UI设计面试问题
ui设计面试题

ui设计面试题UI(用户界面)设计是一个重要的职位,拥有良好的UI设计能力可以帮助企业提升产品的用户体验和用户界面的美观度。
因此,在UI 设计者的招聘过程中,面试官通常会提出一些与UI设计相关的问题,以评估应聘者的能力和专业知识。
本文将介绍一些常见的UI设计面试题,供求职者参考。
1. UI设计的基本原则是什么?UI设计的基本原则包括以下几个方面:- 简约性:界面元素应该简洁明了,减少不必要的装饰和信息,专注于核心内容。
- 一致性:保持整体风格和交互方式的一致性,提升用户的学习和使用效率。
- 可读性:文本内容应该清晰易读,合理选择字体、字号和颜色。
- 易用性:用户界面应该易于理解和操作,减少用户的认知负担和操作复杂度。
- 可访问性:界面应该适配不同的设备和用户需求,包括色盲、残障人士等特殊群体。
2. 请介绍一下你的设计流程。
设计流程因人而异,但一般包括以下几个步骤:- 需求分析:了解用户需求和目标,确定设计的方向。
- 研究竞争对手:分析竞争对手的产品,了解市场情况以及可借鉴的设计元素。
- 初步草图:通过手绘或草图工具,初步构思界面的布局和功能。
- 信息结构设计:设计界面元素的层次结构和组织方式,使用户能够快速准确地获取信息。
- 交互设计:设计用户与界面的交互方式,包括按钮、输入框等交互元素的设计。
- 视觉设计:确定界面的整体风格、颜色、字体等视觉效果,打造具有个性的用户界面。
- 原型设计:使用设计工具创建静态或动态原型,展示界面的功能和效果。
- 测试和优化:测试设计的可用性和易用性,根据反馈进行优化和改进。
3. 如何平衡美观和用户体验?平衡美观和用户体验是UI设计师的重要任务。
以下是一些方法和技巧:- 合理布局:设计中遵循一致的网格和间距,使界面看起来整齐有序。
- 色彩运用:选择适合产品定位和用户感知的色彩组合,以增加界面的吸引力。
- 利用空白:合理运用空白,避免信息过载,使用户界面更加清晰和易读。
UI设计师面试问题大全

UI面试问题大全一、基础知识1.什么是UI设计?我相信可能很多人会觉得这个问题可能过于简单,但是的确会有企业会在面试的时候问到过这样的问题。
UI=User Interface,即:用户界面。
UI设计,也叫用户界面设计,是之对软件人机交互、操作逻辑、界面美观的整体设计。
我们日常生活中所用到的:手机、电脑、电视、车载系统、iPad、工业中控系统......只要是带有电子屏幕的显示设备,都有需要UI设计。
2.UI和UE最大的区别在哪里?UI即User Interface,用户界面,业界一般指的是界面视觉设计:UE即User Experience,用户体验,UE的范围更大一些,不仅仅包含视觉与交互层面的设计,研究的对象是用户在使用这个产品的过程中的所有的感受,比如听觉、视觉、嗅觉、味觉以及心里活动等。
3.谈谈你对用户体验的理解?用户体验是产品设计的灵魂职位,通过分析用户心理模型与产品功能需求来设计任务流程,运用交互知识搭建产品的核心架构设计出产品原型以最终实现产品的可用、易用与好用。
4.Material Design怎么理解的?把物理世界的体验带进屏幕。
去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
5.手持设备中,一般有7种触屏手势,是那7种?轻点,长按,拖曳,快速拖曳,双击,多点触控,双指长按。
6.图形设计中,什么是比较关键的设计要素?色调、风格、界面、窗口、图标、皮肤7.在Android设计中72,48,36的图标安全范围应该是多少?60,40,30 (如果72的图标单位px、那么回答的安全范围就是60px~72px之间)。
8.手机的控制按钮,原则上是在什么样的范围内设计?在手指的大拇指可控制的范围内设计。
(一般44px为宜)9.手机的退出方式,一般情况下会提供2种,是那2种方式?一种是完全退出,返回初始界面;一种是一层一层的退出。
ui设计师面试常见问题及答案

Q1:你为什么要做UI?你之前不是这个专业的,怎么想起来做UI的?我很早就知道UI这个工作,并且我有朋友是从事互联网这个行业的,在与他的交谈我们曾涉及过UI这个领域,也因此使我一直对UI都十分感兴趣,并且我也花费了大量的精力学习(时长:几个月至半年),身边也有业内辅导我。
目前互联网前景良好,特别是5G的到来,人工智能的发展,物联网、大数据的普及,UI设计比我自身所学的专业更有发展前景,因此我选择来从事UI行业。
Q2:请介绍一下你自己?你是怎么知道我们公司的?你对我们公司有什么了解?(针对该公司的近期的发展动向,组织相对的回答模式)例:某之前做网页的公司想开拓APP业务。
我曾做过n个APP的改版/我长期关注一些APP用户体验交互的现况,非常擅长APP的交互动画/色彩/排版/功能/产品定义。
我在应聘贵公司之前,对贵公司就有所耳闻,贵公司的XXX业务在行业中是处于XXX地位,可简述公司创始人及股东的资源来源。
贵公司的XXX(公司产品)最近是处于XX的状态,同时亦可分析竞争对手产品的优劣势。
Q3:你平时一般上什么网站?你收集了多少素材?你平时是怎么整理素材的?你一般去哪里找素材?在国内素材站有花瓣,(站酷)海洛,千图,昵图,我图等。
我的素材是不限于某一网站的,在此基础上习惯于将他们的优秀想法进行分类,同时也会根据色彩、风格等分类,目前已收集到一个硬盘的素材。
其实我个人在日常生活中也会画一些插画/启动页/2.5D/缺损图标。
Behance、Dribble、Pinterest也经常上。
另外,因为喜欢设计,我自己也是千图网的VIP会员。
Q4:你是怎么决定一个产品的配色的?首先,如果公司有VI企业识别,我会根据公司的VI企业识别,优先选择VI的配色。
其次,我会根据目标用户的喜好以及公司管理层对于产品定义的意见。
当然,对于产品配色大方向已经确定的情况下,我也会多出几个方案以供公司挑选(或使用用户调研的方式寻求最能让用户接受的配色方案)。
ui设计师面试常见问题及答案

