第08节 引导路径动画
引导路径动画

引导路径动画补间动画中对象的运行轨迹都是直线,而各个学科中很多课件内容,如天体的运动等都是按照曲线进行运动的,如化学分子的运路路径应该是无序的(即按自由路径运动的)。
FLASH在补间动画的基础上,提供了按指定路径运动的动画方式——引导路径动画。
利用这种动画,可以使一个或多个对象按照曲线轨迹进行运动。
创建引导路径动画注意事项:1、运动引导层是用来控制运动补间动画中对象移动路径的特殊图层,在运动引导层下面以缩进形式显示的就是被引导层。
2、在制作路径动画时,通常在“运动引导层”上绘制一条曲线作为动画路径,被引导层上的动画对象都能沿引导层中所绘制的曲线运动。
3、如果要实现多个图层按一个相同的路径运动,可以将需要被引层的图层播放到引导层下面。
如果要将被引导层取消,将该图层拖放到运动引导层的上面即可。
引导路径动画(一)——雪花飘操作过程:1、新建flash文件。
在“属性”面板将背景颜色改为#336699。
2、将素材文件夹中的图片snow.jpg插入到舞台,并在属性面板将图片大小改为550X400像素。
3、新建一个图形元件,命名为snow。
4、选择椭圆工具,舞台上绘制一个无边框的圆,并在属性面板将其宽和高都改为8像素,颜色设为白色。
5、新建一个影片剪辑元件,命名为snowing1。
6、在snowing1内部,将库面板中的元件snow移入到舞台上。
7、单击添加运动引导层按钮,新建一个引导层。
选择引导层的第一帧,使用铅笔工具绘制引导线。
8、选择图层1的第60帧,按下F6按键插入关键帧,并在第1帧—第60帧之间创建补间动画。
选择引导层的第60帧,按下F5按键插入帧。
其时间轴面板如图。
9、选择图层1的第1帧,将元件snow的中心点移至引导线的起点,选择图层1的第60帧,将元件snow中心点移至引导线的终点。
按下enter按键,查看元件snow是否沿引导线运动。
10、新建第2个影片剪辑元件,命名为snowing2.重复步骤6—步骤9,制作第2段引导路径动画。
实训项目 6 引导路径动画制作

广东工程职业技术学院计算机信息系《动画设计》实训报告实训题目:实训项目 6 引导路径动画制作班级:学号:姓名:日期:成绩:知识目标:1.第8章引导路径动画a)将一个或多个层链接到一个运动引导层,是一个或多个对象沿着同一条路径运动的动画形式被称为“引导路径动画”,这种动画可以是一个或多个元件完成曲线或不规则运动。
b)在制作引导层动画时,必须要创建引导层,引导层是Flash中的一种特殊图层,在影片中起到辅助作用,引导层不会导出,因此不会显示在发布的SWF格式文件中,即引导层上的内容是不会显示在发布文件中。
任何图层都可以作为引导层。
实训目的:1.理解引导层和被引导层的关系。
2.掌握引导层和被引导层上可放置对象的种类。
3.学会建立引导层的方法。
4.掌握引导动画的制作方法。
5.了解引导动画可实现的特效种类。
实训要求:1.以“两位学号+姓名”建立文件夹,然后再建立一个“实训06”的子文件夹,以下的操作均在此子文件夹中进行。
2.最终的效果参照“效果”文件夹中对应的影片文件。
3.要求在每个完成的Flash文件中写上你的班别、学号、姓名。
4.按要求的文件名保存文件。
实训内容:1.课堂练习:a)蝴蝶花间舞(P.119)b)小鱼跳跃(P.126)c)跳动的音符(P.123)2.必做内容:a)6B-1 瑞雪纷纷(见制作参考)i.影片剪辑元件实质上就是一段小的Flash动画片段,本案例利用影片剪辑元件的嵌套模拟出大雪纷飞的景象,场景形象逼真,极富现场感。
ii.通过本范例的练习可以深入理解和把握影片剪辑元件的强大功能。
iii.制作步骤:1.新建影片文档和设置文档属性2.创建动画背景3.制作元件4.创建主动画b)6B-2 沿文字路径飞舞的星星(见制作参考)i.本案例利用引导路径动画制作沿文字路线飞舞的星星,其飞舞的动画就像在书写文字一般,形象而细腻。
通过本案例的练习,掌握引导路径动画制作的方法和技巧。
ii.制作步骤:1.新建影片文档和设置文档属性2.绘制基本形状3.绘制星星4.绘制闪烁星星5.制作引导动画c)6B-3 卫星运动(见制作参考)i.通过本案例的练习,掌握引导动画的制作方法。
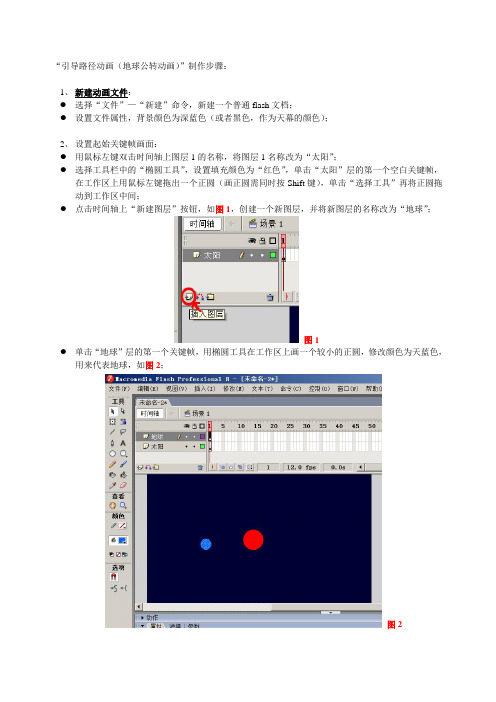
引导路径动画制作步骤

