PS黄金立体字
ps立体效果艺术字教程_PS制作漂亮的立体镀银字体

ps立体效果艺术字教程_PS制作漂亮的立体镀银字体
PS制作漂亮的立体镀银字体方法,制作出来的字体非常漂亮,值得大家学习。
下面由店铺为大家整理的ps立体效果艺术字教程,希望大家喜欢!
ps立体效果艺术字教程
1、点击菜单栏“文件”→“新建”,设定宽度、高度,模式为“RGB颜色”。
2、确定前景色为白色,背景色为黑色。
3、点击工具箱上的文字工具。
4、设定字体、大小、颜色,本例为Arial、90点、白色。
5、在画布上输入文字,因为字体颜色是白色,所以看不到。
点击背景图层前面的小眼睛,隐藏背景图层。
白色文字显示出来了。
6、点击图层面板左下角第一个按钮,选择“斜面和浮雕”。
7、“深度”设为了50,“大小”设为12,“角度”设为-60,“高度”设为70。
光泽等高线的“映射”设置如下图所示。
8、点击“等高线”并打开等高线编辑器。
“映射”线设置如下图所示。
9、点击“投影”,按默认选项就好。
10、最终效果图。
ps立体涂鸦艺术字教程_PS制作卡通风格的立体涂鸦字体

ps立体涂鸦艺术字教程_PS制作卡通风格的立体涂鸦字体
PS制作卡通风格的立体涂鸦字体方法,制作出来的字体非常可爱,值得大家学习。
下面由店铺为大家整理的ps立体涂鸦艺术字教程,希望大家喜欢!
ps立体涂鸦艺术字教程
1、新建大小自定文件,使用两种蓝色(#1c80fc 以及 #1252a0)来创建线性渐变。
滤镜-像素化-彩色半调(CS6是滤镜库素描半调图案)。
2、使用白色,混合模式叠加,不透明度30%。
选择画笔工具,载入一个放射光笔刷,刷出下图所示效果。
3、该加入漫画字体效果了,我是用的字体是:comic book font。
下载后将字体装入PS。
颜色为黄色#ffd800,大小按情况调整。
4、将文本图层转换为智能对象,按下图设置图层样式。
5、再转换成为智能对象一次,然后添加图层样式,参数如下。
6、再转换成智能对象,设置投影和描边选项。
7、再转换成智能对象,最后一次。
设置一下图层样式中的投影以加入3D感。
文字的色彩也可以进行更换,如下图。
还可以加入一点漫画风格的对话气泡。
下图就是最终结果。
PS文字特效必杀技实例

第1章文字特效实例■凹陷字■燃烧字■马赛克字■不锈钢字■大理石字■点状字■镀钛金属字■立体字■轮胎字■木制文字■球面文字■生锈的铁字■拖尾字■旋转的彩色字■岩石雕刻字■透明塑料字■霓虹字■曲面金属字实例1 凹陷字顾名思义,凹陷字就是文字的主体部分凹陷下去,同时还要有凸起的部分。
本例中的文字边缘是凸起的,其他部分是凹陷的,如图1-1所示。
这种文字效果的制作方法很多,本例将给出参考做法,读者也可以思考一下,还有哪些方法可以实现这种效果。
图1-1 最终效果(1)单击菜单栏中的【File 】/【Open 】命令,打开本书光盘中的“w-o.jpg ”图像文件。
(2)设置前景色的RGB 值为(128,20,151)。
(3)选择工具箱中的工具,在画面中输入文字,如图1-2所示。
图1-2 输入文字(4)单击菜单栏中的【Layer 】/【Layer Style 】/【Drop Shadow 】命令,在弹出的【Layer Style 】对话框中设置阴影色的RGB 值为(59,19,3),设置其他各项参数如图1-3所示。
(5)在对话框的左侧选择“Inner Shadow ”选项,设置对应的各项参数如图1-4所示。
图1-3 【Layer Style 】对话框图1-4 【Layer Style 】对话框(6)单击按钮,则文字效果如图1-5所示。
(7)在【Layers 】面板中,按住Ctrl 键的同时单击文字图层,载入选择区域,如图1-6所示。
图1-5 文字效果 图1-6 载入选择区域(8)设置前景色的RGB 值为(31,174,152)。
(9)在【Layers 】面板中单击按钮,创建一个新图层“Layer 1”。
(10)单击菜单栏中的【Edit 】/【Stroke 】命令,在弹出的【Stroke 】对话框中设置参数如图1-7所示。
(11)单击按钮,则添加描边效果后的文字效果如图1-8所示。
图1-7 【Stroke】对话框图1-8 文字效果(12)按Ctrl+D键取消选择区域。
如何通过Photoshop制作逼真的金属质感

