web前端开发视频教程网盘下载
web前端视频百度网盘链接分享

web前端视频百度网盘链接分享近几年web前端开发相当火爆,可以说引领了IT培训行业的新的潮流,越来越多人加入到了web前端开发的行列中来。
想要学好web前端,你需要一份较新且完善的学习资料,现在就给大家千锋教育web前端视频百度网盘链接分享,希望对所有想学习web前端的同学有所帮助。
千锋教程第1部分:课程体系解读/s/1o7B9OYA千锋教程第2部分:微案例讲解https:///s/1nwyNFg1千锋教程第3部分:知识点讲解/s/1jICHs9o千锋Vue组件之手机通讯录实战课程/s/1c1FrXLY千锋微信小程序基础与实战https:///s/1xE35SQcvW0sCF2NoR_ONiw目前前端工程师人员的缺口很大,而2年工作经验的Web前端开发工资10K~15K左右。
如果你会一些后台技术,并且前端技术很厉害,到20K也是可能的。
工资的多少主要取决于你的技术情况,所以工资是不确定的。
前景不错,选择现在学习前端技术,也更容易高薪就业。
前端开发主要是做什么?是利用HTML/CSS/JavaScript/DOM/Flash等各种Web技能结合产品的界面开发。
制作标准化纯手工代码,并增加交互功能,开拓JavaScript和Flash模块,同时结合后端开拓技能仿照全部效果,结束丰富互联网的Web开拓,致力于经过进程技能改进用户体验。
而其所需技能则是学习html,这个是简单的,也是基础的;学习css;js;jquery;那样就业面试时更有优势。
千锋教育Web前端全栈课程培训,致力于培养覆盖前端+后台+全栈开发的综合性人才,专业性强、课程创新、师资雄厚。
课程涵盖JavaScript、HTML5、CSS3、NodeJS全栈开发等内容,让学员全方位技能,一手掌控。
课程学习门槛低,适合零基础的小白迅速成长,学习曲线先快后慢,也适合有一定基础的学员进阶学习,巩固知识的基础上,稳步进步突破职业瓶颈。
随着移动互联网热潮的到来,移动开发越来越受到大家的追捧,响应式布局、微网站等需求量不断增加,也是未来Web前端未来发展的重要方向之一,现在就开始学习,让自己的未来更有优势,让自己的未来的职业生涯中有更多的选择,千锋教育专业的前端培训可以让你在短短的系统培训几个月后,从前端小白到精通。
2018年web前端开发教程视频网盘下载资料分享

2018年web前端开发教程视频网盘下载资料分享随着html5的广泛应用,大家都对web前端行业充满信心,零基础转行从事web前端的同学已经越来越多,许多前端爱好者都开始进行前端内容的学习,但是由于学习方法和途经的不同,大家的学习效果千差万别。
首先千锋小编给大家分享一写2018年web前端开发教程视频网盘下载的链接:【web前端视频教程】web前端视频教程第一部分:课程体系解读/s/1o7B9OYA前端视频教程教程第二部分:微案例讲解/s/1ctZ3Lsweb前端视频教程教程第三部分:知识点讲解/s/1jICHs9oVue组件之手机通讯录实战课程/s/1c1FrXLY那么零基础自学应该如何学web前端开发呢?找对方法才能让自己少走弯路,让学习变得更高效。
一、多看HTML代码HTML代码第一步就是分析与观看,第一步是一个熟悉的过程,通过第一步的看要了解到HTML代码的组成部分,比如刚开始在学习超链接的时候就先分析超链接的前面是什么字母,他需不需要在后面带括号,为什么他的代码中有一个等号,这就需要掌握看的步骤了。
为了更方便自己学习可以利用观看相关HTML5开发视频教程,有老师的讲解会理解的更快。
二、多练HTML代码在记忆了很多HTML代码之后就要学会利用这些代码,可以在网上搜索HTML在线编辑工具,也可以下载一款免费的HTML编辑软件,下载完成之后先打开一个小网站,将网站的网页与网站先看一下,最后我们就要开始一步一步的练习了,企业建议可以采取对比练习法,即是一行一行的练习HTML代码,写完了标题的代码,就可以与网站的源代码进行对比,如果有不对的地方就修改,时间长了HTML代码写法水平也会不断的提高。
三、多记HTML代码光学会看与练并不行,那样的东西最终还是别人的,学习HTML代码最重要的一个过程就是记,首先我们要记HTML代码最基本的网页组成部分,比如说颜色如何表示、结构排序如何表示、超链接如何表示、关键词与标题等等如何表示,而这些东西我们都必须将之记忆在大脑之中,通过记忆这个过程要让自己的头脑中有丰富的HTML代码可以随时利用。
web前端全集教程百度云链接分享

web前端全集教程百度云链接分享web前端应该是现在的大热,小编这里提供全集的WEB前端开发视频教程,多达99G!不论你是入门还是深入学习了解,都可以从中找到对应的教程内容,能够坚持看完并且理解透彻,你肯定能成为前端开发的大师!有需要的朋友试试吧!什么是Web前端?用互联网来做比喻,凡是通过浏览器到用户端计算机的统称为前端技术.相反存贮于服务器端的统称为后端技术.前端技术包括JavaScript、ActionScript、CSS、xHTML等“传统”技术与Adobe AIR、Google Gears,以及概念性较强的交互式设计,艺术性较强的视觉设计等等.Web前端开发的职责是什么?既然Web前端开发有很多的职位,那么不同的职位其各自的职责又是怎样的呢?我们以“前端开发工程师”、“资深前端开发工程师”和“前端架构师”这三种职位为例,来分析一下其各自的职责。
前端开发工程师(或者说“网页制作”、“网页制作工程师”、“前端制作工程师”、“网站重构工程师”),这样的一个职位的主要职责是与交互设计师、视觉设计师协作,根据设计图用HTML和CSS完成页面制作。
同时,在此基础之上,对完成的页面进行维护和对网站前端性能做相应的优化。
另外,一名合格的前端开发工程师,应该具有一定的审美能力和基础的美工操作能力,能很好的与交互及视觉协作。
Web前端开发视频内容https:///s/1c2B8okKWeb前端开发全套视频教程下载(项目实战+移动端开发)/s/1c1FrXLY话说回来,很多学习者喜欢在互联网上找视频资料学习网页制作,但话说回来,如果你只是单纯的看视频学习网页制作,没有人指导,尤其是对于零基础学员来讲,学起来是比较慢的。
而且为什么一般人不选择自学,两个原因其一遇到问题没办法彻底解决其二自制力差。
不管是入门还是深造总比自己容易得多。
同时一个很多人都研究过的学习路线一定是高效的。
在学习任何一门学科过程中,除了勇气、坚持不懈之外,也许一个好的学习路线和学习方向,更有必要。
web前端开发视频教程网盘下载地址

