前端代码规范文档
前端规范手册

前端开发规范手册一、规范目的1.1 概述.....................................................................................................................................。
1二、文件规范2.1一般规范 (1)2.2 css 书写规范 (2)2.3 html书写规范 (6)2.4 JavaScript书写规范 (10)一、规范目的1.1 概述为提高团队协作效率, 便于前端后期优化维护, 输出高质量的代码, 特制订此文档. 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发.二、文件规范2.1 一般规范以下章节列举了一些可应用在 HTML, JavaScript 和 CSS 上的通用规则。
2.2.1文件/资源命名文件名称统一用并且只能用小写的英文字母、数字或下划线的组合,其中不得包含汉字、空格和特殊字符,文件命名需要基本符合语意化;命名原则的指导思想一是使得你自己和工作组的每一个成员能够方便的理解每一个文件的意义,二是当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一起,以便我们查找、修改、替换、计算负载量等等操作。
所有的文件名应该都遵循同一命名约定2.2.2文件/资源命名一次缩进两个空格。
推荐2.2.3文件/资源命名注释是你自己与你的小伙伴们了解代码写法和目的的唯一途径。
特别是在写一些看似琐碎的无关紧要的代码时,由于记忆点不深刻,注释就变得尤为重要了。
编写自解释代码只是一个传说,没有任何代码是可以完全自解释的。
而代码注释,则是永远也不嫌多。
1.html注释: 注释格式<!--这儿是注释-->, '--'只能在注释的始末位置,不可置入注释文字区域;2.css注释: 注释格式/*这儿是注释*/;3.JavaScript注释, 单行注释使用'//这儿是单行注释' ,多行注释使用/* 这儿有多行注释*/;2.2.4文件/资源命名公共文件需放到public公共包,对应的文件放到对应于css,js,images文件夹中2.2.5关注点分离这里的关注点主要指的是:信息(HTML 结构)、外观(CSS)和行为(JavaScript)。
前端代码编写规范标准

前端代码编写规命名规则1.项目名称项目名称驼峰式命名。
例:myProject2.目录命名采用单数命名法。
例:css img font js3.JS文件命名字母全部小写,单词之间用“-”。
例:popup-window.js4.CSS文件命名字母全部小写,单词之间用“-”。
例:popup-window.css5.HTML文件命名文件名称驼峰式命名。
例:riverMonitor.htmlHTML1.语法缩进使用Tab(4个空格);解释:对于非HTML标签之间的缩进,比如script或style标签容缩进,与script或style标签的缩进同级。
<style>/* 样式容的第一级缩进与所属的 style 标签对齐 */ul {padding: 0;}</style><ul><li>first</li><li>second</li></ul><script>// 脚本代码的第一级缩进与所属的 script 标签对齐require(['app'], function (app) {app.init();});</script>嵌套的节点应该缩进;在属性上使用双引号(字符串拼接除外);属性名全小写,用“-”做分隔符;自动闭合标签处不能使用斜线。
<html><head><title>Page title</title></head><body><img src="images/company_logo.png"alt="Company"><h1class="hello-world">Hello, world!</h1></body></html>2.HTML5 doctype页面开头的doctype大写,html小写。
WEB前端开发规范文档

WEB前端开发规范文档目录WEB前端开发规范文档 (1)规范目的 (2)基本准则 (2)文件规范 (2)html书写规范 (2)html其他规范 (3)css书写规范 (4)JavaScript书写规范 (5)jQuery部分 (5)开发及测试工具约定 (6)其他规范 (6)规范目的为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档: 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发: 本文档如有不对或者不合适的地方请及时提出, 经讨论决定后方可更改:基本准则1:符合web标准, 语义化html,遵循内容(HTML)、显示(CSS)、行为(JavaScript)分离的代码组织模式。
2:代码格式化,保持干净整洁。
3:换行必须缩进一个tab。
4:编写所有前台页面时,请使用已有模板进行复制,在模板的基础上进行开发。
5:每一个页面都必须有一个独立的css,js文件。
6:如果不是用HTML5编写的网站,请用IE7,IE8,IE9,火狐,谷歌,webkit,safari内核进行测试兼容性。
7:如果是HTML5编写的网站,请用IE9,火狐,谷歌,webkit,safari内核进行测试兼容性。
文件规范1: html, css, js, images文件均归档至<系统开发规范>约定的目录中;2: html文件命名: 英文命名, 后缀:htm: 同时将对应界面稿放于同目录中, 若界面稿命名为中文, 请重命名与html文件同名, 以方便后端添加功能时查找对应页面;3: css文件命名: 英文命名, 后缀:css: 共用base:css, 首页index:css, 其他页面依实际模块需求命名:;4: Js文件命名: 英文命名, 后缀:js: 共用common:js, 其他依实际模块需求命名:html书写规范1:所有元素都必须小写,属性也是,如: <input type=”text”id=”idName”/>正确<INPUT TYPE=”text”ID=”idName”/>错误2:元素必须成对出现,如<span>必须写成<span></span>特殊元素除外,如:<br /><hr /><img /><input />3:标签中不允许出现样式,必须用class来声明样式,如:<input type=”text”id=”idName”style=”text-align:right;”/>错误<input type=”text”id=”idName”class=”class-name”/>正确4:元素id命名必须是驼峰式命名如:<input type=”text”id=”idName”/>正确<input type=”text”id=”idname”/>错误<input type=”text”id=”id-name”/>错误5:元素class命名规范是:元素简写+”-”+功能名,如:<button calss=”btn-save”></button>正确<button calss=”btnSave”></button>错误<button calss=”save”></button>错误6:元素name命名必须遵循驼峰式命名法。
代码文档规范范本