如何通过Photoshop制作逼真的金属质感Photoshop是一款广受欢迎的图像处理软件,可以将平凡的照片变得生动有趣。
本文将介绍如何在Photoshop中制作逼真的金属质感,让您的图片更加生动。
1. 准备工作首先,打开Photoshop。
将需要处理的图像导入Photoshop中。
选择一个合适的背景色,比如象牙白或淡灰色。
然后选取一个适合的金属纹理图片作为素材。
2. 新建图层在Photoshop中,打开图层面板。
单击“新建图层”按钮,创建一个新的空白图层。
3. 添加金属纹理打开素材图片。
选择“图像”菜单,然后选择“调整”和“反转颜色”,将图片从白色转变为黑色。
在主菜单中选择“编辑”-“定义图案”,将反转后的图片作为图案保存。
关闭纹理图片。
回到空白图层中,右键单击图层,然后选择“图层样式”菜单,接着选择“图案叠加”。
在样式对话框中,将样式类型设置为“图案叠加”。
点击样式下拉菜单,选择最后一个选项“添加图案”,并在弹出的对话框中选择新保存的金属纹理图案。
在“图案叠加”样式下,您可以通过增加填充量、距离、扩散或者其他选项来调整金属纹理的外观。
4. 添加高光在金属纹理图案上,使用橡皮擦工具或遮罩工具来去除您不需要的部分。
您还可以使用笔刷和其它工具来添加一些高光和阴影杂斑。
5. 添加光泽为了让金属质感更加逼真,我们需要添加“反射”。
选取渐变工具,选择一个适当的环形渐变,然后在金属图案上从中心开始应用。
将渐变图层中的不透明度减小到40%-60%即可。
6. 改变色相为了创建不同种类的金属材质,您可以在反射层上添加颜色叠加,改变颜色。
选取一个金色为基础的颜色,然后选择“叠加”图层样式。
7. 保存图像完成以上步骤后,您可以保存您的金属质感图像了。
在“文件”菜单下选择“保存为”。
您可以将它保存为Photoshop格式,以允许以后再次编辑。
您也可以将其保存为jpeg格式,以供共享。
结论通过这些简单的步骤,您可以让您的图片更加生动有趣。
怎样在ps中给图片添加发光文字?ps设置字体发光效果的教程

怎样在ps中给图⽚添加发光⽂字?ps设置字体发光效果的教程怎样在ps中给图⽚添加发光⽂字?⼩编为⼤家整理了关于⽤PS设置⽂字发光效果的详细图⽂教程,让我们⼀起动⼿来操作⼀下吧。
Photoshop CS6 13.0 官⽅版中⽂绿⾊免费版 (PSCS6中⽂绿⾊版)
类型:图像处理
⼤⼩:160MB
语⾔:简体中⽂
时间:2014-05-15
查看详情
⽤PS设置⽂字发光效果的教程:
素材:
效果:
1.打开图⽚,输⼊⽂字。
2.Ctrl+J复制背景,移动到最上⽅。
3.右键刚刚复制的背景图层,创建剪贴蒙版。
4.点击背景图层,添加曝光度。
降低曝光度,让⽂字显⽰出来。
5.点击⽂字图层,双击进⼊图层样式。
添加内发光和外发光。
效果完成
以上就是⼩编给⼤家带来的⽤PS设置⽂字发光效果的教程,更多精彩内容请关注⽹站。
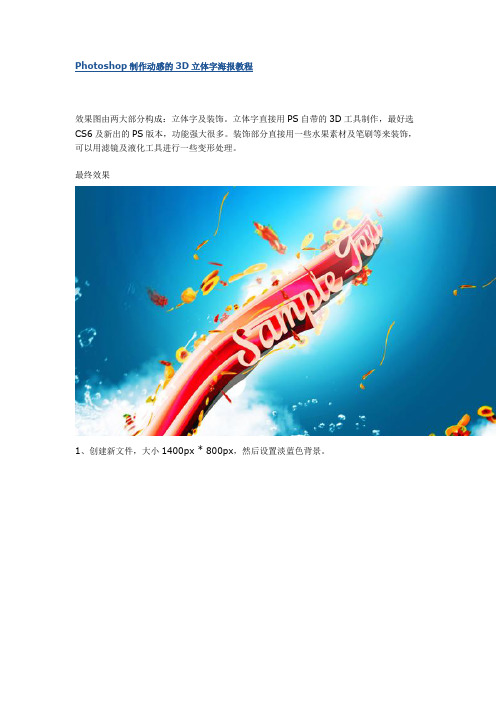
Photoshop制作动感的3D立体字海报教程

