存在其中的addbk_b表中,该表结构如图1所示。
图1这个动态的Web版通讯录主要作用是让用户通过浏览器查阅通讯录中的记录,有简单的查询功能,同时还能通过浏览器来添加新记录和对已有记录进行修改和删除。
网站结构如下图(图2)。
第8章 Dreamweaver的动态网页技术

8.2.3 ASP应用程序
⑴ Response对象
②Redirect方法
Redirect方法使浏览器重定向到指定的URL。使用 该方法,程序员就可以根据客户的不同响应,为 不同的客户指定不同的页面或根据不同的情况指 定不同的页面。
例如:
< % Response.redirect("") %>
8.1.3 动态网页的运行环境
1.运行环境 ASP是Microsoft开发的动态网页语言,它需要运行 在微软的服务器产品IIS和PWS之上。
操作系统 WEB服务器脚本引擎
Windows NT Serner4.0或 IIS(Internet Information Windows2000以上版本 Server3.0以上) Windows 95/98 PWS(Personal Web Server3.0 或更高版本)
8.2.3 ASP应用程序
⑴ Response对象 ASP的Response对象用于将服务器端的数据以HTML格式发送到客户端 浏览器。 ① write方法 Write方法可以动态地向浏览器输出内容。在Write方法中可以嵌入任 何的HTML合法标记。 例如,下列用法等价: HTML的用法:<FONT SIZE=‟10‟>你好!</FONT> ASP的的用法: <% Response..write “<FONT SIZE=10>你好</FONT>”%> 或者 <FONT SIZE=‟10‟> <% Response.write „你好’ %>&ASP应用程序
ASP程序举例1: <html> <title>简单的ASP程序</title> <body> 当前时间是<%=Time()%> </body> </html>
基于Dreamweaver动态网页制作技术技巧

基于Dreamweaver动态网页制作技术技巧在Dreamweaver中有很多有用的技巧,如果运用得当,不仅能提高效率,而且可以实现很多实用的效果。
一、站点及窗口规划的技巧1、快速添加站点导航。
使用站点窗口中的网站地图可以快速制作网站雏形,并可以方便的在个页面之间加入导航链接。
首先打开站点地图窗口,选中index.htm文件,点击并拖动站点导航(Site Navigation)窗口中index.htm文件右上角的小圆圈,将它拖动到左边文件窗口中的某一个文件上,如图1所示。
图1 快速添加站点导航Dreamweaver会自动将mydesign.htm的链接加入到index.htm文件中,同样执行此操作并分别指向其他相关链接文件后,导航窗口如图2所示。
图2 利用站点导航快速添加网页链接此时打开index.htm文件,可以看到相应的链接文字和链接都已经添加好了,可以根据需要将他们合理的修改和组织。
如图3所示。
图3 快速添加网页链接2、快速修改文件Title。
很多时候新建的文件往往忽视设定文件Title的内容,事后需要修改时,常常得打开每一个文件分别修改。
其实这个工作可以在站点窗口中方便的完成。
打开站点窗口View菜单下的Show Page Titles,可以使站点窗口中的文件显示出文件头,而不是原先的文件名。
默认的文件头是Untitled Document可以分别两次点击,改变默认的文字为需要的文件头。
如图4所示。
图4 快速修改文件Title3、快速生成站点地图。
有时需要制作一个包含当前站点所有文件结构的站点地图而找不到合适的方法。
Dreamweaver本身就带有这个功能,方法如下:打开File—Save Site Map 命令,在弹出对话框中输入保存的文件名,Dreamweaver会在当前站点的根目录下自动生成一个.bmp或.png格式的站点图片。
二、页面布局阶段的技巧Dreamweaver不仅是一个良好的页面制作工具,同时他还可以进行精确的页面排版和布局,这一部分介绍几个页面布局方面的技巧。
用Dreamweaver制作动态网页