代码文档规范范本一、引言本文档是为了规范化编写和管理代码文档而制定的,旨在提高代码文档的质量和可读性,方便团队成员之间的协作与交流。
本文档适用于所有项目的代码文档编写,包括但不限于需求文档、设计文档、接口文档等。
二、文档命名规范为了便于管理和查找,所有的代码文档都需要按照以下规范进行命名:1. 使用有意义的文件名,能够清晰表达文档的用途和内容。
2. 文件名使用小写字母,单词间可以使用下划线进行分隔。
3. 文件名必须以文档类型作为后缀,例如.doc、.pdf、.md等。
三、文档结构规范为了使代码文档易于阅读和理解,文档的结构应该清晰,并且内容组织合理。
以下是常见的文档结构示范:1. 引言:对文档的目的、范围和主要读者进行简要说明。
2. 背景:描述项目背景和相关环境信息。
3. 功能描述:详细介绍项目的功能需求,包括用户需求和系统需求。
4. 设计方案:针对每个功能需求提供相应的设计方案,包括系统架构、模块划分、数据结构等。
5. 接口定义:定义与外部系统或模块的接口规范,包括输入输出参数、数据格式等。
6. 数据库设计:描述数据库结构、表的设计以及数据字典等。
7. 测试方案:说明对代码进行的测试方法和策略,包括单元测试、集成测试等。
8. 部署说明:描述代码的部署方式和环境要求。
9. 附录:包括其他相关的补充信息,如术语表、参考资料等。
四、文档编写规范1. 正文内容应简明扼要,字数不宜过多或过少。
2. 使用简洁、明确的语言,避免使用俚语、口语或技术术语过多。
3. 遵循统一的命名规范,包括函数名、变量名、类名等。
4. 提供必要的注释,解释代码的意图、实现方法或注意事项。
5. 确保文档的逻辑性和连贯性,段落之间应具有一定的过渡和衔接。
6. 针对不同的文档类型,采用相应的文档模板和结构,如需求规格说明书、接口设计文档等。
7. 使用合适的文档编辑工具,确保文档的格式统一、排版美观。
五、文档更新与版本管理为保持文档的实时性和准确性,在文档编写过程中需要及时更新和维护文档。
前端开发设计规范文档

前端开发设计规范文档一、引言二、代码编写规范1.缩进和空格-使用2个空格作为一个缩进层级。
- 在每个关键词或运算符后添加一个空格,如if (condition) {}。
-每行代码的末尾都应该去掉多余的空格。
2.行长限制每行代码应控制在80个字符以内,避免过长的代码行导致代码难以阅读和理解。
3.注释-使用注释来解释代码的意图和逻辑。
-使用单行注释(//)来注释一行代码,使用多行注释(/*...*/)来注释一段代码。
-注释要保持与代码同步,当代码发生修改时,注释也应随之更新。
4.变量和函数命名- 使用驼峰命名法(camelCase)命名变量和函数。
变量和函数名应该清晰明确,能够准确表达其含义。
-避免使用缩写和简写,除非是常见的缩写或简写形式。
5.常量命名-使用全大写字母和下划线的命名方式命名常量。
-常量名要具有描述性,能够清晰表达其含义。
6.字符串引号-使用双引号("")包裹字符串,避免使用单引号('')。
7.条件判断和循环语句-在条件判断和循环语句中使用花括号({})包裹代码块,即使只有一行代码。
8.数据类型转换-使用严格相等运算符(===)进行数据类型和值的比较,避免使用弱相等运算符(==)。
三、组织结构规范1.文件和文件夹命名-文件和文件夹命名应该清晰明确,能够准确表达其内容。
-文件和文件夹的命名应使用小写字母、短划线和数字的组合,避免使用空格和特殊字符。
2.目录结构前端项目应该按照一定的目录结构进行组织,常见的目录结构如下:- src:项目源代码目录。
- assets:用于存放静态资源文件,如图片、字体等。
- styles:存放样式文件。
- scripts:存放脚本文件。
- pages:存放页面组件。
四、性能优化规范1.文件合并和压缩-将多个CSS和JS文件合并为一个文件,并进行压缩。
-使用工具和插件进行自动化合并和压缩操作。
2.图片优化- 使用适当的图像格式,如JPEG、PNG、WebP等,以提高图像加载速度。
前端开发规范文档

