Web界面设计实例
14界面设计-页面布局设计的基本理论及Web界面常见的版式设计类型(1)

栅格外边距,与屏宽保持一定的安全距离。
页面布局设计的基本理论
盒子/区域
建立好基础栅格之后,一块内容通常会占用几个栏和列的宽度, 我们把这个区域理解为内容盒子,用于承载一个区域的内容。
页面布局设计的基本理论
如何搭建栅格系统
1、确定屏幕尺寸,确定安全范围 2、确定关键数据:列的数量、水槽的宽度
左右分割型
整个版面分割为左右两部分, 分别配置文字和图片。
其他版式设计类型
中轴型
垂直排列的版面,给人强烈 的动感。
曲线型
图片和文字,排列成曲线
其他版式设计类型
倾斜型
版面主体形象或多幅图像作 倾斜编排
对称型
对称一般以左右对称居多
其他版式设计类型
焦点型
版面产生视觉焦点,使其更 加突出。
自由型
无规律的、随意的编排构成
海报型布局 标题文本型布局 综合型布局
Web界面常见的版式设计类型
常见的web界面版式设计类型
国字型布局 匡字型布局 三字型布局 川字型布局
海报型布局 标题文本型布局 综合型布局
Web界面常见的版式设计类型
常见的web界面版式设计类型
国字型布局 匡字型布局 三字型布局 川字型布局
海报型布局 标题文本型布局 综合型布局
界面设计
页面布局设计的基本理论
及Web界面常见的版式设计类型
天津电子信息职业技术学院
知识要点 页面布局设计的基本理论 Web界面常见的版式设计类型 其他版式设计类型
第一部分
页面布局设计的基本理论
重点掌握
页面布局设计的基本理论
格式塔原理
格式塔心理学诞生于1912年,是 由德国心理学家组成的研究小组试 图解释人类视觉的工作原理。 其中最基础的发现是人类视觉是整 体的; “形状”和“图形”在德 语中是Gestalt,因此这些理论也 称做视觉感知的格式塔原理。
第8章Web界面设计

的信息内容来分类的。 对目标用户的行为方式来分析:按照人机工程学的
观点,行为方式受年龄、性别、地区、种族、职业、 生活习俗、受教育程度等因素影响。
人机交互技术编写组
34
8.6 Web界面概要设计
Web界面概要设计包括 Web界面框架设计 Web界面的内容与风格的设计 Web界面设计的语言与文化
人机交互技术编写组
16
8.4.1 站点架构和导航设计
站点结构
站点的结构可分为逻辑结构和物理结构:
逻辑结构描述文档间的关系,定义文档间的链接。 物理结构描述文档的实际位置及显示方式 。
超文本结构中最常用层次结构
层次型结构按信息的必要性来改变信息的显示方式。 根网页是站点的主页,层次以根网页开始。 用户深入站点时,选择趋向于越来越具体,直到找
人机交互技术编写组
21
8.5.1 Web界面设计基本原则
1.了解浏览者的心理状态
从心理学的角度分析浏览者的心理状态,有 助于网页页面的设计。
在单击“退回”按钮之前有三秒钟而且只有 三秒的等待。
必须迅速地把有趣和有吸引力的东西显示出 来。
人机交互技术编写组
22
8.5.1 Web界面设计基本原则
人机交互技术编写组
31
8.5.2 Web界面规划
确定Web界面设计的目标
企业Web网站:
企业建立这个Web网站的目的 这个网站的作用 该提供哪些吸引访问者的东西 用户访问这个Web网站后,能给他们带来什么?
个人Web网站 :
主要是展现自我、演练技术 。 建立的Web网站要有个性和特色 。
人机交互技术编写组
9
前端开发实训案例构建响应式网页设计

前端开发实训案例构建响应式网页设计一. 案例介绍随着互联网的发展和用户需求的不断变化,响应式网页设计成为前端开发中的重要环节。
本文将通过一个前端开发实训案例,详细介绍如何构建一个响应式网页设计。
二. 实训需求分析1. 了解实训目标:明确实训的目的,是为了提高学生对响应式设计的理解和实践能力。
2. 分析用户需求:根据用户群体的特点和需求,确定实训案例的具体内容。
3. 设计网页结构:确定网页的布局和整体框架,包括导航栏、内容区域、底部等。
三. 网页设计与开发1. 响应式设计理念:介绍响应式设计的概念和原理,包括流动网格、弹性图片和媒体查询等。
2. HTML结构设计:使用语义化的HTML标签,按照网页结构要求进行标签的嵌套和布局。
3. CSS样式设计:通过CSS选择器和属性设置,对网页的样式进行定制化设计,包括颜色、字体、背景等。
4. 媒体查询技术:利用媒体查询技术,根据不同设备的屏幕尺寸和显示能力,调整网页布局和样式。
5. 图片和多媒体元素:优化图片和多媒体元素的加载和显示,提高网页的性能和用户体验。
四. 响应式网页实施与测试1. 响应式布局测试:使用不同尺寸的设备进行网页布局测试,包括桌面、平板和手机等。
2. 浏览器兼容性测试:在不同的浏览器和版本上进行兼容性测试,确保网页在各种环境下的正常显示。
3. 设备适配性测试:测试网页在各种设备上的适配性和用户体验,包括操作便捷性和页面加载速度等。
4. 调试与优化:根据测试结果进行网页的调试和优化,修复存在的Bug和提升网页的性能。
五. 实训心得与总结通过本次前端开发实训案例,我深刻理解了响应式网页设计的重要性和实践技巧。
在实践过程中,我学会了使用HTML和CSS创建网页结构和样式,并运用媒体查询和优化技巧实现网页的响应式设计。
通过测试和调试,我进一步提升了网页的兼容性和用户体验。
实训过程中遇到的问题和解决方法也使我得到了成长和进步。
六. 结束语通过这个实训案例,我深刻认识到前端开发中响应式网页设计的重要性,它能够为用户提供更好的访问体验,适用于不同的设备和屏幕尺寸。
动态web课程设计实例

