日文SAI教程2
sai教程

sai教程Sai教程 - 针对初学者的简明指南在本篇教程中,我们将向您介绍Sai绘画软件的基本操作和功能。
无需担心,即使您从未使用过类似软件,我们也会从头开始,逐步指导您熟悉Sai的使用。
1. 下载和安装Sai首先,您需要下载Sai软件并安装到您的计算机上。
您可以从官方网站或其他可信来源获取安装文件。
安装程序通常很简单,您只需按照指示点击“下一步”即可完成安装。
2. 探索界面一旦安装完成,启动Sai软件。
您将进入主界面,这是您开始绘画之旅的起点。
界面通常被分为多个窗口和工具栏。
您可以拖动它们来自定义界面以适应您的喜好。
3. 创建新画布在Sai中,您可以通过选择“文件”菜单中的“新建”选项来创建新画布。
在这个窗口中,您可以设置画布的尺寸和分辨率。
选择适合您绘画需求的参数后,点击“确定”即可创建新的画布。
4. 使用工具Sai提供了各种绘画工具,例如铅笔、刷子、橡皮擦等。
您可以在工具栏中找到它们。
通过选择适当的工具,您可以开始绘制和涂鸦。
试验不同的工具和笔触,熟悉它们的特点和用法。
5. 调整画笔设置Sai允许您调整画笔的不同参数,如颜色、大小和透明度。
您可以使用下方的工具设置面板进行微调。
尝试改变不同的设置,看看它们对绘画效果的影响。
6. 使用图层图层是Sai中一个非常重要的概念。
它们允许您在绘画中创建独立的可调整的元素。
您可以在“图层”窗口中添加新图层、调整它们的顺序、合并它们等等。
合理使用图层可以大大简化编辑和修改工作。
7. 保存和导出作品一旦您完成了绘画或涂鸦,别忘了保存您的作品。
选择“文件”菜单中的“保存”选项,将您的作品保存在您选择的位置。
您还可以选择“导出”选项,将作品以其他格式保存,如JPEG或PNG。
这是一个简要的Sai教程,旨在为初学者提供基本的入门指导。
希望这些简单的步骤能帮助您开始探索和使用Sai绘画软件。
祝您绘画愉快!。
绘画工具【sai】的入门使用手册

Ctrl+拖动 移动图层/选区
Ctrl+Shift+拖动 选择图层并移动
Ctrl+空格+拖动 矩形缩放视图
Ctrl+空格+左键单击 缩小视图
Ctrl+空格+左键单击 还原视图
[ 将画笔直径调小一些
] 将画笔直径调大一些
0~9 切换画笔浓度
【★选区抽取对象】
1.选择的图层:
对当前图层或图层组进行选区抽取
2.指定的图层
对 在图层选项中设置的【指定选区抽取对象】的图层或图层组进行选区抽
取。
当【指定选区抽取对象】没有指定任何图层时,将只对当前选择区域进行选
区抽取。
3.画布(画板):
对目前画布显示图像的区域进行选区抽取。
※使用帮助※
★画笔类工具:
1.铅笔
描绘细线的可调工具
2.喷枪
喷涂式风格的工具
3.笔
浓厚风格的水彩工具。能够混合底色和不透明度进行绘制。
并带有模糊以及渲染的效果。当图层透明度被保护时,就成为画笔工具。
4.水彩笔
透明风格的水彩工具。能够融合底色和不透明度进行绘制。
以低于“模糊笔压”中设置的笔压来绘制的话,就成为模糊工具。此时绘制不出色彩。
请配合笔压进行使用。
如果不把“最小半径”设置大一些的话,模糊效果会变差
将“混合不透明度”设置为0的话,就成为不带透明度的模糊工具
5. 2值笔
接近于将旧版水彩笔的湿画模式设置为OFF(关闭)的工具。
能产生把颜色染在纸上的效果。配合笔压控制能达到一定的透明度。
SAI日系插画零基础入门教程

作者简介
作者简介
这是《SAI日系插画零基础入门教程》的读书笔记,暂无该书作者的介绍。
谢谢观看
阅读感受
再者,书中的教学方法特别注重实践和互动。通过临摹和原创的练习,我开 始尝试用自己的方式去表达想法和感受。这种互动的学习方式让我感受到了创作 的乐趣,同时也提升了我的技巧和认知。
阅读感受
然而,《S日系插画零基础入门教程》并不仅仅限于技术的教授。书中强调了 艺术和生活的,鼓励我们将观察生活、体验生活融入到创作中。这让我意识到, 插画不仅是个人情感的表达,也是对世界的理解和解读。
精彩摘录
可以根据发际线和头发轮廓,再次细化头发的各个部分。注意保持细节和整 体的比例一致。
阅读感受
阅读感受
在我踏入插画世界的道路上,我遇到了《S日系插画零基础入门教程》这本书。 它不仅为我提供了一扇通向日系插画的大门,而且激发了我内心深处的创作欲望。
阅读感受
这本书的基础知识部分非常详尽,从线条的绘制到颜色的选择,从基本的图 形到复杂的构图,都做了清晰明了的解释。对于零基础的读者,比如我,每一个 章节都让我有了新的认识和领悟。我逐渐了解到,插画并非单纯的艺术表现,而 是一种可以用作传达信息、表达情感的工具。
目录分析
该章节主要介绍了本书的主要内容和学习目标。其中重点强调了对于零基础 学习者而言,学习SAI软件的使用和掌握日系插画的基本概念是极其重要的。还 介绍了SAI软件的基本界面和一些常用工具,为后续的学习提供了基础。
目录分析
该章节主要讲解了线稿的绘制技巧。从线条的分类、绘制方法到线条的运用 等多个方面进行了详细的介绍。特别是对于初学者而言,能够迅速掌握不同种类 的线条的绘制方法,从而为后续的上色和细节刻画打下良好的基础。
asi3软件教程

asi3软件教程
1、打开sai绘图软件,进入软件的界面,可以看到软件界面可以按照功能分为5个部分:导航区、图层区、绘图区、颜色区、工具区。
2、若想使用SAI软件的自由地旋转画布视角,可以用快捷键ALT+空格+光标运动,就可以实现任意旋转画布视角,或可以点击如图中的左右旋转,也可以选择图片。
3、若想撤销历史画板记录,可以使用快捷键是Ctrl+Z和Ctrl+Y。
4、sai绘图软件为大家提供8种效果截然不同的混合方式,可以自行选择。
5、sai绘图软件一共有6种功能盘:色轮、RGB滑块、HSV滑块、渐变滑块、色板和调色盘。
上面的小按钮选择功能盘的开闭。
6、在颜色区域下面是工具区域,为大家提供不同的画笔工具,可以自行选择,还可以修改画笔的大小,颜色等,你都可选择。
日文SAI教程13