Photoshop制作动感的3D立体字海报教程
效果图由两大部分构成:立体字及装饰。
立体字直接用PS自带的3D工具制作,最好选CS6及新出的PS版本,功能强大很多。
装饰部分直接用一些水果素材及笔刷等来装饰,可以用滤镜及液化工具进行一些变形处理。
最终效果
1、创建新文件,大小1400px * 800px,然后设置淡蓝色背景。
2、创建新图层,使用白色柔和的笔刷工具在画布中心点上白点。
3、新图层的混合模式设置为”柔光”。
4、通过这一步,加入3d文字效果,首先使用文字工具,淡粉色,输入一行字。
5、PS CS6下,字体图层,3D>从所选图层新建3d凸出,具体设置如下。
6、变形。
7、盖子。
8、坐标。
9、材质。
10、无线光。
11、渲染3d字体,并且转换为智能对象,得到效果如下。
12、利用自由变换将字体旋转一定角度。
13、新建下面两个调整图层,作为文字图层的剪贴蒙版:色阶,曲线。
14、需要给图像中增加一些水果,选择一组水果。
15、将选中的部分复制粘贴近文字文件中,并重新调整大小。
16、重复上述步骤,可以多混入一点水果。
17、将所有的水果图层合并,然后复制几次。
在最顶层的图层中,采用滤镜>扭曲>海洋波纹,如下设置。
18、将海洋波纹图层复制几次,按下图中那样将他们环绕与文字周围。
19、几乎要完工了!可以为水果图层加入一点液化滤镜效果。
20、通过笔刷,添加了云彩和水中气泡的效果。
最终效果:。
PS制作质感黄金立体字效果教程

PS制作质感黄金立体字效果教程教程介绍3D文字效果的制作方法。
制作的时候需要一定的美学透视技巧,这样制作的文字比较真实,如果您会3D 的话可以直接用软件做出来。
最终效果1、首先是立体模型的构建,如果你会3DMAX,则可以通过这个软件先建一个立体模型,再转到PS上来做后期处理,如果不会这个软件,那么就是考验你空间立体构建能力了,通过钢笔勾出“7”字各部分的路径,并建立选区,填充黑色(每个部分保存一个图层,以便后期处理用)2、“7”字各面已经勾画成功,那么现在就是对这几个面进行颜色处理的时候了,各部分均进行渐变处理,至于如何把握各层颜色,就要看自己对于采光透视的了解了。
本次教程各部分所运用的颜色渐变如下图:最终得到的效果如下图:3、立体效果已经初步完成,那么是否感觉这样的效果缺少一定的光泽感,没错,接下来我们就要对“7”做反光处理,首先应找准反光点,接下来又是考验钢笔运用的时刻了。
先点击画笔,选择好我们需要的反光线条的宽度,这边我先选择直径为4的柔角画笔。
然后点击钢笔,用钢笔勾好路径。
4、右击-在弹出的选项栏中选择-描边路径,弹出对话框如图:5、记住应在模拟压力那打勾,然后点确定,得到的效果如图:其他的反光线条照样画葫芦,最终得到:那么如果我们感觉这样的效果跟最终想法还有一些差距,可以适当使用-星光笔刷,这样可以让立体效果更为绚丽逼真。
学校工作总结本学期,我校工作在全体师生的大力支持下,按照学校工作计划及行事历工作安排,紧紧围绕提高教育教学质量的工作思路,不断强化学校内部管理,着力推进教师队伍建设,进一步提高学校办学水平,提升学校办学品位,取得了显著的成绩。
现将我校一学期来的工作总结如下:一、德育工作本学期我校德育工作围绕学校工作中心,精心安排了“文明守纪”、“良好习惯养成”、“光辉的旗帜”、“争先创优”等主题教育月活动,从培养学生的行为规范,狠抓养成教育入手,注重务实,探索途径,加强针对性、实效性和全面性,真正把德育工作落到实处。
制作动态文字效果的Photoshop技巧