动态web课程设计实例一、教学目标本课程的目标是让学生掌握动态web课程的基本知识和技能,能够运用所学知识设计和开发简单的动态网页。
具体来说,知识目标包括了解动态web的基本概念、掌握HTML、CSS和JavaScript的基本语法和用法;技能目标包括能够使用HTML、CSS和JavaScript设计和开发静态网页,掌握至少一种动态网页开发技术,如PHP或JavaScript;情感态度价值观目标包括培养学生的团队合作意识、创新精神和对计算机科学的热爱。
二、教学内容本课程的教学内容主要包括动态web的基本概念、HTML、CSS、JavaScript的基本语法和用法,以及动态网页开发技术。
具体来说,将教授HTML标签的使用、CSS样式的设置、JavaScript的基本语法和用法,以及动态网页开发技术的基本概念和用法。
教学内容将按照教材的章节进行安排,每个章节都会有相应的课堂讲解和实践操作。
三、教学方法为了激发学生的学习兴趣和主动性,本课程将采用多种教学方法。
包括讲授法、讨论法、案例分析法和实验法。
讲授法用于讲解基本概念和语法,讨论法用于讨论问题和研究解决方案,案例分析法用于分析实际案例,实验法用于实践操作。
通过多样化的教学方法,使学生能够更好地理解和掌握所学知识。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将选择和准备适当的教学资源。
包括教材、参考书、多媒体资料和实验设备。
教材将作为主要的学习资源,参考书用于拓展知识,多媒体资料用于辅助讲解和实践操作,实验设备用于实践操作和实验。
教学资源的选择和准备将根据教学目标和教学内容进行,确保与课本有关联性,符合教学实际。
五、教学评估本课程的评估方式包括平时表现、作业和考试。
平时表现主要评估学生的课堂参与和团队合作能力,作业评估学生的知识掌握和应用能力,考试评估学生的综合运用能力。
评估方式将客观、公正,全面反映学生的学习成果。
具体的评估标准和方式将在课堂上详细讲解。
web课程设计案例

web课程设计案例一、教学目标本课程的教学目标是使学生掌握Web开发的基本原理和技术,能够独立完成简单的Web应用设计与开发。
具体分为三个部分:1.知识目标:学生需要了解Web开发的基本概念、技术体系和开发工具,掌握HTML、CSS和JavaScript的基本语法和应用方法。
2.技能目标:学生能够熟练使用HTML、CSS和JavaScript编写简单的Web页面,掌握常用的Web开发工具和框架,如Visual Studio Code、Bootstrap等。
3.情感态度价值观目标:培养学生对Web开发的热情和兴趣,提高他们的创新意识和团队协作能力,使他们在实际项目中能够独立思考、解决问题。
二、教学内容根据课程目标,教学内容主要包括以下三个方面:1.Web开发基础知识:介绍Web开发的基本概念、技术体系和开发工具,使学生了解Web开发的整体框架。
2.HTML、CSS和JavaScript编程:详细讲解HTML、CSS和JavaScript的基本语法和应用方法,通过实例使学生掌握常用的Web页面布局和交互效果。
3.Web开发实战:结合实际项目,让学生动手实践,掌握常用的Web开发工具和框架,培养学生的实际操作能力。
三、教学方法为了达到课程目标,我们将采用以下教学方法:1.讲授法:讲解Web开发的基本概念、技术体系和开发工具,使学生了解Web开发的整体框架。
2.案例分析法:通过分析实际案例,使学生掌握HTML、CSS和JavaScript的应用方法,培养学生的实际操作能力。
3.实验法:让学生动手实践,实际操作Web开发工具和框架,提高他们的技能水平。
4.讨论法:学生进行团队协作,讨论实际项目中的问题和解决方案,培养学生的创新意识和团队协作能力。
四、教学资源为了支持课程内容和教学方法的实施,我们将准备以下教学资源:1.教材:选用权威、实用的Web开发教材,为学生提供系统的学习资料。
2.参考书:推荐学生阅读一些优秀的Web开发书籍,丰富他们的知识体系。
22个网页设计经典案例不容错过

22个网页设计经典案例不容错过22个网页设计经典案例不容错过!22个网页设计经典案例不容错过!2015-12-29 10:30:14 |阅读原文摘要:响应式页面设计与传统设计的技术和创意方面有着显著的不同,巧妙利用响应式设计在设计网站时就能得到惊人的效果。
Responsive web design【响应式网页设计】这个概念与开发网站设计有关,该设计用以帮助网页适应每个用户的计算机的分辨率,即根据每个用户使用的计算机的分辨率不同而改变网页的表现方式。
更确切地说,这个概念允许一个4列布局的1292px 宽度的网页可以在1025px的宽度屏幕中显示并自动简化成为两列。
此外,它还能适应智能手机和电脑平板电脑。
这种特殊的设计理念我们称之为“响应式设计”。
现在你可以测试一下你的网站使用的响应式设计工具。
相比较与传统的网页开发设计,响应式网页设计是一个完全不同的形式,并且开发人员【尤其是年轻的开发人员】要知道响应式网页设计的利与弊。
这篇博客就是一个能够说明响应式网页设计用途的一个很有用的例子。
用来开发一个响应式网站最基础直接的可能就是选择“media queries”【媒体查询,即根据条件给相应符合条件的媒体调用相应的样式表】。
然而唯一比较麻烦的是,新的查询可以在瞬间弹出,但每一次跳动,网页的外观和组织都会产生突然和急剧的变化。
专家建议这种情况可以使用CSS来缓解页面的跳动。
包含数据表的页面给响应式页面设计师带来了特殊挑战。
数据表在默认的情况下是非常宽的,当用户缩小页面去看整个列表时,列表就会变得太小以至于难以阅读。
但当你试着放大它以便可以阅读时,就只能通过水平或竖直的滚动页面来查看它。
好吧,其实是有多种方式来避免这个问题的。
转变数据表的形式为饼状图或者微型图形是已经被认可的一种解决方式。
这种迷你图形更适合狭小的屏幕。
图片在响应式页面设计中被称作情景感知。
这独有的技术服务存在真正意义是在响应式设计中可以作为图像服务于不同的分辨率,从大屏幕到小屏幕都可以完美适应。
flutter web 例子