前端开发规范文档规范目的为提高团队协作效率,便于后端开发人员添加功能及前端后期优化维护,输出高质量的代码,特制定该文档。
本规范文档一经确认, 前端开发人员必须按本文档规范进行前端开发。
本文档如有不对或者不合适的地方请及时提出。
经讨论决定后方可更改。
基本准则符合web标准,语义化html,结构表现行为分离,兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
一、html 文件命名及编写规范1、命名规则采用小写英文字母|| _的组合命名,菜单名_功能名称,后缀.html。
如:manage_list.html(管理列表)、manage_add.html(新增)、manage_edit.html(修改)、manage_detail.html(详情)。
同时将页面放在其对应的模块划分目录中。
2、编写规范:(1)文档类型声明及编码统一为html5声明类型“<!DOCTYPE html>”;(2)编码统一为<meta charset="utf-8" />, 书写时利用IDE实现层次分明的缩进;(3)区域块、功能组件以及需要标注的地方,插入注释。
(4)在布局文件结构时,应遵循语义化标签(该用p不要用div、该用ul、li不要用p,h标签应根据标题层级合理利用)、代码结构简单、清晰明了,少用标签、少套结构(一段结构布局中 1个标签能解决的不要用2个,套2层结构能解决的不要套3层)的基本原则。
代码标签、结构嵌套示例:目标效果图代码结构嵌套<ul><li><h4>罗田县九资河徐冲药材</h4><img src=”***.jpg”><div><h3>茯苓</h3><p>小丁</p><p class=”color_red”>32元/公斤</p></div></li></ul>代码分析:根据目标效果图,实现的代码部分别使用了ul/li /h4/ img /div /h3/ p 这些标签。
HTML/CSS代码开发规范文档

HTML/CSS代码开发规范文档目录1、前言 (3)2、HTML编码规范 (3)2-1HTML标记的关闭规范 (3)2-2HTML文件头基本标记 (3)2-2HTML正文代码标记元素 (4)2-3HTML标记的缩进规范 (5)3、HTML文件引入CSS样式代码和Javascript代码规范 (5)3-1引入css样式代码规范 (5)3-2引入Javascript代码规范 (6)4、HTML注释标签<!--和--> (7)5、CSS编码规范 (7)5-1 CSS编码要求 (7)5-2 CSS样式表规范 (7)5-3 CSS命名规范 (8)5-4样式文件命名 (9)5-5样式文件布局 (10)6、CSS常规书写规范及方法 (10)6-1文件调用方法: (10)6-2 CSS结构化书写 (10)6.2.1派生选择器: (10)6.2.2辅助图片用背影图处理: (11)6.2.3结构与样式分离: (11)6.2.4文档的结构化书写 (11)6-3 HACK CSS书写规范 (12)6.3.1 IE6、IE7、Firefox之间的兼容写法 (12)6.3.2屏蔽IE浏览器 (13)6.3.3清除浮动 (13)6.3.4鼠标手势 (14)7、CSS性代码缩写 (14)7.1不同类有相同属性及属性值的缩写 (14)7.2同一属性的缩写 (15)7.3内外侧边框的缩写 (15)7.4颜色值的缩写 (17)8、CSS注释书规范 (17)8.1行间注释 (17)8.2整段注释 (17)1、前言本编程规范适用于需要编写HTML/CSS代码的网页程序开发人员。
本规范并不是一个一成不变的必须严格遵守的条文,特殊情况下要灵活运用,做一定的变通。
2、HTML编码规范HTML是一种标记语言, HTML没有任何真正的编程语言中的循环或是流程控制语句。
然而,HTML代码的格式和风格是非常重要的,因为要经常对HTML代码进行维护和修改,因此HTML代码必须有很清晰的逻辑结构和布局,增强可读性,而使其易懂和易于维护。
前端代码规范

前端代码规范规范⽬的:为了提⾼⼯作效率,便于后台⼈员添加功能及前端后期优化维护,输出⾼质量的⽂档,在⽹站建设中,使结构更加清晰,代码简明有序,有⼀个更好的前端架构。
规范基本准则:符合web标准,使⽤具有语义的标签,使结构、表现、⾏为分离,兼容性优良。
页⾯性能优化,代码简洁、明了、有序,尽可能的减少服务器的负载,保证最快的解析速度。
⼀、⽂件规范1.1 HTML部分 1.1.1 建包问题 ⽂件均归档⾄约定的⽬录中,建包格式如下:针对 Vue + ElementUI技术栈 注意:所有的页⾯、css、image、sass、less⽂件放在components⽂件夹下,在该⽂件夹下再做细分,404等统⼀的错误页⾯放到error⽂件夹中,路由⽂件放到router⽂件夹下,服务层接⼝调⽤放在services⽂件夹下,⼯具类封装放在utils⽂件夹下 1.1.2 HTML头部编写 (1) 编码:所有编码均采⽤xhtml/html,标签必须闭合,编码统⼀为UTF-8,在多语⾔的⽹站建议添加<html lang="zh-CN">,说明内容是以中⽂显⽰和阅读为基础的 (2) 语义化:正确使⽤标签,充分利⽤⽆兼容性问题的html⾃⾝标签 (3) ⽂件头部head内容: • title: 需要添加标题 • 编码: charset=UTF-8 • meta: 可以添加description、keywords内容1.2 CSS部分 1.2.1 CSS种类及其命名 可以将CSS样式表分为三类:全局样式表、模块通⽤样式表和独⽴样式表 • 全局样式表常⽤命名:public.css • 模块通⽤样式表命名:模块名_basic.css • 独⽴样式表:模块名_页⾯名.css 1.2.2 CSS引⼊ CSS⽂件引⼊可通过外联或者内联⽅式引⼊ • 外联⽅式 • 内联⽅式 注意:link和style标签都应该放⼊head中,原则上,不允许在html上直接写样式。
前端开发规范及注意事项