5.3 加入各种JavaScript特效
5.3.2加人声音特效
使用“播放声音”动作来播放声音。例如,用户可能要 在每次鼠标指针滑过某个链接时播放一段声音效果,或在页 载入时播放音乐剪辑,或者单击某个按钮播放声音,等 加入各种JavaScript特效
5.3.3自动弹出广告窗口
当特殊的样式需要应用到个别元素时,就可以使用内联 样式。使用内联样式的方法是在相关的标签中使用样式属性。 样式属性可以包含任何CSS属性。以下实例显示出如何改变 段落的颜色和左外边距。
上一页 下一页 返回
5.2 创建和使用层叠样式表
5.2.4创建动态的文字超链接
超链接在本质上属于一个网页的一部分,它是一种允许 我们同其他网页或站点之间进行连接的元素。各个网页链接 在一起后,才能真正构成一个网站。所谓的超链接是指从一 个网页指向一个目标的连接关系,这个目标可以是另一个网 页,也可以是相同网页上的不同位置,还可以是一个图片, 一个电子邮件地址,一个文件,甚至是一个应用程序。而在 一个网页中用来超链接的对象,可以是一段文本或者是一个 图片。当浏览者单击己经链接的文字或图片后,链接目标将 显示在浏览器上,并且根据目标的类型来打开或运行。
上一页 返回
5.3 加入各种JavaScript特效
5.3.1使用行为面板
(1)单击对象面板,插入一个按钮 (2)选择所插入的按钮,在属性面板中修改按钮的标题 (3)选择所插入的按钮,打开“行为”面板,在“添加行为”菜
单中选择“Popup Message"命令。 (4)在“弹出信息”对话框中输入所要显小的信息 (5)单击OK按钮,所指定的行为己经添加到按钮对象上
上一页 返回
为数字、只能输入数字; (5)只能输入英文字符和数字; (6)E-mail验证、js判断E-mail、信箱/邮箱格式验证; (7)字符过滤、屏蔽关键字; (8)密码验证、判断密码;
动态网页设计的流程-动态网页怎么设计-设计步骤

动态网页设计的流程-动态网页怎么设计-设计步骤使用Dreamweaver〔制定〕动态网页的过程主要有这些:安装和设置Web服务器——安装Web数据库程序——安装数据库软件所必须驱动程序——编写动态网页——上传服务器——客户端浏览。
1、安装和设置Web服务器Web服务器是依据Web浏览器的请求提供文件服务的软件。
常见的Web服务器有IIS、Netscape Enterprise Server和Apache HTTP Server等。
2、安装Web数据库程序为了实现Web服务器数据的储存或读取,建议采纳数据库技术。
通过使用数据库来存储内容可以使网站的制定和要显示给网站用户的内容分开。
不必须要为每个页面编写单独的HTML文件,而只要为不同类型的信息编写一个页面或模板来表示。
通过使用数据库,只要把内容简单地上传到数据库,然后依据用户的要求动态地检索,为网站提供新的内容。
一般小型网站常用的数据库为Microsoft Access;关于规模较大、具有大量并发用户群的网站,一般采纳基于服务器的关系型数据库,如包括MySQL、SQL Server和Oracle。
3、安装数据库软件所必须驱动程序数据库驱动程序是应用程序与数据库之间的桥梁,驱动程序使应用程序能够正确识别不同的数据库文件格式,使用不同的数据库必须要安装不同的驱动程序,例如,使用Acces数据库,就必须要使用ODBC驱动程序。
4、编写动态网页使用Dreamweaver集成的动态网页开发工具,可以编写由许多动态网页组成的动态网站。
一个动态网站可能由许多动态Web程序系统组成:如聊天室系统、留言板系统、同学成绩〔管理〕系统、人事管理系统、产品供必须系统等。
这些相对独立的系统有时被称为 "Web应用程序"。
5、上传服务器动态网站编写完成后,可以使用Dreamweaver或其他FTP上传工具将其上传到相应的服务器。
6、客户端浏览在客户端进行,以测试最终完成的结果。
学会使用AdobeDreamweaver进行网页动画制作