一、介绍Flutter WebFlutter是由Google推出的一款跨评台的应用开发框架,它可以帮助开发者用一套代码构建出适配多个评台的应用。
除了移动评台,Flutter还可以应用于web和桌面应用的开发。
在本文中,我们将重点探讨Flutter在web开发中的实际应用,以及通过实例来展示其强大的功能和优势。
二、Flutter Web的优势1.一套代码,多端运行Flutter Web允许开发者使用同一套Dart代码来构建移动端和web端的应用,大大提高了开发效率。
开发者不再需要针对不同的评台编写不同的代码,减少了重复的工作量。
2.跨评台适配性Flutter Web可以很好地适配不同的浏览器和操作系统,保证了应用在不同评台上的一致性和稳定性。
3.丰富的组件库Flutter提供了丰富的组件库,可以轻松构建出漂亮、流畅的web界面,带来更好的用户体验。
Flutter还支持自定义的组件和动画效果,使开发者能够实现更加个性化和独特的界面设计。
4.优秀的性能表现Flutter Web使用了自身高效的渲染引擎,可以在web端实现出色的性能表现,包括页面加载速度、交互响应等方面都能达到较好的水平。
三、Flutter Web的实际运用接下来,我们将通过一个实例来展示Flutter Web在实际开发中的应用。
假设我们需要开发一个简单的在线购物全球信息湾,包括商品展示、购物车功能以及订单结算等。
我们将使用Flutter Web来完成整个全球信息湾的开发,并展示其在这个项目中的优势和特点。
1.创建项目我们需要创建一个新的Flutter Web项目。
在Flutter的官方文档中,提供了详细的项目创建和配置教程,开发者可以按照指引来完成项目的初始化工作。
2.构建界面在项目创建完成后,我们将使用Flutter提供的组件库来构建全球信息湾的界面。
这里我们可以利用Flutter丰富的布局组件、文本组件、图片组件等,快速、灵活地搭建出全球信息湾的各个页面和功能模块。
前端开发实训案例响应式网页设计与开发

前端开发实训案例响应式网页设计与开发响应式网页设计是指网页能够根据用户的设备和屏幕尺寸自动适应不同的布局和展示效果,以提供更好的用户体验。
在本篇文章中,将介绍一个前端开发的实训案例,重点讨论如何设计和开发一个响应式网页。
一、需求分析在开始开发之前,需要明确网页的需求和目标。
例如,一个响应式网页可能需要适应不同尺寸的屏幕,提供良好的用户界面,同时保持页面的美观和一致性。
为了实现这些目标,我们需要进行仔细的需求分析和规划。
二、网页设计1. 界面布局设计响应式网页设计的核心是适应不同屏幕尺寸和设备。
我们可以使用流式布局或者媒体查询等技术来实现这一目标。
根据需求和目标设定,在设计网页的布局时,应该考虑到不同设备的显示效果,并合理安排各个元素的位置和大小。
2. 图片和媒体设计在设计响应式网页时,需要特别关注图片和媒体的显示效果。
我们可以通过使用自适应图片和响应式媒体等技术,来确保在不同屏幕尺寸下,图片和媒体能够正常显示,并保持页面的美观性。
3. 色彩和字体设计色彩和字体的选择对网页的整体效果起着重要的影响。
在设计过程中,应该选择适合不同屏幕尺寸的主题色彩和字体,并遵循用户友好的原则。
三、网页开发1. HTML 结构开发根据设计稿,使用 HTML 语言创建网页的结构。
在这个过程中,应该合理使用标签和元素,保持文档结构的清晰和语义的准确。
2. CSS 样式添加使用 CSS 样式为网页添加样式和布局。
在这个过程中,可以使用媒体查询,为不同屏幕尺寸设置不同的样式规则,以适应响应式设计的需求。
3. JavaScript 交互开发根据网页的需求和目标,使用 JavaScript 为网页添加交互效果,提高用户的体验。
例如,添加导航菜单的下拉功能、图片轮播等交互效果。
四、测试和优化在开发完成后,需要对网页进行测试和优化。
测试的目的是确保网页在不同设备上的显示效果和性能表现。
根据测试结果,对代码进行优化,修复 bug 和提高网页的加载速度和性能。
web页面交互设计实例

web页面交互设计实例Web页面交互设计是指通过网页来进行用户与系统之间的信息交流和操作的过程。
良好的交互设计可以提升用户体验,使用户更加方便、快捷地完成操作。
下面以购物网站的页面交互设计为例,来介绍一下Web页面交互设计的实例。
一、首页设计购物网站的首页需要直观地展示各类商品,引导用户浏览和购买。
页面的布局需要简洁明了,各个模块之间需要有明显的分隔,避免用户产生困惑。
在首页的顶部通常设置网站的Logo和搜索框,方便用户快速找到想要的商品。
在页面的中部,可以设置推荐商品的轮播图,吸引用户的注意力。
在页面的底部,可以设置网站的联系方式、服务协议等信息。
二、分类页面设计分类页面是购物网站的重要组成部分,用于将各个商品按照类别进行分类展示。
在分类页面的侧边栏通常设置商品的分类目录,方便用户快速定位到自己感兴趣的商品类别。
在商品列表的展示上,可以采用瀑布流式布局,将商品以瀑布的形式依次展示出来,使用户可以一次性看到更多的商品。
三、商品详情页面设计商品详情页面是用户购买商品的关键页面,需要详细展示商品的图片、价格、描述等信息。
在页面的上方通常设置商品的图片轮播图,使用户可以清晰地看到商品的各个角度。
在商品的基本信息下方,可以设置商品的详细描述、参数、用户评价等内容,帮助用户更好地了解商品的特点。
在页面的右侧可以设置商品的购买按钮和加入购物车按钮,方便用户进行购买操作。
四、购物车页面设计购物车页面是用户管理购物车中商品的页面,需要清晰地展示购物车中的商品信息和价格。
在购物车页面的顶部通常设置全选按钮和删除选中商品的按钮,方便用户进行批量操作。
在购物车商品列表的下方,需要展示商品的总价和结算按钮,方便用户进行结算操作。
在页面的底部可以设置推荐商品,引导用户继续购物。
五、结算页面设计结算页面是用户进行订单生成和支付的页面,需要用户填写收货地址、选择支付方式等信息。
在页面的上方通常设置订单商品的列表,方便用户确认购买的商品。
web新闻界面模板设计