前端开发规范及注意事项一、CSS编码规范1、单行形式书写风格的排版约束1.1)每一条规则的大括号 { 前后加空格1.2)多个selector共用一个样式集,则多个selector必须写成多行形式1.3)每一条规则结束的大括号 } 前加空格1.4)属性名冒号之前不加空格,冒号之后加空格1.5)每一个属性值后必须添加分号; 并且分号后空格例如:div.test { width: 100px; height: 200px; }a:focus,a:hover { position: relative; right: 1px; }2、多行形式书写风格的排版约束2.1)每一条规则的大括号 { 前添加空格2.2)多个selector共用一个样式集,则多个selector必须写成多行形式2.3)每一条规则结束的大括号} 必须与规则选择器的第一个字符对齐2.4)属性名冒号之前不加空格,冒号之后加空格2.5)属性值之后添加分号;3、其他规范3.1)使用单引号,不允许使用双引号3.2)如果使用CSS3的属性,如果有必要加入浏览器前缀,则按照webkit- / -moz- / -ms- / -o- / std的顺序进行添加,标准属性写在最后,并且属性名称要对齐,例如:div.animation-demo {-webkit-animation: mymove 5s infinite;-moz-animation: mymove 5s infinite;-o-animation: mymove 5s infinite;animation: mymove 5s infinite;}4、命名规则书写规范4.1)规则命名中,一律采用小写加中划线的方式,不允许使用大写字母或 _4.2)命名避免使用中文拼音,应该采用更简明有语义的英文单词进行组合4.3)命名注意缩写,但是不能盲目缩写,具体请参见常用的CSS 命名规则4.4)不允许通过1、2、3等序号进行命名4.5)避免class与id重名4.6)id用于标识模块或页面的某一个父容器区域,名称必须唯一,不要随意新建id4.7)class用于标识某一个类型的对象,命名必须言简意赅。
前端编程规范规约

前端规范编程规约(一)项目结构1.【推荐】pages 目录下页面文件需使用文件夹目录包裹禁止根目录下直接创建页面2.【强制】使用env 文件维护项目中使用的各环境差异变量,禁止项目中写死baseURL3.【推荐】组件/ 布局/ 页面需单独创建文件夹分开,页面私有组件可在页面文件夹下创建Components 目录单独维护4.【强制】使用services 维护一切请求交互方法,请求地址/ 请求方法/ 组合方法单独封装维护5.【强制】Pages 下页面文件夹需与services 请求方法等封装对象名一致,统一使用小驼峰方法命名,禁止使用中文、下划线、特殊字符6.【强制】Components 文件命名,统一使用大驼峰方式,Dom 引用时保持大驼峰方式。
7.【强制】Components 自定义props 或attr ,使用小驼峰方式,data 属性使用data-变量名形式8.【推荐】js 钩子、私有router方法应按照执行顺序排列书写,禁止销毁钩子前置等影响代码阅读9.【强制】项目中多次使用的组件统一在main.js 中注册,高阶组件需书写Readme.md文档10.【强制】第三方js SDK 或其他工具类方法统一放置在utils 文件夹中11.【推荐】需要编辑的静态资源放置在assets 目录中,其他资源放置在public 目录并根据文件类型创建文件夹维护管理。
12.【强制】禁止手动修改package.json 依赖文件,禁止修改node_moudules 文件夹内任何内容。
(二)命名规范1.【强制】全局变量使用let 声明保持块级作用域,常量使用const 。
如需特殊变量提升可使用var 并书写备注。
2.【强制】常量命名全部大写,单词用下划线隔开,力求寓意表达完整清楚,不要嫌名字长。
生僻单词可添加中文备注3.【强制】代码中除全局对象、框架自带属性外,禁止使用$ 开头或包含$ 的变量名。
4.【强制】所有编程相关的命名严禁使用拼音与英文混合的方式,更不允许直接使用中文的方式。
(完整word版)WEB前端开发代码使用要求规范.docx