“引导路径动画(地球公转动画)”制作步骤:1、新建动画文件:●选择“文件”—“新建”命令,新建一个普通flash文档;●设置文件属性,背景颜色为深蓝色(或者黑色,作为天幕的颜色);2、设置起始关键帧画面:●用鼠标左键双击时间轴上图层1的名称,将图层1名称改为“太阳”;●选择工具栏中的“椭圆工具”,设置填充颜色为“红色”,单击“太阳”层的第一个空白关键帧,在工作区上用鼠标左键拖出一个正圆(画正圆需同时按Shift键),单击“选择工具”再将正圆拖动到工作区中间;●点击时间轴上“新建图层”按钮,如图1,创建一个新图层,并将新图层的名称改为“地球”;图1●单击“地球”层的第一个关键帧,用椭圆工具在工作区上画一个较小的正圆,修改颜色为天蓝色,用来代表地球,如图2;图23、设置终点关键帧画面:●用鼠标右键单击“地球”层的第60个帧格,在弹出的菜单中选择“插入关键帧”,如图3;图3●用鼠标右键单击“太阳”层的第60个帧格,在弹出的菜单中选择“插入帧”,如图4;图44、设置引导路径;●用鼠标右键单击“地球”层,在弹出的菜单中选择“添加引导层”,如图5;图5●用鼠标左键单击“引导层”的第一个空白关键帧,选择工具栏中的“椭圆工具”,设置“笔触颜色”为白色,设置“填充颜色”为“关”,如图6;图6●在工作区上拖动出一个椭圆,单击工具栏中的“选择工具”,将椭圆路径拖动到适当位置,如图7;图7●用橡皮擦工具将椭圆擦出一个缺口,如图8;图85、创建关键帧画面之间的补间动画。
●单击工具栏中的“选择工具”,用鼠标左键单击“地球”层的第一个关键帧,将工作区的“地球”图案拖动到椭圆路径的一个端口上(注意要将图形中间的小圆圈对应到路径缺口的端口),如图9;图9●用鼠标左键单击“地球”层的第二个关键帧,将工作区的“地球”图案拖动到椭圆路径的另一个端口上;●用鼠标右键单击“地球”层的第一个关键帧,在弹出的菜单中选择“创建补间动画”;●用鼠标右键单击“地球”层的第二个关键帧,在弹出的菜单中选择“创建补间动画”;●按“Ctrl+Enter”组合键,预览动画效果;●选择“文件”—“导出”—“导出影片”菜单命令,为动画影片文件找到保存的路径,为动画影片文件命名,然后点击“保存”按钮。
六年级上册《引导路径动画》教案

六年级上册《引导路径动画》教案(共5页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--六年级上册《引导路径动画》教案六年级上册《引导路径动画》教案范文教学目标:1.了解引导路径动画的主要特点及工作原理。
2.学会创建引导层,能辨认引导层与被引导层的图层图标。
3.知道引导层中的内容主要为一些线条。
被引导层中的对象为元件,最常见的动画形式为动作补间动画。
4.创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
5.掌握创建引导路径动画的一般方法。
教学重点和难点:1.教学重点。
(1)学会创建引导层,能辨认引导层与被引导层的层图标。
(2)创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
(3)掌握创建引导路径动画的一般方法。
2.教学难点:创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
教学准备:1.教学环境。
硬件环境:多媒体转播控制系统。
软件环境:WindowsXP操作系统、Flash软件。
2.教学资源:车轮上下坡.swf,月球绕着地球转.swf,蝴蝶飞呀飞.swf,蝴蝶飞呀飞,月球绕着地球转.fla。
教学过程一.导课1 .请一位同学展示上节课创新活动环节制作的作品“车轮.swf",转播其画面。
2.请该同学用Flash软件打开“车轮.fla",引导其回顾制作该动画的关键步骤。
3.置疑:如果我要大家用制作运动补间动画的方法制作一个模拟车轮L下坡(坡顶是平滑的)效果的动画,能实现么如果不能实现,你觉得是为什么呢4.引导同学发表自己的观点并加以点评。
5.演示模拟车轮上下坡(坡顶是平滑的)效果的动画“车轮上下坡.swf".6.讲授:我们知道,补间动画的运动形式是较有规律。
生活中有很多物体的运动轨迹是不规则的,在Flash中,用引导路径动画可以做出许多不规则的运动线路效果。
《Flash动画制作——引导路径动画》教学设计

2012-10课堂内外一、教学思路本节课是利用Flash制作引导层动画。
学生已经对补间动画有了一定的认识,为了让他们对动画学习有一个完整的任务情境,这节课的学习任务是在补间动画学习的基础上,深入学习另一种特殊的动画类型,比较补间动画与引导层动画的区别,以最基本操作入手,从而使学生学会引导动画的制作方法,并且可以区分补间动画与引导动画的特点。
二、教学目标知识目标:使学生了解引导动画及引导层的概念;学生通过实例初步掌握Flash引导层的使用;掌握制作引导动画的基本方法。
能力目标:培养学生分析问题、解决问题和探究问题的能力;培养学生自主学习和协作学习的能力。
情感目标:通过学生欣赏优秀作品,对学生进行审美能力及美学教育。
三、学习内容分析学习的重点:引导动画的特征;引导层的创建。
学习的难点:为动画添加引导层时,对运动对象中心点的控制;引导层与被引导层的关系处理。
四、教学对象分析高一的学生,已经学习了Photoshop图像处理,对图层和时间轴的理解和运用有一定的体验,上个阶段的Flash学习,已经掌握了基本绘图工具和简单的动画制作,初步感受了库、图形元件、关键帧、普通帧、帧频、图层的概念,这些知识的接触为这节课引导动画的学习做了很好的铺垫。
五、教学方法与教学策略教学方法:教学过程主要采用讲解法、演示法、任务驱动法、探究式教学法。
课时:一节课。
教学策略设计:(1)形成认知结构的策略,在设计过程中,使用两主线:“鱼”游动是第一条主线,即没有规律的线路;小球沿着椭圆轨道环绕动画是第二条主线,即有规律的椭圆形运动。
(2)自主探索的教学策略,即从产生学习愿望、掌握知识、形成技能到发现问题、解决问题的学习过程。
教学把教学活动看作是一个自主学习、持续学习的过程。
六、教学环境与教学资源设计学习环境选择:网络教室。
学习资源类型:学习课件、Flash半成品源文件、PPT演示课件。
学习资源的简要说明:学习课件是帮助学习自主学习,有关操作中的疑难点都有具体解答。
引导路径动画.

