专题类的网页设计要点
设计的重点技术专题报告

设计的重点技术专题报告根据题目“设计的重点技术专题报告”,我将为您介绍几个与设计相关的重点技术专题。
1. 用户体验设计(User Experience Design,简称UXD):用户体验设计是指通过分析、了解用户需求,以及产品设计、交互设计、视觉设计等手段,提升用户对产品或服务的感知和满意度。
本专题可对用户体验设计的原则、方法、流程进行详细介绍,包括用户研究、用户画像、信息架构、交互设计、视觉设计等内容。
2. 响应式网页设计(Responsive Web Design):随着移动设备的普及,响应式网页设计成为了设计师必备的技能。
响应式网页设计是一种能够让网站在不同设备上自适应显示的设计方法。
本专题可以讲解响应式网页设计的原理、技巧和最佳实践,包括流体网格、媒体查询、弹性图片、断点布局等相关内容。
3. 数据可视化设计(Data Visualization Design):随着大数据时代的到来,数据可视化设计变得越来越重要。
数据可视化设计是利用图形、图表等可视化形式展示和解释数据的过程。
本专题可以介绍数据可视化设计的原则、方法和工具,包括数据分析、信息设计、可视化图形选择等内容。
4. 用户界面设计(User Interface Design,简称UI设计):用户界面设计是指通过设计用户与产品或服务之间的界面,提供用户友好的操作体验和视觉效果。
本专题可以讲解UI设计的设计原则、流程和工具,包括界面布局、色彩搭配、图标设计、响应式设计等内容。
5. 3D设计与动画(3D Design and Animation):随着计算机图形学和计算机动画技术的发展,3D设计与动画在游戏、电影、广告等领域广泛应用。
本专题可以介绍3D设计与动画的原理、工具和技巧,包括建模、材质、光照、动画等内容。
这些都是设计领域的重点技术专题,对于设计师来说都是必备的技能。
希望以上内容对您有所帮助!。
网页专题页策划书3篇

网页专题页策划书3篇篇一网页专题页策划书一、策划目标本次网页专题页策划的主要目标是通过精心设计和构建一个引人入胜的专题页面,向用户传达特定主题或信息,提高用户对该主题的认知度和参与度。
二、策划思路1. 明确主题:确定网页专题页的主题,确保主题与网站的整体定位和目标受众相契合。
2. 用户体验:注重用户体验,页面布局简洁明了,易于导航和浏览。
3. 内容策划:精心策划专题页的内容,包括文字、图片、视频等,确保内容丰富、有价值,且与主题相关。
4. 互动设计:设计互动元素,如调查问卷、评论区等,鼓励用户参与和交流。
5. 多媒体支持:充分利用多媒体资源,如图表、动画等,增强页面的吸引力和可读性。
6. 响应式设计:确保网页专题页在各种设备上都能良好展示,适配不同屏幕尺寸。
7. 数据分析:设置适当的数据分析工具,了解用户行为和反馈,以便及时调整和优化专题页。
三、内容策划1. 页面头部:设计引人注目的页面头部,包含主题相关的图片、标志和标语。
2. 主题介绍:详细介绍专题页的主题,包括背景、意义和目标。
3. 内容板块:根据主题划分内容板块,每个板块包含相关的文章、图片、视频等。
4. 案例分享:展示与主题相关的成功案例或实际应用,以增强用户的信任感和共鸣。
5. 互动环节:设置调查问卷、评论区等互动元素,鼓励用户参与讨论和分享。
6. 资源:提供与主题相关的资料、报告、模板等资源,方便用户进一步学习和参考。
7. 联系信息:在页面底部展示联系信息,方便用户咨询或反馈。
四、页面布局和设计1. 色彩搭配:选择与主题相符合的色彩搭配,营造出统一的视觉风格。
2. 字体选择:选用清晰易读的字体,注意字体大小和排版,确保用户舒适阅读。
3. 页面布局:采用简洁明了的布局,合理安排各个元素的位置,确保页面平衡美观。
4. 页面特效:适当运用页面特效,如滚动效果、悬停效果等,提升页面的交互性和趣味性。
五、技术实现1. 前端开发:使用 HTML、CSS 和 JavaScript 等前端技术实现页面的布局和交互效果。
《网页设计与制作》相关规范—网站设计通用规范

Xingtai Polytechnic College《网页设计与制作》—相关规范网站设计规范(通用)一、设计风格1、依照网站的定位确定整体的设计风格。
2、主体框架页面、内容页尽量采用方型结构。
禁用长距离的斜线及弧线结构,可允许小范围内的斜线及弧线。
封面页、专题页可不受此限制。
3、设计时尽量在方块区边缘、按钮、标题装饰块上体现设计技巧,拐角可以有曲线变化。
拐角块最大不得超过18像素。
同一页面弧度尽量保持一致。
4、各主要栏目之间要求使用一致的布局,包括一致的页面元素;一致的导航形式,使用相同的铵钮,相同的顺序。
可跟首页有变化。
5、首页及各级页面都必须带有网站的LOGO(建议小于150×54),并链接到网站首页。
6、统一按兼容分辨率800*600设计。
为了使显示更友好,建议使用778或者760 px设计。
7、网站页面长度建议1屏半到2屏。
原则上长度不超过3屏,宽度不超过1屏。
根据用户习惯和网站需要,国内中文网站综合类、门户类(包括垂直门户)网站可设计超过3屏。
二、图形设计规范1、图片标准尺寸全尺寸banner为468×60px,半尺寸banner为234×60px,小logo为88×31px 另外150×68、120×90,120×60也是标准尺寸,网站logo一般控制在150×54以内,客户要求或特殊广告图片可另定尺寸。
建议首页存储大小不得超过150K(包括图片),其它页面经压缩后尺寸不得超过70K。
2、图片的分类及命名规则(1) 名称分为头尾两两部分,用下划线隔开。
(2) 头部分表示此图片的大类性质,例如广告、标志、菜单、按钮等等。
(3) 一般来说:⏹放置在页面顶部的广告、装饰图案等长方形的图片我们取名:banner⏹标志性的图片我们取名为:logo⏹在页面上位置不固定并且带有链接的小图片我们取名为buttonXingtai Polytechnic College《网页设计与制作》—相关规范⏹在页面上某一个位置连续出现,性质相同的链接栏目的图片我们取名:menu⏹装饰用的照片我们取名:pic⏹不带链接表示标题的图片我们取名:title⏹依照此原则类推。
营销专题页面设计方案