实用文档WEB前端代码规范规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。
基本准则符合 web标准;语义化 html ;结构、表现、行为分离;兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
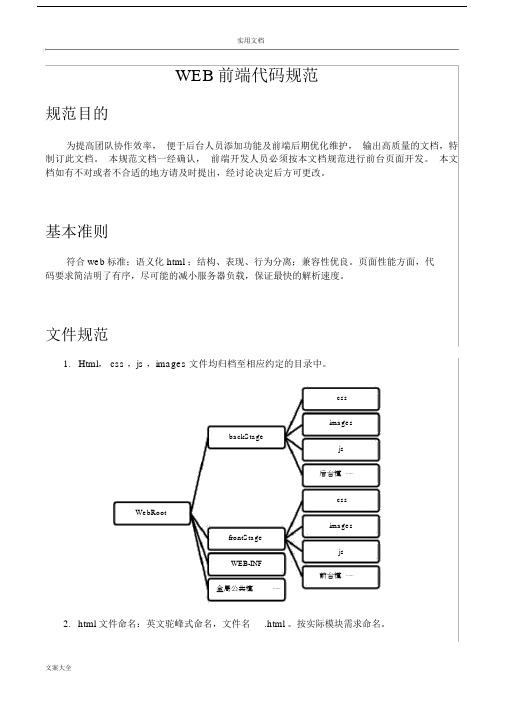
文件规范1.Html, css ,js ,images 文件均归档至相应约定的目录中。
cssimagesbackStagejs后台模⋯⋯cssWebRootimagesfrontStagejsWEB-INF前台模⋯⋯全局公共模⋯⋯2. html 文件命名:英文驼峰式命名,文件名.html 。
按实际模块需求命名。
3.jsp 文件命名:英文峰式命名,文件名 .jsp 。
按模需求命名。
4.css 文件命名:英文峰式命名,文件名 .css 。
共用 base.css ,首 index.css ,其他面按模需求命名。
5.js 文件命名:英文峰式命名,文件名 .js 。
共用 common.js,其他依模需求命名。
html 书写规范1. 文档型声明及:一html5的声明型<!DOCTYPE html>;一<meta charset="utf-8"/>,写利用IDE 次分明的。
2.非特殊情况下 css 文件必在 <head>...</head> 之引入, link 方式引入而非@import 形式。
3.非特殊情况下 js 文件必在面底部引入。
4.引入式文件或 JavaScript 文件,略去默型声明,写法如下:<link rel="stylesheet"href="..."/><style>...</style><script src="..."></script>5.引入 JS 文件,文件名包含名称及版本号及是否版,比如: jquery-1.4.1.min.js ;6.引入插件,文件名格式名称 +插件名称,比如: jQuery.cookie.js 。
阿里前端开发规范

CSRF 令牌:在用户登录成功后,服务器会生成一个 CSRF 令牌,并将该令牌与用户的身份信息关联起来。在 用户进行敏感操作时,服务器会验证该令牌是否与用户的身份信息匹配,以防止攻击者伪造用户身份。
YOUR LOGO
THANK YOU
汇报人:雪
汇报时间:20XX/01/01
开发环境:用于 开发人员编写和 测试代码,与生 产环境隔离
测试环境:用于 测试人员验证代 码质量和功能, 与生产环境隔离
生产环境:用于 线上运行应用, 与开发环境和测 试环境隔离
预发布环境:用 于模拟生产环境, 进行上线前的最 后检查和调整
部署脚本编写
脚本语言:使用 shell或Python等 脚本语言编写部 署脚本
可维护性规范
07
文档编写要求
文档结构清晰,易于理解 文档内容准确,无错误信息 文档语言简洁明了,避免冗余 文档版本控制,保持更新
异常处理机制
异常分类:明确异常类型,如网络异常、数据异常等 异常捕获:使用try-catch语句捕获异常 异常处理:根据不同异常类型采取相应的处理措施,如重试、回滚等 日志记录:记录异常信息,便于排查和定位问题
命名规范
使用有意义的英文单词或缩写,避免使用拼音或无意义的字母组合 变量名和方法名使用小写字母和下划线组合,例如:user_name 类名使用驼峰命名法,首字母大写,例如:UserService 常量名全部大写,单词之间用下划线分隔,例如:MAX_RETRIES
代码格式化
使用Prettier进行代码格式化
日志记录规范
日志级别:定 义了不同级别 的日志,如调 试、信息、警
《Vue前端开发手册》

《Vue前端开发⼿册》序⾔为了统⼀前端的技术栈问题,技术开发⼆部规定开发技术必须以Vue为主。
为了更好的规范公司的前端框架,现以我前端架构师为主,编写以下开发规范,如有不当的地⽅,欢迎批评教育并慢慢改善该开发⽂档,谢谢合作。
我们在做产品不只是实现功能,还要考虑到以后的优化升级,那么就需要⼀套标准的代码规范,使得代码易懂,养成代码规范的习惯,有助于程序员⾃⾝的成长。
那么我们现在就来谈谈,前端代码的规范。
⼀、编码规范1、样式⽂件命名说明注:【css处理程序统⼀使⽤stylus,并放在“src/common/stylus”⽬录下】(1)重置样式:reset.stylus(2)基础布局样式:base.stylus(3)公共样式:public.stylus(4)变量样式:variable.stylus(5)icon样式:icon.stylus(6)混合类型(函数样式):mixin.stylus2、样式规范化(1)连字符CSS选择器命名规范长名称或词组可以使⽤“中横线”来为选择器命名。
不建议使⽤“_”下划线来命名CSS选择器,例:class=”page page-index”。
(2)使⽤16进制表⽰颜⾊值,除⾮表⽰的是透明度,例:#F62AB5(3)以下常⽤的css命名规则;page-hd、page-bd、page-ft、tit、cnt、desc、info、left-bar、search-bar3、⽂件⽬录(1)存放其它图⽚⽂件夹命名规范:imgaes(2)存放⼴告图的⽂件夹banner(3)⽂件名应该全部⼩写,多个单词以下划线“_”分开(4)JS⽂件:驼峰命名⽅式,⾸字母⼩写,例:getUserInfo.js(5)确保⽂档或模板中只包含html,把⽤到的样式都写到样式表⽂件中,把脚本都写到js⽂件中,采⽤外链引⼊形式,使页⾯的结构与⾏为分离。
4、 Javascript(1)因vue脚⼿架有⾃动编译的功能,为了代码的整洁,每⾏js代码不必带“;”作为结束,但需遵循⼀个语句⼀⾏的编码⽅式;5、命名规范(1)⽂件命名:以英⽂命名,后缀为.js,例:(共⽤)common.js,其他命名可根据模块需求命名;(2)变量命名:驼峰式命名,原⽣JavaScript变量要求是纯英⽂字母,⾸字母须⼩写,变量集中声明,避免全局变量(3)类命名:⾸字母⼤写,驼峰式命名。
前端技术的标准与规范