本教程由阿命收集原址:CG・イラストの描き方講座-お絵描きIRADUKAI /随便鄙视下百度文库,老是审核不过[No.577]ピスケ様(※クリックで拡大)初めまして、ピスケと申します。
今回は私なりのSAIを使った製作過程をご紹介致します、私自身まだ使いこなせるSAIの機能といったものがあまりないのでSAIの描き方を教えるにあたって至らない点や要領を得てない場面もありますがひとつの絵の描き方として、参考にして頂ければ幸いです。
■作業環境○PCOS:Windows7 Professional 64bit(去年の冬にやっとこさ買ったばかりです)プロセッサ:Intel(R)Core(TM)i7CPU 920メモリ:12GB画面解像度:1920*1080○タブレットWACOM FAVO ET-0405A-U(絵画領域は名刺2枚分程。
10年ぐらい使ってるかなり古いもの。
芯も代えた事がないです)①環境設定・ラフ■作業環境画面私自身が左利きな為、パネル系は全部左配置。
ナビゲータ、クイックバー、ビュー選択バー、ステータスバー表示色選びはRGBスライダを使用、スクラッチパッドにたまに色を置く程度でパレットは作ってません。
色はその都度作ったり、スポイトですくったりしてます。
キャンバスはいつも上のように2つビューを開いてます。
(ビュー→新規ビュー)ビューとは、同じファイルを開いて並べれる機能、描いたものがもう片方のビューにも反映されます。
いわば拡大版ナビゲータ。
自分は左側を拡大画面にしてそちら側をメインに描き込み、右側はバランスを計るため左右反転をさせた全体図を置いてます。
フォトショにも同機能(フォトショはウィンドウから)がありますが、回転、拡大・縮小は選択したビュー単体で出来るものの、左右反転だけは選択したビュー単体で出来ないため(開いた全部のビューが左右反転してしまう)、SAIはその辺が便利でいいですね!■主に使うブラシ基本的に筆しか使わないです。
sai2 贝塞尔曲线

在SAI2软件中,贝塞尔曲线是一种重要的绘图工具,它可以用来绘制各种复杂的曲线形状。
使用贝塞尔曲线的方法如下:首先,选择“贝塞尔曲线”工具。
在工具箱中,您应该能够找到一个类似于钢笔的工具图标,这就是贝塞尔曲线工具。
在画布上点击鼠标左键,确定曲线的起点。
然后,移动鼠标并再次点击,确定曲线的下一个点。
继续点击鼠标左键,确定曲线的其他点。
每点击一次,曲线的形状就会根据您所确定的点进行弯曲。
完成曲线的绘制后,双击鼠标左键,或者在画布上右击选择“完成曲线”选项,即可结束曲线的绘制。
通过调整贝塞尔曲线上的控制点,您可以轻松地修改曲线的形状。
同时,您还可以使用SAI2软件中的其他工具来进一步修饰和完善您的作品。
SAI系列教程之二&三

SAI系列教程之二《SAI的线条优势+ 风景画教程》作者:卓雨策划:肖寅爽助理:万芳软件:SAI 使用设备:友基绘影ⅡPF8080数位板作者简介:卓雨《CGW数码设计》编辑我们可以说Opencanves是精简版的Painter,可以说Comic Studio是漫画版本的Photoshop,但是SAI就是SAI,这是一个非常独特的软件。
作为一款绘画软件,SAI有着精简的体积,极快的运行速度和很多不可代替的功能,这些使这款软件成为绘画的新宠;但是毕竟这是一款全新的小体积软件,有自身难以避免的缺点,这又使得它并没有在足够广泛的范围内流行起来。
此次本人使用友基绘图板PF8080,结合8张风格不同的绘画作品,制作了8个由浅入深,各有侧重的SAI教程,对这款有些特立独行的软件做一个全面而且深入的分析,为诸位绘画界的同道好友尽一点绵薄之力。
教程-2 SAI的线条优势看过第一个教程的朋友一定会对SAI的线条表现有很深刻的印象。
的确,潇洒的线条是SAI招牌的优势。
所以在这个教程中,我将对SAI的笔刷做更加深入的介绍。
1. 首先我们来了解一下SAI非常重要的独特功能:抖动修正。
在SAI界面的右上角。
图12.仔细观察光标。
当选择笔类工具时,SAI在画布范围内的光标由2个部分组成,一个是尖头光标,一个是圆头光标。
因为不好截屏,我画了一个示意图(如图2)。
尖头光标表示的是操控鼠标的运动位置。
圆圈部分表示的是笔刷运动的位置,圆圈的大小表示笔刷的尺寸大小。
图23.用笔刷画画的时候,SAI根据尖头光标运动的位置加上抖动修正的数值会计算出圆头光标的绘画轨迹,达到磨平手部抖动的效果,从而可以轻易地画出圆滑的“迪斯尼风格线条”。
抖动修正数值开得越大,圆头光标的运动就越滞后于尖头光标,线条也就越趋于平滑。
当数值开到8以上,两个光标运动的差异就开始明显。
大家可以开到不同的修正值试试手感。
我最终选择较大的一个值9作为我的默认笔刷。
图34.再看笔刷的笔头设置。
日文SAI教程12