ui设计师面试常见问题及答案一.基础问题0.请你先简单的自我介绍?1.请问你学历,是否有美术功底,是否有经验?2.为什么离职,为什么离开上一家公司?3.浅谈自己的作品偏什么风格?4.说出一个最喜欢的app,评价优缺点?5.有没有上线作品,如果没上线,为什么没上线?6.说说你们产品从需求到上线的流程?7.为什么选择我们公司,有哪些优势?8.你觉得什么是UI设计?9.平时获取资讯信息的渠道?10.了解我们的产品后,使用体验是什么?觉得目标客户是谁?11.浅谈职业规划?12.UI设计师那么多,说一下让我们用你的理由?13.你觉得这个APP做的怎么样?14.你觉得这个官网做的怎么样,如果让你做,你会怎么做?15.推动一个项目的视觉设计需要多久?16.讲一讲您对移动端的了解?17. 您认为您的性格特点是什么?在工作中有什么帮助?18.作为一名设计,当开发和客户对您的设计理念不赞同,您会怎么处理?19.聊一聊你最喜欢的设计师?二.专业问题1.UI和UE最大的区别在哪里UI即User Interface ,用户界面,业界一般指的是界面视觉设计。
UE即User Experience,用户体验,UE范围最大,不仅仅包含视觉与交互.研究的对象是用户使用这个产品过程中所有的感受,比如听觉视觉触觉嗅觉味觉等等。
2. 谈谈你对用户体验的理解?用户体验是产品设计的灵魂职位,通过分析用户心理模型与产品功能需求来设计任务流程,运用交互知识搭建产品的核心架构设计出产品原型以最终实现产品的可用、易用与好用。
3. Material Design怎么理解的?把物理世界的体验带进屏幕。
去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
4. Material Design三大原则1.运用比喻鲜明、形象、2.深思熟虑3.动效表意。
ui设计师面试常见问题及答案

ui设计师面试常见问题及答案问题一、Android手机的常用设计尺寸有_________.怎么适配ios和安卓。
答案:安卓320 X 480是常规模拟器、但现在的开发都是用360x640做一倍率。
480 X 800(1.5倍率)、720 X 1280(2倍率)、1920*1080(3倍率)ios用sketch软件出375*812的1倍率的设计图,直接生产标注,1倍率中1px=1pt=1dp。
方便程序员理解。
Ios适配安卓将375缩小间距至360,文字大小不变,图标大小不变,图片按等比缩小。
也出一倍率标注。
1px=1dp。
适合程序员开发。
问题二、认为UI和平面的区别是答案:UI是英文User和interface的缩写,是用户与界面2个部分组成。
带交互及用户体验,一个好的UI设计师,更多的价值体现在用户体验及交互上的优势。
怎么样设计出更符合人操作习惯的用户界面,怎么设计出更简洁明了的用户界面,怎么更符合用户群体的审美。
如手机手势的使用,移动场景变化的时候,界面的呈现,手持设备的交互等。
平面的更多是纯图形的设计。
考虑更多的是产品的受众人群,符合他们的审美观点,符合他们的使用习惯,符合他们的价值区间的设计。
更多考虑的是现实场景中的使用状态。
如海报,VI,易拉宝等。
问题三、你如何使用色彩?答案:去寻找自己app的配色心理学的色彩分析,具体用文字说明。
用户群体,年龄分析,app的内容分析点方面去考虑。
考虑明度的对比,我国色盲男性5%-8%,女性0.5%-1%。
全球男性8%,女性0.5%,所以在设计的时候,要充分考虑到色盲大众群体的需求。
问题四、你怎么理解UI设计的一致性原则。
答案:制作app的初始的规范设计,包括从色彩,字号,按钮,图标细节等各方面的一致性设计。
主要是考虑到;风格的一致性:用户友好度更好,降低用户学习成本,同样条件的情况下更快速的识别。
问题五、做过平面类的设计吗,平面印刷要注意什么。
答案:做过,一年或两年。
ui设计师面试问题及参考答案

ui设计师面试问题及参考答案ui设计师面试问题及参考答案ui要开发面向客户的系统部分,所以在面试的时候除了要有一定的编程基础也要有充分的准备。
下面店铺整理了ui面试问题和参考答案,希望对你有所帮助!ui面试问题及答案1:户枢不蠹”的“不蠹”是什么意思?(低级题) 不生虫2:企鹅一般在几月份产卵?(高级题) 5月3:月亮老是一面朝着地球的原因是: (中级题) 月亮自转与公转的周期相同4:被称为菊月的月份是: (低级题) 九月5:"沙龙”源于哪国语言?(中级题) 法国6:地球的年龄约有: (中级题) 46亿年7:玉米受潮后产生的致癌物质是: (低级题) 黄曲霉毒素8:《三国演义》中的“凤雏”是谁?(中级题)庞统9:WNBA代表什么?(中级题) 美国女子职业篮球赛10:中岳嵩山分为太室山和少室山。
少林寺在: (低级题) 少室山我们的前端工程师和后端工程师有同样的面试过程,例如考算法和编码。
因为前端工程师要开发系统中面向客户的部分,所以我们希望应聘者要有一定的编程基础。
现在就开始谈谈我们的面试过程。
为什么要专门针对设计工程师设计面试?我之所以喜欢呆在palantir的前端工程师团队里,很大一部分原因是因为我们可以全程参与产品ui界面的设计及实现的过程。
工程师可以和其他工程师以及设计师共同参与产品的设计,我们可以公开地讨论我们的想法。
ui设计师的.面试应该模仿这种合作设计和讨论的过程。
这就意味着在面试过程中,会要求你设计或评价一、两个ui设计,同时会考验你的协作与讨论能力。
ui面试中处理相关设计问题的建议一切都是为了用户用户是任何界面成功与否的裁决者。
如果用户可以简单、高效、在直觉地引导下轻松完成任务,那我们所做的就成功了。
所以我们在做设计的任何阶段都要把用户放在心里。
我们在设计之前最容易犯的错误就是把我们自己当成用户。
和电脑工作本来就是一个很孤独的工作,它很容易让我们忘记每个人会用不同的方式去体验一个用户界面。
ui 面试题

