IE开发者人员工具使用说明
IE调试网页之六:使用F12开发人员工具调试HTML和CSS(Windows)

IE调试网页之六:使用F12开发人员工具调试HTML和CSS(Windows) F12 开发人员工具可帮助你查找和修复 HTML 和级联样式表 (CSS) 代码中的错误。
如果不使用这些工具,则可能很难在源代码中发现这些错误。
通过在 Windows Internet Explorer 解释源时在文档对象模型 (DOM) 树中显示你的 HTML 和 CSS 代码,可以更容易地调试动态生成的更改之类的代码。
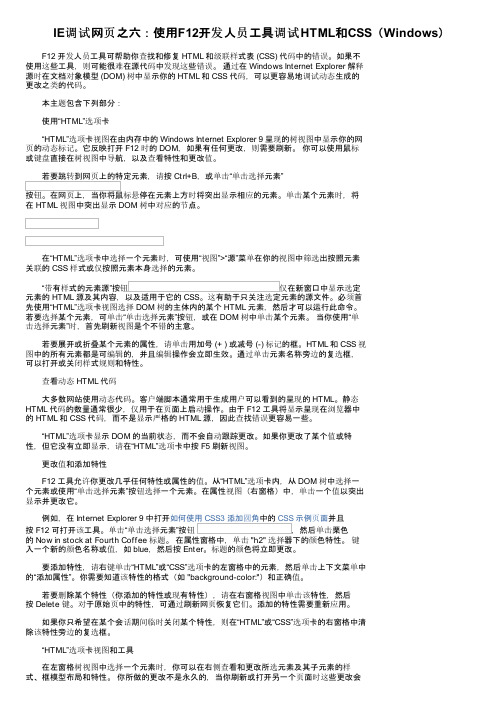
本主题包含下列部分: 使用“HTML”选项卡 “HTML”选项卡视图在由内存中的 Windows Internet Explorer 9 呈现的树视图中显示你的网页的动态标记。
它反映打开 F12 时的 DOM,如果有任何更改,则需要刷新。
你可以使用鼠标或键盘直接在树视图中导航,以及查看特性和更改值。
若要跳转到网页上的特定元素,请按 Ctrl+B,或单击“单击选择元素”按钮。
在网页上,当你将鼠标悬停在元素上方时将突出显示相应的元素。
单击某个元素时,将在 HTML 视图中突出显示 DOM 树中对应的节点。
在“HTML”选项卡中选择一个元素时,可使用“视图”>“源”菜单在你的视图中筛选出按照元素关联的 CSS 样式或仅按照元素本身选择的元素。
“带有样式的元素源”按钮仅在新窗口中显示选定元素的 HTML 源及其内容,以及适用于它的 CSS。
这有助于只关注选定元素的源文件。
必须首先使用“HTML”选项卡视图选择 DOM 树的主体内的某个 HTML 元素,然后才可以运行此命令。
若要选择某个元素,可单击“单击选择元素”按钮,或在 DOM 树中单击某个元素。
当你使用“单击选择元素”时,首先刷新视图是个不错的主意。
若要展开或折叠某个元素的属性,请单击用加号 (+ ) 或减号 (-) 标记的框。
HTML 和 CSS 视图中的所有元素都是可编辑的,并且编辑操作会立即生效。
通过单击元素名称旁边的复选框,可以打开或关闭样式规则和特性。
F12开发工具

“查找”菜单只有“单击选择元素”这一个菜单项。
你可以从菜单项启用该功能,方法是单击“单击选择元素”按钮或按Ctrl+B。
通过启用此功能,你可以通过在网页上单击元素来选择页面上的元素。
在网页上单击元素后,会在该元素周围绘制一个边框。
如果“HTML”选项卡打开,左窗格将滚动到选定的元素,并突出显示该元素。
属性窗格(右侧窗格)会根据你选择的当前属性类型(样式、跟踪样式、布局或特性)显示选定元素的属性。
如果“HTML”选项卡当前没有打开,使用“单击选择元素”会选择该元素,并自动将焦点切换回“HTML”选项卡。
在你单击某个元素后,“单击选择元素”才会启用。
自定义(无快捷键)自定义设置会打开一个对话框,你可以在其中输入自己要测试的屏幕大小。
自定义条目在你关闭浏览器后仍然存在,以便你可以在以后的测试会话中再次使用它们。
让你可以更改在请求网页时发送到网站的用户代理(User-Agent) 头信息。
有一组预设的用户代理 (User-Agent) 头信息和一个自定义选项。
自定义选项会显示一个对话框,可在其中输入自己的字符串。
保存自定义项后,它们会出现在“更改用户代理 (User-Agent) 头信息”子菜单中。
刷新网页可使更改显示出来。
请注意,更改文档模式会覆盖自定义的用户代理设置。
显示颜色选取器工具,以从页面上的任何对象采集颜色样本。
“颜色选取器”对话框显示选取器所在的颜色样本。
颜色选取器还会显示颜色的 RGB 和 HEX 值。
若要查看网页上使用的颜色值,请使用取色器光标单击感兴趣的颜色。
单击“复制并关闭”可将该值得到剪贴板,以在你的网页中使用。
单击 X 按钮或此菜单上的“隐藏颜色选取器”可关闭对话框。
通过使标识元素的大小和位置变得更加轻松,帮助你了解和调试页面布局。
你可以设置一种颜色来标识特定元素类型的所有元素。
可使用 CSS 选择器语法在网页上指定元素。
例如,要突出显示所有段落,请在选择器字段中使用p,然后设置一种颜色。
IE11-F12 开发人员工具使用手册