本教程由阿命收集原址:CG・イラストの描き方講座-お絵描きIRADUKAI /随便鄙视下百度文库,老是审核不过[No.574]IsII様はじめまして、IsIIです。
今回はSAIを使ったイラストの講座をやらせていただきます。
なお講座内では若干Photoshopも使わせていただいてますが、SAIで行うと重くなる部分や仕上げ等ほんの一部にしか使用していませんのでSAIしか持ってないという方でも問題はないと思われます。
とは言いつつも、自分自身ツールの使い方は上っ面しか理解しておらずいつも知人に「ショートカットもわからねぇのか情弱乙!」と罵られるくらいなので参考程度に見ていただければと思います。
無知や未熟の不足分は精神論で補っていきますのでどうぞよろしくお願いします。
では、挨拶はこのくらいで始めさせていただきます。
<作業環境>OS:Windows Vista Home Premiumプロセッサ:Intel(R) Core(TM)2 Duo CPU E7400メモリ:4.00GBコンピュータ名:クレイトス使用ソフト:Photoshop8、SAIタブレット:Intuos3(PTZ-630)あと机の上にはコーヒーと大量のフィギュア。
■その1<ラフ><筆を取る前に>まず最初に「何を描きたいのか」をイメージして完成形を頭の中に描きます。
描いてる本人がどうしたいかわかってないまま見切り発車で描き始めてもいいことはありません。
また、この段階で自分の中の「頑張りポイント」を見つけておくことも大切です。
「頑張りポイント」とはこの絵を描くにあたってここを頑張るぞ!という指針です。
例えば今回の絵だと「今まで自分が描いてきた絵の集大成的なものにしたいから女の子にメカにクリーチャー全部盛りで行こう!んでその質感表現の差なんかも表現出来ればいいな」みたいに考えて描いてました。
これはちと欲張りすぎですが、最初は「いきいきとした表情を描きたい」とか小さなことでかまいません。
sai绘画教程

Sai的基本功能介绍1Hello 大家好呐~我是绘伴大陆老师今天我们午间分享的主题是sai的基本功能介绍。
在大家刚开始接触板绘的时候, 我们需要一个绘画软件作为使用的载体, 充当我们的笔和纸, 而我们今天要学习的软件就是sai了。
Sai的操作简单, 学习成本低, 对于刚接触板绘的新手来说比较友好, 我们将会从以下两点开始学习。
①sai的常用功能(第一部分)②线稿上色的基本操作Sai可以说是ps对绘画功能的提取, 但即使如此我们还是要先将最常用的功能认清, 熟悉最基本的操作, 然后才来慢慢展开探索。
首先大家看这张图, 会不会有同学好奇, 这种工整的颜色是怎样实现的呢, 是用画笔像手绘一样直接涂的吗?那我们今天就来初步学习这种上色的铺色方法常用功能:①新建文件:我们的文件就是我们将要绘制的图片, 在点击新建文件后, 我们可以选择画布的尺寸等信息。
②图层: 图层对于习惯传统绘画的同学来说是一个比较新的概念。
每一个图层上的内容都是独立开来不相影响的, 我们可以增加和删除图层。
这种分层绘画的方式将大幅增加我们绘画的效率。
/③选区工具: 选区工具的作用是, 当我们选定了一个选区后(即蚂蚁线的框选范围), 我们在绘制的时候内容是不会超过这个选区范围的, 这样我们在填充基本颜色的时候就会比较工整, 不会把颜色涂出边界。
同时我们可以反推一下, 有些同学有时在画布上画不出东西, 是不是忘记把选区取消了?④画笔工具: 陈列在这里的就是我们的画笔了, 不同笔刷的设置不同, 画出来的效果也不一样。
我们常用的橡皮擦也在这里。
线稿上色的基本操作:当我们熟悉基本操作后, 可以对sai 最简单的上色方法做一个了解, 就是我们上色的第一步, 填底色。
这里我们拿一个正方体做示范(这种画法对线稿质量有一定的要求, 首要的一点就是线条要密闭, 建议大家先把描线学好)第一步。
选区: 我们使用魔棒工具, 点选我们的上色范围, 选择后选区会呈现蓝色, 但这不代表这里被填充了颜色, 只是代表选区的范围。
日语听解教程 第二册 第1课ご注文はお决まりでしょうか

利用,使用 费,费用 支付,付费 数字 通信 加入 申请 手续 保障 盗难,被盗 遗失,丢失 查询,询问 内容 选,选择
11
第�課
単語
申し込み(もうしこみ) 手続き(てつづき) 保障(ほしょう) 盗難 紛失(ふんしつ) 問い合わせ 内容(ないよう) 選ぶ(えらぶ)
让 我 们 一 起 来 热 身
いらっしゃいませ
→
欢迎光临 几位 现在(「いま」的礼貌说法) 满座 等待时间 菜单 叫 天妇罗 生鱼片 套餐,套饭 是,知道了(恭敬的 说法) 最后点菜 点菜 付款,埋单
1
第�課
何名様(なんめいさま) → ただいま 満席(まんせき) → →
待ち時間(まちじかん) → メニュー 1A単語 呼(よ)ぶ てんぷら 刺身(さしみ) 定食(ていしょく) かしこまりました ラストオーダー 注文(ちゅうもん) 勘定(かんじょう) → → → → → → → → →
納豆(なっとう)
→ → → → → → → → → → → → → →
烤肉 生鱼片 寿司 日式火锅 乌冬面 荞麦面 天妇罗 咖喱饭 炸虾盖饭 鳝鱼盖饭 杂样煎菜饼 意大利面 关东煮 纳豆
7
第�課
役�立�言葉
让 我 们 一 起 来 挑 战
しゃぶしゃぶ チャーハン ラーメン 焼き餃子(やきぎょうざ) オムライス 牛丼(ぎゅうどん) おにぎり ハンバーガー サンドイッチ ピザ サラダ とんかつ 焼きそば(やきそば) ワンタン
4
让 我 们 一 起 听 一 听
数(かず) 質問(しつもん) デザイン 色(いろ) 握る(にぎる) 以外(いがい)
→ → → → → → → → →
数,数量 问题 图案 颜色 捏,握 以外 蛋糕 餐后甜食 水果 蒸鸡蛋羹 干炸食品 知道
sai2透视尺用法