竭诚为您提供优质文档/双击可除web新闻界面模板设计篇一:网站设计方案(模板)wozhaoxx旅游网站设计方案专业班级:姓名:学号:指导教师:陶建平日期:(样板,内容只供参考)20xx.xx.xx目录1、网站需求分析2、网站建设目标3、网站技术解决方案3.1网页服务器架设方案3.2网站运行平台3.3网站开发平台4、网站内容规划4.1网站栏目结构图4.2网站功能模块5、网站总体风格设计6、网站费用预算7、网站维护与测试7.1网站维护7.2网站测试8、网站推广1、网站需求分析(或可行性分析)近年来,国人生活品质提升,渐渐重视休闲生活,旅游便成了热门的话题。
由于网络方便、快速的特性,成为我们寻求旅游信息的最佳利器,根据交通部观光局20xx年3月6日的统计资料显示,台湾地区旅社共有1850家,分公司有627家,参与旅游电子商务网站共有3700个大大小小的网站。
根据netValue的资料显示,台湾20xx年8月份『电子商务』类型网站,旅游类型网站访客有164万人,且在20xx年11月调查数据显示,台湾前二大线上旅游业者为eztravel易游网与ezfly易飞网。
资策会于20xx年1月公布20xx年台湾电子商务市场规模为新台币157.5亿元,线上旅游占有46%,约有新台币72.45亿元,其中eztravel易游网营收新台币18.2亿元,ezfly易飞网营收新台币25亿元。
在大环境状况不佳之时,线上旅游网站明显得成为这一波网络产业景气低迷中较不受影响的网站类型。
wto发布的《旅游电子商务最新报告:旅游目的地和企业实用指南》中也指出,旅游和因特网是一对理想的伙伴,通过网站发布信息解决了消费者在购买贵重商品之前无法了解商品性能的问题。
它还可以方便旅游业企业在网上发布信息并以相对较低的成本进行预订。
市场调查公司有这样的报告,全球网上旅游服务销售额在20xx年将增至300亿美元,较去年的50亿美元大幅上升5倍,由于上网订购机票及参加旅游团的费用较低廉,所以越来越受到旅游人士的欢迎。
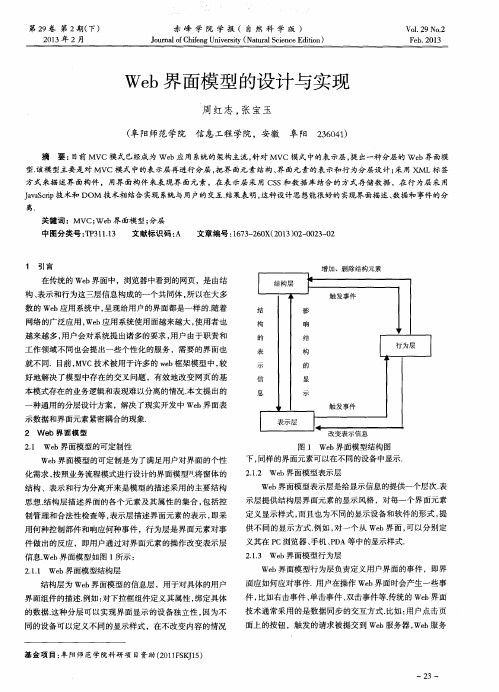
Web界面模型的设计与实现

程接 口, 它提供一种结构化 的方法 . 以层次结构组织 的节点 或信 息片 断 的集 合 的方 式来 解 析文档 .利 用 J a v a s c r i p t 和 D O M可 以掌控 、 操纵和创建动态 的界面元素 , 实现行为层 与
第2 9 卷 第 2期( 下) 2 0 1 3年 2月
赤 峰 学 院 学 报 (自 然 科 学 版 )
J o u r n a l o f C h i f e n g U n i v e r s i t y( N a t u r l a S c i e n c e E d i t i o n )
1 引 言
增 加 、删 除结 构元 素
在传 统的 We b 界 面中,浏览器 中看到的网页 , 是 由结
构、 表示和行 为这三层信息构成的一个共 同体 , 所 以在 大多 数 的 We b应用 系统中 , 呈现 给用 户的界面都是一样 的. 随着 网络 的广泛应用 , We b应用系统使用 面越来越 大 , 使用者 也
越来 越多 , 用户会对 系统提出诸多 的要求 , 用户 由于职 责和 工作领域 不同也会提 出一些个性化 的服务 ,需要 的界 面也
就不 同.目前 , MV C技术 被用于许多 的 w e b 框架模 型 中, 较 好地解 决 了模型 中存在 的交叉 问题 ,有效 地改变 网页 的基 本模式存在 的业务逻辑和表现难 以分离的情况. 本 文提 出的 源自V0 1 . 2 9No . 2
Fe b. 201 3
We b界面模 型 的设计 与实现
周红志 。 张 宝 玉
( 阜阳师范学院 信息工程学院 ,安徽
摘
阜阳 2 3 6 0 4 1 )
要: 目前 MV C模式 已经成为 W e b应 用 系统的架构主流 , 针 对 MV C模式 中的表 示层 , 提 出一种分层 的 w e b界 面模
响应式网页设计案例实现与分析

响应式网页设计案例实现与分析随着移动互联网的普及,越来越多的用户通过移动设备访问网站。
为了更好地满足用户的需求,响应式网页设计应运而生。
本文将介绍响应式网页设计的概念和实现,并通过一个案例分析响应式网页设计的优势和实现方法。
一、响应式网页设计的概念响应式网页设计(Responsive Web Design,简称RWD)是指在不同屏幕尺寸下,网站能够自动适应并显示最佳布局和展示效果的设计技术。
响应式网页设计的目的是为了让网站在不同设备上获得更好的用户体验。
二、响应式网页设计的实现响应式网页设计的实现需要考虑以下几个方面:1. 流式布局流式布局是指页面元素的宽度使用相对单位(如百分比),而不是固定像素。
当页面尺寸发生变化时,每个元素的宽度也会随之变化。
这种布局方式能够适应不同屏幕尺寸,但是在某些屏幕上可能会出现元素过分伸展或挤压的情况。
2. 媒体查询媒体查询是指通过CSS语句来检测当前设备的屏幕尺寸和方向,从而为不同设备提供不同的样式表。
媒体查询的条件通常是屏幕宽度和高度、设备方向(横向或纵向)、设备像素比等。
使用媒体查询可以让网页在不同设备上呈现不同的布局和样式。
3. 弹性图片和嵌入式内容弹性图片和嵌入式内容是指使用百分比等相对单位来设置图片和视频等内容的宽度和高度。
通过这种方式,这些元素在不同设备上都能够适应屏幕尺寸并保持其原有的比例和清晰度。
4. 断点设置断点是指在不同尺寸下,网站需要进行布局调整的点。
通常情况下,设计师会根据不同设备的尺寸来设置不同的断点,并为不同的断点设计不同的网页布局和样式。
5. 触摸屏支持针对触摸屏设备上操作的特殊需求,设计师需要考虑网页的可操作性和可用性,并为触摸屏设备提供特定的触摸事件和样式表。
三、响应式网页设计案例分析下面我们来看一个用响应式网页设计实现的案例:Stack Overflow的网站。
1. 设计Stack Overflow的网站采用了简洁明了的设计风格,使用蓝色和灰色作为主色调,并尽可能地减少网页元素的数量和样式。
Web程序设计(JSP)实验