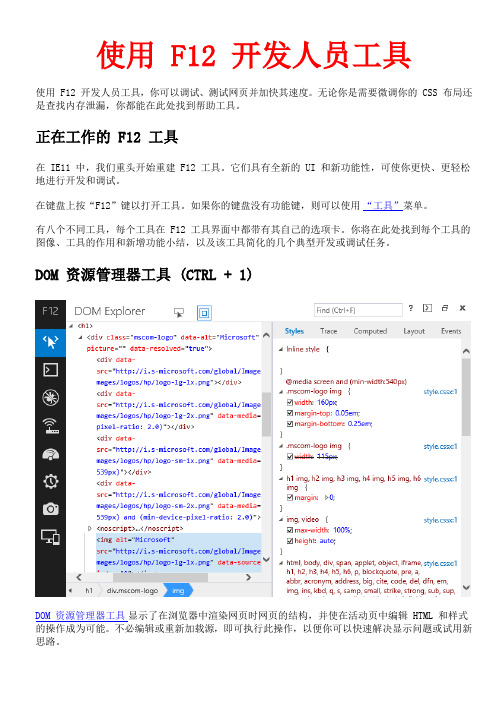
了解有关 DOM 资源管理器工具的详细信息 。
“控制台”工具 (CTRL + 2)
“控制台”工具 提供了与运行代码交互、使用控制台的命令行发送信息和使用 控制台调试 API 获取 信息的方式。“控制台”工具对开发人员而言非常有用,我们已使其更易于获得。现在你可以使用 UI 右上角“帮助”按钮旁边的“控制台”按钮或按 CTRL + `在任何其他工具的底部打开它。 以下新功能 包含在 “控制台”工具 中:
使用 F12 开发人员工具
使用 F12 开发人员工具,你可以调试、测试网页并加快其速度。无论你是需要微调你的 CSS 布局还 是查找内存泄漏,你都能在此处找到帮助工具。
正在工作的 F12 工具
在 IE11 中,我们重头开始重建 F12 工具。它们具有全新的 UI 和新功能性,可使你更快、更轻松 地进行开发和调试。 在键盘上按“F12”键以打开工具。如果你的键盘没有功能键,则可以使用 “工具”菜单。 有八个不同工具,每个工具在 F12 工具界面中都带有其自己的选项卡。你将在此处找到每个工具的 图像、工具的作用和新增功能小结,以及该工具简化的几个典型开发或调试任务。
“内存”工具 在 IE11 中是 F12 工具的新增工具。某些有趣的功能如下:
• 使用时间线可以查看内存使用的进度更改。 • 使用快照可以在特定点检查内存使用的详细信息。 • 使用快照比较可以标识特定增长点。
它简化的开发和调试任务:
• 标识断开的 DOM 节点。 • 标识内存增长点。 • 计量对象的内存使用情况。
Intraweb使用手册中文版

什么是IntraWebIntraWeb是一个创建基于Web应用程序的具有革命性意义的新方法,在早期版本的IntraWeb的用最简单的方法创建Web解决方案的基础上,IntraWeb扩展了它的技术,提供了一个杰出的工具,用来高速、简易地创建Internet,Intranet 以及Extranet应用程序。
许多基于Web的开发工具都要求开发者有CGI脚本的知识,同时也要求开发者要有状态跟踪以及复杂的客户端配置。
IntraWeb避免了这些。
通过使用Delphi中的组件,简单的创建一个应用程序项目,之后,注册到服务器上,客户就可以利用兼容HTML 4的任何一种浏览器来访问这个应用程序。
这些浏览器包括最新版的Netscape 以及Internet Exploer等等。
利用IntraWeb开发的Web应用程序在这些浏览器上都通过了测试。
利用IntraWeb开发,不需要写任何的HTML、CGI或是JavaScript代码,所有的代码都在Delphi中完成了。
为了让应用程序有更好的灵活性,利用IntraWeb开发的应用程序也可以以独立的可执行程序的方式像其它的桌面应用程序一样来运行,也提供了相应的调试能力。
IntraWeb是怎样工作的?IntraWeb很像是普通的应用程序,唯一不同的是它的用户界面是用浏览器代替了通常的Windows界面,当把应用程序安装到Web服务器上之后,用户马上就可以通过它的网络地址来开启它,应用程序会马上建立使用者的用户信息,这样就可以避免丢失用户信息或者与其它的使用者发生使用混乱。
每一个用户的使用信息都会由程序自动创建和跟踪,并且对于开发者来说,是透明的。
其它的开发语言,像ISAPI,CGI,ASP 处理这些问题的能力都不是很好。
IntraWeb设计成一套能创建基于Web的各种类型应用程序的开发工具,不论是一个简单的数据输入界面,投票或是一个更复杂的让已访问过的客户能顺利登录的应用程序,IntraWeb都能胜任。
IE浏览器二次开发实用指南