营销专题页面设计方案营销专题页面是为了提供特定产品、活动或促销的信息而设计的网页。
下面给出一个700字的营销专题页面设计方案。
一、页面布局设计:1. 顶部导航栏:包含主页、产品、活动、促销和联系我们等常用页面链接。
2. 页面主体分为左右两栏:- 左侧栏:包含产品分类和筛选功能,使用户能快速找到感兴趣的产品。
- 右侧栏:展示特定活动或促销的详细信息,包括图片、文字描述和购买链接等。
3. 页面底部:包含公司介绍、联系方式、用户服务和社交媒体链接等信息。
二、页面配色设计:1. 选择主色调:根据产品或活动的特性,选择相应的主色调。
如,对于健康食品的促销页面,可以选择绿色或自然色调,以突出产品的健康属性。
2. 使用鲜艳的配色作为按钮和链接的颜色,以吸引用户的注意力。
3. 页面背景色应为中性的浅色,以避免干扰用户对产品和活动的注重点。
三、页面内容设计:1. 引人入胜的标题:使用有吸引力的标题来突出产品或活动的独特性或优势。
2. 图片展示:使用高质量的产品图片或宣传图片来吸引用户的注意。
点击图片可放大查看或切换图片。
3. 产品或活动的详细描述:使用简洁、清晰的语言来介绍产品或活动的特点、优势和用途。
4. 特定活动或促销的详细信息:包括活动时间、参与方式、优惠政策和奖品等详细信息,以增加用户参与的兴趣。
5. 用户评价和推荐:展示已购买或参与活动的用户的评价和推荐,以增加产品或活动的可信度和吸引力。
6. 联系我们:提供公司的联系方式,如客户服务电话、电子邮件和实体店地址等,以便用户提出问题或进行咨询。
四、页面交互设计:1. 用户友好的界面设计:确保页面的导航栏、分类筛选等元素可以顺利使用,以提高用户体验。
2. 商品筛选功能:在左侧栏提供产品分类和筛选功能,使用户能够根据需求快速找到合适的产品。
3. 添加购物车功能:在页面右侧显示购物车按钮,方便用户添加感兴趣的产品到购物车进行后续购买。
4. 优惠活动提醒:若有最新的促销或折扣活动,通过弹窗或页面顶部广告横幅等方式提醒用户。
网页设计规范-中华人民共和国工业和信息化部

附件网页设计规范一、展现布局(一)展现。
1.政府网站应简洁明了,清新大气,保持统一风格,符合万维网联盟(W3C)的相关标准规范要求。
2.政府网站应确定1种主色调,合理搭配辅色调,总色调不宜超过3种。
使用符合用户习惯的标准字体和字号,同一类别的栏目和信息使用同一模板,统一字体、字号、行间距和布局等。
3.按照适配常用分辨率的规格设计页面,首页不宜过长。
在主流计算机配置和当地平均网速条件下,页面加载时长不宜超过3秒。
4.对主流类别及常用版本浏览器具有较好的兼容性,页面保持整齐不变形,不出现文字错行、表格错位、功能和控件不可用等情况。
5.网站内容要清晰显示发布时间,时间格式为YYYY—MM—DD HH∶MM。
文章页需标明信息来源,具备转载分享功能。
6.页面中的图片和视频应匹配信息内容,确保加载速度,避免出现图片不显示、视频无法播放等情况。
避免使用可能存在潜在版权纠纷或争议的图片和视频。
(二)布局。
1.政府网站页面布局要科学合理、层次分明、重点突出,一般分为头部标识区、中部内容区和底部功能区。
2.头部标识区要醒目展示网站名称,可根据实际情况展示中英文域名、徽标(Logo)以及多语言版、搜索等入口,有多个域名的显示主域名。
3.中部内容区要遵循“从左到右、从上到下”的阅读习惯,科学合理设置布局架构。
4.底部功能区至少要列明党政机关网站标识、“我为政府网站找错”监督举报平台入口、网站标识码、网站主办单位及联系方式、ICP备案编号、公安机关备案标识和站点地图等内容。
5.政府网站各页面的头部标识区和底部功能区原则上要与首页保持一致。
(三)栏目。
1.栏目是相对独立的内容单元,通常为一组信息或功能的组合,按照信息类别、特定主题等维度进行编排并集中展现。
2.栏目设置要科学合理,充分体现政府工作职能,避免开设与履职行为、公众需求相关度不高的栏目。
政府门户网站和部门网站应设置机构职能、负责人信息、政策文件、解读回应、工作动态、互动交流类栏目。
专题学习网站的版式设计