学会使用AdobeDreamweaver进行网页动画制作第一章:Adobe Dreamweaver简介Adobe Dreamweaver是一款功能强大的网页设计和开发工具,由Adobe公司开发。
它集成了网页制作所需的各种工具和功能,能够帮助用户创建出精美、功能丰富的网页。
Dreamweaver具有直观的界面和强大的编辑器,使得用户可以轻松地编辑和调整页面布局、添加多媒体元素等。
同时,它还支持网页动画制作,提供了丰富的动画特效和工具,方便用户创建出生动有趣的网页。
第二章:了解网页动画网页动画是指在网页中使用图像、文字或其他元素进行动态效果展示的技术。
通过使用网页动画,可以使网页更加吸引人,增强用户的视觉体验,提高网页的互动性和吸引力。
常见的网页动画效果包括渐变、旋转、缩放、动态图像切换等。
在使用Dreamweaver制作网页动画之前,我们需要了解不同的网页动画效果以及如何选择合适的效果来展示我们的内容。
第三章:使用Dreamweaver制作基础网页动画在Dreamweaver中制作网页动画非常简单。
首先,我们可以使用内置的动画特效库来选择我们所需的动画效果,如文本闪烁、图像飞入等。
只需要简单的拖拽和设置一些参数,就能够在网页中实现这些动画效果。
另外,Dreamweaver还提供了可视化的时间轴编辑器,方便用户调整动画的持续时间、延迟时间和循环次数等。
第四章:自定义网页动画效果除了使用Dreamweaver内置的动画特效库,我们还可以通过自定义代码来创造独特的网页动画效果。
Dreamweaver支持HTML、CSS和JavaScript的编辑和预览,我们可以使用这些语言来编写我们所需的动画效果代码。
通过控制元素的位置、大小、颜色和透明度等属性,以及使用CSS3的过渡和动画效果,我们可以实现更加丰富多样的网页动画效果。
此外,还可以结合JavaScript的能力,实现更高级的动画效果,如拖拽、碰撞效果等。
如何使用Dreamweaver进行动态网站开发

如何使用Dreamweaver进行动态网站开发引言在当今互联网时代,动态网站的需求日益增加。
动态网站不仅可以通过交互功能提供更好的用户体验,而且还可以实现更高级的功能,如数据库操作和动态内容展示。
本文将介绍如何使用Dreamweaver这一专业工具进行动态网站开发。
第一章:了解DreamweaverDreamweaver是一款由Adobe开发的专业网页编辑软件。
它提供了一套强大的工具和功能,可以帮助开发人员快速高效地创建和管理网页。
Dreamweaver支持多种网页编程语言,并提供了丰富的代码编辑器和设计视图。
第二章:搭建动态网站的基础在使用Dreamweaver进行动态网站开发之前,首先需要搭建好基础环境。
这包括设置服务器、安装数据库和配置相关组件等。
Dreamweaver提供了简单易用的工具,可以帮助我们完成这些任务。
第三章:创建动态网页一旦基础环境设置好,就可以开始创建动态网页了。
首先,我们需要选择一个适合的动态网页模板或创建一个新的模板。
接下来,利用Dreamweaver的可视化编辑器,我们可以轻松地设计网页布局、添加文本和图片等。
第四章:添加动态内容动态网站的精髓在于其能够根据用户的需求实时生成和展示内容。
Dreamweaver提供了强大的数据库工具和代码编辑器,可以帮助我们添加动态内容。
我们可以使用Dreamweaver内置的服务器行为、数据库连接和绑定数据等功能,快速实现动态内容的展示。
第五章:优化动态网站为了提高动态网站的性能和安全性,我们需要进行优化。
Dreamweaver提供了一系列优化工具和技术,如CSS压缩、JavaScript合并和服务器缓存等。
同时,我们还可以利用Dreamweaver的代码编辑器进行代码优化,提高网站的加载速度和响应能力。
第六章:测试和部署在完成动态网站的开发后,我们需要进行全面的测试和部署。
Dreamweaver提供了内置的测试服务器和调试工具,可以帮助我们测试网站在不同浏览器和设备上的兼容性。
如何用Dreamweaver设计动态网页