前端技术的标准与规范随着Web技术的发展,前端技术已逐渐成为开发领域的重要一环,前端的工具和技术也越来越多。
然而,单靠广泛的技术和工具是远远不够的,一个好的团队和项目都应该有一套完整且严格的标准和规范,来确保开发质量和交付时间。
本文将探讨一些前端技术的标准和规范,以帮助开发人员更好地组织、管理和交付前端项目。
1. HTML规范HTML是网页的基础,也是前端开发的核心语言,因此HTML规范的制定和遵循对于开发者来说至关重要。
以下是一些HTML常规规范:(1)避免使用具有函数功能的HTML标签,如`<font>`、`<center>`等。
(2)标签必须按嵌套层次正确书写。
(3)所有标签必须正确闭合。
(4)代码必须使用小写字母。
(5)class和id命名必须见名知意,不要使用拼音或缩写。
(6)类名和ID名应该使用中横线、下划线或者CamelCase的方式书写,例如:`.main-container`、`#my-id`或者`myClassName`。
(7)尽量不要嵌套过多的元素,在不影响布局的情况下避免使用没必要的容器。
2. CSS规范CSS是CSS规范的核心语言,开发人员需要遵循以下的CSS规范。
(1)所有样式一律采用外部css文件,不要在HTML页面里直接写内联样式,方便维护,减少代码冗余。
(2)每个选择器规则之间应该留一个空格,增加代码可读性。
(3)永远不要使用`!important`,除非确实需要覆盖某些已有样式。
(4)样式命名遵循BEM(Block, Element, Modifier)规范,例如:`.card__header---large`,其中`card`是块,`header`是元素,`large`是修饰符。
(5)用统一的命名规则来统一功能单元、类名的命名,在现有的CSS框架或第三方库中选择一个标准来限制自己的命名,这样就可以为你的网站带来一定的规范性。
(6)当样式表庞大且复杂时,应该尽量对样式进行分类以及分组,方便管理。
编程代码规范模板

编程代码规范模板代码规范是软件开发中非常重要的一环,它能够提高代码的可读性、可维护性,并促使开发团队形成良好的协作习惯。
本文将介绍一份针对编程代码规范的模板,以供开发团队参考和遵循。
一、命名规范1. 文件和目录命名:- 使用有意义的名称,避免使用无意义的缩写或简写。
- 文件名应使用小写字母,多个单词之间用下划线(_)分隔。
2. 类名和接口命名:- 使用大驼峰命名法(首字母大写,后续每个单词的首字母也大写)。
- 类名应该描述类的职责和功能。
3. 变量和函数命名:- 使用小驼峰命名法(首字母小写,后续每个单词的首字母大写)。
- 变量和函数名应描述其用途和含义。
4. 常量命名:- 使用全大写字母,多个单词之间用下划线(_)分隔。
二、缩进和空格1. 使用四个空格进行缩进,不要使用制表符。
2. 运算符前后应添加空格,使代码更易读。
三、注释规范1. 函数和方法应该有注释说明其作用、参数和返回值。
2. 在关键步骤或复杂算法处添加注释,帮助他人理解代码逻辑。
3. 需要修改或优化的代码块应该有相关注释,指明操作目的和思路。
四、代码风格1. 单行代码长度不应超过80个字符,超出的部分应换行。
2. 操作符前后应添加空格,增加代码可读性。
3. 使用块注释或者文档注释,对重要函数和方法进行说明。
五、异常处理1. 在可能抛出异常的代码块中添加异常处理逻辑。
2. 异常处理应该具体到异常类型,避免捕获所有异常。
3. 异常处理应该适时提供错误信息,便于后续的调试和维护。
六、规范性要求1. 版本控制:- 使用版本控制工具管理代码,方便多人协作及版本追踪。
- 遵循版本控制工具的最佳实践和分支策略。
2. 代码Review:- 所有代码都应经过Review,确保符合规范且质量可控。
3. 单元测试:- 编写单元测试用例,覆盖各种可能的场景。
- 测试结果应该可靠,并且完全覆盖预期的功能。
4. 文档化:- 为代码添加必要的注释和文档,方便后续的维护和阅读。
前端架构规范范文

