[整理][实验09 动作补间动画与引导路径动画].
《引导路径动画》教案

《引导路径动画》教案作为一位兢兢业业的人民教师,很有必要精心设计一份教案,教案是教材及大纲与课堂教学的纽带和桥梁。
我们应该怎么写教案呢?以下是小编收集整理的《引导路径动画》教案,欢迎大家分享。
教学目标:1.了解引导路径动画的主要特点及工作原理。
2.学会创建引导层,能辨认引导层与被引导层的图层图标。
3.知道引导层中的内容主要为一些线条。
被引导层中的对象为元件,最常见的动画形式为动作补间动画。
4.创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
5.掌握创建引导路径动画的一般方法。
教学重点和难点:1.教学重点。
(1)学会创建引导层,能辨认引导层与被引导层的层图标。
(2)创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
(3)掌握创建引导路径动画的一般方法。
2.教学难点:创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
教学准备:1.教学环境。
硬件环境:多媒体转播控制系统。
软件环境:WindowsXP操作系统、F1ash软件。
2.教学资源:车轮上下坡.swf,月球绕着地球转.swf,蝴蝶飞呀飞.swf,蝴蝶飞呀飞1.swf,月球绕着地球转.f1a。
教学过程一.导课1.请一位同学展示上节课创新活动环节制作的作品“车轮.swf",转播其画面。
2.请该同学用F1ash软件打开“车轮.f1a",引导其回顾制作该动画的关键步骤。
3.置疑:如果我要大家用制作运动补间动画的`方法制作一个模拟车轮L下坡(坡顶是平滑的)效果的动画,能实现么?如果不能实现,你觉得是为什么呢?4.引导同学发表自己的观点并加以点评。
5.演示模拟车轮上下坡(坡顶是平滑的)效果的动画“车轮上下坡.swf".6.讲授:我们知道,补间动画的运动形式是较有规律。
生活中有很多物体的运动轨迹是不规则的,在F1ash中,用引导路径动画可以做出许多不规则的运动线路效果。
动作补间动画详解课件

包括缩放、旋转、倾斜和透明度等,这些属性可以在关键帧 中设置,并在过渡帧中进行平滑的过渡。属性的变化可以产 生丰富的动画效果。
03
动作补间动画的创建与编辑
创建动作补间动画
确定动画主题和目标
在开始创建动作补间动画之前,需要 明确动画的主题和目标,以便更好地 规划和设计动画内容。
设置时间轴
在时间轴中设置每个关键帧之间的时 间间隔,以便软件根据时间间隔自动 生成中间帧。
多媒体制作
在多媒体作品中加入动作 补间动画,可以增强视觉 效果,提高作品的表现力 。
02
动作补间动画的原理
关键帧与过渡帧
关键帧
定义动画中的起始和结束状态,是动 画中最重要的帧。关键帧中的内容决 定了动画的整体效果。
过渡帧
连接关键帧之间的帧,用于平滑地过 渡动画效果。过渡帧的内容根据关键 帧的内容和补间类型进行计算。
补间动画
通过改变对象的关键属性,如位 置、大小、旋转等,在起始关键 帧和结束关键帧之间自动生成中 间帧,实现平滑过渡。
动作补间动画的特点 之间创建补间,软件会自动计算 并生成中间帧,实现平滑的动画
效果。
可控性高
可以通过调整补间的属性、运动轨 迹等参数,实现精细控制动画效果 。
成小球弹跳的中间帧。
实例二:旗帜飘扬动画
总结词
旗帜飘扬动画通过模拟旗帜在风中摆动的动作,展现出动态的美感。通过设置旗帜的形 态、摆动幅度和频率等参数,实现逼真的飘扬效果。
详细描述
首先确定旗帜飘扬的中心点,然后在关键帧中设置旗帜在不同状态下的形态,如静止、 摆动和飘扬等。通过调整摆动幅度和频率等参数,使旗帜在风中呈现出自然的飘动效果
动画更加自然流畅。
调整运动曲线
《Flash动画制作——引导路径动画》教学设计

2012-10课堂内外一、教学思路本节课是利用Flash制作引导层动画。
学生已经对补间动画有了一定的认识,为了让他们对动画学习有一个完整的任务情境,这节课的学习任务是在补间动画学习的基础上,深入学习另一种特殊的动画类型,比较补间动画与引导层动画的区别,以最基本操作入手,从而使学生学会引导动画的制作方法,并且可以区分补间动画与引导动画的特点。
二、教学目标知识目标:使学生了解引导动画及引导层的概念;学生通过实例初步掌握Flash引导层的使用;掌握制作引导动画的基本方法。
能力目标:培养学生分析问题、解决问题和探究问题的能力;培养学生自主学习和协作学习的能力。
情感目标:通过学生欣赏优秀作品,对学生进行审美能力及美学教育。
三、学习内容分析学习的重点:引导动画的特征;引导层的创建。
学习的难点:为动画添加引导层时,对运动对象中心点的控制;引导层与被引导层的关系处理。
四、教学对象分析高一的学生,已经学习了Photoshop图像处理,对图层和时间轴的理解和运用有一定的体验,上个阶段的Flash学习,已经掌握了基本绘图工具和简单的动画制作,初步感受了库、图形元件、关键帧、普通帧、帧频、图层的概念,这些知识的接触为这节课引导动画的学习做了很好的铺垫。
五、教学方法与教学策略教学方法:教学过程主要采用讲解法、演示法、任务驱动法、探究式教学法。
课时:一节课。
教学策略设计:(1)形成认知结构的策略,在设计过程中,使用两主线:“鱼”游动是第一条主线,即没有规律的线路;小球沿着椭圆轨道环绕动画是第二条主线,即有规律的椭圆形运动。
(2)自主探索的教学策略,即从产生学习愿望、掌握知识、形成技能到发现问题、解决问题的学习过程。
教学把教学活动看作是一个自主学习、持续学习的过程。
六、教学环境与教学资源设计学习环境选择:网络教室。
学习资源类型:学习课件、Flash半成品源文件、PPT演示课件。
学习资源的简要说明:学习课件是帮助学习自主学习,有关操作中的疑难点都有具体解答。
flash入门基础 第9课 引导路径动画