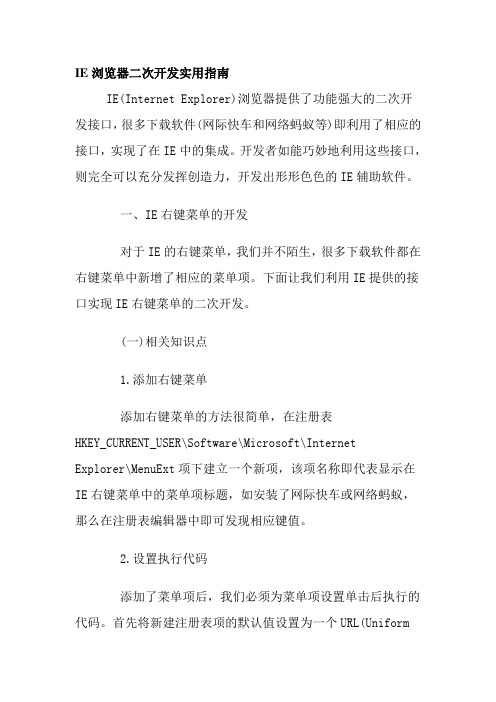
IE浏览器二次开发实用指南IE(Internet Explorer)浏览器提供了功能强大的二次开发接口,很多下载软件(网际快车和网络蚂蚁等)即利用了相应的接口,实现了在IE中的集成。
开发者如能巧妙地利用这些接口,则完全可以充分发挥创造力,开发出形形色色的IE辅助软件。
一、IE右键菜单的开发对于IE的右键菜单,我们并不陌生,很多下载软件都在右键菜单中新增了相应的菜单项。
下面让我们利用IE提供的接口实现IE右键菜单的二次开发。
(一)相关知识点1.添加右键菜单添加右键菜单的方法很简单,在注册表HKEY_CURRENT_USER\Software\Microsoft\InternetExplorer\MenuExt项下建立一个新项,该项名称即代表显示在IE右键菜单中的菜单项标题,如安装了网际快车或网络蚂蚁,那么在注册表编辑器中即可发现相应键值。
2.设置执行代码添加了菜单项后,我们必须为菜单项设置单击后执行的代码。
首先将新建注册表项的默认值设置为一个URL(UniformResource Locator,统一资源定位器)地址,当用户单击该菜单项后,IE将调用该URL所指向的脚本并执行其中的代码。
我们分析相应键值即可发现网际快车和网络蚂蚁在单击IE右键菜单相应项时访问的文件。
具体如下所述:(1)“Download by NetAnts”项对应访问网络蚂蚁安装目录下的“NAGet.htm”文件。
(2)“Download &All by NetAnts”项对应访问网络蚂蚁安装目录下的“NAGetAll.htm”文件。
(3)“使用网际快车下载”项对应访问网际快车安装目录下的“jc_link.htm”文件。
(4)“使用网际快车下载全部链接”项对应访问网际快车安装目录下的“jc_all.htm”文件。
3.开发常用对象在调用的目标脚本文件中,通过访问IE提供的一些右键开发专用对象,即可访问链接、图片、表单域或选择的文本等页面对象。
IE开发利器如何打开F12开发者工具

IE开发利器如何打开F12开发者工具版权声明:本文为博主原创文章,未经博主允许不得转载。
在IE中开发网站一直是一个难题,因为IE中一直缺少一个如firebug那样的开发者测试工具,尽管有着IEtester这种可以查看IE各版本下网页显示情况的工具,但是却不能像firebug那样进行有效地查看代码是如何在firefox中呈现的,但是现在我们有了IEF12开发者工具。
分析HTML 代码时,通过F12 工具看到的视图就是Internet Explorer 10 文档对象模型 (DOM) 解释页面的实际方式,并不是原始的源代码。
我们利用脚本开发网站时,就可以看到IE解释之后实际的代码了。
F12开发者工具的功能当在IE下开发时必不可少的工具,能够快速调试JavaScript、HTML 和CSS,还可以跟踪并查明网页或网络的性能问题。
如何打开F12开发者工具想要用F12开发者工具,就得先知道咋打开它。
在Internet Explorer 10 中任何页面上都可以使用F12 工具,步骤如下:按下F12 或单击右上角的工具按钮然后选择“F12开发者工具”选项。
F12 工具默认是在一个单独的窗口中打开,但可以通过单击固定按钮或按 Ctrl+P 将其固定到使用的页面。
请注意,在“脚本”选项卡(已单击“开始调试”)上进行调试时,不能固定该窗口。
固定之后的样子。
感觉样式还是太难看了。
如果不需要完整的工具界面,则可在固定工具后单击最小化按钮或按Ctrl+M。
这些工具将在窗口底部显示为一行,从而提供对“命令菜单”栏的访问,请注意是在固定工具之后,如果F12工具此时在单独的窗口,则Ctrl+M无效,再按一次Ctrl+M则工具还原为完整的工具页面。
如何使用F12工具要想知道F12开发者工具如何使用,我们就得一步步来介绍面板上的各条菜单栏"文件"菜单(1)全部撤销:当你对某个网页做了大量的更改时,,却发现让页面越来越糟糕,这个时候,你可以试试全部撤销,他会重置对Windows Internet Explorer 的当前实例的所有更改(如属性值)并刷新网页。
怎么在浏览器中打开调试工具

怎么在浏览器中打开调试工具
不少浏览器都有调试网页的功能,比如谷歌、ie、360等,那么怎么在浏览器中打开调试工具呢?下面店铺整理了在浏览器中打开调试工具的解决方法,供你参考。
在浏览器中打开调试工具的解决方法
打开浏览器后,按键盘的F12应该是比较通用的,这几种浏览器都能打开调试工具。
比如在360浏览器中,按下F12就会弹出调试工具
在360浏览器中要注意浏览器的模式,当前是兼容模式,所以调试工具如下图所示
如果360浏览器切换到急速模式,按F12弹出的调试工具就不一样了
如果不用快捷键,也可以在菜单中打开调试工具,方法是点击“工具”,在菜单下点击“开发人员工具”就可以了
在谷歌浏览器中,按键盘上的F12键也是可以调出调试工具的,如下图所示
通过地址栏右边的按钮也可以调出调试工具:在菜单中点击“更多工具”,在子菜单中点击“开发者工具”就可以了~
在ie11中,按下键盘的F12键像前两个浏览器那样调出调试工具,如下图所示
或者点击“工具”,在菜单中选择“F12开发人员工具”来调出调试工具~
你可能会喜欢的:。
2020年(IE工业工程)IE8“开发人员工具”使用详解