web前端开发视频教程网盘下载地址互联网的发展带动了软件行业的大火,而互联网经济也成了中流砥柱,越来越多的互联网企业出现,软件人才也成了企业追捧的对象,软件人才越来越紧缺,正是这一现象,让更多人看到了软件行业前景,更多大学生愿意投入到互联网中来,web前端开发发展前景好、入门门槛低是大家选择的原因,那么web前端开发入门教程都学习哪些内容呢?第一部分:课程体系解读/s/1o7B9OYA第二部分:微案例讲解https:///s/1nwyNFg1第三部分:知识点讲解/s/1jICHs9oVue组件之手机通讯录实战课程:/s/1c1FrXLY以下是千锋教育web初级开发工程师课程内容:1.HTML5介绍内容包括:(互联网发展趋势、H5语言的优势、简单易学人人都能编程、H5就业和薪资情况、H5常见的项目与产品、H5的未来与方向)2.HTML基础内容包括:(HTML简介与历史版本、常用开发软件、常见标签与属性、表格与表单、标签规范与标签语义化、实战:网页结构布局)3.CSS基础内容包括:(css简介与基本语法、常见的各种样式属性、CSS选择器与标签类型、理解盒子模型与CSS重置、浮动与定位、利用photoshop工具测量样式、HTML+CSS开发网页、实战:高仿电商首页效果)4.CSS3基础内容包括:(css3常见样式、css3选择器、变形与动画、3D效果与关键帧、弹性盒模型、5.移动端布局、移动端基本概念、viewport窗口设置、移动端布局方案、rem、vh、vw等单位、响应式布局、bootstrap框架)6. JavaScript基础内容包括:(JS简介、JS变量、数据类型与类型转换、运算符与优先级、流程控制-if..else流程控制-switch...case、流程控制-while、do..while、for 循环、break、continue语法、函数定义与调用、全局变量与局部变量。
还有函数传参与返回值、函数作用域与变量作用域、DOM的基本操作、定时器使用、this指向与修改指向、数组、字符串等方法操作、时间对象与正则对象、掌握常见BOM操作、常见事件与事件细节、JSON与AJAX、JSONP跨域操作、前端cookie的使用、实战:JS配合HTML与CSS完成电商项目)7.jquery框架内容包括:(jquery框架介绍及优势介绍、jquery核心思想、jquery常见方法、jquery动画操作、jqueryAJAX操作、jquery工具方法、利用jquery 快速开发网页)8.PHP基础内容包括:(PHP简介与基本语法、mysql数据库及sql语法、apache 服务器与集成开发工具、PHP链接数据库、PHP与AJAX交互、实战:留言板、登录、注册等)9.H5基础项目内容包括:(项目简介、项目功能演示、项目划分及框架、编写HTML页面结构、设置CSS样式、添加JS交互、可选框架:bootstrap、jquery、PHP 等、项目调试及兼容、项目验收)以上是千锋web前端开发入门教程,详细介绍了学科所学的所有知识内容,所以,对课程感兴趣的同学,可以来到千锋免费试听课程,看看老师的讲课方式和教学思路,也可以更全面地了解自己是不是适合学习这门技术。
web前端视频网盘下载

web前端视频网盘下载Web如今是软件开发市场火热的语言,这几年的快速发展奠定了在开发语言中的重要位置,web前端入门门槛低,薪资高,吸引了很多年轻人来学习,但是由于没有基础,自学也很难,也不知道去哪里找好的视频资源来学习,自学web前端视频网盘下载哪里有?有没有适合没有基础的学员学习的呢?其实很多自学的同学一开始就会各种网站搜索寻找学习资料,这样的方法找到的都是一些不完整的学习资料,也有些讲的是过时的技术,互联网日新月异,不断的在更新,如果你再去学习哪些陈旧的技术,就算学会了,也没有用武之地,浪费了自己的精力和时间,换来的是没有用的东西。
没有地方找学习资料的话,小编推荐你去看千锋的免费视频教程,教程都是由专业的授课讲师随堂录制,不仅有理论的技术知识,还有项目分析案例,这样的视频可以让新手更容易理解和掌握,千锋的web前端课程优势有:1.全新升级V6.5版课程劲爆来袭,全力打造覆盖前端+后台+全栈开发的综合性人才。
2.拒绝培养只会写简单html代码,简单制作网页的前端程序员,我们认为合格的Web开发工程师是网页用户体验优化师,必须具有超乎常人的创意,独特的审美视角,和与时俱进的创新意识。
3.课程专注于当前热门的html5相关技术,就html5而言,内容全面而细致。
4.前端+后端综合型工程师前(钱)景好。
5.课程体系针对零基础学员设计。
知识讲授细致、练习步骤极其详细,多语言融合中有细分,阶段性项目巩固。
热门技术一网打尽。
6.课程贯穿项目实战于其中:大型企业项目实战,覆盖各行各业实战项目,千锋自行研发的升级版教学大纲,结合多项商业案例学习,让学员拥有理论基础,同时更具实践能力。
7.千锋顶级教学团队打造,多年教学经验,百人教学天团,拥有高超的授课技巧和实战视野,让你理论和实战兼得.8.业内首家创建完整html5课程体系培训机构,为国内前端行业培养全栈工程师2万余名。
小编说了这么多,你还犹豫什么呢?赶快去千锋官网下载学习吧!。
web前端开发视频教程免费分享