sai2透视尺用法
SAI2透视尺是指CLIP STUDIO PAINT软件(简称SAI2)中的透视尺工具,它用于绘制透视效果和建筑物等线性结构的辅助工具。
使用SAI2透视尺的步骤如下:
1. 打开CLIP STUDIO PAINT软件,并创建一个新的绘图文件。
2. 在工具栏中选择"透视尺"工具。
通常它被表示为一个带有三个箭头的图标。
3. 在画布上点击并拖动,绘制出透视尺的基本框架。
这个框架代表了透视的角度和方向。
4. 调整透视尺的参数。
你可以通过拖动透视尺的控制点来调整角度、大小和形状。
还可以使用工具选项栏中的各种设置来进一步调整透视效果。
5. 使用绘图工具,在透视尺的引导下开始绘制。
当你在透视尺的范围内绘制时,绘制的线条将按照透视效果自动调整。
6. 完成绘制后,可以选择隐藏或删除透视尺,以便查看最终的绘画作品。
请注意,SAI2透视尺是一个辅助工具,它能够帮助你在绘制透视效果时更加准确和方便,但最终的绘画技巧还是需要靠你自己的实践和经验来提升。
1。
日文SAI教程1

本教程由阿命收集原址:CG・イラストの描き方講座-お絵描きIRADUKAI /随便鄙视下百度文库,老是审核不过、[No.540]felt様■SAI講座■はじめまして、こんにちは。
feltと申します。
SAIを使ったCGイラストの制作過程を紹介させていただきます。
色々な方の方法や手順があると思いますが、その中のひとつの例として何かのお役にたちましたら幸いです。
私自身SAIを使いながら勉強中ですのでうまく説明出来ていない所があると思いますがよろしかったら最後までお付き合いください。
………………………………………………………………………………………………………【環境】・OS…W indows XP・ソフト…ペイントツールSAI・スキャナ…canon(MP460)・ペンタブレット…WACOM(CTE-430)■画面の説明、下書き============================================================= =================【画面の説明】SAIの画面です。
使いやすいように配置します。
(数字が見えるように画面を暗く加工しています。
)①メイン画面です。
大きさは変えられます。
②ナビゲータ画面です。
大きさは変えられます。
全体を表示してくれます。
③上にある「ビュー」メニューから「新規ビュー」を選ぶと画面を増やせます。
メイン画面と逆に「反転」にしておくと便利です。
④ユーザーパレットです。
ここによく使く色を保存しておくと便利です。
あとは筆などのツールやレイヤーなどがあります。
============================================================= =================【ラフの線から下書き】キャンバスの大きさは3000x2500ピクセルです。
仕上がりの2倍くらいの大きさで描いたらよいと言うのはよく聞きますが私は細い線が好きなので仕上がりの時を考えて出来るだけ大きく描いています。
更强大的插画软件—— sai2

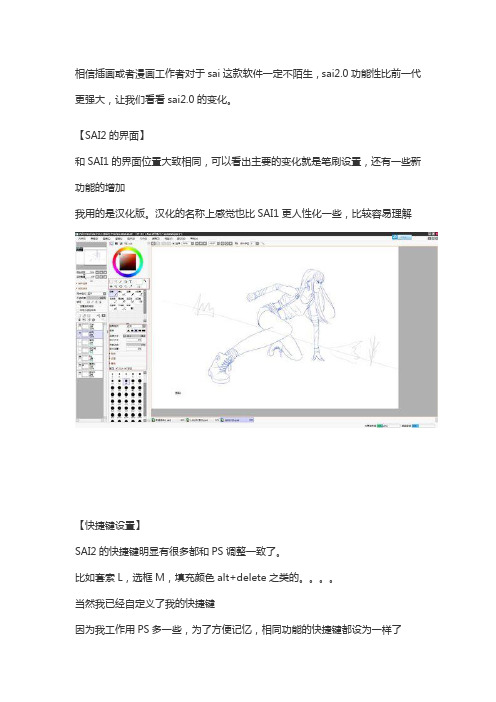
相信插画或者漫画工作者对于sai这款软件一定不陌生,sai2.0功能性比前一代更强大,让我们看看sai2.0的变化。
【SAI2的界面】和SAI1的界面位置大致相同,可以看出主要的变化就是笔刷设置,还有一些新功能的增加我用的是汉化版。
汉化的名称上感觉也比SAI1更人性化一些,比较容易理解【快捷键设置】SAI2的快捷键明显有很多都和PS调整一致了。
比如套索L,选框M,填充颜色alt+delete之类的。
当然我已经自定义了我的快捷键因为我工作用PS多一些,为了方便记忆,相同功能的快捷键都设为一样了BUT 有一点,不太方便的,就是放大缩小画布的ctrl +,ctrl -,这个加减号并未出现在SAI2快捷键列表里,只有一个数字小键盘的+-,但是这个键盘上跨度太大了,并不方便单手操作【两个版本的兼容】如果用SAI1绘图的时候保存为SAI格式,那么在SAI2里是打不开这个文件的。
这个也不太方便,但是也是有解决办法的:那就是在SAI1里把源文件保存为PSD格式,这样打开就无障碍了PS:电脑上可以同时安装SAI1和2【透视尺】雾草,这个简直神器啊,画建筑和室内等透视场景的再也无压力具体方法下面一个个单独说明【一点透视尺】唔,这里有一些透视上的术语要讲一下:视平线:与人眼等高的一条水平线视中线:可以简单理解为人纵轴的位置消失点:本来平行的物体因为透视(近大远小),线条产生的交点PS:人是指观察这个画的人——画类似照片,人就是拍摄者如下图这些,红色的水平线就是视平线,垂直线就是视中线那么我们点开一点透视尺——会出现两条黑色线条,也就是视中线和视平线,相交的地方就是消失点同是随着鼠标在画面上移动会有红绿蓝三色的线条,这代表这个点的空间位置可以在画布上方关闭按住ctrl 根据画面需要挪动这两条线的位置然后设置好笔刷的大小和颜色,就可以画各种透视线了只要点一下线条就会自动向消失点延伸而且很好的就是用透视尺画同样会有压感的变化哦o(≧v≦)oPS:点左侧可以隐藏透视尺,这样就可以画其他非常规的部分了【两点透视尺】如果一点透视是指一个方体的面对着人。
日本画师的SAI上色教程,很有用!

