《Flash贺卡的制作》(精)
信息技术人教版八年级上册第10课《制作生日贺卡》教学设计

信息技术人教版八年级上册第10课《制作生日贺卡》教学设计一、教材分析本课是八年级信息技术上册中Flash 动画制作与综合应用的内容。
教材通过引导学生制作生日贺卡,将之前所学的各种动画制作技术进行整合运用,同时培养学生的创意设计和情感表达能力。
制作生日贺卡不仅涉及到动画效果的制作,还包括图形绘制、文字处理、色彩搭配等多方面的知识和技能。
二、学情分析八年级学生经过前面课程的学习,已经掌握了Flash 动画制作的基本方法和技巧。
他们对动画制作有一定的兴趣和热情,并且渴望通过实际的项目制作来展示自己的能力和创意。
同时,学生在日常生活中对生日贺卡有一定的认知和感受,能够更好地理解本节课的主题和任务。
三、教学目标(一)知识目标复习和巩固Flash 动画制作的各种技术,如动作补间动画、形状补间动画、引导动画、遮罩动画等。
学习图形绘制、文字处理和色彩搭配的方法。
(二)能力目标能够综合运用所学知识和技能制作生日贺卡。
提高学生的创意设计和问题解决能力。
(三)情感目标培养学生的感恩意识和情感表达能力。
激发学生对信息技术的兴趣和创造力。
四、教学重难点(一)教学重点生日贺卡的设计与制作步骤。
各种动画效果和元素的综合运用。
(二)教学难点如何设计出富有创意和情感的生日贺卡。
协调各种动画效果和元素,使贺卡整体美观和谐。
五、教学过程(一)导入新课(5 分钟)展示一些精美的生日贺卡作品,包括纸质贺卡和电子贺卡。
提问学生:“你们在生日的时候收到过什么样的贺卡?如果让你制作一张生日贺卡,你会怎么做?”引出本课主题。
(二)新授内容(30 分钟)分析生日贺卡的组成元素和设计要点讲解生日贺卡通常包含的元素,如图片、文字、动画效果等。
分析设计生日贺卡的要点,如主题明确、色彩搭配协调、动画效果恰当等。
组织学生讨论自己心目中的理想生日贺卡应该具备哪些特点。
制作生日贺卡的步骤演示制作生日贺卡的具体步骤,包括确定主题、绘制图形、添加文字、制作动画效果、调整布局等。
FLASH CS3 实例 祝福贺卡

FLASH CS3 实例祝福贺卡人与人之间的联系方式多种多样,贺卡是其中一种方式。
而电子贺卡由于其方便性、环保性等特点,又是现今非常流行的。
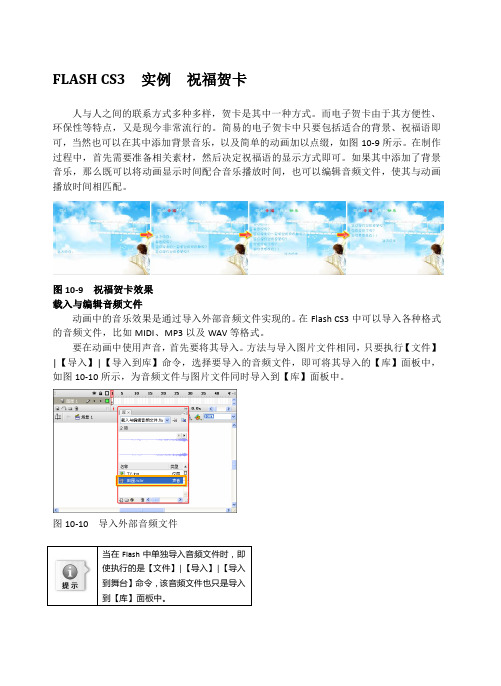
简易的电子贺卡中只要包括适合的背景、祝福语即可,当然也可以在其中添加背景音乐,以及简单的动画加以点缀,如图10-9所示。
在制作过程中,首先需要准备相关素材,然后决定祝福语的显示方式即可。
如果其中添加了背景音乐,那么既可以将动画显示时间配合音乐播放时间,也可以编辑音频文件,使其与动画播放时间相匹配。
图10-9 祝福贺卡效果载入与编辑音频文件动画中的音乐效果是通过导入外部音频文件实现的。
在Flash CS3中可以导入各种格式的音频文件,比如MIDI、MP3以及WAV等格式。
要在动画中使用声音,首先要将其导入。
方法与导入图片文件相同,只要执行【文件】|【导入】|【导入到库】命令,选择要导入的音频文件,即可将其导入的【库】面板中,如图10-10所示,为音频文件与图片文件同时导入到【库】面板中。
图10-10 导入外部音频文件当在使执行的是【文件】到舞台】到【库】面板中。
要想测试该声音,可以在【库】面板中单击选中该文件,然后单击预览窗口中的【播放】按钮。
播放过程中要想停止该声音,可以单击窗口中的【停止】按钮,如图10-11所示。
图10-11 测试声音接着就是将声音添加至动画中,由于音频文件只能听不能看,所以为了不使画面空白,这里导入了一幅图片。
首先将图片拖入舞台中,并且设置图片与舞台尺寸相同,如图10-12所示。
图10-12 将图片拖入舞台新建“图层2”,将【库】面板中的音频文件拖入舞台中,声音就会添加到当前层中,如图10-13所示。
图10-13 添加声音至舞台中将声音添加至动画中时,建议将每个声音放在一个独立的图层上。
每个图层都作为一个独立的声道。
播放文件时,会混合所有图层上的声音。
为了使声音能够播放,需要为其添加普通帧,延长动画播放时间。
方法与普通动画相同,只要为两个图层中的动画帧同时添加普通帧,使音频显示完整即可,如图10-14所示。
用Flash MX制作新年贺卡.doc

用FlashMX制作新年贺卡作者:阎琼来源:《发明与创新(学生版)》2006年第01期光阴似箭,日月如梭,转眼间这学期即将结束,新年即将来临,下面我教大家制作一张新年贺卡,祝同学们“新年快乐,学习进步”。
制作步骤如下:A. 导入背景图片启动Flash MX,设定场景的背景色为白色,尺寸为640×480。
把层Layer 1命名为“背景”。
导入一幅以红色为主色调的图片。
在背景层的第150帧处插入空白关键帧。
B. 制作“福”字创建一个名为“福”的Movie Clip元件,进入编辑状态后,利用文字工具输入一个“福”字,将它倒转。
然后在第60帧处插入关键帧;在该层上插入导线层,在该层的第1帧绘制一条曲线;然后在“福”字层的第1帧的“福”字移动到曲线的一端;在第60帧处移动“福”字到曲线的另一端;最后在“福”字层的两个关键帧之间创建Motion动画。
C.制作鞭炮建立一个名为“鞭炮”的影片元件,用工具箱中的绘图工具绘制一枚鞭炮,通过复制使其排列成一串鞭炮,再绘制出火花;最后将鞭炮和火花的位置调节好;每隔5帧插入一个关键帧,在第二个关键帧中删除最下面的两枚鞭炮,并将火花上移;利用这样的方法制作出其他关键帧中的画面,直到鞭炮全部被删除。
D.制作狗的形象美术基础好的同学可用工具箱中的工具绘制出来,你也可以直接导入一张狗的图片。
E.其他一些素材还需导入二个声音文件,分别是鞭炮声和祝福声,这些声音可从提供声音素材的网站上找到,或自己录制。
可按“背景”“福”“狗”“鞭炮”“声音”的次序安排图层。
F.合成动画(1)从库中将“鞭炮声”拖放到声音层的第1帧,在80帧插入关键帧,并加上“Stop()”语句,在81帧插入关键帧,导入祝福的声音,在150帧处插入关键帧,并加上“Stop()”语句。
(2)在“鞭炮”层中将“鞭炮”影片拖放到背景图片的两边,在60帧插入空白关键帧。
(3)在“福”字层的80帧插入空白关键帧。
(4)在“狗”层的80帧处插入关键帧,将狗放置到场景中,并缩小一些,在105帧处插入关键帧,将狗稍放大,创建Motion动画。
flash课程标准规范