引导路径动画星星字制作步骤(1)创建影片文档1、影片文档属性执行【文件】|【新建】命令,新建一个影片文档,设置舞台尺寸为515×152像素,背景色为黑色。
2、建背景图层执行【文件】|【导入】|【导入到舞台】命令,将的图片导入到场景中。
(2)创建元件1、建元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“老康蓝屋”选择【文本工具】,在场景中输入“老康蓝屋”字,在【属性】面板中,设置文本类型【静态文本】,字体【华文彩云】,字体大小为80,颜色为白色。
2、建“星星”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“星星”。
在这个新元件中,我们将用一个圆形构成星星的主体,另用三条直线构成星星四射的光芒将【图层1】名称重新命名为“中心”,选择【椭圆工具】,设置【笔触颜色】为无,在场景中画一个圆形,大小为“13×13”像素。
在【混色器】面板中,选择【填充样式】为【放射状】,将两个色标的颜色均设置为白色,其中左边的【Alpha】值为100%,右边的为0%,用【颜料桶工具】填充圆形,设置颜料桶属性和填充后的效果新建一个图层,重新命名为“光芒”,选择工具栏上的【矩形工具】,设置【笔触颜色】为无,在场景中绘制一个细长的矩形。
在【混色器】面板中,选择【填充样式】为【线性】,将四个色标的颜色均设置为白色。
其中,中间两个色标【Alpha】值为100%,左右两边的两个色标【Alpha】值为0%,用【颜料桶工具】填充矩形,设置颜料桶属性接着,我们复制几条光芒,执行【窗口】|【设计面板】|【变形】命令,打开【变形】面板,设置【旋转】为45度,连续单击三次【复制并应用变形】按钮,星星的光芒就画好了。
3、建“旋转的星星”元件执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“旋转的星星”。
从库中将名为“星星”的元件拖到第1帧中,在第20帧添加关键帧,再在第1帧建立动作补间动画,在【属性】面板上设置顺时针旋转一周4、建“填充颜色”元件执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“填充颜色”。
六年级上册信息技术教案13引导路径动画 闽教课标版

六年级上册信息技术教案13引导路径动画闽教课标版教学目的1.了解引导途径动画的主要特点及任务原理。
2.学会创立引导层,能识别引导层与被引导层的图层图标。
3.创立引导途径动画时,在起始和完毕的帧上能将元件的中心点区分吸附在引导线的两个端点上。
4.掌握创立引导途径动画的普通方法。
2学情剖析在学习本节的前,先生曾经了解图层、库、帧、关键帧、元件等概念,并掌握了补间动画的原理和制造方法,并能应用它们做一些复杂的动画。
阅历了复杂动画的制造,先生盼望能学到一些复杂的动画。
在此基础上,解说引导层的运用,不只在知识与技艺上失掉加深与稳固,也进一步激起先生学习flash的浓重兴味。
3重点难点1.教学重点(1)创立引导途径动画时,在起始和完毕的帧上能将元件的中心点区分吸附在引导线的两个端点上。
(2)掌握创立引导途径动画的普通方法。
2.教学难点创立引导途径动画时,在起始和完毕的帧上能将元件的中心点区分吸附在引导线的两个端点上。
4教学进程4.1第一学时4.1.1教学活动活动1【导入】导入新课导入新课上课!同窗们好,请坐!同窗们,你们看过三分球大赛吗?想看吗?好,教员这边预备了一个短片,我们如今就一同来欣赏下吧!【课件:播放短片】短片只要一分多钟,到这里就完毕了,如今谁能来说说自己的感受呢?【先生:十分地准,十分地快,命中率十分的高】明天,我们就来制造一个投篮的基础动画——«神投手»,动画中我们能投得更快更准,你们置信吗?【板书:«神投手»】【课件:播放«神投手»】这个动画与我们之前学的«举措补间动画»有什么不同呢?【课件:播放«举措补间动画»】【先生:多了个球框;球是弯着动的】【板书:球框曲线】这就是我们明天要制造的«神投手»动画需求完成的的两个义务:第一添加一个球框;第二让球作曲线运动。
【板书:添加运动】活动2【活动】热身义务热身义务【课件:展现热身义务截图】问:〝添加球框〞,大家会做吗?【先生:会】谁能来演示一下呢?【请一般先生下台边说边操作】【教员适时指点、评价】如今,请大家末尾入手〝装置〞篮球框吧,时间大约5分钟。
第七课《有迹可循——引导线动画》教案1-八年级下册信息技术【大连理工版】

在创作过程中培养学生善于支脑分析问题,勤于动手解决问题,最终实再将所学知识转化为实际操作能力的目的。
3、发展
由如何制作动作复杂而又动作柔美在动画画面,从而引出引导线动画内容,用实例的创建方法,掌握引导线动画的制作方法,并能在实际操作中利用知识作出相类似的动画
教学重点及难点
1、重点:引导线的意义,引导线动画的实现
2、难点:引导层所在图层中的位置;对象吸附到引导线上的操作
教学策略(解决的方法)
本节以引导线的制作为知识点讲解后,鼓励同学们动手自己做两个小动画扩展知识点,以达到由“点变线的过程”;再抛出实例动画,请同学观察后结合所学和拓展内容
教学准备
局域网电脑;云课堂展播平台;四个小动画练习;小调查问卷。
教材分析
本节是八年下flash动画中第七课内容,我们学习的flash动画中的第三种动画形式,它区别于补间动画的最大特点是能使动画效;更加细腻;对于复杂运动轨迹的动画形式表现的也更加生动.
教学内容
1、知识与能力领域
课堂中以老师讲为辅,同学们自己设计并动手实现为主,同学们能把一个知识点灵活应用到动画中去,以达到动画更加生动的目标。
设计思路
本节通过一个点的讲解,再经过同学们动手制作不同目标的练习,以达到引导线动画在多方位多角度的应用。
引导路径动画教案