3、专题学习网站版式设计的形态要素与视觉呈现
专题学习网站从静态网站发展到动态交互式网站,其制作 技术不断变革和完善,但是不论技术如何革新,最终呈现出来 的仍然是版式、图文等的编排和搭配。也就是说专题学习网站 在保证教学信息正确有效的传递的同时,其版式设计也是网站 建设中不容忽视的重要组成部分。 3.1 文字的格式化 3.1.1 网页中文字的整体编排 在版式设计中,为了处理上的方便,我们从视知觉上经常 把所有的元素都看作为图形,并且将文字本身作为一种艺术形 式来对待。 页面中显出来的文本是多个文字的集合体。这种集合体编 排的方式会对浏览者在情感和个性方面产生一定的影响。我们 要从字体、字号和行距入手以达到最好的编排效果。 3.1.2 文字的强调 文字的强调使用最多的一般是行首文字的强调、引文的强
调、个别文字的强调三种。 利用“首字下沉”的效果来实现文本的强调是版式设计中 常用的一种方法。 将文本中一些提纲挈领性的文字进行强调称为引文强调。 运用对比的法则可以使个别文字得到强调。当有需要突出 强调的文字对象时,我们通常会使用倾斜、加粗、下划线、改 变颜色等手段来有意识地增加文字的呈现,以增强视觉效果。 3.2 图形图像 专题学习网站中的图像设计是由主观和客观两种因素共同作 用的结果。客观因素是相应的教学原理和可以使用的网络技术, 主观因素则是网页设计者所要实现的艺术创意。Photoshop图像 处理软件是目前被广泛使用的较为优秀的图像处理软件之一。 3.2.1 网页图像的前期处理 图像在应用到网站中之前,一般都要进行必要的处理,以 满足使用需求。改善图像的视觉效果是处理的主要目的之一, 同时还可以通过处理来突出有用信息、或者是减少文件大小以 降低传输时间或减小对网络带宽的压力,这种处理主要表现为 调整、修改和合成这样三种形式。 3.2.2 静态图像的编排设计 当图像被应用到专题学习网站的网页中以后,页面中其它 的元素如文字等就都与图像产生了密切的联系,我们应该对元 素进行统一的规划和协调,因此,一套图像编排设计的规则就 显得必不可少。对图像进行编排设计的目的,是使图像与图像 之间,图像与页面其它元素之间能有一个良好的、合适的视觉 关系,以便为网站的信息传达和浏览者的信息获取服务。 图像的编排要满足形式美的要求,同时也要达到视觉传达 的最佳效果。在满足这样两个前提下,图像在网页中的位置可 以突破视觉焦点的约束而不受限制。如果一个网页中有很多幅 图像需要排列。我们一般采用的方式是把他们按照水平或者垂 直的方向进行序状排列,这是整体划一的排列,可以给人一种 整体美感和秩序美感。 3.2.3 图像的数量编排艺术 网页中使用图像的数量的多少,也是由其内容和主题表达 的需要来确定的。当网页上只有一幅图像时,高精质量的图像 再加上独特、精美的图像编排形式,可以一针见血的突出主题 内容,它能够将浏览者的视线集中起来,也可以使整个页面显 得安定,给浏览者以高雅稳健的视觉享受。当网页中运用多幅 图像时,页面会因为图像间的对比和响应而变得活跃,我们要 通过协调图像之间的比例关系来突出重要图像,一般将需要展 示的主要图像设计得较大,而将次要图像设计得较小,给人以 主次分明、层次分明的感觉。 3.2.4 动态数字图像的设计 动态图像与静态图像相比,无论是在视觉感知还是在信息 含量上都具有较强的优势。它能够在有限的空间内展示和表达 较多的信息和内容,吸引更多的注意,让网站显得更加生动活
浅谈专题学习网站的设计要求

2 专 题 学 习 网站 的 设 计 策 略
1 )注重 专题的提 取 ,加 强知 识 的有机 融合
一
专题 不等 同于 单个 知 识 点 ,也不 等 同 于课 程 ,它是 由
系列具 有相关知 识特征 的 知识点 提 炼而成 ,体现 知识 的有 机融合 [ 。这 些知 识点 可以取 自一 门学科 也 2 ]
科工 具和 网站链 接 以及 网络 通讯工 具 等 ,使 专题 学 习网站真 正能 够成 为学生 的信 息获取 、情境 探究 、协
作 交流和 自我评测 的认 知工 具 。
3 专 题 学 习网 站 的设 计技 术
3 1 专题学 习网站 的结 构设 计 .
1 网站 头部设 计 ( o ) 在该 网站 设计 过 程 中 ,头 部 设 计是 所 有 网页 中的公 共 部分 ,主 要 体现 ) T p
・2 1 1 ・
浅 谈 专题 学 习 网 站 的设 计 要 求
范 官 军 ( 长江大学计算机科学学院, 湖北 荆州 442) 30 3
[ 摘要]论述 了专题学 > - 3网站 的设计策 略及设计 的技术要求,使专 题学 习网站真正 能够按 照学 习的基本规
律 实 现 在 线 学 习 ; 指 出 了专 题 学 习 网 站设 计 时 应注 意 的几 个 基 本 问题 。
该 网站的 主题 思想 。头部 设计 要求 为 :标 题要 醒 目,体现 专题 的方 向 ;图片要 与主题 想符 合 ,不 能为 了
活动专题页面设计制作规范(商家版20130917)