如何用Dreamweaver设计动态网页第一章:介绍动态网页是指可以根据用户的交互或者后台数据进行动态更新的网页。
与静态网页相比,动态网页可以提供更丰富的用户体验和更灵活的功能。
Dreamweaver是一个专业的网页设计工具,提供了丰富的功能和易于使用的界面,使得设计动态网页变得更加简单。
第二章:设定数据库连接为了实现动态网页的功能,首先需要将网页和数据库进行连接。
在Dreamweaver中,可以通过服务器面板和数据库面板进行设定。
服务器面板允许我们选择所用的服务器技术,例如ASP、PHP等。
数据库面板则用于设置数据库连接,包括主机名、用户名、密码等信息。
完成这一步骤后,就可以在网页中使用数据库相关的功能。
第三章:使用服务器行为Dreamweaver提供了一系列的服务器行为,用于实现动态网页的交互功能。
通过服务器行为,我们可以实现网页表单的数据提交、用户登录验证、数据查询和显示等功能。
例如,可以通过服务器行为将表单数据保存到数据库中,或者根据用户的选择显示不同内容。
这些功能可以通过简单拖拽和设置即可实现,无需编写复杂的代码。
第四章:使用动态元素除了服务器行为外,Dreamweaver还提供了一系列的动态元素,用于实现动态网页的视觉效果。
例如,我们可以使用动态表格来显示数据库中的数据,使用动态图像来实现图片的切换效果,使用动态文本来根据条件显示不同内容等。
这些动态元素可以在设计视图中进行拖拽和设置,使得网页设计变得更加直观和高效。
第五章:优化网页性能在设计动态网页时,需要注意网页性能的优化。
由于动态网页通常需要与数据库进行频繁的数据交互,因此需要合理使用数据库查询、缓存和分页等功能,避免不必要的性能损耗。
同时,还需要注意网页的加载速度和响应时间,避免用户长时间等待。
Dreamweaver提供了一些工具和功能,可以帮助我们进行性能分析和优化,确保网页的流畅运行。
第六章:移动设备适配随着移动设备的普及,越来越多的用户使用手机和平板电脑访问网页。
Dreamweaver网页动态特效教程

Dreamweaver网页动态特效教程一、介绍Dreamweaver是一款强大的网页制作软件,其丰富的特效功能使得网页设计更加生动和具有吸引力。
本教程将介绍Dreamweaver中动态特效的应用,帮助读者快速制作出令人惊艳的网页动画效果。
二、背景知识在学习动态特效之前,有些基本知识是必要的。
首先,要了解网页中的HTML、CSS和Javascript三者之间的关系和作用。
这三个标准技术在网页设计中起到至关重要的作用。
其次,对于动态特效的实现需要掌握基本的CSS和Javascript知识,包括选择器、属性和方法等。
三、基本动态特效1. 图片轮播图片轮播效果在网页设计中非常常见,可以使网页变得更有吸引力。
在Dreamweaver中,使用Javascript的代码可以实现简单的轮播功能。
可以通过设置延时函数和计时器实现图片的自动切换,或者通过点击事件改变展示图片。
2. 导航动画网页导航条是用户浏览网站的重要组成部分,为了使导航更吸引眼球,可以通过动画效果提升用户体验。
在Dreamweaver中,可以通过设置CSS的过渡和动画属性来实现导航栏的动态效果,比如菜单项的放大、颜色渐变等。
四、高级动态特效1. 视差滚动效果视差滚动效果是一种通过不同层级元素的滚动速度差异来创建的效果,使得页面的深度和立体感更加突出。
在Dreamweaver中,可以通过使用CSS和Javascript的组合来实现这一效果。
通过控制元素的滚动速度和位置,可以使页面中的元素具有立体感,并且引导用户的注意力。
2. 瀑布流布局瀑布流布局是一种网页设计中常用的动态效果,常用于图片墙等场景。
在Dreamweaver中,可以通过CSS和Javascript结合来实现瀑布流布局。
通过计算每个元素的位置和高度,动态调整元素的位置,实现瀑布流效果。
五、实际案例为了更好地理解动态特效的应用,下面以一个实际案例来说明。
假设我们要制作一个产品展示页面,页面包含多张产品图片和文字描述。
如何利用Dreamweaver搭建动态网站和Web应用