web前端开发视频教程免费分享有技术走遍天下都不怕,无技术走到哪里都碰壁。
现在的社会状态就是这样,如今各行各业对于人才的要求也是越来越高,社会竞争更激烈。
你稍微不注意,可能就很难在社会上生存。
随着互联网行业的发展,传统行业的就业人员将面临更大的挑战,而发展的空间和环境更小,学习新的技术,才能在当下有更好的发展前途,web行业发展很快。
很多年轻人选择了这门技术来学习。
想学好,好的学习资料很重要,千锋老师免费为大家分享web前端开发视频教程。
千锋教程第一部分:课程体系解读/s/1o7B9OYA千锋教程第二部分:微案例讲解https:///s/1nwyNFg1千锋视频教程第三部分:知识点讲解/s/1jICHs9o千锋Vue组件之手机通讯录实战课程/s/1c1FrXLY分享的链接都是千锋web前端的视频教程,都是专业的授课讲师随堂录制,这样的视频教程针对性比较高,有无基础的同学,都可以很好地学习,知识点重点老师都有细分的讲解,这套视频教程适合所有想学习web前端的同学。
随着互联网的快速发展,软件行业也进入了红利时代,企业人才需求剧增,使得开发人员的严重缺乏,很多企业高薪聘请有经验的web前端开发工程师,有3-5年经验的已经达到了年薪50W,工作一年的也能拿到年薪十几万,然而现在高薪却都很难招到合适的开发工程师,所以,薪资一路涨,就业前景更可观。
想进入这门行业,除了常规的自学以外,有个好方法就是可以进入一家培训机构系统地学习,有专业的老师带你,比起自己闭门造车的学习要快得多,如果你不知道哪家机构适合自己学习,推荐去千锋。
千锋教育是专业IT培训机构,免费为学员提供长达14天的课程培训,让你真正了解web前端,了解自己是不是适合学习这门课程。
只有自己在完全了解的状态下,才能更好地学习和掌握这门技术,也能更用心地去研究这门课程。
学习是一个选择,而选择了就不要轻易放弃,为了自己更好的未来,让自己有更多机会,好好学习吧,让自己在就业时有更多的选择。
196小时讲完的web前端开发教程

196小时讲完的web前端开发教程下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!本店铺为大家提供各种类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you! In addition, this shop provides you with various types of practical materials, such as educational essays, diary appreciation, sentence excerpts, ancient poems, classic articles, topic composition, work summary, word parsing, copy excerpts, other materials and so on, want to know different data formats and writing methods, please pay attention!第一章:HTML基础知识。
在学习web前端开发的过程中,HTML是非常重要的一部分。
【黑马程序员】Web前端学习教程之CSS基础知识

【黑马程序员】Web前端学习教程之CSS基础知识Web前端入门教程_Web前端html+css+JavaScrip视频网盘:/course/267.html?1912sxkqq资料网盘:https:///s/1pMPNzFP 提取码:557zH5+CSS3视频视频网盘:/course/197.html?1912sxkqq资料网盘:https:///s/1bqgl6Ej 提取码:uf7c记忆力有限,很多知识都只能通过不断的复习笔记和实际操作来加深记忆,分享一些css 的基础知识。
1、CSS作用以及初识Css的作用:Cascading Style Sheets,简称层叠样式表,主要是用来进行页面的版面布局和外观样式的美化;使用css的原理:能够将结构html和样式css分离书写,简化代码,提高可阅读性;2、css引入方式行内样式、内嵌样式(内联样式)、外部链接样式(外联样式)行内式书写:直接在标签的开始标签身上添加一个style=“”属性,然后在引号里面书写css属性和属性值即可,没有实现结构和样式分离,尽量不用:内部样式(内嵌式):书写在head标签里面,title标签下面,以一对style标签包裹,实现了结构和样式的半分离;Css样式书写格式:选择器{ 属性1:属性值1; 属性2:属性值2; 属性3:属性值3;……}选择器:指定CSS样式作用的HTML对象(要更改样式的标签),花括号内是对该对象设置的具体样式。
属性和属性值:以键值对的形式出现,属性和属性值之间用英文的冒号’ : ’链接;;外部链接的步骤:01 新建:.css格式的css文件,直接书写选择器以及css样式;02 引用:利用link标签引入新建的css文件,要配合link的三个属性 rel关系,type 文件类型(可以不写),href文件路径;使用外部链接的好处:实现了结构和样式的完全分离,代码简介,可读性强;Css外部链接样式共享一个css样式可以共享,如果两个页面的标签样式完全一致,就可以使用同一个css文件,然后分别连接过来即可;Css引入方式的优缺点行内样式表:书写方便,权重高。
PHP视频教程百度网盘下载地址汇总

### PHP视频教程百度网盘下载地址汇总### 《跟兄弟连学PHP》光盘内容/s/1jGWOgaa新版PHP视频教程整体打包下载地址/s/1sjOJiAL/s/1pJn94xl新版PHP视频教程前端1 HTML(共20讲)/s/1yLNNC新版PHP视频教程前端1 HTML(未打包)/s/1gdfjK6B新版PHP视频教程前端2 CSS (共8讲)/s/1mg25mUc新版PHP视频教程前端2 CSS(未打包)/s/1bnofxlt新版PHP视频教程前端3 DIV+CSS (共13讲)/s/1i3AcTIt新版PHP视频教程前端3 DIV+CSS(未打包)/s/1kTMuWQj新版PHP视频教程前端4 HTML5 (共12讲)/s/1kTzPzd9新版PHP视频教程前端4 HTML5(未打包)/s/1oh0fG新版PHP视频教程前端5 CSS3 (共20讲)/s/1o6BoBnc新版PHP视频教程前端6 Web响应式布局(共8讲)/s/1sjmgag1新版PHP视频教程前端6 Web响应式布局(未打包)/s/1pJJ5aKr新版PHP视频教程PHP视频教程(共346讲)/s/1gdJAxSf新版PHP视频教程PHP视频教程(未打包)/s/1kTizz0N新版Linux视频教程Linux基础知识与系统管理(共104讲)[打包] /s/1nvuAqKD新版Linux教程Linux网络基础/s/1jG3n1TO新版Linux教程Linux网络服务/s/1slxjXnBPHP预习视频/s/1mhwXjYCLinux课堂实录-Windows服务和路由交换/s/1pJvbdMjLinux课堂实录-Windows服务和路由交换(未打包)/s/1gdhlFCfiOS视频教程iOS学习入门C语言基础/s/1jHsX3OMObjective-C语言/s/1pJThfKJ参加活动获取LAMP+LNMP环境编译及搭建视频教程/read-htm-tid-171938.html张诚UI视频教程/s/1kTjf0t5经典版PHP视频教程/s/1ntw82Zv/s/1c0DfQFY《细说PHP》第二版光盘/s/1nt9P3O9明哥聊求职/s/1jGmqhr4明哥聊求职第一季:注意事项讲解/s/1pJkjuEv明哥聊求职第二季:面试问题剖析/s/1i3vkT4h。
【黑马程序员】 Web前端Web of Science、Web前端开发、Web前端学习大纲、Web前端教程下载