运动引导路径动画授课章节及课题运动引导路径动画周次7 授课时间2016年10月17日星期一教学目标知识目标:(1)理解引导层动画的基本原理,能够区分引导层和被引导层;(2)了解引导层的作用,初步掌握引导层的建立方法;(3)了解引导线绘制的要求,掌握绘制引导线的方法和物体起点、终点位置的设置;(4)掌握引导层动画制作的一般步骤;能力目标:通过动手操作制作引导层动画的过程,掌握引导层动画制作的一般方法和过程。
情感态度与价值观:(1)通过思考引导层动画的相关问题,培养勤于思考、勇于实践的精神;(2)学生课后自己探究制作引导层动画的其它过程,实现课程知识的创新。
教学重点(1)引导层的建立方法及绘制引导线的方法和物体起点、终点位置的设置(2)导层动画制作的一般步骤教学难点(1)调整运动对象吸附在引导线上(2)多层动画制作时,一个引导层可以引导多个普通图层,一个普通图层只能被一个引导层引导。
教学手段任务驱动、自主探究、讲授演示教学准备多媒体机房、教学案例板书设计引导层动画(引导路径动画)一、什么是引导层动画?(引导层、被引导层)二、如何创建引导层动画?任务一:曲线运动的形状任务二:蝴蝶飞舞任务拓展:多只蝴蝶同时飞舞课堂教学安排(反应教师教学设计思想)教学环节教学内容师生活动课堂变化及处理主要环节的效果新课导入【展示两个动画效果】:请学生比较两个动画效果有何区别?同学们认真观察可以发现动画一的运动路径是直线的,而动画二运动路线是曲线的。
第一种动画大家上节课已经学过了,还记得它是叫什么动画吗?(动画一:运动补间动画;动画二:?)而第二种曲线运动的动画叫引导层动画,也是我们这节课要学习的内容。
(板书:引导层动画)教师展示动画引导学生进行动画比较新课讲授一:什么是引导层动画呢?(用绳子穿着纽扣展示引导层动画的相关概念)引导层动画就像这种线引导着这个扣子运动一样,就是由引导层和被引导层组成,引导线是描述物体的运动轨迹,而引导层是放置引导线的图层,被引导层是放置运动对象的图层。
《Flash动画制作一引导路径动画》教学设计

2013-01教学实践一、教学设想本节课所采用教材是电子工业出版社的《网页设计师:FLASH8中文版基础与实例教程(职业版)》。
“引导路径动画”位于该教材第三章的第6节。
第三章的内容为Flash动画基础,详细讲解了Flash 制作动画的原理、方法和技巧。
学好“引导路径动画”技术,可以为后面的Flash动画创作打下扎实的基础。
教材的处理:我在教材的基础上进行了加深和拓展。
总体思路是:借助实例讲解本节的基础知识及注意点,分析典型实例的设计思路,在此基础上引导学生进行自主创作。
二、教学目标根据教材的具体内容和学生的认知心理,我确定本节课的教学目标如下:【知识目标】1.理解引导图层的作用2.能够灵活应用引导图层完成指定的较复杂的动画或者自行设计富有创意的引导路径动画【能力目标】1.提高学生发现问题、分析问题、寻求解决问题办法的能力2.增强学生创新意识和创新能力【情感目标】1.激发探究热情,自主实践2.加强环保意识教育,激发学生热爱大自然、保护大自然的情感三、学习内容分析根据本节课在教材中的地位、作用以及学生的起点和认知规律,我确定本节课的教学重点、教学难点如下:重点:引导图层的含义和建立方法、作用。
难点:运用引导图层,解决椭圆形路径中的起始点。
落实教学重点及难点的关键在于:引导图层的应用。
四、教学对象分析我所教学的对象是中职学校计算机应用专业二年级的学生,学生已经具有一定的自学能力和操作能力,教师在课堂上只要引导到位,帮助学生解决疑难问题,学生便能自主完成一定的学习任务。
但是对于信息技术,中职二年级的学生仍然停留在感性认识的程度,还没有从理论的角度进行总结。
在教学中,我通过有效的设置情景,调动学生的学习主动性,进而培养学生的自主学习、团队合作学习精神。
五、教学方法与教学策略教学过程主要采用演示操作法,任务驱动学习。
课时一节课。
1.教学方法本节课采用“目标式案例”教学,结合演示、对比竞赛、现场指导等多种教学手段与方法进行课堂教学。
引导路径动画

