CS软件用户界面设计规范组件部分
cs聊天软件课程设计

cs聊天软件课程设计一、课程目标知识目标:1. 学生能理解聊天软件的基本原理和功能,掌握CS架构的网络通信技术。
2. 学生能了解并描述聊天软件中的数据传输方式,如TCP/IP协议。
3. 学生掌握基本的编程知识,能利用编程语言实现简单的聊天软件功能。
技能目标:1. 学生能运用所学知识,设计并实现一个简单的聊天软件界面。
2. 学生能通过编程实现聊天软件的发送、接收消息功能,并掌握异步处理技术。
3. 学生具备问题解决能力,能针对聊天软件在实际应用中遇到的问题进行分析和调试。
情感态度价值观目标:1. 培养学生对网络通信技术的兴趣,激发他们探索网络编程领域的热情。
2. 培养学生的团队协作精神,使他们能在项目实践中互相帮助,共同解决问题。
3. 培养学生具有良好的网络素养,明白网络通信中的安全与道德规范,树立正确的网络安全观念。
课程性质:本课程为实践性较强的课程,结合课本知识,让学生在动手实践中掌握聊天软件的开发技能。
学生特点:学生具备一定的编程基础,对网络通信技术有一定了解,但对实际应用开发相对陌生。
教学要求:注重理论与实践相结合,以学生为主体,鼓励他们积极参与实践,培养解决问题的能力。
同时,关注学生的情感态度价值观培养,提升他们的综合素质。
通过本课程的学习,使学生能够达到上述课程目标,并具备进一步探索网络编程领域的能力。
二、教学内容1. 聊天软件概述:介绍聊天软件的发展历程、分类及其在生活中的应用。
- 相关章节:教材第3章“网络应用软件”2. 网络通信基础:讲解CS架构、TCP/IP协议、端口号等基础知识。
- 相关章节:教材第2章“网络通信基础”3. 聊天软件功能模块设计:分析聊天软件的主要功能模块,如用户注册、登录、添加好友、发送接收消息等。
- 相关章节:教材第4章“软件工程”4. 编程语言选择与开发环境配置:选择合适的编程语言(如Python、Java 等),介绍开发环境的配置方法。
- 相关章节:教材第1章“编程语言概述”及第6章“开发环境配置”5. 实现简单的聊天软件功能:根据功能模块设计,指导学生利用编程语言实现以下功能:- 用户注册与登录- 添加好友与创建群聊- 发送、接收消息(文字、图片等)- 消息推送与实时通信- 相关章节:教材第5章“网络编程”6. 项目实践:安排学生分组进行项目实践,完成一个具有基本功能的聊天软件。
计算机软件界面设计的7个关键元素

计算机软件界面设计的7个关键元素第一章:引言计算机软件界面设计是指通过图形用户界面(GUI)来设计软件的外观和交互方式。
好的界面设计可以提升用户体验,提高软件的易用性和可信度。
本文将介绍计算机软件界面设计的7个关键元素,帮助读者更好地设计用户友好的软件界面。
第二章:一致性和统一性一致性和统一性是软件界面设计的基础原则。
一致性指的是界面中各个元素在不同的情境下保持相同的样式和行为,例如按钮的位置、颜色和大小应该保持一致。
统一性指的是整个界面在视觉上应该具有一致感,例如使用相同的字体和颜色搭配。
一致性和统一性能让用户感受到界面的稳定性和可信度,提高界面的易用性。
第三章:简洁性简洁性是指界面设计的元素要尽量简洁明了,避免过多的复杂元素和信息的堆砌。
简洁的界面能让用户更容易理解和掌握软件的功能。
在界面设计中,可以使用简洁的图标和符号来代替冗长的文字描述,以减少用户的认知负担。
此外,减少不必要的功能和选项也能提高界面的简洁性。
第四章:可用性和易用性可用性和易用性是衡量软件界面优劣的重要指标。
可用性指的是用户使用软件界面时的效率和满意度,易用性指的是界面的学习难度和交互的简单性。
为了提高可用性和易用性,界面设计应该关注用户的需求和习惯,提供直观和友好的界面操作方式。
例如,合理的布局和导航设计、明确的按钮和标签、良好的反馈机制等都能提高用户的操作效率和满意度。
第五章:可访问性可访问性是指软件界面能够被所有人(包括有特殊需求的用户)所访问和使用。
在界面设计中,要考虑到色盲、低视力、听力障碍等特殊需求用户的使用情况,并提供相应的辅助功能和界面适配方式。
例如,通过增大字体、提供语音导航、加强对比度等都能提高界面的可访问性。
第六章:可定制性可定制性是指软件界面能够根据用户的个人喜好和需求进行个性化设置。
在界面设计中,可以提供不同的主题样式、字体大小和颜色设置等选项,满足用户的个性化需求。
可定制性能增加用户的满意度和忠诚度,提高软件的用户粘性。
Windows程序界面设计规范

Windows程序界面设计规范为了使公司的软件产品具有美观的界面,避免不必要的返工,保证产品开发质量和开发效率,特制定本界面设计规范。
本规范从易用性、规范性、帮助设施、合理性、美观与协调性、菜单位置、独特性、快捷方式的组合、安全性共九个方面对界面设计加以规范。
要求产品开发人员、测试人员都按照本设计规范进行界面设计和测试。
一、易用性:按钮、菜单名称应该易懂,用词准确,摒弃模棱两可的字眼,要与同一界面上的其他按钮易于区分,能望文知意最好。
理想的情况是用户不用查阅帮助就能知道该界面的功能并进行相关的正确操作。
易用性细则:1)完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。
2)完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。
3)按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题。
4)界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能。
5)界面上首先应输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
6)同一界面上的控件数最好不要太多,太多时可以考虑使用分页界面显示。
7)分页界面要支持在页面间的快捷切换,常用组合快捷键Ctrl+Tab8)默认按钮要支持Enter及选操作,即按Enter后自动执行默认按钮对应操作。
9)可写控件应作非法输入检测,非法输入检测应在点击确认按纽后统一进行,检测到非法输入后应给出说明并能自动获得焦点。
避免在可写控件焦点离开时进行非法检测。
10)Tab键的顺序与控件排列顺序要一直,总体从上到下,同时行间从左到右的方式。
11)复选框和选项框按选择几率的高底而先后排列。
12)复选框和选项框要有默认选项,并支持Tab选择。
13)选项数相同时多用选项框而不用下拉列表框。
14)界面空间较小时使用下拉框而不用选项框。
15)选项数据较少时使用选项框,相反使用下拉列表框。
16)专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼。
微软软件界面设计规范