第9课引导路径动画在前面几课里,我们已经给大家介绍了一些动画效果,如跳动的小球、辉光掠过文字等等,不知你注意到没有,这些动画的运动轨迹都是直线的,可是在生活中,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
学习目的◆创建多层引导路径动画◆用文字做路径◆创建光芒四射的星星课前热身沪上老康是个Flash“老玩童”,他的古道热肠为人所称道,老康蓝屋(/)是他的个人网站,这个网站在闪客中也是大名鼎鼎。
下面来研究一下网站上“老康蓝屋”这几个字的动画效果,它是一个多图层路径引导动画,其运行效果如下。
以下是本范例的制作步骤:(1)创建影片文档步骤1 设置影片文档属性执行【文件】|【新建】命令,新建一个影片文档,设置舞台尺寸为515×152像素,背景色为黑色(在教程中,我们为了更好地显示场景中的内容,背景色设为了深蓝色),如图3-6-6所示。
图3-6-6 文档属性步骤2 创建背景图层执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中的名为“老康蓝屋背景.bmp”的图片导入到场景中(“老康蓝屋.bmp”图片位置:光盘\example\part3\***\图片\老康蓝屋.bmp)。
(2)创建元件步骤1 创建“老康蓝屋”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“老康蓝屋”,如图3-6-7所示。
图3-6-7 创建“老康蓝屋”元件选择【文本工具】,在场景中输入“老康蓝屋”四个字,在【属性】面板中,设置文本类型【静态文本】,字体【华文彩云】,字体大小为80,颜色为白色,如图3-6-8所示。
图3-6-8 “老康蓝屋”文字【属性】面板建“星星”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“星星”,如图3-6-9所示。
引导路径动画

第八课引导路径动画单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
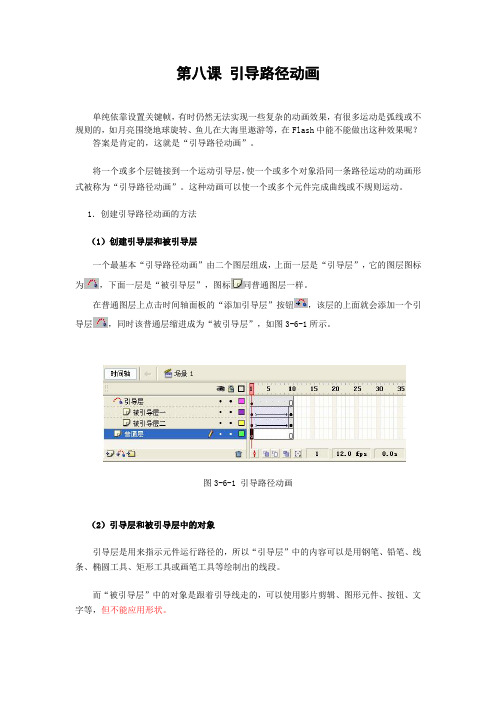
1.创建引导路径动画的方法(1)创建引导层和被引导层一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图3-6-1所示。
图3-6-1 引导路径动画(2)引导层和被引导层中的对象引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。
图3-6-2 元件中心十字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
2.应用引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
动作补间动画知识点总结

动作补间动画知识点总结动作补间动画是一种流行的动画制作技术,它可以让画面中的元素在不同位置,大小和角度之间流畅地过渡。
这种技术常用于电影,电视节目,广告和网站等。
本文将介绍有关动作补间动画的知识点,包括其工作原理,制作流程,常用工具和应用场景等。
一,动作补间动画的工作原理动作补间动画是通过在关键帧之间插入中间帧来模拟物体的运动。
关键帧是指动画中的重要帧,它们定义了物体的位置,大小和角度等属性。
而中间帧则是根据关键帧的信息自动生成的,用来平滑地过渡物体的运动。
动作补间动画的工作原理可以用以下步骤来说明:1.首先,动画师需要确定物体的起始位置和结束位置,以及在这两个位置之间的运动路径。
2.然后,动画师在起始位置和结束位置之间插入若干关键帧,每个关键帧定义了物体在某一时刻的属性,比如位置,大小和角度等。
3.接下来,动画制作软件会根据这些关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
总的来说,动作补间动画的工作原理就是通过在关键帧之间插入中间帧来模拟物体的运动,从而实现运动的流畅过渡。
二,动作补间动画的制作流程动作补间动画的制作流程包括以下几个步骤:1.确定动画的目标首先,动画师需要确定动画的目标,比如是制作一个人物的行走动作,还是制作一个物体的旋转动画等。
这个步骤非常重要,因为它决定了接下来的制作方向。
2.绘制关键帧一旦确定了动画的目标,动画师就可以开始绘制关键帧了。
关键帧可以用传统的动画绘制工具比如铅笔和纸,也可以用数字绘图软件比如Adobe Photoshop和Procreate等。
3.插入中间帧绘制好关键帧后,动画师需要使用动画制作软件比如Adobe Animate和Toon Boom等,来插入中间帧。
这些软件会根据关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.微调中间帧最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
《Flash动画制作―引导路径动画》教学设计