《引导路径动画》尊敬的评委老师大家好,我是丰泽区第五中心小学信息技术老师杜玲玲,今天我说课的题目是《引导路径动画》,接下来我将从教材分析、教学目标、学情分析、教法与学法、教学过程、教学理念这几方面来阐述我的教学思路。
首先来谈谈我对教材的理解。
一、教材分析《引导路径动画》这一课是福建教育出版社出版的小学《信息技术》六年级上册第13课,本课教学内容是在学生已经掌握了动作补间动画和形状补间动画的创建方法之后,开设更高层次的内容,使学生在原有基础上学会在flash中创建引导路径动画。
本课内容操作性较强,可充分掉调动学生的积极性,培养他们学习制作flash动画的兴趣。
根据我对教材的理解,我制定了如下三维目标:二、教学目标:1、知识与技能学会创建引导层,能辨认引导层与被引导层的图层图标。
2、过程与方法通过让学生在自主探究、合作学习过程中,培养学生自学能力、合作能力和动手实践能力。
3、情感态度与价值观让学生在不断尝试中激发求知欲,在不断摸索中激发对学习动画制作的兴趣,培养成就感。
基于以上的教学目标,我提炼出了如下教学重难点:[教学重点]:学会创建引导层,能辨认引导层与被引导层的图层图标;掌握创建引导路径动画的一般方法。
[教学难点]:创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
三、学情分析通过前面的学习,学生对创建形状补间动画及运动补间动画的一般过程和一般方法比较熟悉,明确了形状及元件的主要区别。
但是,他们对图层之间的联系的认识比较浅,而本课对引导层与被引导层对象之间的关联提出了较高的要求。
教师可以通过讲授操作要领、示范操作、个别指导、引导同学互助等方法帮助学生顺利完成任务,培养学生的团结协作精神。
四、教法与学法为更好的实现教学目标我以《中小学信息技术指导纲要》为指导思想,采用“任务驱动”为主线,综合选用讲练结合、演示法为主要教法,为学生提供了自主探究,协作学习等学法,让学生在自主探索、合作交流中完成教学任务并实现知识的传递、迁移和融合。
《flash动画制作——引导路径动画》教学设计方案

2、在flash的渐变动画中分成两类:形状渐变和动作渐变。
教与学的策略
教师实例作品引入,学生自主回顾上节课的操作(自主学习)
反馈评价
学生能回忆并说出形状动画的制作过程
一、元件放到运动引导线的端点,如果放在中间可以实现引导效果吗?(等级:★★)
二、同一个运动引导层可否限制两个以上的图层中元件的移动路线?(等级:★★★)
三、封闭的路径可以作为引导线吗?(等级:★★★★)
在回答这三个问题前,提出探讨任务:
探讨任务一(等级:★★★)制作“多只小鸟”沿着一条路径飞翔。探讨任务二(等级:★★★★)新建一个flash文档,制作“月亮围绕地球转”的简易动画。
备注
教学活动步骤
序号
教学活动
1
创设情景
2
用比较迁移法引导思考
3
迁移法学习动作渐变动画的制作
4
提出新任务及探讨问题,并最终解决问题
教学活动详情
教学活动1:创设情景
活动目标
引起学生的兴趣并引出动作渐变动画
解决问题
什么是动作渐变动画
技术资源
学生上节课的FLASH作品
常规资源
课本中对渐变动画的分类及描述
活动概述
学习目标
本节课主要引导学生使用引导层制作引导路径动画
学情分析
教学对象是高二学生。学生通过形状渐变动画的制作,已经基本上熟悉了flash的工作界面。
重点、难点
flash引导层的使用
教与学的媒体选择
PPT课件、WOrd文档的学习指引、flash的动画实例
《 引导路径动画 》教学设计

《引导路径动画》教学设计
执教者:叶雅晨授课
班级:1705
学科
信息技术
年级
初二
查看自己上节课的作业情况
回顾影片剪辑元件的作用
对引导路径动画形成一个大致的了解
教
学
过
程
教学内容
教师活动
学生活动
3、概念认识
上层:引导层(存放路径)
下层:被引导层(存放沿路径运动的对象)
4、制作方法
关键点:
(1)被引导层在引导层的下方且向右缩进
(2)对象的中心点要吸附在引导线上
四、自主探究
怎样让对象沿圆形路径运动?
学生探究
上台演示
小结
五、完成作业
介绍引导路径动画的构成
以“圆形沿曲线运动”为例,演示引导路径动画的实现方法。
错误演示,强调制作的2个关键点,缺一不可。
抛出问题,激发学生热情
适时进行提示:
(1)圆形路径的画法
(2)闭合路径有两条路,怎样让对象舍近求远?
请学生上台演示自己的探究成果。(两种解决方法)
请学生总结闭合路径的引导路径制作方法,适当补充。
上课时间
2019.05.06
总节次
10
课题
引导路径动画
学情分析
学生已经学习了逐帧动画、补间动画、元件的制作以及图层的使用,了解动画的基本原理,有一定的创作基础,对于Flash有着较高的兴趣。
三维教学目标
知识与技能:了解引导层的含义,掌握引导路径动画的制作方法。
引导路径动画

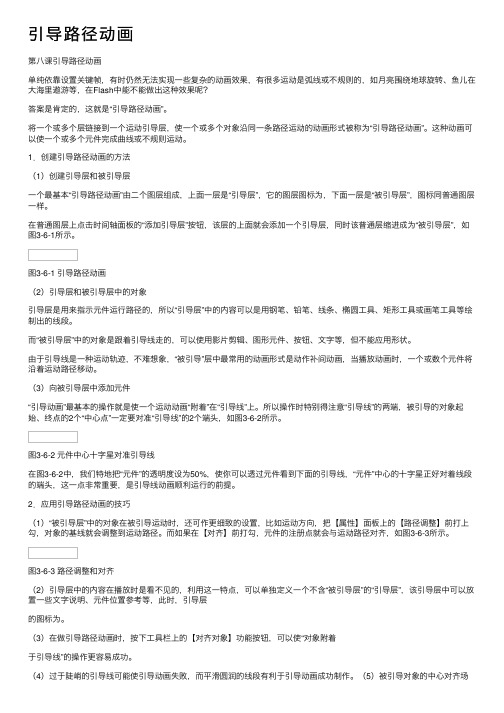
引导路径动画第⼋课引导路径动画单纯依靠设置关键帧,有时仍然⽆法实现⼀些复杂的动画效果,有很多运动是弧线或不规则的,如⽉亮围绕地球旋转、鱼⼉在⼤海⾥遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将⼀个或多个层链接到⼀个运动引导层,使⼀个或多个对象沿同⼀条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使⼀个或多个元件完成曲线或不规则运动。
1.创建引导路径动画的⽅法(1)创建引导层和被引导层⼀个最基本“引导路径动画”由⼆个图层组成,上⾯⼀层是“引导层”,它的图层图标为,下⾯⼀层是“被引导层”,图标同普通图层⼀样。
在普通图层上点击时间轴⾯板的“添加引导层”按钮,该层的上⾯就会添加⼀个引导层,同时该普通层缩进成为“被引导层”,如图3-6-1所⽰。
图3-6-1 引导路径动画(2)引导层和被引导层中的对象引导层是⽤来指⽰元件运⾏路径的,所以“引导层”中的内容可以是⽤钢笔、铅笔、线条、椭圆⼯具、矩形⼯具或画笔⼯具等绘制出的线段。
⽽“被引导层”中的对象是跟着引导线⾛的,可以使⽤影⽚剪辑、图形元件、按钮、⽂字等,但不能应⽤形状。
由于引导线是⼀种运动轨迹,不难想象,“被引导”层中最常⽤的动画形式是动作补间动画,当播放动画时,⼀个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使⼀个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中⼼点”⼀定要对准“引导线”的2个端头,如图3-6-2所⽰。
图3-6-2 元件中⼼⼗字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下⾯的引导线,“元件”中⼼的⼗字星正好对着线段的端头,这⼀点⾮常重要,是引导线动画顺利运⾏的前提。
2.应⽤引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,⽐如运动⽅向,把【属性】⾯板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
六年级上册信息技术教案13引导路径动画闽教课标版