制作动态文字效果的Photoshop技巧Photoshop是一款功能强大的图像处理软件,不仅可以处理图像,还可以创造出令人惊叹的动态文字效果。
本文将介绍几种制作动态文字效果的技巧,让您能够轻松打造炫酷的字体效果。
一、水晶文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中选择一个合适的背景色,并添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择合适的描边颜色和大小。
6. 在样式选项中,点击“浮雕”调整文字的凹凸感。
7. 点击“光泽”调整光泽效果。
8. 调整“阴影”选项以增加立体感。
二、火焰文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择火焰颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加火焰效果。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“外发光”选项增加整体的光亮感。
三、水滴文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加文字的立体感。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“造型”选项增加水滴的效果。
四、霓虹文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择霓虹颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“外发光”增加霓虹的效果。
7. 使用“阴影”选项调整文字的立体感。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法Photoshop(PS)是一款广泛应用于图像处理、图形设计、网页制作、数字绘画等领域的软件。
在图形设计领域中,立体字是一种常用的设计元素,可以通过不同的方法制作出具有立体感的效果。
本文将介绍PS制作立体字常用的4种方法,帮助读者更好地掌握这一技能。
一、使用内阴影内阴影是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“内阴影”选项,并进行相应的设置。
可以调整阴影的颜色、大小、距离等参数,以达到理想的效果。
3.调整好内阴影的参数后,再将原始文字图层与内阴影图层合并,即可得到立体效果的文字。
二、使用外发光外发光是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“外发光”选项,并进行相应的设置。
可以调整发光的颜色、大小、距离等参数,以达到理想的效果。
3.调整好外发光的参数后,再将原始文字图层与外发光图层合并,即可得到立体效果的文字。
三、使用渐变色渐变色是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“渐变”选项,并进行相应的设置。
可以选择不同的渐变颜色、角度、透明度等参数,以达到理想的效果。
3.调整好渐变的参数后,再将原始文字图层与渐变图层合并,即可得到立体效果的文字。
四、使用3D效果3D效果是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“3D”选项,并进行相应的设置。
可以选择不同的3D效果、角度、透明度等参数,以达到理想的效果。
3.调整好3D效果的参数后,再将原始文字图层与3D效果图层合并,即可得到立体效果的文字。
Photoshop制作镂空立体字制作方式

Photoshop制作镂空立体字制作方式
Photoshop制作镂空立体字制作方式
镂空立体字是在立体字的基础上制作的。
制作之前需要自己先做出所需的立体字,文字的立体面要明显一点。
然后找出文字的各个面,按照一定顺序分别填色并渲染高光及暗部即可。
photoshop教程最终效果
<点小图查看大图>
1、新建一个800 * 600像素的文件,背景填充淡灰色:#E4E0E1,如下图。
<图1>
2、打开图2所示的立体字素材,可以用PS制作,也可以用其它3D软件制作,拖进来适当放好位置如图3。
<图2>
<图3>
3、新建一个组,开始制作立体面。
在组里新建一个图层,用钢笔勾出下图所示的`选区。
<图4>
4、给选区填充红色:#D20959,如下图。
<图5>
5、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,把前景颜色设置为暗红色,用画笔涂出底部及顶部的暗部,如下图。
<图6>
6、新建一个图层,用钢笔勾出下图所示的选区填充红色,同上的方法涂出底部的暗部,效果如图8。
<图7>
下载全文。
多款精美PS特殊字体特效教程辛苦收集

制作唯美的多色炫彩立体字效1、打开下图所示的花纹素材,选择菜单:编辑->定义图案,然后命好名。
(图01)图01图022、新建一个800*600像素文件,前景色设为:#162946,背景色设为黑色,选择渐变工具拉出下图所示径向渐变。
(图03)图033、选择文字工具打上白色文字,按Ctrl+T旋转一定角度。
(图04)图044、打开图层样式(图层->图层样式->外发光),参数设置如下图。
(图05)图05斜面和浮雕。
(图06)图06渐变叠加。
(图07)图07图案叠加,图案选择我们开始定义的那个花纹图案。
(图08)图085、打开样式面板,将刚刚制作的文字图层样式保存为新样式。
(图09)图096、输入其它文字,调整好位置,按下刚刚保存的那个样式即可制作出同样效果的文字。
至于文字颜色可以把文字与空白图层合并后,再用色彩平衡等调整即可。
(图10)图10最终效果如下。
(图11)图11打造烟雾缭绕的透明水晶文字话不多说,先看最终效果:首先我们新建一个文档,尺寸:800x290px,然后分别讲解下这3个字体图层的图层样式:第一步:调整laohei 1图层样式,如下图:得到一下效果:第二步,调整laohei 2 图层:图层样式参数如下图:第三步,调整laohei 3图层:具体参数如下图:最后适当调整第二个和第三个图层的位置,就可以得到理想的效果。
童鞋们,别忘记图层样式参数如下图:第三步,调整laohei 3图层:具体参数如下图:最后适当调整第二个和第三个图层的位置,就可以得到理想的效果。
制作可爱的多彩冰激凌文字制作思路:首先找一个可爱的粗一点的字体。
然后利用图层样式的斜面浮雕制作出可爱漂亮的冰激凌效果字。
效果图1.新建一个画布选择渐变工具(g)然后拉一个径向渐变。
#a6ede9——#1ecdbc如图。
拉一个底色为了以后文字操作看起来更明显2.选择文字工具(t)然后分别在画布上打上LOVE 4个字母(每个字母一个图层),本教程所用的文字在素材包里面有3.点击图层面板下方的新建组命令。
ps设置风吹立体感文字字体教程