【跟踪样式】视图和【样式】视图的作用是一样的,都是用来见选中元素的样式信息。区别仅仅是:它换了个视图方式而已。具体习惯哪种视图,就见你自己的喜好了。
【布局】视图能够显示选中元素的盒装模型信息。虽然相比FireBug能够显示更多的信息,可是我仍是比较喜欢FireBug中直接在页面上用色块表现出来的方式。
【显示Alt文本】
能够显示出img元素的alt属性的文本。顺便说一下:图片的alt千万不要进行关键字的堆砌,否则很容易被认定为SEO过渡优化。
【查见图像报告】
生成一份详细的改页面的图像报表。包含每个图片的非常详尽的信息。
【缓存】菜单
IE8开发人员工具【缓存】菜单
管理缓存和Cookie的菜单组。对于开发人员来说这个将会是非常令人欢喜的功能。
【属性】视图能够查见选中元素的属性信息。非常令人高兴的是:你能够立即增加或者删除一些属性,用来快速的调试页面。
哦,对了。需要注意的是:无论你是在开发人员工具中修改选中元素的样式仍是属性,他们都是暂时的调试而已,且不会正在修改你的网页源代码。
【禁用】菜单
【脚本】
会禁止使用页面的JavaScript或者VBScript脚本。为什么要禁用呢?为了测试页面的健壮性。有些对页面设计要求比较高的客户会问:“如果客户禁用了脚本,这个页面仍能不能使用呢?”恩,对,这个功能就是用来测试这些操蛋客户的变态需求的。
验证页面的CSS代码。会将本页面发送到w3c的css验证工具,且得到验证报表。
【源】
验证页面的源文件代码。会将本页面发送到验证工具,且得到验证报表。
【链接】
F12 开发人员工具调试网页 (Windows)2

a 下面的示例演示了此行为。下面的代码示例展示了源代码和在网页中动态创建元素时 Internet Explorer 解释的生成代码。
1. <!DOCTYPE html PUBLIC>
13. </script>
14. <title>Dynamic page sample</title>
15. </head>
16. <body onload="makePage();">
17. <h1>Dynamic page sample</h1>
18. <div id="myCount"></div>
如何使用 F12 开发人员工具调试网页 (Windows)
/zh-cn/gg589507
主页 技术资源库 学生中心 学习 代码库 下载 支持 社区 技术Байду номын сангаас坛
中国(简体中文) 登录 使用 Bing 搜索 MSDN
如何使用 F12 开发人员工具调试网页
如何使用 F12 开发人员工具调试网页
可通过六个专用选项卡访问代码级别工具,这些选项卡提供了 HTML、CSS 和脚本调试以及代码分析和网络流量捕获功能。“控制台”选项卡提供用于接收和查看消息 的方法,可使用 控制台命令从代码内发送这些消息。
有关详细信息,请参阅以下主题:
使用 F12 开发人员工具控制台查看错误和状态 使用 Internet Explorer 开发人员工具网络捕获
IE8“开发人员工具”使用详解

IE8“开发人员工具”使用详解<上篇>开发人员工具在IE8的工具菜单下,或者直接点击F12快捷键也可以呼叫出来。
IE8开发人员工具使用详解在我们介绍它之前,我们先来说说这玩意到底能做什么?如果你只是用浏览器来浏览网站,而不用操心页面是怎么做出来的。
那么我想你已经可以离开这页面了。
总体来说,开发人员工具就是是为前端开发人员开发页面而设计的工具。
提供一系列的小工具,让你可以方便的查找页面的bug,包括html代码、css代码和JavaScript代码。
同时,他也提供了一些虽然比较鸡肋,但是还能咂咂味的小工具,例如取色、屏幕尺子等。
ok,我们已经看到它了,并且也知道它能干什么了。
那就让我们根据菜单的顺序一一来介绍它吧——【文件】菜单IE8开发人员工具【文件】菜单【全部撤销】以前在开发人员工具中进行的操作全部取消,并且刷新页面和DOM结构。
【自定义Internet Explorer试图源】【试图源】真是操蛋的名词。
通俗一点的说法就是:“用什么编辑器查看网页源文件”。
例如:我用的就是EditPlus。
【退出】为了不侮辱阁下的智商,这个我就不多说了。
嗯,F12是个奇偶快捷键,这个顺便提一下吧。
【查找】菜单【单击选择元素】快捷键Ctrl+B,和点击图中的那个鼠标ICO按钮效果一样。
最最常用的功能。
也是一个奇偶开关。
打开时,用鼠标点击页面上的元素时,就会选中改元素,并且列出改元素的DOM 结构、CSS样式等信息。
例如上面的图。
左边的区域显示了此超链接元素的DOM信息。
可以明确地看出它的父元素、子元素以及兄弟元素。
右面的区域显示了改元素样式信息。
其中被线划掉的样式,表示该样式因为优先级不够高,已经不再起作用了。
调试的时候,前面的勾可以钩掉的,钩掉的时候表示强行删除此样式。
而且,每个样式的属性,用鼠标点击后都可以立即修改。
从而即时的看到修改后的页面效果,非常方便。
使用过FireFox的FireBug的朋友,对此一定不会陌生。
IE8开发人员工具教程

你还没有安装IE8?如果你是前端开发人员,那么还请你安装一下这玩意吧。
因为正式版已经发布了。
不同于以前的beta版,这次咱得认真的关注一下它了。
去下载并安装一个吧,下面是下载地址——IE8中文版下载列表Windows XPWindows VistaWindows Server 2003Windows Server 2008Windows XP 64-bitWindows Vista 64-bitWindows Server 2003 64-bitWindows Server 2008 64-bitIE8英文版下载列表Windows XPWindows XP 64 BitWindows VistaWindows Vista 64 BitWindows Server 2003Windows Server 2003 64 BitWindows Server 2008Windows Server 2008 64 Bit哦,也许你会担心,你系统内的IE6或者IE7完蛋了。
恩,的确,这有可能。
但是,你可以试试下面的工具。
它可以让你多版本的IE共存——IE多版本共存的解决方案——IETester微软网页开发调试利器SuperPreview(附下载)认识“开发人员工具”虽然这玩意改了时髦的名字,但是却也不是什么新玩意,它的前身是“IEdevtoolbar”。
但是,以前只是IE的一个插件而已。
而在IE8中,浏览器已经自动集成了这玩意,不仅改了个有点土鳖的名字,而且功能也加强了很多。
开发人员工具在IE8的工具菜单下,或者直接点击F12快捷键也可以呼叫出来。
IE8开发人员工具使用详解在我们介绍它之前,我们先来说说这玩意到底能做什么?如果你只是用浏览器来浏览网站,而不用操心页面是怎么做出来的。
那么我想你已经可以离开这页面了。
总体来说,开发人员工具就是是为前端开发人员开发页面而设计的工具。
提供一系列的小工具,让你可以方便的查找页面的bug,包括html代码、css代码和JavaScript代码。
开发人员工具使用详解