六年级上册信息技术教案13引导路径动画闽教课标版教学主题引导途径动画教学设计一、教材剖析本课教材简明引见什么是引导途径动画、引导途径动画的任务原理以及它的主要特点,引见创立引导层和被引导层的方法及相应图层的图标,罗列引导层和被引导层中的对象,指出引导途径动画的基本操作及操作中的本卷须知。
教材经过创立«蝴蝶飞呀飞»动画作品的探求活动,引导先生学习创立引导途径动画的普通方法和基本进程。
本课经过引导途径动画的学习,进一步丰厚了动画创作的方式,使先生在对比中更明晰地看法到补间动画的运动方式使较有规律的。
引导途径动画的学习,使先生有能够创作出运动方式更为灵敏的动画,从而激起先生的创作热情,为第15课«动画作品»精彩作品的出炉奠定基础。
经过本课的学习,有助于先生在对比中更明晰地看法到补间动画的运动方式是较有规律的,为先生了解下节课中〝可以在遮罩层、被遮罩层中区分或同时运用外形补间动画、举措补间动画、引导线动画等动画手腕,从而给创作遮罩动画提供一个有限想象的空间〞这一段话的含义奠定基础。
二、先生剖析经过前面的学习,先生对创立外形补间动画及运动补间动画的普经进程方法比拟熟练,明白了外形及元件的主要区别。
但是,他们关于图层之间的练习的看法比拟浅薄。
而本课对引导层与被引导层对像之间的关联提出了较高的要求,即在设置元件的终点和终点时,元件的〝中心点〞一定要吸附在引导线两端的端点上。
这是引导途径动画预期效果能否完成的关键所在,其操作也恰恰是较难掌握的。
教员可经过讲授操作要领、示范操作、一般指点、引导同窗互助等多种方法协助先生扫除阻碍,顺利完成探求义务,培育先生勾搭协作的肉体。
三、教学目的1. 了解引导途径动画的主要特点及任务原理2. 学会创立引导层,能识别引导层与被引导层的图层图标。
3. 知道引导层中的内容主要为一些线条。
被引导层中的对象为元件,最罕见的动画方式为运动动画。
4. 创立引导途径动画时,在起始和完毕的帧上能将元件的中心点区分吸附在引导线的两个端点上。
帮助文档:引导路径动画

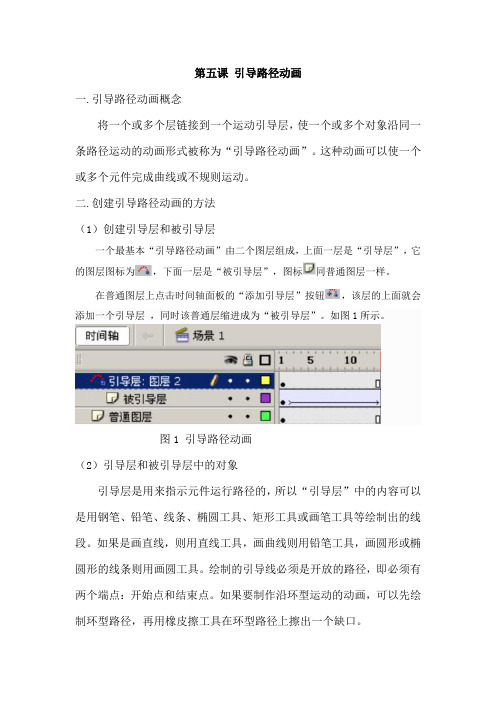
第五课引导路径动画一.引导路径动画概念将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
二.创建引导路径动画的方法(1)创建引导层和被引导层一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”。
如图1所示。
图1 引导路径动画(2)引导层和被引导层中的对象引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
如果是画直线,则用直线工具,画曲线则用铅笔工具,画圆形或椭圆形的线条则用画圆工具。
绘制的引导线必须是开放的路径,即必须有两个端点:开始点和结束点。
如果要制作沿环型运动的动画,可以先绘制环型路径,再用橡皮擦工具在环型路径上擦出一个缺口。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图2所示。
图2 元件中心圆圈对准引导线在图2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的圆圈正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
三.应用引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
《引导路径动画》课件