微软软件界面设计规范假如你在Windows环境下开发,微软定义了一套称为“用户体验”的参考规范(当然,“用户体验”的内容已经超出了狭义的“用户界面”)。
这个规范对菜单、按钮、图标、窗体、快捷键、消息框和文本等界面元素的设计,给出了一整套建议。
倘若不是编写游戏之类的东西,就没有理由不参照这个规范。
以下是我见过的一些糟糕的用户界面风格:过份使用各种奇形怪状、五颜六色的控件。
这些界面往往出自充满激情和想法的新手。
它很容易使人想起过去农村穿着红褂子、绿裤子的小媳妇,或者今天城市街头画着大花脸的扭秧歌的大妈。
界面元素比例失调。
我见过按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。
界面元素凌乱。
比如说,按钮和文本框摆放地点随意,相当于客厅当卧室,卫生间当厨房。
违背使用习惯。
你按下F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。
消息框信息含糊、混乱。
下面是某软件弹出的消息框。
把“确定”和“取消”改为“是”和“否”会不会更清晰一些?就事论事,假如干脆自己做个form,改成“想”和“不想”,那更好。
还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。
这种软件本身的确提供了比较复杂的功能,但对于哪些是常用功能,哪些是很少用到的高级功能,缺乏评估。
什么功能都往界面上挤,占地方不说,用户会厌烦,弄不好还会被吓跑。
对于这种软件来说,默认界面只应该显示目标用户最常使用的功能,至于不常用到的高级功能,可以“隐藏”起来,比如说,放到菜单里,不要都做成按钮摆到界面上。
果真需要需要这些高级功能的话,用户自然会到菜单里去找的。
在这方面,微软Office软件堪称楷模。
比如Word,从编写“代办文凭”这样的电线杆上的“狗皮膏”,到排版严肃的长篇巨著,都游刃有余。
对于低级用户来说,它简单易用,对于高级用户来说,要的功能都有。
这个软件界面做得就非常有水平。
就象那些高级数码相机一样,操作之简单可以和“傻瓜”相机媲美。
(技术规范标准)计算机科学与技术(计算机科学方向)专业规范

计算机科学与技术(计算机科学方向)专业规范教育部高等学校计算机科学与技术专业教学指导分委员会2005年10月17日近十年来,计算机学科发生了巨大的变化,这一变化对计算机专业的教育产生了深远的影响。
从历史上看,在计算机学科发展的早期,数学、逻辑、电子学、程序语言和程序设计是支撑学科发展的主要专业基础知识。
到了20世纪60—70年代,数据结构与算法、计算机原理、编译技术、操作系统、程序设计与程序语言、数据库系统原理等成为学科的主要专业基础知识。
从20世纪80年代开始,并行与分布计算、网络技术、软件工程等开始成为新的学科内容,突破了计算机学科原有的专业设置框架,逐渐形成了在“计算机科学与技术”一个专业之下分为计算机科学、计算机工程、软件工程、信息技术、信息系统等多个专业方向的新格局。
本规范分为五个部分:一、历史、现状及发展方向;二、培养目标与规格;三、教育内容和知识体系;四、办学条件;五、主要参考指标。
第三部分的专业教育内容和知识体系仅阐明了知识体系、课程设置的总体描述与指导原则,详细内容见附录1与附录2。
在历史、现状及发展方向这部分中,规范从整个专业,即计算机科学与技术的角度进行了阐述,而没有局限在计算机科学领域内。
一、历史、现状及发展方向1. 主干学科概况计算机科学是计算机科学与技术领域最早出现的学科。
从1956我国高校开办“计算装置与仪器”专业算起,到现在采用的“计算机科学与技术”一级学科的称谓,计算机专业教育在中国已经走过了近50年的历程。
(1) 发展初期(1956—1977年)1956年,国务院制定了新中国第一个科学技术发展规划,即《1956—1967年十二年科学技术发展远景规划》。
这个规划除确定了56项重大研究任务以外,还确定了发展电子计算机、半导体、无线电电子学和自动化技术等6项紧急措施,从而促使我国计算机教育事业发展第一个高潮的到来。
到1958年,共有15所高校开办了计算机专业。
该阶段的计算机教育有以下特点:1) 专业创始人从国外学习归来,带回计算机新技术。
flash-cs6入门与进阶01

1.3 Flash 文档的操作
使用Flash CS6可以创建新文档以进行全新的动画制作,也 可以打开以前保存的文档对其进行再次编辑。本节主要介绍 Flash文档的新建、保存和打开等基本操作 。
新建Flash文档 保存Flash文档 打开和关闭Flash文档
1.3.1 新建Flash文档
使用Flash CS6可以创建新的文档或打开以前保存的文档, 也可以在工作时打开新的窗口并且设置新建文档或现有文档的 属性。创建一个Flash动画文档有新建空白文档和新建模板文档 两种方式。
本章重点
Flash动画应用 Flash CS6新增功能 Flash CS6工作界面 Flash CS6文档操作
1.1 Flash动画制作
Flash动画是一种以Web应用为主的二维动画形式,它不仅可以通过文字 、图片、视频以及声音等综合手段展现动画意图,还可以通过强大的交互功 能实现与观众之间的互动。
开始界面 标题栏 菜单栏 【工具】面板 【时间轴】面板 面板集 舞台 自定义工作环境
1.2.1界面组成要素
Flash CS6的工作界面主要包括菜单栏、【工具】面板、垂 直停放的面板集、【时间轴】面板、舞台等界面要素 。
舞台 时间轴面板
标题栏 菜单栏
【工具】面板面板集来自1.2.2 菜单栏1.4 进阶练习
本章的实战演练部分包括Flash文档的基本操作以及自定义 工作界面的练习两个综合实例操作,用户通过练习从而巩固本 章所学知识 。
Flash CS6的菜单栏包括【文件】、【编辑】、【视图】、【插入】、 【修改】、【文本】、【命令】、【控制】、【调试】、【窗口】与【帮助 】菜单。
1.2.3 【工具】面板
Flash CS6的【工具】面板包含了用于创建和编辑图像、图稿、页面元 素的所有工具。该面板根据各个工具功能的不同,可以分为【绘图】工具、 【视图调整】工具、【填充】工具和【选项设置】工具等4大部分。
论述BSCS构架的区别和联系从软件硬件客户端来介