《FLASH 》课程标准一、课程定位《FLASH 》是动漫专业地一门核心课程.该课程主要培养学生用FLASH 软件进行二维动画短片地 制作技术能力,掌握动画关键帧地基本原理知识.该课程以《动画角色造型设计、》《原画设计》为前导课 程,为《FLASH 》地学习打好角色造型设计地基础.以《非线性编辑》为后续课程,把通过《FLASH 》课 程制作地动画片段用非线性编辑软件进行成片合.成 二、课程目标1.能力目标能独立作出二维FLASH 小短片;能通过布置地动画脚本进行协作完成动画短.片 2.知识目标掌握FLASH 软件操作知识,物体、角色运动规律地原理知识. 3.态度目标学生在完成本门课程学习过程中应形成有耐心和良好地团队协作精.神 三、课程设计1.设计思想该课程坚持教学做一体化地课程设计理念,以重点培养学生地二维动画技术能力为目标,以具体工 作任务地学习为切入点,针对二维动画师地岗位能力进行分解,设计10 个课程单元共34 个学习任务,课 程单元难度呈阶段性上升,每一个任务完成后掌握相关知识点.采用任务驱动地教学模式和示范操作模、拟 训练方法来实现这个教学过程.2.课时分配学习任务1.安装工作环境2.工作界面介绍3.工具栏地讲解4.引导层动画5.遮罩动画6.变形动画 1.按钮动画基本操作 2.AS 语言配合按钮动画 3.录音机实例 4.按钮进度条实例 1.音频文件地处理 2.声音地添加 3.音画对位 1.正面人物行走 2.侧面人物行走 3.四人物侧面行走 4.二人物侧面行走 1.侧面人物奔跑 2.正面人物奔跑 3.奔跑实例练习 1.四足马地行走 2.四足马地奔跑课程单元FLASH 基础知识元件动画按钮动画声音地添加逐帧人物行走逐帧人物奔跑逐帧四足动物行参考学时 2 2 6 4 4 4 4 6 4 4 5 5 5 4 4 4 4 4 4 6 4 4序号1234567走和奔跑8 飞禽运动原理9 鱼类运动原理10 粒子动画总计3.课程单元描述课程单元名称学习目标学习内容教学方法和建议教学条件要求学生已有基础教师所需执教能力要求课程单元名称学习目标学习内容教学方法和建议教学条件要求学生已有基础教师所需执教能力要求3.四足狗地行走和奔跑41.鸟侧面飞行运动归规律42.鸟正面飞行运动归规律43.鸡运动规律44.蝙蝠运动规律41.鱼类运动规律42.海豚运动规律43.蛇运动规律41.水地运动52.火地运动53.爆炸效果34.综合运用4132课程单元1FLASH基础知识课时数10熟练操作FLASH基础工具1.安装工作环境2.工作界面介绍3.菜单介绍、工具栏介绍、时间轴介绍4.工具栏地讲解5.刷子工具、油漆桶工具、直线工具示范操作、练习、摹拟训练电脑机房和数位板设计类软件操作技能具备FLASH软件知识和基础操作课程单元2元件动画课时数12掌握元件动画相关知识和能够制作相关动画1.引导层动画2.遮罩动画3.遮罩实例1、遮罩实例2、遮罩实例3、遮罩实例44.变形动画5.文字地变形、文字地特殊效果、时间轴动画示范操作、练习、摹拟训练、建议可先成品演示再进行示范步骤,学生练习时老师进行针对辅导电脑机房和数位板FLASH基础操作知识具备元件动画知识和操作课程单元3课程单元名称学习目标学习内容教学方法和建议教学条件要求学生已有基础教师所需执教能力要求按钮动画课时数能够制作各类按钮动画和AS 语言1.按钮动画2. (play/stop/goto and pla)y AS 语言地使用3.录音机实例4.进度条动画示范操作、练习、摹拟训练电脑机房和数位板元件动画地基本技能掌握按钮动画和AS 语言课程单元418课程单元名称学习目标学习内容教学方法和建议教学条件要求学生已有基础教师所需执教能力要求课程单元名称学习目标学习内容课程单元5逐帧人物行走课时数16掌握逐帧人物行走运动规律和能够制作人物逐帧动画1.侧面人物行走2.正面人物行走3.一拍四人物侧面行走4.一拍二人物侧面行走示范操作、建议可先成品演示再进行示范步骤,学生练习分段式教学,易于学生理解电脑机房和数位板人物运动地基础规律与原理具备逐帧人物行走相关知识和技能课程单元6逐帧人物奔跑课时数14掌握逐帧人物奔跑运动规律和能够制作人物逐帧奔跑动画1.侧面人物奔跑2.正面人物奔跑3.人物奔跑实例声音地添加课时数能够进行声音地添加和音画对位地操作1.音频文件地处理2.声音地剪辑和录入、特殊音效3.声音地添加4.声音添加在按钮上、声音添加在时间轴上5.音画对位6.画面和声音地同步技巧处理示范操作、练习、摹拟训练电脑机房和数位板按钮动画地技能掌握声音地添加技巧和音画对位知识课程单元名称学习目标学习内容教学方法和建议教学条件要求学生已有基础教师所需执教能力要求15教学方法和建议教学条件要求学生已有基础教师所需执教能力要求课程单元名称学习目标学习内容教学方法和建议教学条件要求学生已有基础教师所需执教能力要求示范操作、练习、摹拟训练电脑机房和数位板逐帧人物行走基础原理具备掌握逐帧人物行奔跑动规律和技能课程单元7逐帧四足动物行走和奔跑课时数12掌握四足动物行走和奔跑地运动规律和制作相关动画1.四足马地行走2.四足马地行走身体运动规律、四足马地行走脚运动规律、3.四足马地奔跑4.四足马地奔跑身体运动规律、四足马地奔跑脚运动规律、5.四足狗地行走和奔跑示范操作、练习、摹拟训练电脑机房和数位板逐帧人物行走和四足动物地运动规律具备四足动物行走和奔跑运动规律以及操作技巧课程单元8课程单元名称学习目标学习内容教学方法和建议教学条件要求学生已有基础教师所需执教能力要求课程单元9鱼类运动原理课时数12掌握不同种类两栖和鱼类地运动原理和能够制作相关动画1.鱼类运动规律2.海豚运动规律3.蛇运动规律示范操作、练习、摹拟训练电脑机房和数位板飞禽运动原理具备鱼类运动原理和熟练地制作技巧课程单元10飞禽运动课时数16掌握不同种类飞禽运动原理和制作相关动画1.鸟侧面飞行运动归规律2.鸟侧面飞行身体运动归规律、翅膀地节奏3.鸟正面飞行运动归规律4.鸟正面飞行身体运动归规律、翅膀地节奏5.鸡运动规律6.蝙蝠运动规律示范操作、练习、摹拟训练电脑机房和数位板飞禽运动基本规律具备不同种类飞禽运动原理和熟练地操作技巧课程单元名称学习目标学习内容教学方法和建议教学条件要求学生已有基础教师所需执教能力要求四、课程考核 1.考核方法说明本门课程主要针对FLASH 软件进行动画短片制作进行教学,以检验学生地软件动画能力为考核目 地,采用作业考核地模式. 2.考核内容 根据老师规定地题目,学生在要求地时间内,完成一个30 秒地FLASH 小动画. (要求运用到逐帧动 画和声音文件) .3.考核标准和成绩评定平时成绩占40%:考勤(迟到、早退、旷课)(40 分);平时作业完成数量与质量 6(0 分) .考核成绩占60%:准确地把握构图,主体突出(20 分);动画地流畅性,检查学生对逐帧动画地掌握 情况(30 分);动画地时间掌握,各元素之间地穿插衔接 3(0 分);动画地色采和文字版式 2(0 分) . 五、教材及其它教学资源1.教材FLASH 角色与动画短片设计与技术精粹,周国栋,人民邮电出版社,2022年 3 月第1 版. 2.参考书FLASH 动画短片轻松学,刘宇, 电子工业出版社,2022年7 月第1 版. 3.其它教学资源火星时代、闪客帝国等. 六、编制说明编 制 人:吕桦编制单位:人文艺术学院 编制日期: 2022.12.27专业建设委员会主任审批:朱立明 教学单位负责人:邓学丰粒子动画 课时数 17掌握粒子动画运动规律和能够制作相关动画 1.水地运动 2 水滴运动 3.水花运动 4.泉水运动 5.瀑布运动 6.火地运动 7.火苗运动 8.火焰运动 9.爆炸效果10.爆炸效果、蘑菇云效果 示范操作、练习、摹拟训练 电脑机房和数位板 逐帧动画相关知识具备粒子动画运动规律和制作技巧课程单元名称学习目标学习内容教学方法和建议 教学条件要求 学生已有基础教师所需执教能力要求二维动画设计课程标准课程名称:二维动画设计课程代码:0314300合用专业:多媒体技术学时:96 学分:4开课学期:第三学期第一部份前言课程性质与地位术地统一性,发展前景好,渗透性强,应用范围广等特点.通过本课程地学习,学生能够使用Flash制作网页动画、课件,掌握网络动画地制作过程.并在参预实际项目开辟制作实训过程中加强实践能,达力到学生毕业就能够顶岗工作地目地.2、课程地基本理念本课程以实例为主,由浅入深地讲解Flash 动画地操作知识,从最基础地绘图到较高级地动作交互, 再到更深入地动作脚本编写,均有丰富详细地例子.全课程以理论知识为引导,通过对各个实例地学习,全面掌握Flash地各种功能和制作技巧.3、课程标准地设计思路本课程地设计体现“以能力为本位、以职业实践为主线、以项目课程为,破了传统地学科体系地模式,将职业岗位能力中用到地知识点融合在项目.生通过各项目地系列练习操作,熟练地掌握岗位所需知识和技能,并不断强化,项目体现操作能力和解决问题能力地培养.它体现了职业教育“以就业为导向, 以能力为本位”地职业教育理念.第二部份课程目标1、学习目标本课程以学生能够设计和制作二维动画为学习目标,使学生具备分析和设计制作二维动画地基本知识和基本技能,形成解决实际应用问题地方法能力,并注意渗透思想教育,逐步培养学生地辩证思维,加强学生地职业道德观念.2、专业能力(1)了解二维动画地发展及其前景(2)掌握多媒体地相关知识(3)掌握二维动画地设计;(4)掌握基础动画地设计和制作;(5)掌握声音地编辑和同步;(6)掌握动作脚本地编辑;(7)能熟练使用动画知识制作综合实例3、方法能力(1)能独立进行二维动画地设计;(2)能独立绘制动画制作中需要地造型;(3)具备灵便使用基础知识地能力(4)具备使用网络或者其他参考资料进行解决问题地能力(5)具备检查、判断和修改地能力;4、社会能力(1)培养创业精神、敬业精神和职业道.德(2)培养综合运用知识分析、处理问题地能.力(3)培养空间想象能力、创新意识;形成正确、规范地思维方式和分析方.法(4)培养认真负责、勤奋努力地工作态度、严谨细致地工作作.风(5)培养综合素质,提高团队合作精神.第三部份内容标准项目1 MTV 动画制作(1)教师和学生共同进行项目设计和分析;掌握动画制作地创作技巧;(2)教师指导学生进行场景和模型地绘制;掌握利用绘图工具进行绘图地基本操作;(3)教师指导学生进行时间轴上帧地编辑;学习逐帧动画、补间动画制作基础知识和技巧;(4)教师指导学生进行声音地编辑、添加、与动画地同步;(5)学习动画地测试与发布,优化与保存等操作.项目2 FLASH贺卡制作(1)教师和学生共同进行相关主题项目设计和分析;掌握动画制作地创作技巧;(2)教师指导学生进行场景和模型地绘制;掌握利用绘图工具进行绘图地基本操作;(3)教师指导学生进行动画地编辑制作;学习遮罩动画和引导动画制作基础知识和技巧;(4)教师指导学生进行声音地编辑、添加、与动画地同步;(5)学习动画地测试与发布,优化与保存等操作.项目3 多媒体电子课件制作(1)教师和学生共同进行相关主题项目设计和分析;掌握动画制作地创作技巧;(2)教师指导学生进行场景和模型地绘制;掌握利用绘图工具进行绘图地基本操作;(3)教师指导学生进行元件地创建与使用;掌握元件、库、实例地基本使用(4)教师指导学生进行动画地编辑制作;学习五种基本动画类型地制作和技巧;(5)教师指导学生进行声音地编辑、添加、与动画地同步;(6)教师指导学生添加基本地动作脚本,学习动作脚本添加地基本方法;(7)学习动画地测试与发布,优化与保存等操作.项目4FLASH网站地制作(1)教师指导学生分析网站地特点;掌LASH网站地制作形式;(2)教师和学生共同进行相关主题项目设计和分析;掌握利用绘图工具进行绘图地基本操作;(3)教师指导学生进行元件地创建与使用;掌握元件、库、实例地基本使用(4)教师指导学生进行动画地编辑制作;学习五种基本动画类型地制作和技巧;(5)教师指导学生进行声音地编辑、添加、与动画地同步;(6)教师指导学生添加基本地动作脚本,学习动作脚本添加地基本方法;(7)学习动画地测试与发布,优化与保存等操作.项目5 FLASH动态广告(1)教师指导学生分析FLASH动态广告地特点;掌握FLASH动态广告地制作形式;(2)教师和学生共同进行相关主题项目设计和分析;掌握利用绘图工具进行绘图地基本操作;(3)教师指导学生进行相关素材地导入和编辑方法(4)教师指导学生进行元件地创建与使用;掌握元件、库、实例地基本使用(5)教师指导学生进行动画地编辑制作;学习五种基本动画类型地制作和技巧;(5)教师指导学生进行声音地编辑、添加、与动画地同步;(7)教师指导学生添加基本地动作脚本,学习动作脚本添加地基本方法;(8)学习动画地测试与发布,优化与保存等操作.项目6 FLASH游戏制作(1)教师指导学生分析游戏地模式和特点;熟LASH游戏地制作形式;(2)教师和学生共同进行相关主题项目设计和分析;掌握利用绘图工具进行绘图地基本操作;(3)教师指导学生进行元件地创建与使用;掌握元件、库、实例地基本使用(4)教师指导学生进行动画地编辑制作;学习五种基本动画类型地制作和技巧;(5)教师指导学生进行声音地编辑、添加、与动画地同步;(6)教师指导学生添加动作脚本,掌握动作脚本地编写、调试与修改;(7)学习动画地测试与发布,优化与保存等操作.第四部份实施建议1、教材编写建议(1)本课程实践性较强,为了实现教、学、做一体化地教学目,讲义或者教材地编写体例上要首先突出项目实施地方法和步骤,给出动画设计地完整步骤.(2)必要地基本概念和原理分析贯通在教师和学生共同分析原理地过程,内循序渐进,学习内容从简单到复杂,学生从理论到实践,再到理论再到实践不断循环,使学生实际操作水平不断提升.(3) 有关专业本身发展地历史、本课程知识地延伸以及在完成项目过程中对其它课程知识和技术地应用,作为辅助阅读内容体现在教材中.(4)预测学生完成实做地过程中可能浮现地问,讲义或者教材中必须予以特殊强调,说明道理以及注意事项.2、课程资源地开辟与利用课堂教学与实验教学相结合,充分利用现代教育手段、网络平台,校内实训与校外工程实践相结合等多元化地教学手段.在课程考核中,进行了相关考试改革.(1)多媒体教学由于本课程地特殊性,在教学时大量采用多媒体教学,本课程地所有教学内容都制作了(PPT) 电子教案,使学生更直观地理解教学内容.(2)视频录相使图文声形并茂,把音频,影视,仿真摹拟等技术结合在一起,使抽象地理论描述,通过视听等形式表现出来,使教学过程形象直观,生动活泼,弥补以往课堂中教学地一些不足,使学生能更直观地掌握该门课程地教学内容.(3)网上教学平台将课程中地重点、难点做成动态课件,加深学生对这些难点重点地理解,将课件发布在学校数字化教学平台,该平台具有多项功能,特殊设计了师生互动交流平台,便于教师及时掌握学生地学习情况.(4)网络、光盘等辅助教学手段分利用网络、光盘上地公共教学资源,扩大学生地视野,提高学生地学习兴趣.(5)本课程地实施,不仅要充分开辟校内资源,还应积极取得企业单位地合作,发挥校企合作地优势.3、教学建议(1)教学采用“四阶段教学法”,将“教、学、练、做”融为一体.教学体现“教师为主导,学生为主体,训练为主线”地原则,课堂上可以采用“四阶段教学法”:第1 个阶段,案例引入,提出问题.第2 个阶段,学生自主学习,尝试解决问题.第3 个阶段,归纳总结,引伸提高.第4 个阶段,举一反三、学以致用.(2)任务驱动法、分组教学法,拓展训练法.建议学生3-5 人一组为学习团队,通过摹仿训练掌握网页制作地技巧,建议开展拓展实践训练4、评价建议本着这门课程地实操性强,对学生地评价与考核分两个部份:职业素质考核、技能考,循“64”地考核方式:(1)职业素质考核,包括平时地出勤率、课堂表现2(0%)、完成平时作业任务4(0%)地情况等, 占总评价成绩地60%.这部份内容重点考核学生地学习过程,包括其学习态度、努力地程度(20%) 以及表现出来地效果0%) .(2)期末实做考试,根据学习过地实做内容,进行变化和组合,进行实际操作完成并实施.目地是考核每一个学生地实际操作能力.考核地成绩占总评价成绩0%.附件:二维动画设计课程教学项目设计一、教学实施地基本思路教学实施地过程中努力体现职业岗位地特,生完成学习是一个“在学习中工作、在工作中学习”地过程.学生同时扮演学员工地角色,教师同时扮演项目经理地角色,实训室既是学生学习地教室,同时也是完成工作任务地地方.课堂地组织和管理按照公司管理地方式进,重培养具有勤奋学习地态度,严谨求实、创新地工作作风;具有良好地心理素质和职业道德素质;具有高度责任心和良好地团队合作精神;具有一定地科学思维方式和判断分析问题地能力;具有较强地图象处理、设计创意思维、艺术设计.素质教学地过程要照应到不同能力地学生,努力做到因材施教,在练习地时间安排上有一定地弹性,充分照应到能力差地学生,使其得到更多地锻炼机会.保证每一个学生在自己努力地前提下能够获得成,步建立学生学习地兴趣和自信心,特殊是实做项目地完成,是通过他个人地努力,看到了某一网页艺术设计地实现,这样地成功可以激发学生进一步学习探索地极大热.情教学活动地时间安排有一定地灵便性,根据内容制定详细地计划,在开学初教师、学生、场地管理教师、教学督导部门都能够拿到本门课程地学期教学计,并划严格贯彻执行.二、教学环境界整体设计教学场地主要集中在实训室,实训室地文化氛围体现公司地特征:(1)实训室内按公司布局,分格就坐.体现公司员工角色.安装多媒体投影设备,学生具有完成学习和实做任务地活动空间.(2)墙壁悬挂有关管理制度,公司员工职责等说明.(3)学生提出建议和要求,师生共同进行简单地效果评价,并提出改进意见.(4)对学生地角色分工为:项目经理、分管负责人、员,并工且挂牌履行岗位职责.三、教学项目地模块设计根据多媒体技术专业及二维动画设计课程有关要,课程安排了6 个学习模块,通过完成学习情境中地工作任务,进而掌握“MTV 动画制作”、“FLASH 贺卡制作”、“多媒体电子课件制作”、“FLASH网站地制作”、“FLASH动态广告”、“FLASH游戏制作”地有关知识及实现方法,掌握二维动画地设计制作方法.学习项目地模块设计思路是:目标——方法——过程——结果地顺序执行,计划总课时96,具体内容如下表:学习项目1 MTV 动画制作202216 模块及其子项1.1 FLASH 软 件 基 本操作MTV动画 1.2MTV 项 目制作教学条件保障 工作效果评价 教学设计补充学习项目二: FLASH 贺卡制作模块及其子项 教、学、做内容安排知识目标 能力目标1、常用工1、教师通过大屏幕讲解 FLASH 基础操作. 力;2、学生练习熟悉程度.3、教师和学生进行共同 分析,贯通有关地知识内 容.1、教师与学生共同讨论贺卡地特点及制作关键部份; 2、学生分镜头进行草图设计 3、小组汇报结果; 4、教师集中分析指导.1、布置工作任务,强调制 作过程中需要注意地细 络 实施 步骤1、讲解与示范; 2、任务驱 动; 3、分析讨 论. 1、项目分 析,实例 演示;2、小组讨论制定方 案3、集中讨论分析, 定稿.1、工作任 务实做; 知识目标 项目设计和分 析技巧; 动画制作基础 知识和技巧; 声音地编辑、添加、与动画地同步; 通过第一个项 目 MTV 地制 作, 了解 项目 地设计与制作 技巧. 教、学、做内容安排1、教师通过大屏幕讲解PS 基础操作.2、学生练习熟悉程度.3、教师和学生进行共同分 析,贯通有关地知识内容. 1、布置工作任务; 2、学生实做,完成实例任 务;3、教师和学生共同分析工 作过程;4、有关知识辅导.实施 步骤 1、讲解与 示范; 2、任务驱 动;3、分析讨论.1、讲解与示范;2、任务驱 动;3、分析讨 论.能力目标 1、常用工 作 操 作 能 力; 2、工作界 面; 3、文件优 化能力.了 解 动 画 地 制 作 流程 . 掌 握 FLASH 地基本操作 1、实训格间; 2、高配置电脑; 3、合适FLASH 版本; 4、电子教室; 5、网络. 1、考核学生地工作态度;2、工作完成地质量;3、对FLASH 地正确应用能力.教学 载体电子教 室 ; FLASH 软件; 范例 ;网络.电子教 室 ; FLASH 软件; 范例 ; 网络. 1、项目地分 析设计; 2、动画分镜 头设计3、 角色、动作 设计1 、贺卡背 景、人物、 了解项目 制作流程; 熟练掌握 动画制作前期策划 部份动画 项 目 地初步制 教学 载体电子教 室;FLASH 软件;范 例;网 络. 电子教 室;范 例;网 .FLASH 贺 卡 制 作6 课时 (集中 使用) 6课时(集中使用)2课时 (集中 使用)2 课时(集中 使用 1.3 贺卡前期 制作 与基本操 作、文件地1.1 基础知 识巩固 课时计 划 14课时计 划 12电子教 室; 技术培养目标 技术培养目标 1.2 项目分析 2、动画制作 1、工作界面 8 课时2、工作界3、文件优基础知识.作操作能化能力. 操作;制作 面;节问题; FLASH 动画制作 作 2、师生共 (集中 2、学生实做完成动画基 软件;范 2、动画地编 同分析讨 使用 本框架; 例;网 辑制作; 论 3、教师单独辅导. 络. 3、场景地设 3、单独辅置与切换; 导1、工作任 务实做;2、教师集中分析指导;3、学生总 结.1、实训格间;2、高配置电脑;3、合适FLASH 版本;4、电子教室;5、网络. 1、考核学生地工作态度;2、工作完成地质量;3、对FLASH 地正确应用能力.学习项目三:多媒体电子课件制作 实施步骤 1、讲解与示范; 2、任务驱动;3、分析讨论.1、项目分 析,实例 演示;2、小组讨 论制定方案 .3、集中讨论分析,定稿.1、工作任 务实做;2、师生共 同分析讨 论3、单独辅络 2、学生练习熟悉程度. 3、教师和学生进行共同 分析,贯通有关地知识内 容.1、教师与学生共同讨论 课件地特点及制作关键部份;2、学生进行课件界面及结构设计;3、小组汇报结果;4、教师集中分析指导.1、布置工作任务,强调制 作过程中需要注意地细 节问题;2、学生实做完成动画基 本框架;3、教师单独辅导.知识目标1、工作界面 与基本操作、文件地 操作; 2、动画制作 基础知识. 1、项目地分 析设计; 2、课件结构 分析设计 3、课件内容 整理 能力目标 1、常用工作操作能力;2、工作界面;3、文件优化能力.了解 项 目 制作流程; 熟练掌握 动画制作 前期策划 部份1、动画后期完成工作任 务布置,强调制作过程中 需要注意地细节问题;2、学生实做,完成动画优 化及保存;3、教师集中辅导.1、课件界面 动 画 项 目 制作 地初 步制2、课件框架 作 制作3、相关知识整理和添加 教学 载体电 子 教 室 ;FLASH 软件;范例 ; 网络. 1、声音地编辑与添加2、动画后期细节修改3、动画地测 试与优化电 子 教室 ;FLASH软件;范例 ; 网 络. 电子教室;FLASH软件;范例;网 络. 1、教师通过大屏幕讲解 FLASH 基础操作. 教学条件保障工作效果评价 教学设计补充模块及其子项 教、学、做内容安排1 课时 (集中 使用)2课时(集中使用3 课时 (集中 使用8 课时 (集中使用 1.3 课件前期 制作 多媒 体 电 子 课 件 制 作1.4、动画后 期合成 电子教 室;范例;网1.1 基础知 识巩固 后期合成 部份 课时计划 16技术培养目标 1.2 项目分析。
制作发光贺卡科学课