前端架构规范范文前端架构规范对于一个项目的可维护性、可扩展性和可重用性都起着至关重要的作用。
一个好的前端架构规范将能够提高开发效率,减少开发成本,并且能够让团队成员更好地协作。
本文将介绍一些常见的前端架构规范和推荐的实践。
1.文件结构规范在一个前端项目中,良好的文件结构能够提高代码的可读性和维护性。
一个常见的文件结构规范如下:- src:存放项目的源代码- pages:存放各个页面的代码- utils:存放一些通用的工具函数- styles:存放项目的样式文件- assets:存放项目的静态资源,如图片、字体文件等- index.js:项目的入口文件- tests:存放测试代码2.命名规范良好的命名规范能够提高代码的可读性和可维护性。
以下是一些常见的命名规范:-变量、函数和组件的命名应具有描述性,能够清晰表达其功能。
-文件和文件夹的命名应使用小写字母和连字符,以提高跨平台的兼容性。
-类名应使用大驼峰命名法,即每个单词的首字母都大写。
3.组件设计规范在前端开发中,组件是代码复用的基本单位。
良好的组件设计规范能够提高代码的可重用性和可维护性。
以下是一些常见的组件设计规范和推荐的实践:-单一职责原则:组件应该只关注一件事情,并且尽量简单。
如果一个组件做太多的事情,将会导致代码难以理解和维护。
-可配置性:组件应该尽量提供可配置的选项,以方便在不同的场景下使用。
-高内聚、低耦合:组件内部的各个部分应该相互关联,形成一个整体。
同时,组件与组件之间应该尽量减少依赖关系,提高代码的可测试性和可重用性。
-组件命名规范:组件的命名应该具有描述性,并且能够清晰表达其功能。
4.状态管理规范在大型前端应用中,管理应用的状态是一个关键问题。
以下是一些常见的状态管理规范和推荐的实践:-单一数据源原则:应用的状态应该集中存储在一个地方,以方便管理和维护。
-状态不可变:状态应该是不可变的,即不允许直接修改状态,而是通过派发动作来修改状态。
WEB前端开发代码使用规范

WEB前端代码规范规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。
基本准则符合web标准;语义化html;结构、表现、行为分离;兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
文件规范2.html文件命名:英文驼峰式命名,文件名.html。
按实际模块需求命名。
3.jsp文件命名:英文驼峰式命名,文件名.jsp。
按实际模块需求命名。
4.css文件命名:英文驼峰式命名,文件名.css。
共用base.css,首页index.css,其他页面按实际模块需求命名。
5.js文件命名:英文驼峰式命名,文件名.js。
共用common.js,其他依实际模块需求命名。
html书写规范1.文档类型声明及编码:统一为html5的声明类型<!DOCTYPE html>;编码统一为<meta charset="utf-8"/>,书写时利用IDE实现层次分明的缩进。
2.非特殊情况下css文件必须在<head>...</head>之间引入,选择link方式引入而非@import形式。
3.非特殊情况下js文件必须在页面底部引入。
4.引入样式文件或JavaScript文件时,须略去默认类型声明,写法如下:10.需要为html元素添加自定义属性的时候,首先要考虑下有没有默认的已有的合适标签去设置,如果没有,须以"data-"为前缀来添加自定义属性,避免使用"data:"等其他命名方式。
11.语义化html,如标题根据重要性用h1-h6(同一页面只能有一个h1),段落标记用p,列表用ul,内联元素中不可嵌套块状元素。
代码规范文档

项目开发代码规范一、属性命名命名规范:名词,名词短语或者形容词组成,全部小写eg:string username;二、字段命名:命名规范:自动生成(快捷键Ctrl+R+E)eg: public string Name{get { return name; }set { name = value; }}三、变量命名命名规范:名词或是名词短语,首字母小写eg:Guid userId=this.value;四、常量命名命名规范:所有字母大写,如果有多个单词组成,单词与单词之间以”_“隔开。
eg:public Const string USER_NAME=”userName“;五、方法命名命名规范:首字母必须大写,如果该变量名有多个单词组成,后面的单词首字母大写,单词与单词之间不要使用"_"做连接。
单词不要使用名词,要添加注释(包含参数的注释)。
eg:bool CheckLogin(string name,string password);方法动词总结:操作动作后台前台查询、加载、搜索Get List、Load、Show创建Create Add修改Update Edit、Change删除Delete Remove、Delete保存Save Save设置保存或修改方法Set校验、判断IsHas(布尔型)Check六、参数命名命名规范:不使用缩写,命名直观有意义,方法注释中加描述,建议全部小写eg:bool CheckLogin(string name,string password);七、注释规范(1)、类的注释作用:注释整个类,简单概述该类作用。
书写规范:类的注释必须写在该类的声明语法之前。
在注释中要描述该类的基本作用,作者,日期,版本,公司名称,版权声明。
(2)、方法的注释作用:注释整个方法,简单的描述该方法的作用。
书写规范:方法的注释必须写在方法的前面,采用“///”,注释中要简单的描述该方法的作用,参数的定义以及作者和编写时间。
前端开发设计规范文档