论述B/S C/S构架的区别和联系(从软件、硬件、客户端来介绍)主要涉及到哪些技术(EJB、CORBA、RMI、JSP、Java Servlet、JavaBean、JDBC xml JMS……)?包含哪些组件,以及各个组件和容器之间的关系,各个组建之间的运行规律是怎样的?什么是J2EE,J2EE平台本质上是一个分布式的服务器应用程序设计环境,定义了网络开发应用的一套规范和流程。
它是一个分开放的、基于标准的JA V A开发平台,用以开发、部署和管理N层结构、面向Web的,以服务器为中心的企业级应用。
定义了网络开发应用的一套规范和流程。
J2EE的组成:(一下答案是从规范的角度来描述,也可以说是由Serverlet、EJB、JSP等组成)J2EE规范:定义J2EE的规范,开发商按照这个规范实现自己的J2EE系统。
J2EE参考实现:J2EE平台的软件开发包(J2EE SDK);一组工具和运行环境;J2EE兼容测试包:用来测试一种应用是否符合J2EE的规范J2EE蓝图:提供了用于实施基于J2EE的多层应用的文档和实例套件的编程模型,简化了开发基于J2EE的多层应用程序的复杂性。
它应被用作开发人员设计和优化组件的原则,以便从策略上对开发工作进行分工,分配技术资源。
什么是J2EE容器,J2EE容器起到什么作用?一个Java应用中,各个组建间是如何交互的?CORBA:(Common Object Request Broker Architecture)是一个分布式对象体系结构,它独立于平台,也独立于语言。
在这个体系结构中,一个对象可以被本机上的客户或远程客户通过方法激活来存取。
客户(一个对象或应用)无须知道被调用对象(称为服务对象)的运行环境,也无须知道实现这个对象的编程语言,客户只要知道服务对象的逻辑地址和提供的接口。
RMI:(Remote Method Invoke)RMI定义了一组远程接口,可以用于生成远程对象。
PhotoShop使用手册

Photoshop使用手册1.Photoshop简介Photoshop是Adobe公司旗下最为出名的图像处理软件之一。
多数人对于Photoshop的了解仅限于“一个很好的图像编辑软件”,并不知道它的诸多应用方面,实际上,Photoshop的应用领域很广泛的,在图像、图形、文字、视频、出版等各方面都有涉及。
2.Photoshop版本介绍Adobe Photoshop CS2支持Adobe的矢量编辑软件Illustrator文件,Duotones以及Pentool(笔工具),最低内存需求从2MB增加到4MB,这对提高软件稳定性有非常大的影响。
从这个版本开始Adobe内部开始使用代号,2.0的代号是FastEddy,在1991年6月正式发行。
Adobe Photoshop CS3版本的重要新功能是Layer,Mac版本在1994年9月发行,而Windows版本在11月发行。
尽管当时有另外一个软件LivePicture也支持Layer的概念,而且业界当时也有传言Photoshop 工程师抄袭了LivePicture的概念。
实际上Thomas很早就开始研究Layer的概念。
Adobe Photoshop CS4版本主要改进是用户界面。
Adobe在此时决定把Photoshop的用户界面和其他Adobe产品统一化,此外程序使用流程也有所改变。
一些老用户对此有抵触,甚至一些用户到在线网站上面抗议。
但经过一段时间使用以后他们还是接受了新改变;Adobe这时意识到Photoshop的重要性,他们决定把Photoshop版权全部买断,Knoll兄弟为此赚了多少钱细节无法得知,但一定不少。
Adobe Photoshop CS5版本引入了History(历史)的概念,这和一般的Undo不同,在当时引起业界的欢呼。
色彩管理也是5.0的一个新功能,尽管当时引起一些争议,此后被证明这是Photoshop历史上的一个重大改进。
5.0版本在1998年5月正式发行。
CS架构和BS架构

C/S 架构的优缺点
优点:
B/S架构的优缺点
优点:
1)客户端无需安装,有Web浏 览器即可。
2)BS架构可以直接放在广域 网上,通过一定的权限控制实 现多客户访问的目的,交互性 较强。
3)BS架构无需升级多个客户 端,升级服务器即可。
缺点:
1)在跨浏览器上,BS架构不 尽如人意。
2) BS架构的表现要达到CS程 序的程度需要花费不少精力。
B/S架构
B/S架构的全称为Browser/Server,即浏览器/服 务器结构。Browser指的是Web浏览器,极少数 事务逻辑在前端实现,但主要事务逻辑在服务器 端实现,Browser客户端,WebApp服务器端和 DB端构成所谓的三层架构。B/S架构的系统无须 特别安装,客户只需Web浏览器即可。 B/S架构中,显示逻辑交给了Web浏览器,事务处 理逻辑在放在了WebApp上,这样就避免了庞大 的胖客户端,减少了客户端的压力。因为客户端 包含的逻辑很少,因此也被成为瘦客户端。
CS架构和BS架构
本文档后面有精心整理的常用PPT编辑图标,以提高工作效率
2
软件的分类标准
按处理内容:MIS,CMS等 按行业分:金融,电信,医疗等 按主要特征分:游戏,商业(数据库), 三维处理,流媒体等 按适用范围:行业软件和通用软件。 按物理结构:单机版Desktop程序和网络版 程序,网络程序又分为C/S程序和B/S程序。
软件界面设计要求