如何利用Dreamweaver搭建动态网站和Web应用一、介绍DreamweaverDreamweaver是一款专业的网页设计软件,由Adobe公司开发。
它提供了可视化的页面编辑界面、强大的代码编辑功能以及与服务器的连接等功能,使得用户可以轻松创建和编辑网页。
利用Dreamweaver搭建动态网站和Web应用可以提高开发的效率和质量。
二、搭建动态网站的基本步骤1. 确定网站需求:在使用Dreamweaver搭建动态网站之前,首先要明确自己的网站需求,包括功能、内容和设计等方面的要求。
只有明确需求,才能更好地规划网站的结构和设计。
2. 设计网站布局:利用Dreamweaver的可视化界面,设计网站的布局。
可以通过拖拽组件、设定网格等方式来实现。
同时,要注意页面的响应式设计,确保网站能够在不同设备上良好地显示。
3. 编写网页代码:在Dreamweaver中,可以直接编辑HTML、CSS、JavaScript等代码。
根据设计需求,编写网页的结构和样式。
同时,还可以使用Dreamweaver提供的代码提示、代码提示、自动补全等功能,提高代码的编写效率和准确性。
4. 添加动态元素:动态网站通常需要与数据库或服务器进行交互。
在Dreamweaver中,可以使用服务器技术(如PHP、等)来实现动态功能。
通过连接数据库、查询数据、添加数据等操作,可以实现网站的动态效果。
5. 测试和调试:在搭建完动态网站后,要进行全面的测试和调试,确保网站的功能和性能都符合要求。
可以通过Dreamweaver自带的预览功能、浏览器测试等方式进行。
同时,还要注意网站的安全性和稳定性。
三、搭建Web应用的基本步骤1. 确定应用需求:在搭建Web应用之前,要明确应用的功能和需求。
这是设计和开发的基础,可以根据需求来确定应用的功能模块和流程。
2. 设计应用界面:利用Dreamweaver的界面设计功能,设计应用的界面。
可以使用丰富的组件、样式库和模板来设计用户界面。
使用Dreamweaver建立动态网站的方法

使用Dreamweaver建立动态网站的方法章节一:Dreamweaver的介绍Dreamweaver是一款为网页设计师和开发人员提供的专业网页编辑软件。
它提供了丰富的工具和功能,可以帮助用户轻松地建立和管理网站。
Dreamweaver支持动态网站的构建,可以方便地与服务器端语言(如PHP、等)集成,从而实现网页的动态功能。
章节二:准备工作在使用Dreamweaver建立动态网站之前,首先需要确保你已经安装了最新版本的Dreamweaver,并且已经具备一定的网页设计和开发基础。
此外,你还需要安装相应的服务器端语言和数据库等工具,以便在Dreamweaver中进行集成和开发。
章节三:创建新网站在Dreamweaver中创建新网站时,你需要首先选择一个站点设置,即告诉Dreamweaver你的网站的根目录在哪里。
然后,你需要设置网站的名称、本地站点文件夹以及默认文件等。
在设置完毕后,Dreamweaver会自动生成一个新的网站文件夹,并在工作区显示该网站。
章节四:配置服务器连接要在Dreamweaver中建立动态网站,你需要与服务器建立连接。
在Dreamweaver的菜单中选择“站点”>“管理站点”,然后选择你要连接的网站并点击“编辑”。
在弹出的对话框中,选择“服务器”选项,并填写服务器相关信息,包括FTP地址、用户名、密码等。
点击“测试连接”按钮,确保连接成功后保存设置。
章节五:创建动态页面在Dreamweaver中创建动态页面非常简单。
首先,你需要在Dreamweaver中打开一个HTML文件或创建一个新的HTML文件。
然后,在工具栏上选择“插入”>“动态内容”选项,即可访问动态内容面板。
在该面板中,你可以选择并插入各种动态元素,如数据库记录、服务器端脚本等。
根据自己的需求,定制动态页面的布局和功能。
章节六:集成服务器端语言Dreamweaver通过集成服务器端语言,使动态网站的开发更加便捷。
关于Dreamweaver中ASP动态网页设计浅议