ui 面试题UI设计面试题UI设计面试题是应聘UI设计师常见的一类问题,面试官通过提问借此了解应聘者的设计能力、沟通能力和工作经验等方面的情况。
本文将对UI设计面试题进行详细讨论,以帮助读者更好地准备面试。
一、设计理念在UI设计中,设计理念是非常重要的。
请您列举出您所倡导的设计理念,并对其进行逐一解释。
二、设计过程请您描述一下您的设计过程。
从需求收集、概念设计、原型制作到最终成品,每个环节您都会如何进行?三、用户体验用户体验是UI设计的重要方面。
请您介绍一下您在设计中如何考虑用户体验,并给出一个实际案例进行说明。
四、平台适应性现如今,UI设计需要兼容多个平台,如Web、App等。
请您分享一下您是如何保证设计兼容性的,并提供一个示例。
五、颜色搭配颜色搭配是UI设计中不可忽视的一部分。
请您谈谈您对于颜色搭配的理解,以及如何选取合适的颜色进行设计。
六、排版原则在UI设计中,排版是决定界面美观与否的关键之一。
请您介绍一下您所遵循的排版原则,并给出一个应用实例进行说明。
七、响应式设计响应式设计在当今互联网时代变得越来越重要,请您介绍一下您对于响应式设计的理解,并如何在实际项目中应用。
八、平面设计与UI设计的关系请您谈谈您对于平面设计与UI设计之间关系以及区别的理解,并举例说明二者之间的联系和差异。
九、交流与沟通在UI设计过程中,与团队以及客户之间的良好沟通是十分关键的。
请您分享一下您是如何保持良好的交流与沟通的。
十、设计工具和技术请您介绍一下您常用的设计工具和技术,以及其在UI设计中的应用。
总结:通过以上十个问题的提问,面试官可全面了解应聘者的设计能力、设计理念、工作经验和沟通能力等方面情况。
在准备面试时,应聘者可以针对每一个问题进行思考和准备,并提供具体案例加以说明,以展现自己的设计水平和经验。
注意在面试过程中,回答问题要简洁明了,尽量避免无关的废话,并展现出自己对UI设计的热情和扎实的专业知识。
以上是一些常见的UI设计面试题,希望对应聘者的面试准备有所帮助。
ui设计面试题目(3篇)

第1篇1. 请简述UI设计的定义及其在产品开发中的作用。
2. UI设计主要包括哪些方面?3. 请解释什么是用户界面(UI)?4. 请说明什么是用户体验(UX)?5. 请列举一些常用的UI设计工具。
6. 请解释什么是原型设计?原型设计在UI设计过程中的作用是什么?7. 请说明什么是交互设计?交互设计在UI设计过程中的作用是什么?8. 请解释什么是色彩心理学?在UI设计中如何运用色彩心理学?9. 请说明什么是版式设计?版式设计在UI设计过程中的作用是什么?10. 请解释什么是图标设计?图标设计在UI设计过程中的作用是什么?11. 请说明什么是动画设计?动画设计在UI设计过程中的作用是什么?12. 请解释什么是响应式设计?响应式设计在UI设计过程中的作用是什么?13. 请说明什么是信息架构?信息架构在UI设计过程中的作用是什么?14. 请解释什么是用户研究?用户研究在UI设计过程中的作用是什么?15. 请说明什么是可用性测试?可用性测试在UI设计过程中的作用是什么?16. 请解释什么是无障碍设计?无障碍设计在UI设计过程中的作用是什么?二、UI设计流程与技巧1. 请简述UI设计的一般流程。
2. 请说明如何进行需求分析?3. 请解释如何进行竞品分析?4. 请说明如何进行用户研究?5. 请解释如何进行原型设计?6. 请说明如何进行界面设计?7. 请解释如何进行交互设计?8. 请说明如何进行色彩搭配?9. 请解释如何进行版式设计?10. 请说明如何进行图标设计?11. 请解释如何进行动画设计?12. 请说明如何进行响应式设计?13. 请解释如何进行信息架构设计?14. 请说明如何进行可用性测试?15. 请解释如何进行无障碍设计?三、UI设计案例分析1. 请以一款热门APP为例,分析其UI设计特点。
2. 请以一款热门网站为例,分析其UI设计特点。
3. 请以一款热门游戏为例,分析其UI设计特点。
4. 请以一款热门智能硬件为例,分析其UI设计特点。
ui面试题及答案

ui面试题及答案导言:在求职UI设计岗位时,面试是应聘者展示自己技能和经验的关键环节。
为了帮助应聘者更好地应对UI设计师面试,本文将介绍一些常见的UI面试题及答案,希望能够对大家有所帮助。
一、美学和设计1. 什么是UI设计?UI设计(User Interface Design)是指设计人员通过音频、视觉、操作与用户进行交互的过程,力求达到方便、易用、美观的设计效果。
2. 你认为好的UI设计具备什么特点?好的UI设计应具备以下特点:- 用户友好:考虑用户需求,提供简洁明了的界面和操作方式。
- 美观大方:运用合适的色彩、排版和图形设计,创造良好的视觉体验。
- 易用性:界面布局合理,交互方式清晰明了,用户易于理解和操作。
- 一致性:保持整体设计风格与UI元素的一致性,增强用户记忆性。
二、设计基础知识1. 什么是色彩搭配?色彩搭配是指在设计中使用一组或多组色彩的方式来表达和传达特定的情感和信息。
常见的色彩搭配方式包括对比色、相似色、渐变色等。
2. 说明设计中的对比原则。
对比原则是指通过在设计中使用不同的元素,如色彩、形状、大小等,来产生明显的差异性,以达到引导用户注意力和增加信息可读性的目的。
三、设计软件1. 你熟悉哪些UI设计软件?常见的UI设计软件有:Adobe Photoshop、Sketch、Adobe Illustrator 和Figma等。
针对不同的操作系统,可能会有一些特定的软件选用。
2. 你在设计过程中一般使用哪些工具?在UI设计过程中,常用的工具包括画板、画笔、取色器、图层管理器、样式库等。
这些工具可以帮助设计师更高效地完成设计任务。
四、设计实践1. 请描述你在设计一个网页时的具体步骤。
设计网页时,一般需要以下步骤:- 确定需求:了解网站的定位、目标用户等要求。
- 收集素材:收集文字、图片等素材。
- 初步构思:根据需求和素材进行排版规划,设计草稿。
- 设计细化:在草稿的基础上进行进一步的细化和修饰。
ui面试问题及回答技巧