软件的智能和记忆功能1.用户登录界面最好有用户名和ID的记忆,焦点直接定位到密码输入框2.单据录入界面最好有保存和载入默认值的功能3.单据搜索界面可以保存用户自定义的各种搜索条件组合4.用户调整过的GRID的列宽,窗口的位置可以自动记忆5.系统可以根据用户的使用频度对相关功能进行自动的优先级排序6.系统能够记忆不同用户的使用偏好,使用系统的固有模式和常用的自定义设置减少不必要的重复交互1.减少不必要的各种操作,能够点一次鼠标或敲一次键盘完成的绝不作出两次或多次。
2.提示信息要适度,太多不好,太少也不好。
3.数据项完整性校验问题要注意光标焦点自动定位到错误处4.完整业务功能不要让用户在多个窗口切换多次才能够完成。
尽量减少这种切换。
5.为了方便用户切换窗口,相关的表单最好都作为非模式的形式。
6.相同的信息不要让用户在系统中多处或多次录入,保证入口的唯一性7.系统要尽可能根据用户已经录入信息自动获取其它附属信息,而不需要用户重复的选择或录入。
导航和界面跳转1.表单新弹出对话框,对话框再弹出对话框的这种层次要控制在3层以内。
2.所有的非模式活动窗口最好有类似桌面任务栏一样的停靠方式,方便切换窗口3.系统可以支持用户自己定义常用功能和菜单4.对于常用功能应该提供便捷的快捷键和工具栏按钮5.对于系统中提供的各种业务和表单功能能够让用户便捷挑转到帮助信息上6.对表单和界面联动和交互的时候要注意相关界面数据的自动刷新7.一个窗口中最多不要出现超过三个的GRID控件8.BS方式不要左右滚屏。
CS模式既要避免左右滚屏也要避免上下滚屏9.需要根据业务查看需求和数据的展现需求来选择合适的界面控件系统性能和健壮性方面的1.系统中相关的耗时操作都必须必须转变鼠标为等待状态2.系统耗时操作超过30秒的最好能够提供给用户相关的进度条功能3.系统耗时功能超过2分钟的最好能够设计为异步多线程的方式进行处理4.系统应用有友好的完整性和约束校验的提示信息,方便用户修改录入数据5.在系统出现异常情况下应该有友好的统一的提示信息,同时后台应该记录详细的异常日志界面友好性和易用性方面的1.表单应该能够根据屏幕分辩率自动适应。
DreamweaverCS5网页设计教程课程设计

Dreamweaver CS5网页设计教程课程设计一、教学目标本课程的主要目标是:1.了解网页设计的基本原理与规范。
2.掌握Dreamweaver CS5的使用方法和网页设计技巧。
3.能够独立完成基本网页设计与制作。
二、教学内容2.1 网页设计概述本章主要介绍网页设计的概念和原理,阐述网页设计的规范和流程。
包括以下内容:1.网页设计的概念和作用。
2.网页设计的规范和流程。
3.网页设计中常用的设计软件和工具介绍。
2.2 Dreamweaver CS5入门本章主要介绍Dreamweaver CS5的基本界面和功能,让学生熟悉Dreamweaver CS5的基本操作。
包括以下内容:1.Dreamweaver CS5的安装和界面介绍。
2.Dreamweaver CS5的基本功能介绍。
3.Dreamweaver CS5的基本操作。
2.3 网页设计基础本章主要介绍网页设计的基础知识和技巧,包括页面布局、图片处理、文字处理和颜色搭配等。
包括以下内容:1.页面布局的概念和方法。
2.图片处理和文字处理的技巧。
3.颜色搭配的原则和方法。
2.4 网页设计实战本章主要介绍如何使用Dreamweaver CS5实现网页设计,通过实战让学生熟练掌握Dreamweaver CS5的使用和网页设计的流程。
包括以下内容:1.Dreamweaver CS5实现网页设计的流程。
2.网页设计实战案例介绍和指导。
3.指导学生独立完成网页设计任务。
三、教学方法本课程采用教师授课和学生实践相结合的教学方法。
具体包括:1.教师讲课。
2.演示Dreamweaver CS5的使用。
3.学生模仿和操作。
4.学生独立完成网页设计任务。
四、考核方式本课程的考核方式主要采用网页设计实战任务和学生作业。
具体包括:1.网页设计实战任务:由教师给出网页设计题目,要求学生独立完成。
任务要求设计符合规范、美观大方的网页,并在规定时间内提交。
2.学生作业:要求学生根据教师课堂讲解和演示,完成与课程相关的作业。
基于CS结构或BS结构的网站软件设计开发方案类