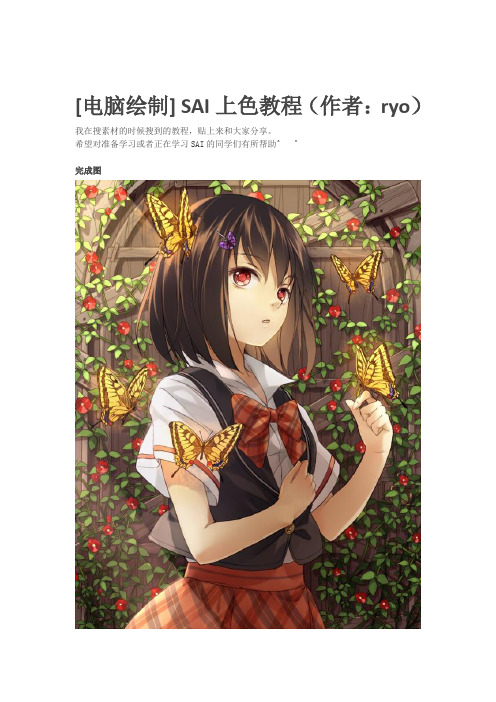
[电脑绘制] SAI上色教程(作者:ryo)我在搜素材的时候搜到的教程,贴上来和大家分享。
希望对准备学习或者正在学习SAI的同学们有所帮助^ ^完成图+++作者自述+++次见面,我叫ryo这次将由我来给大家进行SAI讲座因为我自己也还在摸索绘画方法的途中这次的讲座希望大家仅当做是参考可以的话请大家看到最后(´ω‘*) +++环境+++Windows XP/内存1.5GB使用软件:SAI(平时润饰时也用Photoshop Elements)数位板:intuos3■画面介绍・粗略■-------------------------------先介绍一下我最先制作好的画面分辨率是1024X768*注:(←RGB滑触↑用这里进行改制便签工具↑手颤的修正)颜色用RGB滑触制作,将经常使用的颜色放进便签里手颤修正设为13.这个数值越大线条的越不显得颤动画面可以用window进行改制,所以大家就以自己能更方便地绘图为方向来改变看看吧我的情况是把layer相关的panel放在右边让Status bar不显示那么,就让我们一起来绘制关键的画吧■粗略地画出一张图■这次我们不使用Scanner而从最初开始就用SAI进行绘制【文件】→【新画板】打开500×650的画板把自己脑海中浮现出来的东西画出来最初没有考虑到背景,想着「过会儿再说吧」(笑)我觉得使用接近黑色的颜色比较能不违和地画出来还有,这个粗图的阶段如果画太复杂的话下笔的时候会搞不清楚要将线条牵到哪里所以请大家整理到自己能弄清楚的程度画好粗图后就把这个layer选为保留不透明度*注:(保留不透明度用下面的layer进行clipping在范围检验中指定)这样一来就只有线条有着色了要改变线条的颜色还有其他的方法,总而言之能做成这样的浅色彩就OK 然后,现在要改变画板的大小虽然如果最初就用大画板画的话就没问题,但画都画了也没办法【画板】→【变更画板的分辨率】设为200%(2倍)这时检查一下【纵横比固定】吧*注:(横像素数200纵像素数200幅度1000高度1300分辨率72纵横比固定纵横像素数固定基本上用大尺寸画最后缩小的话看起来会更漂亮那么接下来从上方开始画白描■线画(白描)■在粗图上方制作白描用的layer还有我想让粗图看起来更薄一点所以就把透明度设置成30%了画白描需要使用到工具【笔】我用的6px但好像更细一点也没关系。
painttoolsai教程

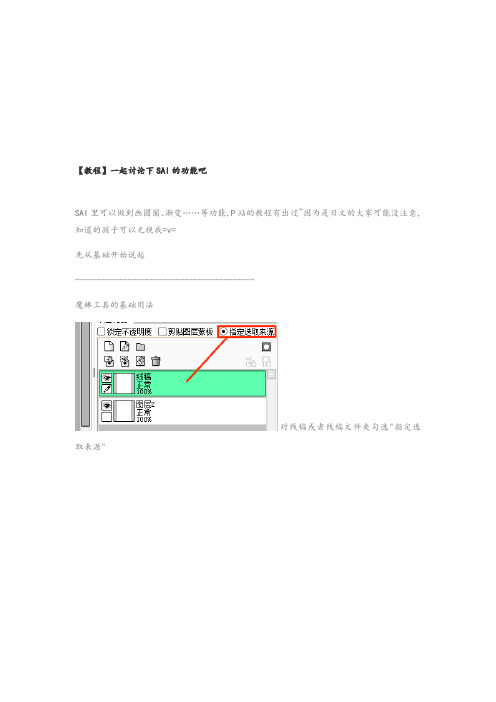
【教程】一起讨论下SAI的功能吧SAI里可以做到画圆圈、渐变……等功能,P站的教程有出过~因为是日文的大家可能没注意,知道的孩子可以无视我=v=先从基础开始说起-----------------------------------------魔棒工具的基础用法对线稿或者线稿文件夹勾选"指定选取来源"选中魔棒,后勾选"指定为选取来源的图层"然後就可以在任何图层上选中区域进行上色(渣草稿请无视------------------------------------------------------------圆圈的画法在画布上点上你需要的大小的圆(魔棒的选项)指定为"编辑中的图层"(魔棒的选项)将原本的透明部份精确切换成"透明部份模糊" ,选中刚才的圆←就会出现之有内部被选中的情况只要擦除选中部份取消选区后就是圈了→模糊选项的"判定透明范围"可以决定圈的线的粗细,要画出合适的圈,就要自行熟练这个范围~~~椭圆的画法也是如此~~~~完成=w=/----------------------------------------------------------------未闭合选区的选中方法如上这是个未闭合的曲綫正常选中是这样的~~依然是选中魔棒的这个选项(范围值自己多试试(太不负责了踹就可以选中了~~~~其实每个人的断线程度都有点规律的,找到适合自己的数值就行!↓就是这样~-------------------------------------------------------------------SAI里的渐变工具在色轮上方注目这个就是这样的~~~当然还是要自行手动涂= =+不过色阶的跨度完全可以自行掌控,可以过渡的比较自然~~~~①②最後用水彩笔或者模糊笔~~模糊下就可以了~~~呐就是这样的~~~完这是整理第二遍后的草稿,看的清楚结构就好,习惯用二值笔画涂鸦各种修改细节;用铅笔勾的线稿(因为画布大小才A6……用魔棒选取后填充主要部份的颜色,在背景覆盖上你喜欢的底色,线稿浓度减淡;开始细调每个区域的颜色,直到顺眼就行= =根据之前的主体颜色,铺上一些细节的底色用蒙版上阴影,使用铅笔,上最深处的阴影:把内外、前後、转折的结构都补充出来。
(整理)SAI教程2.