ps设置风吹立体感文字字体教程
ps设置风吹立体感文字字体教程
立体感字体在生活中应用广泛,美观、立体感强,下面店铺就带大家一起制作立体感字体。
1、新建画板大小宽和高各为1000px,背景色填充为黑色
2、输入文字“清凉一夏”,字体,大小适中,在画布中居中,复制图层保护原图,将复制的.新的图层右键删格化文字
3、打开滤镜-扭曲-极坐标-选择“极坐标到平面坐标”,设置如下
4、然后打开-图像-选择图像旋转-顺时针旋转90度,效果如图
5、然后在滤镜菜单栏中--风格化--风-- 方法选择“风”,方向“从左”
6、继续加左向风,快捷键alt+ctrl+f ,直至填充无缝隙为止,效果如图所示
7、之后在图像菜单中选择-旋转--逆时针90度,
8、滤镜-扭曲--极坐标--选择“平面坐标到极坐标” 确定
9、最后效果如下
【ps设置风吹立体感文字字体教程】。
ps制作20种特效文字

PS制作20种特效文字在使用Adobe Photoshop软件进行图像处理以及设计时,特效文字是一种常见的设计元素。
通过添加特效可以使文字更加生动、引人注目,并增加整体设计的吸引力。
本文将介绍使用PS制作20种特效文字的方法和技巧。
1. 阴影文字阴影文字可以通过为文字图层添加阴影效果来实现。
在图层面板中选择目标文字图层,然后通过应用阴影效果来调整阴影的颜色、模糊程度和偏移量,以达到所需的效果。
2. 发光文字发光文字可以通过给文字图层添加发光效果来实现。
选择目标文字图层,在图层样式中选择添加发光效果,然后调整发光效果的颜色、亮度和大小,以实现所需的效果。
3. 立体文字立体文字可以通过将文字图层复制两次,并分别设置不同的颜色和位置来实现。
将底部文字图层设置为较暗的颜色,并向右下方移动几个像素;将顶部文字图层设置为较亮的颜色,并向左上方移动几个像素,从而形成立体效果。
4. 扭曲文字扭曲文字可以通过使用“变形工具”来实现。
选择目标文字图层,然后在菜单中选择编辑 > 变形,通过调整变形控制点来扭曲文字的形状。
5. 碎裂文字碎裂文字可以通过使用“碎片滤镜”来实现。
选择目标文字图层,然后在菜单中选择滤镜 > 扭曲 > 碎片,通过调整碎片滤镜的参数和选项来创建碎裂效果。
6. 反光文字反光文字可以通过使用“渐变工具”来实现。
选择目标文字图层,在工具栏中选择渐变工具,并选择一个合适的渐变样式,然后在文字上拖动渐变工具,从而创建反光效果。
7. 金属质感文字金属质感文字可以通过使用“金属样式”来实现。
选择目标文字图层,在样式面板中选择金属样式,并根据需要调整颜色、光照和纹理等设置。
PhotoShop图层样式简单制作3D立体字效果教程