前端开发设计规范目录前端开发设计规范 (1)一、HTML使用规范 (1)1.1、页面文件命名规范 (1)1.2、页面head部分书写规范 (1)1.3、HTML元素开发规范 (2)1.3.1、HTML元素书写规范 (2)1.3.2、HTML元素命名规范 (3)二、WEB页面开发规范 (4)2.1、错误跳转页面的处理 (4)2.2、提示信息的处理 (4)2.3、页面的返回 (4)2.4、提交前数据的判断验证 (4)2.5、删除操作 (5)2.6、页面中java代码的使用 (5)2.7、网站页面布局规范 (5)2.7.1、前台页面尺寸 (5)2.7.2、标准网页广告图标规格(参考) (6)2.7.3、页面字体 (6)2.7.4、字体颜色 (7)三、javaScript开发规范 (7)3.1、javaScript文件命名规范: (7)3.2、javaScript开发规范 (7)3.2.1、javaScript书写规范 (7)3.2.2、javaScript命名规范 (8)四、css样式规范 (9)4.1、css样式文件命名规范 (9)4.1.1、通用样式文件命名规范: (9)4.1.2、业务类样式文件命名规范 (10)4.1.3、css样式文件命名须知 (10)4.2、css样式文件存放目录规范 (10)4.3、css样式定义规范 (11)4.3.1、css样式内容顶部注释规范 (11)4.3.2、css样式内容注释规范 (11)4.3.3、css样式定义规范 (12)4.3.4、css样式常用id的命名 (13)4.3.5、css样式常用class的命名 (14)4.4、css样式书写规范 (15)4.4.1、css样式排版规范 (15)4.4.2、css样式书写风格规范 (15)4.4.3、css样式属性定义顺序规范 (16)4.4.4、css样式其他规范 (16)4.4.5、css样式Hack的使用 (17)4.4.6、字体定义规范 (18)4.4.7、css样式检测 (18)4.4.8、注意事项 (18)4.5、css样式引用规范 (19)4.6、媒体内容命名规范 (19)五、项目文件存放规范 (19)六、前端开发规则 (20)一、HTML使用规范1.1、页面文件命名规范命名格式为:项目名缩写_所属功能_所属功能子项_... .jsp/html…,文件命名下划线不能超过三个,命名尽量使用简短的能明确表明文件用途的英文或者英文简写。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前端代码规范文档
前端代码规范文档
一、命名规范
1. HTML/CSS命名规范
- 使用小写字母和连字符(-)作为单词分隔符;
- 尽量避免使用缩写,除非是广泛接受的缩写;
- 使用有意义的命名,不使用无意义的命名;
- 使用统一的命名方式来表示特殊类型的元素(例如:头部、侧边栏等);
2. JavaScript命名规范
- 使用驼峰命名法(camelCase);
- 使用有意义的命名来描述变量、函数或类的作用;
- 避免使用单个字符的命名,除非是临时变量;
- 使用全大写的命名方式来表示常量;
二、缩进和空格规范
1. 使用4个空格来进行缩进;
2. 在括号前后留一个空格;
3. 在运算符前后留一个空格;
4. 在函数名和参数列表之间留一个空格;
三、注释规范
1. 使用注释来解释代码的功能和用途;
2. 对于复杂的代码块或关键算法,应提供详细的注释;
3. 注释应该是清晰明了的,避免使用不恰当的术语或缩写;
4. 重要的注释可以使用大写字母或星号来标记;
四、代码风格规范
1. 使用一致的缩进和空格;
2. 合理使用换行符,避免一行代码过长;
3. 尽量避免使用行尾的空格或制表符;
4. 使用一致的括号风格,例如在函数或语句块的开头和结尾都使用大括号;
5. 使用分号来结束语句;
6. 使用合理的命名方式来描述变量、函数和类的作用;
7. 避免使用全局变量,使用局部变量或封装变量的方式来控制变量的作用范围;
8. 避免使用多层嵌套的条件语句,可以使用条件判断的方法来简化代码;
9. 使用恰当的函数和类来封装可重用的代码;
五、代码结构规范
1. 尽量避免大而复杂的函数,使用小而简单的函数来实现功能;
2. 模块化代码,将相关联的函数和类放在同一个文件中;
3. 合理使用空行来分隔不同的代码块;
4. 将页面的结构和样式分离开来,使得HTML文件更加简洁
和易于维护;
5. 对于重要的功能块,使用代码块注释来标记开头和结尾;
六、代码审查规范
1. 对新提交的代码进行审查,确保其符合代码规范;
2. 对代码中的错误和潜在问题进行识别和修复;
3. 鼓励团队成员进行代码审查和互相学习,提高代码质量;
4. 定期审核项目中的代码,找出不符合规范的代码并进行修正。
七、总结
以上是前端代码规范的一些基本要求,遵循这些规范可以提高代码的可读性和可维护性,使团队成员更加协同和专注于项目的开发。
团队成员应该共同遵守并时刻提醒彼此遵循这些规范,以确保代码的质量和一致性。