活动专题页面设计制作规范(商家版)一、活动页面尺寸1.海报式页面:宽990px 高最好不超过3000px;分辨率72px;颜色模式RGB;2.模版式页面:宽990px 高400px左右;分辨率72px;颜色模式RGB;3,页面宽幅可以做到1920px,但是主要内容必须在990px区间内页面需标注活动起止日期二、字体规范字体使用正版免费的微软字体和方正字库内包含的67款字体↓。
禁止使用其它字库中的任何字体,如汉仪、文鼎等。
(方正报宋简体、方正粗圆简体、方正大标宋简体、方正大黑简体、方正仿宋简体、方正黑体简体、方正琥珀简体、方正楷体简体、方正隶变简体、方正隶书简体、方正美黑简体、方正书宋简体、方正舒体简体、方正水柱简体、方正宋黑简体、方正宋三简体、方正魏碑简体、方正细等线简体、方正细黑一简体、方正细圆简体、方正小标宋简体、方正行楷简体、方正姚体简体、方正中等线简体、方正准圆简体、方正综艺简体、方正彩云简体、方正隶二简体、方正康体简体、方正超粗黑简体、方正新报宋简体、方正新舒体简体、方正黄草简体、方正少儿简体、方正稚艺简体、方正细珊瑚简体、方正粗宋简体、方正平和简体、方正华隶简体、方正瘦金书简体、方正细倩简体、方正中倩简体、方正粗倩简体、方正胖娃简体、方正宋一简体、方正卡通简体、方正艺黑简体、方正水黑简体、方正古隶简体、方正幼线简体、方正启体简体、方正硬笔楷书简体、方正毡笔黑简体、方正硬笔行书简体、方正剪纸简体、方正胖头鱼简体、方正铁筋隶书简体、方正祥隶简体、方正粗活意简体、方正流行体简体、方正北魏楷书简体、方正像素12、方正时尚中黑简体、方正汉真广标简体、方正粗黑宋简体、方正特雅宋简体、方正正黑简体)商家已购买使用权的字体也可使用。
三、布局规范系统布局框架要求如下,布局尺寸内可随意设计;(尺寸内为有效设置区域,常用专场为通栏布局990)四、专场促销语一.促销中要注意的事项1. 禁止使用词汇:顶级;最高级;极品;xx大会堂专供;国企;国徽;国歌;国家领导人等;2. 促销条款有附件条件的,必须在显著位置标明。
小学专题学习网站设计与开发的思考

小学专题学习网站设计与开发的思考
赵锋旗 江苏省常州市盛毓度小学
专题学 习网站的本质 是一个 基 于 网络 资 源的 专题 研 究 、 协 作 式学 习系 统, 它通 过在网络学习环境 中, 向学习者 提供 大量 的专题学 习资源和协 作学 习 交流工具 , 让学 习者自己 选 择和确定研
会取用一小段缓冲区内的数据, 这样可
文流畅, 符合知 识的内在逻辑体 系和学 生的认知结构。 ( 5 ) 协 作性原则: 协作 学习有利于
是作为背景的图片, 就应以不影响重点
究的课 题 或项 目的设 计 , 自行 收集 、 分
“ BBS”
、
“ 聊天室” 等。 这 为协作 学习的
网页的设计 要把握好文化的基 调, 多采
开展 提供 了有利的空间, 学 生可以用来 互 相交流, 并且也为教师与学生之间的 沟通搭 建了桥梁。
4 . 实践性特点
用肃穆而不沉滞的色彩, 制作精良 且具 代表性的图片, 配备悠远而富诗情画意
的音 乐, 加 上一 些 巧妙 的互 动功 能设 计, 组成 一个 从 小学 生视 角进 行 描述 的全新学习网站。
专题 学 习网站为学 习者提 供 自 我 学 习评测的手段 , 通过收集 与学 习专题
相 关的思考性问题 、 形成性 联系以及总
析并选择信息资料 , 应用知识去解决 实 际问题 。 它强调通 过学习者 主体 性的探
表 达的知识具有 科学性 , 措词 准确, 行
分为两类: 一类是作为传授知识的图
片, 一般 应该鲜艳 、 明亮, 为了突出最 好 再 加一 个外框与周围区分开来; 另一类
网页专题页策划书3篇

网页专题页策划书3篇篇一网页专题页策划书一、专题页主题[具体主题]二、专题页目标1. 提供有价值的信息或内容,满足用户需求。
2. 吸引用户关注,增加页面流量。
3. 促进用户互动,提高用户参与度。
4. 实现特定的业务目标,如产品销售、品牌推广等。
三、专题页内容1. 核心内容:围绕主题,提供深入、详细的信息。
2. 相关内容:包括背景介绍、案例分析、用户评价等。
3. 互动内容:设置评论区、投票、问卷调查等,鼓励用户参与。
四、专题页布局1. 导航栏:清晰展示专题页的各个板块。
2. 核心内容区:突出展示最重要的信息。
3. 侧边栏:放置相关内容和互动元素。
4. 底部栏:包含版权信息、联系方式等。
五、视觉设计1. 色彩搭配:根据主题选择合适的色彩方案。
2. 图片和视频:使用高质量的图片和视频,增强视觉效果。
3. 字体和排版:选择易读的字体,合理排版,提高阅读体验。
六、用户体验1. 加载速度:优化页面加载速度,确保用户能够快速访问。
2. 响应式设计:确保页面在不同设备上都能良好显示。
3. 易用性:设计简洁明了的界面,方便用户操作。
七、推广策略1. 社交媒体推广:利用社交媒体平台宣传专题页。
2. 搜索引擎优化:通过关键词优化提高页面在搜索引擎中的排名。
3. 合作推广:与相关网站或博主合作,互相推广。
八、数据分析1. 设置监测指标:如页面流量、用户停留时间、转化率等。
2. 定期分析数据:了解用户行为和反馈,优化专题页。
九、时间安排1. 策划阶段:[具体时间]2. 设计和开发阶段:[具体时间]3. 测试阶段:[具体时间]4. 上线阶段:[具体时间]十、预算1. 设计费用:[具体金额]2. 开发费用:[具体金额]3. 内容创作费用:[具体金额]4. 推广费用:[具体金额]篇二网页专题页策划书一、专题页主题[具体专题名称]二、专题页背景随着[相关行业或领域]的不断发展,[专题相关的问题或趋势]日益受到关注。
为了满足用户对[专题相关内容]的需求,提高网站的流量和用户粘性,我们计划推出[专题页主题]专题页。
专题页设计技巧