关于Dreamweaver中ASP动态网页设计浅议摘要:网页设计与制作是网络时代的一项重要信息技术技能,Macromedia公司的网页三剑客之一的Dreamweaver就是网页设计工具中的佼佼者,而动态数据库网页的制作是网页设计与制作的核心内容,现就动态网页的发展过程进行了回顾,重点阐述了ASP技术在Dreamweaver中的应用,为使用Dreamweaver制作网页的非专业人员提供帮助。
关键词:ASP;动态网页;Dreamweaver;数据库随着互联网技术的快速发展,互联网提供的服务也越来越得到更多人们的认可,特别是WWW服务,它是目前互联网上发展最快的服务。
WWW是一种基于超文本技术的网络资源服务,WEB上的信息是由彼此关联的文档组成的,这些文档称为主页或页面,它是一种超文本(Hypertext)信息。
早期的网页主要是静态的,后来由于有了CGI、ASP、JSP、DHTML、PHP、等技术的发展,使得WEB页面可以方便地传播动态信息。
目前,比较流行的有ASP、PHP和JSP程序设计语言。
ASP全称Active Server Pages,是微软公司开发的一套服务器端脚本环境,在这种环境中,通过在标准的HTML网页中嵌入和使用ASP内建的对象和可安装的ActiveX组件,并结合VBscript或JavaScript语言来设计,即可建立动态的、交互的、功能强大的Web页面,这种页面就称之为动态网页。
开发ASP文件,最简单的工具就是Windows系统自带的记事本了,除此之外还有Editplus、UlraEdit、Frontpage、Dreamweaver等工具。
我们可以先使用Dreamweaver来进行界面设计,然后用Editplus来完成动态网页的脚本开发,综合利用各自的优点,发挥它们的特色,为我们的开发服务。
下面就ASP在Dreamweaver制作动态网页中的应用进行分析,总结使用技巧,为使用Dreamweaver制作网页的非专业人员提供帮助。
第13章 使用Dreamweaver创建动态网站

★ 创建数据库连接
Dreamweaver 8.0中的站点在访问数 据库时,需要先建立数据库的连接。 Dreamweaver 8.0中的“应用程序”面板 是用来创建数据库连接和实现数据查询的 工具。 创建步骤:①创建ODBC数据源; ②打开“应用程序”面板; ③创建DSN连接; ④查看数据表内容。
13.3 记录集的使用
动态表格可以把一个记录集中的内容 全部显示出来。如果需要显示某一条具体 的数据,则需要使用动态文本,在网页中 显示记录集中的数据。 步骤:①设置数据筛选; ② 创建表格; ③执行“插入|应用程序对象|动态数据 |动态文本”命令,在单元格中插入一个动 态文本;
★ 插入记录集导航条
如果记录集中的数据一页无法显示, 则需要添加分页链接。Dreamweaver 8.0 提供了分页导航条工具,可以方便地实现 数据的分页显示和翻页链接。 步骤:①执行“插入|应用程序对象|记 录集分页|记录集导航条”命令,弹出“记 录集导航条”对话框; ② 根据要求进行设置; ③ 如有需要,可以编辑分页链接文本。
建立好站点后,需要设置IIS的根目录 和主页文件。这样才可以使IIS访问站点中 的文件。站点中的文件只有在IIS中才可以 作为动态网页运行。 要点:设.2 创建数据库
★ 数据库内容分析
需要保存的数据
数据的保存方式
数据需要保存在几个表中
表的字段名称和类型
★ 创建记录集
在Dreamweaver 8.0中建立记录集对 象操作非常方便。用户只要使用绑定功能, 就可以为网页添加记录集对象。 创建步骤:①执行“窗口|绑定”命令, 弹出“应用程序”对话框; ②单击添加按钮,选择“记录集(查 询)”菜单命令,弹出“记录集”对话框; ③根据要求进行设置。
Dreamweaver动态网页开发教程