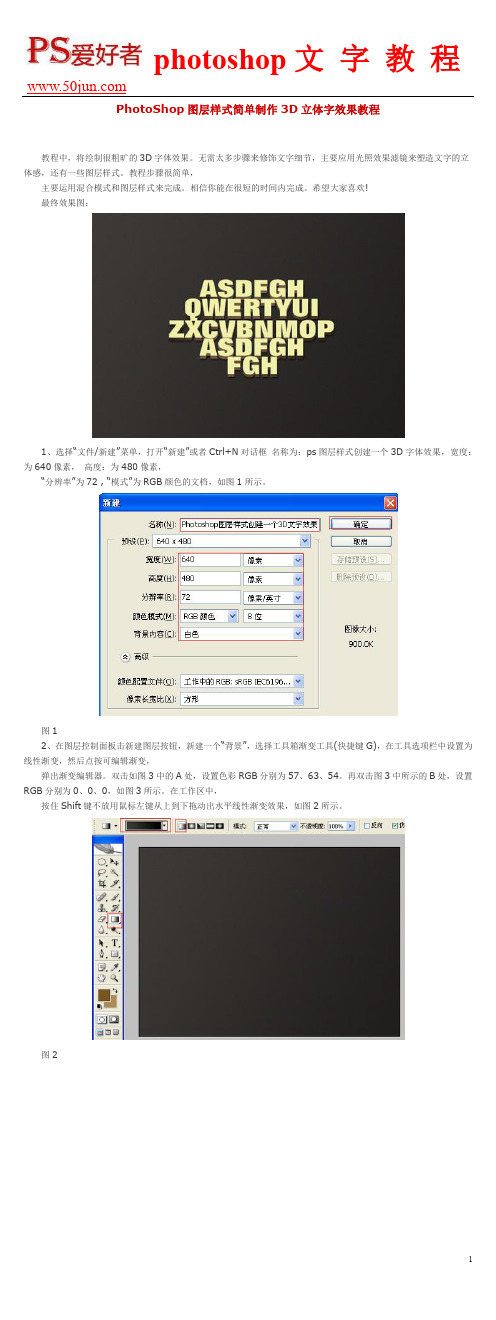
PhotoShop图层样式简单制作3D立体字效果教程教程中,将绘制很粗旷的3D字体效果。
无需太多步骤来修饰文字细节,主要应用光照效果滤镜来塑造文字的立体感,还有一些图层样式。
教程步骤很简单,主要运用混合模式和图层样式来完成。
相信你能在很短的时间内完成。
希望大家喜欢!最终效果图:1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:ps图层样式创建一个3D字体效果,宽度:为640像素,高度:为480像素,“分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。
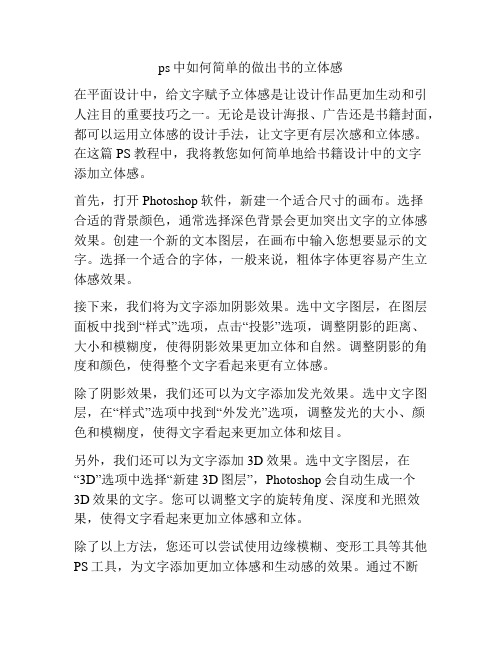
图12、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。
双击如图3中的A处,设置色彩RGB分别为57、63、54。
再双击图3中所示的B处,设置RGB分别为0、0、0,如图3所示。
在工作区中,按住Shift键不放用鼠标左键从上到下拖动出水平线性渐变效果,如图2所示。
图2图33、单击工具箱中的横排文字工具,分别输入英文字母ASDFGH、QWERTYUI、ZXCVBNMOP、ASDFGH、FGH,然后在工具选项栏上设置字体:Folio XBd BT,大小:45.8点,颜色:土黄色,设置消除锯齿的方法:深厚,并调整英文字体与字体之间距离,然后选择所有的英文字母图层合并在一起,如图4所示。
图44、接着右击ASDFGH图层,选择混合选项,进入到图层样式,分别勾选投影、内阴影、内发光、斜面与浮雕、光泽、颜色叠加、渐变叠加选项,如图5所示。
图55、勾选投影,设置混合模式为:正常,颜色为:黑色,不透明度为:75%,角度为:120度,距离为:10像素,扩展为:3%,大小为:10像素,设置其他值参考图6,然后点击确定按钮,如图6所示。
图66、设置内阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:100%,角度:120,距离:52像素,阻塞:0%,大小:52像素,设置其他值参考图7,然后点击确定按钮,如图7所示。
使用Photoshop制作钻石文字效果的专业技巧