《Flash动画制作―引导路径动画》教学设计Flash动画制作引导路径动画教学设计一、教学设想本节课所采用教材是电子工业出版社的网页设计师:FLASH8中文版基础与实例教程(职业版)。
“引导路径动画”位该教材第三章的第6节。
第三章的内容为Flash动画基础,详细讲解了Flash制作动画的原理、方法和技巧。
学好“引导路径动画”技术,可以为后面的Flash动画创作打下扎实的基础。
教材的处理:我在教材的基础上进行了加深和拓展。
总体思路是:借助实例讲解本节的基础知识及注意点,分析典型实例的设计思路,在此基础上引导学生进行自主创作。
二、教学目标根据教材的具体内容和学生的认知心理,我确定本节课的教学目标如下:【知识目标】1.理解引导图层的作用2.能够灵活应用引导图层完成指定的较复杂的动画或者自行设计富有创意的引导路径动画【能力目标】1.提高学生发现问题、分析问题、寻求解决问题办法的能力2.增强学生创新意识和创新能力【情感目标】1.激发探究热情,自主实践2.加强环保意识教育,激发学生热爱大自然、保护大自然的情感三、学习内容分析根据本节课在教材中的地位、作用以及学生的起点和认知规律,我确定本节课的教学重点、教学难点如下:重点:引导图层的含义和建立方法、作用。
难点:运用引导图层,解决椭圆形路径中的起始点。
落实教学重点及难点的关键在:引导图层的应用。
四、教学对象分析我所教学的对象是中职学校计算机应用专业二年级的学生,学生已经具有一定的自学能力和操作能力,教师在课堂上只要引导到位,帮助学生解决疑难问题,学生便能自主完成一定的学习任务。
但是对信息技术,中职二年级的学生仍然停留在感性认识的程度,还没有从理论的角度进行总结。
在教学中,我通过有效的设置情景,调动学生的学习主动性,进而培养学生的自主学习、团队合作学习精神。
五、教学方法与教学策略教学过程主要采用演示操作法,任务驱动学习。
课时一节课。
1.教学方法本节课采用“目标式案例”教学,结合演示、对比竞赛、现场指导等多种教学手段与方法进行课堂教学。
动作补间(引导线动画)

运动引导生活中存在着许多不同类型的运动现象,不仅有直线运动、圆周运动,还有出现更为频繁的沿任意路径进行的运动。
在Flash动画中,两个关键帧的补间动作动画一般均采用直线运动,通过实例的旋转设置还可以形成圆周运动,但要建立一个沿任意路径的运动,就需要利用运动引导层来控制。
运动引导层是专门用于绘制运动引导路径的,这个路径必须是由线条组成,不可以是填充区域形成的引导线。
运动引导层是一个特殊的图层,该层中的路径只起到运动引导的作用,文件发布后是不可见的。
【建立运动引导】⇩首先在“图层1”中建立补间动作动画,并命名该图层为“动画层”;⇩然后通过图层面板上的“添加运动引导层”按钮为“动画层”添加“运动引导层”;⇩在“引导层”中绘制运动引导线;⇩在“动画层”中,将动画首尾关键帧中的实例与运动引导线对齐。
图3-10 被引导的小球运动及其时间线Flash的运动引导层使运动对象可以沿特定的路径运动,丰富了动画的变化,灵活的组合这些运动现象,可以产生更加复杂的运动效果。
在帧的属性面板中,还提供了“调整到路径”的选项,可以在运动引导线控制的动作动画中,使运动对象的基线在整个运动过程中保持与路径的相对角度不变。
下面左图所示是没有调整到路径时的运动效果,右图是设置了调整到路径后的运动效果。
图3-11 运动引导的“调整到路径”选项如图所示,在闭合路径的引导中小球由A点运动引导到B点时,系统总是选择路径较短的一边做为运动引导的路径,如果要让小球沿较长的一边运动,可以采用两种方法解决:一是在动画层中添加中间关键帧,使得中间关键帧处于较长一边,从而减短运动路径的长度;二是将运动路径直接分断。
其中,方法二更加简洁一些。
图3-12 闭合路径的引导在运动引导过程中,还有一些需要注意的要点。
【运动引导要点】⇩引导线只能是线条,由填充勾勒出的线不能做为引导线;⇩引导线图层在编辑时可以显示在编辑和预览窗口中,但文件发布后不显示;⇩多个动画层可以共享引导图层,共享引导线;运动引导在制作过程中具有多种应用技巧,用户可以根据需要适当调整对运动引导的控制,并结合其他动画制作方法,以完成一些特殊动画效果的设计。
《flash动画制作——引导路径动画》教学设计方案

2、在flash的渐变动画中分成两类:形状渐变和动作渐变。
教与学的策略
教师实例作品引入,学生自主回顾上节课的操作(自主学习)
反馈评价
学生能回忆并说出形状动画的制作过程
一、元件放到运动引导线的端点,如果放在中间可以实现引导效果吗?(等级:★★)
二、同一个运动引导层可否限制两个以上的图层中元件的移动路线?(等级:★★★)
三、封闭的路径可以作为引导线吗?(等级:★★★★)
在回答这三个问题前,提出探讨任务:
探讨任务一(等级:★★★)制作“多只小鸟”沿着一条路径飞翔。探讨任务二(等级:★★★★)新建一个flash文档,制作“月亮围绕地球转”的简易动画。
备注
教学活动步骤
序号
教学活动
1
创设情景
2
用比较迁移法引导思考
3
迁移法学习动作渐变动画的制作
4
提出新任务及探讨问题,并最终解决问题
教学活动详情
教学活动1:创设情景
活动目标
引起学生的兴趣并引出动作渐变动画
解决问题
什么是动作渐变动画
技术资源
学生上节课的FLASH作品
常规资源
课本中对渐变动画的分类及描述
活动概述
学习目标
本节课主要引导学生使用引导层制作引导路径动画
学情分析
教学对象是高二学生。学生通过形状渐变动画的制作,已经基本上熟悉了flash的工作界面。
重点、难点
flash引导层的使用
教与学的媒体选择
PPT课件、WOrd文档的学习指引、flash的动画实例
动作补间动画制作教案