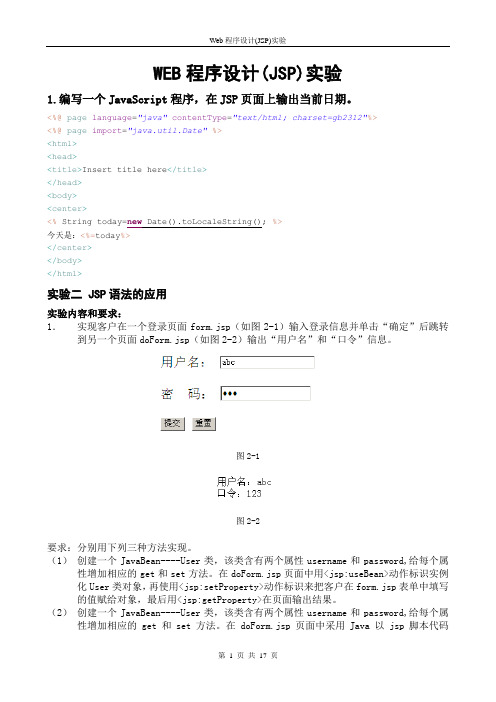
WEB程序设计(JSP)实验1.编写一个JavaScript程序,在JSP页面上输出当前日期。
<%@page language="java"contentType="text/html; charset=gb2312"%><%@page import="java.util.Date"%><html><head><title>Insert title here</title></head><body><center><% String today=new Date().toLocaleString(); %>今天是:<%=today%></center></body></html>实验二 JSP语法的应用实验内容和要求:1.实现客户在一个登录页面form.jsp(如图2-1)输入登录信息并单击“确定”后跳转到另一个页面doForm.jsp(如图2-2)输出“用户名”和“口令”信息。
图2-1图2-2要求:分别用下列三种方法实现。
(1)创建一个JavaBean----User类,该类含有两个属性username和password,给每个属性增加相应的get和set方法。
在doForm.jsp页面中用<jsp:useBean>动作标识实例化User类对象,再使用<jsp:setProperty>动作标识来把客户在form.jsp表单中填写的值赋给对象,最后用<jsp:getProperty>在页面输出结果。
(2)创建一个JavaBean----User类,该类含有两个属性username和password,给每个属性增加相应的get和set方法。
DREAMWEAVER网页制作和css实例(2021整理)

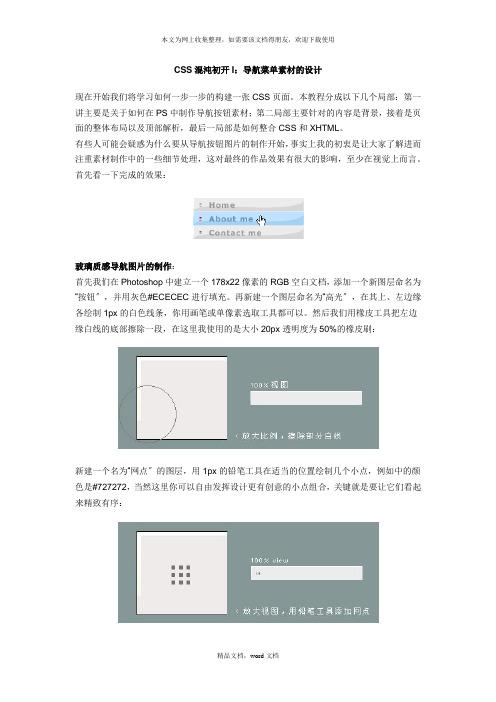
CSS混沌初开I:导航菜单素材的设计现在开始我们将学习如何一步一步的构建一张CSS页面。
本教程分成以下几个局部:第一讲主要是关于如何在PS中制作导航按钮素材;第二局部主要针对的内容是背景,接着是页面的整体布局以及顶部解析,最后一局部是如何整合CSS和XHTML。
有些人可能会疑惑为什么要从导航按钮图片的制作开始,事实上我的初衷是让大家了解进而注重素材制作中的一些细节处理,这对最终的作品效果有很大的影响,至少在视觉上而言。
首先看一下完成的效果:玻璃质感导航图片的制作:首先我们在Photoshop中建立一个178x22像素的RGB空白文档,添加一个新图层命名为“按钮〞,并用灰色#ECECEC进行填充。
再新建一个图层命名为“高光〞,在其上、左边缘各绘制1px的白色线条,你用画笔或单像素选取工具都可以。
然后我们用橡皮工具把左边缘白线的底部擦除一段,在这里我使用的是大小20px透明度为50%的橡皮刷:新建一个名为“网点〞的图层,用1px的铅笔工具在适当的位置绘制几个小点,例如中的颜色是#727272,当然这里你可以自由发挥设计更有创意的小点组合,关键就是要让它们看起来精致有序:接着我们可以通过钢笔工具绘制路径创立选区,并在选区内填充#d6d6d6颜色,来模拟玻璃的质感效果。
整个图片素材的制作过程虽然不是很复杂,但是最终效果看起来也不是很差,不是么?鼠标经过导航时的翻转图片:创立翻转效果图片,我们只要简单的在原有素材根底上调整色调就即可,关于文本的添加在这里就不细说了。
我们可以为每个图层调整色调,在例如中我主要使用了一下几种颜色:背景#BFE3FF、玻璃质感#A5D1F3、网点#E4001B。
这局部教程涉及到一些Photoshop的根本知识,如果你不是很了解,建议先学习一些PS的入门根底,毕竟Adobe合并了*之后,其旗下软件尤其是PS与网页设计的关联性已经越来越紧密了,大多时候你要设计出优秀美观的网页,都离不开这些软件的帮助。
简单优雅的网站颜色方案-黑白网页设计