Dreamweaver动态网页开发教程Chapter 1: Introduction to DreamweaverDreamweaver is a widely used web development tool that allows users to create dynamic and interactive websites. This chapter provides an overview of Dreamweaver and its key features.1.1 What is Dreamweaver?Dreamweaver is a web development software developed by Adobe Systems. It provides a visual interface that enables users to design, code, and manage websites. Dreamweaver supports various programming languages, including HTML, CSS, JavaScript, and PHP.1.2 Key Features of DreamweaverDreamweaver offers a range of features that make it a popular choice among web developers. Some of the key features include:- Visual design tool: Dreamweaver's WYSIWYG (What You See Is What You Get) editor enables users to design webpage layouts visually, without needing to write code.- Code editor: Dreamweaver provides a robust code editor with features like syntax highlighting, code completion, and error checking, making it easier to write and edit code.- Live preview: Users can preview webpages in real-time, allowing them to see how the page will look and function in a web browser.- Integration with other Adobe tools: Dreamweaver seamlessly integrates with other Adobe tools like Photoshop and Illustrator, enabling designers to use graphics and images created in these tools within their webpages.- FTP/SFTP support: Dreamweaver allows users to directly upload their webpages to a remote server using FTP (File Transfer Protocol) or SFTP (Secure File Transfer Protocol).Chapter 2: Getting Started with DreamweaverThis chapter provides a step-by-step guide on setting up Dreamweaver and creating a new website project.2.1 Installing and Setting up DreamweaverTo start using Dreamweaver, users need to download and install the software on their computers. After installation, they can launch Dreamweaver and set up preferences such as default fonts, code editor settings, and accessibility options.2.2 Creating a New Website ProjectOnce Dreamweaver is set up, users can create a new website project. They need to define the project name, location, and local site folder. Dreamweaver also provides options to specify the default document type and related files.Chapter 3: Designing Webpages with DreamweaverThis chapter focuses on the design aspect of webpage development using Dreamweaver's visual design tools.3.1 Creating Page LayoutsDreamweaver enables users to create webpage layouts using HTML and CSS. Users can choose from a variety of pre-designed layouts or create custom layouts. Dreamweaver's visual design tools allow users to drag and drop elements onto the web page, making it easy to design and arrange content.3.2 Adding Graphics and Media ElementsDreamweaver allows users to incorporate graphics, images, videos, and audio into their webpages. Users can import media files into Dreamweaver's library and then add them to their web pages using the visual editor.Chapter 4: Coding Dynamic Webpages with DreamweaverThis chapter explores the coding capabilities of Dreamweaver, enabling users to create dynamic and interactive webpages.4.1 Writing HTML and CSS CodeDreamweaver provides a powerful code editor that allows users to write and edit HTML and CSS code. The code editor offers features like syntax highlighting, code completion, and error checking, making it easier for users to write clean and valid code.4.2 Adding Interactivity with JavaScriptDreamweaver supports JavaScript, enabling users to add interactivity and dynamic behavior to their webpages. Users can write JavaScript code directly in Dreamweaver's code editor or use visual tools to insert JavaScript behaviors.4.3 Integrating Backend TechnologiesDreamweaver supports server-side scripting languages like PHP and , allowing users to build dynamic websites that interact with databases and deliver personalized content. Users can write server-side code using Dreamweaver's code editor and preview the results in real-time.Chapter 5: Publishing and Managing Websites with DreamweaverThis chapter discusses the process of publishing and managing websites using Dreamweaver.5.1 Publishing a WebsiteDreamweaver provides built-in FTP/SFTP functionality, allowing users to upload their webpages to a remote server with ease. Users can specify the FTP/SFTP details in Dreamweaver's site settings and then publish their website by simply clicking a button.5.2 Site Management and MaintenanceDreamweaver offers features to manage and maintain websites. Users can organize their files into site directories, update links automatically, and manage website assets using Dreamweaver's built-in file management tools.In conclusion, Dreamweaver is a powerful web development tool that allows users to create dynamic and interactive websites. From setting up a project to designing webpages and coding interactivity, Dreamweaver provides a comprehensive solution for web development. With its intuitive interface and robust features, Dreamweaver remains a popular choice for both beginner and professional web developers.。
利用Dreamweaver结合ASP开发动态网站的研究