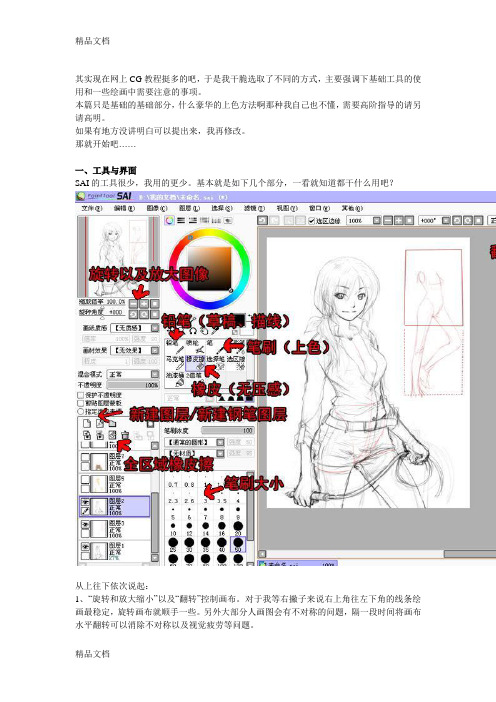
其实现在网上CG教程挺多的吧,于是我干脆选取了不同的方式,主要强调下基础工具的使用和一些绘画中需要注意的事项。
本篇只是基础的基础部分,什么豪华的上色方法啊那种我自己也不懂,需要高阶指导的请另请高明。
如果有地方没讲明白可以提出来,我再修改。
那就开始吧……一、工具与界面SAI的工具很少,我用的更少。
基本就是如下几个部分,一看就知道都干什么用吧?从上往下依次说起:1、“旋转和放大缩小”以及“翻转”控制画布。
对于我等右撇子来说右上角往左下角的线条绘画最稳定,旋转画布就顺手一些。
另外大部分人画图会有不对称的问题,隔一段时间将画布水平翻转可以消除不对称以及视觉疲劳等问题。
2、“铅笔”用来画草稿和线稿,我用的是默认硬度设置(那四个黑块右端最硬左端最柔,默认最硬)。
“画笔”主要是上色用,不习惯它变色的人可以把混色、水分量、色延伸这三项都关掉,还是不能适应可以用软头铅笔代替它。
画笔的起笔压力可以调,默认是50%。
“橡皮”用来擦掉错误的或者画多了的部分。
橡皮没有压力变化,这让我有点不满,擦细处请换用小橡皮。
3、“图层”是数码绘画基本概念,所有软件里都是一样用,高处的遮盖低处的。
如果是带有白色背景的线稿可以放置在顶端把属性设置为正片叠底,别的属性倒是没什么用。
“钢笔图层”是SAI的特色之一,本图层中的钢笔工具可以和铅笔一样直接画,可以调节锚点和线条粗细。
不过较长的线条中曲线工具比钢笔工具更好用。
4、这个橡皮擦清除当前层上选区内全部的内容,没有选区的情况会清除当前层所有内容。
要清理画糟糕的草稿请用此项目,而不是按DELETE或者扔进旁边的垃圾桶……5、笔刷大小,铅笔常用的是起草稿的1像素,描线的9像素,画笔常用的是大色调50像素及以上,细部20像素及以下。
二、起稿阶段在开始画图之前,首先要确立自己画图的目的,是要练习提高画技,还是单纯地想要完成一副作品。
对于想要提高画技的人,我建议在此阶段多花一些时间,不假思索潦草地画十张图还不如动脑认真地画一张,不要回避自己不擅长的部分(比如故意把手藏在身体后面),被挡住的身体部位最好也在底层全都画出来。
板绘教室:SAI日系动漫插画色彩与质感表现教程

读书笔记
宝藏画师教程!还想看不过只有这一本?给差评的是眼红同行吗?好奇怪。
目录分析
01
1.1头部与 面部的细节
02
1.2眼睛的 颜色和变化
03
1.3头发高 光
04
1.4头发阴 影
06
1.6绘制人 物的“妆容”
05
1.5利用 SAI的功能 使颜色更柔 和
1.7使用SAI绘制出 自然又飘逸的头发
3.13绘制出皮草的 蓬松感
1
4.1活用自然 背景绘制草图
2
4.2注意距离 和空间感
3
4.3绘制树木 与树叶
4
4.4绘制河滩 与岩石
5
4.5绘制河水 与小溪
01
4.6景深的 体现
02
4.7雨天背 景的绘制
04
4.9被雨淋 湿的衣服的 绘制
06
4.11月光 效果的绘制
03
4.8被雨淋 湿的头发的 绘制
05
4.10刮风 效果的绘制
4.12云彩的基 本画法
4.13夕阳与朝 阳效果的绘制
5.1绘制人物的角 5.2绘制人物的尾巴
5.3绘制金属铠甲的 质感
5.4绘制刀剑的质感 与重量感
01
5.5绘制坚 硬的鳞片
02
5.6绘制柔 软的毛发
04
5.8绘制发 光效果的魔 法阵
06
5.10皮毛 的表现方式
03
3.2给质地柔软的布 料上色
3.3给绸缎等有光泽 的布料上色
3.4给皮革材料上色
01
3.5画出水 彩画风格的 布料
02
3.6纹理的 绘制
03
3.7毛巾质 感的绘制
04
3.8通过褶 皱表现立体 感
SAI系列教程之七——自定义SAI(2)+ 油画教程