简单优雅的网站颜色方案-黑白网页设计网页设计的世界里,黑白两色仿佛是最纯粹的语言,它们简洁、有力,又充满无穷的变化。
今天,就让我们一起探索这个简单而优雅的黑白网页设计方案。
一、设计理念在设计之初,我们明确了这样一个核心理念:用最少的颜色,传达最丰富的情感和信息。
黑白两色,看似对立,实则互补,它们共同构筑了一个平衡、和谐、高级的视觉体验。
二、颜色搭配1.黑色背景黑色,作为网页的背景色,给人一种稳重、深邃的感觉。
它既能突出白色文字和图像的鲜明对比,又能营造出一种神秘、专业的氛围。
2.白色主体白色,作为网页的主体色,它纯净、简洁,让人眼前一亮。
我们将白色应用于文字、图像、导航栏等元素,使其成为视觉焦点。
3.灰色辅助灰色,作为黑白的过渡色,它既不会抢走黑白的视觉焦点,又能增加层次感。
在网页设计中,我们用灰色来表示辅助信息,如注释、标签等。
4.亮色点缀在黑白灰的基础上,我们可以适当地加入一些亮色,如红色、蓝色、绿色等,作为点缀。
这些亮色既能活跃氛围,又能引导用户关注重要信息。
三、布局设计1.简洁的导航栏导航栏作为用户浏览网页的重要工具,我们将其设计得简洁明了。
黑色背景上,白色文字清晰可见,灰色图标点缀其间,既美观又实用。
2.突出的是网页的核心内容,我们采用大号白色文字,搭配黑色背景,使其具有强烈的视觉冲击力。
同时,灰色辅助文字和保持一定的间距,层次感分明。
3.清晰的版式在版式设计上,我们遵循简洁、对称的原则。
黑色、白色、灰色三种颜色交替出现,形成一种视觉节奏。
同时,留白的设计使得整个网页看起来更加透气、舒适。
4.丰富的内容在内容呈现上,我们采用图文结合的方式。
白色文字搭配高质量的黑色或灰色图像,既保证了信息的传达,又增加了视觉美感。
四、交互设计1.清晰的按钮按钮作为用户与网页交互的重要元素,我们将其设计得简洁明了。
黑色背景上,白色文字搭配灰色图标,清晰可见,易于。
2.动态效果为了增加网页的趣味性,我们可以加入一些动态效果。
web界面设计基本模板

web界面设计基本模板Web界面设计是指设计者使用图形、文本、图像和其他元素来创建网站、应用程序或其他互联网产品的外观和用户体验。
好的界面设计可以提高用户的满意度和使用效率,因此选择适合的基本模板是设计师们的首要任务。
在Web界面设计中,基本模板是一种常用的设计模式,用于提供统一的布局、排版和样式。
基本模板的作用是统一网站或应用程序的外观和视觉感受,帮助用户快速熟悉和使用新的界面。
下面将介绍一些常见的Web界面设计基本模板。
1. 传统布局模板传统布局模板是最常见的Web界面设计模板之一,采用经典的导航栏、页眉、正文和页脚的布局方式。
这种模板简洁明了,易于用户理解和导航,适合大多数类型的网站和应用程序。
2. 卡片式布局模板卡片式布局模板以卡片作为基本单元,将不同的内容和功能模块放置在各个卡片中,通过卡片的拖放和堆叠形式来呈现信息。
这种模板鼓励用户以扫描的方式寻找他们感兴趣的信息,适合信息量大、功能复杂的网站和应用程序。
3. 响应式布局模板响应式布局模板是为了适应不同设备和屏幕尺寸而设计的模板。
这种模板可以根据用户所使用的设备自动调整布局和样式,确保在不同屏幕上都能提供良好的用户体验。
响应式布局模板对于适配移动设备和提高搜索引擎排名非常重要。
4. 视觉重点布局模板视觉重点布局模板强调页面上的一个或多个关键内容或功能,通过色彩、形状和尺寸等元素来吸引用户的注意力。
这种模板适合需要突出展示某个特定信息或引导用户执行特定操作的页面,如产品特点、促销活动等。
5. 扁平化设计模板扁平化设计模板通过去除阴影、渐变和纹理等装饰效果,使用简洁的颜色、线条和形状来呈现界面。
扁平化设计模板使界面更加清晰、简洁和现代化,适合需要注重内容和功能的网站和应用程序。
6. 导航式布局模板导航式布局模板通过在页面上创建明显的导航元素来指示用户可以如何浏览网站或应用程序。
这种模板通常使用水平菜单、标签或导航树等形式,使用户能够迅速找到所需的信息。
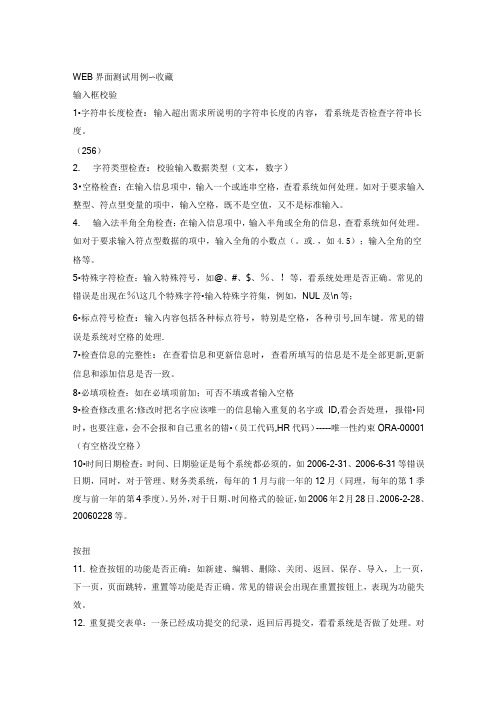
WEB界面测试用例