九、拓展学习ห้องสมุดไป่ตู้
详细补充和说明:在这一环节中,学生将学习Flash软件的其他功能,如遮罩、滤镜等。他们还将探索动作补间动画在实际项目中的应用,如网页动画、游戏动画等。教师需要引导学生正确处理学习与拓展学习的关系,确保学生在掌握基础知识的基础上,积极开展拓展学习,提高自己的综合能力。
七、教学反思
详细补充和说明:教师在课后对自己的教学进行反思,分析教学过程中的优点和不足,针对性地调整教学方法,以提高教学效果。这是教师持续成长和提升的关键环节,通过反思,教师能够发现自己在教学过程中的问题,进而采取措施进行改进。教师还需关注学生的反馈,了解学生的学习需求,不断优化教学内容和方法。
八、课后作业
3. 小组合作法:鼓励学生团队合作,共同完成动作补间动画的制作。
五、教学准备
1. 教师准备:Flash软件安装与教学素材。
2. 学生准备:笔记本电脑或平板设备。
六、教学过程
1. 导入新课:通过播放一个精彩的动作补间动画,激发学生的兴趣,引出本节课的主题。
2. 知识讲解:讲解动作补间动画的概念、原理和制作步骤。
十、教学评价
详细补充和说明:在这一环节中,学生将进行自评、同伴评价和教师评价。教师需要关注学生的自评和同伴评价,了解学生的自我认知和相互评价情况,从而更好地指导学生。教师还需根据学生的课堂表现和作品质量,给予综合评价。在评价过程中,教师应注重评价的公正性和客观性,激发学生的学习积极性。
8. 作业布置:布置一道有关动作补间动画的制作作业,巩固所学知识。
动作补间动画制作教案

动作补间动画制作教案章节一:动作补间动画概述教学目标:1. 了解动作补间动画的概念和作用。
2. 掌握动作补间动画的基本原理。
教学内容:1. 动作补间动画的定义。
2. 动作补间动画与传统动画的区别。
3. 动作补间动画的应用场景。
4. 动作补间动画的基本原理。
教学活动:1. 引入动作补间动画的概念。
2. 对比传统动画和动作补间动画。
3. 展示动作补间动画的应用场景。
4. 解释动作补间动画的基本原理。
章节二:动作补间动画制作准备教学目标:1. 熟悉动作补间动画制作的基本流程。
2. 掌握相关软件工具的使用。
教学内容:1. 动作补间动画制作的基本流程。
2. 相关软件工具的使用方法。
1. 介绍动作补间动画制作的基本流程。
2. 演示相关软件工具的使用方法。
3. 学生实际操作,熟悉软件工具。
章节三:制作简单的动作补间动画教学目标:1. 能够制作简单的动作补间动画。
2. 掌握关键帧的设置和调整。
教学内容:1. 制作简单动作补间动画的步骤。
2. 关键帧的设置和调整方法。
教学活动:1. 讲解制作简单动作补间动画的步骤。
2. 演示关键帧的设置和调整方法。
3. 学生实际操作,制作简单的动作补间动画。
章节四:复杂动作补间动画制作教学目标:1. 能够制作复杂的动作补间动画。
2. 掌握路径跟随和变形动画的制作。
教学内容:1. 制作复杂动作补间动画的步骤。
2. 路径跟随和变形动画的制作方法。
1. 讲解制作复杂动作补间动画的步骤。
2. 演示路径跟随和变形动画的制作方法。
3. 学生实际操作,制作复杂的动作补间动画。
章节五:动作补间动画的优化和调试教学目标:1. 学会优化和调试动作补间动画。
2. 掌握常见的优化和调试技巧。
教学内容:1. 动作补间动画优化和调试的重要性。
2. 常见的优化和调试技巧。
教学活动:1. 讲解动作补间动画优化和调试的重要性。
2. 演示常见的优化和调试技巧。
3. 学生实际操作,优化和调试制作的动作补间动画。
章节六:动作补间动画与音频的结合教学目标:1. 学会将音频与动作补间动画结合。
动作补间动画教案

第三节制作补间动画第一课时动作补间动画一、教材分析本课是福建教育出版社出版的初中信息技术(八年级下册)第二单元第三节《制作补间动画》的内容,在前面的课时中,学生已经认识了F l a s h的界面,学会了绘制简单图形及库、元件的使用,但是没有让元件在舞台上真正地动起来。
本课教材通过具体的实例让学生学会对图层制作动作补间动画来得到一般性思路及操作步骤,为将来学习形状补间动画及遮罩动画打下知识与方法上的基础。
二、学情分析从知识上讲,通过前段时间的课堂学习,学生已对动画的原理有了初步的了解,认识了解F l a s h的界面,能够制作逐帧动画,从方法上讲,大多数学生对动画的制作从什么地方入手、有哪些步骤还比较模糊,但是他们都希望让自己的元件在舞台上真正地动起来,体验一下技术带来的动感艺术。
三、教学目标知识与技能:1.让学生学会使用工具箱中的选择工具、文本工具、矩形工具制作图形元件;2.让学生学会制作动作补间动画,学会设置“缩放、旋转、缓动”等选项,做出各种动画效果。
过程与方法通过制作“闪烁的星星”和“贺词”补间动画,让学生学会分析和分解运动过程,理解制作补间动画的一般性思路,掌握动作补间动画的制作方法。
情感态度与价值观1.让学生通过F l a s h技术手段,做出各种动画效果,从而来正确表达自己的个性化想法,培养学生发现美,创造美的能力。
2.通过教师的引导和小组合作排除学生的畏难情绪,培养学生团队与协作精神3.通过制作《感恩母亲节贺卡》,让学生进一步体味母爱的无私、伟大,给学生一个表达感恩母亲节的有效途径,激发学生常怀有一颗感恩之心。
四、教学的重点和难点:重点:如何恰当、合理运用Flash 的补间动画设计简单对象动画过程的制作方法难点:制作补间动画的一般性思路,如何利用动画设计来开发学生的表达能力,创造力五、教学准备:多媒体网络控制系统、课件,Flash素材六、教学方法:任务驱动法,演示法,自主探究,合作学习,先学后教等。
动作补间动画制作教案