引导路径动画是一种引人注目的PPT动画效果。本课件将介绍引导路径动画的 概念、制作步骤、注意事项,并通过实例演示展示其威力。
概述
1 什么是引导路径动画? 2 引导路径动画的优点
3 引导路径动画的应用
场景
引导路径动画是一种让对象
引导路径动画可以吸引观众
沿着指定路径进行动画效果
动画效果的选择和调整
选择合适的动画效果,并调整参数以获得最佳视觉 效果。
实例演示
通过一个购物车结算的实例,演示如何制作引导路径动画,让幻灯片更加生 动有趣。
总结
引导路径动画的优点再强调
引真实案例分享
了解其他人如何应用引导路径动画,让演示更具创意和吸引力。
的注意力,使幻灯片更加生
引导路径动画适用于演示产
展示的技术。
动有趣。
品演示、流程说明、教育课
件等多种场景。
制作引导路径动画的步骤
1
确定路径
先绘制路径,确定对象要沿着哪条路径进行
创建形状
2
动画效果呈现。
根据路径需求,创建适合的形状,可以是线
条、曲线、图形等。
3
创建动画
选择对象,并为其添加动画效果,设置起点
添加效果和转换
4
和终点。
根据需求,为动画对象添加过渡效果、变换 效果等,使动画更生动。
制作引导路径动画的注意事项
路径的选择
选择路径时要考虑对象的移动轨迹和观众的视觉体 验。
动画的时间轴设置
在动画的时间轴上设置合适的延迟、持续时间和重 复次数。
形状的创建
创建形状时要符合动画效果要求,注意形状的大小、 比例和设计。
Q&A
回答观众提出的问题,加深其对引导路径动画的理解。
引导路径动画教案