调试工具无法启 动或崩溃
调试过程中出现 异常错误提示
调试结果不准确 或不完整
调试过程中出现 性能问题
调试工具与其他 工具不兼容
调试工具无法识 别或加载特定类
型的文件
问题:版本冲突 解决方案:使用Git等版本控制工具时,确保所有开 发人员都使用相同的分支进行开发,避免多人同时修改同一文件
解决方案:使用Git等版本控制工具时,确保所有开发人员都使用相同的分支进行开 发,避免多人同时修改同一文件
跨平台开发:开 发人员工具可以 在不同的操作系 统和平台上使用, 方便开发人员在 不同环境下进行 开发工作。
开发人员工具使用 指南
常见代码编辑器介绍 代码编辑器基本操作 代码编辑器高级功能 代码编辑器使用技巧
集成开发环境(IDE)简介 常见IDE介绍及特点 IDE安装与配置 IDE使用技巧与优化建议
版本控制工具最佳实践:分享一些使用版本控制工具的最佳实践,如代码规范、分支管理策 略等
开发人员工具进阶 使用技巧
代码重构:通过重新组织代码结构,提高代码质量和可读性 性能优化:通过优化算法和数据结构,提高代码执行效率 调试技巧:使用调试工具定位和解决代码中的问题 版本控制:使用版本控制工具管理代码变更,提高团队协作效率
问题:代码回滚困难 解决方案:使用Git等版本控制工具时,建议定 期提交代码,并使用标签进行标记,以便在需要时回滚到特定版本
解决方案:使用Git等版本控制工具时,建议定期提交代码,并使用标签进行标记, 以便在需要时回滚到特定版本
问题:分支管理混乱 解决方案:使用Git等版本控制工具时,建议使 用分支进行开发,并定期合并分支,确保代码的统一性和可维护性
版本控制工具:如Git、SVN等,用于管理代码版本,方便多人协作开发。 自动化测试工具:如JUnit、Selenium等,用于自动化测试,提高测试效率。 调试工具:如Debugger、Profiler等,用于定位和解决程序中的问题。 部署工具:如Docker、Kubernetes等,用于自动化部署和运维应用程序。
IE七大手法培训

IE七大手法培训简介在现代社会中,信息技术的发展使得计算机和互联网在人们的生活中扮演着越来越重要的角色。
而在计算机使用的过程中,浏览器是我们与互联网进行交互最常用的工具之一。
在众多浏览器中,Internet Explorer(后简称IE)曾经是最受欢迎的浏览器之一。
然而,随着时间的推移,IE的市场地位逐渐被其他浏览器所取代。
尽管如此,仍然有许多企业和个人用户在使用IE浏览器,因此掌握IE的基本操作和优化技巧是很有必要的。
本文将介绍IE七大手法,帮助读者更好地使用IE浏览器。
1. 配置IE的安全设置IE浏览器的安全设置对于用户来说非常重要。
通过适当配置安全设置,可以有效防止恶意网站和攻击的威胁。
在IE浏览器中,可以通过以下步骤来进行安全设置的配置:•打开IE浏览器,点击菜单栏中的“工具”选项。
•在下拉菜单中选择“Internet 选项”。
•在弹出的对话框中,选择“安全”选项卡。
•在安全选项卡中,可以调整各个区域的安全级别,并自定义允许或阻止的网站。
•点击“确定”按钮,保存安全设置。
2. 使用IE的开发者工具IE浏览器内置了强大的开发者工具,可以帮助开发人员进行网页调试和优化。
使用IE的开发者工具,可以:•查看和编辑网页的HTML、CSS和JavaScript代码。
•模拟不同的浏览器版本和设备,以测试页面的兼容性。
•检查网页中的网络请求和响应。
•分析网页的性能,并提供性能优化建议。
要打开IE浏览器的开发者工具,可以使用以下快捷键:•按下F12键,或•点击菜单栏中的“工具”选项,选择“开发者工具”。
3. 使用IE的兼容性视图虽然IE的市场份额已经大幅下降,但仍然有很多网站和应用程序只能在IE中正常运行。
为了解决这个问题,IE浏览器提供了兼容性视图功能,可以模拟IE的旧版本,使得那些只在旧版本中能够正确显示的网页在较新的IE版本中也能够正常运行。
要使用IE的兼容性视图功能,可以按照以下步骤进行操作:•打开IE浏览器,点击菜单栏中的“工具”选项。
IE使用技术详细概述