目标
具体描述语句
1
动作补间动画的概念
掌握动作动画的制作方法及要点
3
制作对象
理解元件的概念、类型及方法
4
工作界面
理解关键帧的概念
5
淡入淡出动画制作
实际操作
项目
内容
解决措施
教学重点
制作动作补间动画的操作步骤
以语言传递信息和实际操作为主进行讲解
教学难点
制作动作补间动画的操作步骤
学生特征
本节课授课对象为八年级的学生。该年龄段学生的特点为:
1.起点能力水平:已熟悉flash软件操作界面,能够绘制并调用元件。
2. 学习态度:好奇心强,对FLASH动画有着强烈的尝试愿望。
3. 学习动机:对动画十分感兴趣,并愿意尝试。
4. 学习风格:喜欢动手,但思路不是很清晰。
学
习
目
标
描
述
知识点
编号
以语言传递信息和实际操作为主进行讲解
教学方法
学习方法
主要教学方法:讲授法,演示法
典型学习方法:自主学习法
教学过程
教学
环节
教学的内容
教师的活动
设计意图
激趣导入:
利用生活中常见的动画引发学生兴趣和思考。
让学生观看两Flash动画影片,并思考以下问题:
问题1:影片中运用了哪些动画技术操作?(创建补间动画、补间形状、引导层动画等)
正文讲解四:
工作界面
借助课件讲解关键帧的概念
直观掌握
正文讲解五:
操作演练
实际操作演练
通过理论联系实际,进一步巩固学生对知识点的理解
教
学
反
思
正文讲解二:
二维动画技术《补间动画和逐帧动画》实验报告

⑥选择第20帧,将提示点移动到与第1帧相应的位置。
2.制作实例2 ——滚动的小球
①打开第三章制作过的“大树”实例,并将文件另存为“滚动的小球”。
②利用椭圆工具绘制一个颜色为黑色的小圆,在舞台的右下角。
在第30帧处插入一个关键帧然后在舞台中将小球向上移动作为小球着地后被弹起时的状态接下来分别在时间轴的第4555和60帧处插入关键帧根据小球弹跳状态越来越低的原理在这三帧上适当调整小球的高度
传媒学院
实验报告单
(2013 — 2014学年第1学期)
课程名称:二维动画技术
姓名:XXX
学号:XXX
专业:XXX
⑧选择“颜料桶工具”填充放射性渐变颜色。
⑨用刷子工具刷出一个烛芯。
将图层1锁定,新建一个图层,绘制火苗,笔触色为禁止,填充色为线性填充,使用“选择工具”调整其形状。在30帧添加一个关键帧,设置形状补间动画,在5帧、13帧、17帧、22帧、26帧各插入一个关键帧,进行火苗晃动的调整。
新建一个图层,选择第1帧,把库中的光圈拖放到舞台,使用“任意变形工具”调整大小及位置。
回到场景中,从库里把蜡烛元件拖到场景中即可。
4、结论分析及改进建议
(1)使用形状提示符时,一定要找好一一相对应的位置,让第一帧和最后一针形状提示符的颜色变为黄色和绿色为准。否则就会旋转出错。
(2)当制作一个具有立体效果的图像时,应选择渐变填充颜色,球形为放射性,塔状最好用线性,在左上或右上拉出渐变,使之看起来更加立体。
⑧接下来分别在时间轴的第45、55和60帧处插入关键帧,根据小球弹跳状态越来越低的原理,在这三帧上适当调整小球的高度。
第31讲 FLASH设计和制作物理课件(7)--动画补间与引导路径动画

完成的作用 时间轴上选 中关键帧时 该对象特征
【实例一】(教材实例子6-9)使用动画补间动画和形状 补间动画制作一个弹簧振子。运行课件时,弹簧的一端固定 在支架上,另一端固定一小球,作简谐振动。效果如图所示。
引导路径动画制作
单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画 效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、 鱼儿在大海里遨游、刚体的平动、抛物运动等,在Flash中能 不能做出这种效果呢?答案是肯定的,这就是利用“引导路 径动画”。
(6)向被引导层中放入元件时,在动画开始和结束的关 键帧上,一定要让元件的中心点对准线段的开始和结束的端 点,否则无法引导,如果元件为不规则形,可以按下【工具】 面板上的【任意变形工具】 ,调整中心点。 ( 7 )如果想解除引导, 可以把被引导层拖离“引 导层”,或在图层区的引 导层上单击右键,在弹出 的快捷菜单上选择【属 性】,在对话框中选择 【一般】作为图层类型, 如图6.115所示。
首先在时间轴面板上动画开始播放的地方创建或选择一个关键帧并添加一个元件一帧中只能放一个元件然后在动画结束的地方创建或选择一个关键帧并设置该元件的属性再单击开始帧在属性面板上单击补间旁边的小三角在弹出的下拉列表中选择动画或单击右键在弹出的菜单中选择创建补间动画这样就创建了一个动画补间动画
物理FLASH动画课件的制作
在物理课件制作中,利用动画间动画可制作诸如自由 落体、横波和和纵波、小球的碰撞、动滑轮的运动、摩擦起 电、静电感应、运动电荷在电磁场中的运动等。
动画补间动画的概念 在Flash CS3的【时间轴】面板上的一个关键帧中放置一 个元件,然后在另一个关键帧中改变这个元件的大小、位置 等,Flash根据二者之间帧的值创建的动画被称为动画补间动 画。利用Flash CS3 软件提供的动画补间动画功能,可实现 图形的移动、缩放、旋转等动画效果。 构成动画补间动画的元素 构成动作补间动画的元素是元件,包括影片剪辑、图形 元件、按钮、文字、位图、组合等等,但不能是形状,只有 把形状“组合”或转换成“元件”后才可以做动作补间动画。
信 息 技 术 课 动作补间动画与引导线动画 教 案