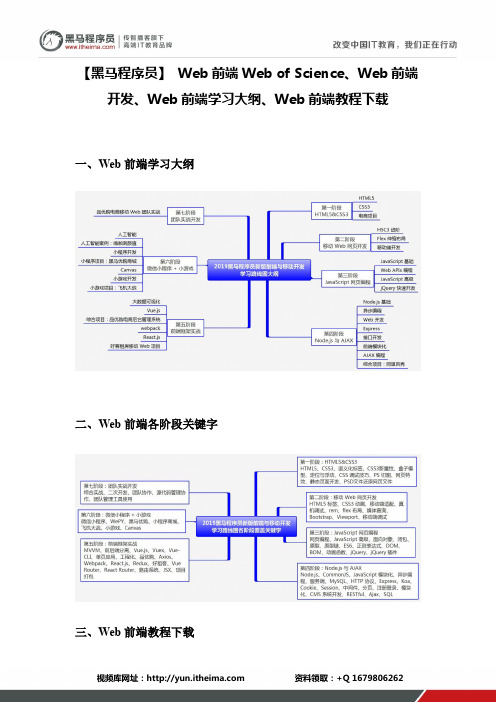
【黑马程序员】Web前端Web of Science、Web前端开发、Web前端学习大纲、Web前端教程下载一、Web前端学习大纲二、Web前端各阶段关键字三、Web前端教程下载免费领取网盘提取码+ QQ 1679806262适合人群:零基础小白学习周期:15天课程章节:4章(每章包含1-100小节课程)市场价值:可以满足市场静态页面布局学习后目标:能够根据UI的设计实现HTML的静态布局。
Web前端入门教程_Web前端html+css+JavaScrip视频网盘:/course/267.html?1912sxkqq资料网盘:https:///s/1pMPNzFP课程内容:1、HTML5(常用浏览器与浏览器内核、HTML的语义化、HTML中常用的标签以及每个标签的语义。
HTML5新特性及新增常用标签)2、Css3(CSS语法、选择器、字体样式、边框、背景、图片格式详解、定位、浮动、盒模型。
CSS3新增选择器及新增属性、圆角、阴影、伸缩布局、变形、过渡、动画。
CSS使用的高级技巧)3、京东综合项目(代码分离原则,使用div+css布局完成一个完整的页面,使用CSS3完成动画效果)免费领取网盘提取码+ QQ 1679806262javaScript零基础通关必备教程视频网盘:/course/551.html?1912sxkqq资料网盘:https:///s/14HuZhANj482xVbUZVxjYug课程内容:JavaScript基础从变量的定义与使用、数据类型及相互转换、运算符、流程控制语句、三元运算符、数组、函数、构造函数、内置对象以及对象等基础必备技能。
CSS梅兰商城项目实战基础视频教程视频网盘:/course/141.html?1912sxkqq资料网盘:https:///s/1i6aBkfb课程内容:学完本套CSS项目实战视频后,您可以根据常见的网页效果图,轻松地编写出美观且符合规范的网页,快来给你的CSS技能来个大升级吧。
web前端教程视频网盘下载

web前端教程视频网盘下载html5移动开发技术可以说是web开发世界一次重大变革,无论你喜不喜欢,它都代表了未来发展趋势,如今h5更是广为流传,各类媒体炒的如火如荼,很多文章都在不遗余力的介绍h5技术,h5就业前景这么广,很多的年轻人都选择学习html5,那培训机构就成了快速到达的一个捷径了,web前端教程视频网盘下载?如果你是想自己找视频自学的话,可以去千锋的官网免费下载观看,千锋的视频都是专业的老师随堂录制,看视频就像老师在亲自授课一样,而且千锋的学习视频都是免费的哦。
千锋的教学课程完善,2018年更新升级了课程大纲:全栈html5+课程大纲V10.0html5课程升级后优势课程大纲升级后,覆盖热门大数据可视化内容,深度贯穿前端后端开发,紧贴主流企业一线需求,注重项目和实战能力,真正做到项目制教学,业内罕见。
课程特色:注重全栈思维培养全栈html5工程师不止是技术层面,千锋着力培养学员的大前端视角与全栈思维,就业后不仅有能力解决工作中的疑难问题,更有实力胜任项目leader!html5课程升级内容1.新增时下大热的大数据可视化内容2.深化PHP+MySQL开发内容3.20大项目驱动教学千锋教育讲求“渗透式教学,项目带动理论”,时刻洞悉行业前沿人才需求。
用理论武装头脑,用项目带动实操。
其次就是讲师的能力和水平,有些机构为了减少成本,降低教师聘用门槛或者采用视频教学,对学生的学习效果不闻不问,而千锋教育秉承用良心做教育的原则,html5全日制课程全部采用讲师面授,以实战项目做指导,手把手纯面授,面对面现场教学。
同时论坛辅导,上课资料录制,方便学生课后复习。
严格保障教学质量。
值得一提的是,千锋教育的html5培训课程无论在学员中的评价和还是用人单位的口碑都是首屈一指,这是千锋教育一直以“不塑庸才,只造精英”为企业追求。
口碑的好坏是验证一个html5培训机构直接的方法。
每个培训机构都会说自己行业翘楚,但是只有学员通过学习获得的感受,和用人企业通过对员工综合能力的考察得出的结论,才是真实的评价,也是有说服力的评价。
千锋web前端开发学习视频网盘下载