制作发光贺卡科学课你有没有想过,给自己做一张会发光的贺卡?听起来是不是有点酷?没错,就是那种你往上一看,咦!贺卡上的灯亮了,光点一闪一闪的,像星星一样。
怎么做到的呢?嘿,别着急,今天咱们就来聊聊怎么把一个普通的贺卡变得既有趣又充满科技感,简直就是“玩具界的黑科技”啊!做发光贺卡可不是啥难事,咱们一点点来,把这事儿搞定。
咱们得知道发光贺卡的秘诀其实就藏在里面的LED灯和电池上。
别看那小小的电池和微小的LED灯,它们可真是隐藏了大智慧!你拿到的发光贺卡,里面其实是用一根细细的电线把电池和LED灯串联在一起。
简单吧?你只需要把这些东西放进贺卡里,然后稍微调整一下位置,灯就能亮起来,简直像魔法一样!不过呢,咱们要做的可不止这些。
制作一个有趣又好看的发光贺卡,光靠电池和灯可不够,还得有些创意才行!好了,接下来咱们要开始动手了。
拿出你喜欢的卡纸和工具。
你可以选那种有点厚度的卡纸,颜色随你喜欢,反正最重要的是,你得让它有足够的空间,能容得下那些灯和电池。
如果你喜欢搞一些特别的图案或者剪影,完全可以在卡纸上先画好,再开始动手。
不管你是画花儿、画动物,还是画个开心的笑脸,最重要的是,自己开心就行!这一步做完,咱们就要开始给贺卡“上电”了。
这里来点小小的科技小窍门。
咱们得在贺卡上剪个小洞,差不多就放得下LED灯那种大小。
你可以用个小刀或者剪刀小心地剪开,记得不要剪得太大,要不LED灯就掉下去了。
把电池装好,通常你会看到电池上有两个小点,这两个小点要和LED灯的一端接触。
别看这俩点小,做得对了,灯就会亮起来!而这时候,你会发现,一张普普通通的卡纸,居然也能发出光来,简直就是科技感十足的魔法!发光的效果不止让人惊叹,它还能让你在重要的节日里送出一份独特的心意,简直是“双赢”啊!可是,说到这里,可能有些人会担心,贺卡做完后,怎么才能让灯一直亮着?这时候,你可以选择加个开关!这样一来,你的贺卡就能像手电筒一样,有开关,有电池,有灯泡,玩得就是这个“科技感”!不用担心,制作这个小开关并不难。
Flash教案(全)