ui面试问题及回答技巧以UI面试问题及回答技巧为标题,本文将介绍UI设计师面试中常见的问题以及对应的回答技巧。
通过阅读本文,读者可以了解到如何在面试中给出令人满意的回答,以展现自己的能力和潜力。
一、关于UI设计基础的问题1. 什么是UI设计?回答技巧:UI设计是指用户界面设计,主要包括用户界面的布局、颜色、图标、字体等方面的设计,目的是提供良好的用户体验。
2. 你对用户体验有什么理解?回答技巧:用户体验是指用户在使用产品或服务时的感受和情感,包括易用性、便利性、满意度等方面。
一个好的UI设计应该能够提供良好的用户体验。
3. 你对用户界面设计有哪些原则?回答技巧:常见的用户界面设计原则包括简洁性、一致性、可用性、可访问性、可预测性等。
在设计过程中,需要考虑用户的需求和习惯,使界面简单、直观、易于操作。
二、关于设计工具的问题1. 你熟练使用哪些设计工具?回答技巧:可以列举一些常用的设计工具,如Photoshop、Sketch、Illustrator等,并说明自己对这些工具的熟练程度和使用经验。
2. 你是如何选择设计工具的?回答技巧:可以说明选择设计工具的依据,如项目需求、个人习惯和团队合作等因素。
同时可以强调自己对于新工具的学习能力和适应能力。
3. 你在设计过程中是如何与开发人员进行协作的?回答技巧:可以说明自己与开发人员的配合经验,如与开发人员沟通需求、提供设计规范和资源文件等。
同时强调自己对于前端技术的了解,以便更好地与开发人员合作。
三、关于项目经验的问题1. 请谈谈你最满意的UI设计项目是什么?回答技巧:可以选择一个自己在设计过程中遇到挑战并成功解决的项目,说明自己在项目中的角色和贡献,并展示设计成果和用户反馈。
2. 你是如何处理设计需求变更的?回答技巧:可以说明自己对于需求变更的处理方式,如与产品经理和开发人员沟通、评估变更对于用户体验和工作进度的影响,并及时调整设计方案。
3. 你是如何评估一个设计方案的有效性的?回答技巧:可以说明自己对于用户需求的理解和分析能力,以及对于设计原则和行业趋势的把握。
ui设计面试题答案

ui设计面试题答案UI设计是一项关键的职位,拥有良好的UI设计技能对于在这个领域取得成功至关重要。
在面试过程中,面试官通常会问及一些与UI设计相关的问题,以评估应聘者的技能水平和专业知识。
下面是一些常见的UI设计面试题及其答案供参考。
1. 请谈谈你对UI设计的理解。
UI设计是指用户界面设计,主要关注用户在使用产品或服务时与之交互的界面。
UI设计师需要关注用户体验、用户需求和品牌形象等方面,通过优化用户界面的视觉和交互元素,提升用户的满意度和产品的可用性。
2. 在UI设计中,你如何平衡美观和功能性?在UI设计中,美观和功能性是相互补充的。
一个好的UI设计不仅要具备吸引人的外观,还要考虑用户交互的便捷性和功能的完整性。
为了平衡美观和功能性,我会注重以下几点:- 基于用户需求和产品定位来确定设计风格,保证设计符合用户的期望。
- 确保设计元素的布局合理,用户能够轻松找到所需的功能。
- 使用合适的颜色、图标和字体等视觉元素,使界面看起来美观且易于阅读。
- 进行反复的测试和迭代,确保设计在外观和功能上都能够满足用户的需求。
3. 请分享一下你最自豪的UI设计项目是什么,并解释为什么?我的最自豪的UI设计项目是一款在线旅游平台的界面设计。
这个项目中,我负责重塑品牌形象,提升用户界面的可用性。
我采用了简洁明了的设计风格,通过颜色和图标的运用来区分不同的旅游产品类别,帮助用户快速定位所需的信息。
在项目完成后,用户体验得到了显著提升,用户的使用频率和满意度也有了较大的提升。
我对这个项目感到骄傲的原因是,在界面设计中,我能够将品牌的特点和用户需求有机地结合在一起,通过合理的布局和视觉元素的运用打造了一个既美观又功能完善的用户界面。
4. 在UI设计中,你如何与开发团队进行合作?与开发团队的合作对于UI设计的成功至关重要。
为了与开发团队保持紧密的合作,我会采取以下策略:- 在项目初期,与开发团队共同讨论项目需求和目标,了解技术限制和可行性,确保设计与开发的可协调性。
UI设计师面试大全