专题页面设计技巧一直在学习各种页面的设计,尤其是专题页面的制作,看到一篇文章,有很多关于专题设计的技巧,根据原文,摘录了一些。
先记下来,和大家分享。
专题设计需要了解1、专题头图设计,实际效果宽度1600PX时是最好的展示。
2、首屏高度为600px,这是大多数用户第一屏能够看到的区域。
3、优秀的头图是专题设计的灵魂。
4、首先设计风格,先在纸上或是大脑中勾勒一个大概的轮廓。
有些专题没有具象的视觉元素,那么就从专题的文字入手,如果实在不带感,可以将一些与专题相关的元素先拼凑在画布上,然后尝试各种组合,寻找灵感。
5、头图构图:需要考虑如何巧妙的与下面的内容衔接,而且尺寸更大,细节更多,构图也可以变化。
如果只是千篇一律的采用规则的构图,会让专题显得单调呆板,和视觉效果不好。
(例如可以用圆弧形的割头图)6、精美的视觉元素是构成优秀头图的重要元素,其中另一个重点就是大标题。
大标题需要花费专门的精力制作字体的变形和特效。
7、专题内容区的设计:可以继承头图中的视觉元素。
8、内容是基本,是想要传达给用户的核心,所以内容应该清晰,布局合理。
9、为了后续的制作方便,可以以5px的倍数进行间隔区分,个别情况例外,只要间距在视觉上保持规整即可。
10、特色模块,视觉突出。
但是要做到突出而不突兀。
谨记:追求卓越,成功自然尾随而至。
专题设计技巧:1、1024*768分辨率下,首屏高度为584px;1440*900分辨率下,首屏高度为:716px。
两条首屏线:580px;710px。
注意首屏高度。
将最主要信息显示在580px 范围之内。
2、检验一个专题头图标题是否显眼其中的一个方法就是将网页去色,站在远处看看标题是否还看得清。
专题的标题要足够醒目,要与整个页面有最大的对比度。
Title是页面的视觉焦点要足够显眼。
大小:主次画面对比,避免通体平均明暗:看看去色后设计稿的样子是否还足够显眼。
3、掌控你页面里面的光,让内容在同一个光环境里面。
专题页方案讲解

专题页方案讲解前言在网页设计和开发中,专题页是一种常见的设计方式。
专题页是为了特定的主题或者活动设计的网页,通常包含特定的信息、图片、链接和其他交互元素。
本文将为大家介绍专题页的概念和常见的设计方案。
我们将讲解专题页的作用、设计原则以及落地实施的具体步骤。
专题页的作用专题页是为了特定的主题或者活动而设计的网页,它具有以下几个作用:1.凸显主题:专题页通过独特的视觉设计和内容布局,突出显示特定的主题,让用户一目了然地理解网页的主要信息。
2.提供导航:专题页通常包含导航菜单或链接,方便用户浏览其他相关页面,提高用户体验。
3.促进转化:专题页通常与特定的活动或品牌推广相关联,它可以通过引导用户进行特定的操作,如填写表单、购买商品等,从而促进转化率的提升。
4.增加曝光率:专题页通常会被推广和分享到各种渠道,如社交媒体、电子邮件、广告等,从而增加品牌或活动的曝光率。
专题页设计原则在设计专题页时,有一些基本的原则需要遵循,以确保专题页的效果和用户体验。
1.一致性:专题页的设计要与整个网站或品牌的风格一致,保持统一的色彩、字体和布局,避免给用户造成困惑。
2.简洁明了:专题页要简洁明了,突出主题,避免信息过载。
清晰的结构和易于理解的内容布局对用户而言更易于浏览和理解。
3.醒目的主题:通过使用突出的颜色、大字体和醒目的图片,突出显示专题页的主题,引起用户的兴趣和关注。
4.响应式设计:由于用户使用各种设备浏览网页,专题页应该采用响应式设计,以确保在各种屏幕尺寸上都能良好展示和使用。
5.明确的行动:专题页应该明确地指导用户进行特定的操作,如点击按钮、填写表单等,以达到促进转化的目的。
专题页的落地实施步骤在实施专题页的设计和开发过程中,可以按照以下步骤进行:1.确定主题和目标:首先需要确定专题页的主题和目标。
主题可以是与特定活动或品牌相关的内容,目标可以是提高品牌曝光率、促进转化等。
2.设计草图:根据主题和目标,设计草图,包括页面结构、布局、颜色等。
专题页设计原则

专题页设计原则专题页设计是为了呈现特定主题或内容而设计的网页,通常在推广、活动、宣传等方面使用。
以下是一些专题页设计的原则,帮助你创建吸引人、有效传达信息的专题页:1. 清晰的目标:在设计专题页之前,明确专题页的目标。
是推广产品、宣传活动、分享信息还是其他目的?确保整个设计围绕着这一目标展开。
2. 醒目的标题:使用吸引人的标题,简洁明了地表达专题页的主题。
标题应该引起用户兴趣,激发他们继续阅读或参与的欲望。
3. 引人注目的视觉设计:使用引人注目的颜色、图像和排版来吸引用户的注意力。
确保设计符合品牌标识,并在整体风格上保持一致。
4. 简洁明了的布局:避免过于繁杂的布局,保持页面的简洁性和易读性。
有效使用空白空间,确保用户能够快速理解专题页的信息。
5. 响应式设计:确保专题页能够在不同设备上呈现良好。
使用响应式设计,使页面在桌面、平板和移动设备上都能够提供良好的用户体验。
6. 强调核心信息:将最重要的信息放置在页面的显著位置,确保用户能够立即获取到关键信息,而不必深入浏览整个页面。
7. 引导用户行动:使用清晰的Call-to-Action (CTA) 元素,鼓励用户采取行动,例如点击链接、填写表单、购买产品等。
CTA 应该与专题页的目标一致。
8. 合理的导航结构:如果专题页包含多个部分,确保有清晰的导航结构,使用户能够轻松地浏览不同的内容。
9. 优化页面加载速度:专题页的加载速度直接影响用户体验和搜索引擎排名。
优化图像、减少不必要的代码和文件大小,确保页面迅速加载。
10. 测试和优化:在发布专题页之前,进行测试并收集反馈。
通过A/B测试等方法,不断优化专题页以提高其效果。
以上原则旨在确保专题页既能够吸引用户,又能够有效地传达信息并实现预定的目标。
根据具体情况,你可以调整这些原则以满足特定专题页的需求。
网页专题策划方案