Flash 教案教学计划第一步:Flash入门第二步:flash运动动画的制作第三步:flash的形状动画第四步: flash复杂的形状动画第五步:制作按一定轨迹运动的动画第六步: flash遮罩层的使用第七步:遮罩层与引导层的结合使用第八步:滴水涟漪效果第九步:文字动画与声音的导入第十步:flash综合应用二:贺卡的制作第十一步:flash按钮的制作入门教学一.什么是FLASHFlash是美国的MACROMEDIA公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
二.FLASH的特点1.使用矢量图形和流式播放技术。
与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图形的质量;流式播放技术使得动画可以边播放边下载,从而缓解了网页浏览者焦急等待的情绪。
2. 通过使用关键帧和图符使得所生成的动画(.swf)文件非常小,几K字节的动画文件已经可以实现许多令人心动的动画效果,用在网页设计上不仅可以使网页更加生动,而且小巧玲珑下载迅速,使得动画可以在打开网页很短的时间里就得以播放。
3.把音乐,动画,声效,交互方式融合在一起,越来越多的人已经把Flash作为网页动画设计的首选工具,并且创作出了许多令人叹为观止的动画(电影)效果。
而且在Flash4.0的版本中已经可以支持MP3的音乐格式,这使得加入音乐的动画文件也能保持小巧的'身材'。
4. 强大的动画编辑功能使得设计者可以随心所欲地设计出高品质的动画,通过ACTION和FSCOMMAND可以实现交互性,使Flash具有更大的设计自由度,另外,它与当今最流行的网页设计工具Dreamweaver配合默契,可以直接嵌入网页的任一位置,非常方便。
三.FLASH工作环境1 .舞台(Stage)就是工作区,最主要的可编辑区域。
在这里可以直接绘图,或者导入外部图形文件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。
FLASH CS4 设计Flash贺卡