IE使用技术详细概述1. 引言Internet Explorer(IE)是微软公司推出的一款网页浏览器,它在过去的数十年里一直是许多用户的主要上网工具。
作为一款成熟的浏览器,IE使用了多种技术来提供稳定的浏览体验和丰富的功能。
本文将对IE使用的技术进行详细概述。
2. 核心技术2.1 HTML(超文本标记语言)作为一个网页浏览器,IE使用HTML作为网页的基本标记语言。
HTML提供了一种结构化的方式来描述网页的内容,并通过标签和属性定义文档的结构和样式。
IE支持HTML的各种版本,包括HTML4、HTML5等。
2.2 CSS(层叠样式表)除了HTML,IE还使用CSS来控制网页的样式。
CSS定义了一套样式规则,通过选择器和属性来控制元素的外观和布局。
IE支持各种CSS版本,包括CSS2、CSS3等,并且提供了一些扩展功能来满足用户的需求。
2.3 JavaScriptJavaScript是一门用于编写动态网页的脚本语言,IE使用JavaScript来增强网页的交互性和功能。
IE内置了JavaScript解析器,可以直接在浏览器中执行JavaScript代码。
IE对JavaScript的支持程度较好,并且提供了许多扩展接口和功能,可以与浏览器进行深度集成。
2.4 ActiveXActiveX是一种微软开发的组件技术,它允许开发者创建可以在任何支持ActiveX的应用程序中使用的可重用组件。
IE使用ActiveX来扩展其功能,例如嵌入多媒体内容、运行跨浏览器的应用程序等。
然而,由于安全性问题,ActiveX的使用逐渐减少,许多现代化的浏览器已经停止对ActiveX的支持。
3. 其他技术3.1 XMLHTTPXMLHTTP是一种用于在浏览器中发起HTTP请求的技术,IE使用XMLHTTP对象来实现Ajax(Asynchronous JavaScript and XML)的功能。
通过XMLHTTP,IE可以在后台与服务器进行数据交换,无需刷新整个页面。
ietab的使用方法

ietab 的使用方法IETab 是一款可以让 Android 设备模拟 iOS 设备的应用程序,帮助用户在Android 设备上体验 iOS 系统的一些特性和应用程序。
下面将介绍 IETab 的使用方法。
下面是本店铺为大家精心编写的3篇《ietab 的使用方法》,供大家借鉴与参考,希望对大家有所帮助。
《ietab 的使用方法》篇11. 下载和安装 IETab首先,用户需要在 Google Play 商店中搜索 IETab,并下载并安装该应用程序。
用户需要确保他们的设备已经 rooted,以便 IETab 可以正常工作。
2. 启动 IETab安装完成后,用户可以启动 IETab 应用程序。
在启动时,用户需要选择要模拟的 iOS 版本。
IETab 支持 iOS 6 至 iOS 13 等多个版本。
3. 安装应用程序在 IETab 中,用户可以选择安装一些 iOS 应用程序。
这些应用程序可以在 IETab 的应用商店中免费下载。
用户可以选择下载他们想要的应用程序,并安装它们。
4. 配置 IETab在 IETab 中,用户可以配置一些设置,例如字体、壁纸、网络设置等。
用户可以根据自己的需要进行配置。
5. 使用 IETab完成上述步骤后,用户可以使用 IETab 来模拟 iOS 设备。
用户可以在 IETab 中使用 iOS 应用程序,例如 Safari、Facebook、Instagram 等。
用户还可以在 IETab 中使用 iOS 系统的一些特性,例如 Apple Pay、Siri 等。
IETab 是一款非常方便的应用程序,可以帮助用户在 Android设备上体验 iOS 系统的一些特性和应用程序。
《ietab 的使用方法》篇2ietab 是一款谷歌浏览器插件,用于将网页切换到 IE 核心进行渲染。
以下是使用 ietab 的步骤:1. 打开谷歌浏览器,点击右上角的三个点,选择“更多工具”>“扩展程序”。
IE 操作规程

IE 操作规程IE操作规程是指在使用IE(Internet Explorer)浏览器时,遵守一定的操作规定和注意事项,以保障安全性、高效性和良好的网络体验。
下面是IE操作规程的一些建议,供参考:一、软件安装与升级1. 下载IE浏览器:从官方网站或可信赖的下载平台下载IE浏览器,确保下载的软件来源可靠。
2. 安装IE浏览器:安装过程中务必关闭其他正在运行的程序,安装完成后检查是否存在病毒等恶意软件。
3. 定期升级:定期检查浏览器的升级版本,及时进行升级,以获得更高的性能和更好的安全保护。
二、启动与退出1. 启动IE浏览器:双击桌面上的IE图标,或点击开始菜单中的IE图标,等待浏览器加载完全后开始使用。
2. 退出IE浏览器:点击IE浏览器右上角的“关闭”按钮,或按下Alt+F4快捷键,确保完全退出。
三、常用功能操作1. 浏览网页:在IE地址栏中输入网址,按下回车键即可打开相应网页。
2. 添加收藏夹:对于常访问的网页,可以将其添加到收藏夹中,方便下次访问。
3. 刷新页面:点击浏览器工具栏上的刷新按钮或按下F5键,可重新加载当前页面。
4. 前进和后退:点击浏览器工具栏上的前进和后退按钮,或使用Alt+左箭头和Alt+右箭头键进行页面的前进和后退操作。
5. 文字大小调整:通过浏览器工具栏上的“视图”菜单,可以调整网页上的文字大小。
四、网络安全与隐私保护1. 下载文件:下载文件时,要谨慎选择下载来源,避免下载潜在的恶意软件。
2. 浏览网页时警惕钓鱼网站:仔细阅读URL,避免访问钓鱼网站,不轻易泄露个人信息。
3. 启用强密码:在IE浏览器中登录账号时,设置强密码,以增加账号的安全性。
4. 清除浏览记录和缓存:定期清除浏览器的历史记录、缓存和Cookie,保护个人隐私。
5. 避免使用公共计算机:尽量避免在公共场所使用公共计算机上的IE浏览器,以免个人信息被窃取。
五、故障处理1. IE无法打开网页:确保计算机已连接到Internet,检查IE代理设置,更新IE浏览器版本。
IDM的使用技巧总结