UI设计师面试大全1.请您介绍一下你在UI设计方面的经验。
回答重点:在回答这个问题时,您需要强调您在UI设计方面的实际经验,包括您之前参与过哪些项目、项目的规模和复杂性,以及您在项目中担任的角色和职责。
2.您认为一个成功的UI设计师应该具备哪些技能?回答重点:在回答这个问题时,您可以强调自己的设计技能,包括图形设计、用户体验设计等方面,同时也可以提到您在工作中所使用的相关设计工具和软件。
3.请问您在UI设计中采用的工作流程是怎样的?回答重点:在回答这个问题时,您可以介绍您的工作流程,包括从需求分析、用户研究到构思和原型制作等各个阶段的具体步骤。
4.您是如何平衡艺术性和商业需求的?回答重点:在回答这个问题时,您可以强调您对商业需求的理解和对艺术性的追求之间的平衡。
您可以解释您是如何充分考虑到商业目标,在设计中提供有价值的用户体验。
5.请问您是如何处理与客户或团队成员的冲突?回答重点:在回答这个问题时,您可以强调您的沟通和协作能力。
您可以解释您在面对冲突时是如何保持冷静并寻找解决方案,同时也可以提到您的倾听和说服能力。
6.请分享一下您最自豪的UI设计作品。
回答重点:在回答这个问题时,您可以选择一个您觉得最自豪的作品,并详细介绍这个作品的背景、设计思路和最终效果。
您也可以提到您在设计过程中遇到的挑战以及如何克服它们。
7.您是如何跟踪UI设计趋势的?回答重点:在回答这个问题时,您可以介绍您平时是如何学习和跟踪UI设计的最新趋势的。
您可以提到您经常阅读设计相关的书籍和博客,并积极参加设计行业的会议和研讨会。
8.您在设计项目中是如何衡量成功的?回答重点:在回答这个问题时,您可以强调您在设计项目中是如何衡量成功的,包括用户满意度、页面转化率和用户行为数据等方面的衡量指标,并解释您如何优化设计以达到这些指标。
9.请问您有什么尝试过的新颖或创新的设计解决方案吗?回答重点:在回答这个问题时,您可以介绍您尝试过的新颖或创新的设计解决方案,并解释这些解决方案如何提升用户体验和达到设计目标。
ui设计面试题和答案

ui设计面试题和答案一、介绍UI(User Interface)设计是指用户界面设计,主要关注如何提高用户的使用体验。
在UI设计师的面试中,常常会涉及到一些关键问题和答案,以下是一些常见的UI设计面试题和详细的答案,供参考。
二、面试题和答案1. 请介绍一下你的UI设计经验。
答案:作为一名UI设计师,我拥有X年的UI设计经验。
我曾经参与过多个项目,涉及的领域包括手机应用、网页设计和企业软件界面设计。
我擅长使用设计工具如Adobe Photoshop和Sketch,并深入了解用户研究和用户体验设计的原则。
我能够根据需求制定设计方案,提供创新的设计解决方案,并与开发团队紧密协作,确保最终产品能够符合用户需求。
2. 请描述一下你在UI设计中遇到的挑战以及你是如何解决的。
答案:在我过去的项目中,我曾面临过许多挑战。
其中一个挑战是在设计应用程序时,要兼顾不同设备和屏幕尺寸的适配。
为了解决这个问题,我首先进行了用户研究,了解到用户最常用的设备和屏幕尺寸。
然后,我采用了响应式设计的方式,根据不同的屏幕尺寸调整布局和元素大小,以确保在不同设备上都能获得良好的用户体验。
3. 请谈谈你对用户体验设计的理解。
答案:用户体验设计关注的是用户如何感受和使用产品。
UI设计是其中的一部分,它主要关注界面的视觉呈现和交互方式。
但UI设计不能独立于用户体验设计,两者应该紧密结合。
好的用户体验设计需要考虑用户需求、易用性、可用性以及用户与产品的感情连接等方面。
通过用户研究和反馈,UI设计师可以创建出令用户满意的界面和交互体验。
4. 请解释一下什么是可用性和可访问性,以及在UI设计中如何考虑它们?答案:可用性是指产品或系统的易用性,即用户能够方便地使用该产品或系统。
而可访问性是指产品或系统能够被广大人群,包括残障人士,便捷地获取和使用。
在UI设计中,我们需要考虑可用性和可访问性。
我们应该设计直观、简洁的界面,避免复杂的操作流程。
同时,我们需要关注颜色搭配,提供良好的对比度,以满足不同用户对颜色的感知。
大厂ui面试题目(3篇)

第1篇一、基础知识1. 请简述UI设计的定义和作用。
解析:UI设计(User Interface Design)即用户界面设计,是指为用户提供有吸引力的、易用的、高效的用户交互界面。
UI设计的作用在于提高用户体验,增强用户满意度,提升产品价值。
2. 请列举常见的UI设计原则。
解析:(1)一致性:界面元素、布局、色彩等要保持一致,让用户在操作过程中有良好的认知体验。
(2)简洁性:界面应简洁明了,避免冗余信息,减少用户操作步骤。
(3)易用性:界面设计要符合用户的使用习惯,便于用户快速上手。
(4)美观性:界面设计要具有美感,提高用户的使用愉悦度。
(5)可访问性:界面设计要考虑到不同用户的需求,如色盲、视力不佳等。
3. 请解释什么是交互设计。
解析:交互设计(Interaction Design)是指为用户创建有用、有效、愉悦的交互体验的过程。
交互设计包括界面设计、用户研究、用户体验等多个方面。
4. 请说明什么是用户研究。
解析:用户研究(User Research)是指通过观察、访谈、问卷调查等方法,了解用户需求、行为、习惯等,为设计提供依据的过程。
二、UI设计工具1. 请列举常见的UI设计工具。
解析:(1)Adobe系列:Photoshop、Illustrator、Premiere等。
(2)Sketch:一款矢量图形设计工具,广泛应用于移动端UI设计。
(3)Figma:一款在线协作设计工具,支持多人实时编辑。
(4)Axure RP:一款原型设计工具,用于创建交互式原型。
(5)InVision:一款原型设计工具,支持快速原型制作和协作。
2. 请简述Sketch的主要功能。
解析:(1)矢量绘图:支持矢量图形绘制,保证设计精度。
(2)组件库:提供丰富的组件库,方便快速搭建界面。
(3)样式和混排:支持样式和混排功能,提高设计效率。
(4)插件扩展:支持插件扩展,丰富设计功能。
3. 请说明Figma的特点。
解析:(1)在线协作:支持多人实时在线编辑,提高团队协作效率。
ui设计师面试题目