添 加是 针 对整 个数 据 表而 言 .所 以可 以让 查 询放 在 一 个模 块 时 . 定 要先 完 成 D e m e vr 一 ra w ae 的操作 。 且 确 而 个 表单 中 , 加放在 另 一个表 单 中 。 是 更新 和 删除 是 保操作 无误 . 在 自动生 成 的代 码 里添加 A P 因为一 添 但 再 S。 针 对某 条 记 录而言 . 以应 该 放在 一起 , 第 三个 表 单 旦修 改 了 自动 生成 的代 码 。在数 据库 面板 上就不 会 显 所 在10 6 福 建 电脑
21 第 1 0 2年 期
利 用 D em evr ra w ae 结合 A P开发 动态 网站 的研 究 S
李 翠 霞
(常熟职业 教 育 中心校 传媒 艺术 系 江 苏 常 熟 2 5 0 15 0)
【 摘 要 】 网 站 建 设 是 计 算 机 技 能 竞 赛 的 一 个 传 统 项 目 , 本 文 主 要 针 对 动 态 网 站 开 发 技 术 :
要 用 A P代 码实 现 。在 比赛 时 网站 建设 一般 由 2名 学 取 消此操作 , 给 出相应 的提示 语句 。 S 并 对 于 多级类 别 显示 模 块 , 以二 级类 别 为例 , 利用 先 生共 同完成 . 以按 照一 名学 生负 责前 台 . 所 另一 名学 生 负责后 台进行 分 工 。下 面 . 就分 别从 前 、 台来进 行 D em ev r 示第 一 级类 别 .然 后 再 利用 A P代码 我 后 ra w ae 显 S 显示 二级类 别 每 一个 一级类别 包 含若 干个 二级 类别 , 阐述 。 所 以在 编 写 A P代码 时 . S 需要 对 所创 建 的记 录集 设 置 1 前 台页面 制作 的研 究 、 个 条件 .那 就是所 显 示 的二级 类 别是 属 于 当前~ 级 对 于前 台来 讲 . 般包 含 的模 块 有 用户 登 录 、 户 一 用 注 册 、 别/ 类 菜单 的动 态 显 示 、 据 库 内容 在首 页 的显 类 别 的。 数 对 于 多条 件查 询 模块 . 因涉 及 的条 件 组 合 比较 多 , 示及 在二 级页 面 的分页 显示 、 数据 的查 询 、 留言等 。
第九章Dreamweaver编辑动态网页

第九章Dreamweaver编辑动态⽹页第九章编辑动态⽹页§9.1 安装 Web 服务器和设置站点9.1.1 了解动态⽹页在Dreamweaver 8.0中,整合了原属于Macromedia家族中Dreamweaver UltraDEV的功能,使其具有了可以编辑动态页⾯的强⼤功能。
我们在浏览⽹页的时候,仅仅从页⾯的内容来看,⼀般很难区分哪个是动态页⾯,哪个是静态页⾯。
但实际上,动态页⾯和静态页⾯是有很⼤区别的,主要可以从以下⼏⽅⾯来说明。
⾸先,源⽂件不同。
静态页⾯的源⽂件是浏览器可以直接显⽰的HTML代码,扩展名是.html 或者.htm;⽽动态页⾯的源⽂件中除了有HTML代码外,还嵌⼊了⼀些其他编程语⾔(称为HTML 嵌⼊式编程语⾔)编写的代码。
根据所采⽤编程语⾔的不同,扩展名也相应不同(例如,嵌⼊了java语⾔的源⽂件扩展名为.jsp,嵌⼊了VBScript 或JavaScript语⾔的扩展名为.asp……),也正是这个原因导致了浏览器⼀般是⽆法直接正常显⽰动态⽹页的。
在Dreamweaver 8.0中,可以⾮常直观地对动态页⾯进⾏编辑和测试,完全不懂那些编程语⾔的⼈也完全可以制作出具有专业⽔准的动态页⾯。
其次,对Web服务器的要求不同。
当访问者向Web服务器请求⼀个静态页⾯时,只要求Web服务器将静态页⾯的HTML源代码传送给访问者的Web浏览器就可以了(访问静态页⾯甚⾄不需要Web服务器的⽀持,有些⽹页下载下来后在客户端能够脱机浏览就是很好的说明);可是如果访问者访问的页⾯是⼀个动态页⾯的时候,要求Web服务器必须具有应⽤程序服务器这⼀服务功能,应⽤程序服务器可以根据访问者的需求不同(例如,⽤户按下页⾯中不同的按钮或链接)将动态页⾯先进⾏“处理”,“处理”之后再由Web服务器传送给访问者的Web 浏览器,以正常显⽰出来⽽不出错。
需要说明的是,想营造这种Web服务器环境也不是难事,有微软的IIS(Internet Information Server)就可以。