千锋web前端开发学习视频网盘下载学习HTML、CSS基础知识,实现PC端静态页面制作(例如京东商城),响应式网页布局的制作(微软中国官网)、及WebApp页面布局(淘宝、美团等)。
html5前端人才已成为IT职场的紧缺型人才,如何自学html5?如何短时间内迅速提升html5开发能力?千锋教育web前端开发学习视频网盘下载,助力大家成为企业不可多得的贤才。
web前端开发全套视频教程网盘下载:第一部分:课程体系解读/s/1o7B9OYA第二部分:微案例讲解/s/1ctZ3Ls第三部分:知识点讲解/s/1jICHs9o实现这些需要的知识有1、学习HTML基本语法:双标签、单标签语法结构。
2、常用标签:标题标签、段落标签、布局标签、表格、列表、标签标签。
3、学习CSS基本语法:选择器声明。
4、学习CSS的三种样式表:内联、内部、外部5、学习CSS的各种常用选择器6、学习CSS的选择器、样式表的优先级和权重问题。
7、学习CSS的核心属性及属性值8、学习CSS的元素类型的转换9、学习CSS的定位锚地的应用10、学习CSS中的图片整合技术的应用11、学习CSS中常见的浏览器的兼容及解决方法12、学习HTML5新增元素及属性13、学习CSS3新增选择器的应用14、学习CSS3的2D、3D、关键帧动画的相关应用15、学习CSS3中弹性盒的应用16、学习CSS3中媒体查询响应式的设计应用学习JavaScript和jQuery及掌握一门后台程序语言的简单基础和一个数据库,实现PC端项目交互开发(做一个电商类型的网站开发)需要的知识有1、学习JavaScript的基本语法2、学习JavaScript的循环语句3、学习JavaScript的函数与数组4、学习JavaScript的String和Data5、学习JavaScript的BOM与DOM6、学习JavaScript的相关事件7、学习JavaScript的拖拽效果8、学习JavaScript的cookie存储9、学习JavaScript的正则表达式10、学习JavaScript的Ajax的应用11、学习JavaScript的面相对象基础12、学习JavaScript的运动与游戏开发的应用13、学习JavaScript的ES5和ES6的相关知识14、学习JavaScript的工具库的自主研发项目15、学习jQuery经典交互特效开发(时间轴、瀑布流、焦点图轮播、弹出层等)16、学习一门后端语言和数据库的基础知识(接口定义、后端联调)17、学习前端工程和和模块化的应用开发(Gulp、Webpack等)需要学习的框架有1、学习Vue.js的使用2、学习React.js的使用3、学习Angular的使用4、学习Node.js的使用5、学习各类混合应用开发(微信公众号、微信小程序、第三方Hybrid框架等)6、学习实数可视化的基础知识实现数据的可视化学完这些并不代表你就无敌了,HTML5/前端的知识更新很快的,我们只有不断给自己充电,才能跟上时代的步伐。
千锋web前端开发学习教程全套网盘下载

千锋web前端开发学习教程全套网盘下载如果自学有足够的耐心和毅力,可以选择自学,但是没有足够自制力的同学,可以选择靠谱的培训机构来学习,毕竟有专业的老师带你学习,可以少走弯路,能更精准系统地学技术,学习时间也大大缩减,更快地进入企业就业。
毕竟时间就是金钱,早一步学会早一步就业。
以下是我要给大家分享的千锋web前端开发学习教程,希望对大家有帮助。
第一部分:HTML5课程体系解读/s/1o7B9OYA这一部分重点介绍了HTML、CSS、JavaScriptWeb三大前端核心技术,通过视频讲解,了解可以利用HTML+CSS做什么,另外对JavaScript语言特性进行详细的介绍,还有相关工具、后端语言,逻辑思维训练等知识点。
此外结合现今流行框架,如:vue、react、angular、ionic等。
并涉及多方向学习,多平台学习,如:小程序、react native、混合开发、JAVA、PHP、android等领域。
第二部分微案例讲解https:///s/1nwyNFg1HTML5微案例讲解本套视频教程主要通过一个一个小的案例,来让大家理解所学知识点,通过对知识点的合理利用,实现不同的交互效果。
理论与实践结合能让更好的掌握理论与实际应用,微案例包括HTML5相关的各种项目,比如,页面布局,炫酷的动画效果,游戏开发,移动端开发,前后端开发等。
设计内容之多,范围之广,对于各种开发需求都会有涉及,希望这套微案例教学视频,能在学习和工作中帮助到大家。
第三部分知识点讲解/s/1jICHs9oHTML5基础主要讲解HTML几个常用标签的语法和运用,表格的语法和相关属性,语法和相关属性.CSS基础主要讲解CSS样式表的三种建立方法以及这三种方法的优先级问题,CSS的语法和常用选择符以及选择符的优先级CSS核心属性主要讲解CSS核心属性里和文本相关的属性、CSS核心属性里和列表相关的属性、CSS核心属性里和背景相关的属性、CSS核心属性里和背景相关的属性。
WEB前端线上系统课(20k+标准)-大神coderwhy全程直播授课【完整】分享学习

WEB前端线上系统课(20k+标准)-⼤神coderwhy全程直播授课【完整】分享学习链接: 提取码: iamh作者-\/ 307570512前端性能优化建议性能优化是把双刃剑,有好的⼀⾯也有坏的⼀⾯。
好的⼀⾯就是能提升⽹站性能,坏的⼀⾯就是配置⿇烦,或者要遵守的规则太多。
并且某些性能优化规则并不适⽤所有场景,需要谨慎使⽤,请读者带着批判性的眼光来阅读本⽂。
前端性能的⼀个重要指标是页⾯加载时间,不仅事关⽤户体验,也是搜索引擎排名考虑的⼀个因素。
来⾃Google的数据表明,⼀个有10条数据0.4秒能加载完的页⾯,变成30条数据0.9秒加载完之后,流量和⼴告收⼊下降90%。
Google Map ⾸页⽂件⼤⼩从100KB减⼩到70-80KB后,流量在第⼀周涨了10%,接下来的三周涨了25%。
亚马逊的数据表明:加载时间增加100毫秒,销量就下降1%。
尽量减少 HTTP 请求个数——须权衡使⽤CDN(内容分发⽹络)为⽂件头指定 Expires 或 Cache-Control ,使内容具有缓存性。
避免空的 src 和 href使⽤ gzip 压缩内容把 CSS 放到顶部把 JS 放到底部避免使⽤ CSS 表达式将 CSS 和 JS 放到外部⽂件中减少 DNS 查找次数精简 CSS 和 JS避免跳转剔除重复的 JS 和 CSS配置 ETags使 AJAX 可缓存尽早刷新输出缓冲使⽤ GET 来完成 AJAX 请求延迟加载预加载减少 DOM 元素个数根据域名划分页⾯内容尽量减少 iframe 的个数避免 404减少 Cookie 的⼤⼩使⽤⽆ cookie 的域减少 DOM 访问开发智能事件处理程序⽤代替 @import避免使⽤滤镜优化图像优化 CSS Spirite不要在 HTML 中缩放图像——须权衡favicon.ico要⼩⽽且可缓存保持单个内容⼩于25K打包组件成复合⽂本前端框架vue、react源码如何深⼊学习第⼀步:可以从lodash这种⼯具库开始看,因为都是⽐较⼩块的函数,⽐较好上⼿理解,也容易调试看效果。
python web开发视频教程网盘怎么找