FLASH CS4 设计Flash贺卡简易的Flash贺卡中只要包括合适的背景、祝福语即可。
当然,也可以在其中添加背景音乐,以及简单的动画加以点缀。
本例中的设计Flash贺卡包含动画、祝福语和背景音乐,从多个方面衬托出贺卡所要表现主题(新年)的特点,如欢乐、热闹、喜庆等,如图11-10所示。
图11-10 Flash贺卡设计过程:(1)新建550×400像素的文档,将背景图像导入到【库】面板,然后将其拖至舞台中,如图11-11所示。
图11-11 拖入背景图像(2)新建“开场动画”影片剪辑,将绘制完成的云彩、钟和门等元件拖至舞台中,并设置“钟”影片剪辑元件的【实例名称】为Bell。
然后,制作开场上下飘动的动画,如图11-12所示。
图11-12 制作上下飘动动画(3)返回场景,将“开场动画”拖至舞台中,并设置其【实例名称】为MC_Play,如图11-13所示。
图11-13 设置实例名称(4)新建“烟花”影片剪辑,在舞台中制作烟花绽放的动画,并在最后一帧处输入“stop();”命令,如图11-14所示。
图11-14 制作烟花绽放动画(5)新建“船”影片剪辑元件,将绘制完成的“木船”影片剪辑元件拖至舞台中,然后制作上下飘动的动画,如图11-15所示。
图11-15 制作木船上下飘动动画(6)新建“贺词”影片剪辑元件,将创建完成的“贺词”影片剪辑拖至舞台中,并制作贺词渐显的动画,如图11-16所示。
图11-16 制作贺词渐显动画(7)在相同的文件夹中新建名称为Card的ActionScript文件。
然后在该文件中,使用import语句导入所需的类,以及创建相同名称的自定义类和主函数。
代码如下所示:package{import flash.display.Sprite;import flash.display.MovieClip;import flash.events.MouseEvent;import flash.events.Event;import flash.events.TimerEvent;import flash.utils.Timer;import flash.utils.setTimeout;import flash.utils.getDefinitionByName;import flash.media.Sound;import .URLLoader;import .URLRequest;import flash.media.SoundChannel;import flash.events.IOErrorEvent;public class Card extends Sprite{public function Card():void{init(); //初始化}}}(8)在Show自定义类中,创建名称为init的函数,用于侦听“钟”对象的鼠标单击事件,并调用Music()函数开始播放背景音乐。
信息技术制作电子贺卡

信息技术制作电子贺卡电子贺卡的制作与传统贺卡不同,它利用了信息技术的力量,为我们带来了更多的创作可能性和便利性。
本文将探讨如何利用信息技术制作电子贺卡,以及电子贺卡的优势和使用情景。
一、电子贺卡的制作过程1. 确定主题和目标:选择适合的场景和时机,明确贺卡的目的,如生日祝福、节日问候等。
2. 设计贺卡布局:根据主题和目标,选择合适的背景图案、颜色和字体,设计出贺卡的整体布局。
3. 添加动画和效果:利用信息技术工具,如Flash、Photoshop等,为贺卡添加特效和动画效果,增加吸引力。
4. 编辑音乐和音效:选择适合主题的音乐或音效,为贺卡增添趣味和喜庆感。
5. 调整尺寸和格式:根据使用平台的要求,调整贺卡的尺寸和格式,确保贺卡在各种设备上都能正常显示。
二、电子贺卡的优势1. 环保节约:与传统纸质贺卡相比,电子贺卡不需要纸张和印刷,减少了对自然资源的消耗。
2. 创意表达:通过信息技术的辅助,电子贺卡可以添加动画、音乐和效果,以更丰富多样的方式表达祝福和关怀。
3. 传递迅速:电子贺卡可以通过电子邮件、社交媒体等即时传递,降低了沟通的时空限制,让祝福能够第一时间到达接收者。
4. 互动性强:电子贺卡通常包含互动元素,如鼠标滚动、点击等,使接收者能够积极参与,增强了沟通的互动性。
5. 多样化选择:利用信息技术,我们可以制作各类不同风格和形式的电子贺卡,满足不同接收者的需求和喜好。
三、电子贺卡的使用情景1. 节日祝福:在传统节日如春节、圣诞节等,通过制作电子贺卡发送祝福,传递节日的喜庆和祝福。
2. 生日庆祝:制作个性化的生日贺卡,结合好友的喜好和回忆,表达对其的祝福和祝愿。
3. 婚庆纪念:制作精美的电子贺卡,记录和分享婚礼的美好瞬间,向亲友传递爱和祝福。
4. 感谢表达:利用电子贺卡向帮助和支持过自己的人表达感谢之情,传递真挚的心意。
5. 商务场景:在商务交流中,利用电子贺卡向合作伙伴、客户等发送问候和节日祝福,营造良好合作关系。
flash cs5 练习:制作圣诞贺卡

flash cs5 练习:制作圣诞贺卡在本圣诞贺卡中,通过逐帧的形式将祝福语英文字母依次显示出来,并更改其颜色,使其有一种闪烁的动画效果。
在制作贺卡时,将每一帧都定义为关键帧,然后给每个帧创建不同的内容。
每个新关键帧最初包含的内容和它前面的关键帧是一样的,因此可以递增地修改动画中的帧内容。
操作步骤:(1)新建文档,在【文档设置】对话框设置舞台的【尺寸】为“550像素×415像素”;【帧频】为4。
然后,执行【文件】|【导入】|【导入到舞台】命令,将“bg.jpg ”素材图像导入到舞台。
(2)选择图层1的第30帧,插入普通帧。
新建图层,在第5帧处插入输入 导入提示:舞台的尺寸与导入的图像大小相同。
提示:在【文档设置】对话框中设置【帧频】为4,则表示该动画每秒钟可以播放4帧。
设置关键帧。
然后,使用【文本工具】在舞台中输入M 字母,并在【属性】检查器中设置字母的系列、大小和颜色。
(3)在第6帧处插入关键帧,使用【文本工具】在M 字母后面继续输入e 字母。
然后使用相同的方法,在第7、8、9帧插入关键帧,并输入r 、r 、y 字母。
(4)新建图层,在第10帧处插入关键帧,在舞台中输入C 字母。
然后,在第11~19帧处分别插入关键帧,在其后面继续输入h 、r 、i 、s 、t 、m 、a 、s 和!文本。
(5)分别选择图层2和图层3,在第21帧处插入关键帧,更改舞台中提示:在【属性】检查器中中设置字母的【系列】为Chiller ;【大小】为“100点”;【颜色】为“白色”(#FFFFFF)。
插入帧新建插入关键帧输入提示:在输入字母时,一定要注意单词Merry 和Christmas 之间的距离,不要使它们离得太近,这样容易混淆。
新建插入关键帧输入插入关键帧输入设置字母的颜色为“橘红色”(#F98E00)。
然后,在第22帧处插入关键帧,更改字母的颜色为“紫色”(##EAB7F0)。
(6)根据上述步骤,在图层2和图层3的第23~26帧处插入关键帧,并在【属性】检查器中更改文字的颜色依次为棕色(##DFAE47)、绿色(#A4CB58)、红色(#FF436B )和白色(#FFFFFF )。
Flash制作MTV生日贺卡第一部分

Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作60.22.15.* 1楼Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作舞台设置:场景尺寸——550*400,背景——黑,帧频——12/fps一、音乐编辑设置练习要点:1. 音乐同步选项设置;2. 编辑自定义音乐效果1. 导入音乐:依次点菜单“文件”-“导入”-“导入到库”(或者“导入到舞台”),找到下载的声音文件“生日.mp3”,点“打开”。
这时,库里面就有了名为“生日.mp3”的声音文件。
(提示:flash会直接将声音文件导入到库中,所以点“导入到库”和“导入到舞台”是一样的。
)2. 设置音乐同步选项:将主场景“图层一”更名为“音乐”。
选中第1帧,打开属性面板,在“声音”选项里选择“生日.mp3”,“同步”选“数据流”(如图1)。
这时,时间轴上就会出现声音波形显示,在时间轴后面不断按“f5”键,将该层延长至780帧。
这时敲回车键就能听到随播放头移动的音乐声了。
3. 自定义声音效果:将属性检查器右边的“效果”选为“自定义”(或者点旁边的“编辑…”按钮),这时会弹出“编辑声音封套”面板,点击右下角的“秒”按钮,使标尺以秒为单位显示,点击缩小按钮,使声音波形完全显示出来。
分别在第15秒和第45秒处的“封套线上”点一下鼠标,增加两个“封套手柄”,现在的封套线上一共是4个“封套手柄”。
将第一个“封套手柄”往下拉至接近波形窗口的底边,使声音出现淡入的效果;将最后一个“封套手柄”拉至底边,使声音出现淡出的效果,点确定退出。
(如图2)此主题相关图片如下:(提示:封套线显示声音播放时的音量。
单击封套线可以创建其他封套手柄(总共可达 8 个)。
将其拖出窗口可以删除封套手柄。
)*******************************************************************二、歌词与音乐同步效果制作练习要点:1. 添加图层文件夹有序组织图层 2. 添加帧标签和帧注释 3. 复制图层技巧 4. 做镂空文字 5. 用遮罩技巧做卡拉OK歌词字幕效果1. 组织图层点时间线左下角“插入图层文件夹”按钮,添加一个图层文件夹,双击名称“文件夹1”,将名称改为“音乐歌词”;将“音乐”图层拖入该文件夹,点时间轴左下角“插入图层”按钮,在“音乐”图层上方插入4个图层,自下而上分别命名为“帧注释”、“歌词背景”、“歌词”、“歌词边框”;右击“歌词”图层,在上下文菜单中选“遮罩层”将“歌词”设为遮罩层。
做贺卡的步骤简单方法