基于CS结构或BS结构的网站软件设计开发方案类一、引言随着互联网的快速发展,网站软件成为现如今各行各业都离不开的重要工具。
为了满足不同行业的需求,根据不同的应用场景,有两种主要的网站软件设计开发结构:CS结构和BS结构。
本文将探讨基于CS结构或BS结构的网站软件设计开发方案。
二、CS结构的网站软件设计开发方案CS结构是Client/Server结构的简称,也即客户端/服务器结构。
它将网站软件分为客户端和服务器两个部分,客户端负责与用户的交互,服务器负责处理客户端发送的请求并返回相应的数据。
1. 客户端设计在CS结构中,客户端部分通常是指网页浏览器或者基于其他终端设备的应用程序。
客户端的设计应考虑以下几个方面:(1)界面设计:要求界面简洁美观,并且易于导航和操作,为用户提供良好的使用体验。
(2)交互设计:要根据用户的行为习惯和需求,设计相应的交互方式和功能,提高用户的操作效率和满意度。
(3)响应速度:客户端需要尽可能地快速响应用户的请求,减少用户等待时间,提高用户体验。
2. 服务器设计在CS结构中,服务器是承担核心功能的一部分,负责处理客户端发送的请求并返回相应的数据。
服务器的设计应考虑以下几个方面:(1)数据管理:服务器负责管理网站软件中的数据,包括数据的存储、更新和查询等操作。
因此,服务器的设计应具备高效的数据库管理能力。
(2)业务处理:服务器需要根据不同的业务逻辑,处理客户端发送的请求,并返回相应的结果。
因此,服务器的设计应具备良好的业务处理能力。
(3)性能优化:服务器需要具备较高的性能,能够同时处理多个客户端的请求。
因此,服务器的设计应考虑如何提高服务器的并发能力和响应速度。
三、BS结构的网站软件设计开发方案BS结构是Browser/Server结构的简称,也即浏览器/服务器结构。
它将网站软件分为浏览器和服务器两个部分,用户通过浏览器访问服务器上的应用程序进行交互。
1. 浏览器设计在BS结构中,浏览器是用户用来访问服务器端应用程序的工具。
C#程序设计界面布局与控件

工具栏
提供常用操作的快速入口,通 常以按钮、下拉菜单等形式出 现。
控件
程序界面中的基本元素,如文 本框、按钮、标签等,用于实 现特定的功能和交互操作。
菜单
提供程序中可用的功能选项, 通常以弹出式菜单的形式出现 。
状态栏
显示程序的状态信息和提示信 息,通常位于窗口的底部。
02
控件概述
控件的定义
控件是一种图形用户界面元素,用于显示和响应用户输入。
组合框(ComboBox)
总结词
用于选择列表项目的下拉框。
详细描述
组合框控件是一个下拉框,用户可以在其中 选择列表项目。它结合了文本框和列表框的 功能,用户可以输入文本进行搜索或从下拉 列表中选择项目。组合框控件通常用于输入
表单中的下拉列表、快捷选项等场景。
图像框
用于显示图像的控件。
要点二
详细描述
图像框控件用于在界面上显示图像。用户可以调整图 像框的大小和位置来适应不同的界面布局。图像框控 件通常用于显示图片、照片、图标等场景。
04
控件的应用
控件的使用方法
Label控件
用于显示文本信息,通过属性设置可以修改 文本内容、字体、颜色等。
Button控件
用于触发事件,可以添加事件处理函数来响 应用户的操作。
在C#中,控件是窗体的一部分,用于构建和管理用户界面(UI)。
控件的作用
01
提供交互式界面
控件允许用户与应用程序进行交 互,如点击按钮、输入文本框等 。
显示信息
02
03
装饰和美化界面
控件可以用于显示文本、图像、 数据等,如标签、文本框和列表 框。
通过使用不同样式的控件,可以 增加应用程序的美观度和吸引力 。
软件详细设计说明模板

目次1范围 (4)1.1标识 (4)1.2系统概述 (4)1.3文档概述 (4)2引用文档 (4)3详细设计 (4)4CSCI数据文件 (6)4.1CSC/CSU使用下列的交叉引用 (6)4.2(数据文件名和项目唯一标识号) (6)1范围1.1标识a)已批准的标识号:封面文档代号;b)标题:软件名称+详细设计说明;c)缩略语;d)本文档适用的系统和计算机软件配置项(CSCI),并标识派生该CSCI需求的更高层的规格说明。
1.2系统概述概述本文档所适用的系统和CSCI的用途。
1.3文档概述概述本文档的用途和内容。
2引用文档按文档号和标题列出本文档引用的所有文档。
3详细设计分第描述每个CSC的详细设计。
从3.1条开始编号。
分小条标识和描述CSC的每一个计算机软件单(CSU)。
用CSU 间的控制流和数据流描述CSU间的关系。
并标识CSU与外部联接的所有接口。
对于那些被多个CSC使用的CSU,应该详细地描述在一个CSC下的情况,其它的CSC只需要引用。
3.X.Y (CSU的名称和项目唯一标识号)从3.1.1条开始编号。
标识CSU的名称和项目唯一标识号,并指出CSU的用途,可以再分小节提供CSU的设计信息。
3.X.Y.1 (CSU的名称)的设计及约束从3.1.1.1条开始编号。
指出CSU的设计需求。
标识分配给CSC的需求,这些需示应是由CSU全部或部分满足的。
另外,该条还要标识CSU设计中的所有约束条件。
在该条定义的设计需求应包括人-机接口的设计需求。
3.X.Y.2 (CSU的名称)的设计从3.1.1.2条开始编号,给出CSU的设计说明。
如果CSU不是用CSCI规定语言编写,那么要标识这一程序语言,并且阐述使用该语言的基本原理。
如果CSU保存在库中,则各节要标识库的名称和项目唯一的标识号以及描述该库的设计文档。
下面给出CSU详细的设计信息,这些信息可以通过自动化工具或其它技术提供,例如程序设计语言、流程图或其它设计方法。
软件界面设计规范说明书