使用Photoshop制作钻石文字效果的专业技巧Photoshop是一款功能强大的图像处理软件,让我们可以创造出惊艳的视觉效果。
其中,制作钻石文字效果是一种炫目的技巧,下面就为大家详细介绍一下这个专业技巧。
首先,我们需要准备好一张适宜的背景图像。
打开照片后,选择“字体工具”,然后在背景图像上点击并输入所需文字。
接下来,我们需要改变文字的颜色为白色,并选取合适的字体。
通常情况下,Sans Serif(无衬线)字体是非常适宜的选择。
在此之后,你可以调整文字的大小以及位置,以便满足个人需求。
然后,我们需要给文字添加阴影效果。
右键点击文字图层,选择“图层样式”,然后点击“阴影”。
在弹出的对话框中,你可以调整阴影的颜色和角度,使其看起来更加逼真。
同时,你还可以根据需要调整阴影的模糊程度和距离,以获得最佳效果。
接下来,我们需要开始添加钻石效果。
在字体图层上,按住Ctrl键并单击,以选择文字的区域。
然后,创建一个新图层(Ctrl+Shift+N),并将其命名为“Diamond”。
在“Diamond”图层中,选择矩形选框工具,并用鼠标在文字选区的周围绘制一个矩形。
然后,选择渐变工具,选择一个适宜的渐变色,并用鼠标从矩形顶部向底部拖动,以添加渐变效果。
然后,我们需要添加钻石的切割效果。
继续在“Diamond”图层上,按住Ctrl键并单击文字选区,以再次选择文字区域。
然后,选择画笔工具,并选择一个适宜的画笔。
在此之后,我们需要调整画笔的硬度和透明度。
选好要使用的画笔后,你可以开始使用画笔工具在选择的文字区域添加切割效果。
接下来,我们需要调整钻石的亮度和对比度。
点击菜单栏的“图像”,选择“调整”中的“亮度/对比度”,然后根据个人需求进行调整,使钻石效果更加明亮和清晰。
最后,我们需要将钻石效果与背景图像进行合并。
右键点击“Diamond”图层,选择“连接图层”,然后选择“可见图层”。
此时,你将获得一个包含钻石效果的新图层。
ps中如何简单的做出书的立体感

ps中如何简单的做出书的立体感在平面设计中,给文字赋予立体感是让设计作品更加生动和引人注目的重要技巧之一。
无论是设计海报、广告还是书籍封面,都可以运用立体感的设计手法,让文字更有层次感和立体感。
在这篇PS教程中,我将教您如何简单地给书籍设计中的文字添加立体感。
首先,打开Photoshop软件,新建一个适合尺寸的画布。
选择合适的背景颜色,通常选择深色背景会更加突出文字的立体感效果。
创建一个新的文本图层,在画布中输入您想要显示的文字。
选择一个适合的字体,一般来说,粗体字体更容易产生立体感效果。
接下来,我们将为文字添加阴影效果。
选中文字图层,在图层面板中找到“样式”选项,点击“投影”选项,调整阴影的距离、大小和模糊度,使得阴影效果更加立体和自然。
调整阴影的角度和颜色,使得整个文字看起来更有立体感。
除了阴影效果,我们还可以为文字添加发光效果。
选中文字图层,在“样式”选项中找到“外发光”选项,调整发光的大小、颜色和模糊度,使得文字看起来更加立体和炫目。
另外,我们还可以为文字添加3D效果。
选中文字图层,在“3D”选项中选择“新建3D图层”,Photoshop会自动生成一个3D效果的文字。
您可以调整文字的旋转角度、深度和光照效果,使得文字看起来更加立体感和立体。
除了以上方法,您还可以尝试使用边缘模糊、变形工具等其他PS工具,为文字添加更加立体感和生动感的效果。
通过不断尝试和调整,您将可以制作出令人印象深刻的立体效果文字设计作品。
总结一下,在书籍设计中为文字添加立体感是一项重要的技巧,可以让设计作品更加生动和引人注目。
通过简单的PS技巧和工具,您可以轻松地为文字添加立体感效果,使得设计作品更加出色和独特。
希望这篇PS教程能够帮助到您,让您的书籍设计作品更上一层楼!。
PS教程:打造方块立体字,原来文字也可以“凹凸有致”!