ui设计师面试题目在这个数字化时代,用户界面(User Interface,UI)的设计变得越来越重要。
作为一名UI设计师,你需要不仅熟悉设计软件和工具,还需要具备良好的审美观和用户体验意识。
以下是一些常见的UI设计师面试题目,希望能帮助你做好准备。
一、设计用户友好的界面作为UI设计师,你的首要任务是设计用户友好的界面。
请列举至少五条你认为设计用户友好界面的原则,并解释每个原则的重要性。
1. 简洁明了的布局:用户在使用界面时,应能直观地了解信息的排列和组织结构。
简洁明了的布局可以帮助用户快速找到所需信息,提高用户满意度和效率。
2. 一致性:保持界面元素的一致性有助于用户快速适应新界面,减少学习成本。
一致性还可以增加品牌识别度,提升用户体验的连贯性。
3. 考虑可用性:UI设计师应考虑不同用户的需求和使用习惯,以确保设计的界面易于使用和操作。
例如,合理设置按钮的大小和间距,避免用户误操作。
4. 注重反馈机制:及时的反馈可以帮助用户了解他们的操作结果,并提供必要的引导。
例如,在用户提交表单时,通过弹出消息提示框告知用户操作结果。
5. 强调重要信息:界面设计应突出显示重要的信息和功能,以吸引用户的关注并引导其操作。
通过使用合适的颜色、图标和字体等元素,可以有效提升用户体验。
二、解释平面设计中的色彩搭配原理色彩搭配对UI设计来说非常重要,对吸引用户、传达信息和创建情绪具有重要影响。
请解释以下几个平面设计中常用的色彩搭配原理:1. 互补色搭配:选择位于色轮上互相对立的两种颜色进行搭配,如红和绿、黄和紫等。
互补色搭配能够增强对比度,吸引用户眼球,适用于突出重要信息的设计。
2. 类似色搭配:选择位于色轮上相邻的两种颜色进行搭配,如橙和黄、绿和蓝等。
类似色搭配给人温暖、和谐的感觉,适用于需要传达某种情绪或表现主题的设计。
3. 三角色搭配:选择位于色轮上构成等边三角形的三种颜色进行搭配,如红、绿、蓝等。
三角色搭配能够产生较高的视觉对比度,给人视觉冲击感,适用于需要凸显元素的设计。
ui设计师面试题目(3篇)

第1篇第一部分:基础知识与技能问题1:请简要介绍UI设计的基本概念及其在产品中的作用。
解析:- UI设计,即用户界面设计,是关于软件或网站的用户界面与用户体验的设计。
- 设计师需确保界面直观、易用,并符合用户的使用习惯。
- 在产品中,UI设计扮演着至关重要的角色,它直接影响用户对产品的第一印象和后续的使用体验。
问题2:请列举几种常用的UI设计原则,并解释它们的重要性。
解析:- 一致性:确保界面元素在视觉和交互上的一致性,提升用户体验。
- 对齐:保持界面元素的视觉对齐,使界面更整洁。
- 亲密性:将相关元素紧密排列,形成视觉上的联系。
- 重复:在设计中重复使用元素,增强视觉记忆和识别性。
- 可访问性:确保界面设计对所有用户都友好,包括残障人士。
问题3:请说明色彩在UI设计中的作用,并举例说明如何运用色彩心理学。
解析:- 色彩在UI设计中用于传达信息、情感和品牌形象。
- 色彩心理学可以帮助设计师了解不同颜色对用户情绪的影响,例如蓝色常传达信任和冷静,红色常传达紧迫和热情。
问题4:请描述一下栅格系统在UI设计中的应用。
解析:- 栅格系统是一种布局工具,通过网格结构帮助设计师保持界面元素的整齐和平衡。
- 它有助于快速创建布局,并确保元素在不同设备上的一致性。
第二部分:项目经验与案例分析问题5:请简要介绍一下您最近参与的一个UI设计项目,包括项目背景、目标用户和您的设计职责。
解析:- 在回答时,应详细描述项目的背景、目标用户群体以及自己在项目中的角色和贡献。
- 举例说明如何运用设计原则和工具解决问题。
问题6:请举例说明您如何处理过时的设计趋势,并解释您选择的新趋势的原因。
解析:- 描述一个项目中您如何识别过时的设计元素,并说明您如何引入新的设计趋势来提升用户体验。
问题7:请谈谈您在项目中如何与产品经理和开发团队合作。
解析:- 描述您如何与团队成员沟通、协调和解决问题,确保设计理念得以实现。
问题8:请举例说明您如何通过用户研究来改进设计。
ui设计师面试题目

ui设计师面试题目一、个人介绍你可以介绍你的姓名、学历、工作经验和你对UI设计的热情等。
也可以提及你在过去的项目中所扮演的角色以及你取得的成就。
二、设计哲学与理念1. 你的设计哲学是什么?2. 你认为好的UI设计应该具备哪些特点?三、设计案例在这一部分,你可以分享自己过去的设计案例,并详细说明你在这些案例中所扮演的角色和你所做的设计决策。
可以着重强调你如何考虑用户体验、界面可用性以及你如何满足客户需求等。
四、设计工具与技能1. 你熟悉哪些设计工具?比如Adobe Photoshop、Sketch、Figma等。
2. 你熟悉哪些前端技术?比如HTML、CSS、JavaScript等。
五、UI设计流程1. 你在项目中的设计流程是怎样的?可以具体描述每个设计阶段的工作内容和时间分配。
2. 你与开发人员或其他团队成员如何协作完成设计任务?六、用户研究与测试1. 你如何进行用户研究和用户测试?可以提及你使用的研究方法和工具。
2. 根据用户反馈,你如何改进设计和提高用户满意度?七、设计趋势与更新1. 你如何保持对设计趋势的关注和学习?2. 你如何跟进最新的设计工具和技术?八、挑战和应对1. 假设你遇到一个难以实现的设计需求,你会怎样应对?2. 如果客户对你的设计提出了大幅度的修改意见,你会怎样处理?九、团队合作1. 你在团队合作中扮演的角色是什么?2. 你如何解决与团队成员的冲突和分歧?十、自我提升1. 你如何持续提升自己的设计能力?2. 你有参与设计社区或活动吗?可以分享一些经验。
十一、最后的问题面试官一般会给你一个机会来提问,你可以提问一些与公司文化、项目团队或其他关于UI设计工作的问题。
以上是一个UI设计师面试可能涉及到的一些问题,希望可以帮到你。
祝你成功!。
ui设计面试题及答案