WEB界面测试用例〜收藏输入框校验1•字符串长度检查:输入超出需求所说明的字符串长度的内容,看系统是否检查字符串长度。
(256)2.字符类型检查:校验输入数据类型(文本,数字)3•空格检查:在输入信息项中,输入一个或连串空格,查看系统如何处理。
如对于要求输入整型、符点型变量的项中,输入空格,既不是空值,又不是标准输入。
4.输入法半角全角检查:在输入信息项中,输入半角或全角的信息,查看系统如何处理。
如对于要求输入符点型数据的项中,输入全角的小数点(。
或.,如4.5);输入全角的空格等。
5•特殊字符检查:输入特殊符号,如@、#、$、%、!等,看系统处理是否正确。
常见的错误是出现在%\这几个特殊字符•输入特殊字符集,例如,NUL及\n等;6•标点符号检查:输入内容包括各种标点符号,特别是空格,各种引号,回车键。
常见的错误是系统对空格的处理.7•检查信息的完整性:在查看信息和更新信息时,查看所填写的信息是不是全部更新,更新信息和添加信息是否一致。
8•必填项检查:如在必填项前加;可否不填或者输入空格9•检查修改重名:修改时把名字应该唯一的信息输入重复的名字或ID,看会否处理,报错•同时,也要注意,会不会报和自己重名的错•(员工代码,HR代码)-----唯一性约束ORA-00001(有空格没空格)10•时间日期检查:时间、日期验证是每个系统都必须的,如2006-2-31、2006-6-31等错误日期,同时,对于管理、财务类系统,每年的1月与前一年的12月(同理,每年的第1季度与前一年的第4季度)。
另外,对于日期、时间格式的验证,如2006年2月28日、2006-2-28、20060228等。
按扭11.检查按钮的功能是否正确:如新建、编辑、删除、关闭、返回、保存、导入,上一页,下一页,页面跳转,重置等功能是否正确。
常见的错误会出现在重置按钮上,表现为功能失效。
12.重复提交表单:一条已经成功提交的纪录,返回后再提交,看看系统是否做了处理。
WEB交互设计规范及界面设计