软件界面设计规范说明书一、引言软件界面设计是软件开发中至关重要的一环,它直接影响用户对软件的使用体验和满意度。
本文旨在为软件界面设计提供一套规范和指导原则,以确保软件界面的一致性、易用性和美观性。
二、界面布局1. 布局原则软件界面的布局应遵循以下原则:- 保持简洁:避免过多的功能按钮和信息,保持界面整洁。
- 按钮排布合理:将常用的功能按钮放置在易于操作的位置,减少用户操作的复杂性。
- 色彩搭配协调:界面的颜色搭配应符合软件的整体风格和品牌形象。
2. 主界面设计主界面是用户进入软件后首先看到的界面,设计应注重以下要点:- 突出核心功能:将核心功能按钮放置在主界面上,方便用户快速访问。
- 界面风格统一:保持主界面与其他界面的风格一致,提升用户的使用体验。
3. 子界面设计子界面是用户通过主界面进入的功能界面,设计应注重以下要点:- 信息呈现清晰:确保信息的排布合理,字体大小适中,避免信息过于拥挤或过于稀疏。
- 功能按钮易于操作:将常用的功能按钮放置在用户易于点击的位置,减少用户操作的复杂性。
三、交互设计1. 交互原则软件的交互设计应遵循以下原则:- 易学易用:用户能够快速上手,并且能够在使用过程中轻松找到所需功能。
- 一致性:保持界面元素的一致性,例如按钮的样式、位置和行为应保持统一。
- 反馈机制:用户的操作应有明确的反馈,例如按钮按下后的颜色变化或弹出提示框等。
- 合理的默认设置:软件的默认设置应符合用户的常规需求,减少用户的操作步骤。
2. 导航设计导航设计是用户在软件中切换不同功能界面的方式,设计应注重以下要点:- 易于理解:导航栏的标签应简洁明了,能够清晰地表达对应的功能。
- 易于操作:导航栏的按钮大小适中,点击区域易于触摸,避免用户误操作。
3. 输入与输出设计输入与输出设计是用户在软件中输入和获取信息的方式,设计应注重以下要点:- 输入界面友好:对于需要用户输入的界面,应提供清晰的输入框和提示信息,方便用户准确输入。
CS软件设计规范

CS软件设计规范CS(计算机科学)软件设计规范是指在CS软件开发过程中,为提高软件开发效率和质量,制定的一系列规范和建议。
遵循这些规范和建议,可以使软件开发过程更加规范、标准化,方便团队合作,减少错误和风险,提高软件的可维护性和可扩展性。
首先,CS软件设计规范要求对软件结构进行良好的组织和分层。
软件应该按照模块化的原则进行设计,将功能相近的代码放到一个模块中,每个模块之间应该尽量减少直接的依赖关系,从而降低了代码的耦合性。
此外,还应该遵循单一职责原则,即每个模块或类应该只负责一种功能,以提高代码的可读性和可维护性。
其次,CS软件设计规范强调代码的可读性和可维护性。
为了提高代码的可读性,要求代码使用一致的缩进和命名规范,尽量避免使用缩写和简写,提供详细的注释和文档。
同时,还建议使用有意义的变量名和函数名,以便于理解代码的功能。
为了提高代码的可维护性,要求代码采用模块化的设计,每个模块或函数应该尽量小且职责明确,方便后续的修改和扩展。
另外,CS软件设计规范要求保持代码的一致性和可重用性。
代码的一致性指在整个软件中使用相同的设计和实现风格,统一的命名规范和代码结构。
这不仅有助于减少错误和团队成员之间的沟通成本,还可以提高代码的可理解性。
可重用性要求将一些通用的功能封装成可复用的模块或类,使得这些功能可以在其他项目中被重复利用,提高开发效率。
另外,CS软件设计规范还要求进行适当的错误处理和异常处理。
软件应该对可能出现的错误和异常情况进行合理的处理,避免程序崩溃或产生不可预料的错误结果。
错误处理应该提供有意义的错误信息和告警提示,方便定位和解决问题。
最后,CS软件设计规范还要求进行合理的测试和调试。
软件应该经过充分的测试,包括单元测试、集成测试和系统测试等,以保证软件的质量和稳定性。
同时,还应该设计合适的调试工具和技术,便于开发人员快速定位和解决问题。
总结起来,CS软件设计规范的目标是提高软件开发效率和质量。
cs 的disabled用法

cs 的disabled用法在计算机科学(CS)中,"disabled"通常用于描述某种功能、选项或操作被禁用或不可用的状态。
它通常用于用户界面设计、程序开发和网站开发中。
以下是几个常见的使用场景:1.用户界面设计:在用户界面中,某些按钮、文本框或菜单项可能会显示为灰色,以表示它们当前不可用。
用户无法与这些禁用状态的元素进行交互,因为它们相应的功能被禁用了。
例如,在一个表单提交网页中,如果用户尚未输入所有必填项,提交按钮可能会被禁用,直到用户提供了所有必要的数据。
2.程序开发:在编写程序时,可以使用"disabled"关键字或属性来禁用某些代码块或函数。
这样可以防止它们在特定条件下执行。
例如,当程序处于测试或调试模式时,某些敏感的操作可能会被禁用,以避免意外的副作用。
此外,通过禁用某些功能,可以简化程序的逻辑或流程。
3.网站开发:在网站开发中,可以使用"disabled"属性来禁用表单字段或交互元素。
这可以防止用户提交无效或不完整的数据。
例如,在一个登录表单中,如果用户未输入用户名或密码,登录按钮可能会被禁用,以防止用户提交空的凭证。
拓展:除了上述用法外,"disabled"还可以用于描述设备或功能在某些情况下出现故障或失效的状态。
例如,当计算机的网络适配器出现问题时,网络连接状态可能会被描述为"disabled"。
同样,某些软件或服务也可以通过"disabled"来表示暂时不可用或出于维护状态。
此外,在较大的组织或机构中,"disabled"可以用于描述某个用户或账户的特定权限被取消或限制的状态。
例如,如果某个员工或用户违反了组织的规定或政策,其账户可能会被禁用,以限制其在系统中的访问权限。
总而言之,"disabled"用于表示某种功能、选项或操作被禁用或不可用的状态,在计算机科学的许多领域中都有广泛的应用。
cs00056标准