python web开发视频教程网盘怎么找由于Python语言的简洁、易读以及可扩展性,在国外用Python做科学计算的研究机构日益增多。
一些知名大学已经采用Python教授程序设计课程;众多开源的科学计算软件包都提供了Python的调用接口。
Python技术越来越受欢迎,想学的人也越来越多。
python web开发视频教程怎么找?很简单,千锋小编这就给你链接,自己静下心来学习吧。
千锋Python基础教程:/s/1qYTZiNEPython课程教学高手晋级视频总目录:/s/1hrXwY8kPython课程windows知识点:/s/1kVcaH3xPython课程linux知识点:/s/1i4VZh5bPython课程web知识点:/s/1jIMdU2iPython课程机器学习:/s/1o8qNB8QPython课程-树莓派设备:/s/1slFee2T可能Python小白对于它的诞生还比较陌生,现在给你们普及一下:Guido van Rossum是它的创始人。
1989年,Guido的圣诞节特别无聊,就想开发一个新的脚本解释程序,以便做为ABC 语言的继承。
之所以选中Python(大蟒蛇的意思)作为名字,是因为他是一个叫Monty Python的喜剧团体的爱好者。
ABC是由Guido参加设计的一种教学语言。
Guido觉得ABC 这种语言非常优美和强大,是特地为非专业程序员设计的。
但是ABC语言并没有成功,Guido 认为是非开放造成的。
Guido 决心在Python 中避免这一错误。
同时,他还想实现在ABC 中闪现过但未曾实现的东西。
就这样,Python在Guido手中诞生了。
实际上,第一个实现是在Mac机上。
某种程度上说,Python是从ABC发展起来,主要受到了Modula-3(另一种相当优美且强大的语言,为小型团体所设计的)的影响。
好了,分享到此结束。
现在是千锋教育广告时间。
千锋Python教学总监尹老师毕业于清华大学,专业软件架构师,CSDN 著名技术专家,微软-清华大学联合实验室技术顾问,清华大学Oracle-java创始人,清华大学Google技术俱乐部创始人,清华大学Linux技术俱乐部创始人。
[资源]计算机学习资料网盘链接更新整合
![[资源]计算机学习资料网盘链接更新整合](https://img.taocdn.com/s3/m/81453d64a517866fb84ae45c3b3567ec102ddc28.png)
[资源]计算机学习资料⽹盘链接更新整合Java架构师3⼤阶段提取码:5s762019前端架构阶段提取码:oefyWeb系统运维⾼级架构师⼤数据2019版带⽂档提取码:okkwJava简历模板提取码:7ukn实际⼯作需求⽂档提取码:rt8rSpringCloud微服务实战提取码:aziiRedis⼊门到⾼级提取码:pis2Google⾯试官Java⾯试提取码:c1n1前端(⼀)提取码:31xfJava(⼀)提取码:7a38新python机器学习提取码:7adlSpringBoot点餐系统提取码:y8pf从0开始Java开发电商项⽬提取码:92d9SSM开发⼤众点评提取码:lqmyZookeeper分布式提取码:hzd9⾯试指导提取码:kcamC,C++全栈提取码:xnk9Java算法⼤全源码包提取码:ghe8500套⼩程序源码提取码:1ml7⼩程序教程⼤全提取码:f3ig提取码:n46s前端⾯试题提取码:d5yp前端跳槽技巧提取码:yjjlJava⾯试套路提取码:mm1iJava⾯试突击营提取码:1tvy9000套⽹页模板提取码:tm7nJava笔试题库提取码:177i300套⼩程序源码提取码:g6r6进⼊⼤数据 Spark SQL 的世界提取码:7j85Java深⼊微服务原理改造房产销售平台提取码:2f9i提取码:7hcj提取码:uti9提取码:2lof玩转算法提取码:pywv⼤数据视频和资料: React Native项⽬实战提取码:8mk7React 贯穿全栈开发APP提取码:a3yfJava并发编程提取码:hznr前端视频和资料: Python⾼级编程技巧提取码:evxrbootstrap视频和资料: 提取码:r7qv0基础⼊门安卓提取码:a38m提取码:t1qo⾼级架构师进阶提取码:czb4python视频和资料: Java开发⼈⼯智能远程监控提取码:b0hnPPT2000套提取码:13h3SSH个⼈理财系统提取码:5a99Python全套(内有爬⾍)提取码:g19zCMR系统提取码:fjq3Spring源码解析提取码:i8gdHadoop视频和资料: 软件⽅法论提取码:9p8h基于Spring团购项⽬链接:提取码:8yzqLinux指导提取码:9t8iJavaEE实战提取码:semfmysql视频和资料:宅急送项⽬提取码:oz3hJava开发⼆维码提取码:yd6d开发云盘提取码:di81在线⽀付系统提取码:u6bwJava开发⾳频播放器提取码:lxx5⾼并发程序设计提取码:bj3u数据分析视频和资料:Lonic3多平台开发企业级社区平台链接:提取码:nbzv⾼并发商城提取码:6cmm⾃动化测试Selenium提取码:ksxo让你的页⾯性能飞起来提取码:1w12Netty开发聊天系统提取码:lbno报名系统提取码:36o3go语⾔视频和资料:⼿机端开发视频和资料:scale视频和资料:微服务⽓象实战:提取码:qz2fspark视频和资料:响应式⼀招开发制胜提取码:r52v四⼤维度解锁Webpack3.0前端⼯程化提取码:uwe7SVN视频和资料:腾讯⼤⽜教你漏洞分析与防御:提取码:nbbr⽹上商城Extjs4.1+Spring3.2+hibernate4.1+MySql5(视频+源码):提取码:xymevue.js⾼仿饿了么提取码:km8w⼤型SpringMVC,Mybatis,Redis,Solr,Nginx,SSM分布式电商项⽬视频教程提取码:tjpxSpring Cloud提取码:18nj第⼀套前端全套视频和源码:第⼆套前端全套视频和源码:第三套前端全套视频和源码:PHP全套第⼀套视频和资料:PHP全套第⼆套视频和资料:Web⾃动化测试 Selenium基础到企业应⽤提取码:2xew京东⼿机端制作视频和源码:基于Laravel,AngularJS全栈开发知乎提取码:uvv7强⼒django+杀⼿级xadmin 打造上线标准的在线教育平台提取码:bfwy前端 Vue+Node+MongoDB⾼级全栈开发提取码:8vcp电商秒杀活动视频和源码Web⾃动化测试 Selenium基础到企业应⽤提取码:23jbNginx提取码:5z3a麦⼦商城制作视频和源码:前端到后台ThinkPHP开发整站提取码:3km2快速上⼿Linux 玩转典型应⽤提取码:2rdmVue核⼼技术 vue实战精讲提取码:0ybr天猫商城购物车实战视频资料:移动端混合APP视频和资料:企业级⽹站前端制作视频和源码:企业级⽹站后台制作视频和源码:OA办公⾃动化项⽬密码:ccj9CRM客户管理项⽬密码:o1vv宅急送项⽬密码:phtf校园⽹项⽬密码:87gcJava邮件开发教程密码:yzsbJava⽹上在线⽀付实战视频密码:3q1o俄罗斯⽅块游戏开发视频教程密码:jat1银⾏业务调度系统视频教程密码:w6ri供应链系统视频教程密码:hpz8⽹上商城项⽬密码:xrz0药品集中采购视频教程密码:mwtw杰信商贸ssm版密码:yukp国家税务协同平台项⽬密码:runcJavaweb聊天室密码:evf5⽹上书店密码:82od⼿机进销存系统密码:lbngQQ聊天器密码:yvbnERP项⽬密码:j5sp坦克⼤战密码:fjtv五⼦棋游戏密码:pw1l报名系统密码:vm11OA供应链系统密码:kr6t⽤户管理系统密码:2wlfJava web⽹上图书商城·完整项⽬密码:k3sxVIP商场密码:q8zt《企业招聘系统》视频-jeecg开源频台密码:20sd博客系统项⽬密码:4em4超级玛丽密码:aw9z成绩管理系统密码:l4v2个⼈理财系统密码:lbpc⼈事管理系统项⽬实战视频密码:3aybJBPM采购申请系统密码:0su2。
JAVA视频资料百度网盘分享