因为是复习,所以就不详细讲解如何制作动画,由学生来讲解,更好的提高学生的学习兴趣
1分钟
5分钟
教学
环节
教学内容
教法与学法
目标
时间
小结
1’
三、复习引导线动画
1、看开课时的三个动画,让学生找出动画3和动画1、动画2的区别
2、引导线动画的定义:
3、从定义中总结出动作补间动画与引导线动画之间的联系
3是引导线动画
二、复习动作补间动画
1、动作补间动画的定义:
2、动作补间动画所设置的对象:
3、看1动画和2动画之间的区别
4、学生操作,做动画1,
之后学生上前讲解演示;
做完的同学将动画1修改成动画2;
之后仍然是找学生讲解演示
让学生分析动画类型
复习基本的定义以及对象
比较
基本定义的复习有利于学生更扎实地掌握知识、更快的想起动作补间动画的制作方法
教师引导学生从例,把理论的东西付诸实践,综合运用,提高学生的动手能力
吸引学生,提高学生的学习兴趣,有利于以后的学习
32分钟
2分钟
教
学
后
记
信息技术课教案
课题
引导线动画与遮罩动画
课时
2
课型
新课
教学
目标
知识与技能
1、熟练制作动作补间动画与引导线动画
2、会分析动画,选择制作所需的动画类型
3、掌握引导动画与遮罩动画的的原理
过程与方法
培养学生分析动画的能力,通过分析动画的制作方法及思想,从而真正掌握动画的制作方法;
情感态度价值观
通过动画类型的综合应用完成较难的动画,提高学生对flash
路径动画实验

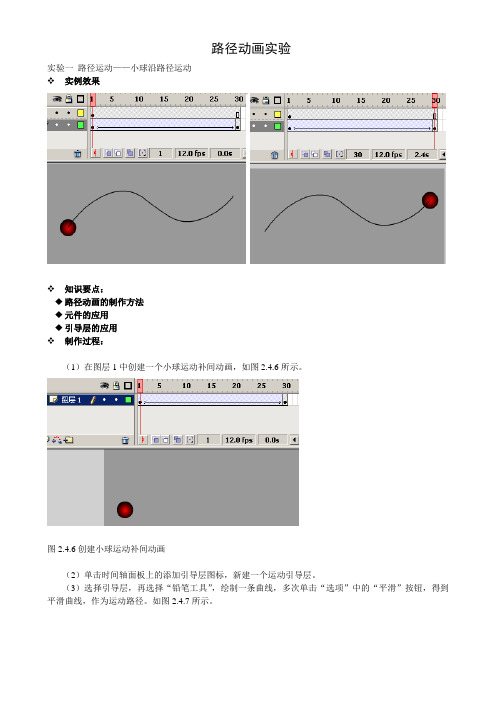
路径动画实验实验一路径运动——小球沿路径运动实例效果知识要点:◆路径动画的制作方法◆元件的应用◆引导层的应用制作过程:(1)在图层1中创建一个小球运动补间动画,如图2.4.6所示。
图2.4.6创建小球运动补间动画(2)单击时间轴面板上的添加引导层图标,新建一个运动引导层。
(3)选择引导层,再选择“铅笔工具”,绘制一条曲线,多次单击“选项”中的“平滑”按钮,得到平滑曲线,作为运动路径。
如图2.4.7所示。
图2.4.7在引导层绘制引导路径(4)选择“窗口”→“对齐”,捕捉对象的中心,在起始帧把球的中心移到路径的起点,在结束帧把球的中心移到路径的终点,如图2.4.8所示。
图2.4.8起始帧和结束帧小球的位置(5)设置球的运动属性:选择“图层1”的开始帧,在“属性”→“调整到路径”→“同步”→“对齐”→“缓动”:-80→“旋转”:顺时针,5次。
如图2.4.9所示。
图2.4.9设置球的运动属性(6)保存播放文件:“文件”→“导出”→“导出影片”→输入文件名.swf (动画文件保存)。
实验二影片剪辑元件嵌套——台风运动符号知识要点:◆影片剪辑元件的应用◆柔化图形的方法◆变形面板的应用台风运动符号如图所示,其创建制作方法如下:图2.4.10台风符号和元件结构图(1)创建“台风符号”影片剪辑元件:在元件的编辑场景中,绘制2个同心圆形,将显示比例放大为400%,按Alt键,在大圆上拉出两个尖角。
在“混色器”面板上选择从红色到浅红色放射状填充色,使“颜料桶工具”为“台风符号”填充颜色。
如图2.4.12所示。
注意:“滤镜”效果不能应用于图形元件。
图2.4.12台风符号(2)创建“台风运动符号”影片剪辑元件●创建新的影片剪辑元件,重命名为“台风运动符号”。
●插入4个新图层,分别把“台风符号”元件拖入“图层1”和“图层5”。
●柔化图形:选择“图层1”中的“台风符号”,选择“滤镜”→“投影”→“隐藏对象”。
如图2.4.13所示。
引导路径动画教案

引导路径动画教案一、教学目标:1. 让学生了解引导路径动画的概念和作用。
2. 培养学生运用Flash软件制作引导路径动画的能力。
3. 提高学生创新设计和动手实践的能力。
二、教学内容:1. 引导路径动画的定义和特点2. Flash软件的基本操作3. 制作引导路径动画的步骤4. 引导路径动画的应用场景三、教学重点与难点:1. 教学重点:制作引导路径动画的步骤和技巧。
2. 教学难点:如何调整引导路径和对象的属性。
四、教学准备:1. 教师准备Flash软件和教学素材。
2. 学生准备笔记本电脑或平板设备。
五、教学过程:1. 引入新课:通过展示引导路径动画的实例,引发学生兴趣,导入新课。
2. 讲解概念:介绍引导路径动画的定义和特点,让学生了解其基本原理。
3. 演示操作:教师使用Flash软件演示制作引导路径动画的步骤,讲解相关操作技巧。
4. 实践操作:学生动手实践,按照教师讲解的步骤制作引导路径动画。
5. 问题解答:教师针对学生在制作过程中遇到的问题进行解答和指导。
6. 创意设计:学生根据所学知识,发挥创意,设计自己的引导路径动画。
7. 作品展示:学生展示自己的作品,互相评价和交流。
8. 总结讲解:教师总结本节课的重点内容,强调注意事项。
9. 课后作业:布置相关作业,巩固所学知识。
10. 教学反思:教师根据学生的表现和反馈,总结教学效果,调整教学策略。
六、教学评价:1. 学生完成引导路径动画作品的质量和创意性。
2. 学生在实践操作中的问题解决能力和协作能力。
3. 学生对引导路径动画知识的掌握程度和运用能力。
七、教学拓展:1. 引导学生探索更多的Flash动画制作技巧,如遮罩动画、补间动画等。
2. 学生可以尝试将引导路径动画应用于实际项目中,如网站导航、教学演示等。
八、教学资源:1. Flash软件安装包和教程。
2. 引导路径动画素材库。
3. 网络资源,如Flash动画制作教程、案例分享等。
九、教学进度安排:1. 课时:2课时(90分钟)2. 教学环节:课堂讲解、实践操作、作品展示、总结讲解等。
二维动画技术《遮罩动画和引导路径动画》实验报告