CS00056 标准是由FCA(Fiat Chrysler Automobiles)制定的一项环境规范,旨在确保其电气/电子(E/E)组件在设计、制造和使用过程中满足特定的环境要求。
该标准主要包括以下方面的要求:
1. 环境适应性要求:该标准要求E/E 组件必须能够在不同的环境条件下正常工作,包括温度、湿度、海拔高度、大气压力等方面的变化。
2. 耐久性要求:该标准要求E/E 组件必须能够在长时间的使用过程中保持稳定的性能,并且必须能够承受不同的机械应力和振动。
3. 认证要求:该标准要求E/E 组件必须经过严格的测试和认证,以确保其符合FCA 的要求,并且能够在不同的应用场景下正常工作。
4. 可追溯性要求:该标准要求E/E 组件必须能够追溯其制造过程和材料来源,以确保其符合FCA 的质量和安全要求。
总之,CS00056 标准主要是为了确保FCA 的E/E 组件能够在不同的环境条件下正常工作,并且符合FCA 的要求和标准。
该标准的实施对于提高FCA 产品的质量和可靠性具有重要意义。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
C/S软件用户界面设计规范——组件部分窗口 (11)1.1什么是窗口 (11)1.2窗口构成元素 (11)1.2.1窗口框架 (12)1.2.1.1什么是窗体框架 (12)1.2.1.2窗体框架的使用规范 (12)1.2.2标题栏 (13)1.2.2.1什么是标题栏 (13)1.2.2.2标题栏的构成元素 (13)1.2.2.3标题栏图标 (13)1.2.2.4标题栏文本 (15)1.2.2.5标题栏按钮 (16)1.2.2.6标题栏的使用规范 (17)1.2.2.7标题栏的交互行为 (18)1.3窗口使用规范 (18)1.4窗口交互行为 (18)1.4.1激活和取消激活 (18)1.4.2打开窗口 (19)1.4.3关闭窗口 (20)1.4.4移动窗口 (20)1.4.5更改窗口大小 (20)1.4.6滚动窗口 (22)1.4.7拆分窗口 (22)1.5窗口类型 (23)1.5.1主窗口 (24)1.5.1.1什么叫主窗口 (24)1.5.1.2主窗口构成元素 (24)1.5.1.3主窗口使用规范 (25)1.5.1.4主窗口交互行为 (25)1.5.2辅助窗口 (25)1.5.2.1什么叫辅助窗口 (25)1.5.2.2辅助窗口构成元素 (25)1.5.2.3辅助窗口使用规范 (26)1.5.2.4辅助窗口交互行为 (27)1.5.2.5辅助窗口类型 (31)访问健 (48)1.6什么叫访问键 (48)1.7构成元素及使用规范 (48)快捷键 (49)1.8什么叫快捷键 (49)1.9构成元素及使用规范 (50)菜单 (51)1.10什么是菜单 (51)1.11构成元素及使用规范 (51)1.11.1菜单栏 (51)1.11.2菜单标题 (52)1.11.3菜单项 (53)1.11.4菜单边框 (56)1.11.5菜单文本使用规范 (56)1.12类型 (56)1.12.1下拉菜单 (57)1.12.2快捷菜单 (62)1.12.3树状菜单 (64)1.12.4伸缩菜单 (65)按钮 (66)1.13什么叫按钮 (66)1.14构成元素及使用规范 (67)1.15类型 (67)1.15.1命令按钮 (67)1.15.2选项按钮 (69)1.15.3复选框 (72)列表框 (74)1.16什么叫列表框 (74)1.17构成元素及使用规范 (74)1.18类型 (76)1.19下拉框 (76)1.19.1单选列表框 (77)1.19.2下拉列表框 (77)1.19.3多选列表框 (79)文本 (80)1.20什么叫文本 (80)1.21构成元素及使用规范 (80)1.22类型 (81)1.22.1静态文本 (81)1.22.2标签文本 (82)1.22.3普通文本: (83)1.22.4指导性文本: (83)文本框 (84)1.23什么叫文本框 (85)1.24构成元素及使用规范 (85)1.24.1构成元素 (85)1.24.2应用范围 (85)1.24.3使用规范 (85)1.24.4补充说明 (86)1.25类型 (86)1.25.1单行文本框 (86)1.25.2多行文本框 (87)1.25.3多信息文本框 (88)1.25.4组合框 (90)1.25.5下拉组合框 (91)1.25.6微调框 (93)链接 (95)1.26什么叫链接 (95)1.27应用对象及使用规范 (95)1.27.1应用对象 (95)1.27.2使用状态: (96)1.27.3使用规范: (96)1.28链接类型及使用规范 (97)1.28.1超链接(外部链接) (97)1.28.2内部链接 (97)1.28.3邮件链接 (98)视图 (98)1.29什么叫视图 (98)1.30构成元素及使用规范 (98)1.31类型 (99)1.31.1列表视图 (99)1.31.2什么叫列表视图 (99)1.31.3构成元素及使用规范 (100)1.31.4类型 (101)1.大图标列表视图 (101)2.小图标列表视图 (102)4.详细列表列表视图 (105)5.表格 (106)1.32什么叫表格 (106)1.33构成元素及使用规范 (107)1.33.1构成元素 (107)1.33.2表格标题 (107)1.33.3列标题 (107)1.33.4表格主体 (108)1.33.5数据项 (108)1.33.6表格页脚 (108)1.34交互行为 (109)1.34.1表格列交互行为 (109)1.34.2表格行交互行为 (109)1.34.3数据项交互行为 (110)1.34.4补充说明 (110)1.35树形视图 (110)1.35.1什么叫树状视图 (110)1.35.2构成元素及使用规范 (110)1.36统计视图 (111)1.36.1什么叫统计视图 (111)1.36.2构成元素及使用规范 (111)7.