网页专题策划方案【篇一:网站专题的策划编辑】网站专题的策划编辑什么是网站专题?就是围绕某个重要活动、重大事件、重点话题等,在一定时间跨度内,将其涉及的各类材料,以文字、图片、声音、视频等多种表现形式,进行连续性、多角度、全方位、深入地立体展示,让客户更多地了解活动、事件、话题的前因后果、来龙去脉。
网站专题,一方面是网络资讯进行包装的一种外在形式,另一方面是体现网站的编辑思想与意图的一种内容整合手段。
它是将过去、现在以及未来可能发生的互有联系的信息联成一体,构成了一张信息网;将分散的信息进行了有机的整合,同时,还可以利用网络所具有的延时性特点,使资讯发挥的效应得以长久延续。
优秀的专题能够吸引大量的访问者,提高网站的浏览率和知名度,也展现了网站的深度,增强网络媒体的社会影响力。
新浪、腾讯这些大型网站每天都会根据热点新闻做出一些相关专题,来吸引更多的用户来了解新闻事件的来龙去脉,让用户感觉到网站的大而全。
因此,我们电缆网做好专题,对于今后发展至关重要。
今天,我就跟大家聊一聊如何策划网站专题。
一个网络新闻专题的构成要素主要有:新闻报道、背景材料、新闻分析和综述、新闻评论、花絮、新闻图片、网上论坛等。
一般专题可按成果展示、重大活动、热点事件、热门话题、重要人物等分类。
优秀的新闻专题可以具备:“新闻的快、研究报告的深、百科书的全、图文并茂、声像结合。
一、明确策划目的任何一个事件的发生都有历史过程及经验教训,但资讯具有时效性,注定无法用一条资讯来实现一个事件完整展示。
只有依靠专题,才能将事件每个片段有效连接起来,实现事件的完整性。
专题策划涉及的是一个主题、一件事件、一个活动,最重要的是找准“点”,专题策划目的在于将松散的资讯通过这个“点”串起来,整合为一个比较统一的资讯群体,实现最有效的阅读连贯,从而将其影响力度提高到最高极限。
因此,在做专题策划准备的时候,大家要摆正心态,群策群力,集结智慧,以积极的心态去构思,以饱满的状态去工作。
为国庆献礼网页设计方案

#### 一、项目背景随着我国庆祝新中国成立72周年的临近,各大企事业单位纷纷筹备庆祝活动。
为响应国家号召,弘扬爱国主义精神,我们特设计一款具有浓厚国庆氛围的献礼网页,旨在通过互联网平台,向全国人民传递国庆喜悦,展示国家发展成就。
#### 二、设计理念1. 主题鲜明:以“祝福祖国,繁荣昌盛”为主题,突出国庆庆祝氛围。
2. 内容丰富:涵盖国家发展成就、历史回顾、文化活动、民生福祉等方面。
3. 视觉震撼:运用先进的技术手段,打造沉浸式视觉体验。
4. 互动性强:增加用户参与环节,提高用户粘性。
#### 三、网页结构1. 首页:- 顶部导航:包含网页标题、导航栏、搜索框等。
- 背景视频:展示祖国壮丽山河、城市风光等,营造国庆氛围。
- 滚动新闻:实时更新国庆相关新闻,让用户第一时间了解最新动态。
- 国庆主题宣传:展示国庆庆祝活动的预告、回顾等内容。
2. 专题页面:- 国家发展成就:通过图文、视频等形式,展示我国在政治、经济、科技、文化等领域的辉煌成就。
- 历史回顾:回顾新中国成立以来的重要历史时刻,展现国家发展历程。
- 文化活动:介绍国庆期间全国各地的庆祝活动,包括文艺演出、展览、庆典等。
- 民生福祉:展示我国在民生领域的改革成果,让人民共享发展成果。
3. 互动页面:- 祝福墙:用户可以留言祝福祖国,分享自己的爱国故事。
- 知识竞赛:开展国庆知识竞赛,提高用户的爱国热情。
- 在线投票:评选国庆优秀作品、最美家乡等,激发用户参与热情。
#### 四、设计元素1. 色彩搭配:以红色、金色为主色调,突出国庆氛围;辅以白色、蓝色等,增加视觉层次感。
2. 字体选择:使用端庄大气的字体,如黑体、宋体等,体现国家形象。
3. 图片素材:选用高质量、富有视觉冲击力的图片,如国旗、国徽、名胜古迹等。
4. 动画效果:适当运用动画效果,如飘动的彩带、闪烁的灯光等,增加网页动感。
#### 五、技术实现1. 前端技术:使用HTML5、CSS3、JavaScript等前端技术,实现网页的动态效果和交互功能。
专题页设计思路

专题页设计思路
一、专题页设计思路
1、专题页功能及目的
专题页是一种旨在满足特定功能及需求而制作的网站页面,其主要功能有:集中展示某一特定主题、信息、内容等,以及深入细致地深度解析和讨论特定主题或话题。
专题页属于特定功能性网页,主要用于介绍某一特定方面的信息,深入讨论某一特定领域的内容。
2、专题页设计原则
(1)功能性定位:要清楚专题页的功能性定位,以便重点展示
专题页的主题内容。
(2)视觉上的展示:专题页要选择具有代表性的图片、图表以
及文字,来进行主题内容的展示,使观众能够准确把握主旨。
(3)界面布局简洁:要保证界面布局清晰,选择简洁的布局方
式使内容层次更加清晰,使用简洁的背景使观众能够更加聚焦于专题页的主题内容。
(4)导航设计:要清晰的指出专题页各个版块的跳转内容,避
免观众无法认知各个板块的内容再转跳,使观众无法进行有效的浏览。
3、专题页设计步骤
(1)搜集信息:要搜集完整的相关信息,以便对专题页进行完
整的设计。
(2)功能需求分析:要对专题页的功能需求进行深入分析,以
确定专题页的结构及风格。
(3)界面设计:要根据需求分析的结果,对专题页的界面布局、风格等进行设计制作,同时要注意各种细节,以保证用户体验。
(4)调试与测试:设计完成后要对专题页进行调试和测试,以保证专题页的正常运行及所有功能的完整性。
设置专题栏的原则