ui设计面试题及答案一、题目:什么是UI设计?UI设计全称为用户界面设计,是指在软件、手机APP、网页等数字产品中,通过图形、文字、色彩、布局等视觉元素的设计与安排,为用户提供直观友好的界面和操作体验的过程。
答案:UI设计是一种将美感、技术和用户需求结合在一起,创造出具有良好用户体验的数字产品界面的设计过程。
UI设计师负责将用户需求转化为视觉元素,并通过合理的排版、色彩搭配、图标设计等方式来组织和呈现信息,以提供直观、易用、美观的界面给用户。
二、题目:UI设计的基本原则有哪些?答案:1. 简约原则:避免过多的装饰,保持界面简洁明了,提高用户的可理解性和易用性。
2. 一致性原则:保持界面元素的一致性,包括布局、颜色、字体等,以避免用户的困惑和混淆。
3. 可视性原则:通过合理的排版和色彩运用突出重要信息,提高用户对界面的理解和注意力的集中。
4. 反馈原则:给用户提供即时的反馈,包括点击按钮的状态变化、操作提示等,增强用户对操作结果的掌控感。
5. 可用性原则:设计界面时考虑用户的需求和习惯,使界面易于学习和操作。
6. 易学性原则:在设计界面时尽量减少用户的学习成本,保持界面的简洁和易理解。
7. 导航性原则:设计直观明了的导航菜单,方便用户快速找到自己需要的功能或信息。
8. 可靠性原则:保证界面的稳定性和可靠性,避免用户在使用过程中遇到崩溃或其他意外情况。
9. 可访问性原则:考虑到残障用户的特殊需求,确保界面对所有人群都可访问和使用。
三、题目:UI设计中常用的工具有哪些?答案:UI设计过程中常用的工具有:1. Adobe Photoshop:用于图像处理和界面设计。
2. Adobe Illustrator:用于矢量图形的绘制和处理。
3. Sketch:Mac平台上的界面设计工具,具有简洁易用的特点。
4. Axure RP:用于创建原型和交互设计的工具。
5. Figma:在线协作的界面设计工具,支持多人同时编辑和评论。
UI设计师面试考试题(带答案)

UI设计师面试考试题(带答案)在UI设计中,以下哪个是最重要的?A.颜色B.布局C.图标D.字体答案:B. 布局在设计响应式UI时,以下哪个尺寸是最常用的?A.320pxB.768pxC.1200pxD.1920px答案:B. 768px在UI设计中,以下哪个元素可以提高用户体验?A.轻量级动画B.大量的文本C.复杂的图案D.暗色调答案:A. 轻量级动画在设计UI时,以下哪种颜色组合是最常用的?A.红色和绿色B.黑色和白色C.黄色和紫色D.蓝色和橙色答案:B. 黑色和白色在UI设计中,以下哪个元素对于提高可读性非常重要?A.字体大小B.背景颜色C.图标D.边框宽度答案:A. 字体大小在UI设计中,以下哪个元素是最能吸引用户的?A.复杂的图案B.鲜艳的颜色C.大量的文本D.温和的颜色答案:B. 鲜艳的颜色在UI设计中,以下哪个元素最能表现品牌的个性?A.字体B.图标C.颜色D.布局答案:C. 颜色在UI设计中,以下哪个元素可以使得用户更容易理解信息?A.大量的文本B.图标C.复杂的图案D.轻量级动画答案:B. 图标在UI设计中,以下哪个元素可以增加页面的视觉层次感?A.字体B.颜色C.图标D.布局答案:D. 布局在UI设计中,以下哪个元素最能提高用户的操作效率?A.大量的文本B.复杂的图案C.轻量级动画D.明显的按钮答案:D. 明显的按钮在UI设计中,以下哪个元素对于页面的导航非常重要?A.图标B.背景颜色C.字体大小D. 导航栏答案:D. 导航栏在UI设计中,以下哪个元素可以增强页面的整体感?A.大量的文本B.复杂的图案C.鲜艳的颜色D.统一的风格答案:D. 统一的风格在UI设计中,以下哪个元素可以使得页面更加易于使用?A.大量的文本B.复杂的图案C.明显的按钮D.轻量级动画答案:C. 明显的按钮在UI设计中,以下哪个元素可以使得页面更加美观?A.大量的文本B.复杂的图案C.温和的颜色D.细致的边框答案:D. 细致的边框在UI设计中,以下哪个元素可以减少页面的复杂度?A.大量的文本B.复杂的图案C.简单的图标D.暗色调答案:C. 简单的图标在UI设计中,以下哪个元素可以更好地引导用户注意到重要信息?A.大量的文本B.复杂的图案C.鲜艳的颜色D.粗体字体答案:D. 粗体字体在UI设计中,以下哪个元素最能提高用户的满意度?A.大量的文本B.复杂的图案C.明显的按钮D.温和的颜色答案:C. 明显的按钮在UI设计中,以下哪个元素可以更好地表现页面的层次关系?A.大量的文本B.复杂的图案C.温和的颜色D.暗色调答案:A. 大量的文本在UI设计中,以下哪个元素可以提高用户的操作可靠性?A.大量的文本B.明显的按钮C.轻量级动画D.鲜艳的颜色答案:B. 明显的按钮在UI设计中,以下哪个元素可以使得页面更容易被用户接受?A.大量的文本B.复杂的图案C.温和的颜色D.统一的风格答案:D. 统一的风格。
UI设计师面试考试题(带答案)