PS教程:打造方块立体字,原来文字也可以“凹凸有致”!见惯了平面的字效,甚至立体的字效最近出现的也很频繁,今天虽然依旧是立体字效,但是它比以往的立体字效增添了更多特色。
比如“凹凸有致”就是我们今天字效的一个特点,不过此“凹凸有致”非彼凹凸有致,那是怎么个“凹凸有致”法呢?你看了效果就知道!今天我们来利用photoshop制作一个立体的方块字效果,先来看下效果图:是不是很有意思呢?那么接下来就跟我一起来设计吧!(1)新建一个1500px*750px的文档,命名为“方格立体字”。
(2)背景色填充颜色#6ba4c2的蓝色。
(3)画网格。
新建一个30px*30px的文档,新建一个图层,双击背景图层解锁,然后删掉背景图层,得到一个完全透明的图层。
(4)选择铅笔工具,大小设置为1,前景色设置为#ffffff,画一个十字图案,然后选择编辑——定义图案,把图案命名为“网格”,点击确定按钮,然后关闭此文档。
(5)回到“方格立体字”文档,双击背景图层解锁,然后再次双击背景图层进入“图层样式”面板,在图案叠加栏里叠加刚才的“网格”图案。
(6)新建图层,用“矩形选框工具”画一个大小为29px*29px 的正方形,填充颜色#00679d,移动到画好的网格里,注意不要压到白色网格线。
(7)用相同方法,在适当的位置画出如下图所示的图案,显示为字母“PSD”。
(8)按Ctrl+J复制此图层,对新复制的图层Ctrl+T自由变换,按下键盘方向键的↑和←各1次,使此图层分别向上和向左各移动1像素,然后按回车键确定,接下来根据自己需要按下多次Ctrl+Alt+Shift+T键,进行多次再次变换操作。
(9)选中最上层的图层,按住Ctrl键点击图层缩略图载入选区,填充颜色#9fd9f8。
(10)此时图层很多,我们可以把除了最上层图层和背景图层以外的图层合并,按住Shift键,由上到下全部选择后,Ctrl+E合并图层,并做如下命名。
(11)选择魔棒工具,容差设置为0,选择“最上层”图层,按住Shift键选中多块小方块,然后按Ctrl+X键剪切,再按Ctrl+Shift+V键新建一个图层并原位置复制,按住Ctrl键点击新复制的图层缩略图载入选区,填充颜色#00679d,Ctrl+D取消选区。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
这节我们来学习PS金属光泽制作,做出一个有黄金质感的立体文字效果,主要分为两部分:文字及立体面。
文字部分用图层样式做出类似金属质感。
立体面部分则用手工制作质感。
整体效果自然美观即可。
最终效果
<图1>
1、新建一个800 * 800像素的文件,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐
变作为背景。
<图2>
<图3>
2、先来制作文字部分。
打开文字素材,拖进来,解锁后移到合适位置,然后再锁定像素区
域,用渐变拉上黄色至橙黄色径向渐变,效果如图5。
<图4>
<图5>
3、双击文字图层调出图层样式,设置斜面和浮雕及等高线两项,参数设置如图6,7,效果如
图8。
<图6>
<图7>
<图8>
4、按Ctrl + J 把文字图层复制一层,然后双击图层调整图层样式,修改一下斜面和浮雕部
分的参数如图9,等高线不用变。
确定后把填充度改为:0%,效果如图10。
<图9>
<图10>
5、再按Ctrl + J 把当前图层复制一层,不透明度改为:30%,效果如下图。
<图11>
6、调出当前图层文字选区,新建一个图层填充橙红色,然后把选区往上移动一点距离,羽
化4个像素后按Delete删除,效果如下图。
<图12>
7、现在来制作立体面部分。
新建一个组,新建一个图层,用钢笔勾出下图所示的选区,填
充橙红色
<图13>
8、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。
然后在当前图层下面新建一个图层,用
钢笔勾出左侧高光部分,羽化2个像素后填充橙黄色。
<图14>
9、新建一个图层,用钢笔勾出右侧高光部分,羽化2个像素后填充橙黄色。
<图15>
10、新建一个图层,用钢笔勾出中间部分的暗部选区,羽化4个像素后填充暗红色。
<图16>
11、新建一个图层,用钢笔勾出右侧边缘的暗部选区,羽化5个像素后填充暗红色。
<图17>
12、新建一个图层,用钢笔勾出左侧边缘的暗部选区,羽化5个像素后填充暗红色,不透明
度改为:60%,效果如下图。
<图18>
13、新建一个图层,再加强一下中间部分的暗部,效果如下图。
<图19>
14、在组的最上面新南京金鑫财税http://101.1.28.180/建一个图层,同样的方法制作其它的
立体面,过程如图20 - 24。
<图20>
<图21>
<图22>
<图23>
<图24>
15、再加上投影,文字部分基本完成。
<图25>
16、在立体面的组上创建上海金水财税http://101.1.28.171/亮度/对比度调整图层,适当增加
对比度,参数及效果如下图。
<图26>
<图27>
最后适当把全图锐化一下,完成最终效果。
<图28>。