设置专题栏的原则介绍专题栏是网页、应用或其他媒体平台上用来展示特定主题相关内容的区域。
设置专题栏需要遵循一些原则,以确保用户能够方便地找到感兴趣的内容,提高用户体验和平台的可用性。
本文将探讨设置专题栏的原则和方法。
一、确定专题栏的目标在设置专题栏之前,需要明确专题栏的目标。
不同的平台可能追求不同的目标,例如提高用户留存率、增加页面浏览量、推广特定主题等。
只有明确了目标才能有针对性地设置专题栏,因此,在设计专题栏之前,要有清晰的目标规划。
二、了解目标用户专题栏是为用户定制的,所以要了解目标用户的需求和偏好。
用户画像、数据分析和用户调研是了解用户的有效手段。
通过了解用户的兴趣爱好和浏览习惯,可以更好地为用户提供个性化的专题栏内容,增加用户的参与度和满意度。
三、设计简洁明了的界面专题栏的界面设计应该简洁明了,避免过多的装饰和干扰元素,以减少用户的注意力分散。
使用清晰的字体、颜色和布局,保证界面的易读性。
合理的排版和间距可以提高用户的浏览效率,使用户更快地找到相关内容。
四、选择合适的分类方式专题栏的内容需要按照一定的分类方式进行组织,以便用户迅速找到感兴趣的内容。
常见的分类方式有按主题、按时间、按地区等。
要根据特定的平台和用户需求选择合适的分类方式,并在专题栏中清晰地标识出来,方便用户快速定位。
1. 按主题分类按主题分类是最常见的分类方式,将专题栏的内容按照不同的主题进行分类,例如新闻、体育、科技等。
每个主题下面再细分为多个子主题,以便用户更加准确地找到感兴趣的内容。
2. 按时间分类按时间分类可以将专题栏的内容按照发布时间进行排序,使用户可以追踪最新的内容。
以时间为基准可以保持专题栏的时效性,并将重要的内容置于用户关注的位置。
3. 按地区分类按地区分类适用于具有地域特点的内容,例如旅游、美食等。
将内容按照地理位置进行分类,可以帮助用户更准确地找到自己感兴趣的内容,提升用户的浏览体验。
4. 其他分类方式除了上述的分类方式,还可以根据平台和用户需求选择其他分类方式,例如按热度、按用户喜好等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
专题页设计技巧浅析
以下面的这个奥运专题为例为大家分析专题设计中常遇到的一些问题。
这个页面存在的问题很多,我们来一个个分析。
第一个问题首屏高度
分析一下常见分辨率及浏览器下高度数据:
在window XP常见分辨率1024×768下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是584。
Win7下是574。
在window XP常见分辨率1440×900下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是716。
Win7下是706。
综合上面表中个分辨率及浏览器下的统计数据,我们很容易画出两条首屏线,分别是580PX和710PX,对应不同的分辨率。
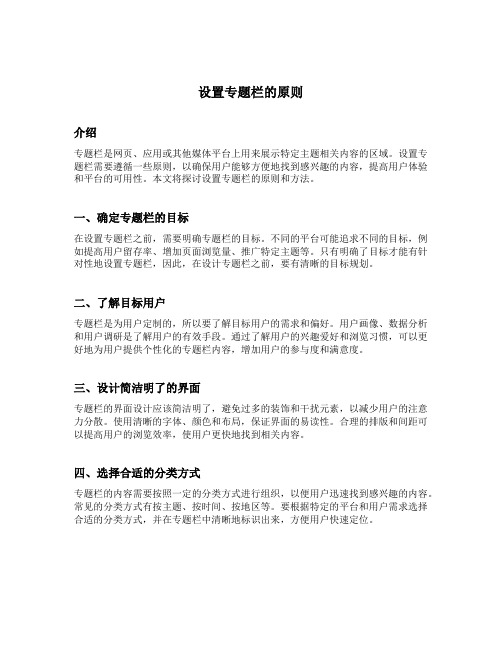
再来看下不同分辨率用户的占比情况:
通过对大于30W台客户端用户进行测试,得到的测试数据如下:首屏高度低于等于580 的有116786 个
人,占44.64%;
首屏高度低于等于720 的有216227 个人,占82.64%;
首屏高度低于等于800 的有241420 个人,占92.27%;
首屏高度低于等于900 的有259174 个人,占99.06%;
即当首屏高度大于580时有44.64的人看不到;大于720时有82.64%的人看不到;
大于800时有92.27%的人看不到。
我们将这个数据转化成3条线直观的显示在专题页面上:
总结起来就是注意首屏高度。
建议将最主要的信息显示在580PX高度范围内让用户打开网页第一屏就可以直接看到不用向下滚动。
第二个问题:标题够显眼么?
检验一个专题头图标题是否够显眼其中的一个方法就是将网页去色,站在远处看看标题是否还看得清。
我们有这个方法来检验一下这个专题:
是不是就可以看出头图文字跟背景混在一起不够清晰。
我们再来看一下正面的例子。
专题的主文字传达的是页面最主要信息,需要足够醒目,所以要有整个页面最大的对比度
去色检验后的效果。
去色后主文字总是有最大的明暗对比,并且最主要信息始终保持在第一屏内显示完全.
正面例子二:
深色的底上面可以选用浅色亮色的文字,反之,浅色的底上可以选用深色的文字以获得最大的对比
去色后title总是有最大的明暗对比,并且最主要信息始终保持在第一屏内显示完全
总结上面说的注意的第二点:
Title是页面的视觉焦点要足够显眼
大小:主次画面对比,避免通体平均
明暗:看看去色后设计稿的样子是否还足够显眼。