WEB交互设计规范及界面设计随着互联网的发展,Web界面成为人们获取信息与交流的重要渠道。
Web交互设计规范及界面设计对于提升用户体验、增加用户粘性起着重要作用。
下面将从交互设计规范和界面设计两个方面进行详细介绍。
一、交互设计规范1.用户友好性:交互设计应以用户为中心,要注重用户行为习惯和心理需求,提供简洁明了的交互方式。
例如,可以采用常用的交互操作方式,如点击、滑动、拖拽等,使用户易于理解和操作。
2.一致性:保持界面元素和交互方式的一致性,可以提高用户的熟悉度和操作效率。
例如,相同的功能在不同页面应该保持相同的位置、样式和操作方式。
3.可预测性:用户应该能够准确预测系统的响应和结果。
例如,用合理的标识和提示告知用户操作的结果,避免用户的操作失误和迷失。
4.反馈机制:及时的反馈可以让用户了解自己的操作是否成功,并提供帮助和支持。
例如,在用户进行操作时,可以通过提示信息、动态效果等方式给予反馈,使用户知道自己的操作是否已被识别。
5.易用性:设计简洁、直观的界面,使用户能够迅速上手。
例如,可以使用图标或者易于理解的文字进行功能标识,避免使用过多复杂的操作和不必要的内容。
二、界面设计1.布局设计:合理的布局设计可以使用户在浏览页面时更为舒适和轻松。
例如,首页应突出主要内容,避免信息过载,同时保持一定的排版美感。
2.色彩设计:色彩在界面设计中起到重要的作用。
适宜的色彩搭配可以凸显品牌形象,引导用户关注重点。
选择色彩时应考虑到品牌风格、使用场景以及用户的喜好等因素。
3.字体设计:选择合适的字体可以增加界面的美感,并提升阅读体验。
字体大小要适中,易于阅读,同时要保持一致性,避免使用过多不同的字体。
4.图标设计:图标是界面设计中常见的元素,可以用于标识功能或者引导用户操作。
图标应简洁明了,并易于识别和理解。
同时,图标的大小和配色也要与整个界面相协调。
5.动效设计:动效可以增加界面的活力和趣味性,同时也有助于引导用户操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
页内编辑:多字段行内编辑 (Backpackit)
1 邀请编辑
3 编辑
2 转换至编辑模式
4 完成
5
页内编辑:混合显示和编辑模式
图:Yahoo!360通过“Edit Blast”链接邀请编辑 图:Yahoo!360在实现“冲击波”由显示到编辑模式切换时,把视觉上的差异降到了最低
图:Yahoo!360能在编辑模式下实时显示新的“冲击波”样式
嵌入层列表 单击一篇文章会扩展显示包 含该内容的嵌入层。列表中 的其他标题仍然保留在视图 中。
图:在列表视图中,Google Reader以折叠列表形式显示所有文章——当前选择的文章除外。
原理三:足不出户 —— 交互式单页
图:Gap使用交互式单页实时显示每种颜色有货的尺码
原理三:足不出户 —— 交互式单页
太短 反馈实时给出。密码太短 了。
中等 在用户改变密码强弱时, 动态测量密码强度。
强 漫行的蓝色加上“strong” 表明密码很安全。
原理六:即时反应 —— 即时反馈
注册表单 开始时,表单中只显示简章的提 示和输入框。
检查是否可用 当在“Desired username”中输 入用户名后,会显示“Check Availability”按钮。单击可以检 查用户名。
8
利用拖放:拖放列表
图:Backpackit支持以直接拖放方式重排计划任务列表项
9
利用拖放:拖放对象
图:Cogmap支持以拖放方式动态重排组织结构图
10
拖动反馈:突出显示
图:会通过突出显示节点来表明被拖动的节点将成为哪个节点的子节点。
11
直接选择
图:Gmail让用户通过复选框选择并操作邮件
6
页内编辑:覆盖层编辑 (Yahoo!Trip Planner)
1
2
非编辑状态 3
邀请编辑 4
编辑
完成
7
注意事项
图:Yahoo!Trip Planner为旅行者调整在目的地的行程提供一个覆盖层编辑器
图:为选择每天的时间提供了更好的体验。 显然,在一个列表中选择时间(或输入时间)比打开多个下拉菜单更直接。
原理六:即时反应 —— 即时反馈
检查 正在检查用户名是否可用。
尝试另一个名字 如果用户名已经被别人注册, 按钮就会变成“Try another name”。
图:Google在创建帐户之前通过实时预览来显示密码强度
原理六:即时反应 —— 渐进展现
搜索启动 单击“Search”按钮触发第一 种进度指示,即把搜索按钮的 标签修改为“Searching…”
原理三:足不出户 —— 对话框覆盖层
图:Google Reader的较早版本中曾使用过Javascript警告框;但Windows和Macintosh的警告框表现方 式不同。 目前已经被轻量级覆盖层所取代。
原理三:足不出户 —— 详情覆盖层
图:AOL Finance在显示附加信息的同时没有妨碍导航;详细信息通过单击蓝色按钮激活。
原理三:足不出户 —— 嵌入层
自定义嵌入层 BBC主页的自定义控件直接 出现在页面的上下文中。
图:BBC主页将自定义工具放在了一个嵌入层中,一旦激活该嵌入层会向下滑出。
原理三:足不出户 —— 列表嵌入层
Google Reader的列表视图 在列表视图中,只以列表形 式显示每篇博客文章的标题。
原理三:足不出户 —— 列表嵌入层
12
原理二:简化交互
图:在Digg上单击每篇文章旁边的“Digg”按钮可以轻松地推举好文章
13
原理二:简化交互
图:在 Digg的第一版中,要推举一篇文章,需要打开新页面
14
原理二:简化交互
图:Digg现在通过“digg it”按钮可以在同一个页面中记录一次推荐
15
原理二:简化交互 实时可见工具
图:Amercian Express通过输入覆盖层引导用户填写注册信息。
退出 单击任何区域,覆盖层退出。 用户可以通过覆盖层单击被 遮挡的字段。
原理三:足不出户 —— 嵌入层
激活 点击”Customize homepage”按钮可以激活 自定义嵌入层。
原理三:足不出户 —— 嵌入层
自定义嵌入层(滑出) 嵌入层滑进视图。
原理三:足不出户 —— 输入覆盖层
输入表单 表单中的每个字段都有简单 的输入提示。此时没有其他 帮助信息。
输入覆盖层 切换进入或单击某个字段, 会在该字段周围显示一个覆 盖层。其中包含更详细的帮层
遮挡字段 覆盖层会遮挡下面的字段, 但不会遮挡左、右侧的字段。
选择数据 在第一栏中,日历显示可选日期。也可以从中选择入住和离店日期。 根据选定日期和入住的人数,会显示出可以预订的房间类型。
原理三:足不出户 —— 交互式单页
房间及付款 第二栏显示可以预订的房间。 选择房间后,右侧则会显示价格信息。 在第三栏填写信用卡及联系方式可以完成预定。 图:Broadmoor Hotel为预订房间提供了一个单页系统。
Web界面设计实例
Web界面设计
以六大 设计原理为依托,结合现代认知心理学的最新发展成果,展示流行Web应用程序的
界面设计实例。
直截了当 简化交互 足不出户 提供邀请 巧用变换 即时反应
2
原理一:直截了当
Web应用程序通常须要用户在新页面中编辑信息
在Flickr中,直接单击标题即可实现行内编辑
图:Gamil支持通过上下文工具为邮件加星标 单击一下星标就可以将邮件标记为重要。未加星的状态被处理成浅颜色和低对比度,从而 把列表的干扰降至最低。
原理二:简化交互
图:Google Reader管理订阅的页面为每个订阅都显示了很多操作,页面看起来比较拥挤
17
原理二:简化交互 悬停即现工具
图:Backpackit在鼠标悬停时显示可用的工具 提示:为了减少视觉干扰,可以将非主要操作先隐藏起来,而在需要时再显示。
原理六:即时反应
实时建议 用户输入”ajax”时,页面左手边会给出建议的关键词。
原理六:即时反应
实时搜索 此时,第一个匹配的关键词“ajax”会触发实时搜索,并在实时建议的上下文中显示搜索结果。
原理六:即时反应
切换其他搜索建议 实时建议区变成了实时搜索导航器。单击“ajax amsterdam”,右边的窗格中会显示搜索结果。 图:的LiveSearch是组合实时建议与实时搜索的尝试
转移 几秒钟后,搜索结果页显示出 来。不过,现在还没有结果。 但是,页面以三种方式给出了 进度指示:“显示结果”页面、 “动态票价”预算和进度指示 条。
原理六:即时反应 —— 渐进展现
分批显示结果 现在显示了第一组结果。票价预算 面板的动画结束。进度条也折叠为 位于结果上方的小条。
完成 显示全部结果。进度条消失。
原理六:即时反应 —— 微调搜索
左侧筛选,右侧显示结果 这是一个典型的微调搜索式布局。左侧筛选区包含复选框和滑动条。
原理六:即时反应 —— 微调搜索
实时微调 修改筛选条件,实时调整结果。 图:Kayak使用微调搜索模型为用户提供了实时调整行程的功能
原理六:即时反应 —— 即时反馈
图:Google在创建帐户之前通过实时预览来显示密码强度
原理五:巧用变换 —— 聚光灯效果
图:Backpackit通过聚光灯效果突显界面变化
修改前 选择“Edit”
修改中 原地出现编辑字段。按下 “Rename this list”按钮。
突显变化 修改后,新标题被迅速加亮。聚 光灯效果在1秒钟内淡出。。
聚光灯效果淡出 1秒钟到了,聚光灯效果淡出为 原先的白色背景。
原理二:简化交互
图:如果采用始终显示的上下文工具,Backpackit的界面会变成什么样。
原理二:简化交互
图:Yahoo!Buzz在突出显示行的同时显示了相关工具
原理三:足不出户 —— 对话框覆盖层
激活 单击“Buy”按钮启动购买 过程。
显示覆盖层 通过轻量级覆盖层显示确认 对话框。
图:Netflix使用轻量级的覆盖层来让用户确认是否要购买以前查看过的DVD;而且,这还是一个应用 了亮盒的模态覆盖层。
原理四:提供邀请 —— 静态邀请
图:Yahoo!Answer和Discover Card使用了明确的1-2-3步骤来提供引导操作邀请
原理四:提供邀请
图:文本邀请及引导操作按钮都是给出引导操作邀请的方式
原理四:提供邀请
图:Yahoo!登录区域给出了引导操作邀请,吸引用户添加登录封印:第一个方案(左) 使用褶角图像吸引用户注意;第二个方案(右)使用了带有不同背景颜色的矩形区域
3
原理一:直截了当
Cooper总结了一条简单的规则:在哪里输出,就要在哪里输入。从更一般的意义上来理解,就是 让界面能够直接响应用户的操作——直截了当。 为了说明这条规则,我们将探讨一些主要的交互模式,采用这些模式有助于界面更直接地响应用 户操作。 • 页内编辑:直接编辑内容 • 利用拖放:使用鼠标直接移动对象 • 直接选择:通过操作直接选择对象
图:Farecast利用了多种进度指示器让界面给人爽快灵敏之感。
Q&A