引导路径动画教案一、教学目标:1. 让学生了解引导路径动画的概念和作用。
2. 培养学生运用Flash软件制作引导路径动画的能力。
3. 提高学生创新设计和动手实践的能力。
二、教学内容:1. 引导路径动画的定义和特点2. Flash软件的基本操作3. 制作引导路径动画的步骤4. 引导路径动画的应用场景三、教学重点与难点:1. 教学重点:制作引导路径动画的步骤和技巧。
2. 教学难点:如何调整引导路径和对象的属性。
四、教学准备:1. 教师准备Flash软件和教学素材。
2. 学生准备笔记本电脑或平板设备。
五、教学过程:1. 引入新课:通过展示引导路径动画的实例,引发学生兴趣,导入新课。
2. 讲解概念:介绍引导路径动画的定义和特点,让学生了解其基本原理。
3. 演示操作:教师使用Flash软件演示制作引导路径动画的步骤,讲解相关操作技巧。
4. 实践操作:学生动手实践,按照教师讲解的步骤制作引导路径动画。
5. 问题解答:教师针对学生在制作过程中遇到的问题进行解答和指导。
6. 创意设计:学生根据所学知识,发挥创意,设计自己的引导路径动画。
7. 作品展示:学生展示自己的作品,互相评价和交流。
8. 总结讲解:教师总结本节课的重点内容,强调注意事项。
9. 课后作业:布置相关作业,巩固所学知识。
10. 教学反思:教师根据学生的表现和反馈,总结教学效果,调整教学策略。
六、教学评价:1. 学生完成引导路径动画作品的质量和创意性。
2. 学生在实践操作中的问题解决能力和协作能力。
3. 学生对引导路径动画知识的掌握程度和运用能力。
七、教学拓展:1. 引导学生探索更多的Flash动画制作技巧,如遮罩动画、补间动画等。
2. 学生可以尝试将引导路径动画应用于实际项目中,如网站导航、教学演示等。
八、教学资源:1. Flash软件安装包和教程。
2. 引导路径动画素材库。
3. 网络资源,如Flash动画制作教程、案例分享等。
九、教学进度安排:1. 课时:2课时(90分钟)2. 教学环节:课堂讲解、实践操作、作品展示、总结讲解等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第七节引导路径动画单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
1.创建引导路径动画的方法(1)创建引导层和被引导层一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图7-1所示。
图7-1 引导路径动画(2)引导层和被引导层中的对象引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图7-2所示。
图7-2 元件中心十字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
2.应用引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【调整到路径】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐,如图7-3所示。
图7-3 路径调整和对齐(2)引导层中的内容在播放时是看不见的,利用这一特点,可以单独定义一个不含“被引导层”的“引导层”,该引导层中可以放置一些文字说明、元件位置参考等,此时,引导层的图标为。
(3)在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
(4)过于陡峭的引导线可能使引导动画失败,而平滑圆润的线段有利于引导动画成功制作。
(5)被引导对象的中心对齐场景中的十字星,也有助于引导动画的成功。
(6)向被引导层中放入元件时,在动画开始和结束的关键帧上,一定要让元件的注册点对准线段的开始和结束的端点,否则无法引导,如果元件为不规则形,可以按下工具栏上的任意变形工具,调整注册点。
(7)如果想解除引导,可以把被引导层拖离“引导层”,或在图层区的引导层上单击右键,在弹出的菜单上选择【属性】,在对话框中选择“正常”作为图层类型,如图7-4所示。
图7-4图层【属性】面板(8)如果想让对象作圆周运动,可以在“引导层”画个圆形线条,再用橡皮擦去一小段,使圆形线段出现2个端点,再把对象的起始、终点分别对准端点即可。
(9)引导线允许重叠,比如螺旋状引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使引导失败。
实例:海底世界实例简介海底是很多人向往的神秘世界,今天,我们就用Flash来试着描绘这个世界。
这个实例中包括了补间运动动画、补间形状动画、遮罩动画、引导路径动画等四种动画形式,制作上要比前面几课中的实例难度大一些,不过,它能综合复习前面学过的内容,操作原理也是我们熟悉的,相信你一定能顺利完成这个实例,其运行效果如图7-5所示。
图7-5 海底制作步骤本例中的元件较前面的实例要多一些,我们把它们分成“水泡部分”、“海底部分”、“游鱼部分”三个部分来叙述。
本节素材部分已帮大家做好了单个水泡和单条会动的鱼,我们先打开“第07节素材”中的“海底世界.fla”文件即可。
如要自己独制作,那么可先设置文档的属性:长450、宽300、背景色:深蓝色。
其中的“单个水泡”元件的制作如下说明(我们在这里省略不用作):执行【插入】|【新建元件】命令,新建一个图形元件,名称为“单个水泡”。
先在场景中画一个无边的园,颜色任意,大小为30*30,再设置混色器面板的参数,四个调节手柄全为白色,Alpha值从左向右依次为100%、40%、10%、100%,如图7-6所示,用油漆筒工具在画好的圆的中心偏左上的地方点一下,如对填充的颜色不满意,可以用填充变形工具进行调整。
图7-6 水泡(放大400倍)、填充位置及混色器面板参数1、创建“一个水泡及引导线”元件执行【插入】|【新建元件】命令,新建影片剪辑,名称为“一个水泡及引导线”。
点击添加引导层按钮添加一个引导层,在此层中用铅笔工具从场景的中心向上画一条曲线并在第60帧处加普通帧。
在其下的被引导层的第一帧,拖入库中的名为“单个水泡”的元件,放在引导线的下端,在第60帧加关键帧,把“单个水泡”元件移到引导线的上端并设置Alpha值为50%,如图7-7所示。
图 7-7 水泡及引导线2、创建“成堆的水泡”元件执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“成堆的水泡”。
从库里拖入数个“一个水泡及引导线”元件,任意改变大小位置,图7-8仅供参考。
图7-8 成堆的水泡(放大200倍)3 、创建“鱼及引导线”元件执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“鱼及引导线”。
此元件只有引导层和被引导层二层,点击时间轴面板上的添加引导层图标,新建引导层,在引导层中用铅笔工具画一条曲线作鱼儿游动时的路径,在被引导层中执行【文件】|【导入到场景】命令,将本节素材中的名为“鱼”的元件导入到场景中,在第1帧及第100帧中分别置于引导线的两端,在第一帧中建立补间运动动画,在【属性】面板上的【调整到路径】、【同步】、【对齐】三项前均打勾,如图7-9所示。
图7-9 鱼及引导线下面我们来创建海底实例中“水波荡漾”效果所需的元件。
创建“海底”元件(略:在本材素质中已导入该图片)执行【插入】|【新建元件】命令,新建一个图形元件,名称为“海底”。
选择第一帧,然后再执行【文件】|【导入到场景】命令,将本节素材中的名为“海底.bmp”的图片导入到场景中。
4、创建“遮罩矩形”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“遮罩矩形”。
在场景中画一个500*4的无边矩形,因为“遮罩层”中的图形在播放时不会显示,所以颜色任意。
复制并粘贴这个矩形,向下移一点位置,使其变成二个,再复制并粘贴这二个矩形,再向下移一点位置,使其变为四个,如此循环,直至创建出一个500*540的矩形,然后2次执行【修改】|【分离】命令,然后再转换成元件如图7-10所示。
图7-10 遮罩矩形7、创建“水波效果”元件水波荡漾的效果是用遮罩动画的手法做的,看着挺漂亮,实际制作却很简单,只用三层就完成了,里面有二个小技巧,在下面的讲解过程中会着重介绍。
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“水波效果”,如图7-11所示。
图7-11 创建“水波效果”元件先把最下面图层作为当前编辑图层,从库里拖入名为“海底”的图形元件,在【属性】面板上设置元件的X值为0,Y值为0,在时间帧上点一下右键,在弹出菜单中选择【复制帧】,在第100帧加普通帧。
然后新建一个图层,在这层的第一帧上点一下右键,在弹出菜单中选择【粘贴帧】,就把刚才的元件粘到第二层里了,右击鼠标右键,选择【转换为元件】,在【属性】面板上设置此元件的X值为0,Y值为1,Alpha值为80%,在第100帧加普通帧。
注意:这里是一个技巧:第二层图片与第一层图片的位置差决定水波荡漾的大小!位置差越大,水波越大,其Alpha值的大小决定水波的清晰程度,Alpha值越大,水波越清晰,反之越模糊。
图7-12是第一层和第二层中两张图片在X,Y轴的位置的不同的对比。
图7-12 两张图片在场景中的位置对比要实现水波荡漾,光有二层图片是不行的,还要用遮罩动画实现光线的明暗变化才行,这样,才能产生水的流动感。
新建一层,在第1帧上拖入库中名为“遮罩矩形”的元件,注意下面的边缘对着“海底图片”的下边缘,在第100帧上加关键帧,拖动“遮罩矩形”,使其上边缘对着“海底图片”的上边缘,在第1帧创建补间动作动画。
如图7-13所示。
图7-13 遮罩层中矩形元件的位置至此,这个动画所需的基本构件已经制作完成,大功告成,接下来还必需在场景中把各个构件“组装”起来。
在主场景中一共需要5个图层,我们由下而上一层一层地叙述,请随时参考图3-6-32。
(3)创建动画1、创建背景层从库中把名为“水波效果”的元件拖到场景中,在第134帧加普通帧,该层命名为“背景”。
2、创建水泡层新建名为“水泡”的图层,在第1帧,第30帧从库里把名为“成堆的水泡”的元件拖到场景中来,数目、大小、位置任意,在第134帧加普通帧。
3、创建游鱼层新建名为“鱼”的图层,从库里把名为“鱼及引导线”的元件拖放到场景的左侧,数目、大小、位置任意,在第134帧加普通帧。
后记:从场景中你是否发现,我们在制作过程中免不了会在场景外放置一些对象(图3-6-32所示在场景外就有一条鱼),这些“场外对象”在本地播放器中不会出现,而当你在网上发布swf文件时,由于网站(尤其各种论坛)默认的swf文件的尺寸不尽相同,有的会显示出“场外对象”,这好比一个舞台剧演出时,幕后候台演员的情况也暴露出来,非常不美观,怎么办呢?我们可以在场景中画一个无边矩形,大小为450*300,盖住全部场景,设此层为遮罩层,此时下面的声音层自动缩进被遮罩了,用鼠标左键分别按住下面的各层,向上略移一点点,松手,各层就会自动缩进被遮罩了,如图7-14所示。
这样,在播放时,我们就只能看到场景中的情形了,场景外的元件被遮罩了。
图7-14 遮罩层遮住下面各层。