JAVA视频资料百度⽹盘分享1、javascript视频教程链接: /s/1gd57FVH 密码: d9ei2、JPA视频教程链接: /s/1dDCx1fj 密码: fwwd3、马⼠兵hibernate视频教程链接:/s/1dFILSYH 密码:nuwz4、JAVA电⼦书链接: /s/1o6xlV9w 密码: 347e5、ext4.0视频教程链接: /s/1ntvmfKd 密码: n6fi6、hadoop实战链接: /s/1nttQoRJ 密码: r6857、android视频教程链接: /s/1mgpi4TM 密码: tx2e8、photoshop基础教程视频链接:/s/1eRVuN4I 密码:d9yv9、马⼠兵struts2视频教程链接: /s/1qWGeCg8 密码: m53e10、junit视频教程链接: /s/1jGCTjQA 密码: sncp11、Struts2+Spring3+Hibernate4+Maven+EasyUI整合⼊门视频链接: /s/1gfJVC8F 密码: fwmi12、spring mvc视频教程链接: /s/1eSvBih0 密码: 5irb13、ext视频教程链接: /s/1pLAlQRL 密码: j2dk14、UML视频教程链接: /s/1c1AXZP2 密码: h3ng15、⽹页与UI设计从⼊门到精通视频教程链接: /s/1mg7z1bi 密码: w7zw16、JSP视频教程链接: /s/1gdBDuIR 密码: jv2u17、java邮件开发视频教程链接: /s/1o61pEgq 密码: cjm518、EJB视频教程链接: /s/1c05DRe4 密码: 3jdy19、编译原理视频教程链接: /s/1mgxVZBy 密码: s6vc20、韩顺平J2SE视频教程21、银⾏交易系统实现链接: /s/1pJL6yAv 密码: qt3m 22、⿊客攻防技术见招拆招视频教程链接: /s/1hqEZgCO 密码: 1d3f 23、scm_cvs_svn视频教程链接: /s/16xQKA 密码: fmb3 24、dreamweaver教学视频链接: /s/1i3ffpGT 密码: cdy3 25、马⼠兵j2se、j2EE视频教程链接:/s/1dFlBRWX 密码:swsf 26、Unix操作系统(哈⼯⼤)链接: /s/1jIx4Oo2 密码: zgfh 27、Android开发视频教程链接: /s/1bn6vR2n 密码: yasa 28、dwr视频教程链接: /s/1bnmdj47 密码: 98bp 29、jquery视频教程链接: /s/1jGARtqe 密码: f95u 30、马⼠兵spring3视频教程链接: /s/1kVCvSXL 密码: ntia 31、java并发教程链接: /s/1yWqEq 密码: 4mxe 31、巴巴⽹开发实现链接: /s/1c0sgDSc 密码: w7z9 32、张孝详J2SE⾼深讲解链接: /s/1mg1ZLcG 密码: 2dg4 33、Flash动画制作教程视频链接: /s/1mirvfq4 密码: dig7 34、C语⾔基础链接: /s/1dDsK8ZB 密码: b4g6 35、php视频教程链接: /s/1r4M6q 密码: w4ak 36、linux视频教程-韩顺平链接: /s/1qXIHdmO 密码: jk9k 37、spring-mvc视频教程链接: /s/1o7SU7xC 密码: fkcf 38、[吉林⼤学计算机操作系统视频教程]链接: /s/13ad9k 密码: bux4 39、mysql特级课视频教程链接: /s/1o8O1exc 密码: 8v8b 40、NoSQL视频教程41、maven视频教程链接: /s/1dDg9ulb 密码: 1f5k42、JNI视频教程链接: /s/1i3tsv45 密码: edvc43、易语⾔资料与教程链接: /s/1c14S1rE 密码: ht9u44、⿊客新⼿综合书藉链接: /s/1mgD4VJq 密码: p4zd45、tomcat视频教程链接: /s/1qWxhRmG 密码: kpcs46、计算机操作系统原理视频教程链接: /s/1pJ1nEeJ 密码: vke747、oracle视频教程及OCP认证教程链接: /s/1o6IQDya 密码: mx1n48、SEO⽹站优化视频教程-学⽆忧链接: /s/1i36jBcp 密码: 9gae49、设计模式视频教程链接: /s/1kTjKUjX 密码: k7m850、jdbc视频教程链接: /s/1kTJCIYN 密码: hk8b51、php从⼊门到精通链接: /s/1i3rq877 密码: c79252、html+CSS教程[13个视频⽂件+1个rar⽂件-423M+资源⼤⼩]链接: /s/1jHPEVZK 密码: hrgd53、JAVA编程⾼级知识链接: /s/1hqEtm5I 密码: yr3x54、OA+⼯作流视频教程链接: /s/1mgLC9Jy 密码: 7em955、webservice视频教程链接: /s/1sjIe7Wp 密码: eka856、数据结构视频教程链接: /s/1mgElasg 密码: wtus57、计算机⽹络视频教程链接: /s/1mgH8NkG 密码: 75wj58、HTML5开发框架PhoneGap实战(jQuery Mobile开发、API解析、3个经典项⽬实战)链接: /s/1nvyKEz3 密码: 47gn59、SpringMvc+Spring+MyBatis+Maven整合视频链接: /s/1ntEOVwt 密码: 7ibg60、weblogic视频教程链接:/s/1bo8YojX 密码: qmy961、java⽹上在线⽀付实战视频62、23种设计模式视频教程链接: /s/1eQ7BD3k 密码: bhff 63、lucene视频教程链接: /s/1mgH8NlY 密码: 5g41 64、xml视频教程链接: /s/1i5kFFbJ 密码: vn86 65、HTML5⼊门视频教程【秀野堂】链接: /s/1sl4ciFb 密码: s46y 66、微普年薪10W版Android教学视频链接: /s/1gdJKOqn 密码: dp2i 67、ibatis视频教程链接: /s/1o6Mo4h8 密码: jfgv 68、传智播客-韩顺平-php从⼊门到精通链接: /s/1c04XT9A 密码: rhuv 69、国内⾸部Zookeeper从⼊门到精通链接: /s/1dD5BOLb 密码: trv7 70、⿊马ios链接: /s/1ntneBJr 密码: xb3f 71、phonegap HTML5开发视频链接: /s/1boRpe5x 密码: 6ws3 72、Zookeeper⼊门到精通链接: /s/1ntEOV4d 密码: gtj3 73、java⼊门链接: /s/1bn7bLWb 密码: r5kz 74、SSH2+activiti5OA管理系统案例视频链接: /s/1gdjnfdL 密码: a54r 75、word转换链接: /s/1pJ5r14R 密码: pbvv 76、桌⾯UI链接: /s/1sj470UL 密码: h32b 77、ajax链接: /s/1kVLjw8n 密码: 38by 78、axure视频教程链接: /s/1kTD7fq3 密码: dk89 79、兄弟连NoSQL视频教程 redis链接: /s/1pJzlMt1 密码: bjsu 80、Hadoop链接: /s/1mgKqEqG 密码: rea5 81、JS视频教程共150集链接: /s/1o6pe3t4 密码: 3cwz 82、activiti ⼯作流学习专题83、oa链接: /s/1o6laJEE 密码: 5scp 84、前段资料链接: /s/1eSmNDwI 密码: m9uk 85、简单微信[⼩项⽬]链接: /s/1bnqgNSj 密码: qu4j 87、nutch链接: /s/1jGsAxE2 密码: ckjq 88、anocation链接: /s/1i3HES0d 密码: cpym 89、DataGuru视频链接: /s/1kThdcMz 密码: v3sn 90、Nutch相关框架视频教程(压缩超清)链接: /s/1dD2nYoT 密码: 9eb6 91、Mars《Android开发视频教程》链接: /s/1sjswhbv 密码: wdbi 92、Python链接: /s/1hqrY4KG 密码: wf77 93、oa activiti 新版链接: /s/1jGMw8E6 密码: 5y4h 94、maven视频教程链接: /s/1i3g1iD3 密码: 1wik 95、linux视频教程链接: /s/1bn2Yacf 密码: k6df 96、⼩布⽼师Git⼊门链接: /s/1i3sCzS5 密码: fqkb 97、Redis链接: /s/1hq2hVta 密码: t7r5 98、⼯作流相关资料链接: /s/1o6tiskE 密码: 664u 99、EasyUI⼊门视频教程链接: /s/1jGxufxc 密码: 1s8m 100、MongoDB视频教程链接: /s/1pLk30d9 密码: 6jsc 101、thinkphp链接: /s/1sjKg4VF 密码: 1vek。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
web前端开发视频教程网盘下载
Web前端开发免费视频教程哪里有,可以免费下载观看吗?很多想自学的同学都希望能通过视频能更好的学习web前端开发,如果你还不知道哪里有比较好的视频教程的话,小编给你推荐千锋教育的免费视频,在千锋的官网和百度云及腾讯课程都有视频教程,大家搜索就可以免费观看了。
如今互联网发达,只要有网络,我们就可以随意搜索到很多自己想看到的学习内容,但是这样的内容是不是适合我们学习呢?这样的内容是不完整的教程呢?这些就不一定了。
因为网上有很多教程都比较陈旧了,现在互联网行业日新月异,只有不断学习新的技能才可以更好的做好技术,才能满足企业对于人才的需求。
千锋教育免费的视频教程,是在不断的更新的,学员可以下载观看到较新的视频内容,课程内容涵盖了:千锋HTML5“就业班”课程体系V10.0 第一阶段:前端页面重构(4周)
1、PC端网站布局项目(2.5周)
2、HTML5+CSS3基础项目(1周)
3、WebApp页面布局项目(0.5周)
第二阶段:JavaScript高级程序设计(5周)
1、原生JavaScript交互功能开发项目(3周)
2、面向对象进阶与ES5/ES6应用项目(1周)
3、JavaScript工具库自主研发项目(1周)第三阶段:PC端全栈开发(3周)
1、jQuery经典交互特效开发(0.5周)
2、PHP+MySQL后端基础项目(1周)
3、前端工程化与模块化应用项目(0.5周)
4、PC端全栈开发项目(1周)
第四阶段:移动端WebApp开发(3周)
1、应用Vue.js开发WebApp项目(1周)
2、应用React.js开发WebApp项目(1周)
3、应用Angular开发WebApp项目(1周)第五阶段:混合(Hybrid,RN)开发(2周)1、微信公众号开发(0.4周)
2、微信小程序开发(0.6周)
3、React Native(0.6周)
4、各类混合应用开发(0.4周)
第六阶段:Node.js全栈开发(2周)
2)、MongoDB
3)、GraphGL
4)、Express
5)、Koa
6)、测试框架mocha
7)、socket 即时通信项目
2、Node.js高级全栈项目(1周)
3、Express
4、noSQL数据库
第七部分:大数据可视化(1周)
大数据可视化化基础与实战
千锋视频教程不仅新还很全,大家可以安心学习,当然如果想更深入的学习了解,也可以免费来千锋试听课程哦,免费听两周,不听白不听,你说是不
是?。