⑦测试影片-保存成功。
4.制作小球弹跳
①创建两个引导层,每个引导层下均有两个被引导层,并命名为“小球1”“阴影1”“小球2”“阴影2”,各分别在第60帧处插入帧,让之后所填充进的图像保持到第60帧。
⑤选择“放大镜”图层,单击鼠标右键-遮罩层,将放大镜图层设为遮罩层,“图片”层为被遮罩层。
⑥最后保存并测试动画,一个放大镜效果就这制作完成了。
2.开场动画的制作
①创建图层命名为“圆圈”,绘制一个无填充颜色,笔触颜色为白色三厘米的圆圈,并在第67帧处插入帧,锁定图层。
②创建新图层命名为“竖条”,选择矩形工具绘制一个无笔触颜色,填充颜色为白色的矩形,并在第14帧插入关键帧,创建形状补间动画(让竖条从圆圈左边移动到圆圈右边)。在第15帧和第29帧插入关键帧,创建形状补间动画(让竖条从圆圈右边移动到圆圈左边)。在第30帧插入关键帧,在第67帧插入普通帧。
④将“小球1”和“小球2”根据自己所在的引导层路径,将第1帧处放置到路径头,第60处放置到路径尾,并打开属性面板-颜色-Alpha值设置为0%,并将其缩小,使之达到纵深的效果。创建动作补间动画。
⑤在“阴影1”时间轴第1帧,绘制一个白灰黑色的放射性渐变为小球的阴影。分别选择时间轴的第18帧、第28帧、第38帧、第46帧和第55帧插入关键帧,并再其之后帧插入关键帧删除所在图像,让阴影在小球落下时保持一秒。然后逐步根据小球缩小它们的大小及颜色透明度。
二、实验设备环境
WindowsXP+Flash8
三、实验内容及步骤
1.制作放大镜效果
①选择“文件-导入-导入到舞台”,选择一张图片导入到舞台中,设置大小为“550*400”,将图层1命名为“背景图”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验9动作补间动画与引导路径动画
9.1实验目的:
(1)进一步掌握图层、帧和关键帧的概念
(2)掌握动作补间动画的基本概念及制作
(3)掌握引导路径动画的基本概念和制作
(4)熟悉动画属性面板的设置
(5)熟练掌握利用运动渐变制作出改变大小、发生位移及Alpha值改变等效果的动画
9.2 实验环境:
Windows XP,Flash CS3
9.3 实验要求:
a制作动画:海底世界。
效果查看9_1.exe所示。
b制作动画:漫天飞雪。
效果查看9_2.exe所示。
9.4 实验内容:
(1)制作动画:海底世界:
i.在背景为蓝色的文档中,一行颜色为白色、字体为华文行楷的文字“海底世界”
逐渐由小变大,最后在屏幕中间显示出来。
ii.在文字逐渐从小变大的同时,一幅海底世界的图片从右向左逐渐展开显示在屏幕的中间,作为“海底世界”的背景图像,替代原来的背景颜色。
iii.“海底世界”文字逐渐缩小,并移至底图的右上方,同时一大一小两条彩色的鱼逐渐显现出来。
iv.两条鱼在水中来回游动,大鱼在上层,小鱼在下层。
v.一个自身顺时针旋转的气泡在大鱼和小鱼之间缓慢向上升起,慢慢消失。
(2)制作漫天飞雪的动画效果:绘制小雪花图形;建立3个雪花飞舞的影片剪辑;导入
背景图片“snow.jpg”到舞台,放置若干个雪花飞舞的影片剪辑,呈现出漫天飞雪的效果。
9.5 实验步骤:
1.制作动画:海底世界
②制作文字从小变大的动画:
i.打开9_1.fla文件,点击属性面板的“大小”按钮,打开文档属性对话框,设
置该文档的大小为600*450像素,背景颜色为#0066FF。
将图层1重命名为“文
字”。
ii.点击工具箱中的文本工具,在属性面板设置文本颜色为白色、字体为华文行楷,大小为11,属性面板的设置如图9-1所示,在舞台上输入文字“海底世界”。
利用选择工具,拖动鼠标,选中文字,依次点击“修改”菜单→“对齐”→“相
对舞台分布”命令,“修改”菜单→“对齐”→“水平居中”命令,“修改”菜
单→“对齐”→“垂直居中”命令,将文字设置为相对于舞台,水平居中,垂
直居中。
图9-1
iii.在“文字”图层第40帧处,按F6键插入一关键帧,选择工具箱中的任意变形工具,点击舞台中央的“海底世界”文字,按住Shift键的同时,拖动文字
右下角的角柄,将文字放大,效果如图9-2所示。
图9-2
iv.单击“文字”层第1—40帧中间的任意一帧,在属性面板“补间”下拉菜单中选择“动画”,创建好第1—40帧的运动渐变动画。
③制作展开的背景:
i.点击图层面板左下角的“插入图层”按钮,添加一新图层,重命名为“背景”,
拖动鼠标,将该层移动至“文字”层下方。
选择“文件”菜单→“导入”→“导
入到库”命令,打开“导入到库”对话框,选择图片“seabg.jpg”,将其导入
到库中。
如图9-3所示。
图9-3
ii.在库面板中选中该图片,将其拖动至舞台右侧。
如图9-4所示。
图9-4
iii.在“背景”层第40帧处按F6键插入关键帧,在这帧中,将图片拖动至舞台中央,覆盖整个舞台。
iv.选择“背景”层第1—40帧中的任意一帧,在属性面板“补间”下拉菜单中选择“动画”,创建好第1—40帧的运动渐变动画。
④制作文字缩小,显示彩色的大鱼小鱼的动画:
i.在“文字”层第80帧处按F6键插入一关键帧,在这帧中,使用任意变形工
具将“海底世界”文字变小,并移动至舞台右上方。
ii.创建“文字”层第40—80帧的运动渐变动画。
iii.在“背景”层第80帧处按F5键插入普通帧。
iv.添加一新图层,重命名为“小鱼”,拖动鼠标,将“小鱼”层移动到“文字”
层上方。
在“小鱼”图层的第40帧处按F7键插入一空白关键帧,将库中的
图形元件“fish”拖动至舞台合适位置,利用任意变形工具将其缩小,选择“修
改”菜单→“变形”→“水平翻转”命令,将小鱼水平翻转。
v.在“小鱼”图层的第80帧处按F6键插入一关键帧。
vi.选择“小鱼”图层的第40帧,选中小鱼对象,在属性面板中的颜色下拉框中选择Alpha,并设置值为0。
如图9-5所示。
图9-5
vii.创建“小鱼”层第40—80帧的运动渐变动画。
viii.在“小鱼”层上方添加一图层“大鱼”,在“大鱼”图层的第40帧处按F7键插入一空白关键帧,将库中的图形元件“fish”拖动至舞台合适位置。
ix.在“大鱼”图层的第80帧处按F6键插入一关键帧。
x.选择“大鱼”图层的第40帧,选中大鱼对象,在属性面板中设置其Alpha值为0。
xi.创建“大鱼”层第40—80帧的运动渐变动画。
⑤制作鱼来回游动的动画(选做):
i.在“小鱼”层第100帧处按F6键插入关键帧,并将小鱼移动至舞台右侧。
ii.在“小鱼”层第101帧处按F6键插入关键帧,并将小鱼水平反转。
iii.在“小鱼”层第120帧处按F6键插入关键帧,并将小鱼移动至舞台左侧。
iv.创建“小鱼”层第80—100帧,第101—120帧的运动渐变动画。
v.按上述同样步骤制作“大鱼”层大鱼来回游动的动画。
完成后时间轴面板如图9-6所示。
图9-6
⑥制作泡泡上升消失的动画(选做):
i.添加一新图层,重命名为“泡泡”,并移动至“大鱼”层上方。
ii.在“泡泡”层第80帧处按F7键插入一空白关键帧,将库中的图形元件“bubble”
拖动至舞台下方。
iii.在“泡泡”层第120帧处按F6键插入一关键帧,将该帧中的泡泡元件移动至舞台上方,并在属性面板中设置泡泡的Alpha属性值为0。
iv.创建“泡泡”层第80—120帧的运动渐变动画,并将属性面板中的“旋转”设置为顺时针,5次。
如图9-7所示。
图9-7
v.在“背景”层和“文字”层的第110帧处各按F5键插入普通帧。
⑦选择“调试”菜单→“调试影片”命令,测试动画。
2、制作漫天飞雪的动画效果:
(1)新建一个flash文档,命名为snow.fla
(2)绘制小雪花图形:选择“插入”菜单→“新建元件”命令,名称设置为“雪花”,类
型选择“图形”。
在属性面板中将文档背景色设为黑色。
长按工具箱的矩形工具按钮,在弹出式菜单中选择“多角星形工具”,如图9-8所示。
在属性面板中将笔触颜色设为无,填充颜色设为白色。
点击“选项”按钮,在弹出的工具设置对话框中设置样式为多边形,边数为6,如图9-9所示。
在舞台中央绘制一六边形,利用选择工具,拖动六边形的边线,将其修改成不规则的六边形形状,并将其适当缩小,如图9-10所示。
图9-8
图9-9
图9-10
(3)建立雪花飞舞影片剪辑:选择“插入”菜单→“新建元件”命令,名称设置为“雪
花飞舞1”,类型选择“影片剪辑”。
选中图层1的第1帧,将库中的图形元件“雪花”
拖动至舞台。
(4)选中图层1,点击图层面板下方的添加运动引导层按钮,如图9-11所示。
选中新创
建的引导层的第一帧,利用铅笔工具(注意:铅笔模式选择平滑,颜色可选红色,如图9-12所示)绘制出雪花飘落的轨迹线,如图9-13所示。
在第100帧,按F6键插入关键帧。
图9-11
图9-12
图9-13
(5)
(6)选中图层1的第一帧,移动雪花图形,使其中心点对准引导线的起点,(为了方便操
作,可以将舞台放大),如图9-14所示,并在属性面板设置雪花图形的Alpha值为60%。
在第100帧,按F6键插入关键帧,移动雪花图形,使其中心点对准引导线的终点,在属性面板设置雪花图形的Alpha值为40%。
图9-14
(7)
(8)选中图层1第1—100帧中的任意一帧,在属性面板的“补间”下拉菜单中选择“动
画”,创建好第1—100帧的运动渐变动画。
完成后的时间轴面板如图9-15所示。
图9-15
(9)
(10)按照上述同样步骤,建立影片剪辑“雪花飞舞2”,“雪花飞舞3”。
(11)回到场景1,依次选择“文件”菜单→“导入”→“导入到舞台”命令,将背景图片
“snow.jpg”导入到舞台,在属性面板中点击大小按钮,在弹出的文档属性窗口中,将“匹配”设置为内容,如图9-16所示。
图9-16
(12)将库中的影片剪辑“雪花飞舞1”,“雪花飞舞2”,“雪花飞舞3”拖动到场景中。
执
行若干次该操作(可将已经拖入的雪花复制多次),以得到漫天雪花的效果。
如图9-17所示。
图9-17
(13)
(14)选择“控制”菜单→“测试影片”命令,测试动画。
9.6 实验结果
1. 截图
SWF文件直接拖放到下面)。