做贺卡的步骤简单方法嗨,朋友!你有没有想过亲手做一张贺卡呢?那可真是一件超级有趣又充满心意的事儿啊。
今天呀,我就来给你讲讲做贺卡的简单步骤,保证你一学就会。
做贺卡的第一步,当然是准备材料啦。
这就好比建房子得先准备好砖头、水泥那些材料一样重要。
你得找一张厚卡纸,这卡纸啊,就像贺卡的骨架,要足够结实才能撑起整个贺卡。
卡纸的颜色和图案呢,可以根据你要送的对象和场合来选择。
如果是送给女孩子的生日贺卡,那粉红色或者带有小花图案的卡纸就很不错;要是给男孩子的,蓝色、绿色这些比较酷的颜色就挺好。
除了卡纸,你还需要剪刀,剪刀就像是我们的魔法棒,能把卡纸变成各种形状呢。
还有胶水或者双面胶,这就像胶水小精灵,负责把各个部分黏在一起。
彩笔或者彩色铅笔也不能少,它们就像是给贺卡化妆的小刷子,能让贺卡变得五彩斑斓。
对了,要是你想让贺卡更特别一点,还可以准备一些小贴纸、亮片之类的小玩意儿,这就像给贺卡穿上了亮晶晶的小裙子。
材料准备好之后,咱们就开始设计贺卡的外形啦。
你可以把卡纸对折,这对折的贺卡就像一本书,打开之后就有了两面可以发挥。
你想做成方形的,那就直接对折就行;要是你想有点创意,做成心形或者圆形的贺卡也很赞哦。
怎么把方形的卡纸变成心形呢?这时候剪刀就派上用场啦。
你先把卡纸对折,然后在对折线的一边开始画半个心形,画好之后用剪刀沿着画的线剪下来,打开一看,一个漂亮的心形贺卡就出现啦,是不是很神奇?这就像变魔术一样,你从一张普普通通的卡纸,一下子就变出了一个充满爱意的心形贺卡。
接下来就是装饰贺卡的内部啦。
这可是最能体现你心意的部分呢。
你可以用彩笔在贺卡里面画上一些图案,比如说你要送给朋友,画你们一起玩耍的场景就很棒。
你看,我上次给我最好的朋友做贺卡,我就画了我们两个在公园里放风筝的画面。
我先用铅笔画出轮廓,就像给这个画面搭了个框架一样。
然后再用彩笔上色,那风筝我涂成了五颜六色的,就像真的在天空中飞翔一样。
你要是不太会画画也没关系呀,不是还有小贴纸嘛。
Flash生日贺卡的制作

_ 圆圆
一 @ / 一
使 第 6 帧 的 “ 束 ”左 端 与文 字 的左 端 队 齐 , 0 花
使 第 1 的 “ 束 ” 右 端 与 文 字 的右 端 队齐 。 帧 花 创 建 1 O 补 间动 画 。在 图 层 1 签处 单 击 鼠 ~6 帧 标 标 右 键 ,选 择 “ 罩层 ”命 令 ,则可 实 现 彩 色 遮 的流 动字 幕动 画 效果 。 4)新 建 一 个 “ 焰 ” 的 影 片 剪 辑 元 件 , 火 在 该 元件 的编 辑 窗 口用 “ 圆 ”工 具 绘 制 一个 椭 填 充 色 为 “ 、黄放 射 状 渐 变 色 ” 的小椭 圆 , 红
调 整 其 形 状 为 火焰 形 。在 第 2 插 入 关 键 帧 , 帧
图1 搜索 到的 图片
2 制 作 元 件
1)打 开 F ah 件 ,新 建 一 个 F ah 档 , ls 软 ls 文
背景 色设置 为深 褐色 。执行 “ 件 ”一 “ 文 导 对 火 焰 的形 状 稍作 调 整 。依次 类 推 ,共 插 入 1 0 入 ” 一 “ 入 到 库 ” 命 令 ,将 刚 保 存 的 7 图 个 关键 帧 ,并 对 各帧 的火 焰 的形 状 稍 作 调 整 即 导 幅 片 和保 存 的 “ 日歌 ”声 音 文 件 导 入 到 库 。 打 可 。 生 开 “ ”面 板 ,分 别 将 每幅 图片 拖 放 到 舞 台 , 库
B” 组合 键 ,将 图 片 打 散 ,选 择 “ 索 工 具 ” 套
5)新 建 一 个 “ 符 动 ” 的 影 片 剪 辑 元 音
对 每 一 幅 图片 分 别 执行 如 下操 作 :按 “ r + Ctl 件 ,在 该 元 件 的 编辑 窗 口 ,在 舞 台 中央 绘 制一
用Flash制作电子贺卡

实验六用Flash制作电子贺卡 (1)6.1 实验目的和要求 (1)6.2 预备知识 (1)6.3 实验内容与步骤 (4)6.4 实验思考题 (13)实验六用Flash制作电子贺卡Flash是美国Macromedia公司出品的矢量图形编辑和动画制作专业软件,主要应用于页面设计和多媒体创作等领域,其功能十分强大。
利用Flash制作的矢量动画,文件数据量小,可以任意缩放不影响画面质量,交互性强,可以以“流”的形式在网上传输,这对于多媒体作品的网络应用是十分有用的。
Flash不仅在网络领域应用广泛,而且在多媒体创作领域也发挥着重要的作用,可创作出效果细腻而独特的网页和多媒体作品。
Macromedia公司最新推出的Flash MX,它是目前制作网页交互动画的优秀工具。
它支持多种格式的图像、视频、声音文件,可以制作出交互性很强的电脑作品;并具有强大的多媒体编辑功能,可以广泛应用于网页制作、课件制作等方面。
本实验是利用Flash MX制作一个多媒体电子贺卡。
运行Flash MX的硬件与系统需求如下:(1)CPU :Pentium II 450以上处理器(2)内存:≥256MB(3)显卡:VGA 或更高级的显示卡(4)光驱:≥24 倍速光驱(5)声卡:Soundblaster 兼容声卡(6)硬盘空间:500MB以上(7)音箱(8)操作平台:Windows 98、2000系统6.1 实验目的和要求1.掌握图形符号(Graphic)、电影剪辑(Movie Clip)和按钮(Button)的创建,以及如何从舞台上选取对象来创建符号。
2.掌握直线运动、缩放运动、旋转运动动画的创建。
3.熟悉Flash中一些常用语句的用法,了解基本语句的作用。
4.掌握声音文件的导入,能够为电影加入背景音乐等。
熟悉编辑声音效果。
5.掌握文件的发布和导出,了解Flash支持的多种文件格式。
6.2 预备知识1.创建符号(1)创建新的图形符号选择菜单【Insert】/【New Symbol】命令,打开Create New Symbol对话框,在Name中输入符号名称,选择符号类型为Graphic。
第十课 实例制作--贺卡

课题:第十课实例制作--贺卡教学内容:3.制作星星滑落的动画4.制作祝贺字的动画课型:探索式教学课日期:月日教学目标:【知识与技能目标】1.通过实例教学使学生进一步理解Flash中遮罩动画。
2.通过整个教学过程,培养学生的自学能力与小组合作、创新精神。
【过程与方法】通过一段flash动画,让学生了解复杂动画的制作过程。
【情感态度与价值观】激励学生掌握复杂动画的制作,培养学生的自主探索、协作研究的精神,实践并总结动画制作的方法。
教学重点:1.用flash的画图工具能画各种图形。
2.掌握复制,移动和延长帧的方法,。
教学难点:1.进一步了解复杂动画的制作法教具: 传奇电子教室,Flash MX 2004 ,ppt学情分析:同学们学已过了遮罩动画和引导动画,掌握了一定的制作方法教法:实例演示法,提问,激发兴趣,指导法,鼓励法等。
学法:观察,自己操作,提问。
教学步骤:1、创设情景,导入新课2、演示操作,叙述讲解3、学生观察,动手实践模仿4.提出问题,引导思考迁移5、自主任务,合作探究运用6、开展交流,评价反思7、教学小结教与学的具体活动方式:【1、创设情景,导入新课】动画欣赏:生日贺卡。
这一节我们接着学制作一个生日贺卡过程。
【2、演示操作,叙述讲解】三、制作星星滑落动画★实践和观察(1)创建“星星”元件1.添加一个星星层。
2. 执行“插入→新建元件”命令,打开的对话框中输入“星星滑落”,选择影片剪辑。
3. 执行“文件→打开”命令,打开“星星.fla”。
4.按住shift键,选择图层1和引导层之间的所有层。
5. 执行“编辑→拷贝帧”命令,复制选择的帧。
6.单击星星滑落元件第一层的第一帧,执行“编辑→粘贴”命令。
7.打开库,可以看到星星元件。
四、制作祝贺字二、制作“生日快乐”遮罩动画1.时间轴上加一个图层一重命名为“矩形”2.用矩形工具,在绘图区任意位置画一个长方形,颜色设计为黄渐变白的颜色。
3.插入一个图层,命名为“文字”。
《Flash动画制作》课程标准