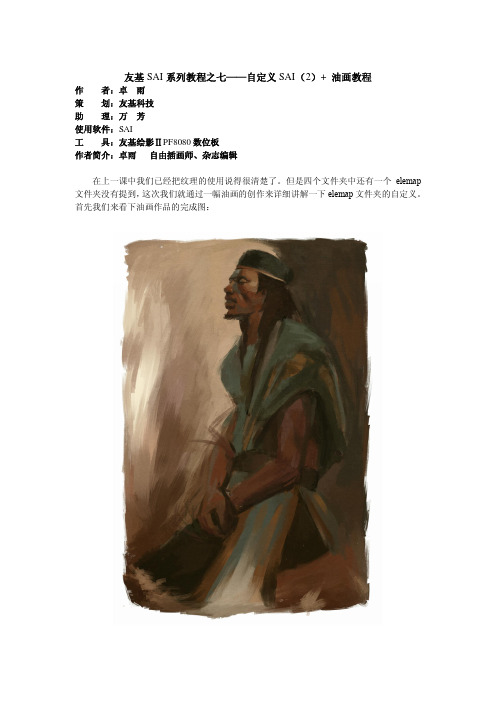
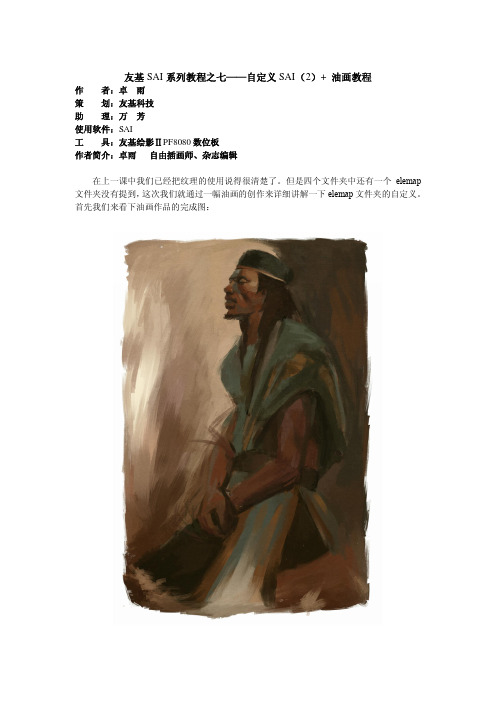
友基SAI系列教程之七——自定义SAI(2)+ 油画教程作者:卓 雨策划:友基科技助理:万 芳使用软件:SAI工具:友基绘影ⅡPF8080数位板作者简介:卓雨自由插画师、杂志编辑在上一课中我们已经把纹理的使用说得很清楚了。
但是四个文件夹中还有一个elemap 文件夹没有提到,这次我们就通过一幅油画的创作来详细讲解一下elemap文件夹的自定义。
首先我们来看下油画作品的完成图:1.打开SAI所在的文件夹,找到elemap文件夹。
图12.打开elemap文件夹,里面储存的是最直接的笔画形状。
它能接受的图片规格是63×63像素、BMP格式的黑白图,图中其它颜色不会被显示(图中其它颜色的环形和十字是用于表示笔刷方向和总大小的,不会产生别的影响)。
而且图片大小不能超过默认的11.8k,否则图片无法显示。
图23.打开SAI,找到工具面板中对应elemap文件夹中的部分,这部分就是笔刷形状。
图34.如果想要改动elemap文件夹中的笔刷,就需要用到Photoshop。
新建一个63×63像素的图,然后使用PS中的“铅笔”功能画出你想要的笔刷。
5.注意不要绘制太复杂的笔刷形状。
为了举例方便,我就点2个水平的点吧!图56.把图片保存为BMP格式,放到elemap文件夹中,为了举例方便,我把这个笔刷命名为“K.bmp”。
然后打开brushform.conf,往下拉列表,就会看到“2,elemap\”这样的开头部分,这些就是对应elemap文件夹的部分。
用同样的方法增加笔刷信息,保存后关闭。
7.然后打开SAI,我们就可以使用相应的画笔了,效果如下图:图78.SAI的笔刷有一个特点,那就是笔刷始终是跟随光标运动方向改变笔刷方向的,相当于Photoshop中的笔刷设置。
图89.我们可以用Photoshop中的箭头笔刷画出不同的效果进行比较,SAI的确不如Photoshop 功能全面。
此外,SAI也不能像Photoshop那样调整笔刷之间的间距,这个在教程4我们就说过了。
sai 教程

sai 教程好的,以下是没有标题的Sai教程:步骤1: 下载和安装Sai- 打开你的网络浏览器,并在搜索栏中输入"Sai下载"。
- 在搜索结果中找到合适的下载源,然后点击进入官方网站。
- 在官方网站上,寻找下载链接并点击下载最新版本的Sai软件。
- 下载完成后,双击安装程序并按照提示进行安装。
步骤2: 熟悉Sai界面- 打开Sai软件,你会看到一个简洁的界面。
- 在界面的左侧是画笔工具栏,提供了各种画笔和绘画工具的选项。
- 在界面的右侧是图层工具栏,用于管理图层的属性和顺序。
- 在界面的底部是颜色选择器和其他绘画选项。
步骤3: 创建新的绘画- 点击Sai界面左上角的"文件"选项,然后选择"新建"。
- 在弹出的对话框中,选择你想要的画布大小和分辨率。
- 确认设置后,点击"确定"按钮来创建新的绘画。
步骤4: 使用画笔工具进行绘画- 在画笔工具栏中选择你想要的画笔类型和画笔大小。
- 在画布上点击并拖动鼠标来进行绘画。
- 调整绘画属性,如颜色、透明度和流量,以获得你想要的效果。
步骤5: 使用图层工具进行编辑- 在图层工具栏中点击"添加图层"按钮来添加一个新的图层。
- 在新的图层上绘画,可以实现不会影响其他图层的编辑。
- 点击图层工具栏中的其他选项,如合并图层、调整图层顺序等,来完成你的绘画。
步骤6: 保存和导出绘画- 点击Sai界面左上角的"文件"选项,然后选择"保存"来保存你的绘画。
- 在保存对话框中选择保存位置和文件名,然后点击"保存"按钮。
- 如果你想导出绘画为其他文件格式,可以选择"文件"选项中的"导出为"选项,并选择你想要的文件格式。
希望这些步骤能帮助你开始使用Sai进行创作!。
SAI系列教程之七——自定义SAI(2)+ 油画教程