再来看看看奥运专题设计稿的第三个问题:
他们的光环境一致么?
最左边张学友脸色发白皮肤呈棕色。
左边第二个莫文蔚应该是在室内拍的照片,皮肤呈暖色光源在顶部。
中间的王力宏光源在右侧,并且用交明显的阴影,猜测在室外拍的照片。
右边第二个张靓颖她的照片光源在左侧暖色调。
最右边变林宥嘉照片光源在左侧。
五个人有五种不同的光照效果,光环境在这个页面很混乱。
来对比看看正面的例子:
作者把几个人物素材的光环境调整到了一致。
就好像他们本身就是站在一起一样。
再看这个游戏专题的例子。
在页面中人物左侧的黄色高光部分跟页面左上角撒下的光辉对应,造成真实的融入感
光运用的实际例子
原图是张很普通的照片,由于逆光脸部偏暗。
于是给他叠加了三个图层。
一个顶部的白光提亮整体。
左侧的蓝光和右侧的红光,让人物与背景更加融合。
调整了光的页面整体效果好了很多。
总结第三点就是掌控你页面里的光。
色温色调:所有素材(色彩)都会被周围环境光影响,用的时候注意调整统一。
光照:注意主光源(环境光)的类型,位置。
契合页面环境。
再看这个页面的第四个问题,抠图有毛边
不论你页面设计的多么有创意多么好,一旦抠图不干净,有毛边页面档次一下就下去了。
猜测设计人员做的时候应该是用的魔术棒抠图的。
魔术棒虽然好用抠图很快,但是魔术棒抠出来的容易留下毛边。
抠图方法很多,各人有各人的习惯。
在这里分享一下我自己的抠图方法。
不一定是最快的,但是这个方法抠出来的还算干净。
我习惯用橡皮擦工具抠图。
用橡皮擦擦除的边缘,没有锯齿有半透明的过渡
在擦除时候的一些小技巧。
擦除的时候可以放大画布,调整合适的画笔大小。
按住shift可以擦连续的区域。
对于对于凹进去不好擦的区域可以借助快速蒙板来擦除。
例如王力宏肘那里。
点快速蒙版,进入快速蒙版的的编辑模式。
选择―所选区域‖
然后用画笔在需要擦除的区域涂抹,再用橡皮擦擦除多余的部分退出快速蒙版,剩下的红色部分就能生成一个选区。
最后点删除就能得到需要擦除的图。
有时候需要给人物扣头发,很头疼。
这里顺便分享一下如何抠头发
拿年轻时候的乖乖虎苏有朋的照片做例子。
复制一个图层,然后选择–色彩范围,选头发的黑色颜色容差调到150左右。
点确定然后反选删除。
就能够得到这样一个头发的图层。
用橡皮擦擦掉图层1的头发部分。
合并两个图层。
人物的头发就抠出来了。
总结下这部分的所说的内容:
抠图拒绝毛边
橡皮擦抠图:按住SHIFT可以擦一条直线的区域,配合快速蒙版擦角落
抠头发:巧妙利用选择色彩范围抠头发。
最突出的问题还是“乱”
再来看这个专题,内容多,而且没有条理,不知道该看哪里,不知道什么才是这个页面的重点。
再看看正面的例子,对个页面条理重新梳理后调整的页面。
同样的内容,梳理后的页面条理会清楚很多,页面内容有正确的视觉引导更有主次,用户能更容易的―扫描‖页面的信息。
最后我们再来看舌尖上的中国这个专题:
这个专题最突出的问题是素材的选材不当。
分析下这个页面的选材。
木板、纸张、云、以及食物对主题氛围的烘托也显得有些不足。
并且木板和木板上的碗给人的感觉是俯视,但是云给人的感觉是仰视天空的感觉。
两者放在一起很冲突。
那么接下来我们就说下做专题时候怎样选择合适的素材。
以―舌尖上的中国‖为例:
我们先将―舌尖上的中国‖提取关键字―舌尖‖、―中国‖。
舌尖让我们联想到什么呢?有美食、餐具、,等等。
中国让我们联想到什么呢?功夫、水墨、剪纸、龙、国画,等等。
像这样就可以把一个抽象的概念逐级具体化,然后从具体化的事物中选择合适的作为你需要的素材,来表达抽象的概念。
这是舌尖上的中国的节目的片头截图,是不是应正了之前的分析,水墨、食物、国画、餐具。
同样某些具体的事物组合在一起也可以表达一个明确的主题。
例如
这些素材组合在一起让你联想到了什么。
没错就是―圣诞节‖。
例如下面这个例子:
优秀的素材是设计稿的灵魂。
设计师将众多素材合适的组合在了一起。
即使不用一个文字,所有的素材也都在共同的诉说这一个主题——圣诞节
所以做专题的时候要注意选择合适的素材:
来看看这个新年的专题。
这个页面用的素材很多,但是再多的素材也都是一个调调。
例如地面的积雪,远处的松树,还有女孩手上
的灯笼,质感都是相近的。
如果这个时候页面加进来一个右下角那个圣诞老人呢?这个圣诞老人的质感过于卡通,过于平面化,跟页面的其他素材质感严重不符。
所以选素材的时候应该回避这类素材。
再来看这个页面。
这个页面中板凳,油漆桶文具都是很写实的素材,在这个页面里素材的质感统一为写实类。
所以像下面那个卡通babe的素材是不适合的。
总结前面说的:
选择合适的素材
优秀的素材是灵魂,平庸的素材只是装饰
找素材要保证素材能对表达的氛围有帮助能恰当表意;
要保证页面上的素材风格一致,都是一个调调。