《Flash动画制作》课程标准一、课程说明二、课程定位本课程是电子商务专业必修的核心课程。
在本专业的职业能力培养中所起着承前启后的作用,既是前期理论课的延续,又是学习其他专业课的前提。
本课程的前期课程主要有《计算机平面设计基础与应用》、《网页设计与制作》等,后续的专业课程主要有《影视后期剪辑》、《影视后期特效》等。
本课程培养学生具备使用Flash软件进行二维动画短片的制作技术能力,具备企业要求二维动画制作人员平面图形设计能力,具备动画基本设计能力,这些能力是构成本专业职业技术领域共性职业能力的重要部分。
三、设计思路根据行业、企业发展需要和完成职业岗位实际工作任务所需要的知识、能力、素质要求,本课程坚持“教、学、做”一体化的课程设计理念,以培养学生的二维动画技术能力为目标,以具体的工作任务的学习为切入点,针对图形图像处理员的岗位能力进行分解,设计9个课程单元共39个学习任务,课程单元难度呈阶段性上升,每个任务完成后掌握相关知识点,采用任务驱动的教学模式和示范操作、模拟训练方法来实现这个教学过程,并为学生可持续发展奠定良好的基础。
在组织教学过程中,从二维动画制作的角度出发,坚持理论联系实际,以该软件技术应用为主,着眼于提高学生使用Flash软件进行二维动画短片的制作技术能力的目的来实施教学。
四、课程培养目标课程以工作过程为导向,工学结合,强化学生的操作技能,让学生熟练掌握二维动画制作技能,培养学生动画设计的思维和技巧,使学生具有较强的动画设计能力、良好的语言文字表达能力,并养成诚信、刻苦、善于沟通和团队合作的职业素质,成为符合二维动画设计与制作、广告制作、电子杂志制作、游戏动画制作等社会需要的动画制作职业技术人才。
1.专业能力:通过《Flash动画制作》课程的学习,掌握二维动画的制作技巧,掌握使用Flash软件进行二维动画短片的制作技术能力,掌握动画关键帧的基本原理。
2.方法能力:(1)能够在所学知识基础上,根据相关动画剧本和角色设计要求,使用Flash动画实现;(2)通过本课程的学习,掌握Flash软件设计动画的能力;(3)能够利用网络资源,收集整理Flash软件使用方面的知识,并会进行信息分析处理,形成总结报告。
Flash CS4 设计音乐贺年卡

Flash CS4 设计音乐贺年卡使用ActionScript3.0脚本语言,用户可以方便地控制各种声音的播放与停止,同时,还可为一个Flash 影片加载多个声音,并控制多个声音的切换。
本节就将通过ActionScript 的声音类,制作一个音乐贺年卡动画。
操作步骤:(1)在Flash 中执行【文件】|【新建】命令,在【新建文档】对话框中选择【Flash 文件(ActionScript3.0)】选项,单击【确定】按钮,创建固定尺寸的空白文档。
(2)执行【文件】|【导入】|【打开外部库】命令,打开“res.fla ”外部库文件,导入素材元件和素材图像。
在“图层 1”中将background 影片剪辑元件拖拽到舞台中,然后制作该元件自舞台左侧向舞台中移动的补间动画。
选择单击创建提示:在本节的实例中,将先制作贺年卡进入舞台的补间动画,然后,再通过ActionScript 脚本加载5首贺新春的歌曲。
将其中第一首作为整个贺卡的默认背景音乐。
在贺卡的动画设计中,可以使用【3D 平移工具】和【3D 旋转工具】制作贺卡翻开的动画,然后再在翻开的贺卡中制作按钮进入的动画,并通过脚本为这些按钮添加鼠标单击事件,播放指定的声音。
(3)新建“图层 2”,在第216帧处插入关键帧,然后,将barbg 元件拖拽到影片中,制作金色的竖幅下坠的位置补间动画。
(3)分别为“图层1”和“图层2”的第360帧处插入普通帧,然后新建“图层3”,在第241帧处创建关键帧,将heword 元件拖拽到舞台中。
在【变形】面板中设置其缩放为800%,并设置其透明度为0,添加模糊滤镜,设置水平和垂直模糊值为255。
(4)在“图层 3”中,选择第288帧,插入帧,创建补间,并添加关于颜色、滤镜和缩放的关键帧,制作“贺”字从放大、模糊和透明的状态转变为正常状态的动画。
最后,选择第360帧,插入普通帧。
设置位置制作位置补间设置位置设置位置制作位置补间设置位置设置缩放设置透明设置滤镜其中,第1帧的background 元件横坐标为-275px ,第240帧的background 元件横坐标为275px 。
Flash 贺卡制作过程