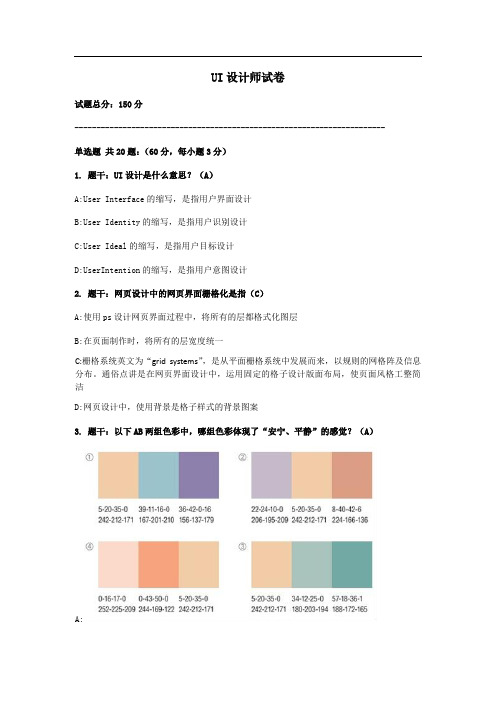
UI设计师试卷试题总分:150分-----------------------------------------------------------------------单选题共20题:(60分,每小题3分)1. 题干:UI设计是什么意思?(A)A:User Interface的缩写,是指用户界面设计B:User Identity的缩写,是指用户识别设计C:User Ideal的缩写,是指用户目标设计D:UserIntention的缩写,是指用户意图设计2. 题干:网页设计中的网页界面栅格化是指(C)A:使用ps设计网页界面过程中,将所有的层都格式化图层B:在页面制作时,将所有的层宽度统一C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵及信息分布。
通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁D:网页设计中,使用背景是格子样式的背景图案3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉?(A)A:B:4. UI设计交付物都包含哪些?( C )A.UI设计规范B.产品原型C.PSD效果图D.HTML页面5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为(A)A:960px、970px、980px、990px、1000pxB:1680px、2400px、3200pxC:180px、240px、360px、400pxD:无相关具体数值要求6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C)A:300dpiB:200dpiC:72dpiD:600dpi7. 题干:下列手机端UI设计分类排列方式中,哪种是类似九宫格的形式(A)A: B:C: D:8. 题干:UI视觉设计常用软件是(C)A:WordB:ExcelC:PhotoshopD:Firefox9. 题干:在Photoshop中,图像最基本的组成单元是(C)A:色彩空间B:节点C:像素D:通道10. 题干:下列哪一种不属于UI设计范畴(C)A:网页设计B:手机界面设计C:户外海报设计D:软件界面设计11. 题干:下列哪一项是正确的CSS语法构成(C)A:body:color=blackB:{body;color:black}C:body {color:black}D:body {color=black}12. 题干:css标签中background-color是什么意思(A)A:背景颜色B:前景颜色C:灰色模式D:透明模式13. 题干:以下说法正确的是(B)A:我们要学习的UI,英文全称为User Identity,即用户身份识别设计的简称B:UI设计是指对互联网、移动互联网、软件等产品的人机交互、操作逻辑、界面美观体设计C:UI设计师就是做程序开发的人D:UI设计师不用了解和研究用户群体及群体使用习惯,只需要按自己的喜好进行设计就可以14. 题干:以下说法不正确的是(D)A:UI设计是一种如何让产品界面美观易用,有效而让人愉悦的设计过程,它致力于了解目标用户和他们的期望,了解用户使用产品时的行为、视觉感受,了解“人”本身的心理和行为特点B:产品是指用户浏览或使用的网站或者手机端应用软件等C:根据界面的表现形式、使用范围的不同,UI设计进行了一个简单的使用范围的分类,即分为:网页设计WEB UI和图形化界面设计GUID:我们要学习的GUI 是 Good User Interface 的简称,即良好的用户界面15. 题干:以下说法不正确的是(D)A:门户网站:是指通向某类综合性互联网信息资源并提供有关信息服务的应用系统。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
UI设计面试问题
UI设计面试中你常用到的题目有哪些?怎样才能轻松拿下UI设计师的工作?怎样才能在面试过程中做到知己知彼,百战不殆?怎样才能在众多的面试者中脱颖而出?或许你需要一套能助你一臂之力的UI设计面试问题。
1、为什么用这个颜色?
2、项目上线时间,公司名称,公司信息?
3、项目的大体功能有哪些?
4、你的设计理念和考虑的用户体验?
5、设计的规范和尺寸(安卓、ios)?
6、这套APP界面中的设计亮点在哪?
7、为什么从上家公司离职?
8、大学所学的专业是什么?怎么转向UI设计行业的呢?
9、做一个简短的自我介绍?
10、有没有上社保?按什么标准?
11、这套APP共几个人参与?
12、你们一般一套项目的周期是多久?
13、你上一家公司的工资是多少?
14、我们这边没什么要问的,你那还有什么问题吗?
15、如果你的想法和产品经理的想法或原型图有冲突,你是按自己的想法来设计,还是听产品经理的要求?
16、你平时经常浏览哪些设计网站?
17、你如何理解UI设计这个行业?
18、你觉得UI设计行业今后发展的大趋势、大方向是什么?
19、你在设计时,一般如何选择色彩?
20、在工作中你和前端开发工程师如何配合工作?(切图和标注)
千锋教育一直秉承“用良心做教育”的理念,全力打造移动互联网高端研发人才服务平台,是中国移动互联网研发培训领导品牌。
千锋教育每年培训和输送近万名移动互联网研发人员,是少见的能够真正获得企业一致好评的移动互联网培训机构,从千锋走出的学员在业界得到了广泛认可。
千锋不仅仅注重学生UI专业技能培训,还注重学生的素质培养,开班第一天起,每节课的课前十分钟分享,锻炼学员的沟通表达能力,在工作中减少沟通成本即是提高工作效率。
加上毕业前的就业指导课和专业的素质培养课,帮你规划未来的就业方向,模拟面试,营造真实的面试环境,提高学员的求职成功率。