使用规范 (111)1.36.3类型 (111)8.饼状视图 (111)9.柱状视图 (113)10.折线视图 (114)提示 (115)1.37什么是提示 (115)1.38使用规范 (116)1.39类型 (116)1.39.1工具提示控件 (116)1.39.2气球状提示 (117)1.39.3状态通知区域提示 (119)1.39.4状态栏提示 (119)1.39.5消息框提示 (120)1.39.6帮助提示 (120)1.39.7指示 (120)工具栏 (120)1.40什么叫工具栏 (120)1.41构成元素及使用规范 (121)1.41.1构成元素 (121)12.工具栏框架控件 (122)13.工具栏按钮 (123)1.41.2使用规范 (123)状态栏 (124)1.42什么是状态栏 (124)1.43状态栏构成元素及使用规范 (124)其他一般控件 (125)1.44翻页 (125)1.44.1什么是翻页 (125)1.44.2翻页的构成元素及使用规范 (125)1.45搜索 (127)1.45.1什么是搜索 (127)1.45.2搜索的构成元素及使用规范 (127)1.46日期选择器 (128)1.46.1什么是日期选择器控件 (128)1.46.2日期选择器控件构成元素及使用规范 (128)1.47组框 (129)1.47.1什么是组框 (129)1.47.2组框的构成元素及使用规范 (129)1.48进度指示器 (130)1.48.2进度指示器的构成元素及使用规范 (130)1.49滚动条 (130)1.49.1什么是滚动条 (130)1.49.2滚动条的构成元素及使用规范 (131)1.49.3滚动条交互行为 (132)1.50选项卡 (133)1.50.1什么是选项卡 (133)1.50.2构成元素及使用规范 (134)1.51滑块 (135)1.51.1什么是滑块 (135)1.51.2构成元素及使用规范 (136)1.52W EB B ROWSER控件 (137)1.52.1什么是WebBrowser控件 (137)1.52.2构成元素及使用规范 (137)1.53图标 (139)1.53.1什么是图标 (139)1.53.2图标的使用规范 (139)1.53.3图标的应用范围 (140)1.53.4图标的交互行为 (140)1.54图标类型 (140)1.54.1应用程序图标 (140)1.54.3标题栏图标 (141)1.54.4工具栏图标 (141)1.54.5系统托盘图标 (141)1.54.6表情图标 (142)用户帮助 (142)1.55上下文敏感的帮助 (142)1.56“帮助”命令按钮 (142)1.57过程帮助 (142)1.58小贴士 (142)1.59HTML帮助 (142)窗口此部分内容主要描述窗口的基本概念、构成元素、使用规范、交互行为,以及窗口类型的详细特征和规范等。
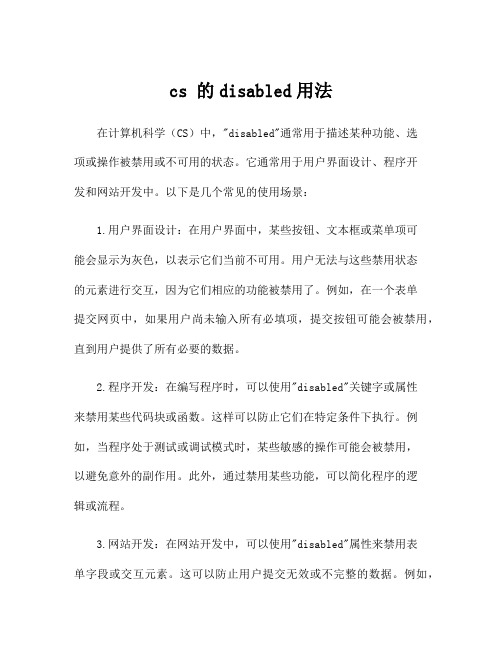
1.1 什么是窗口窗口提供了用户查看数据和与数据交互的基本方式。
窗口设计的一致性特别重要,因为它允许用户很容易地传送他们学到的技能,并集中与完成他们的任务而不是学习新的约定。
1.2 窗口构成元素一个基本的窗口由窗体框架和标题栏组成。
如图1.1所示。
窗口还可以包括一些其它的组件,例如:菜单栏、工具栏、状态栏等。
本部分主要描述窗体框架和标题栏的外观和准则,其他的组件请参见本规范控件部分内容。
图1.1窗口1.2.1窗口框架1.2.1.1 什么是窗体框架每一个窗口都有一个定义其形状的边界。
可更改大小的窗口有一个提供了控制点(轮廓方框)的明显边界,以便使用直接处理更改窗口的大小。
如图1.1所示。
1.2.1.2 窗体框架的使用规范如果窗口的大小是不可更改的,那么边框与窗口的边缘重合。
1.2.2标题栏1.2.2.1 什么是标题栏位于窗口顶部边缘并在其边框内部的是标题栏(也称为“标题”),它沿窗口的宽度方向延展。
标题栏标识了窗口的内容。
它还作为用于移动窗口的控制点和应用于该窗口及其关联的视图的命令的访问点。
1.2.2.2 标题栏的构成元素标题栏通常由标题栏图标、标题栏文本和标题栏组合而成。
如图1.2所示。
图1.21.2.2.3 标题栏图标什么是标题栏图标标题栏图标是用来标识当前窗口中查看的对象的图形符号。
它既可能是该应用程序的图标,也可能该应用程序的文档或数据文件的图标。
标题栏图标使用规范通常分为三种情况:窗口中包含一个工具或实用程序(即一个不创建、加载和保存自己的数据文件的应用程序),那么在它的标题栏中使用该应用程序图标。
如图1.3所示:图1.3●如果该应用程序创建、加载和保存文档或数据文件,并且窗口表示了它的其中一个文件的视图,那么在标题栏中使用表示它的数据或文件类型的图标。
即使用户还没有保存该文件,也应该显示该数据文件的图标。
如图1.4所示:图1.4●辅助窗口标题栏通常不包括标题栏图标。
图1.5标题栏图标交互行为当用户使用辅助鼠标键单击标题栏图标时,显示该对象的快捷菜单。
将“关闭”定义为默认命令,当用户双击标题栏图标时,该窗口将关闭。
1.2.2.4 标题栏文本什么是标题栏文本窗口标题栏文本标识了正在窗口中查看的对象的名称。
标题栏文本使用规范标题栏文本应该总是与标题栏中显示的图标类型相符。
还应该与文件系统中表示该对象的图标的标签相匹配。
●如果窗口包含一个不能创建或编辑自己的数据文件的工具,例如:计算器,那么标题栏中显示包含应用程序图标的应用程序名称。
,如图1.6所示。
图1.6●如果该工具创建、编辑或查看文件,那么首先显示文件的名称,然后包括一个破折号,然后显示该应用程序的名称。
标题文本的顺序:“文档名称”+“-”+“应用程序名称”,如图1.7所示。