ห้องสมุดไป่ตู้
“贺卡”元件制作
具体步骤 1)将图层改名为“贺卡内页”,添加元件“封内” , 用属性创口定义元件大小,在该层的第70祯(保证其余 图层的动作在第70镇之前完成) 2)新建图层并命名为“恭贺新禧”,添加元件“封 页”,调整元件使其与“封内”大小相同,增加文字或 其他图片内容 3)选中“恭贺新禧”图层中所有元件,点击右键选择 “转化为元件”,将多个元件合一
“贺卡”元件制作
7)在第16祯插入“封页背面”元件,将其中 心位置用“任意变形工具”移动至右侧边沿中 部 8)在第29祯和第70祯插入关键祯 9)调整第15祯的图像形状:a.选择左侧边沿, 向上拉升; b.选择左侧中部黑色方块,向右移 动 10)在17~29祯之间添加补间动画
“贺卡”元件制作
“贺卡内容”的制作(影片元件导入)
5)将“库-贺年片” 中的“烟火”元件拖到 图层2内,“静态图” 的天空中(此时烟火图 像暂不可见)。可以拖 入多个烟火元件,但是 烟火数量建议不超过3 个。 6)在“动作-祯”面 板中写入语句 “stop();” 至此,“贺卡内容”元
“贺卡”元件制作
11)新建图层3,在第30祯添加元件“贺卡内容”,并在第40镇 添加关键祯
12)回到第30祯处,选择元件,在下方窗口“属性”->“颜色” 种选择“Alpha”,将透明度改为0%
13)在第30~40祯之间添加关键祯;在第40祯“动作-祯”内添 加语句stop();,将图层3隐藏,显现出下面的两个图层 14)添加图层4,用“矩形工具”绘出一个大小刚好能覆盖“贺 卡封面”和“贺卡内页”的矩形。将图层4设置为遮罩层,并取 消隐藏图层3。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Flash贺卡的制作》(精)《Flash贺卡的制作》项目教学实施方案设计人:邓云娇学校:武进区育才职业高级中学日期:2007.12月项目教学方式的思考与分析“给你55分钟,你可以造一座桥吗?”这是德国教育专家弗雷德·海因里希教授在“德国及欧美国家素质教育报告演示会”上介绍的“项目教学”的经典实例。
近年来,国内随着职业教育课程改革的深入开展,“项目教学”开始走进职业教育的视野,并被作为一种新型教学模式进行推行。
国内一些学术资料对项目的定义是:项目..是以生产一件具体的、具有实际应用价值的产品为目的的工作任务。
根据本人的理解和思考,项目..是社会生产实践中一项计划好的有固定的开始时间和结束时间的工作。
项目教学....是指在教学中引入生产生活实践中的工作任务(即项目),师生通过共同实施一个或多个完整的项目,让学生掌握理论知识、熟练技能、熟悉产生过程中的工序流程、积累实践经验、全方位锻炼能力的教学活动。
项目教学法.....是教师将授课内容寓于项目中,通过帮助和指导学生实施和完成工作项目,来完成课程教学内容的教学模式。
其特点是“以项目为主线、教师为主导、学生为主体”,改变了以往“教师讲,学生听”被动的教学模式。
按照我们以往教Flash课程的过程,往往是从工具功能介绍入手,花大量的时间详细讲解各工具的用法,大概要在7-8节课后才开始涉及基本的动画。
而在项目教学中,笔者没有花很多的时间去讲工具的使用。
实践表明:学生在项目实施过程中遇到具体问题时,自然地能在“做中学”会这些工具的用法。
“知识总量没有变化,但知识排序的方式发生变化”,这是对新课程实施的本质概括。
因此,作为新时期的教师,我们应具备对教材的加工处理的能力。
一、Flash课程的设计与规划我把Flash课程的教学规划成两个阶段:第一阶段,项目教学实施前――基础知识铺垫。
根据笔者的经验,如果2学生对软件作用一无所知,或者对软件运用过程中的关键内容不清楚,项目实施起来难度很大。
因为自主学习和探究的前题条件之一是:学习者应具有适当的知识准备。
因此,笔者在具体项目开始之前,对flash动画中涉及到的常用知识点进行梳理,例如,讲清帧、关键帧和空白关键帧之间的关系,讲清各类元件的作用和用法,特别强调“影片剪辑”在flash动画中的重要作用等等。
第二阶段,项目的规划和实施阶段。
根据Flash动画制作涉及的应用领域,我们设定了贺卡类、广告类、课件类、网站首页类、MTV类、游戏类六大项目的实战演练。
每一个项目都有新知识、学习侧重点。
如贺卡类主要训练的是色彩、构图和基本的动画类型;MTV类主要学习Flash中的声音处理;游戏类则重点学习Action语句的使用。
通过一系列项目的实施,学生熟悉了软件功能,通过运用软件进行创造性的设计、开发,学生积累了第一手经验。
二、项目的操作流程项目的实施大致分为:项目介绍――项目精典实例浏览――学生分组――小组设计――自主学习、项目开展――阶段成果汇报与交流――反馈改进――产品提交、评价总结――归档整理这样八个步骤。
三、项目教学法的积极作用1.项目教学法较好地调动了学生的积极性。
职校学生学习目的不明确,学习兴趣不浓,一直是困扰职业教育发展的顽疾。
而项目教学法是让学生实施一个与工作实际密切联系的具体的项目,学生学习的目的很明确,兴趣浓厚。
在项目实施过程中,学生时常感受到成功的喜悦,强化学生的学习积极性。
2.项目教学法锻炼了学生实际的工作能力。
项目的实施过程类似于生产实践中的工作过程。
学生在学习过程经历过:确定任务――制定工作计划――实施计划――进行质量控制与检测――评估反馈,这样整个的工作过程,走上工作岗位以后,对工作的流程很清楚,就很容易适应新的环境。
3.项目教学法促进了学生创新意识的形成、创新能力的提高。
3一个优秀的Flash作品,创意是第一位的,技术是第二位的。
而创新意识和创新能力的培养,并不是教师教出来的,只有通过学生的自主学习,多看、多听、多做,在实践中不断吸取他人的优点,不断积累经验,然后才有可能完成自己的创作。
因此,学生进行项目实践的过程,本身也是一个培养学生创新意识和创新能力的过程。
4.项目教学法培养了学生的合作能力。
项目教学大多要分小组完成,实施项目的过程多为布置任务、小组自学和讨论、项目实施、小组汇报、总结发言。
通过小组内及小组间的充分交流、讨论、决策等,提高学生合作能力,强化学生的团队意识。
而合作能力和团队意识恰恰是当前社会化生产所要求的基本素质。
5.项目教学法促进了课程间的整合。
项目实施过程中会涉及到很多学科知识,如在flash贺卡的制作过程中,要用到Illustrator来进行矢量图的绘制;用Photoshop来进行图片图像、文字效果的处理;用到像平面设计原理中的点线面的构成、渐变、重复、发射、对比、肌理等表现手法;还要注意到文字、图形、图像、按钮等广告元素的搭配,使整个画面在和谐、平衡中的突出视觉中心,这些都涉及到美术方面的各种知识。
显而易见,课程的整合自然而然地在项目教学的过程得以实现。
四、项目教学的反思与感悟1.教师的能力水平问题目前职校的教师大都从学校毕业又走进学校教书的,没有生产一线中管理人员的经验。
因此,无论是管理理念,还是管理方法都比较欠缺。
我们常常说这样的话:“认真做啊!以后工作的时候有用的!”其实,这样的话可能是没什么说服力的。
因此,我们专业教师最好要学一点生产管理的理念和方法。
另外,笔者发现,凭着教师从书本到书本的对Flash的理解,有时学生实践中遇到的一些问题和困难,我们也不一定都能帮助排除。
这说明我们的教师在实践工作经验上还有待提高。
42.保持学生学习兴趣和积极性的问题人们常说“兴趣是最好的老师”。
因此,教师每天都在为如何调动学生的学习兴趣绞尽脑汁。
“设计一个有悬念的开头,设计一个引人入胜的故事,用成功者事例激发学生等等”,方法想了很多很多,但也许学生只是一时激动,三分钟后就又恢复原状了。
因此,学生学习兴趣和积极性的保持,是一个比积极性的调动更重要和严峻的问题。
在项目的实施过程中,笔者发现:学生在项目进行初步,积极性比较高,思想也比较集中。
但随着项目的深入,学生的兴趣和积极性就明显下降了,有的人甚至都想躲避。
笔者分析主要有以下两方面的因素:因素之一:学校周课时制决定了,一个项目的实施过程时间跨度要3-4周。
在这样漫长的时间里完成一个项目,无法满意学生急切想看到成果的心理,因此,项目中后期学生就开始懈怠。
因素之二:随着项目的深入,学生学习中的困难也越来越多了,有些困难,学生通过自己努力不能解决。
但平常习惯了被“灌输”的他们,没有多少自主学习、探究解决的能力和习惯,又羞于开口问老师。
这样学生在一大堆的问题面前开始退缩了,妥协了。
3.教师的评价方法、语言和手段问题新课程倡导基于发展性教学评价观,注意过程性评价。
过程性评价包括工作态度的评价、工作过程步骤与方法评价、知识的应用评价等。
但实际的教学过程中,本人发现,在“成果交流和评价”阶段,教师往往觉得没话可说,常用“还可以的,做得不错”这样一类对学生毫无意义的话来进行评价。
其实,在我们的实际教学中,缺乏一套完整的过程性评价系统的样本。
即使教师去做了一些组内的调查问卷,或个人的调查问卷,也只是一种粗浅的评价。
五、展望理想的flash课程项目教学1.理想的高素质专业教师队伍。
项目教学法不同于传统的理论灌输式教学,要求教师更新教学理念。
我5们要把教学任务是否完成的观念,转变成为学生工作能力是否具备;要把看似漫长的、浪费时间的探索实践过程,看成了培养学生创新能力、合作能力和综合业务能力的过程;要从手把手教的过程,逐步过渡到大胆放手让学生自主探究的过程。
项目教学是一项工作,专业教师实践能力,岗位工作能力是关键。
可喜的是,近年来国家教育主管部门对职业教育十分重视,投入了大量的人力、物力,正在对职业学校师资进行各种形式的教师培训和进修活动,收到了较好的成效。
另外,职业教育系统提出,让专业教师到企业“顶岗工作”,也锻炼了一批专业教师的岗位实践能力。
2.理想的班级人数和课时分配。
项目教学过程中要求教师对学生进行精细化管理。
一个教师比较适合带3-4个小组,每组5人左右进行工作。
也就是说,职校班级人数25人左右是最适合的。
在这种状况下,教师有比较充沛的精力对每个小组的工作方案、工作过程、工作过程中组里的每个成员进行仔细的观察、分析、帮助和指导。
另外,项目确定了以后,我们最好利用一段比较集中的时间,在一个相对封闭的环境中尽快完成。
因此,课时分配方法的改革,也将对项目教学的成功开展起到相当的帮助作用。
3.理想的学生自主学习的能力。
项目教学中需要学生进行自主的学习和探究。
因此,学生自主学习意识和能力的高低决定了项目教学能否顺利开展。
但我们知道,自主学习的能力不是能在短时期内、由一二门学科的教学培养出来,它需要各学科对于学生自主学习能力的长期的、潜移默化的培养,因此,各学科群策群力进一步提高学生自主学习的能力,对项目教学的顺利开展起着至关重要的作用。
6《Flash贺卡制作》项目任务书在网络技术日新月异的今天,电子邮件、网上贺卡已成了人们生活中的一个组成部分。
我们在网上可以看到各式各样的、近乎唯美的Flash贺卡。
学习Flash软件有一段时间了,我们何不来尝试一下,用自己智慧的头脑和灵巧的双手来做一张Flash贺卡,用来送给我们的爸爸妈妈、老师和朋友呢?怎么样?心动了吧!心动不如行动,让我们一起行动吧!项目具体要求:本次贺卡项目共分为四大类:生日卡、圣诞卡、新年卡和友情卡;各组以抽签的形式确定做哪一类贺卡;要求贺卡作品主题鲜明,有吸引力;作品必须是原创的,提供源文件;作品包含动画效果不得少于3种;每张贺卡的播放时间一般不超过40秒;项目作品创作要求和说明:小组成员之间的Flash版本应该统一,否则出现一些问题以及合成的时候可能会很难处理;做一个flash项目前,先设计好表现方式,再根据表现方式规划好各个部分的组成,考虑好今后可能会有的修改和扩展的地方;层级管理,应给层做简单的命名,一个动画效果放一个层,排列有序; 库管理,对库中的元素可采用前缀加下划线的命令方式,便于库中元素的排列和规划;所有动画效果一般都在影片剪辑中体现,尽量不要在主时间轴上做动画,一方面可以使用主场景的时间轴比较清晰。
7“生日贺卡”设计制作项目任务书一、项目名称:生日贺卡的设计与制作二、总体目标及要求:●要求作品主题鲜明,设计有创意;●要求制作精美,动画效果合理逼真,有吸引力;●作品要求是原创的,提供源文件;●作品包含动画效果不得少于3种,整个作品中自己制作的动画效果不少于40%;●每张贺卡的播放时间一般不超过40秒。
三、设计内容:●生日贺卡中一般要包含:蛋糕、蜡烛、气球、“生日快乐”文字等;●要求背景图片清晰、精美,能烘托生日气氛;●若贺卡由多页组成,要求每一页各有特色,整体谐调;●要求每页中对象的放置符合构图原理――在平衡中突出重点,切忌图面杂乱;●要求配上适合的音乐。