IDM的使用技巧总结使用IDM(Internet Download Manager)已经有一段时间了,总结一些我个人使用IDM的心得和体会,希望对大家有帮助:1,多线程情况下,临时目录和保存目录设置在不同的分区单线程情况下,临时目录和保存目录设置在相同的分区设置方法:工具栏-〉选项-〉保存至关于这一点,我也疑惑了好久,在“选项”的“保存至”标签下,有这么一行提示“如果您的计算机上有多个盘,您应该选择不同的盘作为临时文件夹和“保存至”文件夹,以提高整合的速度”。
按照常理来说,这不太符合逻辑,因为设置在不同目录,有一个拷贝的过程,经过多个文件的实际测试,在多线程情况下,临时目录和保存目录的确应该设置在不同的分区,这样可以提高整合的速度,我个人认为,这样设置有利于整合,虽然有个拷贝的时间,但是总体来看,还是比设置在相同的分区更快。
在多线程情况下,我们应该按照这条提示来做。
在单线程情况下,不存在整合这个过程,所以,我们应该把临时目录和保存目录设置在不同的分区,节省掉在不同分区之间拷贝的时间。
设置方法:工具栏-〉选项-〉保存至2,设置为单线程设置方法:工具栏-〉选项-〉连接-〉默认最大连接数-〉设置为1经过多个文件的实际测试,设置为单线程和多线程对下载速度没有任何影响(测试机器为单核处理器,本人没有在多核处理器的机器上测试过,据一些多核的同学反映,设置成单线程和多线程对速度没有什么太大的影响。
),这个工具标榜的智能分割技术效果似乎并不明显,在目前的版本下(IDM 6.05),建议大家设置成单线程,当然,以后的版本可能会做进一步的优化,到时这条技巧可能就不适用了,到时我会更新这篇文章的。
另外,很多下载站点和网盘会现在连接数,设置为多线程可能会触发下载站点和网盘的限制机制,导致下载失败,所以,这里建议设置为单线程。
3,不显示下载进度对话框设置方法:工具栏-〉选项-〉下载-〉下载进度对话框-〉不显示经过多次测试,这个显示这个对话框比较消耗CPU资源,在我的机器上,显示这个对话框会多消耗掉10%-20%的CPU资源,而且显示这个对话框的实际意义也不大,通常,我们无需了解每个线程都下载了多少数据和连接情况,主窗口上已经有下载进度了,这个窗口唯一有点实际意义的就是那个进度条,我估计将来版本在主窗口上也会显示进度条的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
现在我们根据菜单的顺序一一来介绍它吧。
ห้องสมุดไป่ตู้
2016/4/5
2
“文件”菜单
全部撤销:
撤销所有在开发人员工具中所做的操作,并且会重新刷新DOM树
2016/4/5
3
“文件”菜单
自定义IE查看源文件:
选择查看源文件的方式,可以用默认,记事本,及其它的文本编辑器
2016/4/5
4
“查找”菜单
单击选择元素:
选中后,用鼠标点击页面元素时,即可选中该元素,并且会列出该元素的DOM结果、CSS样式信息
2016/4/5
33
“查看”菜单
源文件:
DOM页:生成一份源文件,此源文件包含整个页面的DOM信息结构,除了格式貌似和源文件功能一样
2016/4/5
34
“查看”菜单
源文件:
原始状态:貌似就是查看源文件功能
2016/4/5
35
“图像”菜单
禁用图像:
选中后会禁用所有的图片元素,包括背景图像
2016/4/5
2016/4/5
51
“浏览器”菜单
此命令使您能测试网页在面向运行其他版本 Internet Explorer 的用户时会如何操作。 例如,如果您选择 Windows Internet Explorer 7 浏览器模式,您的网页将基于该浏览 器呈现,并且不能访问只在更高版本 Internet Explorer 上提供的文档模式
“验证”菜单
此菜单使您可以使用 Web 上的验证服务验证当前网页或计算机上的文件。 有一个 对话框确认您要采取此操作;否则,请求将取消
2016/4/5
50
菜单项 HTML CSS 源 连接 本地HTML 本地CSS WCAG 清单 第508清单 多个验证
描述 验证当前网页的 HTML。 验证的报告将显示在新窗口中。 验证当前网页的 CSS。 验证的报告将显示在新窗口中。 验证网页的 真正简单的整合 (RSS) 源。 验证的报告将显示在新窗口中。 验证当前网页中的所有链接。 验证的报告将显示在新窗口中。 打开一个新窗口,该窗口有一个在计算机上选择要验证的 HTML 文件的选项。 打开一个新窗口,该窗口有一个在本地计算机上选择要验证的 CSS 文件的选项。 W3C 的 Web Content Accessibility Guidelines(Web 内容辅助功能指南,WCAG)。 它 为创建可访问网页定义了指南。 美国政府关于创建可访问网页的辅助功能指南。 您可以在一个请求中运行一个或多个验证。 选择所需的验证,然后单击“确定”启 动请求。 您将只看到一个对话框,确认您要将此页面发送到另一个网站进行验证。 每个选择都会在一个新选项卡中打开并包含产生的验证结果。
2016/4/5
19
调用堆栈:
“调用堆栈”视图可以直观地显示函数调用堆栈情况,以及现在执行到哪个函数的情况。对于理顺脚本的运行 顺序和嵌套很有帮助
2016/4/5
20
“探查器”并非国产浏览器中的那些探测网页媒体资源功能,而是用来分析脚本执行效率的工具
2016/4/5
21
“网络”可以捕获页面请求及返回的数据,包括代码、图片、脚本、样式等等信息
2016/4/5
15
启动、停止调试:
点击此按钮可以启动、停止调试功能。
2016/4/5
16
功能键说明:
继续:继续运行脚本而不暂停,直到遇到另一断点或脚本错误。 键盘快捷方式: F5。 全部中断:在下一条脚本语句执行之前立即暂停执行。 单击按钮或按下 CTRL+SHIFT+B 以激活此命令,然后执 行希望调试的操作。