友基SAI系列教程之七——自定义SAI(2)+ 油画教程作者:卓 雨策划:友基科技助理:万 芳使用软件:SAI工具:友基绘影ⅡPF8080数位板作者简介:卓雨自由插画师、杂志编辑在上一课中我们已经把纹理的使用说得很清楚了。
但是四个文件夹中还有一个elemap 文件夹没有提到,这次我们就通过一幅油画的创作来详细讲解一下elemap文件夹的自定义。
首先我们来看下油画作品的完成图:1.打开SAI所在的文件夹,找到elemap文件夹。
图12.打开elemap文件夹,里面储存的是最直接的笔画形状。
它能接受的图片规格是63×63像素、BMP格式的黑白图,图中其它颜色不会被显示(图中其它颜色的环形和十字是用于表示笔刷方向和总大小的,不会产生别的影响)。
而且图片大小不能超过默认的11.8k,否则图片无法显示。
图23.打开SAI,找到工具面板中对应elemap文件夹中的部分,这部分就是笔刷形状。
图34.如果想要改动elemap文件夹中的笔刷,就需要用到Photoshop。
新建一个63×63像素的图,然后使用PS中的“铅笔”功能画出你想要的笔刷。
5.注意不要绘制太复杂的笔刷形状。
为了举例方便,我就点2个水平的点吧!图56.把图片保存为BMP格式,放到elemap文件夹中,为了举例方便,我把这个笔刷命名为“K.bmp”。
然后打开brushform.conf,往下拉列表,就会看到“2,elemap\”这样的开头部分,这些就是对应elemap文件夹的部分。
用同样的方法增加笔刷信息,保存后关闭。
7.然后打开SAI,我们就可以使用相应的画笔了,效果如下图:图78.SAI的笔刷有一个特点,那就是笔刷始终是跟随光标运动方向改变笔刷方向的,相当于Photoshop中的笔刷设置。
图89.我们可以用Photoshop中的箭头笔刷画出不同的效果进行比较,SAI的确不如Photoshop 功能全面。
此外,SAI也不能像Photoshop那样调整笔刷之间的间距,这个在教程4我们就说过了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本教程由阿命收集
原址:CG・イラストの描き方講座-お絵描きIRADUKAI /
随便鄙视下百度文库,老是审核不过
[No.542]hakus様
-SAI講座-
初めまして、hakusと申します。
今回は自分の描き方を紹介いたします。
自分自身未熟で、人に教えする立場ではないですが
今回は一例として御覧いただければと思います。
■□■□■□■□■□■□■□■□■□■□■□■□■□
-環境-
■windows vista / メモリ1GB
□ソフト:SAI
■ペンタブ:intuos3
-画線-
■□■□■□■□■□■□■□■□■□■□■□■□■□
イメージしたものをざっくりと書き起こします。
最初は人っぽいのが突っ立てるわ!というぐらい適当です。
新規レイヤーを作り、その上から描きます。
今回のテーマは和風少女!だったのでそのイメージで。
あまり丁寧ではないですが、自分の画線はここで終わりです。
■□■□■□■□■□■□■□■□■□■□■□■□■□
-塗り1-
■□■□■□■□■□■□■□■□■□■□■□■□■□
【塗り1】でのレイヤー状況です。
乗算で塗るとレイヤーが上でも画線が見える状態で色塗りができます。
後自分はブラシは鉛筆ツールのみ、ブラシ濃度90~100だけで作業します。
最初に塗りつぶしで肌等の白に近い色を見やすくします。
後こうすることで全体のイメージをつかみやすくすることも出来ると思います。
だいたいおおまかに色を決めて下地塗りをしました。
かなり大雑把にやってるので、かなり汚いです。
ここまでで、だいたい1時間もかかってない状態。
次からが一番大変な所です^p^
-塗り2-
■□■□■□■□■□■□■□■□■□■□■□■□■□
【塗り2】でのレイヤー状況です。
ここからの塗りは画線レイヤーと塗りレイヤーを合成させます。
最初に人物を塗っていくので、人物の画線レイヤーを合成。
塗る順番はだいたい髪から肌(顔)、服、装飾品そして最後に背景という順です。
髪は明暗を気をつけて描いていきます。
顔の塗りに入りました。
あまりリアルにしすぎるとデフォルメな感じがでないのでシンプルにしてあります。
服の塗りです。
服のしわ等に気をつけて描いていきます。
模様も、服のラインにそって描いてあげると立体感が出ます。
こんな感じでどんどん描き込んでいきます
ひらひらしてるスカートを意識して描きました。
背景も同じ要領で描いていきます。
花っぽく見えるかなー位の気持ちで描いてます。
直線ツールやらを少し使って寂しかった部分を補いました。
ちょっと手書きな雰囲気を出すために、テクスチャを使った消しゴムで周りを少し消しました。
テクスチャの簡単な説明は次に。
■□■□■□■□■□■□■□■□■□■□■□■□■□
-仕上げ-
■□■□■□■□■□■□■□■□■□■□■□■□■□
ここからはテクスチャを使って仕上げをしていきます。
ブラシ濃度の下にあるテクスチャ覧です。
色んな所から拾ってきました。
使うとこんな感じです。
これを使って質感表現をしたりします。
新規レイヤーを作り、オーバーレイレイヤーにしてその上からテクスチャをどんどんつけていきます。
ブラシ濃度を薄めにして微調整とかしていきます。
□
■
□
最後に微調整をして、完成です。
ちなみに今回の制作時間は10時間くらいです。
説明不足で分かりづらい点が何点かあったと思いますが何かしら参考になったら幸いです^^
それでは、お付き合いありがとうございました^o^。