36
“图像”菜单
显示图片尺寸:
选中后会显示所有图片的大小,不包含背景图像,单位是像素
2016/4/5
37
“图像”菜单
显示图像文件大小:
选中后会显示所有的图片的大小,单位字节,不包含背景图像
2016/4/5
38
“图像”菜单
显示图像路径:
选中后会显示所有的图片的路径,不包含背景图像
2016/4/5
管理断点:
“断点”视图提供了所有断点的列表。 在此可找到所有断点的位置、及断点设置处的文件名 和行号。 要转到源代码中的断点位置,双击此列表中的断点。 要在不删除断点的情况下停用 断点,请清除断点旁边的复选框。 若要删除断点,请右击该断点,然后从快捷菜单选择“删 除”。 即使您通过导航离开当前站点,IE 也会在您关闭开发人员工具之前一直保留断点信息。
2016/4/5
30
“查看”菜单
2016/4/5
31
“查看”菜单
源文件:
带有样式的元素源:生成一份包含选中元素样式、HTML代码信息的源文件,必须先选中一个元素,此命令才有 效,而且生成的源文件也只与选中元素有关
2016/4/5
32
“查看”菜单
源文件:
DOM元素:生成一份只包含选中元素的DOM结构信息,必须先选中一个元素,此命令才有效,而且生成的源文 件也只与选中元素有关
39
“图像”菜单
显示图像Alt文本:
选中后会显示所有的图片的Alt文本
2016/4/5
40
“图像”菜单
显示图像报告:
点击后会生成一份此页面的图像报表,包含图片连接、尺寸大小、文件大小等信息,具体我也没使用过
2016/4/5
41
“缓存”菜单
2016/4/5
42
菜单项 始终从服务器中 刷新
描述 强制 IE 始终从服务器获取网页内容,而不是使用缓存的内容。 此命令会持续有效, 直到您将其清除或 IE 实例关闭。
2016/4/5
22
“禁用”菜单
脚本:
选中后会禁止页面的脚本执行(JavaScript、VbScript …)
2016/4/5
23
“禁用”菜单
弹出窗口阻止程序:
没有使用过,据说是:用来测试哪种“怎么才能让浏览器或者安全软件不过滤掉我的弹出窗口。”
2016/4/5
24
“禁用”菜单
CSS:
选中后会禁止页面的 CSS 样式解析
2016/4/5 52
菜单项 Internet Explorer 7 Internet Explorer 8 Internet Explorer 9 Internet Explorer 9 兼容性视图
“工具”菜单
导航式清除项:
官方解释: 当您在调试会话中导航到新网页时,使您可以清除或保持“控制台”消息和“网络”选项卡日志。 默认情况下, 当您离开某个页面时,IE 会清除所有控制台消息和网络选项卡捕获日志 2016/4/5 46
“工具”菜单
显示、隐藏标尺:
个人认为是个比较鸡肋的功能,不解释 2016/4/5 47
清除浏览器缓存... 删除浏览器缓存和所有临时文件。 清除此域的浏览 器缓存... 禁用 Cookie 清除会话 Cookie 清除域的 Cookie 查看 Cookie 信息 只删除属于当前域的浏览器缓存和所有临时文件。 禁用来自此 IE 实例的所有 Cookie。 此命令会持续有效,直以您将其清除或 IE实例关 闭。 删除此浏览器会话期间获得的所有 Cookie。 删除来自当前域的所有 Cookie。 生成 IE中存储的所有 Cookie 的列表,并在新 IE 实例中报告这个列表。
错误时中断:在出现错误的位置暂停执行。 默认情况下此命令处于活动状态。 如果您不希望在这些错误点处 暂停执行,请单击此按钮停用此命令;然而,在所有情况下,在控制台中每出现一个错误都将显示一条错误消 息。 切换命令打开/关闭状态的键盘快捷方式: CTRL+SHIFT+E。
逐语句:执行下一行脚本后暂停,即使下一行位于新方法内。 键盘快捷方式: F11。 逐过程:继续执行至当前方法中的下一行脚本后暂停。 这在逐过程方法调用中极其有用。 键盘快捷方式: F10。 跳出:继续执行至调用当前方法的方法中的下一行脚本。 这在跳出循环和方法调用时极其有用。 键盘快捷方 式: SHIFT+F11。 2016/4/5 17
2016/4/5
9
“CSS”选项卡中列出了该页面引用的所有CSS文件,包括直接写在页面的CSS样式,选择不同的样式文件, 下面会列出该CSS文件的完整样式信息
2016/4/5
10
“控制台”选项卡中上面列出了该页面的“日志信息”包括 JavaScript 错误、警告等信息
2016/4/5
11
“控制台”选项卡下面可以输入 JavaScript 进行执行
开发人员工具就是为前端开发人员开发页面而设计的工具。
提供一系列的小工具,让你可以方便的查找、调试页面的BUG,包括 HTML代码、CSS代码和JavaScript代码。 同时,他也提供了一些虽然比较鸡肋,但是还能咂咂味的小工具,例 如取色、屏幕尺子等。
2016/4/5
1
如何打开 IE开发者工具?
1:在IE浏览器直接按 “F12”; 2:在IE浏览器菜单栏“工具”中选择“F12开发人员工具”。
2016/4/5
5
“HTML”选项卡左边区域显示了该元素的DOM信息(父级、子级、兄弟元素)、CSS信息、控制台、脚本、 探测器、网络
“样式”视图显示了该元素的样式信息,标有横线的表示优先级不够高,不再起作用,样式前面的复选框, 去除选中时将会删除该元素的此样式,每个样式的属性值都可以直接修改且能立即看到效果
2016/4/5
28
“查看”菜单
选项卡索引:
选中后会显示所有包含 tabIndex 的元素 tabindex属性的设置,可以改变网页元素获得焦点的顺序
2016/4/5
29
“查看”菜单
访问键:
选中后会显示所有包含 accesskey的元素 accesskey属性的设置,可以设置元素获得焦点的快捷键
